- 更新日 2024.01.30
- カテゴリー WordPress
Wordpressの画像挿入方法|サイズや向きの変更方法・便利プラグインを解説【2024年最新版】

WordPressで記事を書くとき、画像は欠かせません。
コンテンツの見栄えがよくなるだけでなく、読者の理解を深めることができます。
- WordPressの記事に画像を入れたい。
- 記事に挿入してから画像を編集したい。
- でもやり方がわからない!
この記事にたどり着いたあなたはそんなお悩みをお持ちではないでしょうか。
そこで本記事では、WordPressにおける「基本的な画像の挿入方法や編集方法」
を画像つきで解説!
手順通りにやっていただければ、記事に画像がスムーズに入れられます。「思いどおりの画像を簡単に記事に入れたい!」という方はぜひお読みください。
※関連記事:WordPressに強い制作会社をお探しの方はこちらの記事もご覧ください!
【プロが厳選】WordPressに強い優良ホームページ制作会社まとめ
【無料】WordPressでのホームページ作成について相談する
Wordpressの記事に画像を挿入する3つのステップ
WordPressの記事に画像を入れるには3つのステップがあります。
- 挿入したい画像をアップロードする
- 代替テキストと表示設定を行う
- 記事に画像を挿入する
順番に見ていきましょう。
STEP1:挿入したい画像をアップロードする
画像をアップロードする方法は2つあります。
- ファイルを「選択」してアップロード
- ファイルを「ドラック&ドロップ」してアップロード
どちらも簡単なので、やりやすい方を試してください。
方法1:ファイルを選択してアップロード
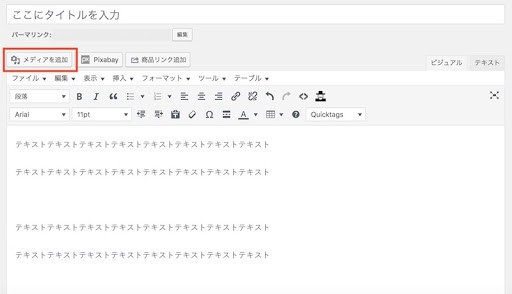
管理画面から「投稿」>「新規追加」で記事の編集画面が出ます。
ここで「メディアを追加」をクリック。

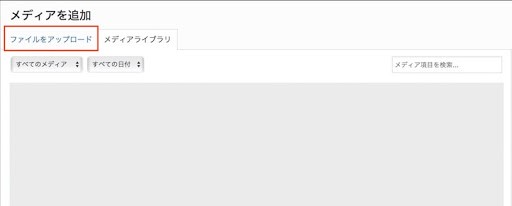
「メディアを追加」の画面に遷移したら「ファイルをアップロード」をクリックします。

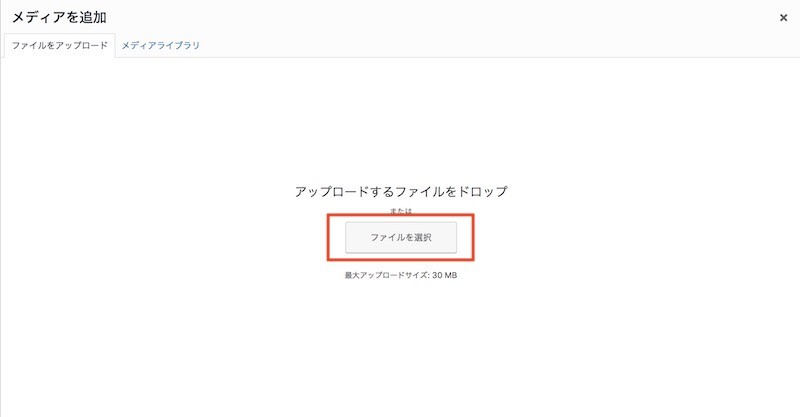
下図の「ファイルを選択」をクリック。

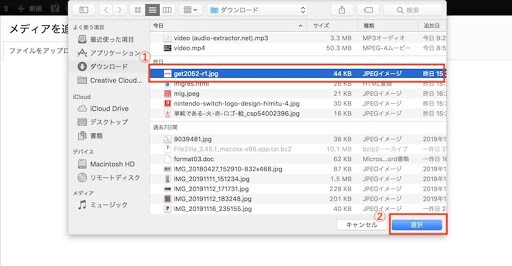
アップロードする画像を決めたら「選択」をクリックします。

これで画像がアップロードできました。
方法2:ファイルをドラック&ドロップしてアップロードする
こちらはもっとシンプルです。
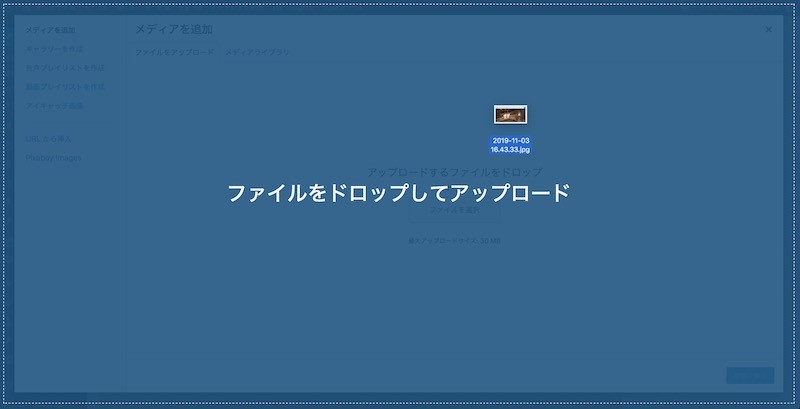
「メディアを追加」の画面になったら、アップロードしたい画像をドラック&ドロップするだけ。

画像を画面上にドラックしてくると上図のように青くなるので、そのままドロップして下さい。
この方法でも画像がアップロードできます。
STEP2:代替テキストと表示設定を行う
代替テキストの入力方法

画像を説明するテキストが「代替テキスト」です。
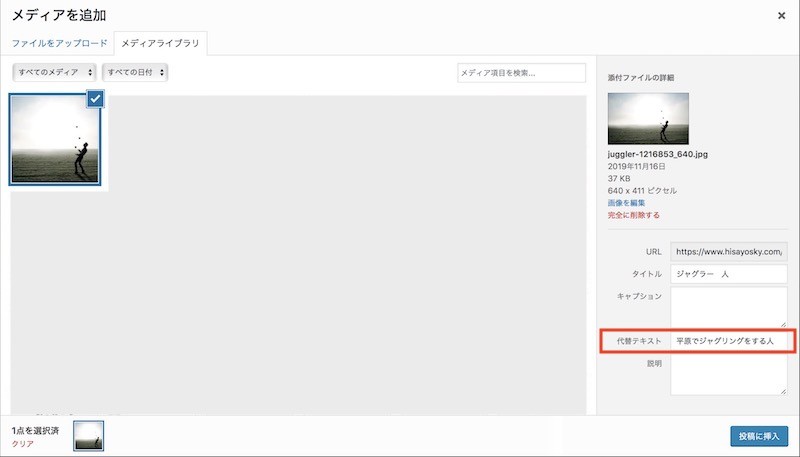
WordPressでは「メディアを追加」で画像を選ぶと、下図のように画面右側に入力枠が現れます。
ここに画像の説明を記入すればOKです。
代替テキストには2つ役割があります。
ひとつは「検索エンジンに画像の内容を伝える」こと。もうひとつは、画像の読み込みが遅かったり表示されなかったりした時に「画像の代わりに表示される」ことです。
たとえば、下図のような画像が表示されるとします。

こちらの画像には、『「なるはやで対応します」問題』という代替テキストが設定されているので、画像が表示されないと以下のようになります。

したがって代替テキストは、画像の内容がわかるように「具体的に」書いてください。
上に示した画像でしたら「なるはやで対応してもらおうとする女性クライアント」とするとさらにいいです。
「なるはや クライアント 女性 高圧的」などのようにキーワードを詰め込むのではなく、
文章で簡潔に説明することを心がけましょう。
表示設定の方法
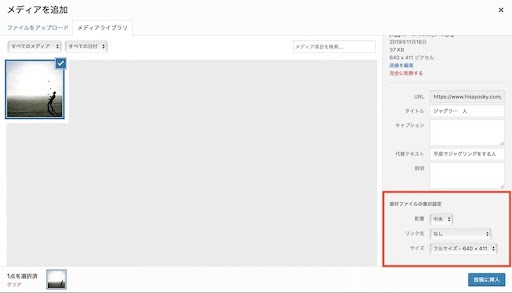
「添付ファイルの表示設定」は代替テキストと同じカラムの一番下にあります。
見えていなかったら、下にスクロールすれば出てくるはずです。

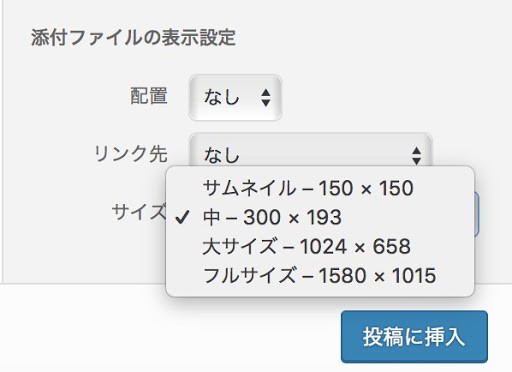
ここでは「配置」「リンク先」「サイズ」の設定が可能。
一度セッティングしておけば、画像ごとに表示を設定する手間が省けます。
配置
挿入する画像の配置を決められます。左寄せにしたいなら「左」という具合に選択してください。
とくにこだわりがなければ「なし」でOK。「中央」もよく使います。
「左」もしくは「右」を選ぶとテキストが写真の横を回り込みますので、注意しましょう。
リンク先
画像のリンク先を設定できます。
メディアファイル・・・画像をクリックすると拡大画像が表示される
カスタムURL・・・画像をクリックしたら、特定のURLにジャンプする
なし・・・画像をクリックしても何も起こらない
基本的にはこの3つのどれかです。
選択肢には「添付ファイルのページ」もあります。
これは画像をアップロードする際に自動で生成される専用ページのことで、通常のブログなどでは使いません。
サイズ
画像のサイズは「サムネイル」「中」「フルサイズ」から選べます。
お好きなものを選んでください。
これで表示設定は完了ですが、細かなサイズのカスタマイズについてもご紹介します。
実は、画像サイズの設定は自由に変更可能です。
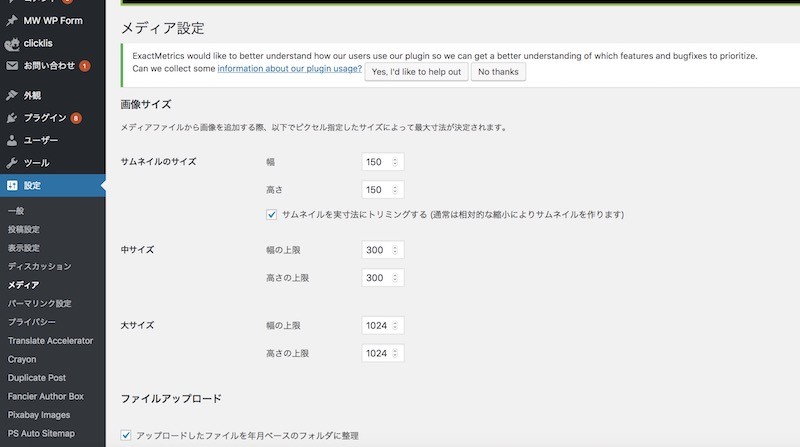
管理画面の左側のサイドバーから「設定」>「メディア」を選択すると、以下のような画面が表示されます。

ここで「画像サイズ」の数字を好みの値に変えてください。
すると下図のように「表示設定」の画像サイズに反映されます。

STEP3:画像を挿入する
アップロードした画像を記事に挿入します。
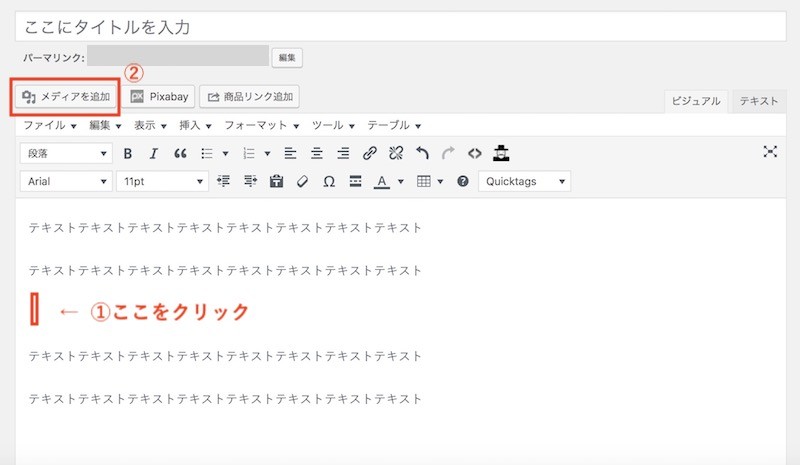
下図のように記事の中で画像を入れたい箇所をクリックしたら、
「メディアを追加」をクリックします。

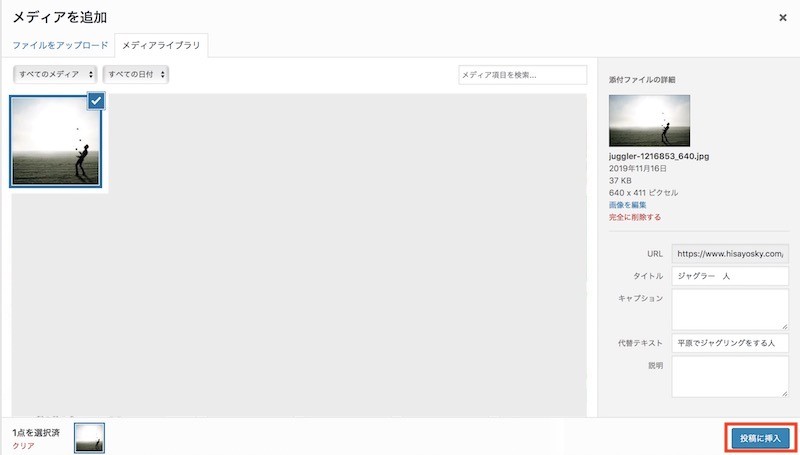
あとは画像を選択して「投稿に挿入」をクリックするだけ。

記事に画像が挿入できました!

新しい画像をアップロードする場合は「代替テキスト」だけ記入してください。
表示設定はすでにやってあるので、行う必要はありません。
【無料】WordPressでのホームページ作成について相談する
Wordpressで画像のサイズや向きを編集する方法
アップロードした画像は編集することが可能です。
「サイズ変更」「トリミング」「向きの変更」を解説します。
STEP1:画像の編集画面を開く
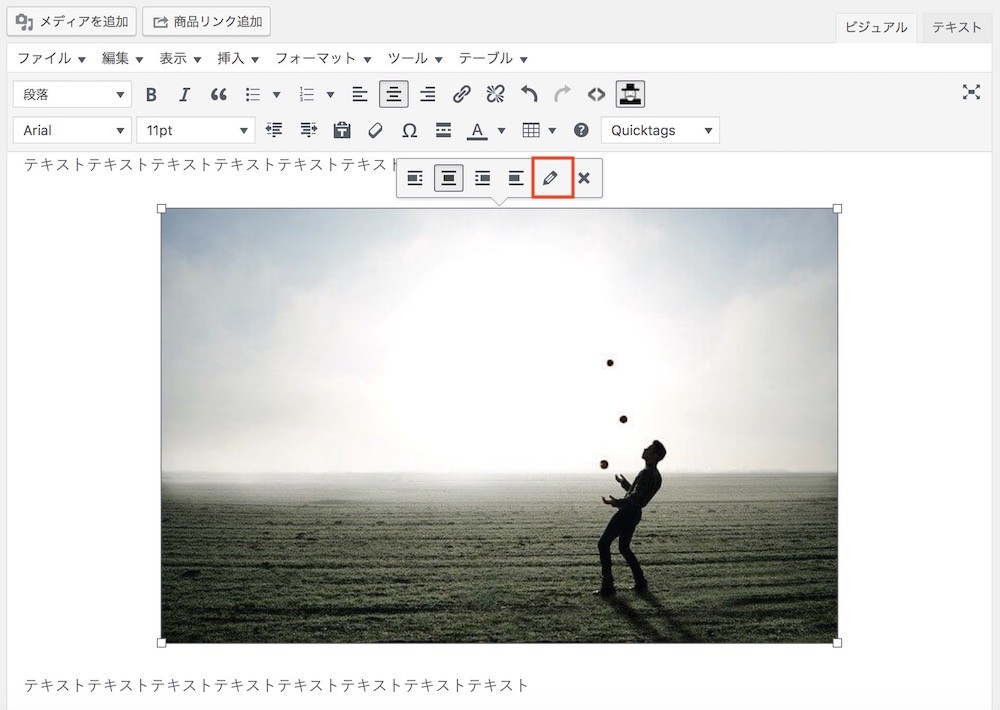
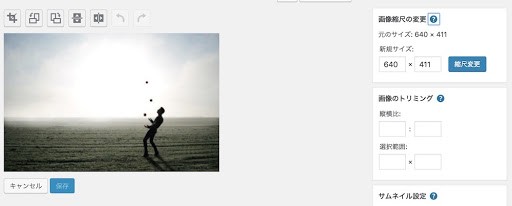
記事に挿入した画像をクリックします。すると下図のような状態になります。
吹き出しの中の「鉛筆マーク」をクリックしてください。

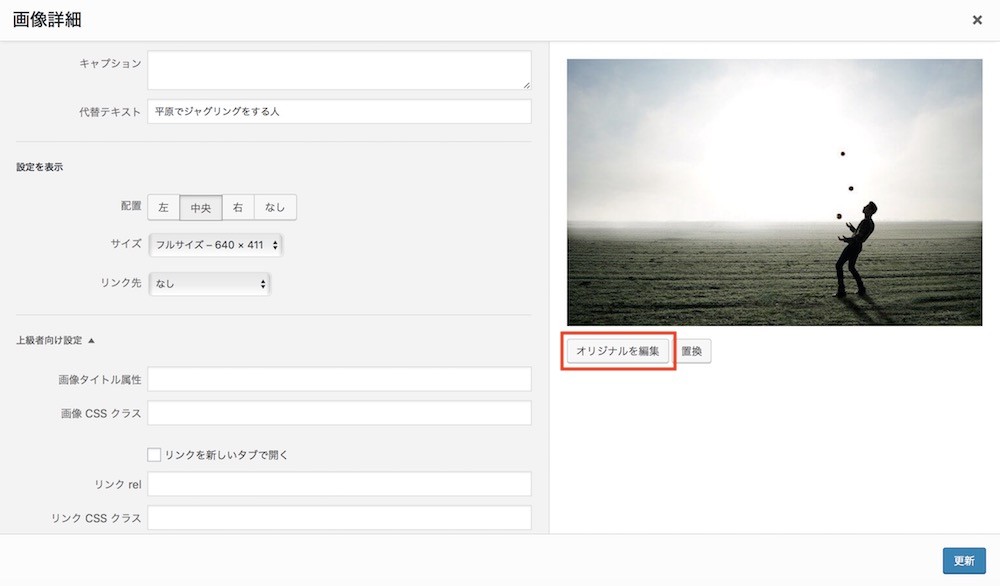
下のような画面になったら「オリジナルを編集」をクリック。

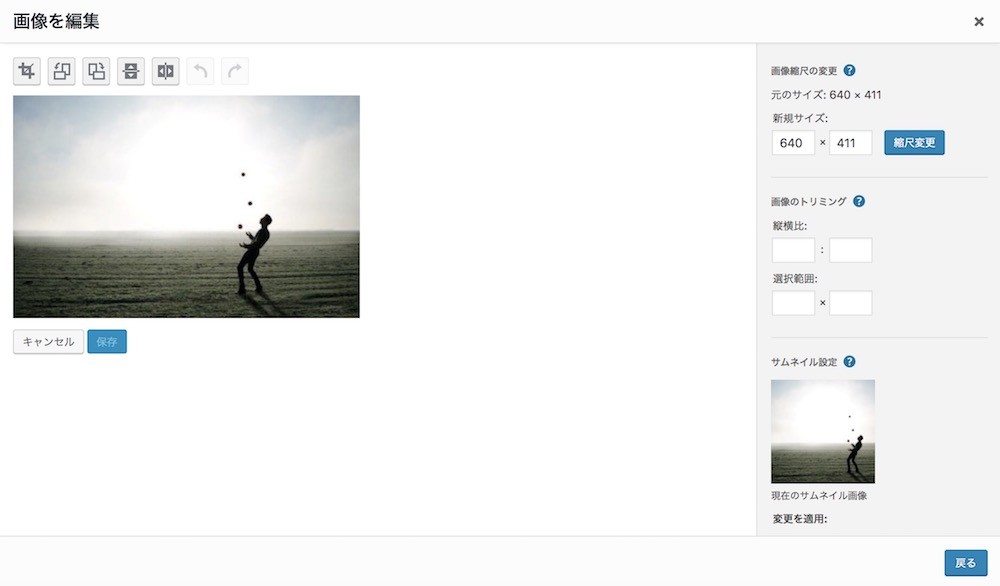
これで編集ができるようになりました。

STEP2:画像を編集する
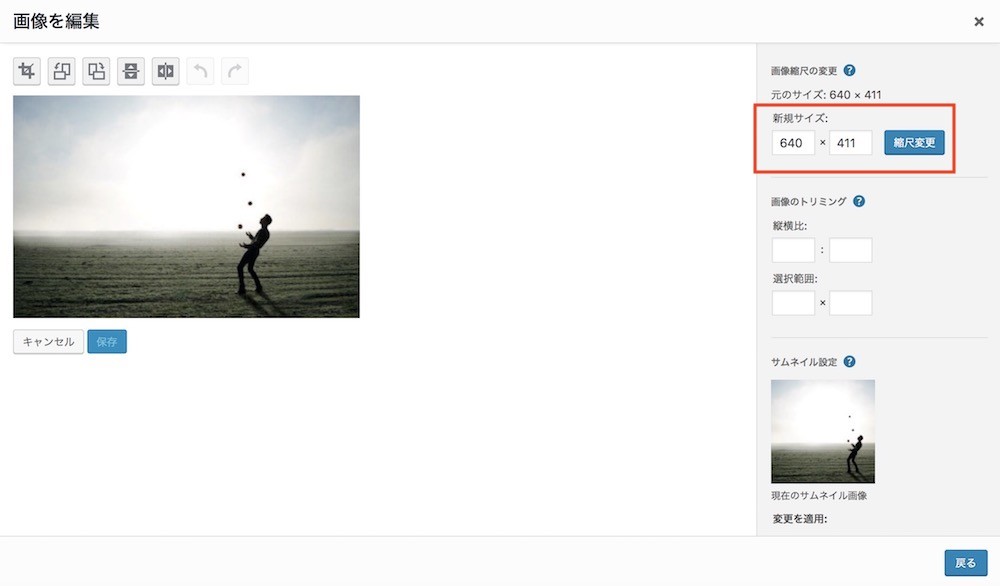
画像のサイズを変更する
画像サイズは、赤枠部分の数字を変えることで変更できます。
左が「幅」、右が「高さ」です。

数字は縦横比が自動的に保たれます。したがって、変えるのは片方だけでOKです。
試しに幅の数字を「640」から「300」に変えてみます。

すると高さが自動的に「193」となりました。
あとは「縮尺変更」をクリックすれば完了です。
画像をトリミングする
「画像の一部だけを切り取りたい」という場合はトリミングをします。
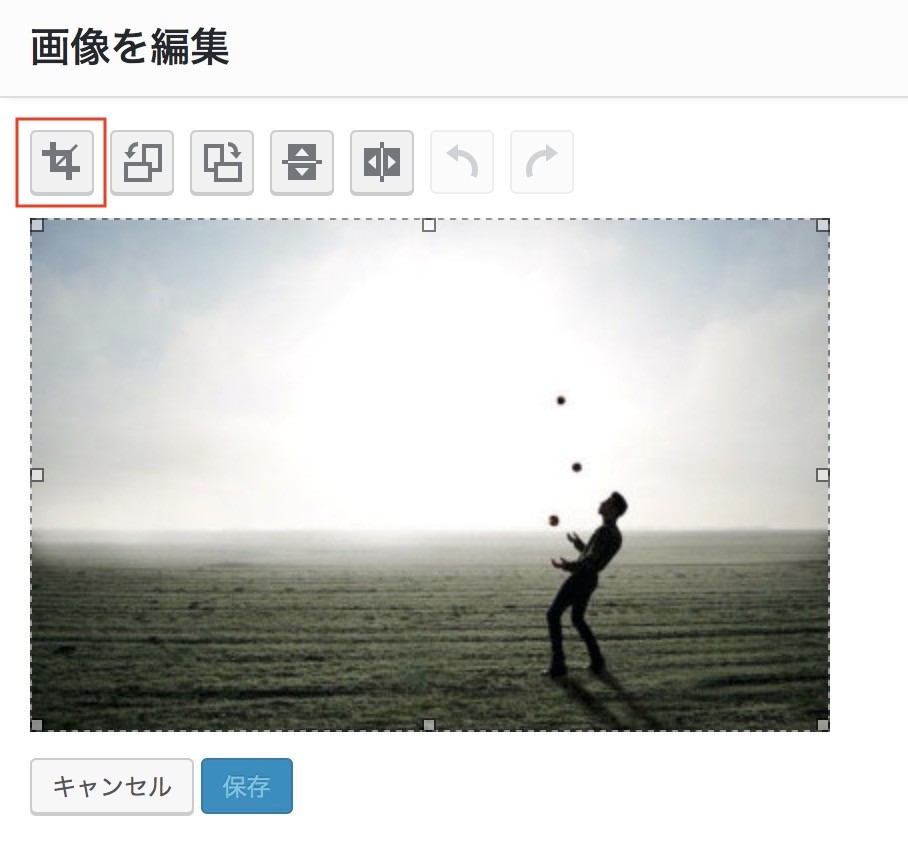
まず下図の赤枠にあるトリミングボタンをクリックしてください。
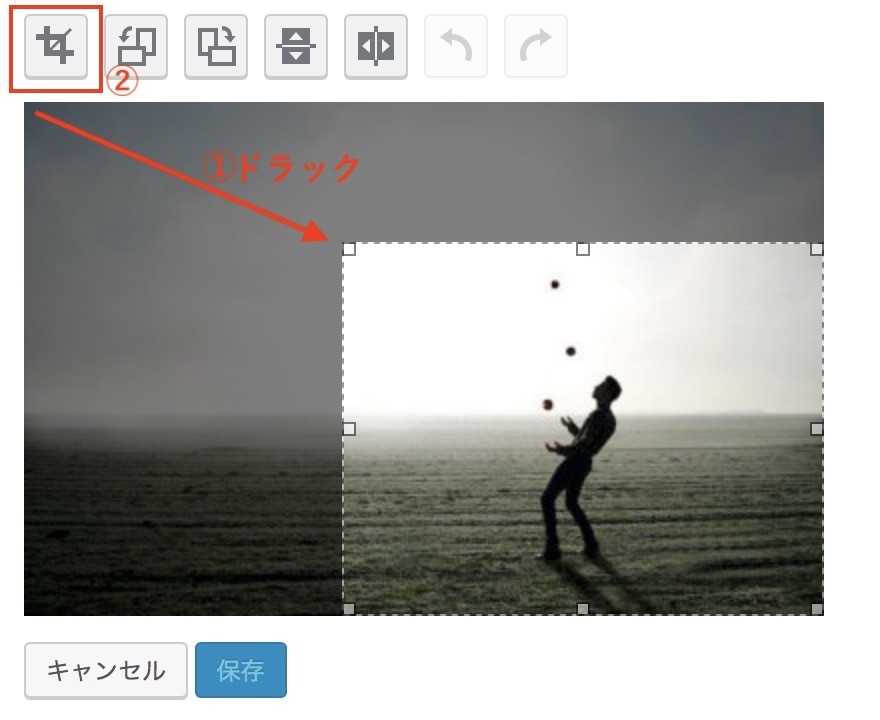
すると写真の四隅と辺の中天に白い四角が現れ、画像全体が点線で囲われます。

白い四角をドラックすると、トリミングする範囲が選択できます。
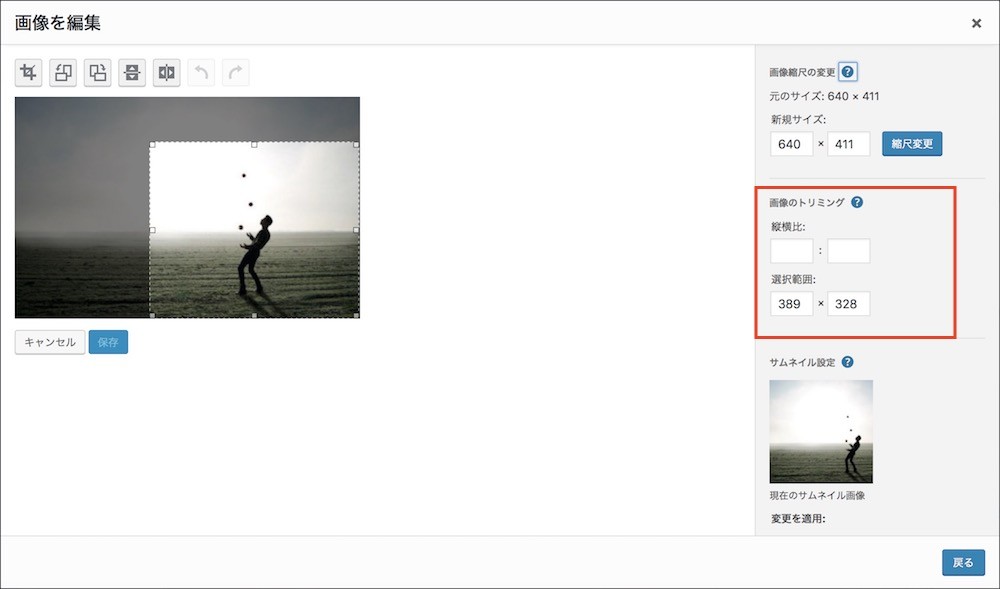
選択範囲を指定したら、トリミングボタンをクリック。

選択範囲を数字で合わせたい場合は、トリミングボタンを押す前に、画面右側にある「画像のトリミング」で数字を調整します。

これでトリミングができました。
最後に「保存」をクリックして決定してください。

もし「今ひとつだな」と思ったら「キャンセル」しましょう。保存する前なら元に戻ります。
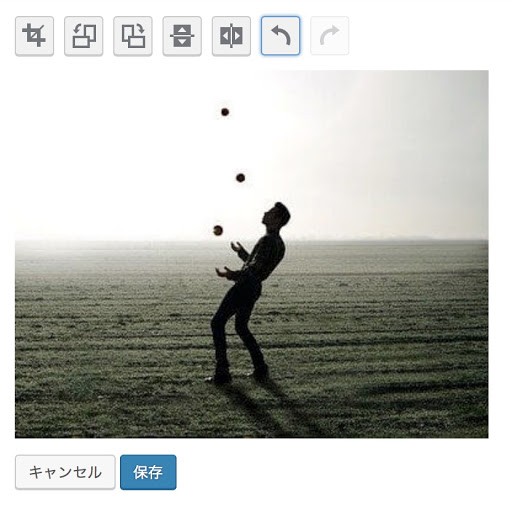
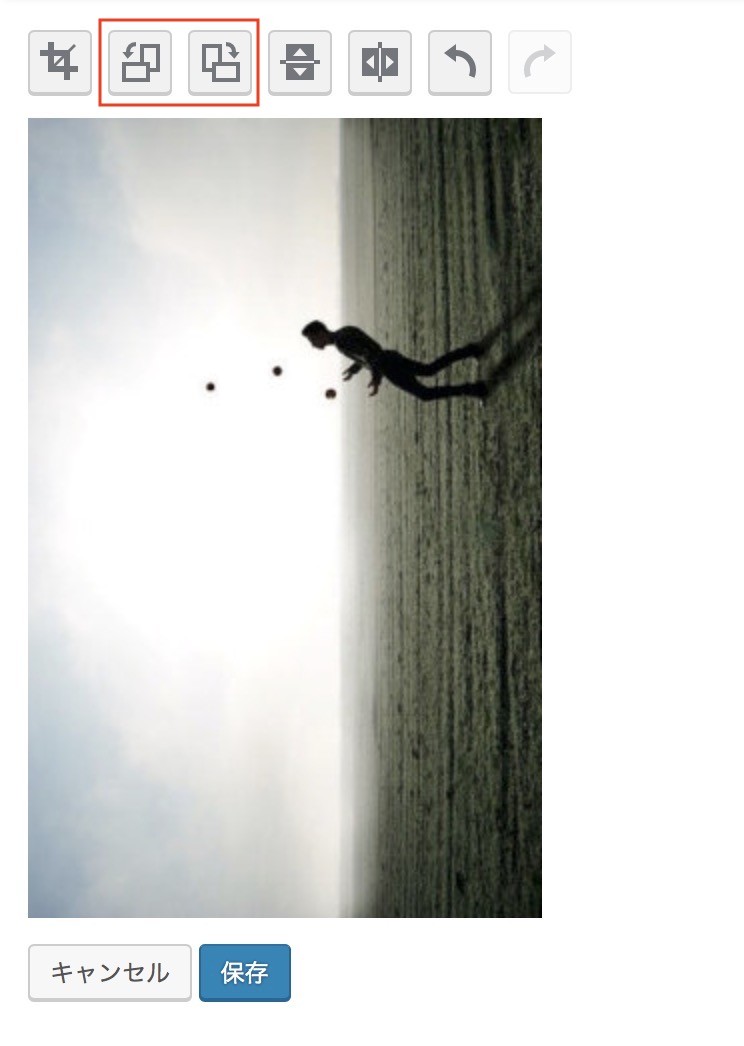
画像の向きを変更する
画像は回転させることもできます。
赤枠中の右のボタンなら時計回り、左のボタンなら反時計回りに回転します。

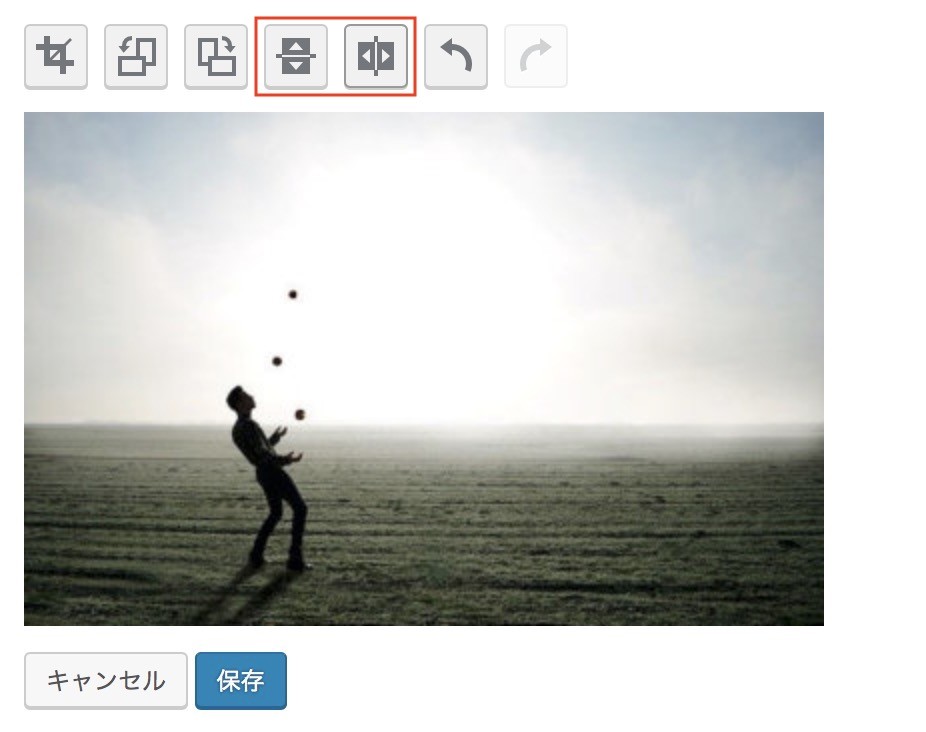
また隣にある白抜き三角形のボタンを押すと、上下あるいは左右が反対になります。

できたら「保存」で完了です。
番外編:メディアライブラリから編集する方法
最後にメディアライブラリから、画像の編集画面を出す方法を説明します。
管理画面から「メディア」に進むと「メディアライブラリ」の画面になります
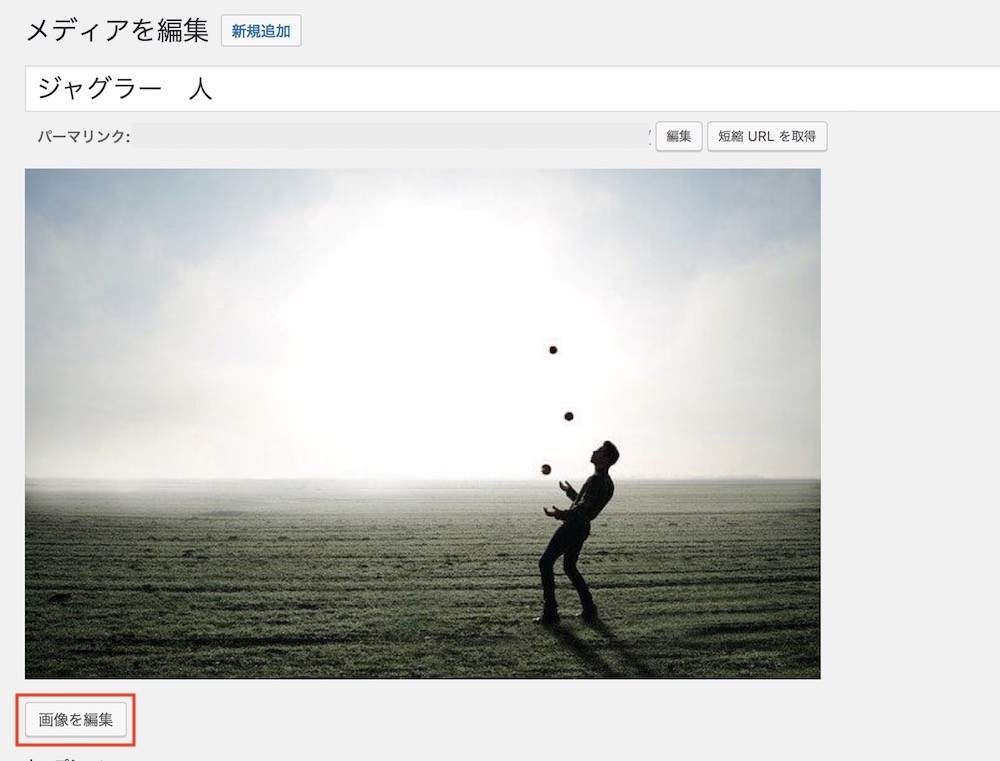
ここで編集したい画像ファイルをクリックしてください。

「メディアを編集」に入ったら、「画像を編集」ボタンをクリック。

これで画像の編集ができるようになりました。
あとは先ほどのやり方を参考に調整してください。

注意! ひとつだけ注意ですが、この方法は「すでに公開された記事の画像」にしか使えません。記事が未公開の場合は、先に説明した「STEP1 画像の編集画面を開く」の手順で行って下さい。
【無料】WordPressでのホームページ作成について相談する
画像の挿入に便利なWordpressプラグインをご紹介
Imsanity【自動リサイズ】
Imsanityは画像をアップロードしたら、自動的にリサイズしてくれるプラグインです。
大きいサイズの画像でも、いちいちリサイズする手間が省けます。
インストール
まずImsanityをインストールします。
管理画面の左側カラムから「プラグイン」>「新規追加」をクリックします。

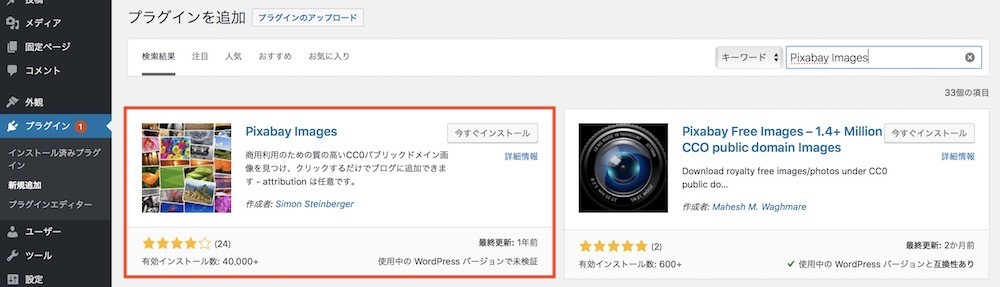
「プラグインを追加」の画面になったら、右上の検索窓に「Imsanity」と入力。
上図のようなプラグインが表示されたら「今すぐインストール」をクリックしてください。
インストールが終わったら「有効化」の青いボタンが出ますので、これもクリックします。

これでインストールできました。
設定
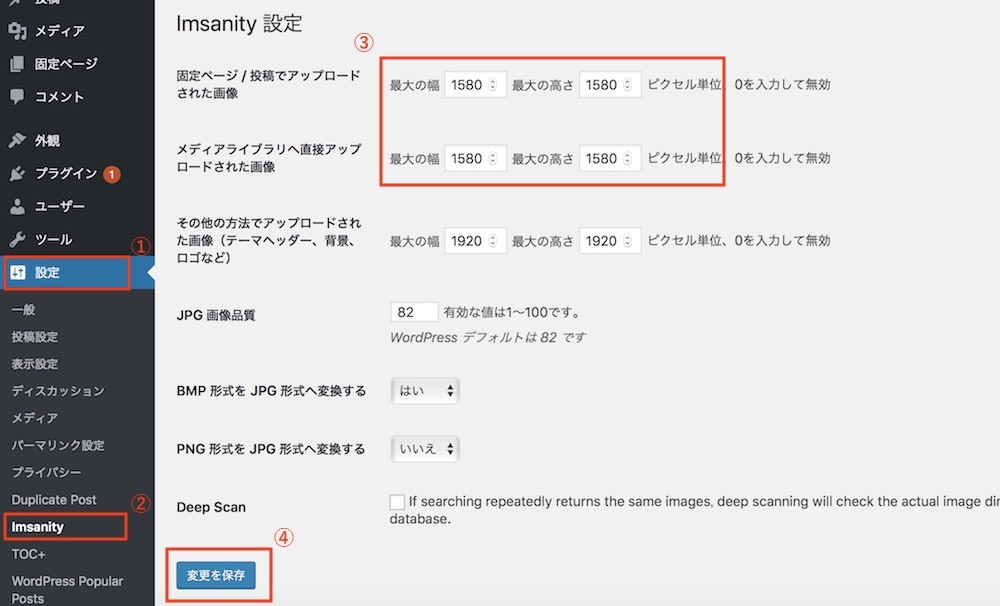
「設定」>「Imsanity」を選択すると、下図のような設定画面が出てきます。

「固定ページ/投稿でアップロードされた画像」「メディアライブラリへ直接アップロードされた画像」の幅と高さの値を変えます。今回はすべて「1,580」にしました。
他はデフォルトのままで「変更を保存」をクリック。これで設定は完了です。
使い方
画像をアップロードしてみましょう。元のサイズは1,920 × 1,280です。

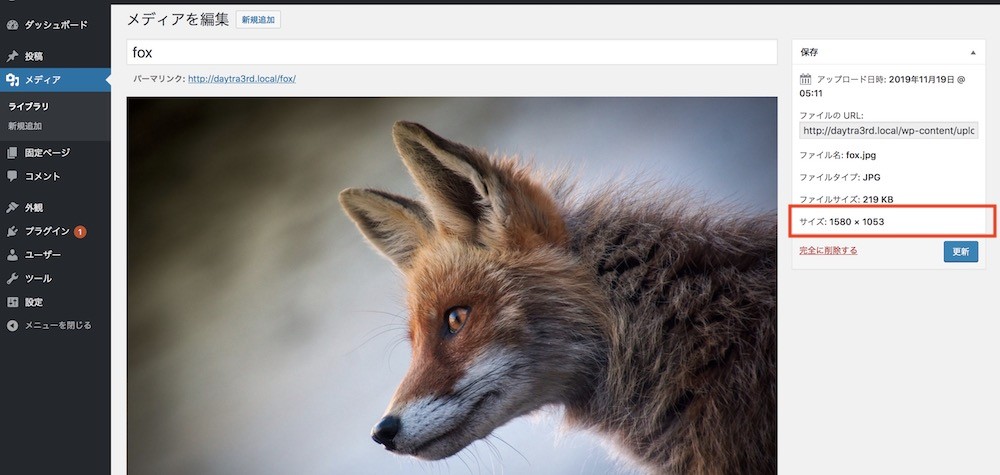
「メディア」>「新規追加」から画像をアップロードして、画像サイズを確認します。

自動で「幅1,580」にリサイズされました。
ちなみに、すでにアップロードされている画像を一括リサイズすることも可能です。
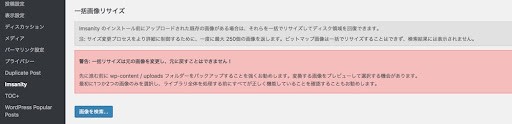
先ほどの設定画面の下の方を見ると「一括画像リサイズ」があります。

ここで画像を検索して、リサイズしたい画像を選択するだけです。
onepress image elevator【コピペで画像が挿入できる】
OnePress Image Elevatorは画像を「コピー&ペースト」で記事に挿入できるプラグインです。
この記事で説明したやり方では、画像を入れるのに「アップロード」が必要でした。
OnePress Image Elevatorをインストールすると、画像をコピーして記事に貼り付けるだけ。
画像の挿入がますます簡単になります。
インストール
インストールは「Imsanity」と同じやり方です。
プラグインをインストール後、有効化してください。

設定は特に必要ありません。
使い方
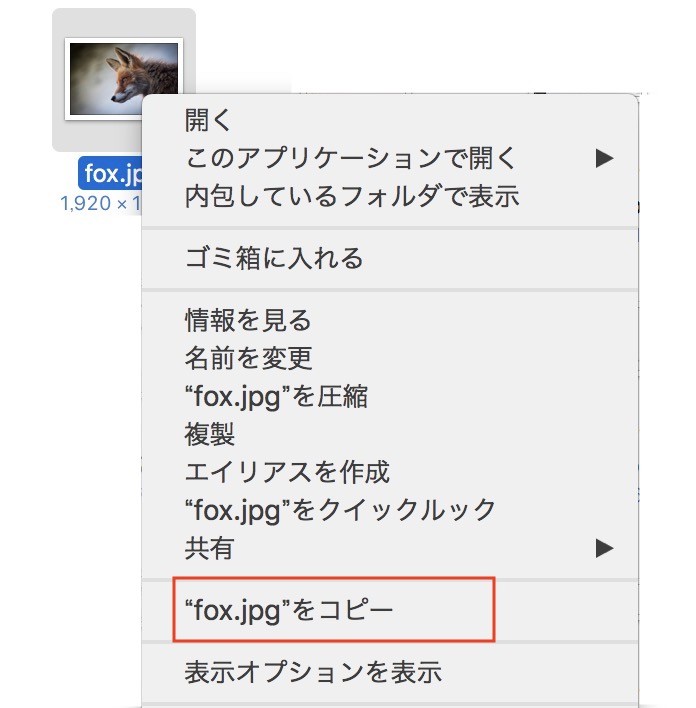
①画像をコピーする
使いたい画像をデスクトップか指定のフォルダに保存したら、下図のように画像のアイコンを
右クリックして「コピー」してください。
ショートカットキーを使う場合、Windowsなら「Ctrl + C」、Macなら「Command + C」でコピーできます。

②貼り付けたいところにペーストする
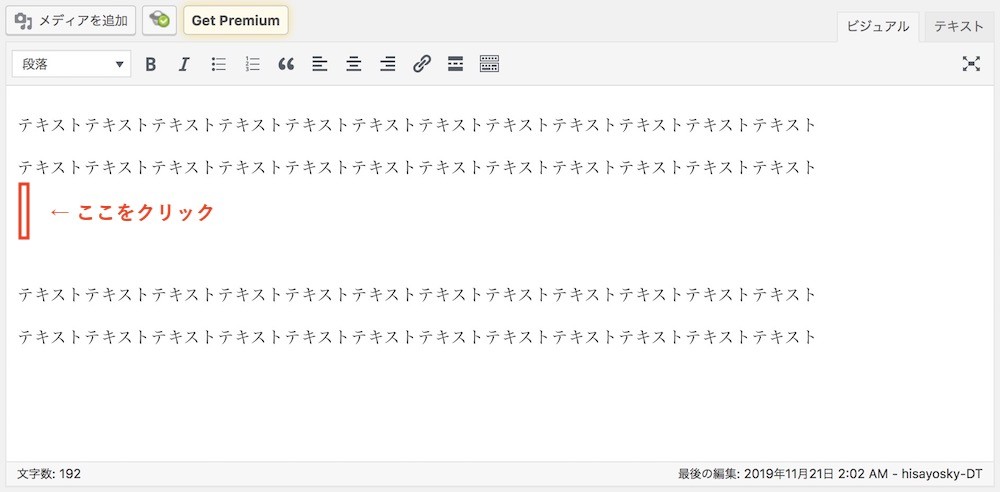
下図のように画像を挿入したいところをクリックして、カーソルを置きます。

「右クリック」>「ペースト(貼り付け)」で画像を挿入。
ショートカットキーは、Windowsなら「Ctrl + V」、Macなら「Command + V」です。

これで画像が記事に入りました。
記事を下書き保存してからメディアライブラリで確認すると、画像がアップロードされています。

とても便利ですが、一つだけ注意点です。
このやり方で画像を挿入するとImsanityによる自動リサイズは行われません。
貼り付けた後に自分で画像のサイズを調整しましょう。
>> OnePress Image Elevator をインストールする
Pixabay Images【商用フリー画像が使える】
「Pixabay」とは商用フリーの画像がダウンロードできる素材サイト。
画像を記事に使う場合、本来なら「画像を検索」>「ダウンロード」>「WordPressにアップロード」>「記事に挿入」という手順が必要です。
しかし「Pixabay Images」というプラグインがあれば、ダウンロードとアップロードの工程が必要なくなります。
インストール
プラグインをインストールして有効化してください。

設定は特にありません。
使い方
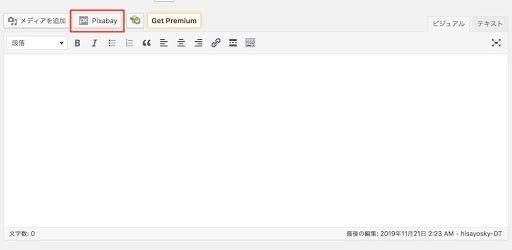
記事の編集画面を開くと「Pixabay」というボタンがあります。これをクリック。

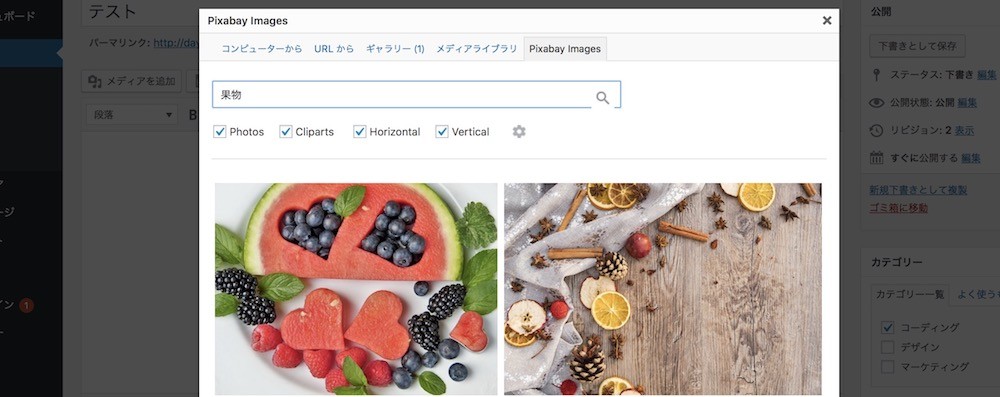
画像の検索画面が出てきます。探したい画像のキーワードを入れて検索してください。
キーワードは日本語でも英語でも大丈夫です。

決まったら、使いたい画像をクリックします。
ここで1点だけ補足です。
検索窓下のチェック欄で、探す素材の条件を絞り込めます。
- Photos:写真
- Cliparts:クリップアート
- Horizontal:横長
- Vertical:縦長
必要に応じて使ってください。基本的には何もしなくてOKです。
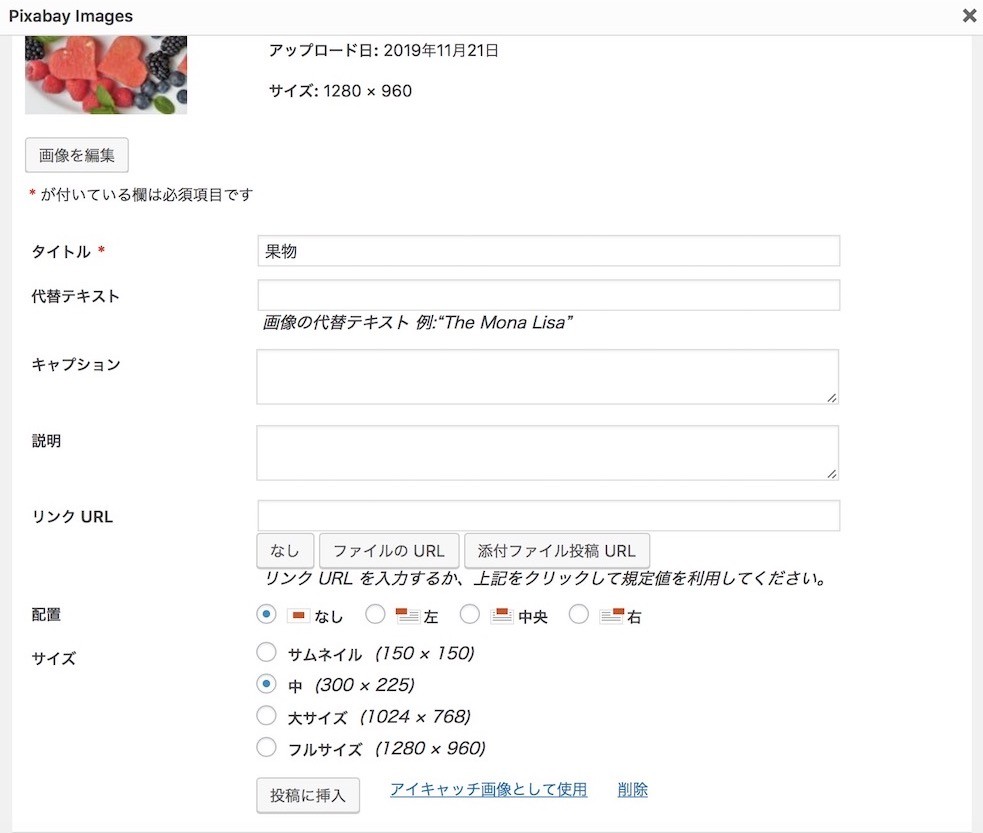
あとは必要事項を記入して「投稿に挿入」をクリックするだけです。

必要事項については、基本的に「代替テキスト」だけ忘れずに。
「タイトル」は検索に使ったワードが自動で入りますので、そのままでいいです。
「キャプション」「説明」「リンクURL」は必要があれば記入します。
「配置」「サイズ」も希望があれば変えてください。
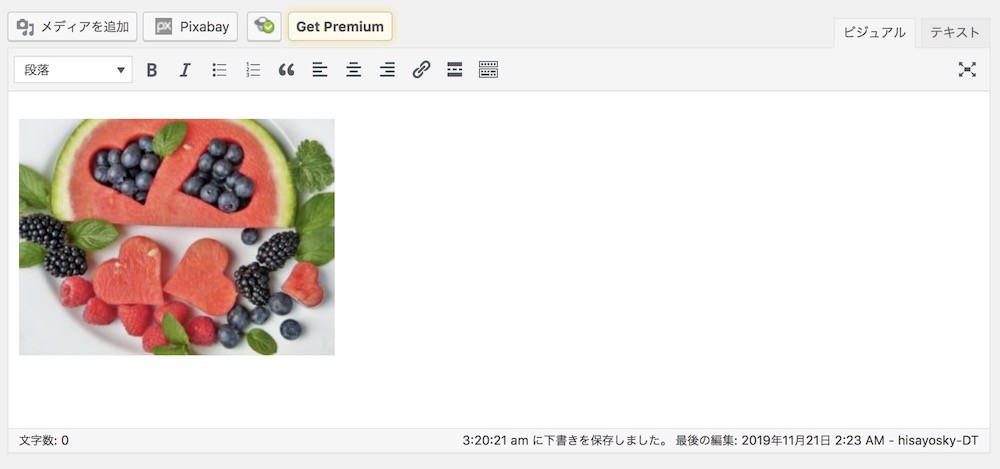
「投稿に挿入」をクリックすると、下図のように画像が入ります。

【無料】WordPressでのホームページ作成について相談する
【まとめ】Wordpressに画像を挿入するには
本記事では「WordPressにおける画像の挿入および編集方法」について解説しました。
画像はコンテンツをリッチにし、わかりやすく読者に伝える効果があります。
ただし読者にとって見やすい画像にすることが重要です。
画像のサイズや切り取り方などにも気をつけるといいでしょう。
便利なプラグインも使いながら、効率的な作業環境を整えてください。
本記事でご紹介したノウハウが、あなたの記事作成のお役に立てば幸いです。
その他、WordPressに関するカスタマイズ方法は以下の記事も参考にしてください。
関連記事:Wordpressを思い通りにカスタマイズ!実践法と初心者に読んでほしい厳選18記事紹介
また、SEO対策を意識する場合は、サイトに掲載する画像にも注意すべきポイントがあります。詳しくは以下の記事をご覧ください。
関連記事:SEO対策の画像の使い方やaltタグを解説!【入門版】
WordPressをプロに任せたい方へ
WordPressで作成したいが、自分で構築する時間がないという方は、ぜひWeb幹事にご相談ください。Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. Wordpressの記事に画像を挿入するステップは?
WordPressの記事に画像を挿入する手順として「?挿入したい画像をアップロードする」「?代替テキストと表示設定を行う」「?画像を挿入する」が挙げられます。
Q. WordPressの画像を自動でリサイズする方法はありますか?
WordPressプラグインの「Imsanity」を使えば、画像の自動リサイズが可能です。Imsanityをインストールし、設定画面で画像のリサイズ値を設定することで、大きな画像でも自動的にリサイズが行われます。詳しい手順は記事内で解説していますので、ぜひご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

加藤 久佳
専門分野: Webデザイン,グラフィックデザイン,ホームページ制作
マレーシアで日本語教師、総合病院で言語聴覚士を経て、スキルゼロからフリーランスとなる。現在はクライアントワークとしてデザイン制作を中心にホームページ制作、SNS運用、ライティングを行なっている。駆け出しフリーランス向けお役立ち情報を個人ブログにて発信中。
このライターの記事一覧
