- 更新日 2023.11.17
- カテゴリー ホームページのデザイン参考例
中小企業のホームページ事例13選|レイアウトやデザインの制作ポイントも解説【2024年4月最新版】

中小企業で会社のホームページをつくることになり、作成を任された担当者の方へ。
- 名刺代わりになるホームページの事例を知りたい
- レイアウトが見やすいホームページを参考にしたい
- センスの良いホームページのデザインを参考にしたい
- リニューアルする際の作り込んだホームページの事例を知りたい
本記事では、主にレイアウトやデザインの面で参考になるホームページの事例を厳選して紹介します。また、ホームページの制作で意識すべき考え方も解説。事例を見てイメージを掴んでおくことで、自社で制作する際の参考になったり、外注先へスムーズな依頼ができたりします。
最後まで読めばどんなホームページを作るべきかイメージが固まりますので、ぜひご覧ください。
※「どんなホームページを作ればいいかわからない!」という方はWeb幹事にご相談ください。目的や予算を踏まえて、制作のアドバイスや制作会社選びをサポートします。相談料などは一切かかりません。
シンプルな中小企業のホームページ事例4選
まずは名刺代わりの簡単なサイトを作りたい方、見やすさ重視で洗練されたデザインにしたい方に「シンプルなホームページの事例」を紹介します。それぞれの参考ポイントを記載しているので併せて参考にしてください。参考ポイントと併せて紹介します。
最低限必要な情報が入った名刺代わりのサイト

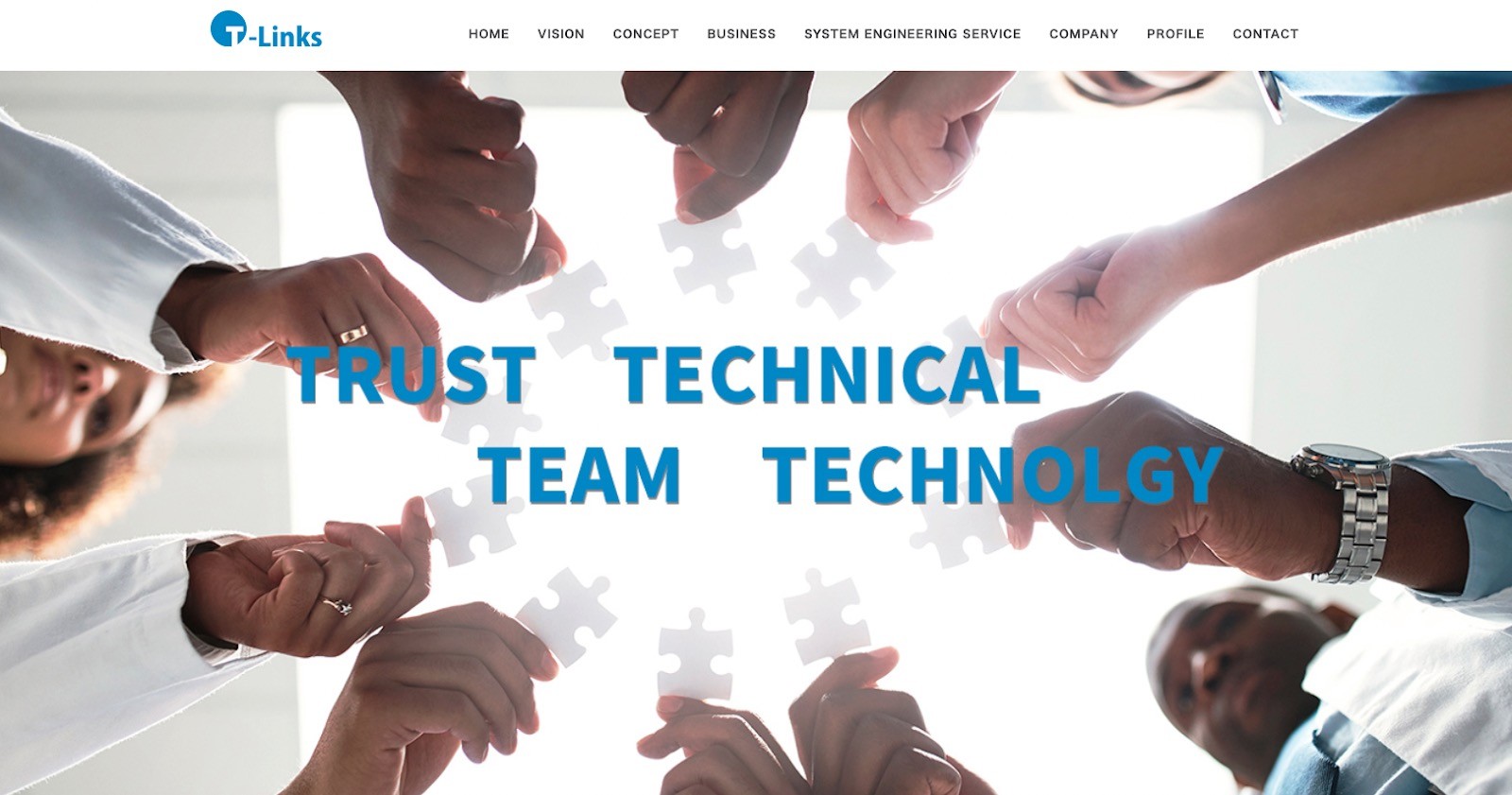
画像引用:株式会社T-Links
参考ポイント
・最低限必要な情報がしっかり詰められている
・装飾や文字数が少なくで洗練された印象
ソフトウェアやシステム開発事業を手掛けている株式会社T-Linksのコーポレートサイト。
特徴はホームページに必要な最低限の情報がしっかり詰め込まれている点。会社のコンセプトや会社概要、事業案内、問い合わせフォームなどが1ページ内にまとめられており、シンプルながらもサイトを見ればどんな会社かわかる内容になっています。
デザインは全体的に統一感があり、洗練された印象に仕上がっています。
「取引先に電話番号や住所など最低限の情報を提供したい」「サイトを作ることで会社の信頼性アップにつなげたい」など、名刺代わりに最低限の情報を載せたホームページにしたい場合に参考にしたいサイトです。
シンプルながらコンテンツが豊富なサイト

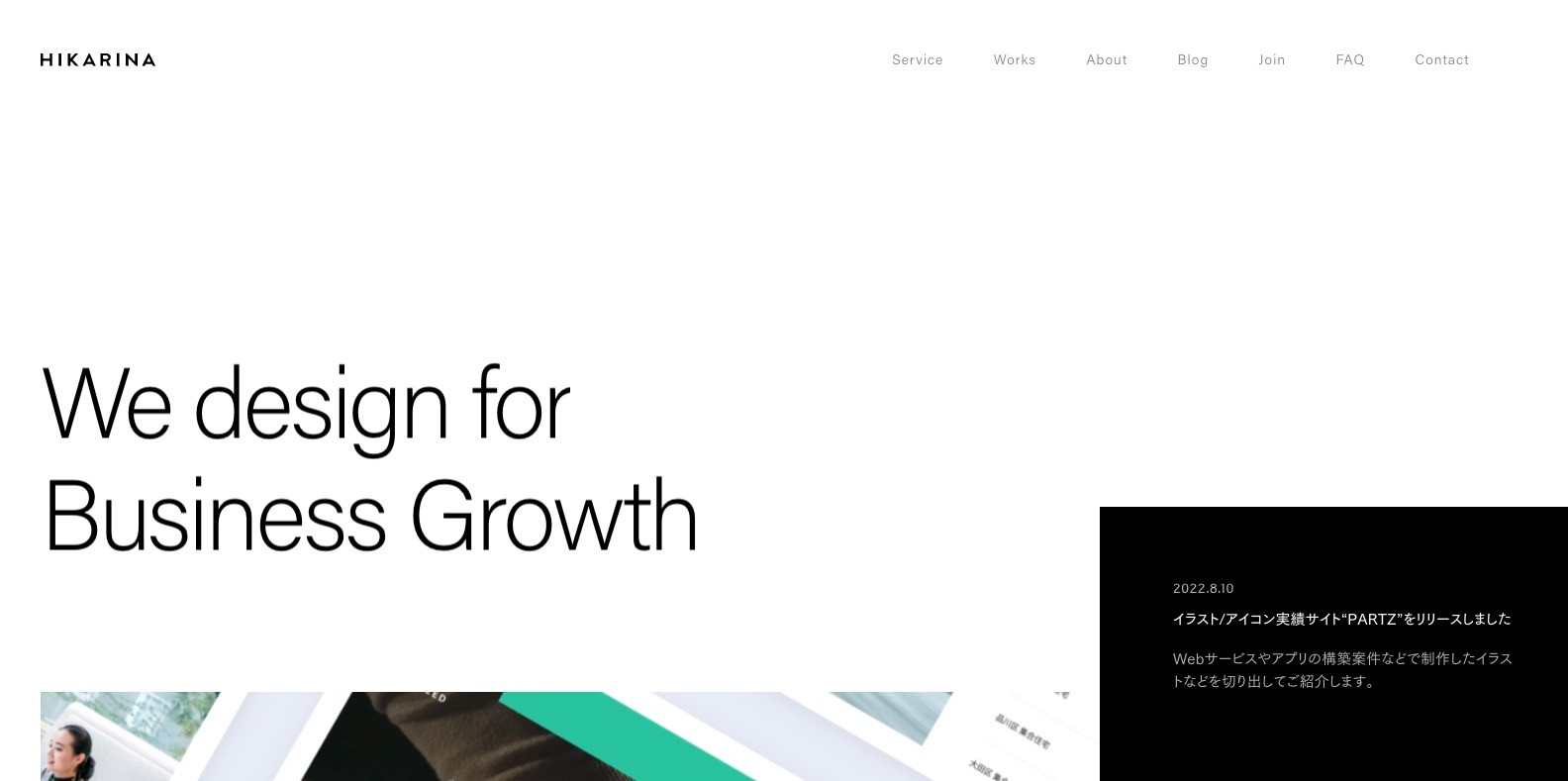
画像引用:株式会社ヒカリナ
参考ポイント
・白と黒を基調としたスタイリッシュなデザイン
・ブログではサービスの紹介や思いを発信
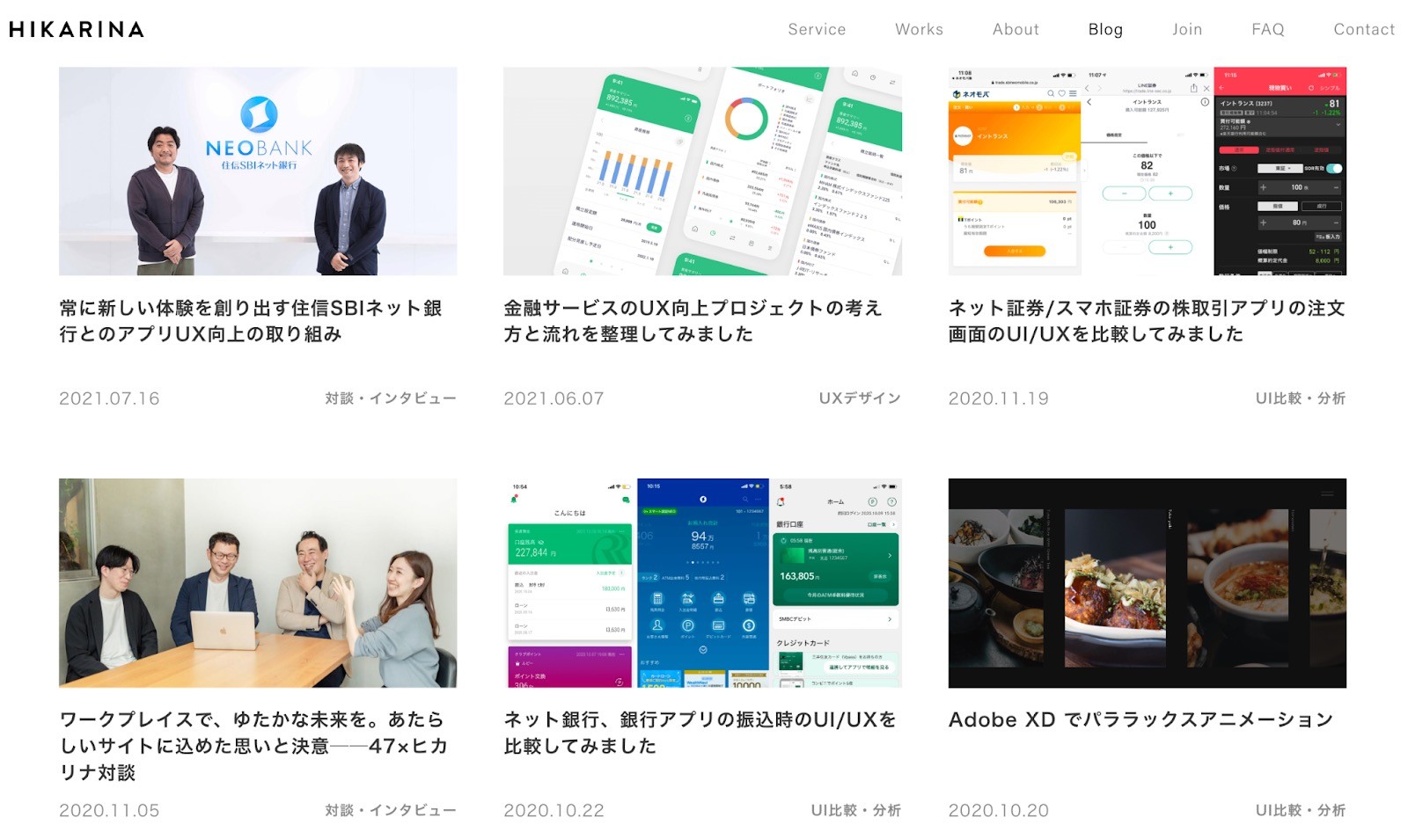
Webサイト制作やアプリデザインを担う株式会社ヒカリナのコーポレートサイト。白と黒を基調にスタイリッシュなデザインを実現しています。白地に黒文字を基調とした、カラーや装飾が少ないデザインな分、ファーストビューのキャッチコピーや見出しの内容に目がつきやすいのも特徴的です。

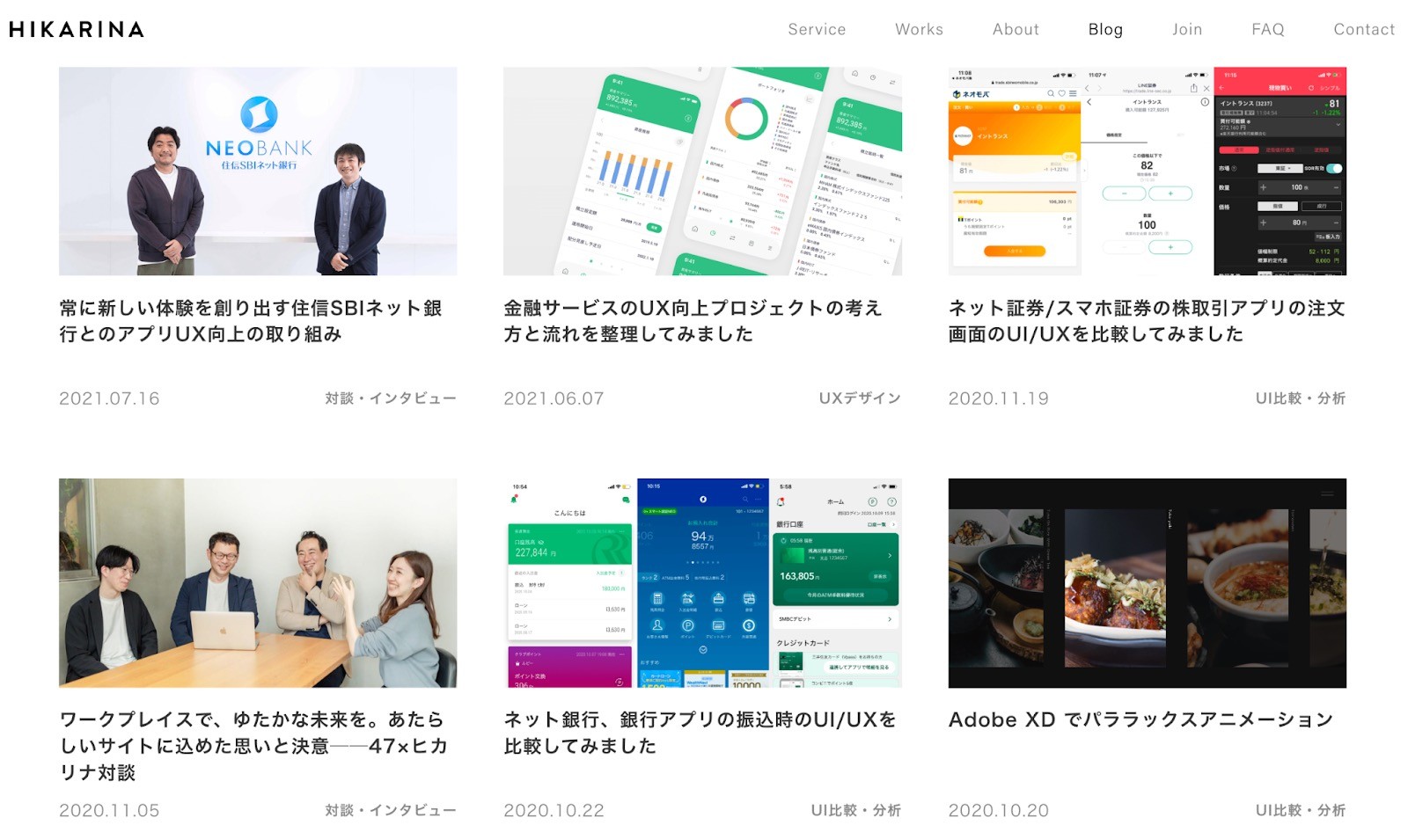
画像引用:株式会社ヒカリナ
また、ブログでサービスの紹介や思いを発信しているのも参考ポイント。こうしたコンテンツは訪問者に会社やサービスへの理解を深めてもらうことにつながります。予算に余裕のある企業は、ブログやサービス情報を掲載したページなどのコンテンツの追加に投資するとよいでしょう。
1ページ1コンテンツで情報が見つけやすい

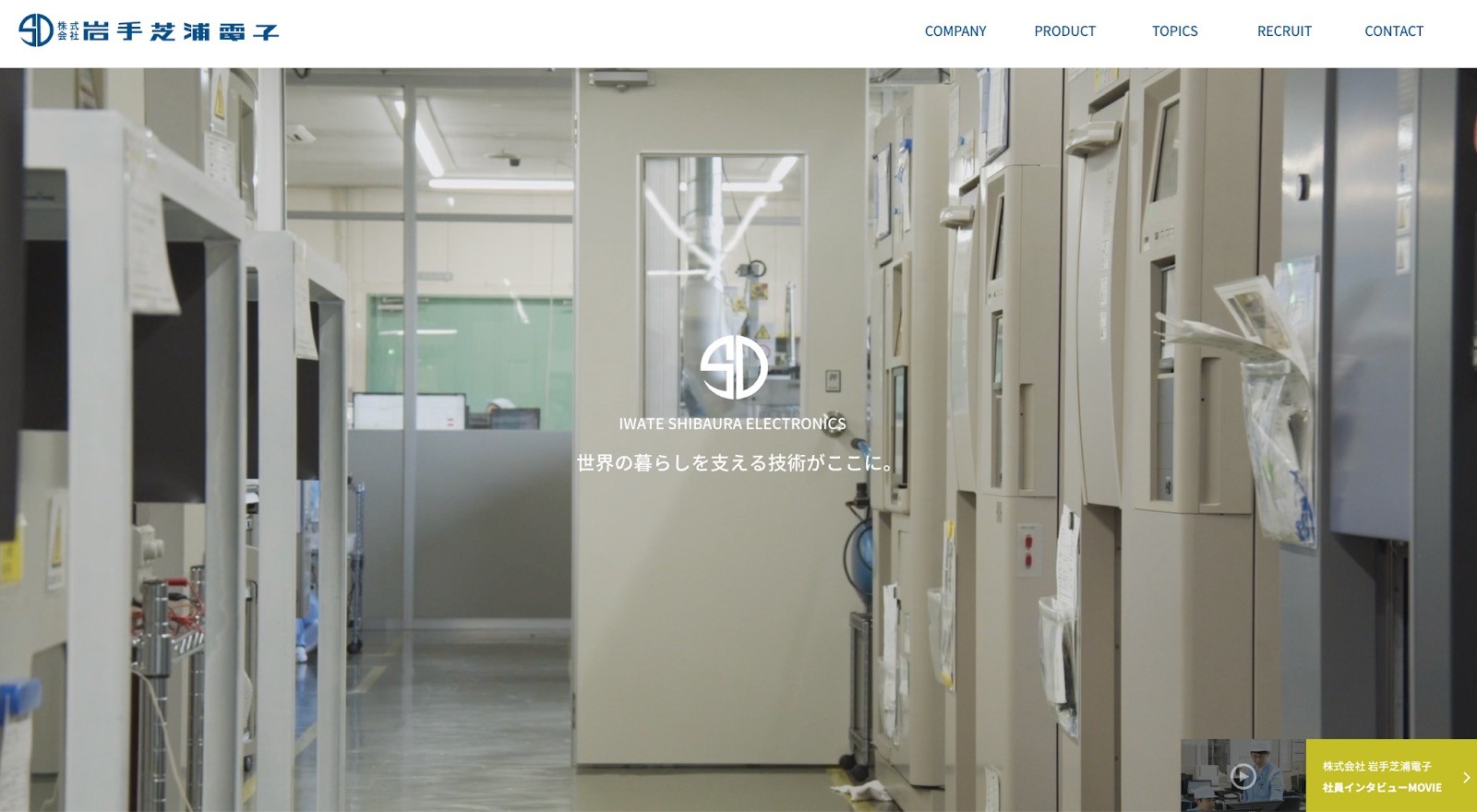
画像引用:株式会社岩手芝浦電子
参考ポイント
・社員インタビューや採用情報の掲載により社員や会社の魅力を発信
・1ページ1コンテンツで情報が伝わりやすい
温度センサを製造する株式会社岩手芝浦電子のホームページ。会社情報だけでなく社員インタビューや採用情報を掲載することで、社員や会社の魅力も伝えられるホームページになっています。
他にも製品情報やお知らせページなどコンテンツ量が多いホームページですが、1ページ1コンテンツになっており、情報が見つけやすいのがポイントです。たとえば採用情報ひとつ取っても、採用トップページと下層ページ(リンクをクリックして飛ぶページ)で情報をわけています。

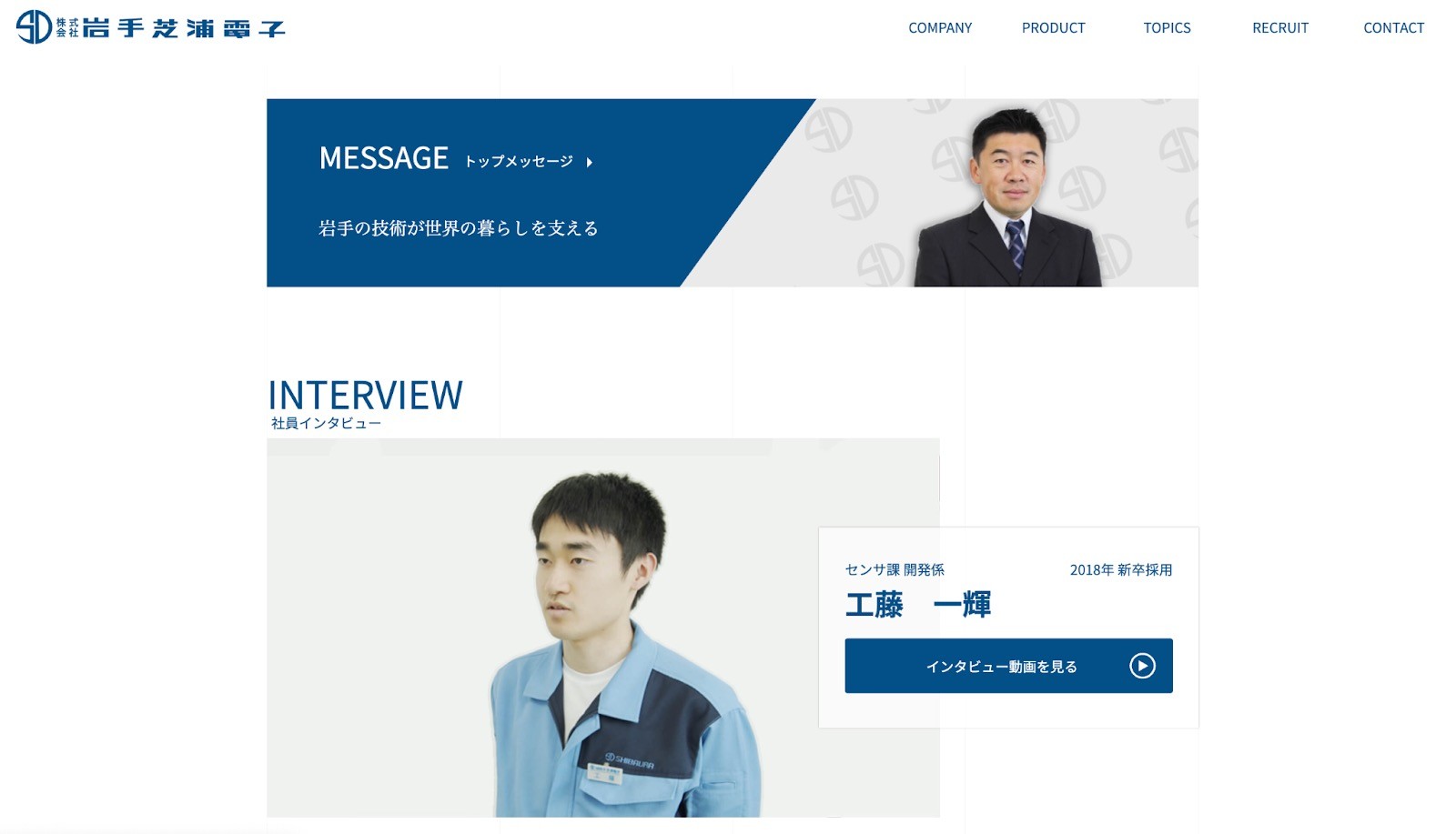
※採用情報トップページ
画像引用:株式会社岩手芝浦電子

※下層ページ
画像引用:株式会社岩手芝浦電子
このように、1ページにまとめると情報が多くなりすぎる場合は、ページをわけることで訪問者が目的の情報を探しやすくなります。
ファーストビューでイメージを伝える

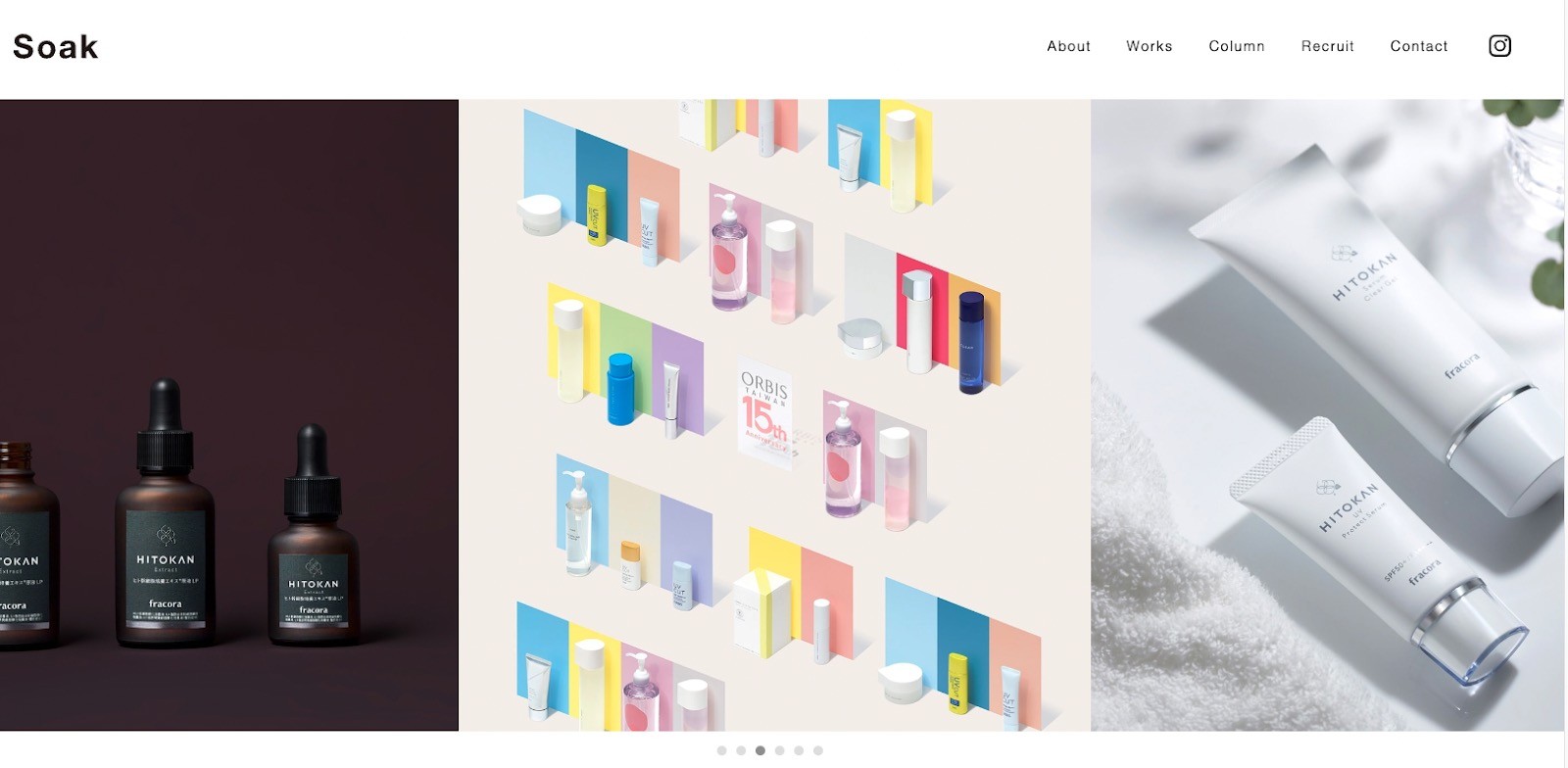
画像引用:有限会社Soak
参考ポイント
・ファーストビューで世界観が伝わりやすい
・文字が少なくスタイリッシュな印象
グラフィックデザイン、アートディレクションを中心に化粧品会社に制作物を提供している有限会社Soakのコーポレートサイト。
まず目に入るのがスライドショーで映し出される化粧品の数々。ぱっと見ただけで美容系の商品に携わっている会社だと連想できます。このように、ファーストビューにサイトを象徴するような画像を入れることで、サイトの雰囲気を読者に伝えることができます。
スタイリッシュな印象にしたいなら、ファーストビューは情報を詰め込みすぎずにサイトの雰囲気を伝えられる画像やテキストに絞るとよいでしょう。
レイアウトが見やすい中小企業のホームページの事例5選
続いて、さまざまなレイアウトの事例を集めました。レイアウトが見やすいホームページは、理念や採用情報、ブログなど多くのコンテンツを盛り込みたい方や、情報量が多くて整理が難しい場合の参考になります。
シングルカラムですっきりした構成

画像引用:株式会社つぎと
参考ポイント
・シングルカラムですっきりした構成
・コンテンツが目立ちやすい
古民家を活用した事業を手掛けている株式会社つぎとのコーポレートサイト。ホームページ制作の場ではホームページの段組みのことを「カラム」と呼びますが、当サイトは縦長1列で段組みされたシングルカラムを採用しています。
シングルカラムは、余計な情報は表示せずすっきりした構成にすることで、ユーザーにじっくりコンテンツを読んでもらえるメリットがあります。

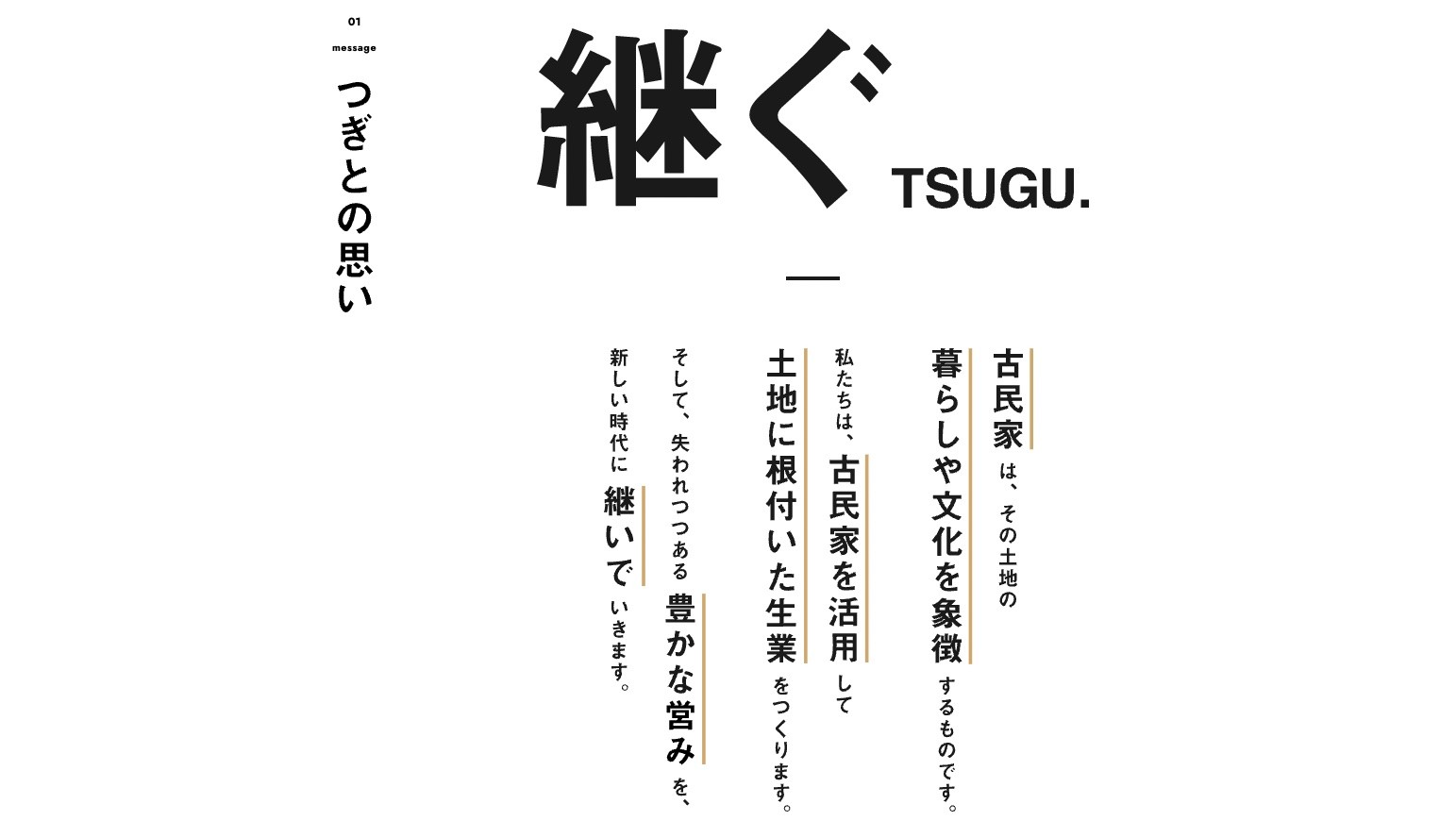
画像引用:株式会社つぎと
また、画面いっぱいに写真やテキストを設置できるので、コンテンツに注目してもらいやすい特徴も。株式会社つぎとのホームページでも上の画像のように「継ぐ」というテキストを大きく打ち出すことでインパクトを与えています。
また、スマホやタブレットなどのデバイスでも見やすい点も魅力です。情報量が少ない、あるいは見やすく訴求力の高いホームページを作りたいなら1カラム表示が候補となるでしょう。
サイドバーや一覧表示で利便性アップ

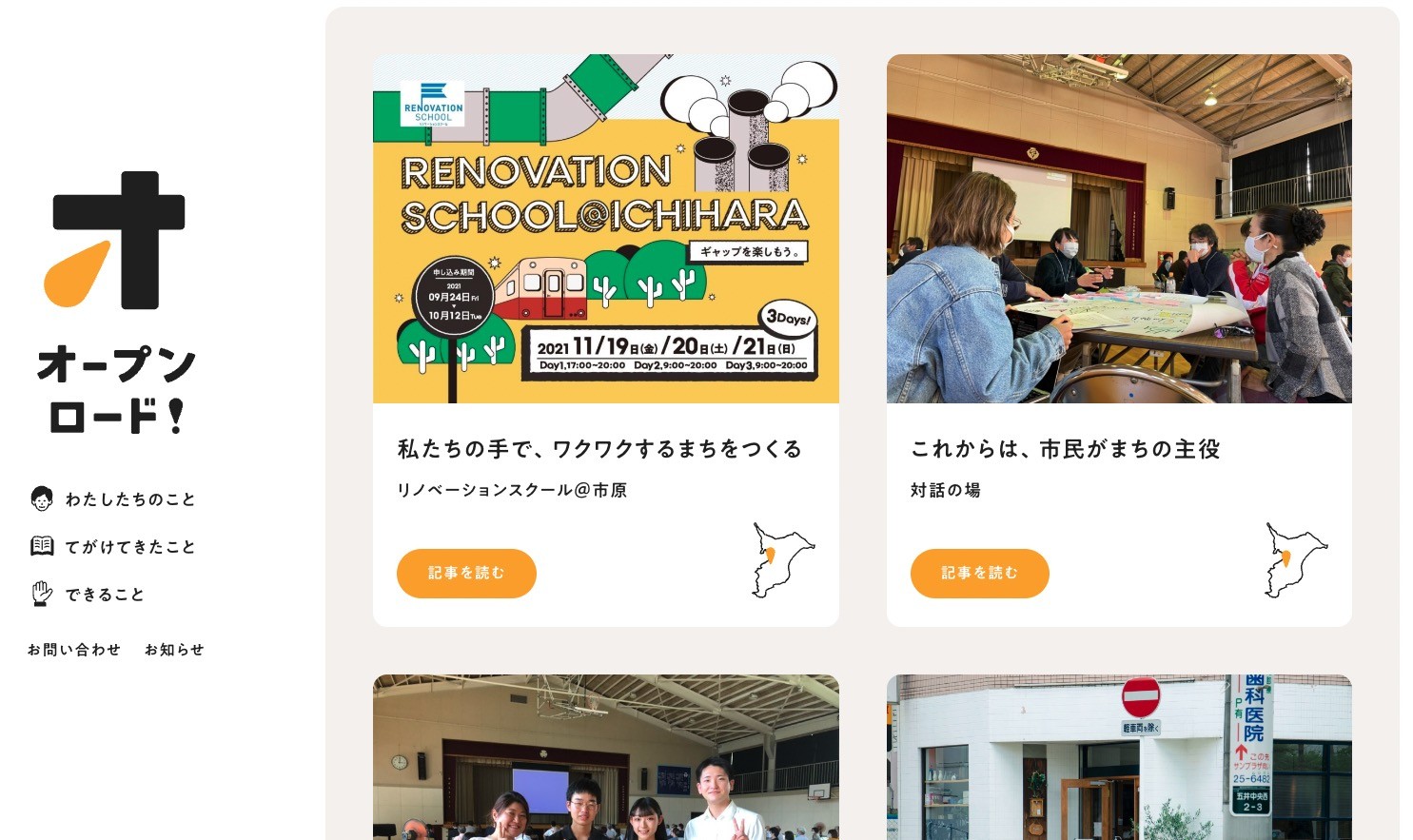
画像引用:オープンロード合同会社
参考ポイント
・サイドバーによって利便性を高める
・コンテンツの一覧表示で見やすさアップ
プロモーション事業を中心に担うオープンロード合同会社のコーポレートサイト。
サイドバーを設置した2カラム表示となっています。左側に固定されたサイドバーによって、ユーザーが求めている情報にたどりつきやすい設計です。また、サイドバーに問い合わせページへのリンクを設置しておくことで、ユーザーに問い合わせをしてもらいやすくなるメリットもあります。

画像引用:オープンロード合同会社
また、てがけているプロジェクトについては記事一覧を表示させる設計です。サイドバーや一覧表示を活用して見やすく情報がまとめられています。
情報量が多くブログやコンテンツのページを回遊してもらいたい場合や、問い合わせなどのコンバージョン(成果)につなげたい場合、マルチカラムのレイアウトが候補となります。
※サイドバーのデザイン事例をさらに見たい方は以下の記事をご覧ください。
関連記事:現役デザイナーが解説!サイドバーデザインの参考事例と注意点【2022年版】
興味を引きやすいカード型

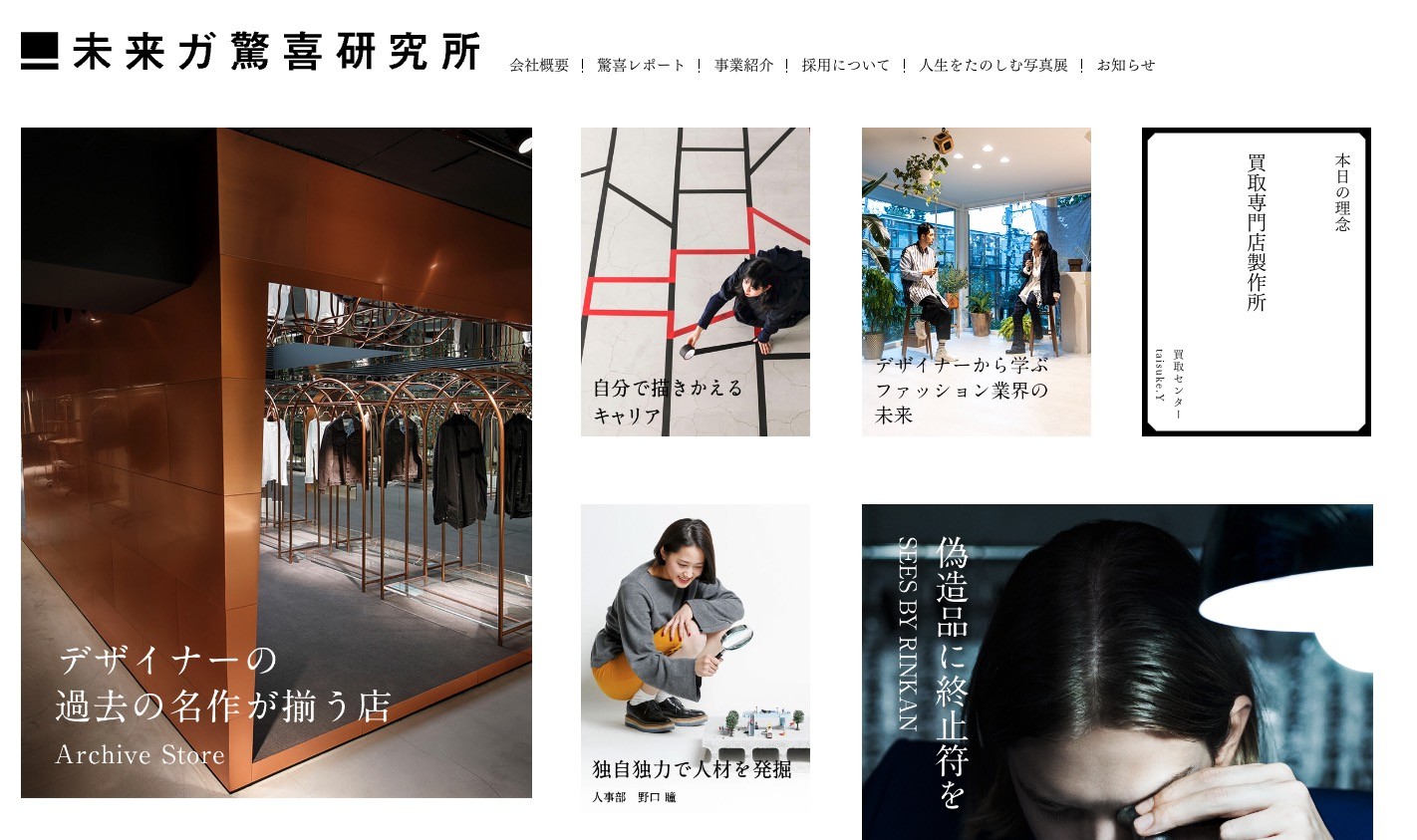
画像引用:株式会社未来ガ驚喜研究所
参考ポイント
・コンテンツを一覧で見せられる
・カード内の画像とテキストで興味を引きつけやすい
セレクトショップや鑑定サービスなどの事業を展開するアパレル企業、株式会社未来ガ驚喜研究所のコーポレートサイトは、カード型の一風変わったレイアウトとなっています。写真をメインに扱うサイトや雑誌風のデザインに見せたい場合、カード型のレイアウトを採用することがあります。
カード型のレイアウトは、コンテンツ一覧を見やすく表示させることができ、興味を引きやすい点がメリット。ユーザーの興味を引いて次の階層の記事へと読み進めてもらいやすい構成です。
デザインのテクニックが求められるレイアウトですが、写真やイラストなどの素材が用意できて、それを際立たせたいという場合は有効な手法です。情報量が多く、文章だけでは伝えられない情報を画像で伝えたい場合におすすめです。
グローバルメニューで見たい情報を探しやすい

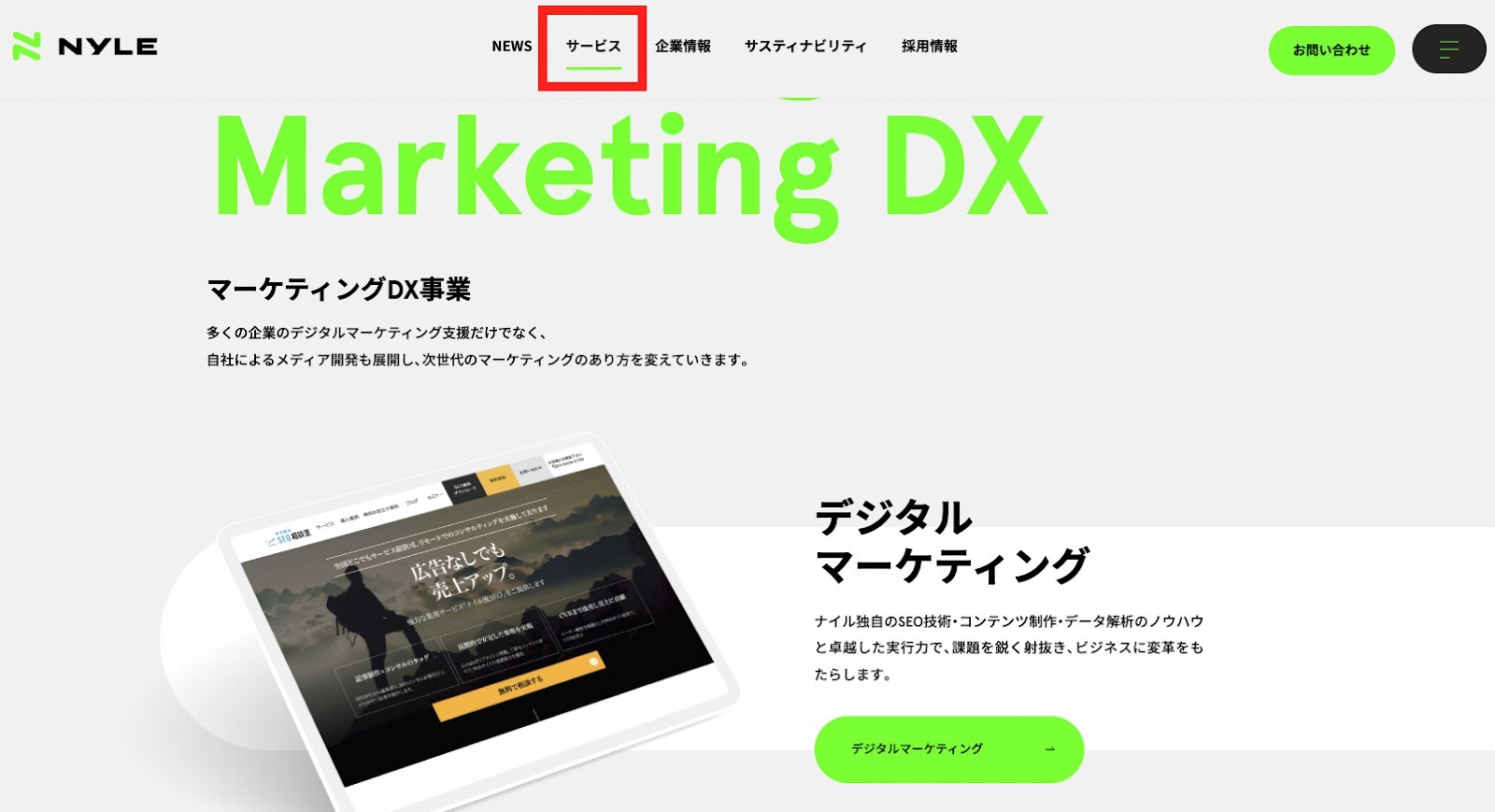
画像引用:ナイル株式会社
参考ポイント
・上部に固定されているグローバルメニューによって見たい情報を探しやすい
・閲覧中の箇所に下線がつくなど工夫があって見やすい
マーケティングDX事業や自動車産業DX事業を手掛けているナイル株式会社のコーポレートサイト。サイトの上部には主要コンテンツへのリンクを置いたメニューバー(グローバルメニュー)が表示されています。
グローバルメニューのメリットは、ユーザーが欲しい目的の情報へ辿り着くためのサポートができる点です。ナイル株式会社のサイトではグローバルメニューがページをスクロールしても追従する形で表示されており、ユーザーが迷いなく見たいページにたどりつける設計になっています。

画像引用:ナイル株式会社
また、閲覧中の箇所には下線がつくため、ユーザーが現在地を把握しやすいのも特徴です。ユーザーの利便性をあげたい場合、グローバルメニューの表示を工夫するとよいでしょう。
※グローバルメニューのデザイン事例をさらに見たい方は以下の記事をご覧ください。
関連記事:タイプ別!グローバルメニューのデザイン15選。本当に参考になるものだけ厳選
情報がしっかり詰め込まれている製造業のサイト

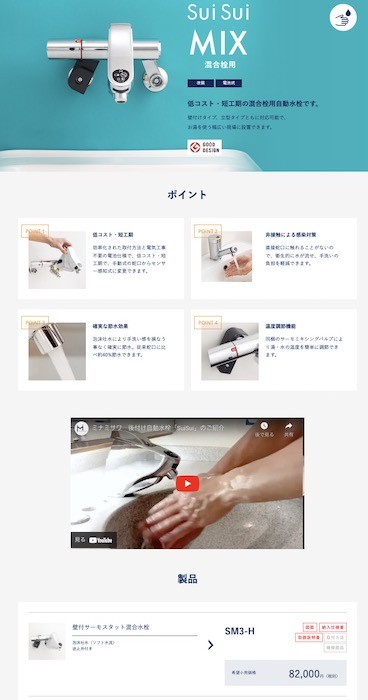
画像引用:株式会社ミナミサワ
参考ポイント
・情報量が豊富で製品や会社について理解を深められる
・カタログのような製品紹介ページ
感知式フラッシュバルブや後付け式自動水栓の開発、製造、販売などを担う株式会社ミナミサワのホームページ。会社情報や製品紹介、事例紹介など豊富な情報がしっかり詰め込まれています。

画像引用:株式会社ミナミサワ
製品紹介ページでは、製品ごとにポイントや使い方、価格、種類などが紹介されており、製品のことがよくわかります。製造業のように商品を持っている業種では、ホームページがカタログのような役割を果たすことも。製品に興味を持った方がホームページで製品の情報を見て、購入や問い合わせにつながることもあります。
製品紹介のページを入れてコンバージョンへとつなげたい場合は参考にするとよいでしょう。
※ホームページのレイアウトについてさらに詳しく知りたい方は以下の記事をご覧ください。
関連記事:【初心者向け】目的別にわかる!ホームページのレイアウトの基本【現役デザイナーが解説】
センスの良い中小企業のホームページ事例4選
デザイン性の高いホームページは、会社やサービスの世界観を伝えたい方や統一感のあるホームページにしたい方、他社とは違ったデザインにしたい方に参考になります。
ただし、あらかじめ押さえておきたいのは「まずはしっかり情報を届ける」のが大切ということ。事例を参考にしつつ「自社のサイトの目的を達成するにはどんなデザインが必要なのか?」を考えてどこまでデザインを作り込むか検討しましょう。
写真やイラストでイメージが伝わる

画像引用:協同組合LINK
参考ポイント
・写真やイラストで世界観を演出
・明るさや色味を揃えて統一感を出している
中小企業支援及び社会貢献を目的として設立された協同組合LINKのホームページ。
「協同組合」という一般的に知られていない業態のイメージを伝えるために、想いが伝わるビジュアル作りを目指してイラストを取り入れています。このように、言葉だけでは伝えきれない情報や想いを写真やイラストで取り入れるのもひとつの手です。

画像引用:協同組合LINK
写真やイラストは明るくやわらかい印象のものばかり。写真の明るさや色味などのテイストを揃えることで、サイト全体に統一感が出ます。
青を貴重とした統一感のあるサイト

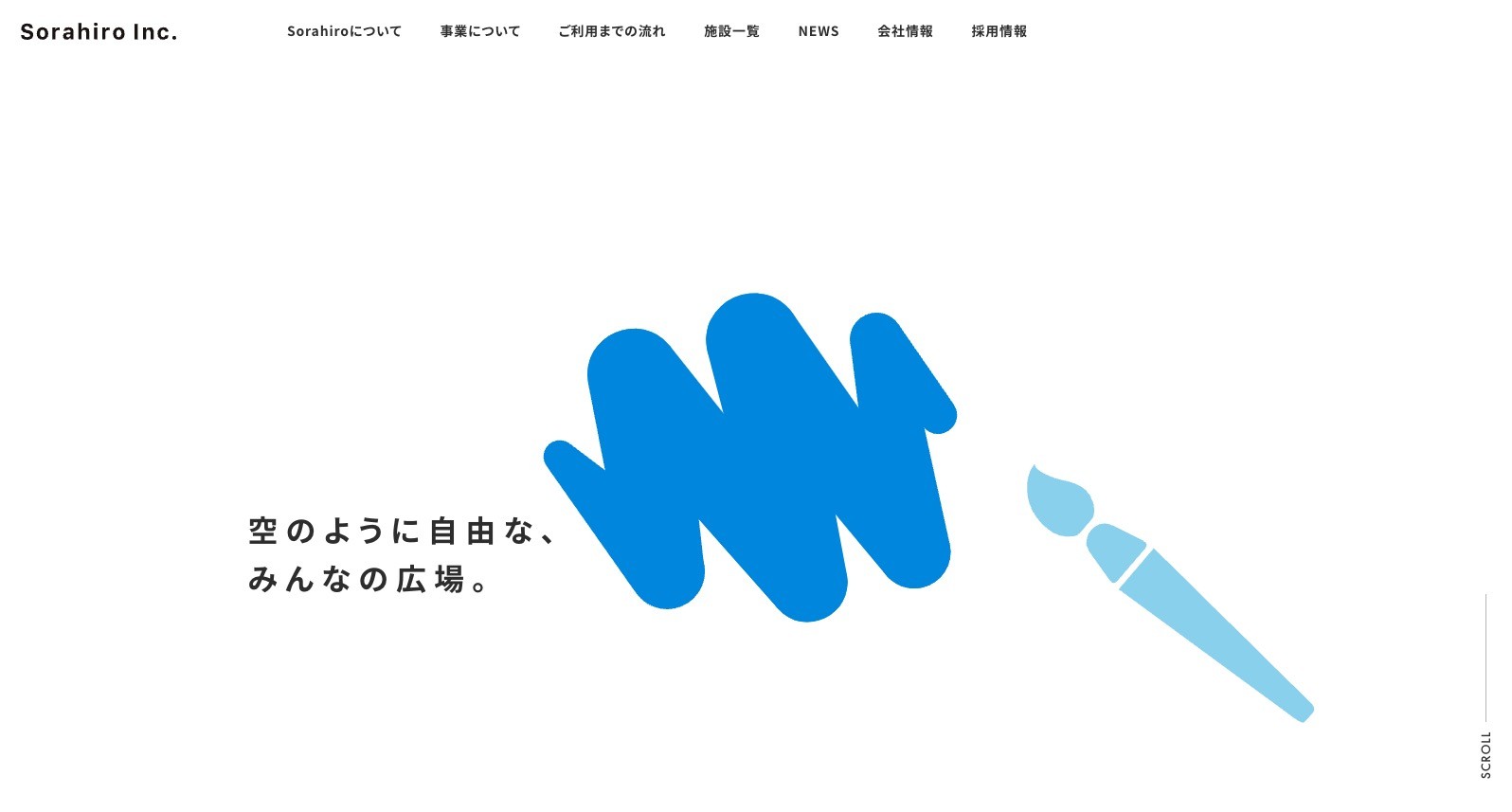
画像引用:株式会社ソラヒロ
参考ポイント
・会社のロゴカラーでもある青を貴重としており統一感がある
・コントラスト活用して興味を引くデザイン
障がいのある方を対象に、自分らしい生き方を支援する株式会社ソラヒロのコーポレートサイト。参考にしたいのは色の統一感。会社のロゴカラーである青を基調としてまとまりのある印象のサイトになっています。
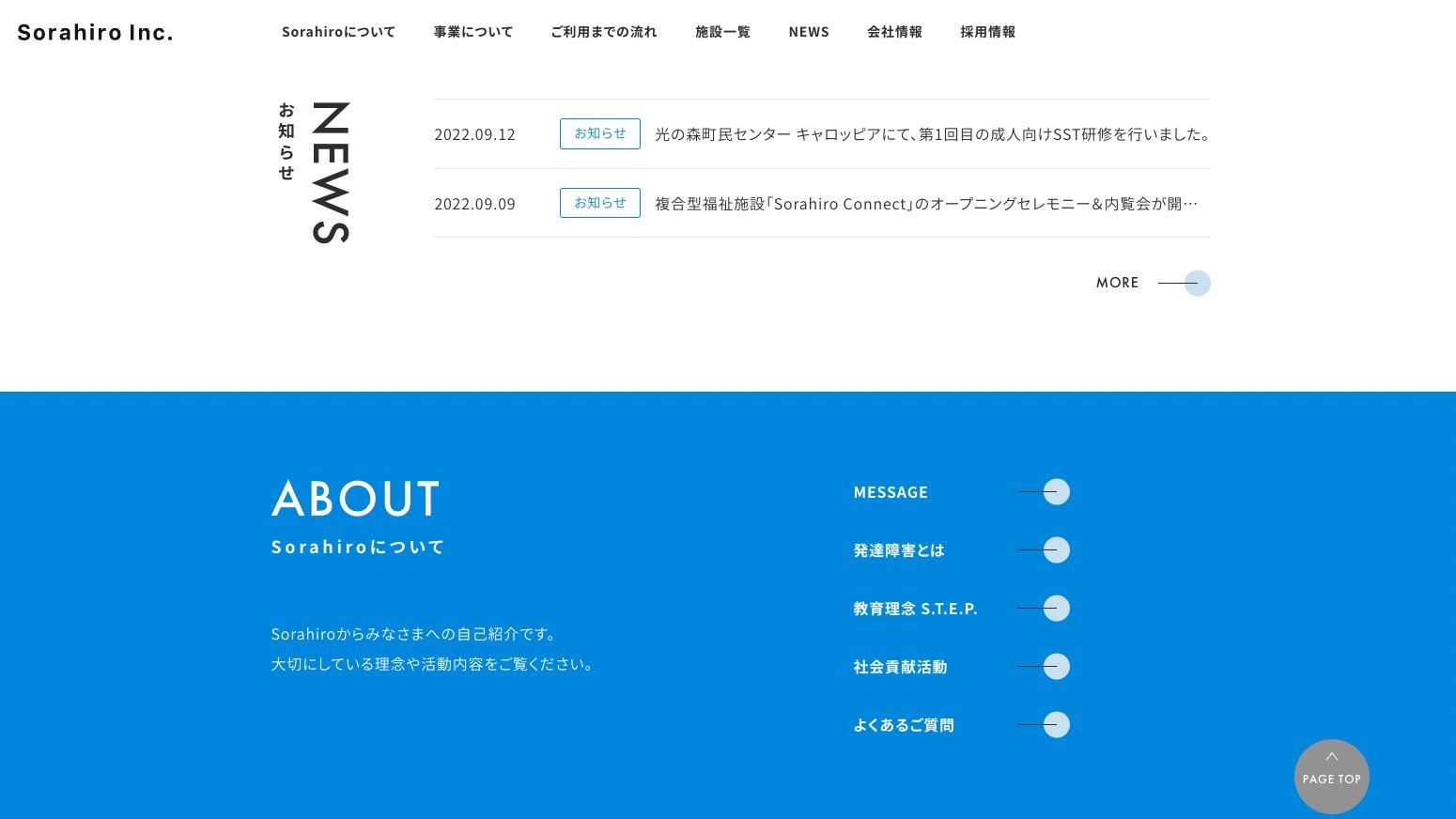
ホームページでは、使用する色の種類が多すぎるとどの部分が重要かわかりにくくなり訪問者が混乱します。基本的にはベースカラー、メインカラー、アクセントカラーの3色を軸に考えると良いでしょう。

画像引用:株式会社ソラヒロ
また、背景と文字の色を反転させてコントラストをつけることで目を引くデザインになっています。色やフォントによってコントラストをつけることは、興味を引くのに有効な手段です。
統一感やインパクトを意識したホームページ作りにはカラーも重要な要素となります。
世界観をフォントやイラストで演出

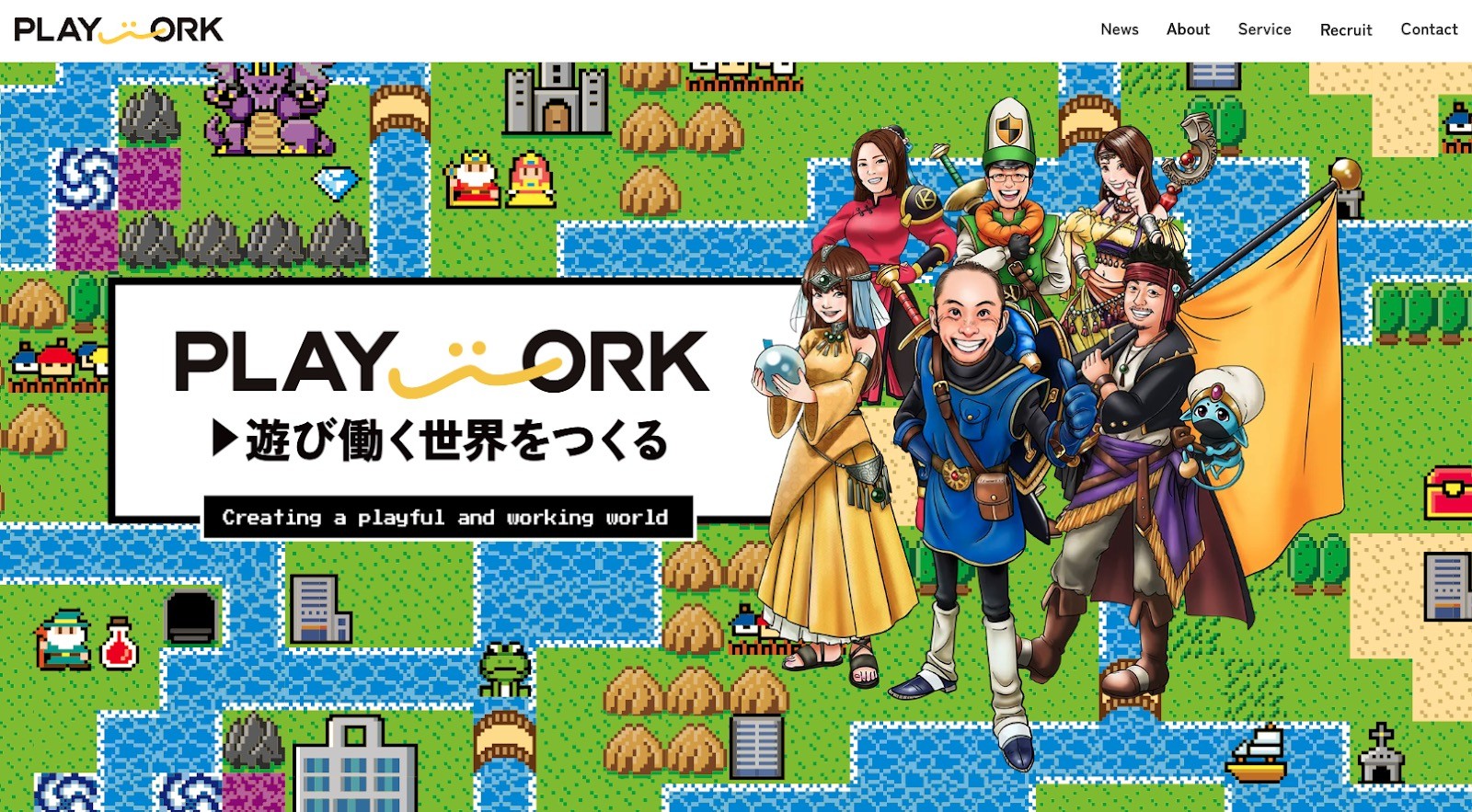
画像引用:株式会社PLAYWORK
参考ポイント
・遊び心のあるゲームに見立てたデザイン
・フォントやアニメーション、イラストで世界観を演出
「遊び働く世界をつくる」をコンセプトとしてさまざまな事業に携わっている株式会社PLAYWORKのコーポレートサイト。

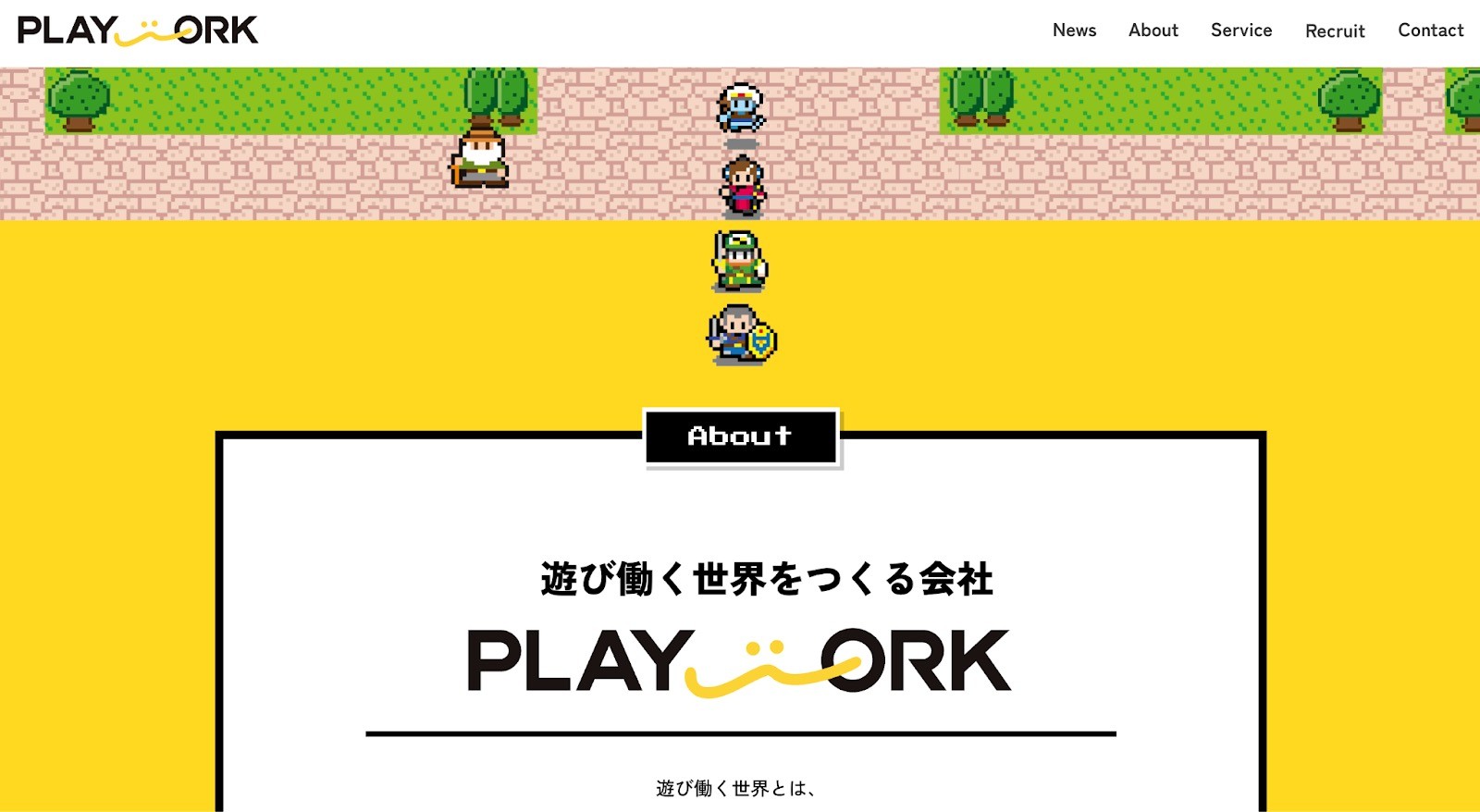
画像引用:株式会社PLAYWORK
スクロールに合わせてキャラが歩き出す遊び心のあるデザインです。随所でゲーム風のフォントやボタンのデザインを取り入れており、ゲームのような世界観を楽しめます。

画像引用:株式会社PLAYWORK
また、社員紹介では社員をキャラに見立てて紹介しており、親近感を覚える内容となっています。このように、フォントやアニメーション、イラストは会社やサービスの世界観を伝えるのに役立ちます。
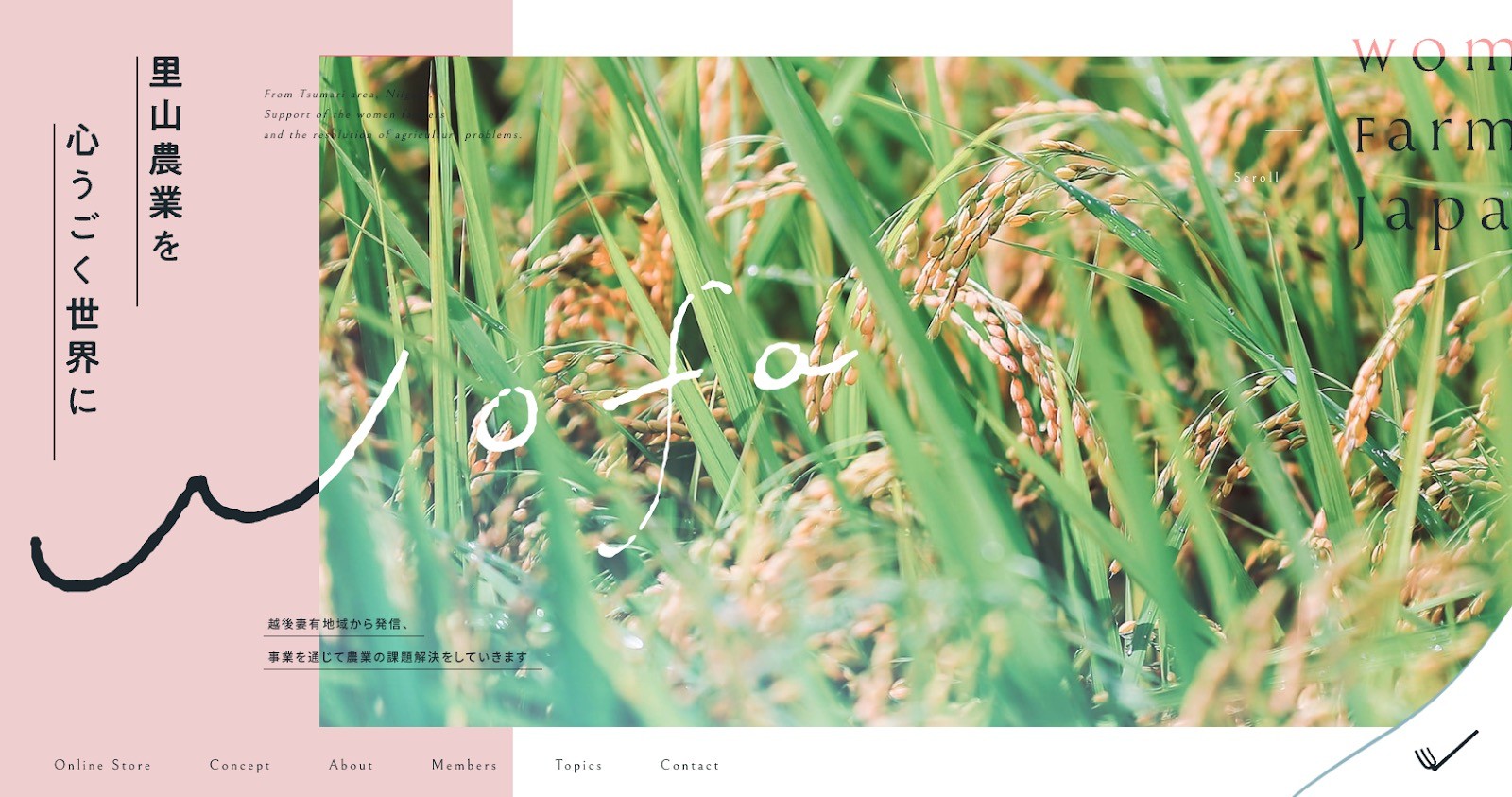
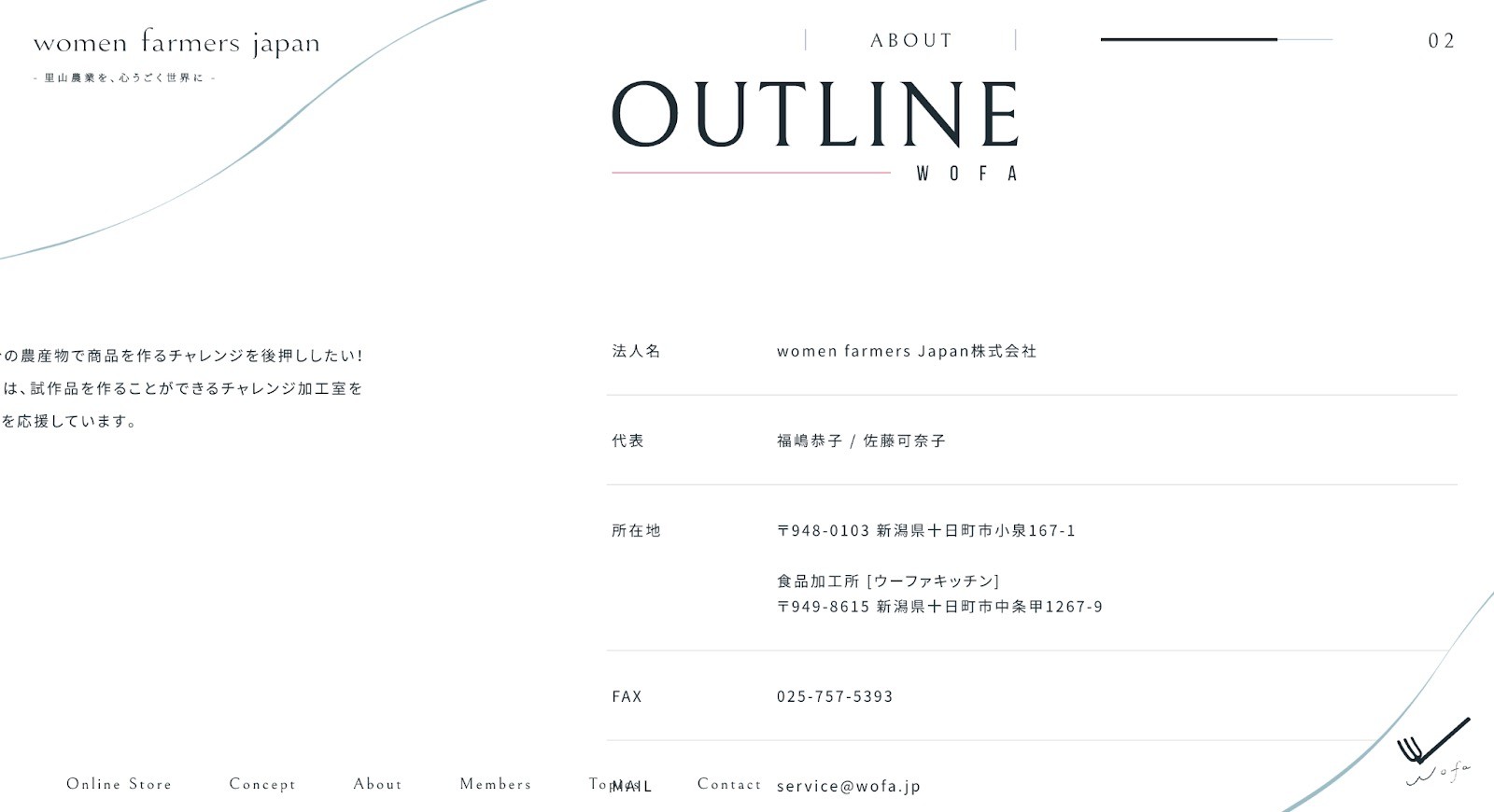
横スクロールで差別化

参考ポイント
・横スクロールで一風変わったデザインを実現
・紙芝居のような感覚で読み進められる
さつまいもの栽培や食品加工、販売、農家コミュニティの運営などを担うwomen farmers Japan株式会社のコーポレートサイト。特徴的なのは横スクロール型のデザイン。すべてのコンテンツが1ページで完結しており、紙芝居のような感覚で読み進められます。

また、スタッフ紹介や企業情報など情報が多いページは縦スクロールとなっています。右上にはページ位置がわかるナビゲーション、左下にはグローバルメニューがあるので、読みたい箇所だけ読める利便性も兼ね備えています。
実績を一覧化して紹介したい場合や、紙芝居や漫画のような見せ方をしたい場合のひとつの手段として、横スクロールも検討するとよいでしょう。
※事例を見ても「自社でどんなホームページを作ればいいかわからない!」という方はWeb幹事にご相談ください。目的や予算を踏まえて、制作のアドバイスや制作会社選びをサポートします。相談料などは一切かかりません。
ホームページの参考事例を探す方法2選
ホームページの事例と参考ポイントを紹介しました。ここまで読んで「こんなポイントに注目すればいいんだ」と新たな発見があったのではないでしょうか。ポイントを押さえたうえで「さらに多くの事例を見たい」と感じた方に向けて参考事例を探す方法を紹介します。
デザインの参考に使えるギャラリーサイト
参考サイトを効率的に見つけたい場合は、事例が一覧で見られるギャラリーサイトが便利です。ギャラリーサイトとは、複数のサイトが一覧化されているWebサイトのこと。ここではコーポレートサイトで絞って確認できるサイトを3つ紹介します。
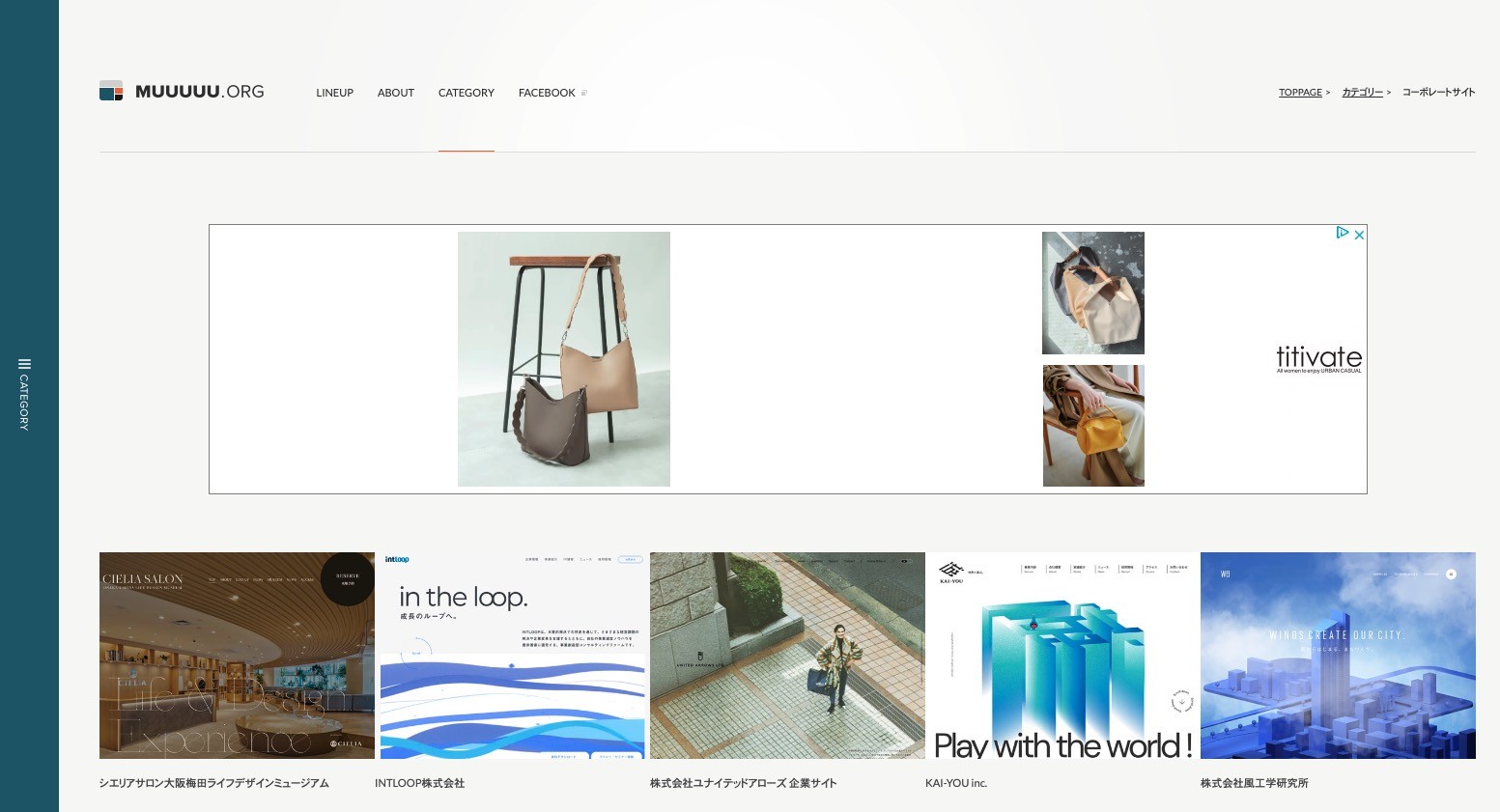
MUUUUU.ORG

画像引用:MUUUUU.ORG
「MUUUUU.ORG」はオーソドックスなレイアウトで、デザインが優れたサイトのみを厳選して掲載しているギャラリーサイト。産業別、デザインの傾向別、サイトのタイプ別、カラー別で検索ができます。
コーポレートサイトは2000種類以上が掲載されており、豊富なデザイン例からアイデアのヒントを得られます。
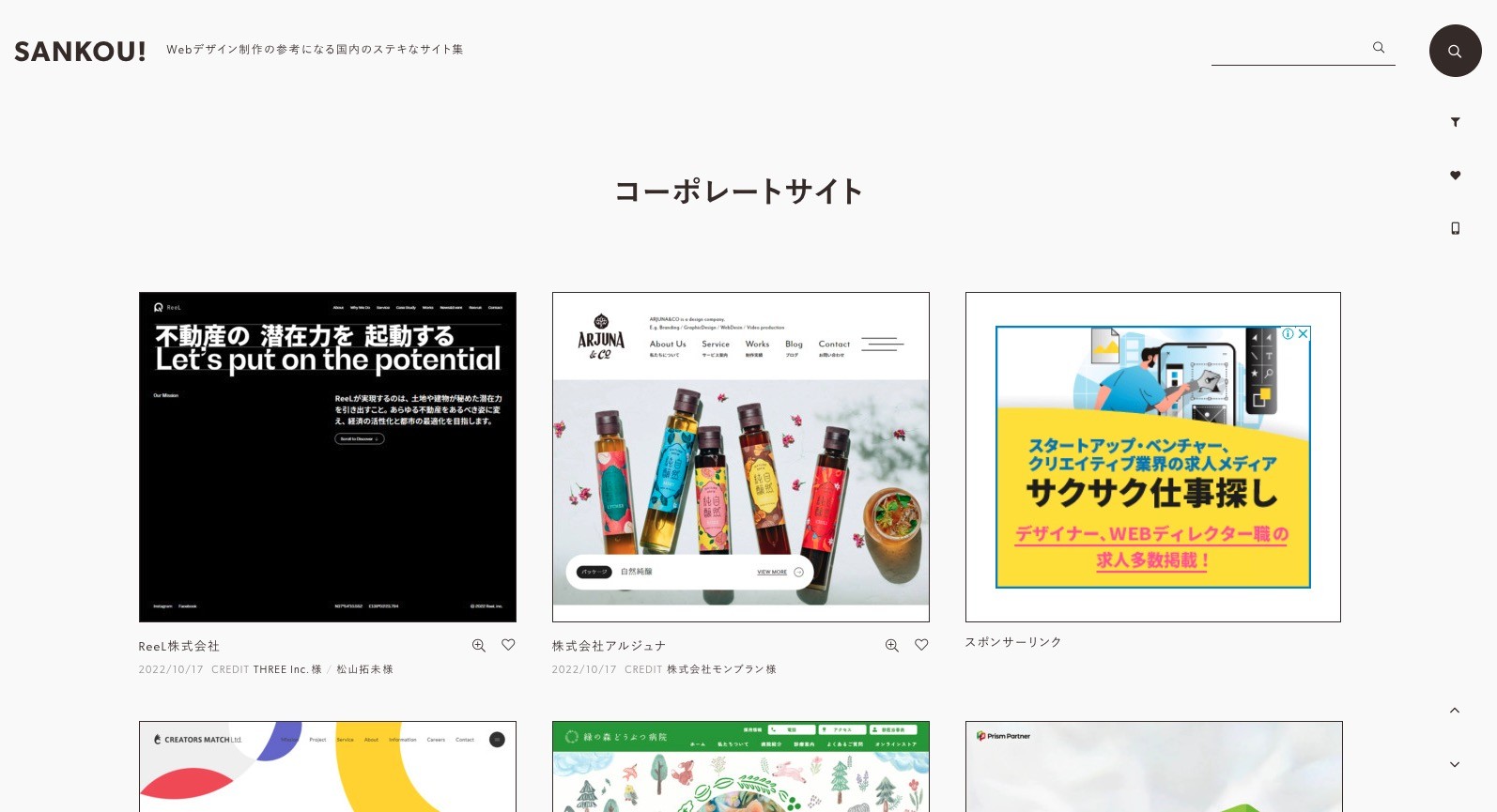
SANKOU!

画像引用:SANKOU!
「SANKOU!」は、国内のサイト事例を2000種類以上集めたギャラリーサイト。サイトのタイプ別、業界別、イメージ別、カラー別などで検索ができます。
さらに、「横スクロール」「2カラム」「ステキな写真」など独自の絞り込み方もできるので、探したいデザインが見つけやすいでしょう。気になったサイトはハートマークを押すことで保存できるのも便利です。
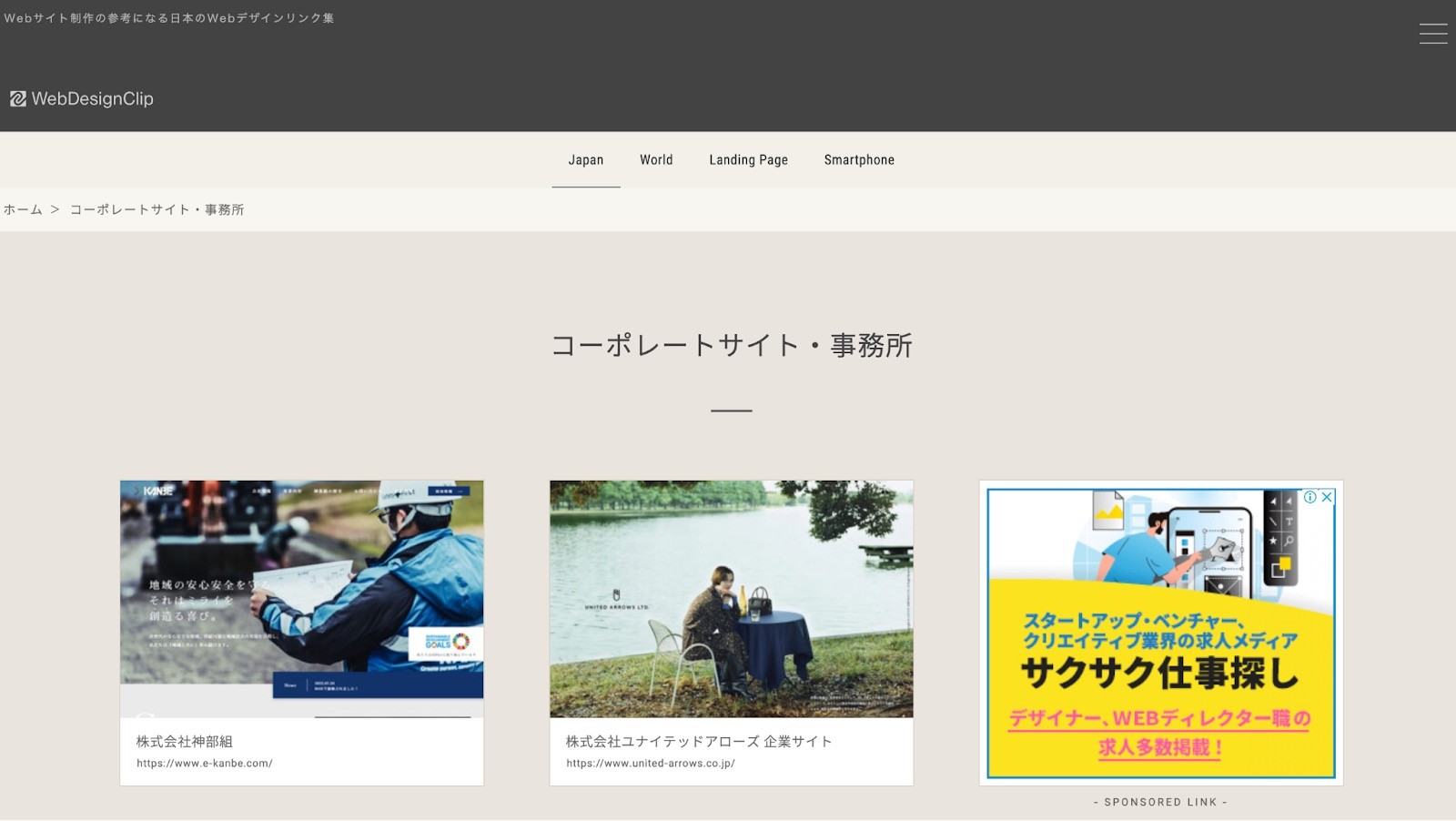
WebDesignClip

画像引用:WebDesignClip
「WebDesignClip」は、クリエイティブ性の高いWebサイトをまとめたギャラリーサイトです。最新のトレンドをおさえたおしゃれなWebデザインを集めています。
また、キーワード別・業種別・カラー別・レイアウト別などさまざまな分類から検索ができます。タグ別でも分類がされており、「男性向け」「女性向け」などのターゲット別や「かわいい」「カッコイイ」などテイストごとの検索ができるのも便利です。
中小企業向けホームページ制作会社の事例ページ
ホームページ制作会社のホームページの中には自社の制作実績を公開しているものもあります。おすすめの制作会社の事例ページを紹介しますので、デザインの参考はもちろん、依頼先の候補探しにもお役立てください。
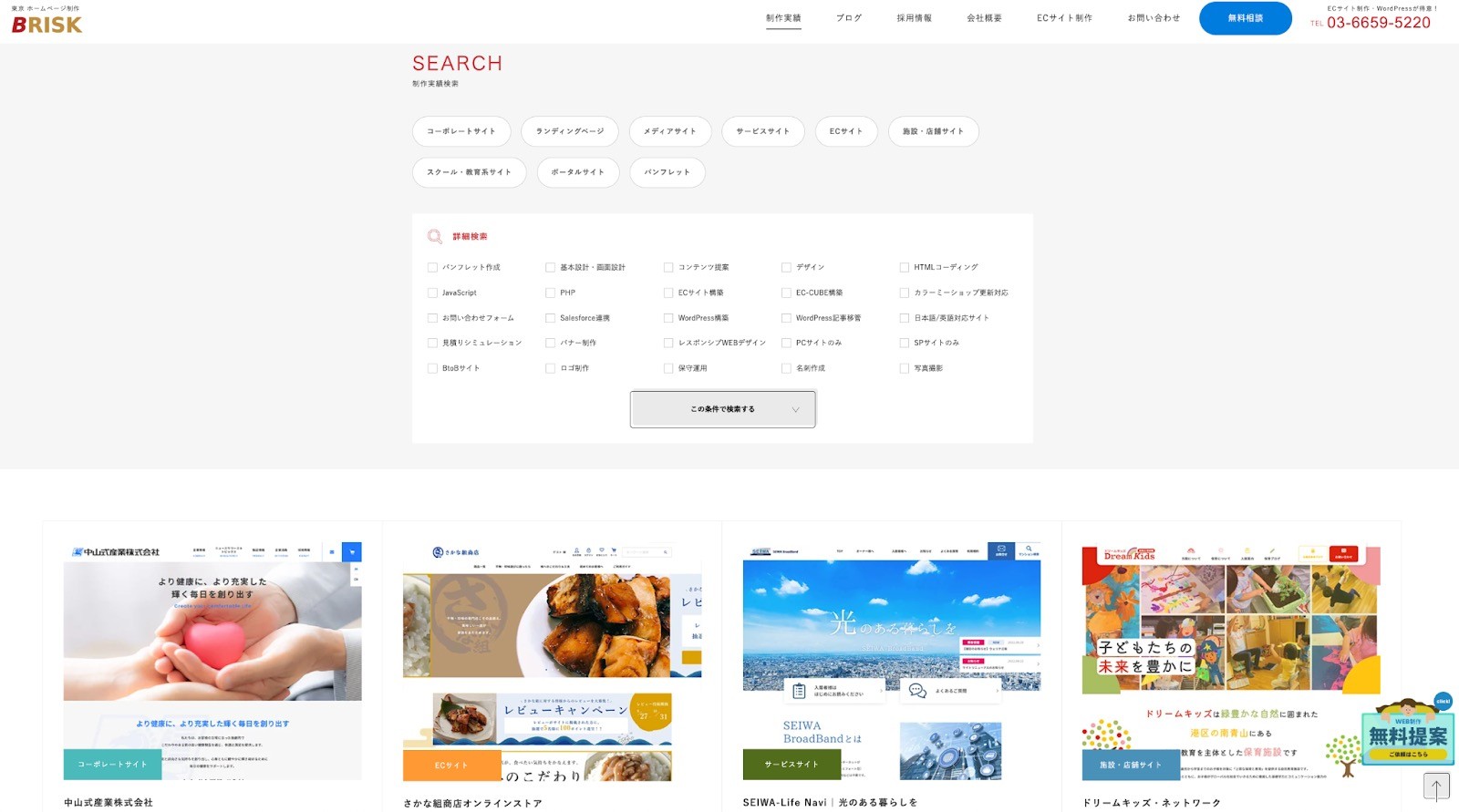
株式会社BRISK

画像引用:株式会社BRISK
株式会社BRISKは、ホームページ制作を提供している会社です。制作実績ページでは「コーポレートサイト」「ランディングページ」などのカテゴリ別や、「WordPress構築」「レスポンシブデザイン」など詳細な条件を指定しての検索が可能です。各ページでは制作に関する説明が記載されているのも参考になります。
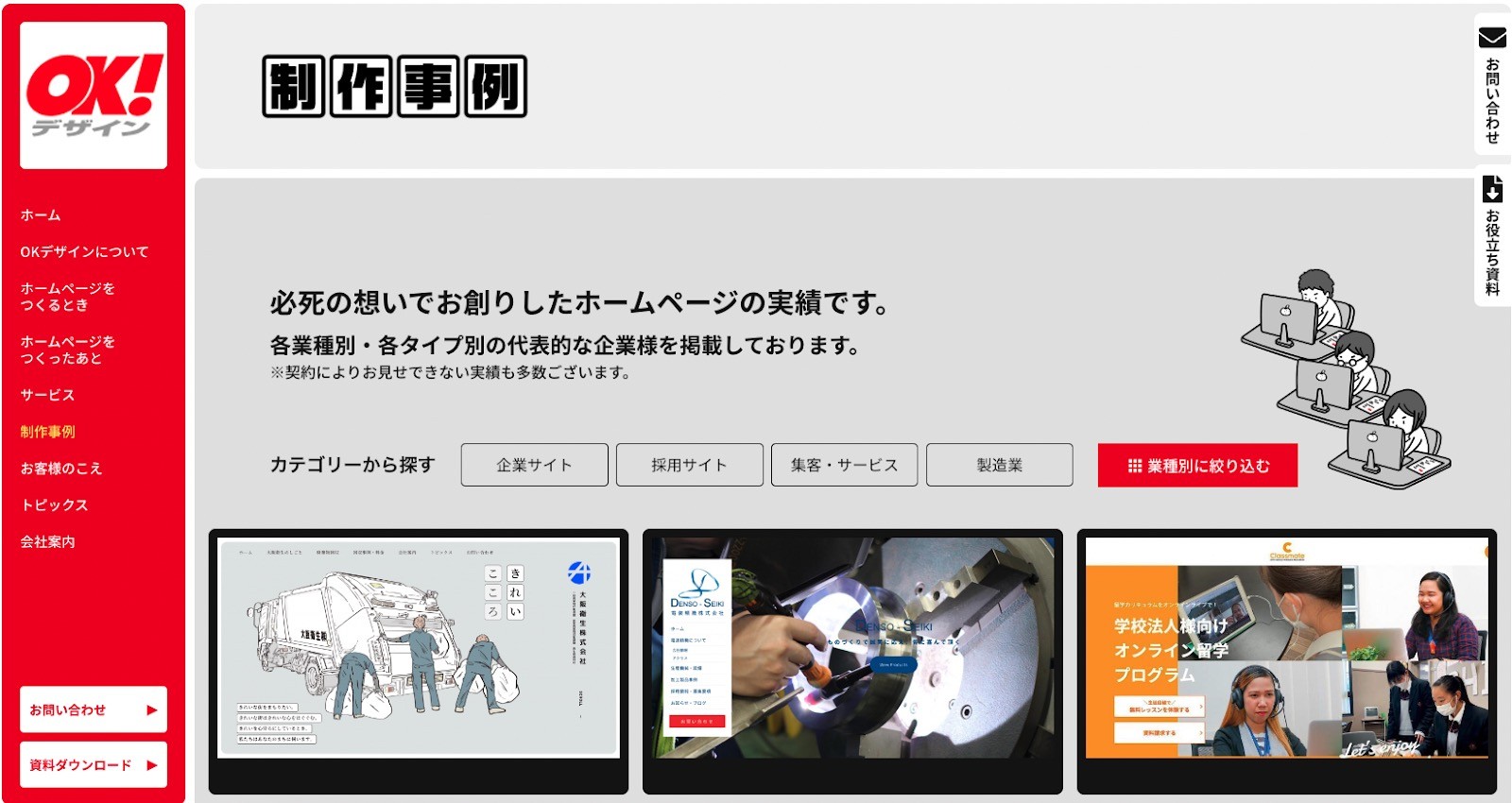
OKデザイン株式会社

画像引用:OKデザイン株式会社
OKデザイン株式会社は、ホームページ制作やインターネット関連事業を担う制作会社です。カテゴリ別・業種別で実績を検索できます。各事例の紹介ページでは「お客様の要望」と「制作ポイント」がまとめられており、ホームページ制作の参考になります。
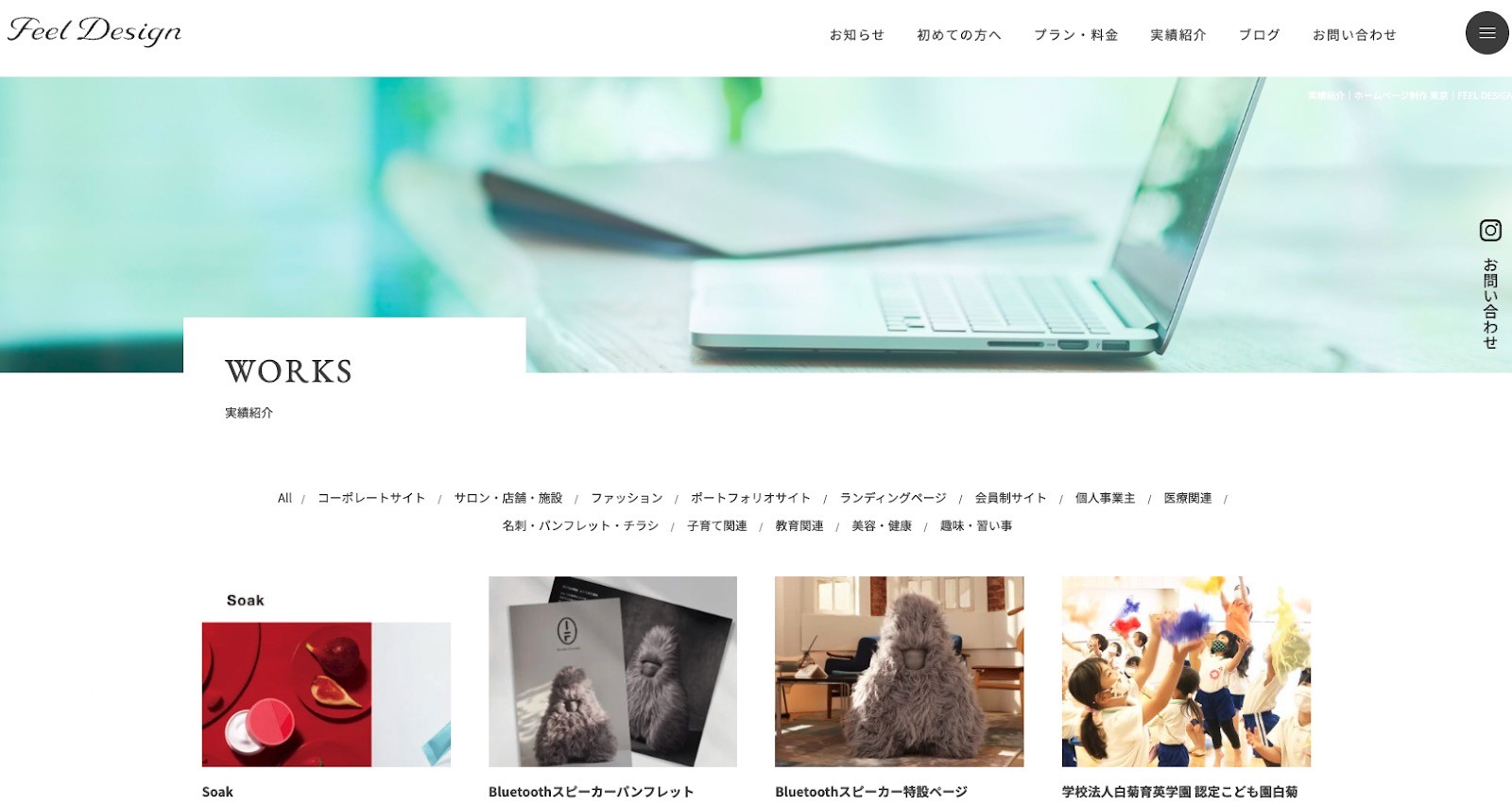
FEEL DESIGN

画像引用:FEEL DESIGN
FEEL DESIGNは、中小企業・個人事業主のホームページ制作を提供している会社です。カテゴリごとに事例を確認できます。各事例ページではお客様の声と制作者の声がそれぞれ掲載されています。
※制作会社の事例やおすすめの制作会社をさらに見たい方は以下の記事を参考にしてください。
関連記事:中小企業に強い優良ホームページ制作会社9社をプロが厳選!【2022年版】目的別におすすめします
中小企業がホームページをつくる際の注意ポイント
おしゃれな見た目だけにこだわらない

※ブログページにコンテンツを追加している例
画像引用:株式会社ヒカリナ
デザイン性の高いホームページは会社のイメージを伝えたり利便性を上げるのに有効ですが、おしゃれな見た目やトレンド”だけ”にこだわるのは得策ではありません。
大切なのは情報量をしっかり詰め込むこと。中小企業がホームページを持つ主な目的は、自社を理解してもらうことだからです。デザインにこだわりすぎて会社や商品、サービスについて理解してもらえなければ、ホームページの目的である理解促進や問い合わせ、購入へとつながることができなくなります。
デザインはあくまで情報を見やすくわかりやすく伝えるためのひとつの手段。まずは情報を詰め込んだうえで、読みやすさや利便性、インパクトなどを追加するために「デザインで化粧をする」という考え方をしましょう。
こうした考えから、まずはデザインよりもコンテンツに投資することをおすすめします。
※ホームページの作り方を詳しく知りたい方は以下の記事を参考にしてください。
関連記事:中小企業が作るべきホームページとは?メリットや作り方を解説
ホームページへの集客方法を考えておく
|
集客方法 |
種類 |
メリット |
デメリット |
|
Web広告 |
ペイドメディア リスティング広告 ディスプレイ広告 SNS広告 YouTube広告 プレスリリース |
即効性が高い |
初期費用・ランニング |
|
コンテンツ |
SEO ホワイトペーパー SNS運用 アフィリエイト メール配信 YouTubeチャンネル MEO |
長期的に見て 費用対効果が高い |
効果に時間がかかる |
|
リアル施策 |
展示会 ウェビナー ポスティング デジタルサイネージ 交通広告 |
即効性が期待できる |
地域が限定される |
ホームページの中身以外に考えておきたいのが集客方法です。ホームページをつくったから集客ができるわけではなく、どのようにホームページ”に”集客するかが大切です。
たとえば有名企業であれば会社名やサービス名での検索からアクセスが見込めますが、そうでない場合はどうやってホームページに来てもらうか考える必要があるのです。集客方法を考えておかないと、以下のような問題が起こる場合があります。
・いざ公開しても全然ホームページに訪問者が来ない
・予算を制作費に注ぎ込んでしまい集客施策が打てない
サイトに訪れてもらうためには、上の表のようにWeb広告やコンテンツマーケティングなど集客するための施策が必要になります。私たちWeb幹事ではホームページを制作されたお客様に、その後、困っていることをヒアリングさせていただいています。その際に最も多い困りごとが「ホームページのアクセス数が増えない」です。「満足するホームページはできたものの、全然見てもらえない」という悩み事を抱えています。
自社に合う集客方法の選び方は以下の記事で解説していますので、合わせてチェックしておきましょう。
関連記事:ホームページの集客方法18選!成功事例も紹介
【参考】中小企業がホームページ制作に使える補助金

最後に、参考情報として補助金について触れておきます。中小企業では「費用を抑えるために補助金を利用したい」というケースも多いためです。
ホームページ制作で申請できる補助金には以下のような種類があります。
・小規模事業者持続化補助金
・事業再構築補助金
・IT導入補助金
しかし、実際はホームページ作成に補助金が使えないケースも多いです。補助金に関する条件などは目まぐるしく変わるので、最初から補助金ありきでホームページを制作するのは望ましくありません。補助金が下りた場合に作るホームページと、下りなかった場合に作るホームページの2パターンを決めておくことをおすすめします。
ホームページに使える補助金の詳細は、以下の記事を参考にしてください。
関連記事:ホームページ制作で申請できる補助金・助成金~小規模事業者持続化補助金・IT導入補助金など
※ここまで読んで「自社でホームページを作るのは難しそう」と感じた方は以下の記事にて中小企業に強いホームページ制作会社をご覧ください。
関連記事:中小企業に強い優良ホームページ制作会社9社をプロが厳選!【2022年版】目的別におすすめします
中小企業のホームページ事例まとめ
本記事では中小企業のホームページ事例と参考ポイントを紹介しました。
繰り返しになりますが、中小企業のホームページでまず大切なのはしっかり情報を届けられるページにすることです。そのうえで「サイトの目的を達成するためにはどんなデザインが必要なのか?」を考えてデザインを検討しましょう。
なお、記事を読んで「自社でホームページを制作するのは難しそう」「プロに制作を任せたい」と感じた方は、Web幹事にお問い合わせください。予算や目的から最適な制作会社を選定させていただきます。相談料などは一切かかりません。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. 参考になる中小企業のホームページにはどのようなものがある?
参考になる事例として「株式会社つぎと」「オープンロード合同会社」等のホームページが挙げられます。その他参考になる事例は記事をご参照ください。
Q. 中小企業のホームページ制作を成功させるコツは?
中小企業のホームページ制作の成功ポイントとして「見た目だけにこだわらない」「ホームページへの集客方法を考えておく」等が挙げられます。詳しくは記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

七瀬 ユウ
専門分野: Webライティング
新卒で大手Slerに入社し、基幹システムの開発・プロジェクトマネジメント業務に従事。転職後、WEB広告企業でセールスライターの経験を経て、現在はフリーランスWEBライターとして活動中。「読者目線で分かりやすい記事を届ける」をモットーに執筆します。
このライターの記事一覧
