- 更新日 2024.03.15
- カテゴリー ホームページの作り方
WordPressでのコーポレートサイトの作り方は?おすすめテーマも解説【事例あり】【2024年最新版】

WordPress(ワードプレス)を使ったコーポレートサイトの制作を検討している担当者の方へ。
- WordPressを使ったコーポレートサイトの作り方を知りたい
- 事例を見てWordPressでどんなサイトができるのかイメージしたい
- WordPressのテーマでコーポレートサイトにおすすめなものは?
本記事では、WordPressを使ったコーポレートサイトの作り方を徹底解説。WordPressのインストール方法はもちろん、初期設定や必要なページまで説明します。さらに、WordPressで作られたコーポレートサイトの事例やおすすめのテーマまで紹介。
最後まで読めば、非エンジニアの方でも本記事を見ながらWordPressを使ったコーポレートサイトが作成できるようになります。
※「コーポレートサイトを外注するか自作するか迷っている」「WordPressを使ったコーポレートサイト制作をサポートしてほしい」方はWeb幹事にご相談ください。事前準備のサポートから制作会社選びまで無料でご紹介します。
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
コーポレートサイト制作に役立つ記事もご覧ください コーポレートサイト制作にお悩みならこちら!おすすめの会社を目的・特徴別に紹介
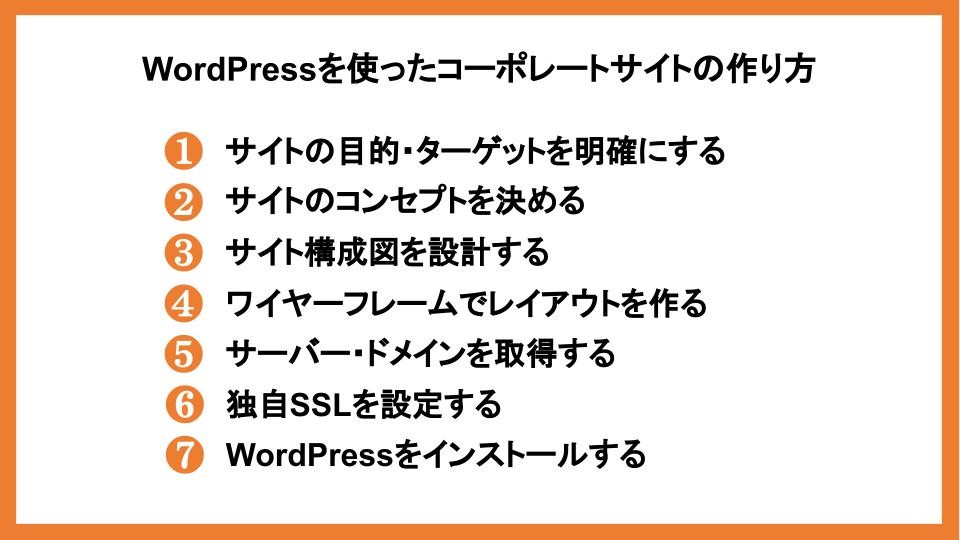
WordPressを使ったコーポレートサイトの作り方【事前準備】

WordPressでコーポレートサイトを作成する際にまず大切なのが、制作に入る前の準備です。ホームページの目的やターゲットを定めないまま作成を進めてしまうと、思うような結果が出ずに振り出しに戻って、かけた工数も費用も無駄になってしまう恐れがあります。
①サイトの目的・ターゲットを明確にする
サイトの目的とターゲットを明確にしておかなければ、このあとの工程をスムーズに進められません。目的やターゲットなしにサイト設計やデザインは考えられないからです。目的・ターゲットを定める必要性を理解いただくために、それぞれ詳しく説明します。
「目的」を明確化する
目的は会社の事業や目標とマッチした目的を設定しましょう。具体的には以下のような目的が考えられます。
- 名刺代わりに会社の情報伝えるサイトを作って最低限の信用を得たい
- 企業の強みやサービスの情報などを詳しく掲載して理解を深めてもらいたい
- コーポレートサイトに採用情報や社員紹介を入れることで採用を強化したい
たとえば目的が「名刺代わりになるよう会社の情報が最低限伝わればいい」のか「自社商品の魅力や実績をアピールして申し込みを増やしたい」などによってサイト設計や必要なページも変わってきます。
目的を定めないと、会社の魅力や訴求したいポイントがユーザーに伝わりづらくなります。また、ユーザーが読む意味を見出せずに離脱につながったり、印象に残らなかったりする可能性もあるので注意が必要です。
「ターゲット」を明確化する
「目的」と同様に、ターゲットを明確化しておかなければ、訴求したいポイントがユーザーに伝わりづらくなります。また、ターゲットによってデザインも変わってくるはずです。
コーポレートサイトの場合、複数のターゲットが想定できます。
- 顧客
- 従業員
- 採用応募者
- 株主
- 取引先
まずはどんな人がコーポレートサイトに訪れることになるか書き出してみましょう。そのうえで、それぞれ「年齢」「性別」や「求めている情報」などを考えます。
また、複数のターゲットの中で、優先順位をつけておくこともおすすめです。たとえば採用応募者の優先順位が低いのであれば、リニューアルの際に足すなどの判断ができます。
ターゲットに合ったデザインや設計にすることで、届けたいユーザーに届けたい情報が伝わりやすくなります。
②サイトのコンセプトを決める
コンセプトとは、概念・考え方などの意味を持つニュアンスの曖昧な言葉ではあります。ただ、コーポレートサイト制作という「プロジェクト(企画)全体の軸となる考え方」だと思えば間違いありません。コンセプトによってサイトのデザインや構成が決まってきます。
例えば、消費財化学メーカーの花王がコーポレートサイトをリニューアルしたときのコンセプトは「企業全体の情報を端的かつ網羅的に理解するコンテンツに設計する」でした。
理由は以前のサイトは、トップ画面にさまざまなコンテンツの入り口が並ぶ一方で、重要な情報が深い階層にあるなど、情報を見つけにくくなっていたからです。

そのため、「Who We Are 一目でわかる花王」のコンテンツを新規で追加し、トップメッセージに加えて、「事業分野」「数字で見る花王」などに分けて、どこにどんな情報があるのか分かりやすく分類されています。コンセプトに沿ってデザインもシンプルにすること(トップのメッセージであれば代表の写真を載せるなど)で、訪問者に分かりやすくしています。
コンセプトがないと、サイト制作担当者のなかで共通のゴールが定まりません。するとのちに作成するコンテンツも方向性がバラバラになります。また、公開後にほとんど閲覧されず、新規問い合わせが入らないなど思うような成果が得られないサイトになってしまう場合も。
さらに詳細に設定するために、コンセプトは「5W1H」の視点に沿って考えると整理しやすいです。
|
項目 |
内容 |
具体例 |
|
What |
サイトで「何が」できるのか |
・会社の最新情報がわかる |
|
Why |
「なぜ」サイトに訪れるのか |
・信頼できそうな会社か確認するため |
|
Who |
「誰に」届けるか |
・20代男性 |
|
When |
「いつ」サイトを利用するか |
・会社への訪問前 ・サービスの情報収集時 |
|
Where |
「どこで」(どんなシーン・デバイスで)サイトを見るか |
・会社からPCで |
|
How |
「どのような」経路でサイトに訪れるか |
・検索から ・広告から |
上の表をもとにそれぞれの項目を具体化してみましょう。コンセプトがより明確になってくるはずです。
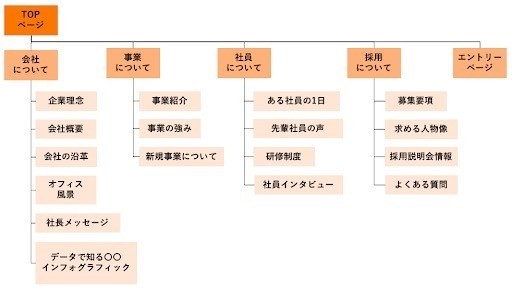
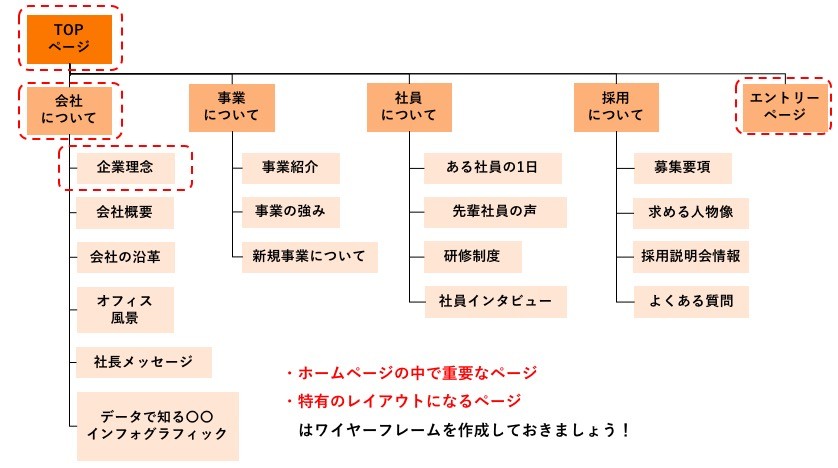
③サイト構成図を設計する

サイト構成図とは、サイトの構成を設計するための「地図」のこと。サイト構成図を作ることで、サイトの全体像が掴みやすくなります。
ここで理解しておきたいのは、一般的にサイトは複数のページが階層状に構成されているということです。
コーポレートサイトなら、たとえばTOPページから会社概要、事業内容、社員紹介などのページへ。そして、会社概要ページから企業理念、会社情報、会社の沿革ページへ。階層はURLで「/(スラッシュ)」で区切られて出来ています。
TOPページ:https://utill.co.jp/
会社概要ページ:https://utill.co.jp/company/
企業理念ページ:https://utill.co.jp/company/mission/
このように階層を意識して構造を設計することで、ユーザーがサイトを回遊しやすくなります。
※この記事だけでも最低限必要な情報は理解いただけますが、サイトマップについてさらに詳しく知りたい方は以下の記事をご覧ください。
関連記事:【初心者向け】サイトマップとは|意味・種類や作成方法、事例を分かりやすく紹介!
サイト構成図の作り方
サイト構成図は以下の手順で作成をします。
- 他社企業のサイトをチェックして構成をチェックする
- 1.で調べた他社サイトを参考に必要なページをすべて書き出す
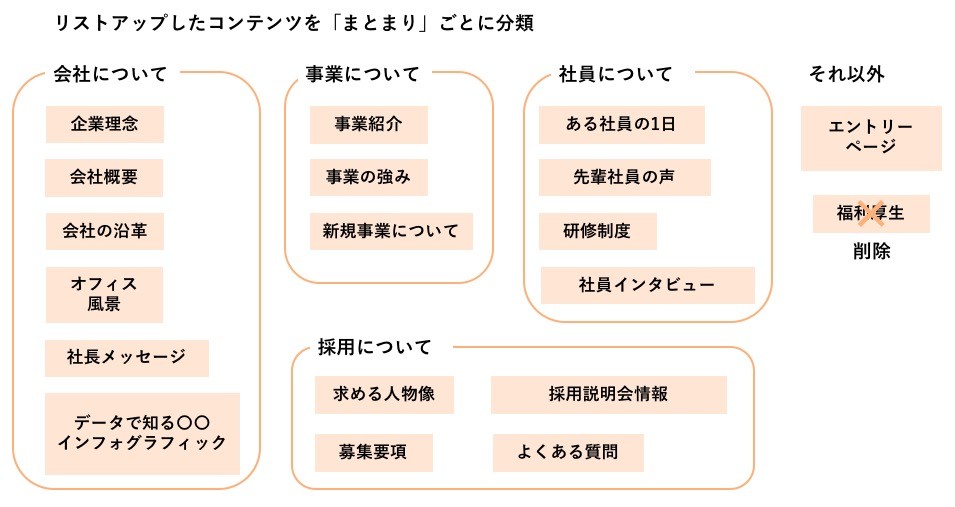
- ページのコンテンツをカテゴリ別に分類する
- ページの階層を決める
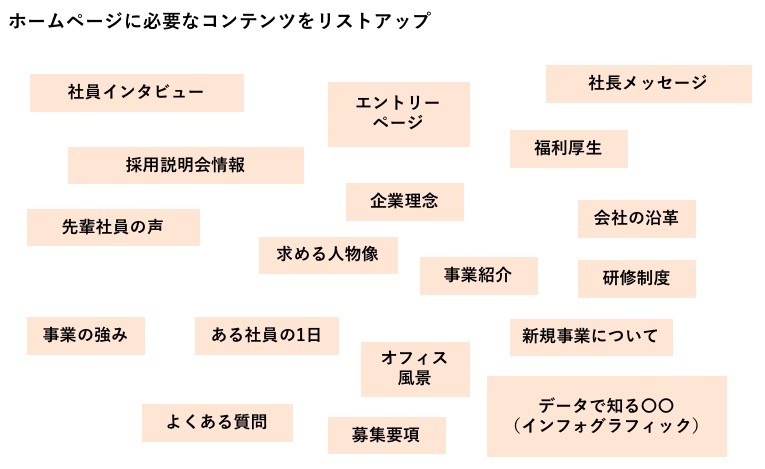
まずは他社サイトの構成を参考にしながら、必要なページをすべて書き出します。あとで精査するので、まずはとにかく思いついた数だけすべて書き出すでOKです。このとき、付箋を使うとあとで整理しやすいので便利です。

必要なページを出したら、カテゴリ別に分類していきます。このとき必要がないと思ったページは削除して、逆に追加したいページがあれば追加しましょう。

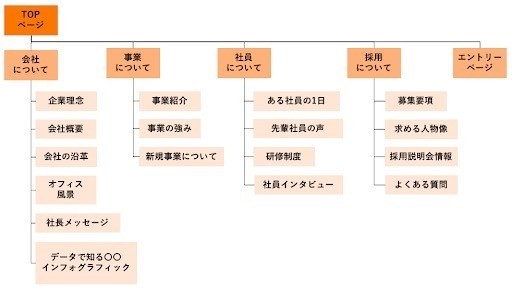
ここまできたら、分類したコンテンツを「ページ」にして階層上に記載していきます。注意点として、なるべく階層を深くしないようにすることです。目安は「3階層」まで。4階層以上の深い構造にすると、ユーザーが目的のページへたどり着くまでにクリックをたくさんしなければならず、ページが見つけづらくなってしまいます。

最終的に完成したサイト構成図が上の画像です。これぐらいの規模であれば、パワーポイントで作成できます。
さらに複雑なサイトやページ数の多いサイトの構成図を作る場合は、エクセルを利用すると良いでしょう。以下の記事でサイトマップをエクセルで作る方法を紹介しています。テンプレートも用意していますので、ぜひ併せてご覧ください。
関連記事:サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
④ワイヤーフレームでレイアウトを作る

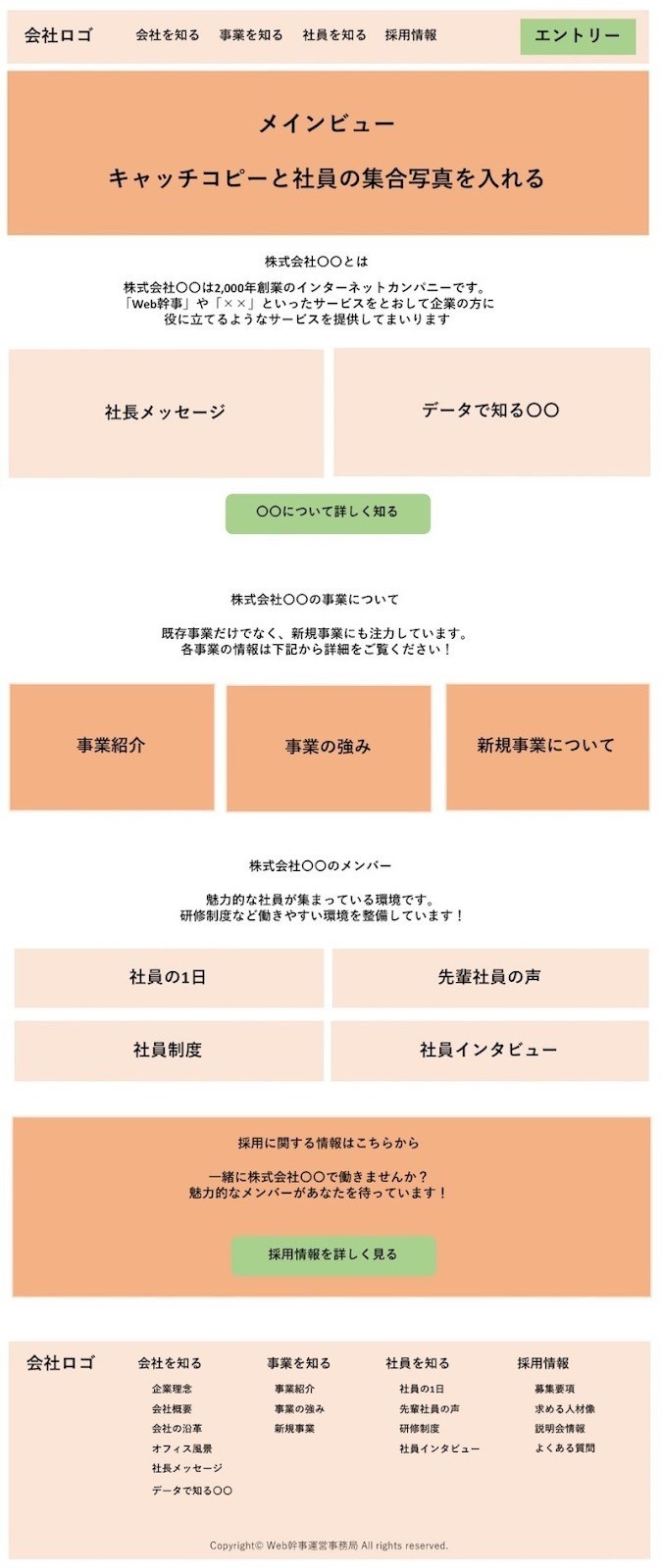
ワイヤーフレームとは、ホームページのレイアウトやコンテンツの配置を決めるための「設計図」のこと。ワイヤーフレームをつくることでレイアウトを視覚的に整理できて、サイト制作の担当者間でも認識を合わせやすくなります。
ホームページを構成する各ページのワイヤーフレームを作り、おおまかなレイアウトを具体化していきます。サイト訪問者が迷子になってしまわないよう、メニュー・ボタンなどの導線もしっかり設計しましょう。
ただし、WordPressでサイトを作る場合、一点注意が必要です。WordPressのページレイアウトは、テンプレートである「テーマ」によっては自由度が低い場合もあります。

せっかく作り込んでも、WordPressでは実現できないことも。テーマを選びやすくするためにワイヤーフレームを作る、といった感覚で取り組むのがおすすめです。
※この記事だけでも最低限必要な情報は理解いただけますが、ワイヤーフレームについてさらに詳しく知りたい方は以下の記事をご覧ください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
ワイヤーフレームの作り方
ワイヤーフレームは以下の手順で作成をします。
- ワイヤーフレームを作るページを決める
- ページのレイアウトを決める
- ワイヤーフレームを書く
ワイヤーフレームは、掲載予定の全ページに対して制作するのがベストです。しかし実際のところ担当者のリソースによっては厳しい場合もあると思います。その場合、下記基準に沿ってワイヤーフレームを作るべきページを決めるのがおすすめです。
・重要度の高いページを優先する
・レイアウトの異なるページごとにワイヤーフレームを作成する

たとえば同じ階層に位置するページでレイアウトが同じになるなら、代表的な1ページのみワイヤーフレームを作成しましょう。
ワイヤーフレームは簡単なサイトであればパワーポイントやエクセルで作成できます。情報量が多いサイトの場合は、ツールを使うのがおすすめです。以下の記事におすすめのワイヤーフレームツールをまとめていますので、参考にしてください。
関連記事:目的ごとにしっかり選べる!おすすめワイヤーフレームツール5選【Web担当者が厳選】
⑤サーバー・ドメインを取得する

ここからは、サイトを構築する段階へと入っていきます。
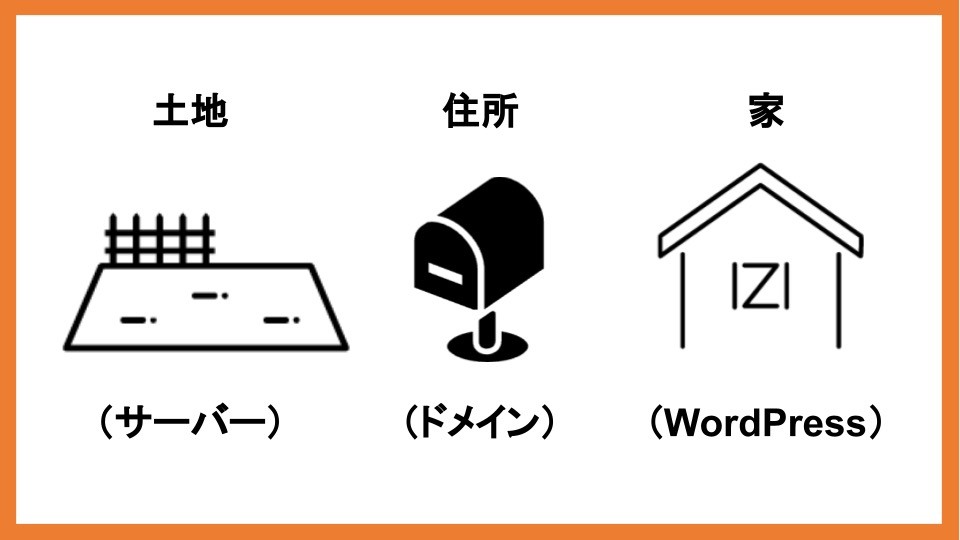
まず、サイトの制作にはサーバーとドメインの存在が必要不可欠。WordPressをインストールする前に、サーバーとドメインを取得する必要があります。サーバーは「土地」、ドメインは「住所」、WordPressは「家」としてたとえられることが多いです。上の画像を見ていただくとイメージが掴みやすいかと思います。

サーバーは要求されたファイルの送付やデータの保存など、サービスを提供する側のコンピューターのことを指します。
また、ドメインはインターネット上の住所のようなもの。「◯◯.com」「◯◯.jp」といった形で表されます。たとえば当サイト「Web幹事」のドメインは「https://web-kanji.com/」です。
サーバー・ドメインの取得〜設定方法
前置きが長くなりましたが、サーバーとドメインは以下の手順で取得〜設定します。
- サーバーの契約をする
- ドメインの契約をする
- 契約したドメインをサーバーに設定する
まずサーバーをレンタルすることになりますが、初心者におすすめのレンタルサーバーはX SERVERです。申し込みフォームへの記入やSMS・電話認証を経て15〜20分ほどで契約が完了します。ドメインはお名前.comや、ムームードメインなどが代表的ですが、X SERVERからドメインを取得することも可能です。
サーバーとドメインを契約したら、ドメインをサーバーに設定します。こちらも手順に従えば10分もかからずに完了する作業です。
それぞれの作業は以下の記事の「手順1:サーバー・ドメインの契約」の箇所にて画像つきで解説していますので、実際に設定する際には以下を参考にしてください。
関連記事:【画像付き】WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
⑥独自SSLを設定する
自分のWebサイトを開設したあとは、独自SSL(http→https)を設定しましょう。
SSL(Secure Sockets Layer)とは、簡単に言えばデータ通信を暗号化すること。SSLを設定したサイトのURLは、http→httpsに変わり鍵マークがつきます。

この設定をしないと、以下のようなデメリットがあるので必ず設定しておきましょう。
・個人情報やデータが盗まれるリスクが増える
・ユーザ保護の観点から、Googleの検索評価が下がる
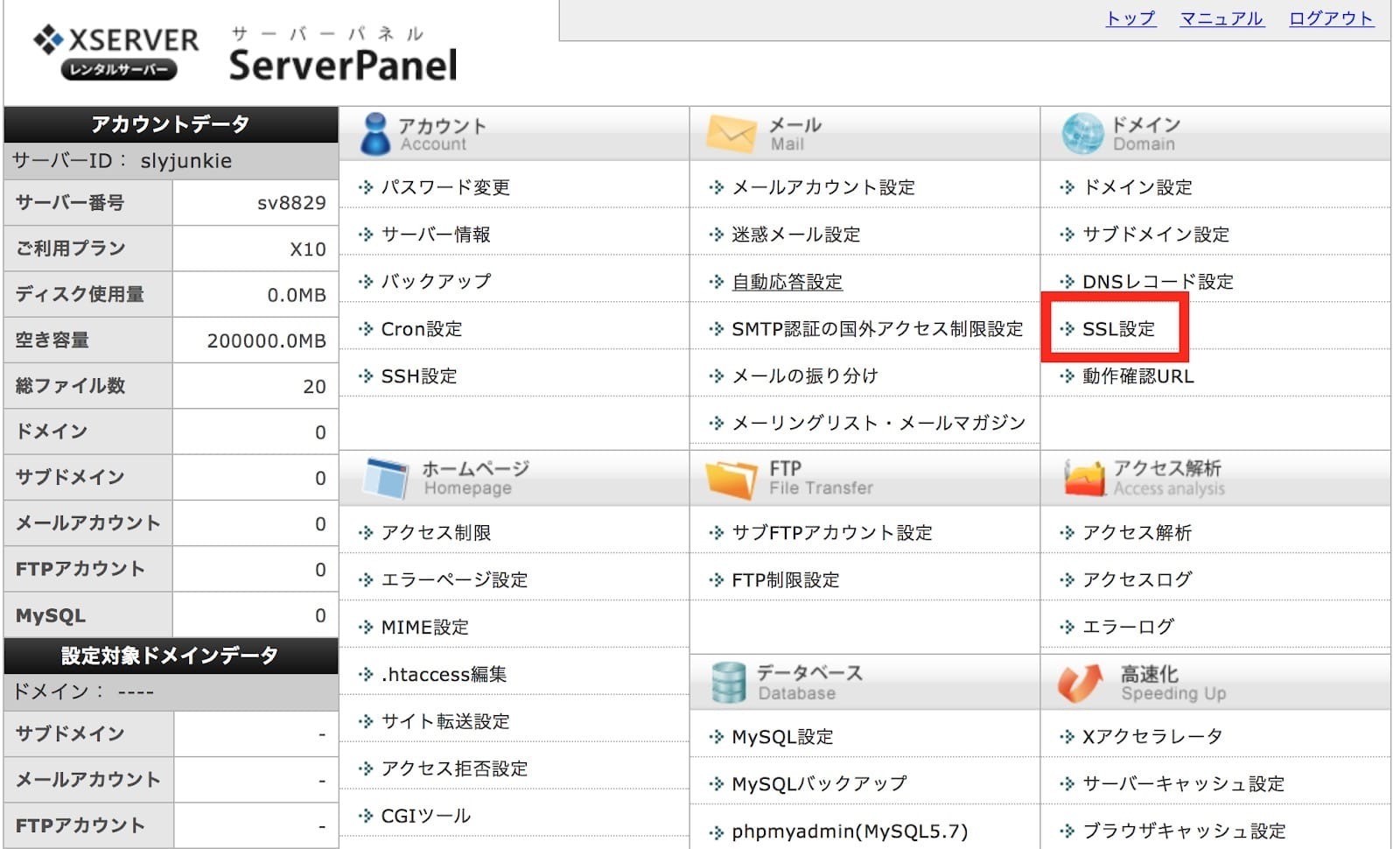
先ほど紹介したX SERVERの場合の設定手順は以下の通り。
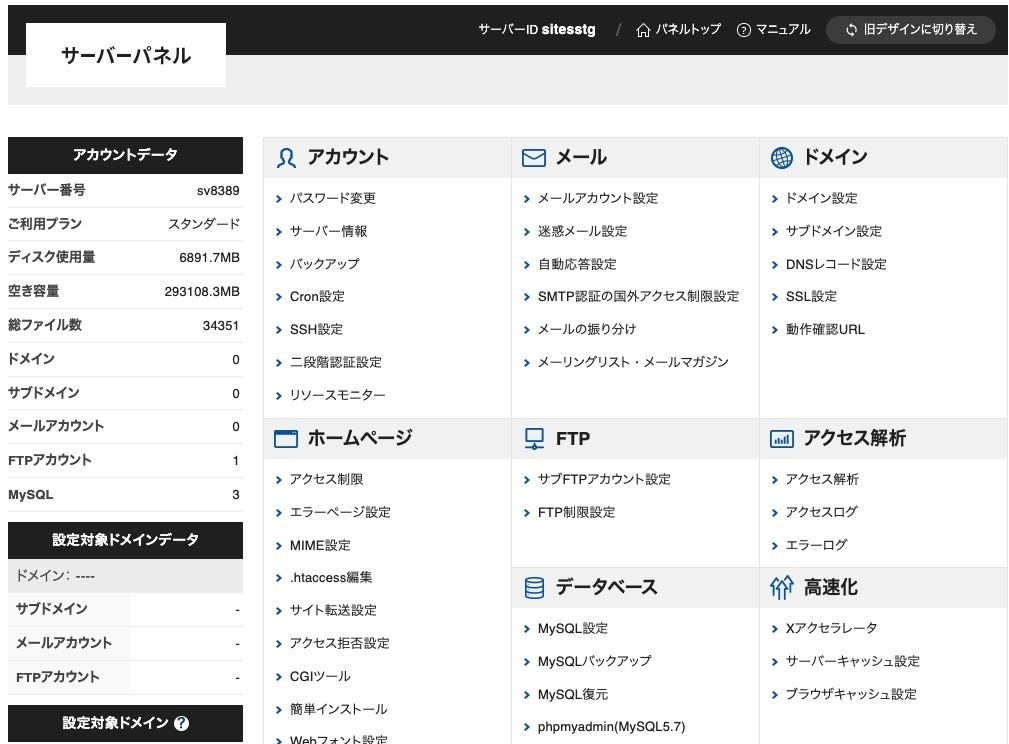
- サーバーパネル(設定画面)から「SSL設定」を選ぶ
- 「独自SSL設定追加」を選ぶ
- SSL化したいドメインを選ぶ
- 「独自SSL設定追加」を追加する(確定)


⑦WordPressをインストールする
ここまできたら、WordPressをインストールすれば準備は完了です。
ここでもX SERVERの場合の方法になりますが、以下の手順で設定できます。
- 「サーバーパネル」をクリック
- 「WordPress簡単インストール」を選択
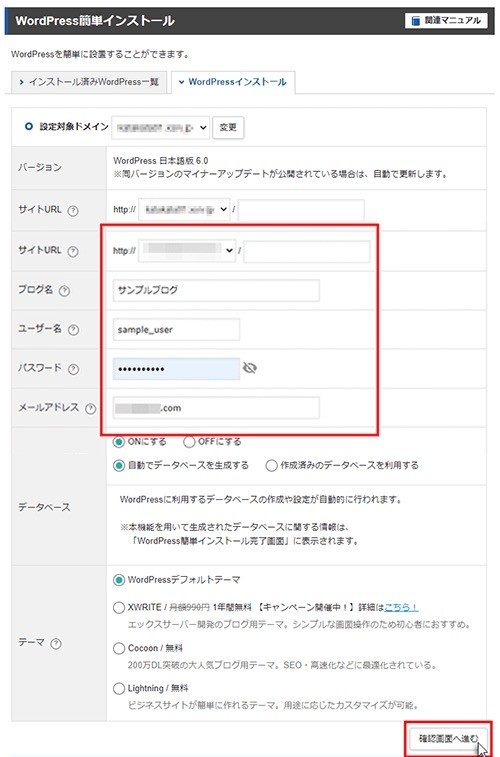
- 必要事項を入力

画像引用:X SERVER 簡単インストール WordPress 日本語版
設定画面では、以下の通り必要項目を入力しましょう。
|
項目 |
入力内容 |
|
サイトURL |
設定したドメインになっているのでそのままでOK |
|
ブログ名 |
ブログのタイトル(後から変更可能) |
|
ユーザー名 |
ログイン時に使用するユーザー名 |
|
パスワード |
ログイン時に使用するパスワード |
|
メールアドレス |
通知を受け取るためのメールアドレス |
|
キャッシュ自動削除 |
キャッシュの自動削除機能は、 「ONにする」のままを推奨。 |
|
データベース |
「自動でデータベースを生成する」のまま |
|
テーマ |
使用したいテーマを選択 |
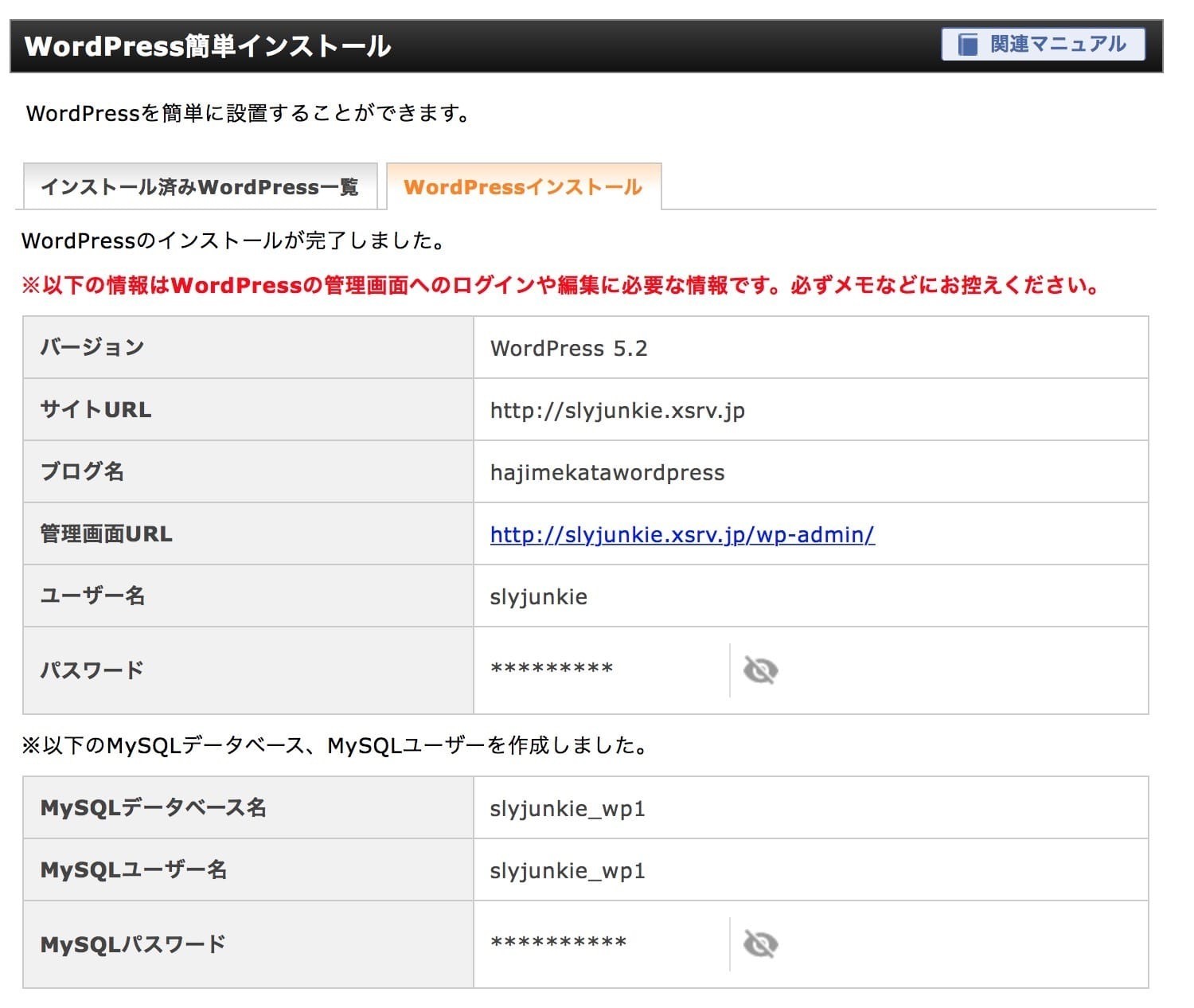
これらを入力して、以下の画面が表示されればWordPressのインストールは完了です。

【無料】WordPressを使ったコーポレートサイトの作り方を相談する
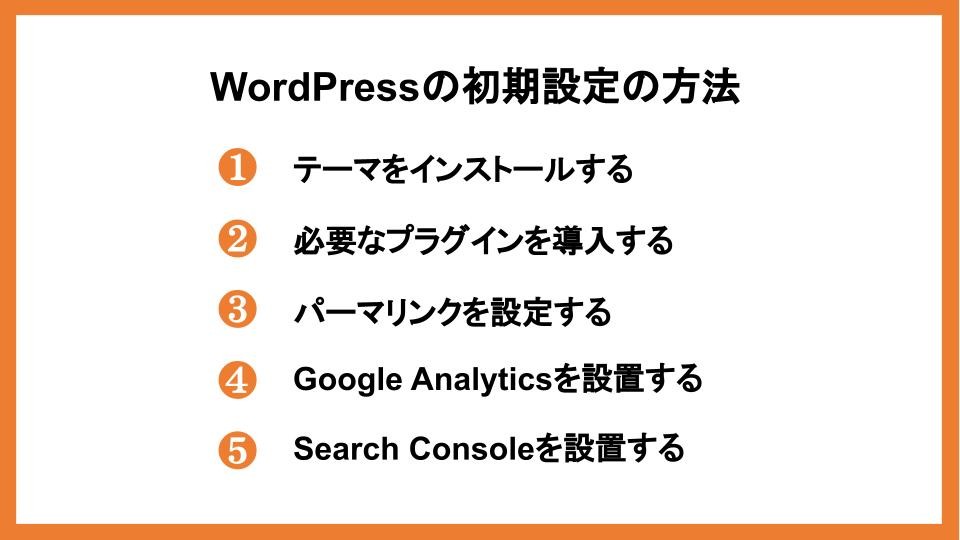
WordPressの初期設定の方法

ここからは、WordPressをインストールしたあとの設定方法を紹介します。すべてサイトを作るために必要な項目になりますので、上から順に作業していきましょう。
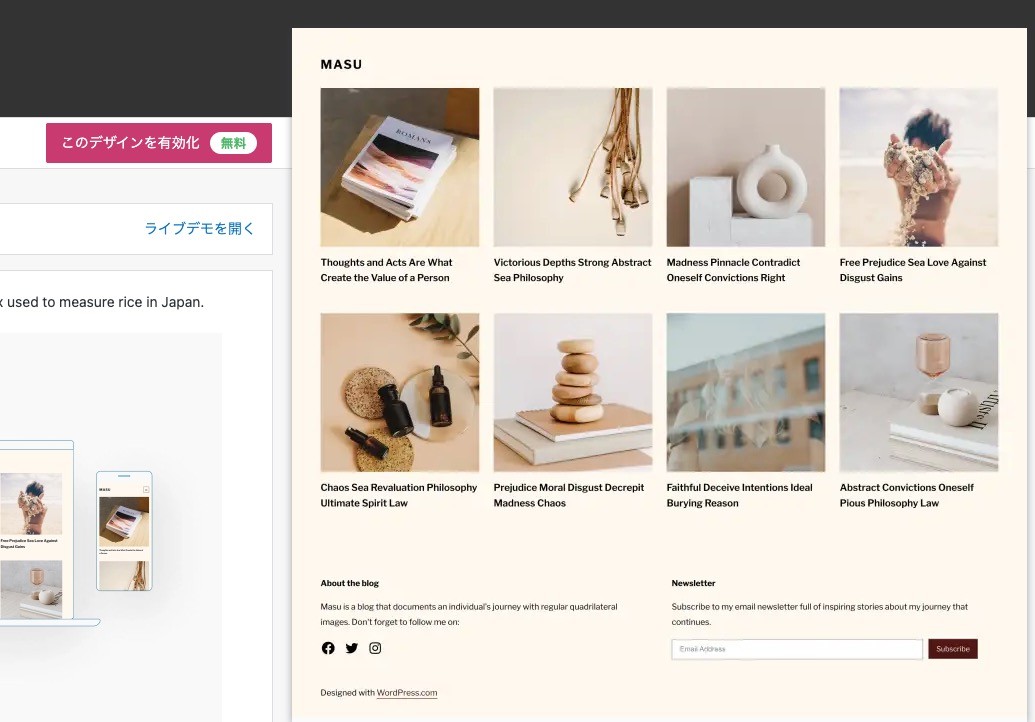
テーマをインストールする
「テーマ」とはWordPressにおけるデザイン、サイト全体の構成のテンプレートのような存在で、無料と有料のものがあります。
テーマのインストール方法は以下の通りです。
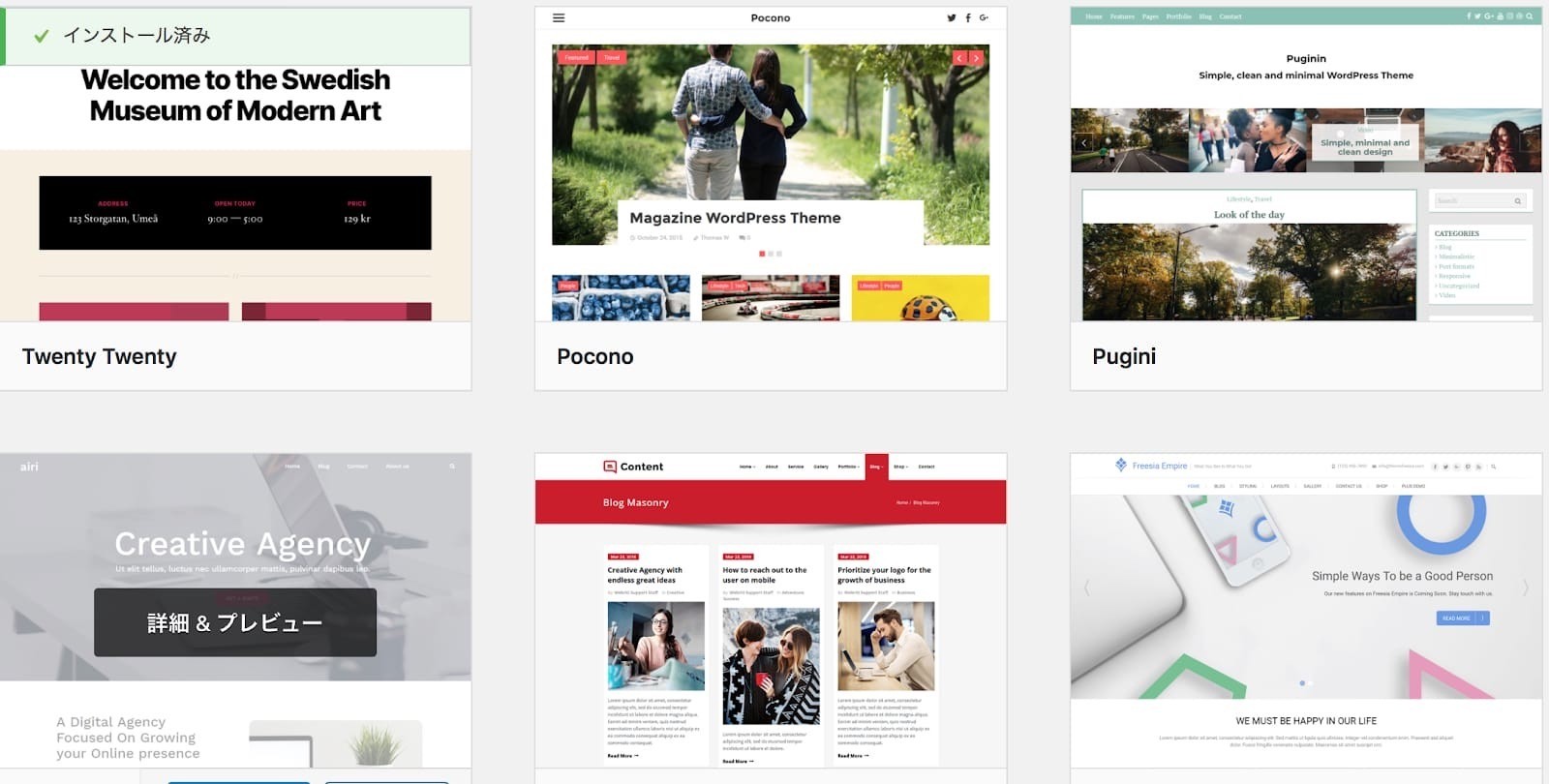
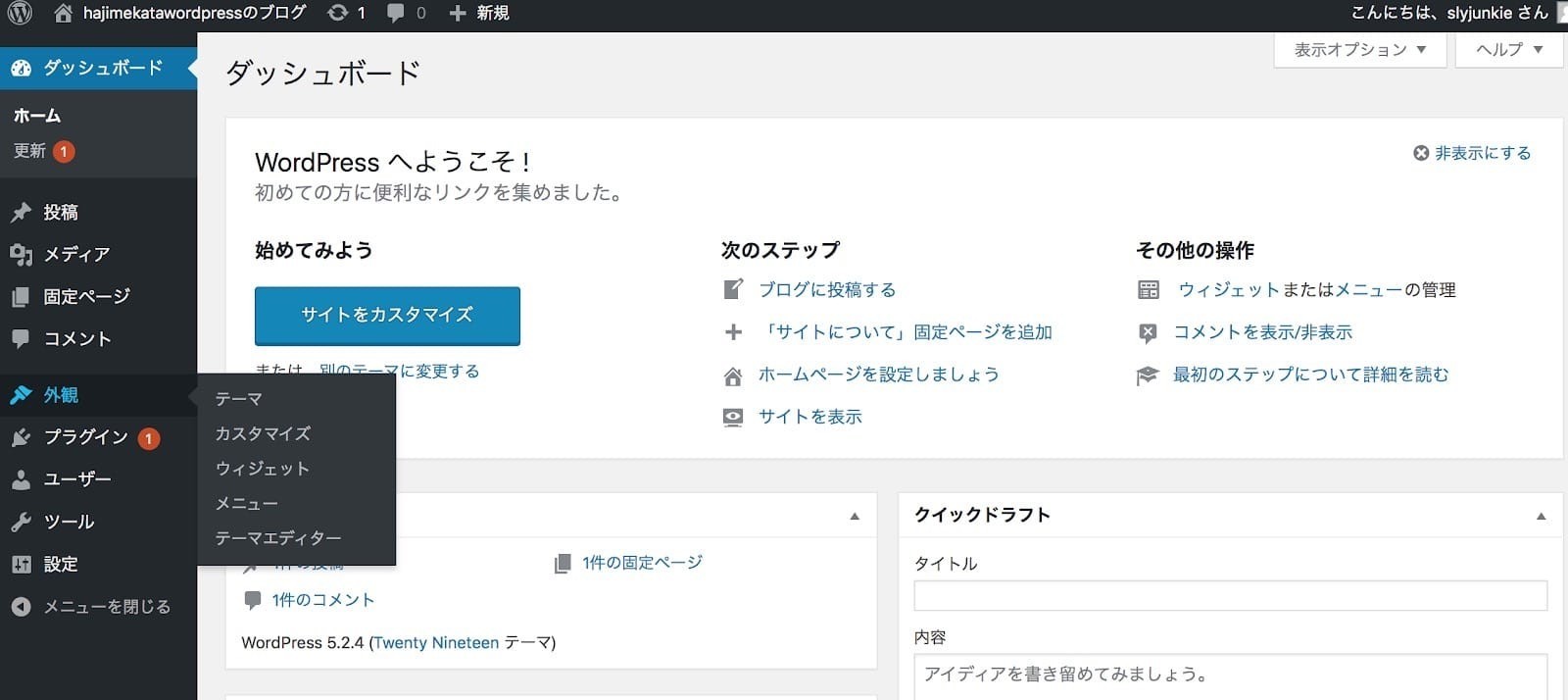
1. WordPressのトップ画面のサイドバーから「外観」→「テーマ」を選択

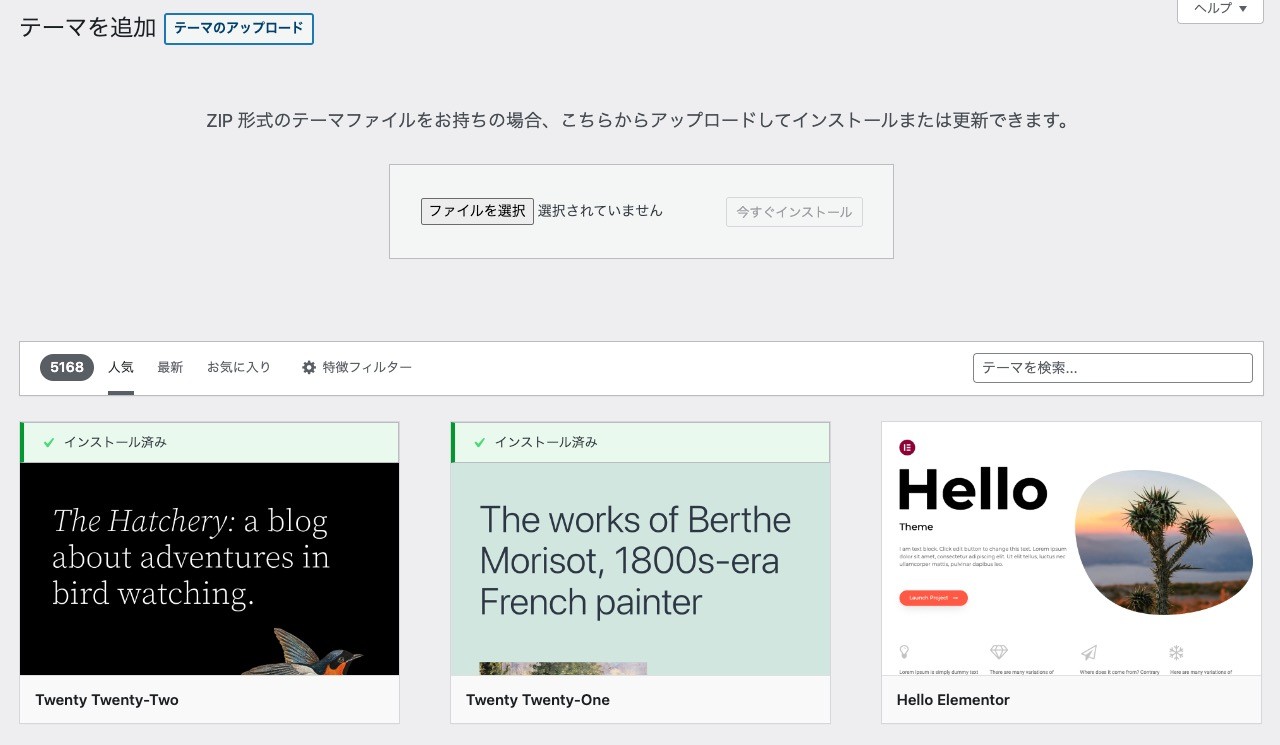
2. Zip形式のテーマファイルを持っている場合:「新規追加」→「テーマのアップロード」からファイルをアップロード

↓

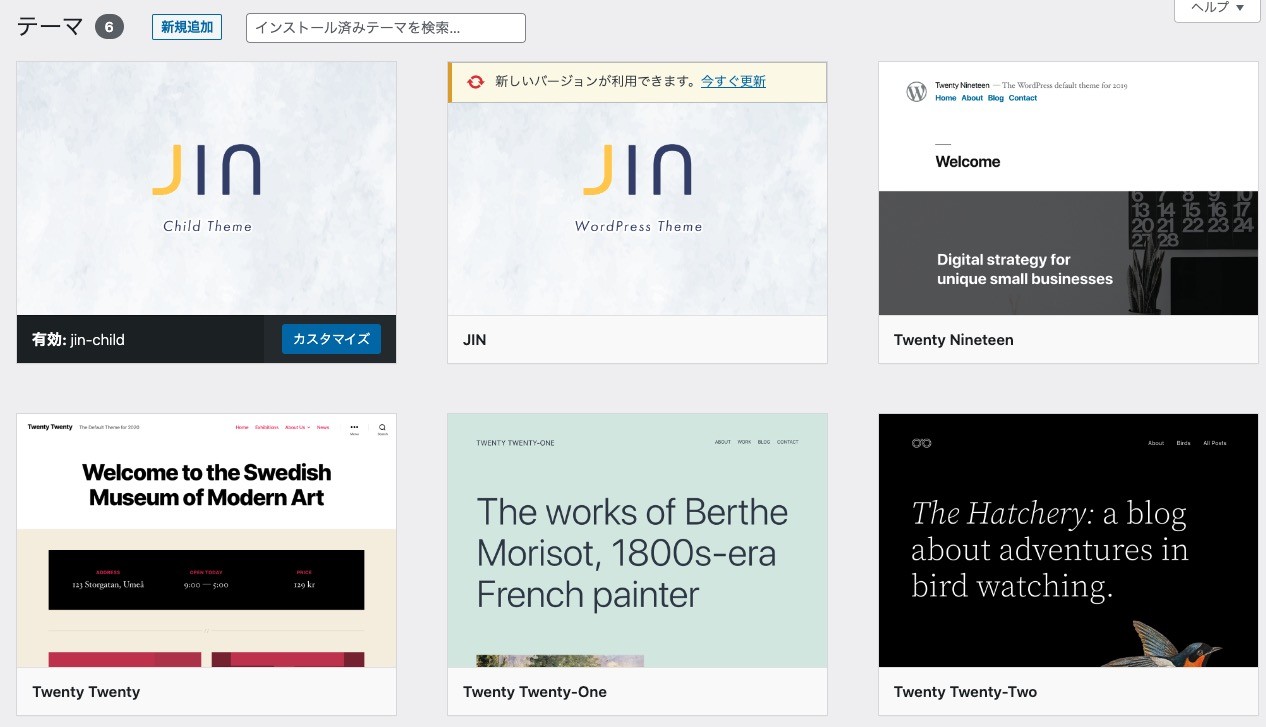
3. 既存のテーマの場合:「新規追加」や検索ボックスから適用したいテーマを検索

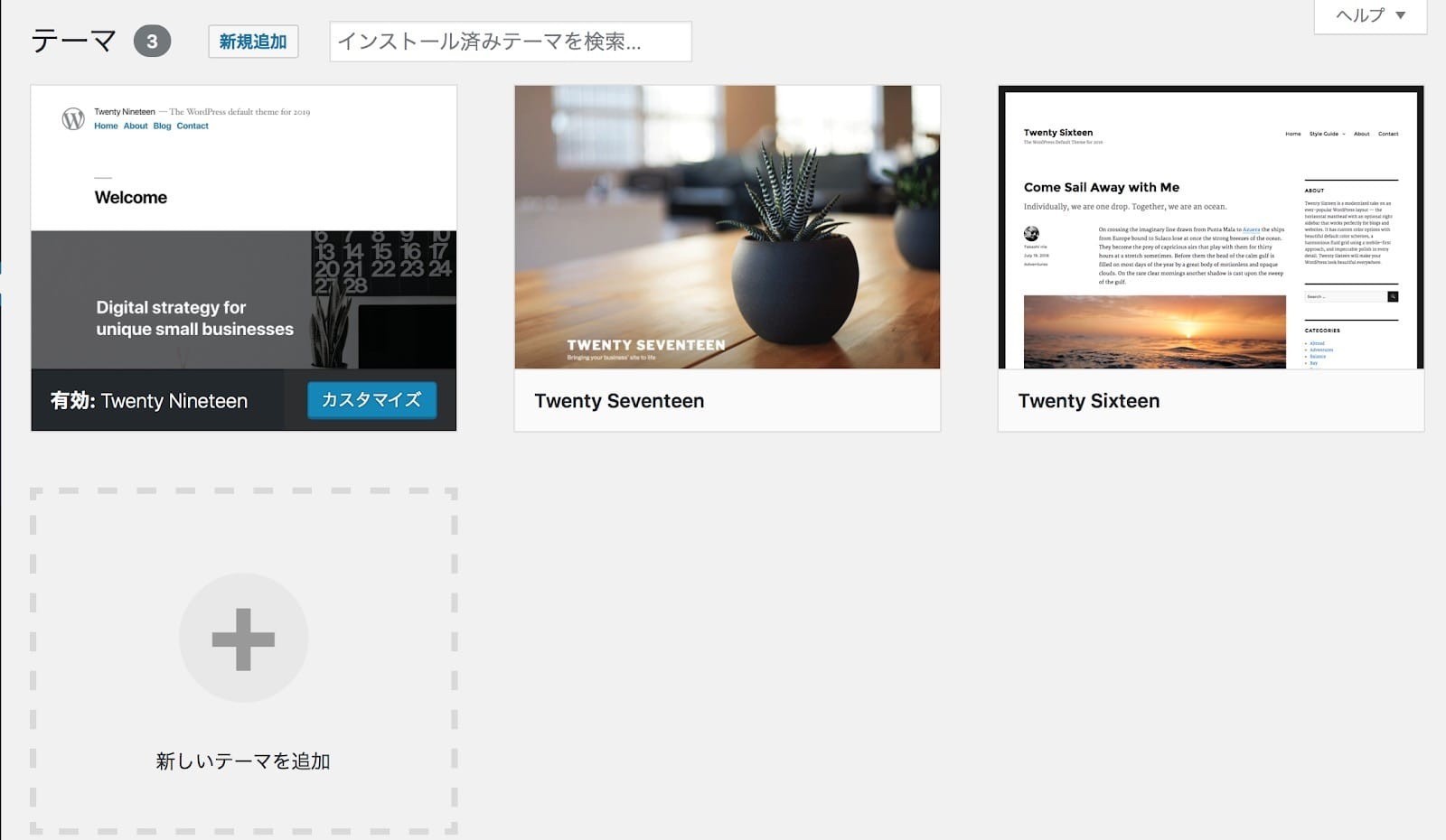
4. 適用したいテーマを選択して「有効化」を選択

なお、テーマごとに管理画面や記事入稿時の操作方法は異なります。テーマによってはマニュアルが用意されているものもあるので、「テーマ名 マニュアル」などで調べてみるとよいでしょう。
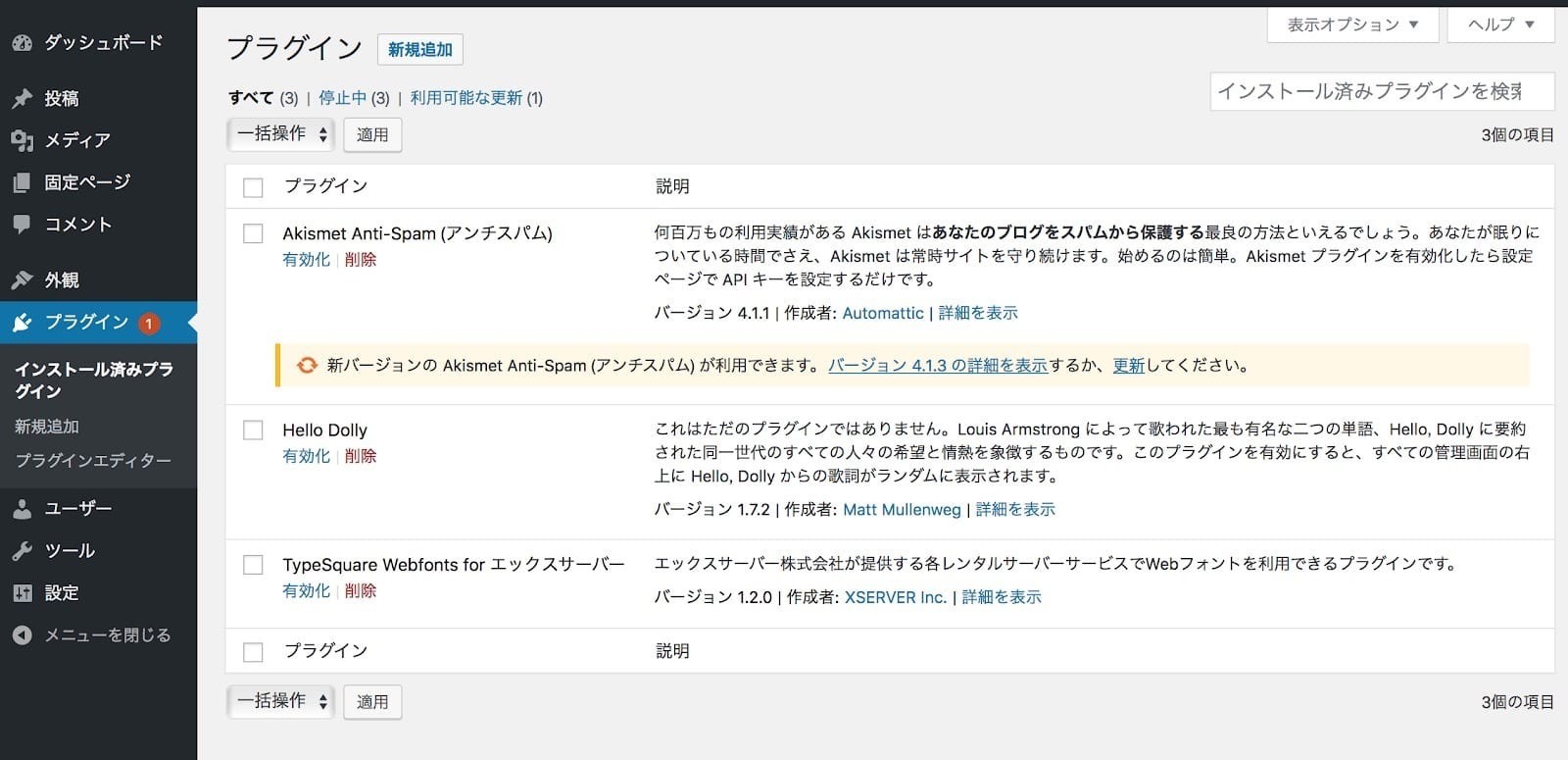
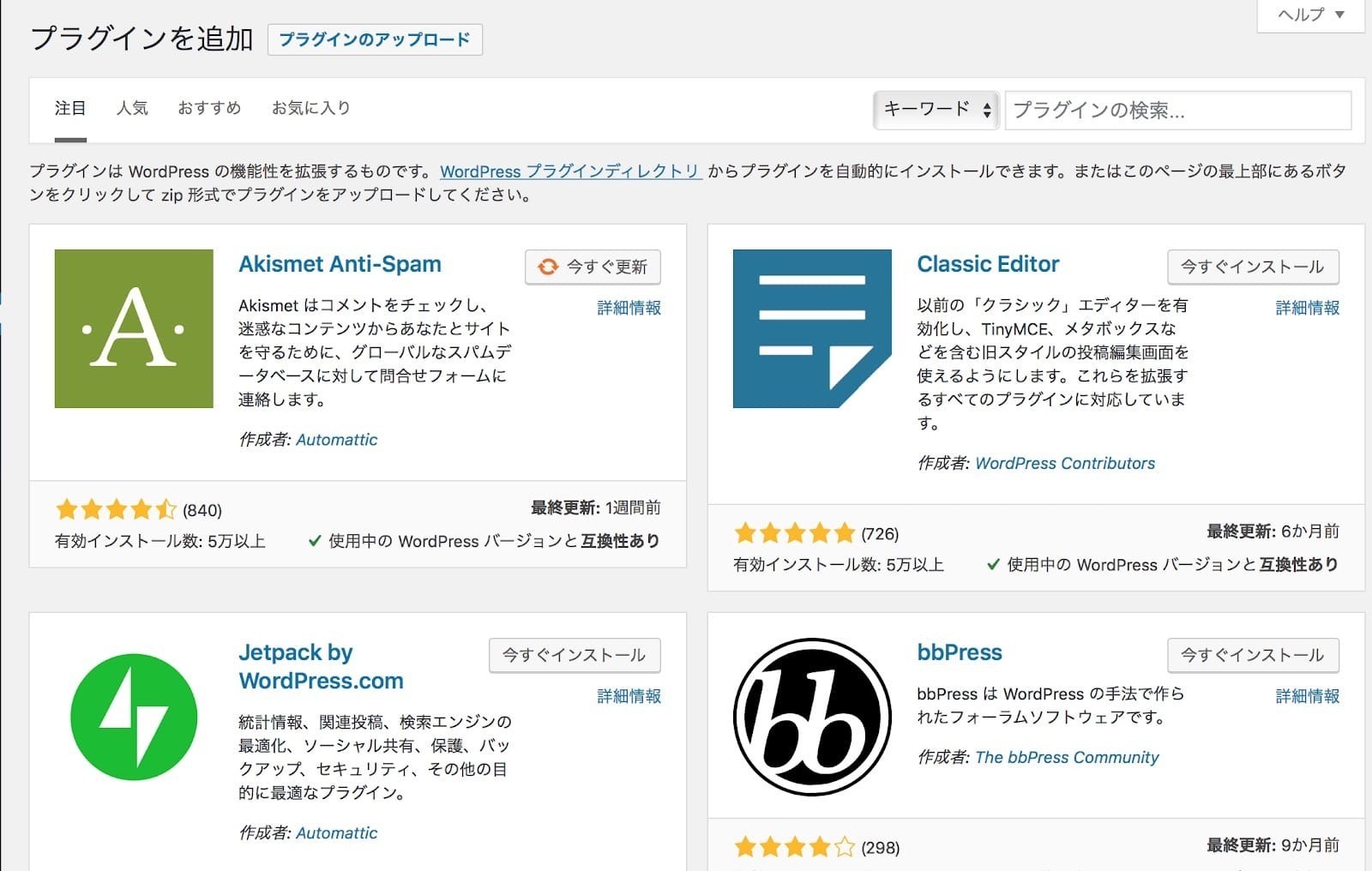
必要なプラグインを導入する

WordPressには「プラグイン」といってサイトの機能を拡張するためのソフトが用意されています。豊富なプラグインが用意されているのはWordPressが支持されている理由のひとつでもあります。
プラグインは画面上の「新規追加」を押して「有効化」することで使用できるようになります。

コーポレートサイトにおすすめのプラグイン
以下に、WordPressでホームページ作成する際のおすすめプラグインを目的別にいくつか紹介しておきます。
|
目的 |
プラグイン名 |
機能 |
|
ユーザーがより |
EWWW Image Optimizer |
画像を圧縮・最適化して、 |
|
Contact Form 7 |
問い合わせフォームを簡単に作れる |
|
|
バックアップを取りたい |
BackWPup |
バックアップを自動的に保存できる |
|
SEO対策を行いたい |
All in One SEO Pack |
SEO対策を簡単に設定できる |
|
Google XML Sitemaps |
XMLサイトマップ(※)を作成する |
ただし、すべてのプラグインを追加すればいいというわけではありません。プラグインは便利な存在ではありますが、追加すればするほどサイトが重くなったり、エラーが発生するリスクが増えたりします。また、複数のプラグインを導入するということは、それだけ個人データなどが外部に漏れたり、ハッキングされたりするリスクも増えるということです。
自社のサイトに必要なプラグインのみをインストールするようにしましょう。
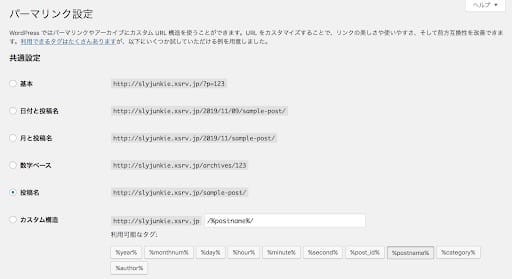
パーマリンクを設定する
パーマリンクとは、各ページごとに設定されているURLのことです。
例:https://utill.co.jp/company/
上記のうち赤文字の部分を「スラッグ」と呼び、スラッグはページごとに設定ができます。
ページのURLを頻繁に変えてしまうと、SEO的にも検索評価に影響が出てしまうので、初期設定では重要な項目です。設定方法は以下の通り。
- WordPress画面の左下にある「設定」→「パーマリンク設定」を選ぶ
- 共通設定を行う
- ページごとに設定を行う
共通設定は「投稿名」を選ぶのがおすすめ。ユーザーにわかりやすい文字列に自分で変更でき、管理がしやすいというメリットがあるためです。

その他の設定は以下の通りです。それぞれメリットデメリットがあるので理解しておくとよいでしょう。
|
設定項目 |
内容 |
|
基本 |
WordPressで自動的に数字が割り当てられる。 |
|
日付と投稿名 |
公開した日付と投稿名が入る。 |
|
月と投稿名 |
公開した月と投稿名が入る。 公開月を後から変更するとURLが変わってしまう。 |
|
数字ベース |
数字(ID)が設定される。 |
|
投稿名 |
投稿名が設定される。 |
|
カスタム構造 |
パーマリンクの設定を自由にカスタマイズできる。 (たとえば投稿名+年、ID+月など) |
Google Analyticsを設置する
Google Analyticsは、Googleが提供している無料のアクセス解析ツールです。サイトに訪れたユーザーの数や属性、流入経路など、サイトの改善に役立つ項目が分析できます。サイトを改善していくうえで必須のツールといえるでしょう。
手順①Google Analyticsに登録する

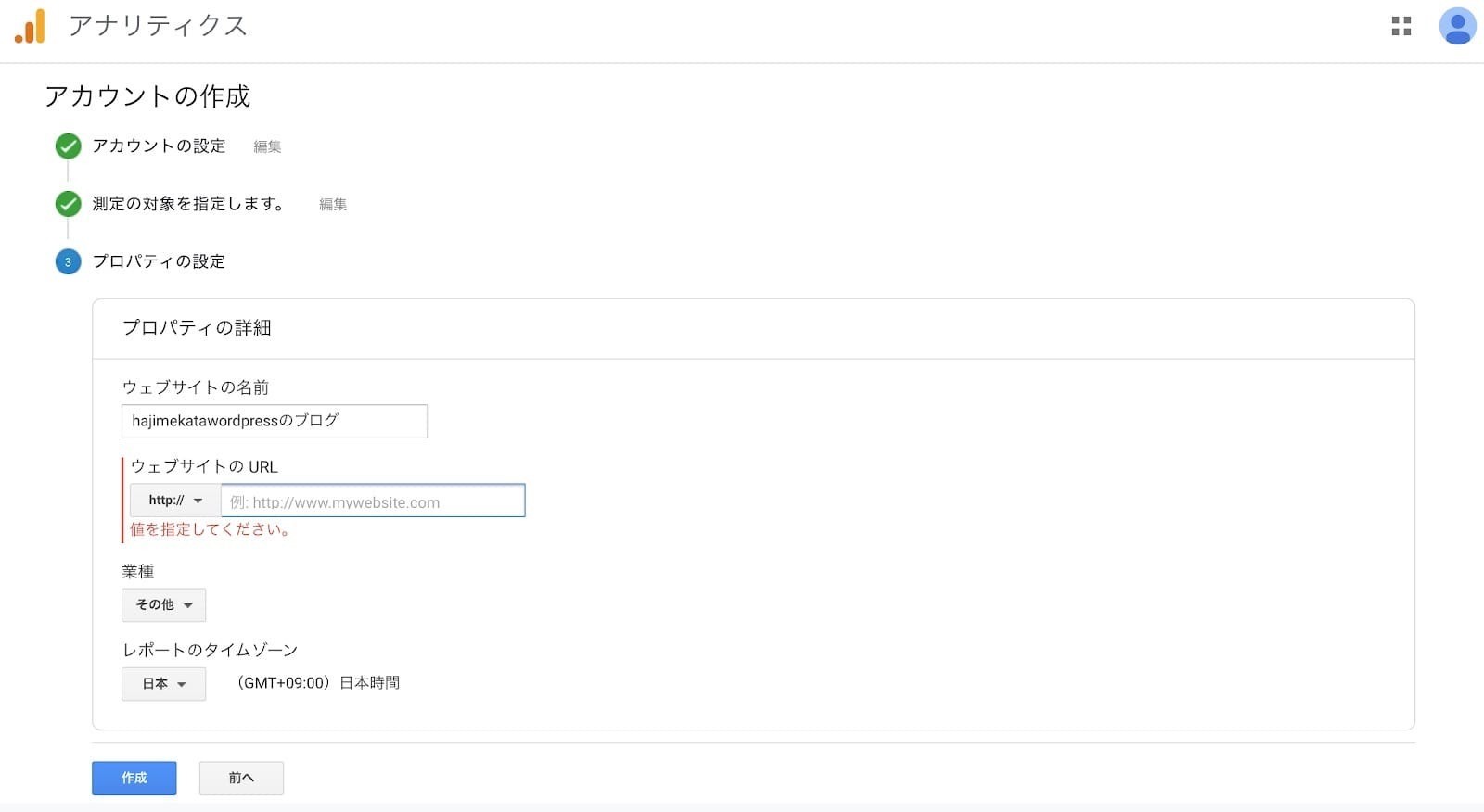
まずはGoogle Analyticsにアクセスして、アカウント名を入力します。続いてプロパティの設定を行います。

サイトの名前とURLを入力します。業種は自分のサイトのジャンルに近いものがなければ「その他」で構いません。レポートのタイムゾーンは、「日本」と打ち込みましょう。これでGoogle Analyticsの登録は完了です。
手順②トラッキングコードを設置
Google Analyticsの登録が終わったら、トラッキングコードを設置します。
Google Analyticsの一番下にある「管理」をクリックし、上の図の赤枠で囲った「トラッキング管理」の中から「トラッキングコード」をクリックしてください。

すると赤枠で囲ったトラッキングコードが表示されるので、すべてコピーします。
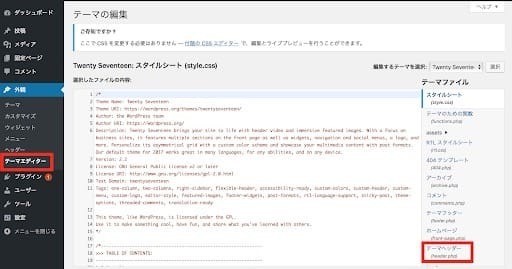
そのままWordPressのダッシュボードに行き、「外観」の中から「テーマエディター」を押してください。上のような画面になるので、右端の「テーマヘッダー」をクリックしましょう。

上のような画面に切り替わりますので、真ん中にある</head>の直前に先ほどコピーしたトラッキングコードを貼り付けてください。一番下の「ファイルを更新」ボタンを押せば、Google Analyticsの設定は完了です!
なお、Google Analyticsの活用方法は以下の記事を参考にしてください。
関連記事:【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
Search Consoleを設置する

Search Console(サーチコンソール)は、Google検索エンジンにおけるサイトのパフォーマンスを分析できるツールです。Googleが提供しており、無料で利用できます。たとえばGoogle検索エンジン上の検索順位や検索キーワードごとのクリック数などが確認できます。SEO対策の効果を検証して改善していきたい場合に必須のツールです。
Google Analyticsと混同されやすいツールですが、Search Consoleはサイトにアクセスする「前」のユーザーの行動を、Google Analyticsはサイトへアクセスした「後」のユーザーの行動を分析するという点で違いがあります。
手順①Google Analyticsと連動させる
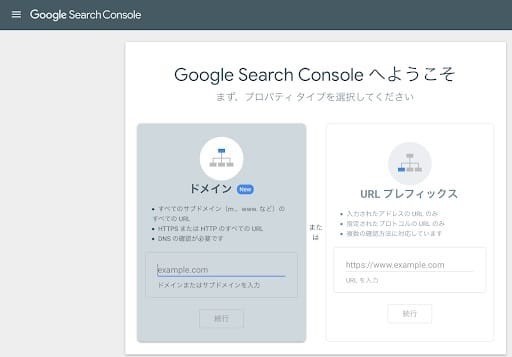
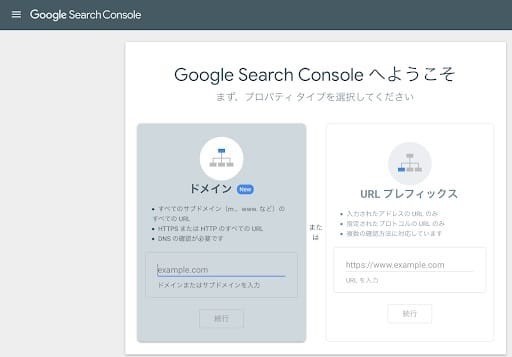
まずはSearch Consoleにアクセスして、Google Analyticsと連動させるための設定を行っていきます。

プロパティタイプの選択に画面が切り替わるので、「ドメイン」か「URLプレフィックス」のどちらか一つに自分のサイトのURLを入力し「続行」を押します。
- ドメイン:サイト全体で計測する場合
- URLプレフィックス:サイト全体 or サイトの中でページを指定して分析する場合
「ドメイン」は、「Web幹事(web-kanji.com)」などサイト全体を計測したい場合に、
「URLプレフィックス」はサイト全体か、「Web幹事」の中でも「ホームページ制作ガイド(https://web-kanji.com/posts)」だけを計測をしたい場合に適しています。
入力はどちらでも構いませんが、「URLプレフィックス」の場合は「http」と「https」など、一つでもURLの違いがあると計測できないとGoogleのヘルプセンターで注意喚起しています。基本的にはサイトの全体の計測をする「ドメイン」で登録するといいでしょう。
手順②サーバーへ設定する

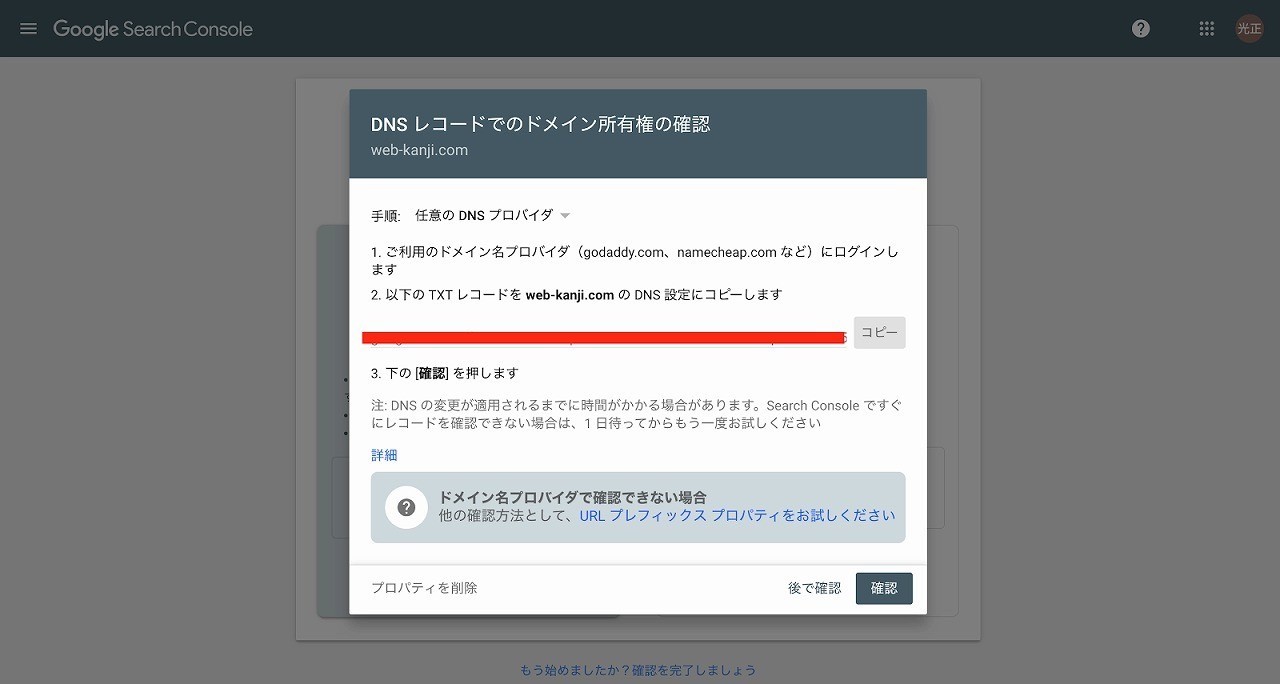
「ドメイン」でURLを入力すると上の画面になり、赤線で塗り潰した部分にTXTレコード(ドメインの所有権を確認するためのコード)が表示されます。
TXTレコードの右にある「コピー」を押し、まだ「確認」は押さずに契約しているサーバーに設定します。

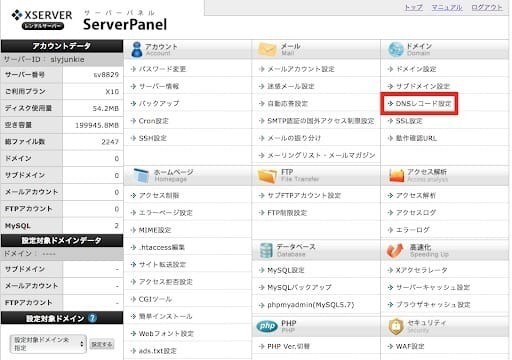
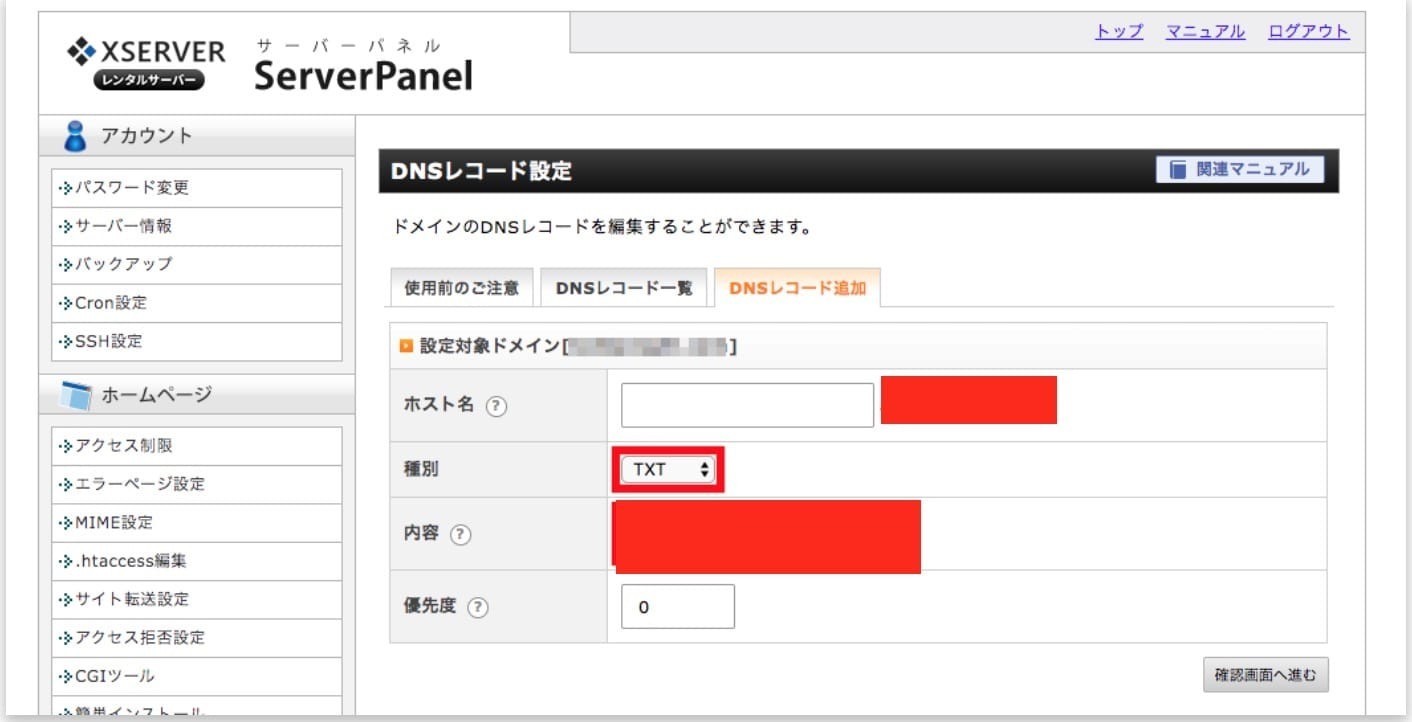
X SERVERの場合は、「DNSレコード設定」から設定できます。

- ホスト名⇨空欄のまま
- 種別⇨TXT
- 内容⇨先ほどコピーしたTXTレコードを貼り付け
- 優先度⇨0
上記の通り入力してください。
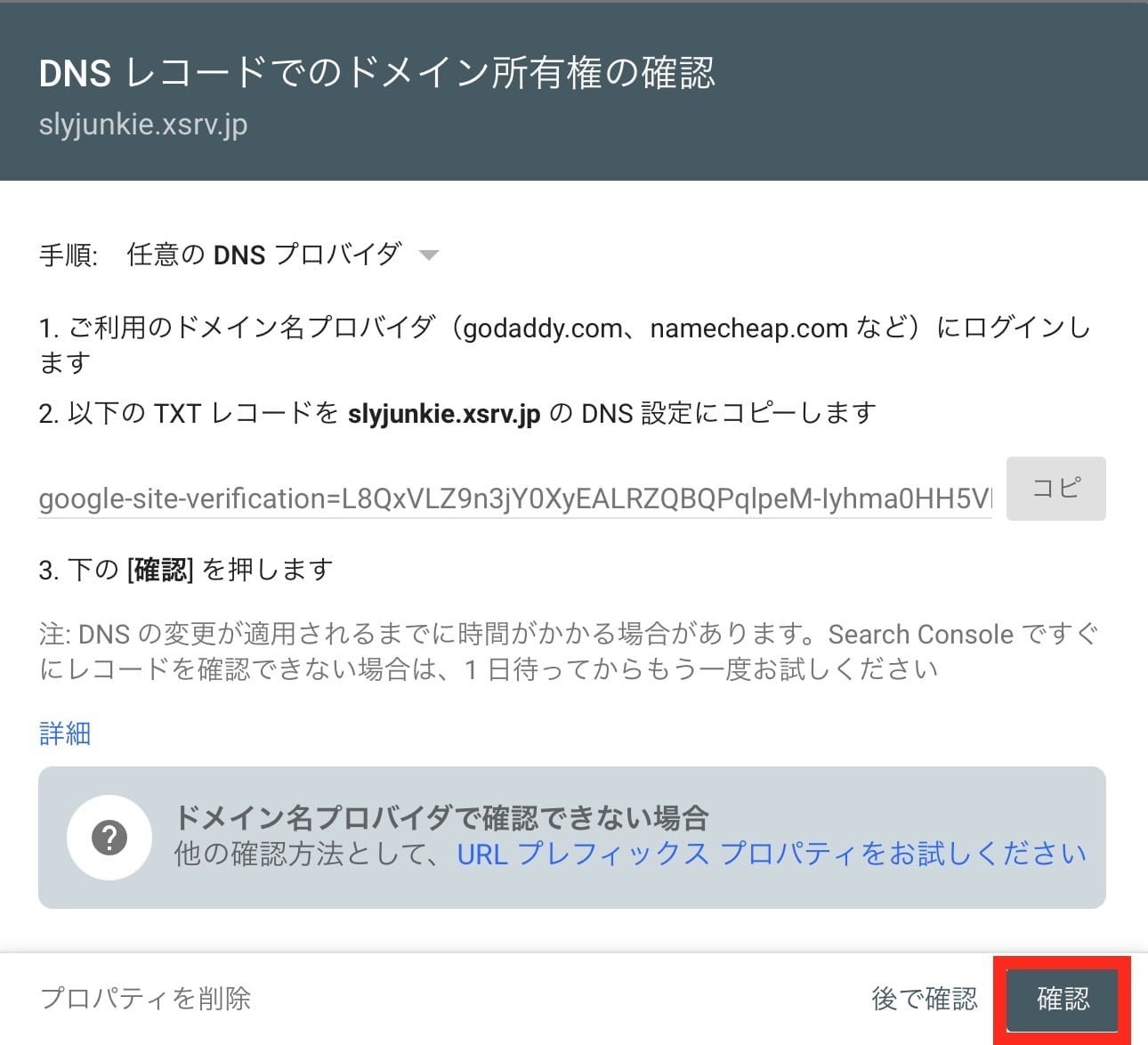
手順③Search Consoleから「確認」を押す

最後に、Search Consoleに戻って右下の「確認」を押します。

上の画像の通り「所有権を確認しました」と表示されれば完了です!
なお、Search Consoleの活用方法は以下の記事を参考にしてください。また、今回説明しなかった「URLプレフィックス」で登録した場合の解説も記載しています。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
コーポレートサイトに必要なページの作り方【コンテンツ作り】

WordPressの構築が完了したら、いよいよコンテンツを作っていくことになります。WordPressには「固定ページ」と「投稿ページ」という2つの概念があります。
- 固定ページ:頻繁に更新しないページ
- 投稿ページ:頻繁に更新するページ
それぞれ上記のように使い分けて作成していきます。
※WordPressの操作方法や表示画面については、バージョンやテーマにより異なります。参考としてご覧ください。
固定ページ

固定ページでは、会社概要やプライバシーポリシーなど、常に表示されるページを作成します。コーポレートサイトで必要なページとして以下があげられます。
- トップページ
- 会社概要
- 事業案内
- お問い合わせ
- サイトマップ
- プライバシーポリシー
コーポレートサイトの場合、固定ページをメインで使うことになります。事前準備で作成した「ホームページの構造・サイトマップ」をもとに、必要なページを作成していきましょう。
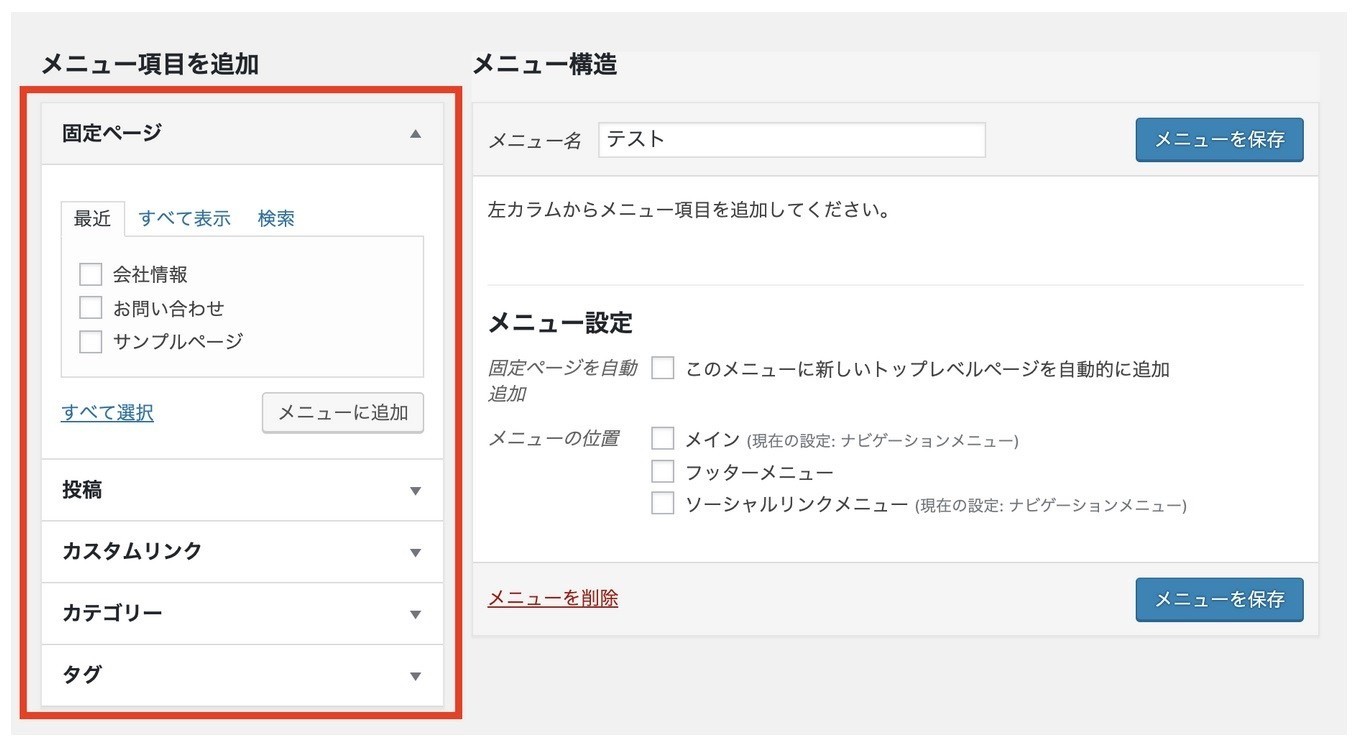
ダッシュボードのメニュー「固定ページ」を選択して作成します。HTMLタグに慣れている方は「テキストエディタ」で、Wordを操作する感覚でコンテンツを作成したい方は「ビジュアルエディタ」を使用して編集するとよいでしょう。

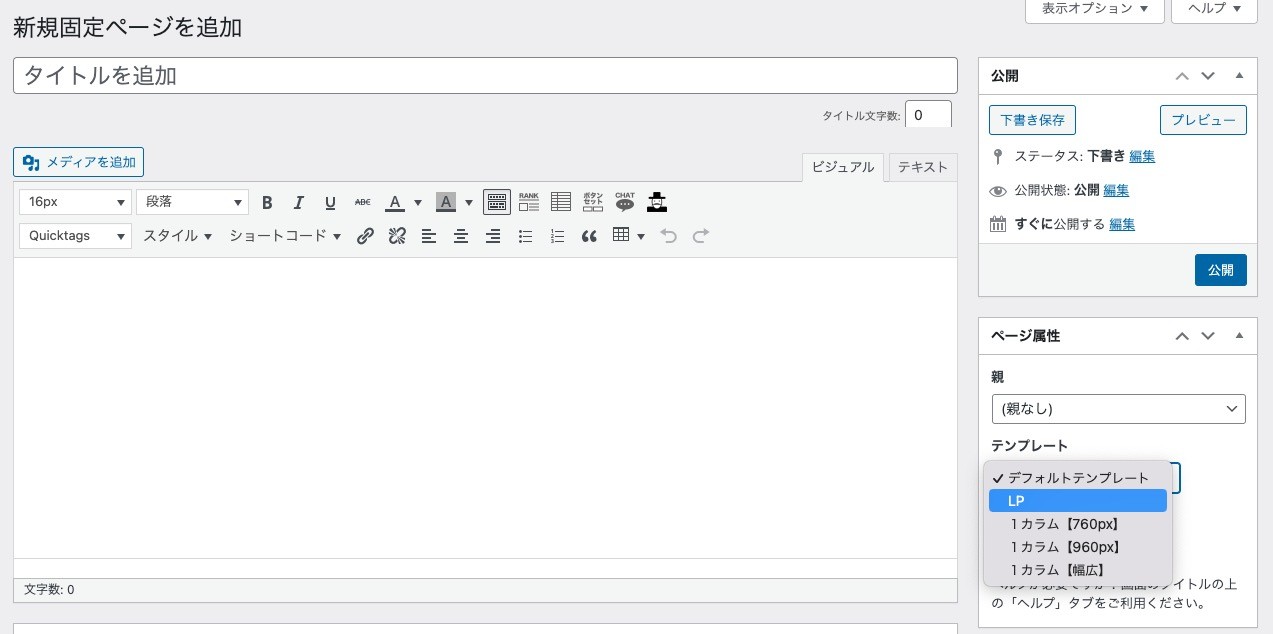
テーマによっては、固定ページのテンプレートが用意されている場合もあります。その場合、「ページ属性」からテンプレートを選択できます。

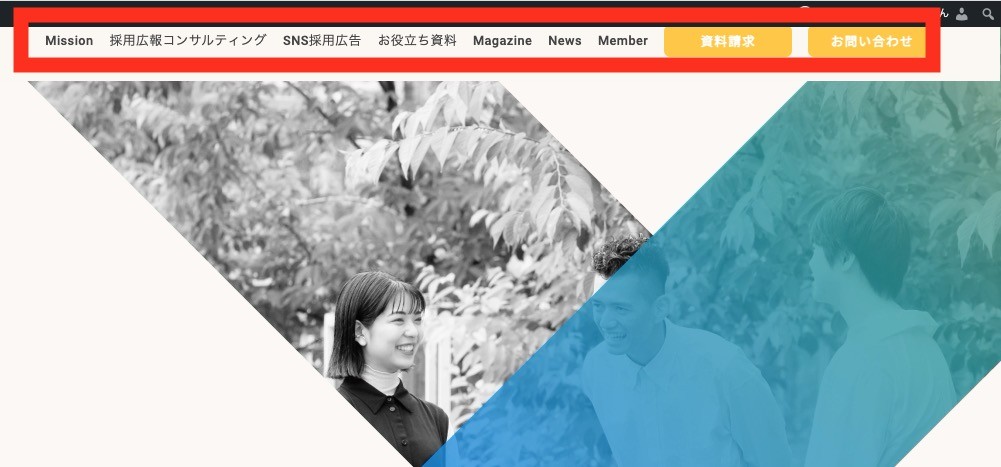
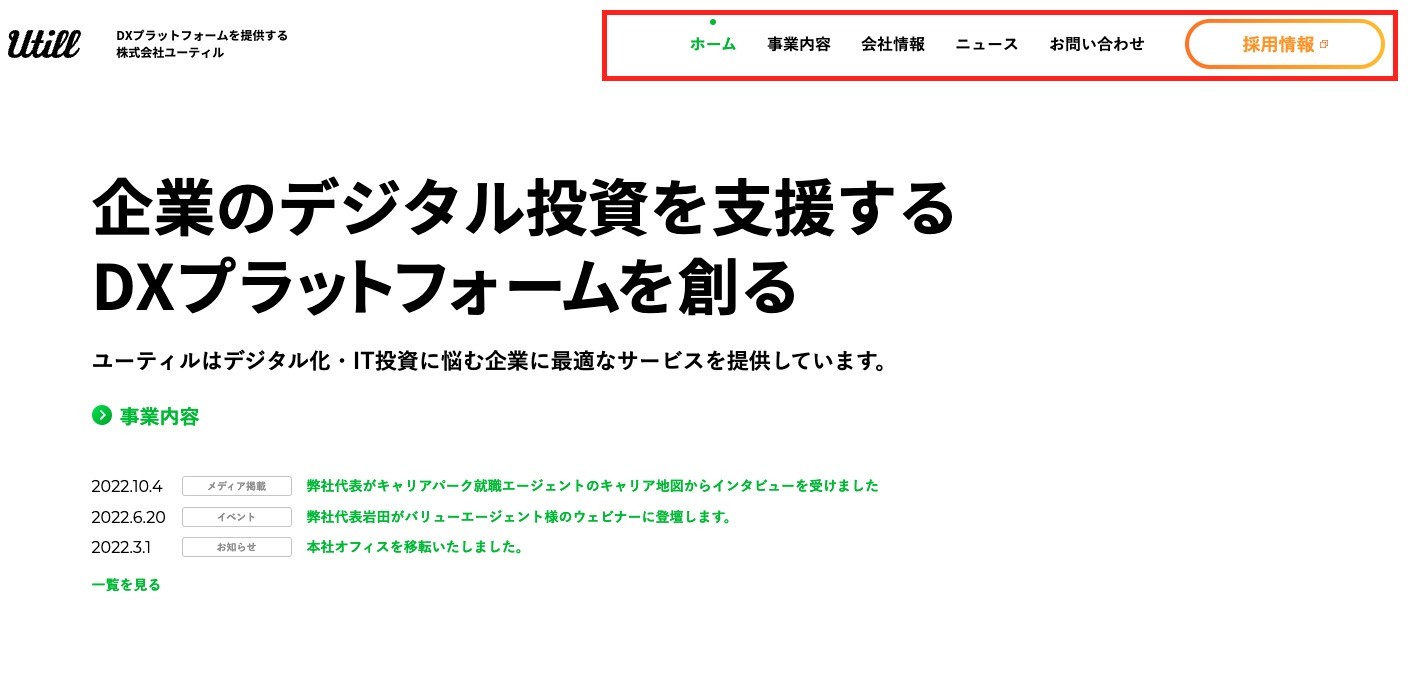
固定ページを設定すると、下記の赤枠の「Mission」「資料請求」「お問い合わせ」などの部分が表示されます。

画像引用:株式会社hypex
投稿ページ

投稿ページでは、お知らせやコラム記事など定期的に更新する内容を追加していきます。
- お知らせ
- コラム記事
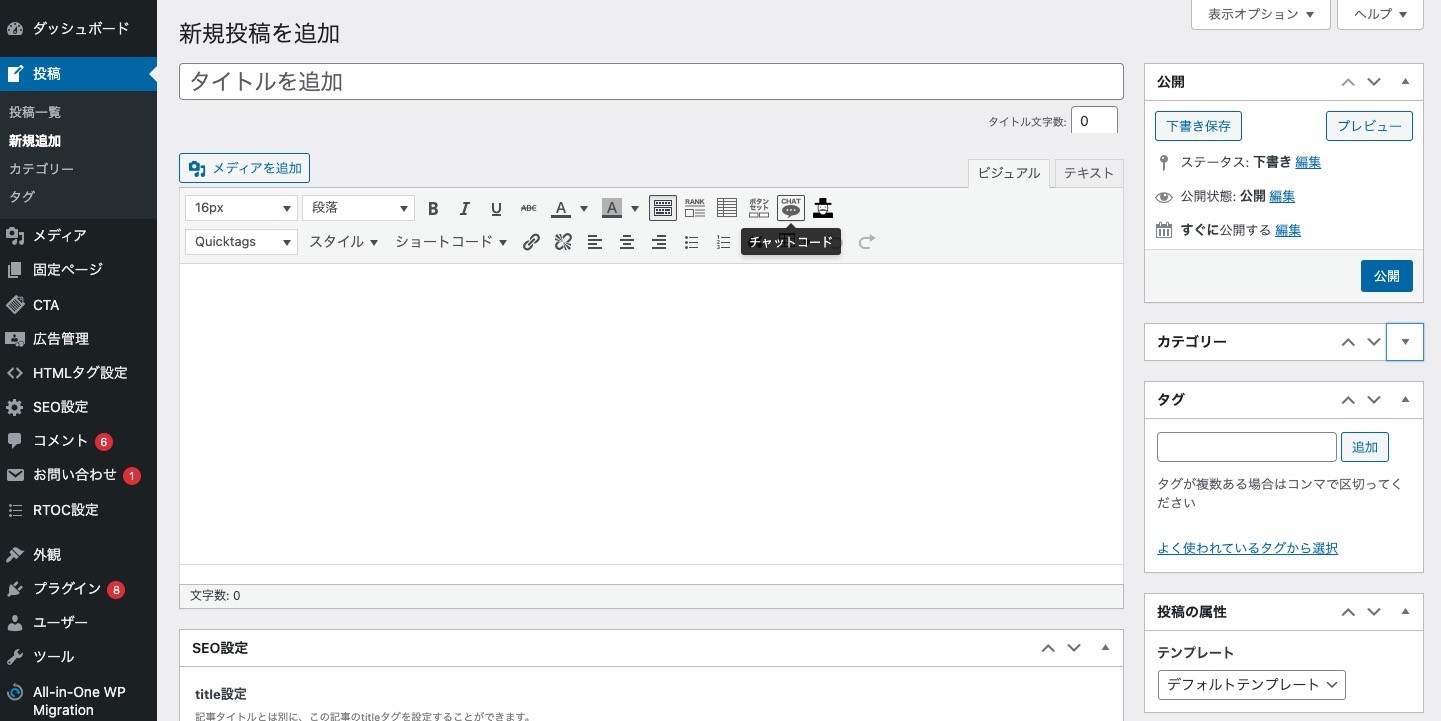
ダッシュボードのメニュー「投稿」を選択して作成します。作成方法は固定ページと同じで、テキストエディタやビジュアルエディタを使用して作成していきます。

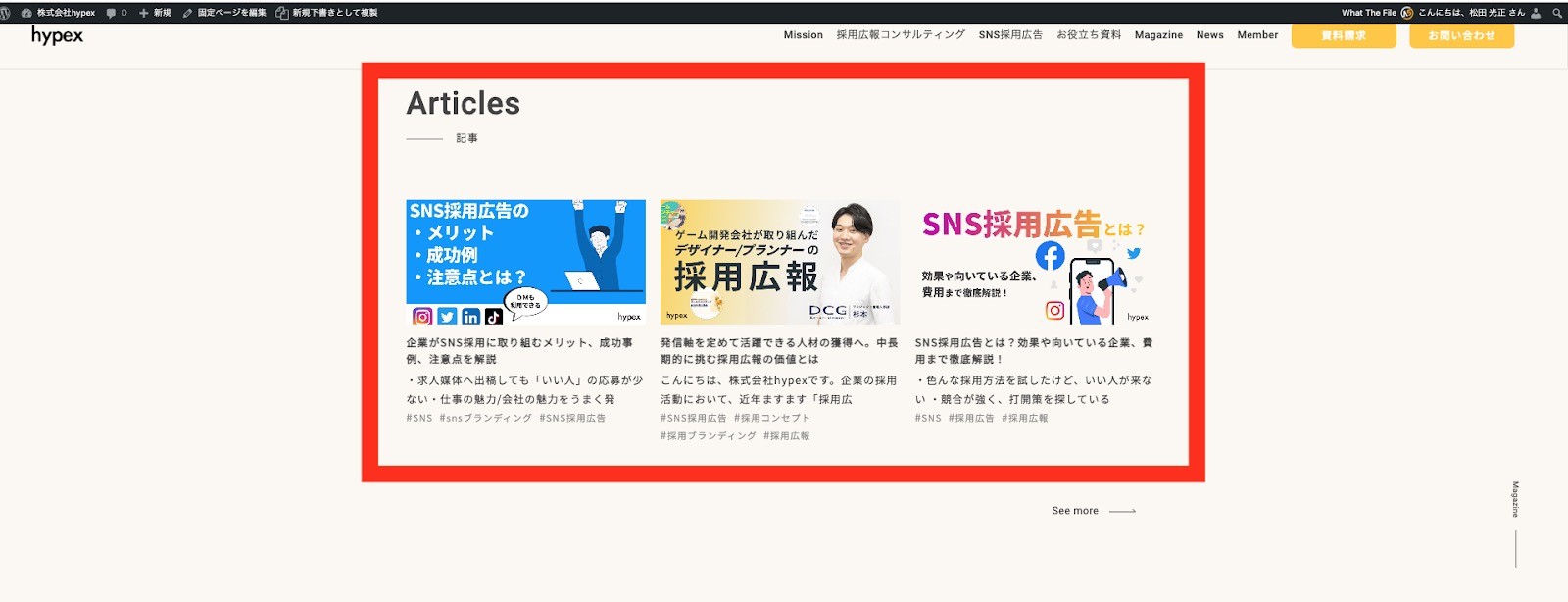
投稿ページを設定すると下記のようにコンテンツが表示されます。

画像引用:株式会社hypex
その他必要なコンテンツ
固定ページと投稿ページの他にも、必要に応じてコンテンツを追加していきます。
※設定方法はバージョンやテーマによって異なります。参考としてご覧ください。
ヘッダー

ヘッダーはサイトの最上部にある、画像やキャッチコピー、グローバルメニューなどが表示されるエリアのことです。ヘッダーには以下のような役割があります。
- ファーストビューとして表示され、ユーザーに印象を残す
- 常に上部に表示させることでユーザーの利便性を上げる
- 案内役としてサイト内の他のコンテンツへ誘導する

設定方法はテーマにもよりますが、「外観」からヘッダー設定の画面を表示させて変更します。ヘッダーの参考デザインは以下の記事を参考にしてください。
関連記事:デザイナーが解説!ヘッダーデザインのおしゃれな事例を総まとめ【2022年最新版】
グローバルメニュー

グローバルメニューは全ページで表示されるメニュー表示のことです。設定することで、ユーザーがサイトの全体像を把握しやすくなります。

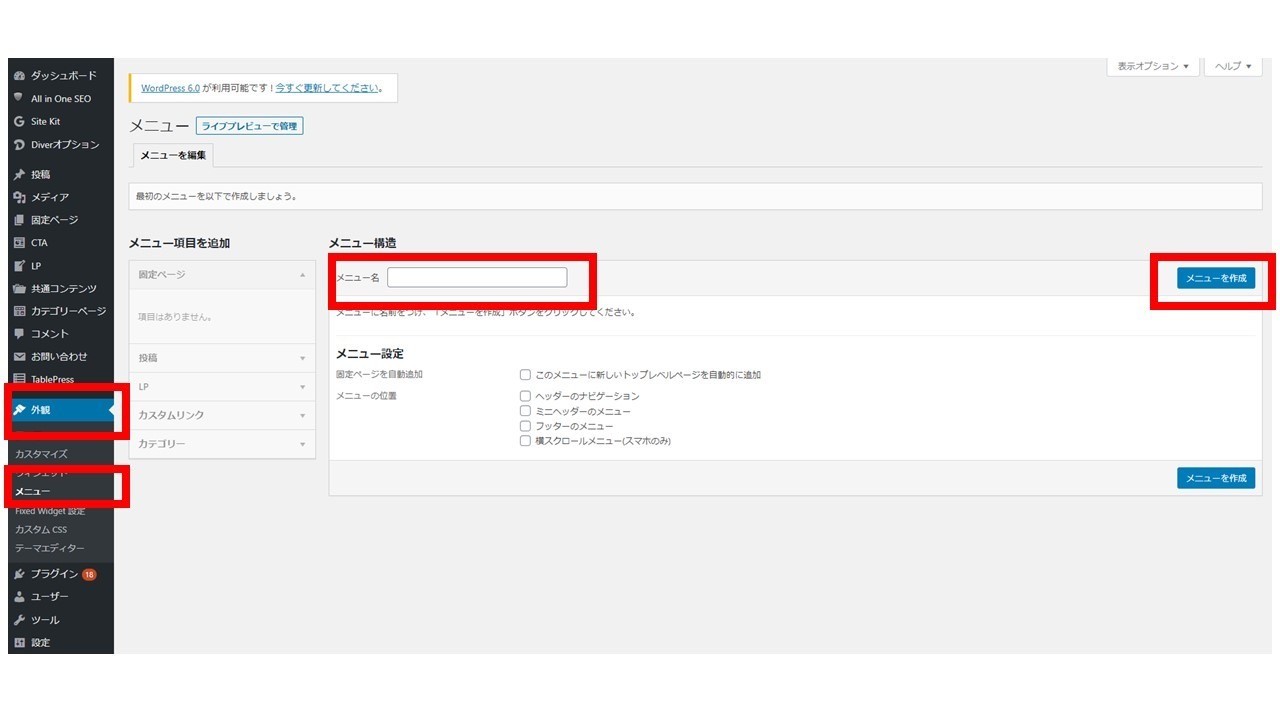
グローバルメニューの設定方法もテーマによって異なりますが、WordPressのダッシュボードメニュー「外観」から「メニュー」を選択して設定します。

なお、グローバルメニューのデザインは以下の記事を参考にしてください。
関連記事:タイプ別!グローバルメニューのデザイン15選。本当に参考になるものだけ厳選
フッター

フッターはサイトの最下部にある、ページリンクや問い合わせなどのコンバージョンにつながるボタン、SNSリンクなどが表示されるエリアのことです。フッターは以下のような役割を持ちます。
- 案内役としてサイト内の他のコンテンツへ誘導する
- 問い合わせや資料請求などのコンバージョン(成果)への導線になる
- SNSへ誘導する

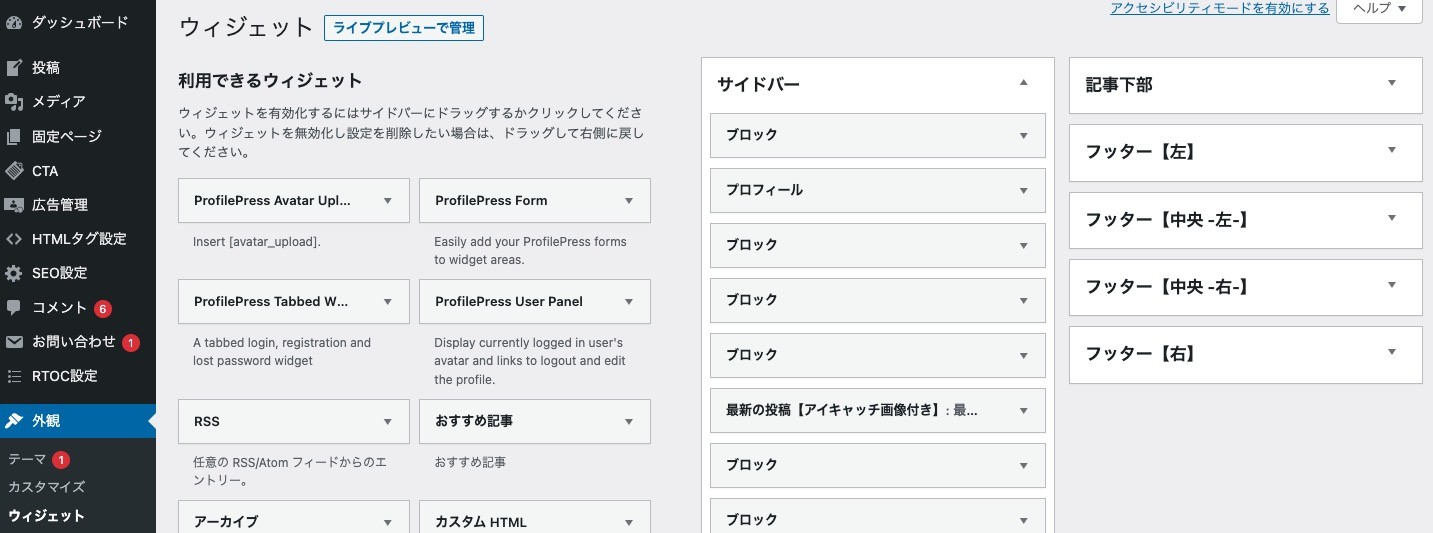
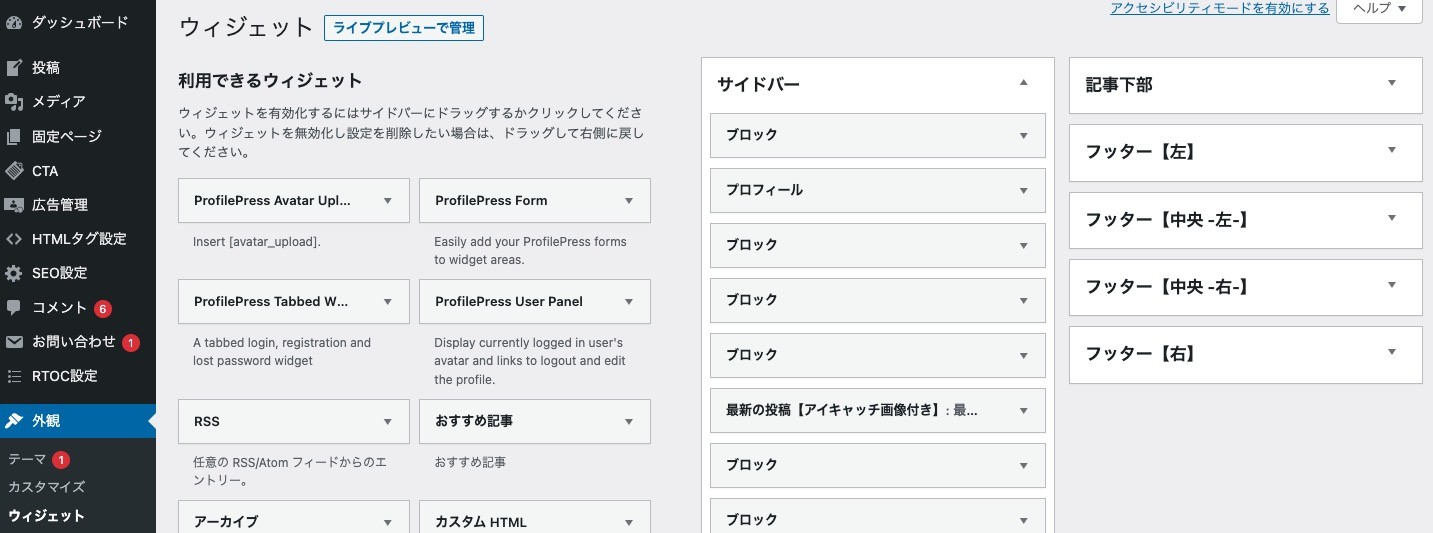
ダッシュボードメニュー「外観」からフッターの設定画面を開き、順番を入れ替えたり各項目の内容を変更したりして、修正します。なお、サイドバーの参考デザインは以下の記事を参考にしてください。
関連記事:フッターデザインの参考事例11選と注意点を現役デザイナーが解説!【2022年最新版】
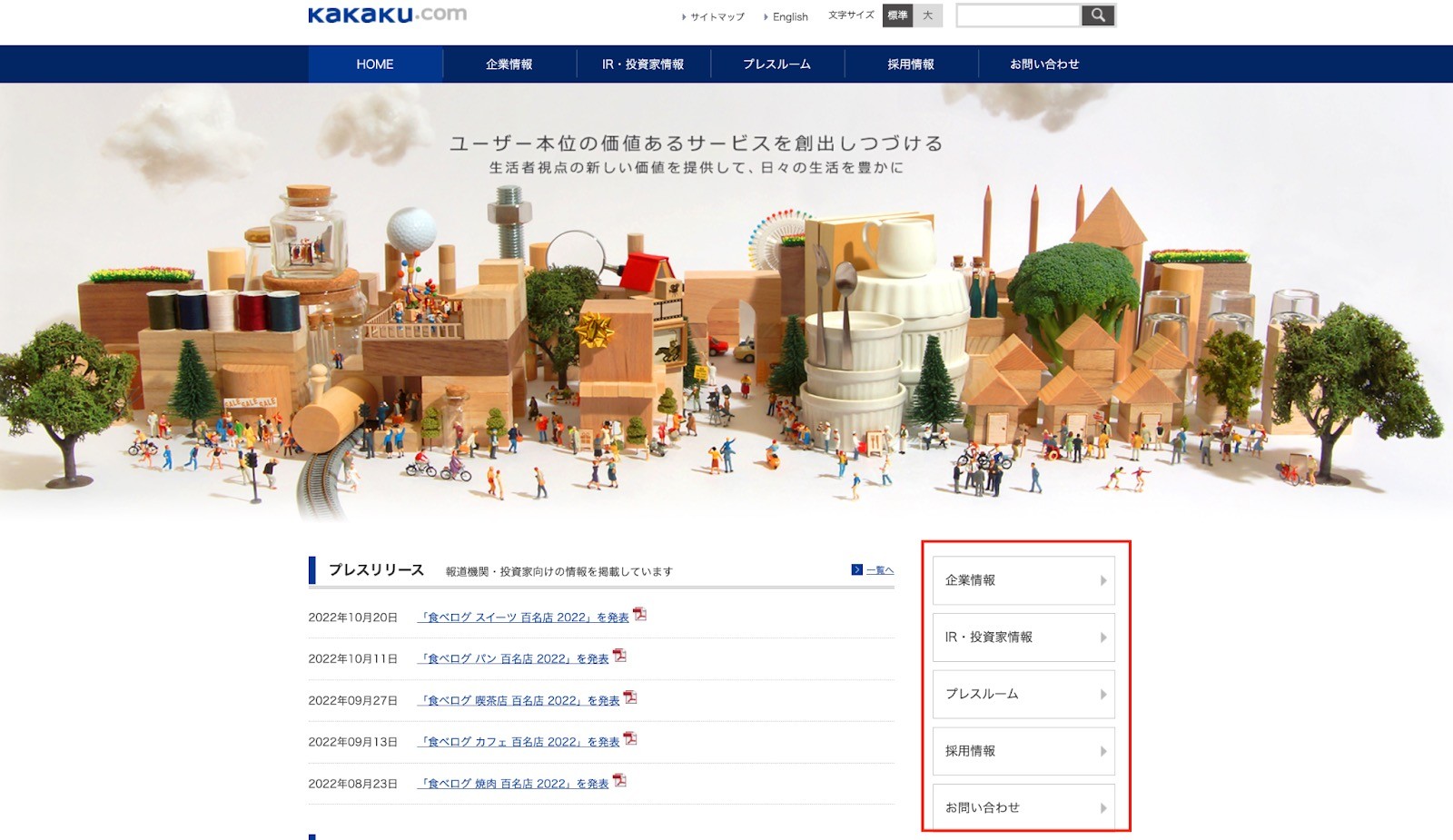
【参考】サイドバー

画像引用:株式会社カカクコム
絶対に必要ではありませんが、サイドバーはメインのコンテンツを中心として左側右側に設置されたサイドの表示項目のことです。サイドバーを設置することで以下のような効果が期待できます。
- 案内役として他のページへ誘導する
- 問い合わせや資料請求などのコンバージョン(成果)への導線になる
- SNSへ誘導する

設定方法はテーマによって変わりますが、ダッシュボードメニュー「外観」からサイドバーの設定画面を開き、順番を入れ替えたり各項目の内容を変更したりして、修正します。なお、サイドバーの参考デザインは以下の記事を参考にしてください。
関連記事:現役デザイナーが解説!サイドバーデザインの参考事例と注意点【2022年版】
※ここまで読んで「自社で制作するには不安がある」「プロに任せてクオリティの高いサイトを作りたい」と感じた方はWeb幹事にご相談ください。事前準備のサポートから制作会社選びまで無料でご紹介します。
【無料】プロのアドバイザーにWordPressに強い制作会社を紹介してもらう
【事例】WordPressで作られたコーポレートサイト
ここまで作り方を紹介してきましたが、「WordPressでどれくらいのクオリティのサイトができるの?」「事例を見て参考にしたい」と思う方もいるかと思います。実際の事例を見てイメージを掴みましょう。
株式会社カカクコム

画像引用:株式会社カカクコム
株式会社カカクコムのコーポレートサイトは、スタンダードなデザインできれいにまとまっている印象を受けます。WordPressを使うことで信頼感のあるデザインを実現できます。
WordPressでは定番のデザインテーマが数多く提供されています。デモサイトや活用事例などを参考にして自社の雰囲気にあったものをセレクトしてみましょう。
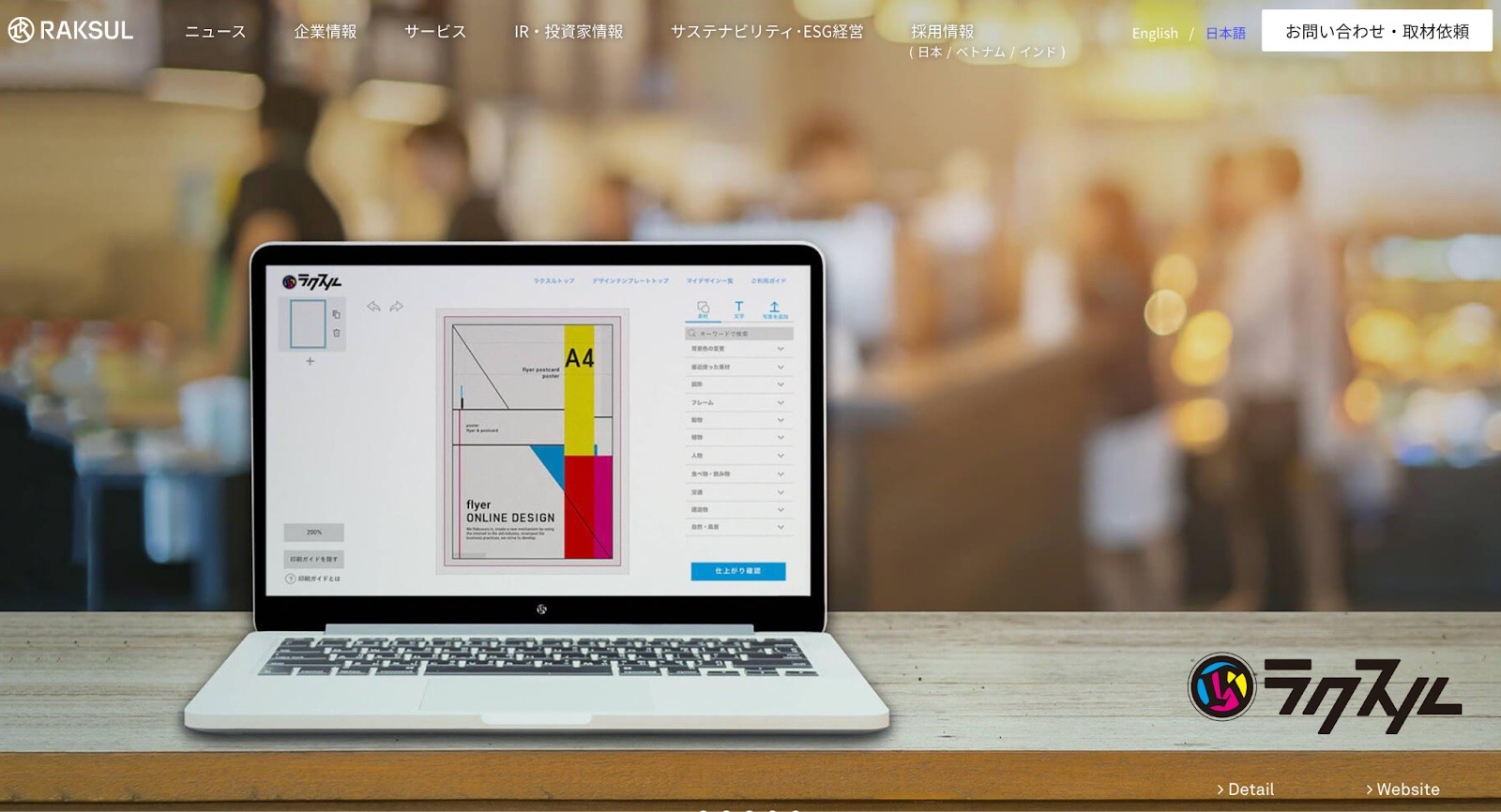
ラクスル株式会社

画像引用:ラクスル株式会社
ラクスル株式会社のコーポレートサイトは、スライドショーの写真がファーストビューとなっているデザイン。WordPressではこのようにデザイン性のあるサイトも構築が可能です。
プロに依頼して質の高い画像素材を用意できれば、WordPressのテーマでも十分にインパクトのあるサイトが構築できます。
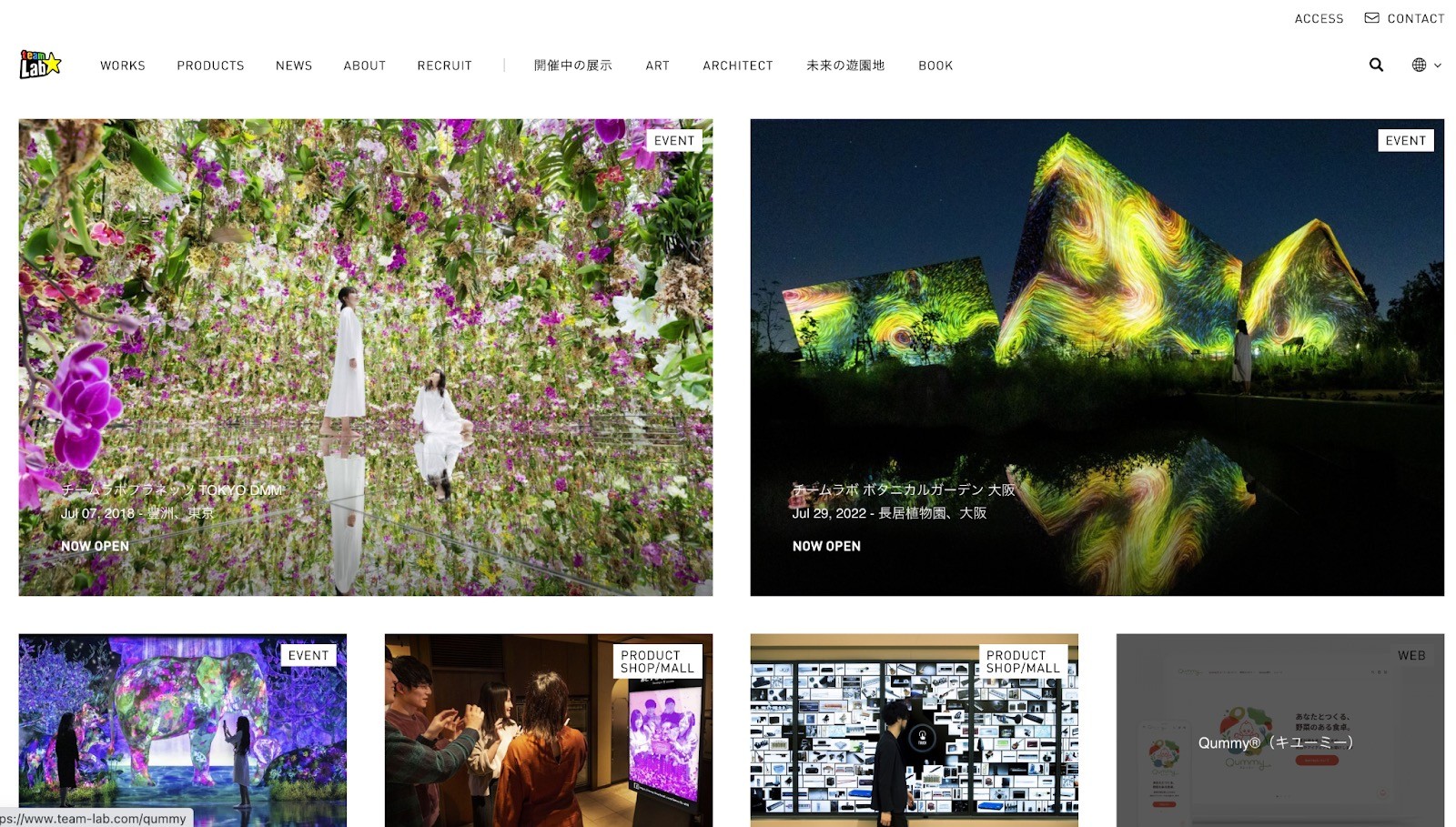
チームラボ

画像引用:チームラボ
チームラボのコーポレートサイトは、サイト自体はシンプルですが、自社の制作物を使った写真によって華やかな印象に仕上がっています。
このように、画像素材を前面に押し出すためにあえてシンプルなテーマを採用するのもひとつの手です。
※「もっと参考事例を見たい」という方は以下の記事もご覧ください。
関連記事:WordPressの企業向けテーマ9選と参考事例、選び方のポイントも解説
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
コーポレートサイト向きWordPressのおすすめテーマ
サイトの構築で作り方のほかに悩むポイントのひとつが「テーマをどれにするか」です。コーポレートサイトにおすすめのテーマをピックアップしましたので、参考にしてください。
WordPressのおすすめ無料テーマ3選
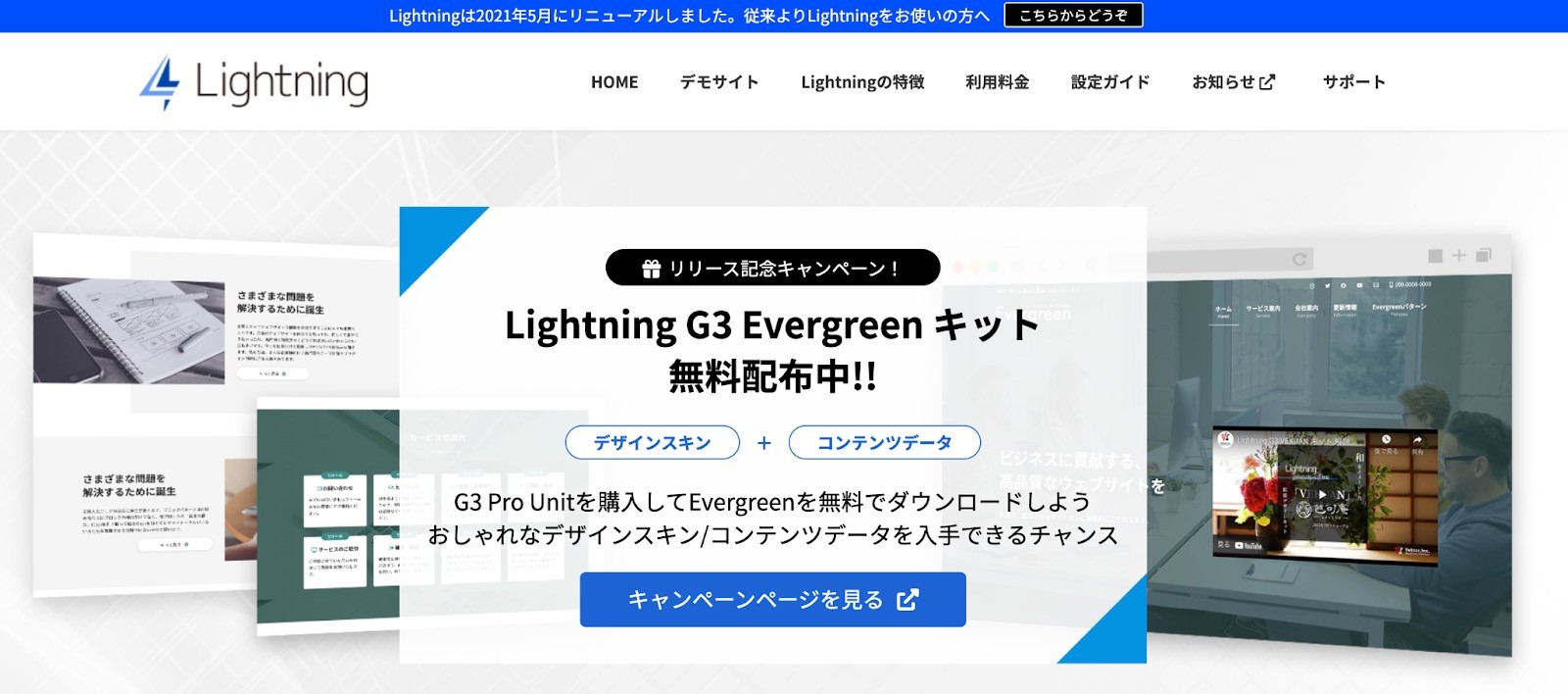
スタンダードなサイトなら「Lightning」

画像引用:Lightning
Lightning(ライトニング)はWordPressの公式テーマで、有効インストール数8万件以上(※2022年10月時点)の人気テーマです。人気テーマを選ぶメリットとして、情報が多く公開されているため操作方法や設定方法などを自分でも調べやすいという点があります。
インストールやセットアップの簡単さや感覚的にブロックを動かせる操作性の良さが魅力。無料版と有料版どちらもありますが、無料版も商用利用が可能です。
「どのテーマがいいか迷っている」という初心者の方はLightningを選んでおくと無難でしょう。
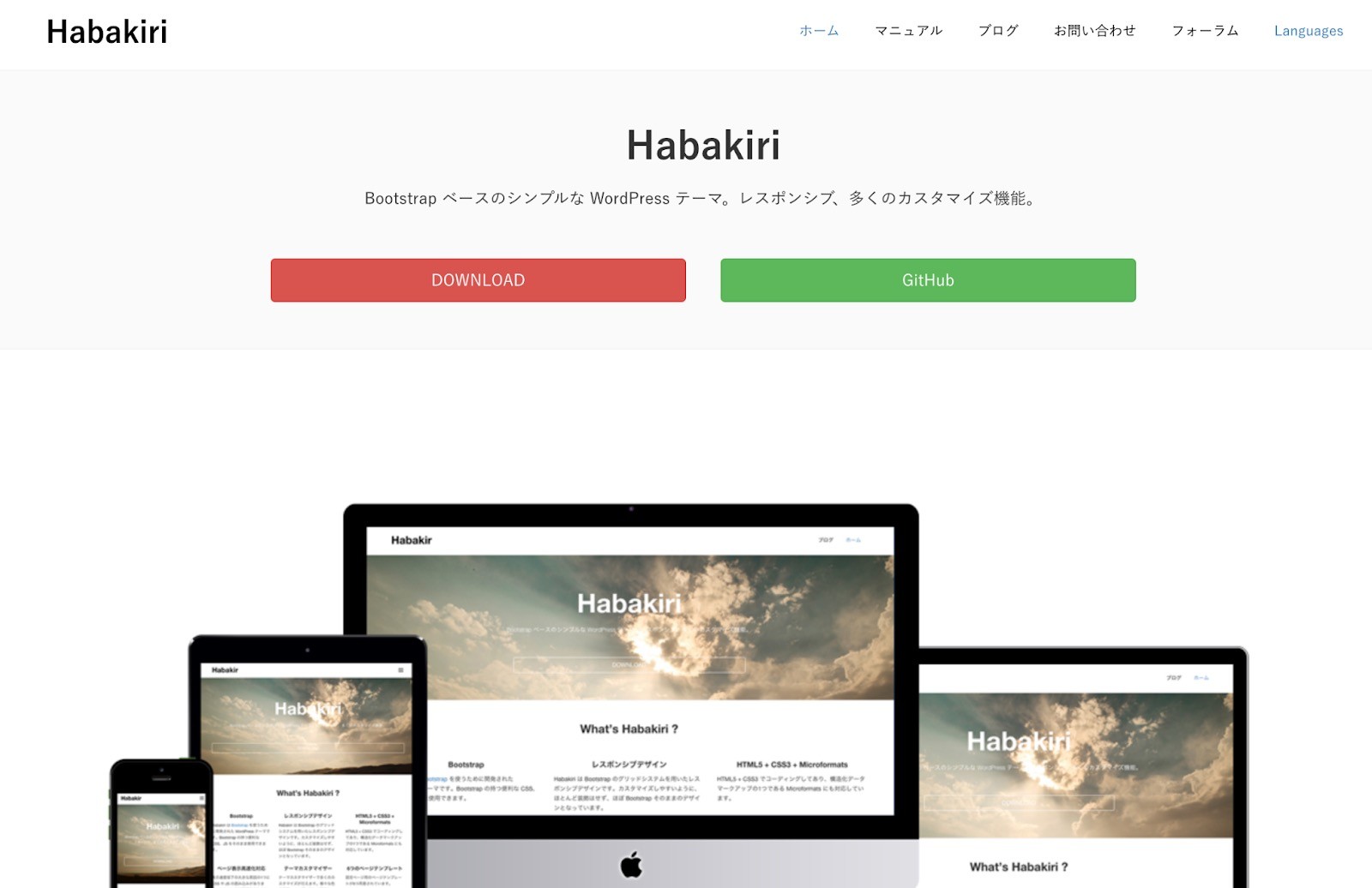
シンプルなテーマなら「Habakiri」

画像引用:Habakari
Habakiriは、モバイルファースト設計で開発された国産のWordPressテーマです。スピーディーに編集・更新ができる点が大きな特徴です。
また、デザインスキンやアドオン(テーマに後から追加できる拡張機能のこと)を使用してカスタマイズ性を高めることも可能。スライドショーにして画像を表示させることもできます。
「シンプルな機能が搭載されているテーマを使いたい」という方にぴったりなテーマです。
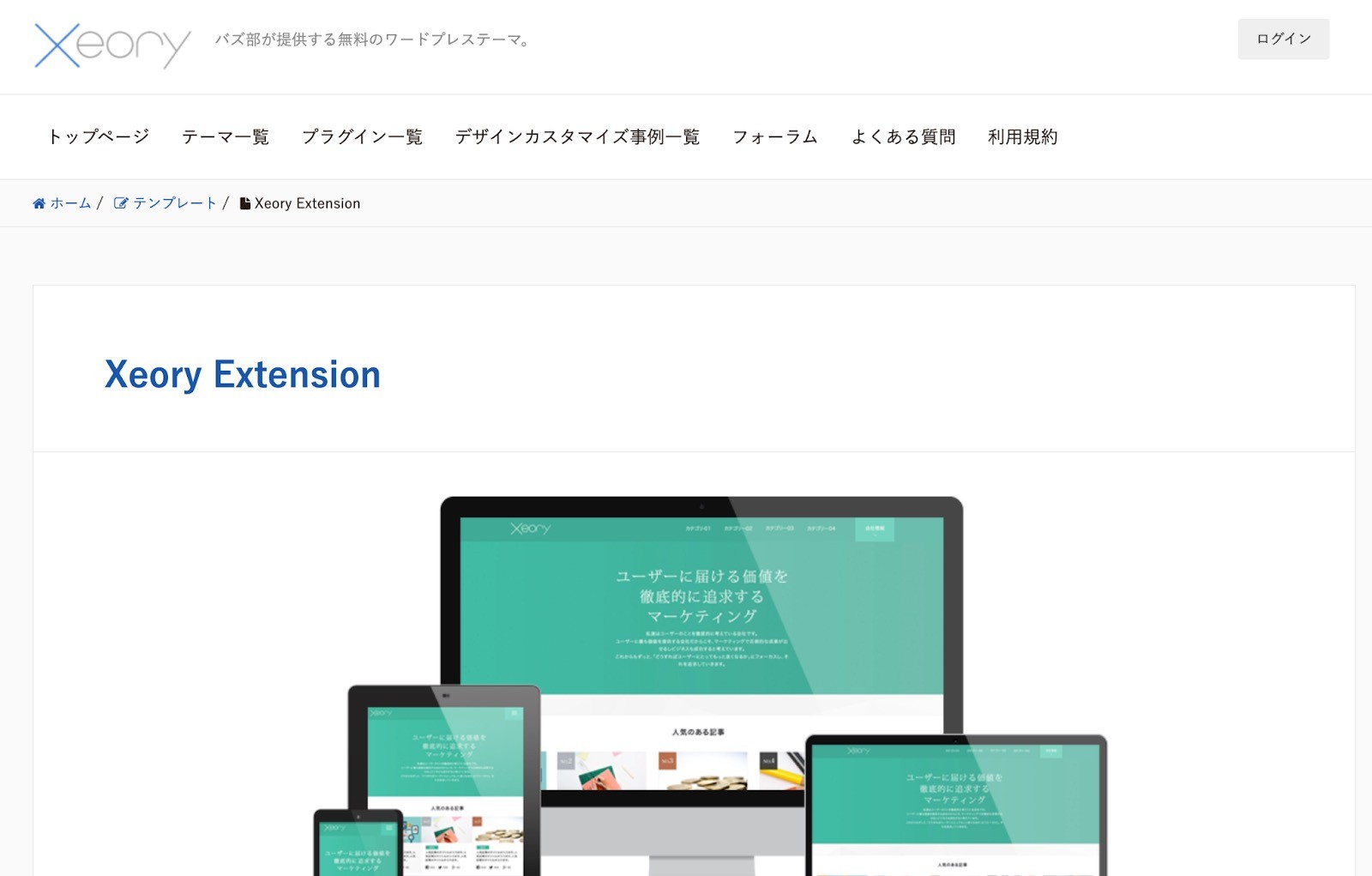
コンテンツマーケ向けは「Xeory Extension」

画像引用:Xeory Extension
Xeory Extensionは、コンテンツマーケティング・Webサイト制作で評判の高い「バズ部」を運営している株式会社ルーシーが開発したテーマです。コンテンツマーケティング用のブログ機能が搭載されています。
CTA(引き合いを獲得する施策のこと)やLPの作成機能や、企業の特徴・サービス紹介・会社情報・お問い合わせといったコーポレートサイトに必要なコンテンツが管理画面から設定できます。
オウンドメディアの要素を持ったコーポーレイトサイトを作成したい場合には特におすすめです。
WordPressのおすすめ有料テーマ3選
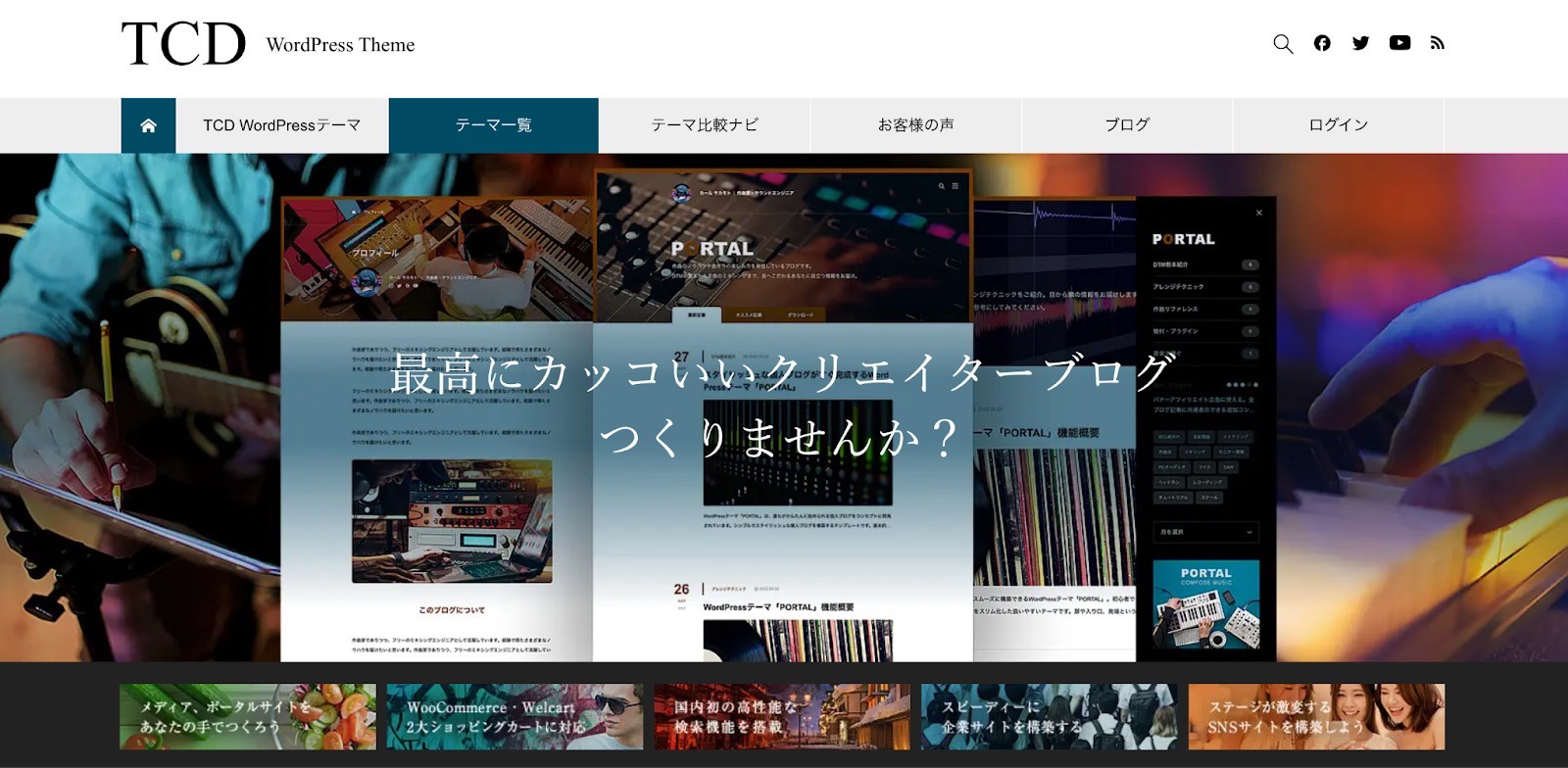
国内シェアトップクラスの「TCD」

画像引用:TCD
- FAKE:22,800円
- 他のテーマ:7,980円〜39,800円
TCDは累計10万ユーザーを超える国内シェアトップクラスのテーマです。独自の機能が豊富に搭載されており、低コストでハイクオリティなサイトデザインを構築できます。
コーポレートサイト向けのテーマ「FAKE」では、トップページに背景動画を挿入することも可能。シンプルながらも洗練された印象のページを作ることができます。
簡単な操作性が魅力の「facade」

画像引用:facade
- facade:17,600円 (税込)
facadeは「どのテーマよりも簡単に」をテーマにWeb制作会社が開発したWordPressテーマです。
自由度の高いカスタム機能により、初心者でも簡単にボタンやボックスをカスタマイズできます。トップページはスライドや動画も入れ込めます。

画像引用:facade
また、コーポレートサイトに必要な「ニュース」や「お客様の声」、「FAQ」など、必要な項目を入れられる機能も揃っています。使い勝手の良さを重視したい方に特におすすめです。
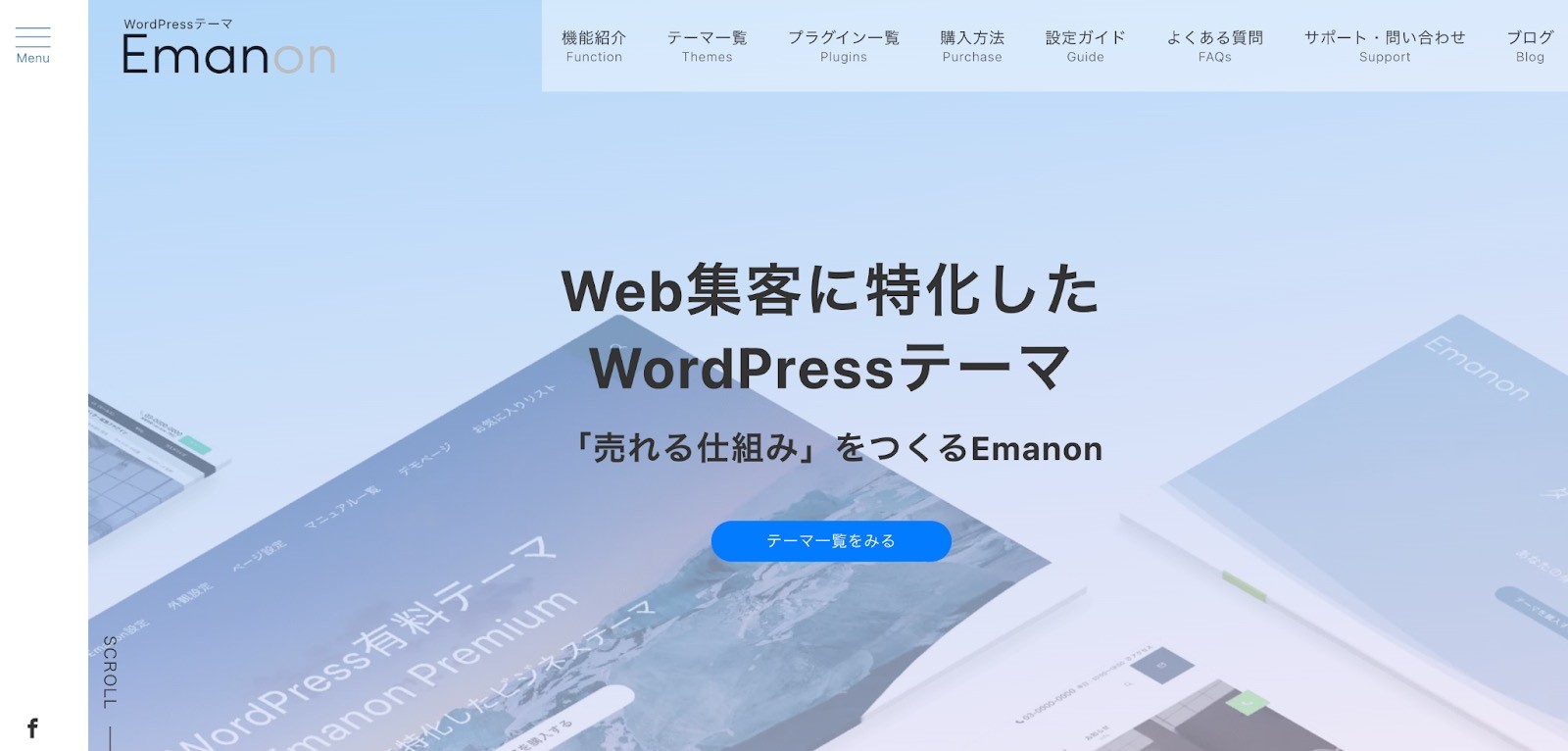
Web集客に特化している「Emanon」

画像引用:Emanon
- Emanon Pro:9,800円
- Emanon Business:12,800円
- Emanon Premium:27,800円
Emanonは、Web集客に特化したWordPressテーマです。
CTA機能や資料請求ページなど、売れる仕組みを作るために必要な機能が充実しています。過度な装飾のないシンプルなデザインのため、信頼感のあるサイトに仕上げたい場合に特に適しています。
名刺代わりの簡易的なサイトではなく、本格的に集客を狙えるサイトを実現したい場合にぴったりです。
※「もっとおすすめのテーマを見たい」という方は以下の記事もご覧ください。
関連記事:WordPressの企業向けテーマ9選と参考事例、選び方のポイントも解説
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
WordPressコーポレートサイト制作にかかる費用相場
ここまで読んで「自社で制作するには不安がある」「プロに任せてクオリティの高いサイトを作りたい」と感じた場合、外注を検討することになるでしょう。その際に気になるのが費用相場の点かと思います。外注と自作の場合でそれぞれ紹介します。
外注の場合:30万円〜300万円以上
|
依頼先 |
規模 |
費用相場 |
|
制作会社 |
小規模サイト |
30〜50万円 |
|
中規模サイト |
50~300万円 |
|
|
大規模サイト |
300万円以上 |
|
|
フリーランス |
同じ内容のホームページ制作を依頼をした場合、 制作会社に比べて料金が安くなる傾向にある。 |
|
WordPressを使ったコーポレートサイト制作を外注する場合、費用・料金相場は30万円〜300万円以上。上の表を見ていただくとわかりますが、依頼先やホームページの規模などの要因によって大きく変動します。
自作の場合:運用費と人件費が必要
自作の場合にかかる費用はWordPressの運用費と制作にかかる人件費です。運用のためには以下の3つの費用が必要です。
- サーバー代
- ドメイン代
- 有料テーマを使用する場合はテーマ代
自社のリソースや目指したいサイトのクオリティなどを考慮して自作か外注か検討するとよいでしょう。費用相場の詳細を知りたい方は以下の記事も参考にしてください。
関連記事:WordPressでホームページ制作する際の費用・料金の相場を解説【一覧表・実例つき】
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
【参考】WordPressでコーポレートサイトを作る問題点はないの?
WordPressでコーポレートサイトを作る場合、気になるのがデメリットやセキュリティ面の心配かと思います。WordPressの問題点として考えられるのは以下の点です。
- 静的サイトに比べ表示速度が遅い
- セキュリティに弱い:シェアが大きいからこそハッカーの標的になりやすい
- エラーが起きやすい:プラグインなどの互換性に要注意
- サポートがない:無料で使えるためサポートデスクがない
コーポレートサイトの場合、特に気になるのはセキュリティの面かと思いますが、実はWordPress自体がセキュリティに弱いのではありません。世界で最も利用されているCMSであるため、悪質なハッカーから標的にされやすいのです。
ただし、WordPressはセキュリティ面も強化されてきています。しかも、セキュリティ用のプラグインを導入するなど対策も楽になっています。
また、セキュリティ以外のデメリットに関してもしっかり対処を行えばメリットを十分に享受することができます。対処法も含めて詳しく知りたい方は以下の記事をご覧ください。
関連記事:WordPressのデメリット。拡張性と自由度が高いCMSの弱点と対処法
【無料】WordPressを使ったコーポレートサイトの作り方を相談する
WordPressを使ったコーポレートサイトの作り方まとめ
WordPress(ワードプレス)を使ったコーポレートサイトの制作を検討している担当者の方へ、コーポレートサイトの作り方やWordPressで作られたコーポレートサイトの事例、おすすめのテーマなど幅広く解説をしました。
WordPressの構築はインターネット上でも情報を得られるので初心者でも勉強しながらクオリティを十分に上げていけます。ただし、自作の場合は時間や手間がかかるデメリットも。
最後まで読んで「自社で制作するには不安がある」「プロに任せてクオリティの高いサイトを作りたい」と感じた方はWeb幹事にご相談ください。事前準備のサポートから制作会社選びまで無料でご紹介します。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
【無料】プロのアドバイザーにWordPressに強い制作会社を紹介してもらう
Q. WordPressで作られたコーポレートサイトの事例は?
WordPressで制作されたコーポレートサイトとして「チームラボ」「ラクスル株式会社」「株式会社カカクコム」等の有名企業が挙げられます。
Q. WordPressでコーポレートサイトを始める際の注意点は?
WordPressでコーポレートサイトを始める際の注意点として「制作前にサイトの目的・ターゲットを明確にする」「悪質なハッカーから標的にされやすい」等が挙げられます。詳しくは記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

七瀬 ユウ
専門分野: Webライティング
新卒で大手Slerに入社し、基幹システムの開発・プロジェクトマネジメント業務に従事。転職後、WEB広告企業でセールスライターの経験を経て、現在はフリーランスWEBライターとして活動中。「読者目線で分かりやすい記事を届ける」をモットーに執筆します。
このライターの記事一覧
