- 更新日 2024.01.30
- カテゴリー ホームページの作り方
レスポンシブデザインとは?実装方法、作り方のコツ、参考事例を解説【2024年最新版】

・レスポンシブデザインとは?
・レスポンシブデザインへの対応にはどんなメリットがある?
・レスポンシブデザインはどのように作ればいい?
大まかには理解しているが、なんとなくタイミングを逃してレスポンシブデザインに対応できていない。そんな企業・店舗のWeb担当者の方であれば、自社サイトのレスポンシブデザイン化を進めるためにも、上述したような疑問を解消したいはず。
そこで本記事では、仕組み・必要な理由・メリット・デメリットから、レイアウトの種類・簡単な作り方まで、知っておきたいレスポンシブデザインの基礎知識を徹底解説!簡単にレスポンシブデザインサイトを作れるテンプレートサイトも紹介していきます。
※自社でレスポンシブデザインに対応させるのが難しい、優秀なホームページ制作会社に依頼したいという方はWeb幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社を紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
レスポンシブデザイン(Responsive Design)とは

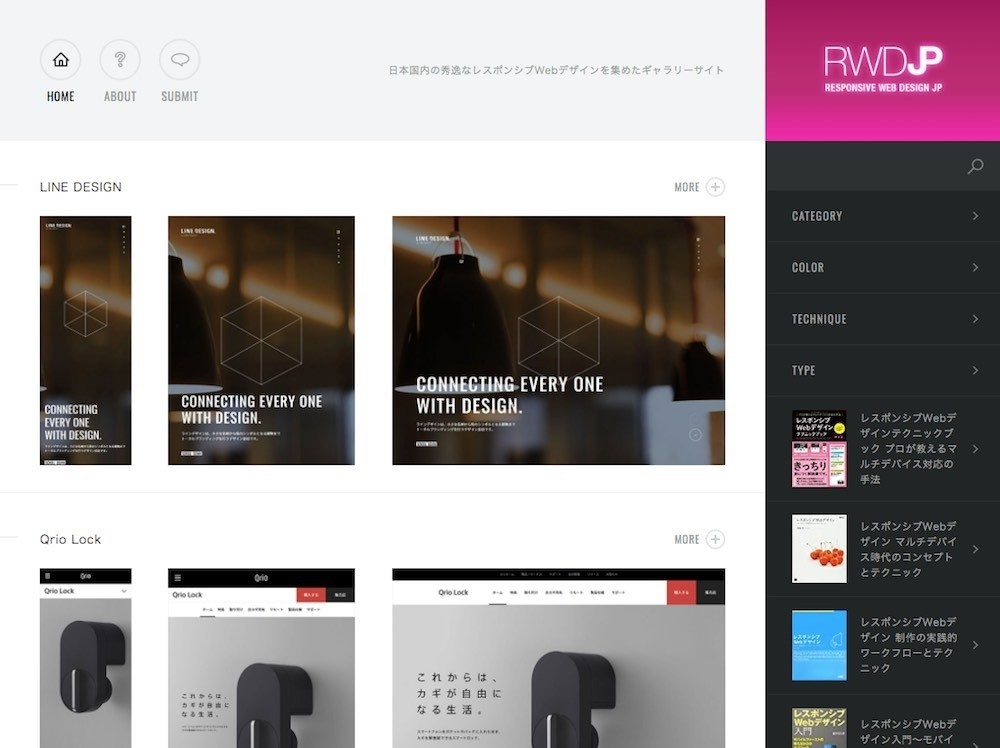
画像引用:RWDJP
レスポンシブデザインとは、ユーザーの利用するデバイスやWebブラウザに合わせ、レイアウトを「Responsive(機敏に反応)」に最適化できるWebデザインのこと。レスポンシブWebデザイン(Responsive Web Design)と呼ばれることもあります。
PC向けに作られたWebページをスマホで閲覧すると、そのまま縮小されて文字が読めないということが起こりがちです。しかし、レスポンシブデザインのWebページならデバイスに合わせてサイズが最適化されるため、ピンチする必要もありません。優秀なレスポンシブデザインのサンプルを集めたギャラリーサイトは、上記画像のサイトをご参照ください。
レスポンシブデザインの仕組み
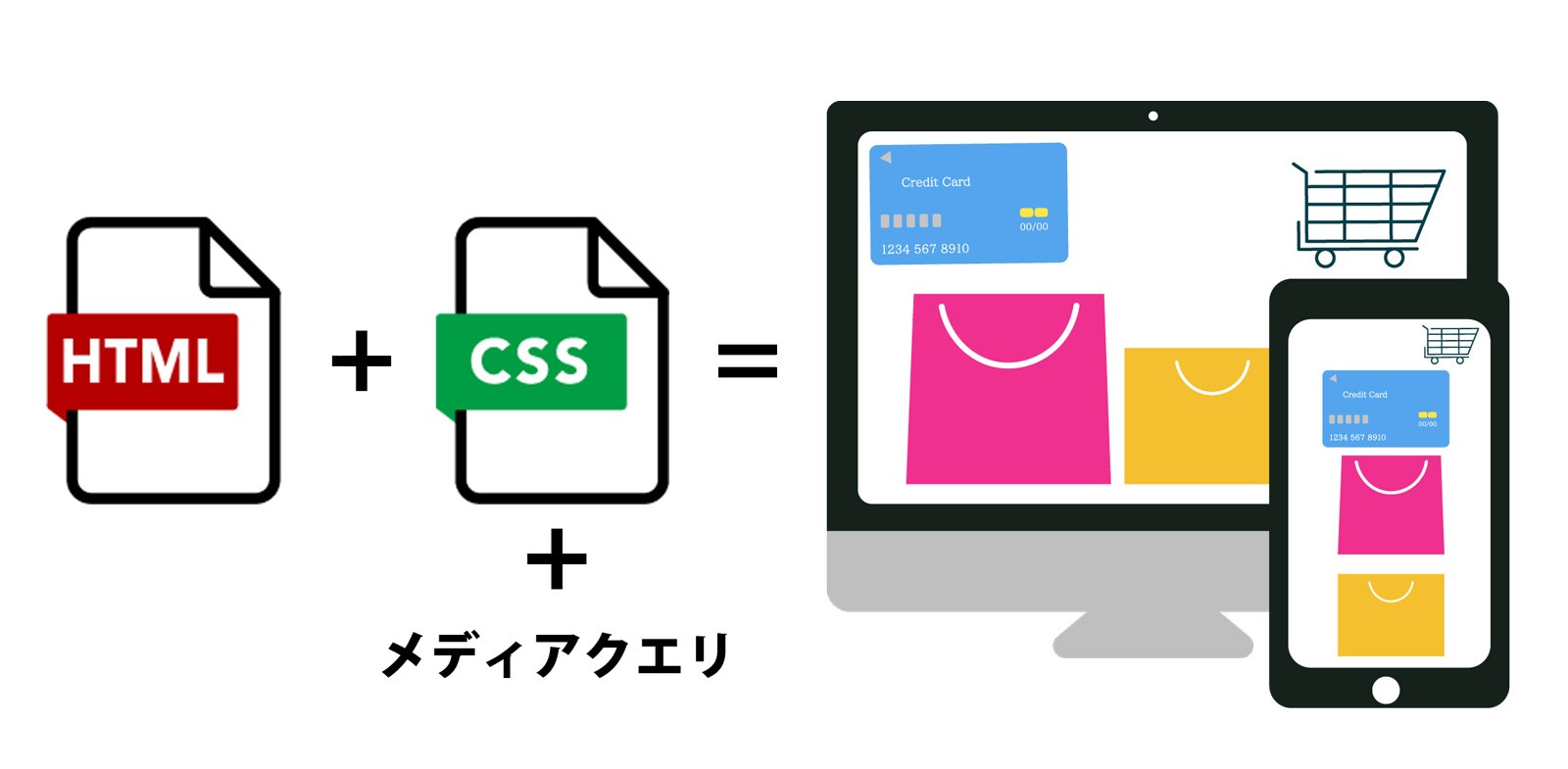
Web担当者の方であれば、Webページが「文章を構造化するマークアップ言語HTML」、「ページの装飾やレイアウトを定義するスタイルシートCSS」、「ページに動的な要素を加えるJavaScript」でコーディングされていることはご存知のはずです。
つまり、レイアウトを定義する「CSS」に、デバイスやWebブラウザの横幅を認識できる要素を加え、横幅に応じた適切なスタイルシートをWebページに適用できれば、ユーザーの環境に応じてレイアウトを柔軟に可変できます。この要素が「メディアクエリ」であり、レスポンシブデザインを実現できる基本の仕組みです。

メディアクエリで、HTMLの見え方を可変できるレスポンシブデザインは、一つのURL / HTMLのみで「複数のデバイス・ブラウザに対応できる」特徴があります。PCサイト / モバイルサイトを運用する場合のように、URL / HTMLをそれぞれ用意する必要はありません。
レスポンシブデザインが必要とされる理由
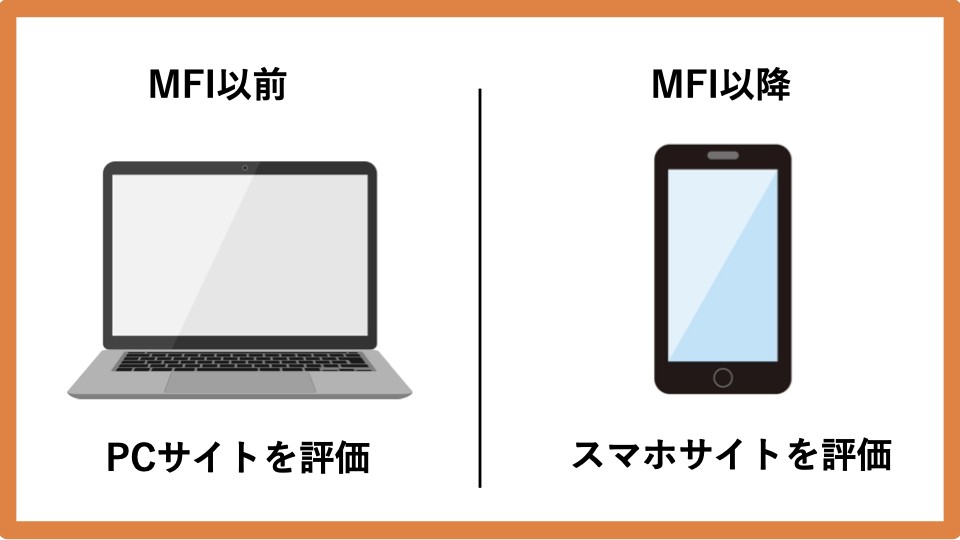
ホームページのレスポンシブデザイン化は、今に始まったことではありませんが、2021年以降急速にその必要性が注目を集めています。注目を集める理由の一つには、モバイルデバイスでインターネットにアクセスするユーザーが、PCユーザーを大きく上回ったから。もう一つは、モバイルユーザーの大幅増を受け、Googleが「2021年3月から、全面的にMFI(モバイルファーストインデックス)へ移行する」ことを発表したからです。

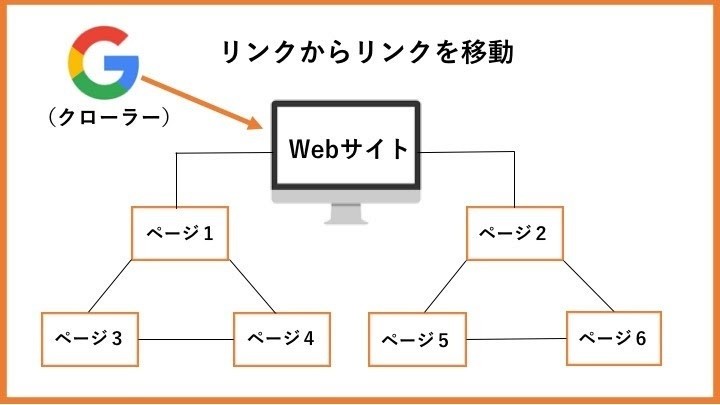
そもそも、Googleのクローラーには「PCページをクロールするGooglebot」「モバイルページをクロールするGooglebot-Mobile」の2つがありましたが、2021年3月からはGooglebot-Mobileのみがクロールすることに。これがMFIです。つまり、Webページのモバイル最適化は、モバイルユーザーにリーチする意味でもGoogleのMFI全面移行に対応するためにも必要な措置なのです。
レスポンシブデザインに対応しないと、レイアウトが崩れたり、ボタンなどの掲載位置がパソコンで表示した際のとスマホで表示した際のとで異なったりします。すると、ユーザーにとって使いづらいと感じられ、ユーザーがサイトからすぐに離脱してしまうのです。こうなると、検索エンジンから「ユーザーにとって有益なサイトではない」とネガティブな評価をされて、検索順位が低下する恐れもあるので注意しましょう。
GoogleがMFIで推奨しているのはレスポンシブデザイン
Googleは、MFIに対応するホームページの構築方法について、以下の3つを挙げています。
|
レスポンシブデザインを 採用しているサイト |
CSSを利用してデバイスごとに デザインを変更 |
|
ひとつのURLで動的に HTML / CSSを提供するサイト |
ユーザーのデバイスを判断して、 デスクトップ用HTML / CSS、 モバイル用HTML / CSSを配信する |
|
デスクトップ / モバイルサイトを 別々に構築しているサイト |
内容は同じである必要がある |
このうち、Googleがもっとも推奨しているのが「レスポンシブデザイン」を採用しているサイトです。サイトに存在するのが、ひとつのURL / HTMLのみのため「クローラーが効率的にコンテンツ情報を収集できる」というGoogle側のメリットもありますが、レスポンシブデザインにはWebオーナー / マスターにとっても大きなメリットがあるからです。
レスポンシブデザインには複数の「レイアウト」がある
必要とされる理由・仕組み・メリット・デメリットを理解したうえで「すぐにでもレスポンシブデザイン化に向けてプロジェクトをスタートさせたい」と考えたWeb担当者の方も多いはずですが、その前にもうひとつ把握しておくことがあります。それは、レスポンシブデザインには複数の「レイアウト」があること。
そもそもWebサイトのデザイン / レイアウトは多種多様。HTMLをCSS(スタイルシート)で制御するという仕組みは変わらないものの、それぞれのレイアウトの特徴を理解し、自社Webサイトに最適なレスポンシブデザイン「レイアウト」を選定する必要があるでしょう。
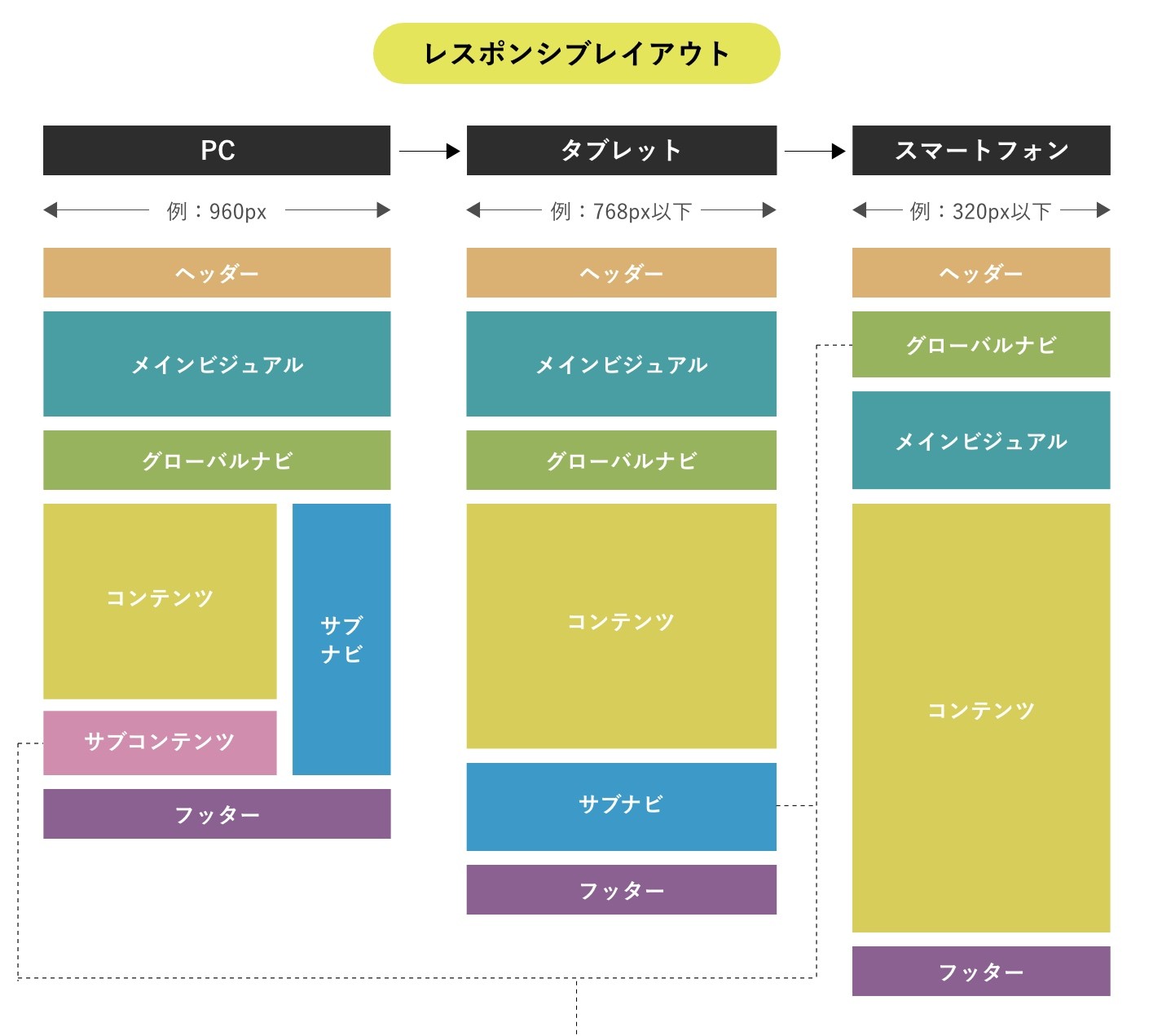
レスポンシブレイアウト

画像引用:NIJIBOX BLOG
レスポンシブレイアウトとは、適用するCSSを「閲覧デバイス・Webブラウザに応じた数値(横幅)」で指定するレスポンシブデザインのこと。たとえば、「480px以下」「481〜960px」「961px以上」というメディアクエリを記述し、取得したデバイス・ブラウザ情報に応じて適用するCSSを変更します。
レスポンシブレイアウトでサイトを作ると、どのデバイスで表示されてもサイト全体のレイアウトはなるべく保ったまま、文字・画像サイズの変更でどのデバイスにも対応できます。1つのCSSファイルで複数のデバイスに対応できるので、サイト管理がしやすくもあります。また、デバイス・ブラウザの横幅に応じて適用するCSSを変更できるため、デバイスに応じてコンテンツを非表示設定することも可能。1ページに配置される要素は多いが、スマホでは表示しなくてもいいものがある、というWebサイトに向いています。
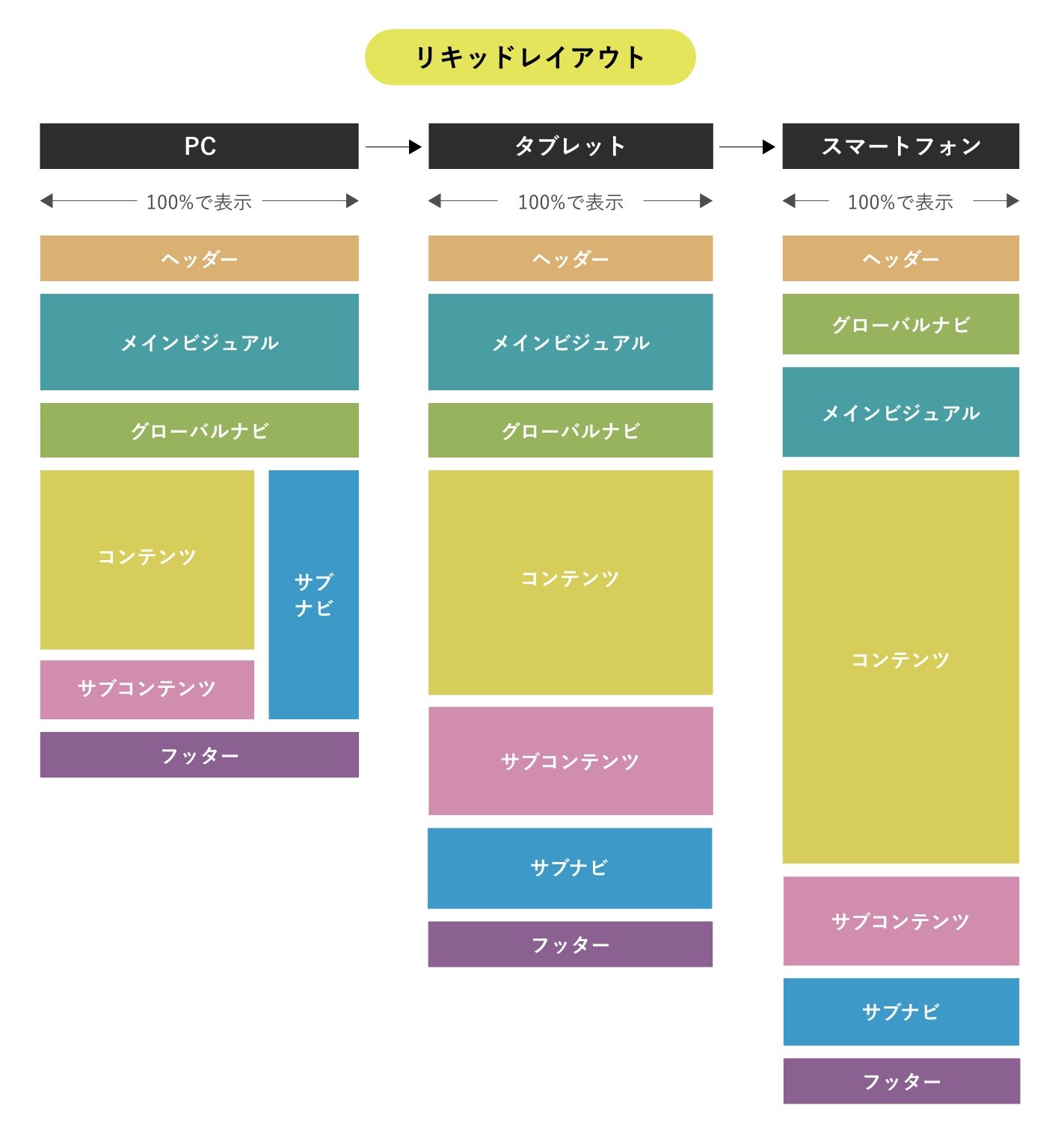
リキッドレイアウト

画像引用:NIJIBOX BLOG
リキッドレイアウトとは、ベースとなるデザイン・レイアウトの横幅を「100%」に設定し、取得したデバイス・Webブラウザの横幅に合わせて相対的・可変的にレイアウトが調整されるレスポンシブデザインのこと。
リキッドレイアウトは、取得したデバイス・ブラウザの横幅に合わせて縦に伸縮するため、要素がそれほど多くないシンプルなWebサイトや、スマホでもすべての要素を表示させたいニーズがある場合などに向いています。ただし、ボックスやボタンなどが縦長になってしまうことで、かえってスマホで極端に見づらくなることに注意しましょう。
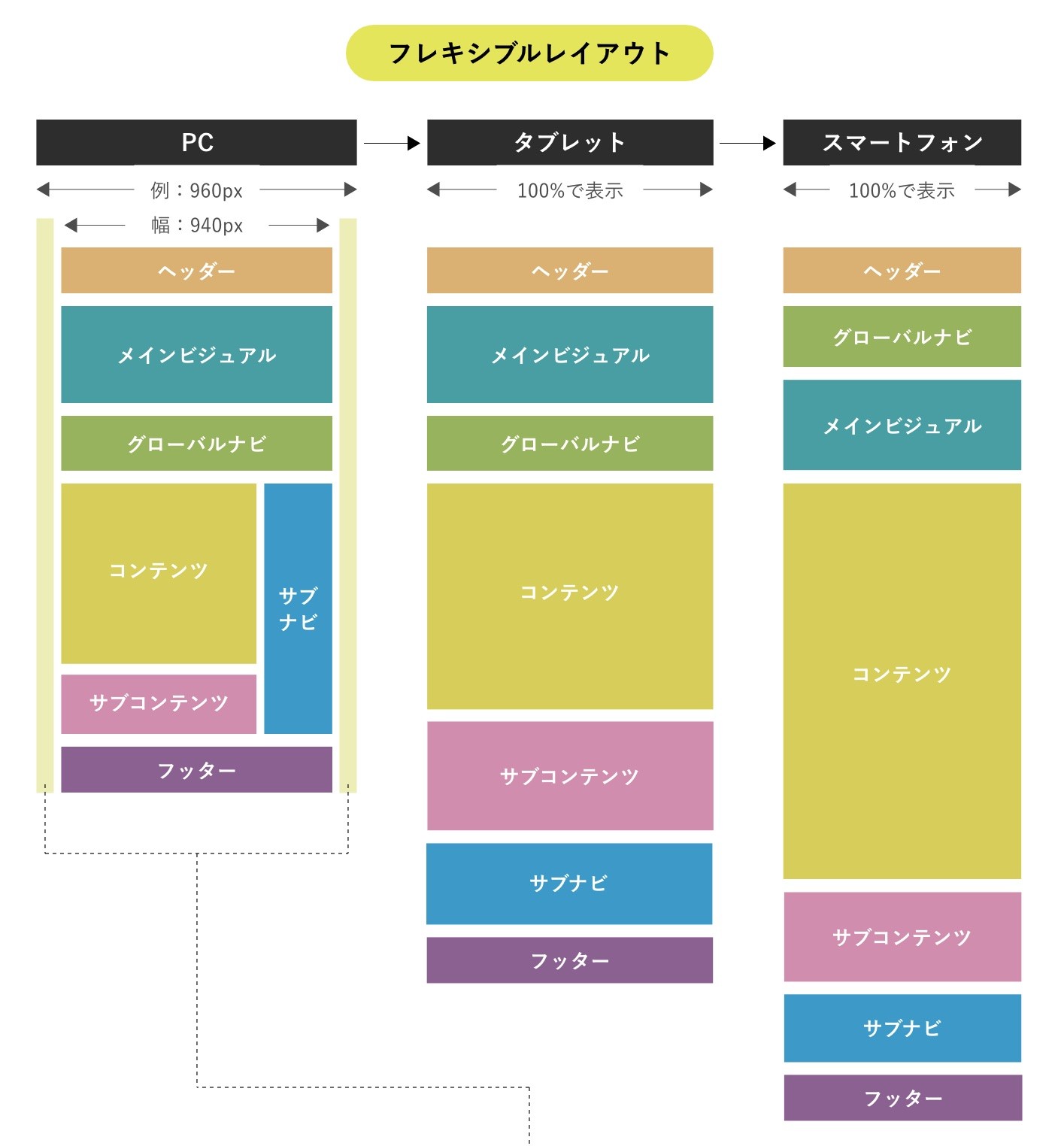
フレキシブルレイアウト

画像引用:NIJIBOX BLOG
デバイス・Webブラウザの横幅に合わせて相対的・可変的にレイアウトが調整される点ではリキッドレイアウトと同様ですが、「横幅の最大値」を設定することによって「最大値を超えた画面サイズでは余白ができる」レスポンシブデザインのこと。大画面のPCで閲覧した場合でもデザインの崩れが起きにくいのがポイントです。
このほかに「グリッドシステム」を採用したWebデザインに、リキッドレイアウトを組み合わせた「可変グリッドレイアウト」というレスポンシブデザインもあります。要素をブロックごとに格子状に並べる「グリッドシステム」を採用するWebサイトであることが前提となりますが、フルードグリッド(Fluid Grid:可変グリッド)という技術を活用することによって実現できます。
レスポンシブデザイン対応のメリット

ここまで読んで、レスポンシブデザインにすべきか迷っている方がいるかもしれません。そこでレスポンシブデザインにするメリットを、動的にHTML / CSSを提供するサイト、デスクトップ / モバイル両方運営するサイトとの比較も交えながら、簡単に解説していきましょう。
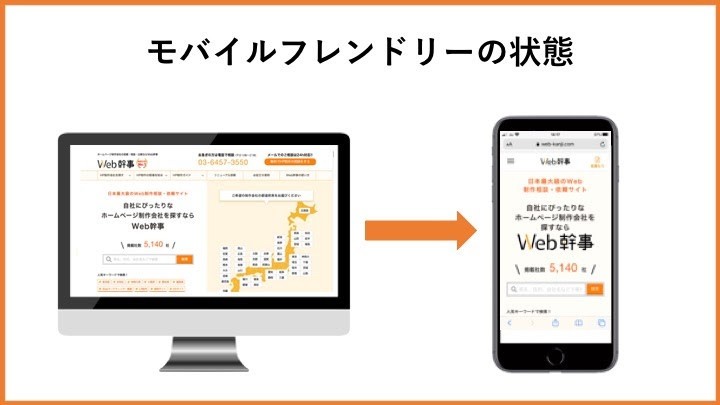
モバイルフレンドリーに最適化

モバイルフレンドリーとは、GoogleがMFIへの取り組みと同時に加えた、スマホユーザーの利便性を重視する評価基準のこと。レスポンシブデザインサイトであれば、それだけでモバイルフレンドリーをクリアできますが、他の2つの方法は「クローラーにモバイルフレンドリーであることを知らせる」手順が必要です。
モバイルフレンドリーをクリアしていると、検索エンジンからにサイトポジティブな評価をされて検索順位が上がりやすくなります。また、ユーザーにとって使いやすく見やすくなるので、サイト内の滞在時間の増加にもつながり、さらにSEO評価アップも期待できます。
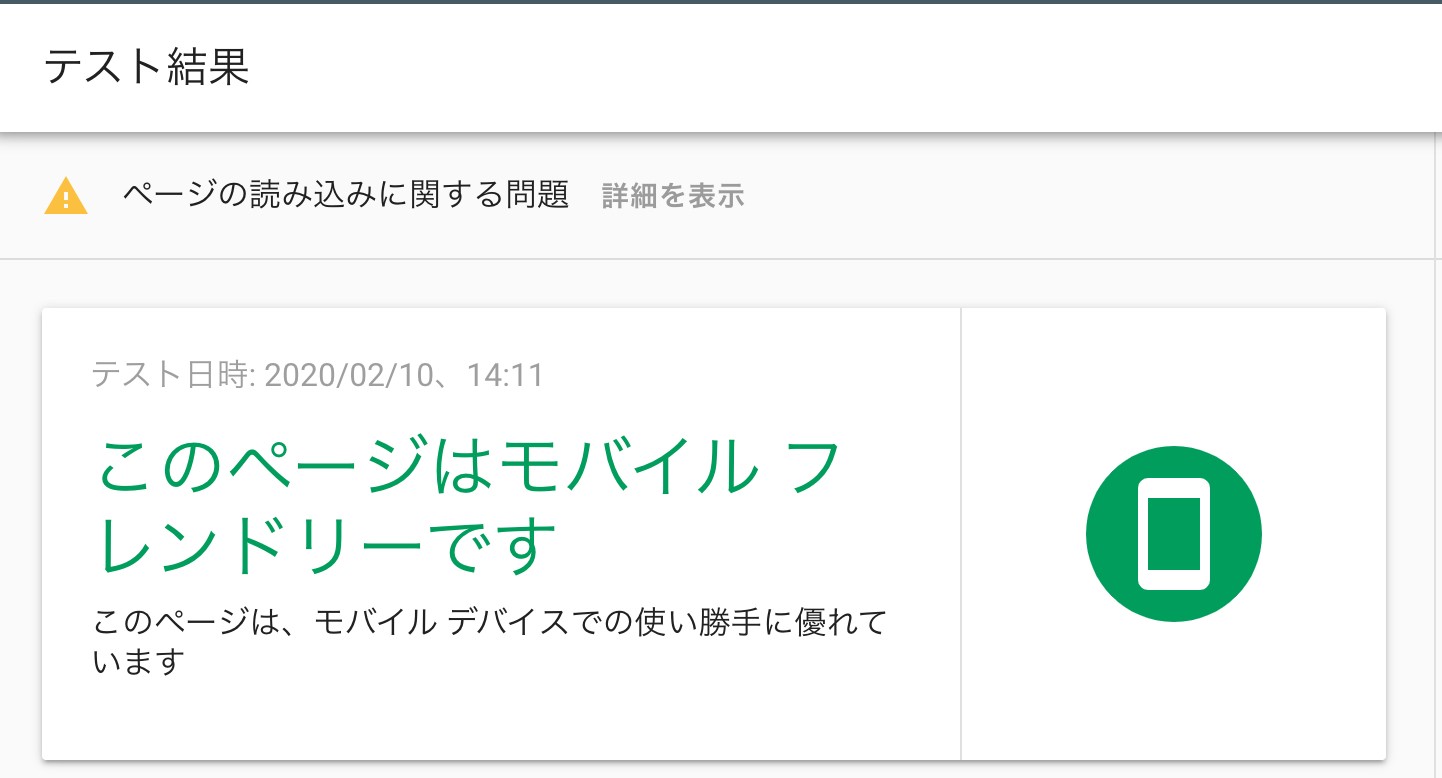
自社ホームページがモバイルフレンドリーなのか?を確かめたい方は、以下のサイトへアクセスし、自社ホームページのURLを入力することでチェックできます。
『モバイルフレンドリーテスト』
モバイルフレンドリーになっていれば、下記のような結果がでます。

ホームページの管理・更新が容易
URL / HTMLをひとつ用意すればいいレスポンシブデザインは、ホームページの管理・更新が容易になります。これは、基本的にCSS(スタイルシート)にメディアクエリを追加することで、比較的簡単にレスポンシブデザインを実現できるからです。
一方、ほかの2つの方法は、配信方法は異なるものの「複数のHTML / CSSを用意」しなければなりません。当然、修正を含めた管理・コンテンツ更新には2倍以上の手間がかかります。
SEO評価が分散しない

URLがひとつのレスポンシブデザインサイトは、検索エンジンからのページ評価が分散しないため、SEOの観点からも有利です。動的にページを配信するサイトもURLはひとつですが、クローラーの効率を高められる点からいっても、レスポンシブデザインの方が有利だといえるでしょう。
関連記事:Google検索エンジンの仕組みと上位表示される要素を解説!【SEO対策入門】
レスポンシブデザイン対応のデメリット

いいことばかりのように思えるレスポンシブデザインですが、デメリット面になりかねない注意ポイントもあります。
CSS(スタイルシート)の記述が複雑になりがち
CSS(スタイルシート)に追加するメディアクエリの役割は、「Aの場合はBのCSSを適用」といった分岐条件になります。当然、レスポンシブデザインではCSSの記述が複雑になりがちであり、記述ミスによるレイアウト崩れが発生する場合もあるのです。
レスポンシブデザインでは、慎重にCSSを記述することはもちろん、公開前のチェックも様々なデバイスで念入りに確認する必要があります。そのため、レイアウトが崩れても、正確に修正対応・デザイン構成ができるプログラマーにすぐ依頼できる体制作りは必要です。
Webデザインの自由度は低い
ひとつのHTMLをCSSによって見せ方を変えるという、レスポンシブデザインならではの制限があります。そのため、PCやスマホ、タブレットなどでそれぞれ独自性を強くデザインを変えることはできないので、注意しましょう。また、それぞれのデバイスごとに明確にターゲット・ユーザー利用目的を変えたい場合は、レスポンシブデザインは控えるのが無難です。
一方、動的にページ配信するサイトでは、デバイスごとに適したHTML / CSSを用意できるため、手間がかかる分、Webデザインの自由度は高くなります。
動作が遅くなることもある
レイアウトが可変するレスポンシブデザインの場合、スマホでの動作が遅くなる場合があります。これは、スマホで読み込めない領域までデータを読み込んでしまう場合があるからです。
コーディングを工夫することによって「動作が遅くなる」デメリットは解消可能。ファイル・画像のサイズを小さくすることで動画を速くすることも可能です。モバイルでのユーザビリティを確保するためにも、問題が生じているようならWeb制作会社に相談してみるといいでしょう。
レスポンシブデザインの実装方法
それでは、レスポンシブデザインは具体的にどう実装すればいいのか。気になる方に向け、レスポンシブレイアウトの作り方を簡単に紹介しておきましょう。
「meta viewportt」タグ:HTMLファイル
どのようなレイアウトであっても、レスポンシブデザインを実現するための大前提となるのは「ユーザーが閲覧するデバイスのWebブラウザ情報」を取得すること。そのために必要になるのが、HTMLファイルに記述する「meta viewport」タグです。具体的には「HTMLサイトの<head>以下」「WordPressサイトの<header.php>以下」にタグを埋め込みます。
以下はHTMLサイトでの記述例です。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>responsive</title>
これで、Webサイトが「ユーザーが閲覧するデバイス・Webブラウザ情報」を取得できる準備が整いました。
メディアクエリ・ブレークポイント:CSS(スタイルシート)
次に、取得したデバイス・ブラウザ情報に応じて、適用するCSSを変更する「メディアクエリ」をスタイルシートに記述します。たとえば、PCでの閲覧画面を961px以上に指定したい場合、以下のようにソースコードを記述します。
@media only screen and (min-width: 961px) {適用するCSS}
赤字になっている「min-width」は、横幅の最小値を意味しており、961px以上の場合は{}内のCSSを適用しなさいと指定するためのコードです。この数値を「ブレークポイント」と呼び、スマホ向けに「480px以内の場合に適用するCSS」を指定するコードは、以下のように記述します。
@media only screen and (max-width: 480px) {適用するCSS}
イメージサイズの変更:CSS(スタイルシート)
レスポンシブデザインを採用する際に注意しておきたいのが画像の表示。テキストやボックス要素などはブレークポイントを指定することで閲覧デバイス・ブラウザに最適化できますが、画像まで縮小されてしまうことがあるからです。これを解決するには、CSS(スタイルシート)にデバイスに応じてイメージ(画像)サイズを変更するソースコードを記述します。以下は、スマホの横幅に合わせてイメージの横幅を100%表示するソースコード例です。
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}
「リキッドレイアウト」「フレキシブルレイアウト」「可変グリッドレイアウト」を採用する場合は、「フルードイメージ(Fluid Image:可変イメージ)」を活用し、イメージサイズをパーセンテージ表示させます。
レスポンシブデザインの作り方のコツ
比較的簡単にレスポンシブデザインを実装できることに驚いた方も多いのではないでしょうか。HTML / CSS / JavaScriptの基本的な知識・コーディングスキルのある方であれば、自分自身で実装できると思ったかもしれません。そんな方に向け、レスポンシブデザイン作成時に注意しておきたいポイントをいくつか紹介しておきましょう。
モバイルファーストCSS / デスクトップファーストCSS
レスポンシブレイアウトでは、閲覧デバイス・ブラウザがメディアクエリで指定したブレークポイントに該当したときは{}で囲われたCSSを適用し、そうでないときは{}で囲われていない通常のCSSを適用します。Webサイトのベースデザインとなる「通常のCSS」をスマホ用に作成してから、PC向けのメディアクエリ・CSSを作成する方法を「モバイルファーストCSS」、逆のパターンを「デスクトップファーストCSS」と呼びます。
一見、どちらも同じように見えますが、レスポンシブデザインは「HTMLに適用するCSSを変えて見え方を調整する」ため、デザインの自由度が低い特徴があります。つまり、スマホかPCのどちらのデザインを優先するかを、自社Webサイトの運営方針に応じて、メディアクエリ・CSSの記述方法を事前に検討する必要があるでしょう。
動作チェックは念入りに
CSSの記述が複雑になりがちなレスポンシブデザインでは、コーディングミスなどでレイアウトが崩れてしまう場合が少なくありません。動作チェックの方法としては、実機でテストする、Webサービスのテストツールを利用する方法がありますが、もっとも手軽なのはWebブラウザを活用したチェック方法です。たとえば、Google Chromeであれば、読み込んだWebページを右クリックすることで「デバイスごとの見え方をシミュレート」可能。

デバイスモードで特定の機種をシミュレートするのも可能です。
レスポンシブデザインのテンプレート参考サイト
ここまでで、既存のWebサイトをレスポンシブデザイン化する方法を解説してきました。では、これからWebサイトを作りたい方はどうすべきでしょうか。
WordPressであれば、レスポンシブデザインに対応するテーマを利用する方法がありますが、HTMLサイトを作りたいなら「レスポンシブデザインのテンプレート」を利用するのがおすすめ。無料で利用できるテンプレートを公開する、おすすめのテンプレートサイトを2つ紹介しておきます。
TempNate

画像引用:TempNate
商用利用可能なレスポンシブデザインテンプレートを無料配布しているサイトです。スタイルに応じた「Startup」「Flex」「biz」シリーズなどをラインナップしており、SEO対策も万全。会員登録不要で気軽にダウンロード・利用できるほか、有償で著作権表示を外すことも可能。テンプレートを活用したホームページ制作も依頼できます。
TEMPLATE PARTY

画像引用:TEMPLATE PARTY
商用利用可能なレスポンシブデザインテンプレートを無料配布しているサイトです。業種に応じたさまざまなテンプレートが用意されており、その多くがレスポンシブ対応であることがポイント。テンプレートとCMSをセットにした、有償の「+CMS」も販売しています。
他にもレスポンシブデザインの参考事例探しにおすすめなサイトはあります。下記記事をご参照ください。
関連記事:レスポンシブデザインの参考事例探しに最適なサイトを総まとめ!【2022年版】
レスポンシブデザインまとめ
レスポンシブデザインとは?自社サイトも対応すべき?知りたい方に向け、本記事では、仕組み・必要な理由・メリット・デメリットから、レイアウトの種類・簡単な作り方まで、知っておきたいレスポンシブデザインの基礎知識を解説するとともに、簡単にレスポンシブデザインサイトを作れるテンプレートサイトも紹介してきました。
比較的簡単に実装できるとはいえ、レスポンシブ「デザイン」はUXに関わる重要な要素。ユーザーの使い勝手を重視するには、デザイン・実装を優秀なホームページ制作会社に任せるのもひとつの方法です。
※自社でレスポンシブデザインに対応させるのが難しい、優秀なホームページ制作会社に依頼したいという方はWeb幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社を紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. レスポンシブデザインとは何ですか?
ユーザーの利用するデバイスやWebブラウザに合わせ、レイアウトを「Responsive(機敏に反応)」に最適化できるWebデザインのことです。レスポンシブWebデザイン(Responsive Web Design)と呼ばれる場合もあります。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
