- 更新日 2024.02.28
- カテゴリー ホームページの作り方
会社(企業)ホームページを作成する方法や事例をプロが徹底解説【2024年最新版】

ホームページをこ作りたい経営者の方、ホームページを作るよう依頼されたWeb担当者の方は下記の悩みを抱えているでしょう。
- 会社ホームページを自作することも可能なのか
- どんな情報は入れておくべきか
- 外注する場合の費用はいくらか
今回は会社ホームページを作成する方法を徹底解説。外注するか・自作するかの判断基準や、自作する場合にオススメのツール、サイトに掲載する情報と制作後に気をつけることなど余すところなくご紹介していきます。
※会社ホームページの制作を検討している方はWeb幹事にご相談ください。制作にかかる費用や工数、外注する場合におすすめの制作会社の紹介など、どんな内容でも無料でお答えします。
ホームページ作成に役立つ記事もご覧ください おすすめの無料ホームページ作成ツール!実際の事例付きで選び方をわかりやすく解説
会社(企業)ホームページ作成の準備

ホームページを作る場合、何から始めればいいかわかりませんよね。
最初に、サイト作りの事前準備として「ドメイン」と「サーバー」を取得しましょう。
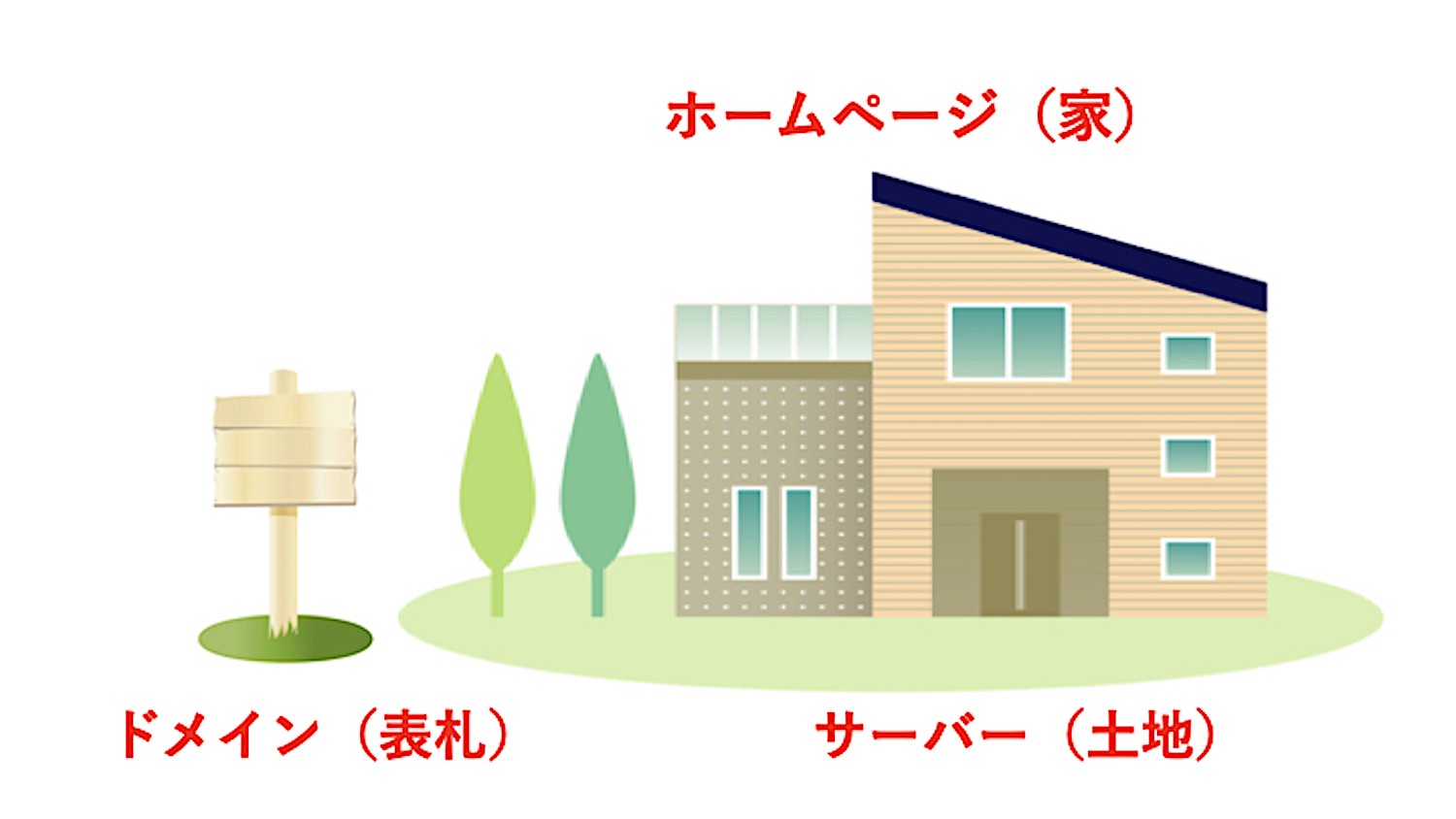
ホームページを家とした場合、ドメインは場所を表す表札のようなもの。例えば当サイト・Web幹事のホームページ(家)では、「https://web-kanji.com/」がドメインになります。
サーバーはホームページを置くための土地。文字や写真、様々なデータを保管する倉庫とも言え、ドメインとサーバーがないとホームページはできません。そのため、最初に、「土地」と「表札」を用意しましょう。
ドメインの取得

ドメインは、お名前.comなどのドメイン管理サービスで取得できます。他の人に取られていなければ好きな名前を自ら設定することができます。
ドメインを取得にかかる費用は、選択するドメインの種類・契約年数などによって異なりますが、年間1,000円から10,000円がおおよその相場です。
サーバーを契約することで割引きを受けられることもあるため、レンタルサーバー会社が決めてから、キャンペーンが適用されるドメインを選ぶというのも賢い選択です。
ドメインにこだわりがなければ、安いもので構いませんので、取得しましょう。ドメイン取得が簡単にできる、オススメのドメインサービスをご紹介します。
ムームードメイン

独自ドメイン取得サービスで、400種類以上のドメインの中から取得できます。ロリポップ!でレンタルサーバーを契約する場合、ドメインとサーバーがセットで契約できます。
面倒な入力や難しい設定も必要ありません。
ムームードメイン
お名前.com

GMOインターネット株式会社が運営する、国内最大級のドメイン公式登録サービスです。
.com .net .jpドメインなど、550種類以上のドメイン取得が可能です。
お名前com
お名前.comでドメインを取得する場合の注意 ドメインは取得すると所有者情報がWeb上に公開されます。そのドメインの所有者情報のことをWhois情報といいます。基本的にWhois情報はドメインサービス側が自社の情報として、代理公開してくれます(個人情報保護の観点から、ドメイン所有者の情報が公開されないようにしてくれる)。お名前.comの場合、このWhois代理公開の費用について、新規登録時に申し込みしないと980円/年かかるため、要注意。そのため、お名前.comでドメイン取得する場合には、必ず「Whois情報代理公開」にチェックを入れ忘れないように気をつけてください。
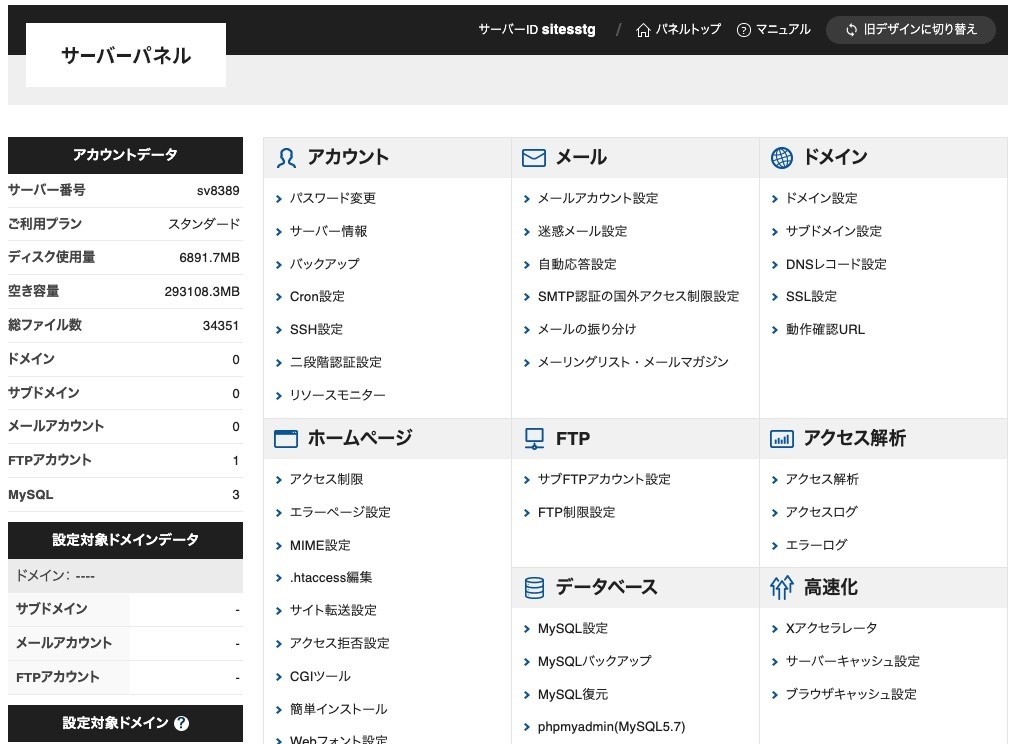
サーバーの取得

サーバーもドメインと同じく、ホームページ作成には欠かせません。サーバー費用の相場としては、月々100円から2,000円程度です。ただし、はじめてホームページを作成する場合は、月額数百円のサーバーを借りて、なるべく、月々のコストを削減したほうがいいでしょう。おすすめのレンタルサーバーは以下です。
エックスサーバー

高速かつ高機能、稼働率99.99%以上の高い安定性で、業界トップクラスのレンタルサーバーです。一番最安のプランでは、月額900円から利用できます。
エックスサーバー
ロリポップ!

GMOペパボ株式会社が運営しているレンタルサーバーです。
ムームードメインを契約する場合はロリポップ!がおすすめです。
ロリポップ!
関連記事:レンタルサーバー比較21選!失敗しない選び方も解説
サーバーとドメインの用意ができたら、次はCMS導入を検討しましょう!
CMSの導入
CMSとは、「Contents Management System(コンテンツマネジメントシステム)」の略。専門知識を必要とせずに、テキストや画像などの情報を入力するだけでサイト構築を自動的に行うことが出来るシステムのことです。
参考:CMSとは?
CMSを導入することで、初心者でも簡単にWebサイトを自作することができます。
特にホームページを作成した後、「お知らせ」「社内ブログ」など更新頻度が高くなると予想される場合は導入しておくべきです。おすすめのCMSは以下です。
WordPress

WordPressは、CMSの中で多くのシェアをもっているため、利用者が多く情報が豊富です。
またテンプレートがが多く、簡単に見た目を変更できたり、機能を追加することでイメージに近いサイトを作ることができます。
|
プラン名 |
無料 |
パーソナル |
プレミアム |
ビジネス |
|
月額料金 |
0円 |
875円 |
1600円 |
3800円 |
|
独自ドメイン |
× |
〇 |
〇 |
〇 |
|
容量 |
1GB |
6GB |
13GB |
200GB |
|
広告非表示 |
× |
〇 |
〇 |
〇 |
|
サイトのカスタマイズ |
× |
× |
〇 |
〇 |
|
収益化 |
× |
× |
〇 |
〇 |
|
動画ファイルの アップロード |
× |
× |
〇 |
〇 |
|
動画保存領域 |
× |
× |
容量が 減少する |
容量が 減少しない |
|
SEOツール |
× |
× |
× |
〇 |
|
カスタマーケア (日本語) |
不明 |
メール |
ライブチャット |
週7日 ライブチャット |
関連記事:WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
関連記事:WordPressでのコーポレートサイトの作り方は?おすすめテーマも解説【事例あり】
Wix

世界で1億人以上が利用するドラッグ&ドロップのホームページ作成ツールです。jimboと同じく、簡易的なサイトを作る場合には適しています。ただし、一度デザインのテンプレートを決定したら、変更ができないので、悩みながら作成したいという方には、不向きです。
|
プラン名 |
無料 |
ドメイン接続 |
ベーシック |
アドバンス |
VIP |
|
月額料金 |
0円 |
500円 |
900円 |
1,500円 |
2,700円 |
|
帯域幅※ |
1GB |
1GB |
2GB |
無制限 |
無制限 |
|
データ容量 |
500MB |
500MB |
3GB |
10GB |
35GB |
|
Wixの広告非表示 |
× |
× |
◯ |
◯ |
◯ |
|
動画アップロード |
× |
× |
30分 |
1時間 |
5時間 |
|
ロゴ作成 |
× |
× |
× |
× |
◯ |
|
カスタマーケア (日本語) |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
※幅が広いほど読み込みが速い
関連記事:Wixとは?おすすめの人、料金、使い方を検証してみた
会社(企業)ホームページに掲載するべき情報
ホームページに掲載する情報は様々ですが、ここではパンフレット代わりのシンプルな会社ホームページを作る場合に掲載すべき情報について説明していきます。初めて会社用ホームページを作る場合には、下記ページをいれましょう。
- 会社概要
- 事業紹介
- 事例・実績紹介
- よくあるご質問
- お問い合わせフォーム
- 個人情報の取扱い(プライバシーポリシー)
- 採用情報(通年採用している場合)
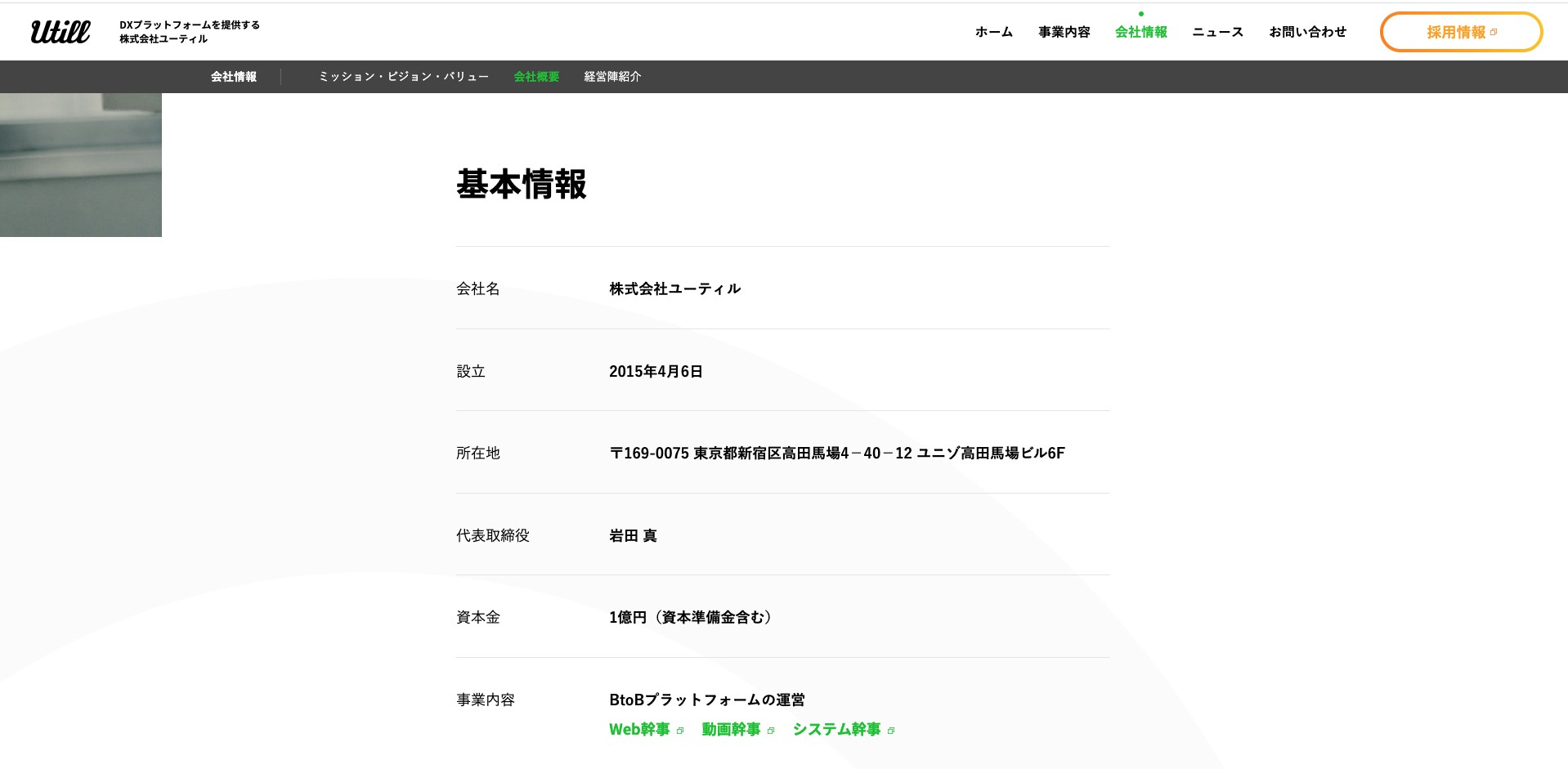
会社概要

「会社概要」は、ホームページにおける自己紹介の役割を担う重要なページです。
会社概要内容が適当では、ホームページを訪れたお客様に不信感を与えてしまう恐れがあります。
そのため、会社概要を作成する際には常にお客様からの信頼感を意識することが重要です。
会社概要ページに記載する一般的な内容は下記の通りです。
※もちろん、公開したくない内容があれば公開する必要はありません。
|
会社名 |
会社名を日本語で記載。英語を併記するとなお良し |
|
代表者 |
漢字でフルネームを記述 |
|
所在地 |
郵便番号から住所を書く。別途、アクセうマップがあるとなお良し |
|
電話番号 |
営業時間中につながる電話番号を記入 |
|
設立 |
設立年月日を記入 |
|
事業内容 |
定款等に記載の事業内容を記載する |
|
資本金 |
資本金を記載 |
|
従業員数 |
従業員数、アルバイト等の人数 |
|
主要取引先 |
取引先の会社名を箇条書きにする |
|
取引銀行 |
取引銀行名を箇条書きにする |
|
許可・登録・免許 |
古物商等の免許番号があれば記載する |
事業紹介

「事業紹介」ページは、会社がどんな商品やサービスを提供しているか伝えるページになります。
お客様は事業紹介ページを見て、商品やサービスを他社と比較したり、新しい取引先としてその商品やサービスを利用できるのか検討します。
そのため、ただ単に商品やサービスを紹介するだけでなく、商品の効能や研究成果、サービスの導入事例や改善結果など、内容を充実させておくと良いでしょう。
事例や実績が豊富にある場合には、事業紹介と別に、事例・実績紹介ページを作成しましょう。
事例・実績紹介

事例や実績を掲載することで、お客様が購入する際に、どれくらい効果があるかイメージしやすくなります。
掲載する内容は、具体的な内容が分かるものが多ければ多いほど良いです。お客様のインタビューやビフォーアフターの事例など、具体的に記述しましょう。
取引先の情報を掲載する場合には、取引先から許可を得てから実施することも重要です。
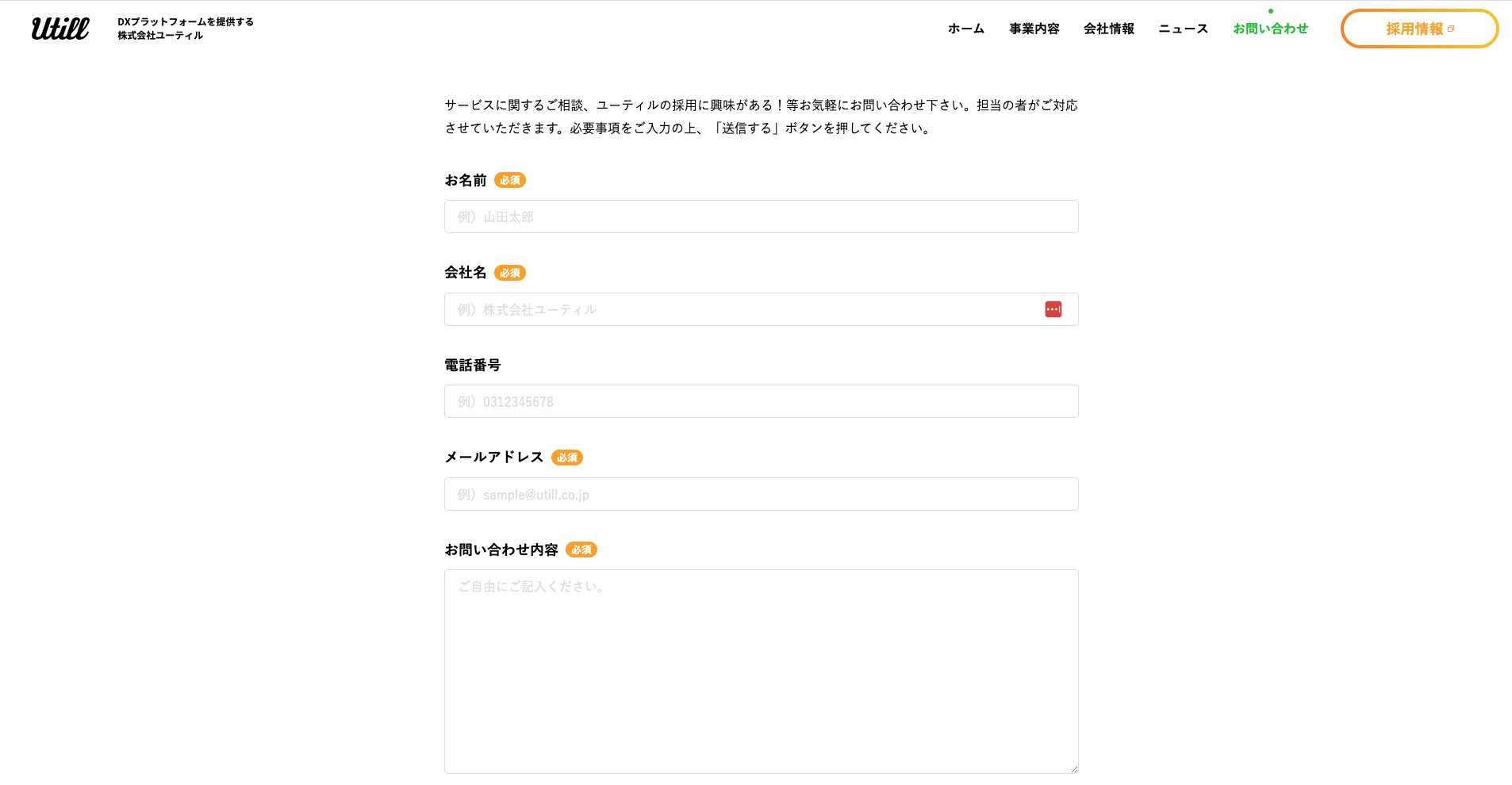
お問い合わせフォーム

「お問い合わせフォーム」があれば、興味を持ってくれたお客様が連絡を取ることができます。
電話と違って、営業時間外でも連絡が可能になるため、機会損失を少しでも減らすことも可能。
また「記録を文書で残せる」という点もメリットです。
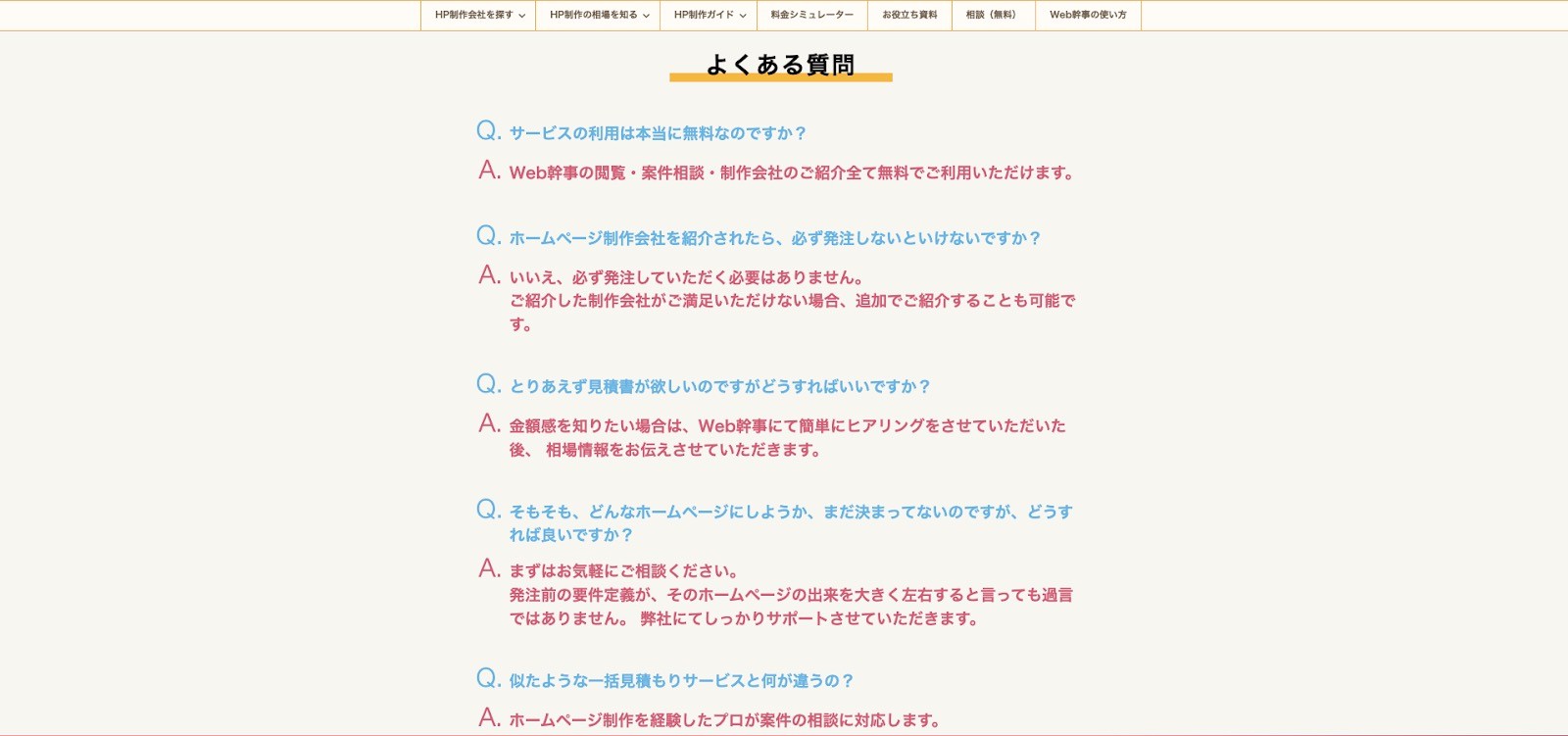
よくあるご質問

お客様の疑問に対する答えが、「よくあるご質問」として、ホームページ上に掲載されていれば、ストレスを感じずにサイトを閲覧でき、満足度が上がります。
企業側もお問い合わせフォームから同じような質問が何度も来てしまうと、対応にとても手間がかかります。
お客様から頻繁にいただく質問は「よくあるご質問」ページで取り上げて、ホームページ上でお悩みを解決できるようにしましょう。
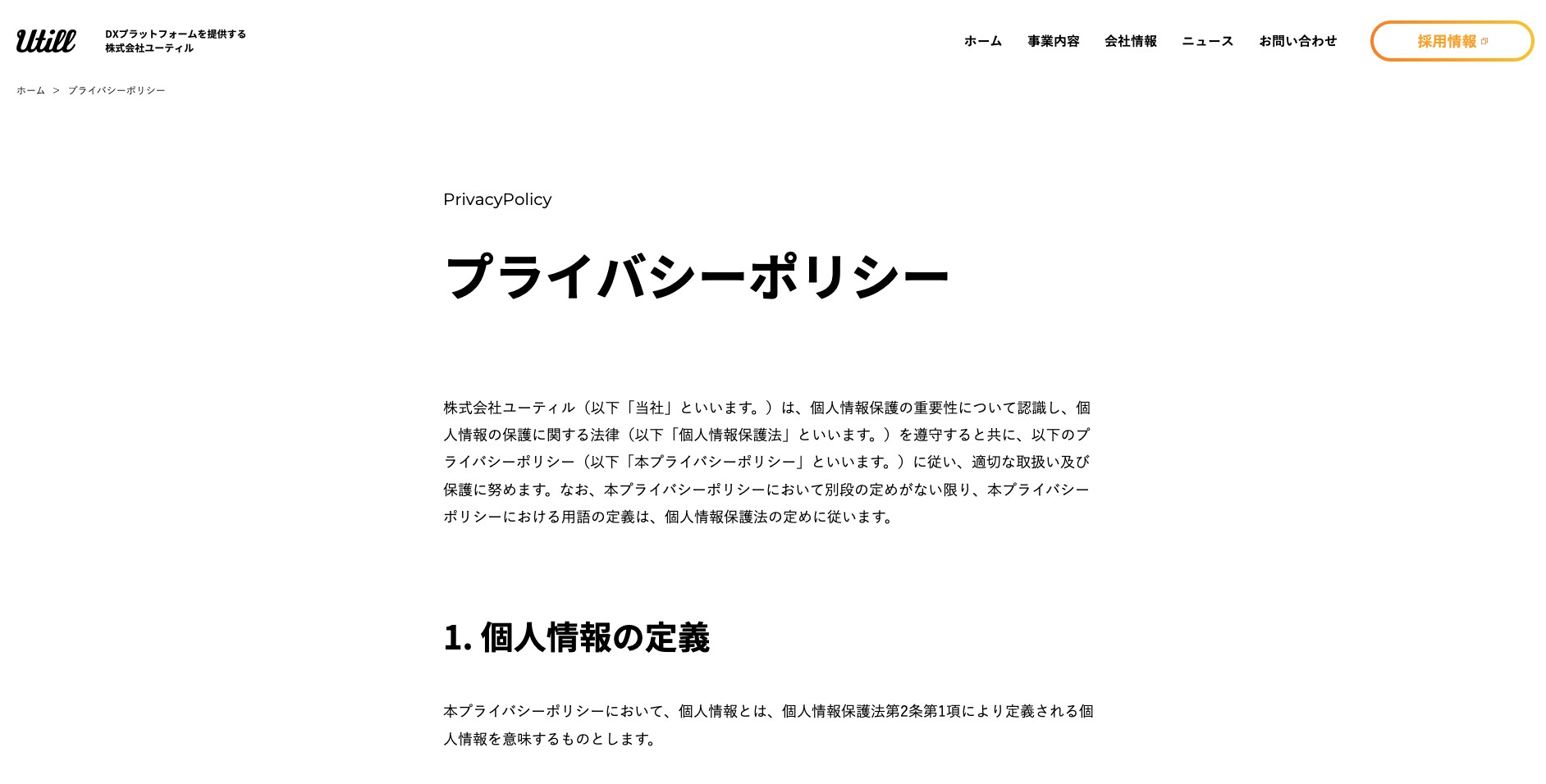
個人情報の取り扱い(プライバシーポリシー)

「個人情報の取り扱い」について、取得した個人情報の利用目的や開示などの請求先をしっかり掲載しましょう。
個人情報を企業に送ることに抵抗がある人が増えているので、安心感をもってもらうためにも、設置しておくとよいでしょう。
また、お問い合わせフォームなどで個人情報の記入を必須とする場合、ホームページで個人情報の取り扱いについて明記する必要があります。
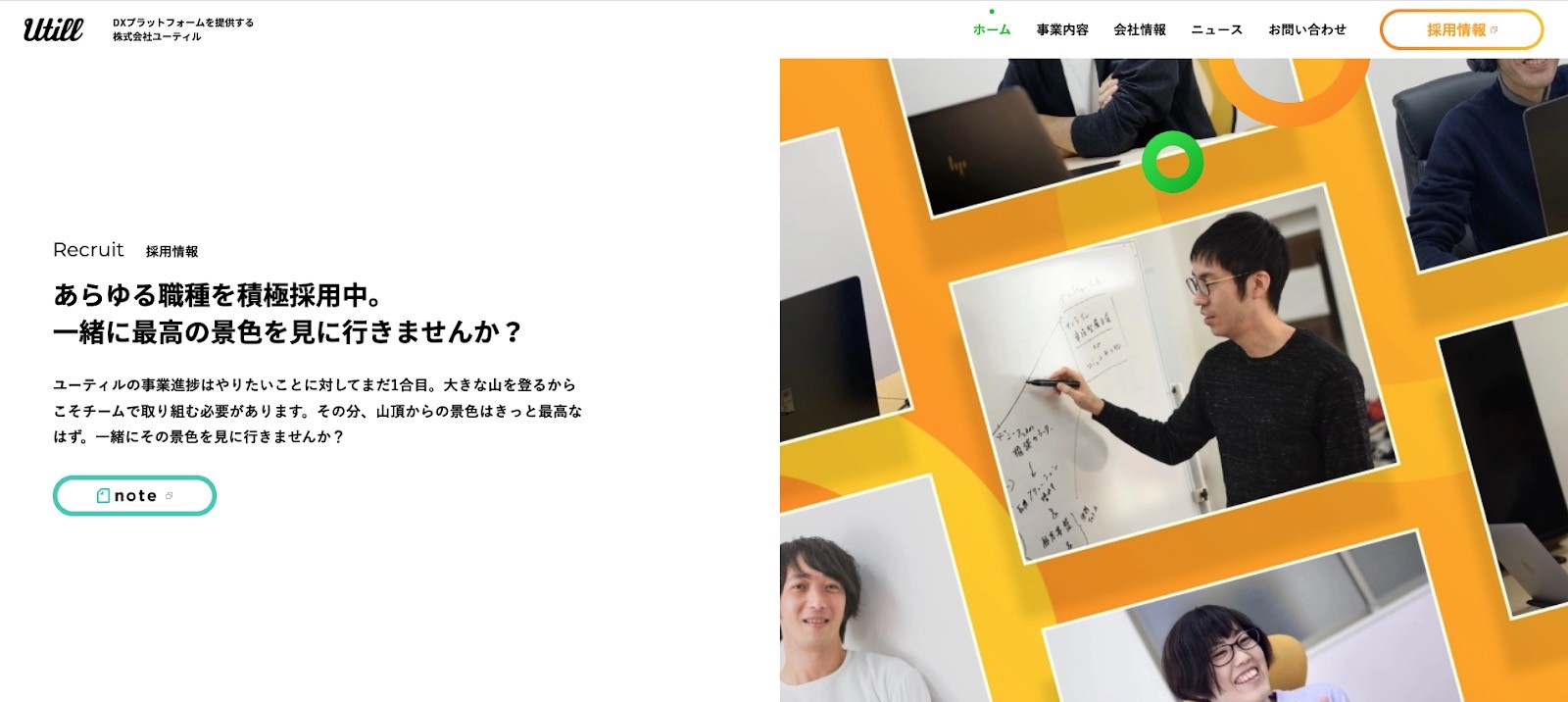
採用情報

採用を行なっている場合は、就職希望者から応募があるかもしれません。
「採用情報」をまとめたページを作りましょう。
社員のインタビューや就業環境を掲載しておくと会社をより身近に感じてもらえます。
その他の項目
ここまでご紹介したページは、企業ホームページを作成する場合には、最低限作成しましょう。
ただし、より魅力的なホームページにするためには、今までご紹介したページ以外にも作っておくと良いぺージはたくさんあります。
以下、参考までに、追加するページとしてご検討ください。
代表者メッセージ
コーポレートサイトだからこそ設けておきたいコンテンツのひとつが「代表者メッセージ」です。
代表者が発する考えや信念などの言葉以上に、会社のことが分かる情報はありません。
また代表者の顔が見えることもお客様の安心感に繋がりますので、できるかぎり代表の顔が見える画像をいれるとよいでしょう。
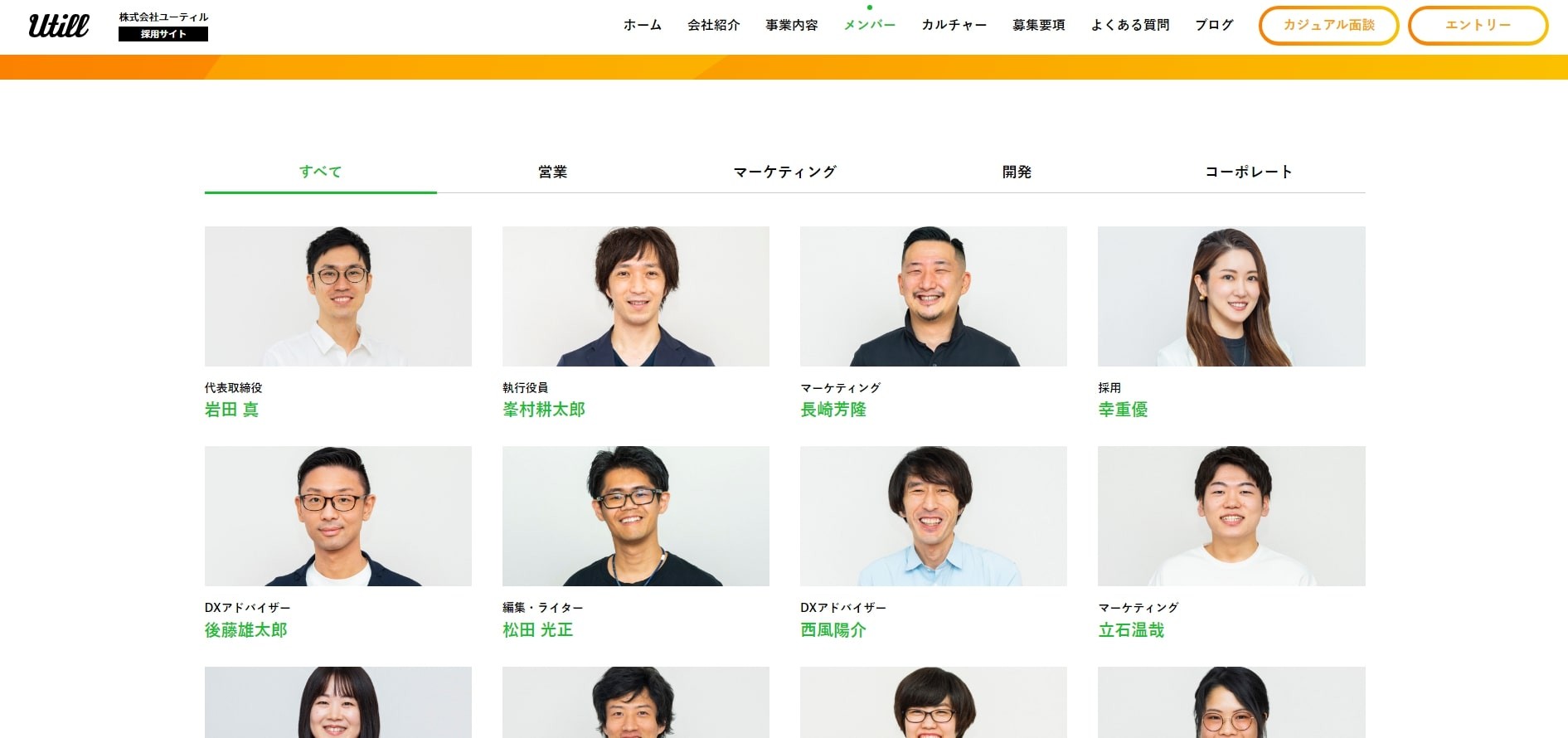
社員紹介

実際に働いている社員の姿があると会社の雰囲気が伝わりやすくなり、ユーザーに対して親近感を与えることもできます。
また就職希望者も実際に働いている人が見えると、親近感がわき、「この人と働きたい」と応募する人が増えるかもしれません。
社員やスタッフのブログに社員紹介や社内イベントを掲載してもよいでしょう。
記事コンテンツ

会社で扱っているサービスや商品に関連する情報を記事にして掲載するのが「記事コンテンツ」。
最近では、コーポレートサイトを会社紹介だけでなく記事コンテンツを掲載する事で、お客様を集客するホームページが増えてきました。
同じ業界の人なら誰でも知っているようなことでも、サイトを訪れたお客様にとっては初めて目にするようなこともあります。
読み物として「記事コンテンツ」を用意しておけば、有益な情報が得られるサイトだと評価してもらうことができます。
また、「記事コンテンツ」はその業界や分野について精通していることを印象付けられるため、信頼を高める要素のひとつにもなります。
メディア掲載実績

新聞やテレビ・ネットニュースといったメディアで取り上げられることもあるかと思います。
その場合は、メディア掲載の実績・過去の受賞歴などの情報を載せるのも有効です。
関連記事:コーポレートサイトの構成を初心者やリニューアル向けに解説!
ニュース

企業そのものや販売商品・サービスに関するニュースを掲載することで、ユーザーは「常に最新情報を更新しているので、きちんと稼働している企業だ」「いつも最新情報を届けてくれるので、お客様目線で常に考えてくれる企業だ」と安心感を感じます。
「新商品発売のお知らせ」「期間限定キャンペーン開始」「新たなサブスクリプションサービス公開」など何らかの最新情報を更新・公開してみましょう。とくに最新情報がなければ、社員や社長からのユーザーへのあいさつ・感謝メッセージを公開するといいです。
会社ホームページの構成について特集した記事もありますので、あわせてご覧ください。
関連記事:コーポレートサイトの構成を初心者やリニューアル向けに解説!
会社(企業)ホームページの作り方の種類
|
種類 |
方法 |
費用の目安 |
|
CMS |
テキストの入力や、画像をアップロードする |
無料~2,000円/月 (初期費用として+10,000円前後) |
|
SaaS |
テキストの入力や、画像をアップロードする |
0~2,000円/月 |
|
ソースを 直接記述 |
HTMLやCSSなどのソースを専用のツールに 直接コードを記入する |
無料〜数千円/月 |
|
一部だけ プロに依頼 |
トップページや重要ページだけプロに外注し その他のページを自分で作成する |
10万円〜 |
続いては会社(企業)ホームページを作る方法の種類を4つ紹介します。自社に合うと思うものを選んでください。
CMS

CMSは(Contents Management Systemの略で、会社ホームページを作成し、管理する専用ツールです。HTMLやCSSなどの言語を使わなくてもコンテンツを作成したり、管理画面からホームページを運用管理できます。WordPress、WixといったCMSが有名です。
上の画像はWixで会社ホームページを作っている途中です。表や画像などテンプレートが用意されており、テキストの入力や画像をアップロードするだけで会社ホームページが作成できます。
CMSは、ブログを作成したい人、ITの知識がない方におすすめです。
関連記事:【機能比較】おすすめのCMS15選!特徴から選び方までわかります
SaaS

画像引用:ペライチ
SaaSとはSoftware as a Service の略で、ホームページ作成ソフトをインターネットを経由して利用するサービスです。サーバーの契約やドメインの取得も不要です。
簡単な会社ホームページ作成ツールの代表がペライチ。ダウンロードやインストールしなくても、インターネットでアクセスしたら無料、月額料金を払うことで会社ホームページが作成できます。
関連記事:おすすめのホームページ作成ソフト・アプリ!費用や機能を徹底比較【無料&有料】
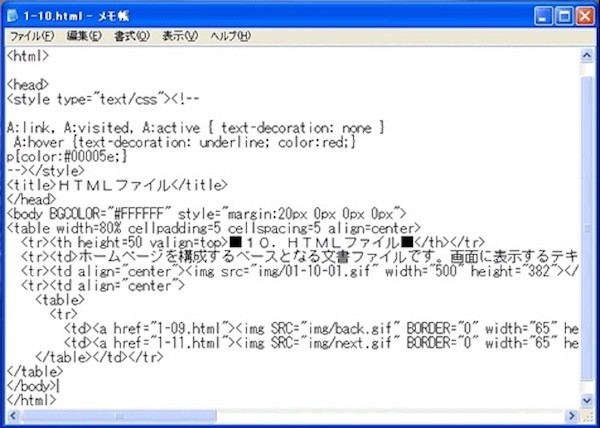
ソースを直接記述する

画像引用:ReseEd
プログラミングツールを使ってHTMLやCSSなどの言語を専用のツールに入力します。プログラミングツールには無料と有料があります。コンピュータ言語の知識が必要になりますが、自分の思うように会社ホームページを作成できます。
一部だけプロに依頼する

会社ホームページを作るうち、一部は自分でやって、残りの一部を制作会社やフリーランスなどのプロに依頼する方法もあります。
- デザインは自分でやってコーディングだけ依頼する
- コーディングは自分でやるからデザインだけお願いする
どの方法が自社に合うか迷う方はWeb幹事に相談ください。
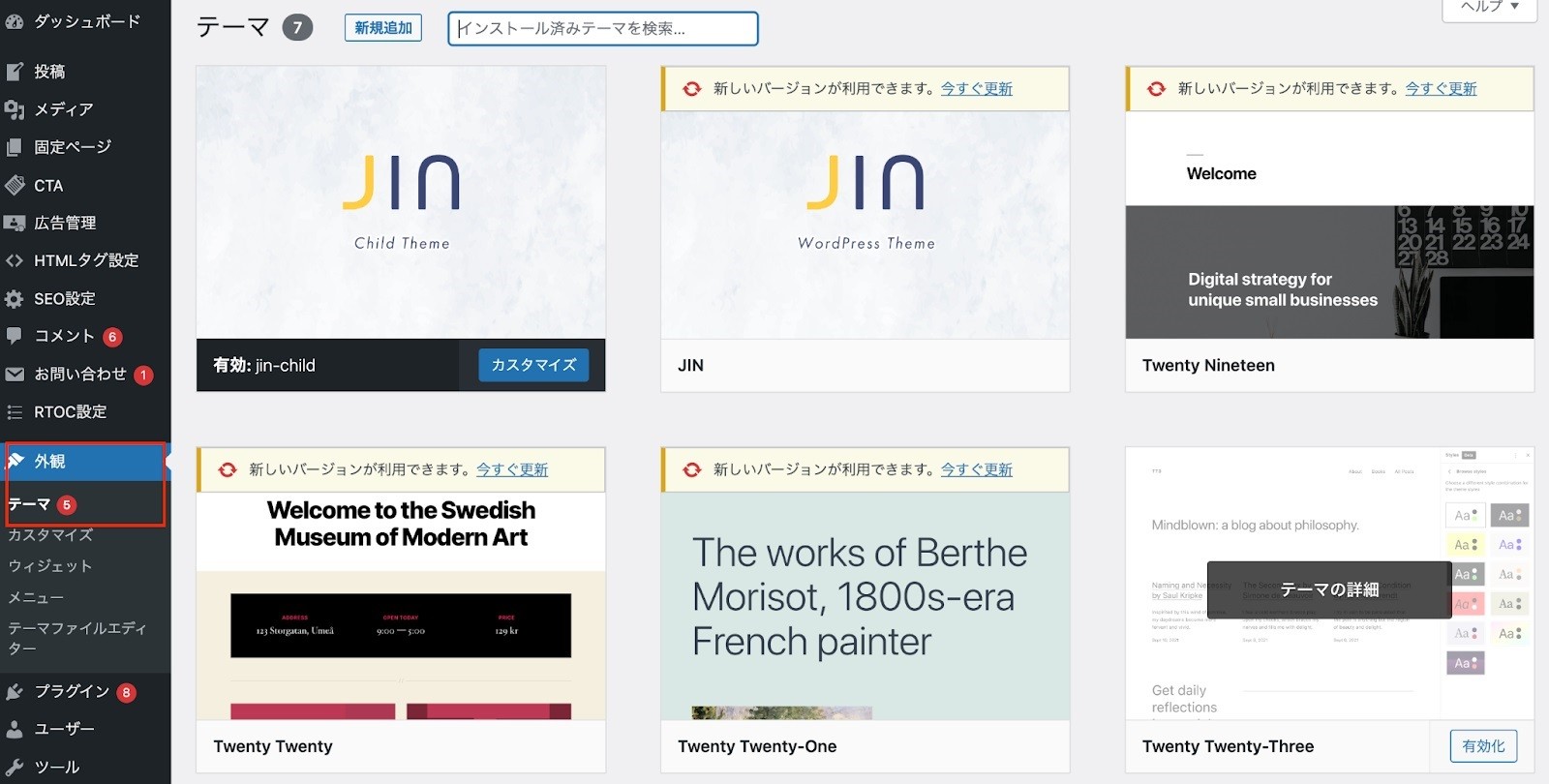
会社ホームページはWordPressで作るのがいいのか?
ホームページを作るとき「WordPressがおすすめ」と聞くことが多いと思います。この記事でも簡単に紹介しました。果たして誰もがWordPressで会社ホームページを作って良いのでしょうか?その疑問にお答えします。
ホームページを育てるならWordPressはおすすめ
結論から言うと、すべての会社ホームページにWordPressが向いているわけではありません。WordPressがおすすめな方は、情報をどんどん更新してホームページを育てていく会社です。
WordPressの強みは更新性の良さです。世界で一番利用されているホームページ作成ツールなので、新しいデザインや機能などがアップデートされます。WordPressが向いているのは下記のような企業です。
- 企業ブログをどんどん書いていく
- 事業を拡大したらホームページの規模も増やしていく
- 頻繁にサイトリニューアルを行う
逆に言えば「ほとんどホームページを更新しない」「とりあえず簡単なホームページがあればいい」であれば猫に小判であり、機能を持て余します。しかも、月々のサーバー代を支払う必要がありますので忘れないようにしましょう。
注意 WordPressはセキュリティ対策も自己責任です。WordPressは世界で最も利用されている分、ハッキングの対象になりやすいデメリットがあります。もちろん、きちんとセキュリティ対策を行えば問題ありませんが対策のノウハウを理解して自社で行う必要があります。
名刺・パンフレット代わりなら無料ツールがおすすめ

画像引用:Bleu et Rose
「どんどん情報を更新してホームページを育てていく予定はない」「とりあえず名刺・パンフレット代わりのホームページがあればいい」という方であればWordPressではなく、一切費用がかからないサーバーレスの無料ツールがおすすめです。この記事で紹介したWixが代表例です。
上の画像のホームページは「Googleサイト」という、Googleが提供する無料ホームページ作成ツールで作られたものです。初めてホームページを作る初心者が作りました。
個人事業主が設立した法人の会社で従業員は1人なので、そんなにホームページを更新する予定もなく、多くの機能を必要としません。パンフレット的な役割を果たしてくれれば良いので、無料のホームページ作成ツールで十分なのです。
関連記事:無料ホームページ作成ツールおすすめ16選!事例付きで選び方をわかりやすく解説
会社(企業)ホームページの作成方法、作り方

自作する際の大まかな手順を紹介します。外注する際も、基本的には下記で紹介する流れです。
目的を決める
会社ホームページ立ち上げの目的には、主に下記が挙げられます。
- 企業の情報を掲載して最低限の信頼性を担保したい
- 商品・サービスに関する情報を発信して集客したい
- 会社の魅力を発信して採用を強化したい
会社ホームページでは様々な情報を網羅的に掲載することになります。そのためせめてホームページの目的を定めないと、結局どんなユーザーにも「結局このホームページって何のホームページ?」と印象にすら残らない恐れがあります。
自社の競合ホームページを参考にすると、「この会社がトップページで掲載している情報やデザインからみるに、販売商品にまつわる情報を発信しているから、集客狙いだろう。ならば自社は〇を目的にするのもありだ」と目的を定めるきっかけになるでしょう。
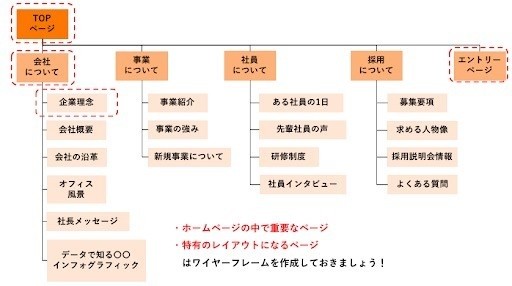
構成を決める
サイトの構成(=レイアウトやコンテンツの配置など)を決めるために「ワイヤーフレーム(設計図)」を作成します。ホームページ作りでのワイヤーフレームとは、「ページのレイアウトをシンプルな線・枠で表現した設計図」を指します。上記のようにおおよそのコンテンツの配置を決めていきます。
ワイヤーフレームの詳細は下記記事をご参照ください。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
構成を決めていくことで必要な情報を洗い出せて、ホームページ完成イメージを制作担当者間で共有しやすくなります。洗い出した情報をサイトマップ(作りたいホームページの全体像)に落とし込むといいです。サイトマップのイメージは下記の通りです。

コツはサイトマップを深くしすぎないこと。ユーザーが閲覧したいページにスムーズにたどり着けるように、できる限りシンプルに制作しましょう。
サイトマップの詳細は下記記事をご参照ください。
関連記事:【初心者向け】サイトマップとは|意味・種類や作成方法、事例を分かりやすく紹介!
関連記事:見やすくて使いやすいサイトマップページのデザイン例をご紹介
デザインを決める

デザインとは、背景色・色合い・画像だけでなく、文字フォントの種類なども含まれます。
デザインによってホームページの印象や雰囲気が異なってきます。企業イメージからずれたデザインにすると、ターゲット層にとって「もっと色んなページを見てこの会社のことを知りたい」という気持ちを駆り立てられず、印象にすら残らない恐れがあります。ターゲット層が高齢者層の場合、文字が小さいと老眼のために見づらいと感じさせることもあります。
例えば子供向け商品を中心に販売している企業の場合、オレンジや黄色など暖色系の色合いをメインにして、文字フォントも丸っこいものを採用すると、企業イメージからずれずにユーザーに優しい印象を与えられます。
会社ホームページのデザインは下記記事に数多く紹介しているので参考にしてください。
関連記事:コーポレートサイトのデザイン参考事例19選!失敗しないためのポイントまで徹底解説
自作・制作する

WordPressなどのCMSを用いてホームページを立ち上げて、制作します。そして、先述の『企業ホームページに掲載するべき情報』で紹介した情報を掲載して公開していきます。制作する際に、コンテンツ内の誤字脱字・誤った情報がないかのチェックを、社内のホームページ制作担当外の人に確認してもらうといいです。
なるべく社員や社長が仕事しているリアルな様子を画像、できれば動画にてホームページ上に掲載すると、より人間味あるホームページとなります。ユーザーにとってもより親近感がわきやすくなるでしょう。
HTML/CSSを入力する

オリジナル性を出したい場合や、より自分のイメージに近い会社ホームページにするにはHTML/CSSといった言語を入力して作ります。エンジニア、プログラマーの領域になります。
関連記事:HTMLでホームページを作成する手順!コード例付き|テンプレートも紹介
会社ホームページの事例
掲載すべき情報も把握したら、実際の会社ホームページの事例を見ることで、自社がこれから作ろうとするホームページの参考になり、イメージもわきやすくなります。
ただし、おしゃれやカッコいいサイトが良いわけではありません。理由は以下の3つ。
・「トレンド」「オシャレ」の基準が関係者ごとに異なって、方向性が決まらない
・事業内容とデザインの雰囲気がちぐはぐになる
・見た目はかっこいいけど何を伝えたいのかわからないデザインになる
失敗を防ぐためにはコーポレートサイトを作る目的を明確にし、「誰が何をするためのコーポレートサイトか」を言語化しましょう。目的に沿ったデザインにすることで、訪問者の満足度が高いコーポレートサイトを作れるからです。その上でこれから紹介する事例を参考にしてください。
かっこいい事例
有限会社 楽芸工房

※画像引用:有限会社 楽芸工房
織物の材料の一つ、「引箔」を生産する有限会社楽芸工房のコーポレートサイト。商品の特徴や生産工程、企業情報などの情報が1ページにまとまっています。背景色を1つだけにして、画像とテキストだけで説明しているシンプルなサイトです。
ただし、スタイリッシュで商品の魅力が伝わるのが特徴。美しい商品の画像を載せていることに加えて、画像以外の部分でほとんど色を使っていないため、商品の美しさが際立っています。訪問者が商品に対して興味を抱きやすくなる効果があります。
また、画像のサイズや配置を変えているのもポイント。単調さがなく訪問者が飽きにくいです。
おしゃれな事例
福助株式会社

画像引用:福助株式会社
明治15年に足袋装束店から創業して、現在は靴下・ストッキング・肌着の製造から卸、小売を行う福助株式会社のホームページです。
商品の高画質な写真をダイナミックに映しており、商品の美しさと品質をビジュアルで伝えています。実際に商品を履いている足元にフォーカスして斜め上からのアングルで撮影した画像や、履いているモデル全体を撮影した画像も用いることで、スタイリッシュに商品を見せています。
全ての商品の背景に彩度の低い色を使っているため、イメージに統一感を出しています。
株式会社LIFULL

画像引用:LIFULL
住宅・不動産ポータルサイト「HOME'S」を運営する株式会社LIFULLの会社ホームページ。トップ画面にスライドショーを挿入し、ビジュアルに訴えかけるデザインとなっています。
同じくトップ画面は、ニュース・提供サービス・企業からのメッセージが端的にまとまっています。とくにニュースや提供サービスは、テキストに加えてアイキャッチ画像も掲載されているので、きれいにまとまっていてクリックしたくなる見た目になっています。
自社でホームページを作るのに適した会社
- 会社情報のみでよい企業
- 更新頻度が低い・更新する予定がない
- ホームページ上からの収益は期待していない
- 取引先が決まっており、ネット上で新規開拓する必要がない
会社ホームページは誰も見ることはないだろうと思っていても、意外にみられます。
取引先、企業データの調査会社、金融機関など様々な場面で訪問される可能性があります。
自分で作ってあまりにも酷いデザインになる場合、制作会社に依頼されることをおすすめします。
自作のメリット
サイト制作費が外注よりも安くなります。会社ホームページ制作外注費の相場は、目的によって大きく変動しますが、シンプルなサイトなら20~30万円程度。オリジナルデザインによる制作なら100万円以上かかります。
また好きなタイミング・都合で、掲載情報の追加・削除、掲載位置の変更ができます。外注の場合、元々の依頼内容から変更するとさらに依頼費用が追加されたり、いちいち変更依頼の連絡をしなければなりません。
ホームページ制作業者に外注すべき会社
- ホームページ上から集客して売上を期待している
- 他店と比較される業種で差別化、ブランディングが必要
- 一般消費者からの問い合わせがある
- ネットショップや飲食業、クリニックなどB to Cビジネスの会社
一般消費者に関わる事業を展開する場合には、迷わず制作会社に依頼し、相談しながらしっかりとしたホームページを制作することをおすすめします。
外部にホームページ制作を依頼する場合
外部にホームページ制作を依頼する場合に、決めておかなければいけない項目があります。Web幹事では、制作会社に発注する時のマニュアルや事前準備についてまとめています。ぜひ、参考にしながら、準備を整えてください。
ホームページ制作の見積もり・発注完全マニュアル
見積もりが安くなる!?絶対に行うべきホームページ制作発注の事前準備9点セット
また外部にホームページ制作を依頼する場合のおおまかな費用相場をお伝えします。
|
相場 |
初期費用無料 |
10~50万円 |
50~100万円 |
100~300万円 |
300万円以上 |
|
目的 |
とにかくお金をかけず |
名刺代わりとして |
パンフレット代わりとして |
Web集客を始めたい |
Webをメインに集客を行う体制を作りたい |
|
制作期間 |
1週間〜1ヶ月 |
2週間〜2ヶ月 |
1ヶ月〜3ヶ月 |
2ヶ月〜4ヶ月 |
4ヶ月〜 |
詳細はこちらをご覧ください!
企業サイトの料金と相場を徹底解説!【相場早見表・事例あり】
会社ホームページ制作会社の選び方
選び方には少なくとも下記5点の観点が必要です。
- 自社の準備状況をチェック
- 担当者(ディレクター)との相性をチェック
- ホームページ制作会社の得意分野をチェック
- ホームページ制作会社の実績をチェック
- 見積書・提案書をチェック
とくに、目的・納期・予算などどこまで自社で準備ができているかチェックしないと、制作会社との打ち合わせが円滑に進みません。また、会社ホームページ制作が得意あるいは同制作の実績豊富な会社に相談するほうが安心です。その方がより高品質で自分の理想のホームページ像により近づけてくれるでしょう。
他にもホームページ制作会社選びには様々な視点があるので、下記記事をご参照ください。
関連記事:プロが教えるホームページ制作会社の選び方5ポイント【失敗したくないかたへ】
会社ホームページ公開後に気を付けたいこと
ホームページを作ったは良いが、そのあと放置されるケースをよく見かけます。
せっかく作ったホームページを有効活用するために、公開後も、管理と運営を徹底しましょう。
- お問い合わせへの対応
- ホームページの更新
- ドメインやサーバーの更新
お問い合わせへの対応
絶対に外せないのは、ホームページからの問い合わせに対応できる環境を整えておくことです。
通知設定をおこない、担当者を決めて、対応しましょう。
お問い合わせの返答に時間がかかると、顧客に不信感を抱かせてしまいますが、迅速・丁寧に対応すれば、顧客満足度が高まります。
ホームページの更新
新たなリリースや、イベント、メディアに紹介された場合のお知らせを更新するなど、お客様に情報を発信していくことが重要です。
サーバーやドメインの更新
サーバーやドメインの更新も決して忘れてはいけない項目です。
更新時期が近づくと、事前にメールがくるので、忘れずに対応しましょう。
もし、対応が漏れたり、忘れてしまいそうな場合に、クレジットカードを登録して自動更新することをオススメします。
会社ホームページまとめ
企業ホームページの作成方法をご紹介してきました。
検討しないといけないことはたくさんありますが、ホームページはお客様との接点となるため、時間をかけて作り込んでいくことが重要です。
スピード重視で簡易的な情報を記載する場合であれば、CMSを活用し、自社でサイトを作成することもよいでしょう。
ホームページで集客をしたり・採用をしたり、本格的な企業サイトを作りたい場合は制作会社に依頼するのが良いでしょう。
ホームページの改善に関する相談はWeb幹事へ
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
無料で対応致しますので、ホームページ制作の見積もり・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
ホームページ作成に役立つ記事もご覧ください おすすめの無料ホームページ作成ツール!実際の事例付きで選び方をわかりやすく解説
Q. 会社のホームページの作成費用はいくらですか?
ホームページ制作費用の相場は20~30万円位です。 デザインや機能などにこだわると100万円を超える場合もあります。 一方、テンプレートを使って手早くホームページを作成する制作会社なら3万円~10万円が相場です。
Q. ホームページを自作する場合、どのようなツールを使用すれば良いですか?
WordPressやWixを使用するのが良いです。無料で使用でき、テキストや画像の入力だけで簡単にホームページが作成できます。詳細なデザインや機能を必要とする場合は、HTMLやCSSなどの言語を直接入力して自作するのがおすすめです。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

Web幹事運営事務局
ホームページ制作会社経験者を中心に構成されたWeb幹事の編集メンバーです。ホームページ制作に関する情報を、業界で培ってきたプロならではの経験とノウハウをもとに分かりやすくご紹介します。
このライターの記事一覧
