- 更新日 2024.03.21
- カテゴリー ホームページの作り方
目的ごとにしっかり選べるおすすめワイヤーフレームツール5選【Web担当者が厳選】【2024年4月最新版】

ホームページの新規制作やリニューアルの際、まず必要となるのがホームページの「設計図」ともいわれるワイヤーフレーム。
ワイヤーフレームの出来がホームページのクオリティを左右するといってもいいでしょう。
しかしながら、ワイヤーフレームを作成するツールには多くの種類があり、選ぶのに苦労します。
ホームページ制作の現場ではしばしば、下記のような悩みごとを耳にします。
- ワイヤーフレームって何で作ればいいの?
- ワイヤーフレームを書くのにどのツールを使えば良いの?
- ツールを選ぶポイントってあるの?
本記事では、目的ごとに最適なワイヤーフレームのツールを紹介。
ワイヤーフレームツール選びでお悩みのWeb担当者も、この記事を読めば最適なワイヤーフレームツールを選ぶことができるはず。
ワイヤーフレームの作り方や事例を集めた参考サイトも紹介します。
是非合わせてお読みください!
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
ワイヤーフレームとは

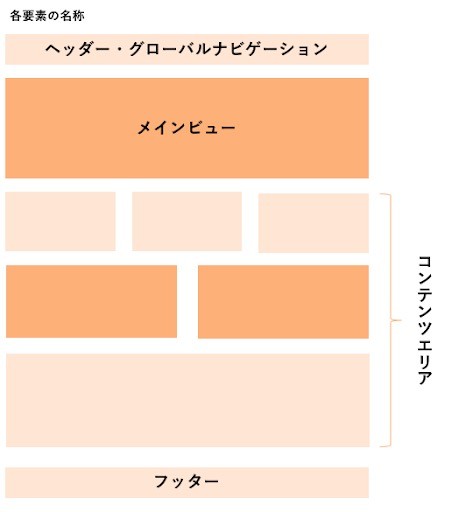
ワイヤーフレームとは、ホームページ内で「どこに」「何を」「どのように」配置するかをまとめた、ホームページの「設計図」のことです。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
ワイヤーフレームはなぜ必要か?
ワイヤーフレームのメリット
ワイヤーフレームにはホームページをどういったレイアウトにするか、またコンテンツをどの位置に配置するかといった、全ての情報が反映されています。
そのためホームページの情報を整理するには、ワイヤーフレームが最適です。
また、クライアント・Webディレクター・Webデザイナーなど、ホームページの制作にかかわるメンバー全員が完成イメージを共有するのに非常に適しています。
下記の2点から、ホームページ制作の準備としてワイヤーフレームは必須のアイテムです。
- コンテンツの整理
- 各メンバーとの情報共有
ワイヤーフレームの作り方
ワイヤーフレームを作成する手順は以下の通りです。
サイトマップを作成する
まず、サイトマップ(サイト構成図)を作成します。
サイトマップとは、ホームページの内容と構成を整理するために、まとめたホームページ全体の構成図のこと。
サイト構造全体を把握できること、ホームページの制作にかかわるメンバーと意思疎通がしやすくなることがメリットです。
サイトマップの作り方
詳細なサイトマップの解説や作り方はこちらの記事を参考にしてください!
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
ワイヤーフレームを作るページを決める
次に、ワイヤーフレームを作成するページを決めます。
理想は全てのページのワイヤーフレームを作ることですが、ページ数が多いときには現実的ではありません。
その場合、トップページや資料請求ページといった、ページ内で重要な役割を持つページのワイヤーフレームを優先して作ります。
企業理念、会社概要といった、他ページと共通のレイアウトとなるようなページは、代表的な1ページのみワイヤーフレームを作ると良いでしょう。
ページのレイアウトを決める
その後、ページのレイアウトを決めます。
ホームページのレイアウトにはコンテンツを1列に縦に並べる「1カラムレイアウト」や、2列に並べる「2カラムレイアウト」、コンテンツの要素をタイル状に並べる「タイル型レイアウト」などがあります。
ホームページの目的により最適なレイアウトが異なります。
ワイヤーフレームの作り方を詳しく知りたい方はこちら
ワイヤーフレームの作り方を詳しく知りたい方はこちら
初心者でもワイヤーフレームを作れるように丁寧に解説しています!
無料のサンプルもプレゼント!ぜひ参考にしてください。
ワイヤーフレームの作り方完全ガイド【サンプル付き】
ワイヤーフレームツールを選ぶ3つのポイント
ワイヤーフレームツールを選ぶにあたっての、3つのポイントを挙げてみました。
どのポイントを優先するかで、どういったワイヤーフレームツールを選べば良いかを明確にすることができます。
ワイヤーフレームを共有・共同編集するか
ワイヤーフレームは制作チーム内及びクライアントと共有し、共同編集を行うケースがほとんど。
インストール型のツールには、関係者間の確認のためにその都度ファイルを書き出さなければならないものと、ブラウザ上で共有・確認できるものがあります。
クラウド型のツールはブラウザ上での確認はもちろん、オンラインでのワイヤーフレーム共有・共同編集を容易に行うことができます。
共有、共同編集をしやすいワイヤーフレームツールを選ぶことで、関係者間の意思の疎通がスムーズになります。
ワイヤーフレームツールを他のメンバーが使い慣れているか
関係者が使い慣れたツールを使うことを優先する場合は、ExcelやPowerPointといった、比較的多くの人が使い慣れているMicrosoft officeのソフトウェアをワイヤーフレームツールとして使用すると良いでしょう。
ワイヤーフレームツールをどの端末で利用するか
関係者間で複数のパソコンでの作業が想定される場合は、インターネットに接続できる環境であればどのパソコンでも使えるクラウド型ツールを使うことをおすすめします。
また、スマートフォンなどの実機で表示確認等を行う必要がある場合は、ワイヤーフレームを他端末と同期できるツールを使うのが便利です。
目的別に選べるワイヤーフレームのツール5選
主なワイヤーフレームツールが上記3つのポイントのどの項目を満たしているか一覧にしました。
ワイヤーフレームツール選びの参考にしてください。
| ツール/目的 | 共有・共同編集したい | 使い慣れたツール を使いたい |
複数の端末で 使用したい |
価格 |
| Adobe XD | ○ | △ | 確認は可能 編集は不可 |
無料で使用可能 有料プランは1,180円/月~ |
| cacoo | ◎ オンラインで編集可能 |
○ | 〇 | 無料で使用可能 有料プランは454円/月~ |
| Sketch | △ プラグインが必要 |
△ | 確認は可能 編集は不可 |
無料で14日間使用可能 以降は99ドル/年 |
| エクセル | △ | ◎ | △ | Microsoft Officeがインストール されていれば無料で使用可能 |
| パワーポイント | △ | ◎ | △ | Microsoft Officeがインストール されていれば無料で使用可能 |
ここからは、おすすめのワイヤーフレームツールとその特徴を紹介いたします。
Adobe XD

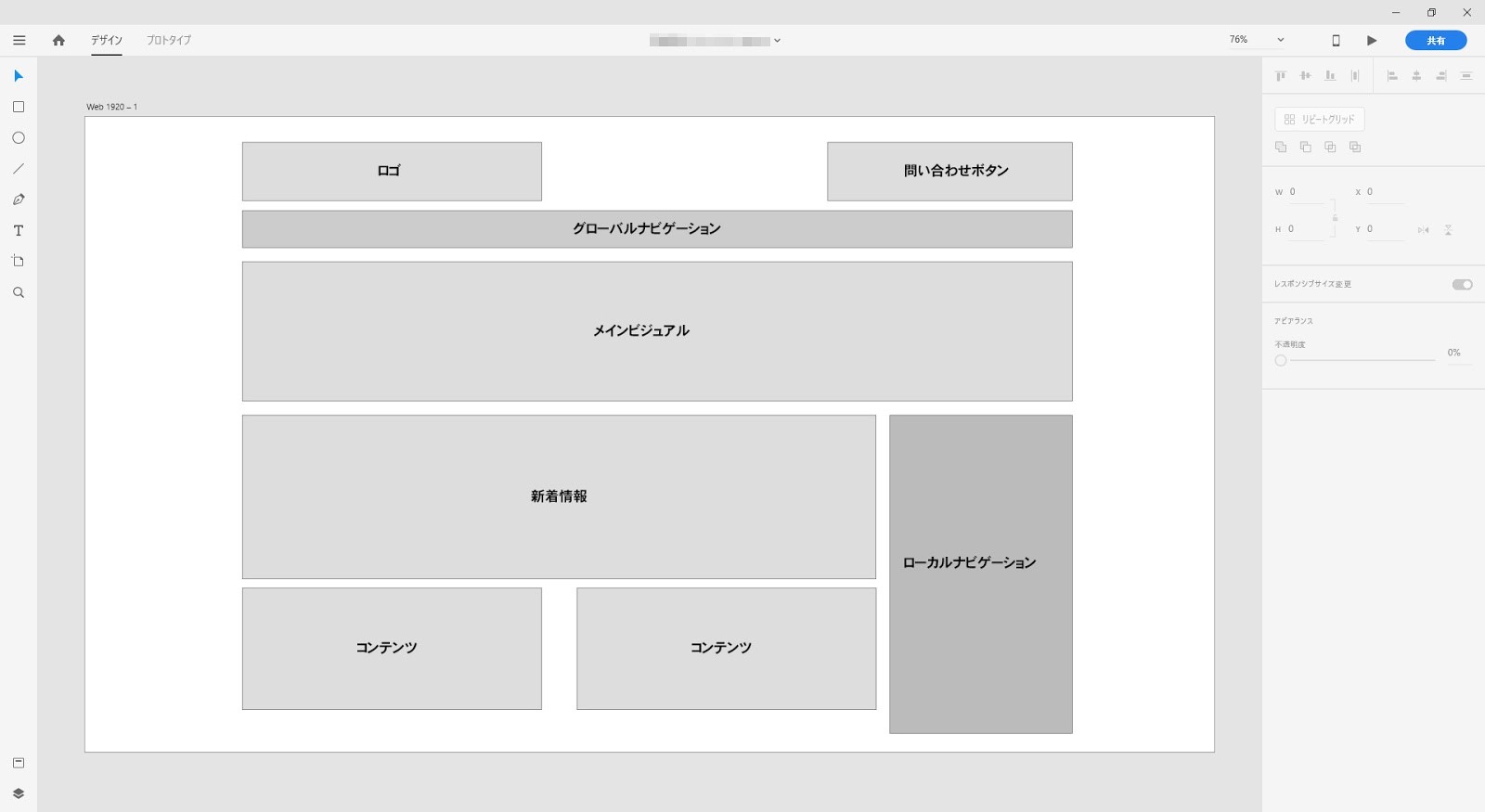
Adobe XDは、ホームページやスマホアプリのワイヤーフレーム作成やデザイン制作を行うためのツールです。
ワイヤーフレーム作成のためのテンプレートが外部サイトで多数配布されており、これらを使うとよりスムーズにワイヤーフレームを作成できます。
共有・共同編集できるか
Adobe XDで作成したワイヤーフレームはオンラインで共有し、ブラウザで確認できます。
Adobe XDがインストールされていないパソコンでもワイヤーフレームの確認、コメントの入力が可能ですので、関係者間でのコミュニケーションを円滑に行うことも可能。
編集はAdobe XDをインストール済みのパソコンで行います。
使い慣れているツールであるか
主にデザイナーが使用するツールではありますが、直感的に操作できますのでPowerPointを使える方でしたら慣れるのも早いでしょう。
筆者は長らくPowerPointでワイヤーフレームを作成していましたが、使いやすさは互角以上です。
複数の端末で使えるか
Adobe XDはインストール型のツールですので、インストールしたパソコンでのみ使用することができます。
ただし確認用のURLを発行することができますので、チェックは他の端末でも可能です。
価格
無料で使えるスタータープランがあります。
1つのホームページだけを制作する場合はこのスタータープランで十分です。
複数のホームページを並行して作成する場合は1,180円/月~の有料プランをお使いになると良いでしょう。
Cacoo

Cacoo(カクー)はフローチャートやサイトマップ、ワイヤーフレームを作成するためのオンライン作図ツール。
パソコン用、スマホ用のワイヤーフレームのテンプレートがあらかじめ20種類以上用意されていますので、非常に効率的にワイヤーフレームを作成することができます。
共有・共同編集できるか
Cacooで作成したワイヤーフレームはオンラインで共有・共同編集できます。
複数ユーザーでの同時編集も可能。同時に編集している他のユーザー向けにコメントを残すこともできます。
使い慣れているツールであるか
メニューが画面上と左に非常に分かりやすく配置されており、□や△などの図形を直感的に挿入することが可能です。操作に慣れるまでさほど時間はかからないでしょう。
複数の端末で使えるか
Cacooはクラウド型ツールですので、インターネット接続の環境下であればどのパソコンでも使用可能です。タブレット、スマートフォンでの編集はできません。
価格
無料で使えるフリープランは機能の制限こそありますが、少人数での使用の場合などは十分に対応が可能です。
有料プランは月454円から。
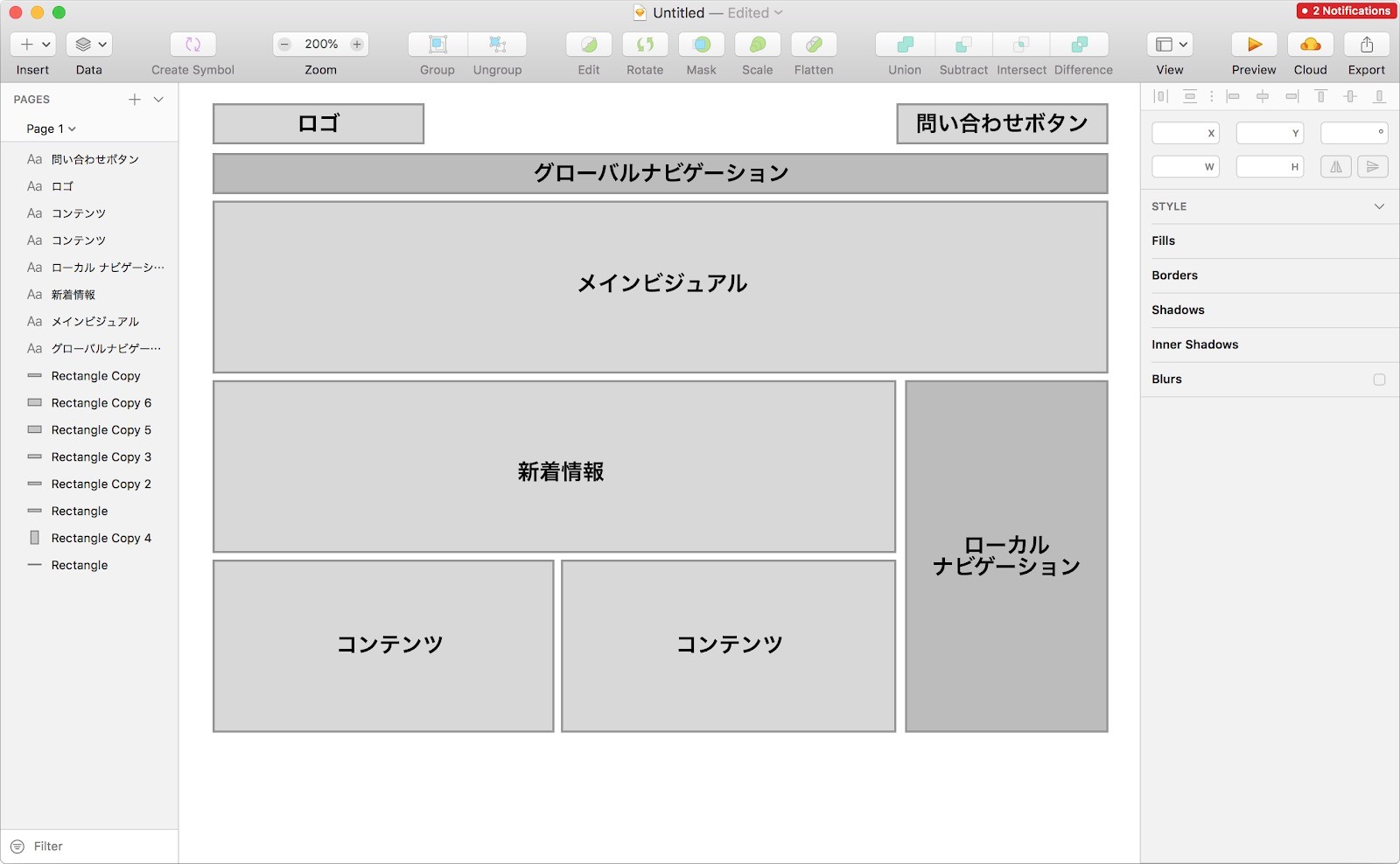
Sketch

Sketchはホームページやモバイルのデザイン制作に特化したMac専用のツールです。
外部サイトで配布されているテンプレートを使うと、より効率よくワイヤーフレームを作成することができます。
共有・共同編集できるか
SketchがインストールされていないPCとのデータ共有は、専用のプラグインを使って行います。
また、SketchはMac専用のためWindowsマシンでは使用できません。
そのため、ホームページの制作に関わるメンバー全員がMac環境を用意する必要があります。
使い慣れているツールであるか
メニューが英語表記のため、最初は操作に戸惑うかもしれません。
しかし機能的にはシンプルで、直感的に操作できます。
また日本語の解説ページが多数ありますので、疑問点の解決もスムーズに行えるかと思います。
複数の端末で使えるか
Sketchはインストール型のツールなので、インストールしたPCでのみ使用することができます。
また、アプリを使用することでスマートフォン実機での画面確認が可能です。
価格
無料で使用できるのは試用期間内の14日間のみで、それ以降の料金は年間99ドルです。
エクセル(Microsoft Excel)/パワーポイント(Microsoft PowerPoint)
表計算のソフト・Microsoft Excelやプレゼンテーションソフト・Microsoft PowerPointを使ってワイヤーフレームを作成することもできます。
やはり最大のメリットは多くのパソコンにインストールされていること。
筆者もPowerPointでワイヤーフレームを多数制作してきましたが、操作に慣れている方が多く、共有のしやすさは抜群でした。
また、PowerPointは□や△などの図形を直感的に配置しやすいというのも特徴のひとつです。
逆に、難点は双方とも複雑なレイアウトのワイヤーフレームの作成に向いていないこと。
ホームページの内容によっては、ExcelやPowerPointでのワイヤーフレーム作成が不便になることに注意が必要です。
共有・共同編集できるか
ExcelやPowerPointで作成したワイヤーフレームを複数人で共有・編集する際は注意が必要です。
共有されているワイヤーフレームを閲覧するだけでしたら問題ないのですが、編集する場合はひとりずつ行わなければならず、非常に不便です。
使い慣れているツールであるか
Excel、PowerPointを全く触れたことがない、という方はあまりいないのではないでしょうか。
Microsoft Officeがインストールされていればどのパソコンでもファイルを閲覧、更新できるというのが最大のメリットです。
複数の端末で使えるか
Excel、PowerPointともインストールしたパソコンでのみ使用することができます。
価格
Microsoft Officeがインストールされていれば無料で使用可能です。
ワイヤーフレームの事例を集めた参考サイト
実際にどのようなワイヤーフレームがあるか、事例を集めた参考サイトで見てみましょう。
I ♥ wireframes

ワイヤーフレームの実例を700種類以上紹介している海外のサイトです。
PC向けホームページだけでなく、スマートフォン用ホームページのワイヤーフレームも多数掲載されています。
ワイヤーフレームツール まとめ
ホームページの制作に欠かせないワイヤーフレーム。
最適なワイヤーフレームツールを選ぶためには、ワイヤーフレームをどのように使うかを明確にすることが必要です。
ワイヤーフレームツールを選ぶポイントは以下3点。
- ワイヤーフレームを共有・共同編集するか
- ワイヤーフレームツールを他のメンバーが使い慣れているか
- ワイヤーフレームツールをオフラインで使用するか
それぞれのポイントに合わせたワイヤーフレームツールを選ぶことで、関係者間のコミュニケーションが円滑に進み、より効率よくホームページを制作することが可能となります。
下記の表を参考に、最適なワイヤーフレームツールをお選びいただけると幸いです。
| ツール/目的 | 共有・共同編集したい | 使い慣れたツール を使いたい |
複数の端末で 使用したい |
価格 |
| Adobe XD | ○ | △ | 確認は可能 編集は不可 |
無料で使用可能 有料プランは1,180円/月~ |
| cacoo | ◎ オンラインで編集可能 |
○ | 〇 | 無料で使用可能 有料プランは454円/月~ |
| Sketch | △ プラグインが必要 |
△ | 確認は可能 編集は不可 |
無料で14日間使用可能 以降は99ドル/年 |
| エクセル | △ | ◎ | △ | Microsoft Officeがインストール されていれば無料で使用可能 |
| パワーポイント | △ | ◎ | △ | Microsoft Officeがインストール されていれば無料で使用可能 |
なお、ワイヤーフレームの他にもホームページ制作に必要な資料があります!
これからホームページの依頼をお考えの方は、下記の記事を参考に「仕様書」を作りましょう。
Q. ワイヤーフレームツールのおすすめは?
おすすめワイヤーフレームツールとして「Adobe XD」「cacoo」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
Q. ワイヤーフレーム作成ツールを選ぶ際のポイントはありますか?
ワイヤーフレーム作成ツールを選ぶ際は、まずワイヤーフレームを共同編集したいかどうかを考慮しましょう。次に、メンバーが使い慣れているツールを優先することも重要です。最後に、ワイヤーフレームをどの端末で利用するかも考慮しましょう。これらのポイントをもとに選べば、ワイヤーフレームの作成が効率的に進みます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

ナリシゲ
専門分野: Webディレクション
フリーランスのWeb編集者・ライター。20年前にPCを購入し、独学でWebサイトの制作をマスター。その後事業会社でWebディレクター・Webプロデューサーとして多くのWebサイトの立ち上げ・運営に関わる。現在はWebコンテンツの企画・制作を行うWeb編集者として活動中。
このライターの記事一覧
