- 更新日 2024.02.28
- カテゴリー ホームページのデザイン参考例
デザイナーが解説ヘッダーデザインのおしゃれな事例を総まとめ【2024年4月最新版】

「ヘッダーデザインってどうやって設計すればいいの?」
「ヘッダーデザインの参考になるサイトはどれ?」
「スマホ表示の時にヘッダーデザインはどうしておくのが正解?」
普段、何気なくホームページを見ていて、ヘッダーの存在や役割はなんとなく分かっているものの「いざ、自分で設計するとなると分からない。。。」とお悩みの方も多いのではないでしょうか?
ホームページの全ページに表示されるヘッダーは、ユーザーに目的の情報を探してもらうための指針。いわば、「道案内役」になります。
このヘッダーの設計が上手くいってないと、せっかく良いコンテンツを掲載していても見られることもなくユーザーは去っていってしまいます。
本記事ではホームページのデザインを手がける現役デザイナーの筆者がヘッダーについて解説!
- ヘッダーの役割
- 参考になるヘッダーデザイン事例集
- ヘッダーデザインの際の注意点
をご紹介します。ホームページのリニューアルを検討されている方はぜひ参考にしてください!
参考記事:見やすいホームページを作るための、たった11個のポイント
見やすいホームページをデザインするためのポイントを丁寧に解説しています。
誰でも実践できる!見やすいホームページを作るための11個のポイント
なぜヘッダーは重要なのか?
ヘッダーが重要であるのはなぜか?以下の3つの点から確認していきましょう。
- ヘッダーはユーザーの目線が集まる場所
- 固定ヘッダーは常にユーザーの目に触れる
- 見せたいページへの導線として活用できる
ヘッダーはユーザーの目線が集まる場所
ユーザーがホームページを訪れた際に、このサイトは自分の求めていたものではないと判断されるとすぐに検索画面に戻ってしまいます。
そこで重要なのがヘッダーを含むファーストビューのデザインです。
ロゴやナビゲーションを含むヘッダー、メインイメージなどユーザーの最初の視界に入る「ファーストビュー」で注意を惹きつけ、検索画面に戻らずにホームページに長く滞在してもらえるような工夫が必要となります。
そこで意識したいのが「グーテンベルグ ダイアグラム」「Zパターン」「Fパターン」という3つの目線のパターンです。
これはユーザーがホームページに目を通す一連の流れのパターンで、これらを理解するとヘッダーをデザインをする際に役立ちます。
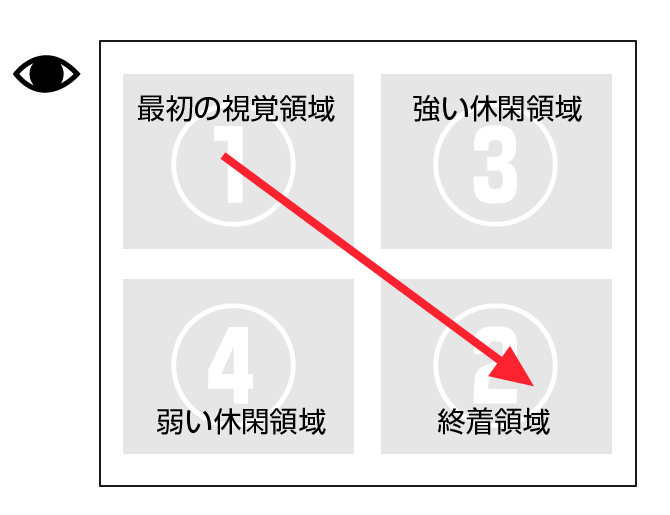
グーテンベルグ ダイアグラム
グーテンベルグ ダイアグラムとは、「視線は左上から右下に流れていくように習慣付けられる」というもので、活版印刷技術の発明者であるグーテンベルグ ダイアグラムが提唱したことによりこの名が付けられました。

しかしこの視線はWebよりも印刷物に当てはまることが多いパターンのため、Webでは後述する「Zパターン」と「Fのパターン」を用いることが多いです。
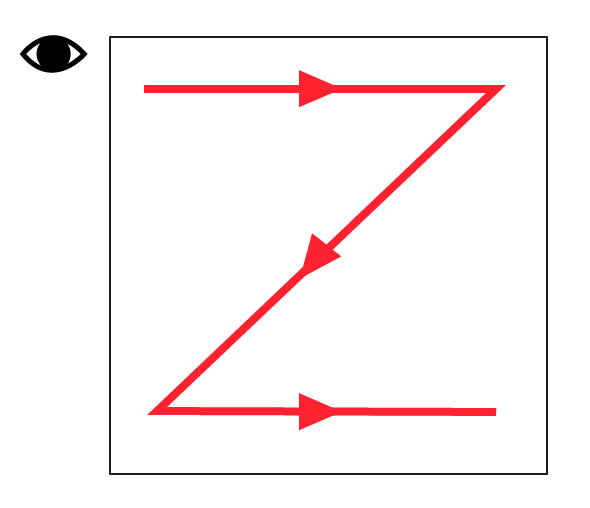
Zパターン(Zの法則)
左上から始まった視線が右上→左下→右下というパターンを描き、まるでアルファベットのZのような動きをとることから「Zパターン(Zの法則)」と呼ばれています。

初めてサイトを訪れた初見ユーザーに多く見られる視線の動きと言われています。
Web上ではユーザーは、最初にざっとページの全体を見るため、このような動きをとっているとされています。そのため、初見ユーザーが多く訪れるTOPページなどはこの視線を意識してデザインすることが大切です。
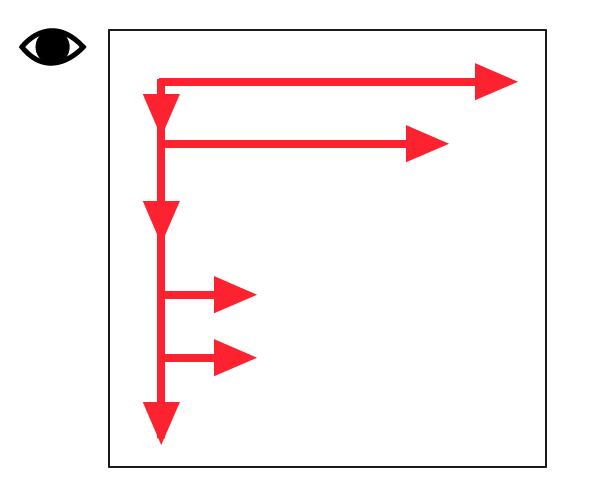
Fパターン(Fの法則)
左上から始まった視線が右上→下に下がってまた左→ 右というパターンを描き、まるでアルファベットのFのような動きをとることから「Fパターン(Fの法則)」と呼ばれています。

Fパターンはリピーターに多く見られる視線の動きと言われています。
商品ページや記事ページはこちらのFパターンを意識したデザインが有効とされています。
参考:http://vanseodesign.com/web-design/3-design-layouts/
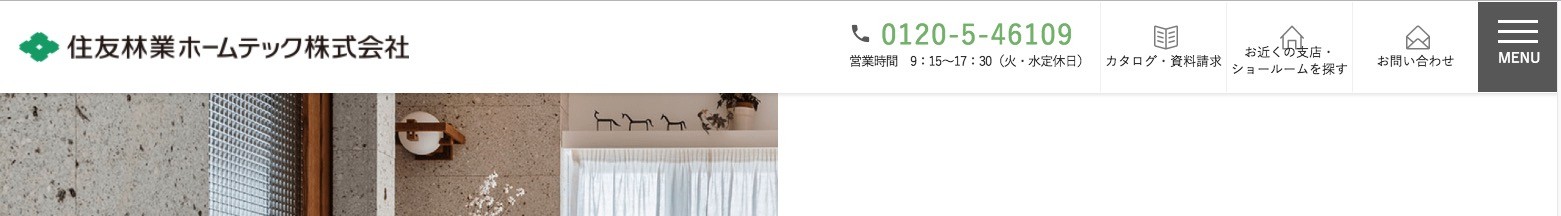
固定ヘッダーは常にユーザーの目に触れる
2013年頃からヘッダーを固定して表示する「固定ヘッダー」を採用するサイトが増えました。
下記の参考サイトのように、ページを下にスクロールしてもナビゲーションが固定されているヘッダーを「固定ヘッダー」と呼びます。
ユーザーがサイトを訪れた際に一番最初に視界に入る部分がヘッダーです。
このパーツを固定にすることでナビゲーションを常にユーザーの目に触れさせ、スクロールをしたり検索をしたりする手間をかけることなく、別ページにすぐに移動してもらうことができます。
また、固定ヘッダーは常にお問い合わせができる状態であることがポイントです。
お問い合わせを増やしたいというホームページの場合は、ヘッダーにお問い合わせページへのリンクを設置し、固定ヘッダーにすることをオススメします。
見せたいページへの導線として活用できる
見せたいページがある場合、ヘッダーをそのページへ誘導する導線として活用できます。
下記のサイトはナビゲーションにカーソルを合わせると、下層ページのリンクが表示されるようになっています。こうすることで、TOPページから1クリックで目的のページへ誘導することが可能となります。

ヘッダーのデザインの参考例
ヘッダーをデザインする際の参考となるホームページをご紹介します。
参考例:グローバルメニューに特化した事例はこちらから!
ヘッダーの中でも特に重要なグローバルメニューのポイントや事例をまとめました。
タイプ別!グローバルメニューのデザイン参考例。本当に参考になるものだけ厳選
シンプルなヘッダーデザイン

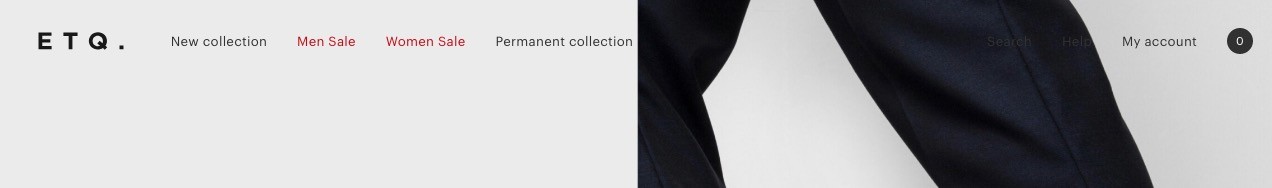
必要最低限の情報のみを記載したシンプルなヘッダーのデザインです。
ヘッダーの情報を絞ることで、メインビジュアルが際立ちます。
このサイトのヘッダーを見る

シンプルなヘッダーの中で「Men Sale」と「Women Sale」が赤文字になっているため自然と目に留まります。
右上にある「0」はカートに入っている商品数を表しています。とてもシンプルな表現に止めることで、ヘッダーがコンパクトになっています。
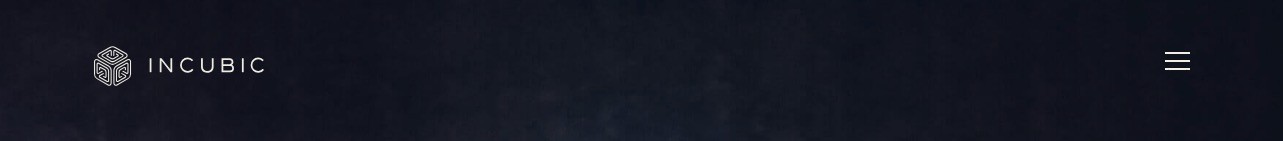
このサイトのヘッダーを見る

左にロゴ、右に「ハンバーガーメニュー」と呼ばれる三本線のアイコンのみを置いたとてもシンプルなデザインのヘッダーです。
ハンバーガーメニューはスマホ表示の際に活用されますが、海外のおしゃれなホームページではパソコン表示の際にもハンバーガーメニューを使用するのが定番になっています。
このサイトのヘッダーを見る
おしゃれなヘッダーデザイン

手書き風のフォントが可愛いメニューが特徴的なヘッダーデザインです。
メニューのフォントと真ん中にあるロゴのフォントが同じテイストのため、ヘッダー全体の世界観が統一されている点が参考になります。
このサイトのヘッダーを見る

デザインがおしゃれで、マウスオーバーした際のアニメーションにもこだわりが見えるサイト。おしゃれなサイトにしたい場合は、こちらのサイトのようにロゴを真ん中に置いてみるのもポイントの一つですね。
このサイトのヘッダーを見る

ナビゲーションに可愛らしいイラストを採用したおしゃれなヘッダーデザインです。
カーソルを合わせると動くアニメーションも可愛いです。
楽しそうな幼稚園の様子がヘッダーからも伝わってくるのが好印象ですね。
このサイトのヘッダーを見る
コンバージョンのためのヘッダーデザイン
ヘッダーやホームページのデザインをする上で意識したいのがコンバージョンです。
コンバージョンとは サイトを訪れたユーザーが、商品を購入したりお問い合わせをしたり、資料請求をしたりアクションすることをCV(コンバージョン)と言います。
ヘッダーを設計する際にはこのコンバージョンというゴールを意識する必要があります。

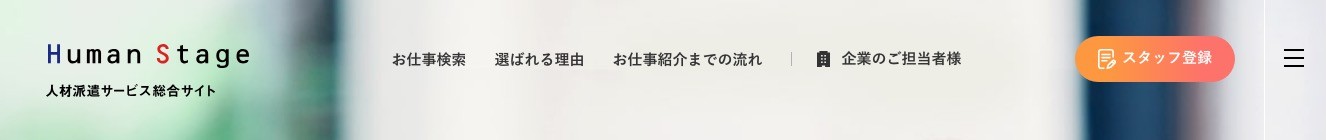
こちらは人材派遣サービスのホームページです。
ユーザーにスタッフ登録してもらうことがこちらのサイトでのコンバージョン。
そのため、ヘッダーの右上にある「スタッフ登録」という目立つデザインのボタンを配置。
さらに固定ヘッダーにすることでクリックされやすいような設計にしています。
このように「購入」「問い合わせ」「見積もり依頼」など、コンバージョンへと誘導する際にもヘッダーは活用することができます。
このサイトのヘッダーを見る

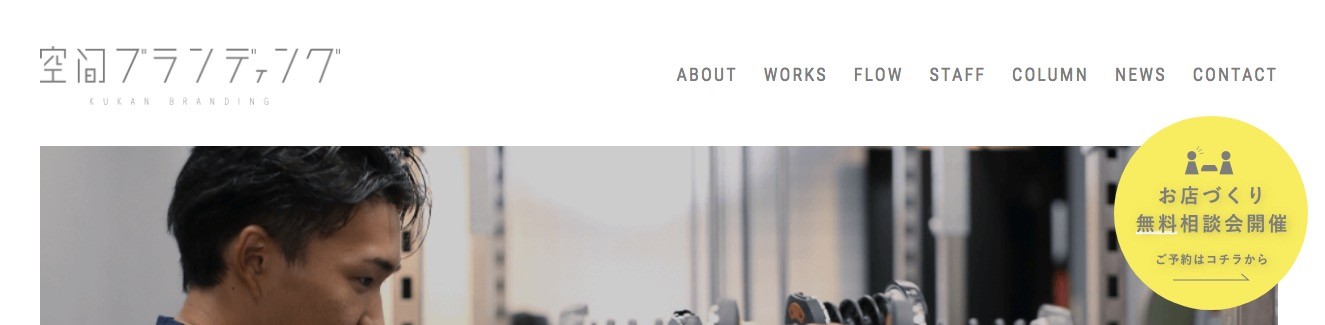
こちらは店舗やオフィスなどの空間デザインを手がける企業のホームページです。
ホームページを訪れたユーザーに、実際に無料相談会に足を運んでもらうことがこちらのサイトのコンバージョンとなります。
白背景に映える黄色のボタンに自然と目が留まります。
このサイトのヘッダーを見る

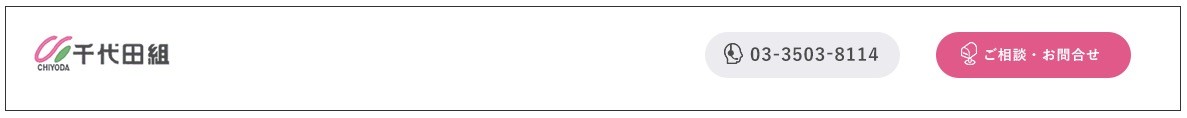
次世代運搬ロボット「サウザー」のランディングページで、こちらは電話もしくは右上のピンクのボタンからの相談やお問い合わせをしてもらうことがコンバージョンとなります。
コンバージョンを設定する際に、「ホームページではユーザーにどうしてもらいたいか」を考えることが大切になってきます。
このサイトのヘッダーを見る
サイトマップとしてのヘッダーデザイン

グローバルナビゲーションに主要なページが並んでおり、左上に最新情報が表示されるヘッダーデザインです。
法律事務所というと敷居が高いイメージですが、ヘッダーが整理されておりサイトマップとしてしっかり機能しているため、必要な情報へすぐアクセスすることができます。
このサイトのヘッダーを見る

ドロップダウンのメニューを活用し、掲載する情報を多くした「メガメニュー」を採用したグローバルナビゲーションが特徴的なサイトです。
情報がわかりやすく構造化されているので、TOPページから下層ページにアクセスできるのが親切な設計となっています。
このサイトのヘッダーを見る

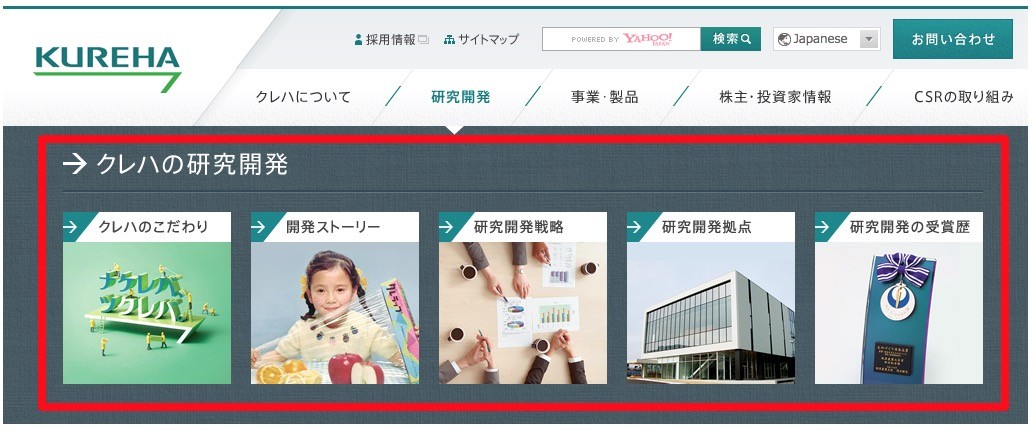
こちらもメガメニューを採用したヘッダーデザインです。
数の多いリンクを画像を用いることでわかりやすくレイアウトしています。
リンクの数が多くなる際に参考になるデザインです。
このサイトのヘッダーを見る
スマホの時に参考になるヘッダーデザイン

スマホでこのサイトにアクセスしたユーザーのを誘導しやすいよう「店舗検索」「ストアースタッフ募集」をハンバーガーメニューの外に置いています。
アイコンも付いているため、ぱっと見でリンク先の情報もわかるのが親切です。
このサイトのヘッダーを見る

情報量の多いサイトですが、目的別にわかりやすくグループ分けされているのでユーザーにとって親切なデザインとなっています。
このようにイラストアイコンを使用することで、自然にナビゲーションに視線を誘導することができます。
このサイトのヘッダーを見る
スマホのヘッダーをデザインする際は下記の点に注意してみましょう!
- ヘッダーの縦幅を広げすぎない
- 要素を詰め込みすぎない
- 固定させ、ユーザーが使用しやすいようにする
- ハンバーガーメニューを使用する際は「menu」など文字を補足することでわかりやすくする
ヘッダーデザインをもっと探したい方へ
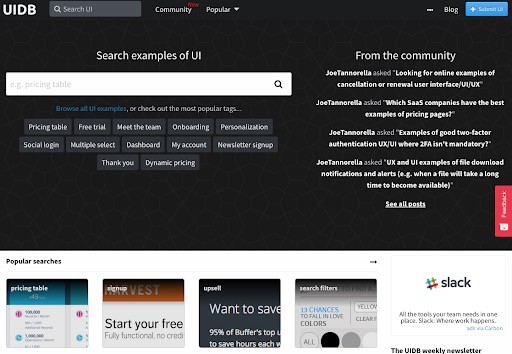
UIDB.io

様々なパーツのデザインを集めたギャラリーサイトです。「nav」で検索すると色んなヘッダーデザインを見ることができます。
このサイトを見る
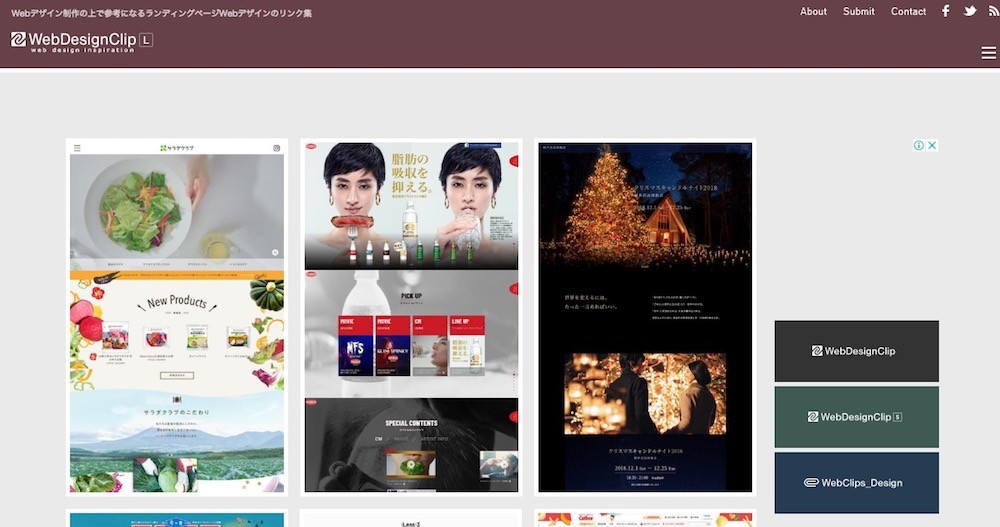
ランディングページWebデザインクリップ

ランディングページに特化したギャラリーサイト「ランディングページWebデザインクリップ」内で「ヘッダー固定」タグで検索すると、参考になるヘッダーデザインを見ることができます。
このサイトを見る
ヘッダーデザイン まとめ
ヘッダーの役割や、ヘッダーをデザインする際に参考となるホームページをご紹介しました。
ヘッダーのデザイン・設計ポイントは下記の通りです。
- ユーザーが目的のコンテンツにたどり着きやすいように
- すぐにお問い合わせなどの行動が起こせるように
- スマホのヘッダーはPCとは別で考える
ヘッダーデザインがユーザーに与える影響は大きいため、サイトをリニューアルしたり新しく作る際にはしっかり作り込みを行うことが望ましいです。
ヘッダーを有効活用することにより、コンバージョン数を増やすことも可能となりますので、参考にしてみてください!
参考記事:フッターのデザインのポイントはこちらをご覧ください!
現役デザイナーが解説!フッターデザインの参考事例と注意点
ホームページ制作会社をお探しの方へ
現在、ホームページ制作を検討中で制作会社をお探しの方はWeb幹事に相談ください。専門のコンサルタントが無料であなたに最適な制作会社を紹介します!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
ホームページ制作の目的設定から最適な制作会社のご紹介までしっかりサポートさせていただきます! ご相談はもちろん無料。制作会社のご紹介も無料で行なっております!
「ホームページ制作にどれくらいの費用が必要か知りたい」と言った相談もOKです!
Q. ヘッダーデザインの事例にはどのようなものがある?
ヘッダーデザインの事例として「シンプルなヘッダーデザイン」「おしゃれなヘッダーデザイン」等が挙げられます。その他の事例は記事をご参照ください。
Q. ヘッダーデザインを設計する際のコツは?
グーテンベルグダイアグラムやZパターン、Fパターンといった目線のパターンを参考に、ユーザーの注意を引きつける工夫が必要です。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧