- 更新日 2024.03.01
- カテゴリー ホームページのデザイン参考例
現役デザイナーが解説サイドバーデザインの参考事例と注意点【2024年4月最新版】

「Webサイトにはサイドバーって必要なんだろうか…」
「サイドバーを設置するとしたら、どんなデザイン・内容にするべき?」
最近はビジュアル重視のサイトなど、ダイナミックな印象にするためにサイドバーをあえて設置しないサイトも増えました。
しかし、デザイン性を重視したばっかりにユーザーにとって使いにくいWebサイトになってしまっては本末転倒です。
Webサイトはユーザーが使いやすいものでなければなりません。
そこで、今回はサイドバーは何のために設置するのか、その必要性についてご紹介します。
- Webサイトにサイドバーは必要か?
- サイドバーを配置する際の注意点は?
- 参考になるWebサイトは?
合わせて、Webサイトを制作する前にチェックしておきたいサイドバーのデザインやギャラリーサイトをご紹介しますのでぜひ参考にしてみてください。
サイドバーの必要性
サイドバーを設置することで、以下の効果が期待できます。
ナビゲーション・サイトマップとして他ページへ誘導しやすい
サイドバーはナビゲーションやサイトマップとして機能させることができます。
ユーザーはいちいちナビゲーションボタンやサイトマップページから情報を探さずに済みます。
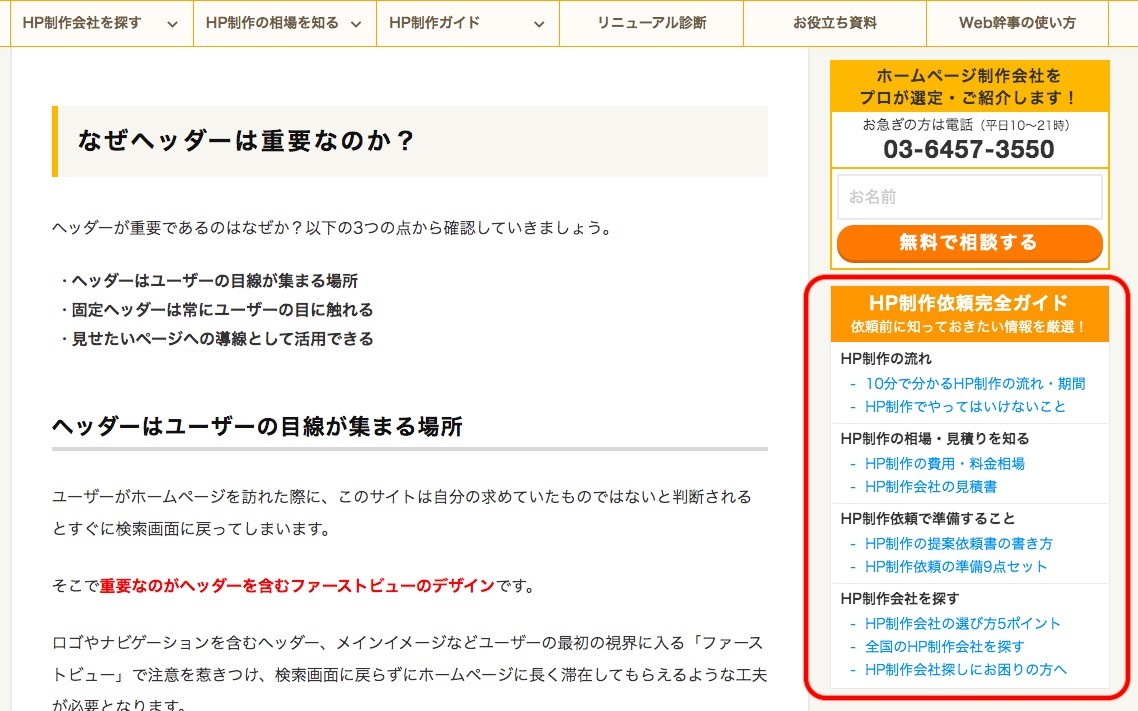
当サイト「Web幹事」でも、特に読んでいただきたい記事をピックアップしてサイドバーに掲載しています。

サイト内の情報をサイドバーにわかりやすくまとめておくことで、ユーザーはぱっと見でサイト内にどのような情報があるかを把握することができます。
バナーなどを貼りユーザーの目に留まるようにしておけば、検索結果からサイトに訪れたユーザーが検索結果画面に戻ってしまう前に他のページに関心を持たせる働きかけができます。
サイト内のページをより多く閲覧してもらうためにはこのような誘導が重要です。
お問い合わせなどのコンバージョンの導線として活用できる
ユーザーに行動を起こしてもらうのは容易ではありません。
しかし、サイドバーにお問い合わせページへのリンクを設置しておくことで、ユーザーに見積り依頼や問い合わせをしてもらいやすくなります。
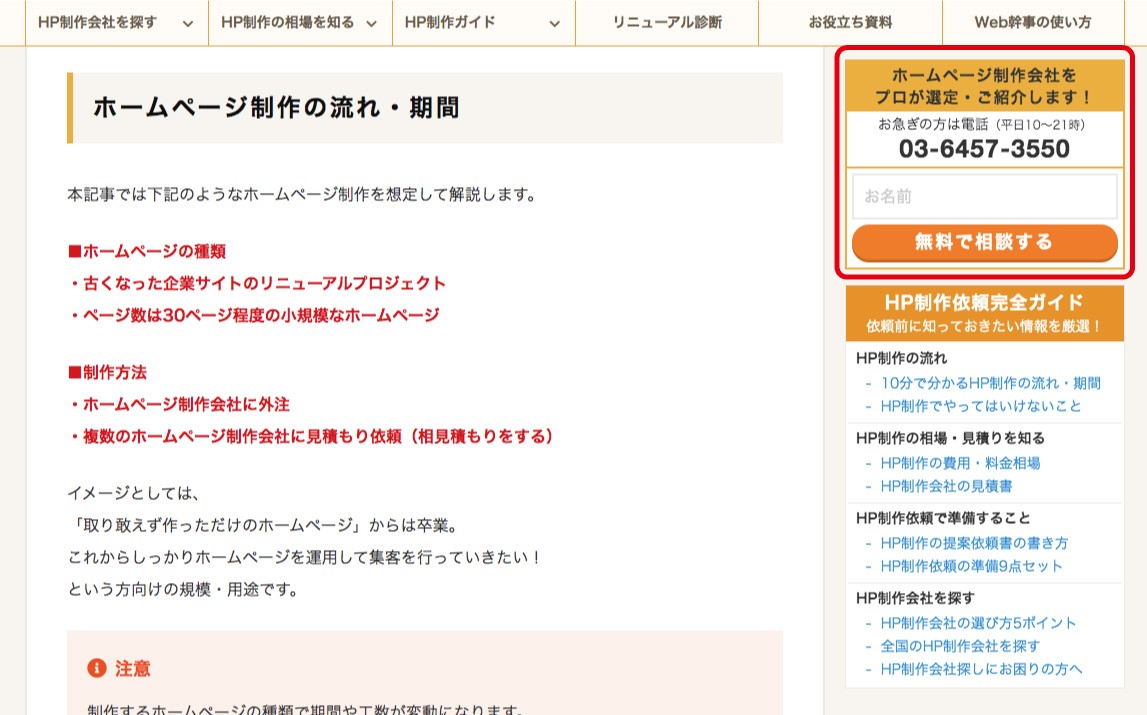
当サイト「Web幹事」の場合、このように電話番号の掲載とチャットを掲載することでお客様にアクションしてもらいやすくしています。

どこにあるのかわからないお問い合わせフォームはユーザーに不親切です。
見つけてもらう前にユーザーがサイトから離脱してしまいます。
すぐにアクセスしやすい場所にボタンを設置し、ユーザーが関心の高いうちにお問い合わせフォームへ遷移するようにしておきましょう。
お問い合わせ以外にも、ECサイトであればキャンペーン情報へ誘導したり、メディアであれば最新記事や人気記事を掲載しておくことも有効です。

出典:LOHACO
SNSボタンを設置することでシェアしてもらいやすくなる
最近の若いユーザーはGoogleやYahoo!などの検索エンジンで検索するのではなく、TwitterやInstagramなどのSNSで検索すると言われているほどSNSの利用率が高くなっています。
口コミ・評判などユーザーの生の情報はとても貴重です。
自社でSNSアカウントを取得し運用するのもいいですが、こういった口コミ・評判をSNSで自然に書いてもらえるように戦略を練ることも大事です。
良質なコンテンツを提供した場合、ユーザーは「誰かに伝えたい」とSNSにシェアしてくれます。
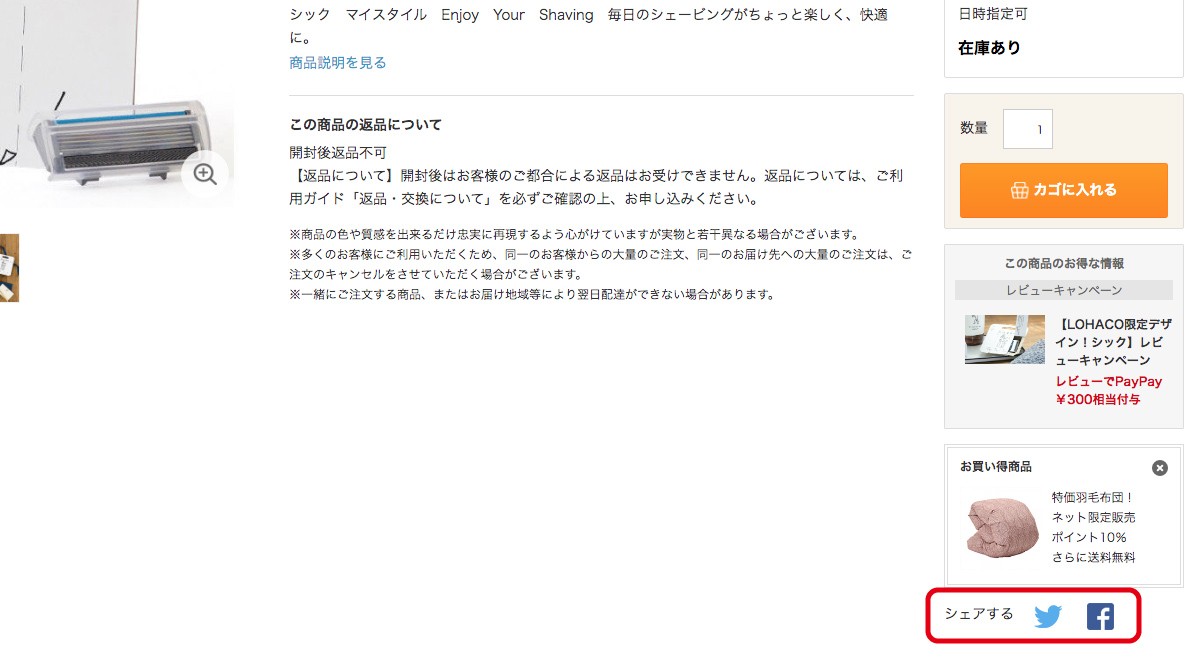
サイドバーにシェアボタンを設置しておくことで、ユーザーにシェアを促すことができます。

出典:LOHACO
サイドバーの参考デザイン
サイドバーの参考になるWebサイトを紹介します。
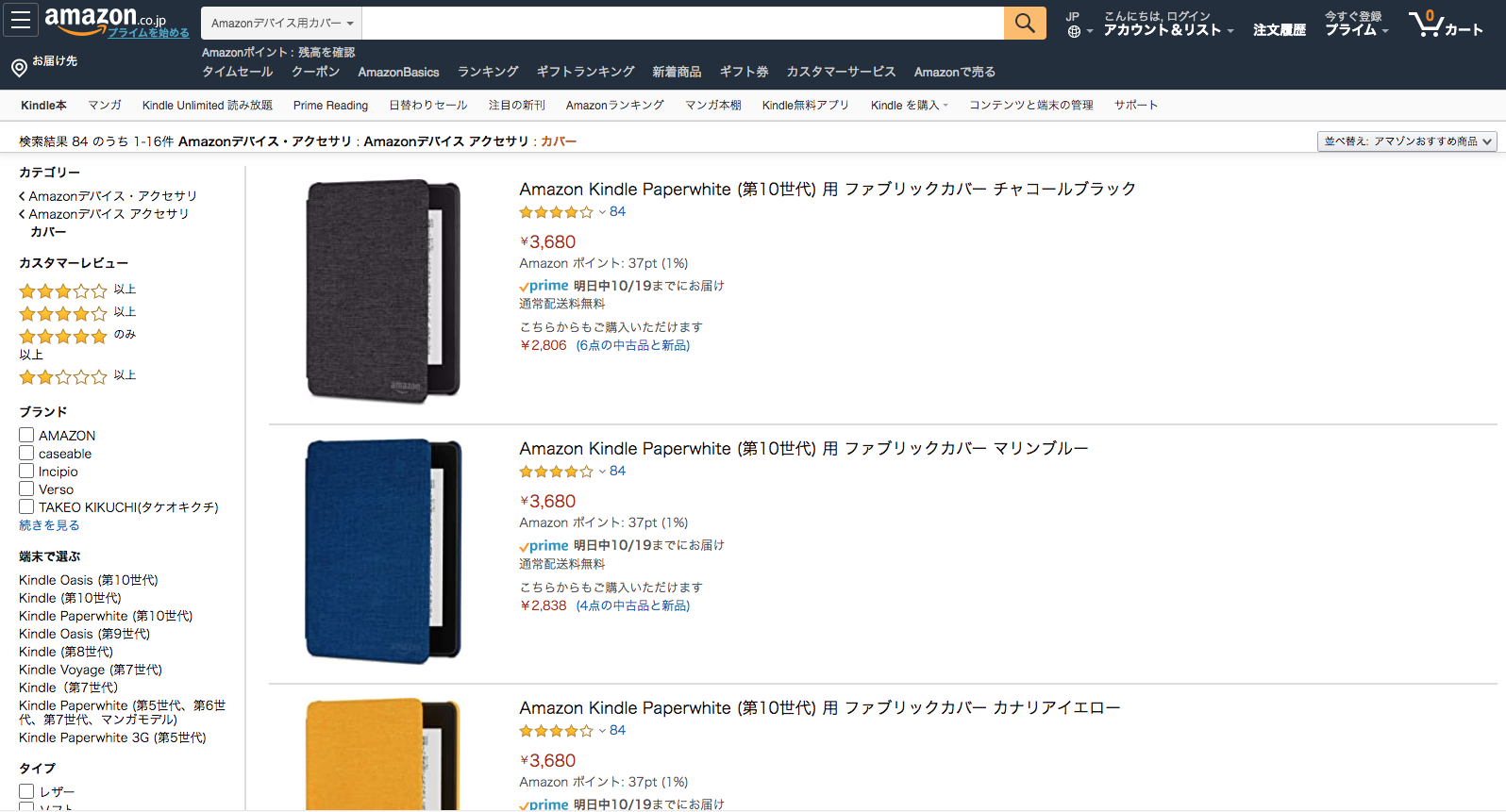
Amazon

膨大な量の情報がわかりやすくまとまっており、ユーザーとしても使用しやすいのが特徴のAmazonのWebサイト。
例えば「Amazonデバイス用のカバー」のページの場合、サイドバーにはカテゴリー、カスタマーレビュー、ブランド、端末、タイプなどで情報を絞り込むことができるようになっており、ユーザーが商品を探しやすくなっています。
https://www.amazon.co.jp/
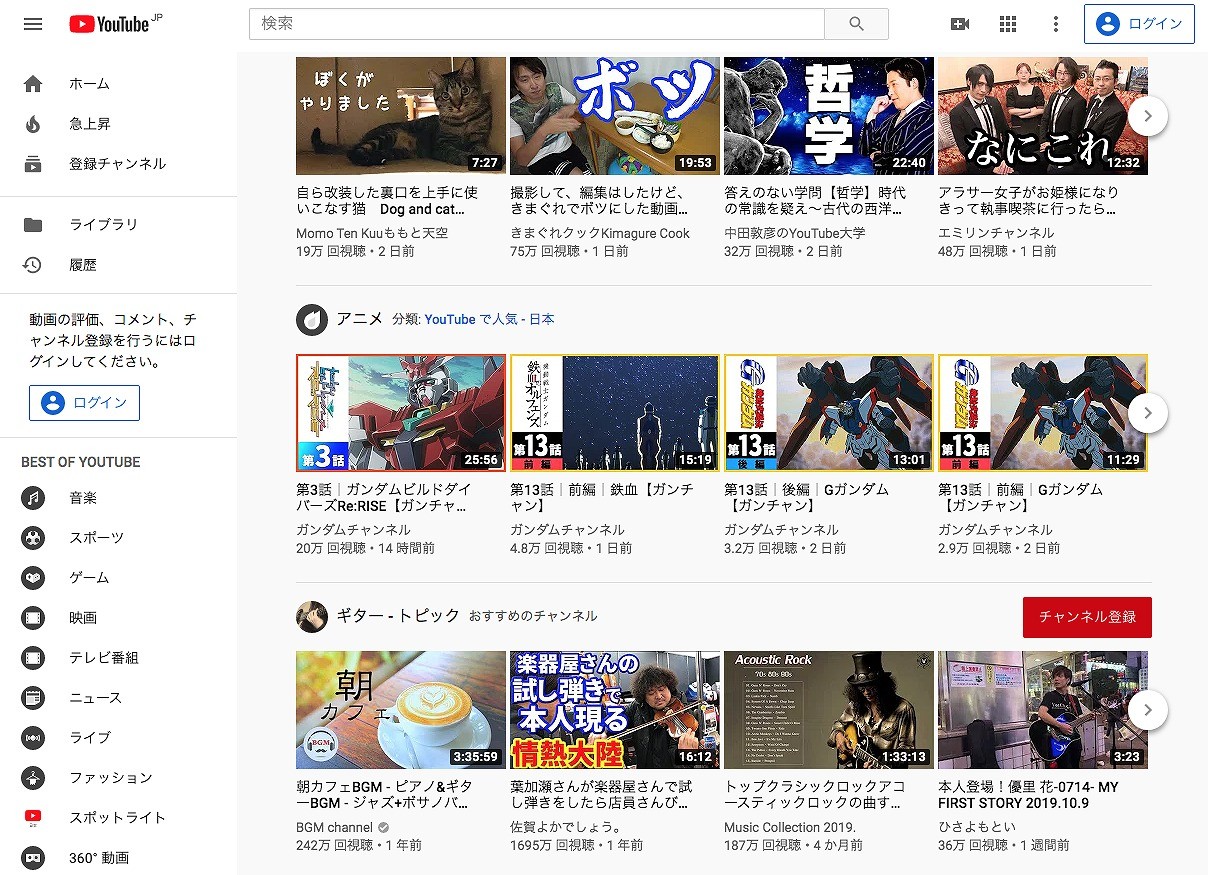
YouTube

YouTubeのWebサイトはTOPページにサイドバーが左に配置されていますが、動画を視聴する下層ページのサイドバーは右に配置されています。
TOPページではカテゴリーやこれまでの履歴など、これから動画を視聴するユーザーが動画を選びやすいようなリンクが配置されています。
下層ページでは、実際に動画を選んだ後は次に再生される動画や関連動画が表示されるようになっています。
https://www.youtube.com/?gl=JP&hl=ja
株式会社LIG

魅力的なコンテンツがたくさんあるLIGのWebサイト。
読者を誘導したいページへのリンクをバナーで配置したり、広告スペースとして利用しています。
下層ページでは左側にシェアボタンが固定で表示されており、SNSでシェアしてもらいやすいようになっています。
https://liginc.co.jp/
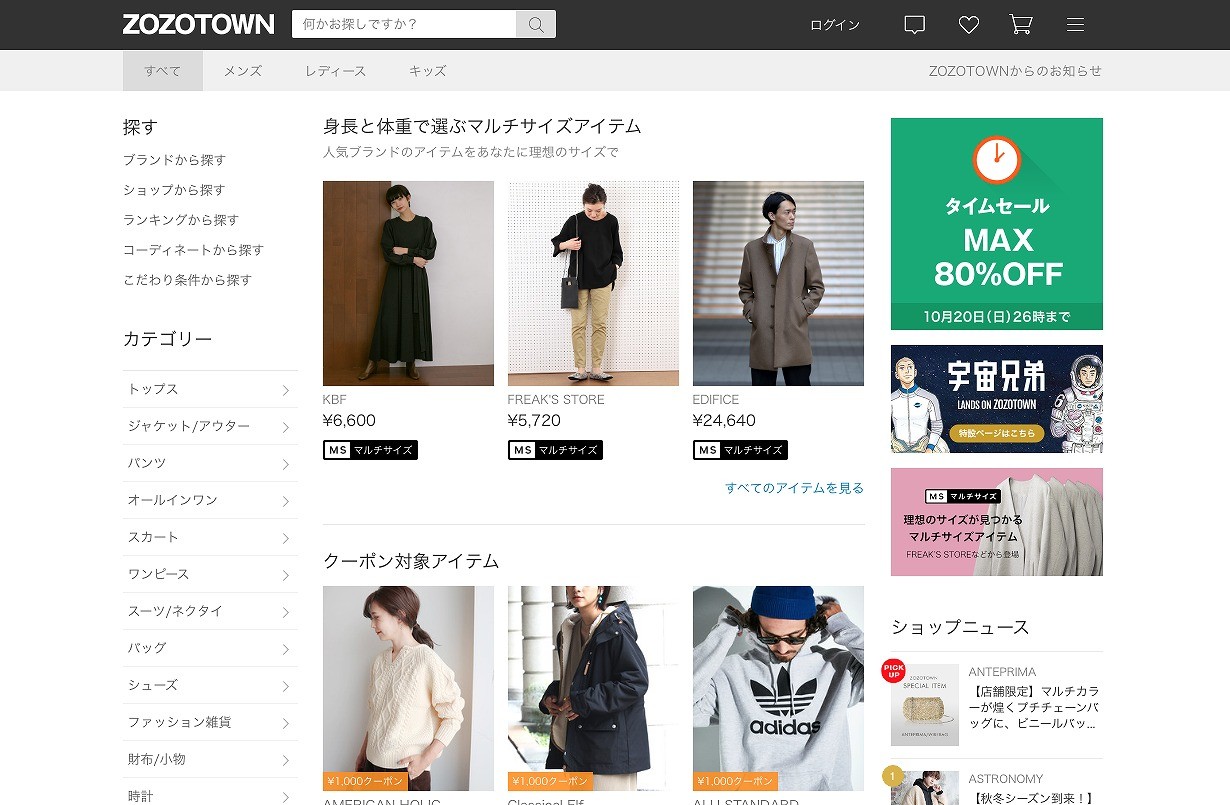
ZOZOTOWN

情報量の多い通販サイトとして参考になるのがZOZOTOWNのWebサイト。
TOPページでは左側のサイドバーではブランドやショップ、ランキングやコーディネートなどから商品を探せるようになっており、右側のサイドバーではバナーやショップニュース、SNSボタンなどが掲載されています。
実際の商品詳細ページに行くとこれらのサイドバーは表示されなくなり、サイズ別にカートに入れるボタンが表示されるようになり、ユーザーにカートに入れてほしい場面では不要な情報が表示されないようになっています。
https://zozo.jp/
株式会社クレハ

コーポレートサイトを制作する際に参考になるのが株式会社クレハのWebサイト。
深い階層までページのあるWebサイトの場合はサイドバーを上手く利用し、ユーザーが迷子にならないように配慮するなどの工夫が必要です。
こちらのWebサイトでは、今閲覧しているページがサイドバーの中でグレーに表示されるため、ユーザーが見ているページをぱっと見で把握することができます。
https://www.kureha.co.jp/
参考になるギャラリーサイト
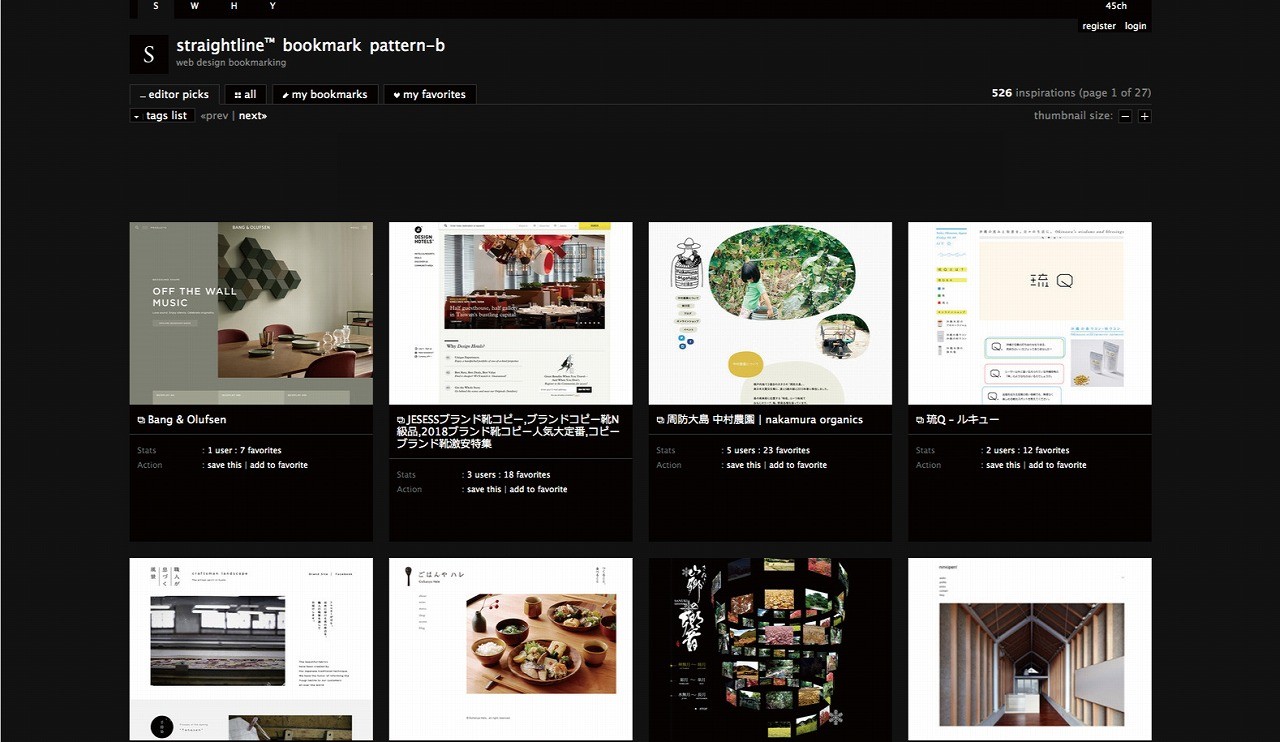
straightline bookmark

レイアウト別にタグ付けされており、サイドバーのあるサイトを一覧で見ることができいます。
左サイドバー、右サイドバー、両サイドにサイドバーが配置されているパターンのWebサイトがそれぞれ掲載されています。
http://bm.straightline.jp/tag/pattern-b
Japan Web Design Gallery|日本のWebデザインギャラリー

「特集」の中の「右サイドメインメニュー」から、サイドバーのあるサイトを閲覧できます。
掲載数は少ないですがサイドバーをメニューとして配置しているサイトもあり、参考になります。
http://japan.2-wg.com/category/special/rightsidemenu/
サイドバーを設置する際の注意点
ここでは、サイドバーを設置する際に気をつけておきたいことをまとめました。
左右どちらに設置するかはサイトの種類による
サイドバーを設置するかどうか、また左右のどちらに設置するかは制作するWebサイトの種類により最適解が異なります。
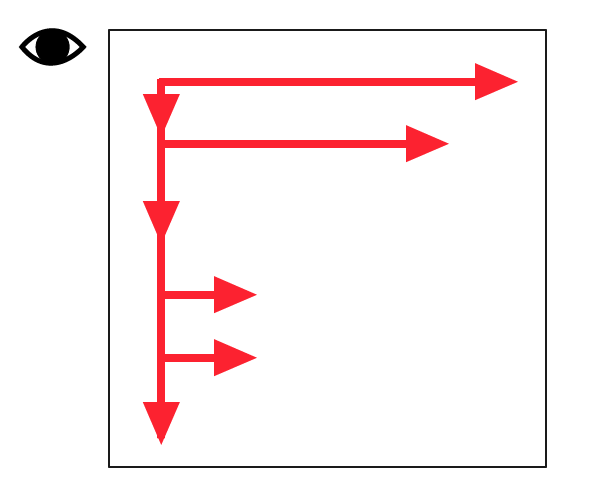
Webサイトを閲覧する際、人の視線はアルファベットの「F」のように上から右、上から下へと移動します。

なので、コンテンツを読み終わった後に次のページと誘導できるよう、基本的にはサイドバーは右に配置されます。
一方でECサイトは商品検索機能や商品カテゴリーをサイドバーで左側に配置することが多いです。
商品を選ぶ際に使用する目次のようなイメージで配置されます。
特に情報量の多いECサイトの場合は、左右どちらにも配置されることもあります。
いずれの場合も商品詳細ページの場合、ユーザーがカートに入れようとする際に気を散らしてしまわないようにサイドバーは表示していないケースが多いです。
1カラムなどサイドバーを設置しないデザインもある
冒頭でも触れましたが、画像を大きく表示させてインパクトを持たせたい場合や、コンテンツの魅力を最大限に見せたい場合などはあえてサイドバーを配置しません。
関心が他に散ってしまい、せっかくお問い合わせしてくれそうになっていた機会を逃さないようにするため、お問い合わせページからサイドバーを取ってしまうという方法もあります。
先ほどのECサイトの場合の商品詳細ページも同様です。
コンバージョンに繋がるページにわざわざ他のページ、コンテンツに誘導する必要はありません。
スマホで閲覧するユーザーにとってはサイドバーは認識されない
スマホやタブレットは表示される画面が小さいため、1カラムでの表示にするのが主流です。
パソコンではメインコンテンツの横に配置されていたサイドバーの内容を、スマホではコンテンツの下に表示させるケースがほとんどです。
しかしこれではサイドバーは機能しません。
ユーザーを誘導する際には単純にパソコンで閲覧した際のサイドバーと同じものでなく、サイズを変えたり表示させる内容を変えたり、フッターに固定でナビとして表示させる等工夫が必要です。
サイドバーのデザインまとめ
ごちゃごちゃした印象になるのが嫌だからと、なんとなくでサイドバーは無くしてしまおうとする前に、「ユーザーにとって本当に使いやすいのはどのようなレイアウトなのか?」を考えながら制作にのぞみましょう。
また、サイドバーを設置する際にもサイドバーに配置する内容について考えなければなりません。
コンバージョンに繋げたいのか?SNSでシェアしてもらいたいのか?目的をもってデザインしてみてくださいね。
Q. サイドバーデザインの参考事例にはどのようなものがある?
サイドバーデザインが参考になるホームページとして「Amazon」「YouTube」等が挙げられます。その他参考になる事例はホームページをご参照ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧
