- 更新日 2023.11.17
- カテゴリー ホームページのデザイン参考例
ホームページデザインの基本|これから始めるデザインの基礎を徹底解説【2024年最新版】

- 「制作会社にホームページのデザインを頼みたいけど、何も知らない...。」
- 「デザインの基礎知識くらいは知っておきたい。」
- 「ホームページのデザインに関する知識をすぐに知りたい。」
ホームページのデザインに関して調査や知識を蓄えたいけど、何だか難しそうで分からないと感じているWEB担当者の方もいるはず。
そこで、このページではホームページデザインを中心にデザインの基礎を紹介します。
ホームページデザインに必要な知識、デザイン原則、利用されるデザインツールをまとめました。
※ホームページ制作会社をお探しの方はこちらをご覧ください。
ホームページ制作に役立つ記事もご覧ください ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
ホームページのデザインに必要なスキル・知識・経験とは?
ホームページのWebデザインには、「デザインツール」「知識・経験」「コーディング」が必要。
3つを理解すれば、ホームページのデザイン依頼時に制作会社とコミュニケーションが可能です。
ここからは、それぞれを詳しく解説します。
デザインの実装をサポートするツールの知識
ホームページのデザインにはそれぞれのWebデザインツールの特性を知っておいてください。
Webデザインの実装をサポートできるデザインツールは、多くあり戸惑う可能性があるからです。
例えば、名前をあげるとすればPhotoshop、Illustrator、Adobe XD、Sketch、Figmaが日本では知られており、それぞれメリット・デメリットを持っています。
肝心のデザインツールの詳細に関しては、後ほど紹介します。
デザインアイデアをひねり出す、良いデザインを見る経験
ツールを使えるだけでは、良いWebデザインはできません。
デザインアイデアが必要になるのです。
そのため、Web担当者の方は多くのデザインを見て、目を養うのをおすすめします。
なぜなら、多くのデザインを見ておくと依頼する際のイメージを共有しやすいからです。
例えば、「〇〇みたいなホームページと統一感のあるレイアウトで作ってほしい。」「一番目立つイメージの部分は〇〇で見たように思い切って大きく広げてもいい。」など。
「かっこいい感じで。」「スタイリッシュな感じで。」というような、漠然とした注文をするよりも、具体的な話や作業効率の削減ができます。
そんな自身の頭の中に、デザインアイデアの引き出しを作るためには、良いデザインがされているWebサイト・ホームページを見てください。
以下の4つのWebデザインギャラリーサイトはおすすめです。
ギャラリーサイトでは、以下の画像のように数多くのWebサイトのデザインが並んでいます。

ひたすらWebサイトを見れば、レイアウトやカラーなどが参考になるWebサイトに出会えます。
HTMLやCSS、JavaScriptと言ったコーディングスキル
ホームページのWebデザインは、表面的なデザインだけでは終わりません。
Webデザインをインターネット上のブラウザで見える形にするには、コーディングが必要です。
コーディングには、HTML、CSS、JavaScriptという言語が使われます。
HTML
Webページの土台となるファイルを作成する言語のこと。
文章や文字列が何を表しているかをコンピューター自体に指定します。
CSS
文書の見た目を装飾するための言語です。
白い背景と黒文字だけのHTMLで作ったページを飾りつけしてくれる役割を持っています。
JavaScript
主に、Webページに動きをつけてくれます。
HTMLとCSSだけでは静的ページのままですが、JavaScriptを使えば動的ページに変化が可能です。
この他にも、Webアプリやスマホアプリの開発にも使われます。
コーディングの基礎的な知識を知っておけば、ホームページのデザイン制作依頼の際に、Web制作会社側と深いコミュニケーションと提案ができるはずです。
また「コーディングに関して実際に触って知りたい」と思ったら以下のサイトが独学におすすめ。
Progate(プロゲート)、ドットインストールは人気が高く、ユーザーが多くおすすめしています。また、英語で学びたい場合は、Codeacademyが海外ユーザーも人気です。
ノンデザイナーズ・デザインブックから学ぶデザインの4つの基本原則とカラー&タイポグラフィとは?
デザインは基本原則に基づいて組み立てられています。
しかし、基本原則とは何なのでしょうか?
デザイナーでなくてもデザインの基礎原則が学べる書籍「ノンデザイナーズ・デザインブック」を参考に、4つのデザイン基本原則を解説します。
さらに、デザインで重要なカラーとタイポグラフィも紹介します。
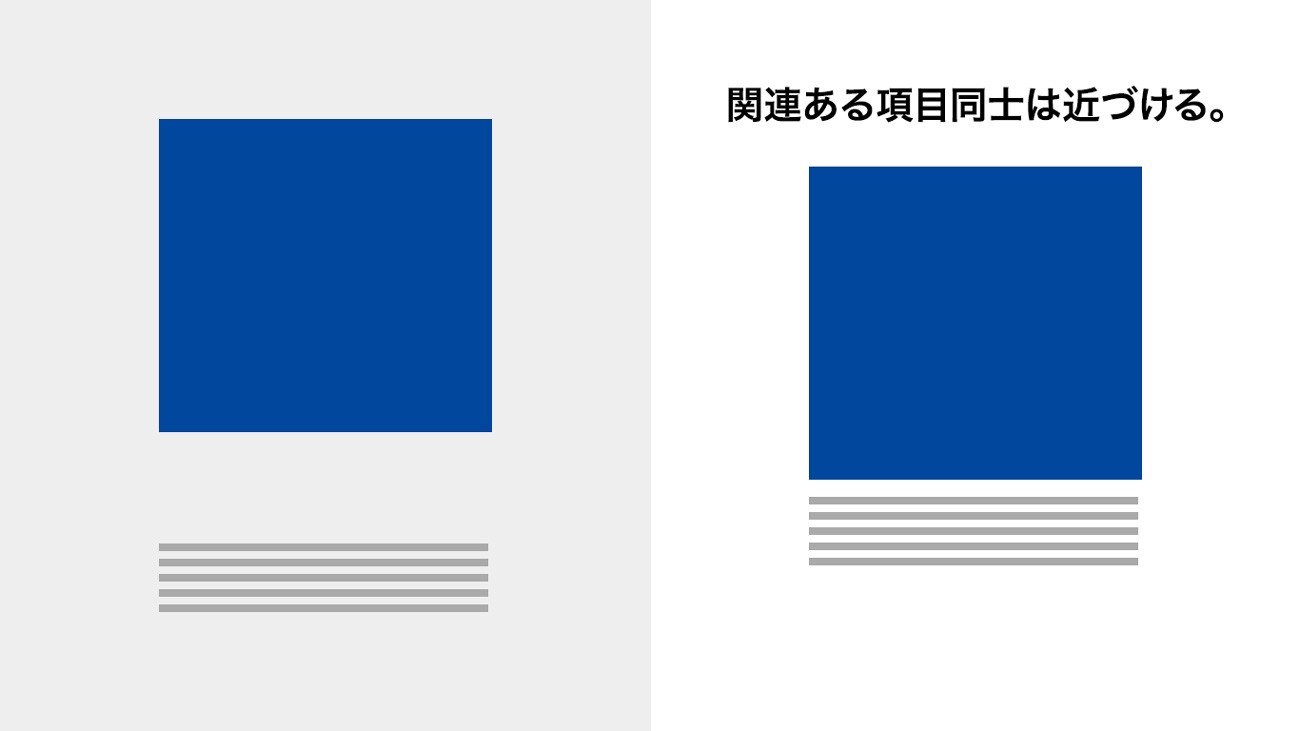
近接とは?情報のグループ化しよう

近接の原則は、関連する項目をまとめてグループ化することです。
関連する物を近づければ、それぞれ無関係なものではなく、1つのまとまったグループになります。
そのため、関連性のない情報同士を近づけてはいけません。
近接は、ページを訪れる読者が視覚的に瞬時に判断できる必要があるからです。
きちんとグループ化がされていれば、読んでもらえる確率が上がり、サイトやページを覚えてもらえる可能性が高くなります。
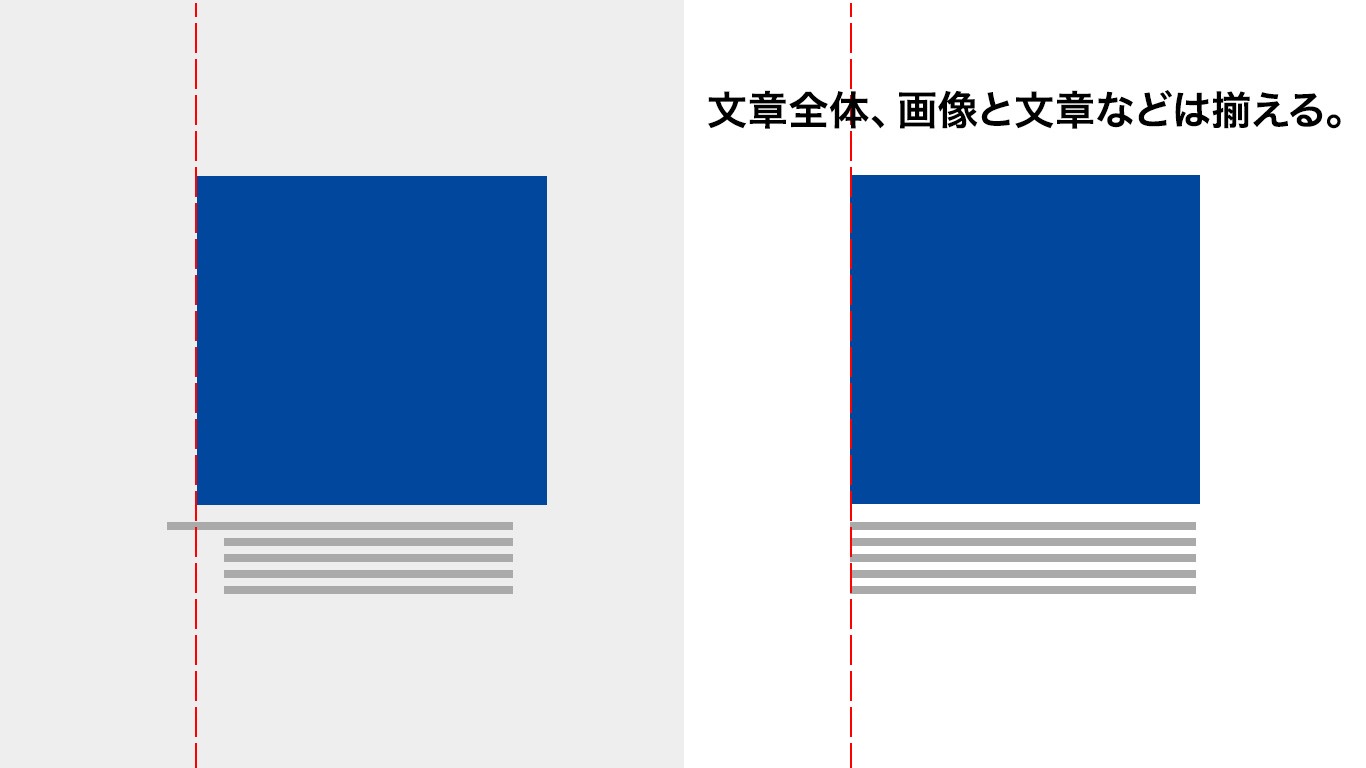
整列とは?全ての要素の配置を意識しよう

整列とは、ページ上のすべてのものを意識的に配置しなければならない原則です。
さらに、ページ上では全ての物が、何か他のものと視覚的に関連していなければいけません。
整列は「一体化」と「組織化」を目的にしています。
整列がしっかりなされていれば、書体と組み合わされたときに「洗練さ」「フォーマルさ」、「真剣さ」な印象を与えられるのです。
整列はすべて意識的に配置するのを大切にしてください。
反復とは?デザインルールを定めよう

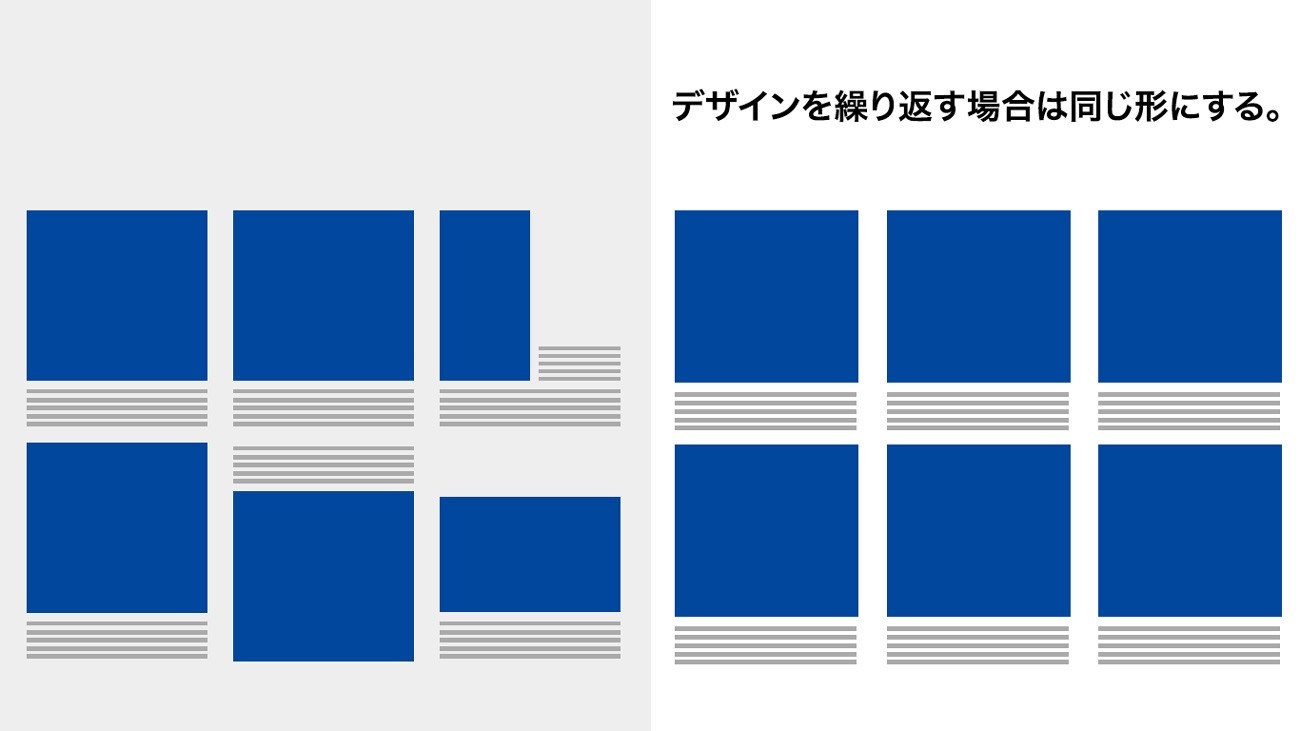
反復の原則は、デザイン上の何かの特徴を作品全体を通して繰り返すことです。
例えば、同じサイズの見出し、太い罫線、リストのビュレットなどをページ内で繰り返し使えば、「反復」となります。
反復は、「一体化」と「視覚的な面白さを加える」のが目的です。
近接や整列が綺麗なページも良いですけど、反復の原則に基づいたデザインを加えると、読者にとって「このページは面白い」と認識してもらえる確率が上がります。
コントラストとは?要素の違いを際立たせよう

コントラストとは、ある2つの物に違いを付けることです。
フォントサイズが「大きいもの」と「小さいもの」、「小さな画像」と「大きな画像」、「寒色」と「暖色」などが良い例です。
ページ内で2つの異なる要素だと認識できるくらいに、大きさや色を変えてください。
中途半端に色を変えるだけやイラストにわずかな違いだけ添えるだけでは、コントラストではなく、逆に双方が衝突してしまいます。
コントラストは「ページに面白みを作り出す」のが目的です。
つまり、組織化された情報を支援してくれます。違いを付けないと読者を迷わせたり、注目して欲しい部分に注目してもらえません。
ですので、コントラストをするなら思いっきり違いを付けてください。
デザインには、「近接」、「整列」、「反復」、「コントラスト」の4原則が欠かせません。
4原則は非常に重要なので覚えておいてください。
また、4原則の他にもデザインでは「カラー」と「タイポグラフィ」も重要なポイントです。
ここからは、その他の2つも紹介します。
カラーとは?彩度・明度・色相を理解しよう
全てのカラーは、3つの性質である「色の三属性」を持っています。
色の三属性は、以下の通りです。
- 色相(Hue)
- 彩度(chroma)
- 明度(value)
3つの属性の基本を理解していれば、効果的な配色を実現できます。
色相
色相とは、赤や青といった色みの性質の違いです。
そして、色の中から代表的な色をピックアップし、円にして並べたものを「色相環」と言います。
色相環では隣合う色を「類似色」、反対側の色を「補色」、補色の両サイドの色を「反対色」と言うので覚えておいてください。
彩度
彩度とは、色の鮮やかです。彩度の中でもっとも高い色を「純色」といい、逆に反対側のもっとも彩度が低い色を「無彩色(グレー)」と言います。
明度
明度とは、色の明るさの度合いです。
明度が高くなると白に近づいて、逆に低くなると黒へと近づきます。
タイポグラフィとは?文字でイメージを操作しよう
タイポグラフィとは、文字を使った表現の全てを指す言葉です。
タイポグラフィは、適切なフォントを選んで美しい文字を配置すること、文字をデザインの要素のように扱うことの、2点が大切になります。
また、タイポグラフィにはルールもあるのです。
例えば、関連する文字は近づける、重要な文章のフォントサイズは大きくする、行の始まりは揃えるといった、先述したデザインの4原則を意識すれば、文字もデザインとなるのです。
さらに、文字特有の行間と字間を適切に調整すれば、ページの文字は文字の域を超えて、ある意味で一つのデザインとして見えてきたりします。
文字をただの文字として扱うのではなく、文字をデザイン要素として扱えば、ページ内のデザインをより一層際立たせる存在になります。
サイトデザインの基礎知識とは?
ここまで、デザインの原則を学びましたが、Webサイト自体のデザインにはどのような知識が必要になるのでしょうか?
ここからWebサイトデザインに関して、主にレイアウト、フォント、配色パターンを解説します。
レイアウトの種類とは?1カラム・グリッドレイアウトなど
ホームページのデザインにはいくつかレイアウトがあり、サイトによって様々です。
レイアウトは、1カラム(シングルカラム)、グリッドレイアウトの2種類に大きく分類されます。
以下からそれぞれに関して解説します。
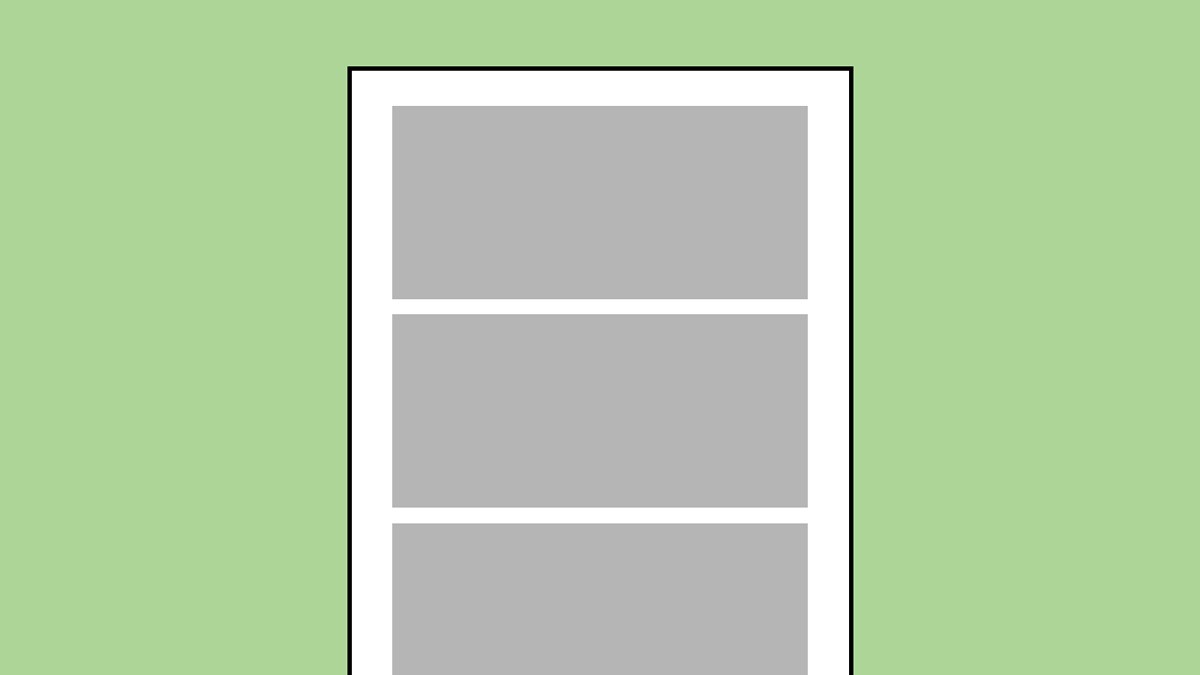
1カラム(シングルカラム)

1カラムとはサイトのコンテンツを、1列に上から下へと並べるレイアウトの方法です。
主に、ランディングページ、コーポレートサイト、キャンペーンサイトで使われます。
1カラムの場合、左右にコンテンツに目を配る必要がないため、内容に集中ができます。
また、ディスプレイの横幅に合わせてコンテンツを変えやすい他、レスポンシブデザイン(スマホにも自動で対応できるデザイン)とも相性が良いことからメンテナンスもしやすいのが特徴です。
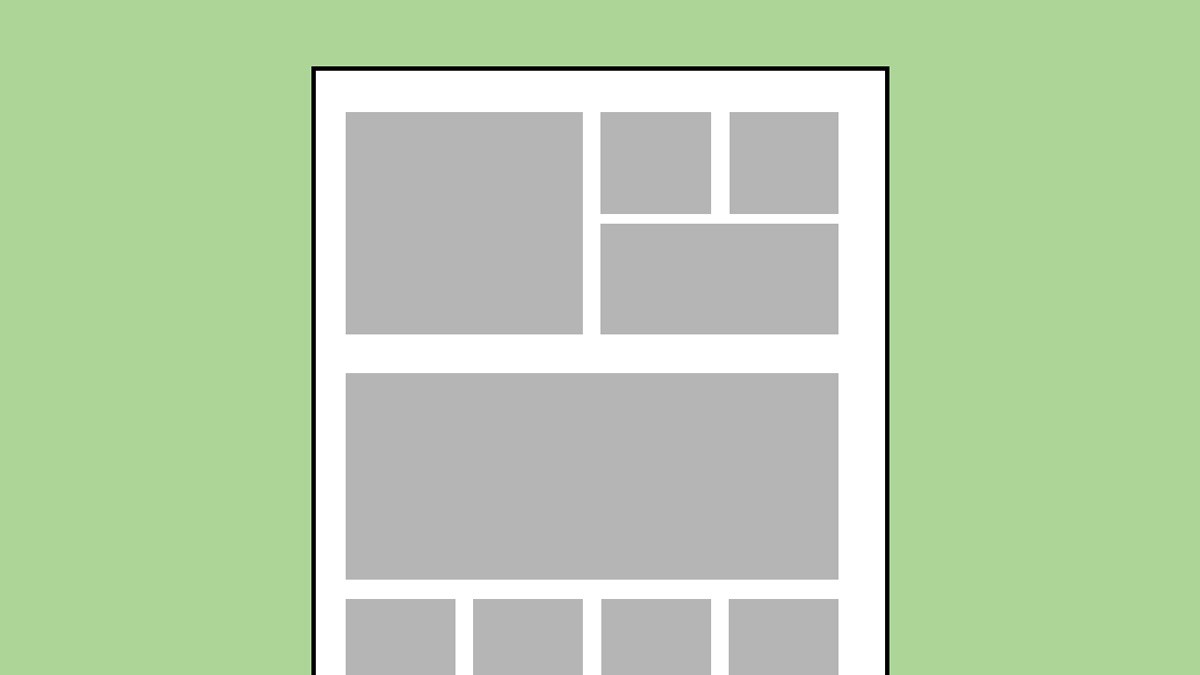
グリッドレイアウト

シングルとは違い、画面やページを直線の格子状に分割させ、コンテンツを配置する方法です。
コンテンツを一覧で多く配置できるのが大きな特徴です。
コンテンツのブロックは決まった形で組み合わせる場合と、違った大きさのブロックを配置させブラウザの幅に合わせて変化させる可変型があります。
また、1カラムと同じようにレスポンシブレイアウトにも対応可能。
デスクトップでは3カラムだけど、モバイルでは2カラムになるといった、デバイスによって変化させたデザインが実現できます。
フォントの種類とは?メイリオ、游ゴシックなど
非常に多くのフォントの種類があり、最適なフォントを選ぶのは難しく感じるかもしれません。
ただ、Webサイトで使われるフォントを選ぶのは非常に重要です。
可読性、視認性、判読性が備わったフォントを選ぶと失敗しにくくなります。
以下から、3つが備わっているフォントを紹介します。
メイリオ

Windowsで利用するならゴシック体のメイリオはおすすめです。
遠くからでも読みやすい視認性と判読性に優れています。
字面自体が大きいため印刷物よりも、Webでの利用が良いです。
游ゴシック体

游ゴシック体はコンピューターに標準で入っているフォントで、非常に読みやすく綺麗です。
文字の太さにもメイリオよりバリエーションがあり使いやすいため、おすすめできます。
クセがなく、柔らかい、そして、上品な印象のあるフォントです。
ヒラギノ角ゴシック

Macならヒラギノ角ゴシックをおすすめします。
フォントの太さが10種類ほど用意されているため、幅広いサイトのデザインに使えるからです。
多くの企業サイトでヒラギノ角ゴシックが採用されており、人気が高いです。
配色パターンの種類とは?メインカラー、ベースカラー、アクセントカラーを決める
配色パターンとは、ホームページサイトのデザインを決める上で重要な要素のひとつです。
一般的には、以下の3つの色を選ぶのが好ましいと言われています。
- ベースカラー
- メインカラー
- アクセントカラー
ベースカラー
サイト内でもっとも大きな面積を占める色で、背景や余白で使われます。
メインカラー
サイト全体の印象を決める色で、配色カラーの中でもっとも大切なカラーになります。
なぜなら、メインカラーによって全体のイメージが決まるからです。
アクセントカラー
メインカラー、ベースカラーに対して、ユーザーが見たときに目が引くような色を指します。
問い合わせ専用ボタンなどに使われる場合が多いです。
ベースカラー70%、メインカラー25%、アクセントカラー5%の割合がバランスが良いとされます。
デザインを学ぶための主要なツールとは?
Webデザインをするためには、デザインツールが必要です。
先述したように、デザインツールには多くの種類があります。
ここからは、デザイナーがよく使うツールを4つ紹介します。
Photoshop

PhotoshopはWebデザインのレイアウトや、グラフィックの加工に利用するツール。
Webデザイナーの多くに愛用されているだけでなく、多くのWEB制作会社で使われています。
レイアウトと同時進行でグラフィックの加工ができる優れたツールであるため、Webデザイン業界ではスタンダードなツールです。
また、利用には単体料金で月額2,480円(税別)がかかります。
Illustrator

イラストレーターは名前の通り、イラストを描くためにツールです。
そのため、Webデザインで利用するアイコンの制作、イラスト画像の制作ができます。
Webデザインのレイアウト機能も備わっていて、Illustratorをメインで使うデザイナーも多いです。利用するには、Photoshopと同様に単体プランで月額2,480円(税抜)の契約が必要です。
Adobe XD

Webデザインの制作も可能なデザインツールですが、今のところWebサービス系のアプリ制作メインで使われます。
特徴は、軽くてサクサク進む動作。
また、同じAdobeのPhotoshopやIllustratorとの連携や異なる機能、デザイン制作の効率化を高める便利な機能が備わっているのも好評です。
ただし、Photoshopや同じUIデザインツールのSketchなどと比べると、機能面での充実感が足りないため、利用するには何ができるかできないかの判別が必要になります。
他のAdobeのデザインツールとは違い、無料で使えるのも良いです。
Sketch

UI(ユーザーインターフェース)デザインに特化したデザインツール。
ホームページのデザインには少し不向きですが、近年ではWebデザインで利用する会社も。
特徴はSketch特有のプラグインが利用できたり、機能性の高いシンボルを使える点です。
シンボルとは、デザインパーツをコンポーネントとして別で保存すれば、対応しているデザインパーツを簡単な操作だけで変化させる機能です。
例えば、同じ要素で使われている複数箇所のデザインパーツの色をワンクリックで変化させたり、書かれている文章をすぐに変更できます。
うまく利用できれば、Webデザインでのサイト制作が効率良く進みます。
しかしMacでしか利用できず、Windowsメインの会社とのデータやり取りが難しい時もあります。
※Web幹事では、UI/UXのデザインツールを比較した記事もあります。参考にしてください。
関連記事:【比較】オススメのUIデザインツールを厳選!料金・機能・特徴&UXとの違いも解説
【コラム】Webデザインの注意点。デバイスやブラウザによるデザインの見え方の変化とは?
ホームページのWebデザイン上気を付けるのは、デバイスやブラウザにより見え方が変わること。
スマートフォンの普及によりスマホでWebサイトを見る人が多くなり、近年では当たり前にデスクトップのブラウザサイトだけでなく、スマホ用専用サイトも制作する必要があります。
ここからは、簡単にデバイスやブラウザによってWebデザインがどう変化するのかを解説します。
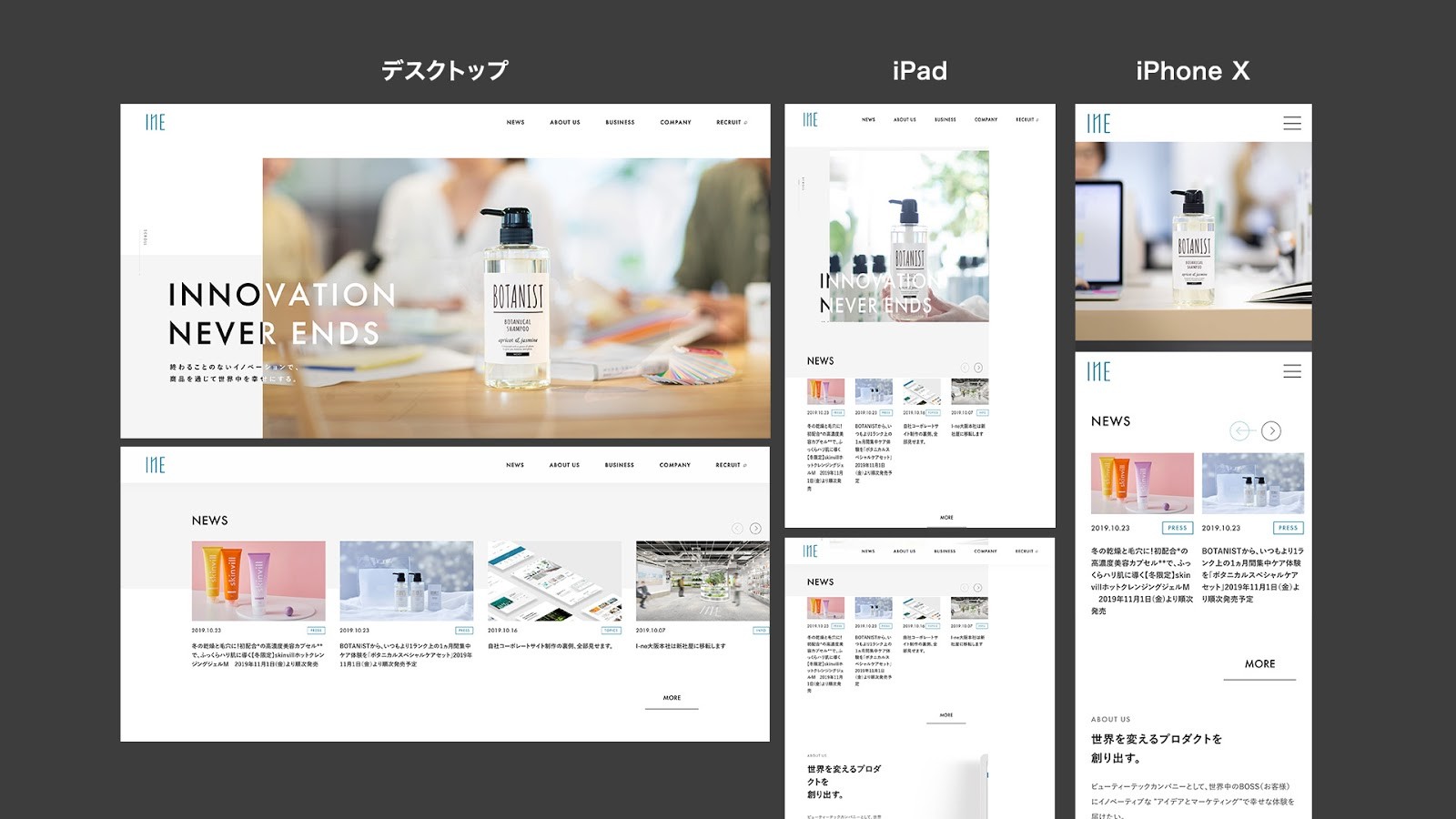
例で、美容品の開発事業をする会社、株式会社I-ne(アイエヌ)のホームページを参考にました。
ここでは、デスクトップ、iPad、iPhone Xの3つのデバイスを比較してみます。

比較した上でデバイスの変化が分かるのは、以下の点です。
- トップページ上部のメニューバーがスマートフォンの場合、三本線のアイコン(ハンバーガーメニュー)によって格納されている
- Webサイトのキーとなる画像(キービジュアル)がデバイスによって形が変化する
- キービジュアルによってテキストの位置も変化
- 「News」項目でデスクトップの場合、4つのお知らせが見えているのに、スマートフォンサイトでは2つになっている
- それに伴い、左右のニュースを見るための矢印ボタンがスマートフォンサイトに出現している
文章テキストの改行がデバイスによって異なる
例に出した企業のWebサイトは、レスポンシブデザインが施されています。
レスポンシブサイトは、定義したサイズ数になると自動でWebサイトの形を変える設定のこと。
レスポンシブWebサイトの前はブラウザ版、スマホ版などと、別のHTMLを用意していました。
しかし、近年では数多くのWebサイトがレスポンシブWebサイトに対応しています。
スマートフォン専用サイトも欲しいWeb担当者の方はレスポンシブWebサイトの提案がおすすめ。
ホームページデザインの基本 まとめ
ここまでホームページのWebデザインの基本を紹介してきました。
どれもホームページのWebデザインを制作会社に頼む上で大切な内容ばかりです。
Web担当者の方は基本を抑えてから、制作会社へ依頼をしてみてください。
基本を抑えおけば、深いコミュニケーションが取れ、より良いホームページが完成するはずです。
ホームページのデザインをプロに任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
ホームページ制作に役立つ記事もご覧ください ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
Q. ホームページデザインとは何ですか?
ホームページデザインとは、オンライン上に表示されるWebサイトの見た目を制作することです。Webページ、モバイルアプリ、ユーザーインターフェイスなどが含まれます。
Q. おすすめのホームページデザインツールは何ですか?
おすすめのホームページデザインツールとして「Photoshop」「Illustrator」「Adobe XD」等が挙げられます。それぞれのツールは利便性や機能性が異なるため、自分に合ったツールを選ぶことが重要です。無料で利用できるツールもありますので、まずはそれらを試してみてください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

浦川 俊平
専門分野: Webコンテンツライティング,Webデザイン,UIデザイン
Web/UIデザイナー。都内のWEB制作会社でインターン中。一方でフリーランスでWEBコンテンツライター・編集業3年以上。人の悩みを解決するためのライティングが得意です。

