- 更新日 2024.01.23
- カテゴリー ホームページの作り方
ホームページ制作にPHPは必須ではない?動的コンテンツとPHPの関係性がカギ【2024年最新版】

「ホームページ制作にHTMLの知識が必要なのは知っているけど、PHPってなに?」自社ホームページ制作を検討している企業・店舗担当者の方であれば、情報収集するなかで頻繁に出て来るプログラミング言語「PHP」とはなにかが気になっているはず。
・ホームページ制作にPHPプログラミングは必要?
・動的なホームページ制作にPHPを使う?JavaScriptとの違いは?
・PHPでどんなホームページを作れる?作り方は?
そこで本記事では、そもそもどのような仕組みでホームページが表示・閲覧できるのか?
静的 / 動的の違いや、PHPとの関係性を含むホームページ制作の基本を解説!PHPで作れるホームページの種類や作り方も紹介していきます。
※PHPを活用した動的ホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
ホームページ制作にPHPプログラミングは必要?
PHP(ピー・エイチ・ピー)とは、関数型、オブジェクト指向などの特徴を持つ、オープンソースのプログラミング言語のこと。Webアプリ / Webサービスの開発で多用されるメジャーなプログラミング言語です。
ホームページ制作では必須ではない
2022年9月現在の最新バージョンが「8.1.8」のPHPは、もともとカナダ人プログラマーのラスマス・ラードフ氏が開発した「Personal Home Page(PHP)Tools」を起源としています。
簡単な動的コンテンツを生成できるCGIプログラムとして誕生したPHP Toolsは、その後、汎用プログラミング言語「PHP」として書き直され、WordPressをはじめとしたCMSに採用されて普及しました。
このことからもわかるように、動的コンテンツの生成を目的としたPHPは、プログラムの不要な静的ホームページで使われることはありません。
ホームページが表示・閲覧できる仕組み
動的コンテンツ、静的なホームページなど、一般に聞きなれない用語に戸惑っている方も多いかもしれません。そんな方のために、ホームページが表示・閲覧できる基本的な仕組みを改めて簡単におさらいしておきましょう。
ホームページを閲覧するには、PCやモバイルデバイスの「Webブラウザ」を使い、URL(ホームページのアドレス)を指定することで、該当するページのソースコードが記述されている「HTMLファイル」の表示をリクエストします。
<html lang="ja">
<head>
<meta charset="utf-8"/>
<title>記事リライトのSEO効果を高めるには?対象記事の選び方や手順・注意点・コツを解説! | Web幹事</title>
<link rel="icon" type="image/png" href="/images/favicon.png">
<meta name="viewport" content="width=1140, maximum-scale=1.0, user-scalable=yes">
<meta name="description" content="記事コンテンツのリライトの方法を徹底解説します。どの記事をリライトすべきかの基準、リライトのときに使うべきツールなど、リライト未見者は必見の内容です。">
<meta property="og:title" content="記事リライトのSEO効果を高めるには?対象記事の選び方や手順・注意点・コツを解説! | Web幹事">
<meta property="og:type" content="article">
<meta property="og:url" content="https://web-kanji.com/posts/rewrite">
<meta property="og:image" content="https://cf.web-kanji.com/files/media/lSz4-61e622b43b23c.jpg">
<meta property="og:site_name" content="Web幹事">
<meta property="og:description" content="記事コンテンツのリライトの方法を徹底解説します。どの記事をリライトすべきかの基準、リライトのときに使うべきツールなど、リライト未見者は必見の内容です。">
ページの構造・レイアウトを指定したHTMLファイルや、HTMLファイルにリンクされたページ装飾を指定したCSSスタイルシートは、Webブラウザに読み込むことによって「ソースコードで指定した通りの構造・装飾で画面に表示」されます。
つまり、ホームページをWebブラウザに表示させるためには、ユーザーのリクエストに応じた「HTMLファイル」を用意しておけばいいことがわかりますが、HTMLファイルを用意する方法によってホームページは「静的」「動的」に分類できます。
静的なホームページ=HTMLファイルの内容が変化しないページ
具体的には、ユーザーのリクエストに応じて「あらかじめ作成されたHTMLファイル」をレスポンスする仕組みのホームページ。リクエスト/ レスポンスはApache HTTP ServerなどのWebサーバソフトウェアで処理されます。
内容を変更する場合は、HTMLファイルを直接書き換える形になります。
そのため、情報の更新が少ないコーポレートサイトや、特定商品のランディングページなどで静的ホームページが利用されます。こうした変化しないHTMLファイルを「静的コンテンツ」と呼び、表示速度が高速なのが特徴です。
動的なホームページ=HTMLファイルの内容が変化するページ
動的なホームページ(動的サイト)とは、アクセスする人、タイミングなどに応じてHTMLファイルの内容が変化するホームページのこと。ユーザーの操作で表示内容が変化するものも含め、こうしたHTMLファイルを「動的コンテンツ」と呼びます。リアルタイムで最新情報をユーザーのリクエストごとに表示させるため、ユーザビリティが高くなるメリットがあります。
一部の例外を除き、動的サイトでは「ユーザーのリクエストを受けてから、リクエストに応じたHTMLファイルを生成」してレスポンスするのが特徴。掲示板サイト、マッチングサイト、ECサイト、会員機能 / ログイン機能を持つホームページなど、Webアプリ / Webサービスを提供するホームページはすべて「動的なホームページ」です。
動的コンテンツを生成する方法
それでは、動的なホームページではどのように「動的コンテンツ 」を生成しているのでしょうか。静的なホームページと同様、動的なホームページでも「Webサーバソフトウェア」が動作していますが、これはあくまでもHTMLファイルのリクエスト / レスポンスをコントロールしているだけ。動的コンテンツを生成するためには別のプログラムが必要です。
PHP / JavaなどのWebアプリ(サーバサイド)を用いる
ユーザーのリクエストに応じてHTMLファイルを生成する代表的なプログラムは、PHP / Javaなどのプログラミング言語で構築されたWebアプリケーションです。メールフォーム、アクセスカウンターといった簡単な機能であれば、単体のCGIプログラムを利用する場合もあります。
※CGIプログラム:Webサーバで動作するプログラム。Web上でインターネット黎明期から用いられる動的プログラムを動かすための技術
ただし、会員 / ログイン機能のあるホームページなら、データベースと連携したWebアプリを利用する場合が一般的です。
データベースを含むWebアプリ自体は、ユーザーの目に触れないサーバ側で動作するため「サーバサイド」またはバックエンドと呼ばれます。PHPの処理はサーバー側で行われ、その結果をクライアント側に返す仕組み。そのためデータベースとの連携も可能です。
JavaScript(クライアントサイド / サーバサイド)を用いる
一方、HTMLファイルにJavaScriptを実装し、ホームページを動的なコンテンツとして表現することも可能です。こうしたJavaScriptプログラムは、ユーザーの目に触れるクライアント側(Webブラウザ)で動作するため「クライアントサイド」またはフロントエンドと呼ばれます。
マウスオーバーするとボタンの色が変わる、トップページのスライドショーやポップアップメニューなど、ユーザーの操作をガイドするような動的演出は、JavaScriptによるものがほとんど。JavaScriptは、ユーザビリティの高い魅力的なサイト・アプリの開発ができる言語です。
ただし、会員 / ログイン機能をはじめ、データベースへのアクセスが欠かせない動的コンテンツを提供するには、サーバサイドのプログラムが必要。Node.jsを利用してサーバサイド環境も構築できるJavaScriptは、どちらにも対応できるプログラミング言語として活用が進んでいます。TwitterのタイムラインなどはJavaScriptで開発された例として挙がります。
PHPの特徴・活用のメリット
動的なホームページ制作に不可欠なサーバサイドプログラムは、PHPだけでなくJava、Python、Ruby、JavaScriptなど、さまざまなプログラミング言語で開発できます。ただし、筆頭の選択肢となるのはやはりPHPです。
Webアプリ / Webサービスの開発が簡単
開発が簡単になるのは、PHPの文法 / 構文がシンプルでスキルを習得しやすいことが理由に挙げられます。また、構文にHTMLを埋め込めるため、別ファイルを用意する必要がないままに開発可能です。データベースへのアクセスも容易で、FTPアップロードに近い感覚でアプリをサーバにデプロイ(展開)できます。
そもそもPHPは、動的なWebページを生成することを目的に開発されたCGIツールが起源。プログラミング言語へと進化する過程で、PHPにはWebアプリケーションを開発するのに必要な機能が豊富に追加されていったのです。
PHPで注意しておくべきポイント

どのようなプログラミング言語でも得手・不得手・注意点があるのと同じように、PHPにも注意しておくべきポイントがあります。
サーバサイド開発に特化したプログラミング言語である
もっとも注意しておくべきは、PHPがほぼWebアプリ / Webシステムのサーバサイド開発に特化したプログラミング言語であることです。例えば、JavaScriptであれば、サーバサイド / クライアントサイドどちらの開発にも使えるうえ、モバイルアプリを含むアプリ開発にも利用できます。
サーバサイド開発で採用されることの多いJavaは、アプリ開発や組み込み系にも利用されますが、PHPにはそうした汎用性はありません。
ソースコードに統一性を持たせるのが困難
CGIツールとしてスタートしたPHPは、文法や構文の自由度が大きく、同じ結果を複数のソースコードで表現できる特徴があります。
例えば、以下の3つのPHPソースコードは、いずれも画面上に「Hello World」を表示するという結果が得られます。
Hello World
<?php echo 'Hello world'; ?>
<?= 'Hello world'
これは、複数のプログラマーでWebアプリ開発する際には、大きな問題となりえます。ソースコードに統一性を持たせるのが困難なら、最終的な品質にも影響を与えてしまう可能性があるからです。大規模システムの開発には向いていないことに注意しましょう。
PHPでホームページ制作する方法

注意すべきポイントがあるとはいえ、動的ホームページ制作ならばPHPでサーバサイド開発するのがおすすめです。それでは、PHPで動的ホームページを制作するにはどのような方法があるのか。
大きく「CMSでホームページ制作する」「PHPフレームワークでWebアプリを開発する」の2つが考えられます。それぞれを簡単に解説していきましょう。
CMS
CMS(Contents Management System)とは、テキストや画像などのコンテンツを体系的に管理し、ユーザーからのリクエストに応じて必要なHTMLファイルを生成・配信する、文字通りコンテンツを管理するシステムのこと。
CMSなら専門知識がなくてもホームページ制作・更新ができます。CMSの管理画面から記事をアップしたり、サイトの修正もできるのです。そのため、業務効率化にも繋がり、人的なミスも減り、開発コストを削減できます。
代表的なCMSには、オープンソースの「WordPress」「EC-CUBE」が挙げられ、いずれもPHPでプログラムが作られています。これらのCMSを活用すれば、専門的な知識がなくてもPHPベースのホームページ制作が可能。さらにPHPの知識・スキルがあれば、プログラム本体をカスタマイズして利用することも可能です。
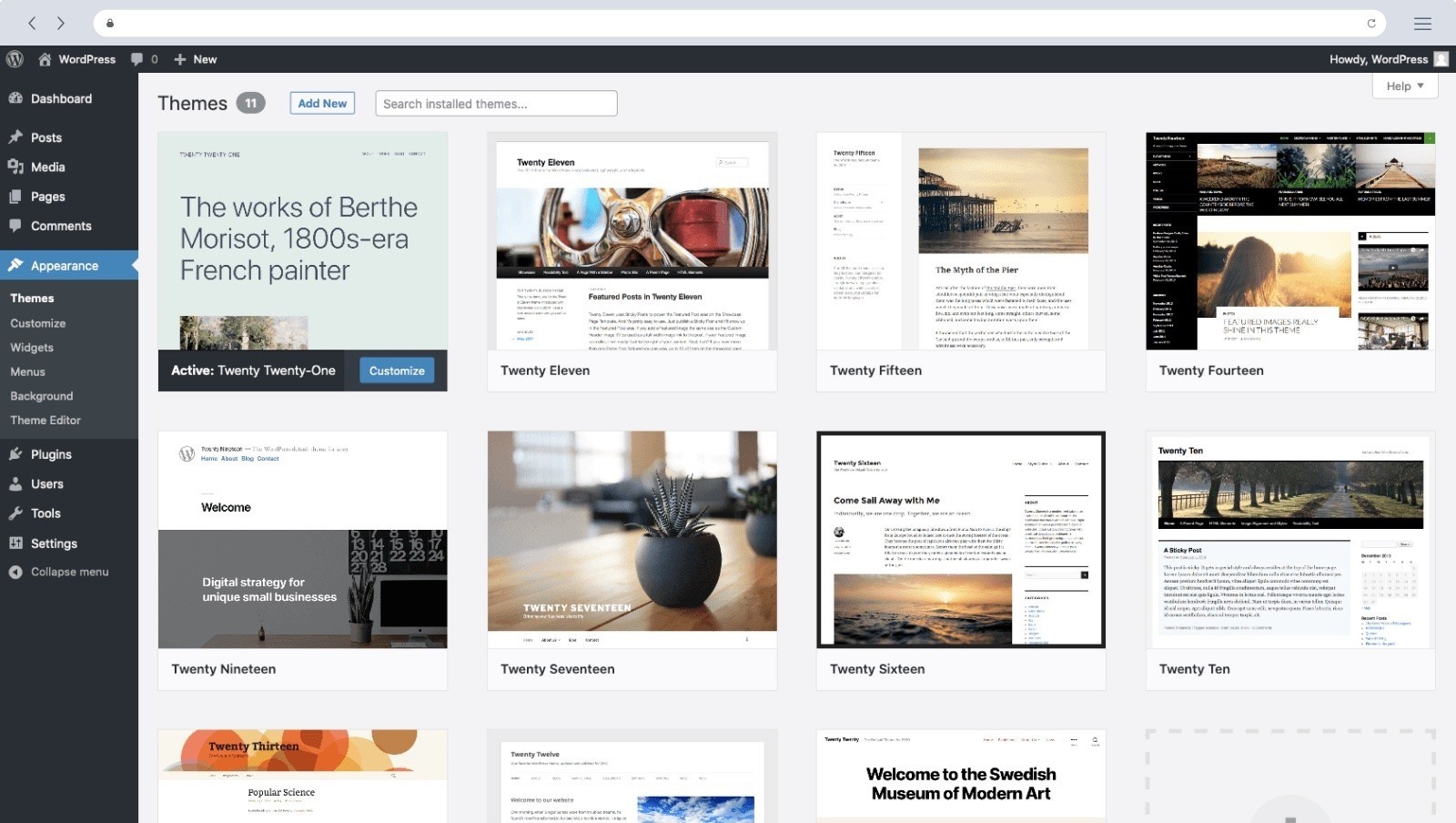
WordPress

画像引用:WordPress
「WordPress」は、2003年に初版が公開された、オープンソースのブログエンジン / CMSです。Wordを使う感覚でWebコンテンツを作成・管理でき、PHPプログラムによる動的Webページを生成可能。テーマを活用した容易なデザインカスタマイズ、プラグインの追加による容易な機能拡張を特徴とし、全世界のホームページの3割を占めるといわれる普及率を誇ります。
バージョンを重ねるごとに強化された機能とともに、世界中の開発者がリリースする豊富なテーマ / プラグインを利用できるのがポイント。ブログメディアはもちろん、コーポレートサイト、ECサイトなどにも利用される汎用CMSとして活用されています。
ただし、PHPを編集するときは、編集前のコードをコピーして保存しましょう。間違ってカスタマイズするとWebサイトのページそのものが表示されなくなってしまうリスクがあるからです。修正不可能になってからでは手遅れです。
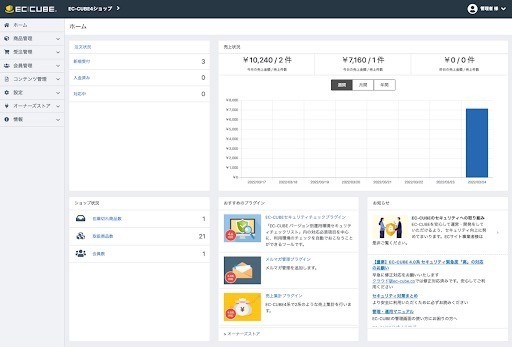
EC-CUBE

画像引用:EC-CUBE
「EC-CUBE(イーシーキューブ)」は、2006年に初版が公開された、EC向けの純国産オープンソースCMSです。推定35,000店舗以上で稼働しているといわれるなど、月商1,000万円以上のネットショップで国内No.1のシェアを誇るEC向けCMSです。
WordPressと同じように、EC-CUBEのプログラムはPHPで開発されており、デザインを変更できるテーマ、機能を拡張できるプラグインを追加できるのも同様。ECに特化したCMSであるため汎用性には欠けますが、PHPによる機能カスタマイズが可能なため、独自色の強いECサイトを簡単かつリーズナブルに構築したい方におすすめです。
PHPフレームワーク
より独自性の高いサービスを提供できる動的ホームページ / Wabアプリを作りたいと考える方であれば、PHPフレームワークを活用し、独自のWebアプリを開発するのがおすすめです。PHPフレームワークとは、プログラム開発の土台となる「PHPで書かれたベースプログラム」のこと。
例えば、Webアプリケーション・フレームワークであれば、フォーム機能、会員管理機能、ログイン機能など、Webアプリに必要な共通機能が一通り搭載されています。基本機能の開発に煩わされることなく、独自機能の実装に集中できるのがフレームワーク活用のメリットです。
また、統一したルールに従って開発されているフレームワークは、開発に参画するプログラマーのルール統一にも役立つため、ソースコードに統一感が出る、ケアレスミスを排除することでバグを減らせるメリットもあります。
Laravel

画像引用:Laravel
「Laravel」は、2011年に初版が公開された、PHPオープンソースWebアプリケーション・フレームワークです。比較的新しいフレームワークではありますが、古くから活用されているPHPフレームワーク「Symfony」のコンポーネントを多数取り入れた、使いやすさと高機能を兼ね備えたフルスタックフレームワークとして知られています。
ECサイト、予約サイト、会員サイトをはじめとした各種Webアプリ / 動的ホームページ制作全般に活用できる汎用性の高さを持ち、現在ではPHPフレームワークのデファクトスタンダードとしての人気を確立。
EC構築パッケージ「EC-ORANGE」のベースプログラムとしても採用されています。
Symfony

画像引用:Symfony
「Symfony」は、2005年に初版が公開された、PHPオープンソースWebアプリケーション・フレームワークです。macOS / Windowsを含むクロスプラットフォームで動作し、初心者でも使いやすい構造を持ちつつも、大規模かつ複雑なWebアプリケーションを効率的に開発できる機能を多数搭載しているのが特徴です。
利用可能なデータベースのほとんどに対応しており、プラグインの追加による機能拡張も可能。純国産オープンソースECパッケージとして知られる「EC-CUBE」のベースプログラムとして採用されています。
CakePHP

画像引用:CakePHP
「CakePHP」は、2005年に初版が公開された、PHPオープンソースWebアプリケーション・フレームワークです。MVCアーキテクチャ、Composerによるパッケージ管理など、同時期にリリースされたSymfonyに近い特徴を持ち、PHPによるWebアプリケーション開発に幅広く利用されてきた人気のフレームワークです。
名称の由来通り、ケーキを焼くように素早くWebアプリケーションを開発できる高速性が重視されており、日本ではLaravel以上の稼働数を誇るフレームワークだともいわれています。
ホームページ制作 PHPまとめ
PHPとはなにか?ホームページ制作に必要なのか?知りたい方に向け、本記事では、そもそもどのような仕組みでホームページが表示・閲覧できるのか?静的 / 動的の違いや、PHPとの関係性を含むホームページ制作の基本を解説するとともに、PHPで作れるホームページの種類や作り方も紹介してきました。
単なる情報発信から、ユーザーとの積極的なコミュニケーションへと、ホームページの役割が大きく変化しつつある現代では、動的ホームページへのニーズがより一層高まっています。PHPは、その動的ホームページ制作に欠かせない重要な技術であり、筆頭の選択肢となるプログラミング言語なのです。
※PHPを活用した動的ホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. PHPで制作されたホームページの事例は?
PHPで制作された代表的なホームページとして「Facebook」「Wikipedia.」「Slack」「Hootsuite」「VKontakte(VK)」「ぐるなび」「Retty」「CAMPFIRE」等が挙げられます。
Q. PHPでホームページ制作する際の注意点は?
PHPでホームページ制作する際の注意点として「サーバーサイド開発に特化したプログラミング言語である」「ソースコードに統一性を持たせるのが困難」等が挙げられます。詳しくは記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
