- 更新日 2024.01.23
- カテゴリー ホームページの作り方
HTMLでホームページを作成する手順コード例付き|テンプレートも紹介【2024年最新版】

・そもそもHTMLとは?
・HTMLでホームページを作成する手順を知りたい
HTMLを使用すると、CMS(コンテンツマネジメントシステム)やホームページ作成ソフトと異なり、作りたいホームページを自由自在に作ることができます。HTMLであれば自分で細かい部分まで編集・設定できるので、自社の理想に近いホームページを作成できると思うものの、上記などの悩みを実は抱えているのではないでしょうか。
今までにホームページ作成の経験がないと、どのような手順で進めていけば良いかわかりづらいものです。まずはHTMLでホームページを作成する手順を知ることが重要です。
この記事では、HTMLでホームページを作成する手順を中心に、成功させるコツも解説します。
※ホームページ作成の外注を少しでも検討している方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
ホームページを作るために必要なHTMLとは?
| 種類(呼び方) | 反映させるもの | |
| HTML | マークアップ言語 | コンテンツ(文字、画像、動画、リンク) |
| CSS | スタイルシート言語 | デザイン |
| JavaScript | プログラミング言語 | 動き、処理 |
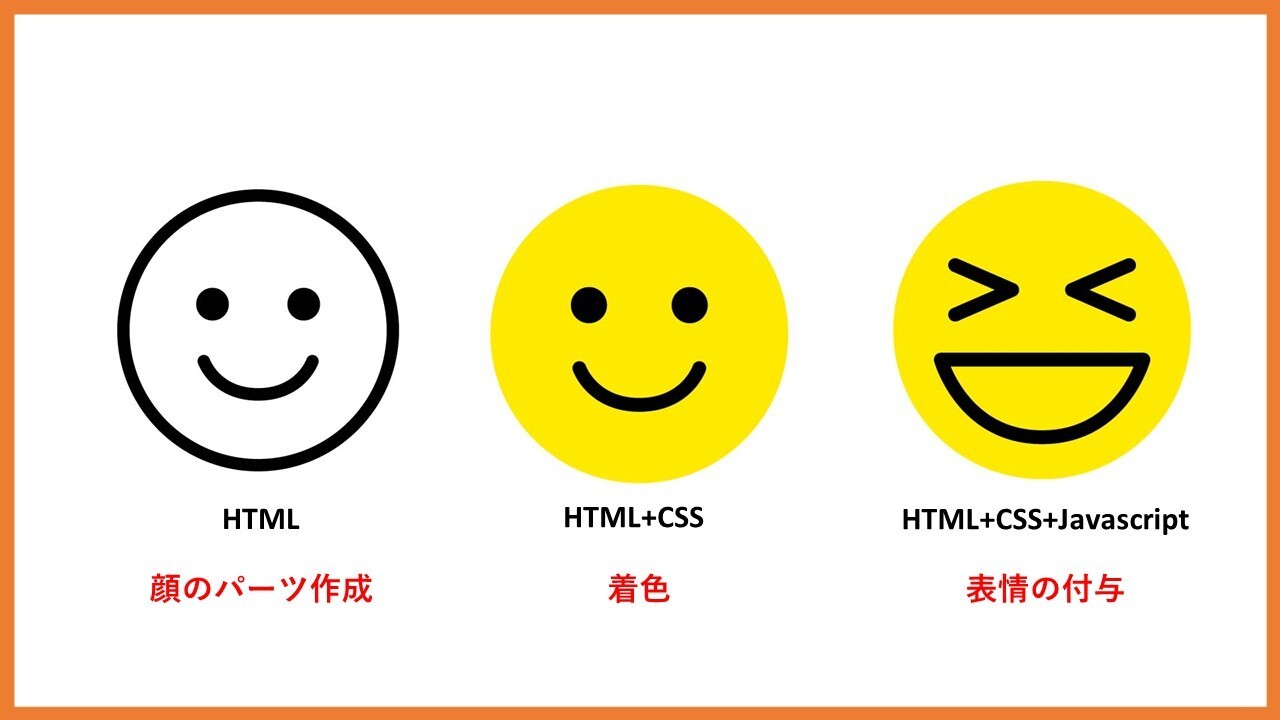
そもそもHTMLとは、何なのでしょうか。ホームページを作成する前に必要となる言語を把握しましょう。HTMLとよく一緒に見ることが多いCSSとjavascriptも簡単に紹介します。
HTMLとは

HTMLとは「HyperText Markup Language」の略で、ブラウザで文字を表示させるための言語です。ホームページを作成する際は、ただ文字を書くだけではコンピュータが理解できず、ブラウザに表示されません。HTMLで正しい記述をすることで、初めてブラウザに文字を表示できるようになります。例えば見出しを設定したり、文字にリンクを設置したりできます。他にも、太字にするなど文字のアレンジも、すべてHTMLを書くことで可能となるのです。
代表的なHTML
下記に代表的なHTMLのタグを一部紹介します。
※詳しくは本記事後述の「基本的なHTMLタグ」にて説明します
|
タグ名 |
タグの意味 |
|
hタグ |
見出し |
|
imgタグ |
画像の埋め込み |
|
ul/ol/liタグ |
リスト |
|
brタグ |
改行 |
|
aタグ |
アンカーリンク |
|
pタグ |
段落 |
|
tableタグ |
表を設定 |
|
titleタグ |
ページのタイトル |
|
meta descriptionタグ |
ページ内容の要約 |
|
altタグ |
画像の代替テキスト |
HTMLで記載したファイルは、専用の拡張子「.html」で保存します。テキストファイル「.text」で保存すると、実装してもホームページとしてうまく動作しません。ホームページを作成する際は、必ず拡張子が「.html」になっていることを確認しましょう。
HTMLを扱うメリット
HTMLを扱うメリットは、ホームページのカスタマイズ性が上がることです。文字や画像、動画などをアレンジできます。例えば文字サイズといった些細なことでも印象は変わります。
・12pxの文字サイズ
・18pxの文字サイズ
このように、文字サイズが違うだけで印象は違います。ホームページを作成する方法には、HTMLの他にCMSもあります。しかし、あらかじめ決められたデザインテンプレートを使用するため、HTMLよりは細かい編集ができません。
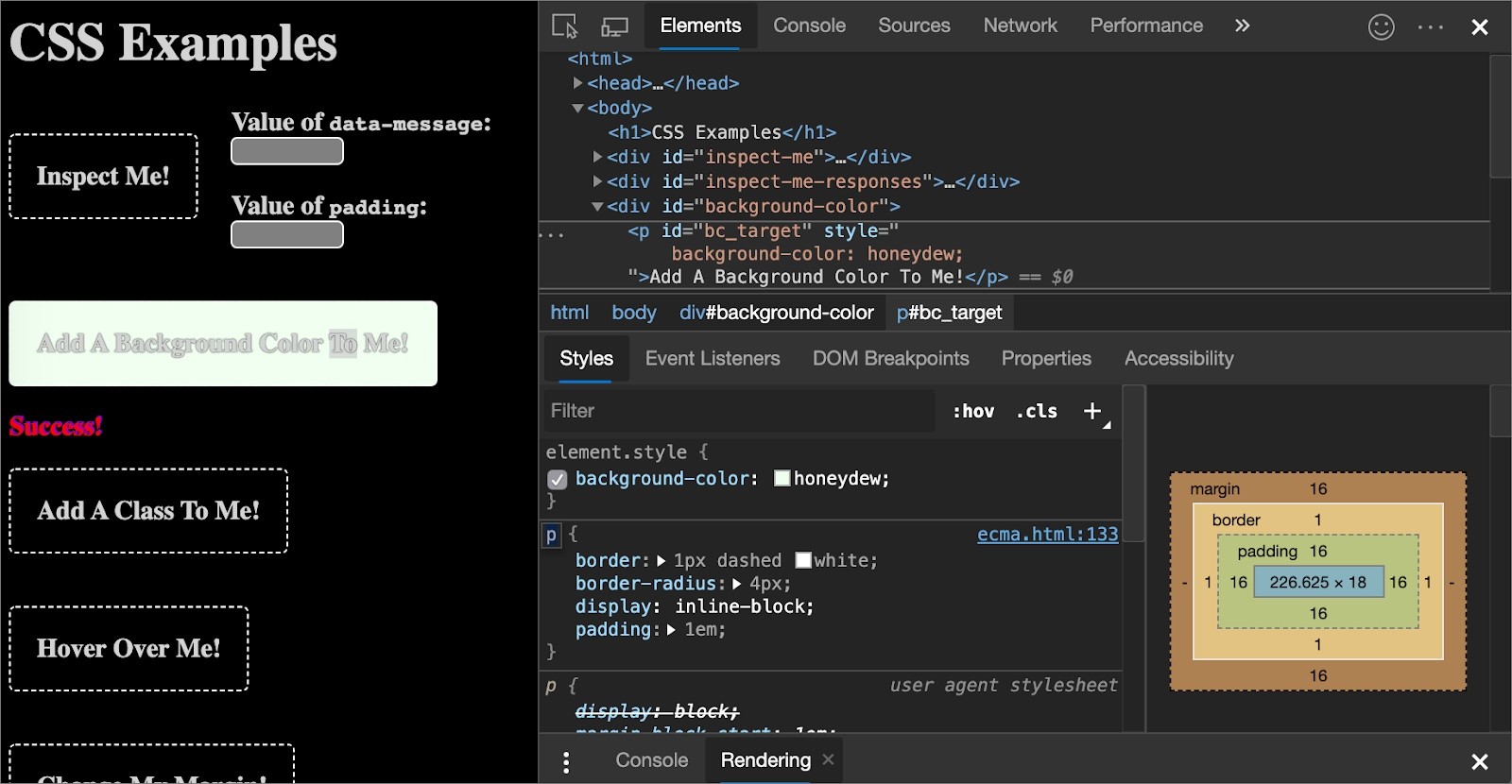
CSSとは

画像引用:Microsoft
CSSとは「Cascading Style Sheets」の略で、ホームページの見た目を変更する役割があります。HTMLだけだと、白黒の単調な文字だけの見た目になってしまいます。CSSを使用して文字サイズやカラー、配置などを変更していく必要があるのです。HTMLとCSSを組み合わせることで、デザイン性のある魅力的なホームページを作成できます。
javascriptとは

javascriptとはWebサイトやシステム開発などに使用されるプログラミング言語です。ホームページ作成に必須ではありませんが、ブラウザ上でアニメーション(動き)を加えるために使用します。
例えば画像をスライドさせたり、文字をポップアップさせたりできます。HTMLとCSSだけのホームページに華やかさを加えられ、ユーザーが興味を持ちやすくなるでしょう。動きを加えたホームページを作成したい方は、javascriptを覚える必要があります。
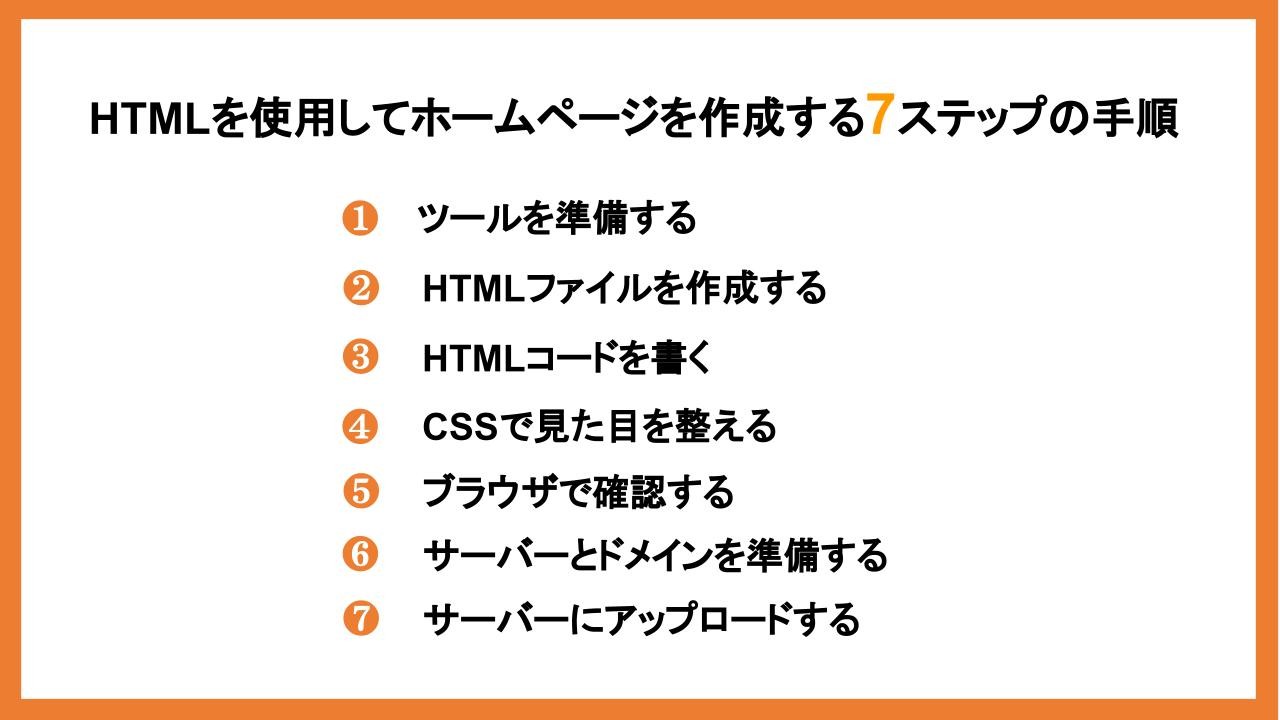
HTMLでホームページを作成する7ステップの手順

1,ツールを準備する

画像引用:Sublime Text
まずはHTMLを記述するテキストエディタと呼ばれるツールが必要です。テキストエディタとは、メモ帳のような文字を書くツール(アプリケーション)のこと。用意する際はただのメモ帳ではなく、HTMLの記述にも対応したものが最適です。例えば以下のようなツールがあります。
・Sublime Text
・TeraPad
・Visual Studio Code
Sublime Textは、Linux・Mac・Windowsの3種類のOSに対応したテキストエディタ。動作が速いことに定評があり、効率的に作業を行うことができます。無料トライアルが用意されているので、初心者でも使い始めやすいのが特徴です。
TeraPadは、日本語での解説がついたテキストエディタ。文字・改行コードの自動認識やブラウザのプレビューなど、ホームページ作成に必要な機能が豊富に揃っています。無料で使用でき、画面がメモ帳のようになっているため使いやすいでしょう。
Visual Studio Codeは、マイクロソフトが提供する無料のテキストエディタ。AzureやGitHubと統合された機能を使用することで、ツール間の切り替えをする必要がありません。Windowsに加えて、MacやLinuxにも対応しています。
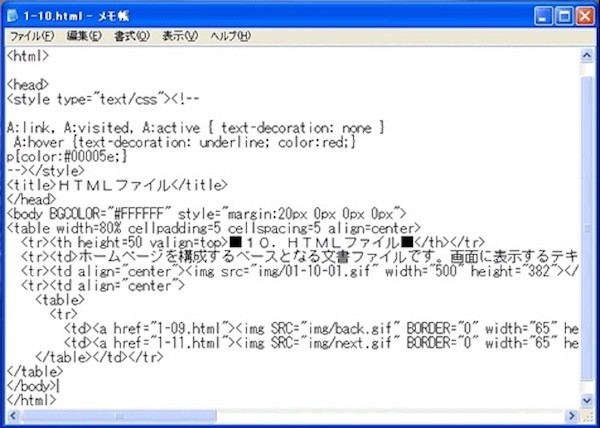
2,HTMLファイルを作成する

画像引用:Ryuumu
ツールの準備が完了したら、HTMLファイルを作成します。テキストエディタで拡張子を「.html」にしてファイル保存します。
この段階で保存する場所は、どこでも問題ありません。デスクトップやダウンロードファイルなど、わかりやすいところに保存してみてください。
3,HTMLコードを書く
HTMLファイルを作成したら、実際にタグを組み合わせてコードを書いていきます。HTMLを記述する際のタグは、大きく分けて「head要素」と「body要素」に分けられます。
head要素は、ページの基本情報を記述する要素であり、ページタイトルやmeta要素の情報などを記述していきます。head要素は実際のブラウザには表示されない仕組みです。
body要素は、ページ上のコンテンツを示す要素で、ホームページに表示させたい内容を記述します。body要素では、主に見出しや本文などを書いていきます。以下はHTMLコードの例です。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<title>タイトル</title>
</head>
<body>
<h1>文章のタイトル</h1>
<p>本文</p>
<h2>見出し</h2>
<p>本文</p>
</body>
</html>
上記の<head>と</head>で挟まれている部分がhead要素で、<body>と</body>で挟まれている部分がbody要素です。テキストエディタの中には、ホームページ作成に必要なタグを自動的に挿入できるものもあります。そのようなツールを使用すると作業効率を高められます。
4.CSSで見た目を整える
HTMLコードの記述がひと通り完了したら、CSSでホームページの見た目を整えましょう。HTMLコードのみでは、白色の背景に黒い文字が表示されているだけの状態です。CSSを使用して、文字の色や大きさ、背景など、ホームページの見た目を変更する必要があります。
例えばWordPressにおいて、下記のCSSを入力することでWebサイトの幅を変更できます。
div { width: 800px;}
800pxの数字を変更することで幅が変わります。
CSSで見た目を整える際は、色を使いすぎないようにしましょう。色が多いホームページだと、どこに何が書いてあるか見えづらくなります。白やグレーなどの基調カラーを決め、会社のイメージに合うアクセントカラーを入れると、見やすいホームページを作成できます。
5,ブラウザで確認する
HTMLとCSSの記述が完了したら、実際にブラウザに表示して確認しましょう。確認する際は、Google ChromeやMicrosoft Edgeなど、普段から使用しているブラウザを利用してみてください。自分でイメージした見た目と、実際にブラウザに表示されるデザインを比べて、異なる部分があれば修正を行いましょう。
ただし、Google ChromeやFirefoxなどブラウザによって、CSSの表示のされ方が異なる場合もあります。ホームページの出来を確認する際は、複数のブラウザで確認して、違いが出ないようにしてみてください。
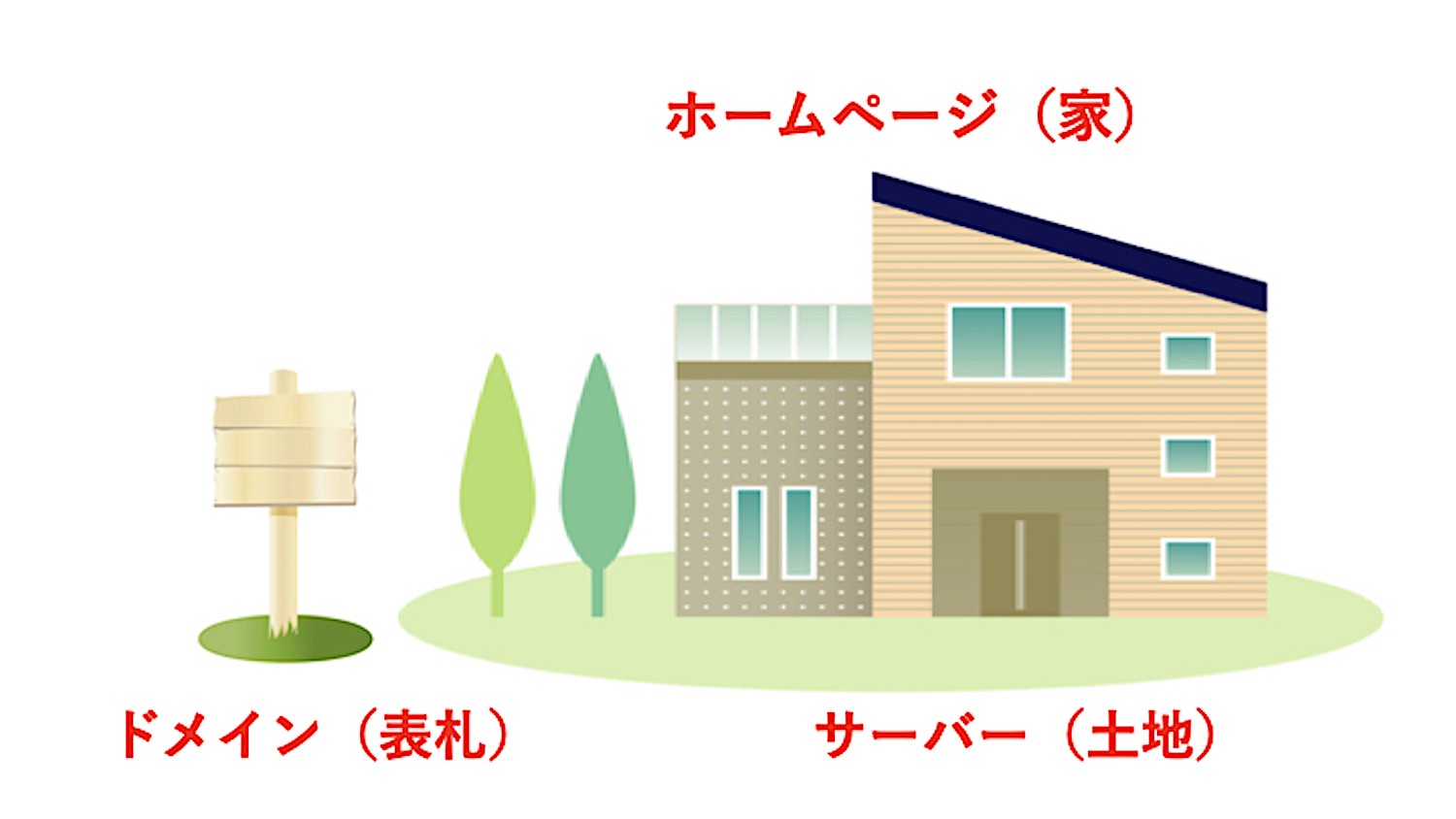
6,サーバーとドメインを準備する

HTMLやCSSを使って思い通りのホームページを作成できたら、Web上に公開する準備を進めましょう。公開するには、サーバーとドメインが必要です。ドメインはホームページの住所、サーバーは住居の土地、ホームページは住居のイメージに近いです。

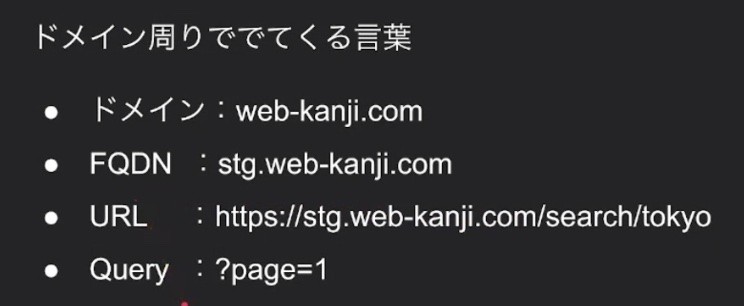
ドメインを準備する際、こだわりがなければ日本語ではなく英語で設定するのが無難です。日本語ドメインにすると、URLをメールに貼り付けたりSNSでシェアしたりする際に、意味をなさない英数の文字列に変換されるうえ、文字数が多くなります。スパムのように見えてしまい、ユーザーに不信感を与えるかもしれません。

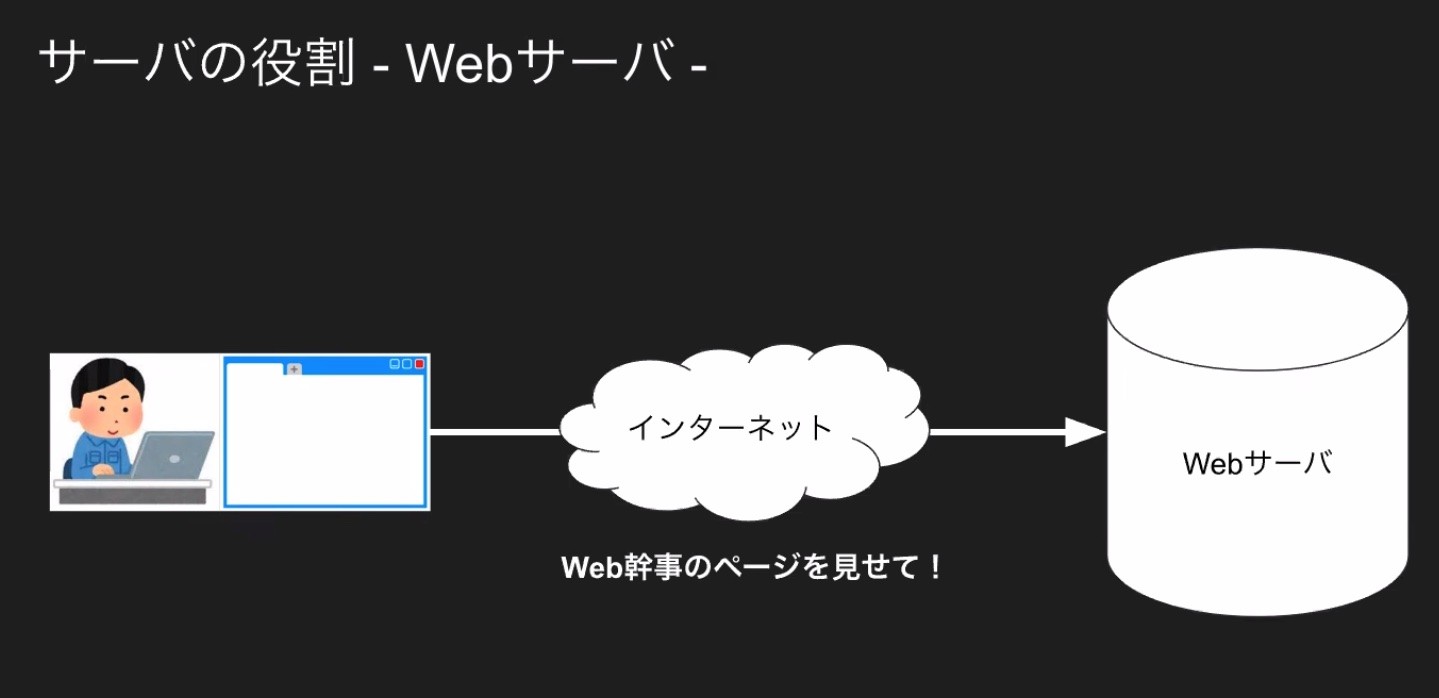
サーバーを自社で用意する場合、ハードウェアや構築でかなりの費用がかかります。安い物理サーバーでも1台で10〜20円程度、構築に10万円以上します。加えて、サーバーの保守といったランニングコストも毎年かかるのです。
Xserverなどのレンタルサーバーを契約すると、月額数百円〜数千円で利用できます。ムームードメインなどでドメイン登録すればは数十〜数千円程度で済みます。
7,サーバーにアップロードする
最後の手順として、ドメインと紐づいたサーバーにHTMLファイルをサーバーにアップロードすれば、インターネット上への公開が完了です。
サーバーへのアップロードは、FTPソフトを使用しましょう。FTPソフトは、サーバーにファイルをアップロードしたり、サーバーのファイルをダウンロードしたりする際に使用するファイル転送用ソフトウェア。FTPソフトを使わなくてもサーバーにファイルをアップロードできますが、FTPソフトにサーバー情報を設定しておくと、後からHTMLファルを上書きアップロードするときの作業をスムーズに行えます。
FTPソフトにはさまざまな種類がありますが、とくに「FileZilla」がおすすめです。ドラッグ&ドロップするだけでファイルのアップロードが完了します。さらに無料で使えるため、誰でも気軽に使用することが可能です。最後に、ブラウザでホームページのURLを検索し、表示されるか確認してみてください。
基本的なHTMLタグを紹介|コード例・サンプル付き
基本的なHTMLタグを把握しておくと、ホームページを作成する際に活用できます。コード例やサンプルも解説します。
基本的なHTMLタグ
HTMLでホームページを作成する際に使用する基本的なタグは以下のようなものがあります。
|
タグ名 |
タグの意味 |
|
hタグ |
見出し |
|
imgタグ |
画像の埋め込み |
|
ul/ol/liタグ |
リスト |
|
brタグ |
改行 |
|
aタグ |
アンカーリンク |
|
pタグ |
段落 |
|
tableタグ |
表を設定 |
|
titleタグ |
ページのタイトル |
|
meta descriptionタグ |
ページ内容の要約 |
|
altタグ |
画像の代替テキスト |
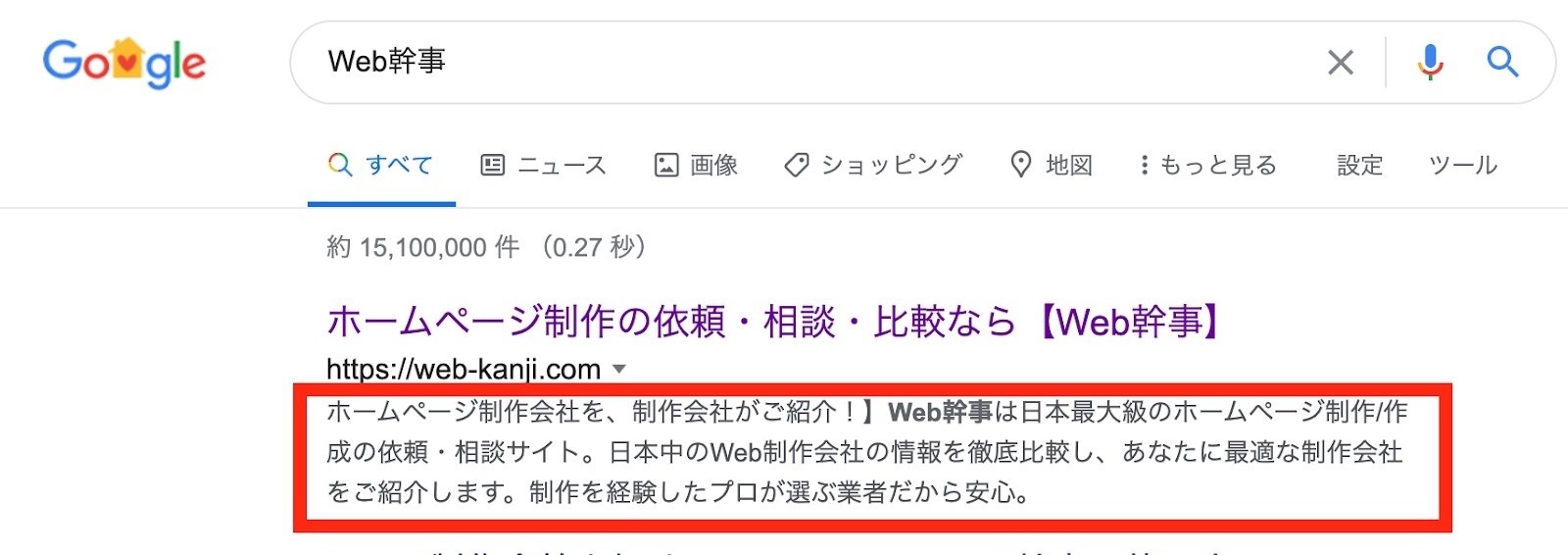
上記の中でも特にtitleタグとmeta descriptionタグは必ず記載しましょう。タグで設定したページタイトルとページの要約は、検索結果の画面にも表示されます。

赤枠で囲った箇所がmeta descriptionタグで設定したテキスト内容が原則反映されます。(設定しても検索エンジンの判断によって、meta descriptionタグで設定した内容以外のテキストが表示されることもあります)
hタグは見出しを設定する役割があり、h1〜h6まで種類があります。h1はページで最も大きな見出しで、ブラウザに表示されるページのタイトルに設定することもできます。h2〜h6は1ページの中で何回使用しても問題ないので、ページや文章の構成に応じて使います。
以下のHTMLタグはホームページの作成で必須になるので、意味合いをしっかり覚えましょう。
・!DOCTYPEタグ
・htmlタグ
・headタグ
・bodyタグ
「!DOCTYPEタグ」は文書の解釈に使用するDTD(文書型の定義)を宣言するためのタグ。文書の先頭(htmlタグより上)に記述して使用します。HTMLはバージョンによって使えるタグ(要素)や属性の名前などが異なります。「!DOCTYPEタグ」を設定することで、HTMLがどのバージョン、どの仕様で作成されるかをブラウザに宣言する役割があるのです。
「htmlタグ」は文書のルート(基点)となる要素であり「!DOCTYPEタグ」のすぐ後に設置します。htmlタグの中には、文書の情報(headタグ)と文書の本体(bodyタグ)を記述していきます。
「headタグ」はHTMLで作成された文書の情報を記述するタグ。ブラウザ上に表示されませんが、ページ全体で保持するデータを定義するため重要です。例えばページタイトルや文字コードなどの情報を記述します。
「bodyタグ」はHTML文書のコンテンツや内容を記述するタグです。ブラウザに表示したい文章や画像などを記述します。
コード例 サンプル
HTMLを記述する際は、以下のようなHTMLコードを使用します。
段落を指定するHTMLタグ
<p>文章の段落です。</p>
段落を指定する場合は上記のHTMLを記載します。。「P」は「Paragraph」ので、<p>~</p>で囲無ことで1つの段落であることを示します。
見出しを指定するHTMLタグ
<h1>1番重要な見出しです。</h1>
<h2>2番目に重要な見出しです</h2>
<h3>3番目に重要な見出しです</h3>
<h4>4番目に重要な見出しです</h4>
<h5>5番目に重要な見出しです</h5>
<h6>6番目に重要な見出しです</h6>
見出しを指定する場合は上記のHTMLを記載します。。「h」はheadingの略で、数字の大きさによって見出しの種類が変わります。
|
h1 |
大見出し(テーマやタイトル) |
|
h2 |
中見出し(目次や章) |
|
h3 |
小見出し(各章のポイント) |
|
h4〜h6 |
超小見出し(h3の補足など) |
リストにするHTMLタグ
<ul>
<li>リストです。</li>
<li>リストです。</li>
<li>リストです。</li>
</ul>
ーーーーーーー
<ul>
<ol>順序のあるリストです。</ol>
<ol>順序のあるリストです。</ol>
<ol>順序のあるリストです。</ol>
</ul>
箇条書きを指定したい場合は上記のHTMLを記載します。順番がない箇条書きは<li>〜</li>で囲み、1,2,3と数字のある箇条書きにする場合は<ol></ol>で囲みます。
リンクを入れるHTMLタグ
<a href="https://〇〇〇〇.com.">〇〇〇〇サイトへのリンクです。</a>
テキストにリンクを入れる場合は上記のHTMLを記載します。<a href="リンク先のURL.">表示する文言</a>で囲みます。全部記入すると下記のようになります。
<a href="https://web-kanji.com/privacypolicy" target="_blank" class="link link-text">プライバシーポリシー</a>
画像を入れるHTML
<img src="〇〇" alt="△△" width="■■" height="××" border="0">
ホームページに画像を入れる場合は上記のHTMLを記載します。
src(〇〇の部分):画像のURL
alt(△△の部分):画像の説明文にあたるもの
width(■■の部分):横幅
height:(××の部分):高さ
以上が基礎的なHTMLタグです。ホームページのテキストエディタに貼り付けて試してみましょう。
Webサイトのhtmlを見る方法
気になるWebサイトのhtmlを見たい場合の方法をGoogle ChromeとSafariの2つで説明します。
※PCはMacを使用。
Google Choromeでhtmlを見る方法

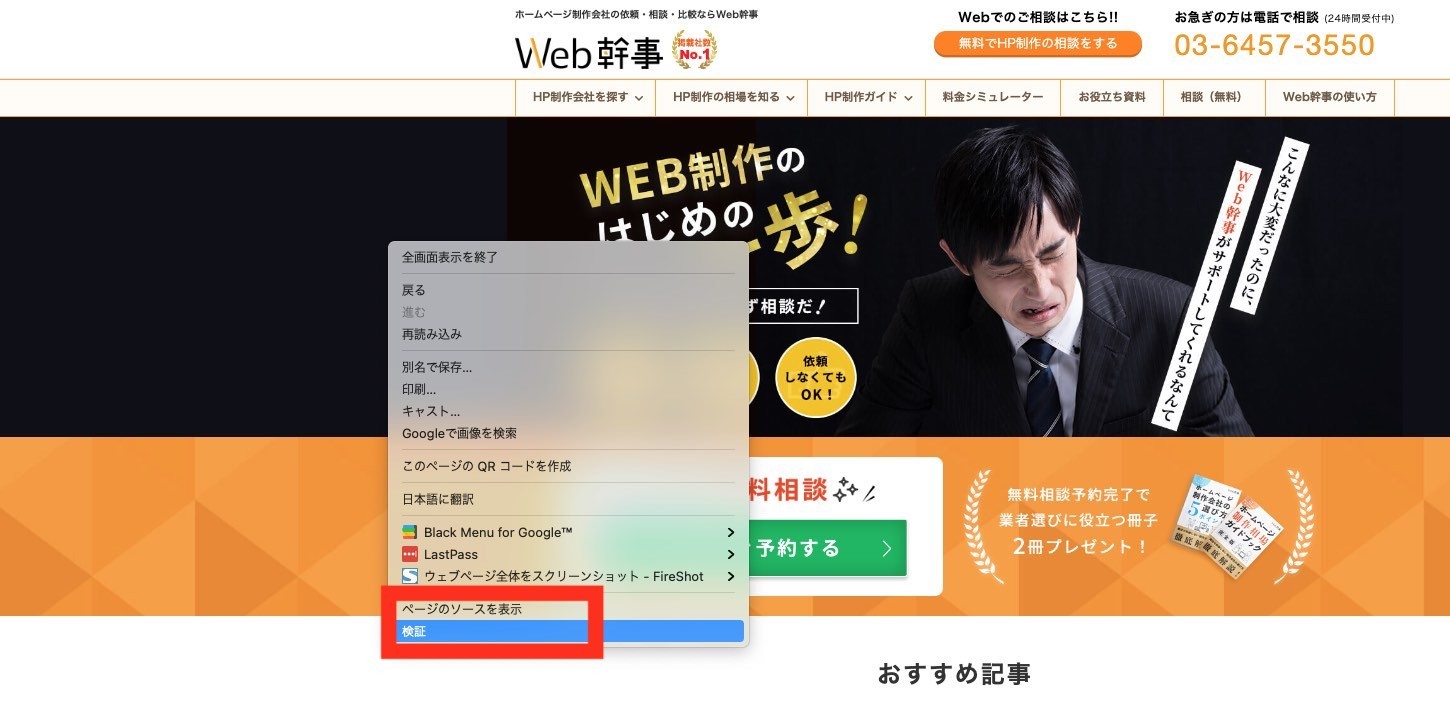
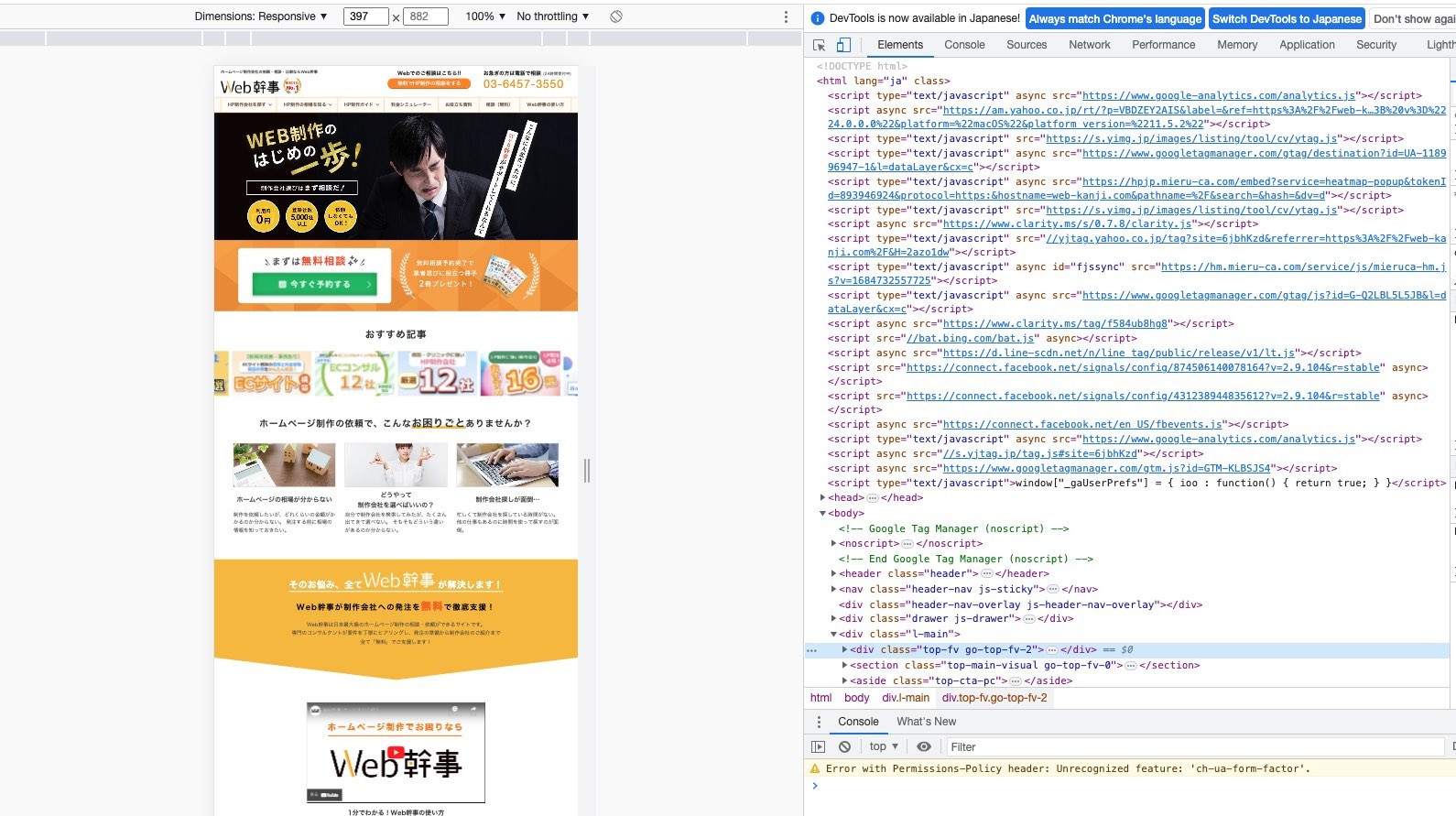
htmlを見たいページで右クリックし、「検証」を押すだけです。下のようにhtmlのソースコードが表示されます。

Safariでhtmlを見る方法

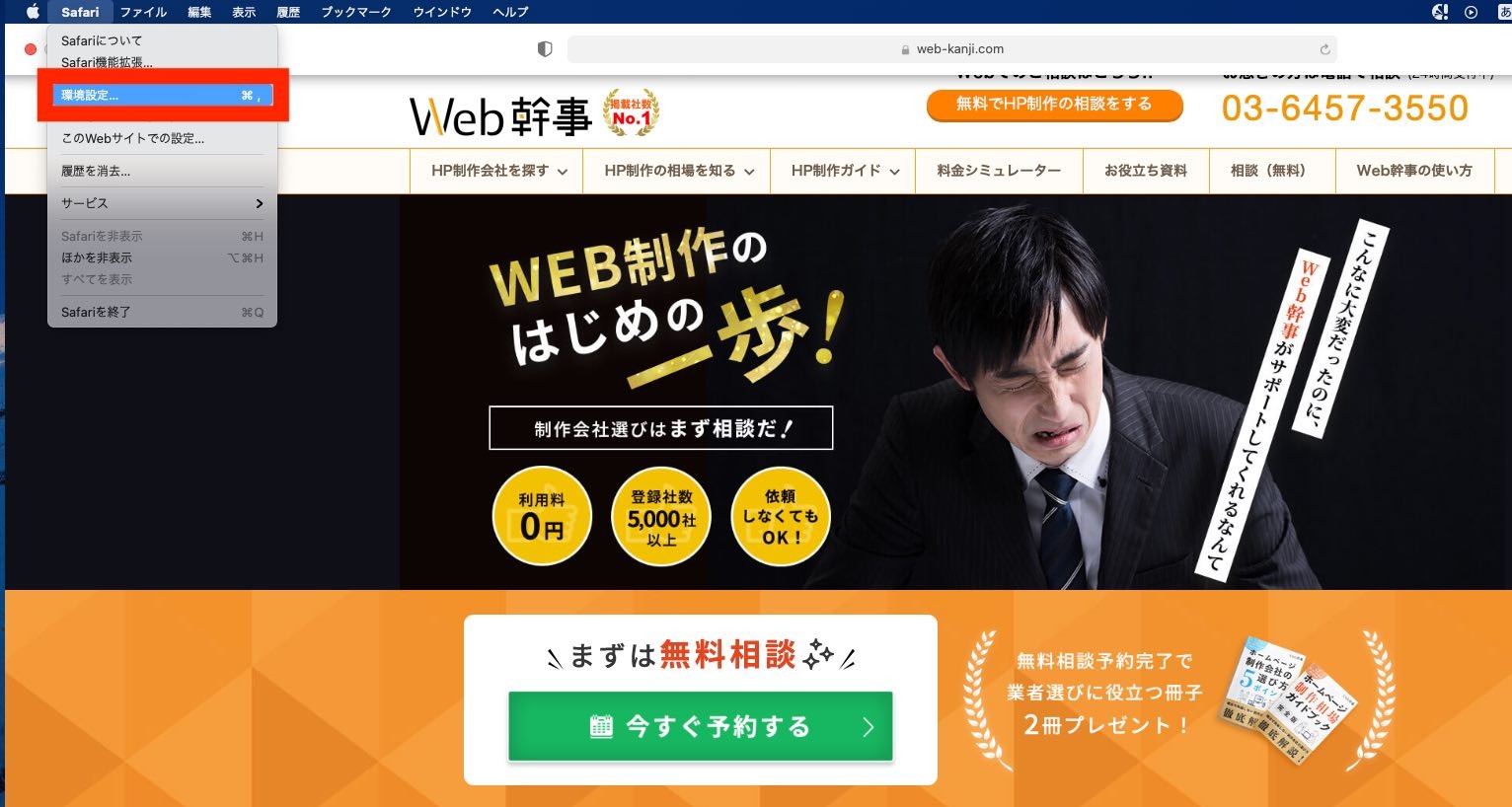
Safariで見たいページを開き、メニューバー左上の「Safari」から「環境設定」を選びます。

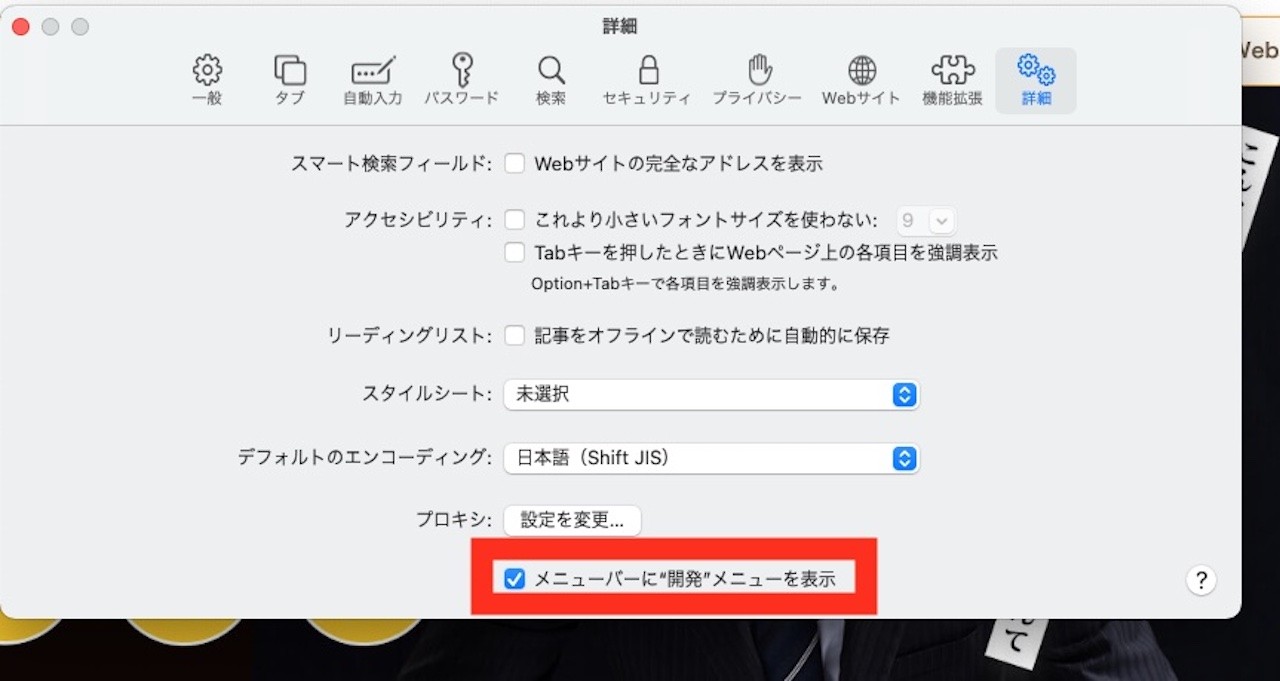
環境設定の右側の「詳細」を選び、一番下の「メニューバーに""開発"メニューを表示」にチェックマークを入れます。

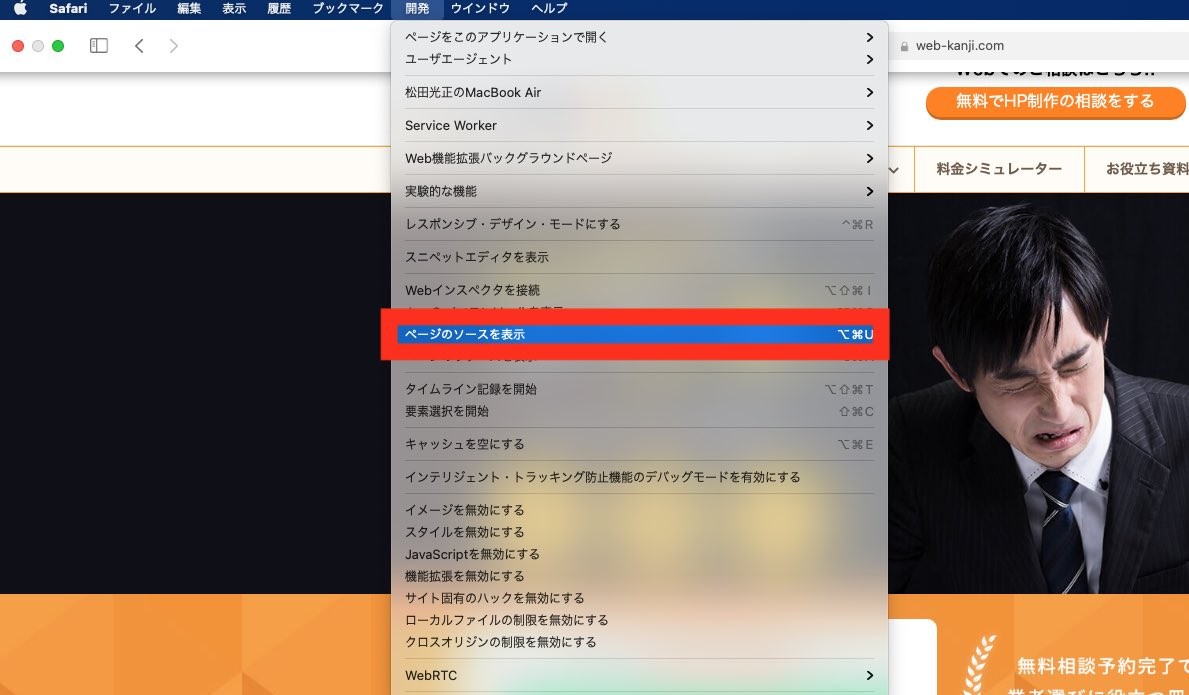
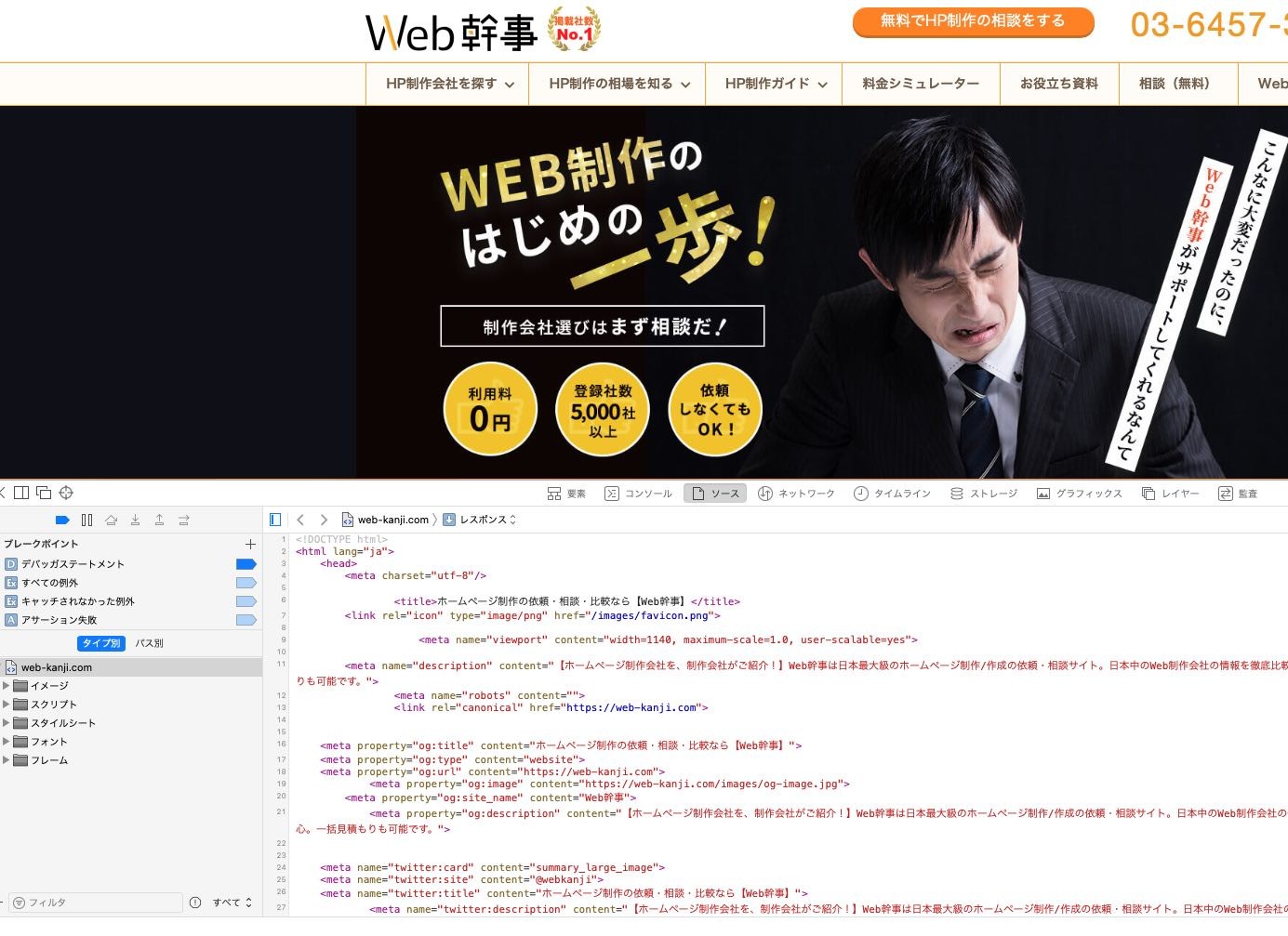
もう一度、見たいページに戻るとメニューバーに「開発」が追加されているので、「ページのソースを表示」をクリックします。下のようにhtmlのコードが表示されます。

以上がhtmlを見る方法です。Windowsも基本操作は同じです。
無料利用可!HTMLのおすすめテンプレートサイト

HTMLでホームページを作成する際は、無料で使えるテンプレートがあります。いきなり自分でHTMLを使うホームページ作成が不安なら、テンプレートを使用するのも1つの方法です。
無料ホームページテンプレート.com

画像引用:無料ホームページテンプレート.com
「無料ホームページテンプレート.com」は、高品質で商用利用できるテンプレートを無料でダウンロードできるサイトです。約200種類のテンプレートが用意されており、その中からお気に入りのものを見つけられるでしょう。ビジネス向けのデザインが多く、企業サイトはもちろん、店舗サイトやサービスサイトなどにも使用できます。
Template Party

画像引用:Template Party
Template Partyは1,000点以上のHTMLテンプレートを配布しているサイトです。サイト内のテンプレートは、Web制作業者も使用できるようになっており、デザイン性に優れているものが多くあります。サイト内では「企業向け」「求人サイト向け」「初心者向け」などカテゴリー別に分けられているので、使いたいテンプレートを用途別にすぐ探せます。
また、同じデザインのサイトでも色を変えたテンプレートが提供されているので、自社の雰囲気に合わせたホームページを作成可能です。
TEMPLATE GATE

画像引用:TEMPLATE GATE
TEMPLATE GATEは約30種類のHTMLテンプレートが用意されているサイトです。カラムレイアウトやカラー、雰囲気などから、自社に合いそうなテンプレートを検索できるのが特徴。ビジネス向けはもちろん、女性向けサイトのテンプレートなども用意されています。
(参考)htmlを学べる勉強サイト
1時間で作るホームページ

画像引用:1時間で作るホームページ
htmlを学びたい方におすすめのサイトは「1時間で作るホームページ」です。ホームページを作るために必要なhtmlのテクニックの目次が細かいので、学びたいhtmlの使い方が探しやすいです。
bituse

画像引用:bituse
「bituse」はプログラミング初心者の為の入門サイトです。htmlとは何かの基礎知識からコードの見本などが分かりやすく、0から学びたい方にもおすすめです。
HTMLのホームページ作成を成功させるコツ

HTMLのホームページ作成を成功させるコツは大きく分けて3つです。コツを把握すると、ユーザーに有益なホームページを作成できます。
1,ルールに沿ってHTMLタグを書く
HTMLには記述のルールが定められています。ルールに沿ってHTMLを記述しないとエラーとなり、ブラウザで正常に表示されません。例えば、HTMLには開始タグと終了タグがあり、その間にコードを記述していきます。開始タグと終了タグのどちらかが抜けていると、せっかく記述したコードがブラウザに表示されなくなります。
HTMLコードを記述する際は、エラーにならないように注意しましょう。テキストエディタによっては終了タグを自動で挿入したりエラーチェックしたりするものがあるので、入力ミスを防げます。
2,スマホ対応にする
ホームページを作成する際は、PCのブラウザに加えてスマホに対応する設計にしましょう。また、GoogleはモバイルフレンドリーなWebサイトを推奨しています。ホームページをモバイル対応にすることで、検索エンジンからホームページへのポジティブな評価が期待できるのです。
HTMLでホームページを作成する際は、レスポンシブデザインと呼ばれるWebサイトの最適化を行います。スマホにも対応することで、ユーザーの利便性が高くなり、どの端末でも閲覧しやすいホームページが作れます。
レスポンシブデザインの詳細は下記記事をご参照ください。
関連記事:レスポンシブデザインの参考事例探しに最適なサイトを総まとめ!【2022年版】
3,わかりやすいHTMLタグを使う
複数人が共同でホームページを作成・更新する場合、わかりやすいHTMLタグを使いましょう。
自分しかわからないようなタグを使用すると、他の人が作業するときの負担が増えます。ページ数が多いほど、HTMLコードの確認に時間がかかり作業が非効率になります。
HTMLコードには簡単にグループ化できる「divタグ」があり、便利だからと乱用しすぎるとわかりにくいコードになってしまいます。できる限りdivタグを使用しないで、コードを記述することを意識しましょう。
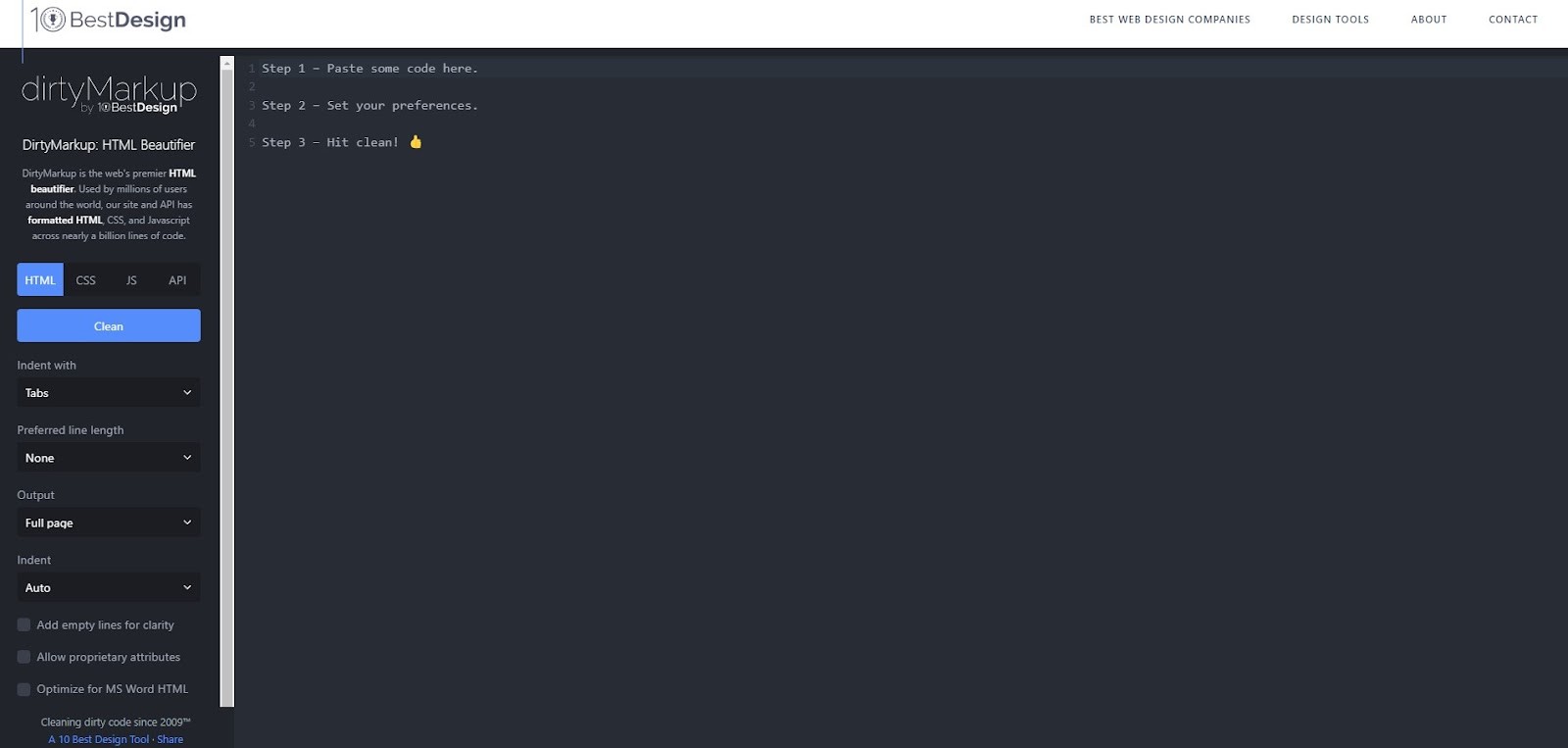
また「Dirty Markup」や「HTMLエラーチェッカー」などのように、HTMLの構文チェックができるツールもあります。

画像引用:Dirty Markup
チェックツールを使用すると、自分では気づけない部分のエラーを確認できます。目視よりも効率的に正しいHTMLの構文を記述することが可能です。ホームページを作成する際は、誰が見てもわかるHTMLの使い方を意識しましょう。
【番外】htmlを使わずにホームページを作成するソフト・ツール
ホームページを作成する際は、ホームページ作成ソフトを使用する方法もあります。デザインテンプレートがあらかじめ用意されているため、複雑な編集・設定をする必要がありません。そのため、HTML・CSS・プログラミング言語の知識がなくても、簡単にホームページを作成可能です。
ホームページ作成ソフト・ツールには、以下のようなものがあります。
・WordPress(ワードプレス)
・Wix(ウィックス)
WordPress

WordPressはCMSと呼ばれるツールの1つで、気軽にブラウザ上でページの追加や更新が可能です。全世界で公開されている約3分の1のホームページにWordPressが使用されているといわれています。ホームページのデザインテンプレートである「テーマ」が豊富に公開されており、無料で使用できるものも多数あります。
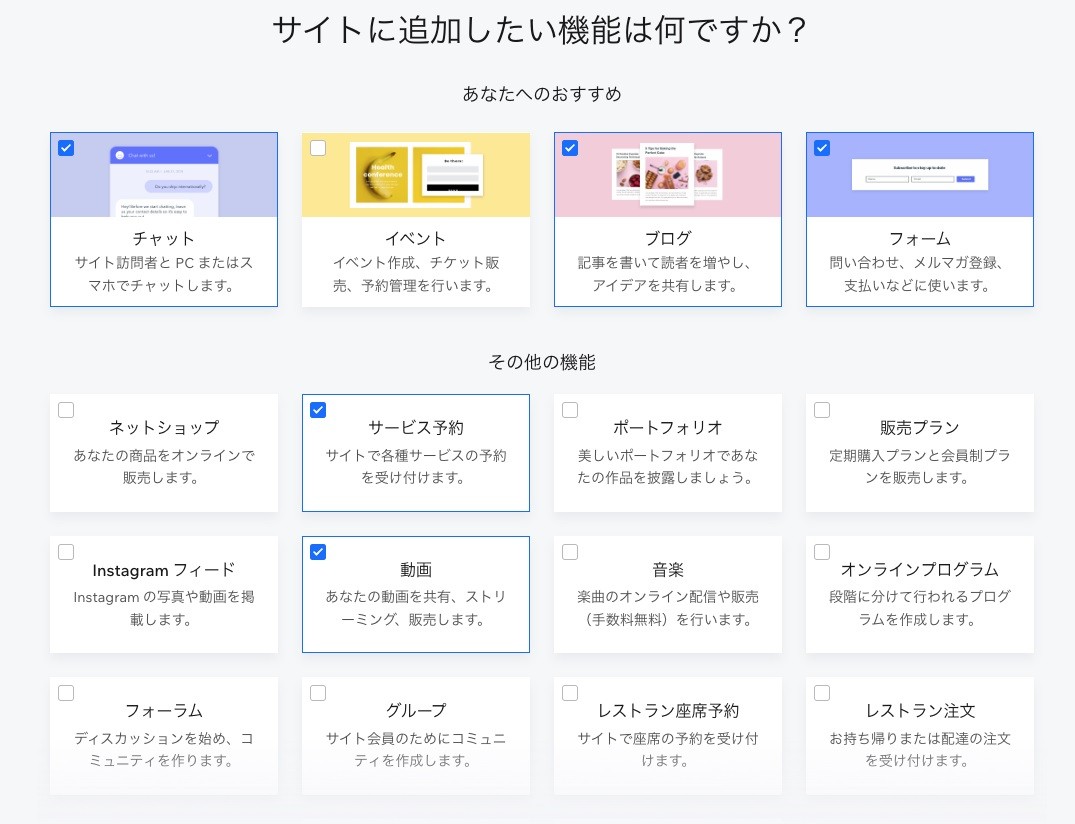
Wix

Wixは世界190か国で2億人以上に利用されているホームページ作成ツールです。800種類以上のテンプレートや、2万点以上の写真・動画素材を使えます。
質問に答えていき、写真をアップロードするだけでWebサイトが完成する機能もあり、ホームページを作成した経験がなくても、高品質のサイトを作成可能です。
おすすめの無料ホームページ作成ツールを知りたい方は、以下の関連記事をご一読ください。
※HTMLのホームページ作成の手順は理解できても、内製に自信がない方はWeb幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定!相談料も紹介料も一切かかりません。
【まとめ】HTMLでホームページを作成してみよう
HTMLとはブラウザで文字を表示させるための言語です。HTMLを使用しないとホームページに文字を表示できません。さらにCSSで見た目を整えたり、JavaScriptでアニメーションを加えたりすると、より見やすいサイトを作成できます。
ホームページを作成する手順は全7ステップです。ツールの準備から始めて、ホームページの作成を進めましょう。下記の記事も参考にしてください。
それでもHTMLでホームページを作成することに不安がある方は、Web幹事にご相談ください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
※HTMLのホームページ作成について詳しく知りたい方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
Q. HTMLとは何ですか?
「HyperText Markup Language」の略で、ブラウザで文字を表示させるための言語を指します。ホームページを作成する際、ただ文字を書くだけではコンピュータが理解できず、ブラウザに表示されません。HTMLで正しい記述をすることで、初めてブラウザに文字が表示できるようになります。
Q. HTMLを使わずにホームページを作成する方法はありますか?
はい、HTMLを使用せずにホームページを作成するツールやソフトウェアがあります。例としてWordPressやWixなどがあります。これらのツールを使用すると、HTMLやCSSの知識がなくても簡単にホームページを作成できます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。