- 更新日 2023.11.17
- カテゴリー ホームページのデザイン参考例
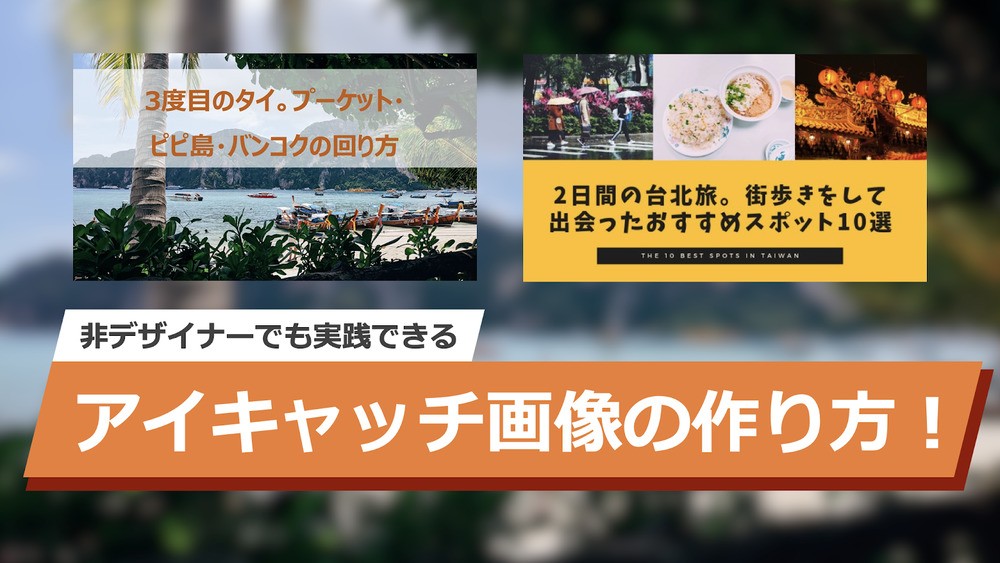
非デザイナーでも実践できるアイキャッチ画像の作り方|SNSでシェアする場合の注意点は?【2024年最新版】

ブログや記事をSNSでシェアされることも多いかと思います。
そんなときに重要なのが「アイキャッチ画像」(※以下アイキャッチ)。
アイキャッチは、見ている人の興味を引きつけるための画像のこと。
SNSでシェアしたときにも表示されます。

SNSでシェアして読まれるためには、タイトルと同じくらいアイキャッチは重要。
普段記事作成をされている方なら一度は「引きのあるアイキャッチを作りたい!」と思ったことがあるのではないでしょうか。
僕自身も昔から、自分でオリジナルで魅力的な画像を作りたいなと思っていました。
しかし、デザインするのにわざわざフォトショやイラレを用意する余裕もない。
そこで使い始めたのが、PowerPoint(※以下パワポ)や、無料で使える「Canva」などのツール。
実際にそのようなツールでアイキャッチを作成してみたところ、PhotoshopやIllustratorなどの本格的なツールを使わなくても、満足のいくアイキャッチ画像を作れるように少しずつなりました。
今回は、自分のような「非デザイナー」でも実践できる、オリジナルなアイキャッチが作れる方法についてご紹介したいと思います。
非デザイナーでもできるパワポをつかったアイキャッチ作成方法
それではパワポをつかったアイキャッチの作成方法について説明していきます。
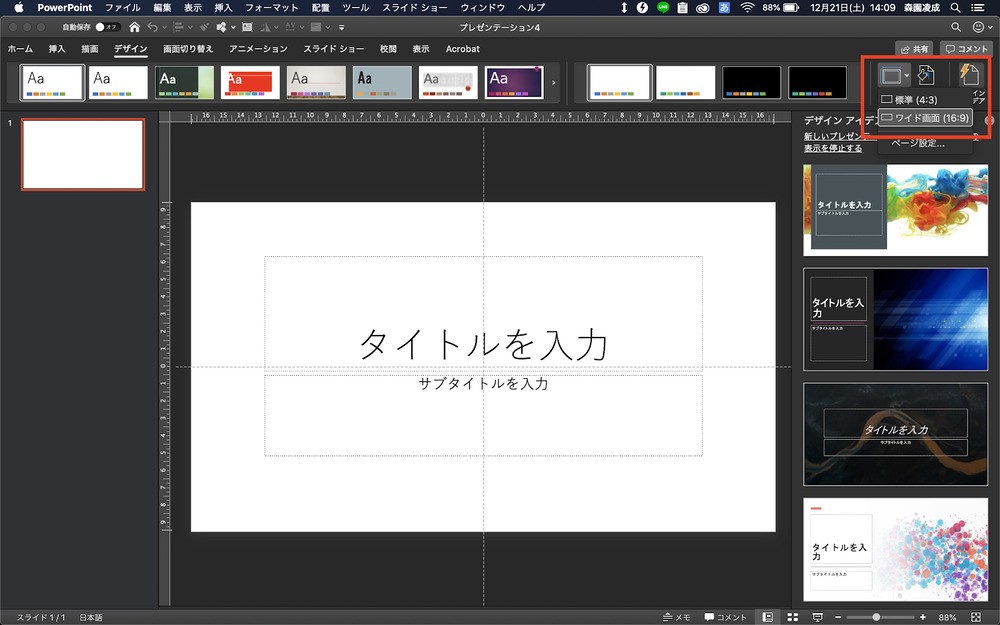
STEP1:「16:9」にサイズを設定する
まずはパワポを開き、「16:9」のサイズに設定します。
PowerPointの基本サイズは「4:3」の標準サイズと、「16:9」のワイドサイズの2つ。

基本的に初期設定では「16:9」の比率になっているので、特にすることはありません。
もしサイズが「16:9」でない場合は、「デザイン」のメニューから「スライドのサイズ」をクリックし、サイズを「16:9」に変更しましょう(なぜこのサイズがいいのかは後ほど解説します)。
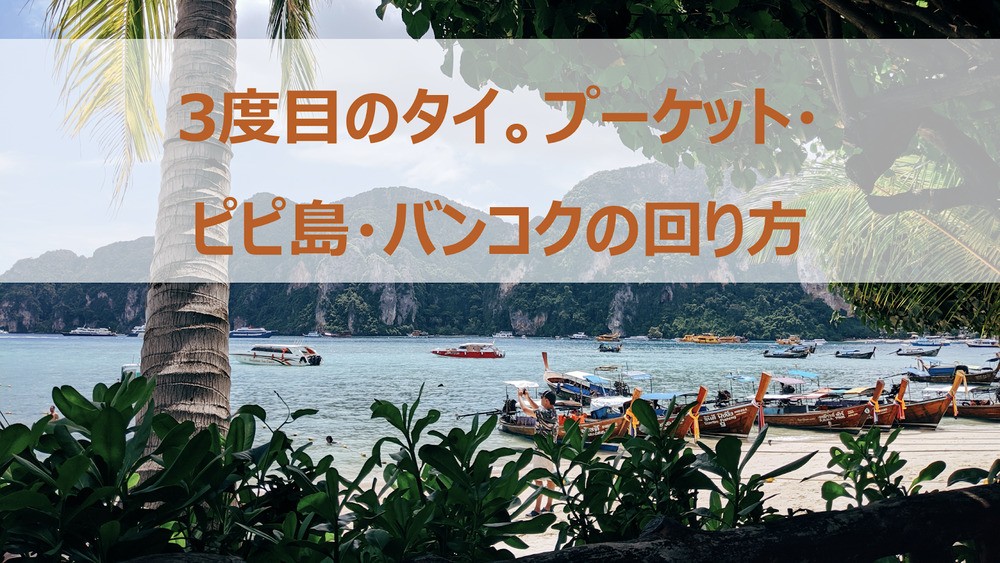
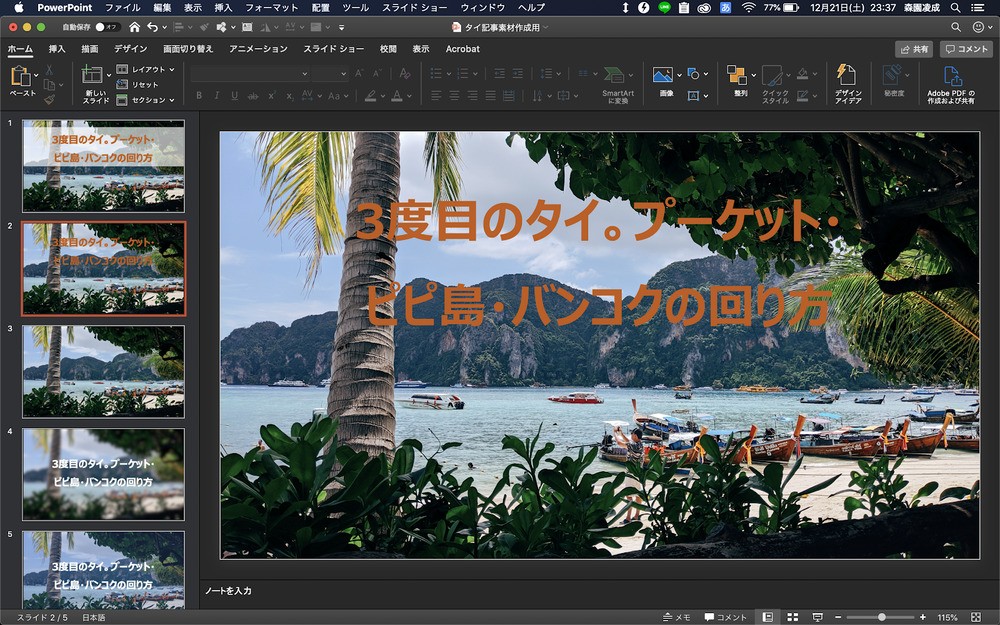
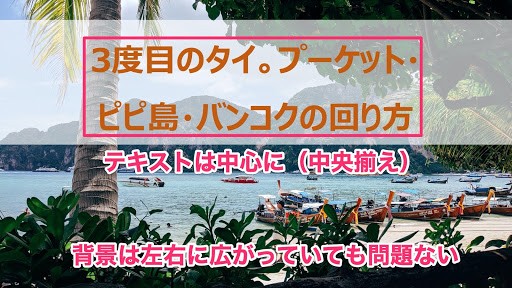
今回は下記のアイキャッチを例に解説していきます。

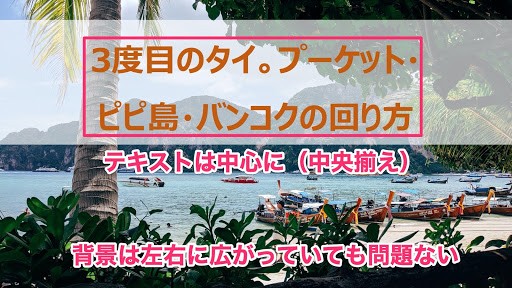
(完成イメージ。タイの旅行記事のアイキャッチを作成していきます。)
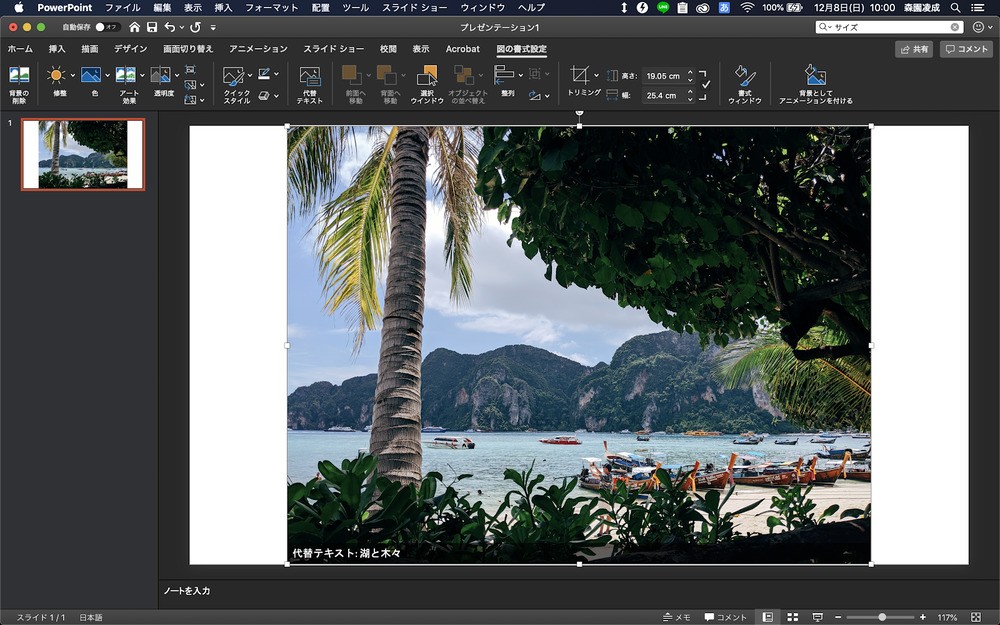
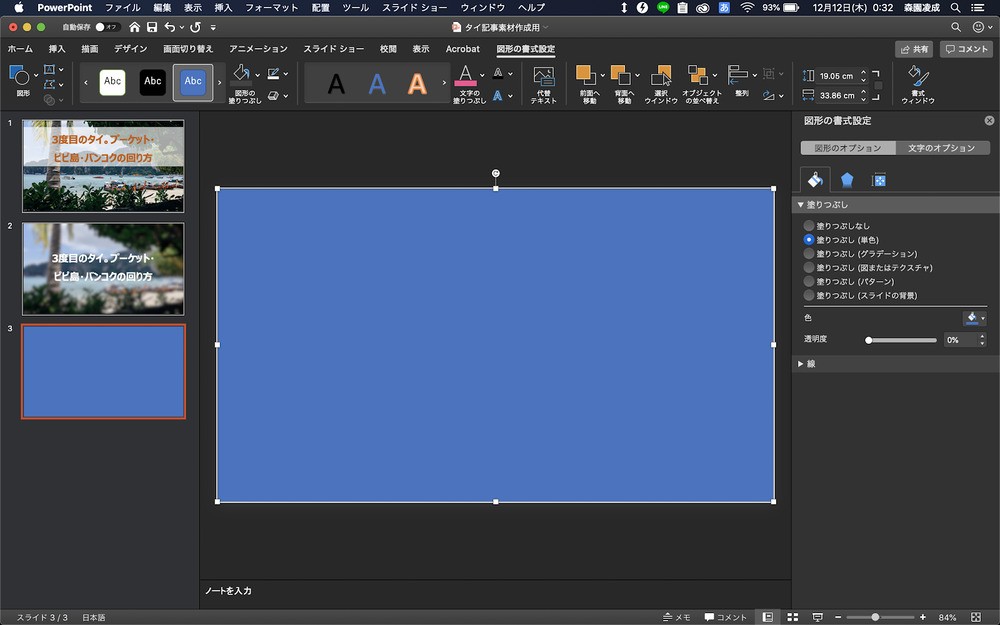
STEP2:背景画像を設定する
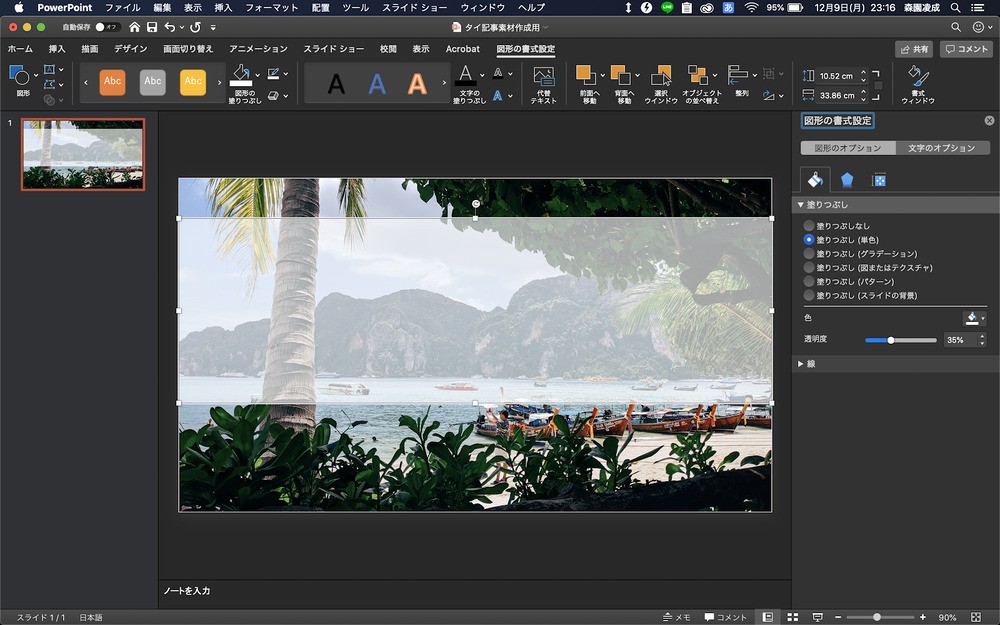
次に背景画像を設定します。
白紙のパワポにアイキャッチの背景となる画像を挿入します。

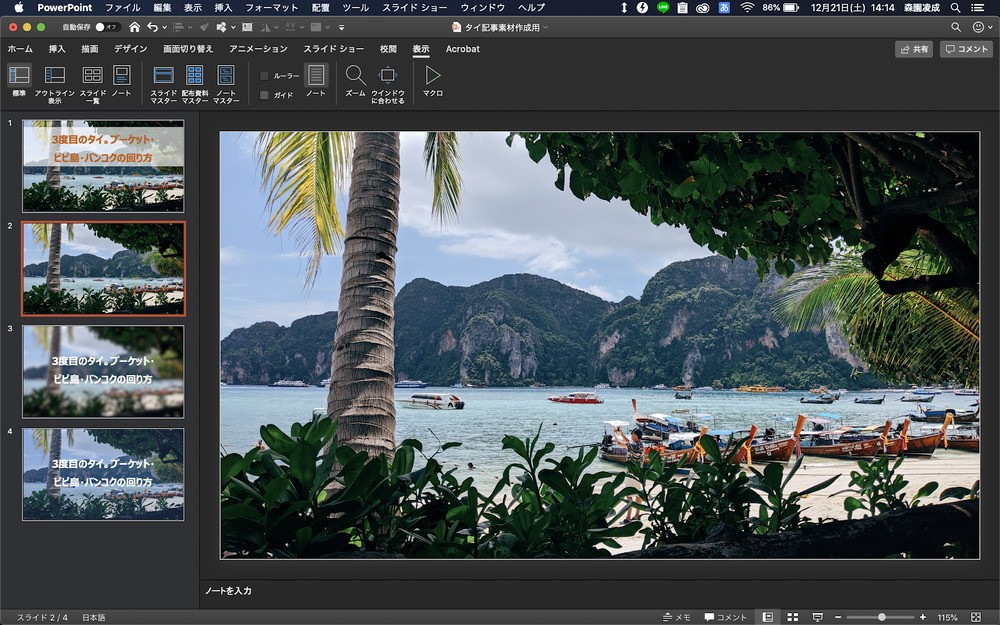
左右に余計な空白が生まれているので、全画面に写真が映るよう画像を引き伸ばして調整します。
画像の縦横比が変わると横長・縦長のバランスが崩れ、見づらくなってしまうので注意。
画像を引き伸ばすときは「Shift」キーを押しながら調整するようにしてください。
そうすると縦横比を固定したまま調整することができます。
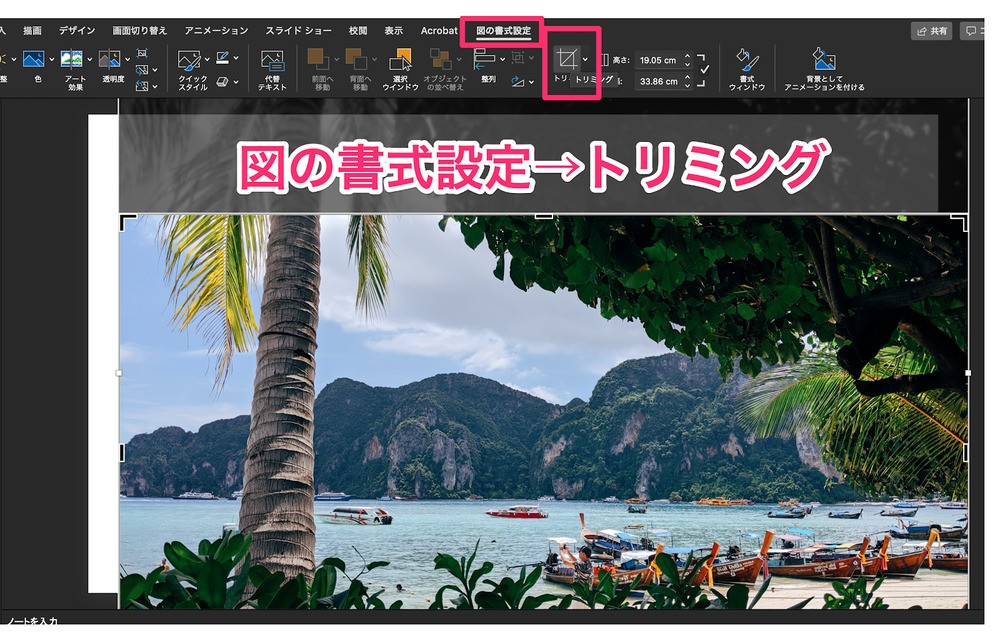
また、枠からはみ出た範囲についてはそのままでも問題ありませんが、その後の調整するときにやや使いづらくなるので、スライドサイズの幅に合わせてトリミングしています。
トリミングは、「図の書式設定」タブから「トリミング」を選択し、残したい範囲を調整します。

サイズ調整後はこのようになります。

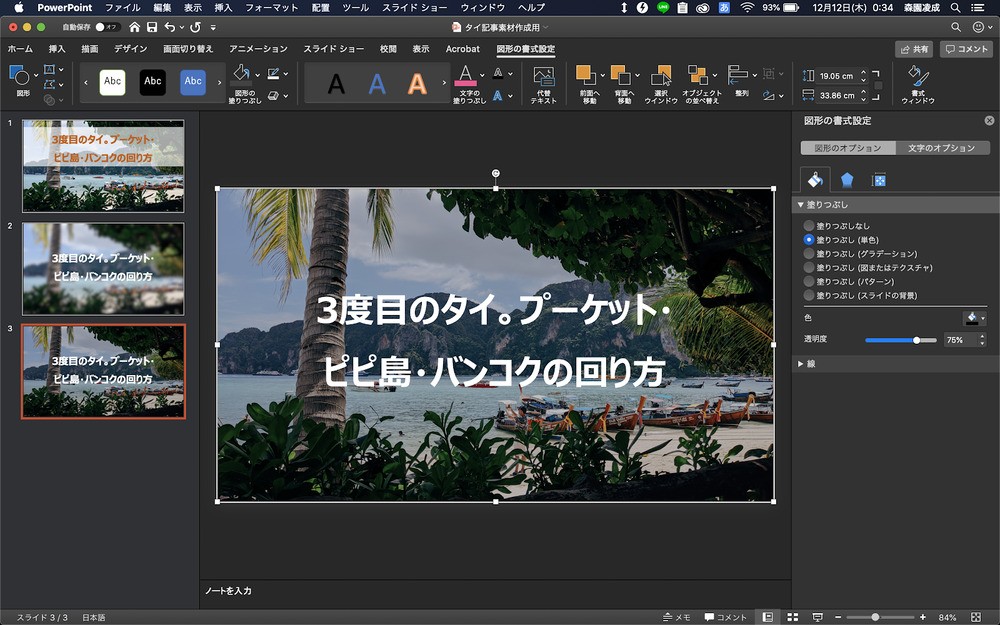
STEP3:テキスト用の背景を作成する
今回は記事タイトルをアイキャッチに入れるのですが、設定した写真の上にそのままテキストを入れるとテキストが見づらくなってしまうケースが多いので注意が必要です。

(木や遠くの島とかぶっているところがやや見づらいです)
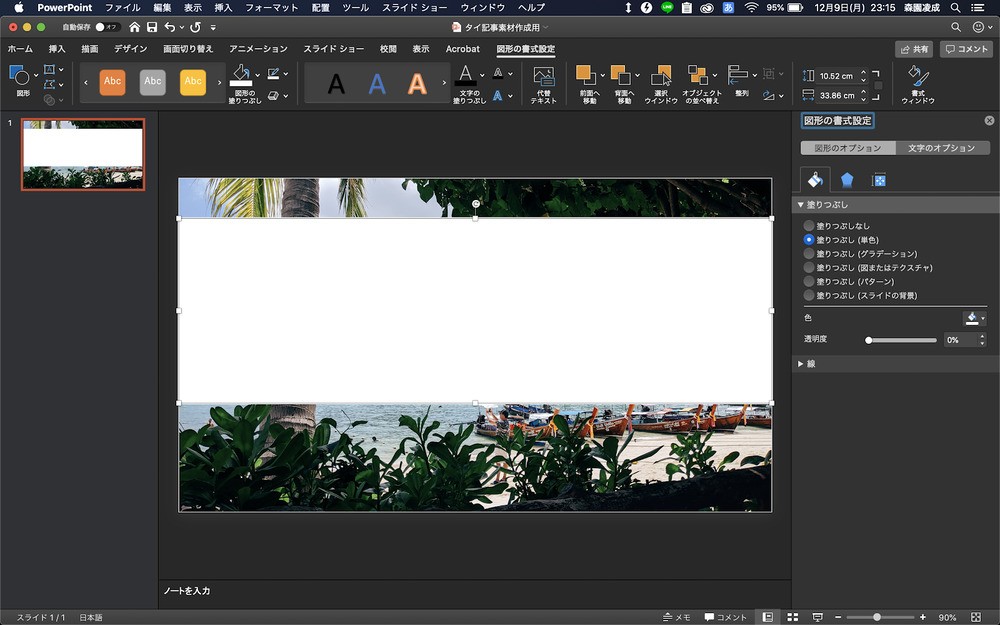
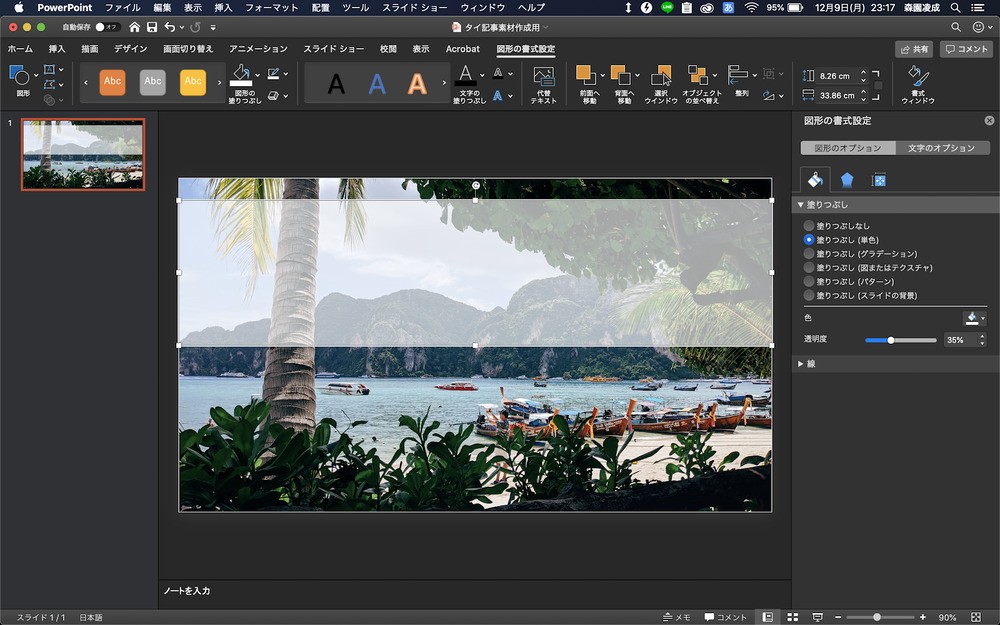
そこでテキストを見やすくするために、テキスト用の背景を作成します。
作成するのは、白の長方形。
「挿入」から四角の図形を選択して設置してください。
今回は背景となじませたいため、枠線は「なし」にしています。

次に、「図式の書式設定」から長方形の「透明度」を調整します。
ダブルクリックすると、「図式の書式設定」が選択できます。

(透明度は「35%」で設定しています)
今回は「タイの旅行記事」のアイキャッチなので、より南国感を出したいところ。
「南国」といえば「きれいな海」。
背景の写真の海をより見せるために、長方形の位置を上方向に調整します。

(アイキャッチと記事内容がリンクしていることは必須。そうでないと、読者に違和感を持たれ、記事の離脱につながってしまいます。)
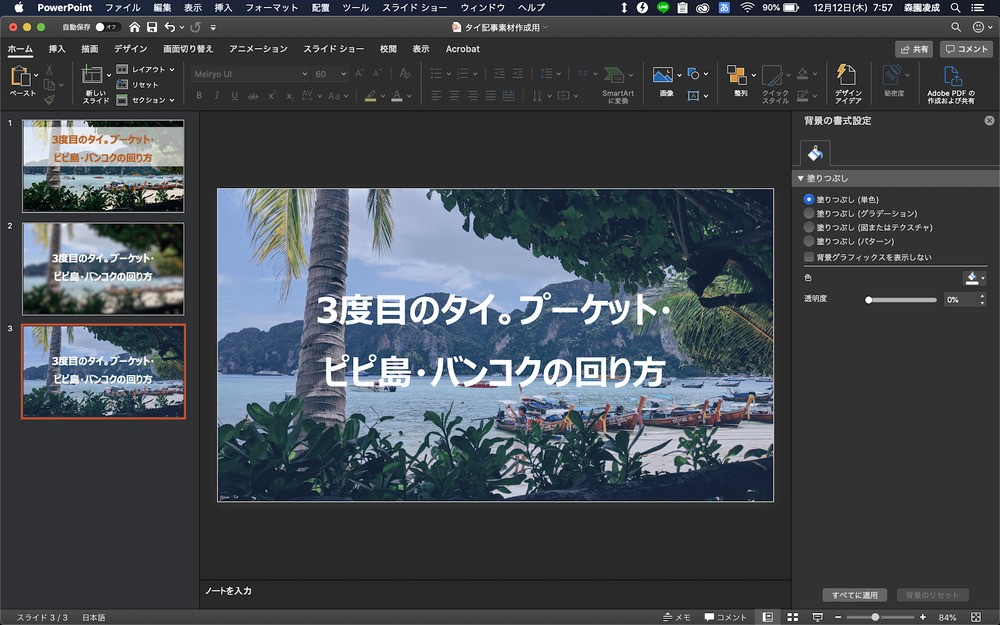
STEP4:文字を入れ体裁を整える
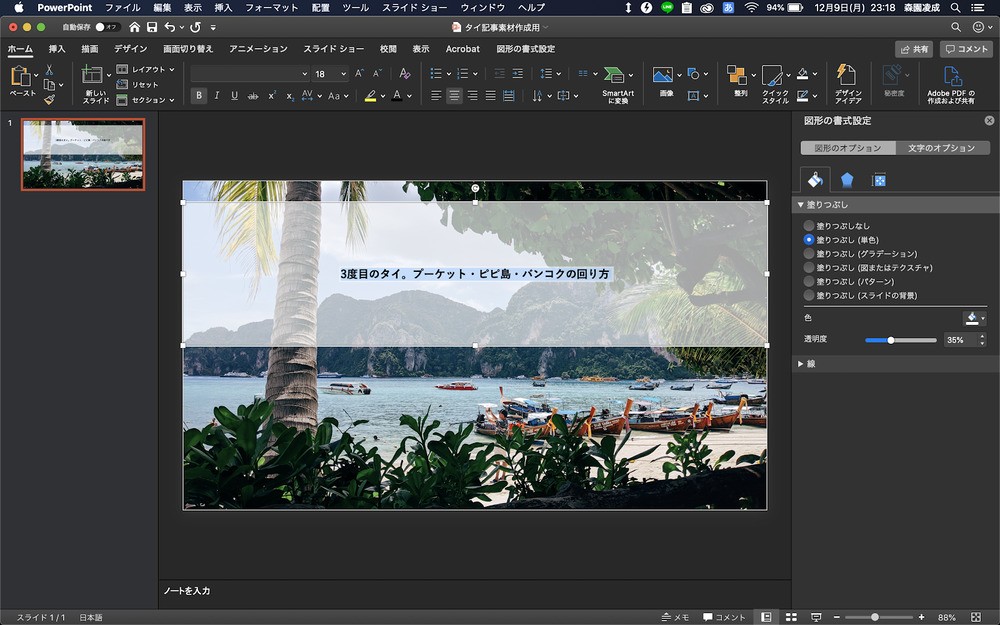
長方形ができたら、文字を入れていきます。
「テキストボックス」を作成し、長方形の箇所に入れます。

あとは文字を大きくするなどして体裁を整えていきます。

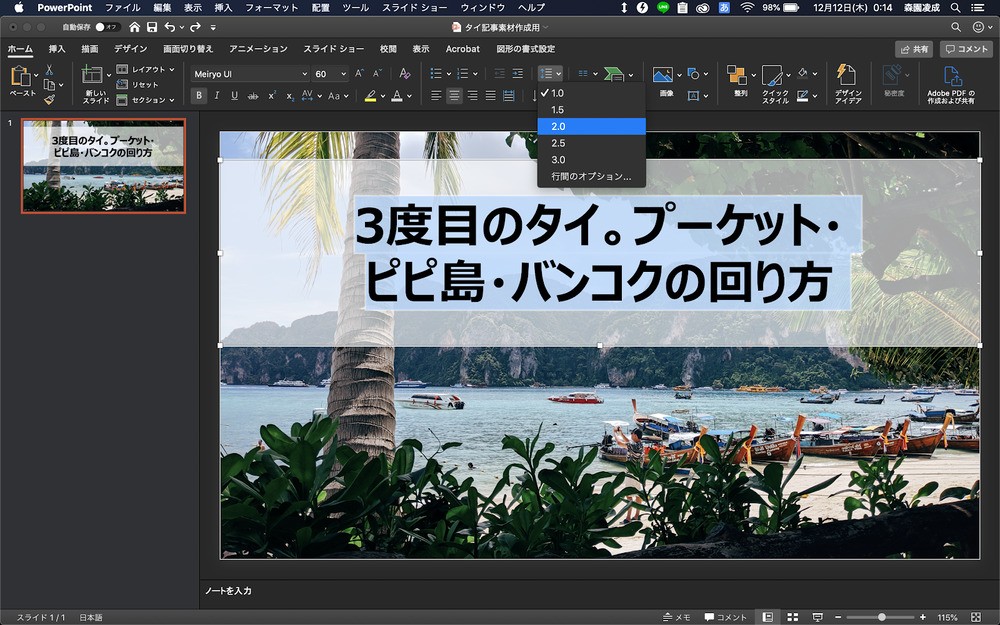
パワポでは行間の調整もできます。
全体に対してやや行間が窮屈な印象だったので、元の「1.0」から「2.0」に修正しました。

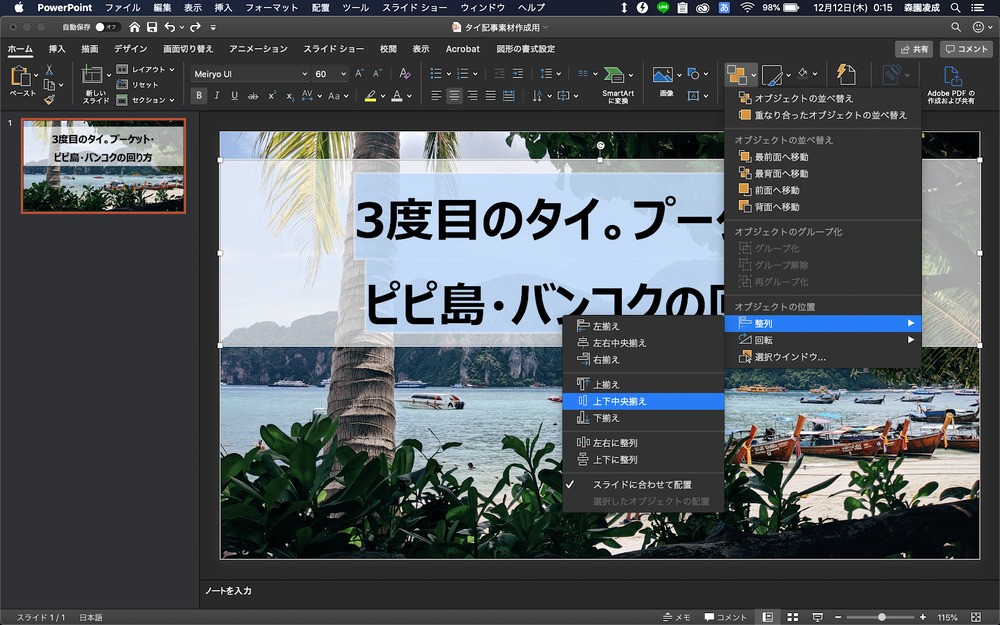
行間だけでなく、左右の調整も重要です。
おすすめの方法は「整列」の機能で中央揃えを行う方法。
手動で調整することも可能ですが、「図の書式設定」タブにある「整列」機能を使えば一瞬で調整ができ、何より正確に揃えることができます。

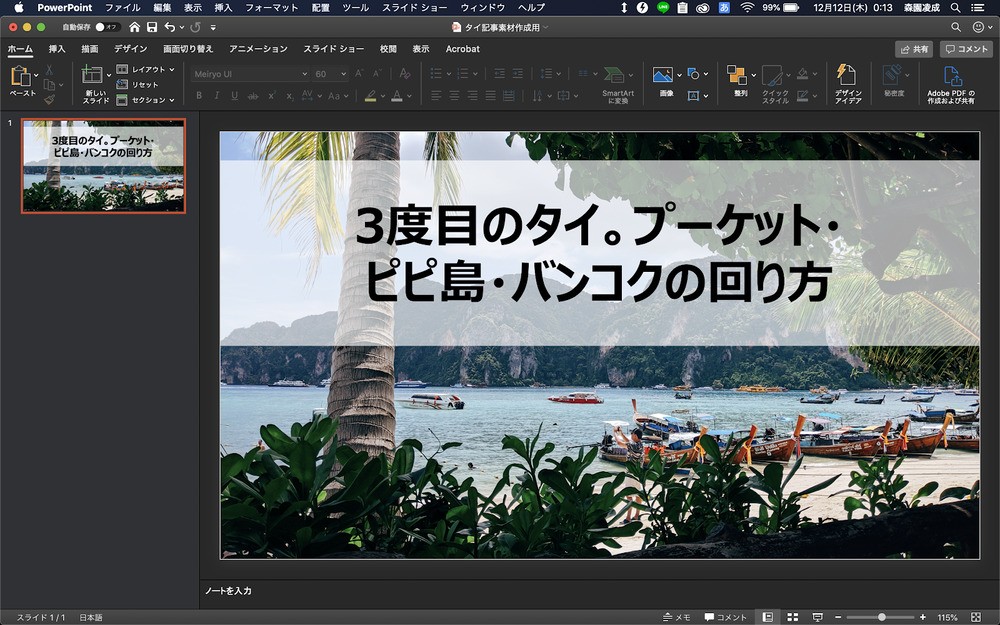
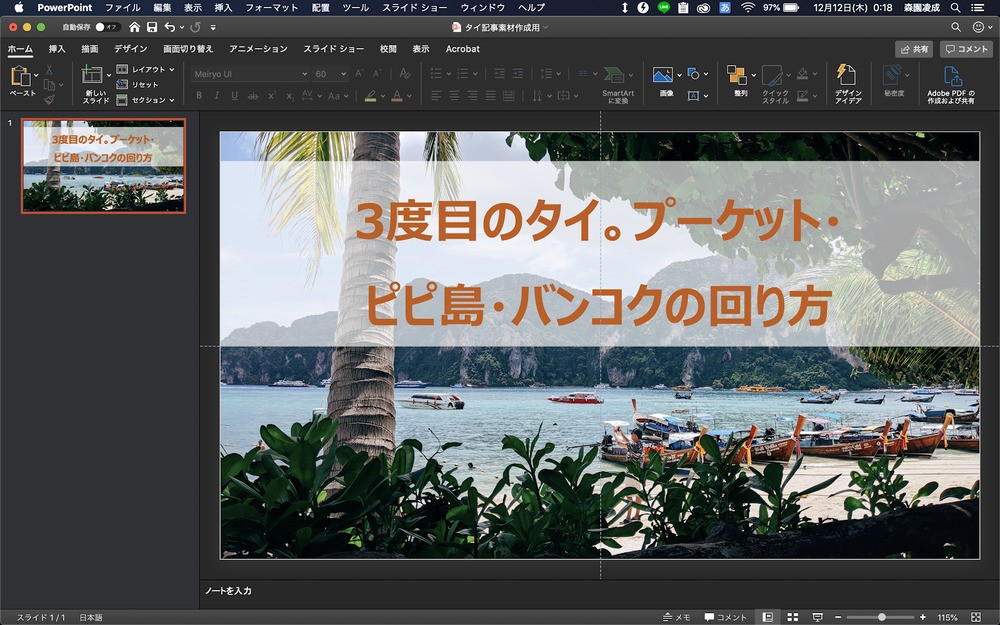
あとは文字の色を変えるなどします。
ここまでくればアイキャッチは完成です。

STEP5:表示チェックツールで確認する
実はそのままアイキャッチを設定した記事をシェアすると、「思っていたような表示のされ方じゃない!」となってしまうケースがあります。
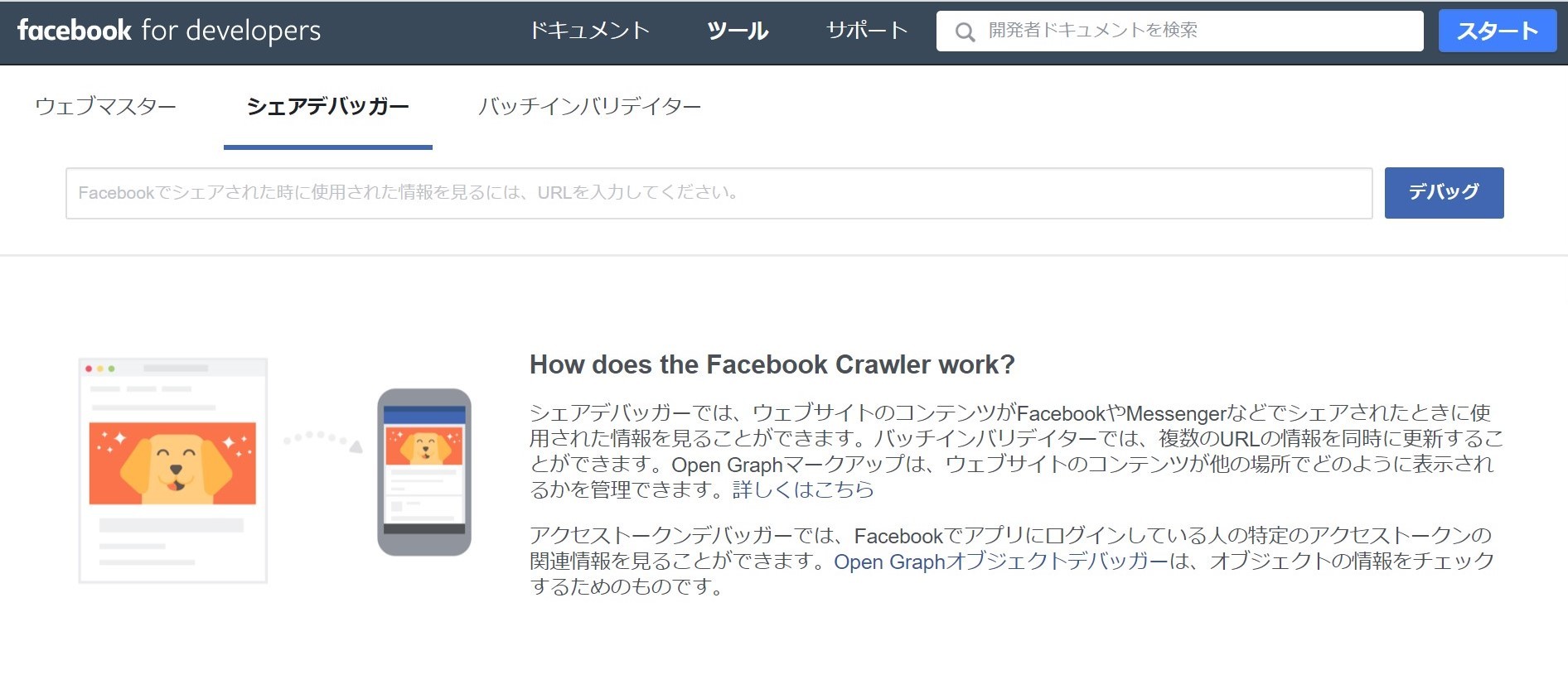
そんなケースを防ぐために、表示チェックツールを使用しましょう。
表示チェックツールとは、SNSでシェアした際の表示のされかたを確認できるものです。
表示チェックツールは色々とありますが、更新性の高い公式のツールを使用するのが無難。
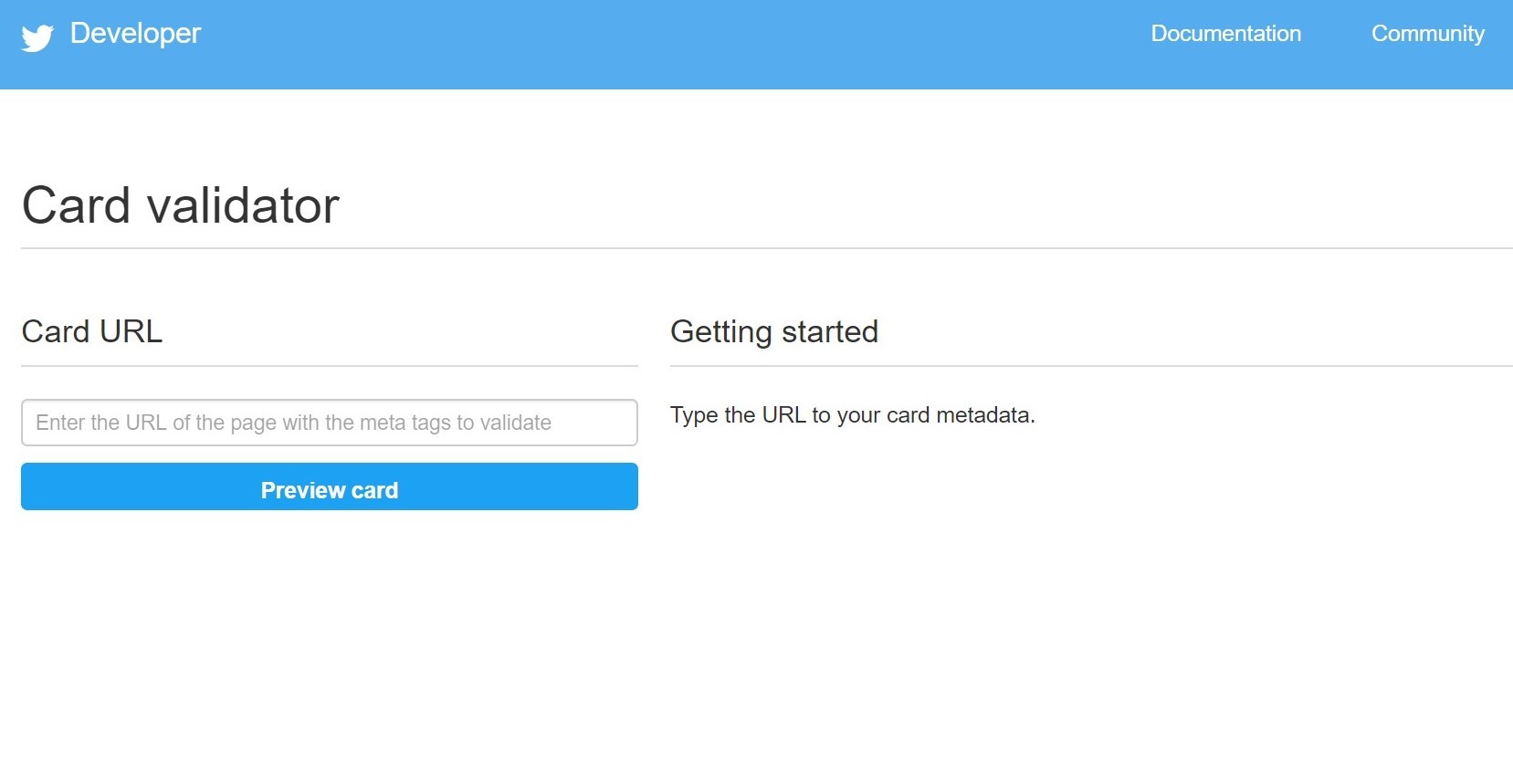
使い方は簡単で、下記のサイトに公開した記事のURLを入れるだけで調査が可能です。
・Card Validator(Twitter表示確認用)

・ シェアデバッガー(Facebook表示確認用)

公式ツールではないですが、どちらもまとめて確認したい!という人はこのツールがおすすめ。

文字を読みやすくするコツ
文字を読みやすくするために白長方形を追加しましたが、それ以外にも方法はいくつもあります。
簡単に活用できる方法をピックアップし、文字を読みやすくするコツを紹介していきます。
写真をぼかす
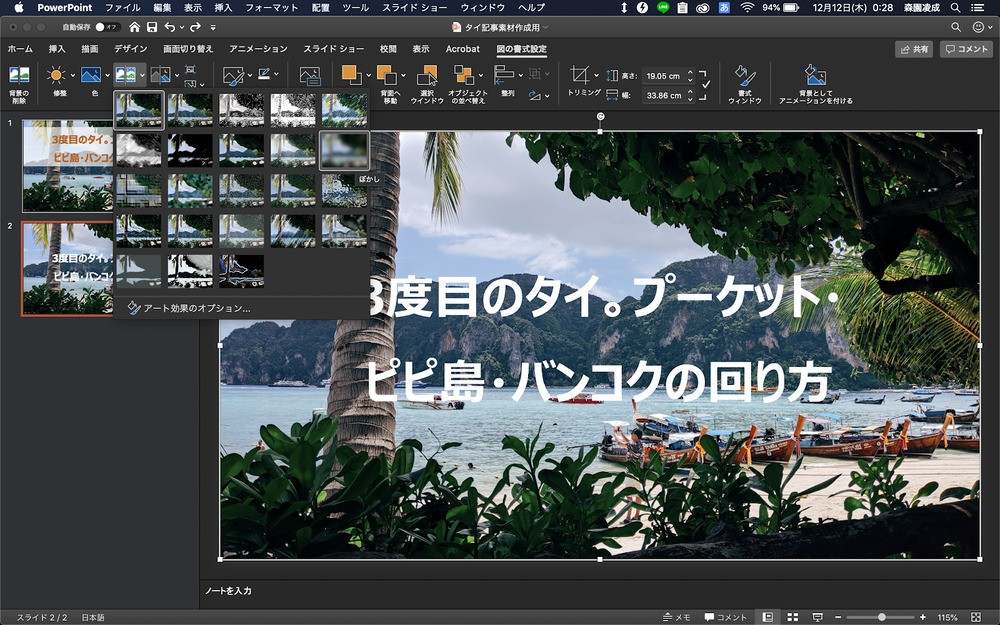
まず、ぼかしたい画像をクリック選択してから、リボンのタブの[図ツール>書式]をクリック。
リボンの[アート効果]から[ぼかし]を選びます。

ぼかした画像をクリックし、[図ツール>書式>アート効果>アート効果のオプション]を選択。
それから画像の効果を細かく設定していきます。
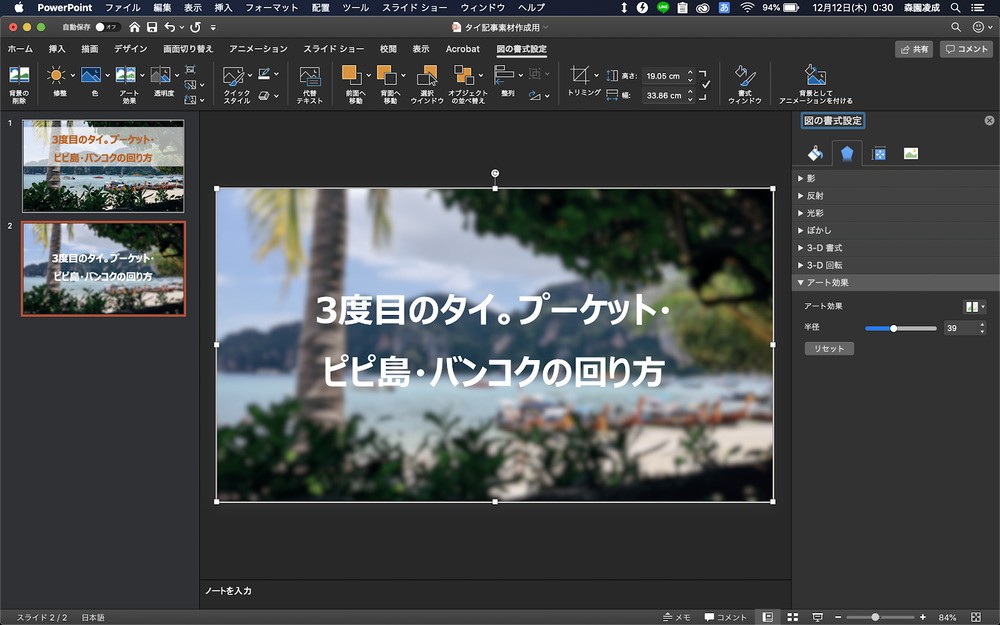
調整するのは「半径」の項目。
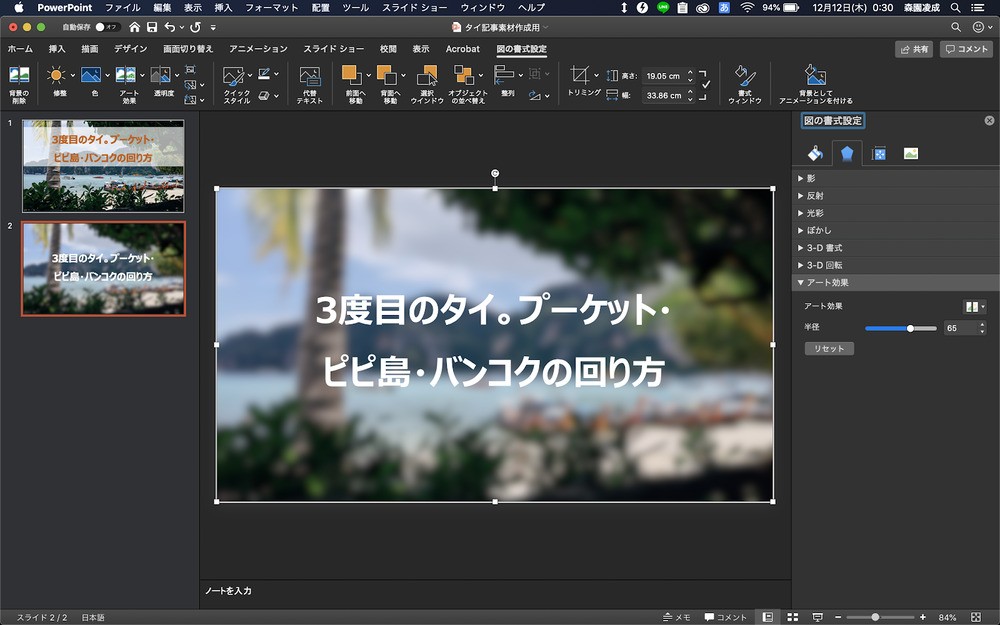
以下のように「半径」の数字をいじることで、ぼかし加減を調整することができます。

(半径「39」設定時)

(半径「60」設定時。文字の見え方が大きく変わってきます。)
写真に色を重ねる

背景の写真に色を重ねるだけでも、文字を読みやすくすることができます。
まず、四角形を作成して写真に重ねます。

そしたら透明度を落とし、文字の背面に黒の四角形を配置し、透明度で調整していきます。

(こちらは色を「黒」にした場合。)
複数の色で試してみて、一番しっくりくるものを選びましょう。

アイキャッチ画像を作る際の注意点・ポイント
以上、パワポを使ったアイキャッチ画像の作成方法について紹介してきました。
SNSでシェアする際、画像サイズなど気をつけなけるべきポイントがいくつかあります。
ここでは「アイキャッチ画像を作る際の注意点・ポイント」ついてご紹介いたします。
TwitterなどのSNSに配慮した画像サイズ
まず、SNSに配慮した画像サイズにする必要があります。
せっかく作ったアイキャッチでも、画像サイズが合っていないために、SNSで記事を投稿した際に見づらくなってしまう……なんてことは避けたいところ。
記事をよく投稿するSNSといえば、「Twitter」「Facebook」。
困ったことにそれぞれ表示されるアイキャッチのサイズは同じではありません。
・Facebook 1200×630 →アスペクト比【1:1.91】
・Twitter 1024×512 →アスペクト比【1:2】
※スマホ版 アスペクト比【16:9】
どちらもほぼ同じアスペクト比なので、よく使うSNSの仕様に合わせて作成するのがおすすめ。
僕はTwitterでよく記事を投稿するので、Twitterスマホ版アスペクト比【16:9】で作成しています。
多少切れても大丈夫なような余白作り
Twitterのスマホ版のアスペクト比だと、Facebookで投稿した際微妙に横幅が切れてしまいます。
また、自分の書いた記事は様々な媒体でシェアされることを頭に入れておく必要があります。
はてぶやGoogle+などもその1つ。
媒体によってアイキャッチ画像の表示アスペクト比は異なり、よく左右両端が切れてしまいます。
どの媒体にも合うサイズはありませんが、多少切れても大丈夫な余白作りが大事になります。
要は「中央に大事なものを置く」ことが重要です。
そのため、以下のようなことをいつも注意しています。
・テキストを中心に置く(見せたいものは基本中央によせる)
・背景は左右に広がっていても問題ない
・中央揃えにする

クリックしたくなる文言
アイキャッチに入れる文言も重要です。
例えば下記のアイキャッチは、ひと目で記事の内容が分かり、思わず読んでみたくなる文言です。
見せ方についても記事の内容が自然と浮かぶような、はっきりと見やすいものになっています。

(新R25 / 「なんだろう?」と思わせるようなフレーズの見せ方がいい)

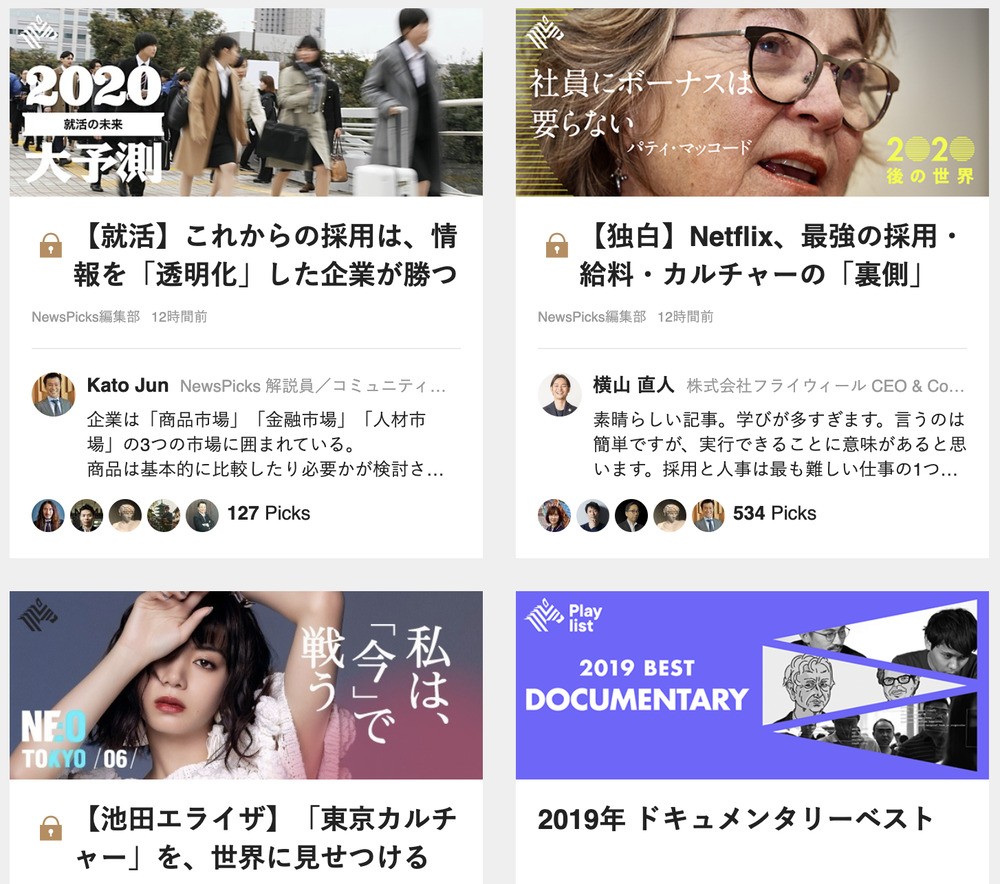
(https://newspicks.com/series// 記事の内容に合わせた個性的なアイキャッチが印象的)

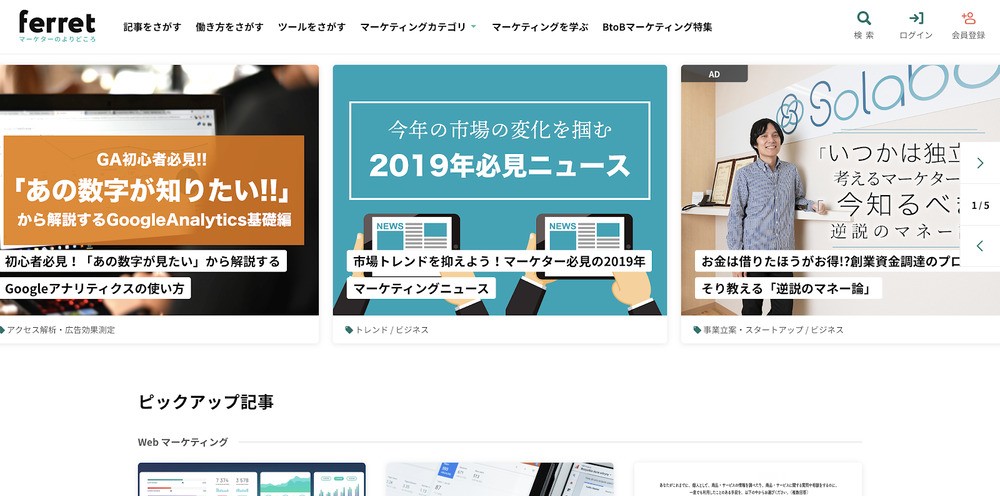
(ferret / シンプルなレイアウトで情報量が多くても見やすい。フォーマットとしても参考になる)
タイトルをそのままアイキャッチに含めるでもいいでしょう。
タイトルがアイキャッチには長すぎたら、アイキャッチ用のオリジナル文言を入れましょう。
アイキャッチ作成で使いまわせる「テンプレート」の作り方
「やり方について分かったけど、やっぱりアイキャッチを毎回イチから作るのは大変……」とお思いの人に伝えたいこと。
それは、アイキャッチはテンプレート化することで一気に作業効率が上がること。
一度テンプレートを作ってしまえば、次から記事作成するときにアイキャッチを作るのが簡単になります(スライドをただ複製すればいいだけ)。
「じゃあどうやってテンプレートを作ればいいの?」という声が聞こえてきそうなので、アイキャッチの構図を目的ごとに例として複数パターンを紹介していきます。
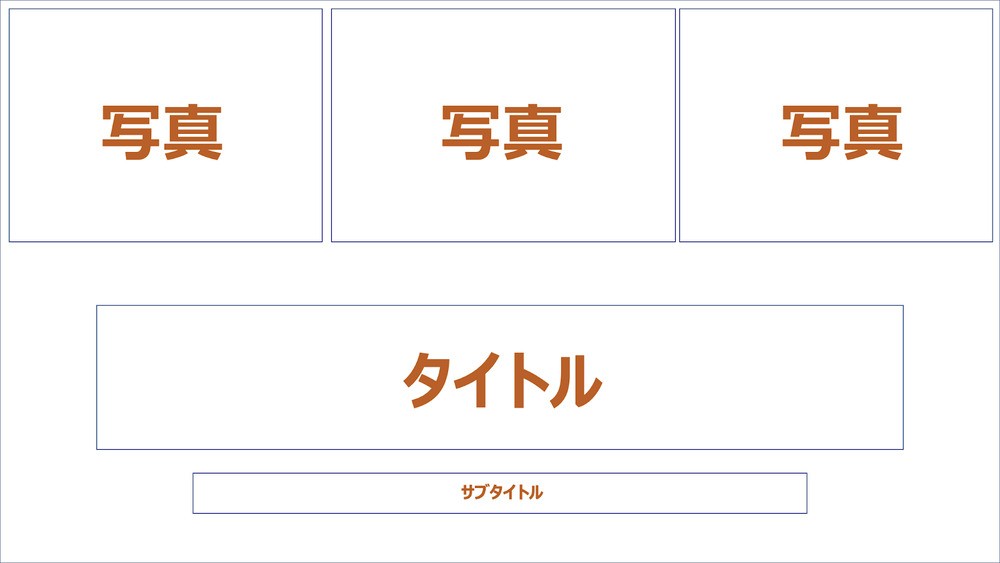
写真素材の多くある記事
例えば旅行記事は「旅行って面白そう!」「楽しそうな旅だなあ」と思ってもらいたいもの。
旅行記事に限らずインテリアの紹介記事や、料理の作り方の記事など写真素材が多くある記事であれば、写真をメインで使って興味を引きつけられるテンプレートにしましょう。

インタビュー記事
インタビュー記事は、取材対象者にフォーカスを当てている記事が多いかと思います。
明るい内容の記事であれば笑顔の写真、シリアスな内容の記事であれば真剣な表情の写真をアイキャッチの中心に持ってくるテンプレートにしましょう。

コラム記事
テキスト中心の解説記事の場合は、写真よりもシンプルに記事タイトルを中心にもってくる方が、伝わりやすいアイキャッチになります。
なのでタイトルを中心に持ってきましょう。

一度テンプレートができてしまえば、後はそれをコピーして画像やテキストを変えるだけで次のアイキャッチ画像が作成できます。
テンプレートは千差万別なので正解はありませんが、記事の目的に合わせた配置にして、より伝わりやすいアイキャッチを心がけましょう。
本格的にアイキャッチを作りたい人にオススメのツール
「それでもやっぱり、本格的にパワポ以外のツールを使いたい…!」という人もいると思います。
ここでは最後に、アイキャッチに本格的にこだわりたい人にオススメのツールを3つご紹介します。
Canva

Canvaは非デザイナーでもおしゃれなデザイン作成ができる、グラフィックデザインツール。
「アイキャッチ簡単に作りたい!でもセンスあるのがいい!」という人向けです。
私も、パワポと同じくらい使ったツール。
かれこれ4,50枚くらいはCanvaでアイキャッチ画像を作りました。
使い方は、用意されている本格的なテンプレートに沿ってオリジナルな画像や色の変更するだけ。
デフォルトで写真が入っているので、自分で写真を撮って用意しなくても済みます。
とにかくテンプレートのバリエーションが豊富、かつクオリティが高い。
にも関わらず無料で使うことができるから驚きです。
・Canva
https://www.canva.com/
Illustrator

Illustratorは、Adobe社が開発しているグラフィックデザインソフト。
「イラレ」と略されることが多いです。
印刷物の制作等で使用されることが多く、細かなデザインが施せるのが特徴。
こちらは有料です。
「パワポやCanvaじゃ物足りない」「オリジナルなアイキャッチ画像を作りたい」「図形やテキストを細かに調整して使いたい」などのような思いを持つ人向けです。
・Illustrator(税別2,480円/月 ※単体プランの場合)
https://www.adobe.com/jp/products/illustrator.html
Photoshop

Photoshopも同じくAdobe社が開発している画像編集ツールです。
単なる写真の編集からWebサイト制作まで、幅広く活用されています。
個人的な使い方としては、アイキャッチに作成する写真の編集などに使うことが多いです。
もちろんPhotoshopだけですべてのアイキャッチ画像作成を完結させることも可能ですが、使い勝手のよさだと他のツールにやや劣る印象。
・Photoshop(税別2,480円/月 ※単体プランの場合)
https://www.adobe.com/jp/products/photoshop.html
アイキャッチ画像の作り方 まとめ
アイキャッチって意外と簡単に作れそうかもしれない!と思っていただけてたらうれしいです。
私自身も最初はアイキャッチを自分で作成することに抵抗がありました。
しかし、パワポなど簡単で身近なツールから試し、バリエーション広く作れるようになりました。
いきなり本格的なものを目指す必要はありません。
伝えたいことを整理しポイントをおさえたら、十分SNSで使えるアイキャッチ画像になります。
ぜひ試してみてください!
Q. アイキャッチ画像を作る手順は?
アイキャッチ画像を作る手順は、主に「?16:9にサイズを設定する」「?背景画像を設定する」「?テキスト用の背景を作成する」「?文字を入れ体裁を整える」「?表示チェックツールで確認する」です。
Q. アイキャッチ画像を貼る際の注意点は?
アイキャッチ画像を貼る際の注意点として「TwitterなどのSNSに配慮した画像サイズにする」「挿入する文字はクリックしたくなる文言にする」等が挙げられます。詳しくは記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

Web幹事運営事務局
ホームページ制作会社経験者を中心に構成されたWeb幹事の編集メンバーです。ホームページ制作に関する情報を、業界で培ってきたプロならではの経験とノウハウをもとに分かりやすくご紹介します。
このライターの記事一覧
