- 更新日 2024.01.23
- カテゴリー ホームページの作り方
80項目|ホームページ制作チェックリスト公開前の便利チェックツールも紹介【2024年最新版】

「ホームページ制作を滞りなく進めるためのチェックリストがあるなら参考にしたい」
「ホームページ制作に必要な段取りをリスト化したい」
「ホームページ制作作業の抜け漏れ防止のためにどのような項目をチェックすべきか」
この記事では、ホームページを公開する前に「確認が抜けているところがないか不安…」と悩むホームページ制作の担当者の方向けに、制作チェックリストを作成しました。チェックリストは工程ごとに、どのような点をチェックすべきかが明確になっています。
チェックリストをもとに確認すると、「ページが正しく表示されない」「表記が統一されていない」などのトラブルを未然に防ぎやすくなります。ぜひ、本記事のチェックリストを、貴社のホームページ公開のときのチェックリストとしてお役立てください。
※自社に合うホームページの制作方法がわからない、ホームページ制作プロに外注したい方はWeb幹事にお問い合わせください。用途や目的などをヒアリングした上で、貴社にホームページ制作会社を選定します。相談料・紹介料はいっさいかかりません。
-
1.
永久保存版!項目別ホームページ制作チェックリスト
- 1-1. Webマーケティング戦略|ゴールが設定されているか
- 1-2. Webマーケティング戦略|Webマーケティングの計画ができているか
- 1-3. Webマーケティング戦略|ターゲットに関するリサーチができているか
- 1-4. サイト設計|ユーザーが使いやすいナビゲーションは設定されているか
- 1-5. サイト設計|ユーザビリティが高いサイト構造になっているか
- 1-6. サイト設計|SEOを加味したコンテンツが作成されているか
- 1-7. サイト設計|ゴール達成に必要なコンテンツは含まれているか
- 1-8. サイト設計|クリック率や成約率を高められる設計がされているか
- 1-9. Webデザイン|ユーザーに自社の企業イメージを伝えられているか
- 1-10. Webデザイン|ユーザーが使いやすいUIが設計されているか
- 1-11. Webデザイン|商品やサービスの内容が伝わる画像や動画が使われているか
- 1-12. Webデザイン|ユーザーが使いやすく商品購入や予約につながりやすいレイアウトになっているか
- 1-13. コーディング|SEOや拡張性を考慮した高品質なコーディングができているか
- 1-14. コーディング|CMS(WordPressなど)が正常に導入されているか
- 1-15. コーディング|ユーザーがスムーズにアクションできる入力フォームになっているか
- 1-16. コーディング|SEOの観点から正しくコーディングされているか
- 1-17. コーディング|公開後のデータ保全は万全になっているか
- 2. ホームページ公開前に便利なチェックツール
- 3. まとめ:ホームページ制作チェックリストを活用しよう
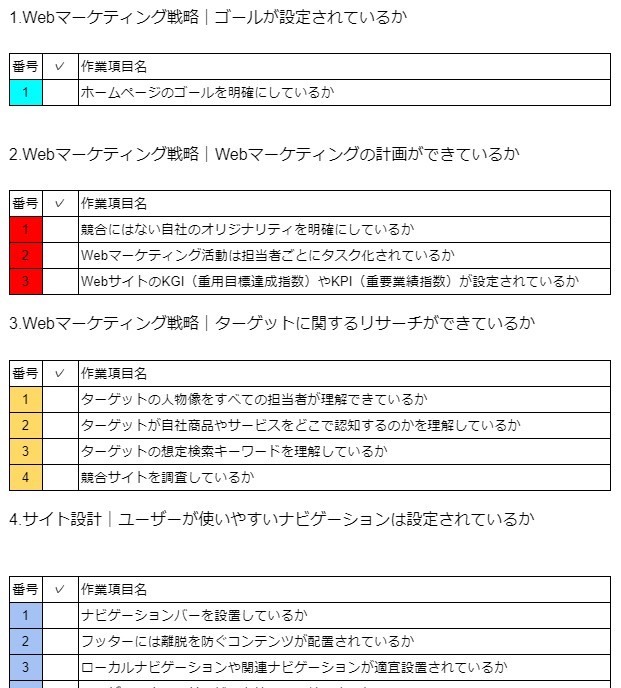
永久保存版!項目別ホームページ制作チェックリスト
次のジャンル名をタップすると、ジャンル別にチェック項目を確認できるのでわからない項目を調べるときに活用しましょう。
- Webマーケティング戦略
- サイト設計
- Webデザイン
- コーディング
そして76項目目の後に、これらのチェック項目を載せたPDFも掲載しているので資料の共有などにぜひ活用ください。
チェックリストのダウンロードはこちら↓
 ホームページ制作チェックリスト
ホームページを公開する前に「確認が抜けているところがないか不安…」と悩むホームページ制作の担当者の方向けに、制作チェックリストを作成しました。
無料でダウンロードする
ホームページ制作チェックリスト
ホームページを公開する前に「確認が抜けているところがないか不安…」と悩むホームページ制作の担当者の方向けに、制作チェックリストを作成しました。
無料でダウンロードする
Webマーケティング戦略|ゴールが設定されているか
ホームページ制作自体をゴールにしていませんか?大切なのは「何のためにホームページを制作するか」で、この目標達成が制作者のゴールです。ゴールをチーム内で共有しておくと、制作途中でデザインやホームページのイメージなどがわからず迷走してしまったときなどにも、目標達成に向けて原点回帰しやすくなります。
ホームページのゴールを明確にしているか
ホームページ制作のゴール、すなわち目標を明確することで、各工程でゴールに合ったデザインや設計ができます。ゴールは次のように設定するとよいでしょう。
- ホームページからの新規顧客を前年度より〇%増やす
- サイトからの〇〇商品の売上を△%増やす
- オペレーター対応の人件費を〇%削減する
- 企業理念に共感する人材が集まる募集ページを作成する
ホームページ制作では、多くの工程を進めるにつれて、その作業を完了させることばかりに意識が行きやすくなってしまいます。チーム全員がつねにゴールを念頭に入れて工程を進めましょう。
Webマーケティング戦略|Webマーケティングの計画ができているか
設定したゴールに基づき、どのようなマーケティング活動を行うかを決める必要があります。Webマーケティングの計画は、マーケティング活動やサイト設計に役立てられます。
競合にはない自社のオリジナリティを明確にしているか
ユーザーにオリジナリティ、すなわち自社独自の価値を伝えるホームページを作成することで自社のファンを増やせます。たとえば、家具を扱う会社なら、ユーザーに素材や仕入れ先、職人のこだわりなどを伝えるとよいでしょう。
オリジナリティが出せないと、他社との違いがわからなくなりユーザーが競合に流れてしまう可能性があります。すると、売上などの目標達成が難しくなってしまいます。
Webマーケティング活動は担当者ごとにタスク化されているか
Webマーケティング担当者を選定し、それぞれにターゲットの流入経路や競合サイトの分析などのタスクを設定しておくことで、それぞれのタスクに注力しやすくなります。Webマーケティング活動は長期的になることが多いので、タスクごとに担当者をわけて負担を分けたり、1つの工程に詳しい担当者を配置するとよいでしょう。
WebサイトのKGI(重要目標達成指数)やKPI(重要業績指数)が設定されているか
KGIやKPIの具体的なイメージは次の通りです。

数値目標を設定していないと、ホームページを制作しても、目標(ゴール)が達成したかどうかが把握できません。「申し込み数を上げる」「問い合わせ件数を減らす」などの曖昧な目標ではなく、数値で成果を見えるようにしておきましょう。
Webマーケティング戦略|ターゲットに関するリサーチができているか
あらかじめアンケートやパネル調査などを活用してリサーチをすることで、ターゲットの行動や感情、自社商品やサービスの強みや、競合との戦い方が明確になります。そうすることで、他社と差別化できるホームページの制作やマーケティング活動のヒントを見つけることができます。
ターゲットの人物像をすべての担当者が理解できているか
人物像は具体的に設定しておくとよいでしょう。
■女性向けプロテイン販売サイトのターゲット像の例
- 20代女性
- 社会人2~3年目の独身の会社員
- 昼食は会社の近くで外食することが多い
- 貯金を増やすためにお弁当を作って外食費を抑えようとしたいけど、毎日は続けられなくて悩んでいる。
このように人物像を理解しておくことで、それに沿ってホームページ制作を進められてデザインやサイト設計が統一されます。人物像を共有するために、担当者同士でミーティングや意見交換などでコミュニケーションを取り合うようにしましょう。
ターゲットが自社商品やサービスをどこで認知するのかを理解しているか
ターゲットの人物像を絞り込めたら自社商品やサービスをどこで認知するのかを把握しましょう。先述の「女性向けプロテイン販売サイトのターゲット像」の場合は、例えば次のような方法で認知する可能性が高いです。
- 通勤電車内のディスプレイの広告
- タクシー車内などのデジタルサイネージ
- 「(会社の最寄り駅名)+ランチ」などの検索によるリスティング広告やディスプレイ広告
このように認知する場所や方法、媒体を把握することでターゲット像に適したアプローチ戦略を立てやすくなります。
ターゲットの想定検索キーワードを理解しているか
ターゲットの検索キーワードを予測できると、ユーザーがそのキーワードで検索した時に自社サイトが上位表示されやすくなる対策を事前に打てます。上位表示されやすくなることで、検索画面でユーザーにみつけてもらいやすくなるためホームページのアクセスが増えていきます。たとえばターゲットが「栄養 野菜摂れる」「ランチ 野菜不足」などを検索していると分析できる場合は、ホームページのデザインカラーに緑黄色野菜をイメージしやすい緑や赤を使ったり、商品紹介のコンテンツで機能や効果を紹介する図やグラフを載せるとよいでしょう。
検索キーワードはターゲットの悩みや欲求を表しているので、それに応えるようなコンテンツやホームページの設計を意識するのが大切です。
競合サイトを調査しているか
ターゲットが検索すると推測されるキーワードで上位表示される競合サイトをチェックして
「上位表示に寄与していると思われる要素」を分析してみましょう。チェックすべき要素は次の通りです。
- 商品や企業イメージが伝わりやすいか
- 問い合わせや購入ページに簡単に進めるか
- ユーザーが使いやすいサイトになっているか
可能であれば、検索上位10件のサイトを確認するとよいでしょう。ユーザーが商品やサービスを選ぶときは、2~5件のサイトを比較して選ぶ可能性が高いです。そして検索順位は日によって変わる可能性もあるので、自社のホームページ制作と合わせて定期的にチェックしましょう。
サイト設計|ユーザーが使いやすいナビゲーションは設定されているか
ユーザーが「知りたい情報がわかりづらい」「商品が見つからなくて使いづらい」と感じてしまうと、ホームページから離脱されやすくなってしまいます。ユーザーが使いやすいホームページにするために、ユーザーに最適なナビゲーションのありかたを検討しましょう。
ナビゲーションバーを設置しているか
ナビゲーションバーとは、サイトの階層間を移動する際に使われるメニューです。一般的にはサイトの上部や左側に設置されることが多いです。

ユーザーが行きたいページの場所をすぐに見つけられるように文字の大きさや色、デザインや並び順などを工夫する必要があります。
フッターには離脱を防ぐコンテンツが配置されているか
フッターはホームページの最下部の要素のこと。離脱しようとするユーザーが最後に見ようとするエリアでもあります。

ここにキャンペーン情報や商品のカテゴリーなど、ユーザーの興味を引くようなコンテンツを配置したり、企業紹介やお問合せ先を載せて、予約数や申し込み数を増やす工夫をしましょう。
ローカルナビゲーションや関連ナビゲーションが適宜設置されているか
ローカルナビゲーションとは、Webサイト内における同一階層内のコンテンツ情報を示すナビゲーションを意味します。コンテンツの中を移動しやすくするために用いられます。

掲載したいコンテンツやサイトマップに合わせて、ナビゲーションバーとローカルナビゲーションを適切に配置させましょう。
ユーザーは商品やサービスを簡単に比較できるか
たとえば、女性がタンクトップをサイト内で検索する場合は、同じ体型のモデルの着用画像をラインナップさせ、色ごとの着用イメージなどを同時に表示させるとよいでしょう。見比べるなどして比較しやすくすることで、ユーザーは希望に合った商品を見つけやすくなったり、購入後の自分の変化がイメージしやすくなり購入してもらいやすくなるでしょう。
問い合わせや予約をしやすい設計になっているか
お問い合わせフォームや予約フォームはトップページだけでなく、すべてのページの最上部などのわかりやすい場所にリンクを設置するといいでしょう。電話番号やメールアドレスも、ページ右上やフッター部分にあると見落とされにくくなります。
プライバシーポリシーはわかりやすいところに設置されているか
申し込みフォームなどの個人情報を入力する部分は、プライバシーポリシーへのリンクを必ず設置し、掲載するときは内容に過不足がないかも確認しましょう。プライバシーポリシーのリンクがなく、何のために情報を取得するのかを明らかにしなければ、ユーザーに不信感を与えてしまいます。
最悪の場合、個人情報保護法違反に該当する恐れがあります。違反すると、1億円以下の罰金を課せられることもあるのです。
プライバシーポリシーだけでなく、サービスを提供する事業者がユーザー向けに作成・公表する「利用規約」も掲載しましょう。
サイトの回遊率を向上させる工夫をしているか
回遊率とは、Webサイトを訪問した一人のユーザーが、1度の訪問でサイト内のページをどれだけ閲覧したかを示す指標です。回遊率を上げることで、ユーザーに他の商品やサービスへの興味を持たせる効果があります。回遊率が上がると、目的の商品の購入に踏み切れなかったユーザーが、別の商品に興味を持つなどしてリピートにつながりやすくなります。
関連情報のリンクやバナーを設置するなどしてページを回遊しやすくしたりユーザーの知りたいこととコンテンツ内容を一致させるようにページを作成して離脱を防ぐようにしましょう。
パンくずリストはユーザーがどこにいるかわかるデザインになっているか
パンくずリストとは、ホームページを訪れたユーザーが今どこにいるかを視覚的にわかりやすくした誘導表示のことを指します。基本的に、ページの階層順にリンクがリストアップされており、Webページの上部箇所に表示されているケースが多いです。

文字の大きさや色、配置場所を工夫するだけでなく、正確にタイトルを表示させユーザーが行きたいページに移動しやすいように設計しましょう。
サイト設計|ユーザビリティが高いサイト構造になっているか
ユーザーが必要な情報に適切に到達できているかを意識しながらホームページを設計していくことが大切です。ユーザーが「このホームページは使いにくい」と感じてしまうと、離脱されやすく申し込みや購入まで到達しにくくなってしまいます。次の2つのポイントができているかをチェックしましょう。
ユーザーがほしい情報をすぐに見られるようにカテゴライズできているか
目安は「トップページから3クリック以内に目的のページに到達できる構造になっているか」です。構造が深くなりそうな場合は、カテゴリー設定を見直したり関連したカテゴリーへのリンクを設置するなどの工夫をしましょう。
ユーザーの行動を基準にページやコンテンツを設計しているか
ユーザーの商品やサービスへの満足度が上がりやすくなるために必要なチェック項目です。たとえば、日用品を販売するECサイトであれば、サイト内で商品検索をするときに「ジャンル別で探す」だけでなく、「利用シーン別で探す」「メディアで紹介された商品を探す」などの検索カテゴリーを追加するのもよいでしょう。このようにターゲットの検索を助けてあげられるような情報設計が大切です。
サイト設計|SEOを加味したコンテンツが作成されているか
SEOとは、検索エンジンからサイトに訪れる人を増やすことでWebサイトの成果を向上させる施策のことです。
検索エンジンで上位表示されたページの方がクリックされやすい傾向があるので、自社のホーム
ページを多くのユーザーに訪問してもらうためには、上位表示を狙う必要があります。そのためには、ホームページ制作時にSEOも行いましょう。原稿の段階で対策できるコツもあるので下記を参考にしてください。
タイトルにメインキーワードが含まれているか
ターゲットにホームページを訪問してもらうためには、ターゲットが入力すると思われる
キーワードがページのタイトルに含まれるようにしましょう。メインとなるキーワードがタイトルに含まれていないと、ユーザーが自社サイトを検索で見つけられる可能性が低くなってしまいます。
たとえば、野菜不足を解消するためのサプリを販売する場合はホームページやブログのタイトルを「栄養バランスを整えたいあなたに」よりも「野菜不足を感じるあなたに」の方が悩みである「野菜不足」のキーワードが含まれているので「野菜不足」のキーワードで検索されやすくなり、ユーザーの意図に適しているといえます。
文体や半角・全角の使い分け、フォント、記号はサイト内で統一されているか
ホームページ全体で文体(である調や、ですます調など)や、英数字の半角・全角、フォントや
記号の使い方を統一させましょう。統一することで一貫性が出て、ユーザーが読みやすいホームページになります。文体を統一すれば、商品や企業のブランドイメージを印象づけやすくなります。
誤字・脱字・機種依存文字はないか
誤字・脱字を放置しておくと、ホームページや企業のマイナスイメージにつながるだけでなく
検索エンジンで上位に表示されにくくなってしまいます。また、丸数字や顔文字などの機種依存文字を使用すると、文字化けの原因になるので基本的には使用しないようにしましょう。
日付・日時の表記は統一されているか
日付の表記を一致させることだけでなく、西暦や和暦の混在、時間表記を統一させないと
ユーザーにストレスを与えてしまいます。
例:2024年1月1日、令和6年1月1日、午前10時~午後2時、10:00~14:00など
表記に関するマニュアルを作成するなど、チームで使用する表記を共有しましょう。
CTAが明確に設置されているか
CTAとは「Call To Action」の略で、ホームページの訪問者を具体的な行動に誘導すること。
もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことを指します。

たとえば、資料請求が目的であれば「今すぐ資料請求する」のようなボタンを設置することで
ユーザーをゴールに誘導する仕組みができます。CTAをユーザーを誘導したい場所やページから離脱しやすい場所に設置して次の行動に誘導することが可能です。
コンテンツに信頼性があるか
検索エンジンで上位表示されるためにも、ユーザーに信頼感を与えられるかがポイントに
なります。ここでいう信頼性とは、「客観的根拠や科学的根拠、有資格者による監修や統計などを通じて効果を実証できる」ことを指します。
たとえば、栄養サプリメントでも「数種類のビタミンが配合されているから美容に良い」と伝えるだけでなく、「○○会社が1,000人の20代女性を対象に臨床実験を実施したところ、肌の水分量が〇%上昇」「○○大学薬学部教授監修の…」と伝えると、信頼性が向上しやすくなります。
ユーザーの疑問がすべて解消できるコンテンツになっているか
ユーザーの疑問を解決できないままでは、サイトを離脱したりリピーターにつながりにくくなってしまいます。商品を紹介するときは、素材や使用方法、使用場面や発送方法、商品のコンセプトなどをなるべく具体的にわかりやすく伝えるようにしましょう。
ユーザーの疑問が解消されれば、購入や申し込みにつながりやすくなり、リピーターを増やすことも期待できます。
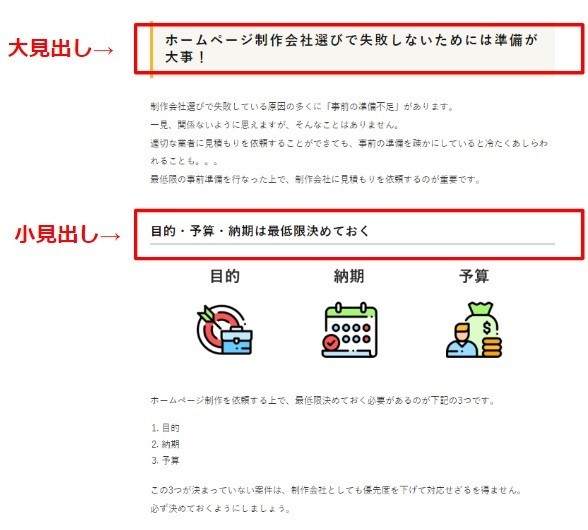
大見出しや小見出しをつけてわかりやすくしているか

ユーザーが知りたい情報を紹介するときは、大見出しと小見出しを使って文章を整理しましょう。
メリハリがなく目的ごとに区切りをつけない文章はユーザーにストレスを与え精読率が下がってしまいます。
サイト設計|ゴール達成に必要なコンテンツは含まれているか
コンテンツが不十分だと、ユーザーの満足度が下がりホームページの離脱や、商品や企業のブランドイメージ低下を招く可能性もあります。次の3つを参考にしてチェックしましょう。
ユーザーの検索キーワードに対してWebコンテンツの内容が適切か
キーワードとコンテンツが合っていないと、ターゲットが検索してもホームページが見つけられづらくなってしまいます。例えば「登山 初心者」のキーワードでコンテンツを作成する場合、ターゲットは「これから登山を始める人」です。しかし男性か女性か、それとも両方なのか。年齢層は?住んでいる地域は?などによってコンテンツの内容は変わってきます。また、連想されるニーズも様々です。
・初心者が揃えるべき道具
・初心者におすすめの山
・初心者が山に登るための歩き方など技術
・初心者が山に登る前に心がけておくこと
この中でどれが最もユーザーが欲している情報なのか?検索意図を考え抜いた上でコンテンツを作ります。検索意図を考える方法には「Q&AサイトやSNSでリサーチする」「サジェストワードを参考にする」など、いくつかのヒントがあります。キーワード選定が終わり、検索意図の分析に入る際は以下の記事を参考にしてください。
関連記事:上位表示されるコンテンツ設計とは?検索意図に応える方法を解説
関連記事:サジェストとは?表示される仕組みやSEOでの活用方法も解説
サイト誘導型コンテンツと成約型コンテンツの両方が含まれているか
ホームページのコンテンツは、大きく分けてユーザーをサイトのゴールまでに誘導する「サイト誘導型コンテンツ」と、ゴール達成を促す「成約が型コンテンツ」があります。
|
例 |
目的・効果 |
|
|
サイト誘導系 |
悩み解決ブログ |
ユーザーが抱えている悩みを明示して、解決する商品や |
|
比較ブログ |
悩みを解決する商品やサービスを紹介する |
|
|
成約系 |
料金表 |
ユーザーが商品やサービスの効果を得るために |
|
導入事例 |
実際に使用したユーザーがどのように効果を |
|
|
FAQ |
多くのユーザーが成約に至るまでに感じる疑問や |
ホームページにいずれかのコンテンツが不足していると、ユーザーがゴールまでにたどり着けなかったり、ユーザーの疑問を解消できないために成約に結びつかない可能性が高くなります。ユーザーの悩みを解決でき、迷わずスムーズに成約してもらいやすくするようにこれらのコンテンツが不足していないかどうかユーザー目線で確認しましょう。
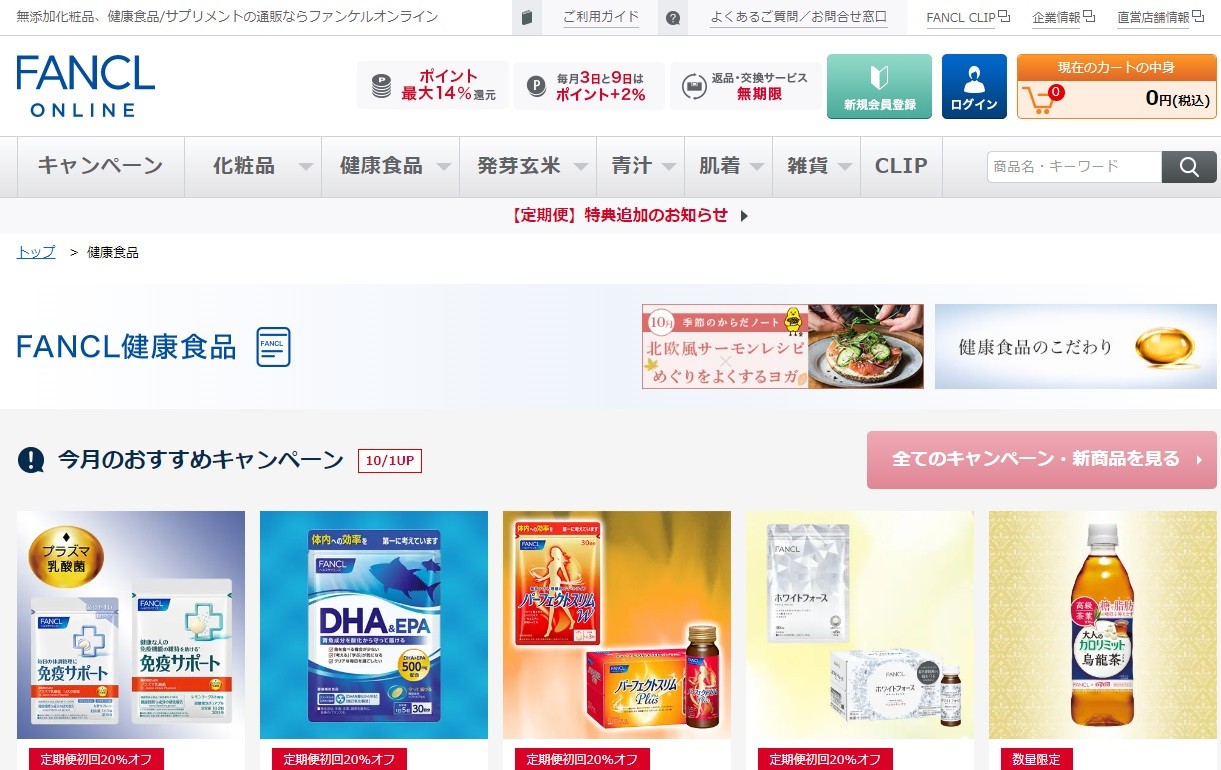
トップページはユーザーがほしい情報が一目でわかるコンテンツになっているか
たとえば、健康食品を扱うファンケルのトップページには、扱う商品のカテゴリのほかおすすめの商品を一目でわかるようにコンテンツを掲載しています。

画像引用:FANCL ONLINE
ユーザーはトップページを見て「今流行りのこの商品、試してみたかったんだよね」と感じて前向きに検討すると、商品詳細や購入ページがある下層ページへと進みやすくなります。逆に、ユーザーがほしい情報が不足していると、ホームページからすぐに離脱されやすくなります。
サイト設計|クリック率や成約率を高められる設計がされているか
ホームページのクリック率や成約率を上げるためには、ディスクリプションやリンク設置が適切に行われているかも確認する必要があります。これらが適切に設定されていないと、ホームページにアクセスされづらかったり、ユーザーの悩みが解決されないまま離脱されやすくなります。
ユーザーが検索する場面やサイトを閲覧している場面をイメージしながら次の2項目をチェック
しましょう。
ディスクリプションの内容はページ内容をわかりやすく表現しているか

ディスクリプションとは、記事の要約や概要を記載したテキストのこと。Webサイト内のメタタグに記述することで、検索結果画面のタイトル下(スニペット)に表示されます。ユーザーはタイトルとディスクリプションを見て、そのページをクリックするかを判断するのでタイトルだけでなくディスクリプションもわかりやすく簡潔にまとめることが重要です。
ディスクリプションは、全角120文字程度を目安に、ユーザーに向けて伝えたいことをまとめる
ようにしましょう。また、ユーザーが興味を引くようなキャッチコピーや検索キーワードを入れるとクリック率が上がりやすくなります。
内部リンクを活用してユーザーをゴールに誘導しているか
画像リンクやテキストリンクを活用して、ワンクリックで遷移できるように工夫しましょう。
そして、テキストリンクやボタンは、クリック可能だとわかるデザインになっているかも確認しましょう。矢印のアイコンや「資料請求はこちら」のようなデザインにするとわかりやすいです。
また、テキストリンクは通常の文字色ではなく、青色が使われることが多いです。
Webデザイン|ユーザーに自社の企業イメージを伝えられているか
ホームページのデザインを、ユーザーに一目で企業イメージを伝えられるように工夫しましょう。
スピードや爽快感を示したい場合は青色や水色、暖かみを出したい場合は赤色やオレンジ色を使用するなどして、ホームページ全体でデザインを統一しましょう。
デザインイメージは社内で統一されているか
デザインのイメージを社内で統一することで、ユーザーに企業や商品のイメージを定着しやすくなります。社内でデザインイメージを統一することで、ホームページだけでなくWebデザイナーや
マーケター、営業などの担当者がイメージに沿って業務を行いやすくなります。
デザインは自社ブランドに沿っているか
デザインとブランドイメージでミスマッチが起きると、ユーザーにブランドの魅力が伝わりにくくなってしまいます。
たとえば、水質にこだわった清涼飲料水を販売する場合は、美味しい水を連想させる自然や透き通った水をモチーフにしたデザインを使うとよいでしょう。また、複数のデザインから自社ブランドに合うデザインを選ぶときは、複数の社員からのヒアリングやアンケートでユーザーの意見を参考にすると、多くのユーザーから賛同を得やすいデザインを決定しやすいです。
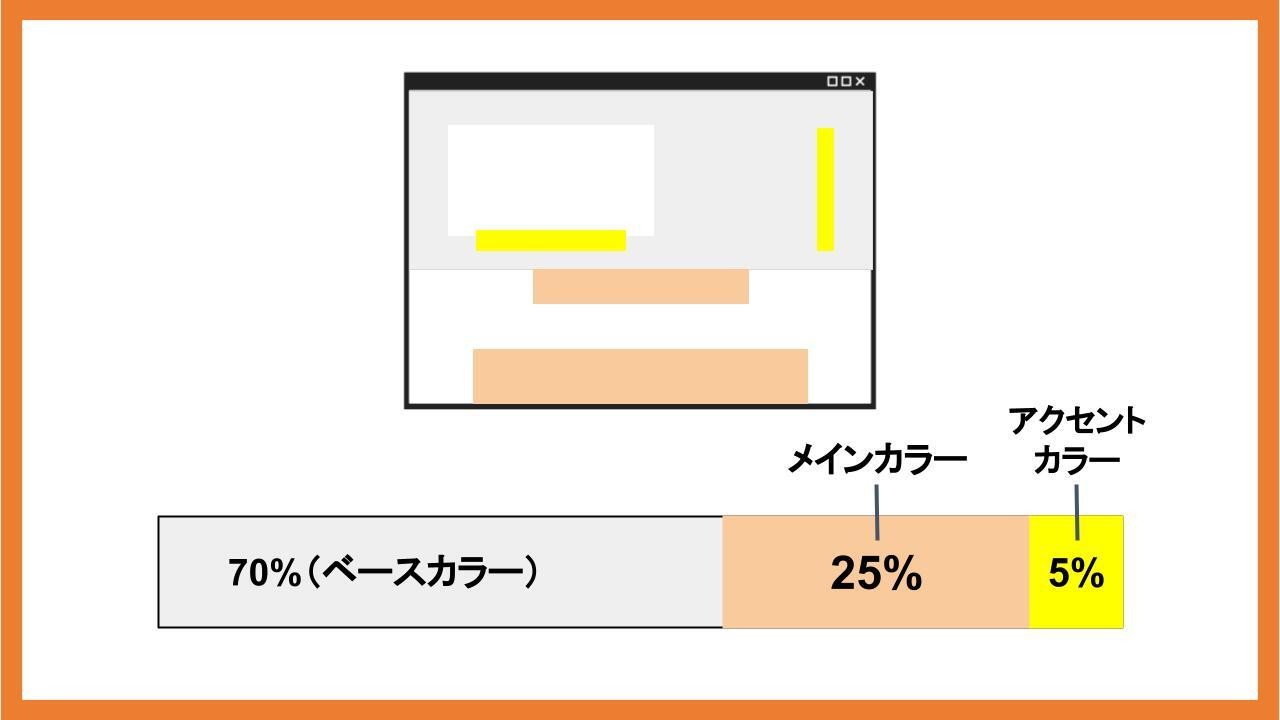
メインカラー・ベースカラー・アクセントカラーの割合が5:14:1になっているか

ホームページのメインカラー・ベースカラー・アクセントカラーの割合を、5:14:1の比率にするとサイト全体がまとまった印象になります。
|
色の名前 |
特徴 |
|
メインカラー |
Webサイトの印象を左右する |
|
ベースカラー |
背景色や余白に用いられる メインカラーやアクセントカラーを邪魔しない色を選ぶことが多い |
|
アクセントカラー |
注目させたい箇所や、 単調なトーンにメリハリをつけたいときに使われる |
これら3つのカラーのバランスが崩れると、ユーザーに重要なポイントを印象付けられなかったり
目に留まる情報量が多すぎてわかりづらい印象を与えてしまいます。
Webデザイン|ユーザーが使いやすいUIが設計されているか
UIとは「User Interface(ユーザーインターフェース)」の略称で、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)すべてのことを指します。ホームページでのUIは、レイアウトや画像はもちろん、文字フォント、メニューやボタンの操作性などユーザーが目にするもの、操作するものが含まれます。
UIがユーザーにとって使いやすいものになっていないと、ユーザーの離脱を生みやすくゴールに到達しにくくなる傾向が高いです。
フォントの種類を最小限にしているか

フォントの種類を多用してしまうと、ユーザーに散漫な印象を与えやすいです。サイト全体でフォントを統一させて、種類を最小限に抑えましょう。
テキストはユーザーが読みやすいように工夫されているか
テキストを読みやすくするために、フォントの種類や大きさ、色、行間を考慮しましょう。
テキストが読みにくいと、ユーザーにストレスを与えやすいです。
- 見出しに装飾をつけて、メリハリを持たせる
- 箇条書きなどをを活用してリズムをつける
などの工夫もして、ユーザーが読みやすいように工夫していくことも重要です。
タイトルや見出し、本文、テキストのデザインに違いはあるか
タイトルや見出し、本文テキストのデザインがすべて同じだと、ユーザーに要点やポイントをアピールしにくくなってしまいます。強調したいテキストを赤字にしたり、鮮やかな色のデザインを追加するなどデザインやフォント、文字色などをわけてメリハリをつけましょう。
ページネーションはユーザーがどこにいるかわかるデザインになっているか
ページネーションとは、Webページに長い文章を掲載する際に、同じデザインの複数のページに分割し、各ページへのリンクを並べたものを指します。

ユーザーが現在いるページを濃く色付けしたり、すべてのページ数を表示してどれくらいページを進めたかがわかるようにデザインを工夫しましょう。
フォームは識別しやすいデザインになっているか
登録フォームを識別しやすいデザインにすることでユーザーが問い合わせしやすくなります。フォームの背景色をメインカラーと違う色に設定したり、入力の枠を太く変えるなど工夫が必要です。
また、ユーザーの入力ストレスを軽減させるために、入力項目の配列を揃えたり入力必須項目がわかるようにしましょう。
装飾やUIデザインに統一感があるか
統一感がないと、ユーザーに乱雑なイメージを与えてしまいます。使用する装飾やUIデザインは、一覧でまとめるなどしてチームで共有し、ホームページで統一感を持たせましょう。
Webデザイン|商品やサービスの内容が伝わる画像や動画が使われているか

ホームページの制作ではデザインだけでなく、商品やサービスの内容を具体的に伝えるために、画像や動画を適宜使いましょう。文字だけでは、商品やサービスのイメージが伝わりにくく、ユーザーに多くの文字を読むストレスを与えてしまいます。ホームページに画像や動画をバランスよく使うことでユーザーは知りたい情報をすぐに見つけやすくなりホームページの利便性が向上します。
トップページには自社のイメージが伝わる図や写真などが入っているか
文字よりも図を用いて伝えることで、ユーザーに視覚的イメージを伝えられます。
適切な画像サイズやデータ容量になっているか
画像サイズが大きすぎたり小さすぎたりすると、画像から情報を読み取りにくくなります。また、画像や動画の容量が適切でないと、画質が粗くなったり、ページの読み込みが遅くなったりしてユーザーにストレスを与えてしまいます。容量をおさえるために画像データを圧縮したり、使う画像や動画の数を調整するなどの工夫をしましょう。
バナーなどの画像化している文字は読みやすいか
バナーに使う文字は、すぐに読み取れるように色やフォントを工夫しましょう。たとえば、背景とメリハリがつく文字色にしたり、文字に影や枠をつける方法があります。また、バナーの背景色をシンプルに抑えると、文字が際立ちやすくなるので、バナー全体のデザインと文字とのバランスを適切に調整しましょう。
Webデザイン|ユーザーが使いやすく商品購入や予約につながりやすいレイアウトになっているか
ポイントは、わかりやすくシンプルにまとめて、かつユーザーを商品購入や予約へ誘導しやすくすること。ユーザーの行動をイメージしてデザインのレイアウトを決めましょう。
ファーストビューで離脱されないようなデザインになっているか
ファーストビューのデザインは、ユーザーがすぐに興味をもつようなデザインになっているかを確認しましょう。ユーザーはホームページにアクセスして10秒以内に、自分がほしいコンテンツがあるかどうかを判断する傾向があります。そこで、「このサイトには期待できない」と判断されると離脱されやすいです。たとえば、トップページにキャンペーン対象商品やサービス内容の紹介がわかりやすく伝わるような漫画コンテンツを配置したりすることが挙げられます。
トップページは自社のコンセプトが伝わるサイトデザインになっているか
わかりやすく伝えることで、ユーザーに「この商品・この商品を提供する会社は私の期待に応えてくれそう」と感じさせ、購入まで誘導しやすくなります。

画像引用:サントリー天然水
たとえば水の品質にこだわりのあるサントリーは、天然水の紹介ではアルプス山脈の写真や、清涼感のあるデザインを使用しています。多くのユーザーがトップページに興味を持ち、ブランドイメージの向上にもつながりやすくなります。
コンテンツはユーザーが見やすい順番・理解しやすい場所に配置されているか
正しい順番で配置されていないと、ユーザーは読むことにストレスを感じてしまいホームページからの離脱を招く恐れがあります。
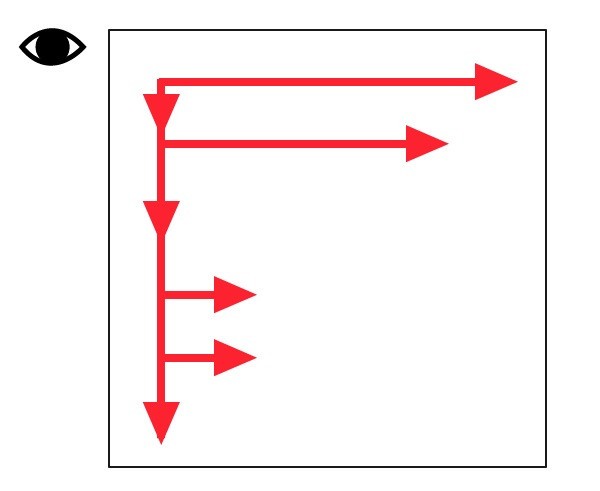
閲覧する際の視線の流れを意識したレイアウトにすると、ホームページの見やすさ・わかりやすさの改善に繋がります。有名なパターンとしては「F型」「Z型」と呼ばれるレイアウトパターンがあります。Webサイトを見るユーザーは、左上から始まった視線が右上→下に下がってまた左→ 右というパターンを描き、まるでアルファベットのFのような動きをとります。

Fパターンはリピーターに多く見られる視線の動きと言われています。とくに商品ページや記事ページはこちらのFパターンを意識したデザインが有効とされています。
目線を意識したデザインの方法は下記記事をご参照ください。
関連記事:デザイナーが解説!ヘッダーデザインのおしゃれな事例を総まとめ【2022年最新版】
スマートフォンやタブレットでも見やすいデザインになっているか
チェックすべきポイントは次のような項目が挙げられます。
- テキストや画像は途中で切れたりせずに、すべて表示されているか
- 文字や画像は読みやすい大きさで配置されているか
- 文字や画像がバランスよく配置されているか
制作を進めるときは、パソコンだけでなくスマートフォンやタブレット画面用のプレビュー画面で確認しましょう。
コーディング|SEOや拡張性を考慮した高品質なコーディングができているか
HTMLやCSS、JavaScriptによるコーディングが正しく設定されているかを確認しましょう。文字化けやエラー表示の防止、ページを適切なスピードで読み込みやすくなります。それによって、ユーザーの離脱を減らすことができます。
HTML、CSS、JavaScriptの記述ミスが発生していないか
コードに記述ミスがあると、ホームページのレイアウトが崩れてしまい、ホームページ全体の見映えが悪くなってしまうばかりか、ページが表示されなくなるなどのトラブルにつながります。
そのため、ユーザーの離脱を招きやすく、商品やブランドのイメージが下がる可能性もあります。
記述ミスを確認するためには、Dirty MarkupやHTMLエラーチェッカーなどのツールを使うと目視だけの確認よりも効率よくチェックできます。
HTMLタグの使い方(マークアップ)が適切に行われているか
HTMLタグには、サイト内でテキストの太字や改行などの指示を出す役割があります。代表的なHTMLタグでは、見出しを区別させる<h>や改行を表す<br>、画像を読み込む「<imgsrc="image.png">」などがあります。
これらを正しく設定していないと、テキストや画像が表示されなかったり、文字化けが起きやすいです。コードを使うときは、段落や見出しごとなど区切りをつけて確認すると、ミスを最小限に減らせます。
HTMLでホームページを作成する方法について詳しく知りたい方はこちらの記事も合わせてご覧ください。
関連記事:HTMLでホームページを作成する手順!コード例付き|テンプレートも紹介
HTML構造化(アウトライン)が適切に行われているか
構造化を正しく行うと、HTMLで書かれた情報を検索エンジンに正しく理解されやすくなり検索エンジンで上位表示されやすくなるため、多くのアクセス数の獲得が可能です。たとえば、「Web幹事」に関する構造化が正しくできた場合、「Web幹事」は単なる文字列として認識されずに、「Web幹事とは、ホームページ制作/作成の依頼・相談サイト」として認識される
ようになります。このようにして、ターゲットはホームページを見つけやすくなります。
画像の読み込みエラーが発生していないか
画像を埋め込む「<img src="image.png">」タグが正しく設定されていないと画像が表示されずに、このままテキスト表示されます。
- 画像リンクのURLは誤字脱字なく貼り付けられていないか
- <img src="image.png">と</img src="image.png">の組み合わせは正しいか
などを確認しましょう。
画像にはalt属性を設定しているか
alt属性はWebブラウザで画像が表示できないときに、画像の代わりに表示されるテキストを指定するために使われるコードです。画像だけでなくスクリーンリーダーや音声ブラウザでの読み上げでも使用できるのでユーザーの通信状態が悪いときに画像の内容を補完できるメリットもあります。
画像にalt属性を設定するときは<img src=”画像URL” alt=”画像の説明“>で記述します。写真やアイコンなどの画像にalt属性を設定しておくことで、検索エンジンで画像から意味を読み取りやすくなるので、画像検索でも見つかりやすくなります。
OGP画像は設定できているか

画像引用:WEBLAB
OGP画像とは、Webサイトの内容がSNS上でシェアされたときに使われる画像。主に次の設定が正しくできるかを確認しましょう。OGP画像の設定をすることで、共有された際にタイトルや画像、説明文などが表示されるようになり、ユーザーに対してページの内容を詳しく伝えられます。
- タグに専用の属性が正しく追加されているか
- 画像は適正なサイズと容量か
- 画像は一目で商品やサービスの内容がわかるか
SNSによって設定方法や推奨サイズが違うので、正しく設定できているかをそれぞれ確認する必要があります。
DOCTYPE宣言やmetaタグは適切に設定されているか
DOCTYPE宣言とは、そのホームページがどの言語で書かれているのかを示す文書のこと。
正しく宣言されていないと、テキストや画像が正しく表示されません。たとえば「HTML4.01 Strict DTD」であれば、以下のようにコードを打ち込む必要があります。

一方metaタグとは、Webサイトの情報を記載するタグのことです。metaタグを記述することで、「このWebサイトではどんなテーマを扱っているのか」「どんな情報が記載されているのか」といったことを検索エンジンやブラウザに伝えられます。metaタグを適切に設定すると、検索エンジンのクローラーに認識されやすくなりSEO評価を得やすくなります。
DOCTYPE宣言やmetaタグが正しく設定されていないと、ホームページの情報を検索エンジンに
適切に伝えられないため、漏れのないように確認しましょう。
リンク切れは発生していないか
リンク切れが発生してしまうと、ユーザーが見たいページに進めず、使い勝手が悪いと判断されてホームページから離脱される可能性が高くなります。リンク設定したページの期限切れやURLの変更リンク切れは不定期に起こりやすいです。Link Checkerなどのツールを使うといいでしょう。リンク切れの確認はサイト制作中だけでなく、公開後も不定期に行いましょう。
404エラーはないか

ユーザーが存在しないページにたどり着いた場合に、404ページが表示されるのかを確認しましょう。404ページが正しく表示されなかったり、表示内容が不適切であるとユーザーに煩わしさを
与えてしまう可能性があります。404エラーページは、「htmlなどで作成したエラーページ」と「.htaccessファイル」で表示させることが可能です。
定期的に外部リンクのURLに404 not foundが発生していないか確認したり、URLを入力したときに
スペルミスがないか確認しましょう。
モバイルフレンドリーに対応しているか
モバイルフレンドリーとは、スマートフォン用に表示を最適化して、モバイル端末でWebサイトを閲覧しやすくすることです。とくにGoogleはパソコンサイトではなく、モバイルサイトをページ評価の基準にしているのでモバイルサイトの評価が高いと、Google検索で上位に表示されやすくなります。
ホームページがモバイルフレンドリーに対応しているかどうかは、「モバイルフレンドリーテスト」や「Google Search Console」などのツールを使ってチェックしましょう。
各種ブラウザやデバイスでサイトをチェックしているか
ブラウザによって表示方法や読み取る情報が違うので、デザインが変わって見える場合があります。また、デバイスによって画像やテキストとのバランス、画質なども違って見えるのでなるべく複数のブラウザやデバイスを使って表示内容を確認しましょう。
ユーザーのブラウザや端末の環境によって読みにくくなっているか
とくにスマートフォンでページを表示した場合、画面いっぱいに文字だけが表示されるようだと、ユーザーにストレスを与えてしまいます。適宜改行を入れたり、強調したい箇所のフォントや色を変えるなどの工夫をしましょう。
ページの表示速度は適切か
ホームページのすべてのコンテンツを表示されるのに、時間がかかりすぎていないかを確認することが大切です。どんなに遅くても、3秒以内には表示できるようにしておきましょう。2018年にGoogleが発表した調査結果では、表示速度が1秒の時と比べて、3秒かかった場合には
直帰率が32%上昇するとされています。時間がかかりすぎていると、ユーザーは使いづらさを感じて離脱されやすくなります。
不要なデータなどを読み込まないようにしたり、画像容量を抑えるなどして読み込み速度を速くするようにしましょう。また、表示速度はGoogleが提供している、page speed insitesでチェックするのがおすすめです。
コーディング|CMS(WordPressなど)が正常に導入されているか
WordPressなどのCMSを導入する際には、セキュリティや互換性が万全になっているかを確認しましょう。とくに指定がない場合は、WordPress本体および各プラグインは最新のバージョンを使うとプラグイン同士で互換性がとりやすいのでおすすめです。
WordPress本体やテーマ、プラグインは最新バージョンになっているか
本体やテーマ、プラグインが最新バージョンになっていないと、不正アクセスやコンピューター
ウィルスなどのサイバー攻撃を受けやすくなってしまいます。ホームページ制作のときは、必ず最新バージョン使用し、必要に応じてアップデートしてセキュリティを強化しましょう。
使っていないテーマやプラグインを削除しているか
使用していないテーマやプラグインに脆弱性が存在した場合、そのファイルを狙ったサイバー攻撃がおこなわれる可能性があります。サイバー攻撃を受けると、サイトが乗っ取られて情報が盗まれる被害にあってしまいます。不要なテーマやプラグインはなるべく削除してリスクを予防するようにしましょう。
管理画面への不正ログインに対応しているか
たとえば次のような対策方法があります。
- 「.htaccess」ファイルにコードを追加するなど、管理画面にアクセス制限をかける
- ユーザーにニックネームを設定するなどして、不審ユーザーに認証突破させない
- 万が一のために、自動でバックアップする設定をする
一度不正ログインを許してしまうと、原因調査、現状の脆弱性への対策、改ざんされたデータの復旧などに時間やコストがかかるうえ、ユーザーからの信頼が下がってしまいます。
adminユーザーを使用していないか
管理者ID名を、デフォルトで設定される「admin」のままで運用していると、ログインユーザー名が特定されやすく、管理者権限を乗っ取られてしまう可能性が高いです。ログインユーザー名は、adminから別のユーザー名に変更するなどの対策をしましょう。また、ユーザーに関する内容や記事の内容を失う可能性もあるため、作業前にバックアップを取るのがおすすめです。
不要なユーザーを削除しているか
不要なユーザーを削除することで、ウィルス侵入や不正アクセスの入口を減らせます。また、ホームページの容量を増やす効果もあります。容量が増えることで、ホームページが表示されるスピードが改善するといったメリットもあります。公開前に不要なユーザーアカウントが存在しないか確認しましょう。
コーディング|ユーザーがスムーズにアクションできる入力フォームになっているか
ユーザーが入力フォームで少しでもストレスを感じてしまうと途中で離脱されやすいです。成約率を上げるためにはユーザーがスムーズにフォーム入力ができるように最適化する必要があります。
フォームの入力項目は最小限でわかりやすくなっているか
フォームの入力項目が必要以上に多かったり、専門用語などユーザーがわからない用語が使われていると、ユーザーの手間が多くなりフォームで離脱されやすくなります。
- 住所の入力や郵便番号は必須かどうか
- 誰でも入力できるような言葉だけで構成されているか
などを確認しましょう。
フォームで自動入力が機能しているか
自動入力機能があるとユーザーの入力の手間を減らせるので、なるべく追加するとよいでしょう。たとえば、郵便番号からの住所自動入力があるとユーザーはスムーズに成約まで進めやすいです。
フォームを自動入力機能に対応させるためには、input要素にautocomplete属性を設定します。
フォームを設置するときは、自動入力の設定が正しく行われているか確認しましょう。
スパムメール対策ができているか

メールフォームシステムを、利用したスパムbotからの迷惑メール対策ができているかチェックしましょう。たとえばGoogle reCAPTCHAを導入すると、フォームの送信画面で「私はロボットではありません」の文言とともにチェックボックスが表示されるようになります。スパムメール対策は、ホームページの安全性を担保するために不可欠なので必ず設定しましょう。
フォームの動作確認はしたか
ユーザーが手間なくスムーズに使えるかどうか動作確認をしましょう。ユーザーが少しでもストレスを感じてしまうと、成約まで到達しにくくなるうえ、商品や企業のイメージが低下する可能性もあります。チェックするときは、技術者目線とユーザー目線の両方で確認しましょう。
問い合わせ先の電話番号は正しくつながるようになっているか
表示と異なる番号につながらないか、実際にテストするのがおすすめです。また、タップだけで電話ができる機能がないと、ユーザーは電話番号をコピーして電話アプリを開く作業が必要になります。ユーザーの手間を減らすために、この機能は追加しておくとよいでしょう。
コーディング|SEOの観点から正しくコーディングされているか
ホームページを検索エンジンの上位に表示されやすくするために、適切にコーディングされている
かも確認しましょう。正しくコーディングされ、検索エンジンから評価されることで、検索上位に表示されやすくなります。
サイトのSSL化ができているか

サイトのSSL化とは、サイトのURLの始まりを「http」から「https」に変更すること。リンクが「http://~」で始まるホームページは、なりすましや盗聴・改ざんといったリスクに弱く、httpsを推奨するGoogleからの評価は低いです。
サイトのSSL化には、SSL証明書の取得とパスの変更、そしてリダイレクト設定が必要です。
また、データの紛失を防ぐために、作業前に必ずバックアップを取っておきましょう。たとえばWodrPressには「Really Simple SSL」はワンクリックでサイトをSSL化するツールがあります。
SSLについて詳しく知りたい方は以下の記事も合わせてご覧ください。
関連記事:SSLとは?仕組みや必要性をわかりやすく解説
URLの最適化ができているか
対象のURLが、検索エンジンで上位に表示されるように設定されているかを確認しましょう。Googleなどの検索エンジンは、URLから「ユーザーにわかりやすい」かどうか判断するので、URLをわかりやすくシンプルにすることが大切です。
- ページをトップページとして認識させるためにindex.htmlを置く
- 同じページに複数のURLが存在する場合は、URLを統一する
- 重複コンテンツの悪影響を解消するcanonical属性を用いてURL正規化を行う
canonical属性とは、情報が類似している、あるいは同一のページが複数ある場合に検索結果に表示させるページを検索エンジンに指示するものです。
また、URLに英語表記したキーワードを入れたり、「−」「_」を使って区切って読みやすくする
などの工夫をしましょう。
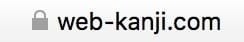
旧サイトのURLが無効になっているページはないか

リンクのURLが古くなって無効になっているページがある場合は、新しいサイトに進めるように
リダイレクト設定を行いましょう。リダイレクトには、htaccessによるリダイレクトと、phpによるリダイレクトなどがあります。htaccessリダイレクトは指定したサイト内URLを無条件に異なるURLに飛ばし、ブラウザの持つ環境変数を利用してリダイレクト先を指定します。
サイトマップを設置してsitemap.xmlを送信しているか
サイトマップとは、サイト全体のページ構成を地図のように一覧で記載しているページのこと。
ユーザーや検索エンジンにサイト内容をわかりやすく伝える役割があります。
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類の形式があります。HTMLサイトマップは、Webサイトを訪問したユーザーに対し、サイトにあるWebページを伝えるためのファイルで、主にユーザビリティ向上の役割を担っています。これに対してxmlサイトマップは、検索エンジンにサイト内のWebページを認識してもらうものです。XMLサイトマップは「sitemap.xml Editor」やWordPressのプラグイン「Google XML Sitemaps」などで作成可能です。
Google AnalyticsとGoogle Search Consoleを導入しているか
Google AnalyticsとGoogle Search Consoleは、どちらもGoogleが無料で提供するアクセス解析ツールで、ユーザーの属性や行動、SEOの成果を分析するのに必要不可欠なツールです。
Googleアナリティクスは、登録したWebサイトのユーザー行動について、ユーザーの属性や訪問
したページ、成果の達成率、広告効果や反響調査などが分析できます。Google Search Consoleはユーザーがどのキーワードで検索したか、結果としてどのように表示されたかなど、SEOに関するデータを取得できます。
Google AnalyticsとGoogle Search Consoleの導入方法について詳しく知りたい方はこちらの記事も合わせてご覧ください。
関連記事:【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
インデックス登録できているか
インデックスとは、Googleにサイト内のコンテンツを認識してもらい、データベースに情報を格納してもらうこと。インデックス登録されると、Googleの検索結果上にホームページが表示されるようになります。
検索エンジンにインデックス登録してもらうには、次の方法があります。
- XMLサイトマップを作成してGoogleサーチコンソールから送る
- URL検査ツールからリクエストを送る
- 内部リンクと外部リンクを活用する
自社のホームページのインデックス状況がわからないときは、Google Seearch ConsoleのURL検査ツールを利用するか、「site:URL」で検索したりして確認しましょう。
多言語ページ対策ができているか
海外のユーザーに向けて、ホームページの複数ページを多言語対応するためには多言語ページ間でalternate属性(googlebotにスマホ用サイトの存在を知らせるためのもの)を設定しましょう。設定することで、ページの言語や地域ごとのすべてのバージョンをGoogleなどの検索エンジンに掲載できます。
多言語SEOを設計するときは、言語ごと、国・地域ごとにタグやドメインを設定し、サーバーを対象国に設定したうえで、ターゲットに対して適切なキーワード設定する必要があります。
コーディング|公開後のデータ保全は万全になっているか
チェックを怠ると、サーバーの乗っ取りや個人情報流出などの脆弱性のあるサイトになってしまいます。また、ホームページを修正してミスが起きたときに最初から作り直す手間を省ける効果もあります。
データのバックアップが実施できているか
いざというときのためにバックアップを取得して、復旧できるようにしておきましょう。バックアップの方法は、ホームページの作成ツールによって異なります。
|
ホームページ作成方法 |
バックアップ手順 |
|
クラウドCMS |
各サービスの手順に従う |
|
HTML |
FTPソフトをインストールし、 FTPのアカウント情報を入力して接続する |
|
FC2 |
FC2バックアップツールを使う |
|
WordPress |
「BackWPup」や「All-in-One WP Migration」 などのプラグインを使う |
バックアップは定期的に行うことが大切。「こまめにやっておけばよかった」と後悔することのないようにしましょう。
サーバOSやミドルウェア、アプリケーションのバージョンは、サポート切れしていないか
サーバOSやミドルウェア、アプリケーションのバージョンは、サポート切れしているとセキュリティが弱くなりトラブルを起こしやすくなってしまいます。これらのバージョンが最新かどうかを、サーバー管理画面またはホームページ制作会社に確認しましょう。
ベーシック認証の解除やnoindexの削除を忘れていないか
ベーシック認証とは、Webサイトの特定の領域、つまりページやファイルにアクセス制限をかける認証方法の1つです。ベーシック認証をかけたWebサイトにアクセスしようとすると、ユーザー名とパスワードの入力が求められます。
もしホームページの公開時にベーシック認証を解除し忘れると、Googleのクローラーがサイトにアクセスできず、インデックスされません。また、属性値noindexが残っていると、そのページが検索しても見つかりませんので、必ずベーシック認証の解除とnoindexを消去してからサイトを公開しましょう。
以上のチェック項目と合わせて、ホームページ制作でその他に注意すべきことについて詳しく知りたい方はこちらの記事も合わせてご覧ください。
関連記事:ホームページ制作・作成でやってはいけないことを、1~10まですべて解説!【2022年最新版】
※自社に合うホームページの制作方法がわからない、ホームページ制作プロに外注したい方はWeb幹事にお問い合わせください。用途や目的などをヒアリングした上で、貴社にホームページ制作会社を選定します。相談料・紹介料はいっさいかかりません。
ホームページ公開前に便利なチェックツール
ホームページを制作するとき、便利なチェックツールを使うことで速く正確にチェックできます。
多くのチェックツールがあるなか、ここでは代表的なチェックツールを目的別に紹介します。
誤字脱字のチェック:日本語校正サポート

画像引用:日本語校正サポート
日本語校正サポートは、文書に誤字脱字がないかをチェックできる無料のツールです。確認したい文章を入力し、ボタンを押すだけで最大10,000字までの文章を簡単にチェックできます。
誤字脱字のほかに、助詞の不足や一般的に読みにくい漢字熟語も指摘してくれます。ただし、あくまでもチェックツールであるため、正確にチェックするために最終的には目視や読み上げによる人的チェックが必要です。
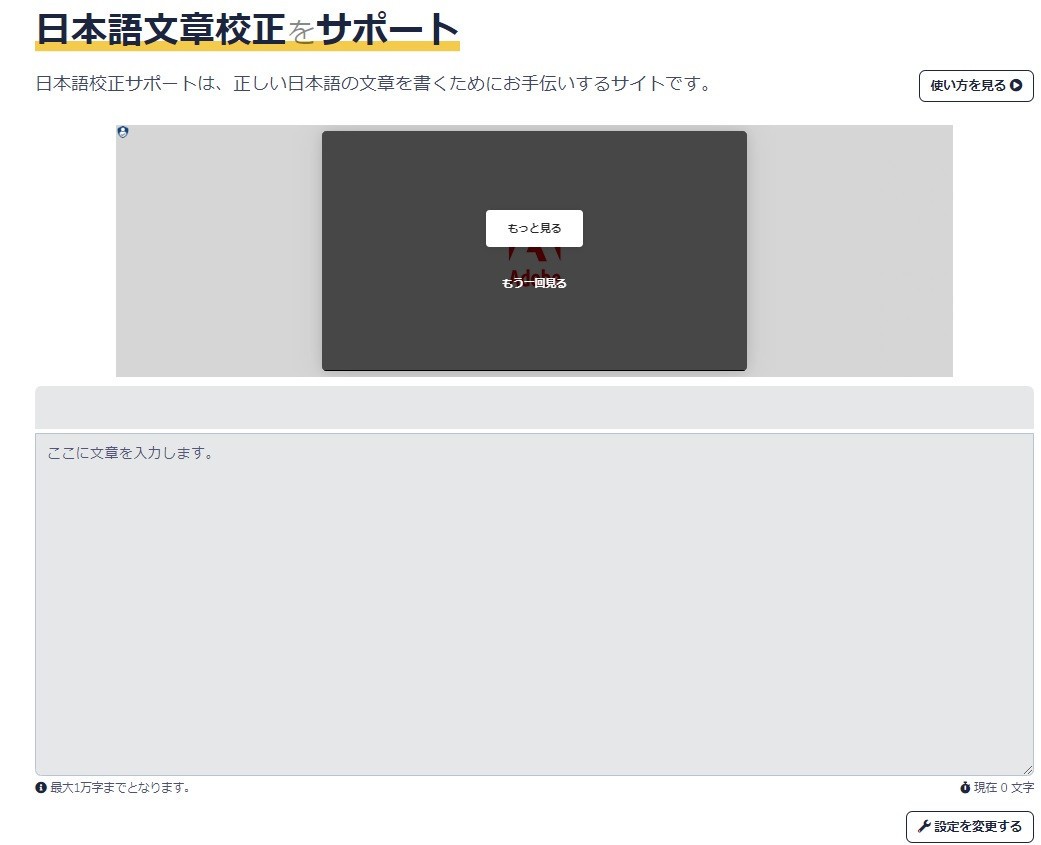
リンク切れのチェック:Link Checker

画像引用:Link Checker
Link Checkerは、URLを入力して「チェック」ボタンを押すと、サイトのリンク切れを無料でチェックできます。チェックに数分~数十分かかりますが、結果欄には調査済数、エラー数、残調査数が表示されます。
HTMLの記述内容のチェック:Markup Validation Service

画像引用:Markup Validation Service
Markup Validation Serviceは、HTML文書がHTMLやXHTML標準へ準拠しているかどうかを検証するためのツールです。
「Address:」欄に調査したいサイトのURLを入力するだけでチェックできます。
また、「More Options」の部分をクリックすれば、404エラーページなどのエラーを種類ごとにまとめて表示できるオプション設定も可能です。
CSSの記述内容のチェック:CSS Validation Service

CSS Validation Serviceは、作成したCSSコードがWeb標準規格に沿っているかどうかを判定する
チェックツールです。URLを入力するほか、ファイルのアップロードやCSSコードの直接入力によって確認できます。
CSSやプログラム言語で文法的に誤りがないかを速く正確にチェックしやすくなりWebページ管理がしやすくなります。
ページの表示速度のチェック:Google PageSpeed Insights

画像引用:Google PageSpeed Insights
Google PageSpeed Insightsとは、ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。モバイル、パソコンに対応していて、URLを入力するだけでウェブサイトのページ読み込み速度や改善ポイントを分析できます。
読み込みが遅い原因がわかることで、読み込み速度を速くするための改善方法がわかります。
モバイルユーザーが利用しやすいかのチェック:モバイルフレンドリーテスト

画像引用:モバイルフレンドリーテスト
モバイルフレンドリーテストは、モバイルデバイスでのページの使いやすさをチェックできる
ツールです。ページのURLを入力するだけで、使いやすさのスコアが表示され、テストは1分以内
で完了します。
テスト結果には、モバイルデバイス上のGoogleでどのように認識されるかを示したスクリーンショットと、「URLをGoogleに登録できません」などのようなモバイルユーザビリティの問題の一覧が表示されます。
まとめ:ホームページ制作チェックリストを活用しよう
本記事では、ホームページ制作時に確認すべきチェックリストを紹介しました。
チェックリストを元に各項目をチェックしていくと、チェックをやっつけ作業として進めてしまう方も多いかもしれません。
大切なのは、目的をつねに念頭に置いてチェックすること。商品の認知度を上げること、予約数の増加のために、ホームページを制作することを忘れずに制作を進めることが大切です。
本記事で紹介したチェックリストはPDFでチームと共有することも可能です。ぜひチェックリストを、貴社のホームページ公開のときにお役立てください。
※自社に合うホームページの制作方法がわからない、ホームページ制作プロに外注したい方は
Web幹事にお問い合わせください。用途や目的などをヒアリングした上で、貴社にホームページ制作会社を選定します。相談料・紹介料はいっさいかかりません。
Q. Webサイトを公開する前にチェックすべき点は?
Webサイト公開前のチェック項目として、主に「テキストに誤字脱字がないか」「意図的ではない表記ゆれがないか」「文字の表記が統一されているか」「最終デザイン通りにコーディングされているか」「表示速度が遅すぎるページはないか」等が挙げられます。
Q. ホームページ制作の進め方は?
ホームページ制作の進め方については、記事内のチェックリストを参考にしてください。制作の段取りや必要な確認項目がまとまっています。詳細な手順や注意点についても解説されていますので、制作の参考にしてください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

吉崎 孝幸
専門分野: Webディレクション・Webライティング
元パン屋。マーケティングとライティングの面白さにハマり、生地作りから記事作りに転身。現在は店舗ビジネスを中心にWebコンサルティングやWebディレクションを行っている。
このライターの記事一覧
