- 更新日 2024.01.30
- カテゴリー ホームページ制作支援ツール
ホームページ作成ができるおすすめ無料ツール16選|選び方から事例付きで解説【2024年4月最新版】

「ホームページの作り方がわからない。。。無料で作成できるの?」
企業のサイトや、ECサイト、個人ブログなどを運営する際にホームページの作成に悩む人は多いのではないでしょうか。
費用や作成方法、制作会社へ依頼すべきか、無料作成ツールを利用すべきか、など気になる点がたくさんあるかと思いますが、ホームページ作成ツールを使って無料でホームページを作ることができます。
無料ホームページ作成ツールには目的に合わせてさまざまなテンプレートやデザインが用意されており、プログラミング言語を使わず誰でも簡単に品質の高いホームページ作りができる点が大きなメリットです。
なお、無料での利用には制限があり、より有用な機能を使いたい場合は毎月定額でツールの使用料が必要になります。
また、簡単に作れるとはいえ、自分でホームページを作成する場合は、自分のリソース確保が必要になる点にも注意しておきましょう。
こんな人におすすめ!
・自分で簡単にホームページを作ってみたい方
・ホームページを作る人的リソースがある程度ある方
※ホームページ制作会社選びで悩んだら【Web幹事】にご相談ください。
「制作会社の選び方」「おすすめの会社リスト」「適切な相場」「依頼時の注意点」など、5,000社を超える実績・見積データベースをもとにすべて無料でわかりやすくお伝えいたします。
【無料】ホームページ制作会社について相談する
もしホームページ制作会社に依頼したい場合は以下の料金シミュレーターを活用してみてください。いくつかの質問に答えるだけでホームページ制作会社への依頼時に必要な予算をすぐ知ることができます。
この記事では、無料ホームページ作成ツール16選を中心にホームページ作成について、メリットやデメリット、ツールの選び方を解説。この記事を読めばどんな方でもホームページが作成できるようになります。
ホームページ作成で悩んだら【Web幹事】にご相談ください!
「どのツールがいい?」「制作会社に依頼した方がいいケースは?」「適切な相場は?」など、5,000社を超えるデータベースをもとにすべて無料でわかりやすくアドバイスさせていただきます!
ホームページ作成お役立ち記事リスト
・【Wix】Wixとは?おすすめの人、メリット、料金、使い方を検証してみた
・【Jimdo】Jimdoの料金プランは無料・有料?どのプランを選ぶべきか解説
・【自作方法】ホームページを自分で制作(作成)する方法、おすすめツール、費用を解説!
・【会社ホームページ】会社(企業)ホームページを作成する方法や事例をプロが徹底解説!
・【作成ソフト・アプリ】おすすめのホームページ作成ソフト・アプリ!費用や機能を比較
最終更新:2024年4月
- 1. 無料ホームページ作成ツール選びの6つのポイント
-
2.
おすすめの無料ホームページ作成ツール16選
- 2-1. 企業サイト作成やオウンドメディア運営ならWordPress(ワードプレス)
- 2-2. とにかくコストを抑えたいならWix(ウィックス)
- 2-3. 採用サイトの作成ならengage(エンゲージ)
- 2-4. ランディングページ作成ならSTUDIO(スタジオ)
- 2-5. ネットショップ(ECサイト)をやるならBASE(ベイス)
- 2-6. スマホだけで作成したいならCrayon(クレヨン)
- 2-7. とにかく早くサイトを作りたいならSITE123(サイト123)
- 2-8. Googleアプリと連携したいならGoogle Sites(グーグルサイト)
- 2-9. ブログをやるならnote(ノート)
- 2-10. ホームページ制作を1から相談したいならWeb幹事
- 3. 無料ホームページ作成ツールのメリット
- 4. 無料ホームページ作成ツールのデメリット
- 5. ホームページ作成のお悩みQ&Aコーナー
- 6. 無料のホームページ作成ツールまとめ
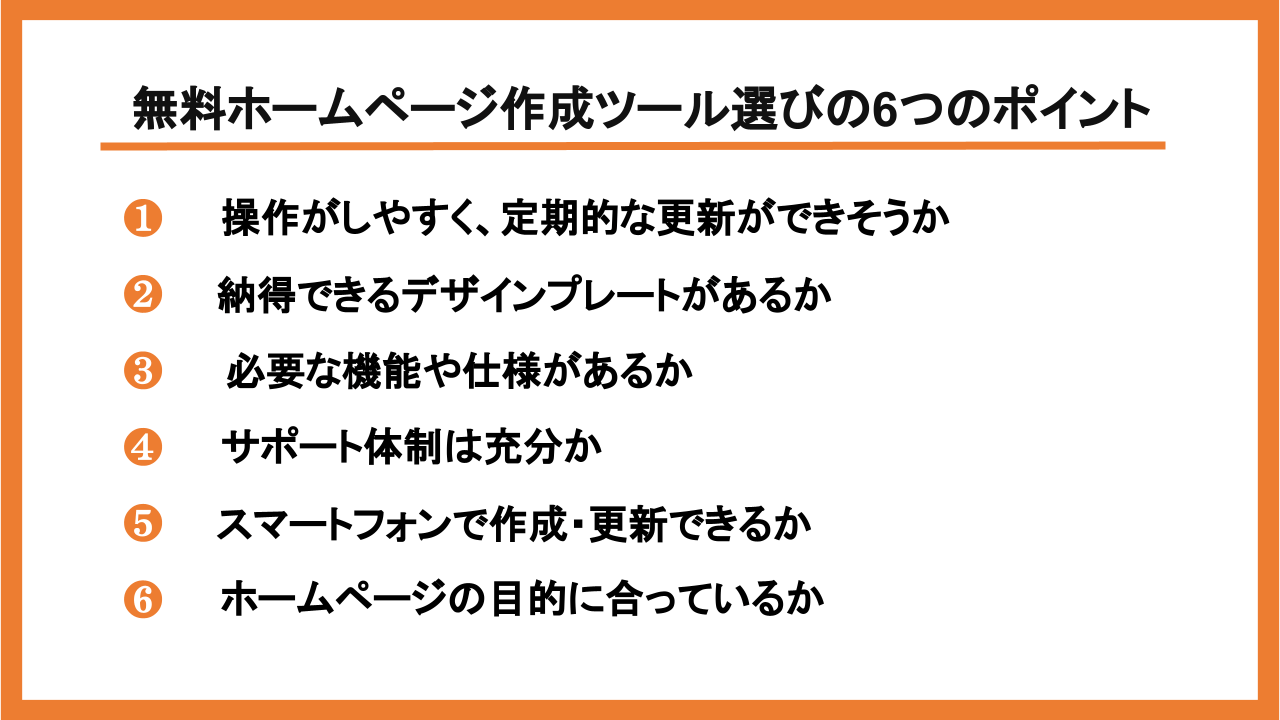
無料ホームページ作成ツール選びの6つのポイント

ホームページの作成には無料ホームページ作成ツールを利用する必要があります。各ツールを比較する際のポイントを紹介します。ホームページ作成が初めての方はぜひ参考にしてみてください。
- 操作がしやすく、定期的な更新ができそうか
- 納得できるデザインのテンプレートがあるか
- 必要な機能や仕様があるか
- サポート体制は安心か
- スマートフォンで作成・更新できるか
- ホームページの目的に合っているか
上記の6つは必ずおさえておいてください。
1. 操作がしやすく、定期的な更新ができそうかどうか
※再生ボタンを押すとBASEの説明が流れます。
ホームページ作成は公開して終わりではなく、ページや画像などのコンテンツを追加・更新することが基本です。
使い勝手が悪い、ボタンの機能がわかりにくいなど直感的に使いにくいサービスは避け、自分が一番使いやすいと感じるツールを感じましょう。
せっかく無料で使えるツールなので、1つに絞るのではなく、複数ピックアップして使い心地を比べるのがおすすめです。その上で、ストレスなくスピーディに操作ができる自分に合ったツールを選ぶようにしましょう。
2. 納得できるデザインのテンプレートがあるか

画像引用:鮨十
ホームページのデザインは訪問者の受け取る印象を大きく変える重要な要素。一方で、無料のホームページ作成ツールは無料である故、
- 使えるデザインテンプレートの種類や画像・動画素材が限られている
- ページ内のボタンの配置やデザインも固定されている
といった場合があります。
シンプルデザインのホームページでよいなら問題ありませんが、基本的にはデザインテンプレートが多く色や配置などのカスタマイズ性も高い無料ホームページ作成ツールを選ぶようにすることで、理想のホームページを実現しやすくなります。
3. 必要な機能や仕様があるか(レスポンシブ対応、独自ドメイン、SSL化)
デザインと同じく、無料のホームページ作成ツールは使える機能が限られます。たとえば、
- 公開できるページ数が少ない
- 容量が少なく画像や動画をたくさんアップロードできない
- Web予約機能を追加できない
など、いざ使ってみても必要としている機能・仕様がないと目的のホームページは作れません。
ホームページの作成ツールを選ぶ際は「必要な機能」「欲しい機能」を言語化のうえ整理しておきましょう。
◎必要な機能の例
- レスポンシブ対応:作成したPC用サイトを自動でスマホ対応にできるか
- 独自ドメイン:自分専用のドメインを設定できるか
- SSL対応:データ通信を暗号化する技術が導入されているか
◎できれば欲しい機能の例(サイトの目的により変動)
- アプリの有無:スマホアプリからホームページ作成や更新ができるか
- 日本語サポート:使い方で困ったときに日本語でサポートが受けられるか
- 予約・登録機能:商品やイベントの予約や情報登録ができるか
- 決済機能:商品をカード、○○Payなどで購入できるか(ECサイト)
- 顧客管理:登録した顧客(ユーザー)を管理・分析できるか
- 広告非表示:ツールの広告を非表示にできるか
上記のように2項目に分けて言語化すると、ツールが選びやすくなります。
4. サポート体制は安心か

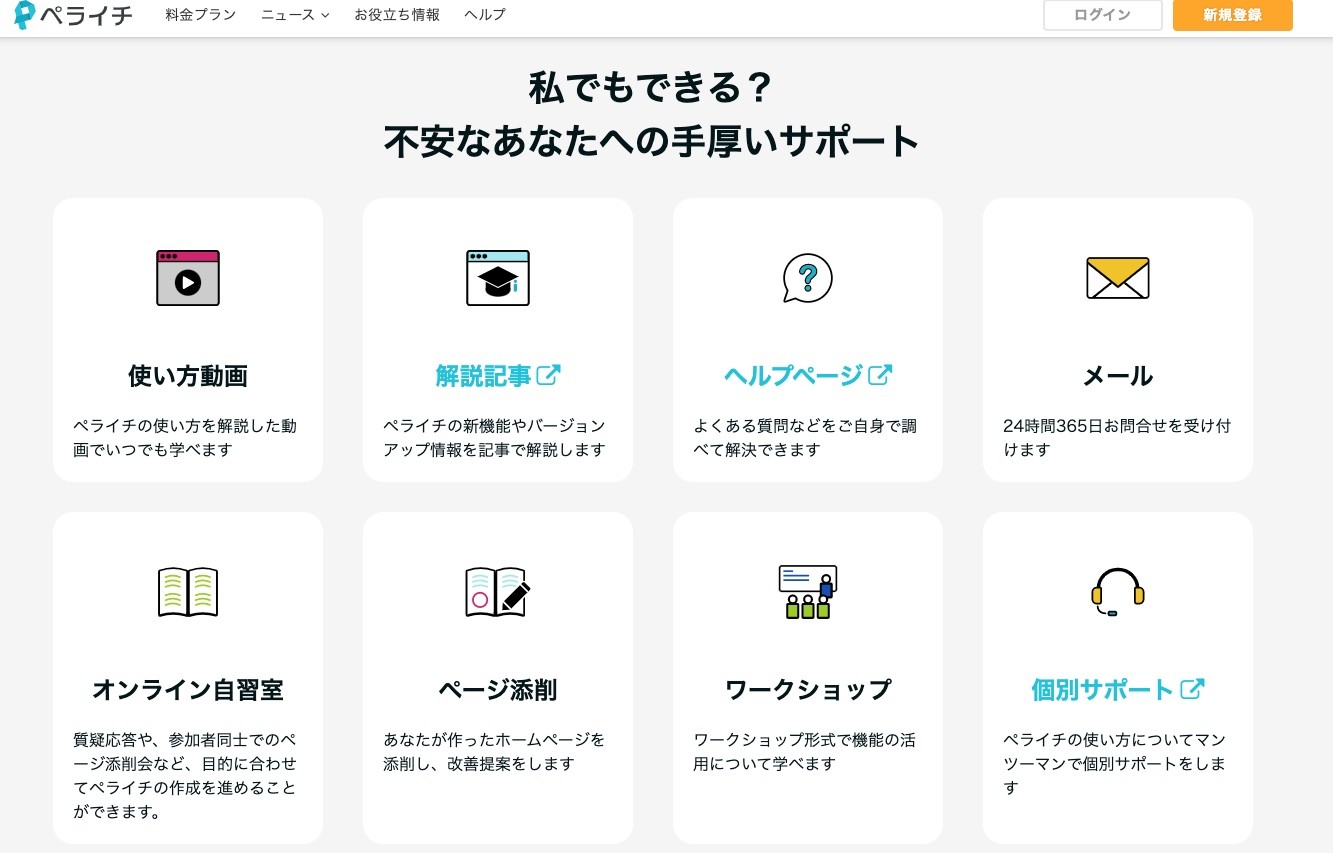
画像引用:ペライチ
あまり重要視しない方が多いですが、大切なのがサポート体制。無料ホームページ作成ツールを使うのが初めてといった場合、ツールの使い方でわからないことがたくさん出てきます。ホームページを作ること自体に慣れていないならなおさらです。
ツールのサポート体制が充実していれば、わからないことが出てきたときにすぐに相談して問題を解決することができます。
無料のホームページ作成ツールを選ぶ前に以下について確認しておきましょう。
- サポート形式:メール、チャット、電話か
- サポート時間帯:24時間体制か、営業時間はいつか
用意されているマニュアルを読んでも解決方法がわからないこともありますから、すぐに相談できるサポート体制が整っていることでホームページ作成をスムーズに進められるようになります。
5. スマートフォンで作成・更新できるか
不要な方もいますが、無料ホームページ作成ツールでスマートフォンのアプリが提供されているかも選ぶときに見ると良いポイントです。
スマホのアプリがあれば、外出先、移動中、待ち時間などを活用してホームページの作成や更新ができるようになります。
ホームページを作成するときはPCでやることがほとんどですが、簡単な情報の更新や、ちょっとした部分をすぐに修正したい場合などスマホからできると便利です。
6. ホームページの目的に合っているか
最後のポイントは、ホームページを通して何を実現したいのか、目的を明確にしておくことが重要です。
ホームページと一言にいっても、
- 会社について紹介したい
- スタッフを採用したい
- サービスや商品を販売したい
- ブログで有益な除法を発信したい
など目的は様々です。
自分がサイトを作成する目的を明確にすることでより適したツールを選びやすくなりますので参考にしてみてください。
あなたが作りたいWebサイトは以下のどれにあたるでしょうか。まずチェックしておきましょう。
◎【目的(ニーズ)別】無料ホームページ作成ツール一覧
|
ホームページの 目的(ニーズ) |
おすすめの ホームページ 作成ツール |
ホームページ 作成ツールの概要 |
|
企業サイト運営 |
WordPress (ワードプレス) |
企業や商品・サービスの 情報を載せる |
|
オウンドメディア運営 |
WordPress (ワードプレス) |
記事コンテンツを掲載する ブログ・メディア |
|
コストを抑えたい |
Wix (ウィックス) |
ホームページ作成に費用を できる限り抑えたい |
| 採用サイト運営 |
engage (エンゲージ) |
社員やアルバイトなどの 採用情報を載せる |
|
LP (ランディングページ)作成 |
STUDIO (スタジオ) |
特定の商品やサービスを売るための 1枚ものの縦長ページ |
|
ECサイト (ネットショップ)運営 |
BASE (ベイス) |
商品を購入するための ネットショップ |
|
スマホだけで 作成したい |
Crayon (クレヨン) |
PCでの作業はなしで スマホのみで作成できる |
|
とにかく早く サイトを作りたい |
SITE123 (サイト123) |
1日でも早くサイトを まずは立ち上げたい |
|
Googleアプリと 連携したい |
Google Sites (Googleサイト) |
その他のGoogleアプリと連携して 利便性UP |
| ブログ運営したい |
note (ノート) |
個人規模のブログの運営をしたい |
作りたいホームページがどの種類に当たるのか見て、あなたに必要な無料作成ツールを選んでいきましょう。
※無料ホームページ作成ツール選びで悩んだらWeb幹事にご相談ください。あなたの目的からどのツールがおすすめか、どのようにホームページを作るのがよいか無料でご案内させていただきます。
おすすめの無料ホームページ作成ツール16選

ここでは、当メディア「Web幹事」にてニーズ別でおすすめの無料ホームページ作成ツール16選を整理しました。
あなたにぴったりの無料ホームページ作成ツールが見つかりますので是非参考にしてみてください。
◎【ニーズ別】無料ホームページ作成ツール16選比較一覧
|
ホームページの 目的(ニーズ) |
おすすめの ホームページ 作成ツール |
ホームページ 作成ツールの概要 |
|
企業サイト運営 |
WordPress (ワードプレス) |
企業や商品・サービスの 情報を載せる |
|
オウンドメディア運営 |
WordPress (ワードプレス) |
記事コンテンツを掲載する ブログ・メディア |
|
コストを抑えたい |
Wix (ウィックス) |
ホームページ作成に費用を できる限り抑えたい |
| 採用サイト運営 |
engage (エンゲージ) |
社員やアルバイトなどの 採用情報を載せる |
|
LP (ランディングページ)作成 |
STUDIO (スタジオ) |
特定の商品やサービスを売るための 1枚ものの縦長ページ |
|
ECサイト (ネットショップ)運営 |
BASE (ベイス) |
商品を購入するための ネットショップ |
|
スマホだけで 作成したい |
Crayon (クレヨン) |
PCでの作業はなしで スマホのみで作成できる |
|
とにかく早く サイトを作りたい |
SITE123 (サイト123) |
1日でも早くサイトを まずは立ち上げたい |
|
Googleアプリと 連携したい |
Google Sites (Googleサイト) |
その他のGoogleアプリと連携して 利便性UP |
| ブログ運営したい |
note (ノート) |
個人規模のブログの運営をしたい |
作りたいホームページがどの種類に当たるのか見て、あなたに必要な作成方法やツールを選んでください。
企業サイト作成やオウンドメディア運営ならWordPress(ワードプレス)

画像:WordPress
WordPressのおすすめポイント
・独自性あるホームページを作ることができる
・豊富なデザインテーマとプラグインを提供
WordPress(ワードプレス)は世界の全ホームページのうちの約3分の1が作成されている無料ホームページ作成ツール。
ホームページの基本的なデザインを決める「テーマ」が無料のものだけでも数千種類以上あり、機能を追加するための「プラグイン」も数多く無料で提供され、自由度が高いことが特徴です。
また、Webサイトを作る上で必要なHTMLやCSSの知識がなくても、テキストや画像などの「ブロック」をドラッグ&ドロップしてコンテンツを作れる直感的な操作感も初心者におすすめなポイント。
もちろん、HTML・CSSの知識をもっているならさらに柔軟にホームページをカスタマイズできるため、初心者から上級者にいたるまで幅広い人気を集めています。
コンテンツを定期的に発信してWebサイトを更新して育てたい方、オリジナリティあるホームページを作成したい方におすすめです。
WordPressは自分でサーバーを用意する必要がある WordPressは、ツールの使用料は無料プランがありますが、サーバー(データを保存する倉庫のようなもの)は自分で用意する必要があります。さらにサーバーの契約と合わせて、ドメイン(URLのこと)の取得も自分で行う必要があるので、注意してください。
WordPressで作られたホームページ事例

株式会社ユーティルの採用サイト&企業サイトはWordPressで作成されています。記事を定期的に公開する目的があるならコンテンツを追加しやすいWordPressはおすすめの候補となります。
WordPressの概要
Webサイト:WordPress(ワードプレス)
|
プラン名 |
無料 |
パーソナル |
プレミアム |
ビジネス |
|
月額料金 |
0円 |
875円 |
1600円 |
3800円 |
|
独自ドメイン |
× |
〇 |
〇 |
〇 |
|
容量 |
1GB |
6GB |
13GB |
200GB |
|
広告非表示 |
× |
〇 |
〇 |
〇 |
|
サイトのカスタマイズ |
× |
× |
〇 |
〇 |
|
収益化 |
× |
× |
〇 |
〇 |
|
動画ファイルの アップロード |
× |
× |
〇 |
〇 |
|
動画保存領域 |
× |
× |
容量が 減少する |
容量が 減少しない |
|
SEOツール |
× |
× |
× |
〇 |
|
カスタマーケア (日本語) |
不明 |
メール |
ライブチャット |
週7日 ライブチャット |
WordPressとその他のおすすめ作成ツール比較表
| ツール名 |
公開可能 ページ数 |
テンプレート数 |
スマホ アプリ |
サポート | 有料版 |
| WordPress | 制限なし | 数千以上 | 有 | Webサポート フォーラム |
月額620円〜 |
| Wix | 制限なし | 800以上 | 有 |
電話、メール、チャット (日本語サポートあり) |
月額500円〜 |
| Jimdo | 3000ページ | 150以上 | 有 | メール JimdoCafe |
月額990円〜 |
| Ameba Ownd | 10ページまで | 20以上 | 無 | メール | 月額1,280円〜 |
| Crayon | 3ページ | なし ※パーツを 組合せて作成 |
有 | 問合せフォーム | 月額990円〜 |
| SITE123 | 制限なし | 151 | 無 | ライブチャット (英語) |
月額7,80米ドル |
| Weebly | 500MBまで | 67 | 有 | 問合せフォーム (英語) |
月額38米ドル |
| Google Sites | 制限なし | 9 | 無 | 問合せフォーム | 無し |
| Webnode | 100MB以内 | 98 | 無 | チャット | 月額378円 |
企業サイトは、企業理念、会社概要、サービス一覧、実績、問い合わせ、採用情報など複数のページで構成され、訪問者へ情報提供し、自社への興味関心を高めてもらったり更なるファン化を促します。
上記で紹介したツールでホームページを作成することも可能ですが、企業サイトの出来は言うまでもなくかなり重要です。失敗したくない、少しでも不安や相談したいことがある場合は、まずはWeb幹事にご相談ください!
関連記事:WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
関連記事:WordPressのホームページの作り方・手順|初心者にわかりやすく解説!
関連記事:WordPressの料金は?無料と有料の違いやホームページ制作費用
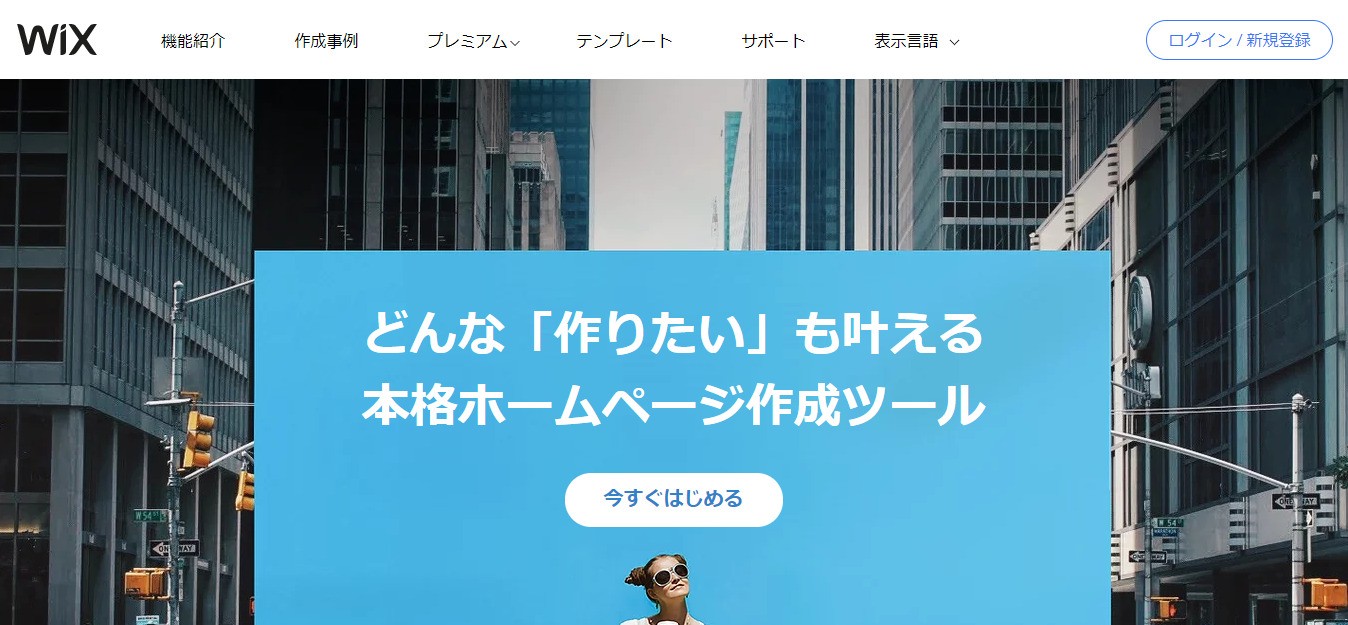
とにかくコストを抑えたいならWix(ウィックス)

画像:Wix
Wixのおすすめポイント
・テンプレートの種類や写真・動画素材が豊富
・質問に答えるだけでAIが自動作成する機能「Wix ADI」
・初心者にも上級者にもおすすめ
Wix(ウィックス)は、世界190か国において2億人を超えるユーザーに利用されている人気の無料ホームページ作成ツールです。
デザインテンプレート数は800種類を超え。さらに自由に使える画像や動画素材は2万点以上用意されているので、理想とするホームページの実現を後押ししてくれます。
また、「Velo」というWebエンジニア向けのツールも提供されており、HTML・CSSなどのノウハウを活用した柔軟なホームページ作成も可能です。外部サービスとの連携など自由に機能拡張できる点も魅力。
デザインが苦手な人向けには、いくつかの質問に答えるだけでAI(人工知能)が希望のホームページを自動的に作ってくれる「Wix ADI」という機能も利用可能です。
初心者に優しく柔軟なカスタマイズも可能な無料ホームページ作成ツールであることから、ホームページ作成の初心者から上級者にいたるまで幅広いユーザーに利用されています。
Wixで作られたホームページ事例

画像引用:株式会社福岡リノベース
猫と暮らせるシェアハウスやシェアオフィスの運営を行う株式会社福岡リノベースの企業サイトはWixで作成されています。ページ遷移は「事業内容」と「お問い合わせ」だけなので、訪問者が情報を見つけやすく、使い勝手の良いホームページです。
シンプルなコーポレートサイトにしたい場合にWixはおすすめです。
Wixの概要
Webサイト:Wix(ウィックス)
|
プラン名 |
無料 |
ドメイン接続 |
ベーシック |
アドバンス |
VIP |
|
月額料金 |
0円 |
500円 |
900円 |
1,500円 |
2,700円 |
|
帯域幅※ |
1GB |
1GB |
2GB |
無制限 |
無制限 |
|
データ容量 |
500MB |
500MB |
3GB |
10GB |
35GB |
|
Wixの広告非表示 |
× |
× |
◯ |
◯ |
◯ |
|
動画アップロード |
× |
× |
30分 |
1時間 |
5時間 |
|
ロゴ作成 |
× |
× |
× |
× |
◯ |
|
カスタマーケア (日本語) |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
※幅が広いほど読み込みが速い
関連記事:Wixとは?おすすめの人、料金、使い方を検証してみた
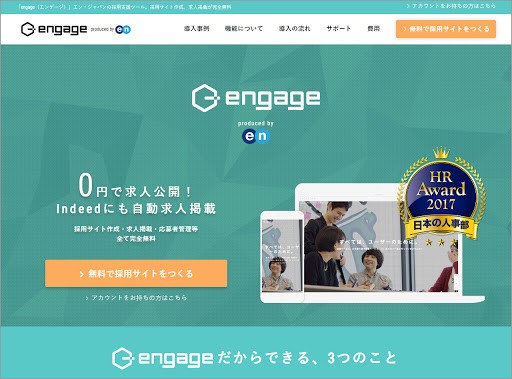
採用サイトの作成ならengage(エンゲージ)

画像:engage
engageのおすすめポイント
・完全無料で自社採用サイトを作成できる
・デザインプレートも豊富で最短5分で自社採用サイトの公開が可能
・会員数630万人の転職サイト「エン転職」の会員にスカウトを送信できる
engage(エンゲージ)は「エン転職」などの求人サイトを多数運営するエン・ジャパン株式会社が提供する無料ホームページ(採用サイト)作成ツールです。何といっても魅力なのは完全無料で自社採用サイトを作成できること。デザインテンプレートも豊富に用意されており、最短5分で自社採用サイトを公開することができます。
また、作成した採用サイトはIndeedなどの求人専門検索エンジンや、Google しごと検索(Google for Jobs)に自動掲載されます。FacebookやTwitterといったSNSとの連携も可能です。
さらにこのengage(エンゲージ)だけが持つメリットは、会員数630万人の転職サイト「エン転職」の会員にスカウトを送信することができること。採用支援ツールも充実しており、貴社の採用活動を力強くサポートします。
engageの概要
| 費用 | 無料 |
|---|---|
| 独自ドメインの利用 | 使用不可 |
| デザイン | テンプレートを使用 |
|
提携している 求人サイト |
indeed |
| 採用管理機能 |
あり
|
engageの導入事例

画像引用:engage導入事例ページ
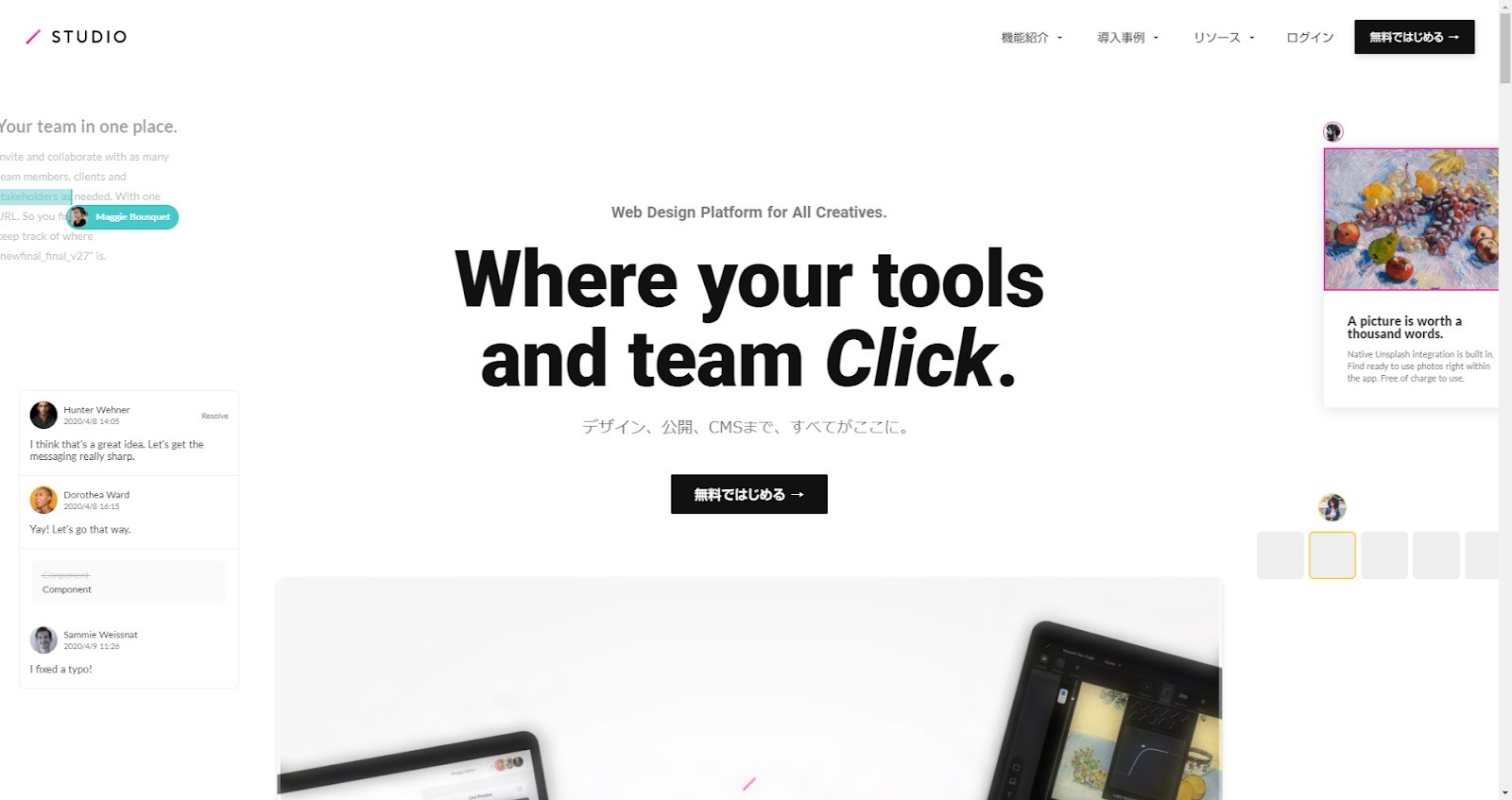
ランディングページ作成ならSTUDIO(スタジオ)

画像:STUDIO
STUDIOのおすすめポイント
・ノーコードでLPが作れる
・ゼロから自由自在にデザイン設計ができる
・複数人で共同編集が可能
STUDIO(スタジオ)は、2018年に公開された日本産のクラウド型無料ホームページ作成サービス。
ドラッグ&ドロップした内容を瞬時にコード化、積み木を積んでいくような感覚でゼロから自由自在にホームページのデザインを作成できます。無料プラン(Free)を含む全プランでデザインエディターのすべての機能が提供されており、デザインのカスタマイズ性の高さが魅力です。
記事を投稿したい場合は、CMS(コンテンツ・マネジメント・システム)にて無料プランでも1,000アイテムまで公開可能となっています。複数人での同時作業もできるため、チームでホームページ作成を進めたい場合に重宝するツールです。
プランに応じてPVの上限数が決まっているので、その点は留意しておきましょう。(無料プランでは10,000PVまで)
STUDIO(スタジオ)で作られたLP(ランディングページ)事例

画像引用:STUDIO
家賃15万円の賃貸を紹介する「E-classi」は無料ホームページ作成ツールのSTUDIO(スタジオ)でLPを作成しています。見やすい写真の配置とデザインで、おそらくプロの制作会社が作っていると思われます。LPの構成やデザインの参考になる事例です。
STUDIOの概要
Webサイト:STUDIO(スタジオ)
|
プラン名 |
Free |
Starter |
CMS |
Business |
|
月額料金 |
0円 |
980円 |
1,980円 |
4,980円 |
|
独自ドメイン |
× |
◯ |
◯ |
◯ |
|
広告非表示 |
× |
◯ |
◯ |
◯ |
|
外部Apps連携 |
× |
◯ |
◯ |
◯ |
|
サポート |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
STUDIOとその他のおすすめ作成ツール比較表
| ツール名 | 公開可能ページ数 | テンプレート数 | スマホアプリ | サポート | 有料版 |
| STUDIO | 1000ページ | 約40種類 | 無 |
動画講座 チャット |
月額1,280円〜 |
| ペライチ | 1ページまで | 40以上 | 無 |
メール |
月額1,465円〜 |
ランディングページ(LP)は、商品やサービスを魅力的に紹介してターゲットに目的の行動(登録、購入など)を促すためのアピールページです。
一般的に画像や動画などが多く使われた1枚の縦長ページで、登録や購入などのアクションボタンがページの各所に配置されているのが特徴です。
LP作成におすすめの無料ツールは上記の2つですが、有料ツールを含めるとおすすめは他にもあります。下記の記事も参考にしてください。
関連記事:LP(ランディングページ)作成ツールおすすめ10選!選び方や作成のコツも紹介
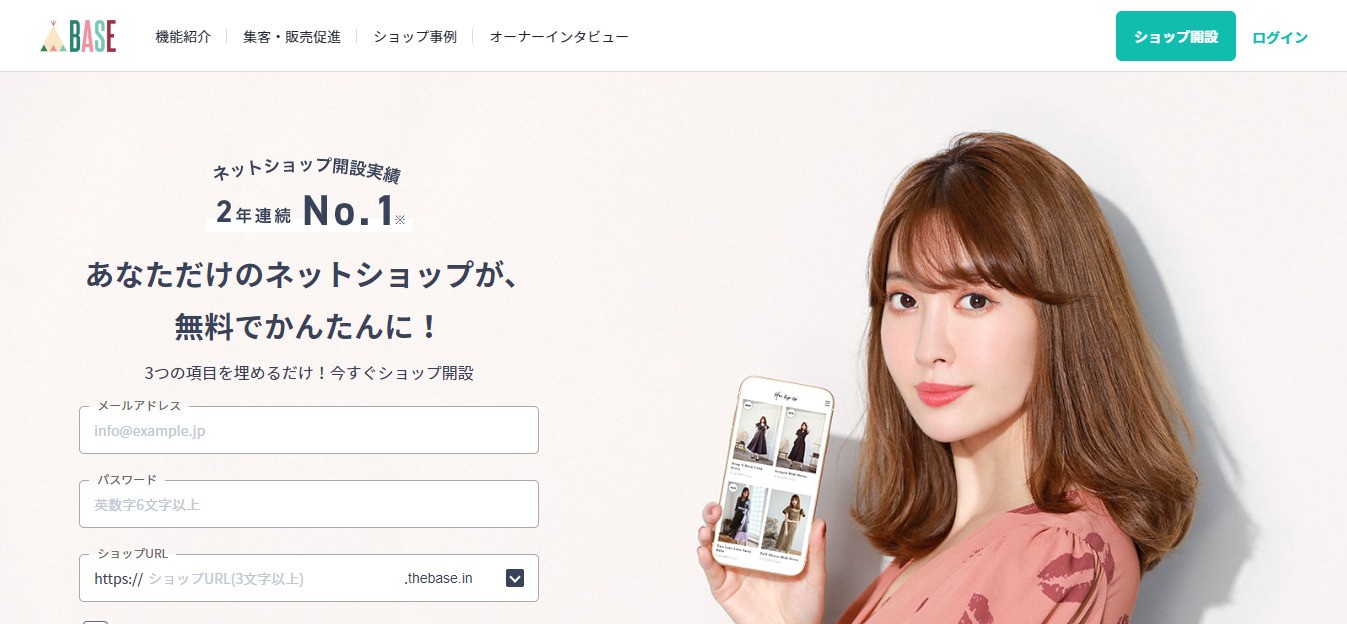
ネットショップ(ECサイト)をやるならBASE(ベイス)

画像:BASE
BASEのおすすめポイント
・手数料はやや割高だが、初期費用と月額費用が0円
・後払い決済にも対応している
・アプリの拡張機能によって「34種類」の外貨に対応できる
BASE(ベイス)はネットショップ(ECサイト)の作成から運営までをすべて無料で行うことができる無料ホームページ作成ツールです。
- 商品登録数の上限はなし
- クレジットカードや○○Payなど決済手段が豊富
- 人気SNSのInstagramとの連携も可能
など、ネットショップとしてほしい機能が充実しています。
直感的な操作で誰でも簡単にショップを作れるほか、クレジットカード決済は申請後すぐ利用できるようになるため、なるべく早くネットショップを開設して販売したいという人にぴったりです。
売上発生するまで手数料がかからない仕様のため、初めてネットショップを利用する初心者にとっても利用しやすいサービスとなっています。

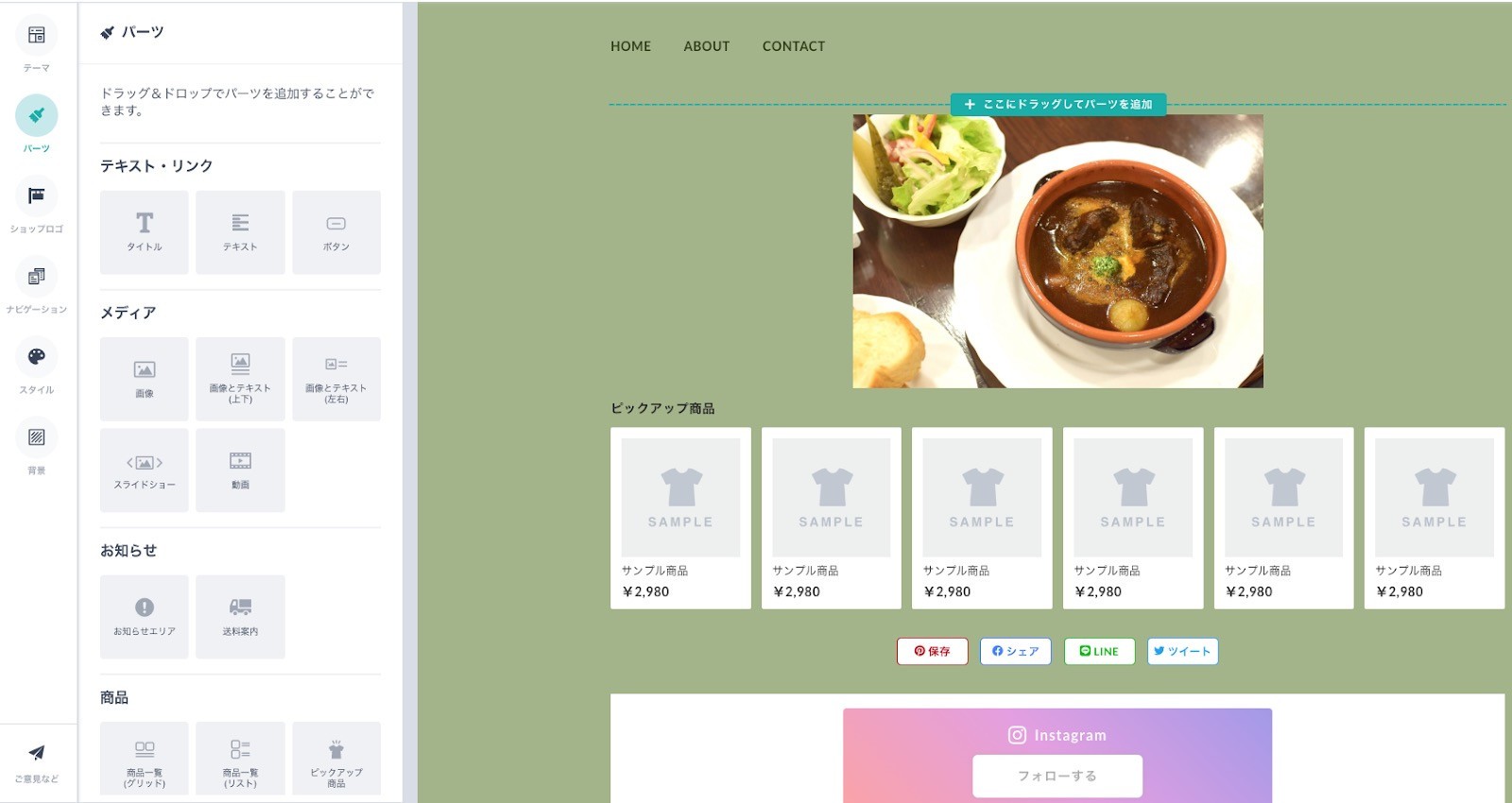
上の画像はWeb幹事が実際にBASEでネットショップを作っているところです。左の画面からショップに必要なパーツをレイアウトにはめ込んでいくだけ。小さなショップであれば1時間程度で作成できました。
そのほか、拡張機能である「BASE Apps」も無料で利用可能。業務効率化や集客などのマーケティング支援サービスも豊富なため、初心者はもちろん本格的に売上アップを目指したい人にとっても心強いツールです。
BASEで作られたECサイトの事例

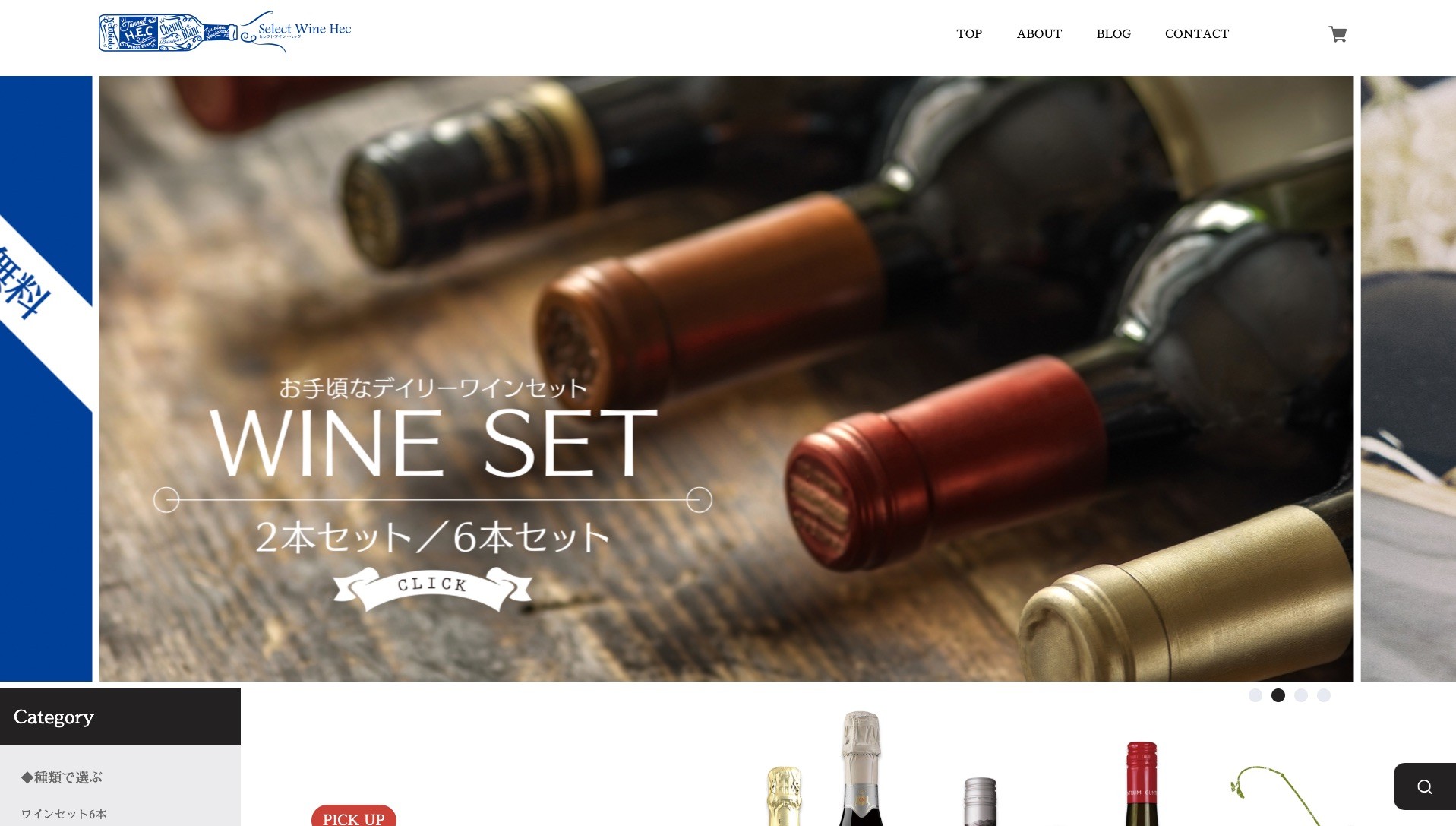
画像出典:Select Wine Hec
イタリア・フランスなどのワインを扱うネットショップ『Select Wine Hec』はBASEで作成されました。ネットショップの経営者はメールマガジンやブログによる情報発信を希望していましたが、BASEに備わっている無料アプリで簡単に実現できました。
BASE(ベイス)の概要
Webサイト:BASE(ベイス)
|
BASE |
||
|---|---|---|
|
スタンダード |
グロースプラン |
|
|
初期費用 |
0円 |
0円 |
|
月額費用 |
0円 |
5,980円 |
|
決済手数料 |
(各注文ごとに)3.6%+40円 +サービス手数料3% |
2.9% サービス手数料なし |
|
振込手数料 |
250円 +2万円未満の場合は 事務手数料500円 |
250円 +2万円未満の場合は 事務手数料500円 |
|
振込サイクル |
振込申請から10営業日以内 |
振込申請から10営業日以内 |
|
お急ぎ振込:最短翌営業日 |
お急ぎ振込:最短翌営業日 |
|
|
手数料1.5% |
手数料1.5% |
|
|
クレカ決済導入 |
申請後すぐ利用可能 |
申請後すぐ利用可能 |
|
購入者向けアプリ |
◯ |
◯ |
|
購入者向け 決済サービス |
◯ PAY ID |
◯ PAY ID |
|
開設数 |
150万ショップ以上 (2021年5月時点) |
|
BASEに関しいてはショップ事例を集めた記事がありますので、下記もご覧ください。
関連記事:BASEとは?おすすめの人、メリットや手数料、成功事例を紹介!
関連記事:BASEのおすすめショップ事例11選!食品・アパレル ・雑貨の外注制作の成功例を紹介
BASEとその他のおすすめ作成ツール比較表
| ツール名 | 公開可能ページ数 | テンプレート数 | アプリ | サポート | 有料版 |
| BASE | 商品数の制限なし | 45以上 |
有
|
問合せフォーム
メー・チャット |
5,980円
|
| STORES | 商品数の 制限なし |
48 | 有 | 問合せフォーム | 2,178円 |
| EC-CUBE |
制限なし |
2種類 | 無 |
開発者向け マニュアル |
|
ECサイトは商品のオンライン販売を目的としたネットショップです。決済機能やFAQページ、商品にまつわるコンテンツも充実させておく必要があります。
最近ではInstagramなどSNSと連携して集客・売上につなげる戦略も効果的ですので、SNSとの連携がしやすい無料ホームページ作成ツールを選ぶのもよいでしょう。
関連記事:【プロ監修】売れるECサイトの作り方を準備から開設・集客まで解説
スマホだけで作成したいならCrayon(クレヨン)

画像:Crayon
Crayonのおすすめポイント
・スマホアプリからのみでも、簡単なサイト作成が可能
・専門的な知識は不要、簡単な操作で作成できる
・ランディングページとして活用したい方におすすめ
Crayon(クレヨン)は、スマホだけでもかんたんにWEBサイトができあがる無料ホームページ作成サービス。
「画像パーツ」や「テキストパーツ」など、複数のパーツをページ上に並べて配置することでWebサイトを作れます。
スマホで撮った写真をそのままアップロード・公開できるなど、SNSのような簡単な操作でホームページが作れる点が大きな魅力です。
なお、無料プランである「フリー」では以下のような機能の制限がありますので留意しておきましょう。
- サイトページ数:3ページまで
- 画像登録:10枚まで
- ブログ投稿:3記事まで
- 独自ドメイン取得:不可
無料版で活用するなら、商品紹介用の1ページ(ランディングページ)のような使い方が基本になるでしょう。
Crayon(クレヨン)で作られたホームページ事例

画像引用:そうがわさがみ音楽教室
ピアノ教室である「そうがわさがみ音楽教室」のホームページはCrayon(クレヨン)で作成されています。表や見出しで教室の特性を読みやすく紹介し、歌唱風景を動画でPRしています。
Crayon(クレヨン)の概要
Webサイト:Crayon(クレヨン)
|
プラン名 |
フリー |
ライト |
プロ |
|
月額料金 |
無料 |
990円 |
3,190円 |
|
公開ページ数 |
3ページ | 30ページ | 300ページ |
| 登録画像 | 10枚 | 100枚 | 1,000枚 |
| ブログ投稿 | 3記事 | 制限なし | 制限なし |
|
お問い合わせフォーム 作成数 |
1種 | 5種 | 10種 |
とにかく早くサイトを作りたいならSITE123(サイト123)

画像:SITE123
SITE123のおすすめポイント
・シンプルな3ステップでホームページ作成ができる
・オンラインショップ化もスムーズにできる(有料プラン)
SITE123(サイト123)は、2016年より提供される、海外では主要な無料ホームページ作成ツールです。こちらもCrayon同様、ドラッグ&ドロップでは無く、パーツを選ぶことでホームページを作れます。
SITE123はシンプルさが特徴で、3つの簡単な以下のステップによりホームページ作成が可能です。
- サイトの種類を選択
- 独自コンテンツのアップロード
- サイト公開
最短一時間以内に公開することができます。
また、有料プランになりますがECサイトを作成する機能が備わっています。販売手数料が取られることなく、豊富な支払い方法があり、クーポンの発行、ショップの在庫管理も可能です。
ホームページ作成中に困った場合には、豊富に用意されたサポート記事によって解決可能。それでもわからなかった際には、英語にはなりますがライブチャットも利用できます。
SITE123で作成されたホームページ事例(サンプル)を見る
SITE123の概要
Webサイト:SITE123(サイト123)
| 容量 | 250MB |
|---|---|
| 独自ドメインの利用 | 有料版は可能 |
| 公開可能ページ数 | 制限なし |
| テンプレート数 | 151 |
| サポート |
ライブチャット(英語)
|
Googleアプリと連携したいならGoogle Sites(グーグルサイト)

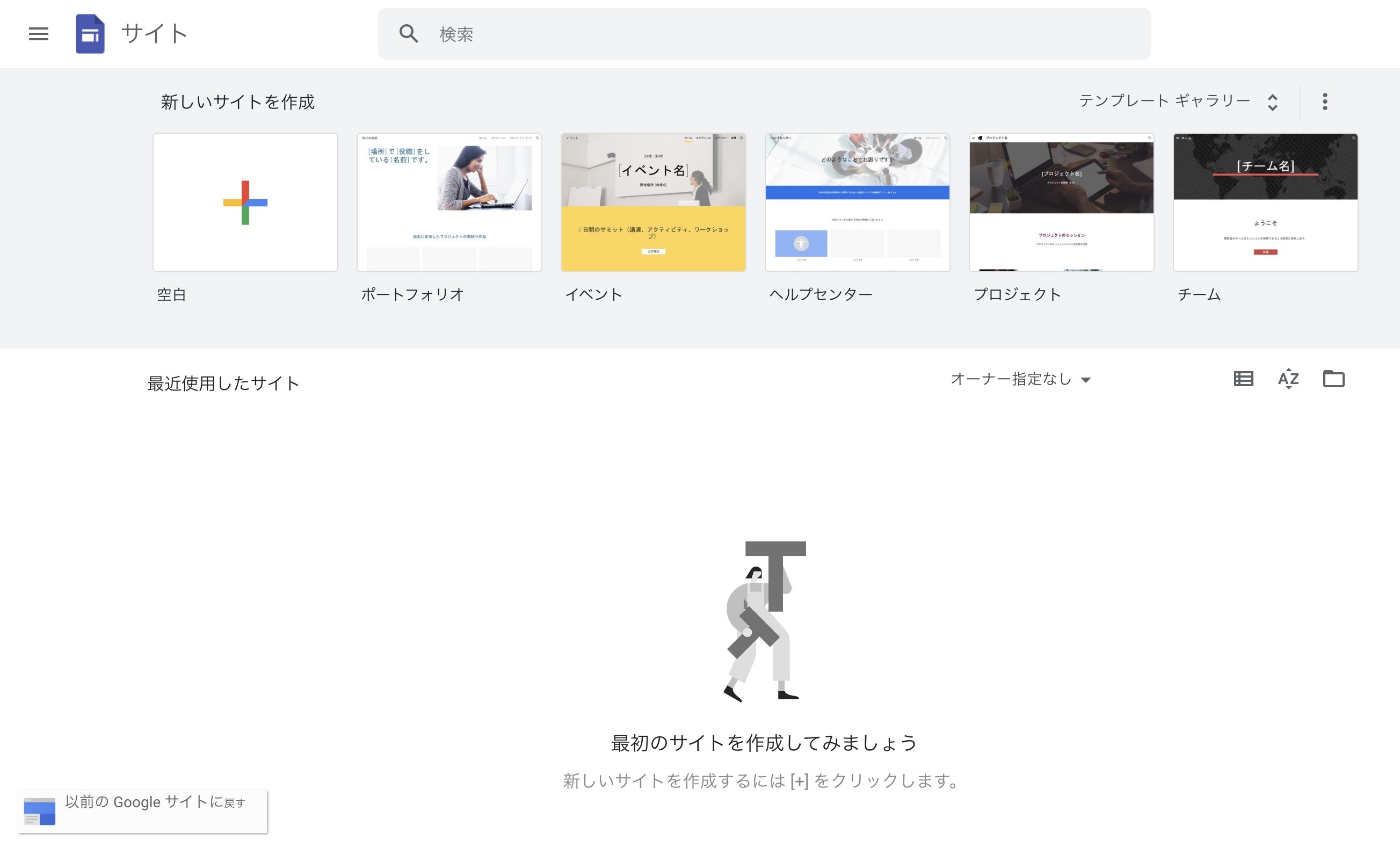
画像:Google Sites
Crayonのおすすめポイント
・Googleの他サービスとの親和性が高い
・限定公開ができるので社内向けポータルサイトとしても活用できる
Google Sites(グーグルサイト)はYouTubeやGmailなどのサービスを提供するGoogle社が開発した無料のWebサイト・ホームページ作成ツール。
他のユーザーと同時編集ができる点が大きな特徴。チームメンバーみんなで話し合いながらリアルタイムでホームページを編集できます。
Google社の提供しているサービスであるため、他のGoogleサービスとの親和性が高い点も大きな特徴です。
- Gooleカレンダー:イベント日程やスケジュールを共有
- Googleフォーム:問い合わせフォームやアンケートとして設置
- Googleマップ:所在地やアクセス情報を紹介
など、普段使っているGoogleサービスをそのまま無料で流用できる点は大きなメリットといえるでしょう。アクセス権のコントロールもでき、特定の人のみの限定公開とすることも可能です。
外部向けのホームページだけでなく、たとえば社内ポータルサイトやサークルの会員サイトなど、内部向けサイトの作成にも一役買ってくれる便利ツールです。
Google Sites(グーグルサイト)の概要
Webサイト:Google Sites(グーグルサイト)
| 独自ドメインの利用 | 無し |
|---|---|
| 無料で公開可能ページ数 | 制限なし |
| テンプレート数 | 9 |
| サポート |
問合せフォーム
|
ブログをやるならnote(ノート)

画像:note
noteのおすすめポイント
・マガジン機能がある
・コンテンツを有料で販売できる
・有料プランは独自ドメインやロゴを導入できる
note(ノート)は2014年から開始した新しいサービスで、文章だけでなく、写真・イラスト・音楽・映像などのコンテンツも手軽に投稿できることが特徴のブログ(オウンドメディア)作成ツールです。
コンテンツは、税込み100円〜1万円の範囲内で販売することもできます。また、ジャンルごとにメディアを分けられる「マガジン」機能が便利。

画像:YAMATO
上のように、映画、スポーツなど異なるジャンルのメディアを運営する場合、マガジンで分けると便利です。読みたいジャンルだけユーザーは読めるようになります。
サービスは無料で使用可能ですが、月額500円のnoteプレミアムを契約すると、ノートの予約投稿機能が使えたり、販売価格上限が5万円までにアップしたりします。
また、企業の公式オウンドメディアとして運営したい場合は「note pro」プランが用意されており、独自ドメイン取得、ブランドロゴ・テーマ設定、外部リンクやSNS誘導枠などビジネス活用機能が豊富にそろっています。
独自ドメインにしたい場合は月額5万円がかかる noteの無料プランの場合は、ドメインを選択できません。ランダムな文字列のURLが割り振られてしまうため、URLを企業名やブランド名に設定したい場合は、月額5万円の有料プランを契約することになるので覚えておきましょう。
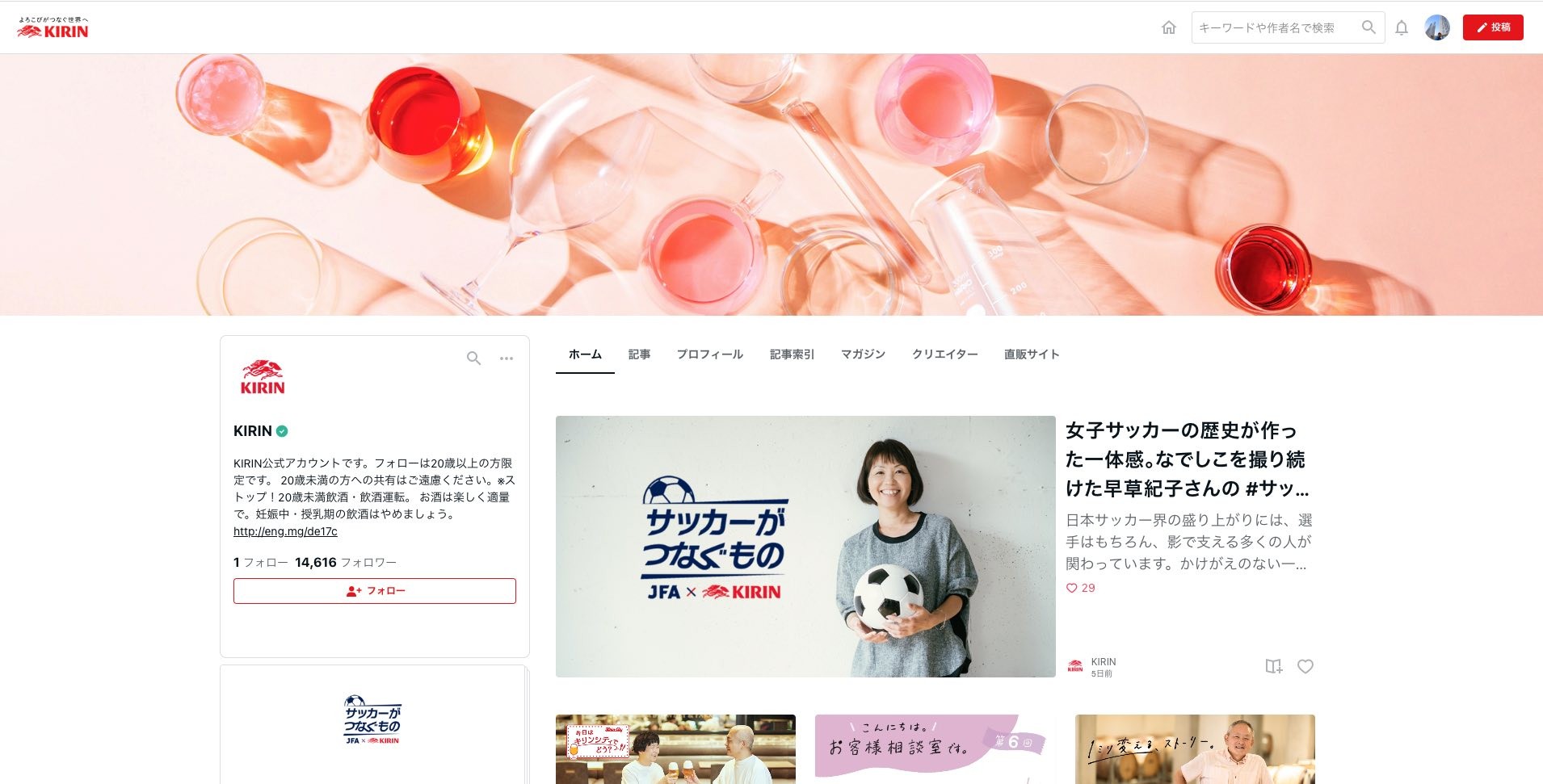
noteで作られたオウンドメディアの事例

画像引用:KIRIN
飲料水メーカーのKIRINのオウンドメディアはnoteで作成されています。お客様からのお問い合わせと担当スタッフのやりとりを連載形式で紹介する記事や、開発ストーリーなどを連載し、よりKIRINの取り組みや商品を理解してもらえるメディアになっています。
noteの概要
Webサイト:note(ノート)
|
プラン名 |
通常 |
pro |
|
月額料金 |
無料 |
5万円 |
|
独自ドメイン |
× | ◯ |
| ロゴの変更 | × | ◯ |
|
Googleアナリティクスの 利用権限 |
× | ◯ |
|
カスタマーサポート |
問い合わせフォーム | 問い合わせフォーム |
noteとその他のおすすめ作成ツール比較表
| ツール名 | 公開可能ページ数 | テンプレート数 | スマホアプリ | サポート | 有料版 |
| note | 制限なし | なし | 有 | 問合せフォーム | 月額500円〜 |
| はてなブログ | 制限なし | なし | 有 | 問合せフォーム | 月額600円〜 |
| WordPress | 制限なし | 数千以上 | 有 | Webサポート フォーラム |
月額620円〜 |
ブログを立ち上げるときは「WordPress(ワードプレス)」もおすすめです。WordPressは世界トップシェアを誇るCMSで、個人ブログから企業のホームページに至るまで広く採用されています。
「プラグイン」による機能追加のカスタマイズ性が高く、デザインテンプレートも豊富。対応しているホームページ制作会社も多いため、おすすめできる無料ホームページ作成ツールです。
WordPressによる作成には「サーバー」「ドメイン」などを準備する必要があるため、他の無料ホームページ作成ツールに比べて専門性がやや必要になる点には留意しておきましょう。
関連記事:WordPressのホームページの作り方・手順|初心者にわかりやすく解説!
ホームページ作成ツールで悩んだらWeb幹事にご相談ください!
あなたの目的からおすすめのツール、費用感、必要な準備などわかりやすくご案内させていただきます。(すべて無料です)
【無料】ホームページ作成ツールについて相談する
ホームページ制作を1から相談したいならWeb幹事

Webのおすすめポイント
・ホームページ作成の情報量が日本最大級
・利用料が無料
・専門のコンサルタントが1から徹底サポート
Web幹事は全ての人に最適なホームページ制作会社を、プロが「人力で」マッチング・ご紹介するサービスです。ホームページ作成の情報量は日本最大級で、コンサルタントが1から発注まで徹底サポート致します。
ホームページ制作の相談・依頼や制作会社のご紹介など、全ての機能を無料で利用できます。
Web幹事の使い方
- まずは電話かメールで相談のお問い合わせ
- 専門コンサルタントが要件をヒアリングさせていただきます
- 目的に応じで最適なホームページ制作会社をご提案します
- 実際にあってご商談をお願いします
発注の手間を90%削減することができ質を200%アップさせます!楽して優良制作会社を探したい場合はWeb幹事にご相談ください!
無料ホームページ作成ツールのメリット

無料ホームページ作成ツールを使うメリットは3つあります。
- 無料で手軽にホームページを作れる
- デザインテンプレートが豊富で初心者でもおしゃれなホームページを作れる
- 難しいコード無しでページやたくさんの機能を追加できる
詳しく解説していきます。
メリット1:無料で手軽にホームページを作れる
自分のホームページをタダで作ることができる点は無料のホームページ作成ツールを使う大きなメリットです。
本来は、ドメイン取得して、サーバーを準備して、コーディングして、デザインもして、、、と、ホームページを作るのにも大きな労力がかかりましたが、難しい部分はホームページ作成ツール側ですでに完了されている状態からスタートできます。
ホームページを作るハードルが下がり、自分のWebサイトを無料で手軽に作れるようになっている点は無料ホームページ作成ツールを利用する大きなメリットです。
メリット2:デザインテンプレートが豊富で初心者でもおしゃれなホームページを作れる
無料ホームページ作成ツールにはデザインテンプレートが豊富に用意されているため、初心者でもおしゃれなWebサイトに仕上げることができます。
色合いやボタンの配置などを選ぶことができ、さらにおしゃれなフリー画像や動画も提供しているツールもあるため、デザイナーがいなくても一定水準以上の見栄えを実現できます。
メリット3:難しいコード無しでページやたくさんの機能を追加できる
本来はHTMLやCSSといった言語を用いてコーディングをしなくてはホームページは作れません。しかし、無料ホームページ作成ツールは直感的な操作でホームページを作れる点が大きなメリットです。
たとえば、ホームページのテンプレートを表示して、
- テキストブロック
- 画像・動画ブロック
- 誘導用のボタン
- お問い合わせフォーム
などのパーツをドラッグ&ドロップで並べていくだけで、自分のお好みのページにカスタマイズできます。スマホやタブレットでもページを編集でいるツールもあり、自由度高くイメージ通りのホームページを作成できる点は非常に便利です。
無料ホームページ作成ツールのデメリット

デメリット1:使えるデータ容量が制限されている
無料ホームページ作成ツールのデメリットの1つ目は、提供されるホームページのデータ容量が多くないことです。無料のため仕方ありませんが、使用できるデータ容量が少ないため動画像をたくさんアップロードできず、作れるホームページは小規模なものに限定されます。
また、複雑な機能とも相性が悪いため、シンプルなホームページ作りをしたいときの選択肢として考えておきましょう。
※もし大規模サイト、動画像を使ったサイト、機能の多いサイトを作りたい場合は有料版に切り替える必要があります。
デメリット2:広告表示やドメインが制限される

無料ホームページ作成ツールのデメリットの2つ目は、広告が自動的に表示されるものが多い点です。特にビジネスでホームページを使いたいのに自社以外の広告が表示されてしまうのは望ましい状態ではありません。
また、ドメイン(○○.jp、○○.comなど)にホームページ作成ツールの名称が入ってしまう場合もあります。(サブドメインと言います)
便利なツールを使わせてもらっている一方で、無料で使い続けたい場合はこうしたデメリットを受け入れる必要があることに留意しておきましょう。
デメリット3:機能が限定される
無料ホームページ作成ツールのデメリットの3つ目は、使える機能が限定されることです。たとえば、
- 予約機能
- 決済機能
- マーケティング機能
- 訪問者の分析機能
- 顧客管理機能
など、集客や売上アップのための機能をはじめ、より利便性の高いホームページにするための機能が制限されている場合があります。
ですので、自身がどのようなホームページを作りたくて、どんな機能があるのかをあらかじめ検討しておきましょう。
有料版にも無料トライアル期間がある
無料ツールの選び方を読んで、有料版も気になる方がいたかもしれません。有料のホームページ作成ツールには、無料で試せるトライアル期間があるものが多く、無料ツールと比較するのもおすすめです。気になる方は下記の記事もご覧ください。
関連記事:おすすめのホームページ作成ソフト・アプリを厳選!費用や機能を徹底比較
ホームページ作成のお悩みQ&Aコーナー
最後に、ホームページ作成に関するよくある質問にQ&A方式で簡単に回答しておきましょう。
①なぜ無料でホームページ作成ツールを提供するのか?
②サーバーの意味や役割は?
③独自ドメインとは?取得方法は?
④SSLとは?重要性は?
⑤ホームーページ作成の費用・相場は?
Q. なぜ無料でホームページ作成ツールを提供できるのか?
A. 有料プラン、広告、販売手数料などによって収益化しているため無料で提供できます
無料でホームページを使えるのは便利だけど、なんか怪しいぞ...タダより怖いものはない、と不安に思われる方もいるでしょう。
無料のホームページ作成ツールは基本的に有料プランによって収益化しています。そのほか、広告媒体として広告主から収益を得ていたり、ネットショップ(ECサイト)であれば、売上発生時に販売手数料を受け取ることでビジネスを成り立たせています。
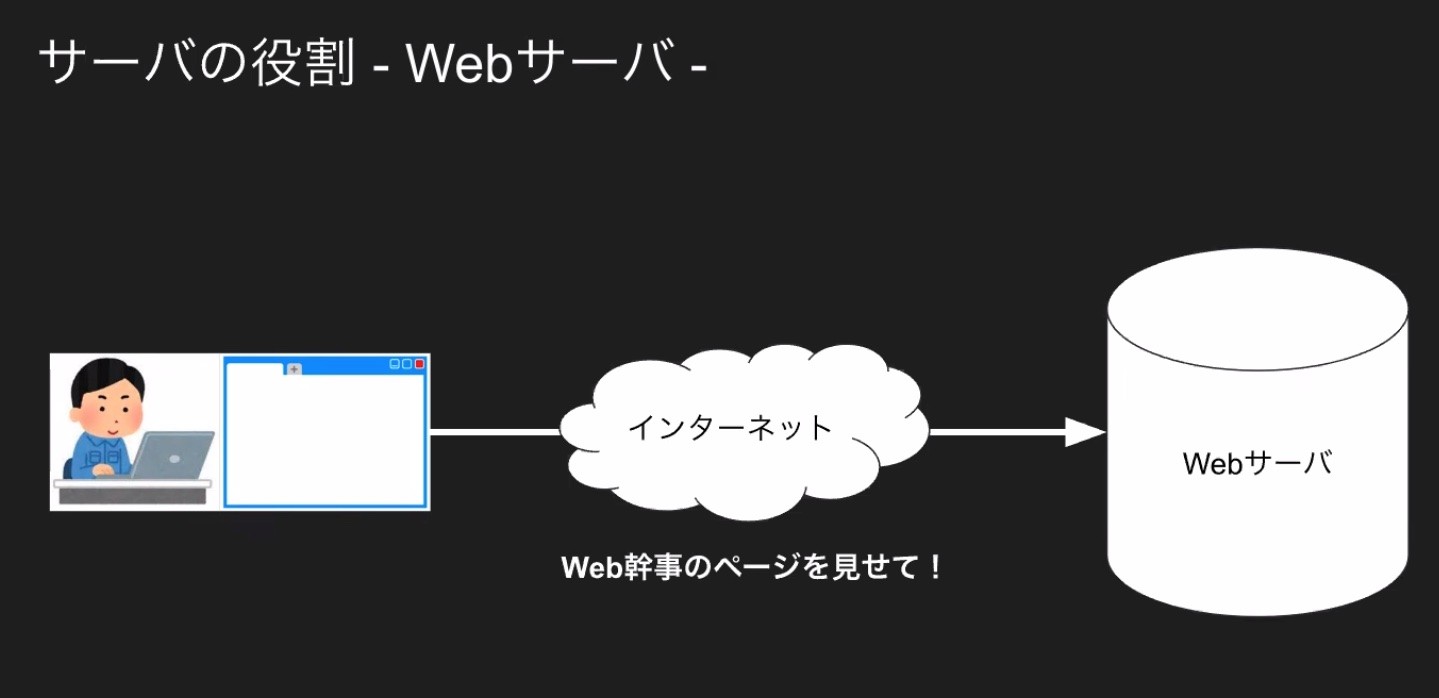
Q. サーバーの意味や役割は?
A. サーバーとは、ホームページデータを保存する倉庫のようなものです。
ホームページ自体の情報や、ホームページを訪問してくれたユーザーのデータをためておき、必要に応じて引き出せるように保管しています。
サーバーに「ホームページのこのページ見せて」と指示することで、保管されているデータを引っ張りだし、PCやスマホに目的の情報を表示する仕組みです。

ですので、もしサーバーにトラブルが起きてしまうと、「ホームページを見せて」といっても情報が返ってくることがなくサーバーエラーとして表示されてしまいます。
参考として、代表的なレンタルサーバーを以下に紹介しておきましょう。
|
エックスサーバー |
ConohaWing |
ミックスホスト |
ロリポップ |
|
|
初期費用 |
3,300円 |
無料 |
無料 |
1,650円 |
|
月額費用 |
1,100円~ |
931円~ |
1078円~ |
550円~ |
|
バックアップと復元 |
無料 |
無料 |
無料 |
有料 |
|
サイトの表示速度 |
◎ |
◎ |
〇 |
〇 |
|
無料常時SSL化 |
〇 |
〇 |
〇 |
〇 |
関連記事:【レンタルサーバー比較】メリット&デメリットの解説と間違いのない選び方
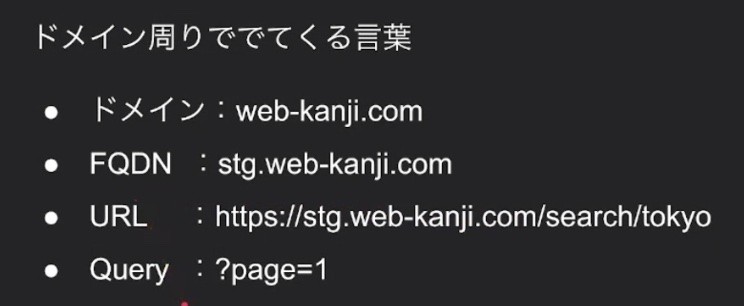
Q. 独自ドメインとは?取得方法は?
A. 独自ドメインとは、インターネット上の自身のホームページ場所をあらわした世界に一つのオリジナルのドメイン(URL)の事です。

ドメインとはホームページの表札のことで、「◯◯.com」「◯◯.jp」といった形で表されます。一般的には企業名やブランド名、サービス名を独自ドメイン名称として設定されます。
独自ドメイン例
| ホームページ種類 |
独自ドメイン |
|
株式会社ユーティル(企業サイト) |
|
|
Web幹事(サービスサイト) |
|
|
ユーティル採用(採用サイト) |
独自ドメインは以下のいずれかで取得するのが一般的です。
- ドメイン取り扱いサービス:ドメインを販売している
- レンタルサーバー:レンタルサーバー利用とあわせてドメインも提供している
ドメイン種類(.co.jp、.com、.netなど)にもよりますが、年間数百円~数千円程度の維持コストが発生しますのでランニングコストとして把握しておきましょう。
ドメインの契約にはお名前.comやムームードメインなど、ドメイン取り扱いサービスに申し込むことで取得できます。ドメインはホームページの表札を表すもので世界に一つだけとなり、取得は早い者勝ちであることに注意しておきましょう。
Q. SSLとは?重要性は?
A. SSLとは、ホームページで送受信する情報を暗号化させる仕組みのことです。

SSLを施すことで、インターネット上でやりとりされるホームページのデータが暗号化されセキュリティ性が向上します。
また、GoogleがホームページのSSL化を推奨しており、SSL化していないホームページはGoogle検索結果に掲載されにくくなってしまうこともあるため、作成したホームページは必ずSSL化させておきましょう。
自分でホームページを作るのが難しいと思った方へ
ここまで読んで、自分でホームページを作るのが難しいと思った方は制作会社にご依頼ください。Web幹事が本当におすすめできる制作会社を厳選した記事がありますのでご覧ください。
関連記事:ホームページの作成依頼におすすめの制作会社15選!費用相場や流れも解説!
Q. 制作会社に依頼した場合のホームページ作成費用は?
A. あくまで参考になりますが、ホームページの種類と規模に応じた費用は以下のようになります。
|
ホームページ種類 |
小規模 |
中規模 |
大規模 |
|
ランディングページ |
~30万円 |
30~60万円 |
60万円~
|
|
企業サイト |
~50万円 |
50~300万円 |
300万円~ |
|
ECサイト |
~100万円 |
100~500万円 |
500万円~
|
|
オウンドメディア
|
~100万円 |
100~300万円 |
300万円~ |
|
採用サイト
|
~50万円 |
50~150万円 |
150万円~ |
ホームページから安定的に成果を得られている状況なら、さらなるビジネスの拡大のためにホームページ制作会社に「リニューアル」あるいは「新規作成」を依頼するのもおすすめです。
自分一人では気づけない課題を専門家が指摘してくれ、メンテナンスなどサポートも手厚い制作会社も多いため、心強い味方となってくれます。
※自分の求めるホームページがどれくらいの費用で実現できるのか、見積の相場はどれくらいなのか知りたい方はぜひ「Web幹事」にご相談ください。
無料のホームページ作成ツールまとめ
ホームページ作成について専門家に相談したい方へ
以上、厳選した無料のホームページ作成ツールを紹介しました。ポイントを整理すると、自分に合う作成ツールの選び方は下記の点を意識してください。
・操作がしやすく、定期的な更新ができそうか
・納得できるデザインのテンプレートがあるか
・必要な機能や仕様があるか
・サポート体制は十分か
無料のホームページ作成ツールの良いところは、使用感を試せること。ツール自体の機能も重要ですが、自分に合うかどうかが最も重要です。少し手間かもしれませんが、気になるツールを試してみてください。もし、自分で選ぶのが難しいから教えて欲しい、やっぱりプロの制作会社に依頼したい方は、当サイトWeb幹事にご相談ください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
お気軽にお問い合わせください!
※もしホームページ制作で悩んだら「Web幹事」にご相談ください。あなたの作りたいホームページの目的や機能をもとに、専門家がおすすめツールや見積りなどアドバイスさせていただきます!
【無料】ホームページ作成について相談する
ホームページ作成お役立ち記事リスト
・【Wix】Wixとは?おすすめの人、メリット、料金、使い方を検証してみた
・【Jimdo】Jimdoの料金プランは無料・有料?どのプランを選ぶべきか解説
・【自作方法】ホームページを自分で制作(作成)する方法、おすすめツール、費用を解説!
・【会社ホームページ】会社(企業)ホームページを作成する方法や事例をプロが徹底解説!
・【作成ソフト・アプリ】おすすめのホームページ作成ソフト・アプリ!費用や機能を比較
Q. おすすめの無料ホームページ作成ツールの例は?
無料ホームページ作成ツールとしては「WordPress」「Wix」「JIMDO」などが挙げられます。それぞれの無料ツールの特徴や比較は記事内で詳しく解説しています
Q. ホームページ作成にかかる費用は?
小規模ホームページであれば10万円?50万円程度でつくることができます。無料のホームページ作成ツールを使えば無料で簡易的なホームページを作ることができますが、容量が少ない、広告が入る、独自ドメインが取得できないなど何かしらの制限があるため必要に応じて有料プランも検討してみるとよいでしょう。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧

