- 更新日 2024.02.29
- カテゴリー ホームページのデザイン参考例
ページ遷移のアニメーションの作り方と参考事例9選【2024年4月最新版】

「ページ遷移のアニメーションの種類ってどんな種類があるの?」
「ページ遷移のアニメーションのデザインってどうすればいいの?」
最近、アニメーションなどでなにかしらの動きをつけているWebサイトをよく見かけるようになってきました。
しかし、与えたい印象やアニメーションそのものの目的で最適なアニメーションは変わってきます。
ページ遷移のアニメーションの設計は、ユーザーを惹きつけるホームページをつくるためにとても重要。
ページの切替やスクロール時にアニメーションを設定すれば、動きで視線を誘導して見せたいものに注目させることができます。
そこで本記事では、下記を中心に解説していきます。
- アニメーションのメリット・デメリット
- アニメーションの参考デザイン
- アニメーションの作り方
ホームページにアニメーションを実装するか検討中の方は、ぜひ参考にしてみてください。
ページ遷移のアニメーションとは?
ページ遷移のアニメーションとは、ユーザーがホームページに訪れた際やページを移動した際に、下の画像のようにロゴや写真、イラストがスライドしたり、フェードしたりすることを指します。

このようなページ遷移のアニメーションにも特徴となるメリットとデメリットがあるので、双方わかりやすく解説していきます。
ページ遷移アニメーションの作り方
ここではアニメーションの実装方法について簡単に解説していきます。
ひと昔前までは「アニメーション」というと、Flashで作るのが定番でした。
しかし、Flashサポートの終了に伴い、Flash以外で対応するのが一般的になっています。
現在、Web上でアニメーションを作成する際は、CSSもしくは、JavaScriptを使った2通りの方法が主流です。
どちらも基本的なアニメーションはほとんど作成できるのですが、与えたい印象やアニメーションそのものの目的によって使い分けることをおすすめします。
まずCSSは、画面上で何かアニメーションをシンプルに動かしたい場合に使用します。
例えば、文字の大きさや色を変えたり、配置や背景を変更したり。
ホームページにとりあえず何か動きをつけたい場合は、一番手軽な方法です。
対してJavaScriptは、アニメーションを細かく制御したい場合に使用します。
例えば、停止、一時停止、巻き戻し、バウンス、スローダウンなど。
手間はかかりますが、その分ユーザーのアクション合わせてアニメーションの効果を細かく設定できるので、クオリティの高いアニメーションを作ることができます。
まとめると、CSSは単純なアニメーションを作る際は理想的ですが、複雑で高度な効果を持つアニメーションにはJavaScriptの方が向いています。
それぞれの特徴を踏まえ、アニメーション実装の際に参考にしてみてください。
ページ遷移のアニメーション事例
スライドイン形式
画面の上下左右からロゴや写真、メニューがスライドして出てくるアニメーションです。
アニメーション自体がメニューの役割を果たしているものが多く、ユーザーに親切なアニメーションです。
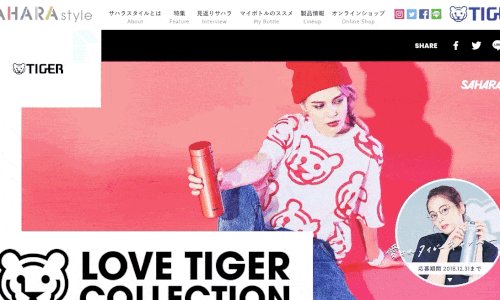
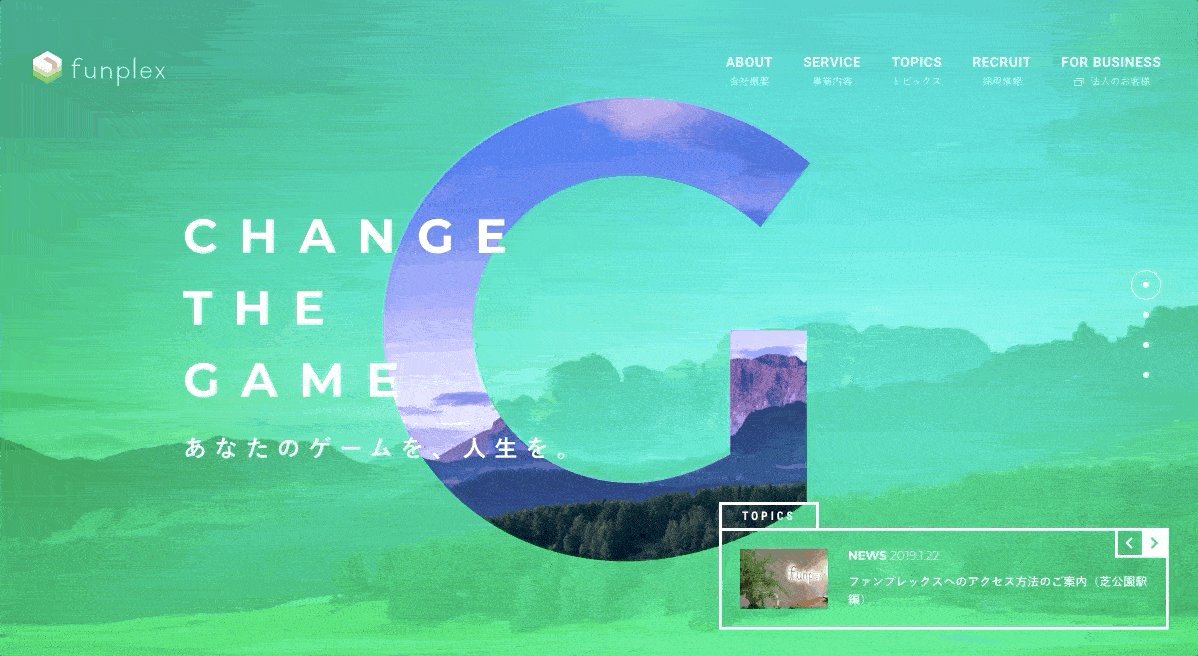
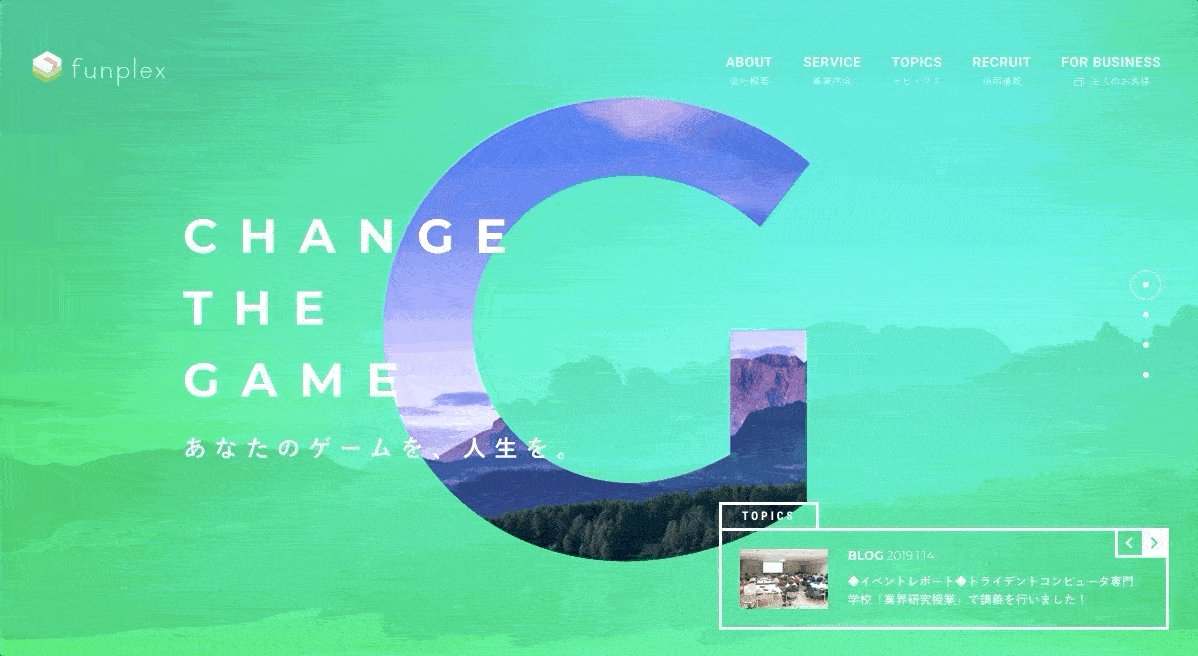
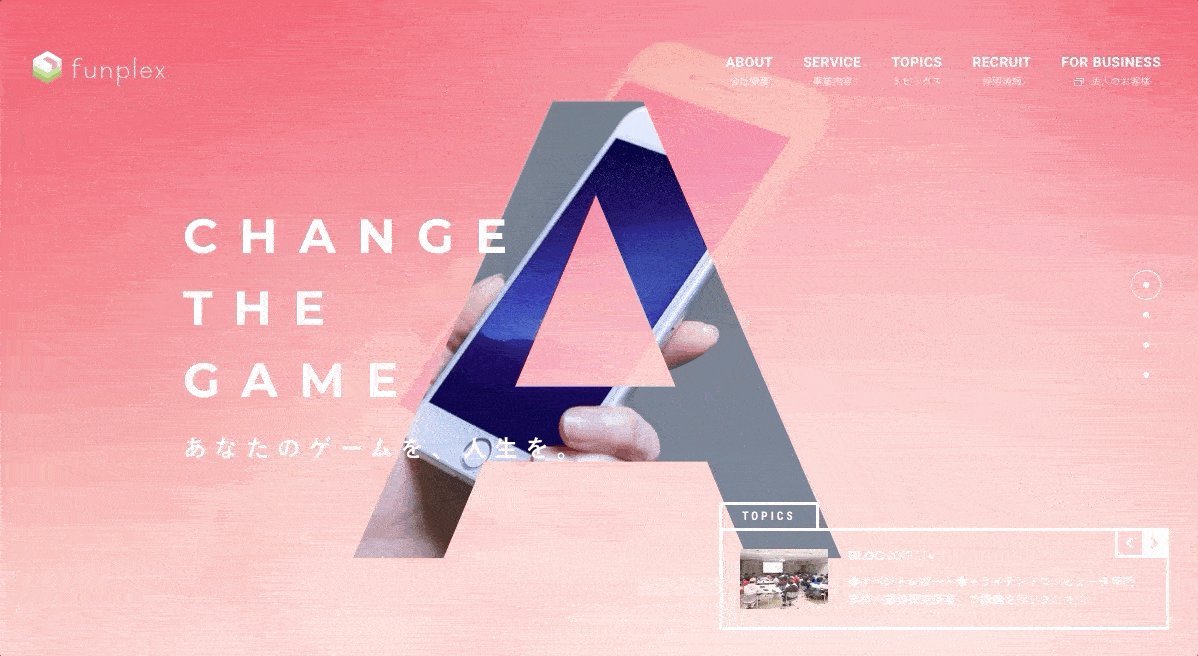
funplex

左から右にホーム画面がスライドインしてくるシンプルなアニメーションです。
写真の一部を除いてズームインすることで、ホームページ全体に躍動感が出ているのがポイント。
このサイトをみる
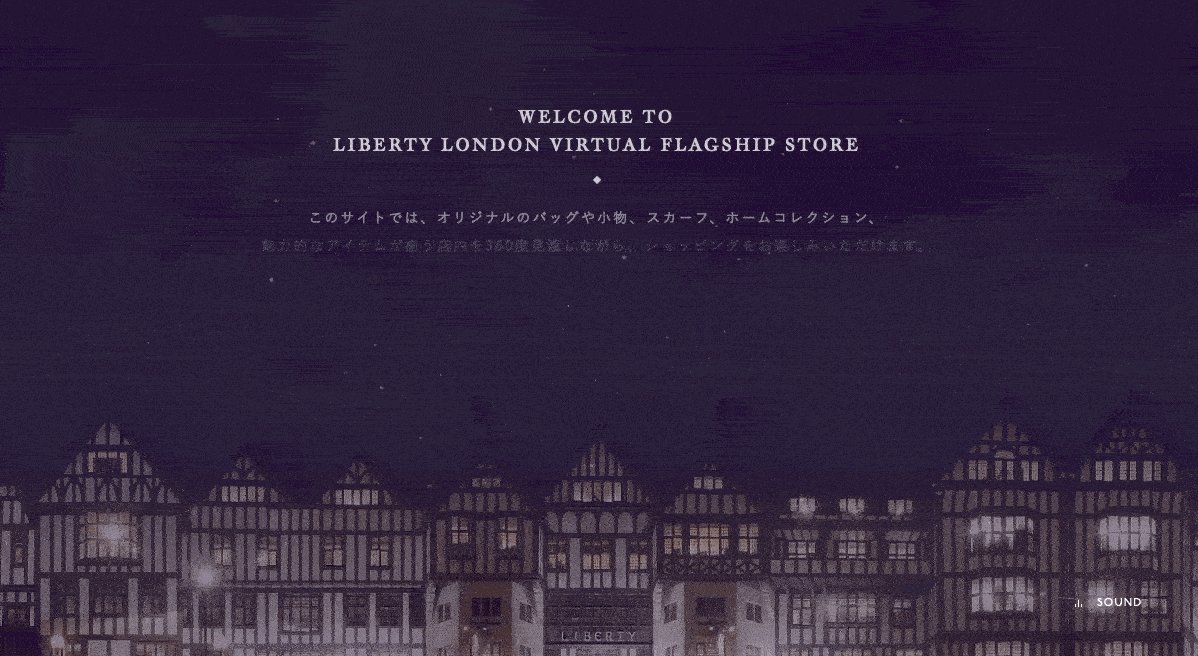
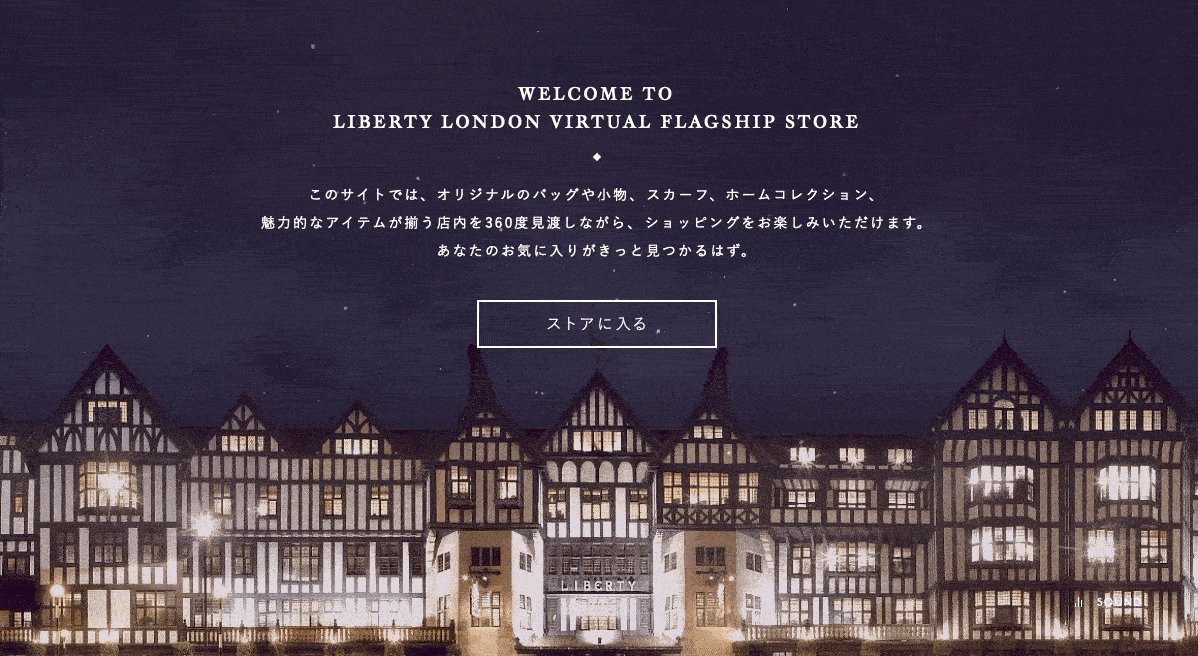
LIBERTY LONDON VIRTUAL FLAGSHIP STORE

下から上にお店のイメージ写真がスライドインしてくるアニメーションです。
ストアに入るボタンをクリックすると実際にお店に入るようなアニメーションも使われており、とてもお洒落なデザインです。
このサイトをみる
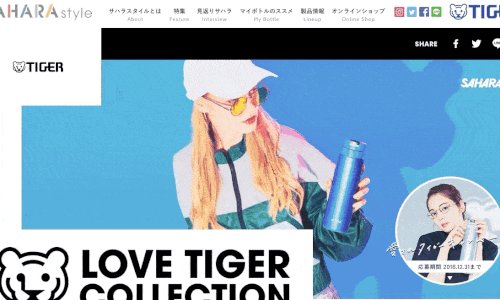
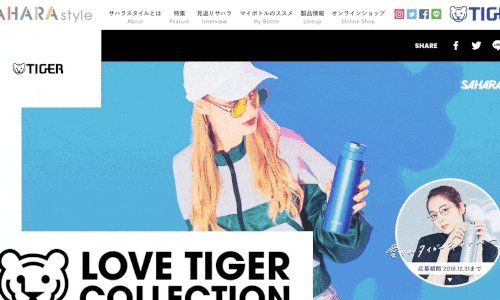
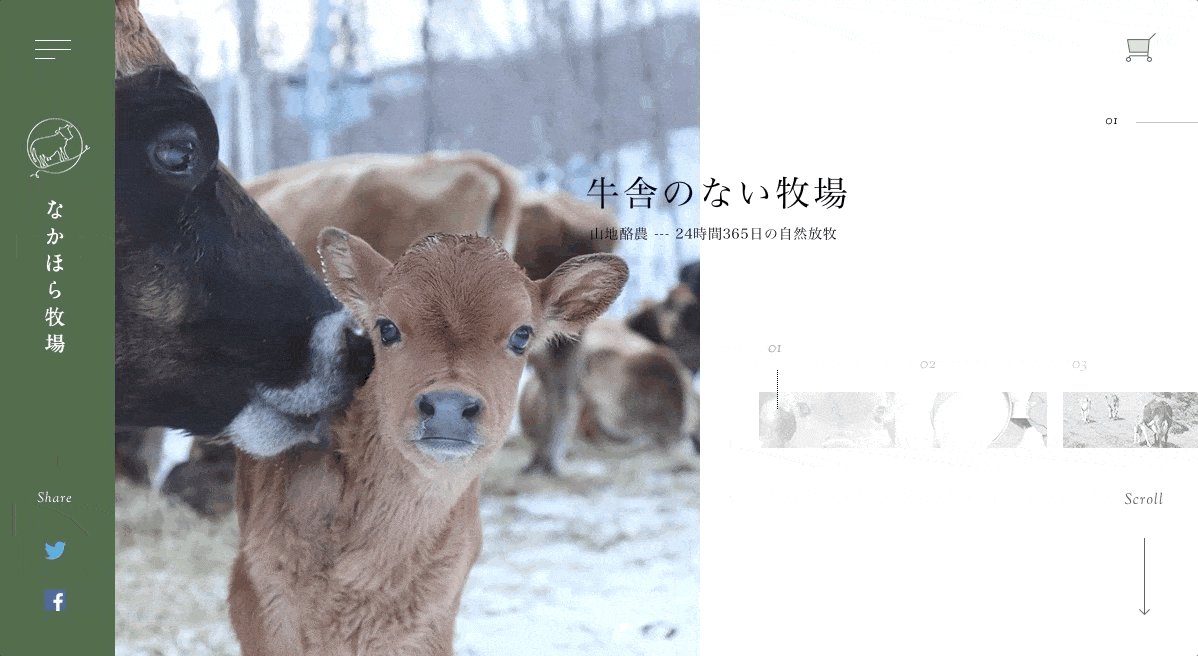
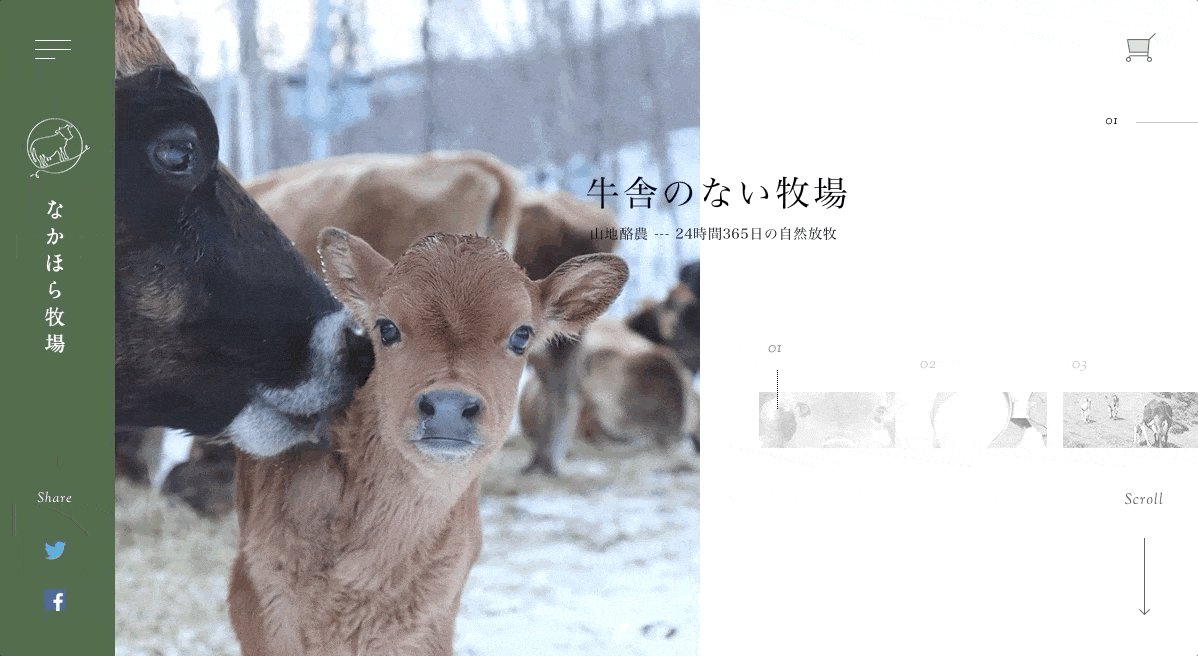
なかほら牧場

牛のイラストからローディングが始まり、ホーム画面が左側からスライドインしてくるアニメーションです。
色が白、緑の2色で統一されており、シンプルで見やすいアニメーションになっています。
このサイトをみる
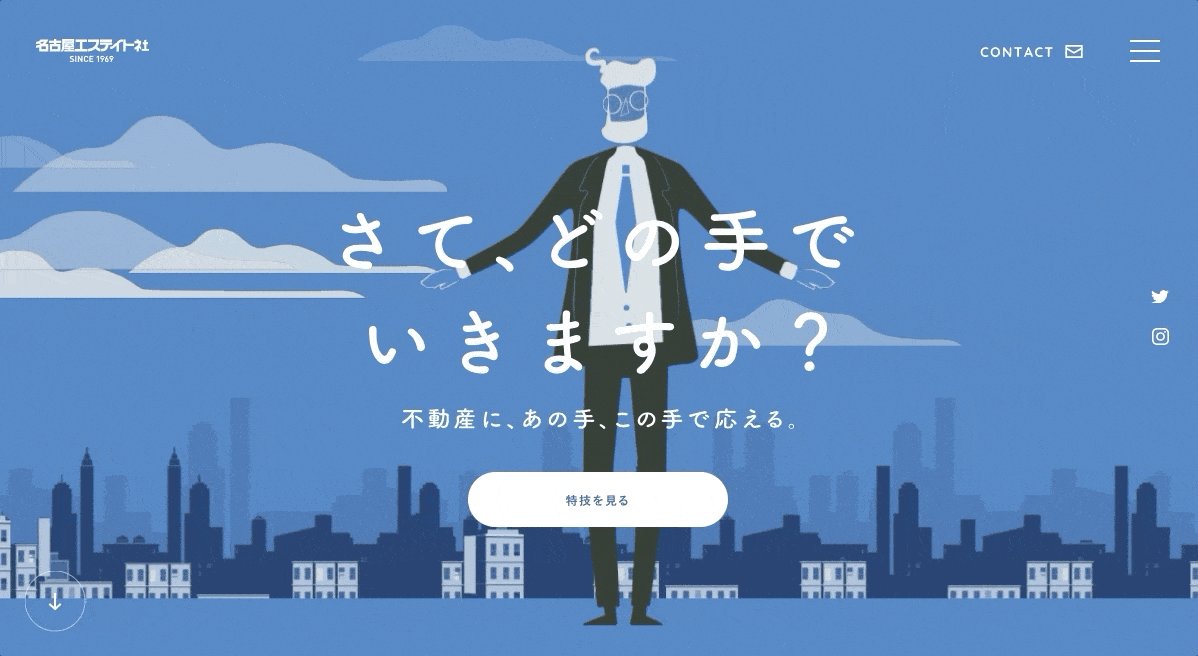
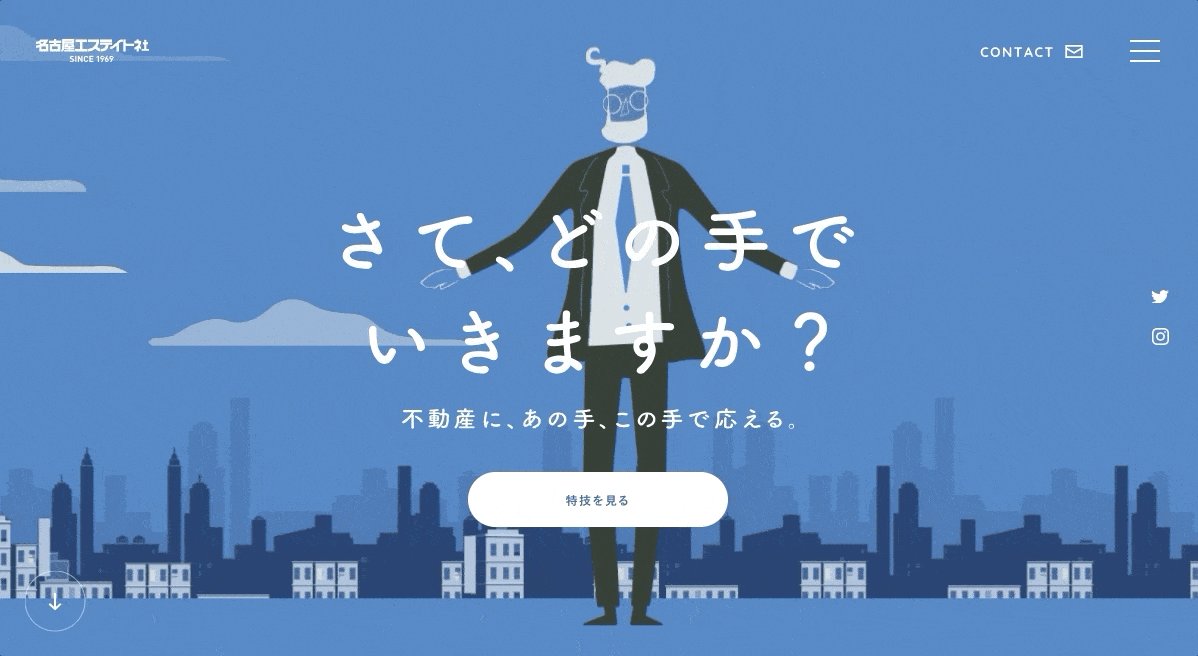
名古屋エステイト社

街並みが下から、キャラクターが上からスライドインしてくるアニメーションです。
イラストとフォント、アニメーションののテイストが統一されており、ユーザーに柔らかい印象を与えています。
このサイトをみる
フェードイン形式
ホームページを開くとロゴや写真、メニューが徐々に出てくるアニメーションです。インパクトがあり、ユーザーをホームページに惹きつけたい場合はおすすめのアニメーションです。
ADCATE

オリジナルのローディング後に、ロゴが画面中央にフェードインしてくるアニメーションです。
その後現れるホーム画面でもロゴを上手く活用したデザインになっています。
このサイトをみる
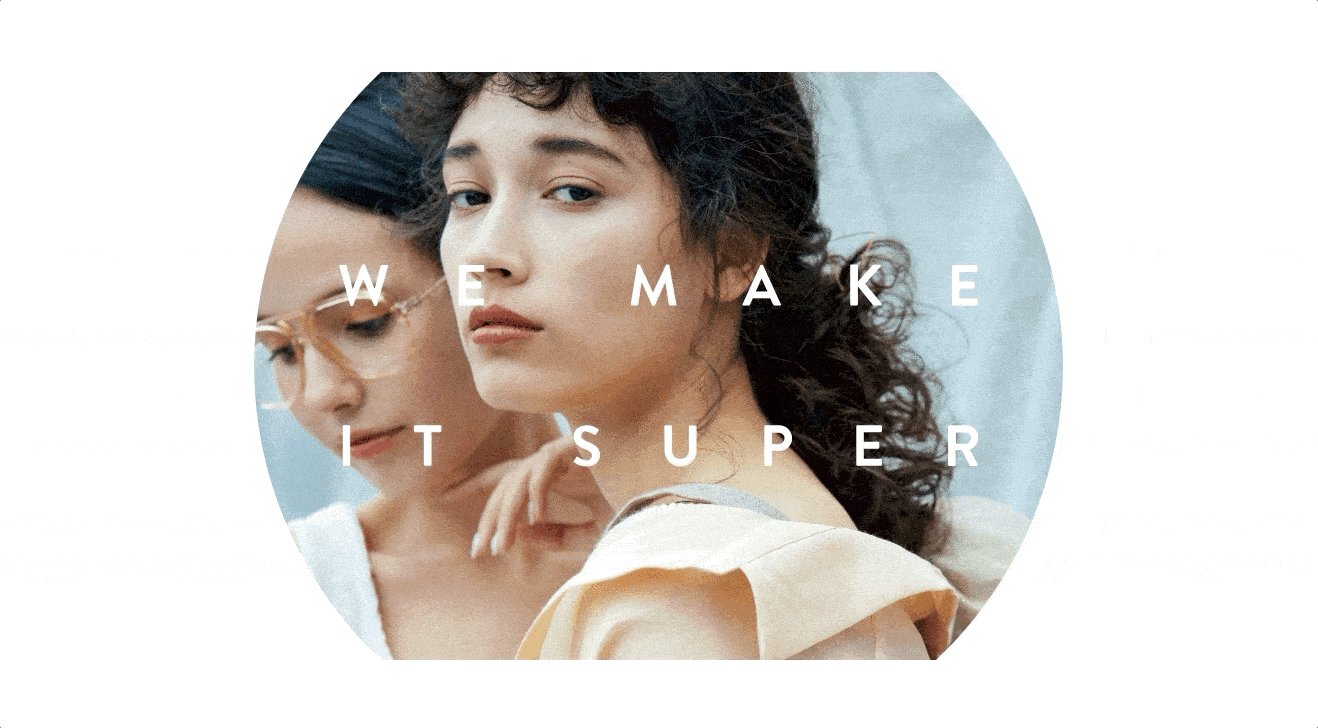
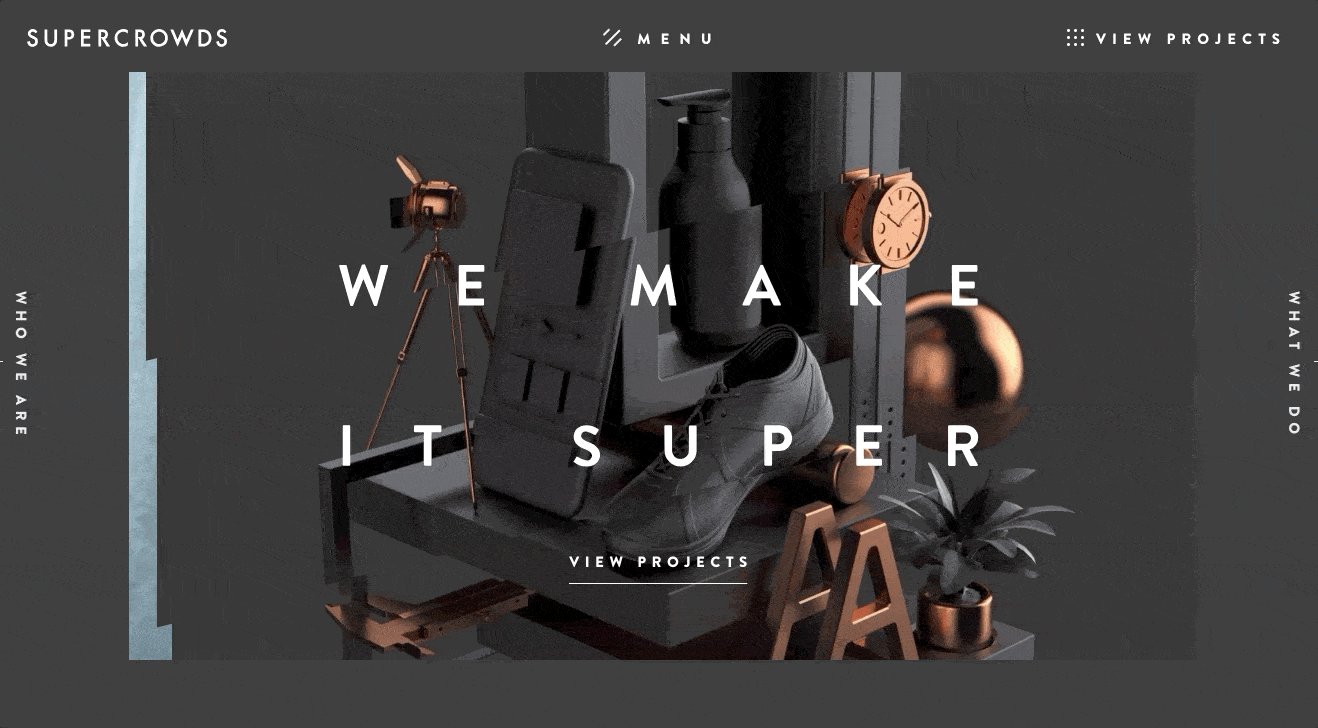
SUPERCROWDS

宣伝文の後にモデルの写真が中央からフェードインしてくるアニメーションです。
クリエイティブデザインの会社だけあって、ホームページの様々なところでお洒落なアニメーションが使用されています。
このサイトをみる
Hibiya Central Market

ロゴの後に、お店の写真が画面全体にフェードインしてくるアニメーションです。
写真以外は白黒2色のモノトーンで統一されており、シンプルでわかりやすいホームページになっています。
このサイトをみる
動画形式
動画もしくは動画とテキストを用いたアニメーションです。
仕事の現場や会議風景など、ユーザーに見せたい、企業の中の部分を切り取って見せることができます。
しかし、動画を使用する分読み込み時間が長くなってしまうので、動画の画質や尺との兼ね合いが必要です。
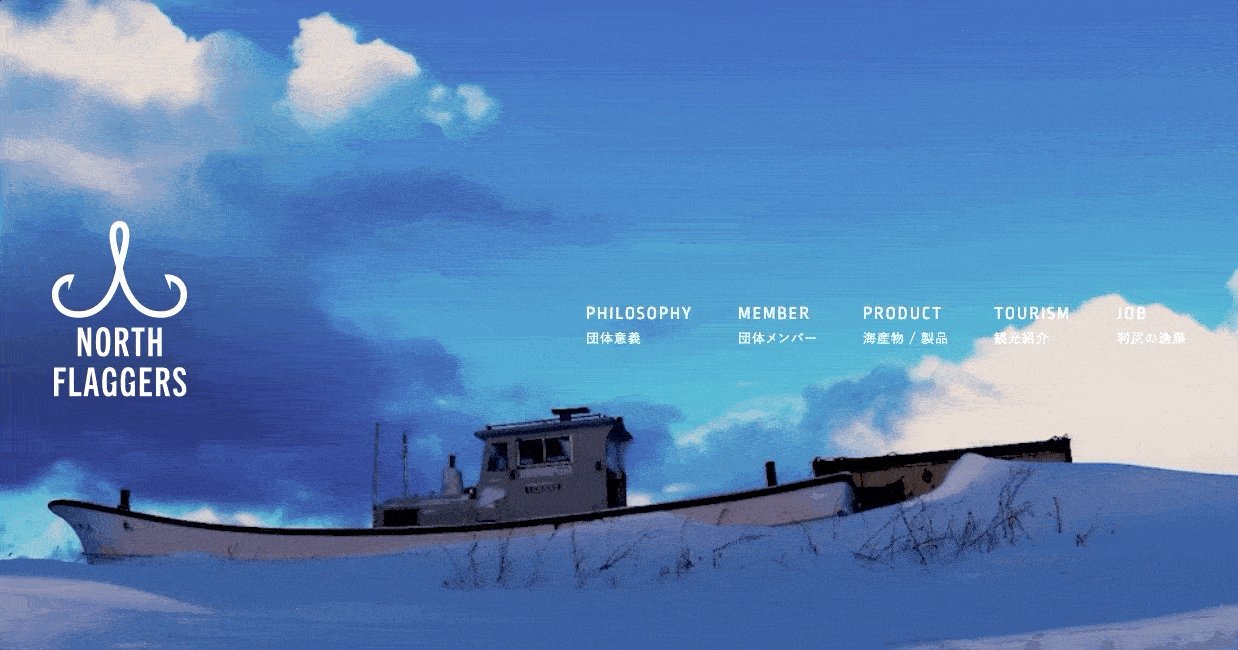
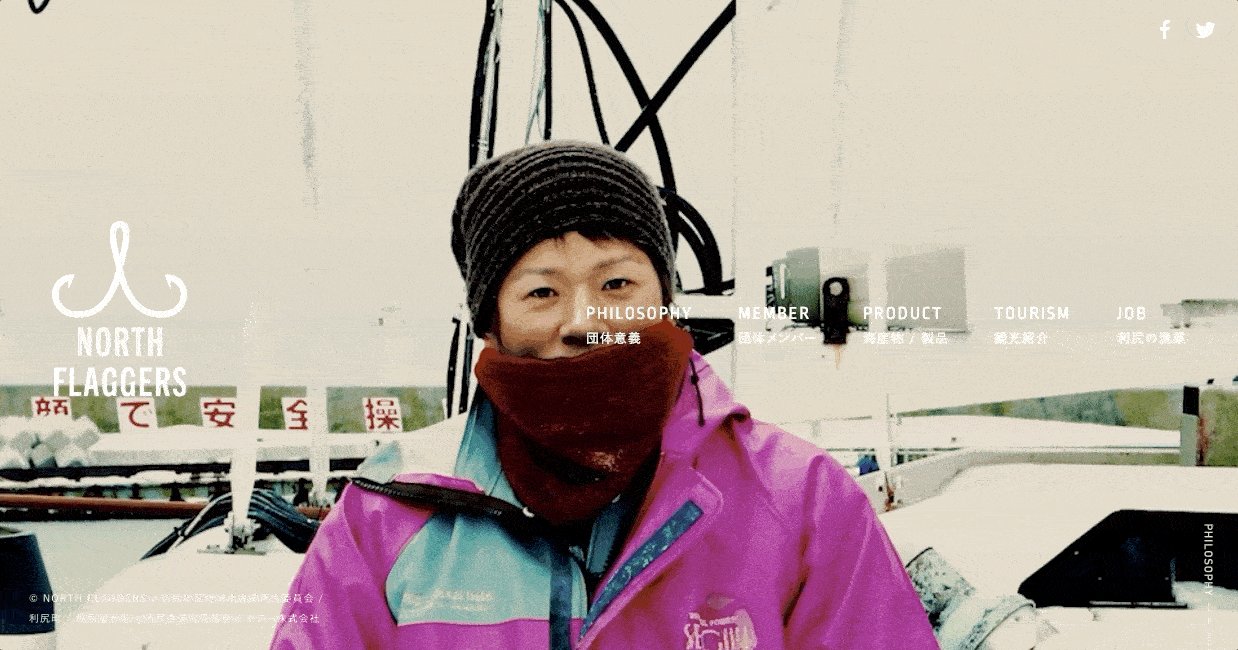
North Flaggers

こちらは、ロゴがフェードインすると同時に動画が流れ始めるホームページです。
グローバルメニュー に着目させるために、動画のスピードに工夫がされているのがポイント。
このサイトをみる
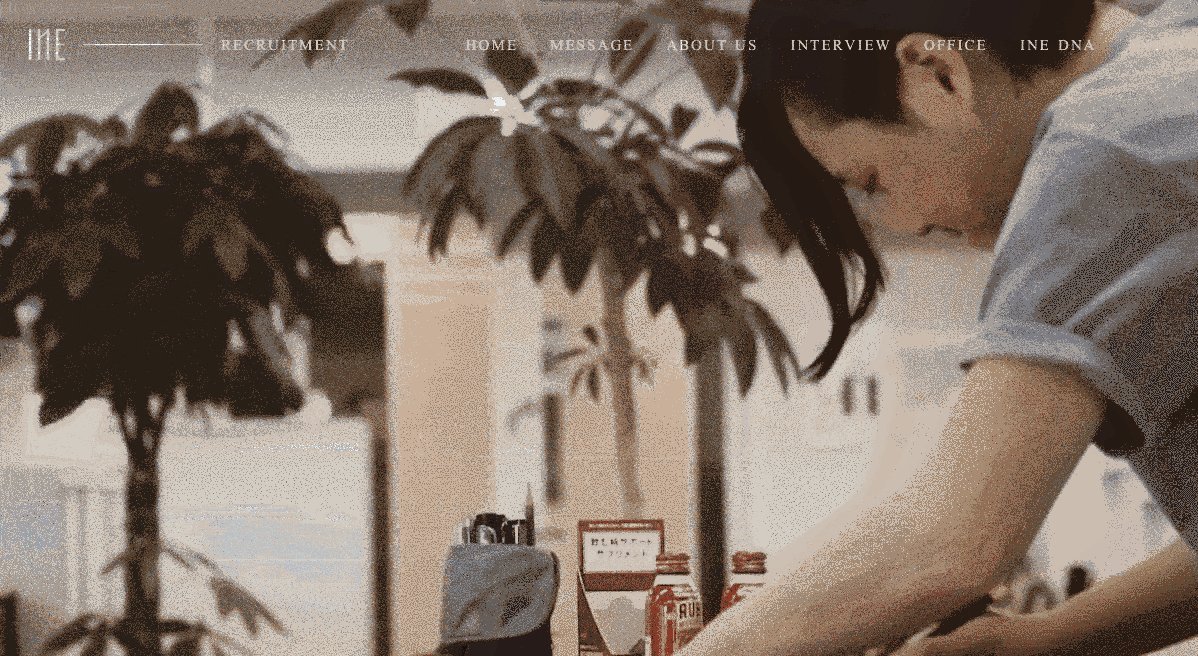
株式会社I-ne

ロゴがフェードアウトすると同時に、動画が流れ始めるホームページです。
動画内では社員が実際に働いている場面が切り替わっていきます。
このサイトをみる
ページ遷移のアニメーションのメリット
ユーザーにインパクトを与える
ホームページにアニメーションを取り入れるメリットとしては、何よりもインパクトやアイキャッチにあります。
ホームページを開いた瞬間にパッと新しい物が現れたり、一瞬で消えたりすることで、ユーザーの意識をホームページ内に一気に引き込むことができます。
ページ読み込みまでの時間を稼ぐ
もしホームページが重く、ロードに時間がかかる場合、その間にユーザーが離脱してしまう可能性が高いです。
しかし、その間にアニメーションを使うことで前後の画面に繋がりを持たせ、次の動きを予測させることで、ユーザーに安心感を与えることができます。
この安心感やワクワク感がユーザーをホームページに惹きつけ、ユーザーの途中離脱を抑制します。
世界観の構築のサポート
アニメーションを使うことで、企業やブランド、商品やサービスの世界観やイメージをより具体的にユーザーに伝えることができます。
例えば、子供向けの可愛いお菓子のホームページであったら、ポップなアニメーション。
若手サラリーマン向けスーツブランドのホームページであったら、スタイリッシュなアニメーション。
といったように、ターゲットや商品に合わせたアニメーションを使うことでホームページの世界観を作りやすくなります。
ページ遷移のアニメーションのデメリット
複雑だと意図が伝わりにくい
アニメーションに動きをつけすぎると情報が取得しにくく、ユーザーに優しくないデザインになってしまいます。
さらに、アニメーションを見ると鬱陶しく感じてしまうユーザーもいます。
意図を感じないアニメーションは広告と思われ、無視されてしまう可能性も。
しっかりと意図を伝えるために、使用箇所や動作パターン、動作時間などに気を配りましょう。
離脱率の上昇
もう一つのデメリットは、ユーザーの離脱率の上昇です。
アニメーションは通常の表示と比較して負荷が大きく、ホームページにアニメーションを取り入れば取り入れるほど、ホームページの表示は重くなります。
すなわち、ロードに時間がかかってしまうため、アニメーションに興味を持たないユーザーは離脱する可能性が高いです。
アニメーション負荷のせいで機会損失が起きないように十分注意しましょう。
ページ遷移のアニメーションの作り方まとめ
今回の記事では、ページ遷移のアニメーションのメリット・デメリットや、参考事例について紹介してきました。
アニメーションの有無やデザイン、目的によってホームページがユーザーに与える印象が変わることがわかったと思います。
- ユーザーにインパクトを与えたい
- 製品やサービスの世界観をもっと伝えたい
といった方にはぜひホームページにアニメーションを実装してみることをおすすめします。
しかし、意図のないアニメーションはユーザーの離脱を呼び、機会損失に繋がるので気をつけてください。
これからホームページ制作を検討されている方は、ぜひこの機会にオリジナルのアニメーションを実装することも考えてみてはいかがでしょうか。
Q. ページ遷移のアニメーションにはどのようなものがある?
ページ遷移アニメーションの代表例として「スライドイン形式」「フェードイン形式」が挙げられます。その他の事例は記事をご参照ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

明日香 鴻
専門分野: デザイン
慶應義塾大学大学院システムデザイン・マネジメント研究科在学中。高専の機械システム工学科出身で、学部ではプロダクトデザインやサービスデザインを学びました。Web幹事の運営サポートに携わっています。

