- 更新日 2024.01.23
- カテゴリー ホームページの作り方
デザインカンプとは?Webデザインでの役割や作り方・ツールを解説【2024年最新版】

・デザインカンプとは?Webデザインにおける役割は?
・デザインカンプはモックアップ・ワイヤーフレームとなにが違う?
・デザインカンプはどのように作られる?
実際の制作にタッチしない、企業・店舗のWeb担当者であれば上記は感じる疑問でしょう。
しかし、デザインカンプはWebデザインの仕上がりを左右する重要な要素。制作プロセスをスムーズに進めるためにも、デザインカンプの概要を把握しておくことが重要です。
そこで本記事では、Webデザインにおける役割や、制作プロセスにおける位置付けを含め、知っておきたいデザインカンプの基本を解説!デザインカンプはどのように作られるのか?作り方の概要やツールも紹介していきます。
※理想のWebデザインを実現してくれる優秀なホームページ制作会社を探している、方はWeb幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社を紹介します。
【無料】Webデザインに強いおすすめの制作会社を紹介してもらう
デザインカンプとは

画像出典:システム幹事
デザインカンプ(Design Comprehensive Layout)とは、最終的なWebデザインがどのように仕上がるのかが分かるように作成された「完成見本としてのグラフィック」のこと。「Comprehensive Layout」には包括的なレイアウトという意味があり、もともとは制作物全般のデザイン・レイアウトがわかる完成見本のことを「カンプ」という略称で呼んでいました。そのため、制作現場によっては単に「カンプ」と呼ばれる場合がありますが、特にWeb制作の現場では「デザインカンプ」と呼ぶ場合が多いようです。
Webデザインにおけるデザインカンプの役割
依頼側と制作側の「Webデザインに関する認識のズレをすり合わせること」が挙げられます。デザインカンプは、依頼側のニーズを反映させる形でWebデザイナーが制作しますが、言葉だけではどうしても最終的なイメージにズレが生じてしまうからです。このため、2〜3点制作したデザインカンプをもとに、依頼側と制作側でディスカッションを重ねながら修正を加えていくのが、Webデザインのプロセスとして一般的です。
デザインカンプには、コーディング・実装といったホームページ制作プロセスをスムーズに進行させる役割もあります。複数のスタッフが携わるホームページのコーディング・実装では、目指すべき方向性を全員で共有しておかなければなりません。完成見本であるデザインカンプは、制作チーム全体が目指すべき指標としても機能します。
モックアップ・ワイヤーフレームとの違い
Webデザインに関連する用語としては、デザインカンプのほかにも「モックアップ」「プロトタイプ」「ワイヤーフレーム」などが使われることがあります。それぞれの違いや意味も解説します。
モックアップ / プロトタイプとは
モックアップとは、制作物の最終的な仕上がりをイメージできる「完成模型」のこと。

画像引用:日経ビジネス電子版
自動車のデザインスタディで製作されるクレイモデルがモックアップの代表であり、主に制作物が立体の場合に作られる完成見本です。2次元であるWebデザインではあまり使われない言葉ですが、デザインカンプとほぼ同じ意味で使われる場合もあります。
一方のプロトタイプとは、制作物の「試作品」のことです。それ単体では動作しない「デザインカンプ」「モックアップ」と異なり、制作物がどのように動作するのかをチェックできるのがプロトタイプの特徴。システム開発の現場で制作されることはありますが、Webデザインでプロトタイプを作ることはあまりありません。
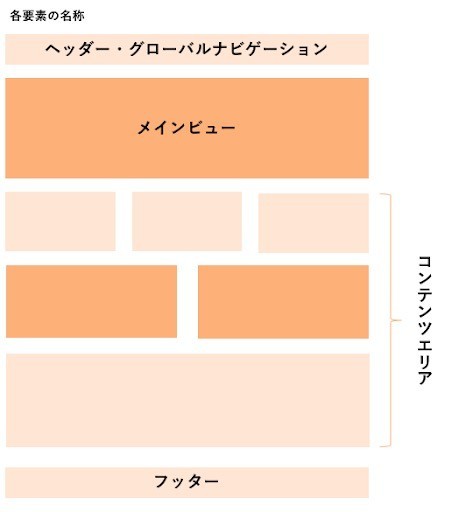
ワイヤーフレームとは

ワイヤーフレームとは、Webページのレイアウトをシンプルな線・枠で表現した設計図のこと。ヘッダー・フッター・メニュー・コンテンツなどの大きさや、配置・レイアウトがひと目でわかるように、制作会社のPM(プロジェクトマネージャー)やディレクターが、各Webページごとのワイヤーフレームを作ることが一般的です。
ワイヤーフレームについてより詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
デザインカンプはワイヤーフレームをもとに作られる
上図をご覧いただいてもお分かりのように、ワイヤーフレームはあくまでも設計図であり、最終的なホームページの仕上がりをイメージするものではありません。完成見本としてのデザインカンプは、ワイヤーフレームという設計図をもとに、Webデザイナーによって作成されるのです。
【無料】Webデザインに強いおすすめの制作会社を紹介してもらう
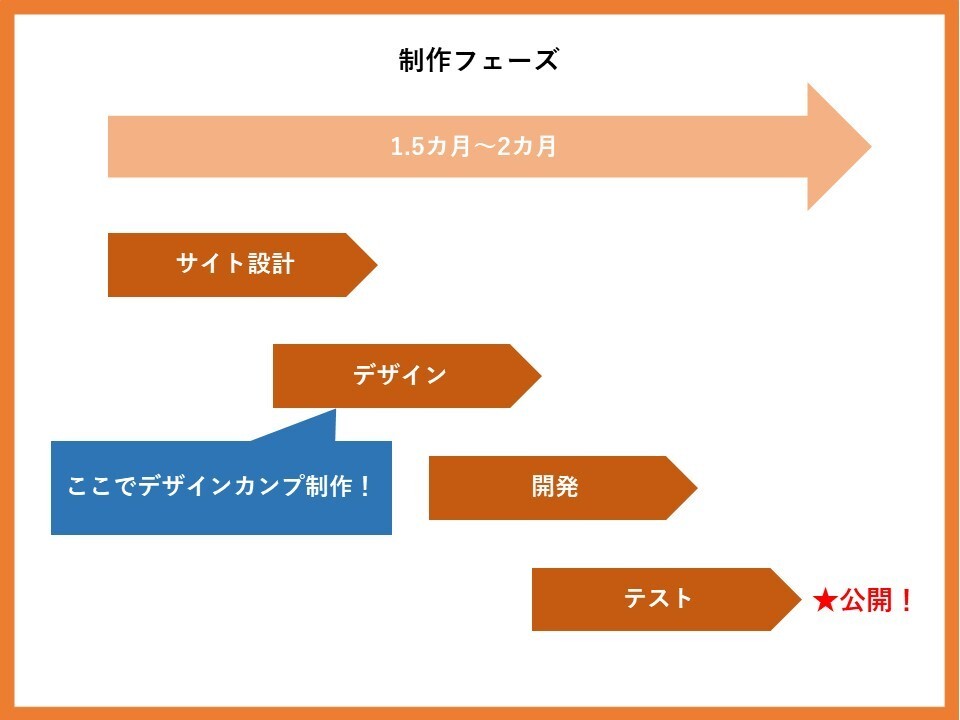
ホームページ制作におけるデザインカンプの位置付け

デザインカンプは、Webデザインの仕上がりを左右する重要な要因。実際にデザインを手がけるわけではない依頼側としても、積極的に関与していく必要があります。そのためには、デザインカンプがホームページ制作プロジェクトでどのように位置付けられているか?把握しておくことが重要です。
ホームページ制作の流れ
いくつかの制作会社からの提案・見積もりを経て、パートナーとなる制作会社を決定してから、ホームページ制作プロジェクトは本格的にスタートします。大まかな流れは以下の通り。
|
ホームページ制作のフェーズ |
概要 |
|
サイト設計 |
ホームページに必要な要件を定義し、 要件定義書、サイトマップ、ワイヤーフレームなどが作られる |
|
Webデザイン |
ワイヤーフレームをもとにデザインカンプが作られる |
|
コーディング・実装 |
Webページのコーディング、ホームページの機能を実装 |
|
テスト・チェック |
要件定義書通りにホームページが正しく動作するか確認して検収 |
|
公開 |
完成したホームページを公開 |
Webサイト製作における要件定義とは「どんなサイトを制作するかを見える化すること」。発注者の希望を叶えるために必要な機能などを明確にします。要件定義では、「なぜ(Why)サイトを制作するのか?」サイト制作の目的・ゴールを実現するため、「なにで(What)解決するのか?」サイトに搭載する機能などを明確にし、要件定義書にまとめます。
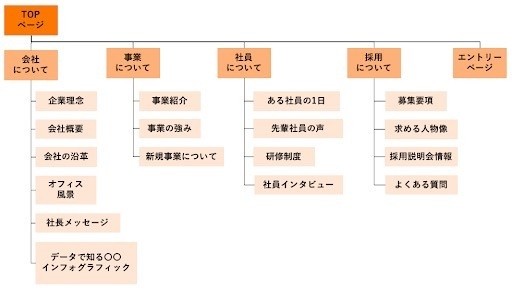
サイトマップとは、サイトを訪問した人や検索エンジンに、サイトにどのようなページが存在するかを伝えるためのページやファイルです。
■サイトマップの例

プロジェクト開始後から公開まで、依頼側と制作会社の間で定期的なミーティングが実施されます。特に重要になるのが「サイト設計」「Webデザイン」フェーズでのコミュニケーションです。サイト設計やWebデザインは、ユーザーが実際に目にしたり操作するフロント部分になるため、ユーザー目線になってユーザーにとって便利に感じてもらうためにも、密なコミュニケーションによって企画するべきところです。
ホームページ制作の流れについてより詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
サイト設計
ホームページ制作プロジェクトでもっとも重要だといえるフェーズが「サイト設計」です。具体的には「どのような目的でホームページを制作するのか?」「目的達成のためにどのような機能・デザインが必要なのか?」をもとに、ホームページの全体像・要件を決定していきます。
このフェーズで制作される成果物が、サイトに必要な要件をまとめた「要件定義書」、全体像を表す「サイトマップ」、そして個別Webページの設計書である「ワイヤーフレーム」です。どれもホームページ制作に欠かせない重要なものではありますが、ワイヤーフレームは要件定義書をもとに作られる具体的な設計図です。イメージに近い他社ホームページがあるなら、事前に参考として伝えておくと、認識のズレを最小限に抑えられます。
Webデザイン
ワイヤーフレームをもとにデザインカンプを作り、最終的なWebデザインを決定していくフェーズが「Webデザイン」です。上述したように、2〜3点のデザインカンプが作成されたなかから、イメージに近い方を選定して修正を加えていく流れが基本。しかし、サイト設計時に具体的なWebデザインのイメージを伝えていなかった場合は、まず「デザインの方向性を示す参考サイト」を提示されることもあります。
デザインカンプは視覚的な完成見本であるため、チェック・コミュニケーションは容易だとはいえます。しかし、大きくイメージの異なるデザインカンプが上がってくると、いたずらに工数が増えてしまう要因になります。サイト設計のフェーズで、完成形を共有できるイメージやロゴなどの素材を用意しておくことがポイントです。
コーディング・実装
完成したWebデザインをもとに、実際のホームページへと「コーディング・実装」していくフェーズです。基本的に、依頼側としてすべきことはありませんが、実は「コーディング・実装」フェーズでもデザインカンプは大きな役割を果たします。それは「スタッフ共通の指標」としての役割以外に、デザインカンプには「コーディングするためのデザインデータ」という役割です。なぜなら、デザインデータであるPSDファイルなどから「文字・色情報取得」「画像取得」「デザイン要素測定」した方が、効率的にコーディングできるからです。
※理想のWebデザインを実現してくれる優秀なホームページ制作会社を探している、方はWeb幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社を紹介します。
デザインカンプの作り方

Webデザインの制作プロセスを把握しておきたいWeb担当者のために、以下からデザインカンプの作り方を簡単に解説していきます。
アートボード・コンテナサイズを決めてガイドを引く
Webデザインのやり方に決まったルールはなく、デザインカンプの作り方もWebデザイナーによってさまざまです。ただし、制作するWebサイトに適したアートボード(コンテンツの幅・高さ)・コンテナ(テキスト情報を収める幅)サイズを決めておかなければデザインが成り立ちません。
つまり、アートボード・コンテナサイズを決めてガイドを引くことが、デザインカンプを作る最初のステップです。

PC向けのデザインカンプであれば、アートボードは「1280〜1920px」、コンテナは「800〜1300px」が一般的。この数値を目安に、Adobe Photoshopなどの「定規」機能を使ってガイドを引いていくことが多いようです。この数値なら、どのデバイスの画面でも問題なく見れるでしょう。
イメージに沿ったパーツ制作・配置
ワイヤーフレームの内容を、ガイドを引いたファイルにインポートし、必要に応じて制作したパーツを配置していきます。依頼側からロゴ・写真データなどが支給されていればそれを、データがないのであれば作成、もしくは素材サイトなどからイメージに沿ったパーツ・写真を揃えて配置していきます。ちなみに素材サイトは下記がおすすめです。
- 全体のデザイン:Web Design Clip
- ボタン:サルワカ
ワイヤーフレームがグラフィックソフトで作成されている場合は問題ありません。しかし手書きの場合は、Webデザイナーがワイヤーフレームをもとにブロックを作成していくこともあります。レイアウトを柔軟に変更できるように、グラフィックソフトのレイヤー機能が多用されます。サイトの完成予想図を意識しながら各パーツを作って配置していきしょう。
カラー・フォント・フォントサイズ・レイアウトを調整
パーツの配置されたアートボードを見ながら、カラー・フォント・フォントサイズ・レイアウトを調整し、Webデザインを仕上げていきます。パーツが大まかに配置されたアートボードを、Webデザインへと仕上げていくポイントとなるのは「カラー」です。たとえば、依頼側から「コーポレートカラーを意識してほしい」といったリクエストがあれば、それを基準に配色を決めていきます。そうでなければ、Webデザイナーが配色を決めていきます。
配色の目安は、ベースカラー:サブカラー:アクセントカラー=70%:25%:5%の比率がおすすめです。例えば当サイト「Web幹事」の場合、下記のように配色しています。
・ベースカラー:オレンジ
・サブカラー:黒
・アクセントカラー:水色
レスポンシブデザインのカンプも用意
ここまでは、PC用デザインカンプの作り方を中心に解説してきました。しかし、モバイルファーストが進む近年では、レスポンシブデザインを採用したWebサイト制作が当たり前となっています。では、レスポンシブデザインのWebサイト制作の場合、スマートフォン用、タブレット用のデザインカンプも制作されるべきなのでしょうか?
これはケースバイケースだといわざるを得ません。なぜなら、モバイルデバイス用のデザインカンプを制作するためには「追加コスト」がかかるからです。依頼側にモバイル画面のイメージも確認しておきたいニーズがあるなら、追加でデザインカンプを作成することもあります。しかし、予算が潤沢なプロジェクトばかりではないことも事実です。
レスポンシブデザインは「デバイスの画面サイズに応じて適用するCSSを変える」仕組みであり、デザインを根本的に変更するものではありません。ワイヤーフレームを作成する「サイト設計」のステップで、充分なコミュニケーションが取れていれば、追加のデザインカンプが必要なく、サイト制作がスムーズにできる場合もあります。
【無料】Webデザインに強いおすすめの制作会社を紹介してもらう
デザインカンプで利用されるツール
それでは最後に、デザインカンプがどのようなツールで作成されるのか?紹介しておきましょう。ツールを用いると、効率よくデザインカンプを制作できます。
Adobe Photoshop

画像引用:Adobe Photoshop
「Adobe Photoshop」は、世界で最もといっていいほど有名なフォトレタッチ(写真編集・加工)・グラフィックソフトウェアです。ビットマップ(ピクセル単位で画像を表現)の画像処理が基本ですが、ベクターデータ(座標と線を数値データで表現)の読み込み・取り扱いもでき、幅広いグラフィック表現が可能。Web制作のデザインカンプでは、50%近くがPhotoshopで作成されているといわれています。
Adobe Illustrator

画像引用:Adobe Illustrator
「Adobe Illustrator」は、世界でもっとも有名といっていいほどのデザイン・レイアウトソフトウェアです。Photoshopとは異なり、ベクターデータをベースにしたグラフィックソフトであるのが特徴。ベジェ曲線を利用したロゴ・イラストの作成を得意としており、滑らかなラインを表現できます。Illustratorでロゴ・イラストを作成してPhotoshopに読み込むなど、多くのWebデザイナーが両者を組み合わせてデザインカンプを作成しています。
Adobe XD

画像引用:Adobe XD
「Adobe XD」は、Adobe社が2016年にベータ版をリリースした、Webサイト / モバイルアプリ向けのUI / UXデザインツールです。Photoshop / Illustratorなどよりも直感的に使え、ワイヤーフレームからデザインカンプ、プロトタイプの実装にも利用できることから、Webデザインの現場で利用されることの多くなった注目のツール。現時点での利用率は30%程度といわれていますが、まだまだシェアは高まりそうです。
GIMP

画像引用:GIMP
「GIMP」は、1996年から提供開始されたオープンソースの画像編集・ペイントソフトウェアです。Phtoshopと同様、ビットマップベースの画像編集ソフトですが、Adobe製品と異なり無料でインストール・利用できることがポイント。写真編集能力も無料とは思えないほど高度であり、プラグインを追加して機能強化することも可能です。
【無料】Webデザインに強いおすすめの制作会社を紹介してもらう
デザインカンプとはまとめ
デザインカンプとはなにか?Webサイト制作との関係はなにか?を知りたい方に向け、本記事では、Webデザインにおける役割や、制作プロセスにおける位置付けを含め、知っておきたいデザインカンプの基本を解説しました。また、作り方の概要やツールも紹介してきました。
依頼側として作成にほとんどタッチすることのないデザインカンプですが、どのように作られるのか?どのような役割があるのか?基本を把握しておくことは重要。デザインカンプのどこをチェックすべきなのか?なにを用意しておけば工数が減らせるのか?自然に理解できるはずです。
※理想のWebデザインを実現してくれる優秀なホームページ制作会社を探している、方はWeb幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社を紹介します。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. デザインカンプとは何ですか?
最終的なWebデザインがどのように仕上がるのかが分かるよう作成された「完成見本としてのグラフィック」のことです。「Comprehensive Layout(包括的なレイアウト)」が由来で、もともとは制作物全般のデザイン・レイアウトがわかる完成見本のことを「カンプ」という略称で呼んでいました。
Q. デザインカンプ・モックアップ・ワイヤーフレームの違いは?
デザインカンプは、最終的なデザインをイメージできる「完成見本」として作成されます。一方モックアップやワイヤーフレームは、デザインの詳細な設計図や設計案を表現するために使用されます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
