- 更新日 2024.02.14
- カテゴリー WordPress
WordPressのサイトリニューアルの方法と注意すべきポイントを解説【2024年最新版】

新しく制作したWordPressサイトを旧バージョンからリニューアルしたいときに、こんな心配事はありませんか?
- WordPressのリニューアルの方法が全くわからない・・・
- 不具合が起きたらどうしよう・・・
- SEO的に致命的なミスなどが起きたら怖い・・・
- うまくいかず前のバージョンに戻すにはどうすれば・・・
この記事ではリニューアルしたWordPressサイトを正しく入れ替える方法と注意点について説明します。また上手くいかなかったときの戻し方についても併せて解説します。
※ WordPress制作をプロに依頼したいが、選び方が分からない!という方はWeb幹事にご相談ください。あなたの要件をヒアリングして、最適な制作会社をご紹介します。
リニューアルに役立つ記事もご覧ください WordPressのサイトリニューアルならこちらもチェック!ホームページリニューアルの進め方・タイミング・期間
CMS(WordPress)を変更せずにサイトリニューアルする際の手順

まずは同じCMSにサイトリニューアルするときの手順をWordPressを例にして説明します。
既存サイトのバックアップと、リニューアルサイトの導入をプラグインを使って行います。
この例では、
- リニューアルサイトは制作会社から専用のプラグイン(All in one WP Migration)によってパッケージされたデータとして支給され、パソコンに保管されている
- 現行サイトと同じドメイン下に導入する
という形で進めていきます。
STEP1:WordPressのバックアップをとる
まずはじめに現状のWordPressサイトのバックアップを取ります。
バックアップの方法は以前私が書きました「【初心者も安心】WordPressのバックアップを取る方法とおすすめプラグイン3選」を参照してください。
いくつかの方法がありますが、一番のおすすめは「All in one WP Migration」プラグインを使ったフルバックアップです。
STEP2:テスト環境を作って表示・動作確認をする
バックアップを取ったら、引越し先にあたる場所にテスト環境を作ります。
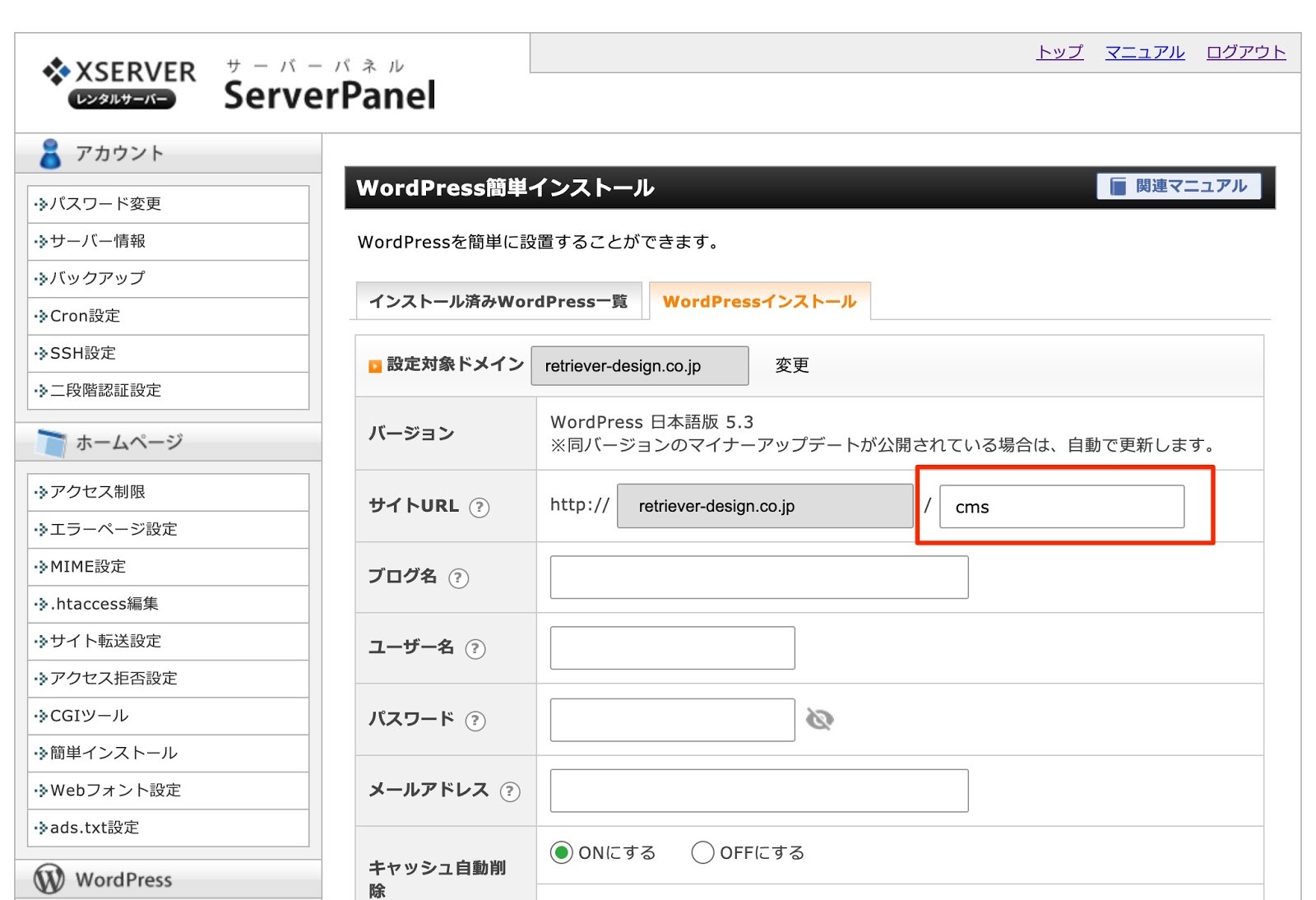
レンタルサーバーの管理機能でWordPressサイトを一つ構築します。ポイントはリニューアルしたいドメイン下に一つリニューアル用のフォルダを作ることです。

名前は何でもいいですが「wp」や「wordpress」というWordPressを連想させるようなものは避けてください。これらの名前は外部からの攻撃を受けやすいものと言われているためです。今回は「cms」という名前にしておきます。
次は、テスト環境用に構築したWordPressサイトプラグインを導入します。「All in one WP Migration」プラグインを導入して制作会社から支給されたサイトデータ一式をテスト環境に導入する準備をしておきます。
プラグインの導入は「【初心者も安心】WordPressのバックアップを取る方法とおすすめプラグイン3選」を参照してください。
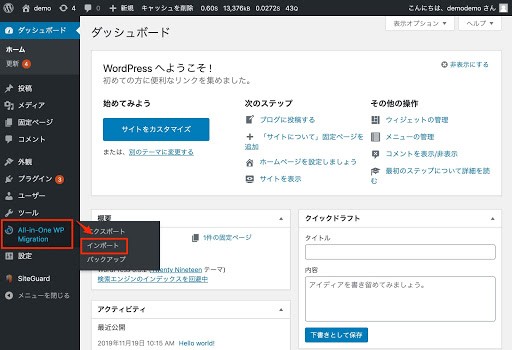
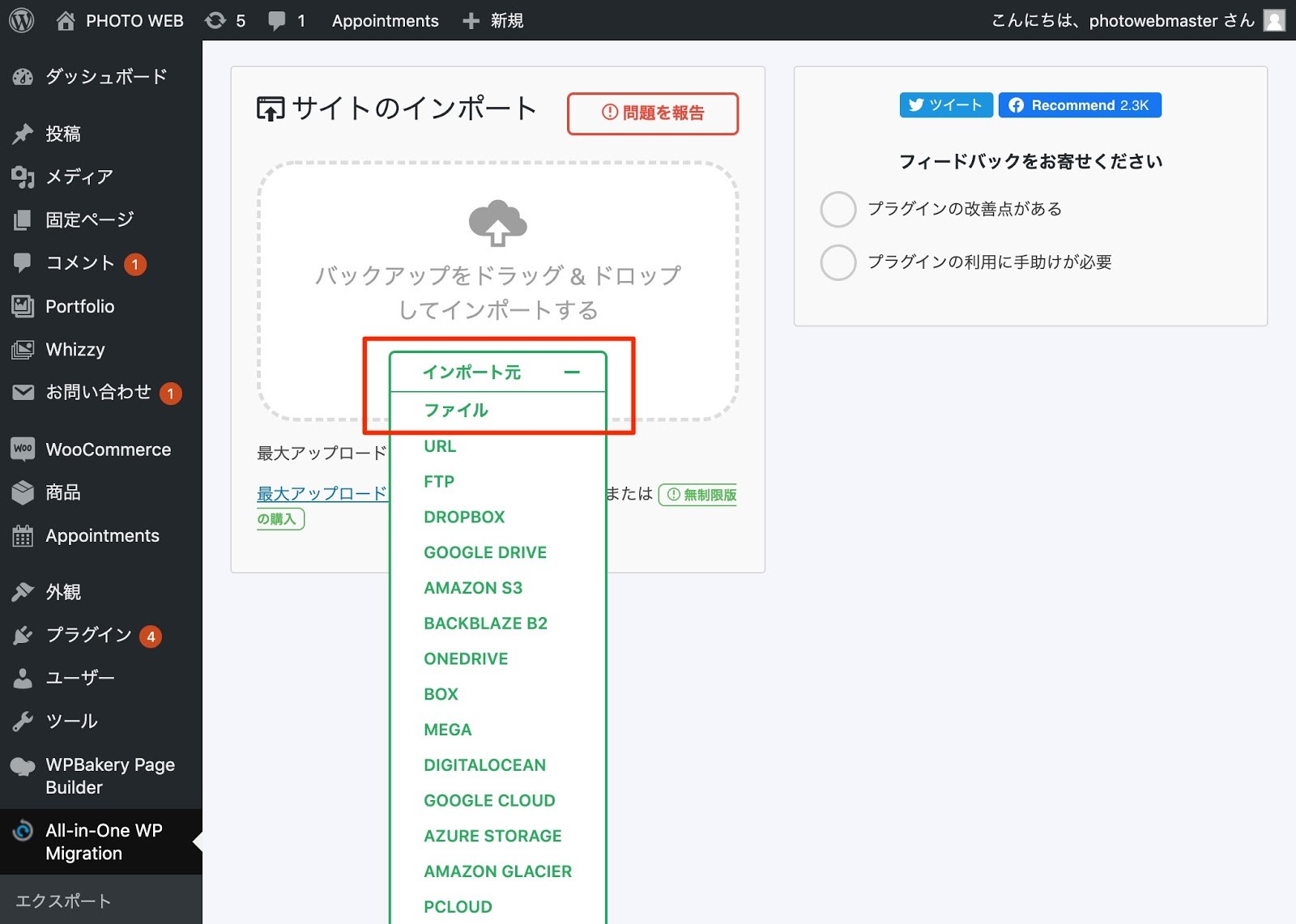
テスト環境にプラグインの導入と有効化ができましたら、リニューアルサイトのデータを導入します。WordPress管理画面メニューにある「All in one WP Migration」の「インポート」をクリックします。

画面が変わり、どこにあるデータをインポートするかを選ぶことができますので、インポート元をクリックして、下に展開される中から「ファイル」をクリックします。これでパソコンに保管されているリニューアルデータをインポートすることができます。

リニューアルしたWordPressのデータがインポート出来ましたら、構築したときのユーザー名とパスワードでログインします。また正しくデータがインポートされたかどうか、サイトとリンク先を確認します。
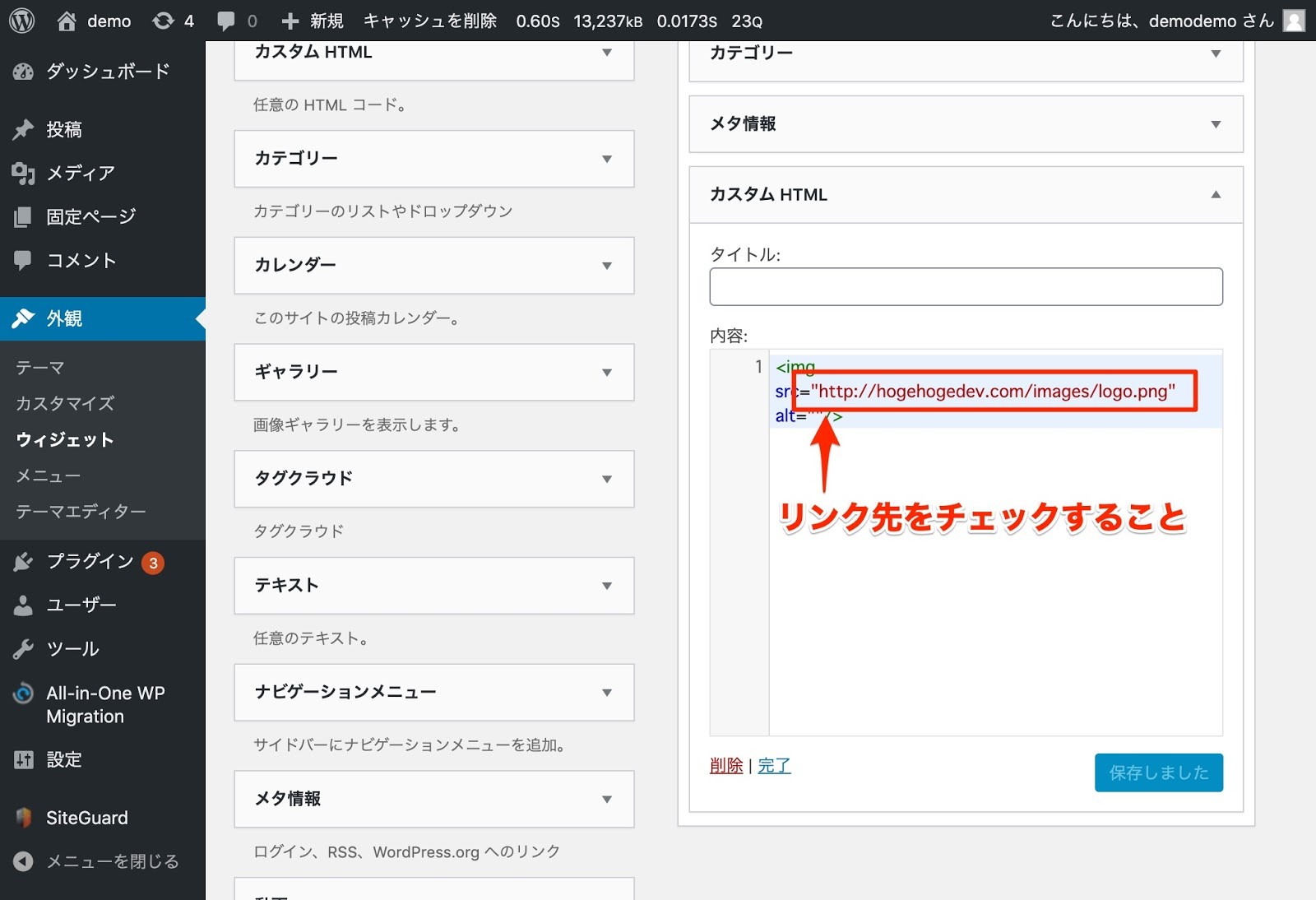
各ページやウィジェットでリンク先をタイピングして設定した箇所を本番用のURLに変更します。特に問い合わせプラグイン「MW WP Form」を利用している場合、入力画面、確認画面、完了画面のURL指定をタイピングして設定していますので、必ずチェックして修正してください。
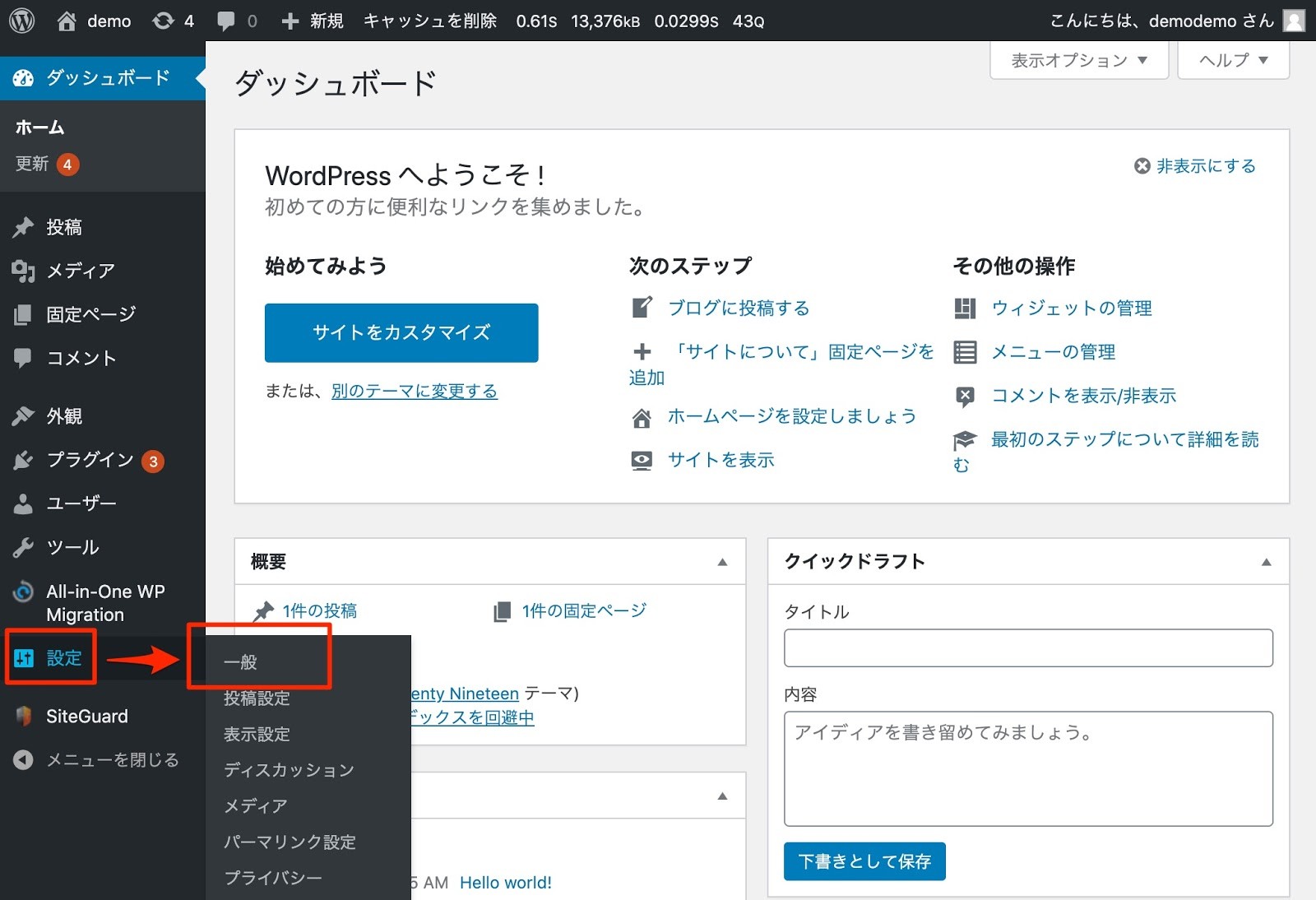
リンクチェックが完了したら、WordPress管理メニューの「設定→一般」をクリックします。

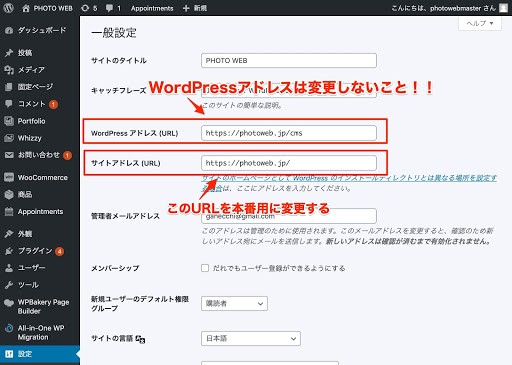
一般設定が表示されたら「サイトアドレス」に本番用のアドレスを入力して「設定を更新」ボタンをクリックします。なお「WordPressサイト」のURLは絶対に変更しないでください。場合によってはログインできなくなる恐れがあるためです。

STEP3:index.phpでリニューアル先のフォルダに修正して現行サイトと入れ替える
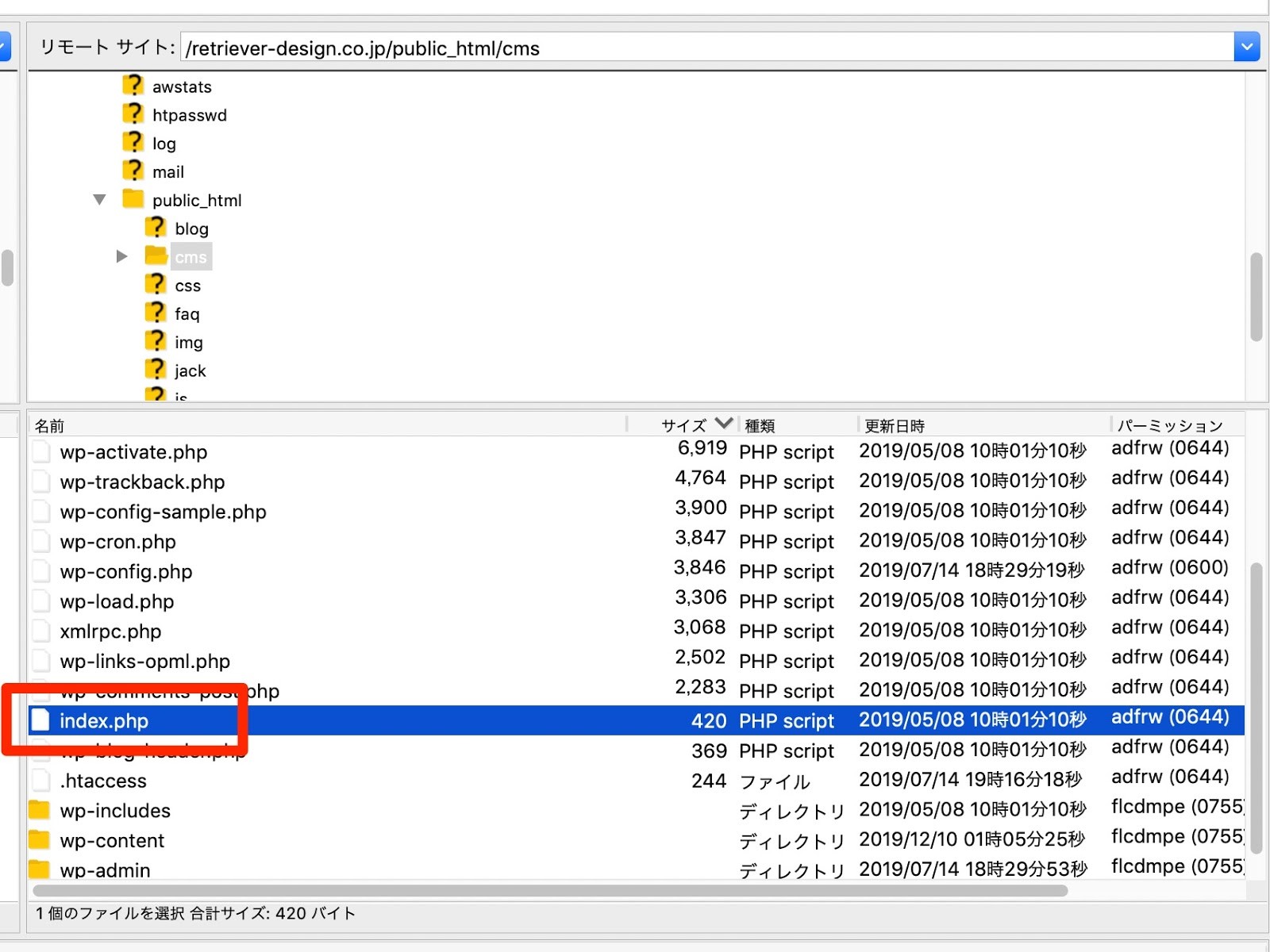
次にFTPソフトを使って現状のWordPressサイトが置かれているフォルダにアクセスします。そのなかに「index.php」というPHPファイルがありますので、パソコンにダウンロードします。

エディタソフトでindex.phpを開くと下の方に、「/** Loads the WordPress Environment and Template */」というコメントが記載されている箇所があります。
ここにはWordPressサイトのテンプレート(テーマ)と環境を読み込みさせる場所が指定されています。つまりここに記載されたフォルダがいま公開されている現状のサイトという訳です。ここにリニューアルしたWordPressサイトの場所を指定します。
(例:リニューアルしたWordPressサイトが https://hogehoge.com/cms/ という場所にある場合)
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
↓
require( dirname( __FILE__ ) . '/cms/wp-blog-header.php' );
と変更します。
こうすることで、https://hogehoge.com/ にアクセスすると、リニューアルしたWordPressサイトが表示されます。
もしリニューアル前のサイトに戻したいときは、新しく作成しindex.phpを「index.php.txt」のように別の名前に変えて、バックアップしておいたindex.phpをサーバーにアップしてください。
STEP4:本番環境にて表示・動作確認をする
リニューアルサイトに入れ替えたら、動作確認をします。動作確認のポイントは次の「WordPressのサイトリニューアルのポイント」に詳しく解説していますが、主にページや画像のリンクチェックを実施してください。
【無料】WordPressのサイトリニューアルについて相談する
WordPressのサイトリニューアルのポイント

リダイレクト設定が適切か注意しよう
リニューアルすると同じページでもURLを変えたり、階層を変えたりするケースがよくあります。このとき、前のサイトで登録されている外部サイトや検索サイトからアクセスしようとすると「404 Page Not Found」と表示されてしまいます。
このような現象を防ぐために「リダイレクト」という処理を行います。リダイレクト処理をするにはサーバーの中にある「.htaccess」というファイルを編集するか、リダイレクト用プラグイン「Redirection」を使います。

内部リンク先がテスト環境になっていないか確認しよう
WordPressでサイト構築するとき、内部リンクを貼り付けるときは固定ページや投稿の編集画面でリンク設定をすることができます。

一方ウィジェットやプラグインによっては、直接URLをタイピングして設定することもあります。
このとき構築中のアドレスになっていて、いざリニューアルしたときに正しいアドレスに変えていなかった、というケースがよく見られます。
リニューアルサイトに入れ替える前には内部リンク先のチェックもお忘れなく。
関連記事:内部リンクとは?SEOへの影響や効果的な設置方法を解説
フォームプラグインのリンク先を確認しよう
問い合わせフォームのプラグインを利用している場合、入力・確認・完了画面のURLをタイピングして設定することがよくあります。
ここでもテスト環境のアドレスを設定したままリニューアルしてしまい、フォームが上手く動作しないというトラブルが発生することがあります。
特に「MW WP Form」プラグインでそのようなことが起きているので注意しましょう。
【無料】WordPressのサイトリニューアルについて相談する
静的サイトからWordPressへリニューアルする際のポイント

リダイレクトを行う
WordPressからWordPressへのリニューアルのときと同じで、静的サイトからWordPressにリニューアルしたときも、必ずリダイレクト処理をしておきましょう。静的サイトからの場合下の例のように確実にURLが変わりますので、忘れないでおいてください。
(例)
(旧)https://hogehoge.com/company.html
↓
(新)https://hogehoge.com/company/
リダイレクトをするときはサーバーにある「.htaccess」ファイルを編集します。WordPressを導入するとWordPressが自動で作成する「.htaccess」があるので、リダイレクト処理をする記述をします。
【無料】WordPressのサイトリニューアルについて相談する
どちらにも共通のリニューアルのポイント
SEOプラグインの取り扱いに注意

既にWordPressでSEOプラグイン(WordPress SEO by Yoast, All in one SEO)を利用している場合は、リニューアル時に別のプラグインにしたりせず、前に使っていたプラグインと設定内容を引き継いでください。
プラグインによってtitleタグやmetaタグのキーワード、ディスクリプションの定義の仕方が異なるため、検索エンジンに影響を及ぼす恐れがあります。
その他のWordPressに関するデメリットは以下の記事を参照ください。
関連記事:WordPressのデメリット。拡張性と自由度が高いCMS「WordPress」の弱点とその対処法
【無料】WordPressのサイトリニューアルについて相談する
【まとめ】WordPressのサイトリニューアルで失敗しないために
いかがでしたでしょうか?WordPressのサイトリニューアルは実はそんなに難しいものではありません。
しかし細かい設定やチェック項目が多かったりするので、はじめて作業するにはボリュームが多く手こずってしまうかもしれません。
サイトリニューアルする上で特に注意しないといけないポイントは・・・
- リダイレクト処理を含むリンクチェック
- SEO設定の引き継ぎ
の2点です。
そのため経営的にセンシティブなサイトであれば、制作会社やシステム開発会社などの専門業者に外注した方が確かです。特にSEO周りはきちんと引き継がないと、せっかく積み上げた実績が振り出しにもどるかもしれないからです。ぜひ、きちんと対応できる業者をあたってみてください。
※ WordPress制作をプロに依頼したいが、選び方が分からない!という方はWeb幹事にご相談ください。あなたの要件をヒアリングして、最適な制作会社をご紹介します。
Q. CMS(WordPress)を変更せずにサイトをリニューアルする際の手順は?
サイトリニューアルの手順は「?WordPressのバックアップをとる」「?テスト環境を作って表示・動作確認をする」「?index.phpでリニューアル先のフォルダに修正し、現行サイトと入れ替える」「?本番環境にて表示・動作確認をする」の4ステップです。
Q. WordPressサイトのリニューアルにはどのような注意点がありますか?
リニューアル前に必ずバックアップを取り、テスト環境で動作確認を行いましょう。リダイレクトや内部リンクの修正も忘れてはいけません。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

笹金 達也
専門分野: Webデザイン,WordPress
レトリバーデザイン有限会社代表取締役。独立前は法人営業、SE、デザイナー、ECマスターを経験する。Web制作をWordPressで構築することが得意。WebデザインやWordPressの講師として13年の経験をもつ。長年使っているWordPressを中心にみなさんの知りたいことを分かりやすくお伝えしてまいります。
このライターの記事一覧
