- 更新日 2024.01.23
- カテゴリー ホームページの作り方
【初心者向け】サイトマップとは|意味・種類や作り方、事例を分かりやすく紹介【2024年最新版】

Webサイトの上部や下部で見かける「サイトマップ」。サイトの利便性を上げ、Googleなどの検索結果に早く反映させるためにも、重要な役割があります。
・サイトマップって何?その役割とは?
・専門知識が無くてもサイトマップは作成できる?
・サイトマップのデザイン事例を知りたい!
この記事ではサイトマップとは何か、初心者向けにわかりやすく説明します。サイトマップの必要性や種類も確認しましょう。さらに、専門知識が無くても実践できるサイトマップの作り方や、デザイン事例もご紹介。この記事を参考に、自社のサイトに効果的なサイトマップを作成しましょう。
※サイトの制作やリニューアルで外注をお考えの方はWeb幹事へご相談ください。ご予算や目的から最適な制作会社をご紹介します。相談料などは一切かかりません。
サイトマップとは
サイトマップの意味と役割

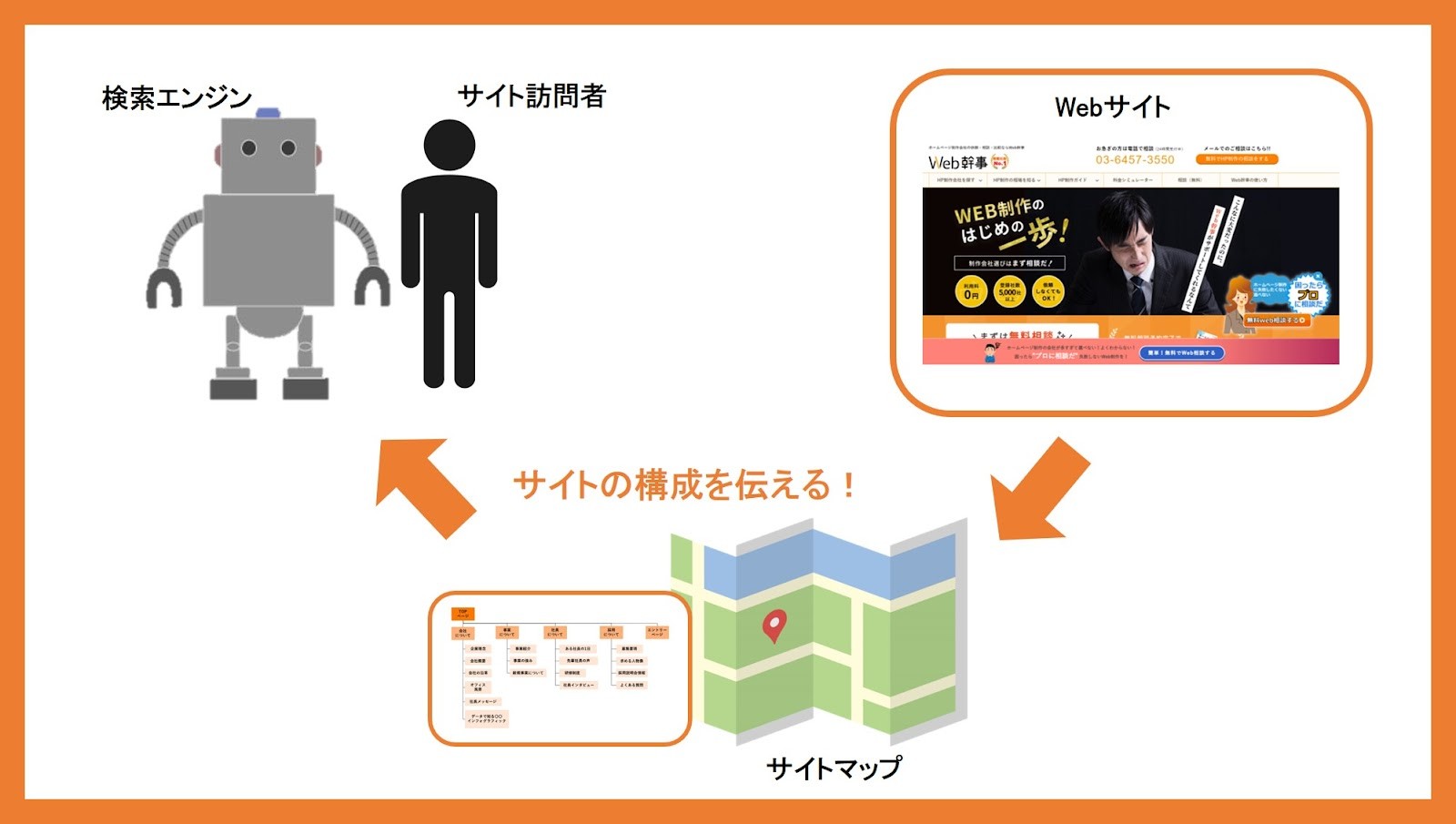
サイトマップとは、直訳すると「サイトの地図」。サイトを訪問した人や検索エンジンに、そのWebサイトにどのようなページが存在するかを伝えるためのページやファイルです。Webサイト全体の構成やコンテンツの内容が一覧でわかりやすく記載されています。

情報の場所やコンテンツ内容を伝えるサイトマップは、サイトの構成を伝える「案内役」の役割を担っています。
Webサイトは複数のページで構成されており、サイトによって構造が複雑なケースもあります。とくに以下の場合は、サイト訪問者が欲しい情報に到達できなかったり、検索エンジンにページを見つけてもらえなかったりすることがあるでしょう。
サイトマップを作成することで、サイト訪問者や検索エンジンに、サイトの構造をわかりやすく、正確に知らせることができます。
サイトマップは2種類
ユーザーのための「HTMLサイトマップ」
HTML サイトマップとは、ユーザーであるサイト訪問者のためのサイトマップです。サイト内のコンテンツを、カテゴリ―ごとにリスト形式で表示した一覧ページです。

サイトの主要コンテンツへのリンクがまとめられた「グローバルナビゲーション」やページ下部にある「フッター」などに設置することで、Webサイト内にある各ページからHTMLサイトマップへ遷移できます。

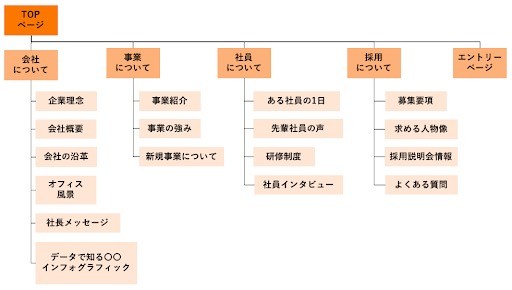
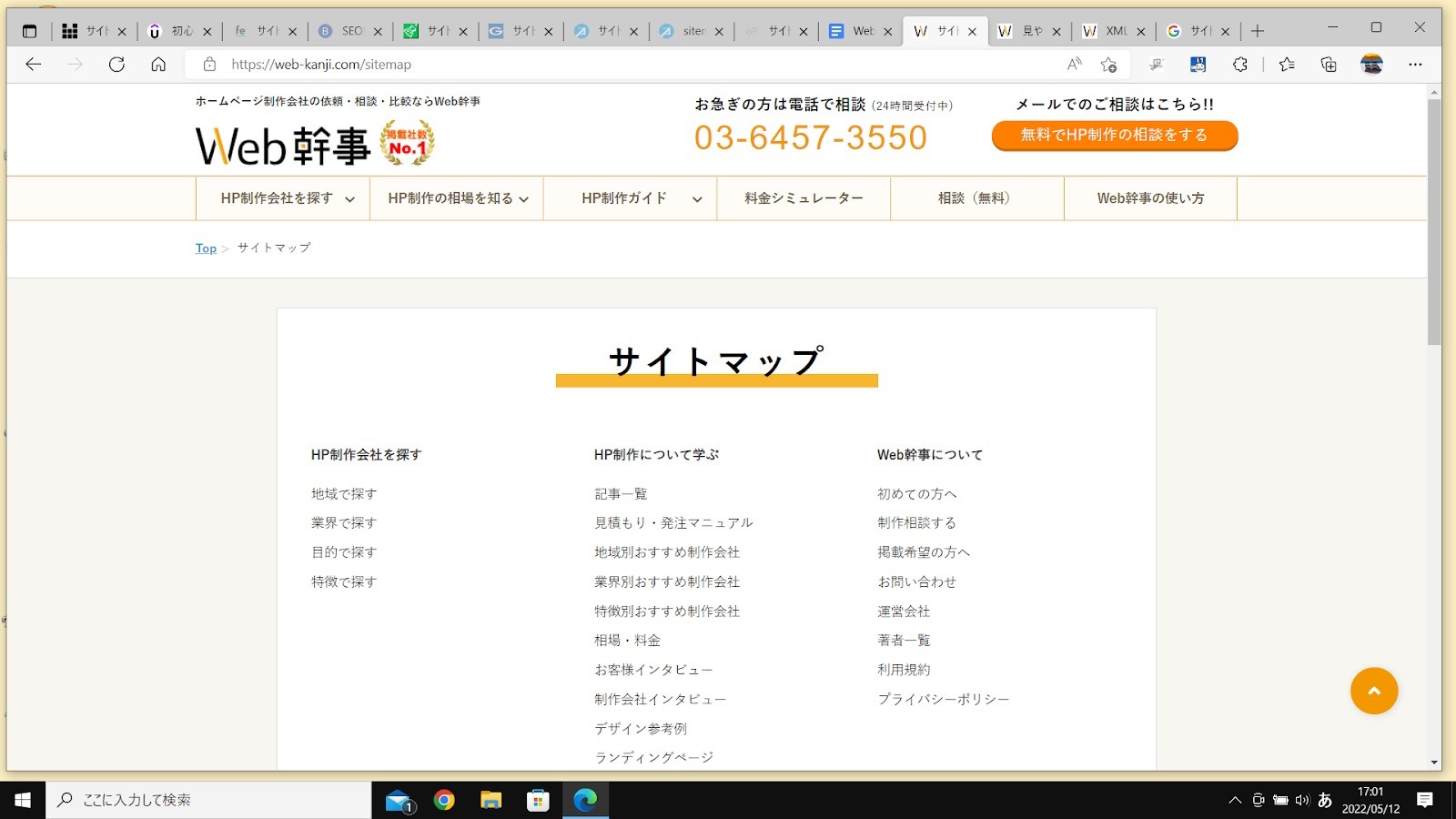
上の図は当サイト「Web幹事」のHTMLサイトマップです。サイトの案内役であるHTMLサイトマップを見れば、どのようなページが存在するかを網羅的に認識できるでしょう。テキストリンクになっているので、目的の情報へすぐにアクセスできます。
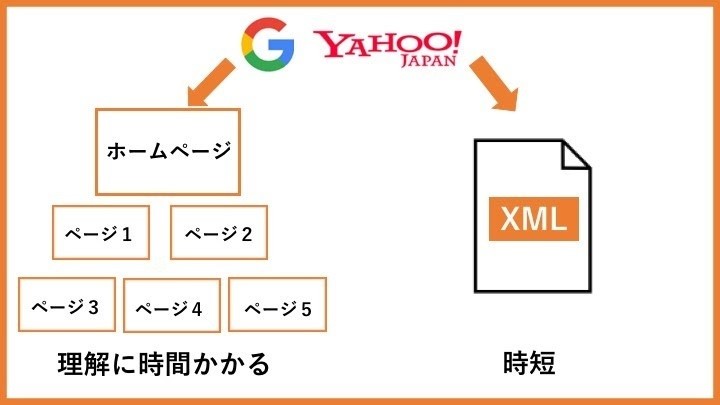
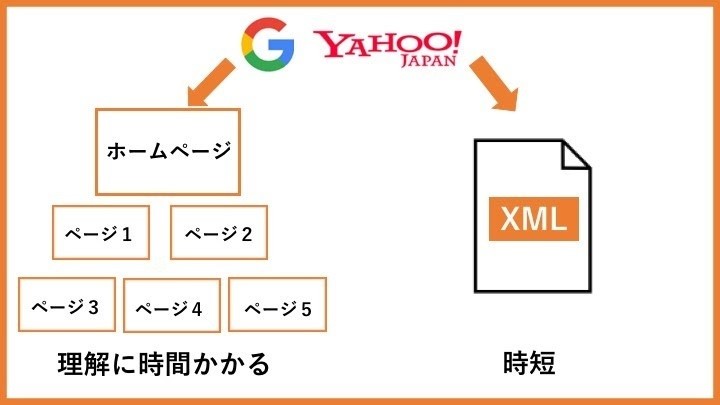
検索エンジンにインデックス登録を促す「XMLサイトマップ」

XMLサイトマップとは、サイト内の構造やコンテンツの情報を検索エンジンに早く、的確に伝えるためのXML形式(機械にデータを伝えるためのマークアップ言語)のファイルです。
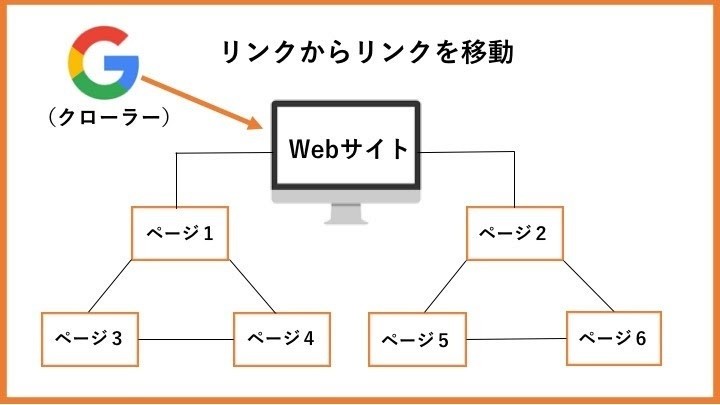
Googleなどの検索エンジンで検索結果に表示されるには、クローラーと呼ばれるロボットにサイトを認識してもらう必要があります。クローラーはインターネット上を巡回し続け、Webサイトの情報を収集しているのです。XMLサイトマップを作成し送信すれば、クロール(クローラーの巡回)を促すことができます。
良質なページを作成し、インデックス(検索エンジンにWebページが登録されること)されて検索結果に表示されると、自然検索による流入が見込めます。自社のサイトにクローラーが巡回するのを待つのではなく、巡回を促してクロールを早められれば、その分、効果も早く出せるでしょう。XMLサイトマップの作成はSEO効果が期待できます。
XMLサイトマップが必要なサイトとは?
XMLサイトマップは、絶対に必要なものではありません。
しかし、以下のケースが当てはまる場合は、XMLサイトマップを作成して、インデックス登録を促しましょう。クローラーに巡回されるまで時間がかかったり、見落とされたりする可能性があるためです。せっかくWebページを作成しても、検索エンジンに認識されないかぎりは検索結果に表示されず、自然検索からの流入が見込めません。
・サイトのページ数が500ページ以上ある
・内部リンクが少ない、サイト内のリンクが適切にできていない
・サイトを開設したばかりなどの理由で、外部からの被リンクが少ない
・画像や動画が多い
・サイトがGoogleニュースに表示されている
参考:サイトマップについて「サイトマップが必要かどうか」(Google)
※ポイント:良質なコンテンツを充実させることも大切 XMLサイトマップの作成はSEO対策に効果的です。しかし良質なコンテンツを充実させ、利便性の良いサイト構成にすることも大切です。コンテンツ量が少ない場合などは、さらにSEO効果を高めるためにも、サイトの修正を行いましょう。
サイトマップを作成するメリットと必要性

ユーザビリティやクローラビリティの向上
|
種類 |
サイトマップを 伝える相手 |
作成するメリット |
|
HTMLサイトマップ |
サイト訪問者 |
欲しい情報がサイト内のどの場所にあるか すぐにわかる |
|
XMLサイトマップ |
検索エンジン |
クロールを促し、 検索エンジンに早くインデックスされる |
ユーザビリティの向上
HTMLサイトマップがあれば、サイト訪問者にサイトの構成をわかりやすく伝えることができます。サイト訪問者は欲しい情報をすぐに手に入れられるため、ユーザビリティを高められます。
どこに情報があるのかわかりづらい、整備されていないサイトは、せっかくの訪問者も次のようなストレスを感じ、離脱してしまうでしょう。
・欲しい情報に到達するまで、何クリックもしなければならない
・サイト内を回るうちに、迷子になってしまった
クローラビリティの向上

いくら良質なページを作成しても、検索結果に表示されるまでは、流入が見込めません。Googleなどの検索エンジンで検索結果に表示されるには、クローラーと呼ばれるロボットにサイトを認識してもらう必要があります。クローラーはインターネット上を巡回し続け、Webサイトの情報を収集しているのです。
クローラーによる、ページの見つけやすさやコンテンツ内容の理解のしやすさを「クローラビリティ」といいます。XMLサイトマップを作成し、検索エンジンに送信すれば、クロールのタイミングを早め、検索エンジンにインデックスされやすくなります。つまりクローラーがサイトを訪れるのを待つのではなく、巡回を促してコンテンツの中身を正しく理解してもらうことが可能です。

とくに新規サイトや階層が深いページなどは、検索エンジンのクローラーが巡回し、認識されるまで時間がかかります。「階層が深いページ」とは、Topページから何クリックもしないと、到達できないページのこと。一般ユーザーと同じように、クローラーもTopページに近い、階層が浅いページほど見つけやすく、階層が深いほど認識しづらくなります。
関連記事:クローラビリティとは?検索エンジンにサイトコンテンツを正しく&素早く認識させる対策
サイト運営者が全体の構造を把握しやすい
サイト訪問者に向けたサイトマップは、サイトを運営する人にもメリットがあります。サイトを自社で制作する場合、HTMLサイトマップを作成することで、担当者はサイトの全体像を整理しやすくなります。
とくにサイトの規模が大きくなるほど、ページ数が増えて、サイトの全体像が把握しづらくなるものです。HTMLサイトマップがあれば、サイト運営者はサイト全体の構成を把握できるので、重複ページや必要なページの漏れも発見しやすくなります。
外注する場合は、制作会社がHTMLサイトマップを作成してくれるケースもあります。しかし、制作やリニューアルの際にHTMLサイトマップを見せることができれば、サイトの全体像を把握し、共有するのに役立ちます。打ち合わせもスムーズに進められるでしょう。
良いWebサイトの条件のひとつとして、サイト訪問者が求める情報にスムーズにたどり着けることが挙げられます。テキストリンクから欲しい情報へアクセスできるHTMLサイトマップは、サイトの利便性を向上させるのに効果的です。サイトの使い勝手がよくなれば、サイト内の回遊率(ユーザーが1度の訪問で多くのページにアクセスする)や滞在時間のアップも期待できるでしょう。
HTMLサイトマップでサイト訪問者が求める情報までスムーズに導き、XMLサイトマップで有益なコンテンツの存在をクローラーに伝えるためにも、サイトマップの作成は必要なのです。
一般ユーザー向けHTMLサイトマップの作り方・考え方

サイトの制作やリニューアルは、一般ユーザー向けであるHTMLサイトマップを作成してから行いましょう。制作してからサイトマップを作成すると、サイト全体の設計が変更になったり、無駄な作業が出たりするためです。
Webサイトを制作後は、サイトマップのページを作成し、設置します。サイト訪問者がどのページからでも利用できるように、サイト上部や下部に挿入するといいでしょう。
今回は企業サイトを例に、それぞれの手順での考え方も交えながら、HTMLサイトマップの作り方を説明します。この記事を参考に読み進めれば、初心者でもExcelなどを使ってHTMLサイトマップを作成できます。
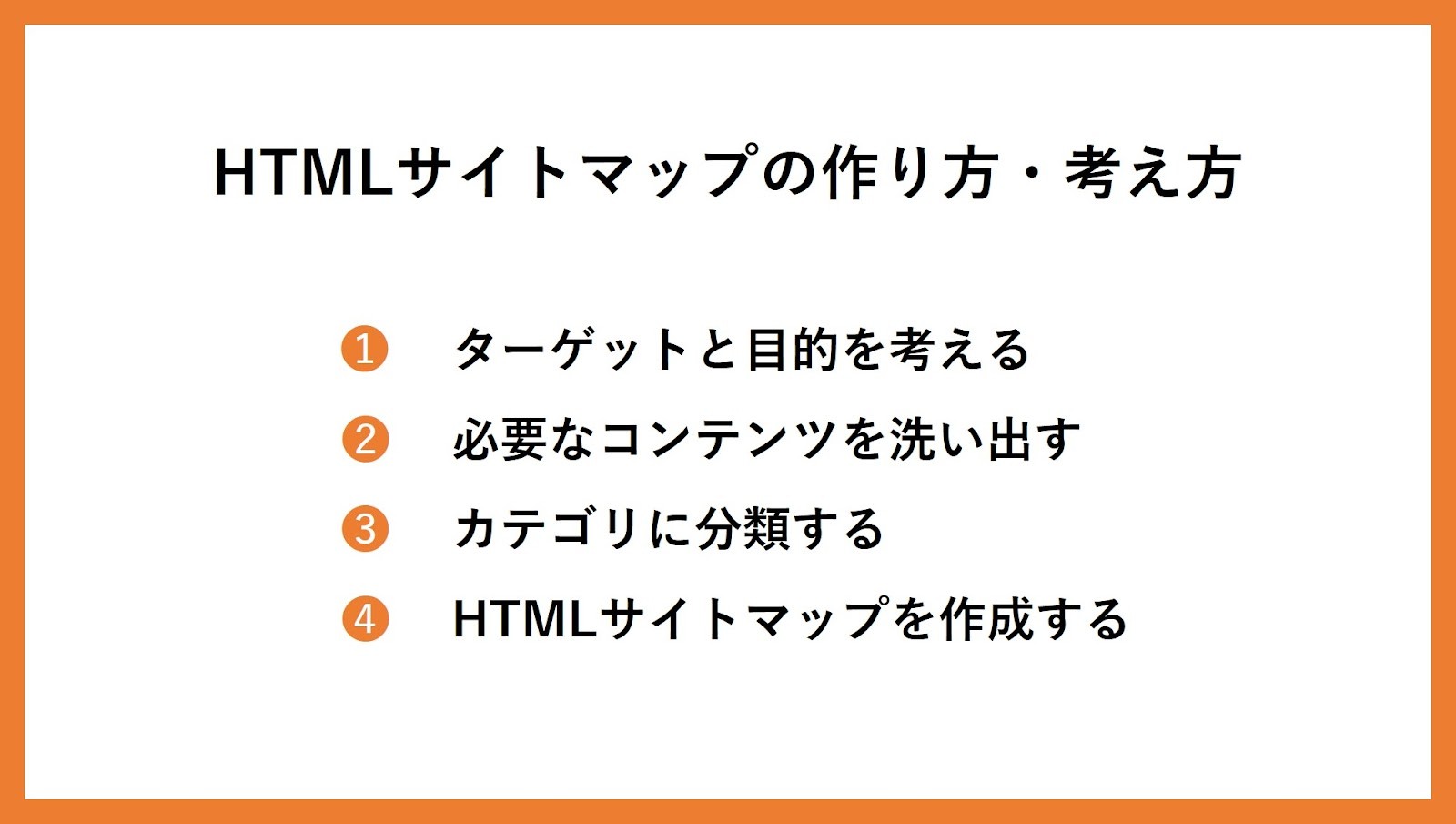
ターゲットと目的を明確にする
はじめにサイトを訪問する『ターゲット』と、サイトで達成したい『目的』を明確にしましょう。どのような情報を発信すべきか、求められている情報は何かを意識することができます。
例えば企業サイトの場合は、「顧客(ターゲット)に商品を購入して欲しい(目的)」「自社が求める人材(ターゲット)にエントリーしてもらう(目的)」などです。
必要なコンテンツを洗い出す
|
ターゲットと目的 |
必要なコンテンツ |
|
顧客に商品を購入して欲しい |
サービス紹介、料金プラン 問い合わせフォーム |
|
自社が求める人材にエントリーしてもらう |
会社概要、経営理念、事業案内 募集要項、社長メッセージ 社内の雰囲気、社員インタビュー |
ターゲットと目的から、サイトに掲載すべき必要なコンテンツを具体的に洗い出します。必要なコンテンツが分からない場合は、同じ業界のサイトをチェックするのもおすすめです。掲載すべきコンテンツの漏れを見つけることができます。
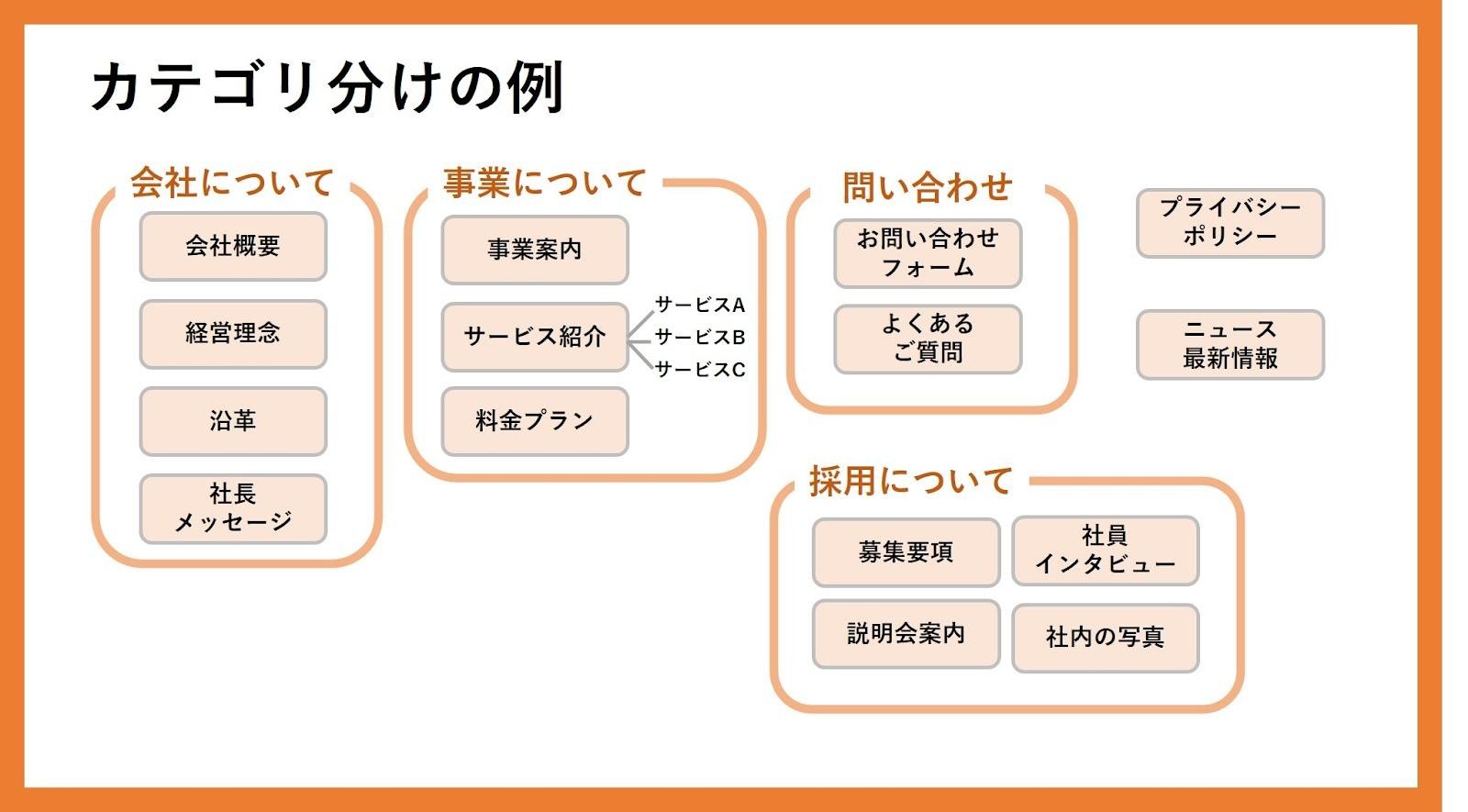
カテゴリに分類する

洗いだしたコンテンツを類似した内容ごとに、カテゴリ分けをします。カテゴリ分けできないコンテンツは、単独でページを作成するので、無理に分類する必要はありません。追加したいコンテンツや不要なコンテンツは、この手順までに追加・削除しましょう。
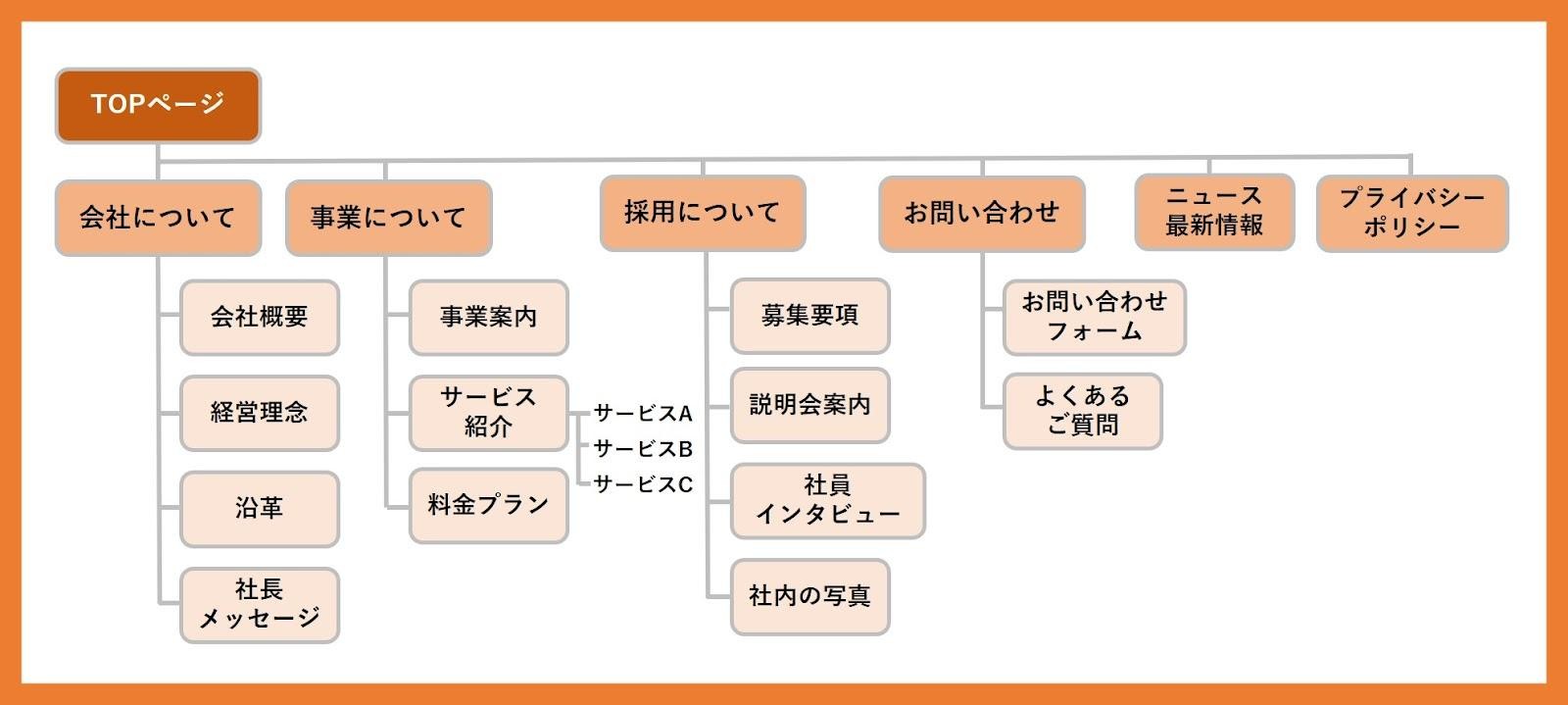
HTMLサイトマップを作成する

ページ構造を階層状に表し、HTMLサイトマップを作成しましょう。分類したカテゴリやコンテンツをサイトのページと考えて、サイトマップを作成します。カテゴリ分けから、下記のように階層を割り当てていきます。
・第一階層…「TOPページ」
・第二階層…TOPページから1クリックで到達するページ
「分類したカテゴリ名」または「カテゴリに属さない単独のコンテンツ」
・第三階層以降…TOPページから2クリックで到達するページ
「カテゴリに属するそれぞれのコンテンツ」
ポイントは階層を深くしすぎないことです。使い勝手の良いサイトにするには、TOPページから3クリック以内でたどり着くのが理想です。3~4階層にとどめるようにしましょう。
HTMLサイトマップは、PowerPointやExcelなどのツールで簡単に作成できます。詳しい手順は、こちらの記事をご覧ください。
関連記事:サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
XMLサイトマップの作り方

XMLサイトマップは、検索エンジンにサイト構成を伝えるためのファイルなので、Webサイトを制作してから行います。
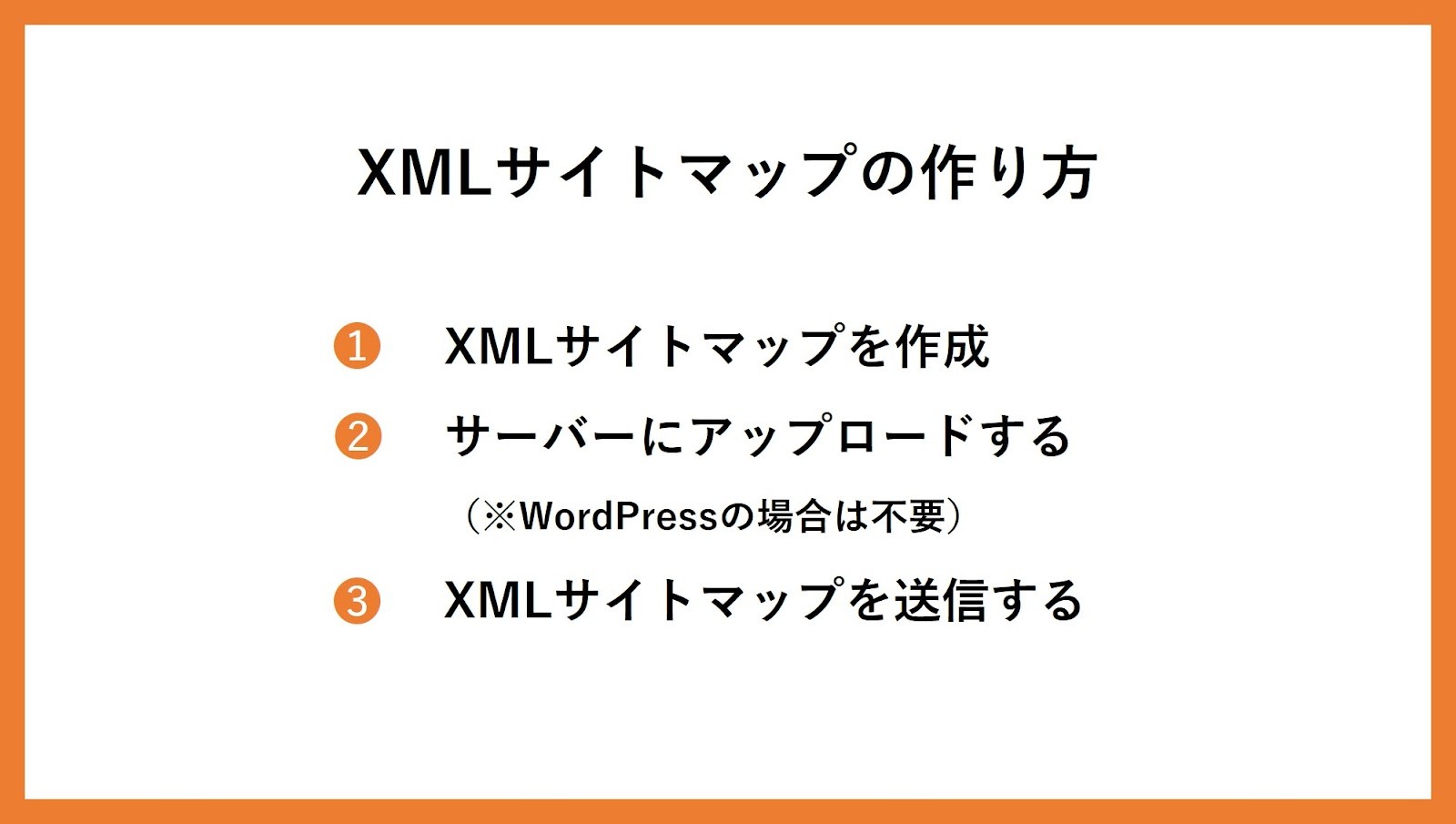
XMLサイトマップを作成する
手動でコードを書くには知識が必要なため、XMLサイトマップは自動作成ツールを使って作成しましょう。おすすめのツールは『sitemap.xml Editor』。無料で利用でき、以下の4ステップで簡単に作成できます。
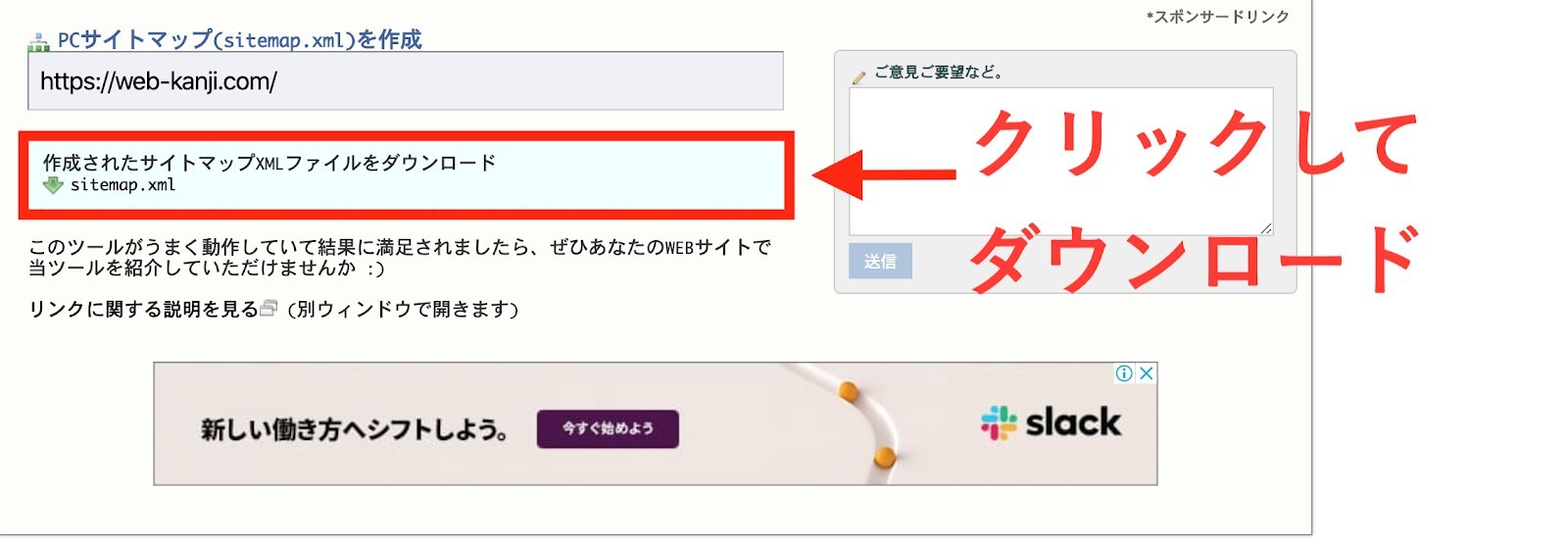
(1)XMLサイトマップを作りたいサイトのURLを入力する

(2)オプションを設定する
(3)サイトマップ作成をクリック
(4)作成したサイトマップをダウンロードする

※「sitemap.xml Editor」が取得できるURL数は最大1,000までです。1,000ページを超えるサイトの場合は、有料(月額3.49ドル)のツール『Xml-Sitemaps.com』などを利用する必要があります。
【参考】WordPressでXMLサイトマップを作る方法
WordPressでXMLサイトマップを作る場合は、プラグイン(カスタマイズするための拡張機能)を使います。代表的なプラグインのひとつが『Google XML Sitemaps』。記事を公開・更新したときにサイトマップを自動作成し、検索エンジンに自動通知する機能があります。
プラグインをインストールする前に、まずはバックアップを取りましょう。新しいプラグインを使うと不具合が発生することがあるためです。バックアップを取る方法は、以下の記事を参考にしてください。
関連記事:【初心者も安心】WordPressのバックアップを取る方法とおすすめプラグイン3選
Google XML Sitemapsを使ったXMLサイトマップの作成は、以下の4ステップで可能です。
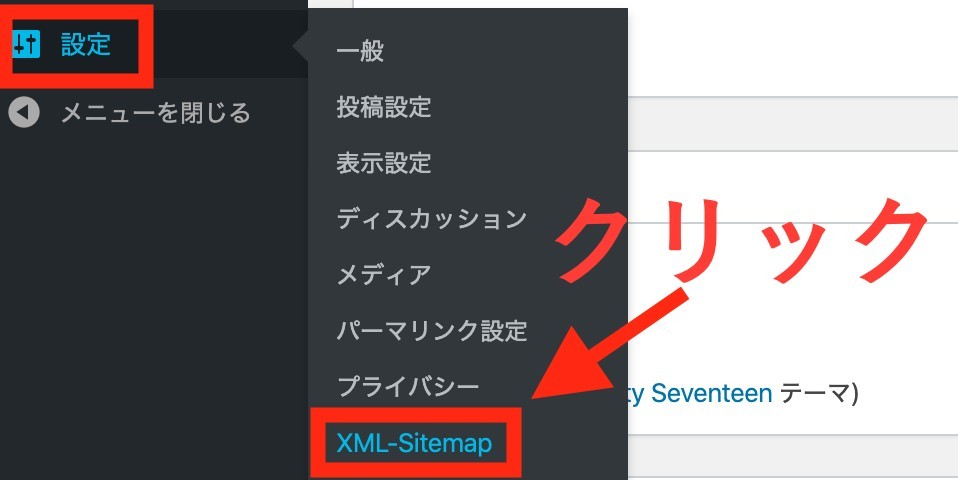
(1)Google XML Sitemapsをインストールして、有効化する
(2)ダッシュボードの「設定」→「 XML Sitemap」をクリック

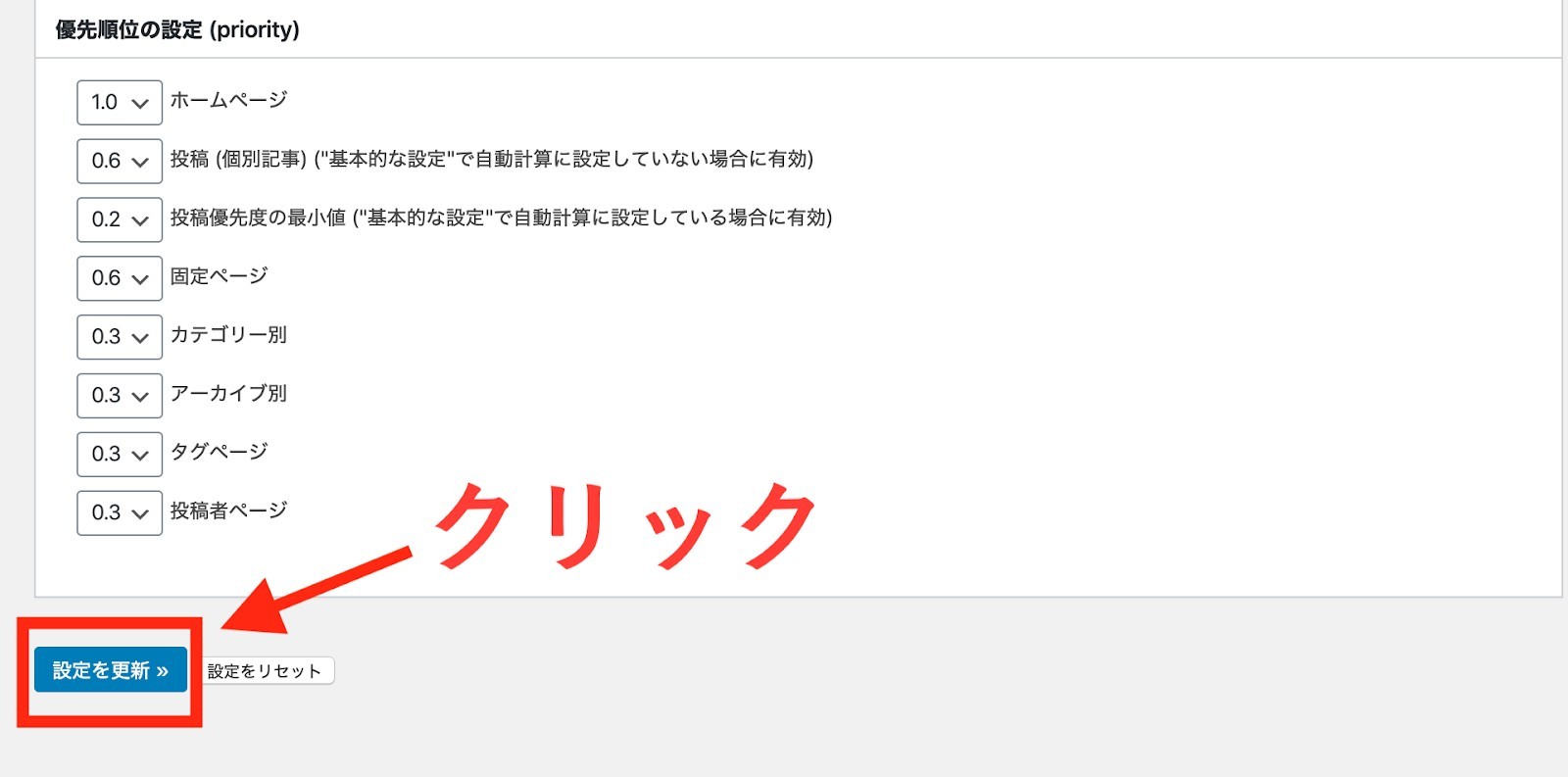
(3)下にスクロールしてコンテンツや優先順位などを設定する
(4)一番下にある「設定を更新」を押して完了。

サーバーにアップロードする
次に、作成したXMLサイトマップをサーバーにアップロードする作業です。無料で利用できるFTPソフト(サーバーにファイルを転送するソフト)を利用しましょう。WordPressの場合はこの作業は不要ですので、次の「XMLサイトマップを送信する」へ読み進んでください。
今回はMacでもWindowsでも使える『File Zilla』の使い方を説明します。
(1)Windowsなど自分のOSを選択し、「File Zilla」をダウンロード
(2)「agree」を選択し、ロゴをダブルクリックする
(3)サーバーの設定を行う
※設定はサーバーごとに異なるため、公式ガイドを参考に行ってください。
・エックスサーバーの設定方法
・さくらインターネットの設定方法
・ロリポップ サーバーの設定方法
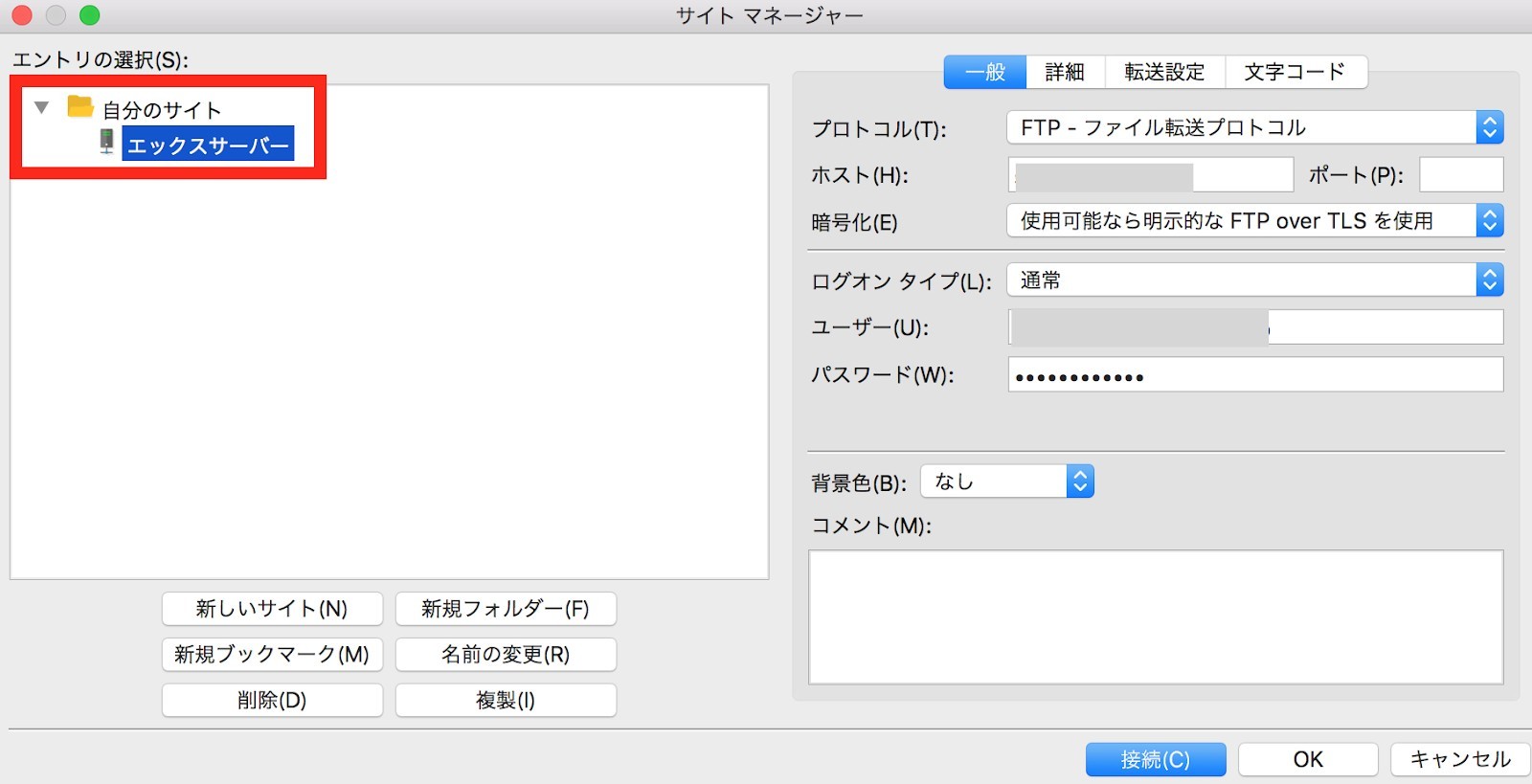
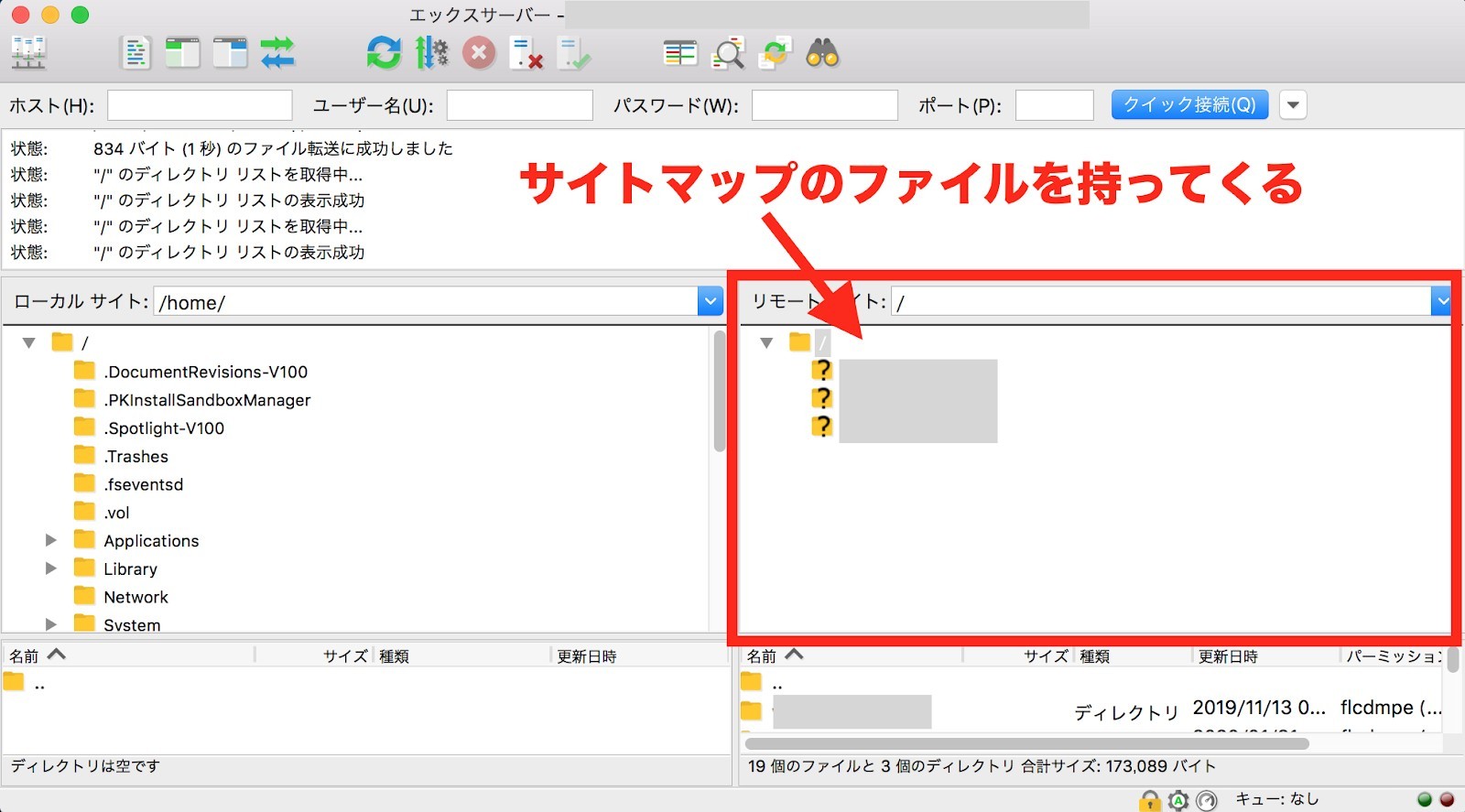
(4)File Zillaを開き、「ファイルマネージャー」をクリック
(5)左側にある「自分のサイト」から設定したサーバーをクリック

(6)作成したXMLサイトマップのファイルを右側にドラッグして完了

XMLサイトマップの詳しい作り方や注意点は、こちらの記事をご覧ください。
関連記事:XMLサイトマップ(sitemap.xml)作成&送信方法マニュアル【専門知識不要】
XMLサイトマップを送信する
作成したXMLサイトマップをGoogleに伝える作業です。おすすめなのが、Google Search Consoleを使う方法です。Google Search Consoleの登録を行ってから、以下の手順で行います。

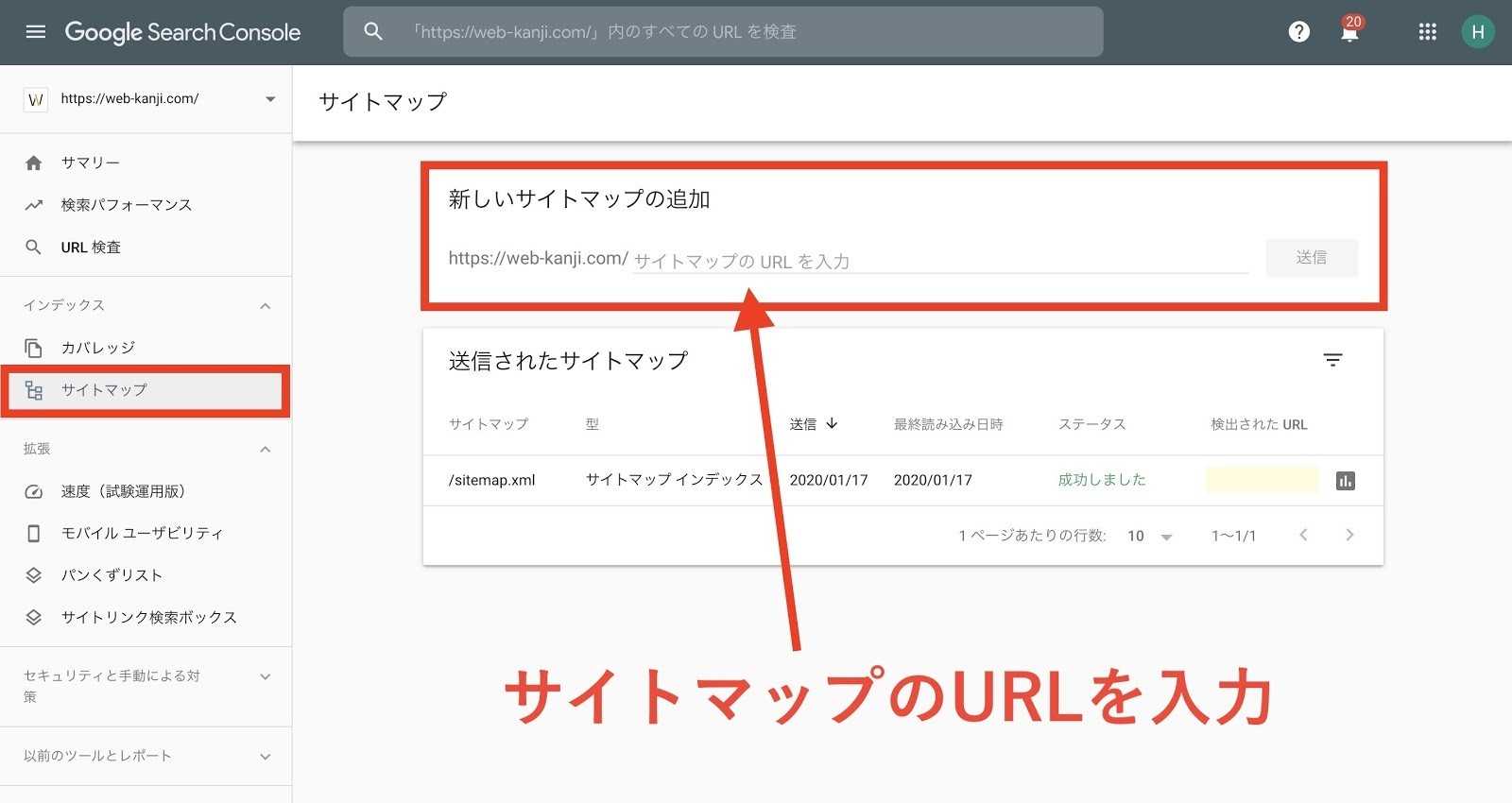
(1)画面左の「サイトマップ」をクリック
(2)「新しいサイトマップの追加」にURLを入力して送信する
(3)「サイトマップを送信しました」とメッセージが表示されたら完了
※自分ではサイトマップの作成が難しいと感じる方は、制作会社に依頼するのがおすすめです。Web幹事にご相談いただければ、専任のアドバイザーが無料でサポート致します。
参考になる!HTMLサイトマップのデザイン事例
HTMLサイトマップは、サイトを訪問した人に、デザインでわかりやすく伝える工夫も必要です。サイトの使い勝手がよくなるような、効果的なHTMLサイトマップのデザイン事例を紹介します。自社のサイト制作の参考にしましょう。
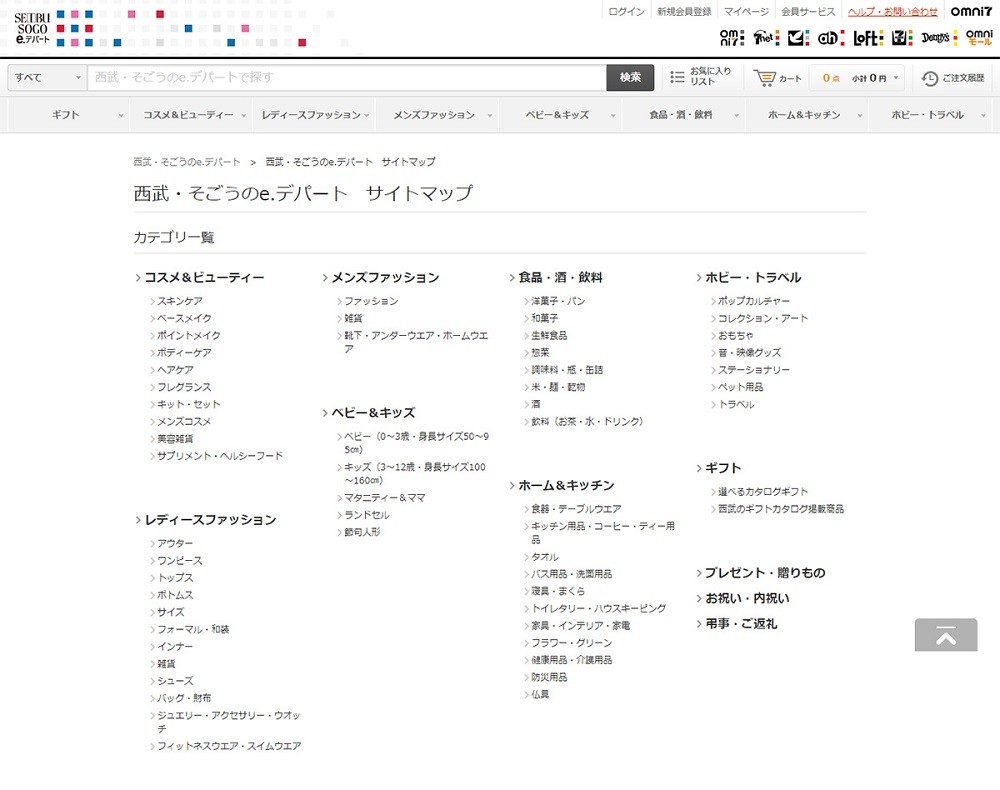
探している商品がすぐに見つかる「西武・そごうのe.デパート」

画像引用:西武・そごうのe.デパート
百貨店「西武・そごう」のショッピングサイトである、「西武・そごうのe.デパート」のホームページのHTMLサイトマップ。「コスメ&ビューティー」「ホーム&キッチン」など、アイテム別に商品が分類されています。すっきりとしたデザインで情報がわかりやすく、欲しい商品をすぐに見つけられるサイトマップです。
視覚的にわかりやすいデザイン「ひらかたパーク」

画像引用:ひらかたパークのサイトマップ
大阪府枚方市にある遊園地「ひらかたパーク」のホームページのHTMLサイトマップ。
「アトラクション」「イベント」「フード」など、カテゴリごとに色分けされています。
ページ上部のグローバルナビゲーションと色が揃えられて視覚的にわかりやすいデザインです。
「もっとHTMLサイトマップの事例が見たい」という方は、こちらの記事をご覧ください。
関連記事:見やすくて使いやすいサイトマップページのデザイン例をご紹介
【まとめ】サイトマップはサイト構造を伝える案内役
サイトマップは、サイトを訪問した人や検索エンジンに「そのサイトにどのようなページやコンテンツが存在するか」を伝えるためのページやファイル。サイトマップには以下の2種類があります。
・サイトを訪問したユーザーのためのHTMLサイトマップ
・クロールを促すためのXMLサイトマップ
サイトマップは、サイト訪問者が求める情報までスムーズに導き、有益なコンテンツの存在をクローラーに伝えるためにも必要なものです。今回紹介したサイトマップの作り方を参考に、サイトマップ作成を実践してみましょう。
とはいえ、自社でサイトマップを作成するのが難しいと感じる方は、プロに依頼するのがおすすめです。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
サイトの制作・リニューアルで制作会社への外注をお考えの方は、Web幹事にご相談ください。ご予算や目的から最適な制作会社をご紹介します。相談料などは一切かかりません。
Q. HTMLサイトマップとは何ですか?
HTMLサイトマップとは、Webサイトの各ページへリンクを貼った「案内図」のようなものです。各ページへのリンク集がリスト形式で記述されており、ユーザーにサイト内を分かりやすく案内する役割があります。
Q. サイトマップのデザイン事例は?
サイトマップのデザイン事例として「西武・そごうのe.デパート」「ひらかたパーク」等が挙げられます。詳細は記事内で紹介していますので、ぜひご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

川口リカ
専門分野: Webライティング
30代で教育業界(専門は数学・情報)からWebライターへ転職。得意の説明能力を活かした、読みやすく分かりやすい文章が強みです。好奇心旺盛な性格で情報収集好き。趣味はランニングと釣りです。

