- 更新日 2024.01.23
- カテゴリー ホームページの作り方
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】【2024年最新版】

ホームページ制作の際に重要な資料の1つが、「サイトマップ(サイト構成図)」です。
特にリニューアルの際に既存のコンテンツを整理するのに非常に重宝します。
しかし、業界的にサイトマップのフォーマットはバラバラ。
- サイトマップってどうやって作るの?必要なの?
- 簡単にサイトマップをつくる方法ないの?
- 専用のツールを使わずエクセルやパワポ作りたい・・・
とお悩みの担当者の方も多いかと思います。
本記事では、そもそもサイトマップはどうやって作成するのか?
というところから、Excel(エクセル)を使った簡単作成法まで丁寧にご紹介します。
「初めてホームページをリニューアルする」「コンテンツの量が多いのでサイトマップを作って整理をしたい」という方は是非実践してみてください。
※エクセルのサイトマップテンプレートをプレゼント
本記事で使用するサイトマップのテンプレートを、Excel形式でプレゼントいたします。
下記のページからダウンロードが可能です。Excel形式のためすぐに編集・修正が可能です。
お気軽にダウンロードしてください。
 サイトマップ・サイト構成図 テンプレート(Excel形式)
ホームページのサイトマップ(サイト構成図)のテンプレートです。Excel形式ですぐに編集・修正できるので、ホームページ制作会社に発注の際にご活用ください。
無料でダウンロードする
サイトマップ・サイト構成図 テンプレート(Excel形式)
ホームページのサイトマップ(サイト構成図)のテンプレートです。Excel形式ですぐに編集・修正できるので、ホームページ制作会社に発注の際にご活用ください。
無料でダウンロードする
サイトマップ(サイト構成図)とは?

サイトマップとは、「サイトの地図」。ホームページを訪問した人や検索エンジンに、そのWebサイトにどんなページがあるかを伝えるためのページやファイルです。Webサイト全体の構成やコンテンツの内容が一覧でわかりやすく記載されています。
サイトマップの正しい構造
通常、私たちが閲覧しているホームページは複数のページで構成されています。
一般的な「コーポレートサイト」であれば、最初に見るTOPページから会社概要・事業内容・お問い合わせなど複数のページが用意されています。
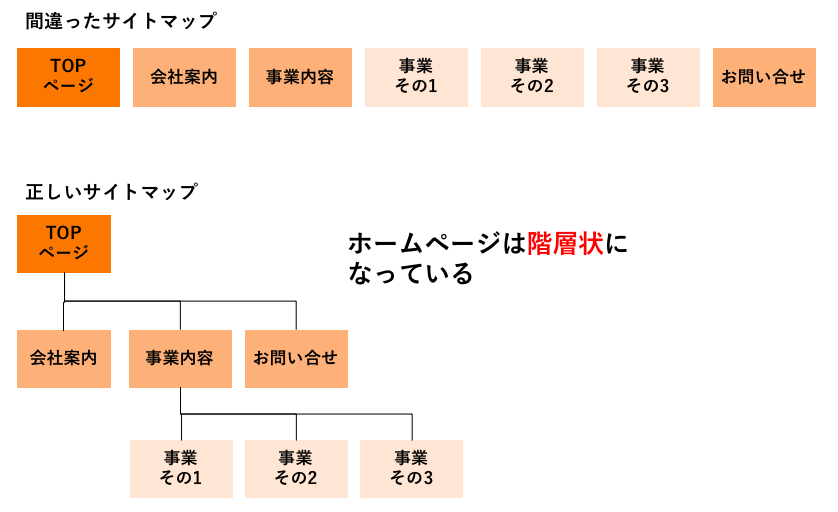
これらのページは並列に存在するのではなく、樹形図のように「階層状」になっています。(下の図形を参照)
この階層はURLを付ける際に利用され、下記のように「/」で区切られて階層が出来ていきます。
- TOPページ:https://web-kanji.com/
- 事業内容ページ:https://web-kanji.com/service
- 事業その1ページ:https://web-kanji.com/service/no1
階層を含めたサイトの全体像を、「サイト構成図(本記事ではサイトマップ)」と呼びます。
サイトマップ作成のメリット
サイト構造全体を把握できる
サイトマップの最大のメリットは「サイト全体の構成が把握しやすくなる」ということです。
先ほど使った図のように7ページ程度のホームページであれば、全体構造を把握するのは簡単です。
しかし、ページ数が数十〜数百ページになってくると、しっかり整理していないと重複ページができたり、逆に必要なページが抜け落ちたりします。
サイトマップがあれば、全体の構成が非常に把握しやすくなります。
関連記事:【初心者向け】サイトマップとは|意味・種類や作成方法、事例を分かりやすく紹介!
プロジェクトメンバーと意思疎通がしやすくなる
ホームページ制作会社に制作を依頼する場合、見積もり依頼前にサイトマップを提出すると非常に喜ばれます。
「どんなページを・どれくらい制作するのか」によって大きく見積もり金額が変動します。
そのため、事前にサイトマップを提出しておくと、制作会社が見積もりがしやすくなります。
また発注後プロジェクトが開始しても、サイトマップがあれば制作会社との意思疎通が円滑に図りやすいです。これは内部のメンバーのみでホームページ制作を行う場合も同じです。
プロジェクトを円滑に進めるのに「サイトマップ」は非常に重要な資料の1つです。
※他にもメンバーと共有しておくと良い資料(仕様書)についてはこちらをご覧ください!
ホームページ制作の仕様書の作り方とポイントをプロが解説!
サイトマップの作り方(下準備編)
ここからは実際に、サイトマップの作り方をご紹介していきます。
本記事では、「新卒向けの採用サイトを制作する」時を想定してサイトマップを作ってみます。
必要なページを書き出す
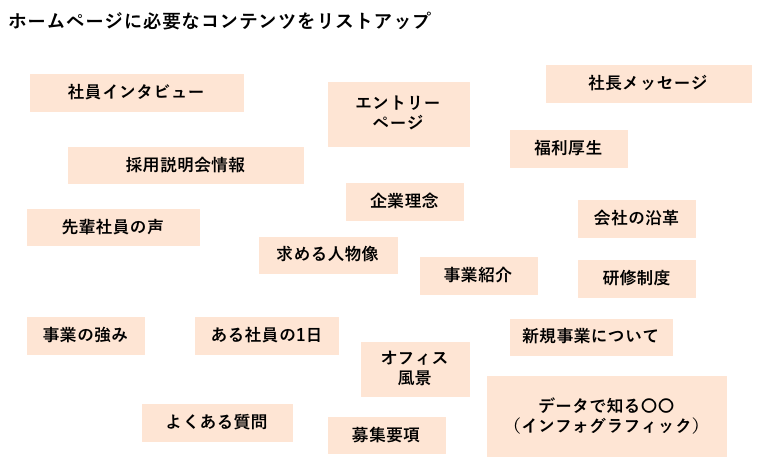
まず、これまでお話した「階層」の話は一旦無視して、採用サイトに盛り込みたいコンテンツをどんどん掲載していきます。
- TOPページ
- 社員インタビュー
- 社長メッセージ
- 企業理念
- 先輩社員の声
- 会社の強み
- データで知る株式会社〇〇(インフォグラフィック)
- 事業紹介
- よくある質問
- 募集要項
- 社員の1日
- 採用セミナー情報
- エントリーページ
ページを作成していく時「どのようなページが必要かどうかわからない」という方は他社企業の採用サイトをチェックするのがオススメです。
他社企業のサイトは少なくとも5サイト、余裕があれば10サイト程チェックすると良いでしょう。
(この段階の後に、新しく追加したいページが出てきても差し込むのが難しいため、しっかり必要ページを出し切っておくのが狙いです。)
「そのページは本当に必要なの?」といったことは考える必要はありません。
とにかく数をたくさん出して見るのがGoodです。
※ちなみに、複数人で会議室などで行うときは付箋に書いてホワイトボードに貼っていくと、後で整理しやすいのでオススメです。
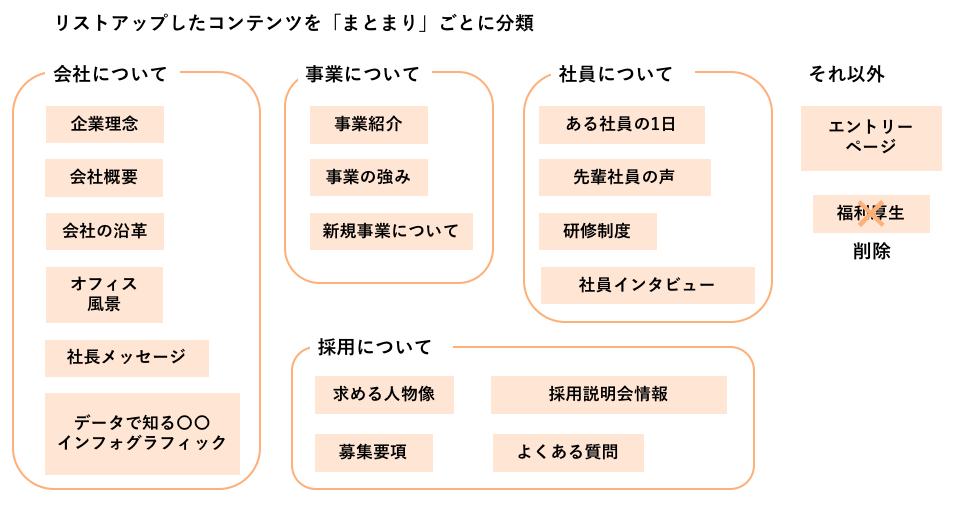
結果、採用サイトに入れたいコンテンツはこのようになりました。
ページのコンテンツをカテゴリ別に分類
ある程度必要なページを出し切ったら、今度はそのページを「意味のまとまり(カテゴリ)」ごとに分類してみましょう。
今回は採用サイトのため、下記のような「まとまり」に分類できます。
- 会社について
- 事業について
- 社員について
- 採用について
当然、この「カテゴリ」に属さないページも出てきます。
その場合は無理にカテゴリに入れず、端によけておきます。
また、「やっぱりこのページは必要ない」と判断したページもこの段階で消しておきましょう。
(逆に追加したいページがある場合はこのタイミングで追加します。ページを追加できる最後のタイミングです)

ここまでくれば、ほとんど下準備は完成です。
ページの階層(ディレクトリを決める)
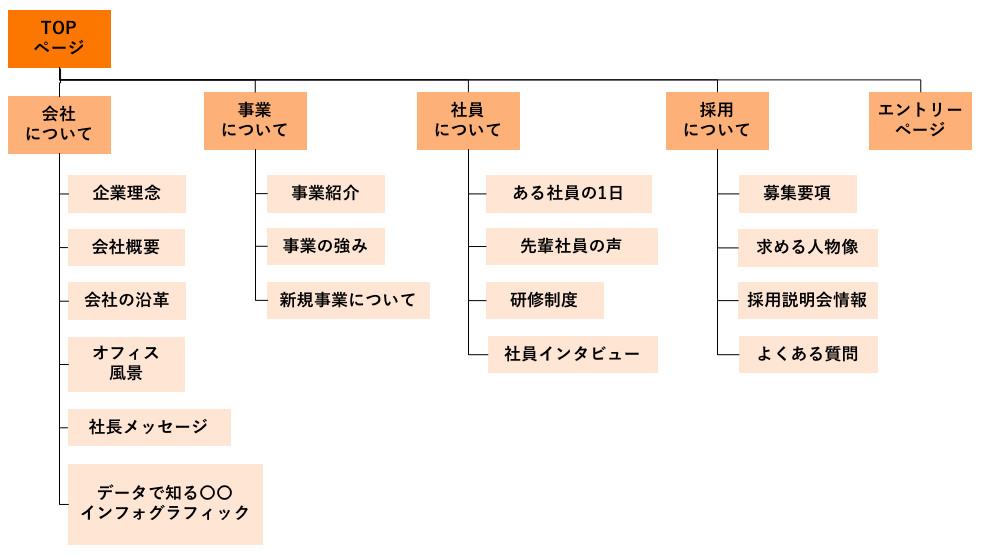
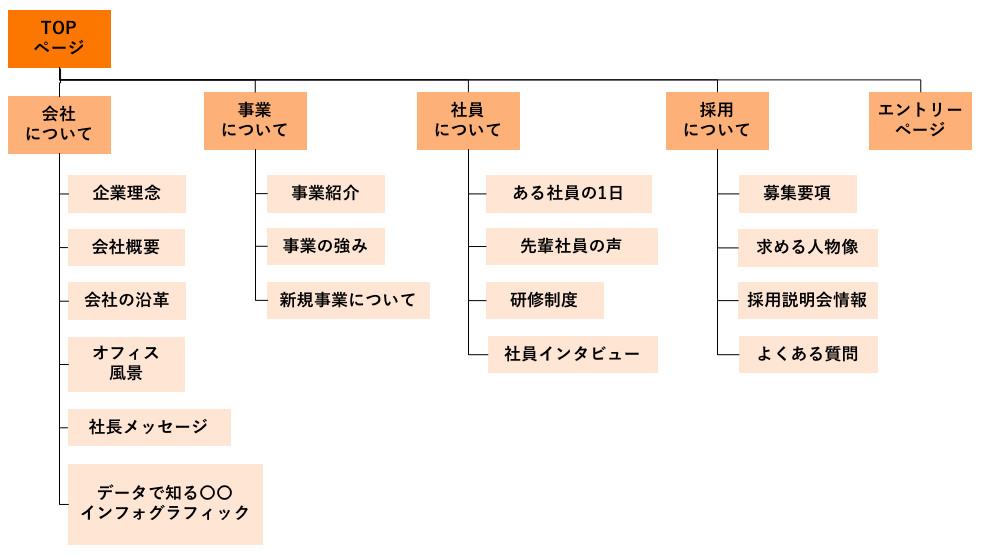
最後に、分類したコンテンツをホームページを構成する「ページ」として階層にしていきます。
ここで重要なのは
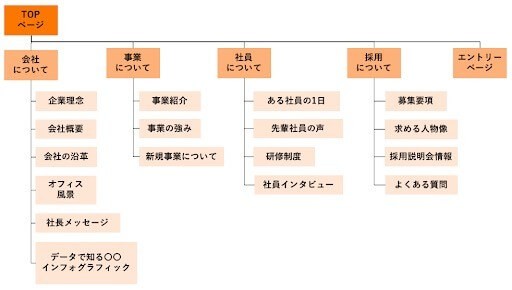
会社について・事業についてなど分類した「まとまり」自体も1ページとしてサイトマップに入れることです。
具体的には「会社について」というページを設けて、その下の階層に「企業理念」「会社概要」などのページを作成します。
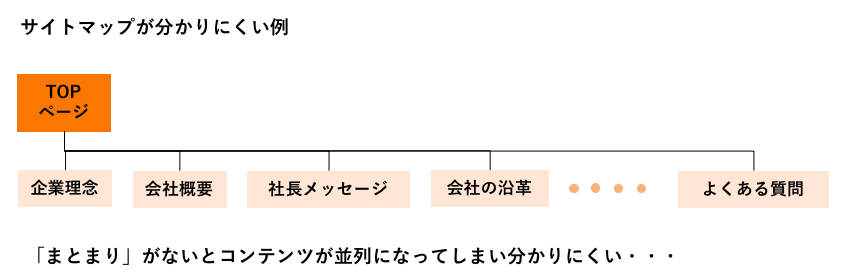
そうしないと下記の図のようにコンテンツが並列に並んでしまい、せっかくコンテンツを分類した意味がなくなってしまいます。
階層に分けてコンテンツを並べ終わったら、簡易版サイトマップの完成です。
下準備はこれで十分です。
今回例にあげた採用サイトくらいの規模のサイトであればこれで十分機能します。
しかし、これ以上階層が増えたり、数十ページにも及ぶホームページだとサイトマップを図で作るのがかなり難しくなってきます。
(このサイトマップはパワーポイントで作成していますが、かなりギリギリでした。。。)
ポイント:階層は深くしすぎない
ここで、注意が必要なのは階層を深くしすぎないことです。
階層を深くしすぎるとホームページを閲覧している人が目的のページにたどり着くまでに何度もクリックしなければなりません。
今回のホームページの規模の場合は「3階層」くらいにとどめておくのが理想です。
ホームページの規模によって、理想の階層は変わるのですが、「できるだけ少ない階層にする」ことを意識しておくようにしましょう。
サイトマップの事例に関しては下記の記事を参考ください。
関連記事:見やすくて使いやすいサイトマップページのデザイン例をご紹介
エクセルを使ってサイトマップを完成させよう
先述のように、簡易なホームページであれば、下準備で作成したツリー状のサイトマップの方が分かりやすい場合もあります。
しかし、エクセルで作成したサイトマップはツリー状のものにはないメリットがあります。
エクセルを使ったサイトマップのメリット
ページ数が多くても一覧性を担保できる
先ほど具体例にあげた採用サイトは20ページ程度の小規模なホームページであったため、エクセル以外でサイトマップをつくっても問題ありませんでした。
しかし、50ページを超えるコーポレートサイトや数百ページに及ぶオウンドメディアなど、中規模のホームページになってくるとパワーポイントなどのツールだと管理が難しくなってきます。
エクセルであれば100ページ程度なら簡単に一覧できます。
サイトマップに変更があったとき対応しやすい
下準備でつかったツリー状のサイトマップだと、変更があったときに書き直すのが非常に面倒。
どうしても図でサイトマップを表しているため、ページの追加やページの階層を変更したい場合に、毎回サイトマップの図を整えなおさないといけません。
エクセルで作成していれば、行を追加・削除するだけに簡単に編集(ページを追加・変更・削除)できます。
細かい付加情報を一緒に管理できる
サイトマップでは下記のような情報も一緒に管理しておくと非常に便利です。
- 該当ページのコンテンツの概要
- ページのURL
- ページのタイトル
- ページのメタディスクリプション
ツリー状のサイトマップだと、管理できる情報量に限界があります。
エクセルで作成していると簡単に管理できます。(詳細は後述)
エクセルを使ったサイトマップの作り方
ここまで来れば、あとは下準備で作ったものをエクセルに並べるだけです。
ページを縦軸(行)にならべ、階層やその他の付随情報は横軸(列)に並べましょう。
ページの隣に番号をふっておくと、全部で何ページあるのかが分かりやすく便利です。
完成すると下記のような一覧表になります。
※記事の最後でサイトマップのテンプレートがダウンロードできます。是非ご活用ください。
エクセルでサイトマップを作成する際、いくつか注意点があります。
以下ご説明していきます。
列をうまく使って階層が分かるように
下準備した階層がしっかり分かるようにすることが重要です。
- 第一階層(TOPページ):1列目
- 第二階層(会社について):2列目
- 第三階層(企業理念):3列目
のように列をずらして、わかりやすくするようにしましょう。
このように階層によって色分けしておくと、見やすくてGoodです。
ページの内容やタイトルを決めておく
- ページのURL
- コンテンツの概要
- ページタイトル
- メタディスクリプション
- メタキーワード
- 備考
あたりを管理しておくと良いでしょう。
このように付加情報も一緒に管理できるところが、エクセルでサイトマップを作成する最大のメリットです。
※ページタイトル・ディスクリプション・キーワードに関してはサイトの開発の時に使用するものなので、必ずしも必要ありません。
詳しくは【入門版】meta descriptionの正しい書き方・文字数を丁寧に解説をご覧ください。(今回メタディスクリプションに関しては、記載を割愛しております。)
エクセル以外のサイトマップ作成ツール
エクセルでサイトマップを作成するのが最もオススメですが、エクセル以外にも簡単に作成する方法があります。
パワーポイント

今回サイトマップを作る際の下準備はパワーポイントを活用して作成しました。
具体例であげた採用サイト程度の規模であれば、パワーポイントを用いて作成しても問題ないかと思います。
目安として30ページくらいまではパワーポイントでも十分作成可能です。
cacoo

- 複数人で共同編集したい
- サイトマップ以外にもフローチャート・ワイヤーフレーム(サイトの設計図)なども作りたい
- 他サービス(SlackやGoogle Driveなど)と連携したい
上記のような場合は、cacooがおすすめです。
サイトマップやフローチャート用のテンプレートも用意されており、パワーポイント感覚で初心者でも簡単に作成ができます。
※ただし、無料プランの場合6シートまでしか作成できません。
cacooの有料版の価格表についてはこちらをご覧ください。(外部サイト)
WordPressのHTMLサイトマップの作り方

WordPressでサイトマップを作る方法として手軽なのが、プラグインを使うことです。
HTMLサイトマップを作れるプラグインは複数ありますので、その中から「PS Auto Sitemap」を紹介します。数分でできます。
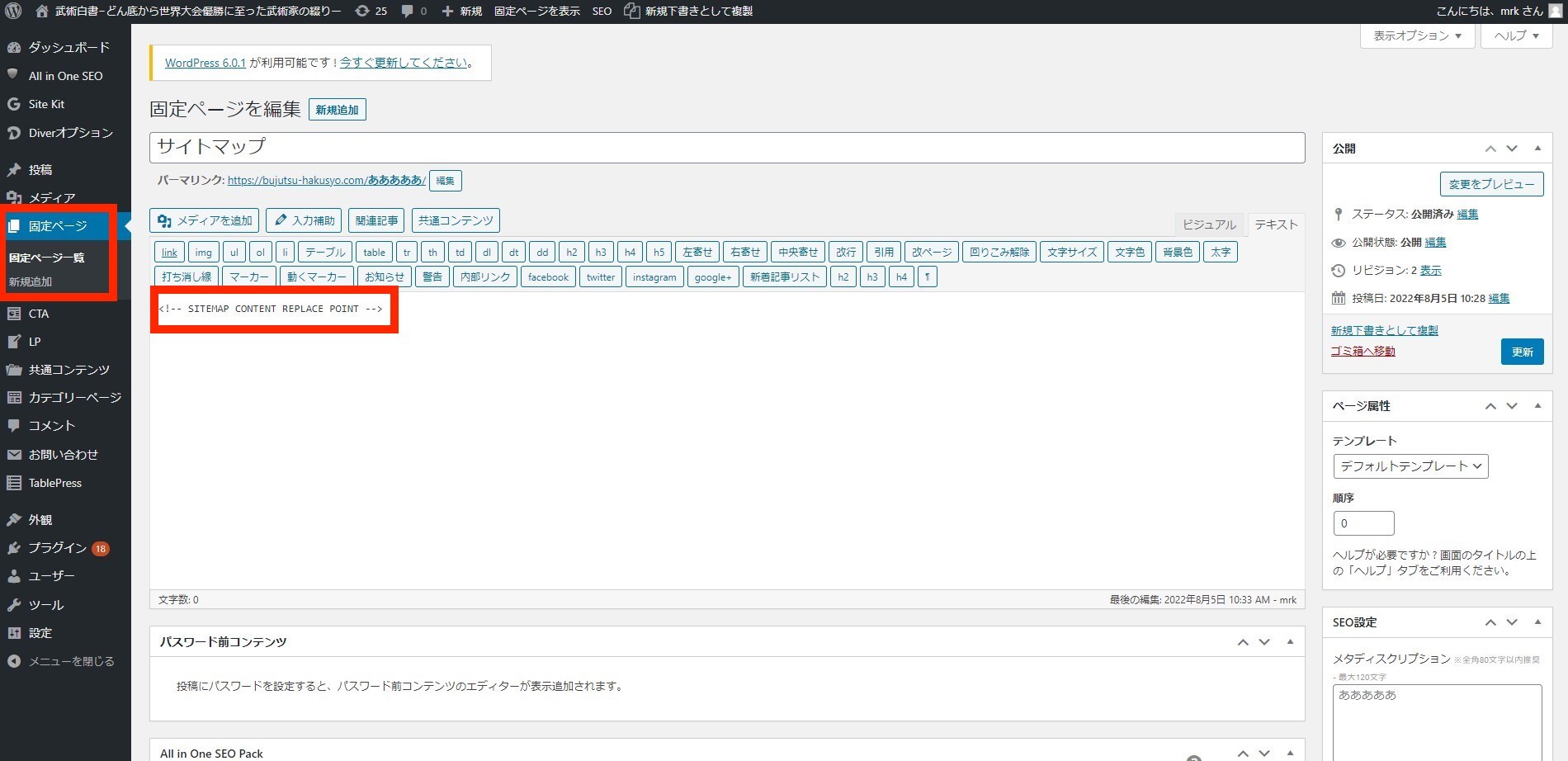
固定ページから「新規追加」を選択する

プラグインを追加したら、WordPressの左のサイドバーから「固定ページ」を選び「新規追加」をクリックしてください。上のような画面に変わります。
サイトマップ用のコードを入力する
「テキスト」にして下記のコードを入力しましょう。コードはコピペしてください。
サイトマップ公開

画像引用:武術白書
コードを入力し、公開を押せば完了です。上の画像のようなサイトマップができます。
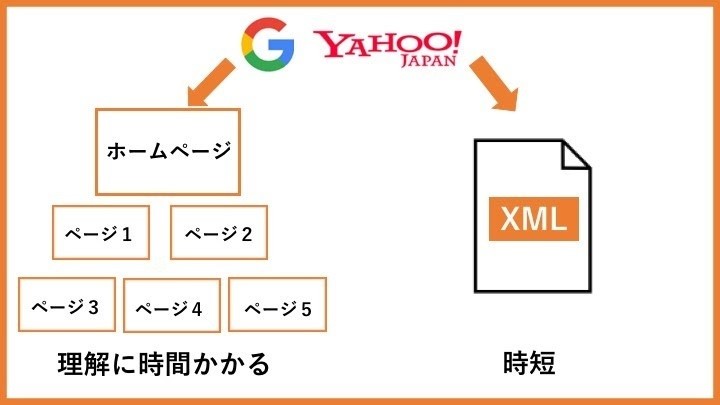
XMLサイトマップの作り方

サイトマップはHTMLサイトマップ以外にも、XMLサイトマップがあります。
XMLサイトマップとは、サイト内の構造やコンテンツの情報を検索エンジンに早く、的確に伝えるためのXML形式(機械にデータを伝えるためのマークアップ言語)のファイル。
Googleなどの検索エンジンで検索結果に表示されるには、クローラーと呼ばれるロボットにサイトを認識してもらう必要があります。クローラーはインターネット上を巡回し続け、Webサイトの情報を収集しているのです。XMLサイトマップを作成し送信すれば、クロール(クローラーの巡回)を促すことができます。
XMLサイトマップが必要なサイト
XMLサイトマップは、以下のケースが当てはまるサイトは作成ましょう。
・サイトのページ数が500ページ以上ある
・内部リンクが少ない、サイト内のリンクが適切にできていない
・サイトを開設したばかりなどの理由で、外部からの被リンクが少ない
・画像や動画が多い
・サイトがGoogleニュースに表示されている
XMLサイトマップの作り方
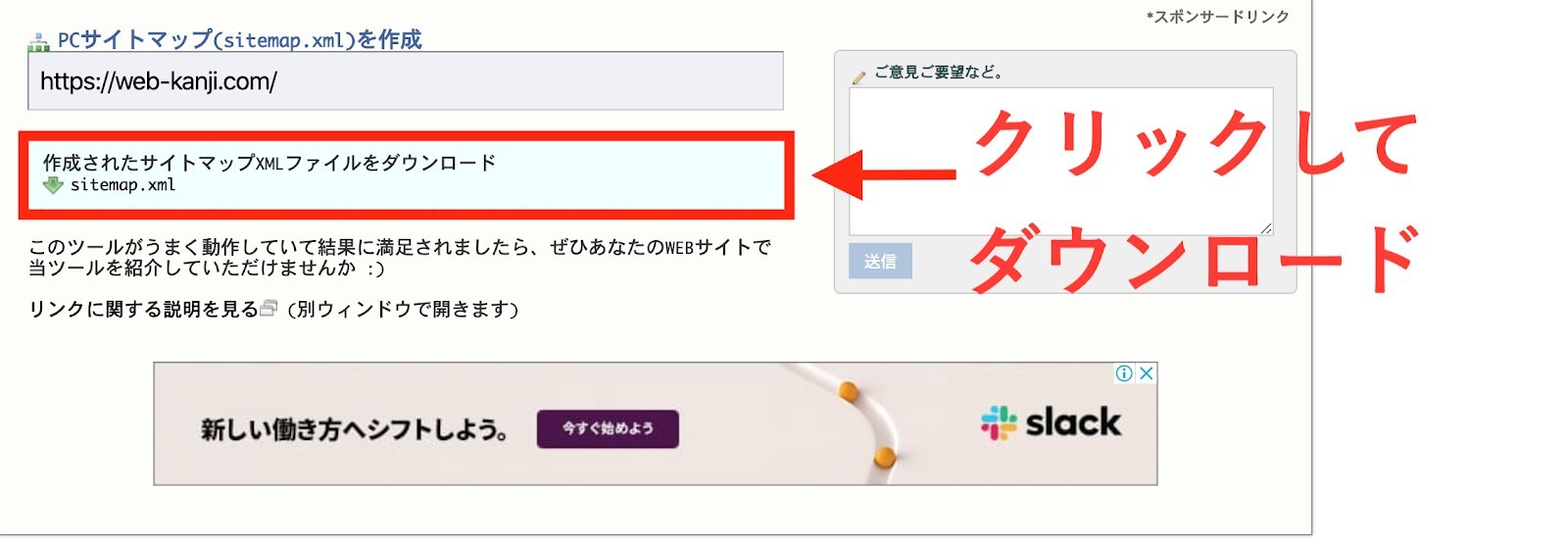
手動でコードを書くのは大変なので、XMLサイトマップは自動作成ツールを使って作成しますここでは無料ツールは『sitemap.xml Editor』を例に説明します。
XMLサイトマップを作りたいサイトのURLを入力する

・オプションを設定する
・サイトマップ作成をクリック
・作成したサイトマップをダウンロードする

※「sitemap.xml Editor」が取得できるURL数は最大1,000までです。1,000ページを超えるサイトの場合は、有料(月額3.49ドル)のツール『Xml-Sitemaps.com』などを利用する必要があります。XMLサイトマップの詳しい作り方や注意点は、こちらの記事をご覧ください。
関連記事:XMLサイトマップ(sitemap.xml)作成&送信方法マニュアル【専門知識不要】
【参考】WordPressでXMLサイトマップを作る方法
WordPressでXMLサイトマップを作る場合は、プラグイン(カスタマイズするための拡張機能)を使います。代表的なプラグインのひとつが『Google XML Sitemaps』。記事を公開・更新したときにサイトマップを自動作成し、検索エンジンに自動通知する機能があります。
プラグインをインストールする前に、まずはバックアップを取りましょう。新しいプラグインを使うと不具合が発生することがあるためです。バックアップを取る方法は、以下の記事を参考にしてください。
関連記事:【初心者も安心】WordPressのバックアップを取る方法とおすすめプラグイン3選
Google XML Sitemapsを使ったXMLサイトマップの作成は、以下の4ステップで可能です。
(1)Google XML Sitemapsをインストールして、有効化する
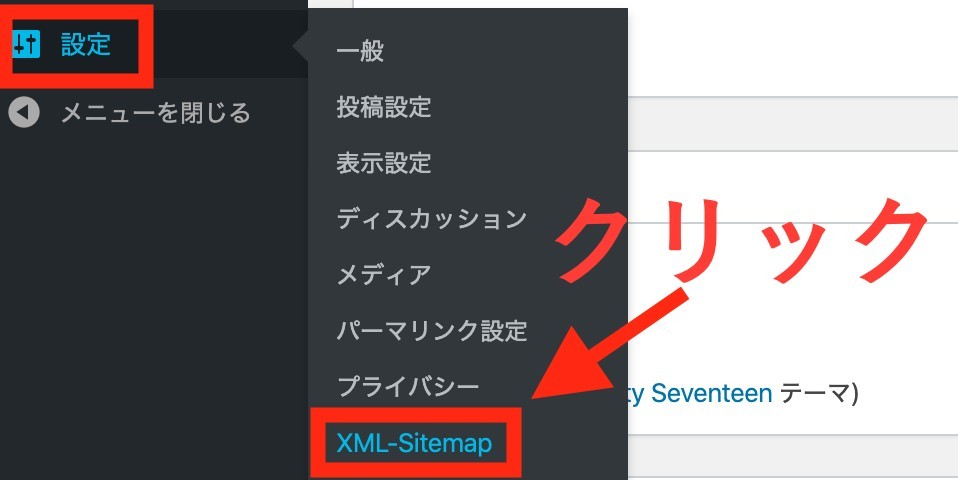
(2)ダッシュボードの「設定」→「 XML Sitemap」をクリック

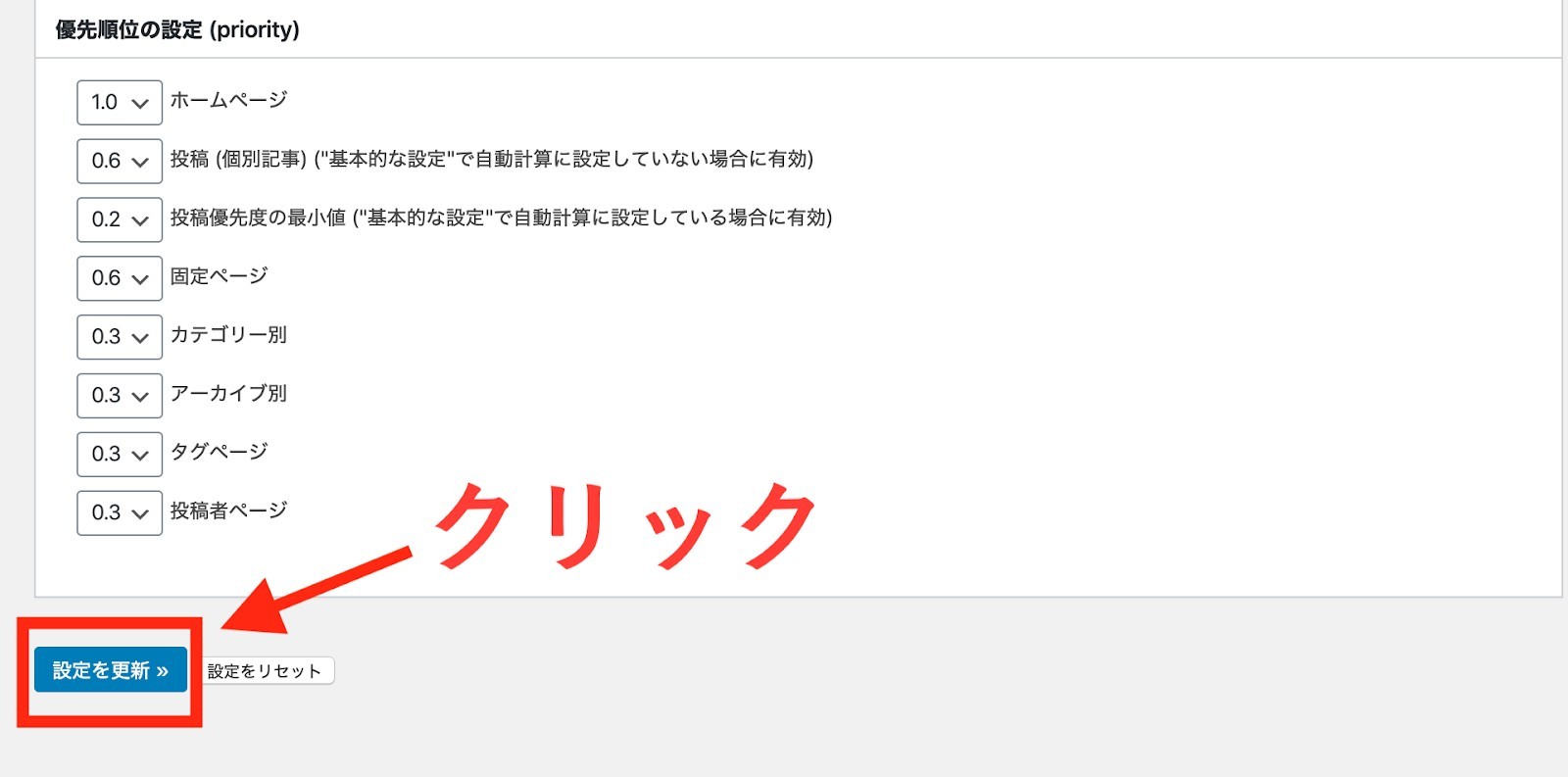
(3)下にスクロールしてコンテンツや優先順位などを設定する
(4)一番下にある「設定を更新」を押して完了。

サーバーにアップロードする
次に、作成したXMLサイトマップをサーバーにアップロードする作業です。無料で利用できるFTPソフト(サーバーにファイルを転送するソフト)を利用しましょう。WordPressの場合はこの作業は不要ですので、次の「XMLサイトマップを送信する」へ読み進んでください。
今回はMacでもWindowsでも使える『File Zilla』の使い方を説明します。
(1)Windowsなど自分のOSを選択し、「File Zilla」をダウンロード
(2)「agree」を選択し、ロゴをダブルクリックする
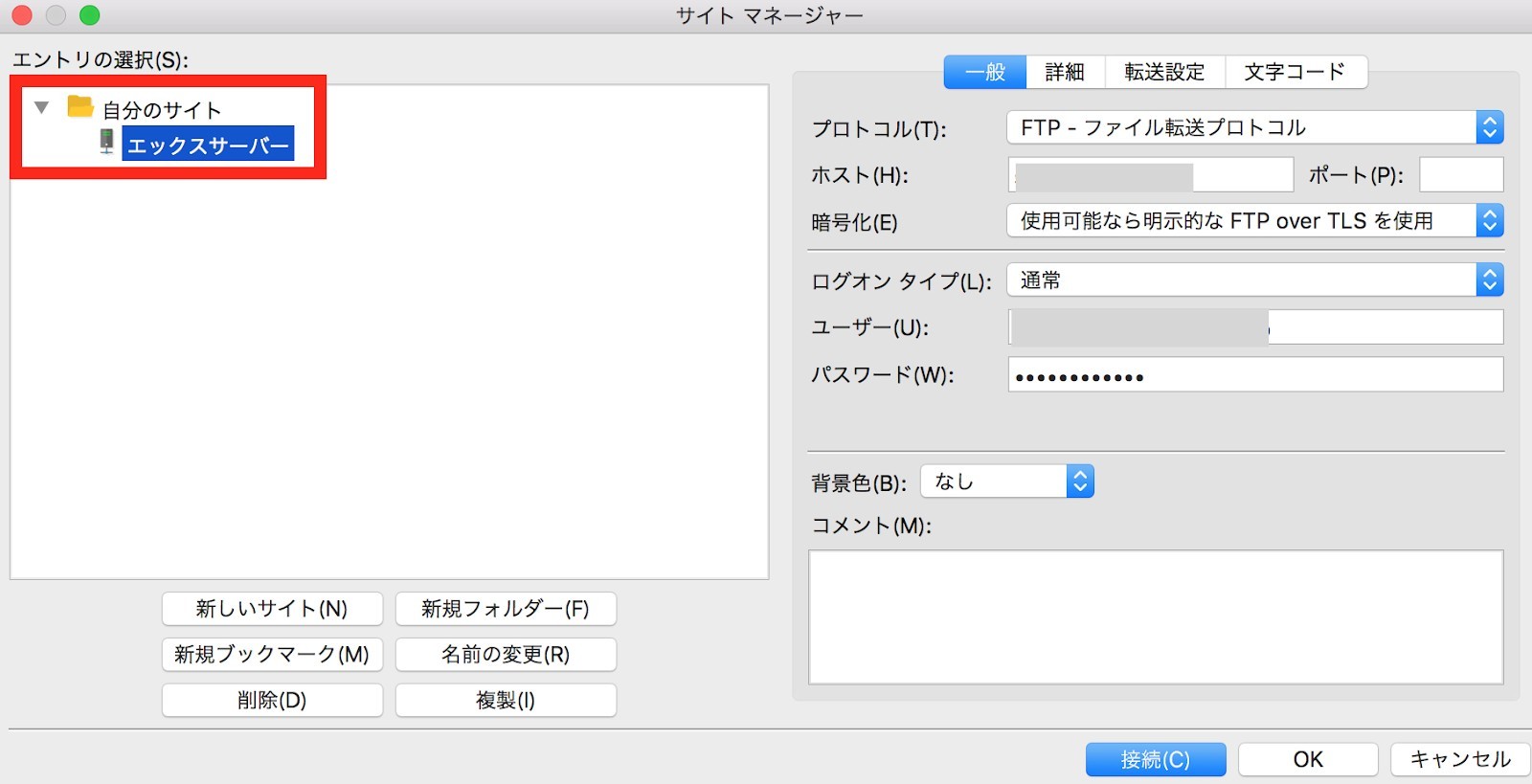
(3)サーバーの設定を行う
※設定はサーバーごとに異なるため、公式ガイドを参考に行ってください。
・エックスサーバーの設定方法
・さくらインターネットの設定方法
・ロリポップ サーバーの設定方法
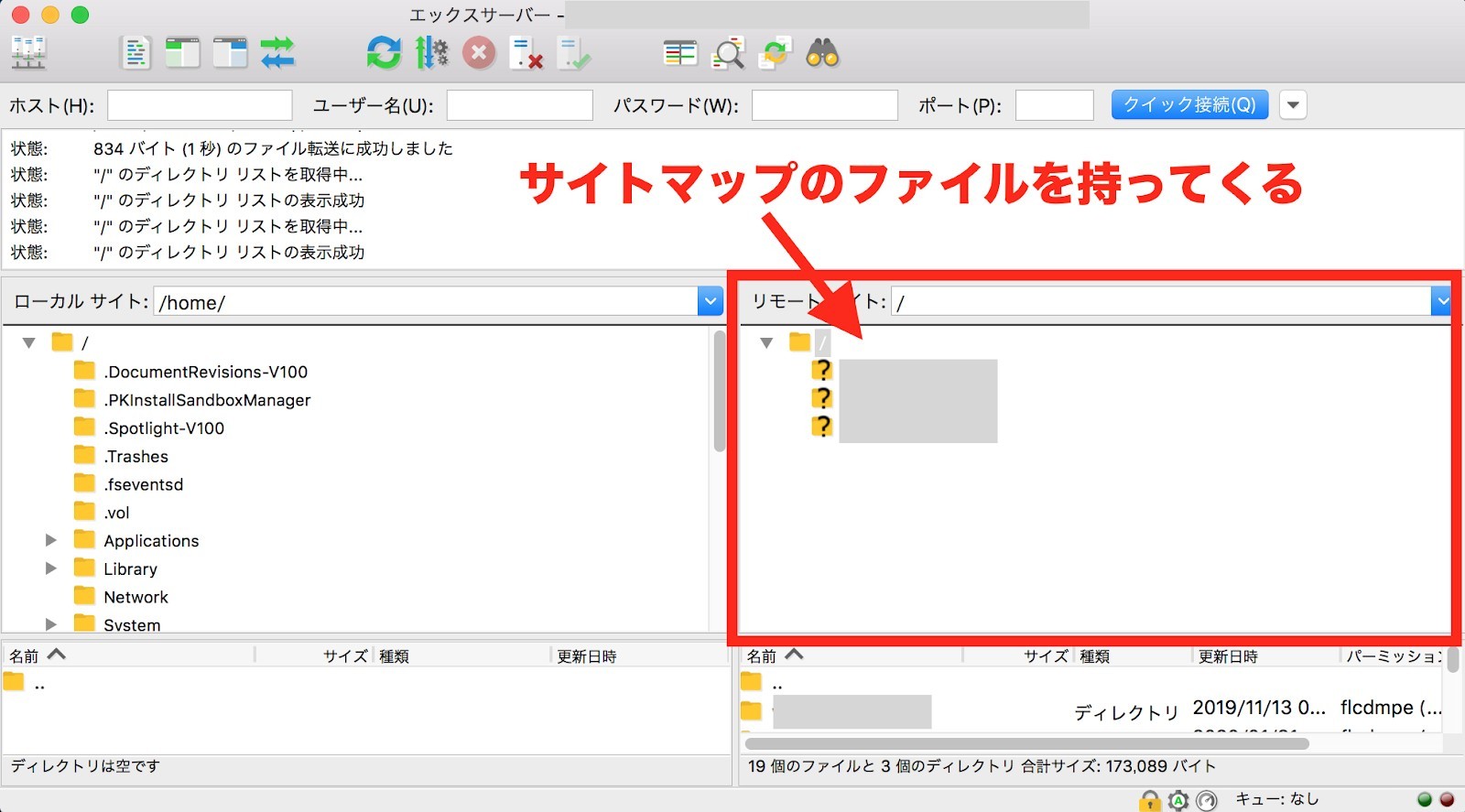
(4)File Zillaを開き、「ファイルマネージャー」をクリック
(5)左側にある「自分のサイト」から設定したサーバーをクリック

(6)作成したXMLサイトマップのファイルを右側にドラッグして完了です。

サイトマップをエクセルで作成する方法 まとめ
サイトマップを作成しておけば、ホームページの全体像が簡単に把握できます。
リニューアルの検討時や制作時に非常にも重宝します。
(制作会社に依頼する場合も、ほぼ全て制作会社が独自に作成していると思います。共有してもらいましょう)
また特別なツールを使わなくても、普段お使いのExcelファイルで簡単に作成が可能。
本記事でご紹介したポイントに注意して作成していただければ、非常に見やすく・使いやすいサイトマップが完成します。
そして、サイトマップができたら次に作るのは「ワイヤーフレーム」。
ワイヤーフレームの作り方も丁寧に解説しているので、下記記事をご覧ください!
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
ホームページ制作の見積もり・発注ならWeb幹事へ
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
無料で対応致しますので、ホームページ制作の見積もり・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
ホームページ制作の料金相場を知りたい方はこちら
・目的別ホームページ制作の費用相場
・ホームページ制作の重要ポイント
をプロが丁寧にわかりやすく解説。
相場とポイントをおさえることで失敗は減ります。あわせてぜひ参考にしてみてください。
 ホームページ作成費用・制作費用の料金相場をプロが解説!相場早見表付き【2024年最新版】 | Web幹事
制作を行ってきたプロがホームページ制作の相場や料金を徹底調査・解説!企業サイトやECサイト等目的別に相場を解説、実際の制作会社の費用や料金表もご紹介します。Web制...
ホームページ作成費用・制作費用の料金相場をプロが解説!相場早見表付き【2024年最新版】 | Web幹事
制作を行ってきたプロがホームページ制作の相場や料金を徹底調査・解説!企業サイトやECサイト等目的別に相場を解説、実際の制作会社の費用や料金表もご紹介します。Web制...
Q. サイトマップ(サイト構成図)とは?
ホームページを訪問した人や検索エンジンに、そのWebサイトにどんなページがあるかを伝えるためのページ・ファイルのことです。Webサイト全体の構成やコンテンツの内容が、一覧でわかりやすく記載されています。
Q. エクセル以外のツールでサイトマップを作成する方法はありますか?
エクセル以外にも、パワーポイントやCACOOなどのツールを使ってサイトマップを作成することも可能です。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
