- 更新日 2023.11.17
- カテゴリー ホームページのデザイン参考例
おしゃれなブランドサイトのデザイン事例10選|制作に役立つポイントも紹介【2024年4月最新版】

自社の商品・サービスの認知拡大・販売促進につなげるためにブランドサイトの制作を考えている担当者の方へ。
・ブランドサイトの実例を見てイメージを掴みたい
・参考デザインを探したい
・外注する場合の費用は?
本記事では、ブランドサイトのデザイン事例15選を紹介します。ブランドサイトを制作する際、「こういうサイトにしたい」とイメージしておくことで、外注先にスムーズに依頼ができます。
また、自社で制作する場合の参考にもなります。最後まで読めばどんなブランドサイトを作るかの参考になりますので、ぜひご覧ください。
※「社内にノウハウがないのでブランドサイト制作の外注を検討している」方は、Web幹事にお問い合わせください。予算や目的から最適な会社を選定させていただきます。相談料などは一切かかりません。
ブランドサイトとは?作る目的やメリット

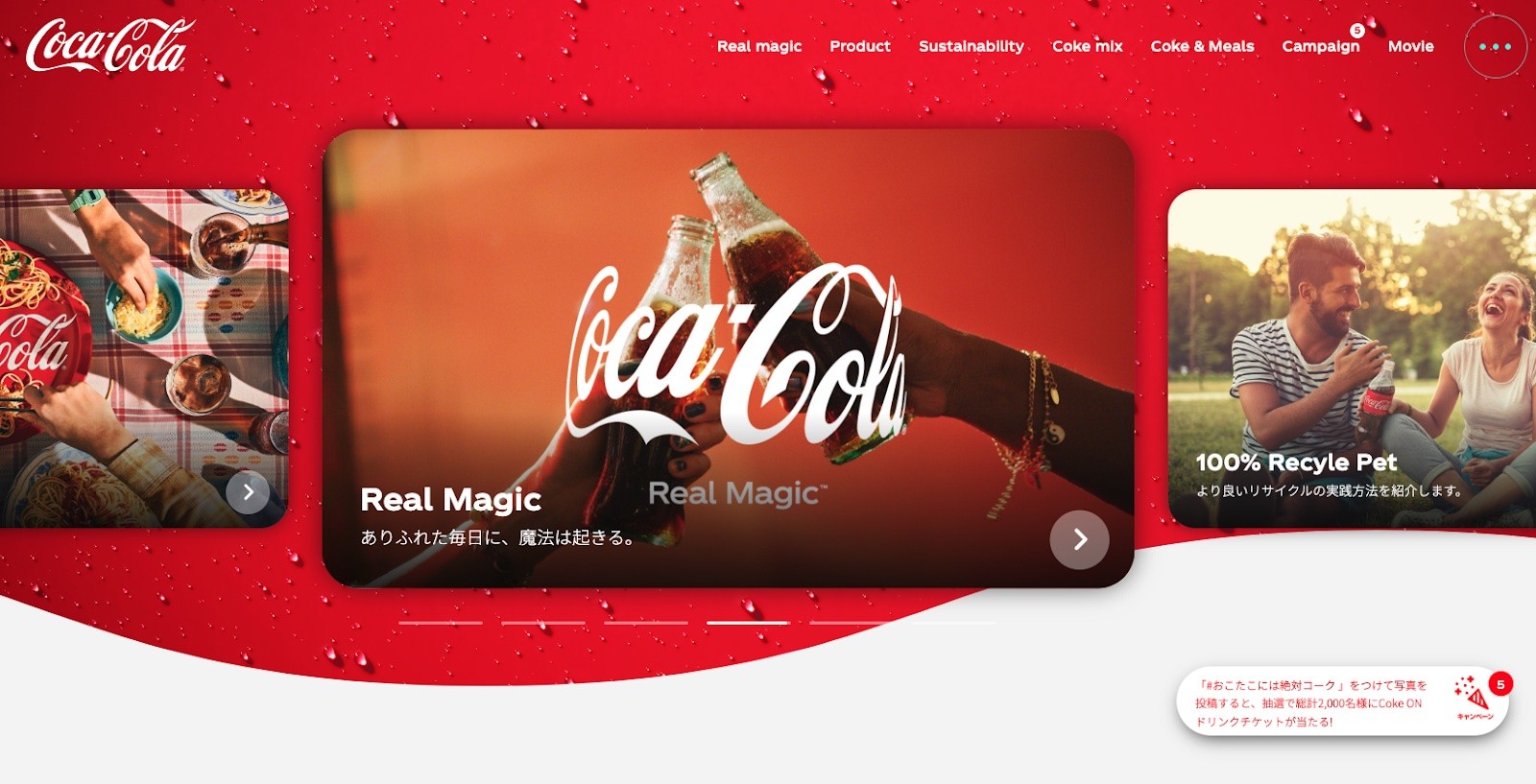
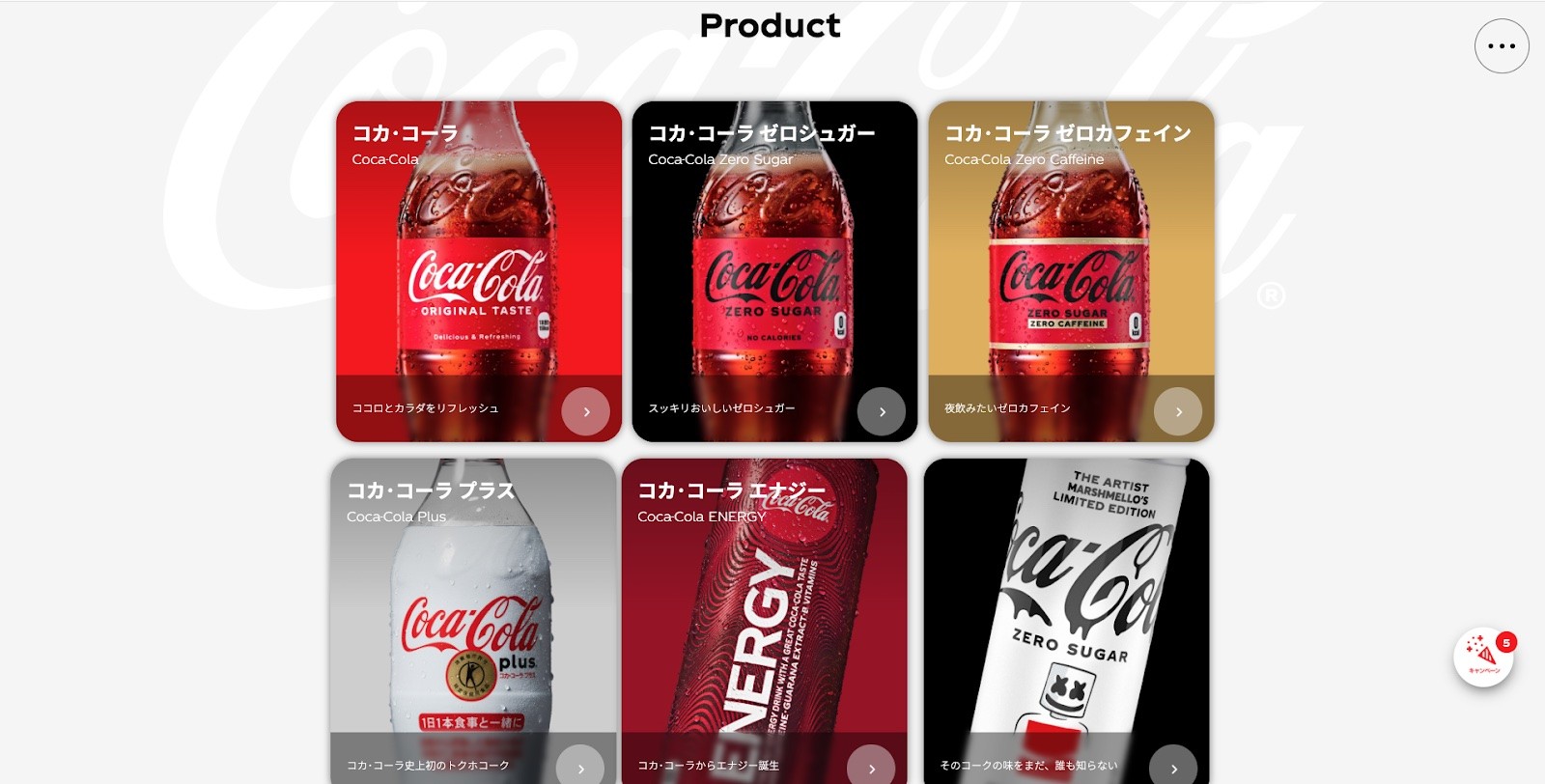
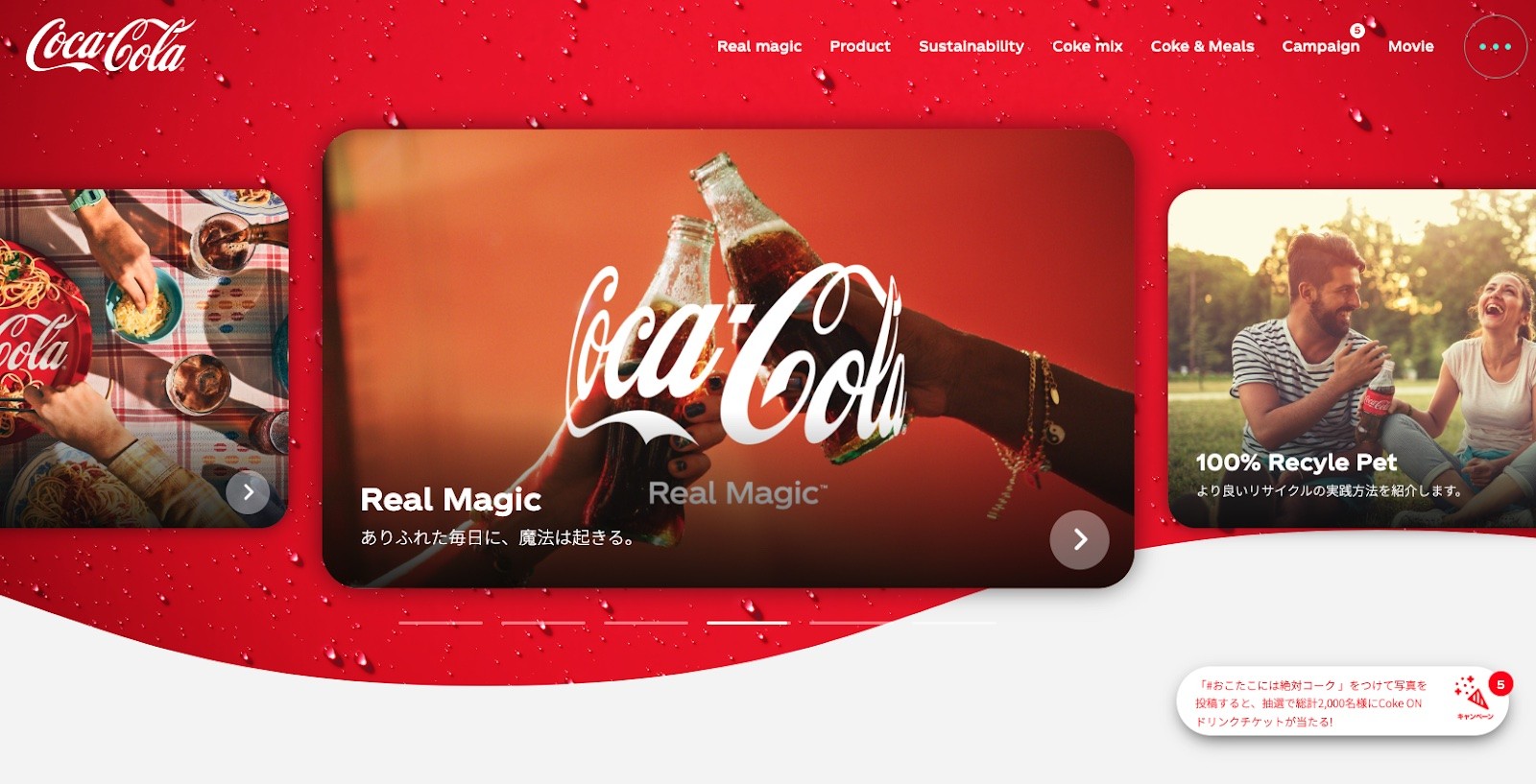
画像引用:コカ・コーラ
ブランドサイトとは、企業が持つブランドのイメージや、商品、サービスの価値を認知してもらい、ファン化や販売につなげるためのWebサイトのこと。例えば上の画像がコカ・コーラのブランドサイトです。下の画像が日本コカ・コーラ株式会社の企業サイト。その名のとおり会社概要や日本コカ・コーラの沿革、採用の募集など企業情報が中心です。

画像引用:日本コカ・コーラ株式会社
では、ブランドサイトにはどんなコンテンツが含まれるのか見ていきましょう。作る目的やメリットを理解しておくことで、他社の事例を見たときに参考にすべきポイントが掴みやすくなり、自社サイトに活用しやすくなります。デザイン事例を見る前に確認しておきましょう。
ブランドの世界観を伝える

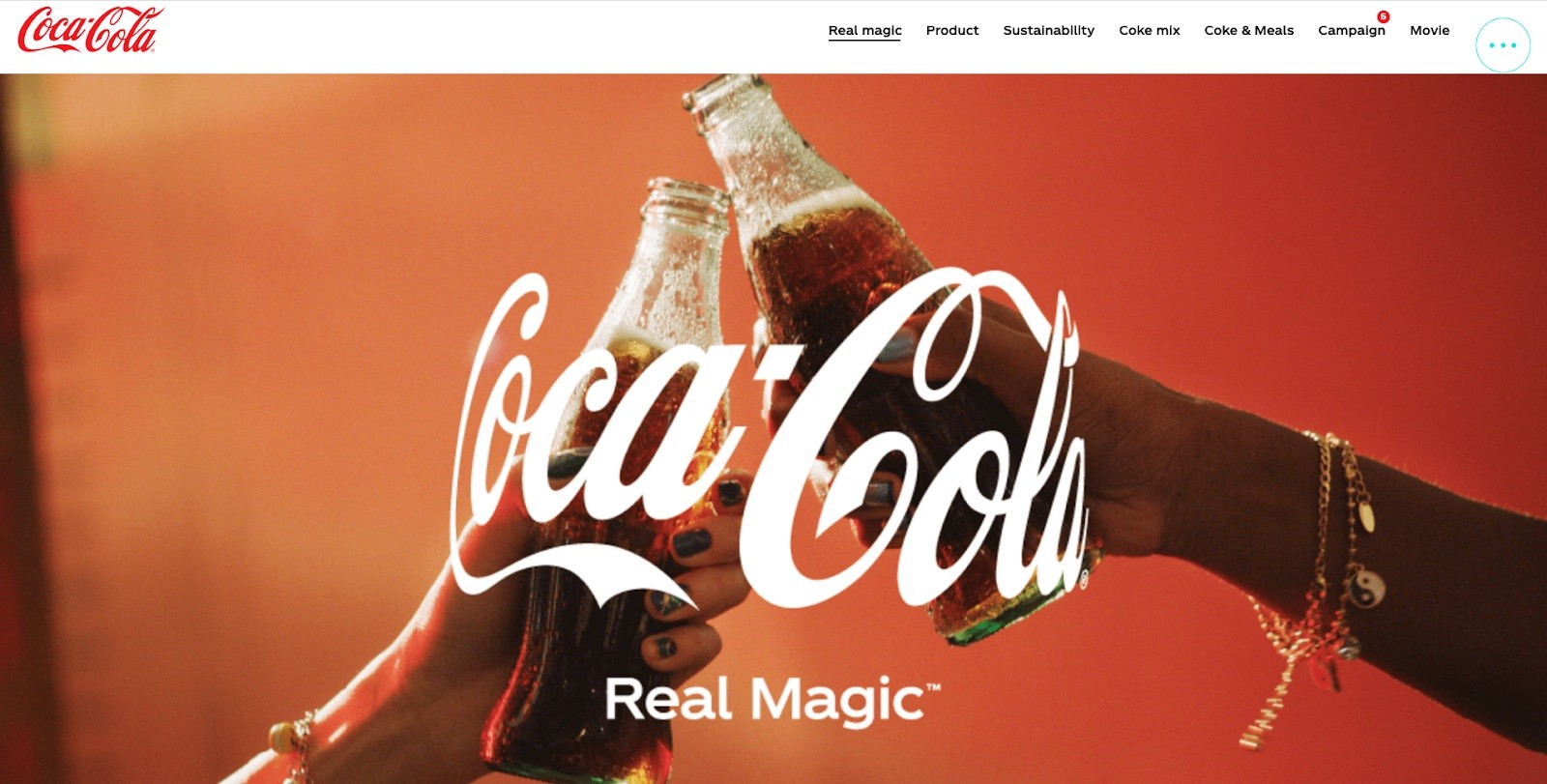
画像引用:コカ・コーラ
ブランドサイトがあれば、サイトに訪れたユーザーにブランドの世界観を伝えること(ブランディング)ができます。ブランドサイトにはたとえば以下のようなコンテンツが含まれます。
・ブランドの理念
・ブランドが生まれるまでのストーリー
・ブランドのベネフィット(商品やサービスを通してユーザーが得られるもの)
また、以下のように視覚的に訴えられる要素もあります。
・カラー
・アニメーション
・写真やイラスト
これらのコンテンツや要素を通して「このブランドはこんなイメージ」という印象を残すことで、ユーザーにブランドへの興味・関心を持ってもらえます。
コカ・コーラのブランドサイトのキャッチコピーは「Real Magic」。
「何気ない日常の中には魔法のように最高な瞬間“Real Magic”がある。それがコカ・コーラである」とブランド・コンセプトを打ち出し、世界観を伝えています。
そもそもブランディングとは
iPhoneやMacなどで有名なApple製品には「シンプルだけど洗練された革新的なデザイン」というブランドイメージが定着しています。今後、新製品が発売される場合でも、人々は「きっと新製品もシンプルで洗練されたデザインなんだろうな」と実物を見なくても想起します。これがブランディングです。ブランディングついては下記の記事も参考にしてください。
関連記事:BtoB企業のブランディングとは?必要な理由、進め方、成功事例まで解説
購買意欲を上げる

画像引用:コカ・コーラ
ブランドサイトのもうひとつの目的は購買意欲を上げること。つまりマーケティング(認知や売上をアップする)の役割もあります。ブランドの特徴や魅力をユーザーに訴求して商品やサービスにポジティブな印象を持ってもらうことで、ECサイトへの橋渡しなど購買へと促すことができます。
コカ・コーラの場合、通常のコカ・コーラが「ココロとカラダをリフレッシュ」という短いキャッチコピーを使い、コカ・コーラゼロカフェインは「夜飲みたいゼロカフェイン」のキャッチコピー。このように商品ごとに訴求ポイントを変えています。

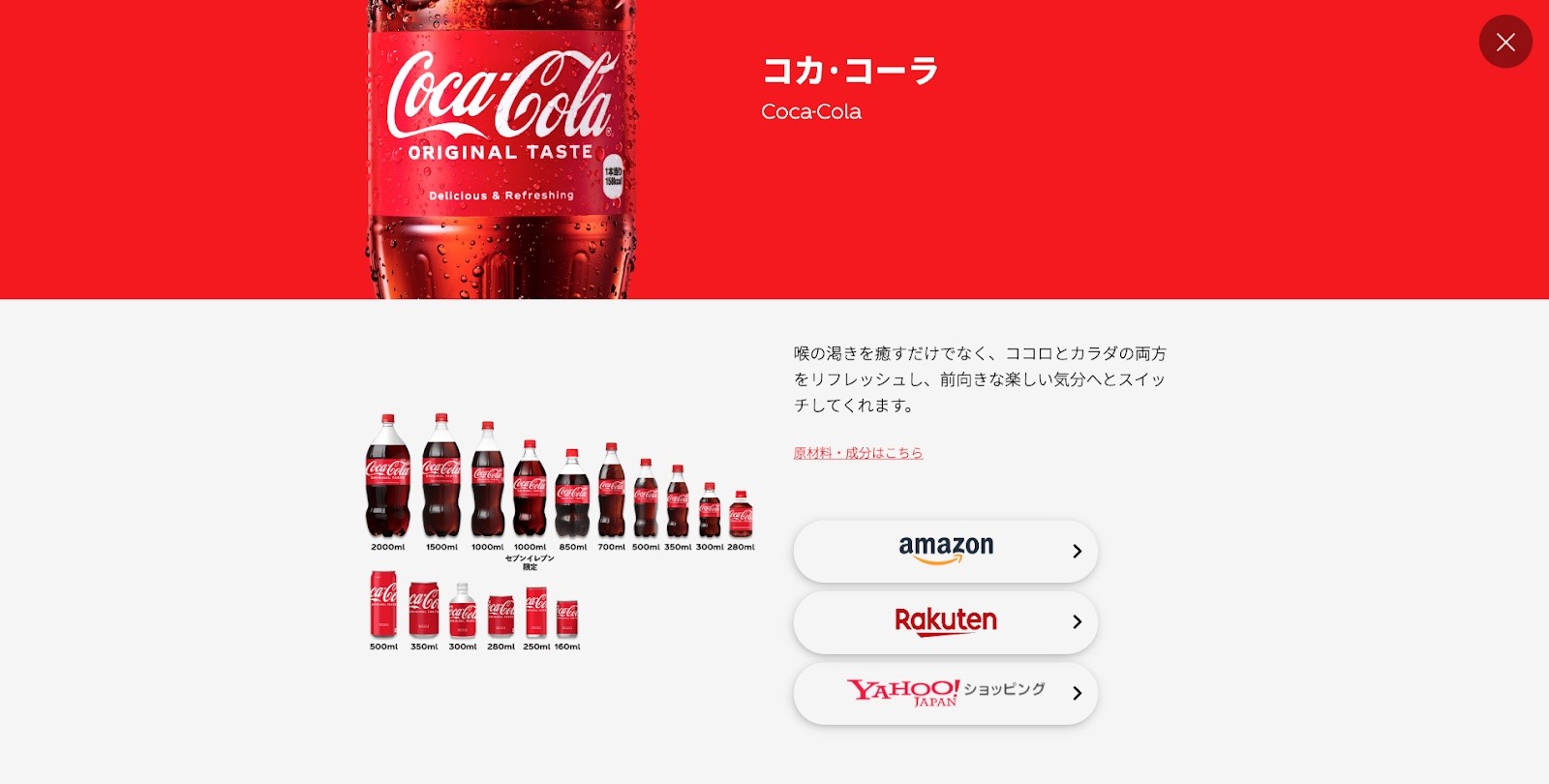
画像引用:コカ・コーラ
そして各商品をクリックすると、成分表があり、Amazonや楽天市場、Yahooショッピングの購入ページに飛べるようになっています。
そのほか、ブランドサイトを通してブランドへの信頼感や他社と比較して優れたポイントを伝えることができれば、ユーザーの購買意欲を上げることができるでしょう。さらに、ECサイトへのリンクや購入ボタンを設置することで、そのまま購入へとつなげることもできます。
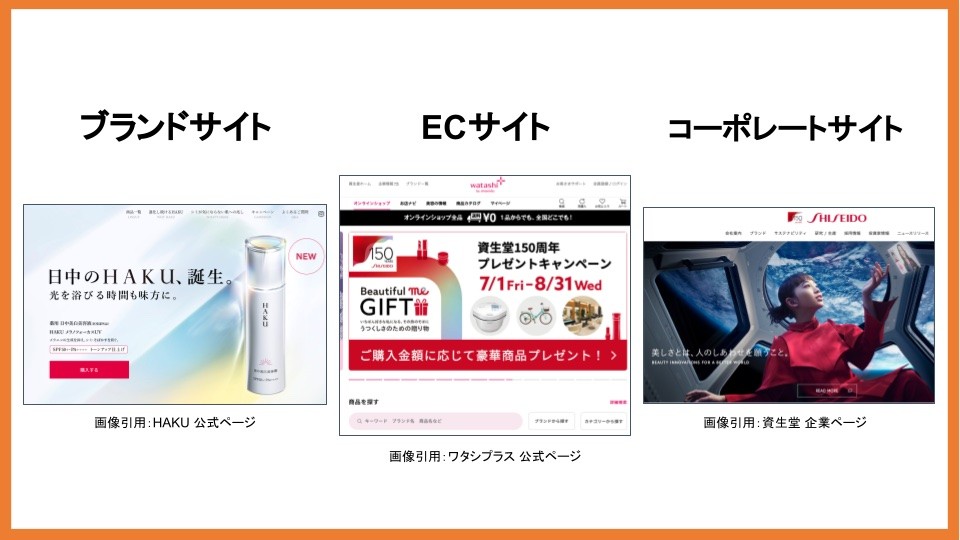
ECサイトやコーポレートサイトとの違い

最後に少しだけ、混同しやすいECサイトやコーポレートサイトとの違いも触れておきます。
|
種類 |
概要 |
目的 |
|
ブランドサイト |
ブランドの世界観を |
・企業が持つブランドイメージや 主力商材の価値を認知してもらう ・購買意欲を上げる |
|
ECサイト |
買い物ができるサイト |
自社商品を販売して購入してもらう |
|
コーポレートサイト |
企業の紹介サイト |
・会社の所在地や業務内容、企業理念などを伝えて 自社の情報や魅力を伝える ・ブランドサイトやECサイトに誘導する |
ECサイトとは、Web上で商品の売買ができるサイトのこと。資生堂でいえばワタシプラスのような通販サイトが該当します。目的は自社商品を販売して購入してもらうことにあり、サイトには検索機能やカート機能など売買を便利にするための機能が含まれています。
ECサイトとブランドサイトを分ける理由は、「ブランドサイトで商品アピール色を強くしたくない」「購入目的で訪れる人は早く買い物ができるサイトがあったほうが便利」などの理由があります。中には1つに統合するブランドサイトもあります。
また、コーポレートサイトとは企業の紹介サイトのこと。「会社概要」「企業理念」など会社に関する情報を発信します。
自社の情報や魅力を伝えることで採用につなげたり、ブランドサイトやECサイトに誘導したりすることも。紹介する対象が「会社」という点でブランドサイトとは異なります。
【業種別】おしゃれなブランドサイト10選
それではおしゃれなブランドサイトの事例を紹介していきます。「自社のブランドページで取り入れられそうなポイントはないか?」を意識しながら見てみてください。
アパレル・ファッション業界の参考サイト3選
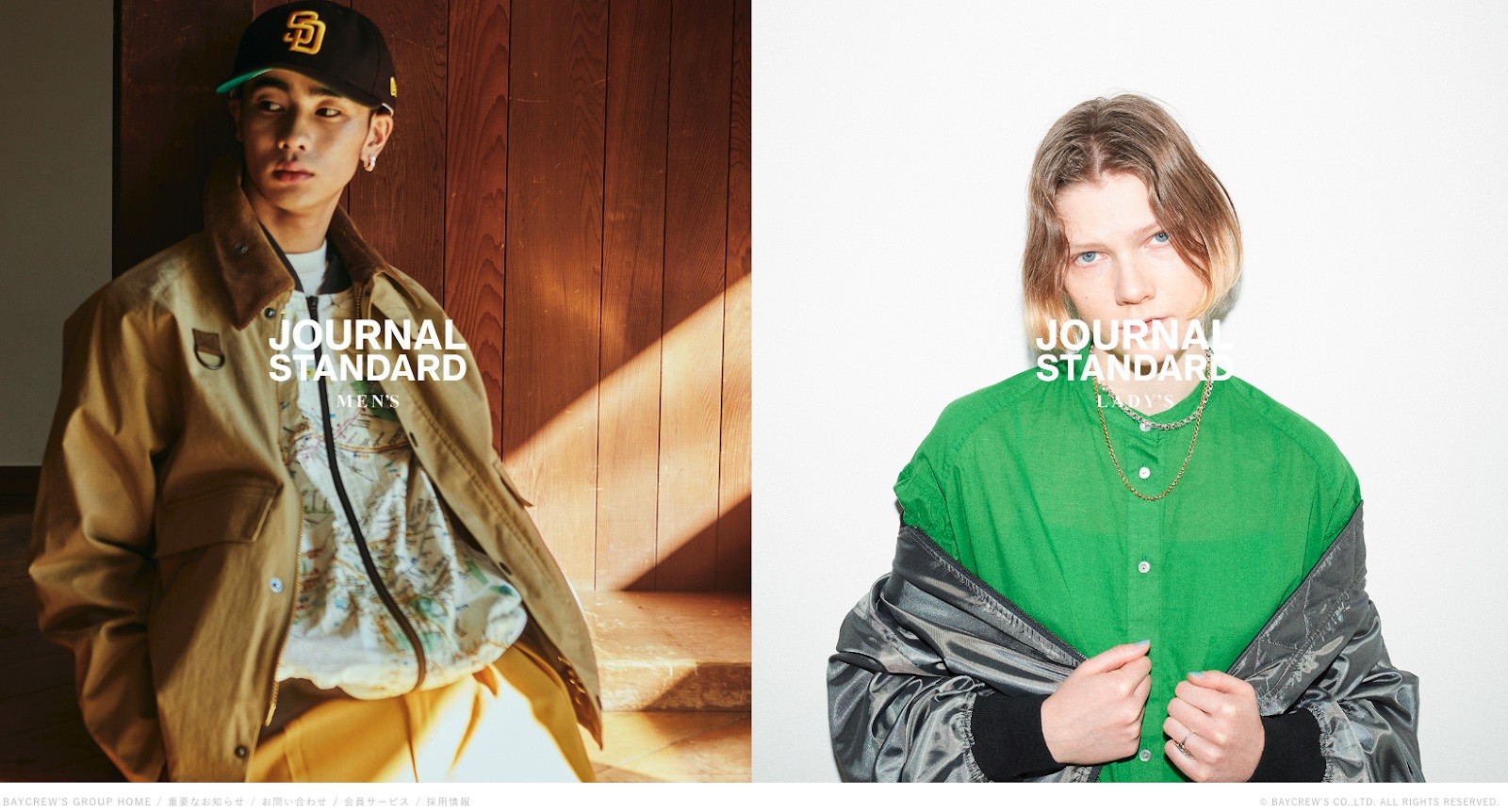
JOURNAL STANDARD

画像引用:JOURNAL STANDARD
参考ポイント
・ターゲットごとにデザインや訴求を変えている
・シンプルで必要な情報だけが届けられるデザイン
ファッションセレクトショップの「JOURNAL STANDARD」のブランドサイトは、トップページでMENSかLADYSか選べる仕様になっています。ターゲットごとにデザインや訴求を変えており、よりターゲットに刺さりやすいサイトにするための工夫といえるでしょう。
また、各ページは写真を中心としたスクロールなしで読めるほどのテキスト量になっており、情報が多い内容は関連サイトに飛ばす構成になっています。関連サイトへのリンクを想定したシンプルなデザインです。
ブランドサイトはテキストの説明が少なく、写真を見て興味を持った方がベイクルーズ社(親会社)の公式ショップに遷移し、詳しい説明を見る流れです。
同ブランドはアイテムによってコンセプト、ターゲットが異なるため、ブランドの世界観を説明しすぎると訪問者が混乱するため、あくまでECサイトへの橋渡しとしてのサイトになっていると思われます。
福助

画像引用:福助
参考ポイント
・美しい写真で素材感や品質が伝わりやすい
・ファーストビューやサイドバーでブランドコンセプトをアピール
福助は、明治15年に足袋装束卸問屋「丸福」として創業したところから始まり、現在は靴下やストッキングなどの製造、販売を行っている会社です。
特徴は写真の美しさ。シンプルながらも素材感や品質が伝わるきれいな写真で商品のビジュアルを伝えています。すべての商品の背景に彩度の低い色を使うことで統一感を出しています。また、ファーストビューやサイドバーで「くらしを変える、一足を。」というブランドコンセプトが主張されており、印象的です。
sakata

画像引用:sakata
参考ポイント
・印象的な横スクロール型
・コンテンツによってブランドの思いが伝わる
絣(かすり)の生地を中心に、それらを用いたアパレル製品の取り扱いもしている「sakata」。
印象的なのはぱっと目に入る「sakat」の文字。ブランド名の末尾の「a」があえて表示されていないことで、ユーザーに横スクロールであることを気づかせるデザインが秀逸です。
スクロールに沿って読み進めていくにつれて、絣とは何なのか、sakataがなぜ絣を取り扱うようになったのかなど、ブランドの思いや背景が伝わるようなコンテンツ内容になっています。
飲食業界の参考サイト4選
コカ・コーラ

画像引用:コカ・コーラ
参考ポイント
・イメージカラーやロゴを前面に押し出したデザイン
・思わずコーラを飲みたくさせる写真やコンテンツが豊富
コカ・コーラのイメージカラーである赤色を基調に、スクロールしてすぐに「Real Magic」という印象的なコンセプトや「コカ・コーラ」のロゴが目に入ってくるなど、ブランドの色を前面に押し出したデザインが特徴的です。
おすすめのフレーバーや食事の組み合わせなど、コンテンツやキャンペーンの内容が視覚的にぱっと入ってきて、見ていると思わずコーラを飲みたくなってくるような仕掛けが豊富に盛り込まれています。各商品の説明は詳しく書かず、遷移先のAmazonや楽天市場で説明。あくまでブランドの世界観を伝えることに重点を置いています。
セブンティーンアイス

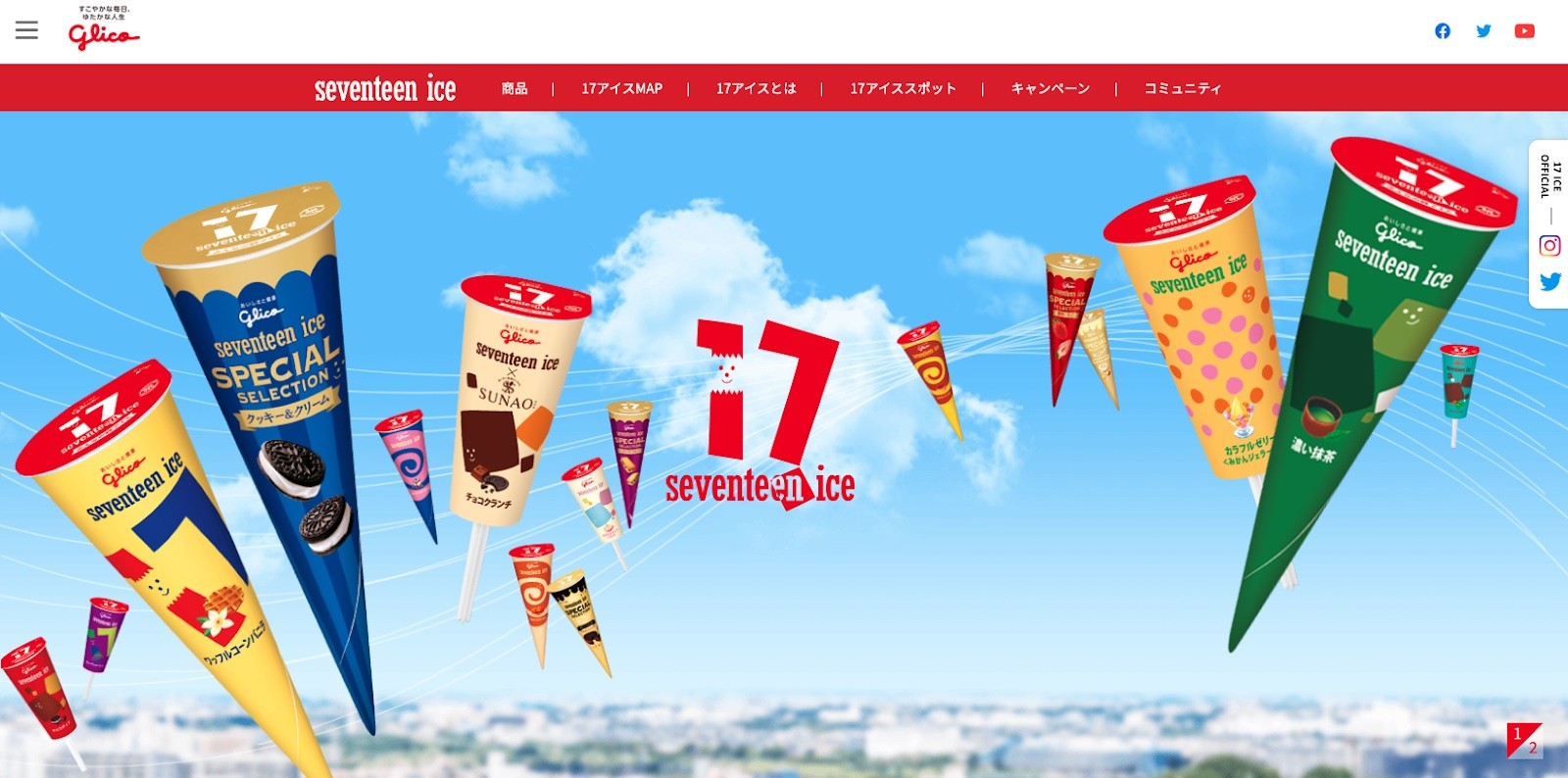
画像引用:セブンティーンアイス
参考ポイント
・ユーザーに体験を与える遊び心満載の仕掛けが豊富
・食べたいフレーバーを見つけるための工夫が盛り込まれている
グリコのセブンティーンアイスは、自販機で購入できる17種類のアイスブランド。面白いのは遊び心満載の仕掛け。

上の画像のように自販機に見立てられたメニューをクリックするとアイスが出てきたり、「駅」「学校」「動物園」などマップのイラストにカーソルを合わせるだけでそのシーンに合わせたアイスの紹介が出てきたり。
アニメーションや画像を使って、食べたいフレーバーが見つかるような仕掛けやデザインが盛り込まれています。商品の人気ランキングを掲載するなど、世界観を伝えるだけでなく、しっかり商品の特徴も説明して購買意欲を促すサイトになっています。
パルテノ

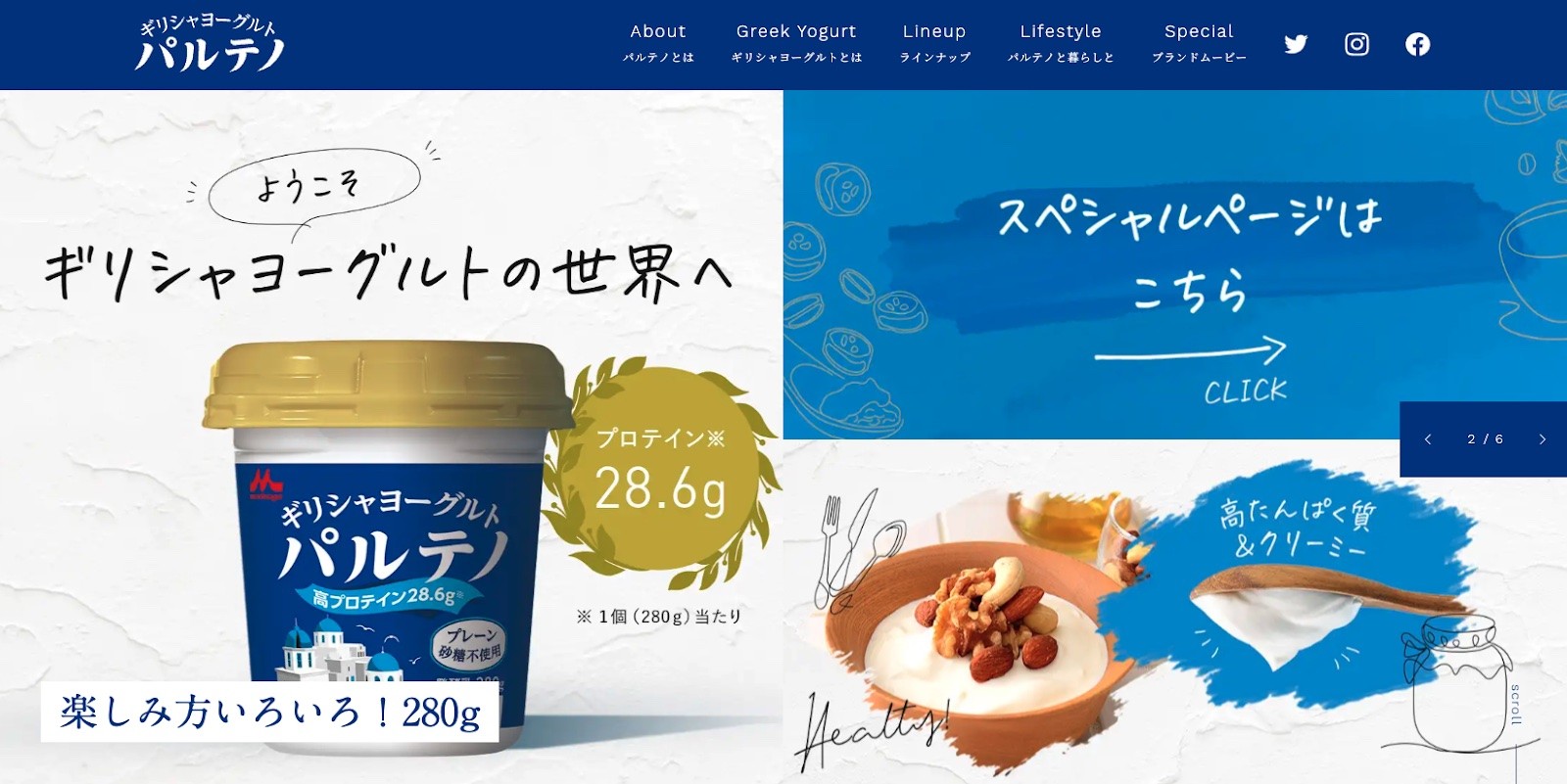
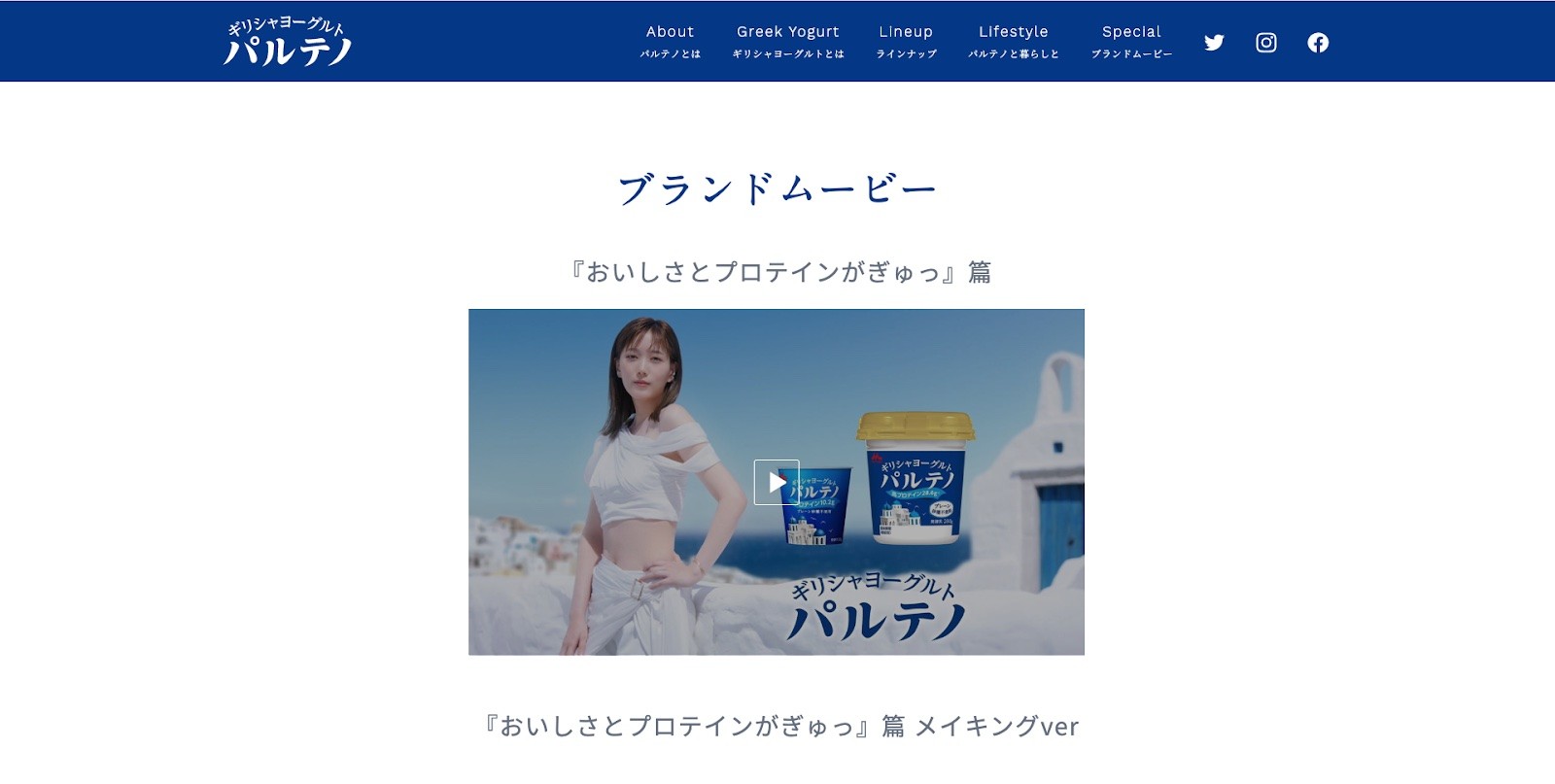
画像引用:パルテノ
参考ポイント
・商品が生まれた背景や歴史などのストーリーが紹介されている
・ギリシャヨーグルトや商品の魅力などの優位性がしっかり伝わる
森永乳業の「ギリシャヨーグルト パルテノ」。トップページでは商品が生まれた背景が語られており、商品のコンセプトや開発者の思いが伝わってくる内容になっています。
コンテンツを通して「ギリシャヨーグルトの特徴」や「パルテノの魅力」がわかり、他のヨーグルトとは違うパルテノの優位性がしっかり伝わります。

また、サイト内に「ブランドムービー」のコーナーを設け、5つの動画を設置し、ブランドの世界観を伝える工夫をしています。テキストや写真だけでは商品・サービスの魅力が伝わりにくい場合、動画の活用が有効です。
よなよなエール

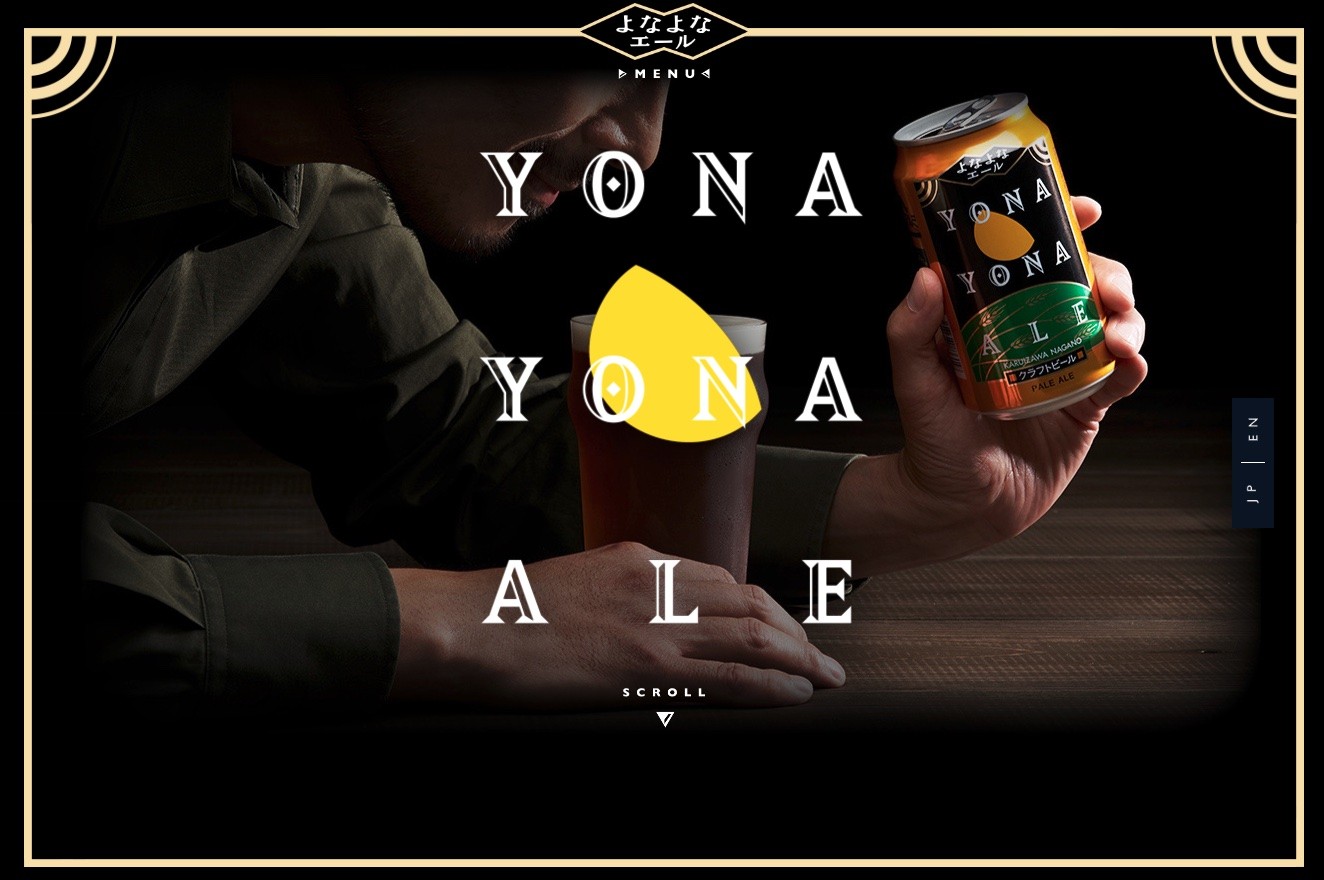
画像引用:よなよなエール
参考ポイント
・枠固定のスクロール型が特徴的
・ビールを楽しむ情景を想像させるデザイン
よなよなエールは、クラフトビールの味わいを追求したアメリカンペールエール(ビールの一種)。特徴的なのは、枠固定でスクロールをしていくデザイン。スクロールしていくだけで、まるで動画を見ているような感覚で次々とコンテンツを読み進められます。
よなよなエールは「特別な晩だけでなく、毎晩エールビールを楽しんでほしい」というブランドコンセプトのもと、月の形でメッセージを表現しています。そのため、月が映えるようにブランドサイトの背景カラーを珍しい黒に配色。ブランドの世界観とWebサイトが見事に調和した好例です。
美容業界の参考サイト3選
マキアージュ

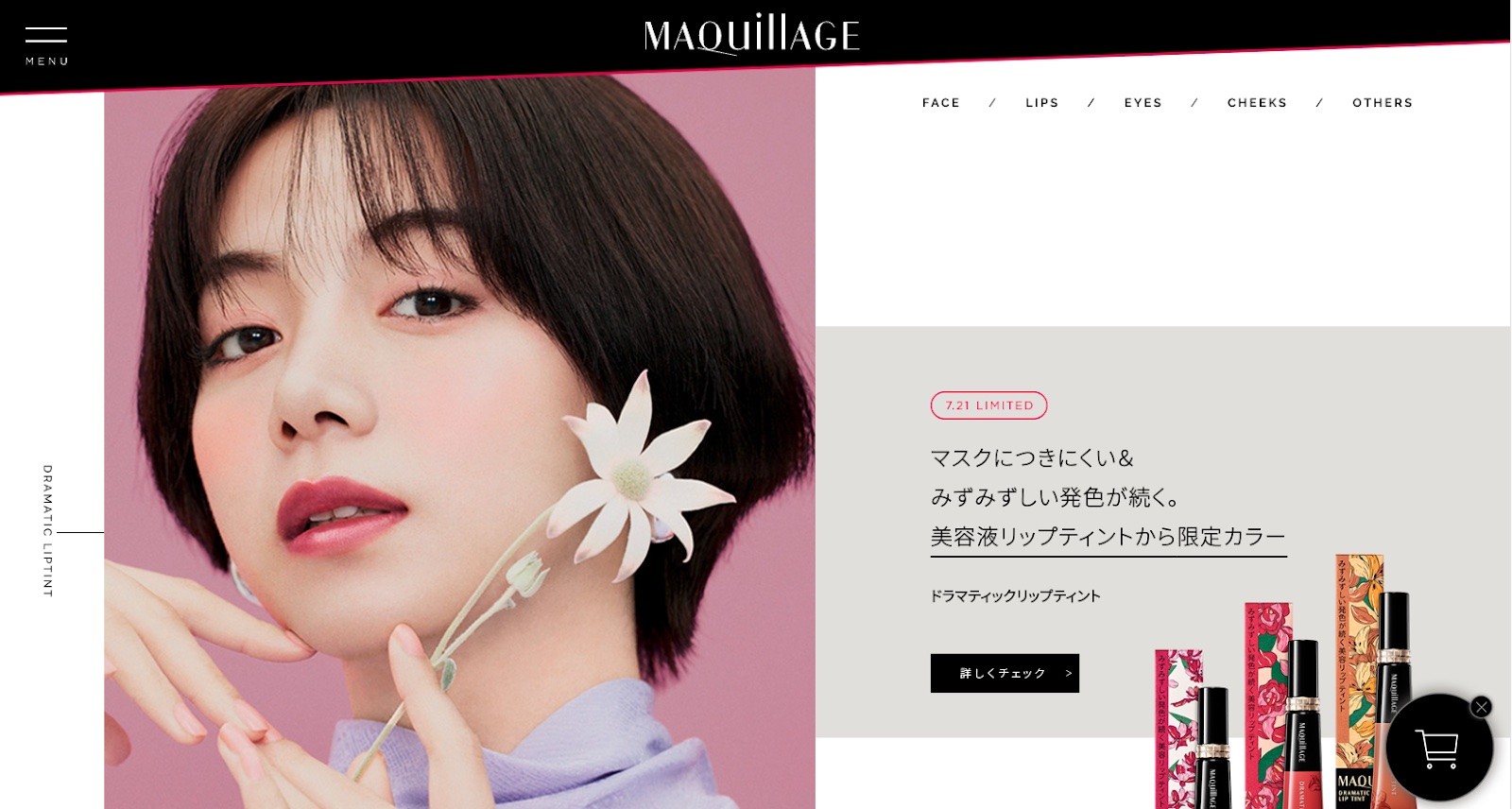
画像引用:マキアージュ
参考ポイント
・モデルの視線にぐっと目を奪われるデザイン
・欲しい商品を見つけやすい構成
資生堂「マキアージュ」のブランドサイトは、まず目に入るのが大きく表示されたモデルの写真。モデルの視線はこちらを向いており、ぐっと目を奪われ印象的です。マキアージュのブランドコンセプトである「カワイイだけじゃなく、ほのかに艶っぽい美しさで上質な大人の魅力を演出する化粧品」をモデルの写真で表現しています。
トップページはシンプルですが、ナビゲーションメニューから「FACE」「LIPS」などパーツ別の商品が確認でき、クリックを進めていくことでそれぞれの商品の特徴がより詳しく分かる構成になっています。
SALONIA

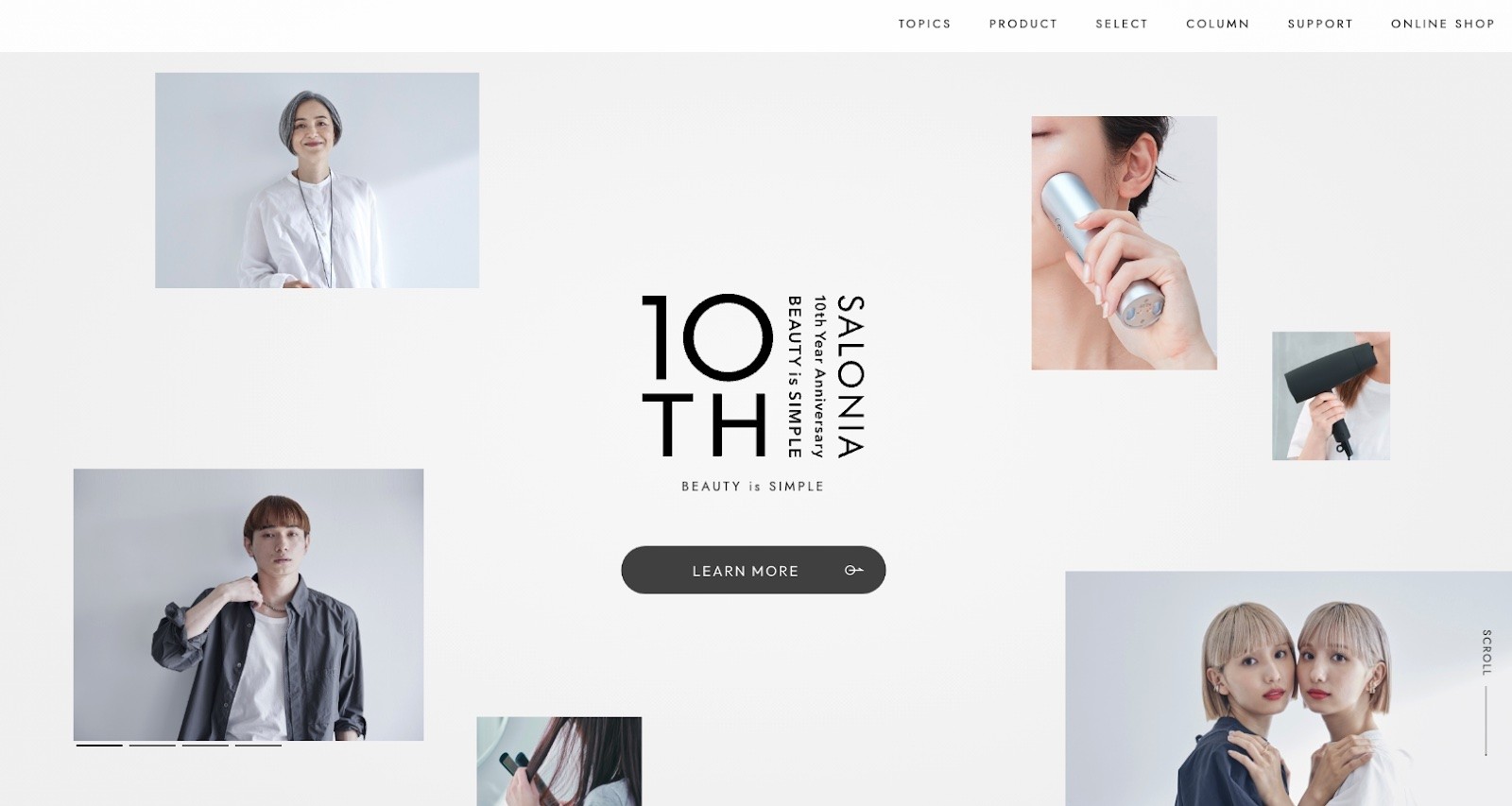
画像引用:SALONIA
参考ポイント
・ホワイトが基調のシンプルなデザイン
・文字配置や余白によりおしゃれで洗練された印象に
ヘアケアブランド「SALONIA」のブランドサイト。ホワイトが基調のシンプルなデザインでまとめられています。SALONIAのブランドコンセプトである「BEAUTY is simple 続けられるキレイを」に合わせ、サイトの配色は基本的に白と黒の2色だけでデザインされており、コンセプトとサイトカラーに統一感を持たせています。
また、ファーストビューでは文字の大きさや縦横を組み合わせて独特の洗練された雰囲気を生み出しています。さらに、左右やコンテンツ間の余白が広めに取られているため、おしゃれで洗練された印象が作り出されています。
シーブリーズ

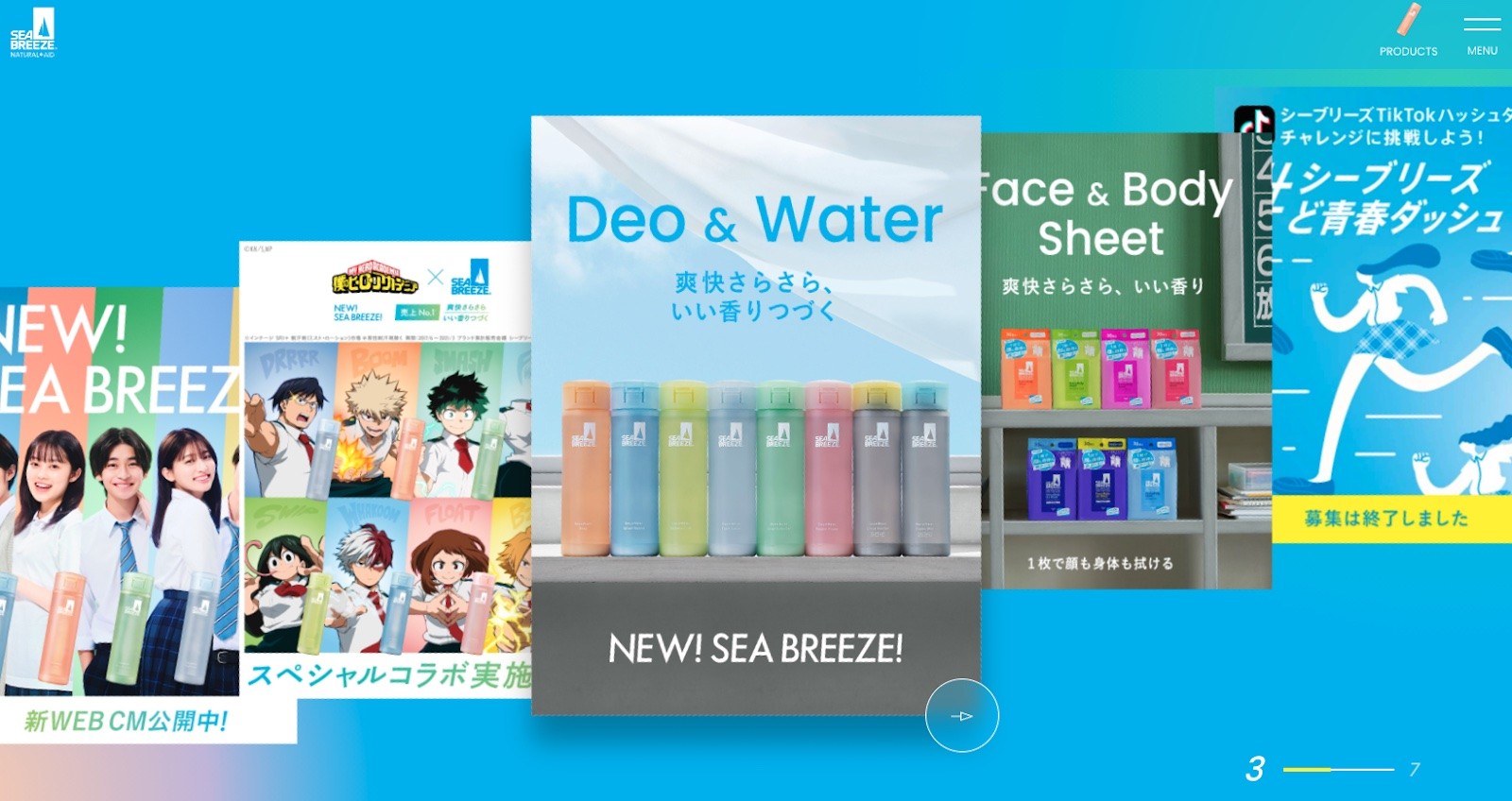
画像引用:シーブリーズ
参考ポイント
・「青春」を思い起こさせるデザインやキャッチコピー
・ターゲットに合わせた写真やカラーを豊富に盛り込んでいる
ボディケアブランド「シーブリーズ」のブランドサイトは、ターゲットである「部活のあとに汗を拭く女子高生」向けのデザインが特徴的。
キャッチコピーやキャンペーン名には「青春」の文字が多く含まれており、制服を着た学生のイラストや写真が盛り込まれています。サイトカラーは「青春」や「海」を連想させる爽やかな青が基調。シーブリーズといえば青春、というイメージをユーザーの心に残すデザインといえるでしょう。
デザインの参考に使えるギャラリーサイト5選
ギャラリーサイトとは、複数のサイトをギャラリー化したWebサイトのこと。まとめ記事のデザインサイト版のようなイメージで、効率的に参考デザインが探せるのでおすすめです。厳選した5つのギャラリーサイトをご紹介しますので、参考にしてください。
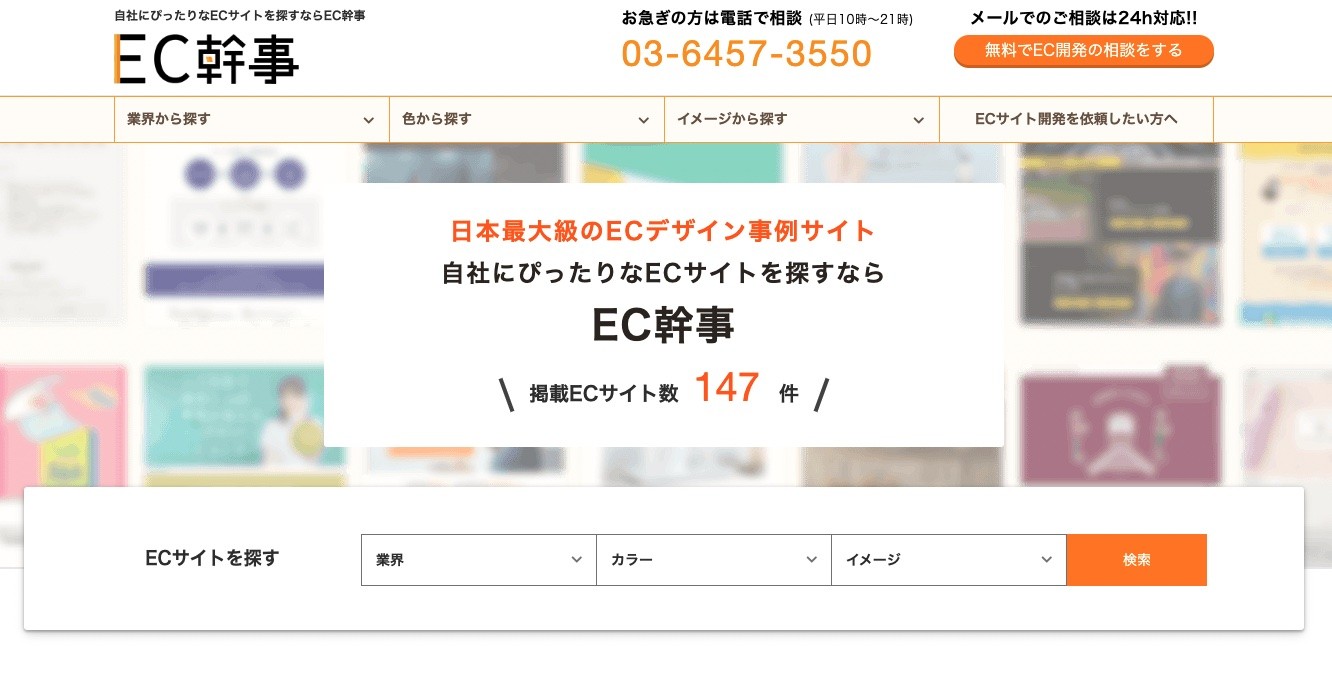
EC幹事

画像引用:EC幹事
当サイト「Web幹事」の姉妹サイト「EC幹事」です。「EC」とありますがブランドサイトのデザイン事例も掲載されています。業界・カラー・イメージなどさまざまな切り口からデザインを検索できるのが魅力です。
また、トップページのデザインだけでなく、商品一覧・商品詳細などの下層ページのデザインも掲載されています。サイト全体の雰囲気やデザインがチェックできるのでおすすめです。
>> EC幹事をチェックする
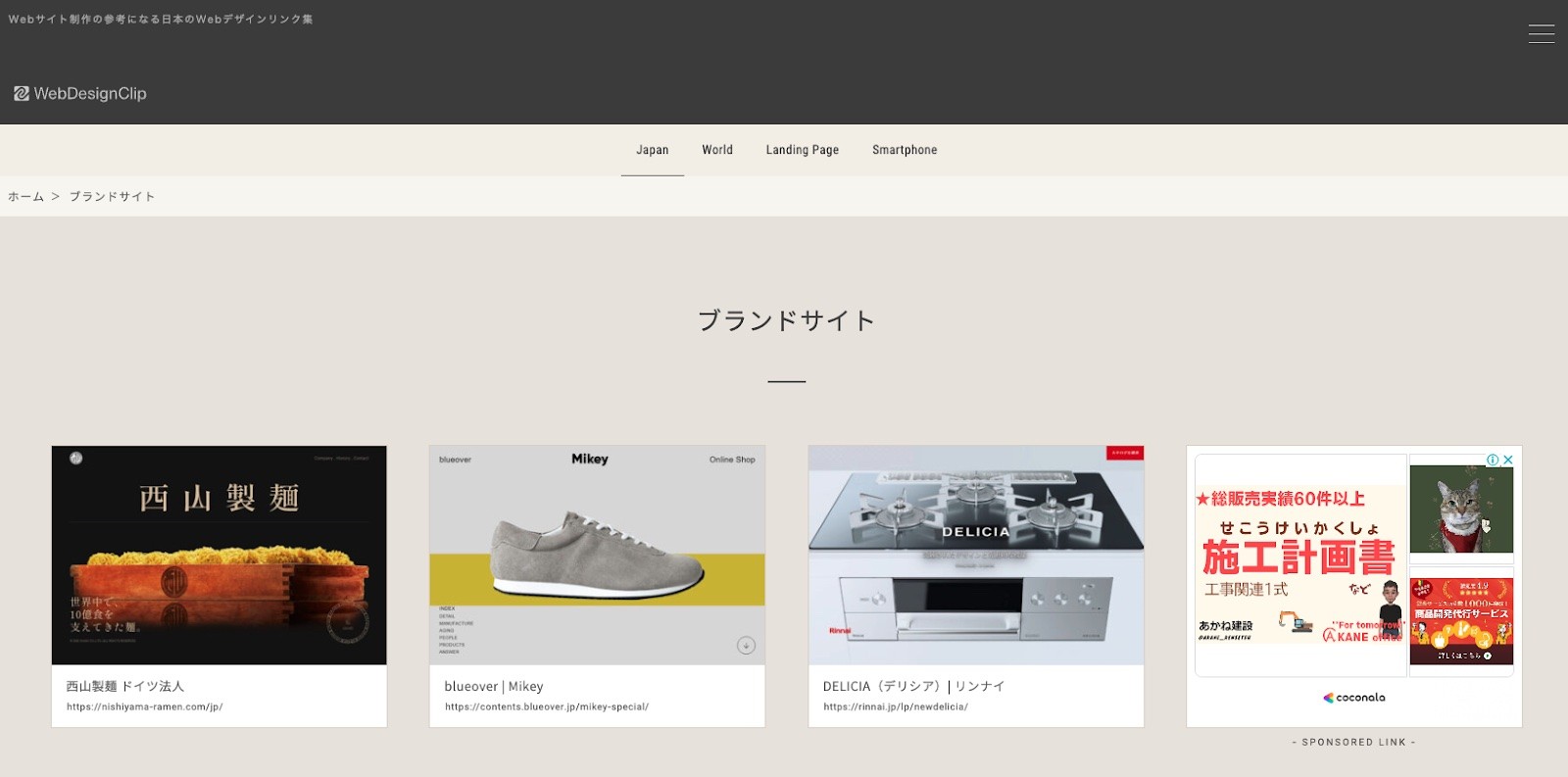
WebDesignClip

画像引用:WebDesignClip
「WebDesignClip」は、クリエイティブ性の高い日本のWebサイトをまとめたギャラリーサイト。最新のトレンドをおさえたおしゃれなWebデザインを集めています。 キーワード別・業種別・カラー別・レイアウト別などから絞り込みができます。「ブランサイト」に絞ることも可能です。

画像引用:WebDesignClip
レイアウト別では上の画像のようにタイプ別で検索ができるので、より理想のデザインを見つけやすく便利です。
>> WebDesignClipをチェックする
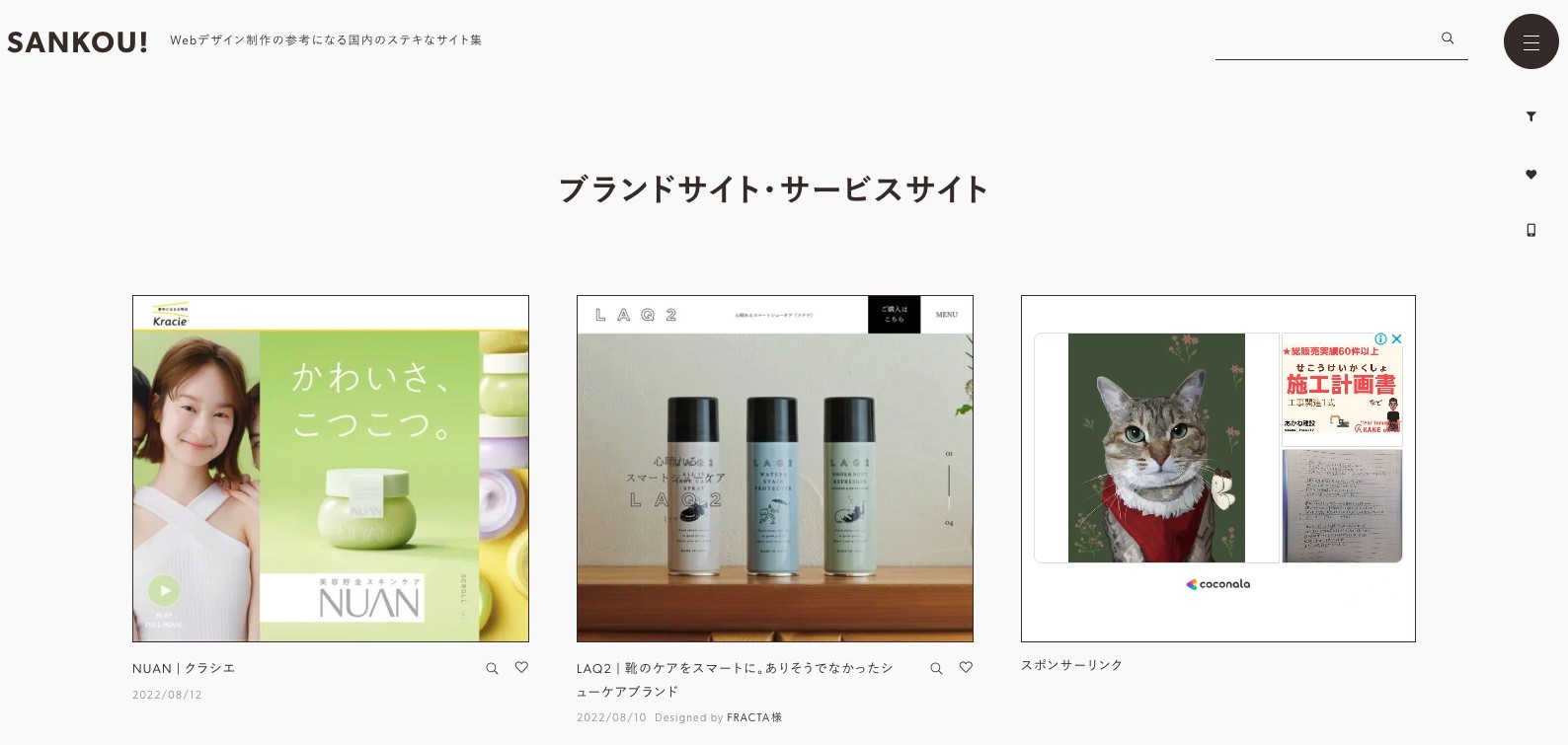
SANKOU!

画像引用:SANKOU!
「SANKOU!」は、集めたギャラリーサイト。サイトのタイプ別、業界別、イメージ別、カラー別などで検索ができます。
さらに、「横スクロール」「2カラム」「ステキな写真」など独自の絞り込み方もできるので、探したいデザインが見つけやすいでしょう。気になったサイトはハートマークを押すことで保存できるのも便利なポイントです。
>> SANKOU!をチェックする
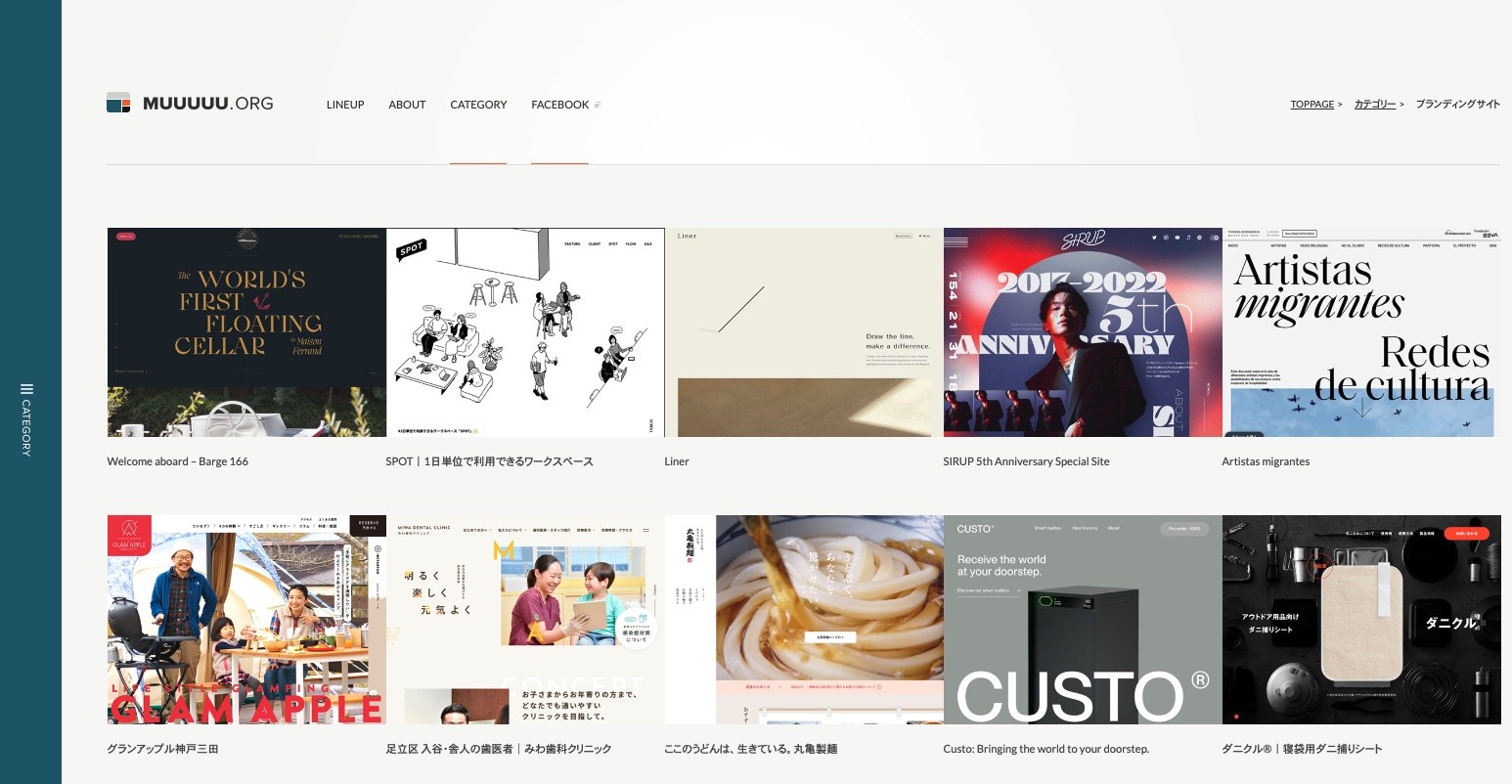
MUUUUU.ORG

画像引用:MUUUUU.ORG
「MUUUUU.ORG」は縦に長くオーソドックスなレイアウトで、デザインが優れたサイトのみを厳選して掲載しているギャラリーサイト。産業別、デザインの傾向別、サイトのタイプ別、カラー別で検索ができ、「ブランディングサイト」のみに絞って確認もできます。
ブランドサイトは2000種類以上が掲載されており、豊富なデザイン例からアイデアやデザインのヒントを得られます。
>> MUUUUU.ORGをチェックする
CHOICELY

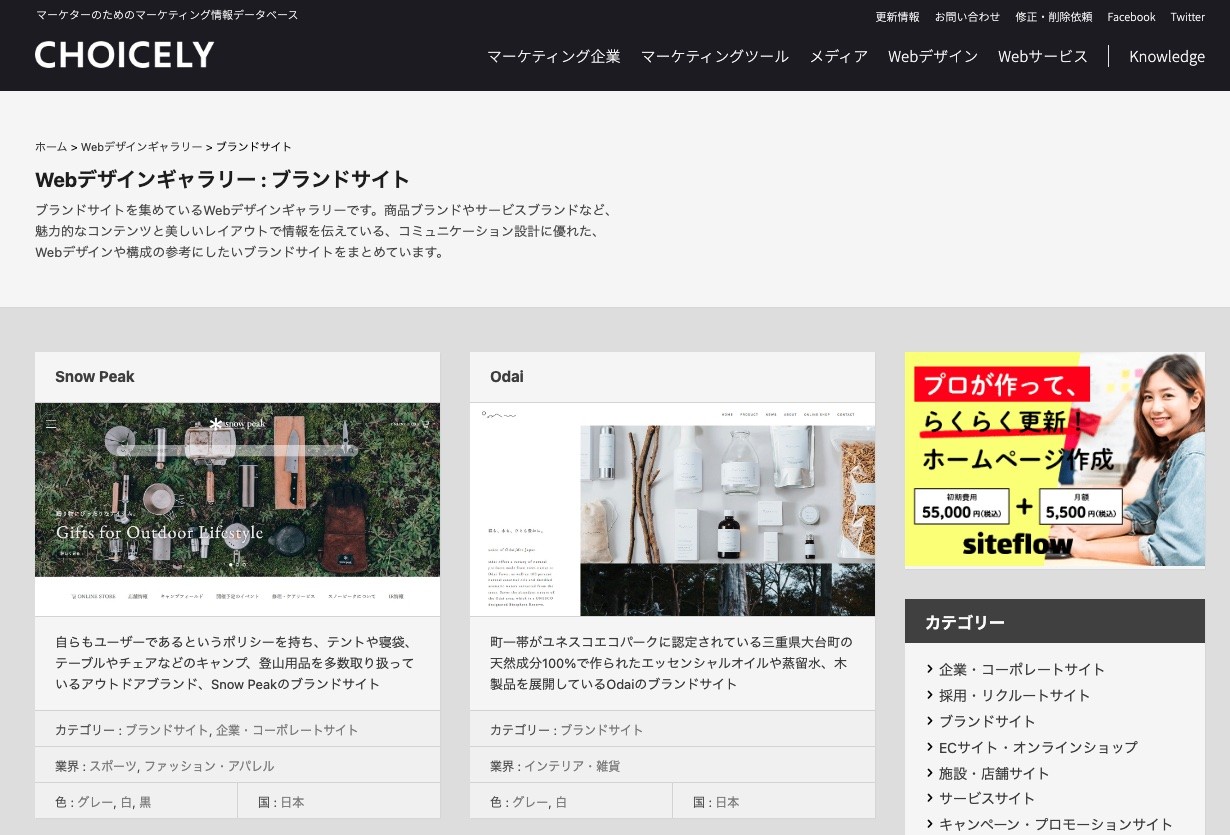
画像引用:CHOICELY
マーケターのためのマーケティング情報データベース「CHOICELY」。Webデザインギャラリーでは、タイプ別・業界別・カラー別・国別でデザインの検索が可能。「ブランドサイト」で絞って確認もできます。
紹介されているサイトは魅力的なコンテンツと美しいレイアウトで情報を伝えている、コミュニケーション設計に優れたサイトのみ。ファーストビューの画像と共にサイト説明が掲載されているため、サイトに飛ばなくてもどんなサイトなのか判断しやすく便利です。
>> CHOICELYをチェックする
ブランドサイトに必要なコンテンツとは?
参考事例を踏まえて、ブランドサイトに必要なコンテンツを紹介します。ブランドサイト制作の際の参考にしてください。
印象的な「ブランドメッセージ」

画像引用:NUAN
ブランドメッセージとは「ブランドのイメージを伝えるためのメッセージ」のこと。キャッチコピーともいえるでしょう。ブランドメッセージを入れることで、ブランドの世界観をユーザーに伝えることができます。
上の画像はスキンケアシリーズ「NUAN」のサイトのファーストビュー。「かわいさ、こつこつ。」というキャッチコピーは「若いうちから未来のためにこつこつとケアしよう」というメッセージを上手く伝えています。ファーストビューだけではなく、コンテンツの中にも何度もこのコピーを使用することで、さらに印象を強めています。
ブランドメッセージは、このようにブランドの理念や世界観を端的に伝えるのに有効です。
世界観を表現する「ブランドカラー」

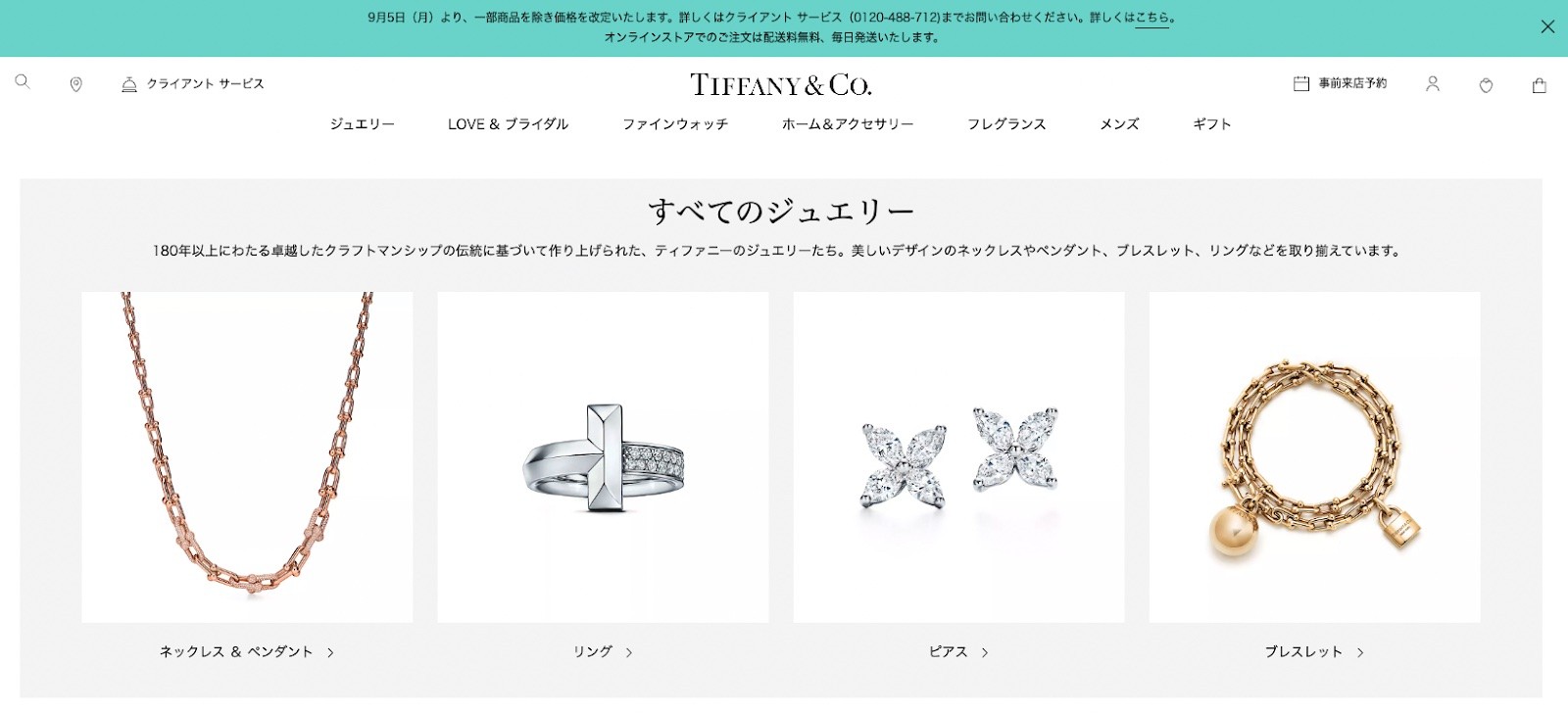
画像引用:ティファニー公式オンラインストア
ブランドサイトにブランドカラーを入れることで、「このブランドといえばこの色」とユーザーに印象づけることができます。
色には世界観やメッセージを伝える力があり、これは、人が視覚から取り入れる情報の中で約90%の割合を占めるのが「色」であることに起因しています。
たとえばティファニーであれば「ティファニー・ブルー(と呼ばれる青系の色)」のイメージがあり、誠実で高貴な印象を受けますよね。あるいはコカ・コーラといえば赤。パンチの効いた強い印象があると思います。
このように、ブランドカラーによってユーザーにブランドの世界観を伝えることができます。
商品イメージを伝える「写真」や「イラスト」

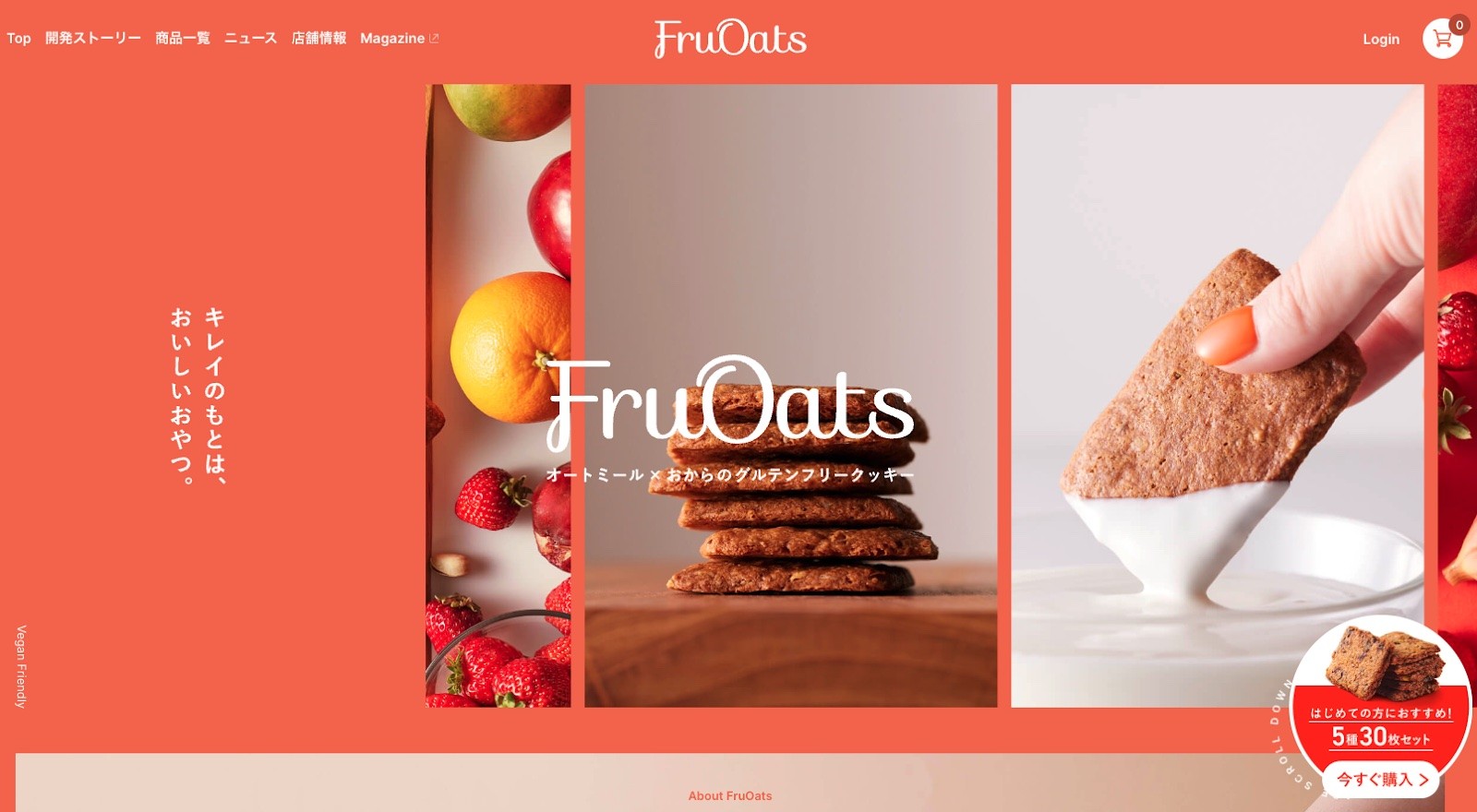
画像引用:FruOats
写真やイラストによって、商品の魅力を伝えるのも大切なポイントです。
上の画像はFruOatsのブランドサイトのファーストビューですが、さまざまなアングルやシーンのクッキーの写真を使用しています。写真を入れることでユーザーに商品のイメージを伝えたり、実際に食べたときのおいしさを想像させて購買意欲を上げたりすることにつながります。
インテリア用品であれば部屋にインテリアを配置したイメージを、洋服であればモデルが服を着ているイメージを入れるなど、使っているところを連想させる素材を入れるとよいでしょう。
ユーザーの共感を呼ぶ「ストーリー」

画像引用:ORIENS
ブランドや商品・サービスが生まれた背景や、ブランドへの思いなど、ブランドにまつわる「ストーリー」を発信することでユーザーの共感を呼ぶことができます。
上の画像は紅茶ブランド「ORIENS」のページで、ブランドが生まれた背景や経緯、思いが書かれています。ストーリーを読むことでブランドの理念やこだわり、歴史を感じることができます。
ストーリーはブランドの魅力を伝えるためのひとつの手法といえるでしょう。
「ベネフィット」を訴求するコンテンツ

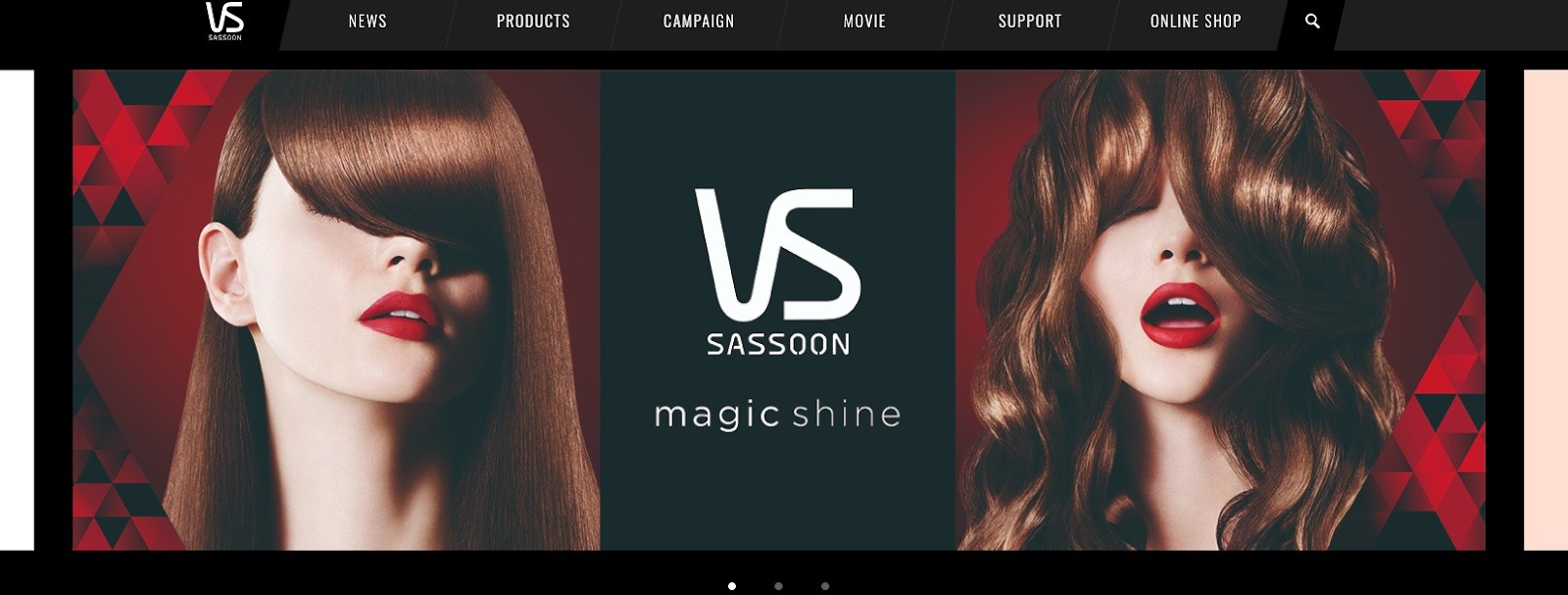
画像引用:ヴィダルサスーン
ベネフィットとは、ユーザーが商品やサービスを通して得られる価値のこと。
たとえばヘアアイロンを購入するベネフィットは、ヘアアイロンを使うことでヘアスタイルを整えて自分を魅力的に見せることにあるはずです。ヴィダルサスーンのファーストビューでは、ヘアアイロンそのものではなく、ストレートヘアとカールヘアの女性の写真が使われています。ヘアアイロンを使うことで得られるベネフィットを表現しているといえるでしょう。
このように、ブランドサイトでユーザーのベネフィットを表現することで、ユーザーにその商品を使う価値を感じてもらうことができます。
【参考】ブランドサイトを外注する際の費用・相場
相場は10万円〜300万円以上
|
目的 |
初期費用 |
運用費用 |
制作期間 |
|
簡単な紹介のみで 費用を抑えて作りたい |
10~50万円 |
1万円/月以下 |
2週間〜2ヶ月 |
|
パンフレット代わりとして ブランドをしっかり説明したい |
50~100万円 |
1万円/月以下 |
1ヶ月〜3ヶ月 |
|
デザインにこだわって ブランディングしたい |
100~300万円 |
1万円〜10万円 |
2ヶ月〜4ヶ月 |
|
Webをメインに集客を行いたい 本格的にブランディングを行いたい |
300万円以上 |
10万円〜30万円 |
4ヶ月〜 |
ブランドサイトの制作費用は、基本的にコーポレートサイトと同等だと考えておけば間違いありません。コンテンツが異なるとはいえ、会社を紹介するのか・ブランドを紹介するのかの違いのみだからです。
ブランドサイトの相場は、上の表のように目的に応じて費用が大きく変わります。相場の目安として、シンプルなサイトなら10〜50万円程度、オリジナルデザインでしっかり作り込む場合は100万円以上の制作費用がかかります。
料金の詳しい内訳はコーポレートサイトの記事が参考になりますので、ご覧ください。
関連記事:コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】
ブランドサイトのデザインポイントまとめ
ブランドサイトのデザイン事例をたっぷり15選紹介しました。ブランドサイトの目的やメリット、必要なコンテンツも理解いただけたかと思います。
・印象的な「ブランドメッセージ」で魅力を伝える
・「ブランドカラー」で世界観を表現する
・「写真」や「イラスト」で商品イメージを伝える
・共感を呼ぶ「ストーリー」を盛り込む
・「ベネフィット」を訴求する
ブランドサイトを作ることで、企業が持つブランドのイメージや、商品、サービスの価値を認知してもらい、ファン化や販売につなげることができます。
記事を読んで「自社(自分)でブランドサイトを制作するのは難しそう」「プロに制作を任せたい」と感じた方は、Web幹事にお問い合わせください。予算や目的から最適な会社を選定させていただきます。相談料などは一切かかりません。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

七瀬 ユウ
専門分野: Webライティング
新卒で大手Slerに入社し、基幹システムの開発・プロジェクトマネジメント業務に従事。転職後、WEB広告企業でセールスライターの経験を経て、現在はフリーランスWEBライターとして活動中。「読者目線で分かりやすい記事を届ける」をモットーに執筆します。
このライターの記事一覧
