- 更新日 2024.02.06
- カテゴリー ホームページの作り方
コーポレートサイトの構成を初心者やリニューアル向けに解説【2024年最新版】

企業情報を公開する「コーポレートサイト」は、会社の顔ともいえる存在です。
・基本的でシンプルなコーポレートサイトの構成が知りたい!
・自社サイトを構成から見直して、しっかりしたものにリニューアルしたい!
これから事業を始める方から拡大する方まで、さまざまな会社が存在するように、企業サイトの規模もそれぞれ異なります。名刺代わりになるサイトを作りたい人もいれば、売り上げアップ・ブランディングに繋がるしっかりとしたサイトへリニューアルしたい人もいるでしょう。
今回はシンプルな構成からしっかり作り込んだ構成まで、コーポレートサイトの構成についてわかりやすくご紹介します。この記事に沿って読み進めれば、自社が求めるコーポレートサイトの構成を考えることができます。
※コーポレートサイトの外注をお考えの方はWeb幹事へご相談ください。ご予算や目的から最適な制作会社をご紹介します。相談料などは一切かかりません。
コーポレートサイト制作に役立つ記事もご覧ください コーポレートサイト制作にお悩みならこちら。おすすめの会社を特徴・目的別に紹介
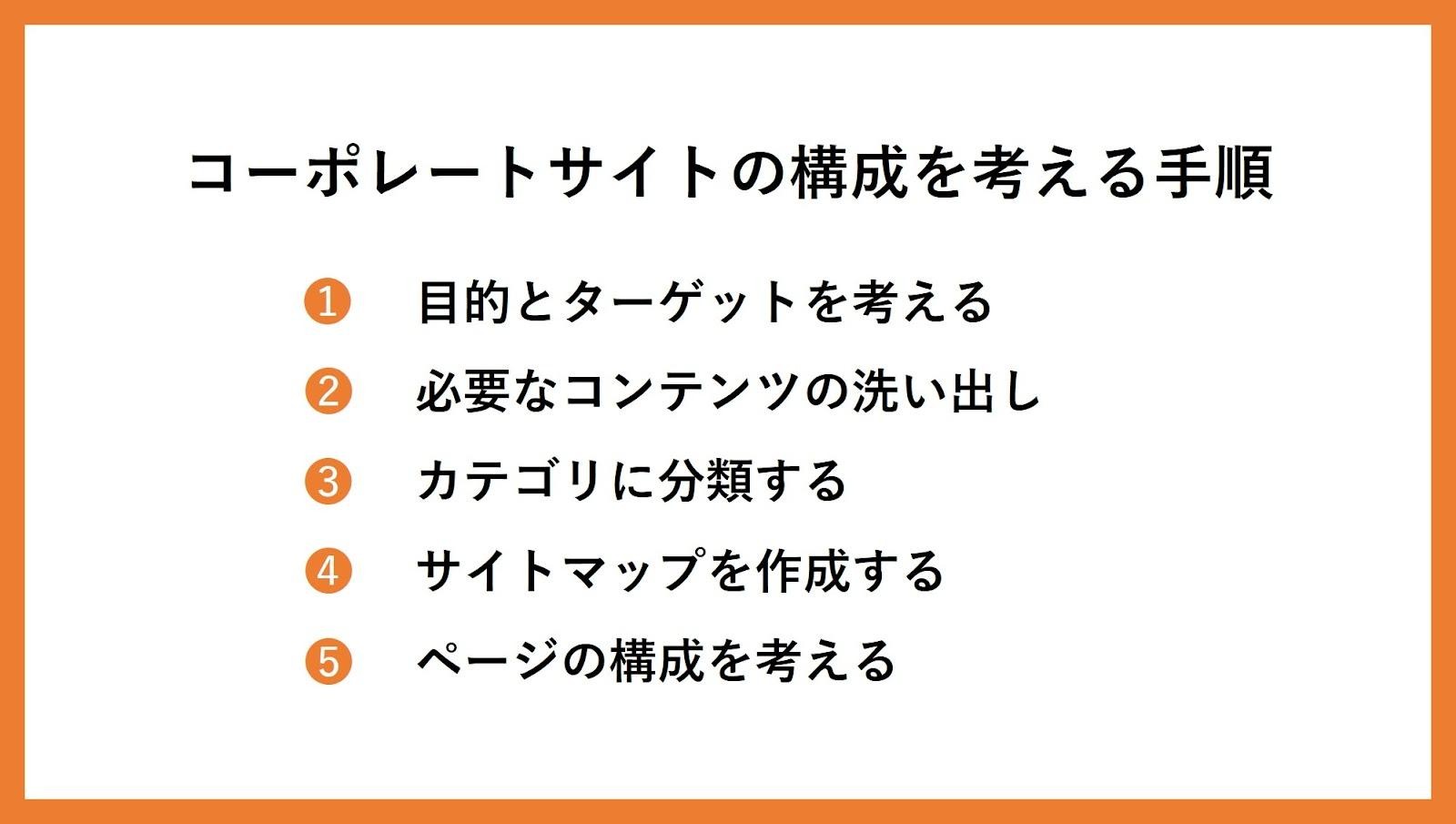
コーポレートサイトの構成を考える手順

コーポレートサイトを制作する場合もリニューアルする場合も、構成を考える際の基本的な手順は同じです。
目的とターゲットを考える
はじめにサイトを訪問する『ターゲット』をイメージしながら、「コーポレートサイトで何を達成したいのか」という『目的』を明確にしましょう。「ブランディングにつなげたい」「株主になってもらいたい」などの目的を整理することで、届けるべき情報や欲しい情報を手に入れるまでの導線を意識したサイト設計が可能になります。
例えば下記のように、コーポレートサイトにはさまざまターゲットが訪問します。それぞれのターゲットが抱えるニーズを想定し、サイトの目的を明確にしましょう。
|
ターゲット |
目的 |
目的を達成するための情報 |
|
顧客 |
商品を購入してもらう |
商品・サービスの内容や魅力を伝える 問い合わせ先の提示 |
|
潜在顧客※ |
自社のことを知ってもらう |
商品・サービスの内容や魅力を伝える イベント情報・最新情報の公開 |
|
自社社員 |
自社を正確に理解する |
会社概要、企業理念、 商品・サービス内容 |
|
就活者 |
採用(応募) |
企業理念、会社概要を伝える 採用情報を公開する |
|
株主・投資家 |
さらなる投資・株式の購入 |
会社概要を伝える IR情報を公開する |
※潜在顧客は自社の商品やサービスを知らない方を指す
必要なコンテンツの洗い出し
サイトの目的とターゲットから、コーポレートサイトに掲載する具体的なコンテンツを決めます。社内で考えても分からない場合は、同じ業界や同じ顧客をターゲットとする競合他社のコーポレートサイトもチェックしてみましょう。どのようなコンテンツを掲載すべきか、洗い出しの漏れがないか確認できます。
下記にコーポレートサイトでよく掲載される一般的なコンテンツを紹介しますので、参考にしながら自社サイトに必要な項目を洗い出しましょう。
|
コンテンツ |
内容 |
|
会社概要 |
自社に関する基本的な情報を公開する。 会社名、代表者名、所在地、事業内容、設立年月日、資本金、 従業員数など。 |
|
事業案内 製品・サービス紹介 |
自社が行っている事業、提供する商品・サービスを紹介する。 商品の性能や効果などを説明し、魅力をアピールする。 サービスサイトやECサイトがある場合はリンクで誘導。 |
|
実績・導入事例 |
実績数、事例、お客様の声など。 具体的な数字や生の声は説得力がある。 自社への信頼度アップ、商品の魅力アピールに。 実際の商品やサービスをイメージしやすくなる。 他社とのサービスを比較している人に対しても効果的。 |
|
代表メッセージ |
企業の顔である代表者の言葉を掲載したページ。 社風や会社の理念・信念を知ってもらうことができる。 |
|
プライバシー ポリシー |
個人情報の取り扱いについての記述。 問い合わせフォームや会員登録などでサイト利用者が 名前やメールアドレスなどを入力する場合に必要。 |
|
採用情報 |
職種や人数等の募集要項、説明会情報を公開するページ。 自社に関心のある人に対して求人中であることをアピールできる。 社員インタビュー記事や社内の写真掲載などで、 社内の雰囲気を効果的に伝えることができる。 採用サイトがある場合はリンクで誘導。 |
|
IR情報 (上場企業の場合) |
株主や投資家に向けた業績動向、財務状況、株式情報などの情報。 |
|
お問い合わせ フォーム |
自社に問い合わせや質問などをしたい人のための窓口。 |
|
よくあるご質問 |
問い合わせが多い質問とその回答を掲載するページ。 サイト訪問者が問い合わせる前に疑問を解消できるのがメリット。 問い合わせ対応の業務負担を軽減し、人件費の削減にもなる。 |
|
ニュース 最新情報 |
新商品の紹介など、自社に関する最新情報を掲載するコーナー。 特に定期的な更新が必要なコンテンツ。 |
コーポレートサイトとは別に、採用サイトやサービスサイトなどを設けたい企業もあるでしょう。ある情報に特化したサイトを別に作成する場合は、リンクで誘導します。
採用サイトやサービスサイトの目的、作り方については関連記事を参考にしてください。
関連記事:採用サイトの作り方!流れとコツを知って人材を獲得できるサイト制作を
関連記事:サービスサイトとは?コーポレートサイトとの違い・使い分けのポイントを解説!
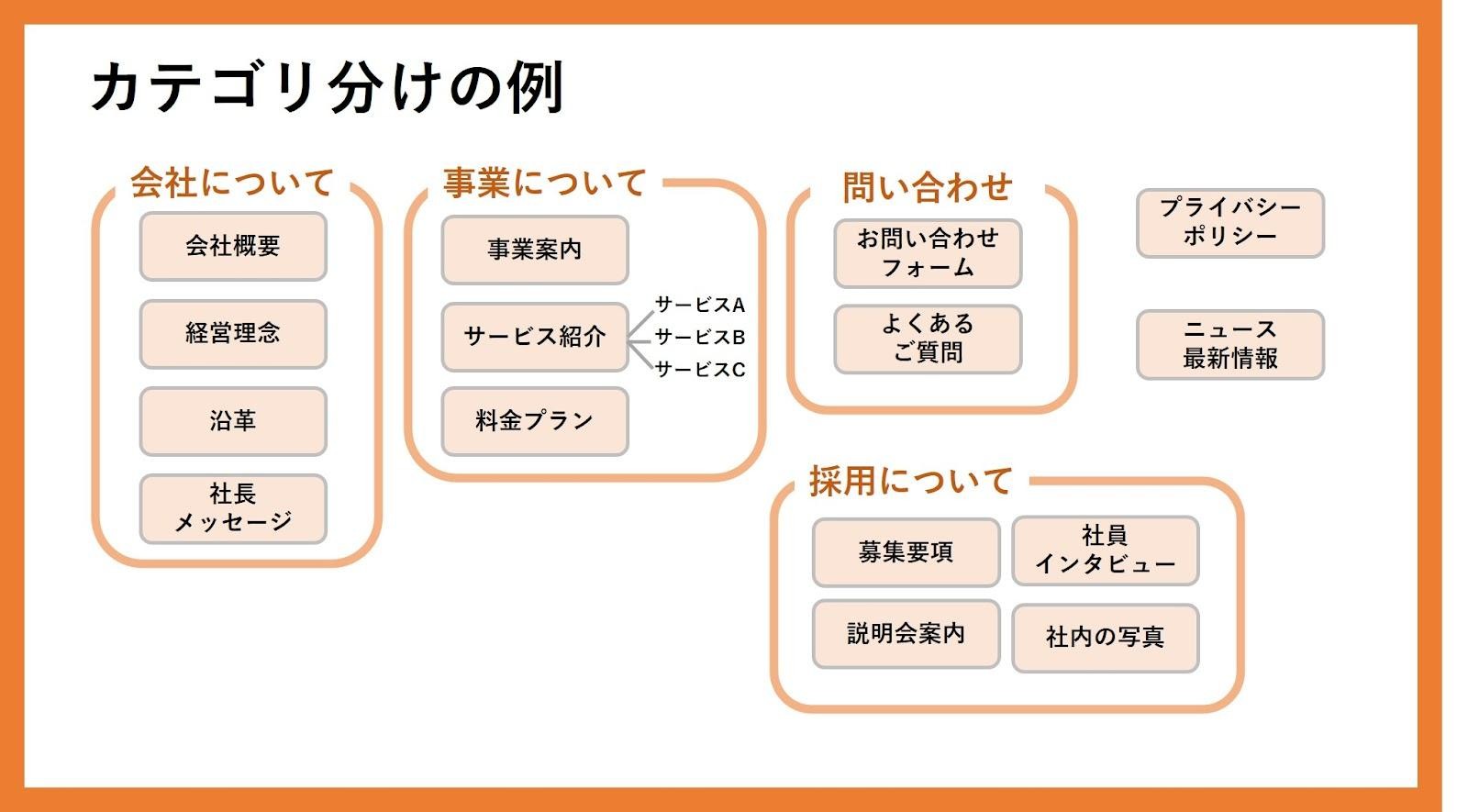
カテゴリに分類する

必要なコンテンツを洗い出したら、類似した内容ごとにカテゴリ分けをします。カテゴリ分けできないコンテンツが出てきたら無理に分類せず、単独でページを作成します。
追加したいコンテンツや不要なコンテンツがある場合は、この手順までに追加・削除しましょう。

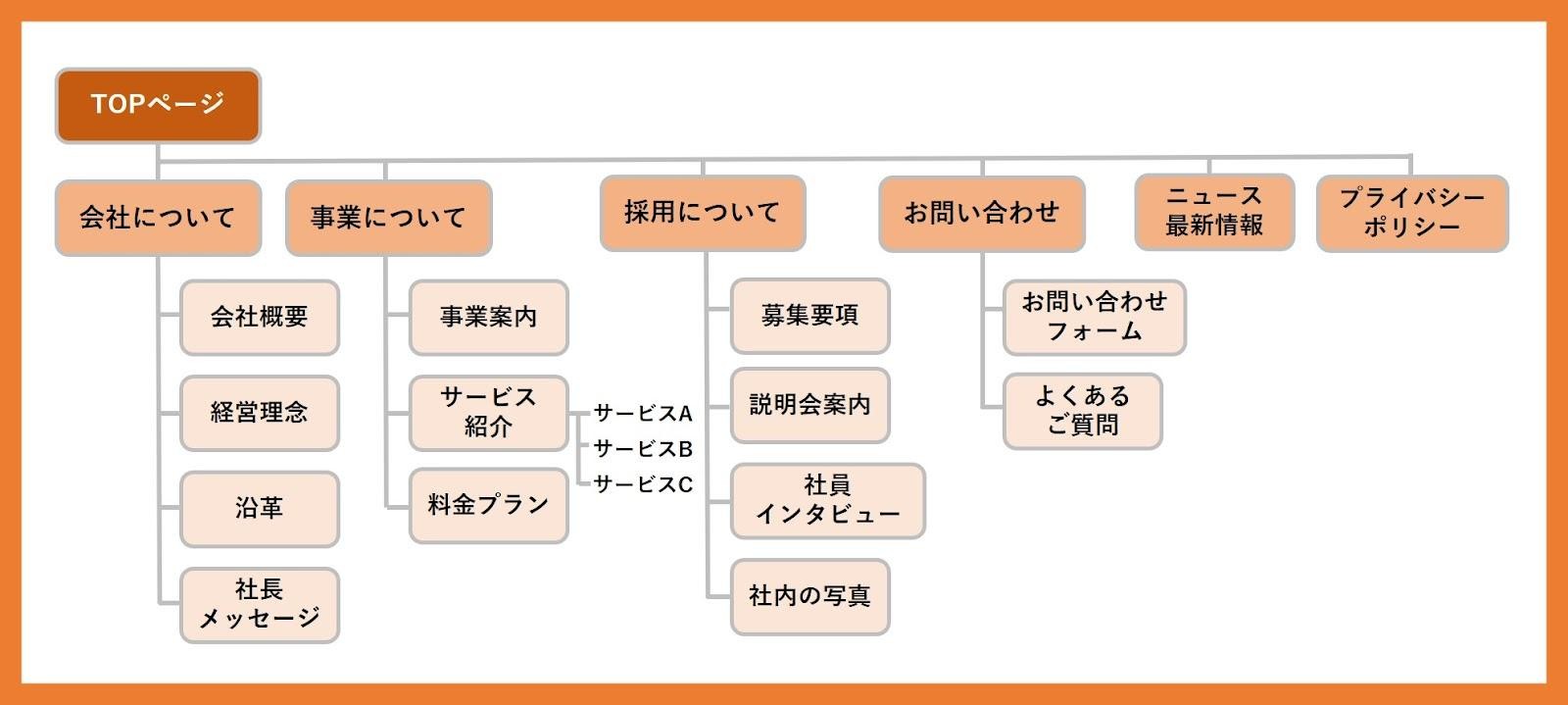
次はページ構造を階層状に表し、サイト全体の構成の骨組みを作る作業です。分類したカテゴリやコンテンツをコーポレートサイトのページと考えて、サイトマップ(サイト構成図)を作成します。カテゴリ分けから、下記のように階層を割り当てていきます。
・第一階層…「TOPページ」
・第二階層…TOPページから1クリックで到達するページ
「分類したカテゴリ名」または「カテゴリに属さない単独のコンテンツ」
・第三階層以降…TOPページから2クリックで到達するページ
「カテゴリに属するそれぞれのコンテンツ」
※ポイント:階層を深くしすぎない!
階層が深くなるほど、サイトの構造は複雑になります。つまり「サイト訪問者が欲しい情報に辿り着くまで何度もクリックしなければならない」ということです。欲しい情報が見つからなかったり、訪問者がストレスを感じてサイトを離脱したりする可能性があります。
トップページから3クリック以内で目的に辿り着く構成が理想です。サイトの規模にもよりますが、3~4階層にとどめるといいでしょう。
サイトマップはExcelなどで簡単に作成できます。詳しい手順は、こちらの記事をご覧ください。
関連記事:サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
ページの構成を考える
最後にサイトのレイアウトやコンテンツの配置を決定するための「ワイヤーフレーム(設計図)」を考えます。下記の代表的なレイアウトと特徴をチェックしながら、自社サイトのページにマッチするレイアウトをイメージしてみましょう。カラムとは「列」のことです。1カラムは1列にコンテンツを縦に並べるレイアウトを指します。
ワイヤーフレームを作成する
|
1カラム レイアウト |
・1カラム(列)にコンテンツを並べる、縦に配置されたレイアウト ・ページ数が少ないサイト、ビジュアルでインパクトを与えたい場合、 メインコンテンツをじっくり見て欲しい場合向き |
|
タイル型 レイアウト |
・タイル状にコンテンツを並べるレイアウト ・ブログ型のサイトのTOPページ向き |
|
マルチカラム レイアウト |
・1カラムレイアウトとタイル型レイアウトを組み合わせたレイアウト ・情報量が多いサイト、文字の多いサイト向き |
|
サイドバー固定 レイアウト |
・サイドバーを固定し、スクロールしても常に表示されるレイアウト ・問い合わせ等のアクションにつなげたいサイト向き |
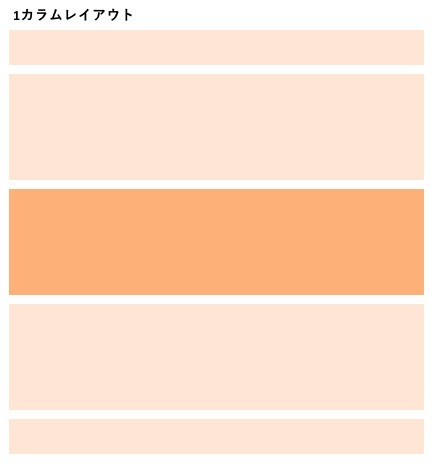
1カラムレイアウト

1カラム(列)にコンテンツを並べる、縦に配置されたレイアウトです。横幅いっぱいに表示されるためインパクトがあることが特徴。すっきりとしたデザインで、コンテンツに集中してもらいやすいメリットがあります。
ページ数が少ないサイト、ビジュアルでインパクトを与えたい場合、 メインコンテンツをじっくり見て欲しい場合に向いています。
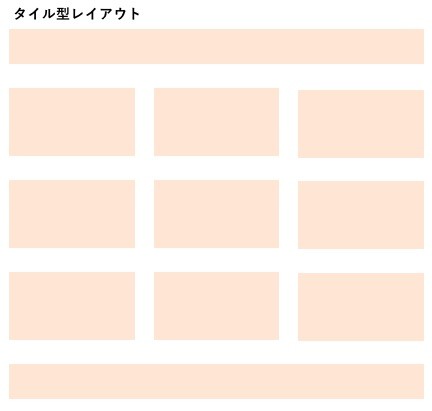
タイル型レイアウト

タイル状にコンテンツを並べるレイアウトです。たくさんのコンテンツをコンパクトに並べられることや情報が区切られていて探しやすいことが特徴。ブログ型のサイトのTOPページに向いています。
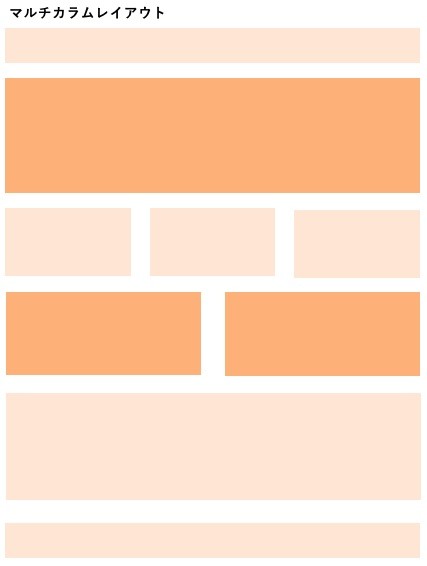
マルチカラムレイアウト

メインコンテンツとサイドバーで構成された2カラムや3カラムのレイアウトです。多くの情報を発信でき、優先して見せたい情報は大きく表示するなど強弱がつけやすいため、情報量が多いサイト、文字の多いサイトに向いています。
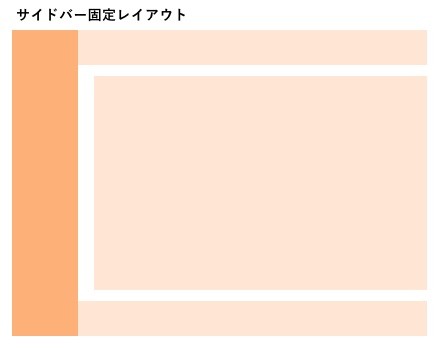
サイドバー固定レイアウト

サイドバーを固定し、スクロールしても常に表示されるレイアウトです。サイドバーを固定しているため、サイト訪問者がいつでも固定のメニューを見ることができ、目的のコンテンツにたどり着きやすいのがメリットです。また、問い合わせボタン等を固定することで、特定のアクションにつなげやすいことも特徴です。
以上がレイアウトの分類です。すべてのページについてワイヤーフレームを作成するのが理想ですが、TOPページや重要なページをピックアップする方法もあります。詳しい作成手順は、こちらの記事でチェックしましょう。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
【必要最低限】シンプルなコーポレートサイトの構成

最低限必要な項目は4つ
名刺代わりとなるような、シンプルなコーポレートサイトの構成を紹介します。これから事業を始める方、サイト制作初心者向けの構成です。
コーポレートサイトに最低限記載すべき主要コンテンツは以下の4つです。コーポレートサイトを訪問した人に「何をしている会社か」を発信し、「信頼できる会社である」ことを伝えましょう。
・会社概要
・事業案内、製品・サービス紹介
・お問い合わせ
・ニュース、最新情報
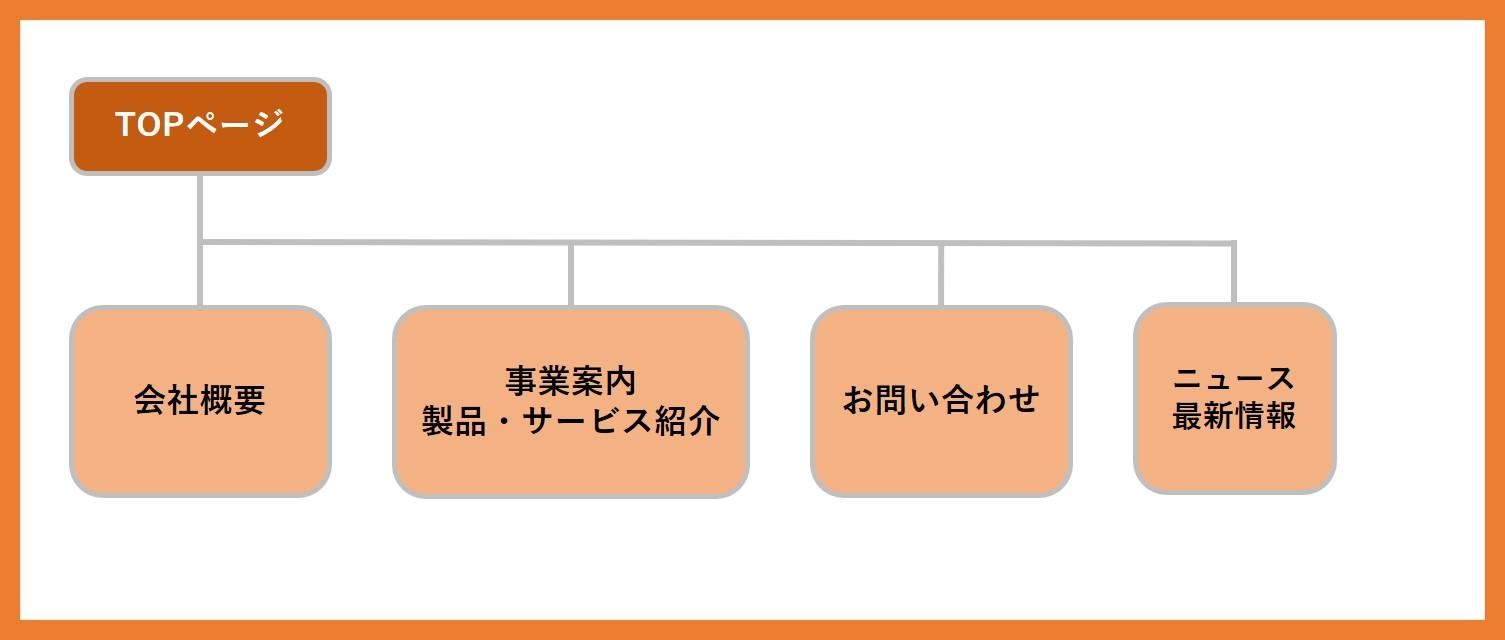
シンプルな構成は全5ページを意識する
最もシンプルな設計にすれば、TOPページとそれぞれを紹介する全5ページで構成できます。最低限の構成を参考にコーポレートサイトを作成し、会社の成長に合わせて自社に必要な情報を追加・更新していくといいでしょう。
【完全版】作り込んだコーポレートサイトの構成

ページ数が多いサイト構成はExcelでの管理がおすすめ
自社サイトをリニューアルしたい人や、最初からしっかりしたサイトに作り込みたい人向きの「完全版コーポレートサイトの構成」を紹介します。
先程までのサイトマップはPowerPointを利用して作成していました。ページ数が多いサイトはサイトマップが複雑になるため、Excelを使って管理するといいでしょう。階層ごとに色分けをすることで、わかりやすいサイトマップが完成します。
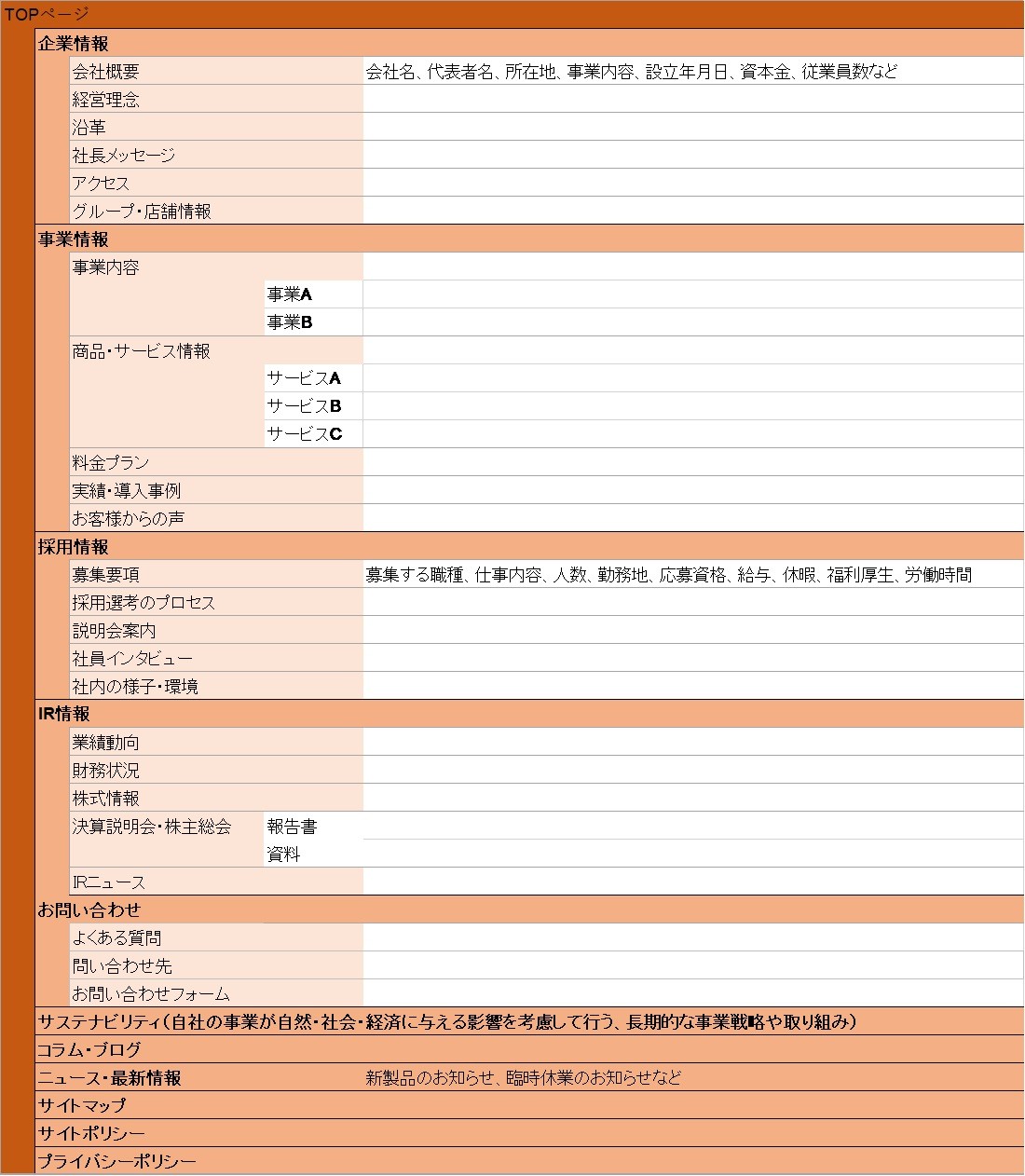
作り込むなら第2階層は全11コンテンツで構成
しっかりとした自社サイトを作成する場合は、最低限必要な4項目に7項目を加えた、計11コンテンツで第2階層を構成しましょう。しっかり作り込むことで、ターゲットが抱えるさまざまなニーズに対応したサイトが完成します。
◎最低限必要な4項目
・会社概要
・事業案内、製品・サービス紹介
・お問い合わせ
・ニュース、最新情報
◎追加する7項目
・採用情報
・IR情報
・サステナビリティ
・コラム・ブログ
・サイトマップ
・サイトポリシー
・プライバシーポリシー※
|
サステナビリティ |
「持続可能性」の意味。 自社の事業が自然、社会、経済に与える影響を考慮して行う、 長期的な事業戦略や取り組み。 例えば、CO2排出削減の取り組みや地球環境にやさしい製品開発など。 |
|
サイトマップ |
Webサイトを利用する人向けのサイトマップ。 サイトの地図の役割があり、各ページへのリンクがまとめられている。 訪問者がサイト内で迷子になりにくく、目的まで到達しやすくなる。 サイトのページ数が多いほど欠かせないコンテンツ。 |
|
サイトポリシー |
Webサイトの利用規約のこと。 サイト運営者からサイト利用する人への要望や宣言。 著作権・商標、免責事項、運営方針など。 |
|
プライバシー ポリシー |
個人情報保護方針。 Webサイトで取得する個人情報の取り扱いについて明記する。 ホームページでユーザー情報を収集する場合に記載する義務がある。 例)問い合わせフォームで名前やメールアドレスを入力する 例)ユーザー情報を入力してイベント申し込みや商品購入を行う |
※プライバシーポリシーは下記の場合は明記する必要があります
・ホームページからの申し込み等でユーザーの情報を収集する
・アクセス解析ツールでユーザーの一連の行動を取得する
・お問い合わせページがありメールアドレスや名前などを入力するようになっている
第三階層以降は「【完全版】作り込んだコーポレートサイトの構成図」を参考にしながら、自社サイトに必要な内容を記載しましょう。
サービスや事業が拡大するほど、サイトのページ数が増え、構成も複雑化します。必要に応じて採用サイトやサービスサイトなど、特定の情報に特化したサイトの立ち上げを検討しましょう。
※自分でコーポレートサイトの制作・リニューアルが難しい方は、制作会社に依頼するのがおすすめです。Web幹事にご相談いただければ、専任のアドバイザーが無料でサポート致します。
コーポレートサイトのデザイン事例
実際のコーポレートサイトの中から、お手本にしたい構成の事例を紹介します。デザインはもちろん、欲しい情報が手に入るまでの導線、操作性にも着目してみましょう。
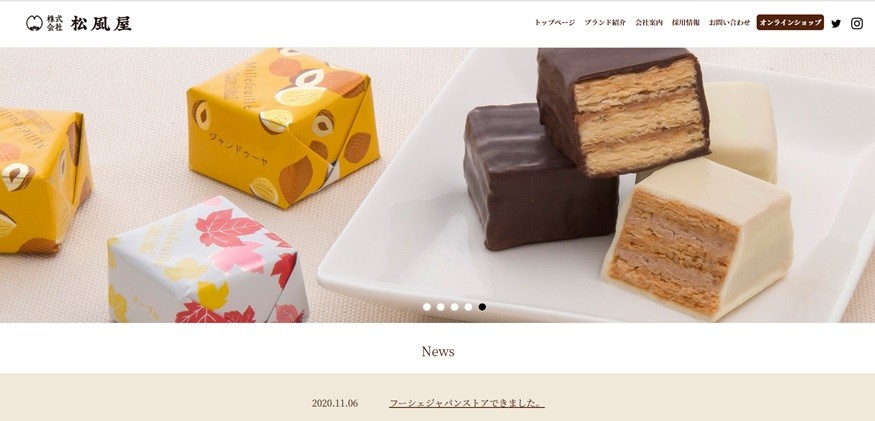
シンプルな構成のお手本 株式会社松風屋

画像引用:株式会社松風屋
株式会社松阪屋はせんべいやサブレ、ミルフィーユなど様々なお菓子の開発、販売、卸売を行う会社。コーポレートサイトはすっきりとしたシンプルなデザインでありつつ、必要な情報がしっかり掲載されています。TOPページから2クリックで欲しい情報が手に入る構成です。
1カラムレイアウトで、TOPページは思わず商品に注目するデザインになっています。
迷いにくい!松栄建設株式会社

画像引用:松栄建設株式会社
不動産の売買、建築、リノベーションなどを行う松栄建設株式会社のコーポレートサイトです。
TOPページから「借りる」「貸す」「買う」「売る」「建てる」など、目的に応じた情報を調べられる設計になっています。
わかりやすい言葉で表記されているのでサイト訪問者に伝わりやすく、迷いにくいデザインです。さらに右上にあるナビゲーションメニューをクリックすると、営業時間の情報や採用情報への導線をすぐに見つけることができます。
すっきりとしたデザイン!株式会社パイロットコーポレーション

画像引用:株式会社パイロットコーポレーション
筆記用具などの製造、仕入れ、販売を行う会社です。
白色の背景に黒色・青色の文字を基調としており、無駄のない、すっきりと洗練された印象です。ページ上部にある「グローバルナビゲーション」はマウスオーバーにより第2階層、第3階層のメニューが表示されます。基本がシンプルだからこそ、商品の色鮮やかさが際立つデザインになっており、欲しい情報への導線も見つけやすいです。
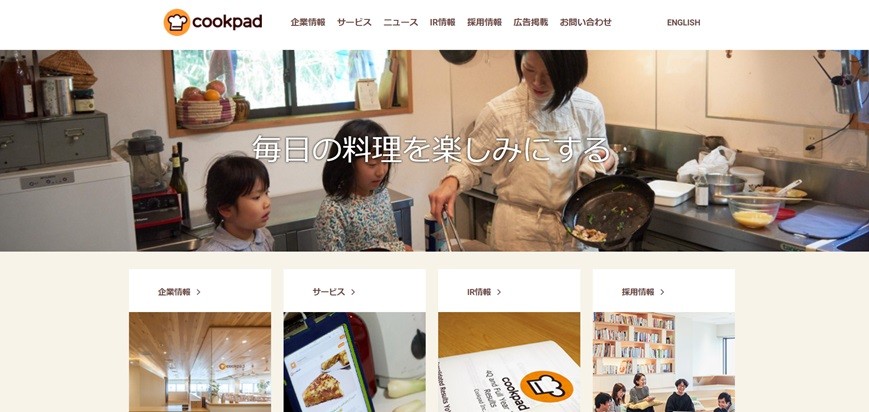
情報量の多いサイトは参考に!クックパッド株式会社

画像引用:クックパッド株式会社
レシピ投稿や検索ができるサイト「クックパッド」の他にも、多数の食にまつわるサイトやアプリを運営するクックパッド株式会社のコーポレートサイト。
コンテンツ量が多いにもかかわらず、欲しい情報を探しやすいサイト構成になっています。採用サイトも運営しており、コーポレートサイトからの自然な導線を設計しています。ナチュラルな雰囲気で、温かみのあるデザインが魅力です。
【まとめ】コーポレートサイトの構成のポイント
コーポレートサイトの構成の考え方について説明しました。シンプルで基本的な自社サイトを制作する場合も、しっかりしたものにリニューアルする場合も、構成を考える基本的な手順は同じです。
コーポレートサイトの構成を考える手順
1.目的とターゲットを考える
2.必要なコンテンツの洗い出し
3.カテゴリに分類する
4.サイトマップを作成する
5.ページの構成を考える
今回紹介したタイプ別のサイトマップ例を参考にしながら、自社サイトに掲載すべきコンテンツを洗い出しましょう。サイトの目的やターゲットを考え、導線を意識した構成作りがポイントです。サイト訪問者が必要な情報を入手でき、自社の魅力をアピールできるコーポレートサイトを完成させましょう。
コーポレートサイトは企業の顔ともいえる重要な存在です。自社のコーポレートサイト制作やリニューアルを自分で行うのは難しいと感じる方は、プロに依頼するのがおすすめです。
制作会社への外注をお考えの方は、Web幹事にご相談ください。ご予算や目的から最適な制作会社をご紹介します。相談料などは一切かかりません。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. コーポレートサイトの構成を考える際のポイントは?
コーポレートサイトの構成を考える際のポイントとして「目的とターゲットを考える」「必要なコンテンツの洗い出す」「カテゴリに分類する」「ワイヤーフレームを作成する」等が挙げられます。
Q. コーポレートサイトには何を掲載すべきですか?
コーポレートサイトには「会社概要」「事業案内」「製品・サービス紹介」「お問い合わせ」「ニュース、最新情報」を掲載しましょう。 その他にも採用情報やIR情報など、自社に適したコンテンツも掲載すると良いです。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

川口リカ
専門分野: Webライティング
30代で教育業界(専門は数学・情報)からWebライターへ転職。得意の説明能力を活かした、読みやすく分かりやすい文章が強みです。好奇心旺盛な性格で情報収集好き。趣味はランニングと釣りです。

