- 更新日 2024.02.28
- カテゴリー ホームページのデザイン参考例
フッターデザインの参考事例11選と注意点を現役デザイナーが解説【2024年4月最新版】

・著作権表記や会社名など、どのようにフッターをデザインすればいいのか?
・ページ数が膨大な場合、全部のページリンクをフッターに設置するべきか?
デザインや情報設計が意外と難しいフッター。何のためのサイトなのか、ホームページの目的によっても最適なデザインは変わってきます。
そこで、ホームページをリニューアルする際にチェックしたい参考サイトや、フッターのデザインのポイントなどをまとめました。ぜひ参考にしてください!
※現在、新規のホームページ制作やリニューアルを検討している方はWeb幹事にご相談ください。プロのアドバイザーが予算や目的をヒアリングし、最適な制作会社を紹介します。探す手間を90%削減いたします。相談料、紹介料もかかりません。
フッターの参考デザイン11選!
まずはフッターをデザインする際の参考となるデザインをご紹介します。
目的によってデザインも変わってきますので、以下の点で参考になるものをピックアップします。
- ナビゲーション・サイトマップとして
- 重要ページのリンクとして
- お問い合わせなどのコンバージョンの導線として
- デザインの調整として
どの辺りが参考になるのかポイントもまとめておりますので参考にしてくださいね。
ナビゲーション・サイトマップとしてのフッターデザイン
不動産賃貸のエイブルのフッター

不動産・賃貸住宅情報サイトとして需要の多い住所検索。
これがあることにより、膨大な情報の中から自分の探したいエリアから物件を探すことが可能。
エイブルの場合はフッターに住所から検索できるリンクを置いているので、どのページからも住所を検索することが可能です。
地域によって内容が変わるかつサイトを利便性高く作るのであれば参考にしたいデザインです。
東亜不動産のフッター

カテゴリーごとにコンテンツをまとめているので、ユーザーが情報を探しやすくなっています。
物件情報の場合、売買したいユーザーもいれば、借りたいユーザーもいます。
それぞれのユーザーが自身の目的に沿った情報にアクセスできるように、それぞれがカテゴリーで目的別に分類。
複数のターゲットが1つのサイトを閲覧する事が予想される場合、ユーザーの目的ごとに情報をまとめると見やすくなります。
重要ページのリンクとしてのフッターデザイン
ZOZOTOWNのフッター

通販サイトなどは取り扱う商品も多くページ数も多いため、全ページをフッターに掲載すると逆に使いにくいフッターになってしまいます。
こちらのフッターはカテゴリーなどの「一覧ページ」へのリンクを記載しているため、使いやすいフッターになっています。
にっぽん丸のフッター

右下にある白いボタン「にっぽん丸の沿革」は別ページへとリンクしています。
リンク先のページは確認していただくとわかりやすいのですが、見せ方にこだわっているコンテンツが掲載されています。
一番読んでほしいページへのリンクを掲載する場所としてフッターを利用することもできます。
東京ヤクルトスワローズ

プロ野球球団、東京ヤクルトスワローズのスマホサイトのフッターデザインです。SNSのロゴを目立つように配置し、シェア・拡散を狙うデザインになっています。
PCとは異なるフッターデザインになっており、スマートフォン向けを意識しています。
お問い合わせなどのコンバージョンの導線としてフッターデザイン
東海サーモ株式会社のフッター

ページのクロージングとして、お問い合わせフォームへと誘導するフッター。
テキストリンクではなく、バナーにすることでぱっと目に留まるようになっています。
カーソルを乗せた時のアニメーションも面白いです。
おかもと歯科医院のフッター

「ネット予約はこちらから」いうピンクのボタンを置き、ユーザーを誘導するデザインに。
ユーザーが実際に足を運ぼうと考えた時に、住所、診察時間、休診日など気になる情報が一つにまとまっているのも親切です。
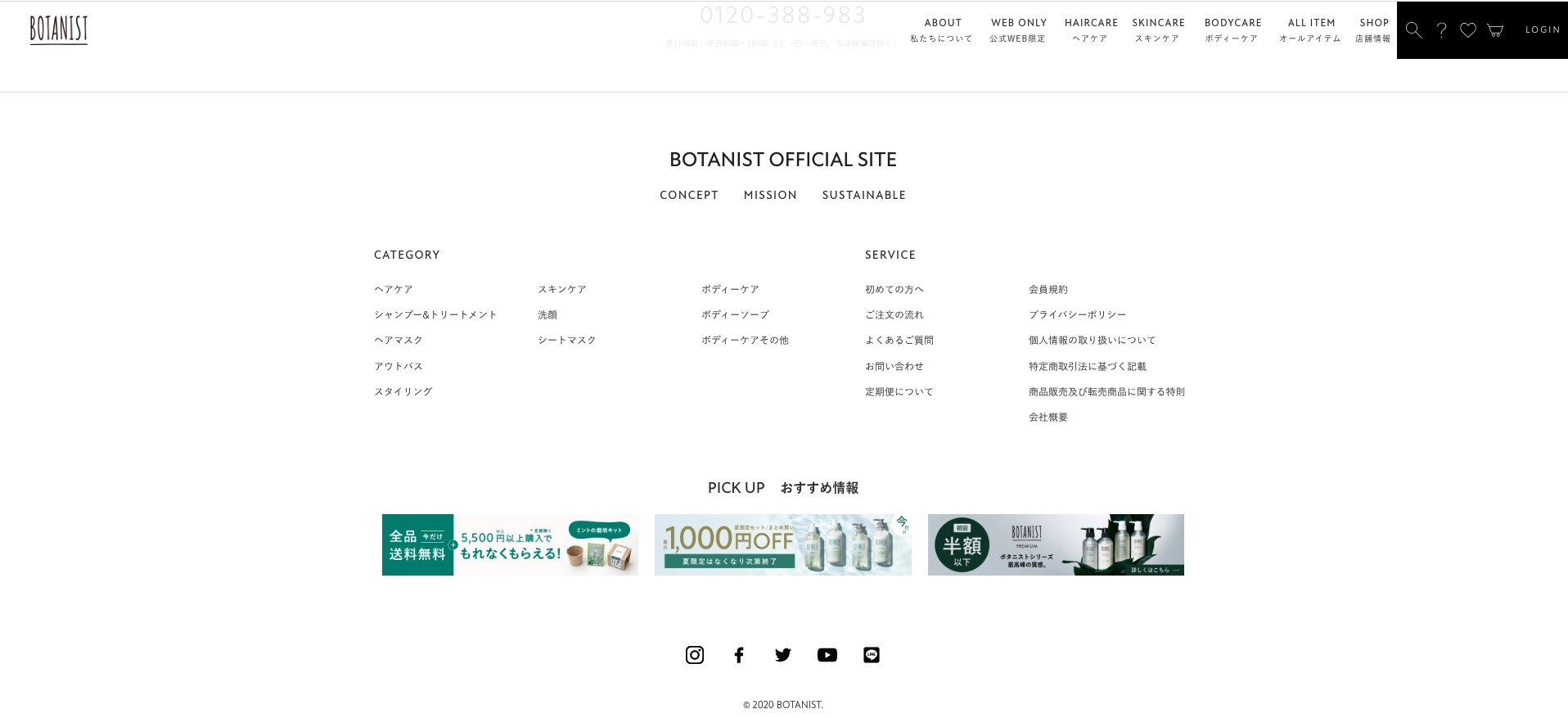
BOTANISTのフッター

ヘアケア、スキンケア商品で有名な『BOTANIST(ボタニスト)』のサービスページのフッターデザインです。
「PICK UP おすすめ情報」にバナーを設置しているので目立ち、おすすめ商品をPRできます。
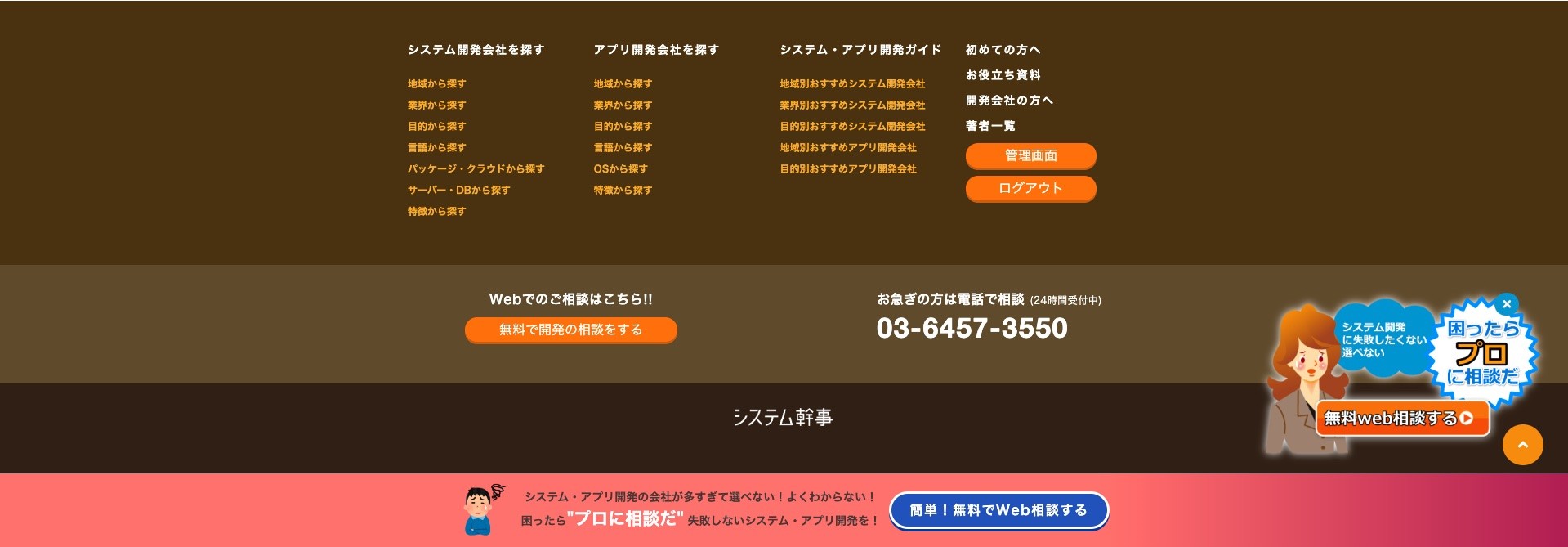
システム幹事のフッター

自社に合うシステム開発会社・アプリ開発会社を無料で紹介するサービス「システム幹事」のフッターデザインです。
開発会社を探している方に向けたカテゴリが整理されており、問い合わせのバナーが目立つ工夫がされています。
デザインの調整としてのフッターデザイン
オールイン株式会社のフッター

必要最低限の情報のみを掲載しているので、クールなイメージのデザインになっています。
ブランドサイトなどはあえてテキストリンクを羅列せず、このようにシンプルにまとめているサイトが多いです。
株式会社リブセンスのフッター

フッターにアニメーションが組まれており、徐々にリンク先が見えるようになります。
「何があるんだろう?」と思わず注目してしまうデザインです。遊び心があって面白いですね。
フッターの役割
ここではフッターの役割をご紹介していきます。
先ほどご紹介した事例の分類である下記にそってご説明していきます。
- ナビゲーション・サイトマップとして
- 重要ページのリンクとして
- お問い合わせなどのコンバージョンの導線として
- デザインの調整として
- 注意:SEO対策にはあまり意味がない
ナビゲーション・サイトマップとして
1つの記事を読み終わった時に、他にも関連記事はないかとフッターを見たことはありませんか?
あるいは、実際に問い合わせをしようとしてフッターまでスクロールしたことはありませんか?
フッターにリンクを設置しておくことで、他のページにユーザーを誘導することができます。
フッターを、ミニサイトマップを掲載する場として利用することで、「サイトマップページ」と同じような効果が期待できます。
web幹事の場合も、ユーザーのユーザビリティを考慮してサイトマップを用意しており、フッターからもリンクさせています。
重要ページのリンクとして
リンクをフッターにおくことで、重要ページにユーザーを誘導することができます。
集客したいページは、テキストリンクではなくバナーやボタンにすることでよりユーザーの目に留まるようにすることも可能です。
多用すると逆効果になってしまいますがアニメーションをつけたり、配色を工夫したりすることで目立たせることもできます。
お問い合わせなどのコンバージョンの導線として
記事を読んだらそれで終わりにならないよう、「お問い合わせ」や「予約」などコンバージョンへの導線としてフッターを活用することもできます。
ユーザーが思わずアクションをしたくなるように「無料でお見積もりする」や「簡単にweb予約する」など文言の工夫をしているサイトも見かけます。
集客が目的のホームページの場合は、必ずフッターに導線を設定するようにしましょう。
デザインの調整として
世界観を演出したり、ブランドイメージの訴求にもフッターは有効利用できます。
デザイン性を重視する場合はサイトマップのようにリンクを羅列するのではなく、必要最低限のリンクの設置に止め、サイトの雰囲気やトンマナを伝えるデザインにしています。
フッターより上のコンテンツよりもフッターを濃い色に設定しているサイトを多く見かけますが、要素の下を濃い配色することで安定感を出すというデザインのテクニックがあります。
フッターを濃い色にすることで、サイト全体の印象を引き締めることも可能。
また、ぱっと見でコンテンツはここまで、ここから下はフッターと判断することができるのでユーザーにも親切なデザインです。
注意:SEO対策にはあまり意味がない
上位表示を狙いたいキーワードやページのリンクをフッターに掲載するというものがありましたが、これは一昔前の古いSEO対策です。
グーグルのジョン・ミューラー氏によると「フッター部分のリンクはコンテンツとみなさない」と話しており、フッターはサイト評価の対象外とみなされていることがわかっています。
書かれている場所とか、周りにどんなものが有るかによって、コンテンツ内のキーワードのSEO効果が変わってくるのは、知っていましたか?
フッターに入れるよりコンテンツの中心的なところに入れたほうがSEO効果がありますよ。
ただ、関係のないキーワードやリンクを羅列した悪質なスパムはペナルティ対象になります。
フッターを使ってSEO対策をしようとするのではなく、それよりも本体のコンテンツの質の向上に努めた方が良いということがわかりますね。
フッターデザインの際の注意点
フッターをデザインする際に注意しておきたい点についていもご紹介します。
著作権など表示しておいた方が良いもの
サイトを見ていると、だいたいフッターに「Copyright©〜」という表記を見かけます。
実は、この表記はなくても問題ありません。
しかし、著作権者を明記しておくことで無断利用への抑止力となります。
また、コピーライトを書くことが慣習になっているので、どのサイトにも必ず書かれてます。
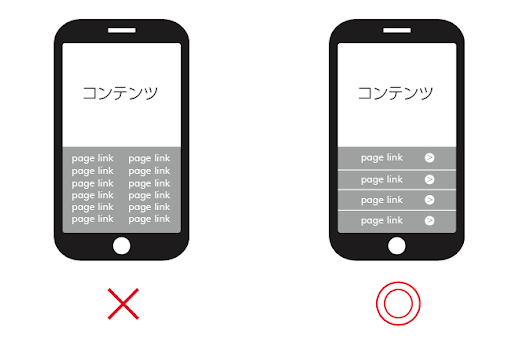
スマホ時のデザインに気をつける
大きな画面であるパソコンと違い、スマホのデザインは見やすさ、使いやすさに配慮する必要があります。例えば、パソコンで見た時はテキストリンクが羅列されていても問題はないのですが、スマホでテキストリンクの多用は避けるべきです。
テキストリンクがを羅列している場合、押しずらかったりスクロールをたくさんする必要が出てくるため、見にくくなってしまうというデメリットがあるからです。

使いにくいサイトはユーザーにストレスを与えるため、サイトから離脱させてしまう原因にも。
スマホの場合は表示させるリンクを厳選したり、タップしやすくしたり、テキストリンクではなくボタンにしたりと、ユーザーが使いやすいデザインを心がけましょう。
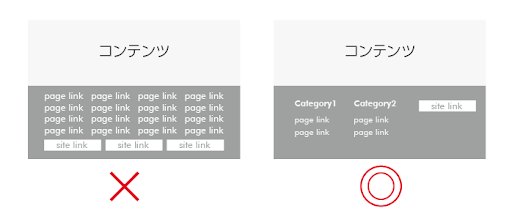
要素を詰め込みすぎない
どのページも重要だからと、全部フッターにリンクを設置するべきではありません。
何も考えなしでフッター要素を詰めすぎると、ユーザーにとって利便性の低いサイトになる可能性が高いため避けるべきです。

選択肢がたくさんありすぎるとユーザーは迷ってしまうので、本当にユーザーが必要とする情報は何なのかを考えて設計するようにしましょう。
同じ要素ごとにグループ分けをするだけでも見やすいフッターになります。
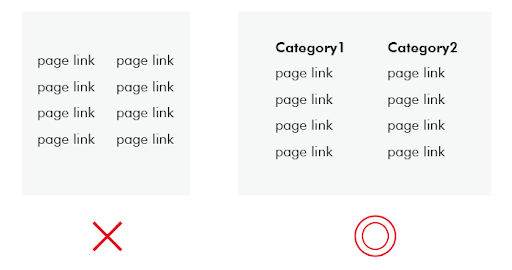
サイトマップを入れる際は階層に注意
フッターをサイトマップ代わりにする場合は、階層に注意するようにしましょう。
▼リンクを羅列するのではなく、階層をつけてわかりやすくしましょう。

階層をつけずに全てを同列に設置すると、ユーザーが情報を探すのが大変になってしまい、これも離脱率を原因になってしまいます。
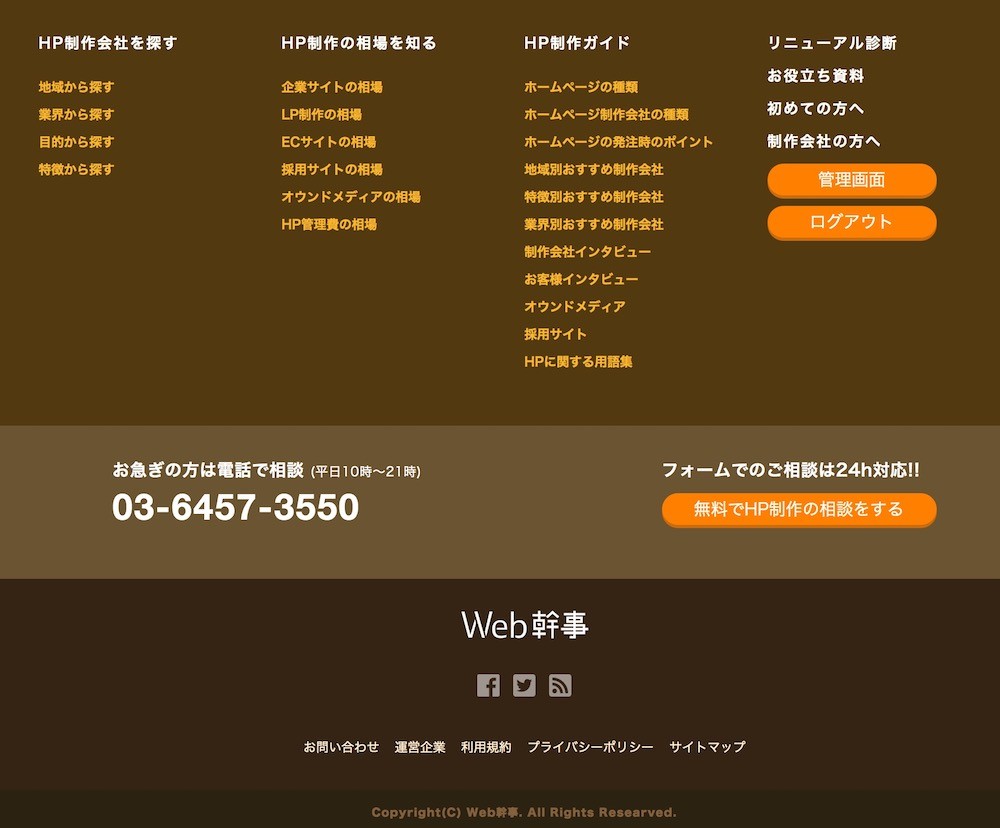
例えば、Web幹事では以下のように目的ごとに掲載ページをまとめています。
「ホームページ制作会社を自分で探したい」というユーザーの場合、「HP会社を探す」というカテゴリーの中の「地域で探す」「業界で探す」「目的で探す」「特徴で探す」から制作会社を探すことができます。
また相場の情報を知りたい場合は「HP制作の相場を知る」の部分を見てもらうなど、目的に合わせてページを整理して掲載しています。

またフッターの下にお問い合わせ用の電話番号や問い合わせページへの導線を設けて、すぐに問い合わせできるように設計しています。
参考になるフッターデザインまとめ
フッターの参考デザインや、フッターの役割やデザインする際の注意点についてご紹介しました。
サイトをどういう目的で作るのか、というゴールを明確にすることにより、フッターに掲載するべき内容は変わってきます。
例えば、問い合わせや見積もり依頼を増やしたいのであれば「お問い合わせ」をしてもらえるようなフッター作りをするべきですし、通販サイトで商品の一覧にアクセスしやすいようにし、商品を見つけやすくできるフッター作りが望ましいです。
ぜひ、フッターを作る際の参考にしてください。
参考記事:ヘッダーのデザインのポイントはこちらをご覧ください!
現役デザイナーが解説!ヘッダーデザインの参考事例を総まとめ
ホームページ制作会社をお探しの方へ
現在、ホームページ制作を検討中で制作会社をお探しの方はWeb幹事に相談ください。専門のコンサルタントが無料であなたに最適な制作会社を紹介します!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
ホームページ制作の目的設定から最適な制作会社のご紹介までしっかりサポートさせていただきます! ご相談はもちろん無料。制作会社のご紹介も無料で行なっております!
「ホームページ制作にどれくらいの費用が必要か知りたい」と言った相談もOKです!
Q. フッターデザインの参考事例にはどのようなものがある?
フッターデザインの参考事例として「ナビゲーション・サイトマップとしてのフッターデザイン」「お問い合わせなどのコンバージョンの導線としてのフッターデザイン」等が挙げられます。その他の事例は記事をご参照ください。
Q. フッターにはどのような情報を表示すればいいですか?
重要ページのリンク、お問い合わせの導線などを表示するのが一般的です。また著作権表示も忘れずに行いましょう。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧
