- 更新日 2024.02.06
- カテゴリー ホームページのデザイン参考例
コーポレートサイトのデザイン参考事例19選|失敗しないためのポイントまで徹底解説【2024年4月最新版】

「デザインのことはよくわからない…とりあえずトレンドを取り入れておきたい」
「競合よりセンスのいいデザインにして、訪問者の印象を良くしたい」
当サイト・Web幹事へのお問い合わせで、このような相談をよくいただきます。しかし、ただデザインが良いだけのコーポレートサイトを作ってしまうと、失敗につながりやすいのが現実。コーポレートサイトのデザインで大事なのは、「目的に合ったデザインか」です。
そこで、なぜ目的に合ったデザインにすべきかを説明し、参考になる事例を紹介します。また、デザインで失敗しないためのポイントも紹介します。
最後まで読めば、自社に合ったデザインのコーポレートサイトにするための知識が身に着きます。
※どんなコーポレートサイトが自社に合うかわからない!という方はWeb幹事にご相談ください。目的・予算を踏まえてアドバイスします。相談料は無料です。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
コーポレートサイト制作に役立つ記事もご覧ください コーポレートサイト制作にお悩みならこちら。おすすめの会社まとめ
トレンドやセンスの良いデザインにすればいいわけではない
Web幹事では、以下のご相談が多く寄せられます。
「トレンドのデザインにして、今風にしてほしい」
「競合よりセンスの良いデザインにしてほしい」
「オシャレでいい感じのデザインにしてほしい」
しかし、デザイン性だけを求めるのは失敗のもと。理由は以下の3つです。
・「トレンド」「オシャレ」の基準が関係者ごとに異なって、方向性が決まらない
・事業内容とデザインの雰囲気がちぐはぐになる
・見た目はかっこいいけど何を伝えたいのかわからないデザインになる
失敗を防ぐためにはコーポレートサイトを作る目的を明確にし、「誰が何をするためのコーポレートサイトか」を言語化しましょう。目的に沿ったデザインにすることで、訪問者の満足度が高いコーポレートサイトを作れるからです。
デザインを考える前に、下の例を参考にして現在の課題と目的を具体化してください。この後、「商品購入や申し込みにつなげやすい」「採用ページが参考になる」など目的別に事例を紹介します。目的に応じてどの事例を参考にするか考えると良いでしょう。
|
ターゲット |
目的 |
重要なポイント |
|
顧客・潜在顧客 |
商品を購入してもらう |
・商品・サービスの情報がわかりやすい ・問い合わせ・購入がしやすい |
|
求職者 |
応募してもらう |
・企業理念、事業、社風などがわかる ・エントリーしやすい |
|
株主・投資家 |
投資・株式の購入をしてもらう |
・会社概要や企業理念、IR情報がわかる |
※潜在顧客とは、現在は自社の商品やサービスをまだ知らないが、存在を知れば購入や利用の可能性のある方を指します。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
シンプルなコーポレートサイトのデザイン事例10選
事業を立ち上げたばかりでサイトに載せる情報が少ないなどの理由で、とりあえず名刺代わりのサイトが欲しい方が参考にできる、シンプルなデザインの事例を紹介します。
商品購入や問い合わせにつなげやすいコーポレートサイトデザイン事例8選
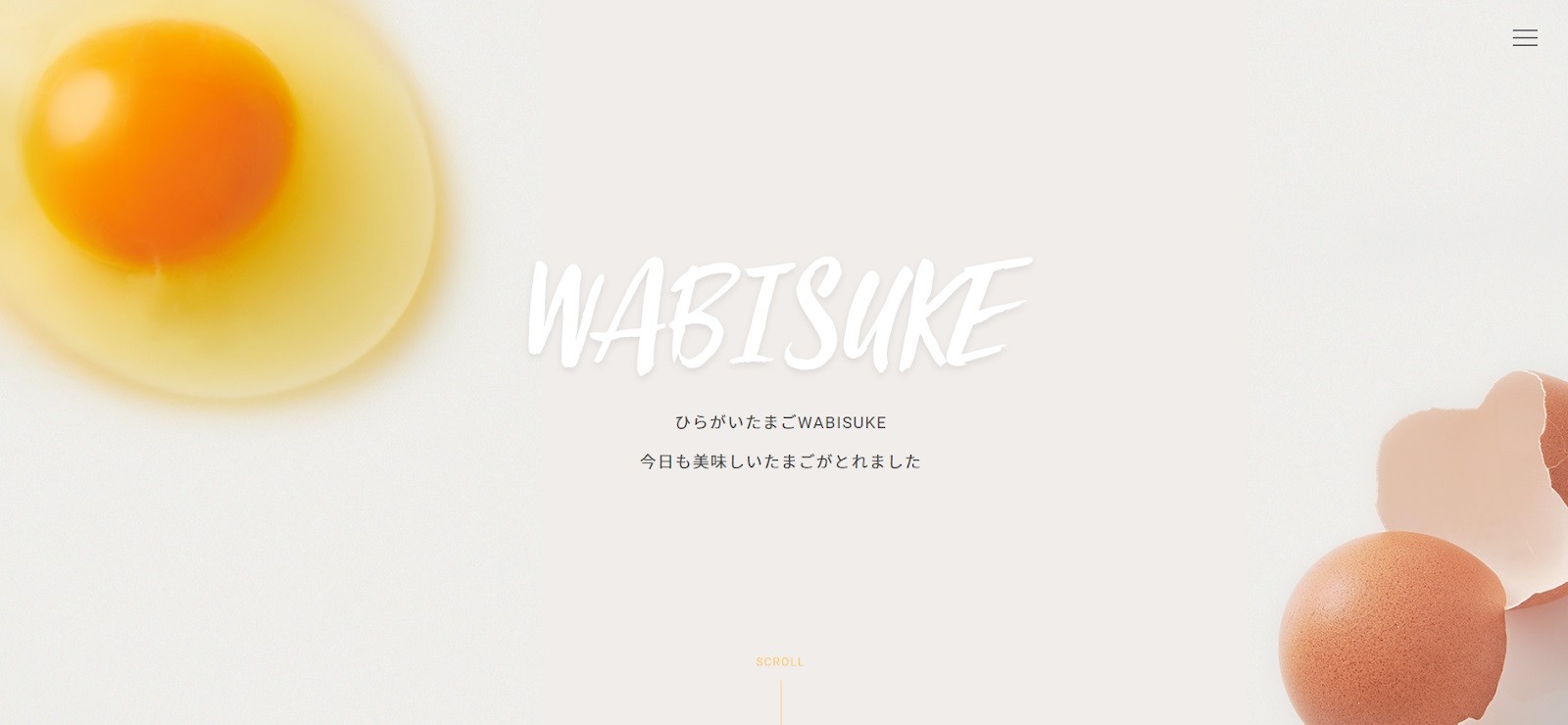
株式会社WABISUKE

※画像引用:株式会社WABISUKE
鶏卵の生産、販売を行う株式会社WABISUKEのコーポレートサイト。
アニメーションなどの装飾が少なく文章も端的でシンプルながらも、生産者のこだわりがしっかり伝わるのが特徴。簡潔な文章と大きな画像を用いて説明していて、要点が伝わります。

※画像引用:株式会社WABISUKE
オンラインショップの購入ページに移動できるボタンも大きく表示されていてわかりやすいです。
また、1つの項目が1回のスクロールで全て見れるのも特徴。1項目を見るために何度もスクロールしなくて良いため、訪問者のストレスが少ないです。
フューチャーアドバンス株式会社

※画像引用:フューチャーアドバンス株式会社
電話やLANの工事を手掛けるフューチャーアドバンス株式会社のコーポレートサイト。
サービスについて、価格や具体的なサービス内容は載せず、サービスへのこだわりに絞って載せている点がシンプルです。このように、他社にはない自社の強みを打ち出すのも有効な手段です。
他社のサービスでは満足できない人が、興味を持ちやすくなります。
シンプルながらも、会社情報をしっかり載せているのもポイント。訪問者に信頼感を与えるため、代表者氏名や取引先銀行などは、可能な範囲で情報をオープンにした方が良いです。
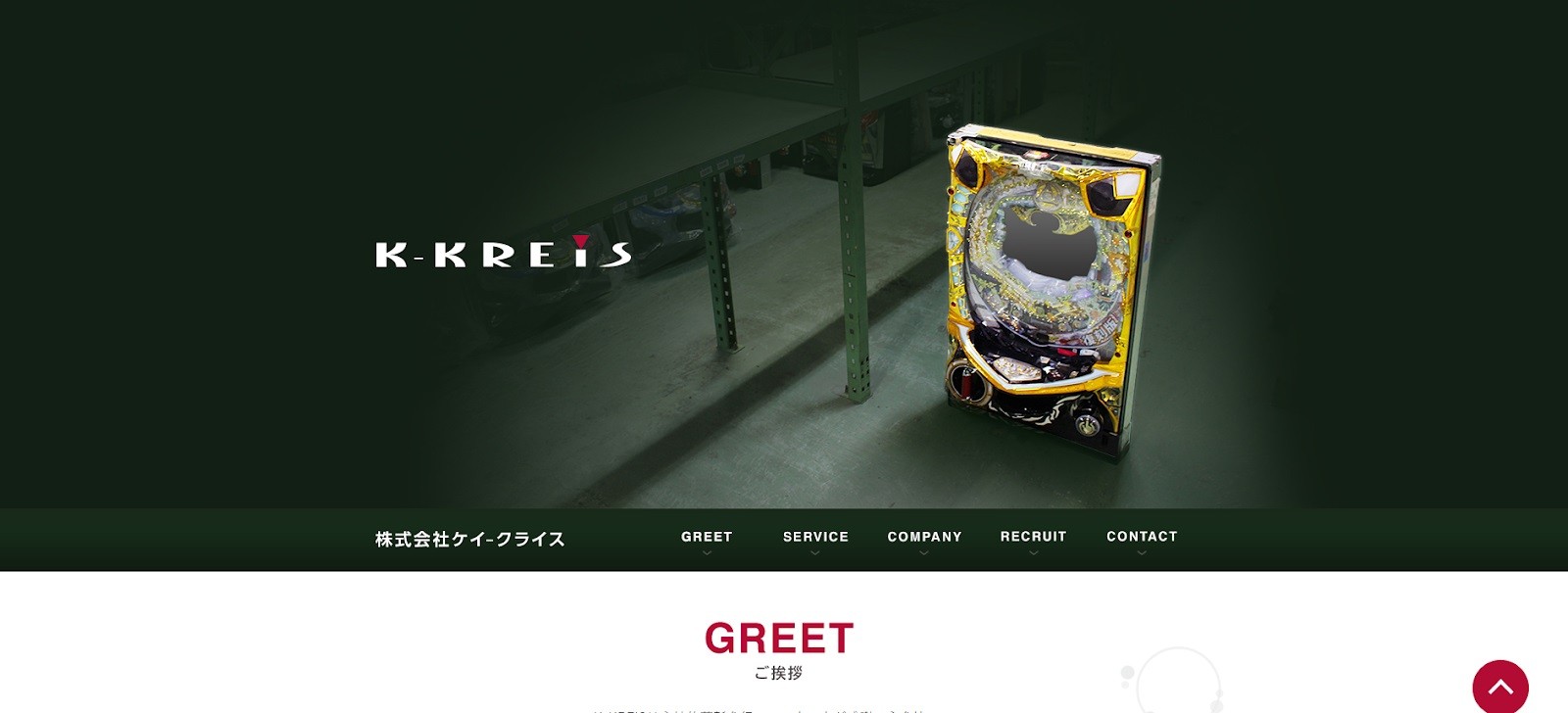
株式会社 ケイ-クライス

※画像引用:株式会社 ケイ-クライス
遊技機械の販売などを行う株式会社 ケイ-クライスのコーポレートサイト。事業内容が表の形式でまとまっていてシンプルです。

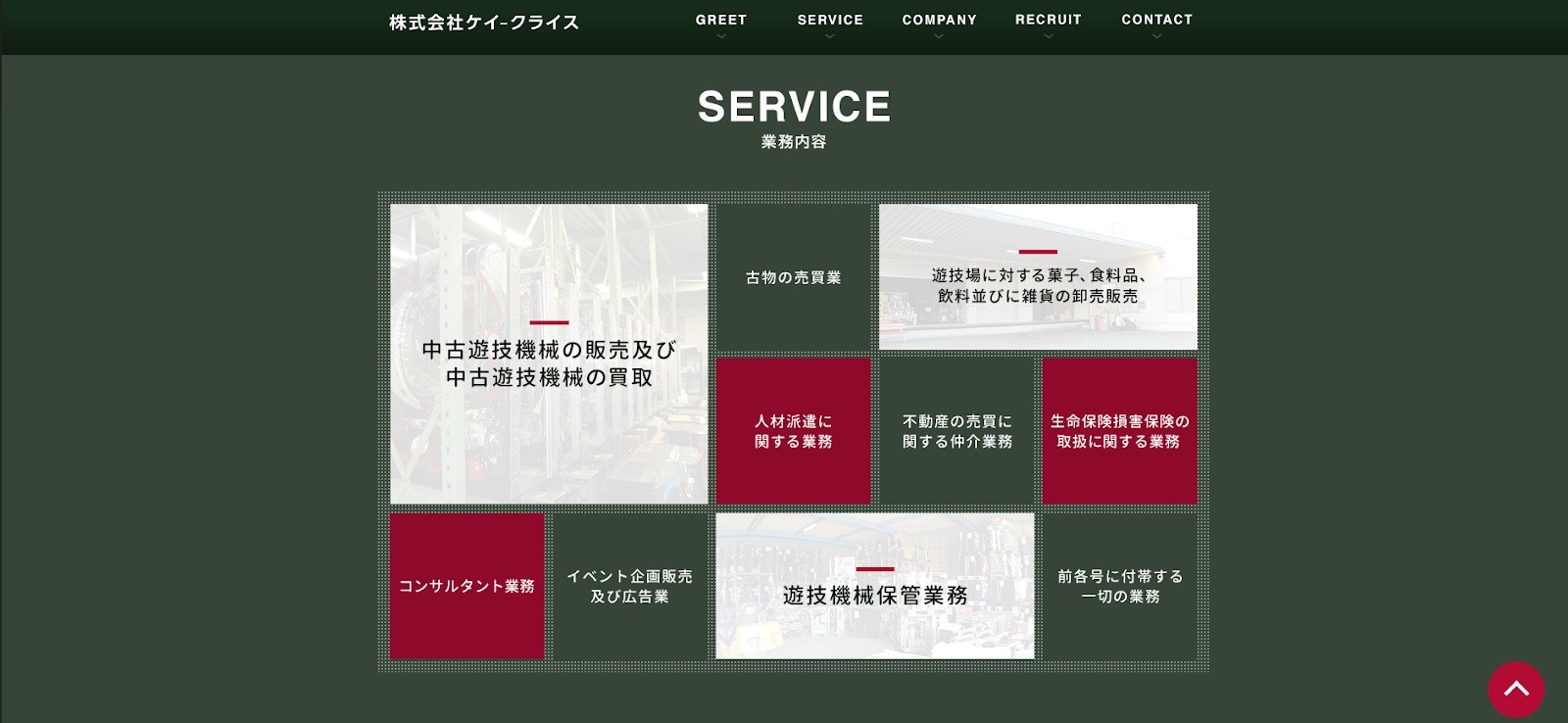
※画像引用:株式会社 ケイ-クライス
限られたページに情報をまとめたい時は、表や図解をうまく取り入れると良いです。小さな字で長々と説明するよりも、見やすくコンパクトにまとまります。
株式会社瀬水水産

※画像引用:株式会社瀬水水産
蟹などの卸売りを手掛ける、株式会社瀬水水産のコーポレートサイト。
事業内容に関しての説明が少なくシンプルながらも、写真が豊富で理解しやすいのが特徴。商品の写真や蟹をさばく様子の写真がいくつもあり、一目で事業内容がわかります。
事業内容や商品を説明するとき、画像を取り入れると効果的なこともあります。テキストのみで説明するよりも訪問者が具体的にイメージしやすいです。
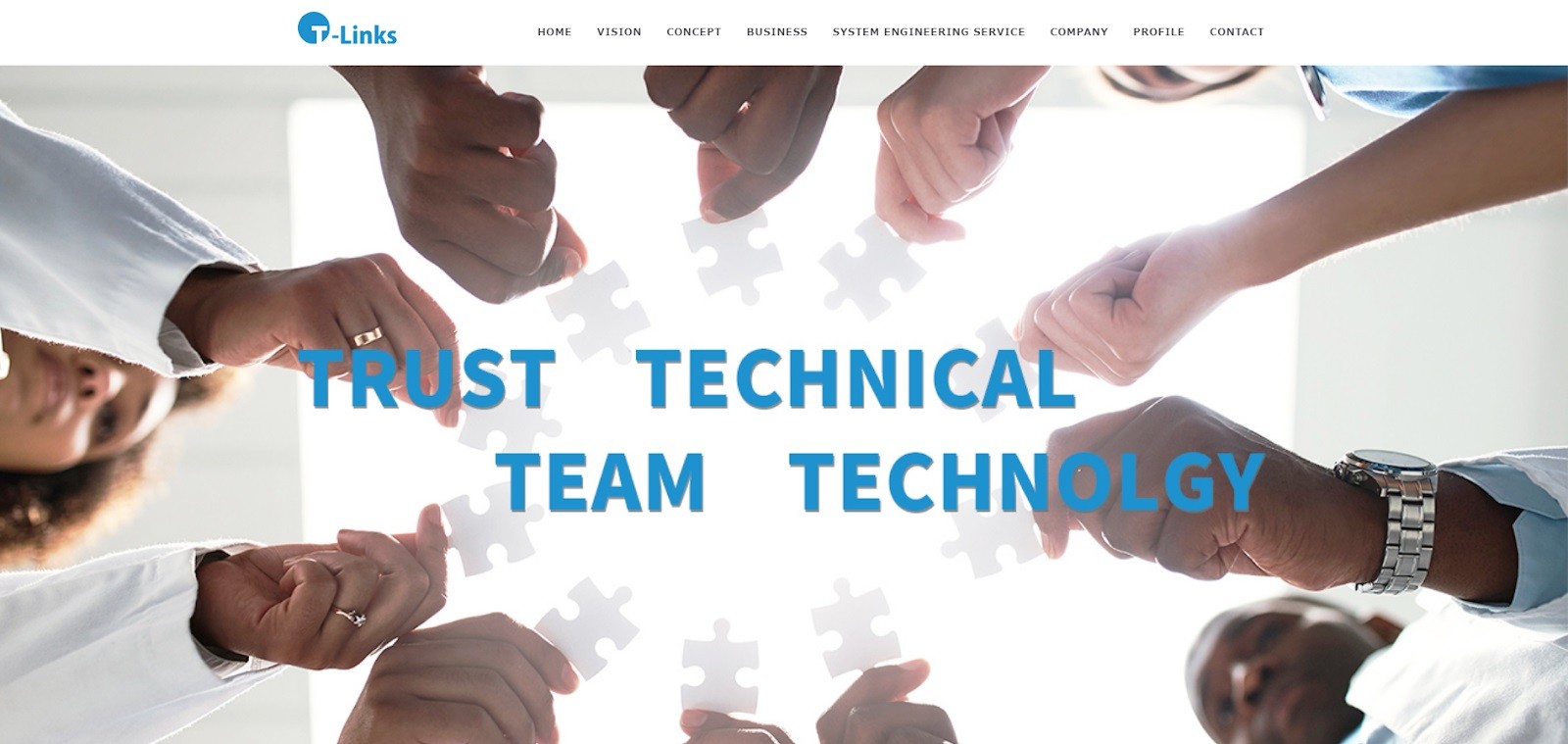
株式会社T-Links

※画像引用:株式会社T-Links
システム開発などを行う株式会社T-Linksのコーポレートサイト。
ビジョンや事業内容、沿革などが全て1ページにまとまっています。各項目で要点のみをまとめていてシンプルです。

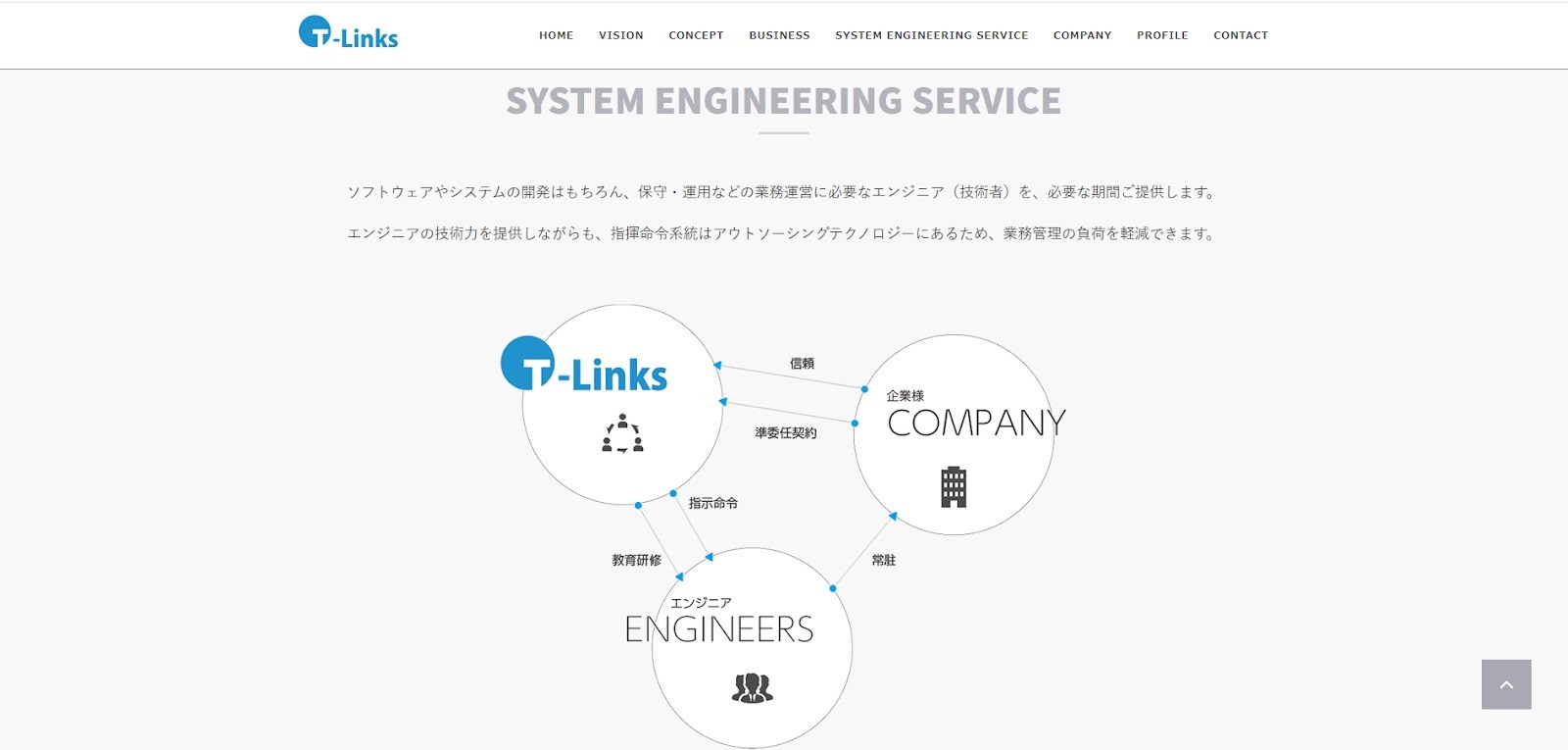
※画像引用:株式会社T-Links
エンジニア派遣のサービス内容の説明で、図解があってわかりやすいのが特徴。サービス内容が複雑だったり、訪問者になじみがないものの場合は図解を用いると視覚的に理解しやすく親切です。
有限会社 楽芸工房

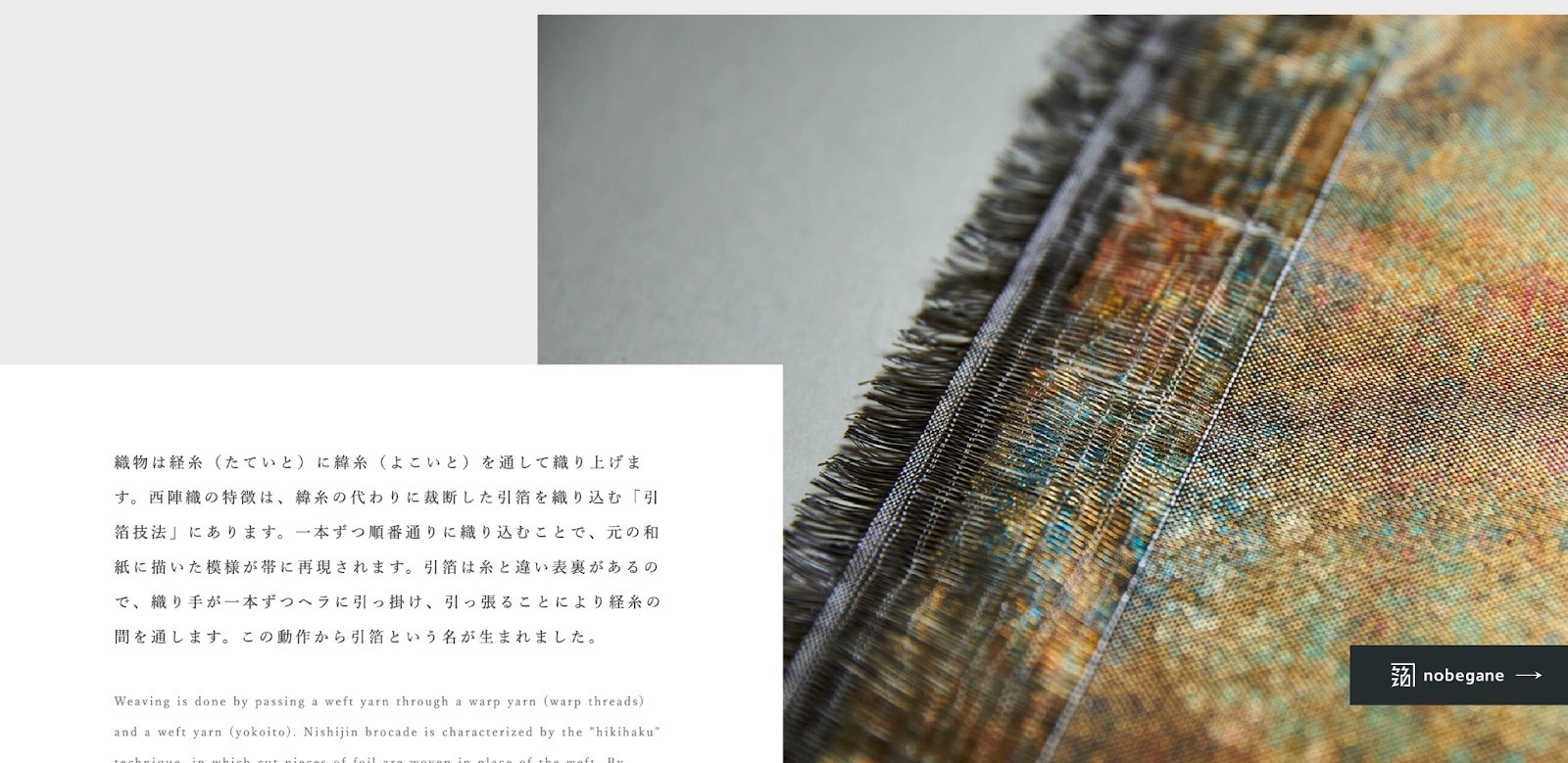
※画像引用:有限会社 楽芸工房
織物の材料の一つ、「引箔」を生産する有限会社楽芸工房のコーポレートサイト。
商品の特徴や生産工程、企業情報などの情報が1ページにまとまっています。背景色を1つだけにして、画像とテキストだけで説明しているシンプルなサイトです。

※画像引用:有限会社 楽芸工房
商品の魅力が伝わるのが特徴です。美しい商品の画像を載せていることに加えて、画像以外の部分でほとんど色を使っていないため、商品の美しさが際立っています。訪問者が商品に対して興味を抱きやすくなる効果があります。
また、画像のサイズや配置を変えているのもポイント。単調さがなく訪問者が飽きにくいです。
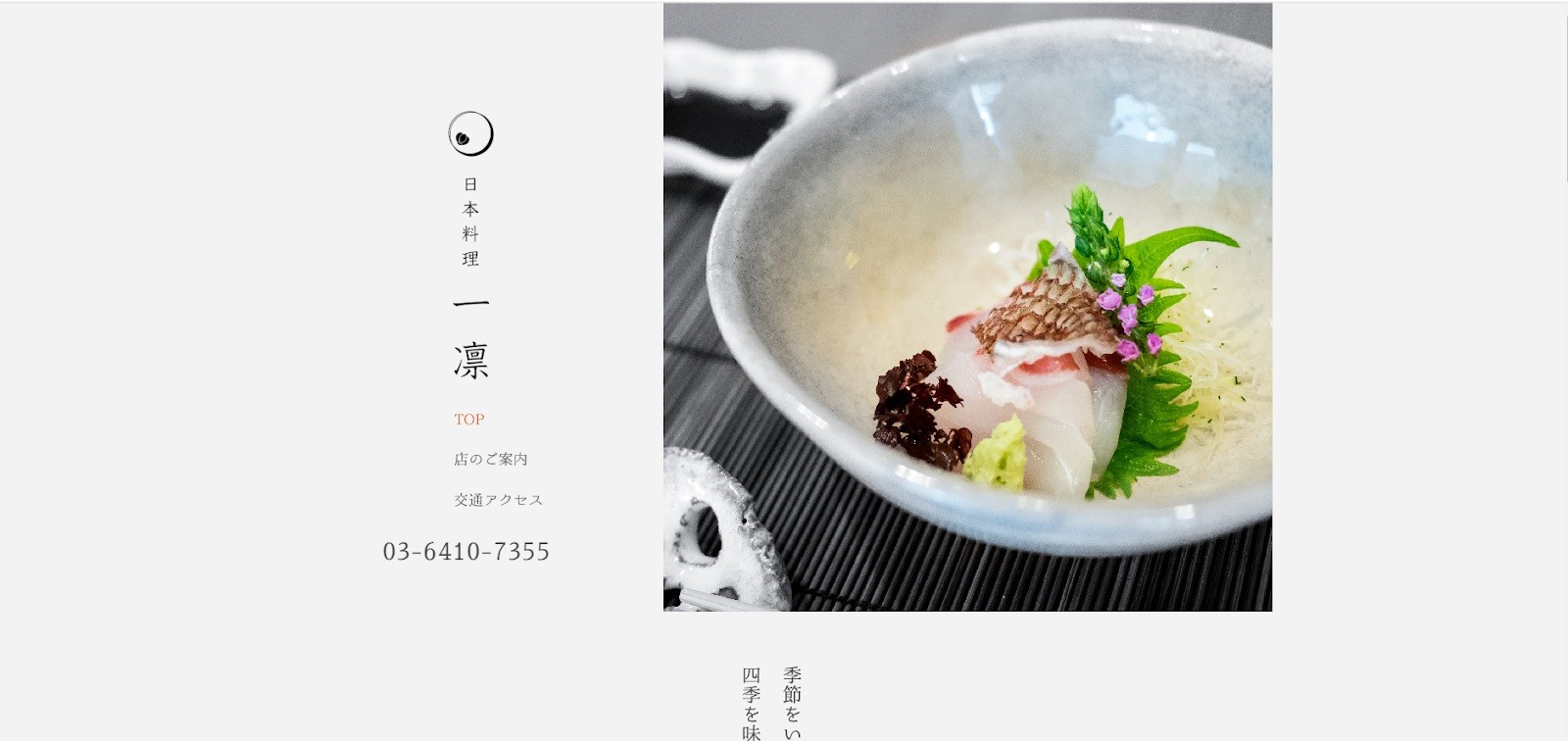
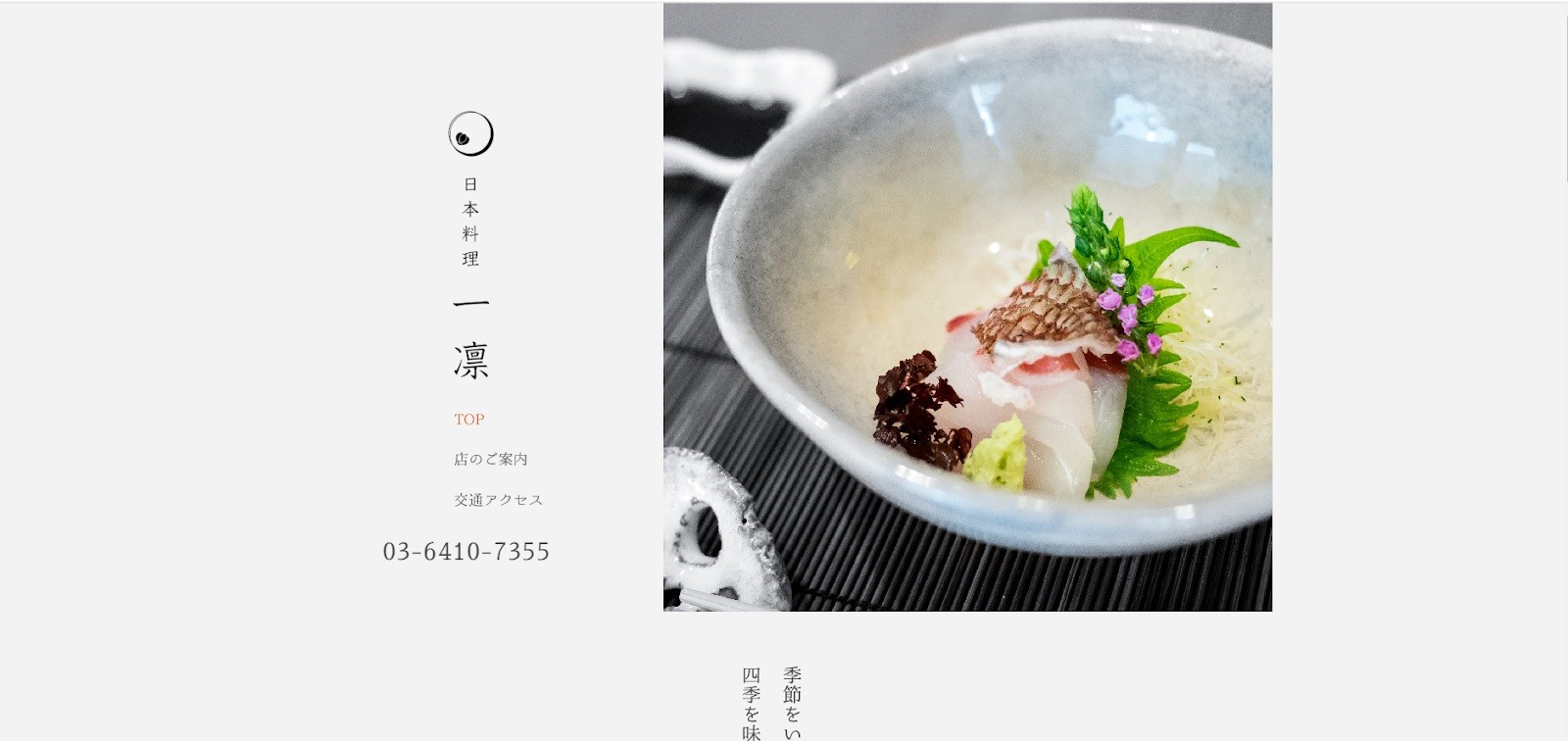
日本料理「一凛」

※画像引用:日本料理一凛
日本料理店「一凛」の店舗サイトです。
サイト全体から高級感が伝わるのが特徴です。有限会社 楽芸工房の事例と同様、余白が多めで、画像以外にほとんど色を使っていません。余計な情報をそぎ落としたシンプルなデザインゆえ、料理の画像などのコンテンツが引き立っています。
また、一部のテキストに行書体を使っているのもポイントです。伝統的な日本料理の雰囲気に合っています。
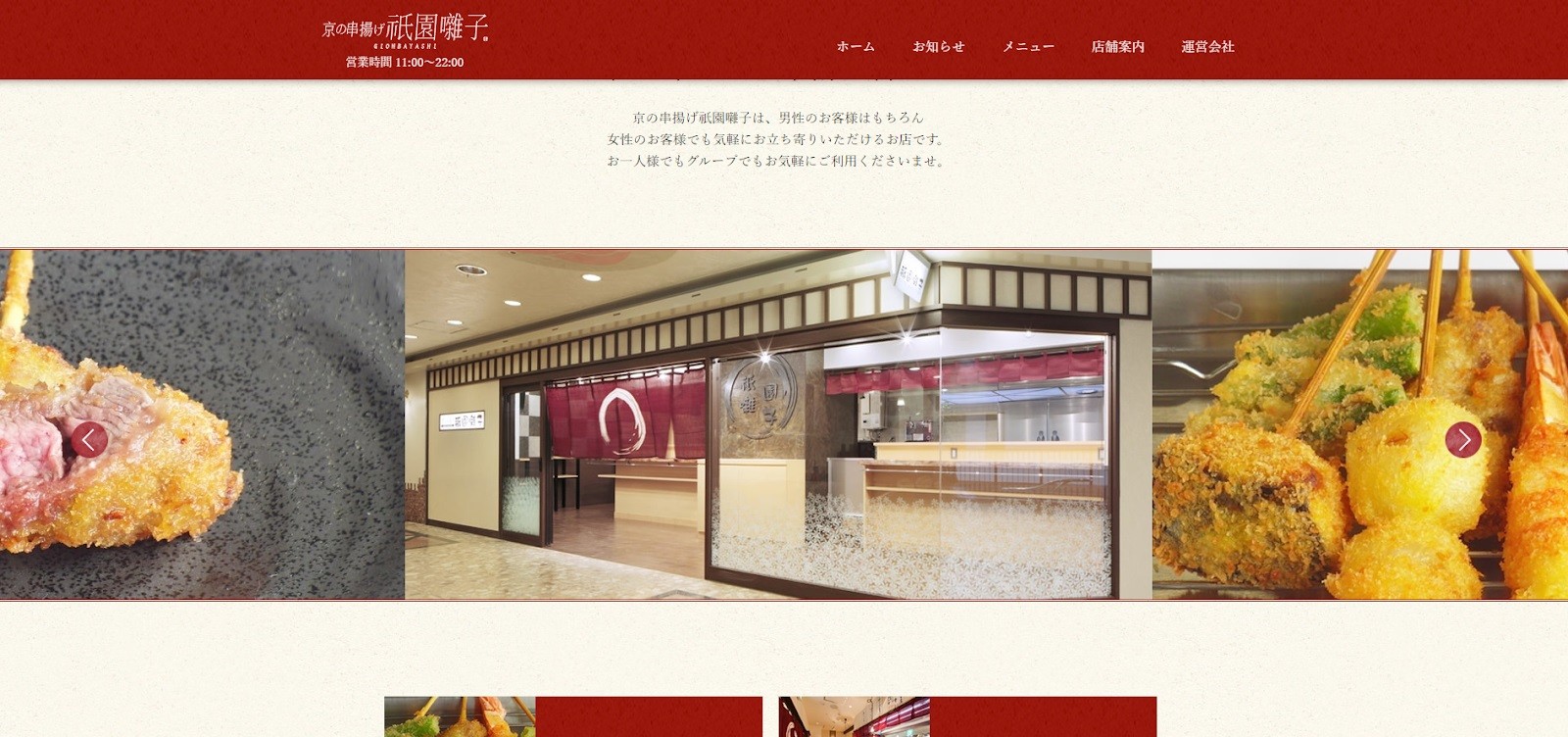
京の串揚げ祇園囃子

※画像引用:京の串揚げ祇園囃子
京都の串揚げ店「京の串揚げ 祇園囃子」の店舗サイトです。店舗に関してテキストでの説明が少なくシンプルながらも、店舗の特徴がしっかり伝わるのが特徴です。

※画像引用:京の串揚げ祇園囃子
商品の写真や店舗の写真が豊富で、どんなメニューがあるかや店舗の雰囲気を理解しやすいです。
また、余白が多く、テキストに明朝体を用いているのも特徴。落ち着きのある印象を与えることができます。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
採用ページが参考になるコーポレートサイトデザイン事例1選
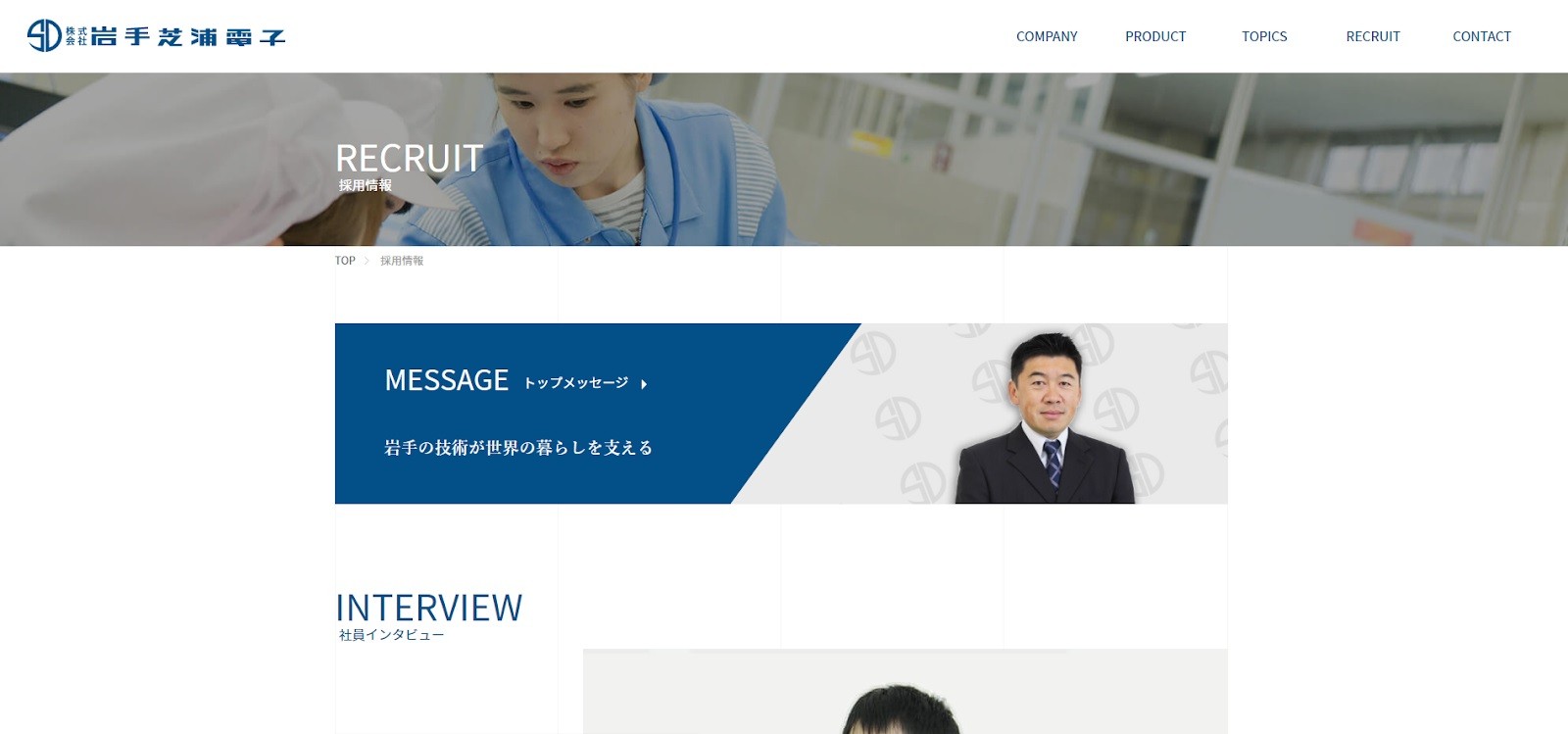
株式会社岩手芝浦電子

※画像引用:株式会社岩手芝浦電子
温度センサを製造する株式会社岩手芝浦電子の採用ページ。トップページと下層ページ(リンクをクリックして飛ぶページ)で情報をわけていて、見やすいのが特徴です。
採用情報トップページ

※画像引用:株式会社岩手芝浦電子
下層ページ

※画像引用:株式会社岩手芝浦電子
トップページには、社員インタビューやQ&Aなどのページへのリンクを載せて、目次の役割を持たせています。1ページにまとめると情報が多くなりすぎる場合は、ページをわけましょう。無理に1ページに詰め込むより、訪問者が目的の情報を探しやすいです。
IR情報のページが参考になるコーポレートサイトデザイン事例1選
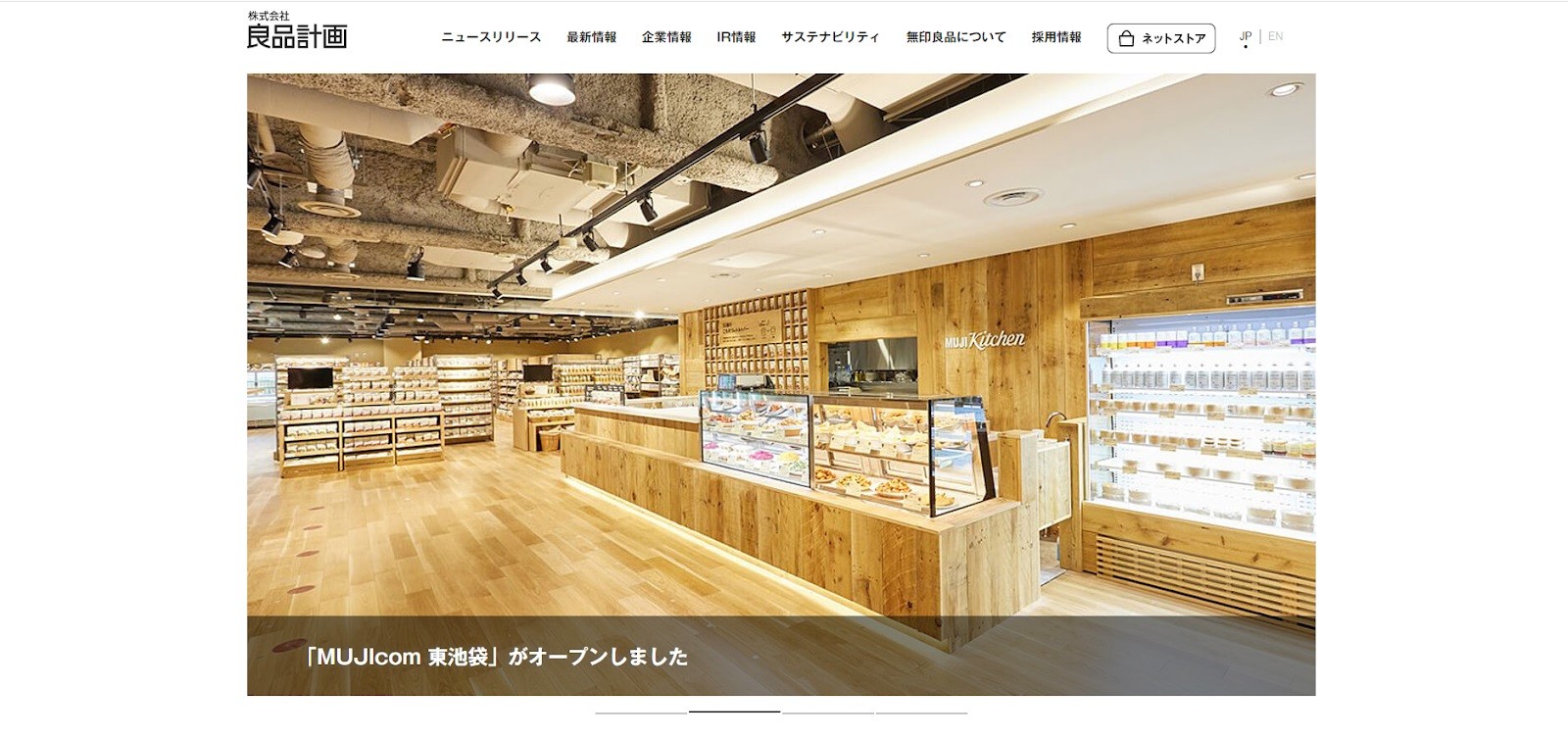
株式会社良品計画

※画像引用:株式会社良品計画
「無印良品」のブランドで有名な株式会社良品計画のコーポレートサイト。
デザインがシンプルで目的の情報を探しやすいのが特徴です。

※画像引用:株式会社良品計画
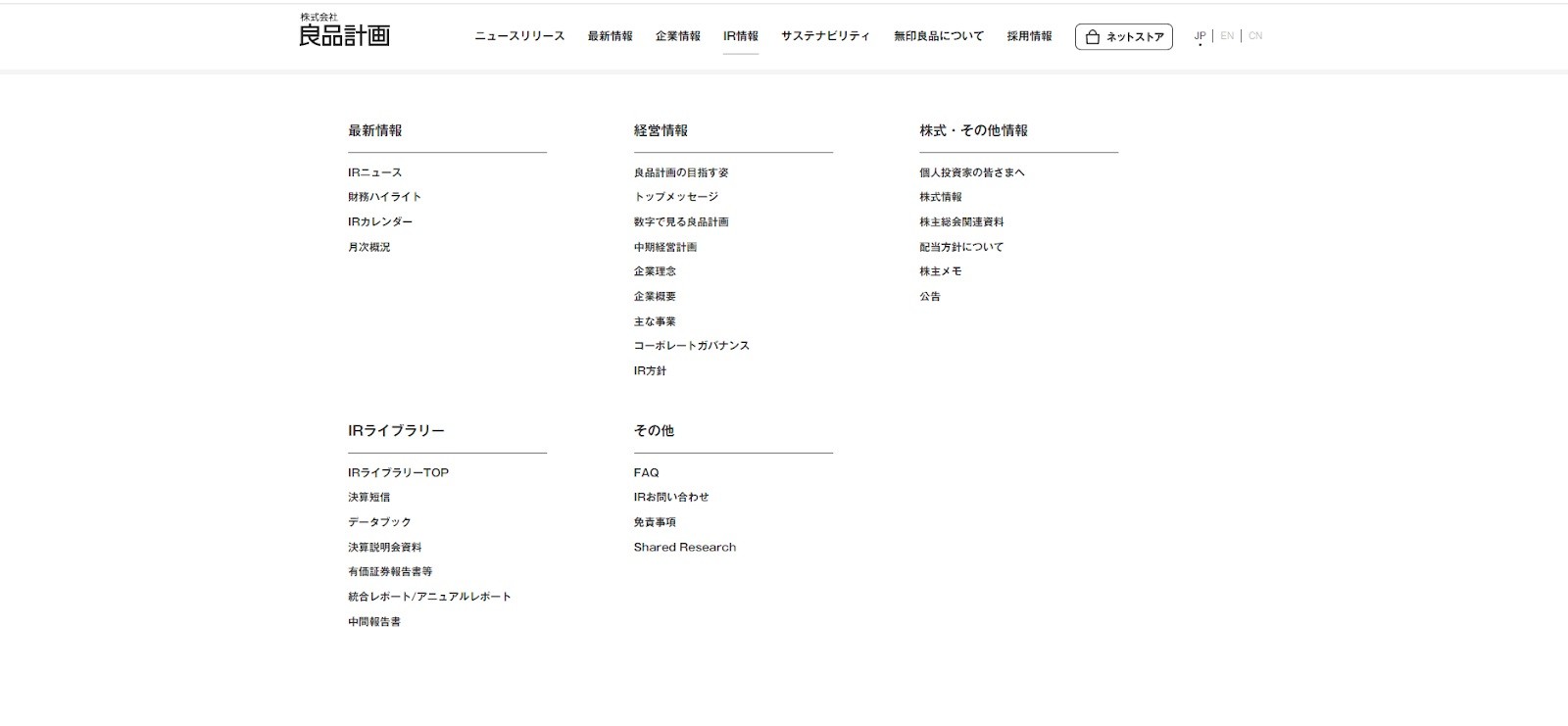
IR情報のページでは、最新情報や資料などが、テキストのみの形式で整理されています。装飾がなく、色も黒のみで余計な要素がないためシンプルで、すぐに目的の情報を見つけやすいです。IR情報を見やすく整理したい場合の参考になります。
また、黒、白、茶などの落ち着きのある色でまとめているのもポイント。無印良品のブランドイメージに合っています。
ここまで読んで、どのデザインを参考にしたらいいかわからない、と感じたかたはWeb幹事にご相談ください。目的や予算を踏まえてアドバイスします。相談料は無料です。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
作りこんだコーポレートサイトのデザイン事例9選
自社サイトのリニューアルにあたってサイトを充実させたい方、あるいは最初からしっかりしたサイトを作りたい方が参考にできる事例を紹介します。
商品購入や申し込みにつなげやすいコーポレートサイトデザイン事例6選
株式会社大創産業

※画像引用:株式会社大創産業
「ダイソー」で有名な株式会社大創産業のコーポレートサイト。
訪問者の来店意欲を高めるように工夫されています。たとえばトップページの画像が切り替わり、
おすすめの商品が表れます。「こんな商品があるんだ」と訪問者の興味を引くことができます。
どのページを開いても店舗検索のボタンが常に上部に表示されるのもポイント。興味を持った訪問者がすぐに店舗を調べることができます。
また、色はブランドカラーのピンクで統一しているのも特徴です。使用している色が少ないため、ブランドカラーの印象が際立ちます。
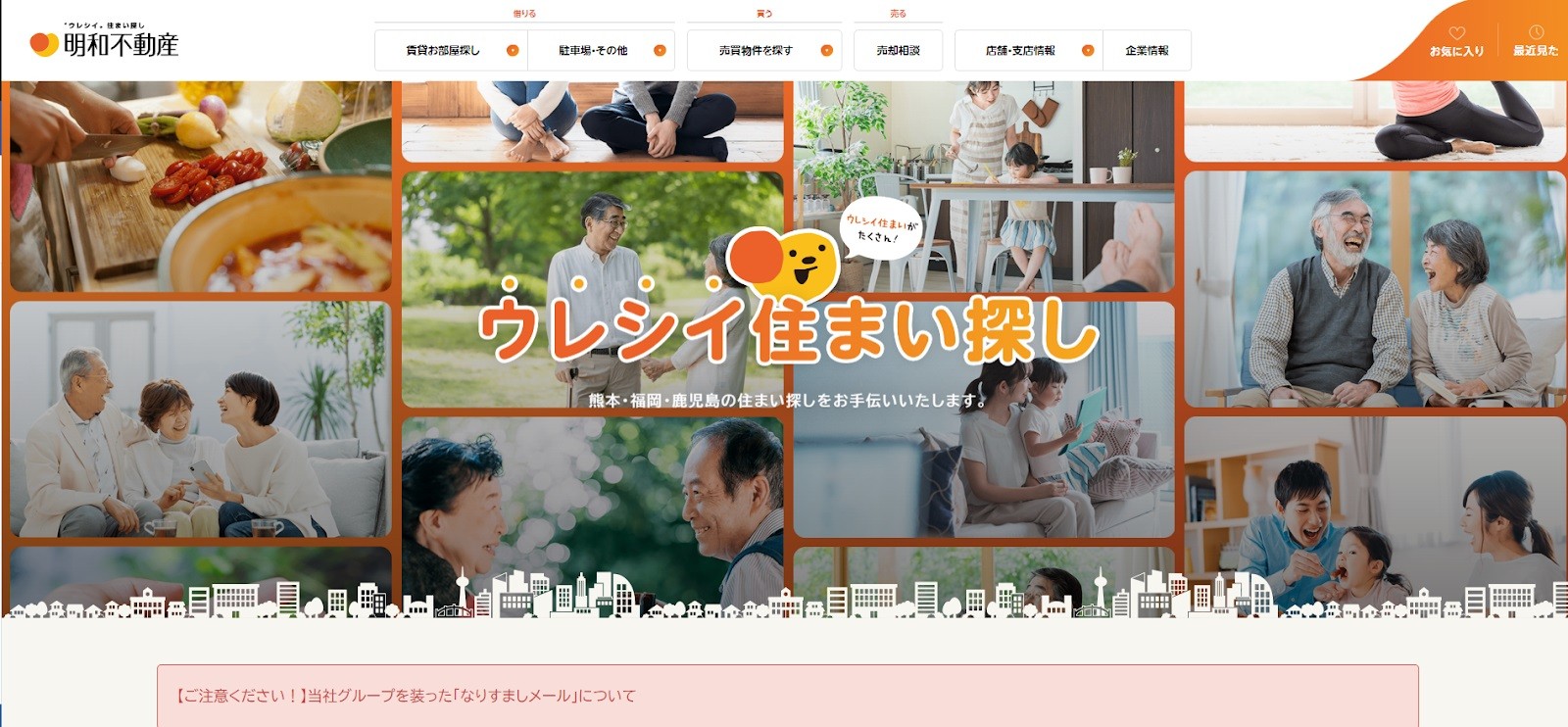
株式会社明和不動産

※画像引用:株式会社明和不動産
不動産の賃貸や売買を手掛ける株式会社明和不動産のコーポレートサイト。
メインのターゲットは「物件を探している人」で、物件を探しやすいデザインになっています。

※画像引用:株式会社明和不動産
たとえば、トップページには物件を探せるボタンが他のテキストよりも大きく配置されています。

※画像引用:株式会社明和不動産
また、ヘッダー(ページ上部に帯状に表示される部分)には、「借りる」「売る」などのわかりやすくカテゴリ分けされています。物件を探している人が、どこから探すか迷子になりません。
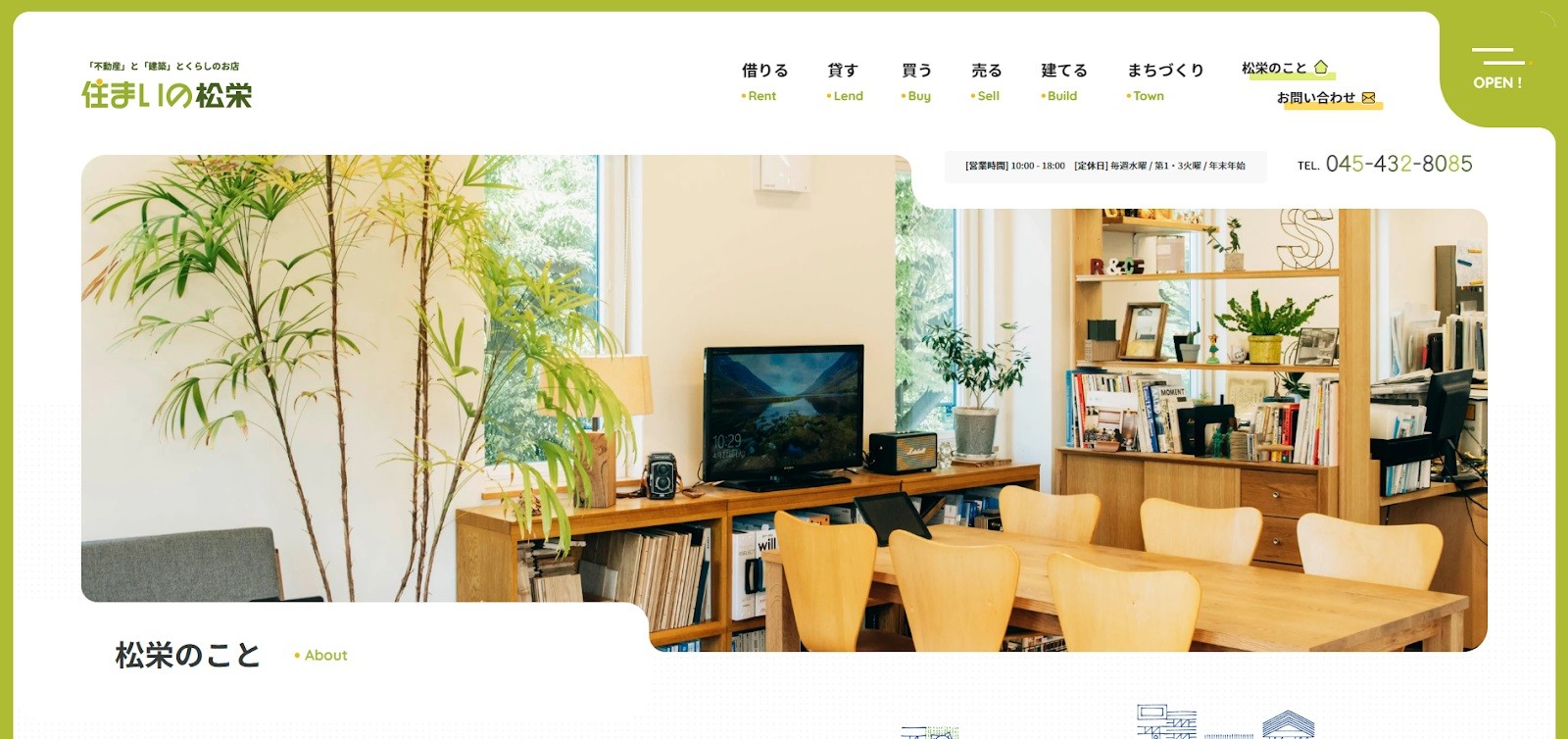
松栄建設株式会社

※画像引用:松栄建設株式会社
不動産の売買や建築を手掛ける松栄建設株式会社のコーポレートサイト。
訪問者が飽きずに読み進めやすいデザインになっていることが特徴です。

※画像引用:松栄建設株式会社
たとえば「買う」のページでは、同社で家を買う流れをすごろく形式で説明しています。大事な部分には画像も入れてメリハリをつけています。緩急があって飽きにくいです。
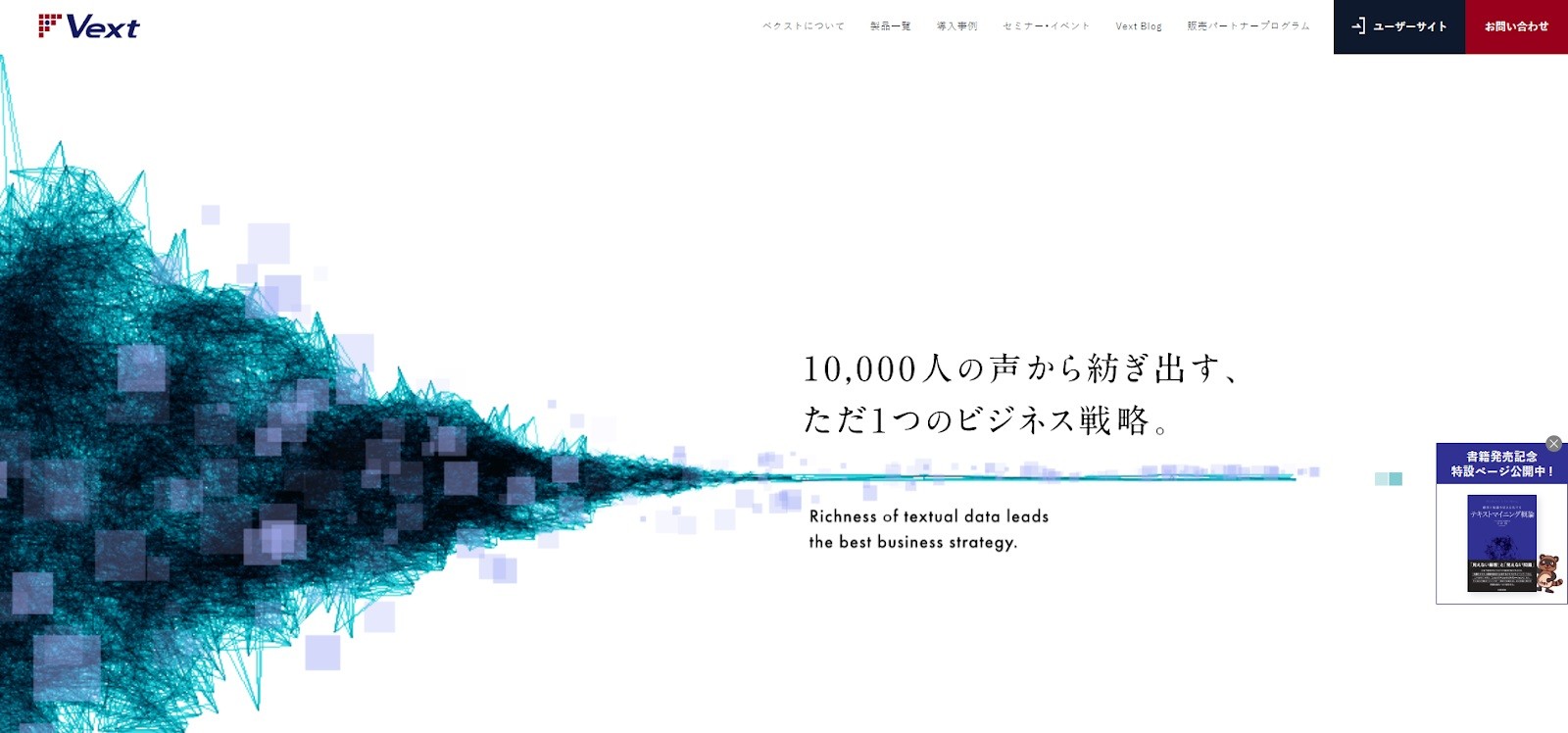
べクスト株式会社

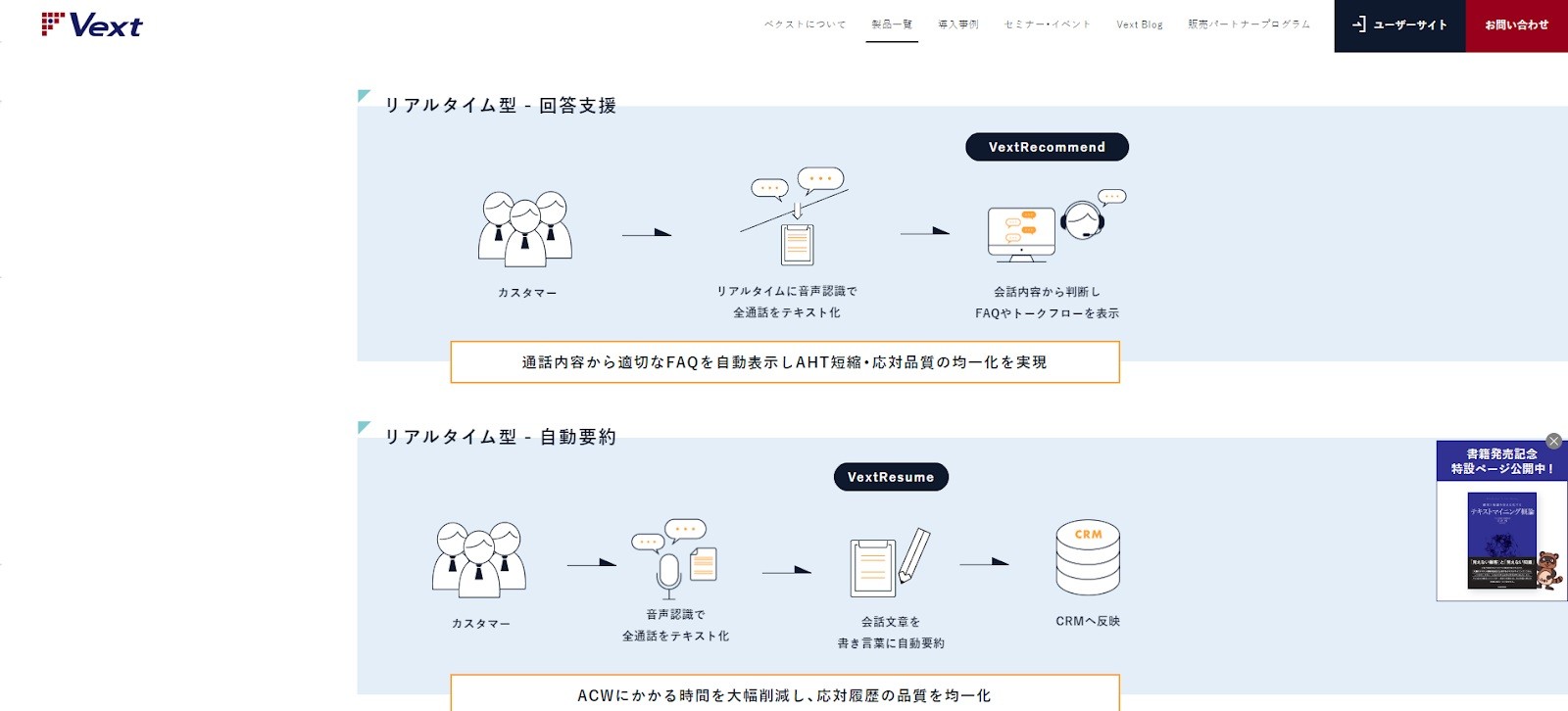
※画像引用:べクスト株式会社
文書に書かれた言葉を読み取り、分析する「テキストマイニング」のサービスを提供するべクスト株式会社のコーポレートサイト。

※画像引用:べクスト株式会社
図解が多く、サービス内容を理解しやすいのがポイントです。サービスになじみの無い訪問者が多い場合は、図解を用いて理解を助けてあげると親切です。
また、スクロールに合わせて画像やテキストが現れるアニメーションを取り入れています。訪問者が飽きにくくなり、離脱せず最後まで見てくれる効果が期待できます。
株式会社パイロットコーポレーション

※画像引用:株式会社パイロットコーポレーション
文房具などの生産、販売を行う株式会社パイロットコーポレーションのコーポレートサイト。
膨大な商品情報がカテゴリ別に整理されていて、探しやすいのが特徴。

※画像引用:株式会社パイロットコーポレーション
たとえば商品一覧のページでは、万年筆やシャープペンシルなど文具の種類別、製品のシリーズ別に整理されています。訪問者が目的の商品を見つけやすいです。
むかわハートクリニック

※画像引用:むかわハートクリニック
内科・循環器科の「むかわハートクリニック」のサイト。
訪問者の来院意欲を高めるための工夫がいくつもされています。

※画像引用:むかわハートクリニック
一つ目は来院しやすい配慮がされていること。トップページに、PC版ではGoogleマップの他に、およその場所を把握しやすいイラストの地図があります。アクセス方法についても、車・電車・バスの3通りを丁寧に説明しています。来院したい方がわざわざ自分で調べる必要がなく、親切です。
二つ目は問い合わせしやすいこと。電話番号とメールアドレスがサイトの上と下にわかりやすく表示されています。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
採用ページが参考になるコーポレートサイトデザイン事例2選
本田技研工業株式会社

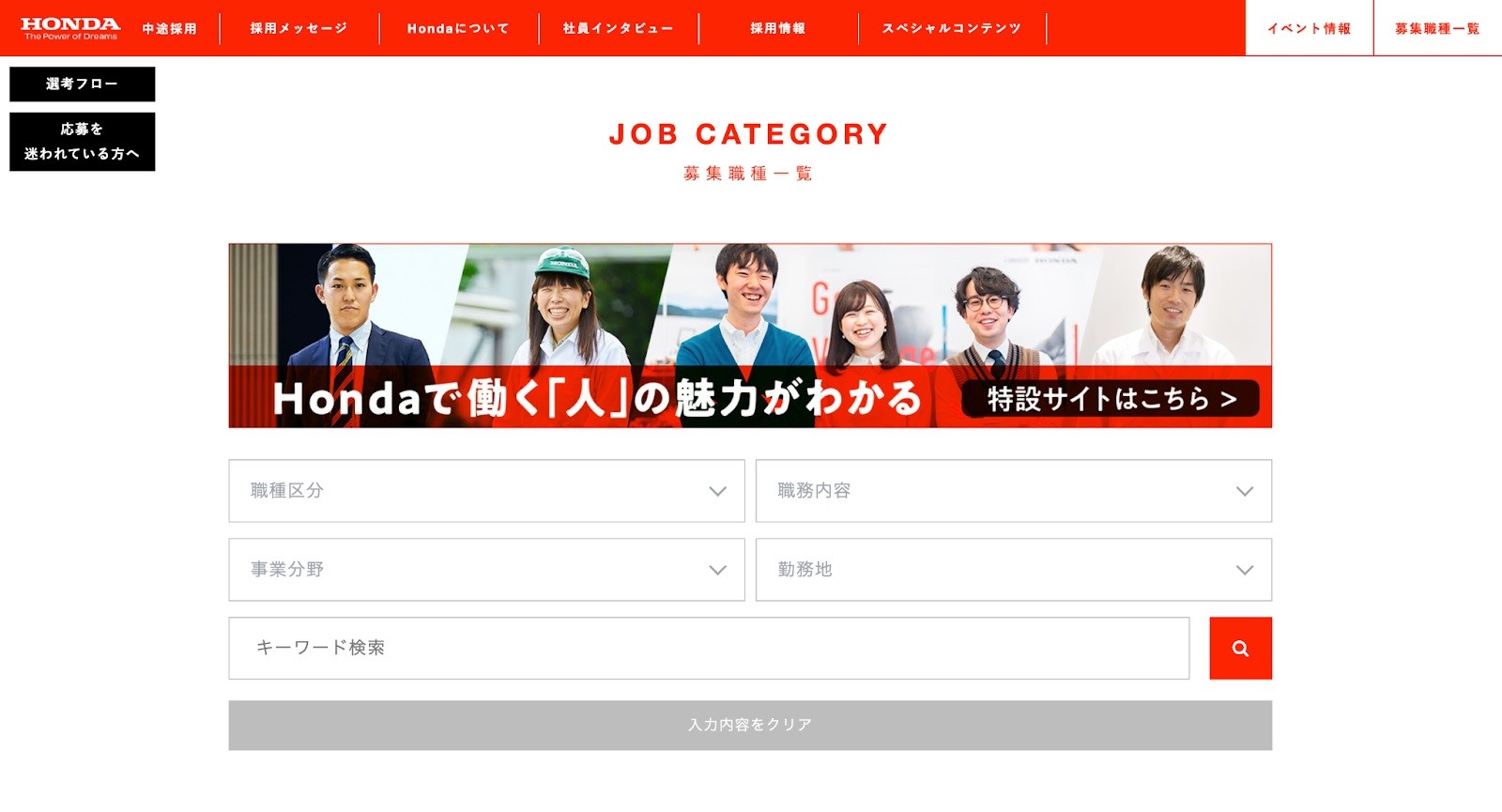
※画像引用:本田技研工業株式会社
本田技研工業株式会社の採用ページ。
訪問者が情報を探しやすいのが特徴です。

※画像引用:本田技研工業株式会社
たとえば、職種区分や事業分野、勤務地から興味のある職種を探せます。部署や勤務地の数が多い場合の参考になります。
また、テキスト部分にアニメーションを取り入れているのも特徴。スクロールに合わせてテキストが現れます。訪問者がテキストに目を向けやすく、メッセージが伝わりやすいです。
JEM株式会社

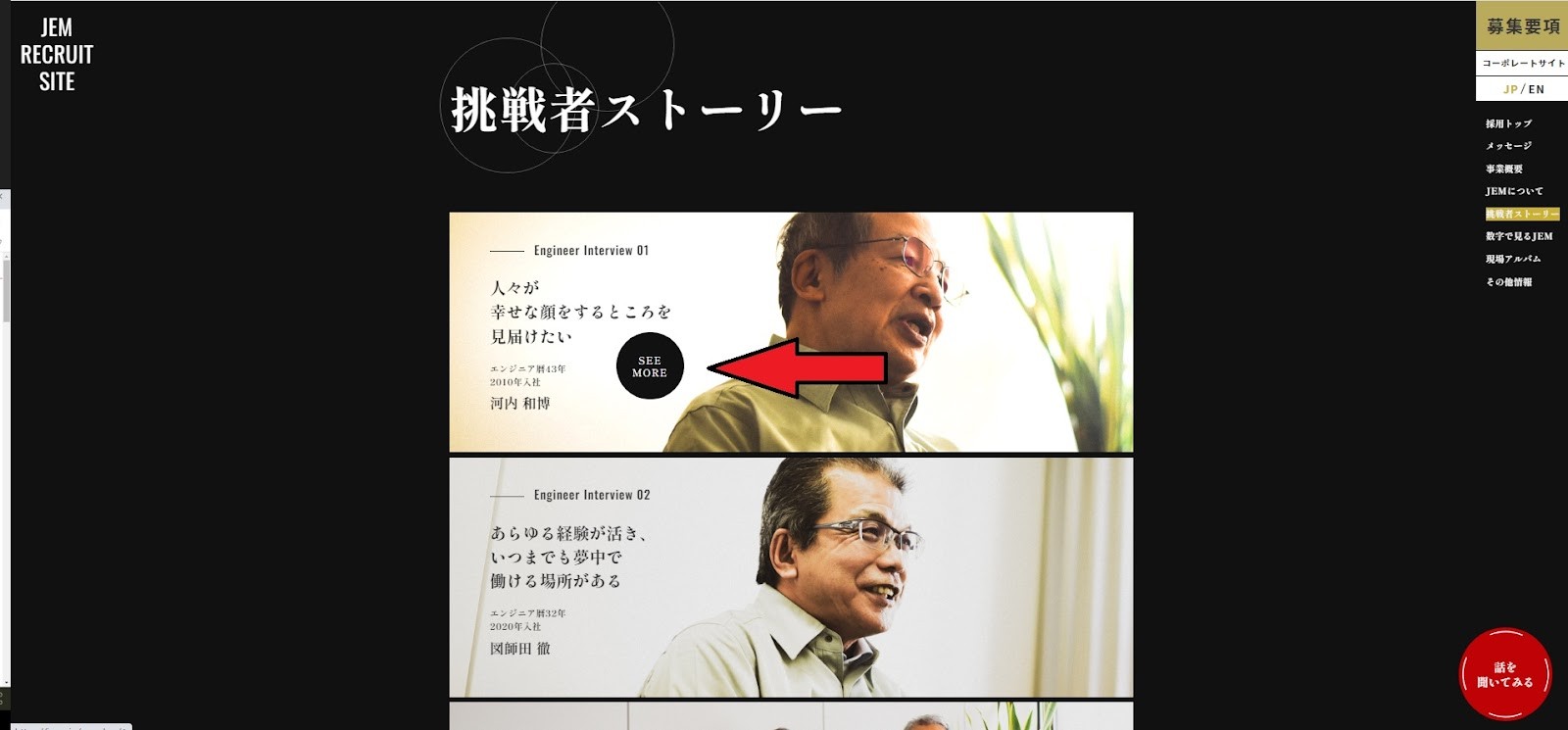
※画像引用:JEM株式会社
建設事業者向けの技術コンサルティングを行う、JEM株式会社の採用ページ。
このページの特徴は、冒頭に大きく動画を配置していること。インパクトがあって訪問者が興味を持つだけでなく、どんな現場で働くのか想像しやすいです。

※画像引用:JEM株式会社
また、アニメーションを効果的に取り入れているのもポイント。テキストやイラストが浮き出てくる仕組みになっています。さらに「挑戦者のストーリー」の部分では、カーソルを合わせると「SEE MORE」と書かれたボタンが表示されます。アニメーションを取り入れて変化をつけることで、訪問者の興味を引くことができます。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
IR情報のページが参考になるコーポレートサイトデザイン事例1選
伊藤忠商事株式会社

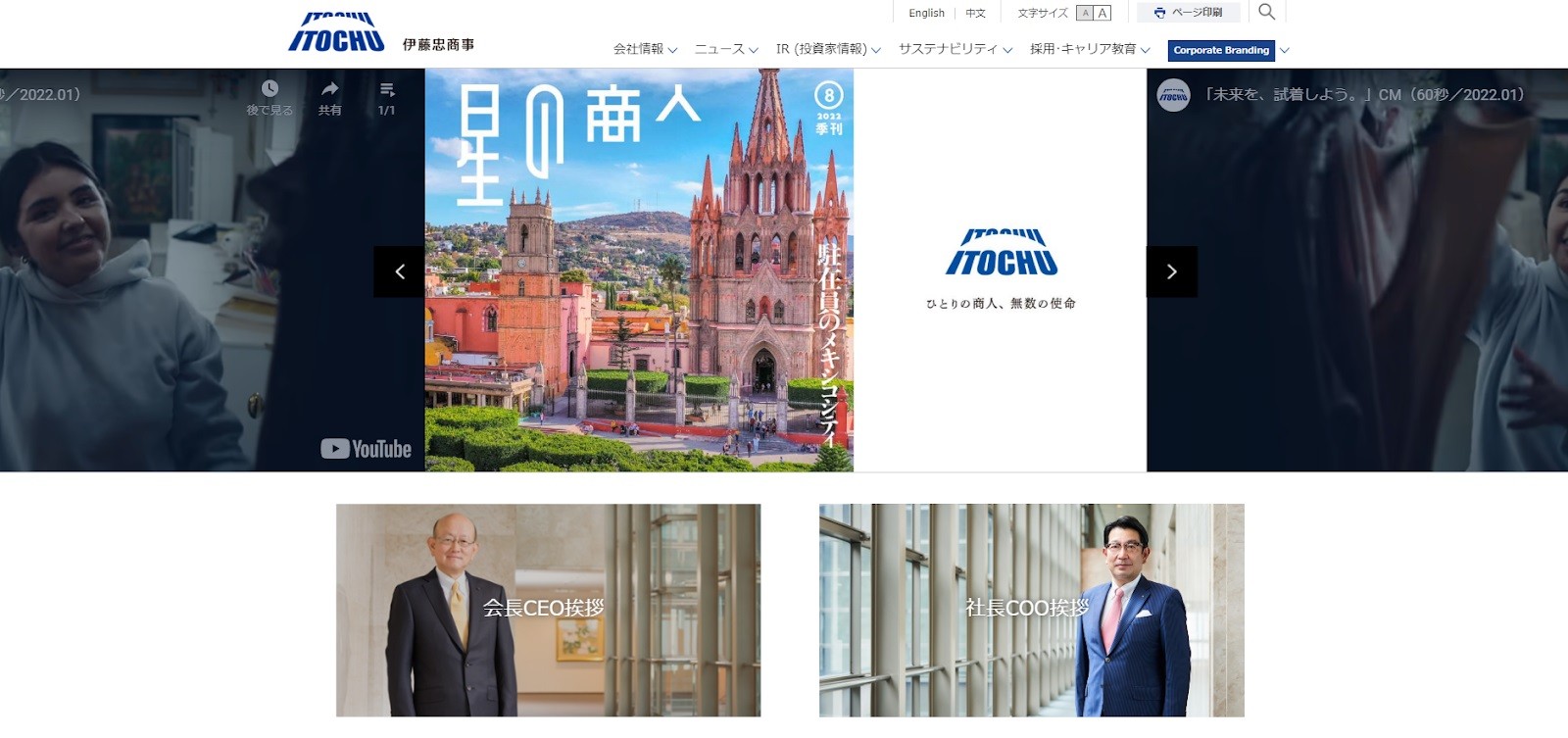
※画像引用:伊藤忠商事株式会社
卸売や小売など幅広く手掛ける伊藤忠商事株式会社のコーポレートサイト。
IR情報が見やすいのがポイントです。

※画像引用:伊藤忠商事株式会社
決算公表資料や説明会のアーカイブ動画など、重要な資料へのリンクが大きく表示されています。また、株価情報が確認できるグラフもあり、値動きがわかりやすいです。

※画像引用:伊藤忠商事株式会社
事業内容がよく整理されているのも特徴。たとえば各部門の取り組みが種類ごとにまとめられています。調べたい項目を選びやすいです。
ここまで読んで、どのデザインを参考にしたらいいかわからない、と感じた方はWeb幹事にご相談ください。目的や予算を踏まえてアドバイスします。相談料は無料です。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
コーポレートサイトのデザインで失敗しないためのポイント

これまで紹介した事例をもとに、コーポレートサイトのデザインで失敗しないためのポイントを3つにまとめて紹介します。最低限、上の3つに注意しましょう。
訪問者が目的の情報にたどり着ける
サイトを作る時は、訪問者が知りたい情報にたどり着けるデザインにしましょう。
すぐにたどり着けないと、離脱される可能性が高くなるからです。訪問者は何を知りたいのか?を明確にして、訪問者が欲しい情報を見つけやすいように工夫しましょう。株式会社明和不動産の事例が参考になります。

トップページに物件を探せるボタンがあるため、訪問者が物件情報にたどり着きやすいです。
※画像引用:株式会社明和不動産
1つのページに情報を詰め込みすぎない
1つのページに無理に情報をつめこまないほうがいいです。過剰に詰め込むと見にくくなるので、情報が多い場合はページをわけましょう。
株式会社良品計画の事例が参考になります。
目次のページ

※画像引用:株式会社良品計画
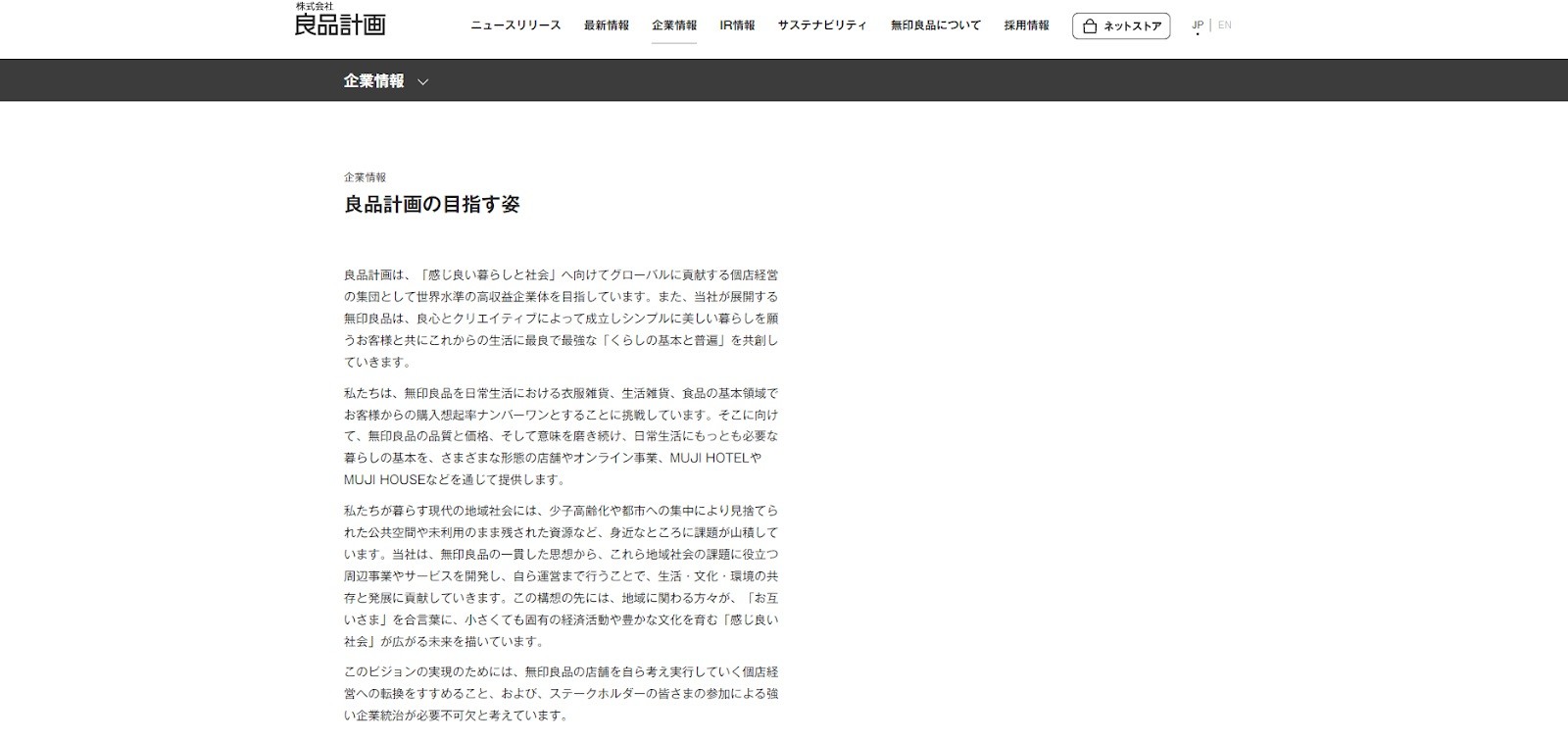
詳細情報のページ

※画像引用:株式会社良品計画
目次のみ載せるページと、詳細情報を載せるページを分けています。ページをわけることで情報を探しやすくなっています。
色の種類を多くしすぎない
使用する色の種類が多すぎると、どの部分が重要かわかりにくくなり訪問者が混乱します。色に関しては、基本的には以下の3色を軸に考えると良いです。
・ベースカラー (背景に使う色)
・メインカラー (サイトの印象を決定する色)
・アクセントカラー (強調するために使う色)
この3色以外の色を使う時は、明度(色の明るさ)や彩度(色の鮮やかさ)をそろえると、統一感が生まれます。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
コーポレートサイト制作を外注する場合の相場
|
目的 |
費用 |
|
名詞代わりの コーポレートサイトにしたい |
30万円以下 |
|
パンフレット程度の情報を持った コーポレートサイトにしたい |
40~70万円 |
|
デザインにこだわった コーポレートサイトにしたい |
100~150万円 |
最後に、コーポレートサイト制作を外注する場合の相場を簡単に説明します。コーポレートサイトの相場は、目的に応じて大きく変わります。価格帯ごとにできることを説明します。
30万円以下

※画像引用:日本料理 一凛
とにかく安くコーポレートサイトを作りたい場合や、事業を始めたばかりで、名詞代わりのコーポレートサイトを作りたい場合の相場です。シンプルなレイアウト・デザインが中心で、テンプレートを使用して制作することが多いです。ページ数はおよそ1~3ページ程度です。
また、コーポレートサイト公開後の修正を受け付けてもらえないなど制約が多く注意が必要です。
この価格帯で作られたのが日本料理店「一凛」のサイトです。店主のあいさつや店舗情報がシンプルにまとめられています。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
40~70万円

※画像引用:こぱんはうすさくら横浜青葉教室
会社概要や事業内容など、企業サイトとして最低限のページが一通りそろったコーポレートサイトを作りたい場合の相場です。ページ数は5~10ページ程度まで対応してくれることが多いです。
デザインについては、30万円以下の場合と同様にテンプレートを使用することが多いです。
この価格帯で作られたのが、児童発達支援のサービスを手掛けるこぱんはうすさくら横浜青葉教室のサイト。求人情報やサービス内容などでページを分けていて、詳しい情報まで掲載しています。
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
100~150万円

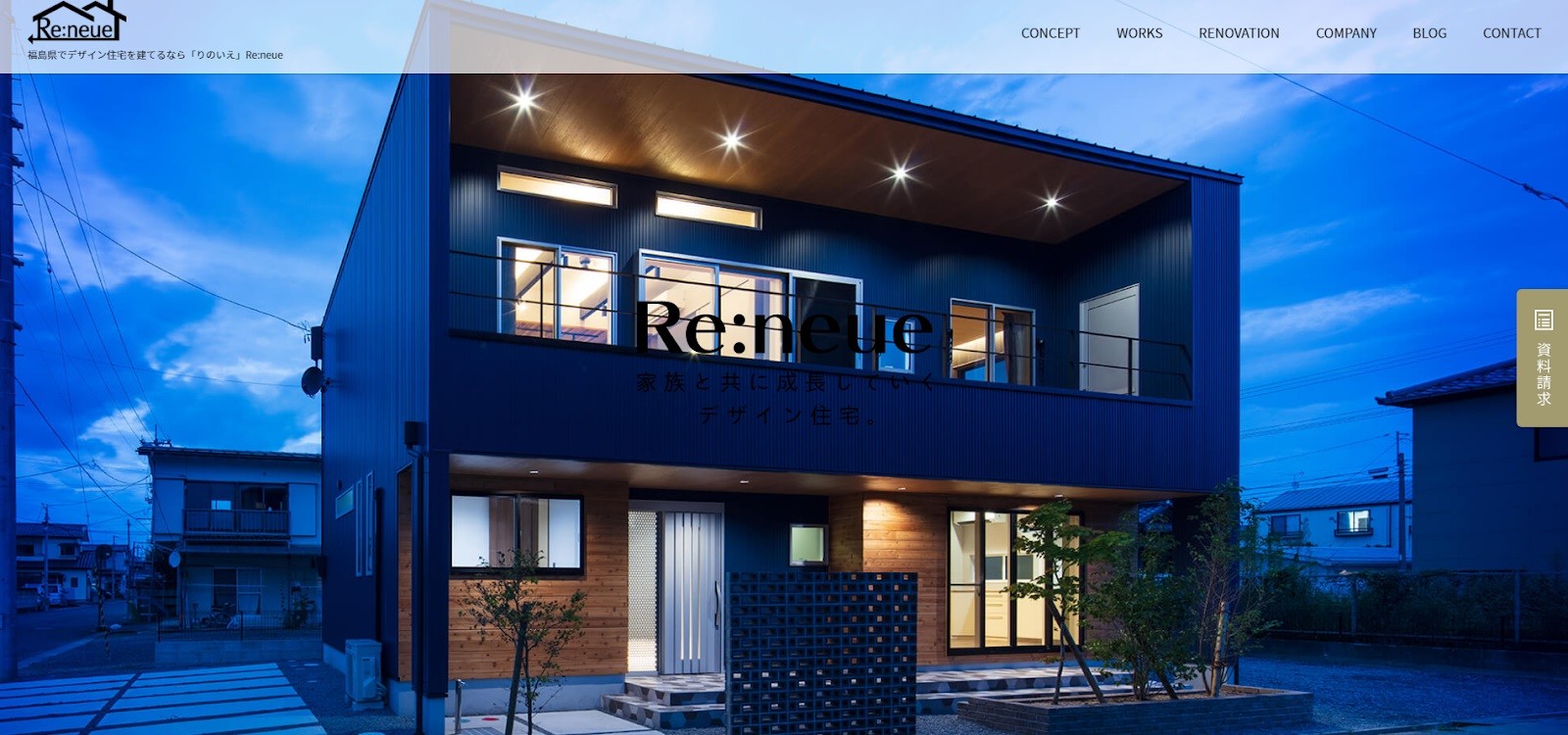
※画像引用:株式会社りのいえ
40~70万円ではページ数が収まらない場合や、デザインにこだわってコーポレートサイトを作りたい場合の相場です。全てオリジナルデザインで制作することができます。ページ数は15~20ページ程度まで対応してくれることが多いです。
この価格帯で作られたのが、建築会社の株式会社りのいえの事例。施工事例などの項目で細かくページをわけている他、随所にアニメーションも取り入れて凝ったデザインになっています。
コーポレートサイト制作の詳しい相場については、こちらの記事をご覧ください。
関連記事:コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
【まとめ】コーポレートサイトのデザイン事例
コーポレートサイトのデザインで参考になる事例を紹介しました。デザインを考える時に大切なのは、「目的を明確にすること」。誰が何をするためのサイトなのかを明確にし、目的にあったデザインにしましょう。
また、デザインで失敗しないためのポイントは以下の3つです。
・訪問者が目的の情報にたどり着けるようにする
・1つのページに情報を詰め込みすぎない
・色の種類を多くしすぎない
この3つに注意して、自社に合ったデザインのコーポレートサイトを制作しましょう。
自社に合うコーポレートサイトがわからない方へ
自社に合うコーポレートサイトがどんなものかわからない!という方は、ぜひWeb幹事にご相談ください。Web幹事は、ホームページ制作に関する悩み相談を何でも受け付けているサービスです。
あなたの予算や、あなたがコーポレートサイトを作る目的をコンサルタントが丁寧にヒアリング。
質の高いアドバイスを受けることが可能です。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
相談料は「完全無料」。まずは相場を知りたいなどの情報収集のみでも大歓迎です。お気軽にご連絡ください!
Q. コーポレートサイトのデザインの事例にはどのようなものがある?
コーポレートサイトのデザインの事例として「株式会社WABISUKE」「フューチャーアドバンス株式会社」等が挙げられます。そのほか豊富な事例と参考になるポイントは、記事内であわせて紹介しています。
Q. デザインにこだわったコーポレートサイトの制作費用はどのくらいですか?
デザインにこだわったコーポレートサイトの制作費用は、およそ100万円から150万円程度です。オリジナルデザインで制作するため、ページ数も15~20ページ程度まで対応できます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人


