- 更新日 2024.02.28
- カテゴリー ホームページの作り方
ホームページをスマホ対応するにはどうしたらいい?すぐできる方法を解説します【2024年最新版】

自社ホームページの運用を任され、いろいろ確認したところ、まだスマホ対応していないことを発見してしまったあなた。
あれ、スマホから見るとウチのホームページ小さくて読みにくい...
スマホ対応しないと色々マズいという話を聞いたことがある...
スマホ対応することの重要性はなんとなく知っているので、担当者としてすぐにでも改善したい!
・・・しかし、具体的には何をどうすれば良いのかわからず、お悩みだったりしないでしょうか?
本記事では、主に下記の2点をご紹介します!
- 自社ホームページをスマホ対応させたい方に向けた具体的な方法
- なぜスマホ対応が重要なのかの理由
関連記事:誰でも実践できる!見やすいホームページを作るためのポイント
ホームページのスマホ対応とは?
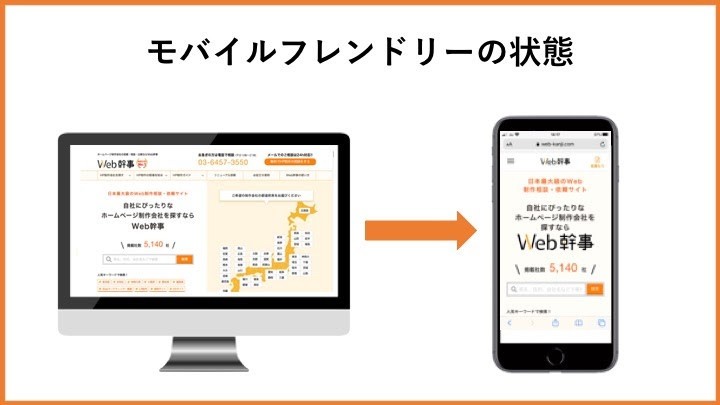
モバイルフレンドリーの状態

ホームページのスマホ対応とは、スマホでも見ても違和感がないように表示することです。モバイルフレンドリーと呼ばれ、ポイントは次の3つ。
- 拡大表示しなくても文字を判読できる
- コンテンツが画面サイズに合って拡大表示や横スクロールをしなくていい
- 目的のリンクがタップできるよう、リンク同士が十分に離れている

上の3つはGoogle Search Consoleでも確認でき、ユーザーがスマートフォンで見たときに使いやすい状態になっている必要があります。
スマホ対応できているかチェックする方法
Googleのモバイルフレンドリーテストでスマホ対応の度合いを確認する
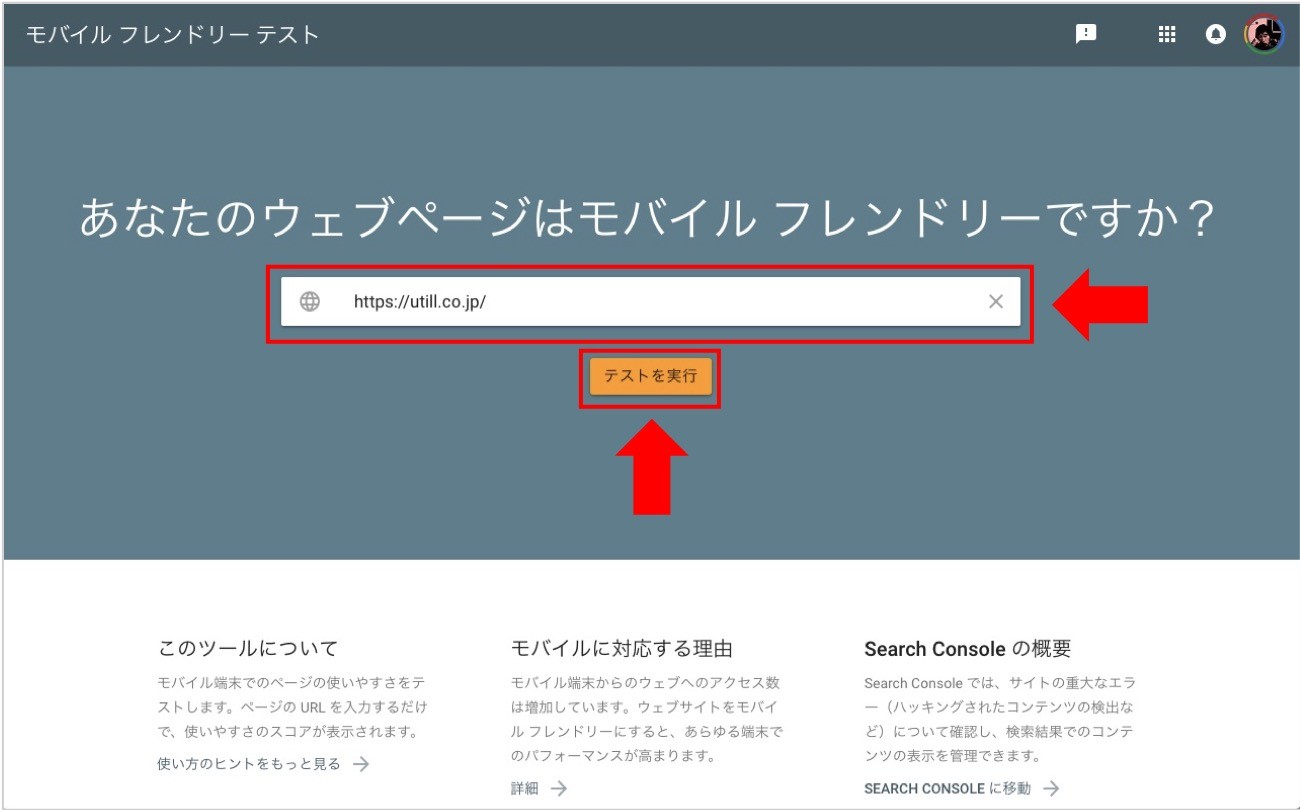
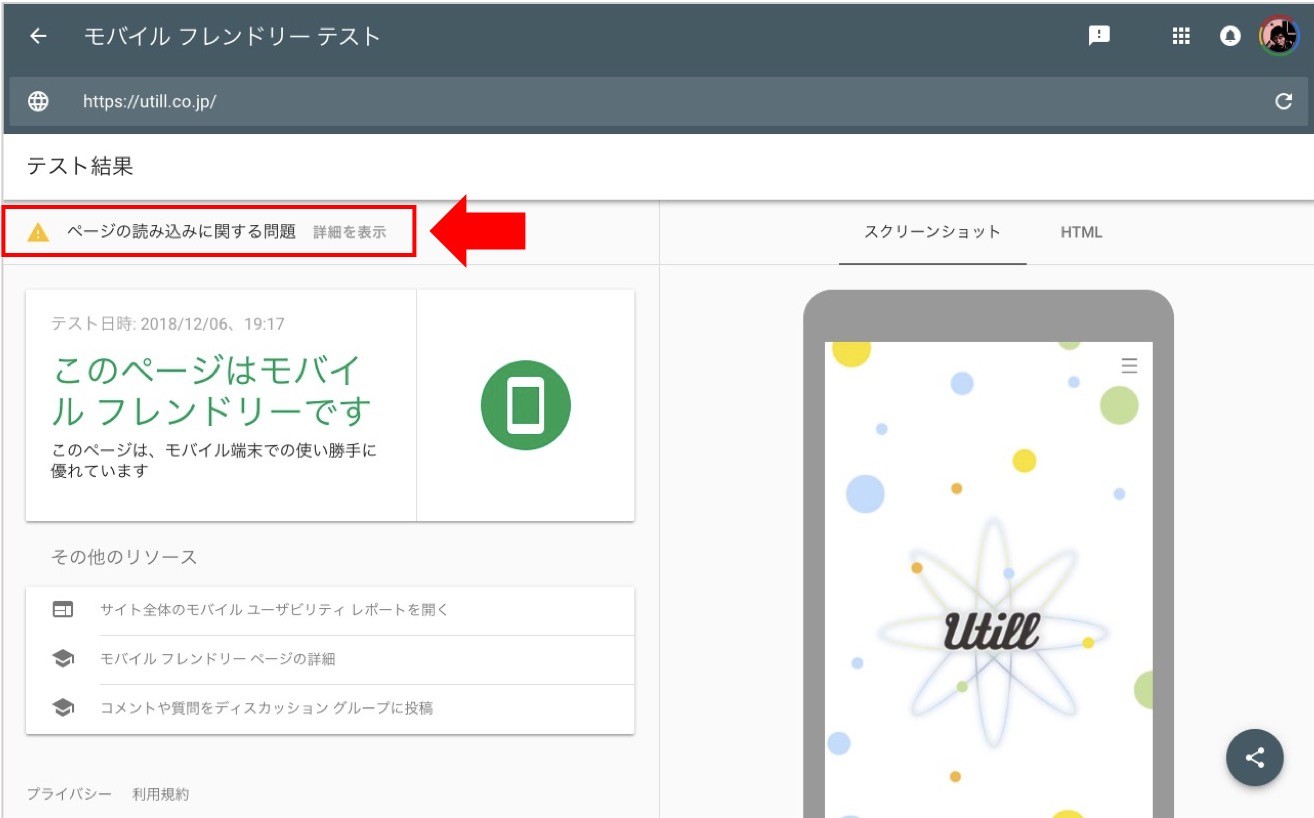
ホームページがスマホ対応できているかは、Googleが無償で提供しているモバイル フレンドリー テストを使います。まずは、下記サイトにアクセスしてください。

スマホ対応を確認したいページのURLを入力し、「テストを実行」ボタンをクリックします

分析の処理が開始され、2~30秒程度で結果が表示されます。

該当のページがモバイルフレンドリーかどうかの結果が表示されます。
改善ポイントの提示がされるので、「詳細を表示」をクリックして内容を確認しましょう。
改善ポイントに対する具体的な施策は専門的な知識が必要なので、社内のエンジニアチームもしくは制作会社に内容の確認と対応を依頼しましょう。
ホームページをスマホ対応にする重要性
スマホの普及率が高くなっている
総務省のデータから情報通信機器の保有状況を見ると、2010年にはスマートフォンの世帯保有率がわずか9.7%でしたが、2022年にはその数値が90.1%まで急速に上昇しています。この10年間でスマートフォンの普及率が大幅に増加したことが明らかです。
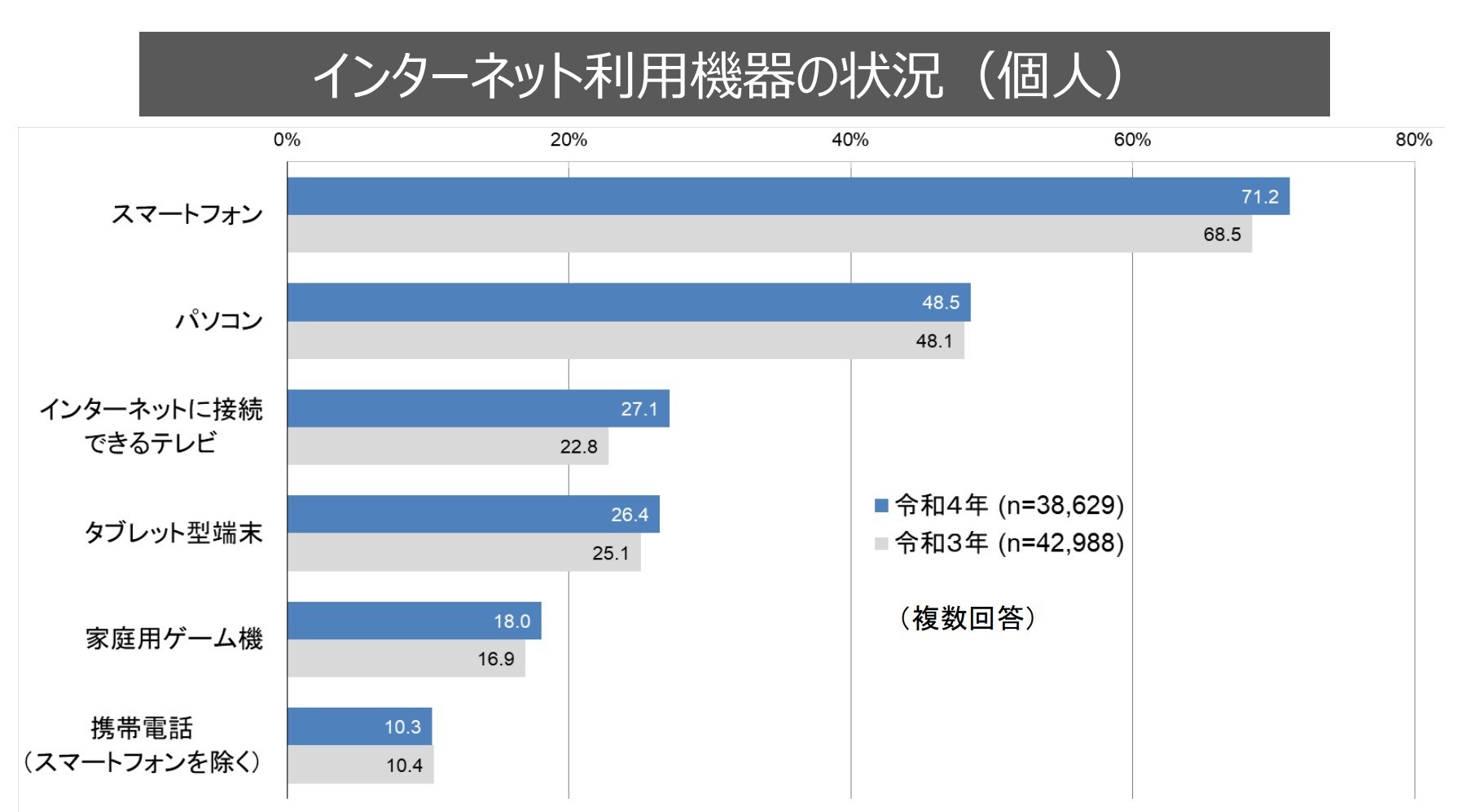
また、下記の画像は個人のインターネット利用機器の状況を示したグラフです。スマートフォンを用いたインターネット利用者は令和4年(2022年)時点で71.2%に上り、スマートフォンが浸透していることがわかります。
これらの事実から、現代ではスマートフォンが主要なインターネット利用手段となっていることがわかると思います。そのため、ホームページをスマートフォンに対応させることは極めて重要であるといえるでしょう。

画像引用:令和4年通信利用動向調査の結果
検索エンジンがスマホ対応を高評価する
スマホから検索するユーザー数の増加を考慮し、2018年3月からGoogleはMFI(モバイルファーストインデックス)というインデックス方式の適用を開始しました。
これにより、PC用ページの内容ではなくスマホ用ページの内容を評価してGoogleは検索結果を表示するようになりました。
以前は検索結果での表示順へ影響する要素のうちの一部という認識でしたが、2023年現在は、Googleをはじめとした検索エンジンがホームページを評価する際に、スマホ用ページの内容を重視しています。
スマホユーザーの離脱を防ぐ
スマホ対応は訪問者の行動に具体的な影響を与えます。
BtoC、BtoBの違いによらず企業サイトやサービスサイトへのスマホユーザーのアクセスは増加しています。スマホ対応を行い、スマホユーザーのユーザビリティに配慮を行いましょう。
- 文字が小さく読みにくい...
- リンクが小さ過ぎるため違う場所をタッチしてしまった...
閲覧の際のこういったストレスは訪問者の離脱率を引き上げ、滞在時間を短くします。
結果として検索エンジンからの評価を下げることにも繋がってしまいます。
自社ホームページをスマホ対応させる方法
まず、ホームページをスマホ対応させる方法には、大きく分けて下記の2つがあります。
- PC用ホームページをスマホ用に変換するツールを利用する
- レスポンシブデザインでホームページを制作する
既にホームページが存在し、なおかつ大幅なリニューアルの予定や予算も無いのであれば、変換ツールを使うのが良いでしょう。
スマホ対応の変換ツールを利用する
ここでは、既存ホームページのスマホ対応を支援する下記の変換ツールに関して、特徴と料金とを挙げながらご紹介していきます。
- flamingo
- 大規模サイトや、継続的な分析・改善を行いたい場合におすすめ
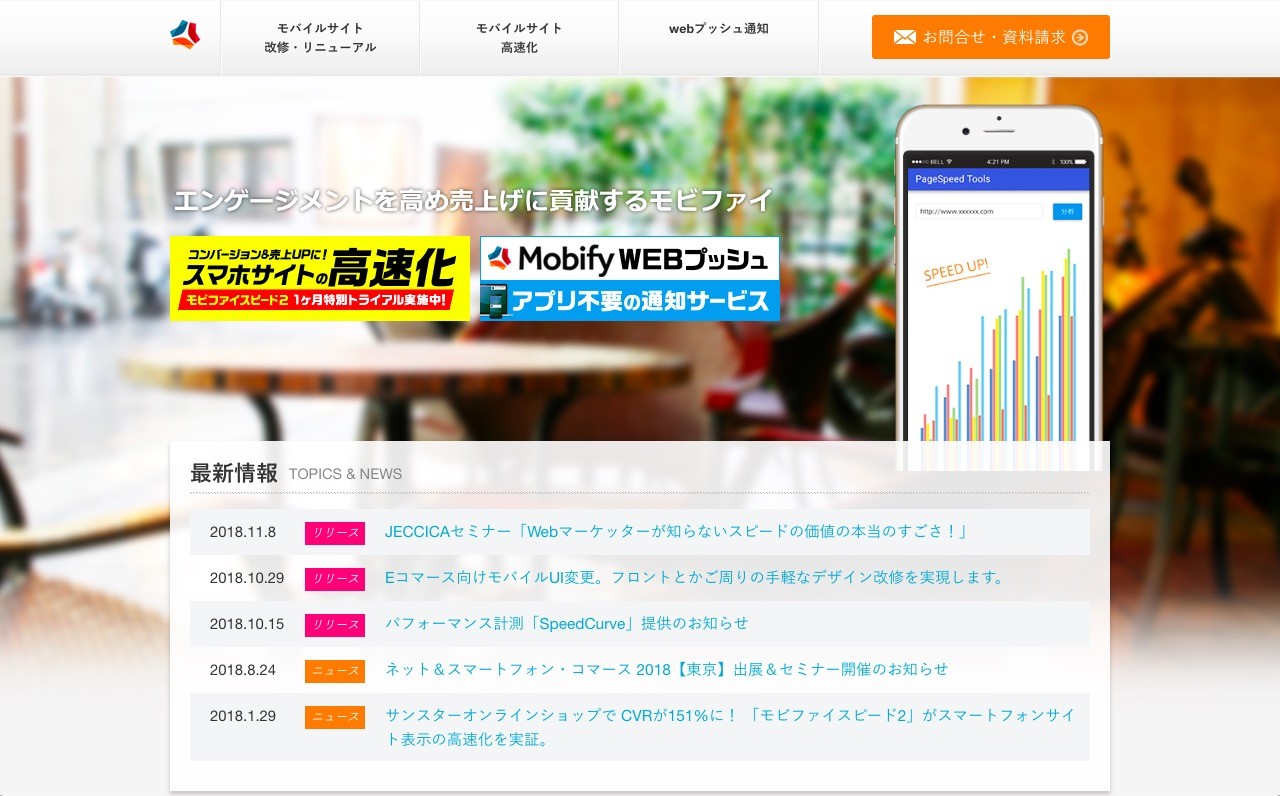
- Mobify
- 中〜大規模サイト、画像データが多い場合におすすめ
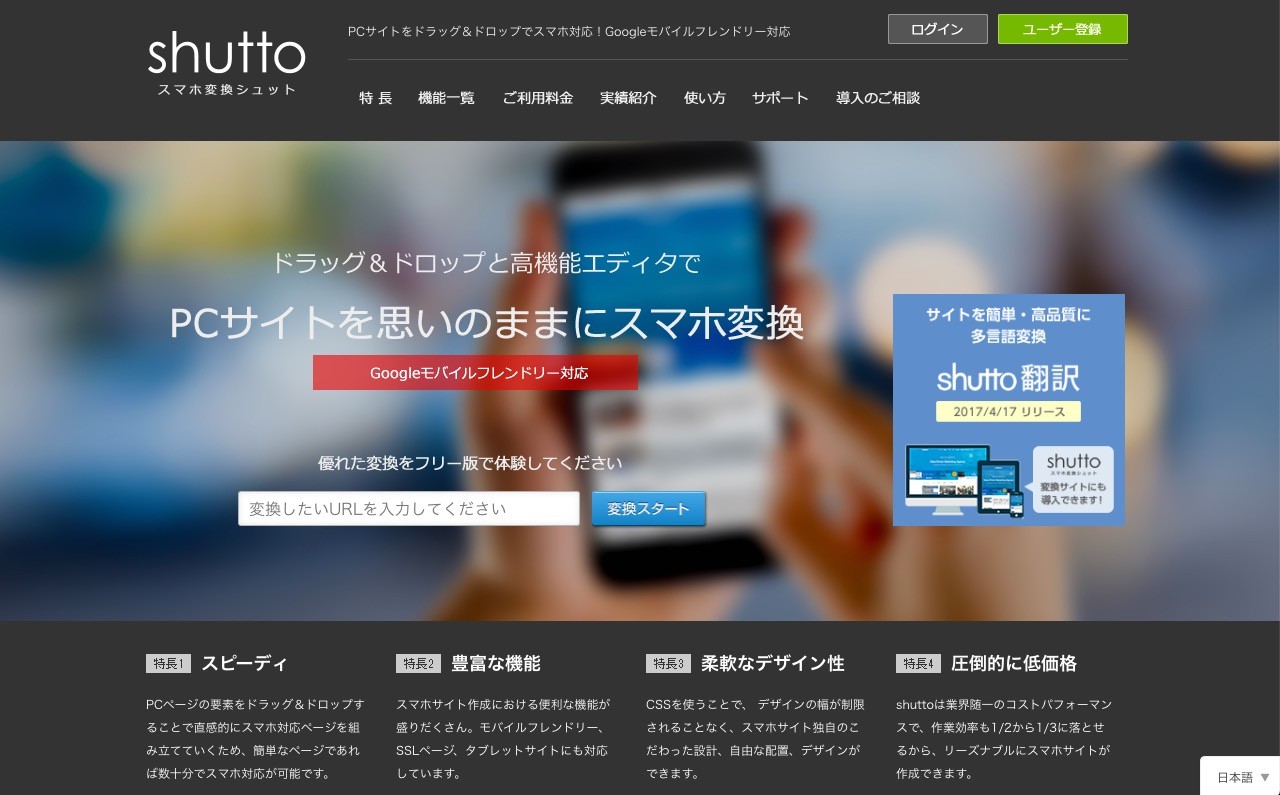
- shutto
- 小~中規模サイトや、費用を抑えてスマホ対応を行いたい場合におすすめ
|
|
デザインの自由度 |
学習コスト |
価格 |
|
flamingo |
高 |
中 |
高 |
|
Mobify |
高 |
高 |
高 |
|
shutto |
低 |
低 |
低 |
flamingo

flamingoはホームページ制作、UI/UXデザイン、モバイル対応を行う株式会社アイスリーデザインが提供しているツールです。
特徴
スマホ対応に変換する際のデザインの自由度が高いのが特徴です。
- 管理画面からの操作でページ・コンテンツ単位など部分的に変換指定可能
- 全く新規のスマホ用ページを作成する形も可能
また、デザインに関する機能だけでなく開発管理の機能も豊富に提供されています。
- 検証環境の提供
- ファイルの変更管理
- 操作履歴の管理
- 複数人による共同作業
自由度が高く機能も豊富な反面、ツールを利用するにはホームページ制作の専門的な知識は一定程度必要。ツールの利用のためのトレーニング、サポートプランが用意されています。
中〜大規模のホームページで、スマホ用ページの分析と改善を自社で活発に行っていきたい場合におすすめです。
料金
30日間の無料試用期間が用意されています。
試用期間終了後は有料プランとして、下記2種類のプランを提供。
- スタンダード
- 150,000/月(税別)
- 300万PV/月程度までのホームページが対象
- エンタープライズ
- 要見積もり
- 500万PV/月程度まで、及びそれを超えるホームページが対象
(参考)制作実績
https://gomobile.jp/flamingo/interview/
- 株式会社三越伊勢丹
- 中日新聞社
- PEACH JOHN
- ロイヤルホームセンター株式会社
Mobify

https://www.domore.co.jp/mobify/
Mobifyはカナダ発の海外製ツール。
スマホ対応の優れたソリューションを提供しているとしてGoogleからも評価されています。
モバイル表示最適化サービスを行う株式会社ドーモが日本での販売代理店になり提供しています。
特徴
flamingoと同様、部分的な変換指定や全く新規のスマホ用ページを作成するといった形で、PC用ホームページを元にスマホ対応を行うことが可能。
デザインの自由度が高いことが特徴です。
初期構築を自社で行う場合、通常のホームページ制作に必要なHTML・CSS・Javascriptのコーディングスキルは必要。
また、Mobify独自のコーディング方法もあり学習コストが発生します。
画像表示速度の速さに強みを持っており、商品(画像)の多い中〜大規模のECサイトや製造業での利用におすすめです。
料金
- 初期費用
- アカウント発行費用として、150,000円
- 月額利用料金
- プロ
- 96,000円/月
- 50万PV/月までのホームページが対象
- ビジネス
- 180,000円/月
- 120万PV/月までのホームページが対象
- エンタープライズ
- 要見積もり
- 120万PV/月を超える大規模サイトが対象
(参考)制作実績
https://www.domore.co.jp/mobify/about-mobify/our-works/
- 株式会社ローソンHMVエンタテイメント ローチケ.com
- 株式会社サンリオ サンリオ公式サイト
- サンスター株式会社 SUNSTAR 企業サイト
- 新関西国際空港株式会社 関西国際空港公式サイト
shutto

shuttoは、デジタルマーケティング支援事業を行っている株式会社イー・エージェンシーが提供しているツール。
特徴
管理画面からの操作で簡単にスマホ用ページの制作が可能です。
ドラッグ&ドロップでレイアウトのデザインが可能で、CSSを利用してのデザインにも対応。
操作が簡単な反面、ほかのツールに比べるとデザインの自由度は低くなっています。
簡単なページであれば数十分でスマホ対応が可能で、小~中規模、簡易な構成のホームページでのスマホ対応の際におすすめです。
料金
- フリー版
- 初期費用、年間利用料ともに0円。但し、広告表示あり。
- 機能制限あり
- PV制限なし
- プロ版
- 初期費用 15,000円
- 年間利用料 60,000円
- スマートフォン対応のみ タブレット対応不可
- PV制限なし
- マスター版
- 初期費用15,000円
- 年間利用料 120,000円
- スーマトフォン、タブレットともに対応
- PV制限なし
(参考)制作実績
- ホテル・旅館・旅行「有限会社金波楼」里海邸 金波楼本邸
- ウェディング事業「株式会社小野写真館」ガーデン邸宅 アルシェ
- 飲食「株式会社力の源カンパニー」博多一風堂
- 国立大学法人「一橋大学 法学部」
WordPressの場合はプラグインを利用する
既存のホームページがWordPressを利用して構築されている場合、専用のプラグインをインストールして設定するだけでスマホ対応が可能になります。
WPtouch

https://ja.wordpress.org/plugins/wptouch/
特徴
プラグインをインストールするだけで最低限のスマホ対応が可能。
加えて設定画面からの操作で、より詳細なデザイン変更のカスタマイズを行うこともできます。使い方
具体的なインストール、設定方法は下記のリンクをご参考にしてください。
WPtouchの使い方ーWordPressプラグイン【初心者向け】
注意点として、WordPressにおけるプラグインのインストールは想定外の不具合を引き起こす場合があります。
自社ホームページの本番環境でいきなりインストールを実行するのは絶対にやめましょう。テスト環境を用意して予め試用してみることが最低限必要です。
もし、ご自身での作業に不安があるようであれば、社内のエンジニアチームや制作会社に依頼するのが良いでしょう。
ゼロから作る場合はレスポンシブデザインを採用する

既存のホームページに対して大幅なデザインリニューアルを検討している場合は、変換ツール以外の選択肢を検討しましょう。
ゼロから制作する場合は、レスポンシブデザインで作ることをおすすめします。
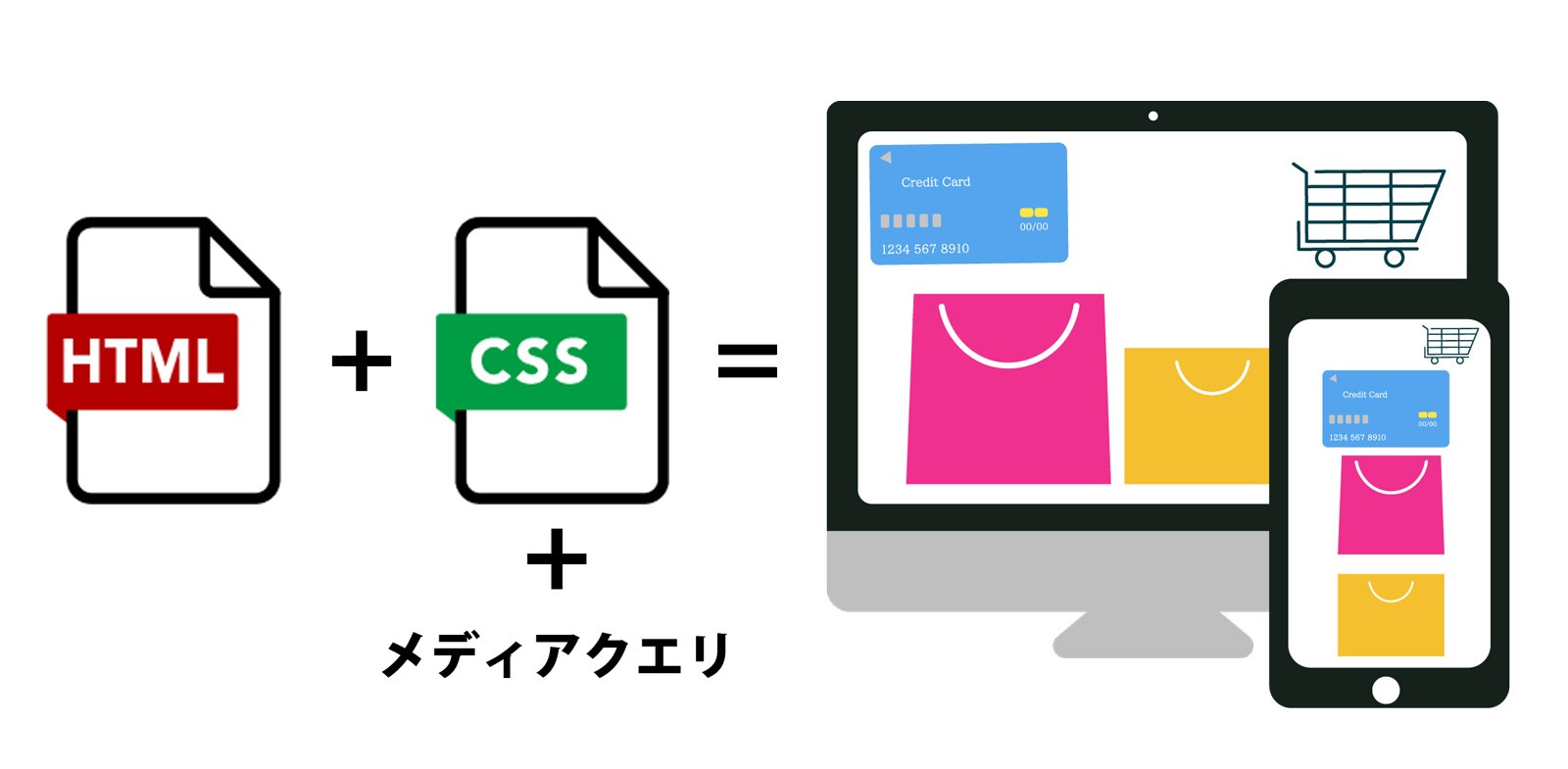
レスポンシブデザイン(レスポンシブWebデザイン)とは、「スマホやタブレットなどPC以外のあらゆる端末でも見やすく、使いやすくサイトにするためのデザイン」。
1つのファイルをベースに、デザインなど見た目を調整できるCSSとよばれるファイルを設定することでスマホやタブレットなどでも見やすいレイアウトにする作業で、コーディングの知識が必要になります。プログラマーがいない場合は外注しましょう。
「meta viewportt」タグ:HTMLファイル
どのようなレイアウトであっても、レスポンシブデザインを実現するための大前提となるのは「ユーザーが閲覧するデバイスのWebブラウザ情報」を取得すること。そのために必要になるのが、HTMLファイルに記述する「meta viewport」タグです。具体的には「HTMLサイトの<head>以下」「WordPressサイトの<header.php>以下」にタグを埋め込みます。
以下はHTMLサイトでの記述例です。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>responsive</title>
これで、Webサイトが「ユーザーが閲覧するデバイス・Webブラウザ情報」を取得できる準備が整いました。
メディアクエリ・ブレークポイント:CSS(スタイルシート)
次に、取得したデバイス・ブラウザ情報に応じて、適用するCSSを変更する「メディアクエリ」をスタイルシートに記述します。たとえば、PCでの閲覧画面を961px以上に指定したい場合、以下のようにソースコードを記述します。
@media only screen and (min-width: 961px) {適用するCSS}
赤字になっている「min-width」は、横幅の最小値を意味しており、961px以上の場合は{}内のCSSを適用しなさいと指定するためのコードです。この数値を「ブレークポイント」と呼び、スマホ向けに「480px以内の場合に適用するCSS」を指定するコードは、以下のように記述します。
@media only screen and (max-width: 480px) {適用するCSS}
イメージサイズの変更:CSS(スタイルシート)
レスポンシブデザインを採用する際に注意しておきたいのが画像の表示。テキストやボックス要素などはブレークポイントを指定することで閲覧デバイス・ブラウザに最適化できますが、画像まで縮小されてしまうことがあるからです。これを解決するには、CSS(スタイルシート)にデバイスに応じてイメージ(画像)サイズを変更するソースコードを記述します。以下は、スマホの横幅に合わせてイメージの横幅を100%表示するソースコード例です。
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}
「リキッドレイアウト」「フレキシブルレイアウト」「可変グリッドレイアウト」を採用する場合は、「フルードイメージ(Fluid Image:可変イメージ)」を活用し、イメージサイズをパーセンテージ表示させます。
関連記事:レスポンシブデザインとは?仕組み・必要な理由・メリット・デメリット・作り方を解説!
ホームページのスマホ対応(レスポンシブデザイン)の注意点
ホームページを適当にスマホ対応(レスポンシブデザイン)にしたらよいというものではありません。以下の注意点に気をつけて、スマホ対応を行いましょう。
ターゲットはどの端末で見るか
ホームページを制作する際には、ターゲットユーザーを意識したデザインを考えることが基本ですが、スマートフォン対応も同様に重要です。
まず最初に考慮すべきなのは、ターゲットユーザーが主にどの端末で閲覧するのかです。スマートフォン、パソコン、タブレットなど、どの端末が最もよく使われるかを把握することが必要です。そして、最も多くのユーザーが利用する端末の画面サイズに合わせてデザインを決めることが重要です。
例えば、スマートフォンでの閲覧が少ない場合に、無理にスマートフォン優先のデザインにすると、ブラウザで閲覧した際に見づらくなってしまう可能性があります。つまり、ターゲットユーザーの行動パターンと好まれる端末を把握し、それに合わせたデザインをすることが重要です。
サイトを見た時に見やすいか。
優先すべき端末が決まったら、その端末での閲覧がターゲットユーザーにとって見やすいかどうかを考慮する必要があります。
ターゲットユーザーの属性や課題に応じて、文字サイズや文章の長さ、リンクやボタンの配置などを適切に調整することが重要です。ただし、優先しない端末であっても、それ以外の端末のデザインを軽視してはいけません。優先する端末があるとしても、最終的にはブラウザやスマートフォン、タブレットなどの各パターンで表示が崩れないかどうかをチェックする必要があります。
さらに、WindowsやMacなどの環境によって使用されるフォントが異なるだけでなく、同じスマートフォンでもiPhoneとAndroidでフォントが異なることもあります。
また、タブレットもさまざまなサイズが存在するため、どのパターンでも表示が崩れないよう漏れなく最終チェックを行うようにしましょう。
画像を圧縮する
最後に、画像の圧縮を忘れないようにしましょう。ウェブサイトの読み込み時間が3秒遅くなるだけで、離脱率が3〜4割も増加すると言われています。さらに読み込みが遅いと、離脱率がさらに高くなってしまいます。
素晴らしいサイトを作っても、読み込みが遅い状態だとビジネスチャンスを失ってしまいます。また、スマートフォンの処理能力はパソコンに比べて劣る場合もあります。そのため、パソコンではスムーズに閲覧できても、スマートフォンで閲覧すると遅くなってしまうことないよう、画像の圧縮を行いましょう。
スマホ対応(レスポンシブデザイン)制作時に役立つツール
ここでは、スマホ対応(レスポンシブデザイン)制作時に役立つツールについて、解説します。
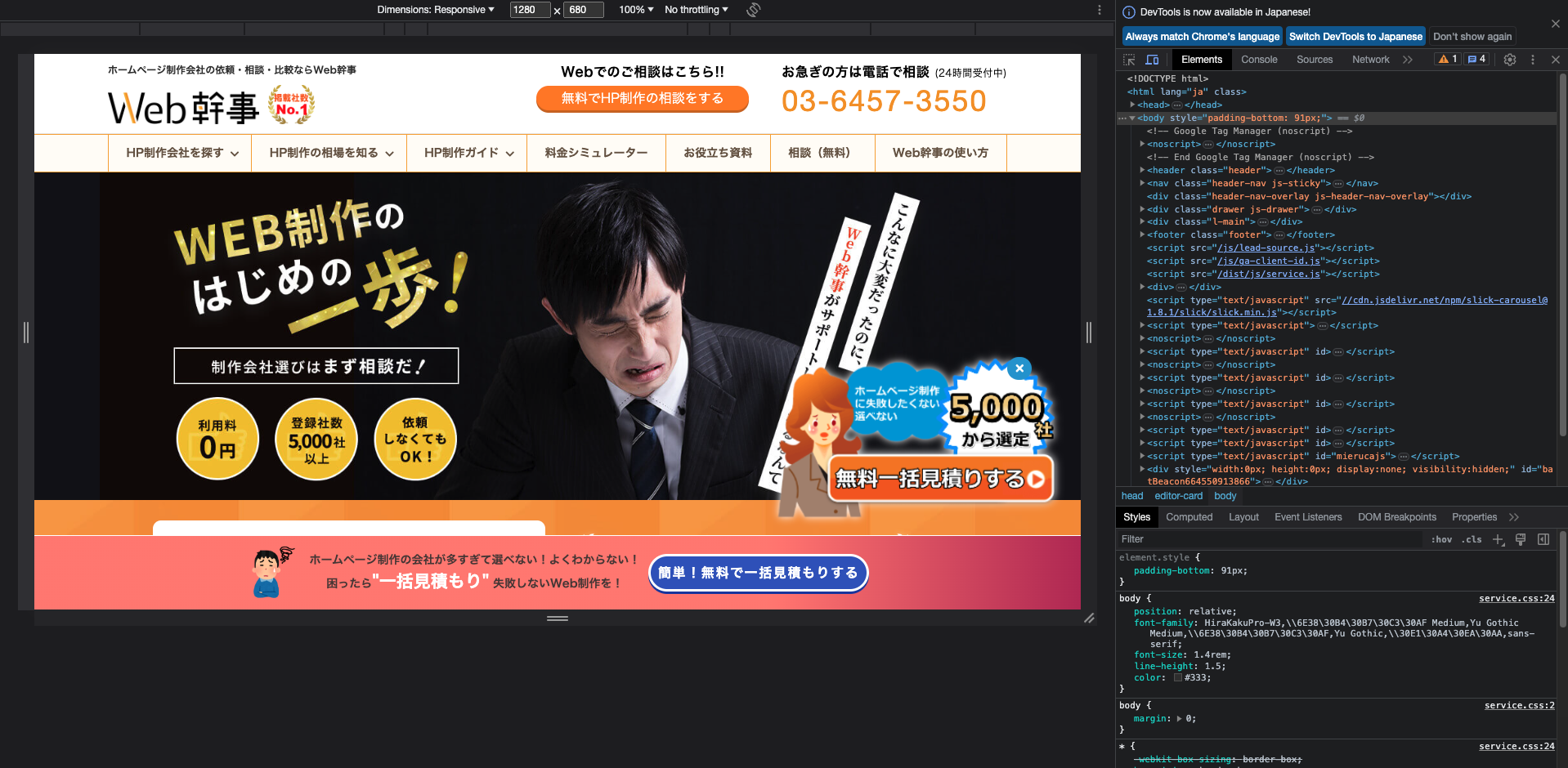
Google Chrome デベロッパーツール

こちらは、Google Chromeで利用できるデベロッパーツールです。
このツールの素晴らしい点は、スマートフォンで実際に見なくても、表示画面サイズを任意に変更することができるということです。つまり、コーディングをしながらデザインを確認できるだけでなく、参考にしたいウェブサイトのスマートフォンサイズで表示される様子をブラウザ上でリアルタイムに確認できるのです。
このツールのおかげで、レスポンシブデザインの確認作業が非常に簡単になりました。
具体的な使い方の手順は、
- 確認したいページを開く
- 右上にある縦に・が3つ、連続でつながっている設定ボタンを押す
- その他のツールを押す
- デベロッパーツールを押す
以上になります。
レスポンシブデザイン集
こちらでは、スマホ対応(レスポンシブデザイン)がされているサイトを集めたページを紹介します。
Responsive Web Design JP

日本国内のレスポンシブデザインに特化したギャラリーサイトで、2023年6月現在で3,500件以上のサイトが掲載されています。
このサイトでは、スマートフォン、タブレット、パソコンの3つのデバイスでの表示を最初から見ることができるため、レスポンシブデザインの参考になります。異なるデバイスでの表示を一目で比較することで、優れたレスポンシブデザインの実装例を見つけることができます。
SANKOU!

画像引用:SANKOU!
こちらでは、ほぼ毎日新しいサイトが追加されており、2023年6月現在で3,000件以上のウェブサイトが掲載、さまざまなウェブデザインの参考になるギャラリーサイトです。
実用的なウェブサイトや遊び心あるサイト、最新のデザインから様々なジャンルのサイトまで、幅広い範囲で参考になるウェブサイトが多数あります。
さらに、以下の参考記事もご確認いただければ幸いです。
関連記事:レスポンシブデザインの参考事例探しに最適なサイトを総まとめ!【2023年版】
スマホ対応の作業を完全に外注したい場合の費用
新規でホームページを作る場合、スマホ対応する場合はPCサイトだけ作る場合の費用の1.5倍前後です。基本的にスマホ対応しないホームページは稀なので、スマホ対応すると思っておいてください。見積もりを依頼する際も、スマホ対応を前提として料金を算出します。
新規でホームページを作る際の費用の目安は下記です。
|
ホームページ種類 |
小規模 |
中規模 |
大規模 |
|
ランディングページ |
~30万円 |
30~60万円 |
60万円~
|
|
企業サイト |
~50万円 |
50~300万円 |
300万円~ |
|
ECサイト |
~100万円 |
100~500万円 |
500万円~
|
|
オウンドメディア |
~100万円 |
100~300万円 |
300万円~ |
|
採用サイト |
~50万円 |
50~150万円 |
150万円~ |
ホームページ制作では、主にサイトの種類と規模によって費用が変動します。小規模だと10~100万円、中規模だと数十万円~500万円程度、大規模だと数百万円~数千万円以上かかる場合もあります。
ホームページ制作の規模は主に「ページ数」「コンテンツ(文章や画像)の質や量」「デザインの質や量」の3つによって構成されます。ホームページの種類ごとの費用の詳しい違いは、下記で説明していますので参考ください。
すでにあるホームページをスマホ対応するサービス

モバイルコンバートは、コンテンツ配信事業を行なっているエムアイティー社が提供するスマホ対応サービス。
エンタメ情報配信サイト「music.jp」、旅行情報サイト「ことりっぷ」など有名サイトを取引先としています。
特徴
モバイルコンバートは既存のホームページに対してのスマホ対応を完全に外注依頼する形式です。
多様なスマホ機種での表示に関して動作検証を行なっている点が強み。
ホームページでは対応機種の一覧が公開されています。
発注者側の作業コストはなく、スマホ用ページをUI/UXの観点から提案してもらえ、変換作業自体も全てトータルで依頼可能です。
料金
要見積もり。
制作実績
- みずほ証券
- 大和証券
- JACCS
- ヒューマンアカデミー
- ホンダ
上記のように金融系・EC系・飲食系などの業種での実績が多く、有名大手企業の制作実績も保有しています。
ホームページをスマホ対応するためのポイント まとめ
本記事では、ホームページをスマホ対応するための具体的な方法と、何故スマホ対応する必要があるのかに関してご紹介しました。
ポイントとしては下記の通りです。
- PC用ホームページを簡単にスマホ対応できる変換ツールの利用
- WordPressの場合は、スマホ対応プラグインを導入
- ゼロから制作する場合は、レスポンシブデザインを採用
- スマホ対応は検索結果やユーザーの離脱率・滞在時間に影響
変換ツールを使わない、もしくは既存のホームページをレスポンシブデザインに修正する際のデメリットとしては、下記が挙げられます。
- PC用/スマホ用どちらのページを表示するかの制御の仕組みの制作コストが新たに発生
- 元々のPC用ページと齟齬が起きないように注意する必要が発生
後からスマホ用ページを作る際の上記のような制作・運用面のコストを抑えられるのが、今回ご紹介した変換ツールを利用することの一番のメリットになります。
また、スマホ対応を行う際は、「見やすさ」にもこだわると良いでしょう。
画面幅が収まっているかや文字の大きさといった基本的な部分以外でも、スマホ用ページの見やすさを改善するためのポイントがあります。
スマホ用ページを見やすくするための具体的な方法
PC用ページ、スマホ用ページでそれぞれ気にするべきポイントも違うので、是非記事をご参考にしながら自社のホームページの見やすさを改善してみてください!
誰でも実践できる!見やすいホームページを作るためのポイント
スマホ対応を制作会社に依頼する際のお悩みはWeb幹事にご相談を
どの方法でスマホ対応するのが最適なのかわからない...
制作会社に対してどのように相談をしたら良いかわからない...
そういったお悩みをお持ちの方は、是非Web幹事にご相談ください。
お悩みの内容を専門のコンサルタントがヒアリング。
スマホ対応をはじめとして現状のホームページのリニューアルポイントや、最適な制作会社をご案内します。是非お気軽にご相談ください。
Q. ホームページのスマートフォン対応とは?
ホームページのスマホ対応とは、Webサイトをスマホに最適化させることを指します。スマートフォンでWebサイトを表示させた際に、違和感なく閲覧できる状態にするのが目的です。スマホに最適化されたWebサイトは「モバイルフレンドリー」の状態になり、ユーザーはストレスなくサイト閲覧が可能になります。
Q. ホームページをスマホ対応するにはどのような方法がありますか?
変換ツールの利用、レスポンシブデザインでのホームページ制作などが主な方法です。 変換ツールは既存のホームページをスマホ対応に変換するツールで、手軽に利用できます。またレスポンシブデザインは各デバイスに適した表示を行うため、利便性の高いホームページが制作できます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

西風 陽介
専門分野: Webディレクション
株式会社ユーティル Webディレクター。大手SIerを経てWebの業界へ。システム開発やWebサービスを中心にWeb制作の現場に関わってきました。発注者の皆様の不安を少しでも取り除けるよう情報提供してまいります。
このライターの記事一覧
