- 更新日 2024.02.28
- カテゴリー ホームページの作り方
ワイヤーフレームの作り方完全ガイド【サンプル付き】【2024年最新版】

ホームページ制作の際に、重要な資料の1つ「ワイヤーフレーム」。
ホームページの「設計図」のような役割を果たします。
しかし、ワイヤーフレームのフォーマットはバラバラ。
- ワイヤーフレームってどうやって作るの?そもそも必要なの?
- 簡単にワイヤーフレームを作る方法ないの?
- エクセルやパワポなど専用のツールを使わず作りたい
とお悩みの担当者の方も多いかと思います。
本記事では、そもそもワイヤーフレームとは?メリットは?というところから
パワーポイントを使った「ワイヤーフレームの作り方」をご紹介していきます。
「初めてホームページをリニューアルする」「コンテンツの量が多いのでサイトマップを作って整理をしたい」という方は是非実践してみてください。
記事の最後では、パワーポイント形式のワイヤーフレームのサンプルをプレゼントしております。お気軽にダウンロードしてください。
ワイヤーフレームとは?
ワイヤーフレームとは「ホームページのレイアウトやコンテンツの配置を決めるための設計図」のようなものです。
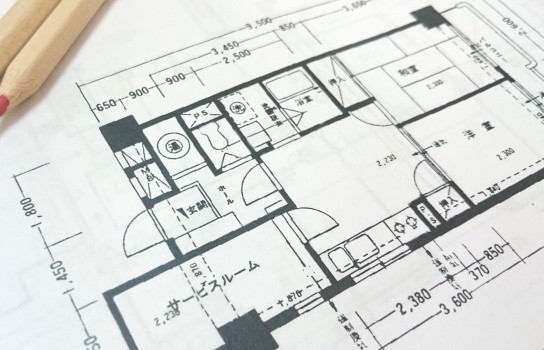
引っ越しなどの際に、下記のような住宅の間取り図を見たことがあるという方も多いと思います。
ワイヤーフレームはいわば、「ホームページ版 間取り図」の役割を果たします。
ワイヤーフレームの目的
情報整理のため
ホームページ制作を行う過程で「情報設計」といい、
どういうコンテンツ(文章や写真)をどういう順番で配置するのか。
と言ったことを決める工程があります。
そこで登場するのが「ワイヤーフレーム」です。
ホームページで取り扱うテキストや画像はかなりの数になるため、単純にテキストだけで決めていくのではなくワイヤーフレームを活用すると非常に便利です。
ここでは、一言一句細かな文章をワイヤーフレーム上で整理するのではなく
「ここら辺に、こういう感じの文章を置いておきたい」と決めていくのが狙いです。
ホームページの工程・流れについて知りたい方はこちら
10分で分かるホームページ制作の流れ・期間
ホームページのレイアウトを決めるため
ホームページには、様々なレイアウトの種類があります。(詳細は後述します)
コンテンツの整理だけではなく「どういったレイアウトを採用するのか」を決めておくことも、ホームページの設計段階では非常に重要な工程の1つです。
ワイヤーフレームを作成するタイミングで、レイアウトを決めておくと非常にスムーズです。
プロジェクトメンバーと認識を合わせるため
制作会社にホームページ制作を依頼する場合でも、社内でホームページを作成する場合でも、たった一人で全て完結するケースは珍しいと思います。
多くの場合、「デザイナー」「エンジニア・コーダー」など実際に制作を行う方と認識を合わせながら制作を進める必要があります。
その際、認識を合わせるための資料としてワイヤーフレームは大きな効果を発揮します。
「議事録」的な役割も兼ねており、ミーティングなどで決まったことは全てワイヤーフレームに反映させておきましょう。その後の工程で、認識ズレが起こるのを防ぐことができます。
アイデア出しや議論の「たたき台」にするため
ワイヤーフレームは、線と文字だけ設計図なのですが、ある程度「実際の完成図」のイメージを持つことができます。
そのため、ワイヤーフレームを議論の「たたき台」にして
・ここには、こういう写真を持ってきた方が良いんじゃない?
・この部分には、お問い合わせのボタンを付けようよ!
などアイデア出しを促進させるために役立ちます。
手書きのワイヤーフレームでも十分威力を発揮します。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
ワイヤーフレームの作り方
ここからは、実際にワイヤーフレームを作るための手順をご説明します。
ここでは「新卒向けの採用サイトを制作する」時を想定してワイヤーフレームを作ってみます。
※「サイトマップの作り方」の記事と連動していますので、気になる方はそちらもご覧ください!
まずはサイトマップを作る
ワイヤーフレームは「ホームページの個別のページの間取り図」のため、そもそもどういうページを作成するのか。を決める必要があります。
例えば、「採用サイトをつくるから、社長メッセージのページが必要になるな」などです。
いきなりワイヤーフレームを書き始めると、そのあとに新しいページが追加になったり・削除したりする際に、ワイヤーを書き直さなければなりません。
ワイヤーフレームを書く前に、作りたいホームページの全体像(サイトマップ)をしっかりと作りましょう。
サイトマップの作り方は、下記の記事でご紹介しています。ぜひ参考にしてください。
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
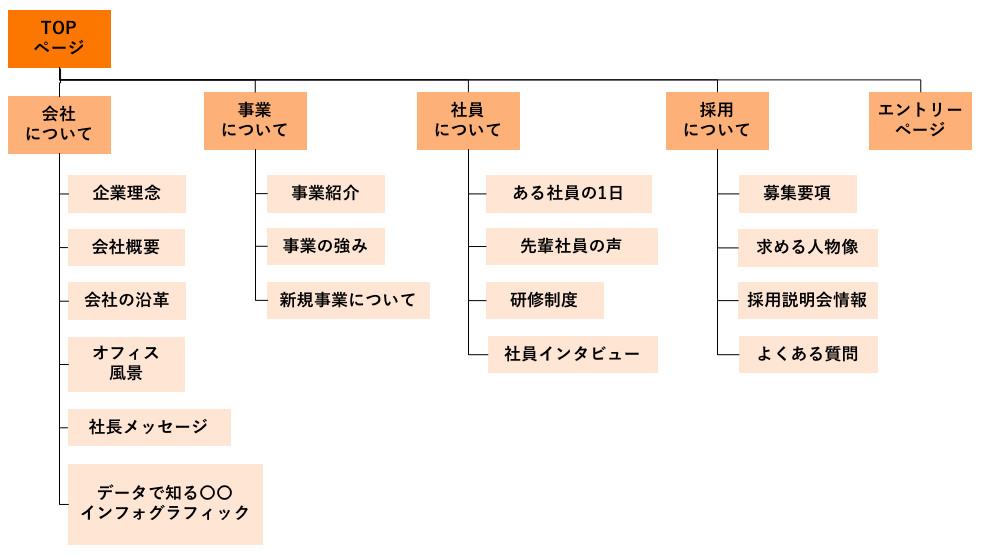
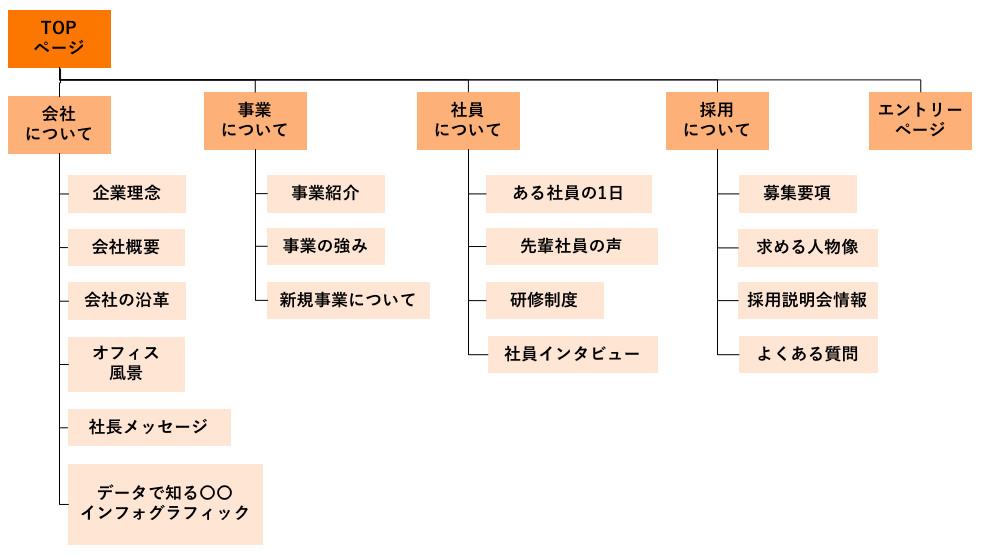
今回の採用サイトのサイトマップは下記のようになりました。
TOPページなどの、1つの□につき、1ページ作っていくイメージです。
採用サイトとしては一般的なサイトマップで、会社や事業・社員などに関連するコンテンツに加えて、採用情報・エントリーページが付いています。
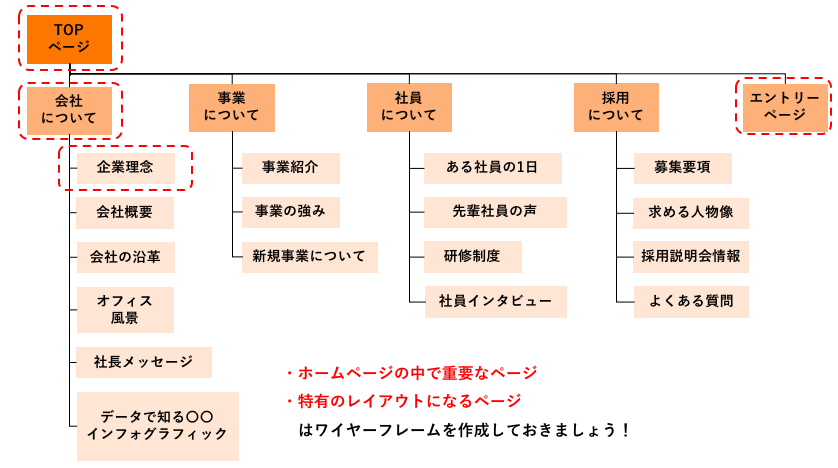
ワイヤーフレームを作るページを決める
次に、ワイヤーフレームを作るページを決めます。
当然全てのページをワイヤーフレームにするのが最も理想的です。
しかし、忙しい方・他の業務と兼任されている方には無理があると思います。
その場合は、ワイヤーフレームにするページをいくつかピックアップするのが現実的です。
ワイヤーフレームにするページは、下記の判断軸に沿って決めるとスムーズでしょう。
- 制作するホームページにおいて、重要な役割を果たすページを優先する
- 1レイアウトにつき1ワイヤーフレームを作成する
例えば採用サイトは、他のホームページに比べてTOPページを訪問するユーザーの割合が多い傾向があります。そのためTOPページをワイヤーフレームにすることは必須です。
また当然「エントリーページから応募してもらうこと」が採用サイトのゴールのため、エントリーページも重要です。
その他の「企業理念」「会社概要」などは、他のページと同じレイアウトになるかと思いますので、代表的な1ページをワイヤーフレームにしましょう。
以上を考えると、最低限制作するワイヤーフレームは下記の通りです。
- TOPページ
- 会社について
- 企業理念
- エントリーページ
一口メモ
他のページとレイアウトを変更するページがあればワイヤーフレームにしておくと無難です。
例えば・・・
- データで知る〇〇のページはイラストを大胆に使いたい!
- 社員の1日ページは、1日のスケジュールをフローチャートみたいにしたい!
これらのような理由で他ページとレイアウトを変更する場合は、ワイヤーフレームにした方が良いでしょう。
ページのレイアウトを決める
ワイヤーフレームを作成するページが決まったら、大枠のレイアウトを決めます。
ホームページには、ある程度「代表的な」レイアウトが存在します。
ホームページの目的に沿って、どのレイアウトを採用するかを決めるのが良いでしょう。
レイアウトの種類と決め方
今回は採用サイトを制作するため、採用サイトに適したレイアウトを考えてみましょう。
いくつか代表的なレイアウトをご紹介します。
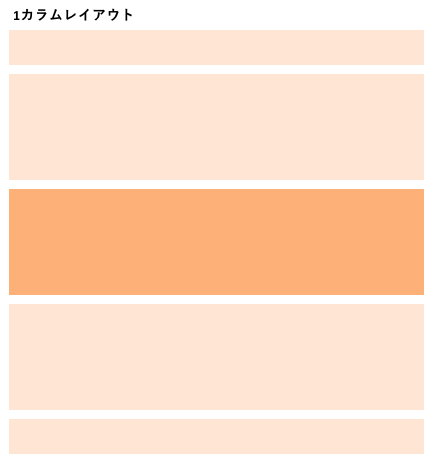
1カラムレイアウト

カラムとは「列」のこと。1カラムは1列にコンテンツを縦に並べるレイアウトのことです。
1カラムレイアウトのメリット
- 画面を横に大きく使うため、インパクトを与えやすい
- 上から順番に見えていくため、ストーリーが作りやすい
1カラムレイアウトのデメリット
- コンテンツの量が多いと縦に長くなりすぎるため、読みにくい
- 品質の高い画像や動画などの素材がないと寂しく見えてしまう
画面幅をいっぱいに使ってコンテンツを見せられるため、インパクトのある訴求がしやすいのが1カラムレイアウトの特徴です。
そのため、広告用のランディングページやブランドの訴求をする際によく使われます。
またコンテンツの量が少なく1ページでまとめたい場合もよく使われます。
1カラムレイアウトの参考サイト集(外部サイト)
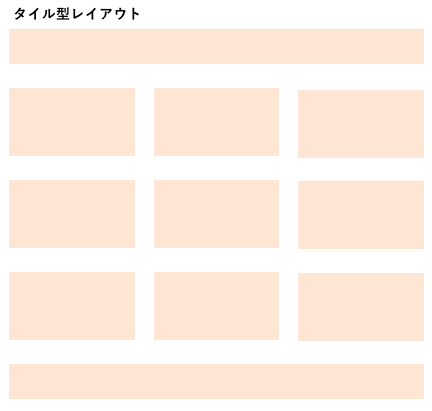
タイル型レイアウト

コンテンツの要素を「タイル状」にして並べるレイアウトです。
タイル型レイアウトのメリット
- たくさんのコンテンツを並べられる
- 情報が区切られていて探しやすい
- スマホ対応しやすい
タイル型レイアウトのデメリット
- 掲載できる情報量が限定的
- コンテンツに優先順位や強弱がつけられない
たくさんのコンテンツをコンパクトに並べることが多いため、ブログ型のサイトのTOPページに使われることが多いです。
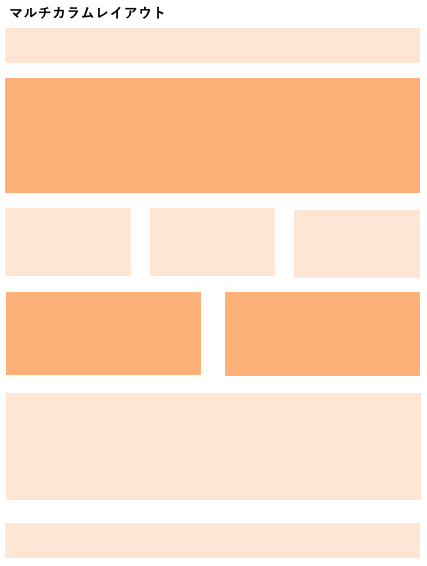
マルチカラムレイアウト

1カラムレイアウトとタイル型レイアウトを組み合わせたようなレイアウトです。
企業サイトなどで、最もよく用いられるレイアウトかと思います。
マルチカラムレイアウトのメリット
- 情報を非常に整理しやすい
- 優先して見せたい情報は大きく表示するなど強弱がつけやすい
マルチカラムレイアウトのデメリット
- (タイル型と同じく)掲載できる情報量が限定的
- 1カラムやタイル型と比べてスマホ対応しにくい
情報が整理しやすく、コンテンツの強弱もつけられるため、今回の採用サイトのTOPページはこのレイアウトで行きたいと思います。
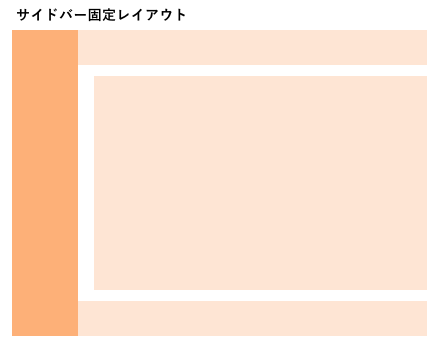
サイドバー固定レイアウト

サイドバーを固定し、スクロールしても常に表示されているようにするレイアウトです。
個人的には最近少しずつ増えてきたと感じています。
サイドバー固定レイアウトのメリット
- メニュー(サイドバー)を常に表示できるので、ユーザーが迷いにくい
サイドバー固定レイアウトのデメリット
- スマホで閲覧するときには使用できない
サイドバーを固定しているため、ユーザーがいつでもメニューを見ることができ、目的のコンテンツにたどり着き安いのがメリットです。
ただし、PCなどのある程度の横幅のディスプレイがあるものでしか利用できません。
本記事の採用サイトのレイアウト
本記事では、ページ数が20ページ程度と、それなりの分量があるので
TOPページには「マルチカラムレイアウト」を使います。
また本記事で詳細なワイヤーフレームは作成しませんが、下層のコンテンツページは、しっかりとユーザーに読んでもらいたいので1カラムレイアウトを採用するのが良いでしょう。
ワイヤーフレームを書く
実際にレイアウトに沿って、ワイヤーフレームを作っていく方法をご紹介します。
今回はTOPページの作り方をご紹介します。
関連記事:目的ごとにしっかり選べる!おすすめワイヤーフレームツール【Web担当者が厳選】
各要素の設置
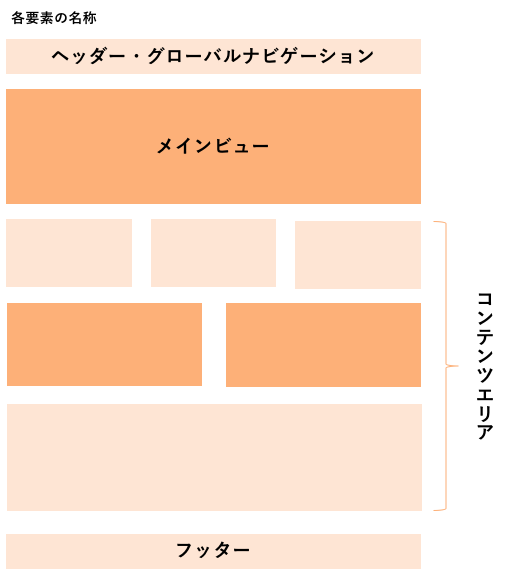
採用サイトのTOPページをいくつかの要素に分けて、コンテンツを設計して行きます。
今回は下記の4種類に分けて設計しましょう。

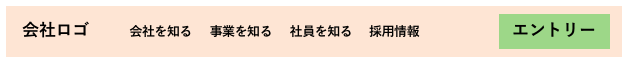
ヘッダー・グローバルナビゲーション
サイトの一番上に表示される部分です。
ヘッダーやグローバルナビゲーションと言われ、全ページで共通して使用されます。
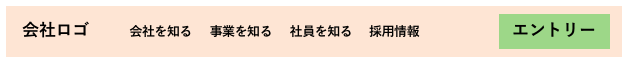
ここでは、「この採用サイトにはこんなコンテンツがありますよ」というメニューとして設計。
今回の採用のサイトマップは下記のような形のため「会社について」などTOPページのすぐ下の階層を並べてあげるとGoodです。
並べるとこういう形になりました。
全ページに表示される共通部分のため、下記のポイントを守って作成しましょう!
- サイト全体の目次として情報を整理する
- どのページからでもエントリーできるようにする
その際、エントリーページのような、他のページと種類が異なるページは配置や見え方を変えるとGoodです。
メインビュー
メインビューは、ユーザーがTOPに入ってきたときに、真っ先に目に入る重要な部分です。
インパクトのあるキャッチコピーや画像を入れて、サイトを印象付けることが重要です。
※ここではキャッチコピーや写真については割愛させていただきます。
コンテンツエリア
最も重要なのが、この部分です。
採用サイトのTOPページは、サイト全体の「目次」的な役割を果たすため下層のコンテンツページをわかりやすく並べてあげるのがコツ。
そのときに重要なのは下記のポイントです。
- 全てのコンテンツを並べてはいけない
- 見せたいコンテンツから順番に並べる
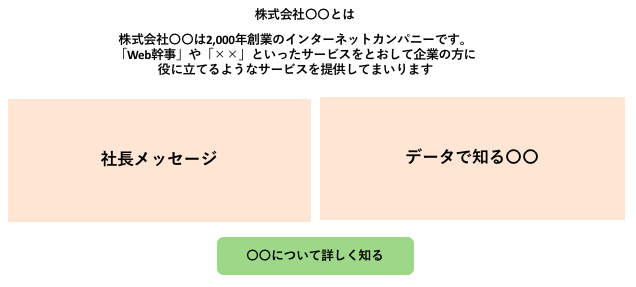
例えば「会社について」の部分
サイトマップでは
- 企業理念
- 会社概要
- 会社の沿革
- オフィス風景
- 社長メッセージ
- データで知る〇〇
と6ページの内容でしたが、TOPページでは、特にユーザーに見て欲しい「社長メッセージ」と「データで知る〇〇」に絞りました。
TOPページで掲載する情報は「特にユーザーに見て欲しい情報」に絞ると強弱がついて非常に良いページになります。 
以上のような情報整理を「会社について」「事業について」「社員について」「採用について」全てで行います。
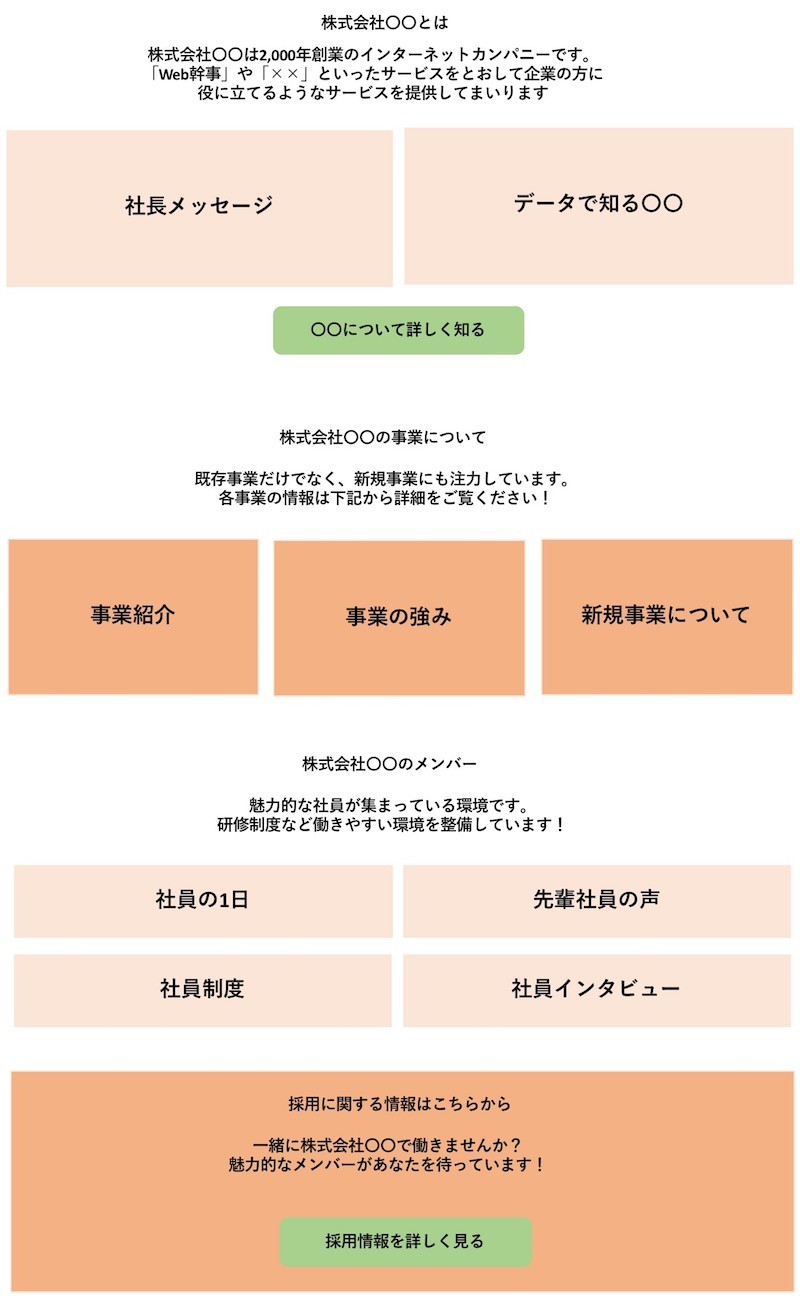
今回は下記のような流れのコンテンツ設計になりました。
いきなり、綺麗に情報を整理するには経験やノウハウが必要になります。
最初のうちはプロジェクトメンバーと一緒に議論しながら進めると良いでしょう。
ポイントは「どの情報を優先してユーザーに見せたいか?」です。
それによってコンテンツの配置や順番が、決まってきます。
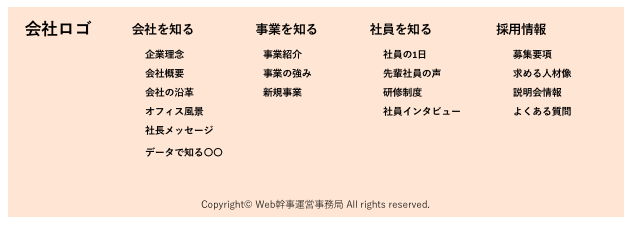
フッター
ページの一番下に表示される要素です。
ここもヘッダーと同じく、全てのページに共通して表示される部分です。
主に、コンテンツを全て読んだ人の目に入る部分のため、ここにもサイトの全体像がわかるように目次として使いましょう。
ヘッダーと違い、フッターは縦幅が大きくなっても大丈夫ですので、ページをできるだけ掲載すると良いでしょう。
他ページへの導線
他のページへのリンク部分はすぐに分かるように、色分けしておくといいでしょう。
今回は「ヘッダーのエントリーボタン」「〇〇について詳しく知る」「採用情報について詳しく知る」と一旦ボタン部分です。
他ページへのリンク部分や応募に繋がる部分は、採用サイトでも特に重要なため、ワイヤフレームの時点で目立たせておくのがポイントです。
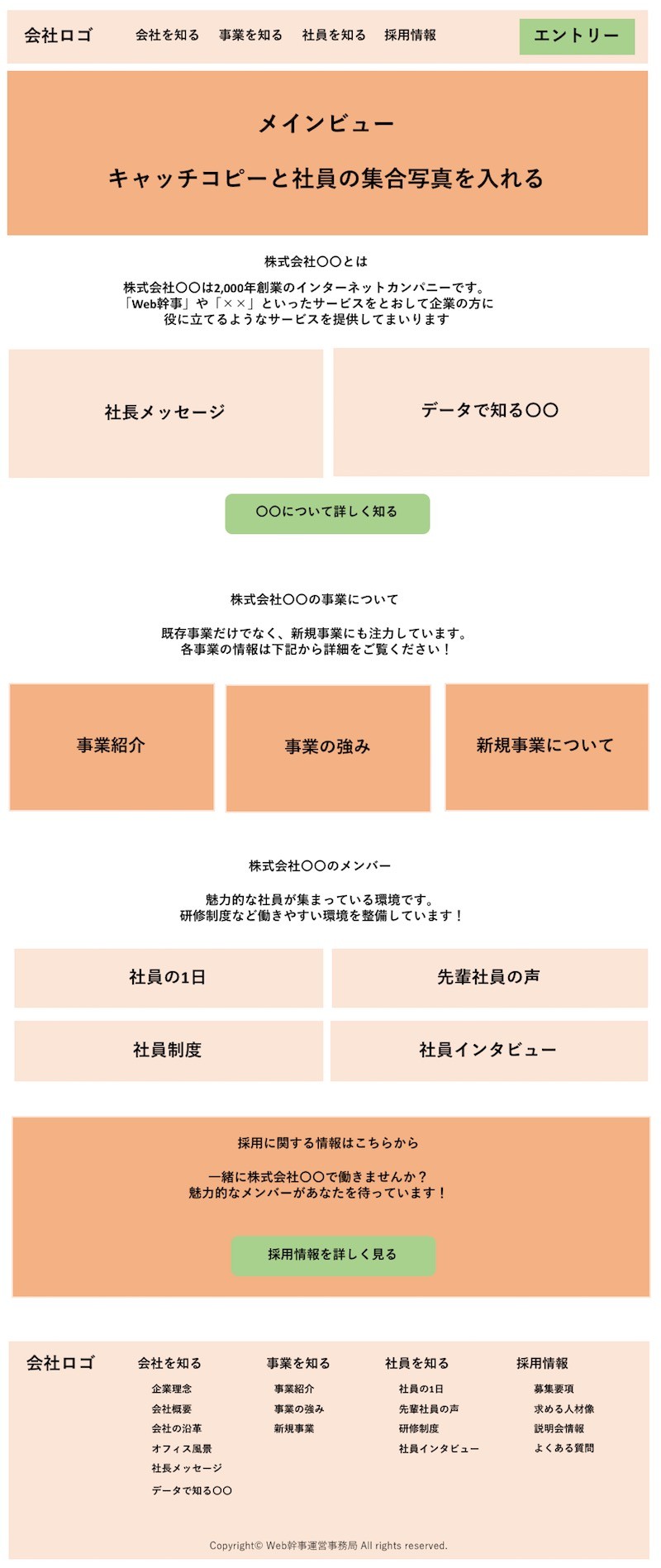
完成したワイヤーが下記の通りです!
シンプルなワイヤーフレームですが、これだけでも十分効果を発揮すると思います。
ワイヤーフレームを作る際の注意点
ワイヤーフレームを作るページの判断基準
今回はTOPページのワイヤーフレームを作成しましたが、その他のエントリーページなど重要なページも作成するべきです。
先述しましたが、ワイヤーフレームを作成するページの判断基準は下記の通り。
- ページのコンテンツが、他のページに比べて大幅に異なるページ
- そのサイト特有のレイアウトを使用しているページ
- そのサイトにおいて非常に重要な役割を担うページ
時間がない場合は主要ページに絞ってワイヤーフレームを作成しましょう。
デザインに凝りすぎない
ワイヤーフレーム作成の際によく見られる失敗が、このケースです。
できるだけ実際のホームページに近づけようとするあまり、デザインの要素をワイヤーフレームに入れてしまうことがあります。
一見完成度が高く見えてしまうのですが、あくまでワイヤーフレームの目的は「情報を整理すること」です。
過度にデザイン要素を入れてしまうと、制作を行うデザイナーがワイヤーフレームに引きずられてしまうこともあるので注意が必要です。ワイヤーフレームは、線と文字だけでOKです。
スマホ版は別に作る
スマホ版はPCに比べて、画面の横幅が小さくなるためレイアウトを変更する必要があります。
そのためスマホ版は別のワイヤーフレームを作成するのが理想的です。
ここも主要ページのみスマホ版のワイヤーフレームを作成するなど工夫しましょう。
迷ったら競合サイトを分析しよう
- このページはどういうレイアウトで作るのがいいのだろう・・・
- レイアウトは決まったけど、どういう風にコンテンツを配置しよう・・・
ワイヤーフレームを作成していると、悩む点がたくさん出てきます。
その際は「競合サイト・他社サイトのチェック」が非常に有効です。
特に今回テーマとしてあげた採用サイトは参考例が非常に豊富です。
下記のような、良質な採用サイトを厳選してくれているギャラリーサイトを活用して参考例をさがしましょう。
ギャラリーサイト(外部リンク)
ワイヤーフレーム作成のためのツール
基本的にワイヤーフレームは、どんなツールで作成しても大丈夫です。
ポイントは「関与する人が、使い慣れたツール」で作成することです。
ワイヤーフレームを複数人で共同編集する場合もありますので、プロジェクトメンバーのリテラシーや普段使っているツールに合わせて決めるのが良いでしょう。
ちなみに筆者は下記のように使い分けています。
- 簡単なホームページや情報量の少ないページ:パワーポイントorエクセル
- 1ページあたりの情報量が多い・ページ数が多い:cacoo
関連記事:目的ごとにしっかり選べる!おすすめワイヤーフレームツール【Web担当者が厳選】
パワーポイント
本記事では、パワーポイントを用いて作成しました。
パワーポイントを使うメリット
- 使い慣れている人が多い
- □や△などの図形が豊富にあり、直感的に使いやすい
普段、資料をパワーポイントで作成している方も多いと思いますので、パワーポイントが最も一般的なツールかと思います。
ページの設定を変更すれば、縦長のページでも十分対応できます。
他のメンバーと共同編集する場合はGoogle スライドがオススメです。
パワーポイントを使うデメリット
- 複雑なレイアウトになると編集しにくい
- 情報量の多いホームページには適さない
例えば、食べログやSUUMOのような、情報量が膨大なサイトのワイヤーフレームは、パワーポイント向きではありません。
配置する要素などが非常に多くなるため、操作ミスなどが増えます。
(選んだ要素を固定したり、細かな要素をたくさん配置しにくい)
また、本記事で取り上げた採用サイトなどのボリュームであればパワーポイントで作成することが可能です。
エクセル
エクセルを使うメリット
- 使い慣れている人が多い
- 罫線で区切られているので情報を整理しやすい
パワーポイントと同じく、使い慣れている人が多いエクセル。
罫線で区切られているため、線と文字しか使えないのですが、それがメリットです。
シンプルにならざるを得ないため、先述の「デザインに凝りすぎない」でご紹介したような失敗が起こりにくいです。
エクセルを使うデメリット
・パワーポイントに比べて図形のバリュエーションが少ない
・複雑なレイアウトになると編集しにくい
パワーポイントに比べて、図形を自由に挿入できるわけではないので「チェックボックス」「送信ボタン」などホームページ固有の要素を表現するのが難しいです。(できなくはないのですが・・・)
パワーポイントに比べて、少しワイヤーフレームを作り慣れている人向けです。
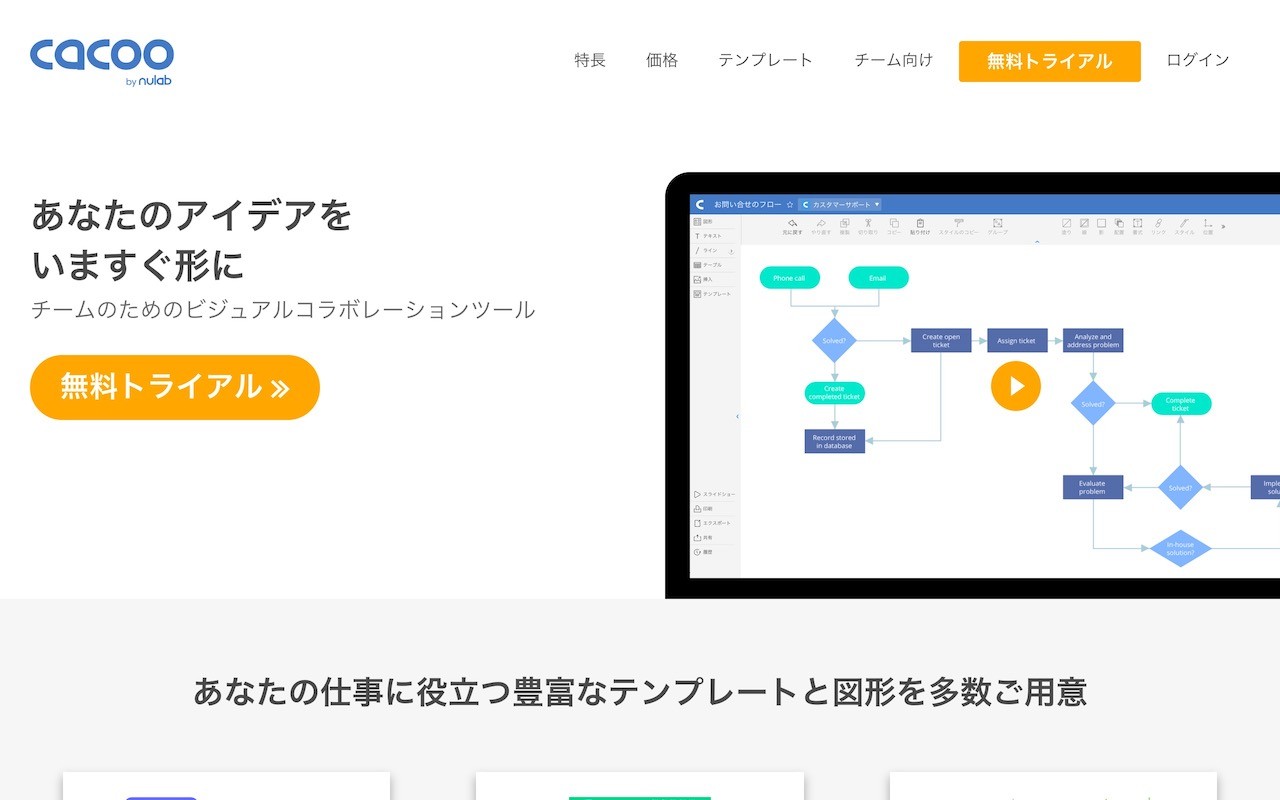
cacoo

cacooを使うメリット
・ワイヤーフレームのための図形や素材が豊富
・情報量が多いページでも対応しやすい
ワイヤーフレーム作成のための専用ツールなので、ボタンや入力フォームなどの素材が豊富。
簡単なレイアウトであれば、雛形も用意されているのでテンプレートに沿って作成するだけでワイヤーフレームが完成します。
他のメンバーへの共有機能もついているので、しっかりワイヤーフレームを作りたいという方にはぴったりなツールです。
cacooを使うデメリット
- 慣れが必要
- 本格的に利用するには有料版が必要
パワーポイントに似て、直感的に操作できるのですが、普段からパワーポイントやWebのツールを使っていない方には少しわかりにくいかもしれません。
また、7ページ以上のワイヤーフレームを作成する場合は有料版が必要になってしまいます。
無料でのツールをお探しの方はエクセルかパワーポイントが最適でしょう。
(エクセルやパワーポイントも有料ですが、既にインストールされている場合を想定しています)
ワイヤーフレームの作り方 まとめ
ワイヤーフレームには、必ず守るべきルールといったものはありません。
使うツールも手書きやパワーポイントなど自由です。
重要なポイントは2点です。
- ホームページに使用するコンテンツをしっかり整理すること
- プロジェクトメンバーの認識を合わせるためのツールとして利用すること
上記のポイントが守られていれば、ワイヤーフレームの役割はしっかり果たされています。
ぜひ参考にして、素晴らしいサイト制作・リニューアルにしてください!
※ワイヤーフレームの他にホームページに必要な「仕様書」はこちらをご覧ください!
ホームページ制作の仕様書の作り方とポイントをプロが解説!
ワイヤーフレームのサンプルをプレゼント
本記事で使用したワイヤーフレームのサンプルを、PowerPoint(パワーポイント)形式でプレゼントいたします。
下記のページからダウンロードが可能です。パワーポイント形式のためすぐに編集・修正が可能です。
お気軽にダウンロードしてください。
 ワイヤーフレーム サンプル(PowerPoint形式)
ホームページのワイヤーフレームのサンプルです。PowerPoint形式ですぐに編集・修正できるので、ホームページ制作の依頼やリニューアルの際にお役立てください。
無料でダウンロードする
ワイヤーフレーム サンプル(PowerPoint形式)
ホームページのワイヤーフレームのサンプルです。PowerPoint形式ですぐに編集・修正できるので、ホームページ制作の依頼やリニューアルの際にお役立てください。
無料でダウンロードする
ホームページの改善に関する相談はWeb幹事へ
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
無料で対応致しますので、ホームページ制作の見積もり・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
Q. ワイヤーフレームを作る目的は?
「ホームページのレイアウトを決めるため」「プロジェクトメンバーと認識を合わせるため」「アイデア出しや議論のたたき台にするため」等が挙げられます。
Q. ワイヤーフレーム作成の際に注意すべきことはありますか?
ワイヤーフレームを作成する際には、デザインに凝りすぎないことが重要です。ワイヤーフレームの目的は情報を整理することなので、過度なデザイン要素を入れると制作が困難になる可能性があります。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
