- 更新日 2024.01.19
- カテゴリー ホームページ制作の見積もり・発注
社内でサイトリニューアルの必要性・意義を理解してもらうためのポイント3つ【負けなしプレゼンのコツ】【2024年最新版】

新米・Web担Aさん
うちのホームページってイケてない。。。ちゃんと作り直した方が良いかも。。。
でも何がイケてないか、ちゃんとプレゼンできない。(企画書なんてなおさら・・・)
それを知識のない、社内の人たちに説明するなんて「絶望的・・・」
中堅・管理部Bさん
ホームページのリニューアルを任されたが、どういう風に社内をとりまとめていくのか。。。
そもそも何でホームページリニューアルするんだっけ・・・?
こんな悩みをお持ちじゃないでしょうか?
本記事では社内でホームページリニューアルを進めようとしている担当者のために
「どうすればWebの知識のない人たちを巻き込んでホームページ制作を進めていけるのか?」
「どうやってWebの知識のない人たちにもホームページの必要性をプレゼンしよう?」
「そもそも、ホームページって何で必要なんだっけ?」
という悩みに徹底的に答えていこうと思います。
ポイントは3つ!
①事業におけるホームページの必要性・意義を理解すること
②サイトの課題を具体的に語ること
③社内で協力を仰がなければならない人を理解すること
これさえできれば、苦手なプレゼンも上司への説明も百戦錬磨。本質を理解していればプロジェクトもきっと上手く行くはず。
それでは1つずつご説明していきます。
サイトリニューアルの企画書を用意する場合はこちら!
実際にWeb制作を経験したプロが、初心者でもできる企画書の作り方を解説。
社内向けに企画書が必要な方は、ぜひ参考にしてください!
社内で評判になるサイトリニューアルの企画書の書き方
リニューアルに役立つ記事もご覧ください プレゼンのコツを掴んだらこちらもチェック!ホームページリニューアルの進め方・タイミング・期間
ホームページの必要性・意義を理解すること!
一言で言うとホームページは
企業の利益を出すための手段のうちの1つ
です。これが全てです。
ホームページは利益を産むための手段であるべき
当たり前の考え方なのですが、実は意外と理解されていないように思います。
そもそも企業における全ての活動は「利益の最大化」に向けられているはずで、ホームページも例外ではありません。

なので、ホームページは
①売上をあげる
②費用を減らす
どちらかの効果が得られるものでないと目的を達していないことになります。
具体的には
売上をあげる:集客用のオウンドメディア・ECサイト(商品の販売のためのサイト)・LP
費用を減らす:予約サイト(受付のコストを下げる・売上をあげる効果もあります)
などがイメージしやすいでしょうか。
一般的には売上をあげるための「攻めの姿勢」がホームページには多いです。
このように、作ろうとしているホームページが、どのような役割を果たすのか。
これをまず考えるのが1つめのポイントになります。
ホームページは事業に合わせて変化する
では、あなたの会社の事業においてホームページはどのような位置付けになるでしょうか?
具体的に考えてみましょう!
ケース1:スマホ用のケースを販売する小売会社の場合
消費者向けにスマホケースを販売する小売店。
お店で売っている商品を紹介したい!というニーズもありますが、そこまでするなら
そのまま販売したい!というのが自然な流れ。
この場合、ECサイトを作って、ネット上で商品を販売するのが目的になります。
ケース2:投資用物件を販売する不動案会社の場合
スマホケースのような簡単に購入できる単価の商品ではなく、「不動産」などの場合、
商品を購入するまでの検討期間が長く、サイト上ですぐに購入に結びつかない場合があります。
その場合、
・不動産物件のカタログ(資料)をダウンロードさせる。
・セミナーに参加してもらう。(参加予約)
など、購入ではないが、何らかのアクションを起こしてもらう。
物件サイトを作って、物件資料ダウンロードや不動産セミナーの予約をしてもらうのが目的になります。
他にも、BtoBの場合は商品そのものが無いこともしばしば。
そのため、サービスへの問い合わせやサービス説明資料のダウンロードをしてもらうのが目的になります。
以上のように会社の事業に合わせてホームページはどんな役割を果たしてくれると理想的か。
を必ず考えるようにしてください。
ホームページは1サイト=1目的が理想的
ここで注意が必要なのは
ホームページは1サイト=1目的が理想的
と言うことです。分かりやすいのはコーポレートサイト(企業サイト)
企業には色々な関係者(ステークホルダー)がいます。
従業員・お客様・採用面談にくる候補者・株主などなど・・・
1つのホームページで全ての関係者に、等しく価値を提供するのは難しい
です。
例えば、企業サイトに気持ち程度についている採用情報ページ。
ここから応募者が殺到しているのを見たことがありません。
例えば、会社の説明が中心のサイトの中に突如現れる商品購入ページ。
ここから爆発的な売上をあげている企業を見たことがありません。
つまり、ホームページの目的を1つに絞って、それだけに集中するというのが、もっとも効率的なホームページ作成です。
もちろん予算の関係で複数のサイトを作れないことがしばしばあります。(むしろその方が多いと思います。)
そういう時はホームページの目的に優先順位をつけるのがもっとも重要かと思います。
ここまでのまとめ
ポイントは
「自分自身がホームページの必要性・存在意義をしっかりと理解していること」
当たり前かもしれませんが、ちゃんと考えられている人、意外と少ないです。
そのために・・・
・会社の事業にとって、ホームページで何ができると一番理想かを考える!
・できるだけ、1サイト=1目的にする。できない場合は優先順位づけを!
ホームページのイケてない部分は根拠をもって示すこと!
ホームページのリニューアルを説く際に「現状の課題分析」は常套手段。
しかし、ほとんどの方がこの課題分析をしていません。
非常によく聞く課題は
・デザインが古く、ここで商品を買いたいという気持ちが湧かない。
・商品が整理されておらず、目的のページにたどり着けない。
・社員に聞いたところ、何の会社かわからないと言われた。
など、抽象的なものばかり。
これでは、仮に社内であったとしても「それで?リニューアルやる意味あんの?」
と言われれば、即議論が終了になってしまいます。
以下の手段で、根拠を持った課題分析を行いましょう!
Google Analyticsで、課題を「数値」で語る!
そんなに怖がる必要はないです。
ここでは詳細な分析というより、大きな課題が見つかれば大丈夫です。
(それだけで十分説明資料が作れます!!!)
Google Analyticsは、仮にホームページ制作会社に発注する際も非常に重要な提供情報になるため、必ずサイトに設置するようにしておきましょう!
設置の方法はこちらから
Googleアナリティクスの設置方法から、アクセスの確認方法まで解説しています。
初心者の方は、こちらの記事を元にチェックしてみてください!
ホームページのアクセス数をサクッと調べる方法【初心者向け】
簡単に見方をご紹介しておきます。

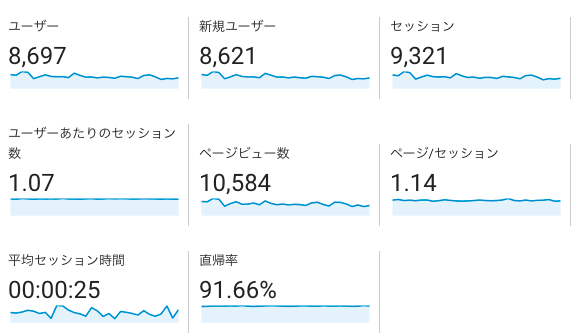
こちらは便利な日用品や雑貨を紹介するメディアのとある1ヶ月の数値です。
ここで課題になるのは「直帰率」。
直帰率とは全体のサイト訪問者のうち何%が1ページしか見なかったか、を表わす数値です。
つまりこのサイトは
9割のユーザーが一番最初に見たページで、ブラウザのタブをそっと閉じてしまっている。
という状況です。
考えられる課題は下記の通り
・そもそも対象としているユーザーに見られていないのでは?
・他のページへ行く動線(リンク)がないのでは?
・サイトのコンテンツ(テキストや文章)の魅力が一切ないのでは?
「デザインが古い・・・」よりも全然具体的な課題が見えてきます。
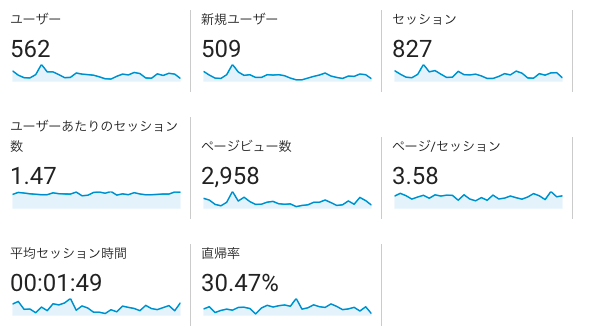
もう1つの事例を・・・

こちらは、口コミや紹介を中心に展開している弁護士事務所のサイトのとある1ヶ月の数値です。
先ほどのサイトに比べて直帰率が非常に低いですね。
「ページ/セッション」も3.6近くとしっかりホームページの中身を見てもらえているということがわかります。
※ページ/セッションとは、ユーザーが1訪問した時に何ページ見たかを表す数値です。
この場合1回の訪問で平均3.6ページ見られていることになります。
それもそのはず。この事務所は口コミや紹介を中心に展開しているので、紹介を受けた人が「どんな会社かな?」と興味を持って見に来るので、しっかりとホームページを見てくれるのです。
しかし、口コミや紹介だけの展開のため、1ヶ月に560人、つまり1日平均18人程度しかアクセスされていないことがわかります。
今後、HPで集客を!と考える際には、
先ほどのサイトのように直帰率ではなく、そもそものアクセス数を課題にするべきです。
このように、数字で課題を抽出できると、一気に「分析した感」が増し、説得力の高いストーリーが作ることが出来ます。
※もちろん詳細な分析も必要です。プロジェクト開始後に行うか、ノウハウがない場合はホームページ制作会社に分析を依頼するのが「吉」です。
※より詳細なGoogleAnalyticsの使い方はこちらを参考にしてください!(初心者でもわかりやすく詳細に記載されています)
関連記事:ShopifyへのGoogleアナリティクス設定方法!使い方やサーチコンソールも解説
競合他者と比べて、課題を「比較論」で語る!
数値だけで語れない部分もたくさんあります。
そういう時は、競合のホームページと比べて、「〇〇に比べて、うちは・・・」という比較論で課題を抽出していきましょう!
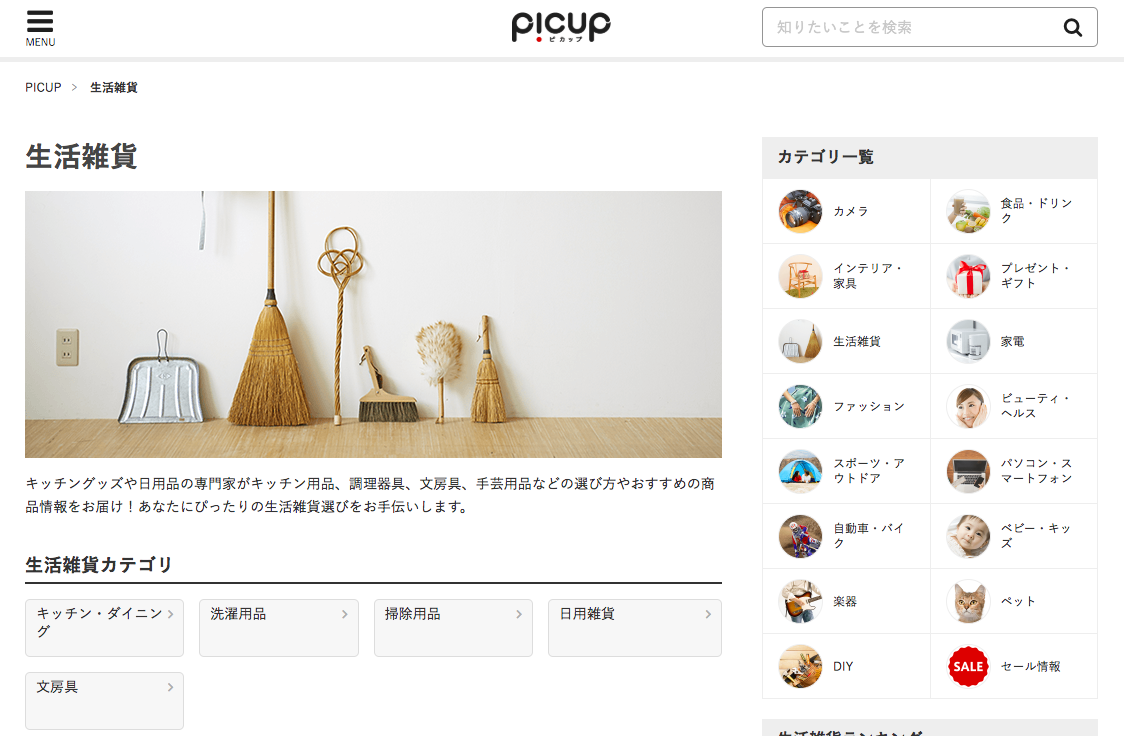
例えば先ほどの直帰率が問題になった日用品のメディア。
「日用品 雑貨 メディア」で検索してみると一番上に
・生活雑貨 - PICUP(ピカップ) | プロが選ぶお買い物メディア
https://picup.allabout.co.jp/daily/
が出てきます。こちらの中身をのぞいてみると・・・

・カテゴリがサイドバーに整理されていて、見やすい!
・生活雑貨の中でも、さらに「キッチン・ダイニング」や「洗濯用品」など細分化されていて探しやすい!
など参考にすべきポイントが分かります。
実際の記事ページでは

・記事で紹介されている商品がサイドバーに常に表示されていて、いつでも買えるようになっている!
など工夫が凝らされているのがわかります。
テキストや写真をそのまま流用するのは、もちろんアウトです。
しかし、競合に比べて自社のホームページができていないことをピックアップするのは非常に有用です。
各業界TOP3に入る会社やメディアは、ほぼほぼしっかりとしたサイトを構築しています。
ぜひ、そのサイトと自社のサイトを「比較」して課題を抽出してください。
ここまでのまとめ
ポイントは
ホームページのイケてない部分(課題)は根拠をもって示すこと!
そのために
・Google Analyticsを使って、課題を「数値」で語ること
・競業他社と見比べて、課題を「比較論」で語ること
この2つが重要です!
ホームページリニューアルのメリットを伝えること!
いけてない部分、改善点を伝えたら、次は改善したらこうなるという内容のメリットを伝えましょう!
ユーザーの使いやすさ、みやすさが向上する
ホームページのリニューアルによって、ユーザーの使いやすさと見やすさが向上します。古いデザインや構成では、ユーザーが情報を見つけにくく、サイトの操作が煩雑に感じることがあります。しかし、リニューアルを行うことで以下のような改善が期待されます。
- シンプルなデザインと直感的な動線でほしい情報がすぐ見つかる
- 古い情報の整理ができ、重要なコンテンツを目につく場所に配置できる
- 読み込み速度が速くなりサイトをサクサク使えるようになる
これらの変化によって、ホームページのリニューアルはユーザーの満足度向上やサイトの利用頻度、リピート率の増加が期待できるユーザーサポートを強化するための重要な手段になります。
レスポンシブ対応(モバイル対応)ができる
ホームページのリニューアルにおいて、レスポンシブ対応(モバイル対応)を取り入れることで、モバイル端末からのアクセスに適したデザインとレイアウトが実現できます。
レスポンシブ対応とは、ユーザーがスマートフォンやタブレットなどのモバイルデバイスでサイトにアクセスした際、小さい画面でもみやすく情報が適切に表示され、快適な閲覧が提供される仕組みのことを指します。
従来の固定レイアウトのサイトでは、モバイル端末の小さい画面では情報が切れたり、文字が読みづらくなったりする問題がありました。しかし、リニューアルでレスポンシブ対応が行われると、以下のようなメリットがあります。
- 画面サイズに適応するレイアウトになりみやすくなる
- モバイルに適した動線により、情報が探しやすくなる
- SEO対策の強化されることで、検索されやすくなる
これらのメリットにより、モバイルユーザーの利便性が向上し、サイトのアクセス数やユーザーエンゲージメントの向上が期待されます。昨今のモバイル端末の普及に伴い、レスポンシブ対応はホームページリニューアルにおいて重要な要素の1つとなっています。
管理更新、セキュリティが向上する
ホームページのリニューアルにより、管理更新やセキュリティが向上することで、ウェブサイトの運営面において多くのメリットが生じます。古いホームページでは、更新作業に手間取ったり、セキュリティ対策が不十分だったりすることもありますが、リニューアルによって以下のような改善が期待されます。
- CMS(コンテンツ管理システム)の導入による使いやすくなる
- セキュリティ対策が強化される
- バックアップと復旧が容易になる
これらのメリットにより、ホームページをリニューアルすることはウェブサイトの運営を効率化し、セキュリティリスクを軽減すると同時に、ユーザーの使いやすさ向上にも寄与します。正確な情報の提供と安全なウェブサイトの運営は、企業にとって信頼性と競争力を高める重要な要素といえるでしょう。
ここまでのまとめ
ポイントは
リニューアルをすることでどんなメリットがあるのかを示すこと!
そのために
・いけてない部分がこのように改善できると繋がりを持って語ること
・ユーザーにも管理者にもメリットがあると語ること
この2つが重要です!
ホームページリニューアルに必要な具体的な手順を伝えること!
実際に、ホームページをリニューアルするために何が必要なのか。手順や内容を伝えましょう!
1.目的の明確化と現状分析を行う
ホームページリニューアルにおいては、まず目的の明確化と現状分析を行うことが重要です。
例えば、新たな製品・サービスのプロモーション、ブランドイメージの向上、ユーザーエンゲージメントの増加など、リニューアルに求める具体的な目標を明確にすることで、リニューアルの方向性や要件が明確になります。
次に自社ホームページのデータやユーザーのフィードバックを分析し、現行のホームページにおいてどんな改善が必要なのか問題点を洗い出します。このとき、ユーザーの行動分析やアンケート調査などを行い、どのページがよく閲覧されているかどのコンテンツに興味を持っているかを把握するとよいでしょう。
あわせて、同業他社のウェブサイトも調査します。他社の取り組みや成功事例を把握し、現状どのようなニーズを持つユーザーがいるかを理解しておきましょう。
これらの方法を通じて現状の課題を把握し、改善点を明確化することで、効果的なホームページリニューアルを実現する基盤ができるでしょう。
2.技術や実績からホームページ制作会社を選定する
次にホームページのリニューアルに際して、適切なホームページ制作会社を選定することが重要になります。技術や実績を重視することで、リニューアルの成功に向けた信頼性や品質を確保することができます。
具体的には、過去に制作したホームページのポートフォリオをチェックしましょう。実績が豊富で、幅広い業界やスタイルのホームページを手がけている制作会社は、多様なニーズに対応できる可能性が高いです。
また、実績内容に関して、最新のウェブ技術やデザイン手法を駆使して、使いやすく魅力的なホームページを提供できるかどうかを確認しましょう。技術力の高い制作会社は、ユーザーの使いやすさを向上させるための機能や効果的なデザインを提供できます。
適切なホームページ制作会社を選定することで、リニューアルしたホームページの品質とユーザー満足度の高いホームページを提供することができるでしょう。
3.公開と運用
ホームページのリニューアルが完了したら、新しいサイトを公開し、運用を開始しましょう。ただし、公開前後でも気をつけるべき点が変わってきます。
まずは、公開前の最終動作確認ということでリニューアル後のホームページが正常に動作することを確認します。各ページのリンクやフォーム、コンテンツの表示などを徹底的にテストし、不具合がないことを確認します。
また、リニューアルに伴いURLが変更になる場合、古いURLから新しいURLへのリダイレクトを設定します。これによって、過去のリンクや検索エンジンのインデックスを活用し、ユーザーのアクセスを新しいサイトに誘導します。
次に運用計画の策定と定期的な分析改善を行いましょう。コンテンツの更新頻度や更新担当者の役割、SNSやメールマガジンの活用など、運用方針を明確にして効率的な運営を行います。他にもGoogle Analyticsなどのツールを活用して、サイトのパフォーマンスを評価し、改善策を検討します。
特に公開後も定期的な運用と改善をとても重要のため、次で詳しく説明をさせていただきます。リニューアルした結果、ユーザーに価値を提供する魅力的なホームページを維持し、効果的なマーケティング活動に活かしていくことが重要です。
ここまでのまとめ
ポイントは
リニューアルをするために何が必要が具体的にイメージしてもらえるようになること!
そのために
・仮でよいので実際に分析を行った結果を示したり、ツールを使って語ること
・なぜこの手順や作業が必要なのかを語ること
この2つが重要です!
リニューアル後にやるべき内容を伝えること!
リニューアル後にもやるべきことが多くあります。せっかく作ってもそれで終わりにしてはもったいないので、リニューアル後にやるべきことを伝えましょう!
サイトの動作確認と不具合修正
上記と重なるところもありますが、ホームページのリニューアル後には、新しいサイトがユーザーにとってスムーズに利用できるかどうかを確認する動作確認が重要です。リニューアル後に行うべきサイトの動作確認と不具合修正について具体的な内容の一例は以下のとおり。
- 全ページの動作確認
- フォームや機能のテスト
- ページの読み込み速度の確認
- エラーチェックと不具合修正
リニューアルした全てのページを様々なデバイス(PC、スマートフォン、タブレット)やブラウザでテストします。他にもコンタクトフォームや検索機能など、サイトの重要な機能が正しく動作しているかを確認します。フォームの送信や検索結果の表示などが問題なく行われるかを検証します。
確認をする中であわせて重要なのがページの読み込み速度の確認です。リニューアルサイトの読み込み速度がユーザーの体験に影響を与えるため、ページの読み込み速度を測定し、必要に応じて、画像の最適化やキャッシュの設定などを行い、最適にページが表示されるようにしましょう。
動作確認と不具合修正をするにあたり、ユーザー視点に立ってサイトを確認し、ストレスのないスムーズな動作を実現することが重要です。
ユーザー行動の分析と効果測定
ホームページのリニューアル後にやるべきこととして、ユーザーの行動を分析し、リニューアルの効果を測定することが重要です。リニューアル後に行うべきユーザー行動の分析と効果測定についての具体的な内容の一例は以下のとおり。
- アクセス解析の実施
- コンバージョン率の測定
- ユーザーアンケートの実施
- リニューアル前との比較
アクセス解析の方法として、Google Analyticsなどのアクセス解析ツールを利用して、リニューアル後のサイトへのアクセスデータを収集します。また、リニューアル後のコンバージョン率(問い合わせ率)の変化を確認し、改善の必要性も判断します。
その他にもアンケートをとり、ユーザーの生の声を聞くということも重要です。
これらのユーザーの行動分析と効果測定を通じて、リニューアルの成果を客観的に評価し、さらなる改善につなげましょう。そしてユーザーの反応やデータに基づいた意思決定を行い、ホームページの効果的な運用が大切です。
コンテンツの更新と充実
最後に、ホームページのリニューアル後にはコンテンツの更新と充実を行うことが重要です。リニューアル後に行うべきコンテンツの更新と充実について具体的な内容の一例は以下のとおり。
- 新しい情報の追加
- 過去のコンテンツの見直し
- ビジュアルコンテンツの充実
- コンテンツの定期的な更新
リニューアルに伴い、過去のコンテンツを見直しや情報の正確性や時代に合った表現への変更、または新しく情報を追加する等、ユーザーにとって、信頼と魅力的なコンテンツを提供しましょう。
リニューアルして終わりではなく、定期的に見直し、コンテンツの更新と充実をはかる。これらはホームページの魅力や信頼性を高め、訪問者の満足度を向上させるために欠かせない要素の1つです。リニューアル後もコンテンツの改善を継続することで、ユーザーにとって価値のあるウェブサイトを提供していくことにつながります。
ここまでのまとめ
ポイントは
リニューアル後の動き次第で結果が大きく変わることを伝えること!
そのために
・リニューアル後の計画を具体的に語ること
・計画を誰がどのように行動に移していくかを語ること
この2つが重要です!
ホームページの構成要素を理解して、社内の誰の協力が必要か把握すること!
ここまで
①ホームページの必要性・意義を理解すること!
②ホームページのイケてない部分(課題)は根拠をもって示すこと!
とお伝えしてきました。この2つが出来ていれば小規模な会社であれば、十分にホームページのリニューアルに必要なストーリーは作ることができると思います。
3番目は関係者が多めの方への上級テクニックです。
それは
・社内の誰の協力が必要か把握すること!(そして事前に協力を仰いでおくこと!)
です。
ホームページは、仮に制作会社に発注するとしても発注元に多くの業務が発生します。
・サーバー・ドメインの用意
・コンテンツの作成
・デザインのチェックや動作確認
ここではホームページ作成に関わる業務を理解し、事前に関係者に協力を仰ぐことで、スムーズにプロジェクトを進められる状態にすることを狙いとしています。
コンテンツ:現場の方の協力が必要かも・・・
ホームページでもっとも重要になるのは「コンテンツ」。
コンテンツとは、ホームページに載せる文章や写真などの「掲載情報」のことです。
社内の風景写真や会社の説明文章など、簡単なホームページを作成するだけでもコンテンツは多岐に渡ります。
ホームページのコンテンツで重要な位置を占めるのは
企業サイト:事業内容の説明(事業の強みや特徴など)
商品サイト:商品の詳細説明(商品の特徴・ウリ・想いなど)
といった、「現場の方でしか語れないコンテンツ」が多いです。
そのため、現場の営業や企画など事業運営に携わる方々の協力が必要になる場合が非常に多いです。
現場の方は、社内でも最も忙しい部類の方々。
もし現場の方にコンテンツ作成の協力を仰ぐ場合は、かなり「早め」にお願いしておく方が良いです。
サーバー・ドメイン:システム部or管理・総務部
ホームページに必ず必要になるのがこの2つ。
プロジェクトが始まってから、この2つでドタバタすることが非常に多いです。
社内に情報システム部などの部署がある場合は楽ですが、ない場合は管理部や総務部の方々が管理していることが多いです。
特に情報システム部がない場合は「昔ホームページ制作会社につくってもらったから、よくわからん。」みたいなことも頻発します。
事前にこの部署の協力をお願いしておくのがスムーズです。
もし協力が難しい場合は
・レンタルサーバーの管理画面のID / パスワード
・ドメイン管理サービスの管理画面のID / パスワード
この2つを事前にもらっておくようにしましょう!
デザイン:(意外と社長 or 経営陣)
仮にプロジェクトがうまくスタートしたとしても、
社長や経営陣など役員の「なんか違う・・・」の鶴の一声でやり直し。。。
ということが稀に起こります。(往々にしてデザイン面で起こります)
その可能性が予想される場合は、事前に
・デザインの方向性を擦り合わせておく
・事前に進捗チェックをしてもらうお願いをしておく
などが重要になります。
(逆にこれをしておくと、経営陣の理解が得られ非常にスムーズにプロジェクトが進んだ経験があります)
ここまでのまとめ
以上のように、ホームページの作成は自分一人で完結することはほとんどありません。
・ホームページ作成に必要な業務を理解して、事前に社内の誰の協力が必要か把握すること!
これが重要です。
そのためには
・コンテンツ:営業や企画など現場の方
・サーバー・ドメイン:情報システム部 or 管理部・総務部
・デザイン:社長・経営陣など意思決定権者
この3点を抑えておくと非常にスムーズになります!ぜひ事前に根回しを!
ホームページリニューアルにおすすめの制作会社
株式会社ワンゴジュウゴ

おすすめポイント
・大手企業のホームページのリニューアル実績を持つ
・ホームページの運用サポートも提供
・自社にWeb担当者が不在の方にオススメ
株式会社ワンゴジュウゴは、大手企業のホームページリニューアル実績を持つ、東京都千代田区にある制作会社です。
自動車メーカー「ダイハツ工業株式会社」や出版社「株式会社主婦の友インフォス」などの大手企業のホームページリニューアル実績を保有。
同大手企業からのホームページの新規作成、リニューアル依頼ともに対応できる、信頼度の高いホームページ制作会社といえます。
コンテンツの更新からアクセス分析、システム運用などまで発注者の運用状態や予算に応じてリニューアル後のホームページ運用を柔軟に支援。
運用メンバーを発注者の会社に常駐させ、発注者の社内Web担当者役とすると同時に、発注者自身で運営やコンテンツ追加ができるように、内製化の支援も対応可能です。
株式会社ワンゴジュウゴの概要・実績
| URL | https://www.wan55.co.jp/ |
|---|---|
| TEL | 03-3234-5546 |
| 会社所在地 | 〒102-0094 東京都千代田区紀尾井町3-6 紀尾井町パークビル7F |
| 設立年 | 1995年1月18日 |
| 実績ページ | https://www.wan55.co.jp/case/example/ |
| 実績詳細 | 東京都千代田区の出版業「株式会社主婦の友インフォス」 東京都千代田区の不動産業「株式会社大手町ファーストスクエア」 東京都新宿区のサービス業「株式会社ビースタイル」 東京都府中市の飲食業「モランボン株式会社」 大阪府池田市の自動車メーカー「ダイハツ工業株式会社」 |
| 価格感 |
記載なし |
株式会社フライング・ハイ・ワークス

おすすめポイント
・ホームページのリニューアル実績を多数保有
・分析・改善系業務を幅広く提供
・幅広い観点からリニューアルポイントを提案
株式会社フライング・ハイ・ワークスは、ホームページリニューアルに強みを持つ、東京都渋谷区にある制作会社です。
同社は、レジャー施設、不動産、ファッション・美容など、さまざまな業界のホームページ制作・リニューアル実績を600以上保有。
各業界の制作実績が豊富なので、その業界の制作経験やノウハウがあるかどうかを重視する方にオススメの制作会社です。
アクセス解析による課題抽出やSEO対策、ライティング・コピー作成など、リニューアル前後に必要な分析・改善業務も幅広く提供。
発注者のWebサイト分析結果にもとづいて、必要な施策を提案してくれるので、期待効果を明確にしたホームページリニューアルを行うことができます。
株式会社フライング・ハイ・ワークスの概要・実績・料金
| URL | https://www.flying-h.co.jp/ |
|---|---|
| TEL | 03-5468-6013 |
| 会社所在地 | 〒150-0002 東京都渋谷区渋谷2-12-8 中村ビル4F |
| 設立年 | 2000年3月28日 |
| 実績ページ | https://www.flying-h.co.jp/works/ |
| 実績詳細 |
東京都渋谷区のサービス業「株式会社hape」ホームページリニューアル |
| 価格感 |
・ランディングページ/キャンペーンページ(1ページ):50万円~ 制作内容:企画、構成、デザイン、コーディング ・ブランディングサイトコーポレートサイト(小規模・10ページ):120万円~ 制作内容:企画、構成、デザイン、コーディング、レスポンシブWebデザイン対応 ・コーポレートサイト(中規模以上 ・30ページ以上):250万円~ 制作内容:企画、構成、デザイン、コーディング、レスポンシブWebデザイン対応 |
サイトリニューアルの相場
コーポレートサイトのリニューアル費用相場
|
目的 |
ページ数 |
初期費用 |
運用費用 |
制作期間 |
|
デザインのみ リニューアル |
20~30ページ |
100万円以下 |
1万円程度 |
2〜3ヶ月 |
|
集客 (SEO対策) |
100ページ以下 |
100〜300万円 |
10〜20万円 |
3〜4ヶ月 |
|
集客 (SEO対策) |
100ページ以上 |
300万円以上 |
20〜30万円 |
4〜6ヶ月 |
|
ブランディング |
30ページ以下 |
100~300万円 |
- |
3〜4ヶ月 |
|
ブランディング |
30ページ以上 |
300万円以上 |
- |
4〜6ヶ月 |
コーポレートサイトは「目的」によって、リニューアルの相場が変わります。
ECサイトリニューアルのリニューアル費用相場
|
目的 |
サイトの規模 |
費用相場 |
制作期間 |
|
ECカートの 変更なし |
100ページ以下 |
100万円以下 |
2〜3ヶ月 |
|
ECカートの 変更なし |
100ページ以上 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの 変更あり |
100ページ以下 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの 変更あり |
100ページ以上 |
100〜1,000万円 |
3〜6ヶ月 |
|
フルスクラッチ |
- |
500万円以上 |
4~8ヶ月 |
ECサイトリニューアルはECカートに加え、既存の商品点数・決済機能などによって大幅に金額が異なります。
ECサイトは「現在利用しているカートを変更するか否か」で料金が変わります。既存のECカートを変更する場合、管理画面も変更になり「フルリニューアル」に近い形になります。
サイトリニューアルの費用や相場に関しては、以下の記事で詳しく説明しています。合わせてご覧ください。
関連記事:【失敗できない方へ】サイトリニューアル費用の相場と内訳。制作会社への依頼の仕方も
まとめ
以上、社内の取りまとめや説得に悩めるWeb担当者のために
「どうすればWebの知識のない人たちを巻き込んでホームページ制作を進めていけるのか?」
「どうやってWebの知識のない人たちにもホームページの必要性をプレゼンしよう?」
「そもそも、ホームページって何で必要なんだっけ?」
という疑問に答えてきました。
ポイントは3点!
① ホームページの必要性・意義を理解すること!
② ホームページのイケてない部分は根拠をもって示すこと!
③ ホームページの構成要素を理解して、社内の誰の協力が必要か把握すること!
この3つがあれば、社内でもしっかりプレゼンや上司への報告をクリアして、良いホームページ制作のプロジェクトに入れるかと思います。
ホームページは企業にとって大きな武器になりうるものです。
ただし、作り方や進め方を間違えると、「お金と時間だけかかって何の成果も出ない・・・」
という事例はむしろ最近増えてきているように思います。
(昔と比べて、ホームページを作るだけで差別化が図れるという時代が終わったため。)
きちっと進めれば、その分成果も得られます。
ぜひ試して見てください!
よりレベルの高いリニューアルをしたい方へ
社内の協力は得られているので、もっと成果を追求したホームページ作成にチャレンジしたいという方へ。
その場合は
②ホームページのイケてない部分は根拠をもって示すこと!
この部分の「分析」をより詳細に行なっていく必要があります。
社内にノウハウがない場合、ホームページ制作会社に発注することになりますが、
ここで重要なのはその「ホームページ制作会社の選び方」。
自身の「目的」や制作会社の「得意領域」などをしっかり見極めて選定する必要があります。
Web幹事は、あなたのホームページづくりの目的から丁寧にヒアリング。
その目的に適したホームページ制作会社をピンポイントでご紹介します。
社内の説得はもうOK、あとは成果をきっちり追い求めたい!という方はWeb幹事にお気軽にご相談ください。
Q. ホームページをリニューアルするメリットは?
ホームページをリニューアルするメリットとして、主に「デザインが一新されて企業イメージが向上する」「スマホに対応できる」「自社更新により費用を抑えることができる」「セキュリティが強化できる」「SEO対策を行うきっかけになる」「SNSと連動できる」等が挙げられます。
Q. ホームページリニューアルにおすすめの制作会社は?
ホームページリニューアルにおすすめの制作会社として「株式会社ワンゴジュウゴ」「株式会社フライング・ハイ・ワークス」が挙げられます。各会社について記事内で詳しく紹介していますので、ぜひご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
