- 更新日 2024.02.09
- カテゴリー ホームページ制作の見積もり・発注
ホームページ制作外注のワークフロー8ステップ|成功に導くポイントも解説【2024年最新版】

以前までチラシやSNSなどで集客していたが、インターネット集客(とくに検索エンジンからの)流入をより増やすためにホームページ制作を検討しているWeb担当者には、以下の悩みがあるのではないでしょうか。
「ホームページ制作を行いたいが、どのような手順で進めるのかわからない」
「ホームページ制作のワークフローを把握してスムーズに作業を行いたい」
「Web制作会社に依頼する際に自社で行う作業を知っておきたい」
あらかじめホームページ制作のワークフローを把握しておくと、大まかなスケジュール感がわかり、また作業を抜け漏れなく行えるメリットがあります。
しかし、ホームページ制作には専門知識が必要です。自社で対応することが難しい場合は、Web制作会社に依頼するのが重要です。ワークフローを把握していると、自社で対応する範囲を明確にできてスムーズに各工程を進められます。
本記事ではホームページ制作を外注する際のワークフローを解説します。本記事を読むと、ホームページの一連の流れを整理することが可能です。
※ホームページ制作に悩んでいる方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
ホームページ制作に役立つ記事もご覧ください 外注のワークフローを確認したらこちらもチェック!ホームページ制作・作成費用の料金相場
ホームページ制作を外注する際のワークフロー8ステップ

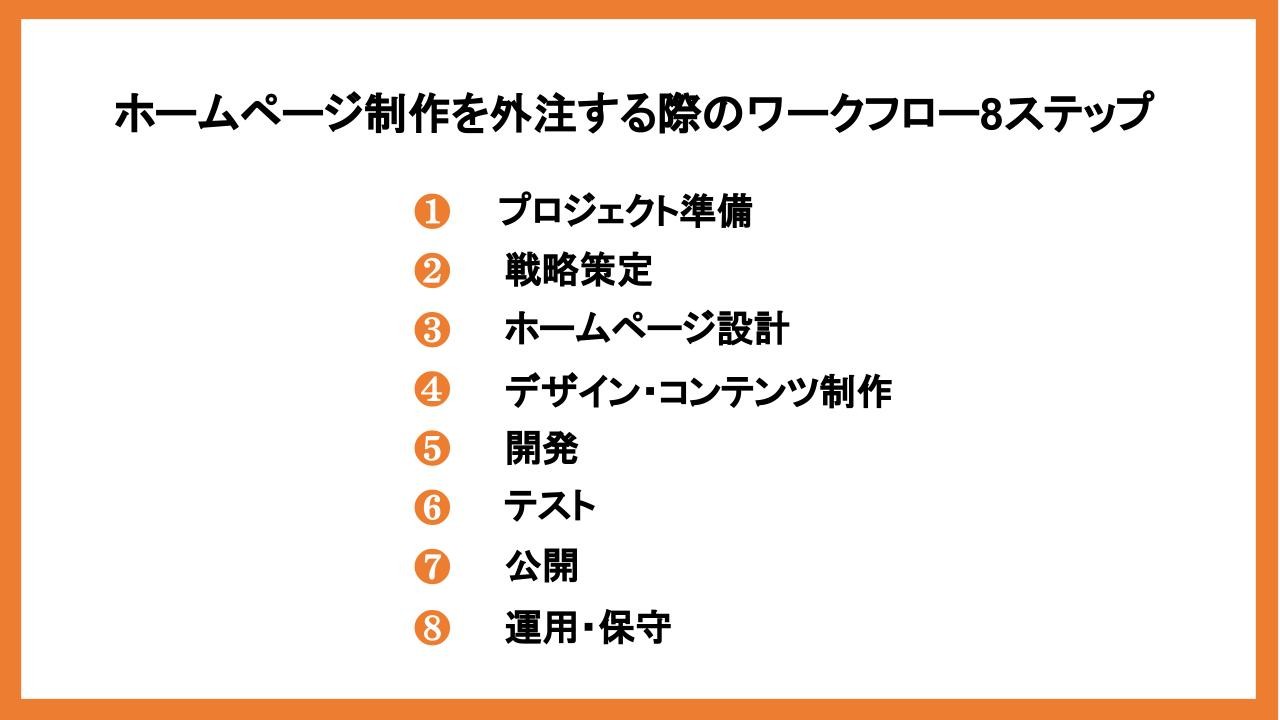
ホームページ制作を外注する際のワークフローは8ステップあります。
|
ワークフロー名 |
内容概要 |
かかる期間 |
|
1.プロジェクト準備 |
ホームページ制作プロジェクトを進めるにあたり、 メンバー選定やスケジュール作成を行う |
1週間 |
|
2.戦略策定 |
顧客ヒアリングや競合分析を行い、 ホームページの方向性を決める |
1週間〜2週間 |
|
3.ホームページ設計 |
「どのようなコンテンツを掲載するのか」 「ページ内のどこに何のコンテンツを配置するのか」 といったホームページの完成イメージを視覚化する |
2週間〜1ヶ月 |
|
4.デザイン・コンテンツ制作 |
デザインの完成形を作成する |
2週間〜1ヶ月 |
|
5.開発 |
デザインをもとに、 Web上でホームページを閲覧できるようにする |
2週間〜1ヶ月 |
|
6.テスト |
開発したホームページの最終確認を行う |
1週間 |
|
7.公開 |
本番サーバーにホームページをアップロードし、 インターネット上に公開する |
1日 |
|
8.運用・保守 |
ホームページの運用を行い、 問題点の対処やコンテンツの更新を行う |
公開後〜 |
1.プロジェクト準備
プロジェクト準備では、下記の工程を行います。
- プロジェクトチーム編成
- WBSの作成
プロジェクトチームの編成は、発注者と制作会社双方が行う必要があります。WBSは制作会社が作成することになるため、発注者は自社の想定している作業工程が含まれているのか確認をしましょう。
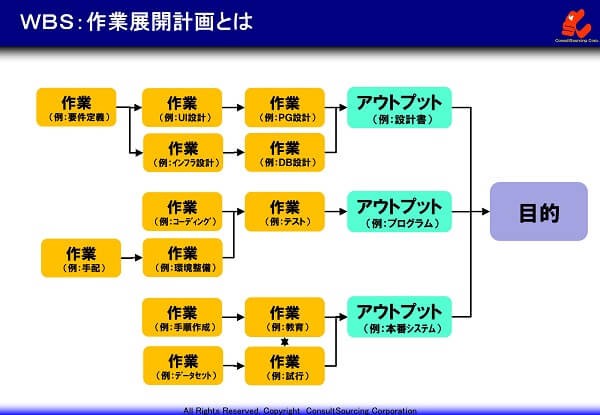
※WBS:作業を分解して構造化する手法で、プロジェクト管理やスケジュール作成に使用される

画像引用:コンサルソーシング株式会社
プロジェクトチーム編成
ホームページ制作プロジェクトを進めるにあたり、制作会社と発注者間のプロジェクトチーム編成を行う必要があります。発注者の要望や制作会社の作業スケジュール、メンバーの適性などを考慮して、適切なメンバーをアサインします。基本的に1つのホームページ制作会社がワンストップで作業を行うことが多く、全工程の担当メンバーを決めていくのです。
例えば制作会社では、最低限下記のメンバー・担当者が必要です。
- ディレクター :プロジェクトの進行管理者
- Webデザイナー:Webサイトのデザインを制作する
- Webコーダー:デザイン原案がWeb上で閲覧できるようにする
とくにディレクターは多忙で、顧客の要望や課題などをヒアリングして、デザイナーやコーダーなどに指示を出し、スムーズな作業の進行を促す業務も担います。
また、ホームページ制作を進めるにあたり、発注者側では各工程で制作会社が作成した成果物を確認し、想定するものと相違がないのかを判断します。制作会社と発注者間で情報共有がスムーズにできるように、発注者側でも社内のプロジェクトチームを編成しましょう。
発注者側では「プロジェクト・マネージャー(自社の意見をまとめて、制作会社に判断を求められた際に的確な意見を返す役割)」と「ホームページ制作の担当者」が必要となります。
WBSの作成
WBSを作成することで、プロジェクト全体の現実的なスケジュールを把握可能です。プロジェクト内の複雑な作業をより分かりやすく把握でき、タスクの洗い出しで抜け漏れも発見しやすくなります。WBSの作成は基本的に制作会社が行うことになります。発注者は制作会社が作成したものを確認し、要望通りになっているのかを確認しましょう。
2.戦略策定
戦略策定では下記の工程を行います。
- 顧客ヒアリング
- 競合分析
- 企画
顧客ヒアリング
制作するホームページの方向性を決めるため、制作会社から発注者に対して、経営計画・事業課題・組織課題などの観点からヒアリングを行います。制作会社は発注者が抱えている悩み・課題を細かく把握することで、集客や受注につながるホームページを制作しやすくなるのです。
ヒアリングは1回で終わることもあれば、発注者側の営業担当やマーケティング担当などさまざまな部署から情報を取得するケースもあります。発注者側は制作会社のヒアリングがスムーズに進むように、社内の課題や要件といった必要な情報をまとめておきましょう。
競合分析
競合他社のホームページを調査して、掲載コンテンツの洗い出しを行います。ユーザーニーズを把握しやすくなることに加え、自社サイトの参考にできる部分を探していくのです。
例えば、検索で上位表示されているホームページの多くは、ユーザーニーズを満たしているコンテンツを掲載している可能性が高いです。自社サイトのコンテンツ作成の参考にすると、ユーザーニーズを満たせて上位表示につながる可能性が高まります。
具体的な競合分析方法の1つとして、流入を狙うキーワードの上位10サイトを比較していきます。
サイト内に掲載されているコンテンツを一通り確認し、共通しているものはユーザーニーズがあると判断できます。共通しているコンテンツは自社サイトにも掲載しつつ、競合他社の商品・サービスとの比較表といった差別化できるコンテンツの検討を行いましょう。
競合サイトにはない自社ならではの「強み」「製品・サービスにかける想い」などのコンテンツを追加したり情報量を増やせることにつながります。競合サイトと差別化できるため、よりユーザーにとって有益なホームページを作れるでしょう。
競合分析をする際は「ミエルカ」といったコンテンツマーケティングのツールを使用するのが効果的です。

画像引用:ミエルカ
ミエルカには、競合との想定流入数や順位の差をチェックできる機能がついています。競合との差を分析することで、そのキーワードから施策に取り組むのかを計画しやすくなっています。
企画
企画では顧客ヒアリング・競合分析の情報をもとに、「ホームページ制作のターゲット・目的」を明確にします。ターゲット・目的を明確にすることで、必要なコンテンツ・サイトの機能などを検討しやすくなります。理想のホームページと完成形のズレを少なくできるでしょう。企画では主に下記のような項目を決めていきます。
- 制作の目的
- ターゲットユーザー
- 自社の強み
- テーマカラー
- 参考デザイン
企画は、制作会社が発注者から聞き出した情報をもとに行います。発注者は制作会社に必要な情報を共有し、企画が出来上がったら確認しましょう。
企画内容を確認する際は、必ず複数人で行うのが効果的です。複数人で確認することで、自社の課題・要件などの漏れを少なくする効果があります。
3.ホームページ設計
ここまで整理した目的や課題などの情報をもとに、ホームページの設計を行います。ホームページ設計で行う項目は下記の通りです。
- サイトマップの作成
- ワイヤーフレームの作成
制作会社が実施する工程となります。
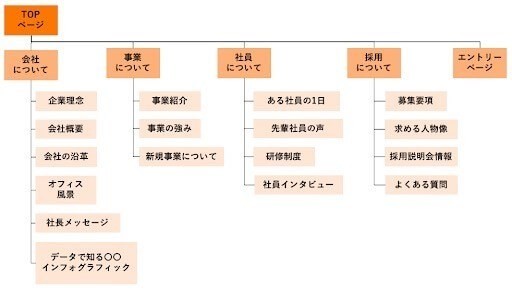
サイトマップの作成

サイトマップとは、ホームページ全体のページの構成図のことです。ホームページ内の各ページの構成をツリー状に表したもので、各ページ同士の繋がりを視覚的にわかりやすくしたものです。
「どのページをどのくらい作成するか」「どのようなコンテンツを掲載するか」を整理するために作成します。サイトマップを作成することで、ホームページの全体像を把握しやすく、関係者間の共通認識が持てるようになります。
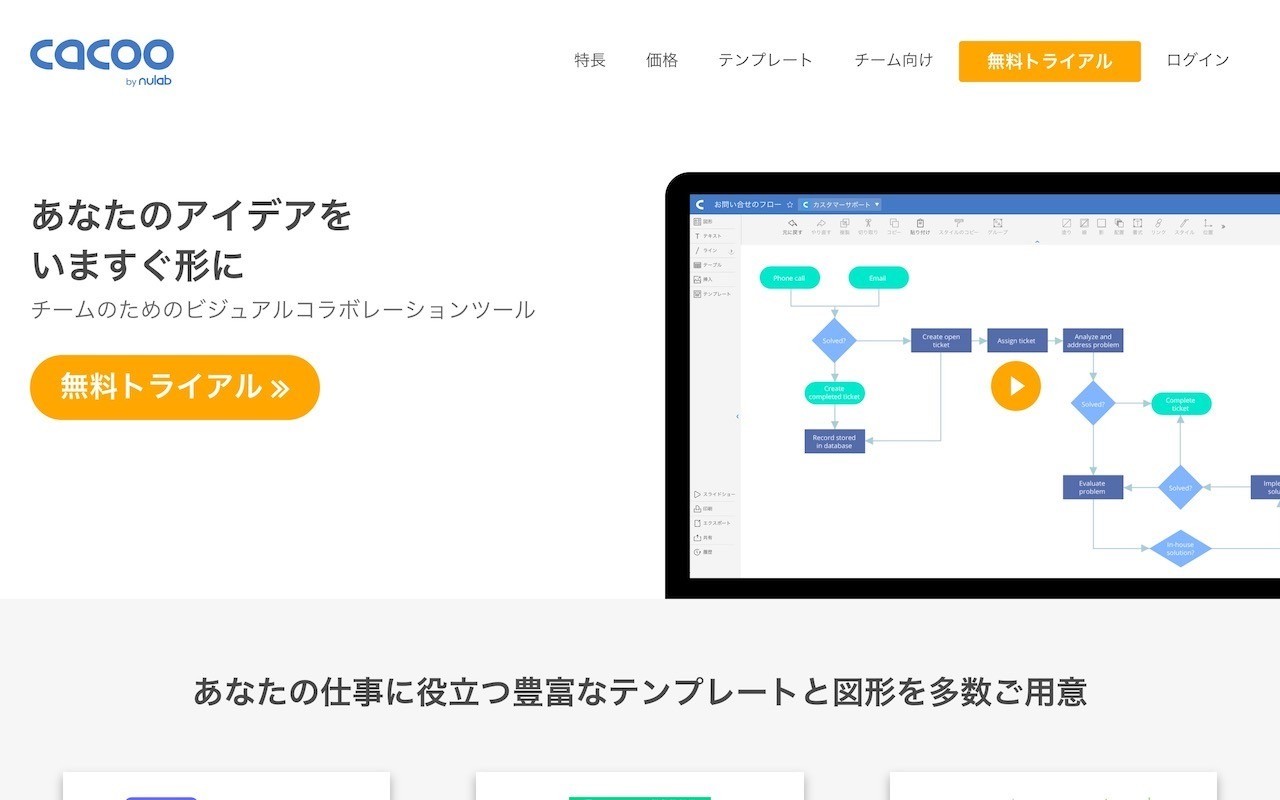
サイトマップを制作会社に作ってもらう際は、cacooといった複数人で共同編集できるツールを使用するのがおすすめです。

画像引用:cacoo
ファイルを送り合ったりする必要がなく、スムーズに確認・修正が行えます。
サイトマップの詳細は、下記記事をご参照ください。
関連記事:【初心者向け】サイトマップとは|意味・種類や作り方、事例を分かりやすく紹介!
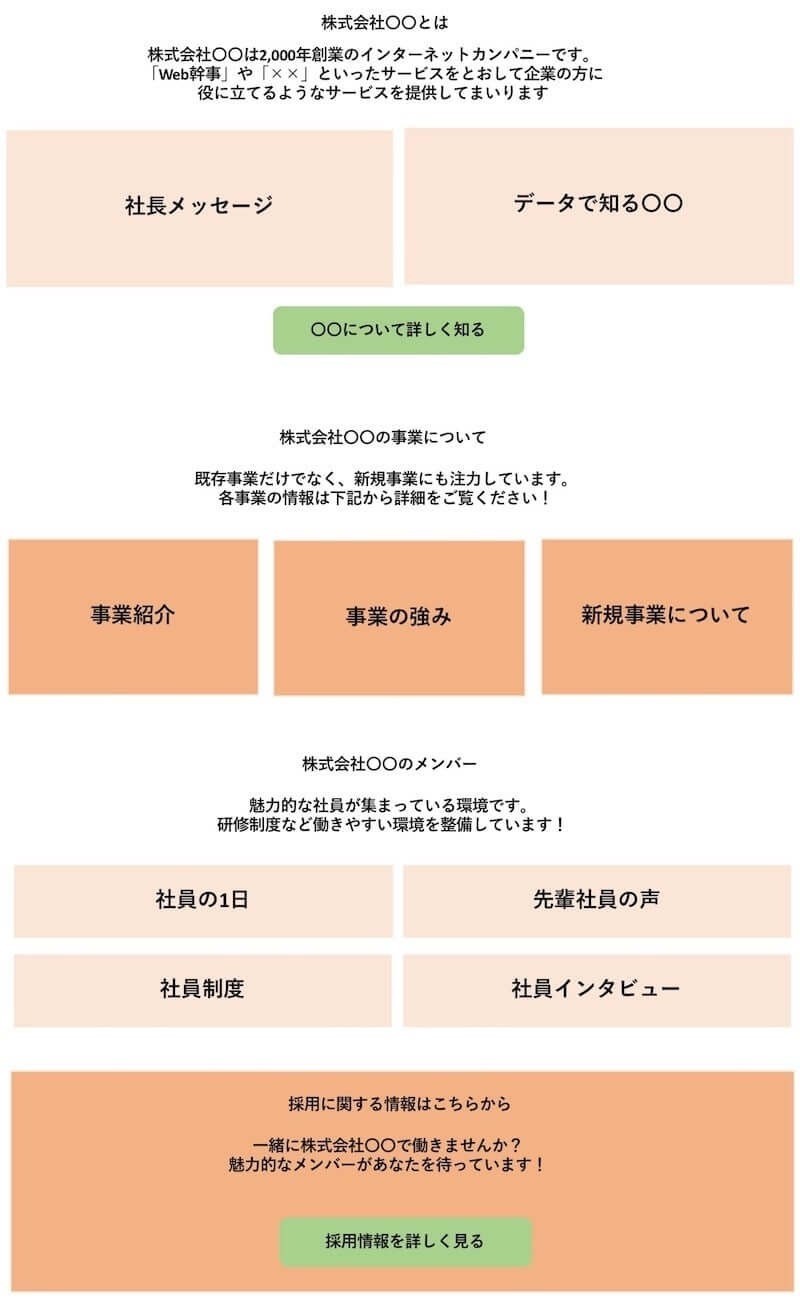
ワイヤーフレームの作成

ワイヤーフレームとは、ページレイアウトを定める設計図のこと。ページ内のどこに何のコンテンツを配置するのかをわかりやすくしたものです。サイトマップを作成したら、ホームページの完成イメージを視覚化し、関係者間の認識の相違を防ぐ効果があります。
ワイヤーフレームはデザイン原案の土台となる役割があります。あらかじめワイヤーフレームでデザインの土台を作成することで、ホームページのイメージの可視化が可能です。いきなりデザイン原案を作成すると、細かい修正が必要な際の工数がかかるので、ワイヤーフレームで関係者間の認識合わせを行いましょう。
ワイヤーフレームを作成する際は、どこに何のコンテンツを配置するのかがわかれば十分です。できる限りデザイン要素を省いたものを制作会社に作ってもらうと、スムーズに作業を進められます。
ワイヤーフレームの詳細は、下記記事をご参照ください。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
サイトマップやワイヤーフレームなどのホームページ設計では、制作会社と発注者間で認識のズレがあると、後からやり直しが必要となり、時間のロスが発生します。お互いに認識の齟齬が出ないように、コミュニケーションを取りましょう。
4.デザイン・コンテンツ制作
ホームページ設計をもとに、デザイン・コンテンツ制作を行います。デザイン・コンテンツ制作で行う工程は下記の通りです。
- デザインカンプの作成
- 素材の準備
この作業も、基本的に制作会社が行う工程となります。
デザインカンプの作成

画像引用:Codestep
デザインカンプとは、デザインの完成形のこと。設計の工程で作成したワイヤーフレームをもとに、ホームページの色や画像などを決めていき、デザインの完成形を目指します。
ホームページはデザインによって印象や雰囲気が異なります。企業イメージからずれたデザインでは、ターゲットユーザーに「サイト内を詳しく見てみたい」と感じてもらえません。例えば、美容製品を販売している会社であれば、ピンクやパステルカラーなどの淡い色を採用すると、企業イメージからずれず「美」の印象を与えられるでしょう。
発注者側は想定するホームページとデザインが合致するのか確認してみてください。制作会社にデザインカンプを作成してもらう際は、できる限り細かい部分まで作成してもらいましょう。とくにクリックやコンバージョンが得られる導線を明確にできると、集客や売上につながりやすいホームページを制作できます。
デザインカンプの詳細は、下記記事をご参照ください。
関連記事:デザインカンプとは?Webデザインでの役割や作り方・ツールを解説!
素材の準備
ホームページの開発前に、ホームページへ挿入する画像や動画、テキスト、イラストなどの準備をする必要があります。素材の準備は、制作会社に全て任せる方法もあれば、発注者側で用意する場合もあります。例えば自社の従業員の姿や事務所などの素材は自社で用意し、景色といった誰でも用意できるものは制作会社に用意してもらうのが良いでしょう。契約書を見直して、どちらで準備するのか確認しましょう。
とくに社員や職場を紹介するコンテンツをホームページに掲載するなら、画像の撮影は必須です。社内であればすぐにでも素材を準備できますが、社外での撮影が必要な場合、時間がかかるため早めに取り掛かるようにしましょう。
5.開発
デザインが完成したら、実際にWeb上でホームページを閲覧できる状態にします。ホームページを制作する方法によって、開発手法が異なるので把握しましょう。この作業も制作会社側のWebコーダーが担当することになります。
ホームページの開発を制作会社が進める際は、あらかじめタスクや期日を明確にしましょう。
日々の進捗管理がしやすくなり、作業の遅延を一目で把握可能です。
コーディング

コーディングとは、マークアップ言語やプログラミング言語を用いて、Web上にホームページを表示できるようにする作業です。HTML、CSS、Javascriptを利用して開発を進めていきます。
|
言語 |
概要 |
|
HTML |
見出しや段落などの文章が構成される要素に どのような役割を持っているのかを指示するマークアップ言語 |
|
CSS |
文字サイズや配置などのホームページの見た目を整えるマークアップ言語 |
|
Javascript |
Webサイトやシステム開発などに使用され、動的にコンテンツを更新したり、 マルチメディア(文字や画像など)を管理したりするプログラミング言語 |
制作会社から確認依頼がきたら、自社の想定通りのホームページになっているのか確認し、必要に応じて修正の指示を出しましょう。
CMS開発

画像引用:WordPress
ホームページ制作を行うには、CMSを使用する方法もあります。CMSとはContents Management Systemの頭文字を取った言葉で、Webサイトやコンテンツの構築・管理・更新が手軽に行えるシステムのことです。代表的なCMSにはWordPressがあります。CMSは既成のデザインテンプレートや、制作会社で作成したテンプレートを使用してホームページ開発を進めていきます。
CMSによるホームページ制作は、テンプレートを使用して開発を進めることがほとんどであるため、マークアップ言語やプログラミング言語での開発よりも作業工数を削減可能です。また、発注者側はシステムの管理画面からホームページの修正を行えるので、更新がしやすくなります。
6.テスト
ホームページの開発が完了したら、発注者側で最終確認を行います。テストでは開発したホームページを開発サーバーにアップロードし、リンク先へのアクセスや画像表示などが問題なく動作するのかを確認する工程です。
デザインカンプと実際のホームページのデザインに差異がないのかも確認が必要です。テスト工程で問題を発見したら、制作会社に連絡して対応してもらいましょう。修正回数は、締結した契約書に上限が明記されています。契約書を確認して、上限を越さない範囲で修正依頼をしましょう。
7.公開
ホームページのテストが問題なければ、本番サーバーにホームページをアップロードして公開・納品していきます。公開前にもう一度サイト内の誤字脱字や表示崩れを確認しましょう。ユーザーからの信頼が低下する可能性があるため、入念な確認を行ってみてください。
最終確認でホームページ内容に問題がなければ、制作会社からの納品が完了。その後、自社の本番サーバーにホームページをアップロードし、公開していきます。基本的にホームページを公開すると納品扱いとなるので、修正箇所が出ても対応してもらえない可能性があることに注意しましょう。
8.運用・保守
ホームページの公開が完了したら、運用・保守を行います。
運用・保守の違いは下記の通りです。
- 運用:ホームページが正常に稼働を維持できるように管理や監視を行うこと
- 保守:障害や更新などの対応を行うこと
定期的なコンテンツ更新
ホームページは公開して終わりではありません。3〜5年経過するとホームページ内の情報が古くなるため、定期的に更新して最新の状態にする必要があります。掲載している情報が古いとホームページに訪問したユーザーが必要な情報を得られず、離脱する可能性があるからです。
更新する最新情報がなく、ホームページを更新することが難しい場合は、TwitterやFacebookなどのSNSを埋め込むのが効果的です。ホームページを更新しなくても、SNSを更新するたびにサイトへ最新情報が反映されます。
問題発生時の準備・対応
公開前のテストで問題なくても、ホームページを運用していると「サイトが表示されない」「問い合わせページが動作しない」といった問題が発生する可能性があります。ホームページを納品するとほとんどの場合では契約が終了するため、公開後の不備には対応してもらえないです。
問題発生時に素早く対応できるように、社内で体制を整えるのが重要です。複数人の運用・保守チームを社内に設置すると、ホームページの問題に素早く対応できます。また、自社での運用・保守が難しい場合は、Web制作会社に依頼するのも1つの方法です。Webのプロなので、問題点を発見したら素早い復旧作業を行ってもらえます。
ホームページの運用保守の外注費用の相場の詳細は、下記記事をご参照ください。
関連記事:【かんたん解説】ホームページ管理費・保守費用の内訳と相場
アクセス解析
ホームページの公開後は、アクセス解析を行うと目標の効果が出ているのかを確認できます。公開後1ヶ月ほど様子をみてからアクセス解析を行いましょう。
- 目標のアクセス数を達成しているか
- お問い合わせ数は増えているか
例えば、Googleアナリティクスという効果測定ツールを使用すると、サイトのアクセス数・滞在時間・離脱数などを調査可能です。

画像引用:Googleアナリティクス
仮に滞在時間が短い場合は、掲載コンテンツがユーザーニーズを満たしていない可能性があるので、コンテンツの見直しができます。期待する効果が出ている場合は、ホームページの監視を続けながら効果が落ちていないのか確認しましょう。
目標の効果が出ていない場合は、問題点を明確にして改善するための対処を行う必要があります。例えば、問い合わせ数が伸びない場合は、問い合わせまでの導線がわかりづらい可能性が考えられます。一目で問い合わせページがある場所がわかる配置にしたり、ボタンを赤やオレンジといった目立つ色に変更したりすると改善するでしょう。
ホームページアクセス解析に使えるツールの詳細は、下記記事をご参照ください。
関連記事:【初心者向け】無料アクセス解析ツールを徹底比較!おすすめツール7選と有料ツールとの違い【2022年版】
※ホームページ制作に悩んでいる方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
ホームページ制作を成功に導くポイント

ホームページ制作を集客やコンバージョンにつなげる成功のポイントを把握すると、より効果的なサイトを作れます。
スケジュール管理はガントチャートを使おう

画像引用:backlog
ガントチャートとは、スケジュール管理・作業管理を行うための表を指し、一目で進捗状況を可視化できるものです。そもそもWBCとガントチャートの違いは下記の通りです。
- WBS:プロジェクトのタスクを細分化したリスト
- ガントチャート:タスクのスケジュールを可視化したリスト
ガントチャートでスケジュール管理することで、プロジェクト全体の進捗状況を素早く共有しやすくなります。各工程におけるスケジュールが明確になり、遅延しているタスクを把握しやすいです。適切な対処ができるので、遅延を修正する対処ができるでしょう。
ガントチャートはタスクの完了時期を把握・予測をすることが目的です。リーダーはリアルタイムでガントチャートを更新して、常に最新の状態を共有できるようにしましょう。
定例ミーティングを行う
週に1回・1時間程度などと定期的に制作会社と打ち合わせを行い、進捗確認やお互いの必要な作業、プロジェクトの課題などを共有します。定例ミーティングを行うことで、制作会社と発注者間のコミュニケーションが取りやすくなります。お互いの認識のズレをなくしながらプロジェクトを進められるため、スケジュールに遅延なく理想のホームページを制作しやすくなるのです。
定例ミーティングは、あらかじめ「毎週◯曜日の◯時から実施する」とスケジュールを決めておきましょう。早い段階から関係者間の日程調整をできるので、ミーティングを行いやすいです。
ファーストビューだけでユニークセールスポイントが伝わるように
ホームページではファーストビューで訪問してきたユーザーの興味を引きつけなければ、サイト内を閲覧されず、すぐにホームページから離脱される可能性があります。ホームページの中でもユーザーが最初に訪れることが多いトップページに、一目でわかる自社のユニークセールスポイント(競合他社にない独自の強み)を掲載しましょう。
例えば、自社の強みがわかるキャッチコピーを含めるのが効果的です。一例ですが、マーケティング支援会社の場合「1ヶ月で受注率が〇〇%アップするノウハウで支援」といったものが考えられます。一目で企業の強みを把握できるため、ユーザーの興味を引きやすくなります。
ユニークセールスポイントを掲載する際は、周辺をシンプルなデザインにするのが効果的です。ユニークセールスポイントが目立ち、ユーザーの目に止まりやすくなります。
レスポンシブデザインを導入する
レスポンシブデザインとは、閲覧ユーザーが使用するデバイスの画面に応じて表示を最適化すること。近年はパソコンだけでなく、スマホでインターネットを利用する方が増えています。ホームページのターゲットにもよりますが、ホームページをスマホ対応にするのは必須と言えるでしょう。Googleでもホームページをレスポンシブデザインにすることは、ホームページへの評価のためにも推奨しているため、これからホームページを制作する際はスマホ対応にしましょう。
レスポンシブデザインを活用すると、PCサイト用のHTMLファイル1種類のみでホームページを管理できます。加えて、ホームページのURLが一つで済むため、パソコンとスマホのどちらの端末からも同一のホームページにアクセス可能です。ユーザーのアクセスが分散されずに済みます。
レスポンシブデザインを導入する際は、ブレイクポイント(画面サイズに応じてデザインを切り替えるポイント)が少ないと、開発費用を抑えることが可能です。費用を抑えたい場合は、ブレイクポイントをパソコンとスマホの2箇所にすると良いでしょう。
基本的には制作会社の見積もりにホームページをスマホ対応にする項目が含まれていますが、項目がない場合は確認してみてください。
レスポンシブデザインの詳細は、下記記事をご参照ください。
関連記事:レスポンシブデザインとは?仕組み・必要な理由・メリット・デメリット・作り方を解説!
ページ速度を速くする
ホームページのページ速度が遅いと、ユーザーがホームページを離脱する可能性が高くなります。
ホームページに掲載する画像・動画ファイルは圧縮してから使用しましょう。
例えば画像・動画の圧縮ソフトを利用すると、手軽にファイルの容量を小さくできます。例えば「Squoosh」という画像圧縮ソフトを利用すると、ドラッグ&ドロップで画像のファイルサイズを小さくできます。
SEOを行う
ホームページを制作しただけでは、検索結果での上位表示が難しいです。SEOを行うことで検索上位の表示ができるようになります。その結果、ユーザーの認知度が高まり、検索エンジンからの流入を見込めるでしょう。
例えば、1ページに設定するメインキーワードを1つにするのが効果的。ページ内にメインキーワードが複数設定されていると、さまざまな情報が多くなりコンテンツ内容が複雑化し、どんなキーワードでも検索にひっかからなくなる恐れもあります。ユーザーが求める情報を掲載できないため、離脱される可能性も高まります。
仮に東京でマーケティング支援を行っている企業の場合「マーケティング 支援 売上アップ」「マーケティング 支援 東京」といったキーワードが考えられるでしょう。ターゲットユーザーが検索しそうなキーワードを選定して設定してみてください。
ただし、SEOを行ってから効果が出るまでは、早くて半年〜1年間かかります。すぐにでもホームページの認知を広めて集客したいなら、リスティング広告やSNS広告などのWeb広告をあわせて活用するのが効果的です。
ホームページ制作のワークフロー【まとめ】
ホームページ制作を外注する際のワークフローは、大きく分けて8ステップあります。ホームページ制作を外注すると発注者側で行う作業は少ないですが、ワークフローを把握していると必要な作業を明確にできます。必要な情報の共有や確認作業などがスムーズに行えるので、プロジェクトを進めやすくなります。
また、集客やコンバージョンにつながるホームページ制作を行うには、ワークフローに加えて、成功に導くポイントの把握も重要です。本記事で紹介したポイントを把握して活用してみましょう。
ただし、ホームページ制作には専門知識が必要です。自社で対応することが難しい場合は、Web制作会社に依頼するのがおすすめです。とはいえ、Web制作会社は数多く存在しているので、どこに依頼すれば良いか迷うでしょう。
自社だけで制作会社を選ぶことが不安なら、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. ホームページ制作の業務フローは?
ホームページ制作する際の業務フローとして、主に「?企画」「?調査・分析」「?設計・UI/UX」「?コンテンツ・デザイン制作」「?実装・システム開発」「?リリース・保守運用」「?評価・改善」等が挙げられます。
Q. ホームページ制作に必要なスキルは何ですか?
デザイン・コーディング・SEO対策・コンテンツ作成など、さまざまなスキルが必要です。したがってホームページ制作を成功させるには、個々のスキルを持つ専門家が必要になります。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。

