- 更新日 2023.11.17
- カテゴリー SEO対策
コアウェブバイタル(Core Web Vitals)とは?3つの指標の計測・改善方法やSEOへの影響を解説【2024年最新版】

コアウェブバイタル導入でなにが変わったのか?企業・店舗のWeb担当者の方であれば、以下のようなことが気になっているはずです。
・コアウェブバイタルとは?
・コアウェブバイタルの3つの指標「LCP」「FID」「CLS」とは?
・コアウェブバイタルの数値を計測する方法は?
・コアウェブバイタルはSEOやランキングにどう影響する?
そこで本記事では「ウェブバイタル」「ページエクスペリエンス」との関係や、3つの指標「LCP」「FID」「CLS」の意味、計測方法、改善方法など、知っておきたいコアウェブバイタルの基礎知識を徹底解説!2022年3月から導入されたデスクトップ版も含め、コアウェブバイタルのSEO / ランキングへの影響も紹介していきます。
※コアウェブバイタルの計測・改善が難しい、優秀なSEO対策会社に対策・改善を依頼したいという方は、Web幹事にご相談ください。専任のアドバイザーが最適なSEO対策会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コアウェブバイタル(Core Web Vitals)とは
「コアウェブバイタル(Core Web Vitals)」とは、2021年6月にモバイル版から導入開始された、Googleのランキング評価要因として注目されている指標のこと。すべてのWebサイトオーナーが優れたUX(ユーザーがWebサイトで得られる体験)を実現できるようGoogleが提案する、UXの質を高めるための共通のシグナル(指標)です。
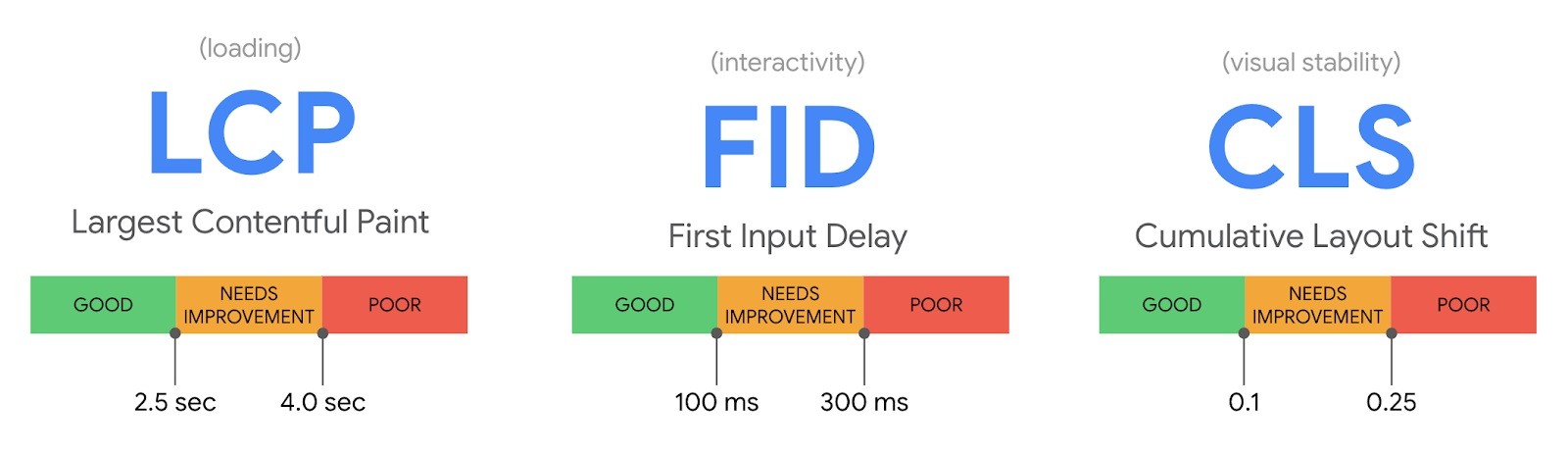
コアウェブバイタルには「LCP」「FID」「CLS」という3つの指標が含まれます。それぞれの基準をクリアすることにより、自社Webサイト・ページのUXを高められるという仕組みです。

画像引用:Google Developers
コアウェブバイタルは2021年6月からモバイル版のGoogleランキング評価要因の指標として組み込まれ、2022年3月からはデスクトップ版の指標としても追加されています。
優れたUXを実現する取り組み「ウェブバイタル(Web Vitals)」
突然登場してきたように思えるコアウェブバイタルという指標ですが、Googleは2018年頃から「優れたUXを実現する」ために、ウェブバイタル(Web Vital)という取り組みを続けていました。しかし、UXの質を判断するためには、さまざまな角度からの検証が必要であり、Webサイト・ページによっても重視されるUXの要素は異なります。そのため、GoogleはUXの質を判断する多種多様な指標・ツールを作成してきた一方で、何を優先すればいいのかが各Webサイト運営者ではわからないという煩雑な状況が生まれてしまったのです。
こうしたウェブバイタルの多種多様な指標・ツールを整理し、すべてのWebページのUXにとって重要だと思われる指標に絞り込んだものが「コアウェブバイタル」です。文字通り、ウェブバイタルのコアとなる指標がコアウェブバイタルなのだといえるでしょう。
ページエクスペリエンスとの関係
一方、Googleはウェブバイタル以外にも、UX改善に向けた取り組みを進めてきました。モバイルデバイスでの快適な操作を重視した「モバイルファースト(レスポンシブデザイン)」、WebサイトのSSL化を重視した「https」、過度なポップアップを規制する「Absence of Intrusive Interstitials」などをご存知の方も多いはずです。
この3つに「コアウェブバイタル」を追加し、コンテンツの内容以外に、UXの質を計測するためのシグナルセット(指標群)として提示されたのが「ページエクスペリエンス」です。つまり、コアウェブバイタルはページエクスペリエンスの一部として、モバイル・デスクトップ含めたGoogelランキング評価要因の指標になったのです。
コアウェブバイタルの位置付け
Googleの公式サイトでは、コアウェブバイタルを含めたページエクスペリエンスを、以下のように定義しています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページエクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
引用:Google検索セントラル
依然としてコンテンツの質が最優先であることに変わりませんが、いくらコンテンツの質を高めても、UXの質が劣るWebページではユーザーに離脱されてしまいます。Webサイトの目的を達成してCVRを高めていくためにも、コアウェブバイタルを意識しながらUXの質を高めることが重要です。
コアウェブバイタル3つの指標と判定基準
コアウェブバイタルを念頭にUXを改善していくためには、3つの指標「LCP」「FID」「CLS」を理解し、それぞれの値を計測して改善活動を続けていくことになります。
LCP(Largest Contentful Pain)
LCP(Largest Contentful Pain)は、もっとも大きなコンテンツの描画を意味し、Webページ内でもっとも容量の大きな画像や動画、テキストブロックを、どのくらいの速さで表示できるかを評価する指標です。描画速度の基準値は以下の通り。
|
指標 |
描画速度 |
|
良好(基準をクリア) |
2.5秒以下 |
|
改善の余地あり |
2.5秒〜4.0秒 |
|
要改善 |
4.0秒以上 |
FID(First Input Delay)
FID(First Input Delay)は、初回入力時の遅延を意味し、ボタンクリック・リンクタップなど、Webページに訪れたユーザーが最初に実行する入力操作をしてから、どのくらいの速さでページが反応するかを評価する指標です。反応速度の基準値は以下の通り。
|
指標 |
最初の入力までの遅延速度 |
|
良好(基準をクリア) |
100ミリ秒以下 |
|
改善の余地あり |
100ミリ秒〜300ミリ秒 |
|
要改善 |
300ミリ秒以上 |
CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)は、累積的なレイアウトのシフト(ズレ)を意味し、Webページレイアウトの安定性をGoogle独自の基準で定量化・評価した指標です。たとえば、Webページに表示されたボタンをクリックしようとした際に、広告が遅れて表示されたことでレイアウトが「累積的に」「ズレてしまう」現象などがCLSに含まれます。クリックしたくもない広告をクリックしてしまったという方は多いでしょう。
レイアウトのシフト量に応じて、Webページを「0」〜「1」の間に定量化した値で評価し、0.1を下回るスコアであればCLSが「良好」だと判断されます。
|
指標 |
定量化された値 |
|
良好(基準をクリア) |
0.1以下 |
|
改善の余地あり |
0.1〜0.25 |
|
要改善 |
0.25以上 |
それぞれの改善方法は、本記事後述の「コアウェブバイタルの改善方法」をご覧ください。
ちなみに、noindexページはコアウェブバイタルの計測ができないことに注意しましょう。そもそもコアウェブバイタルの計測の対象条件は、「検索エンジンにインデックスされているページ」であるからです。
※コアウェブバイタルの計測・改善が難しい、優秀なSEO対策会社に対策・改善を依頼したいという方は、Web幹事にご相談ください。専任のアドバイザーが最適なSEO対策会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コアウェブバイタルを測定するツール
評価指標であるページエクスペリエンスの一部としてコアウェブバイタルが組み込まれたため、Googleは各ツールをコアウェブバイタル対応版へとアップデートしています。代表的なツールを紹介しておきましょう。
サーチコンソール(Google Search Console)

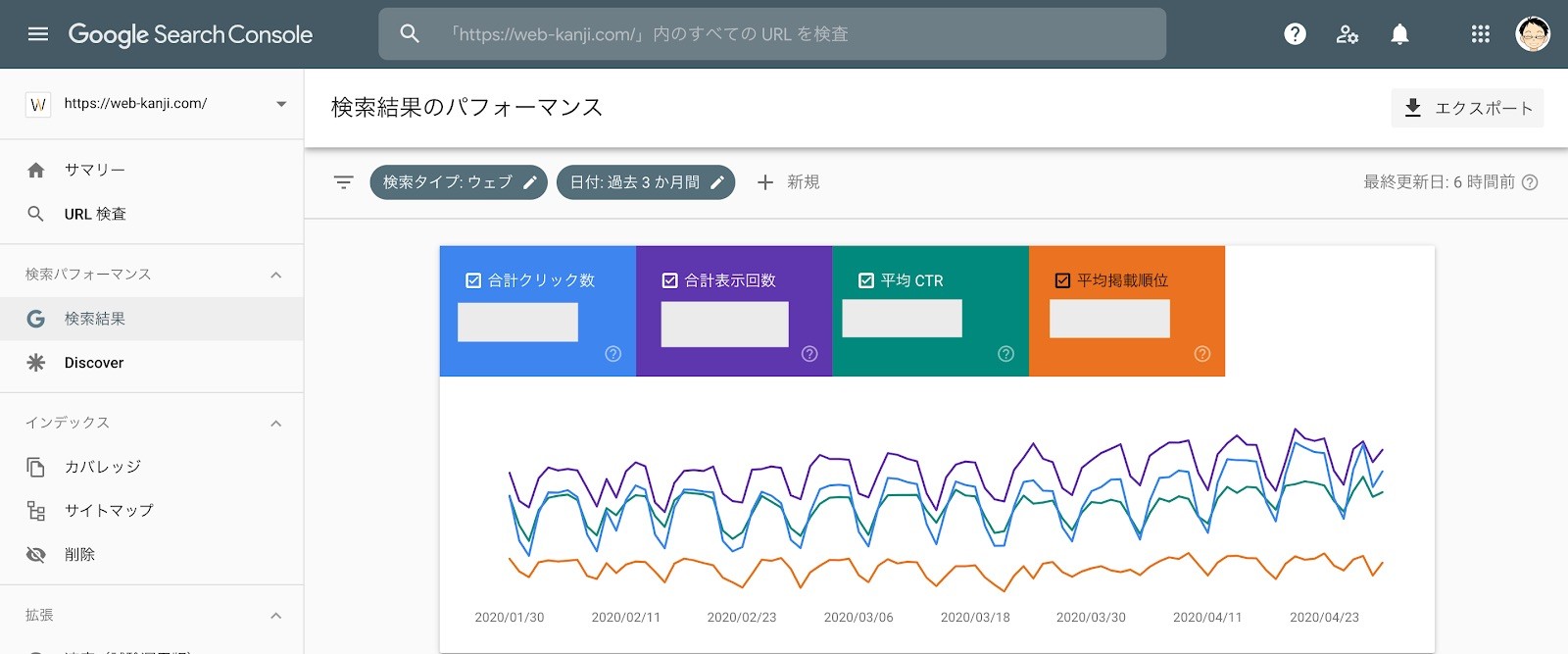
サーチコンソール(Google Serch Console)は、検索インデックスに表示されないエラーページの存在をチェックする、ホームページの更新を検索エンジンに知らせるなど、Google検索に関わるホームページの状態を把握し、管理するためのツールです。ほとんどのWebオーナー / マスターが活用しているはずですが、まだ活用していない方は早急に導入することをおすすめします。
計測したコアウェブバイタルの指標はどのように表示されるのかの確認方法は「ウェブに関する主な指標」をクリックするだけです。

Googleサーチコンソールの登録・使い方を知りたい方は、以下の記事も参考にしてください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方【スタートアップガイド】
PageSpeed Inshigts

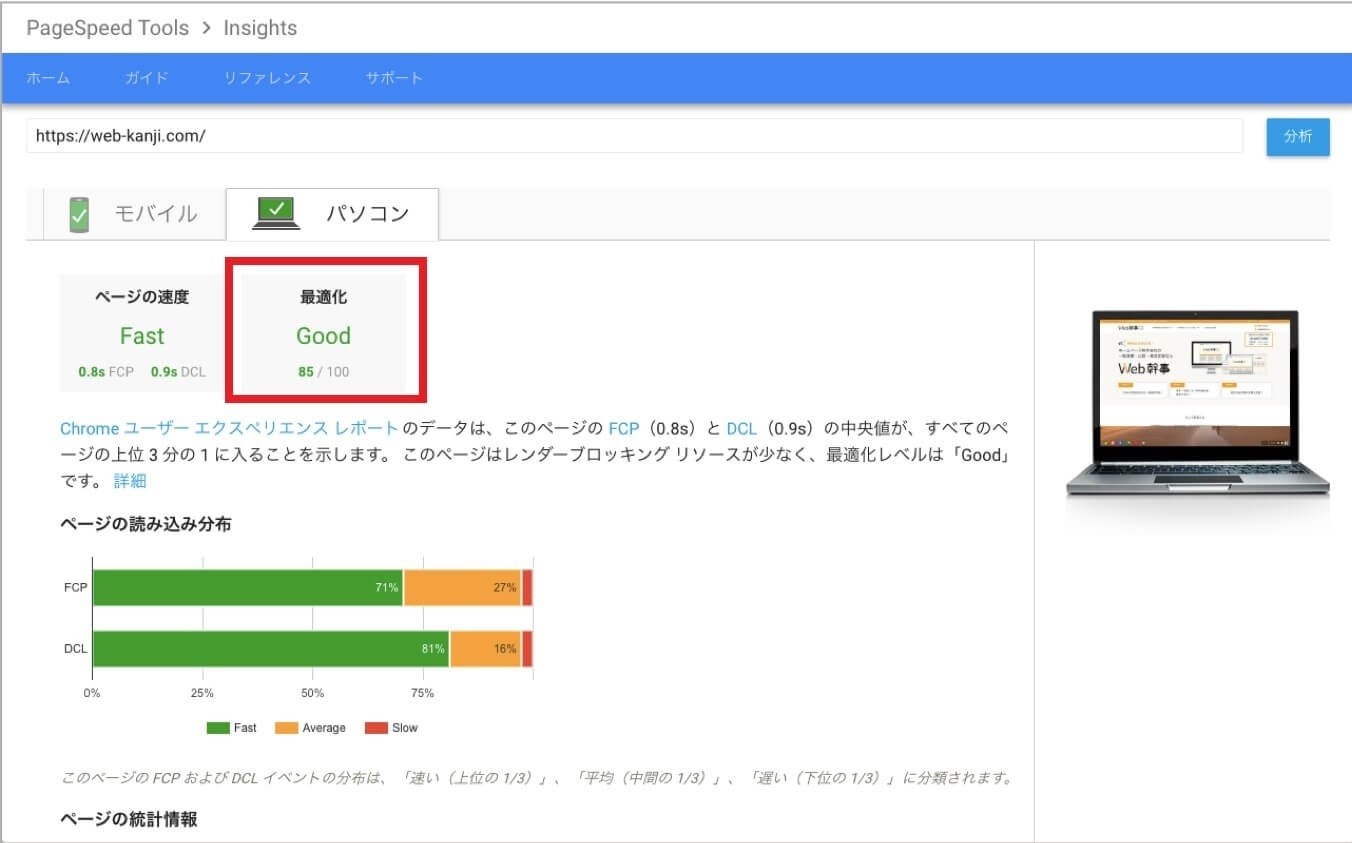
PageSpeed Inshigts(ページスピードインサイト)は、Googleが提供する、Webページの読み込み速度・パフォーマンスを計測可能な便利ツールです。URLを入力するだけで、コアウェブバイタルの結果・改善ポイントを表示してくれます。
Lighthouse

画像引用:Lighthouse
Lighthouseは、Webページの品質・パフォーマンスや、PWA(Progressive Web Apps)の品質項目などをチェックできるGoogle Chrome拡張機能です。コアウェブバイタルの指標すべてを計測できるわけではありませんが、PageSpeed Inshigtsのエンジンとしても活用されているツールです。
Web Vitals

画像引用:Web Vitals
Web Vitalsは、現在開いているWebページのコアウェブバイタルスコアをバックグラウンドで計測し、簡単に確認できるGoogle Chrome拡張機能です。あくまでも「LCP」「FID」「CLS」を手軽に確認する機能であるため、それぞれを入念にチェックするにはPageSpeed Inshigtsと併用する必要があります。
コアウェブバイタルの改善方法
Googleが提供する各種ツールを併用すれば、コアウェブバイタルのスコアを確認できるだけでなく、スコアを改善するヒントとなるポイントも得られます。もっとも、「LCP」「FID」「CLS」それぞれのスコアが良くない理由には共通点があり、おのずと改善方法も絞られてきます。以下、コアウェブバイタルの一般的な改善方法を紹介しておきましょう。
LCP(Largest Contentful Pain)の改善方法
LCPのスコアが良くない理由の大半は、画像・動画などの読み込みに時間がかかっていること。改善方法として考えられるのは以下の通りです。
・画像ファイルの削除・圧縮・フォーマット見直し
・画像ファイルの読み込み優先順位を見直す
Webオーナー / マスターの方であれば普段から気を配っていることだとはいえますが、これを機会に、全ページの状況をチェックしてみるのがおすすめです。
FID(First Input Delay)の改善方法
FIDのスコアに大きく関連してくるのは「JavaScript」です。基本的にシングルスレッド(命令を逐次実行していく)であるJavaScriptは、処理が完了するまで画面操作を受け付けなくなることがあるからです。改善方法として考えられるのは以下の通り。
・不要なJavaScriptを削除
・JavaScriptの最小化・圧縮
・Web Workerの実装
PageSpeed Inshigtsでチェックすれば、不要なJavaScriptを表示してくれるため、まずはここから試してみましょう。どうしても削除できない「重いJavaScript」があるなら、バックグラウンドでスクリプトを実行できるよう「Web Worker」を実装するのも方法です。
参考:mdn web docs「Web Workerの使用」
CLS(Cumulative Layout Shift)の改善方法
CLSのスコアが良くない理由は、画像・広告の読み込み、外部データの読み込みに起因する場合が大半です。改善方法として考えられるのは以下の通り。
・画像サイズを指定しておく
・広告の表示領域を確保する、位置を変更する
自社で用意した画像を使う場合は「width」「hight」を指定することで、表示領域が確保されるため、レイアウトのズレをなくせます。広告などのバナーサイズがわかっていれば同様の手法が使えます。しかし、サイズがわからない場合はCLSに影響の出ない場所に広告の位置を変更するのが最善の解決策です。
SEO / ランキングへのコアウェブバイタルの影響
2022年7月時点で、コアウェブバイタルが導入されてから1年が経過し、デスクトップ版の導入も開始されましたが、多くのWebオーナー / マスターが気にしているのは「実際、コアウェブバイタルはSEO / ランキングにどの程度の影響があったのか?」ではないでしょうか?
Googleがランキング評価の要因を公開することはないため、定量的な判断はできませんが、参考になる興味深いデータを紹介しておきましょう。
コアウェブバイタルをクリアするWebページはどのくらい?
アメリカのSEOツールベンダー「Caphyon」が、「Webページのパフォーマンスはオーガニック検索のランキングに関係するか?」「検索結果1ページ目の順位と相関しているコアウェブバイタルの指標はなにか?」という疑問に応えるため、オーガニック検索上位20位までの、300万を超えるWebページを分析し、その結果を公表しています。(調査期間:2022年3月1日〜4月1日)
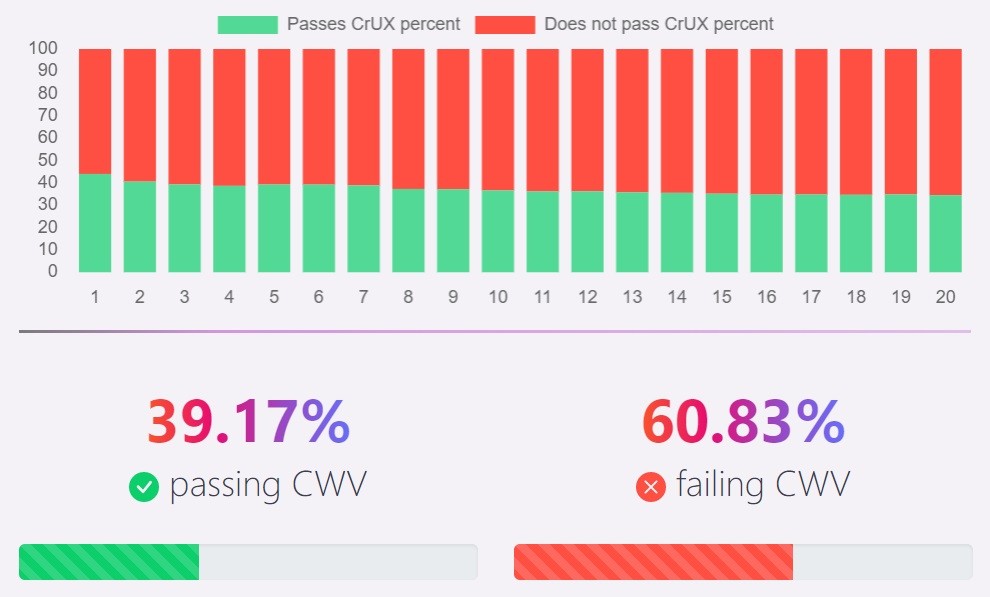
同社ではさまざまな角度から、コアウェブバイタルとオーガニック検索の関係性を分析しています。本記事では上位10位のWebページが「どのくらいコアウェブバイタルをクリアしているのか?」を紹介しておきましょう。

画像引用:Core Web Vitals Study 2022
約4割のページしかコアウェブバイタルをクリアしていないという結果でした。
コアウェブバイタルとランキングの相関関係
今回の調査結果・分析を踏まえ、Caphyon社は以下のように総括しています。
・Googleのランキングが高いほどLCPの数値は低い
・Core Web Vitalsの指標をクリアしているWebページは全体の39%
・デスクトップでCore Web Vitalsをクリアしたページの80%はモバイルもクリア
・コアウェブバイタルはランキング要因のひとつだが、コンテンツ、リンク、検索意図ほど重要ではない
これは、コアウェブバイタルに関するGoogleの見解を裏付けるものだといえます。つまり、オーガニック検索におけるSEO / ランキングでもっとも重要な対策は、「検索意図を汲んだ質の高いコンテンツ」であることに変わりありません。Google社のJohn Mueller氏も、SEOハングアウトのなかで以下のように語っています。
「ページエクスペリエンスは、Webページのランク付けに使用される多くのシグナルのひとつに過ぎません。検索クエリの意図は依然として非常に強力なシグナルであり、UXに劣るページでも、関連性の高い優れたコンテンツがあれば上位にランクされる可能性があることを覚えておいてください。」
コアウェブバイタルまとめ
コアウェブバイタルとはなにか?ランキングへどう影響するのか?知りたい方に向け、本記事では「ウェブバイタル」「ページエクスペリエンス」との関係や、3つの指標「LCP」「FID」「CLS」の意味、計測方法、改善方法など、知っておきたいコアウェブバイタルの基礎知識を解説しました。2022年3月から導入されたデスクトップ版も含めた、コアウェブバイタルのSEO / ランキングへの影響・対策も紹介してきました。
過度に神経質になる必要はありませんが、コアウェブバイタルがオーガニック検索結果に少なからず影響を与えることは事実。コンテンツの質を確保することにプライオリティーを置きながらも、UXの質向上への努力も怠るべきではありません。
※コアウェブバイタルの計測・改善が難しい、優秀なSEO対策会社に対策・改善を依頼したいという方は、Web幹事にご相談ください。専任のアドバイザーが最適なSEO対策会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. コアウェブバイタル(Core Web Vitals)とは何ですか?
2021年6月にモバイル版から導入開始された、Googleのランキング評価要因として注目されている指標のことです。すべてのWebサイトオーナーが、優れたUX(ユーザーがWebサイトで得られる体験)を実現できるようGoogleが提案する、UXの質を高めるための共通のシグナル(指標)とも言われています。
Q. コアウェブバイタル(Core Web Vitals)を測定するツールは?
コアウェブバイタル(Core Web Vitals)を測定するツールは「Google Search Console」「PageSpeed Inshigts」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
Q. コアウェブバイタルはSEOやランキングにどう影響する?
コアウェブバイタルはGoogleがランキング評価の要因として考慮している指標です。優れたユーザーエクスペリエンスを実現するための重要な要素として位置づけられており、指標が改善されることでSEOやランキングにもプラスの影響があるとされています。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
