- 更新日 2024.02.28
- カテゴリー WordPress
初心者でもできるWordPress高速化の施策ランキングおすすめプラグインも紹介【プログラミング不要】【2024年最新版】

ん?なんだか……サイトの表示が………遅い??
- 3秒以内に表示されないと、半数以上の訪問者が離脱??
- 1秒の遅延で20%の売り上げ減??
- 表示が遅いだけで検索結果順位が下がる??
ホームページの表示が遅いとこれらのことが発生するということを耳にしたことはありませんか?
もし本当のことだったらと思うと、心配で仕方がないですね。
この記事では今やっておきたいWordPressの簡単な高速化施策をランキング形式で紹介!
まずは簡単にできる初級編と、さらに一歩進んだ施策を中級編として解説します。
この記事を読めば、WordPressのスピードアップ化も心配ありません!
※WordPressに強い制作会社をお探しの方は、こちらの記事をご覧ください。
関連記事:【プロが厳選】WordPressに強い優良ホームページ制作会社特集!
【初級編】プロが教える「簡単WordPress高速化」施策ランキング!
高速化施策ランキングの作成基準
高速化施策ランキングを作るにあたり、2つの基準を定めました。
簡単にできるかどうか?
WordPressの高速化は誰でも簡単にできます。
業者にお願いすることもできますが、最低限の高速化はみなさんでもできるようにしましょう。
そして簡単にできる要素として、
- プログラミングの知識が不要
- 10分以内でできる
にもこだわりました。
WordPressの高速化をプログラミングで実現することもできますが、あまり詳しくない人がプログラムを改修してしまうと、ホームページが表示されなくなったり、管理画面にアクセスできなくなったりすることもあります。
そして必要最低限の高速化であれば10分以内でできます。
私が担当しているWordPressの講座では、受講時間に限りがあるので、高速化の部分は10分で習得できるように説明しています。
無料でできるかどうか?
簡単にできるのなら、すべて無料でできることも大事な基準です。
お金をかければいくらでも早くなる訳ではなく、WordPressが配布している無料の公認プラグインで高速化が実現できることがポイントだと考えました。
【1位】サイト内の画像を最適化する
ホームページで使っている画像のサイズを気にしたことはありますか?WordPressは簡単に画像のアップロードができますので、ついついサイズを気にしないで2MBとか3MBという大きな画像を使いがちです。
これはサイトスピードに大きな影響を与えます。画像を最適化するには、プラグインを使うか、無料の圧縮サービスを利用することで実現できます。
画像最適化はどんな施策よりも最優先でするものなので、必ず行ってください。
※プラグインや無料の圧縮サービスについては後ほど詳細にご説明します!
【2位】不要なプラグインを削除する
プラグインは便利なものですが、使いやすくするのに多くのプラグインを入れてしまいがちです。
プラグインを入れれば入れるほどWordPressに負担がかかってしまいますので、使っていないプラグインは削除してしまいましょう。
特にWordPressを導入するとデフォルトでインストールされる「Hello Dolly」は必要ないプラグインですから削除しておきましょう。停止だけではダメですよ、必ず削除です!
【3位】下書きの投稿や固定ページを削除する
これは意外かもしれませんが、公開していない投稿(ブログ記事)や固定ページが、サイトスピードに影響を与えることがあります。
下書き状態は公開していないだけで、データとしてはWordPressの中に格納されています。
投稿を書き溜めてしまうとデータが増えていき、サイトスピードが遅くなることがあります。
そのため下書き状態の投稿や固定ページは削除して、公開しているものだけにしてスッキリさせておきましょう。
まずは1位〜3位の施策をしておきましょう。これをするだけでもだいぶスピードが上がります。
でもせっかくならもっと早くしたいですよね。そのための施策を「中級編」として解説します。
【中級編】本格的に高速化させたい時の施策ランキング
初級編をクリアしたら、ぜひ中級編も実践してみてください。
無料でできるものとはいきませんが、今後のサイト高速化のご参考になればと思います。
【1位】サーバーの見直し
思い切った判断ですが、サーバーを見直すことで高速化を実現することができます。
最近では「wpXSpeed」「KAGOYA」といったWordPress専用のサーバーも増えてきましたので、こういったサーバーに乗り換えることも検討してみてください。
具体的には「WordPressにオススメのサーバー」でご紹介します。
【2位】画像のロードを遅延させる
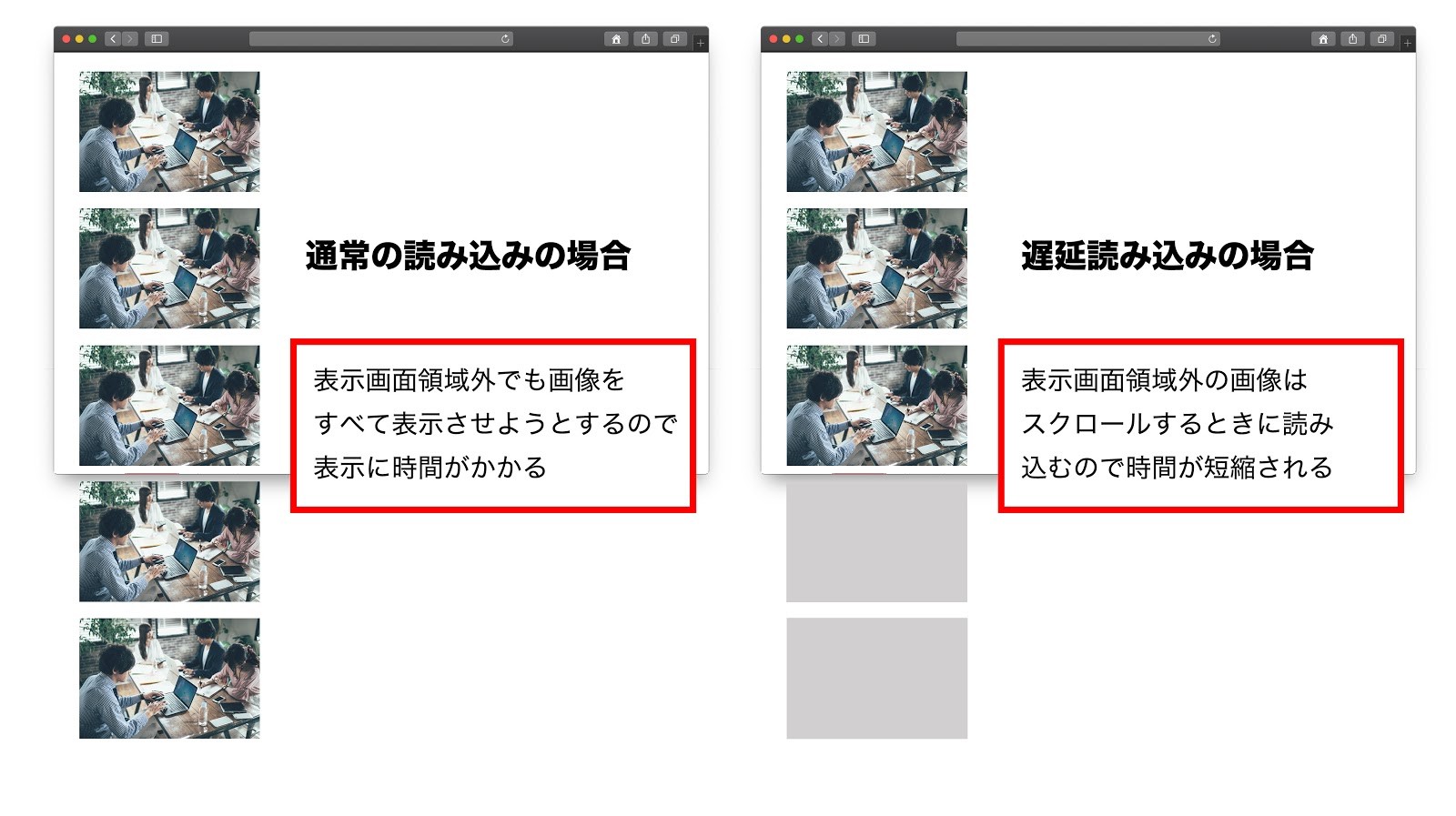
ホームページの中に、画面をスクロールするとふわふわ写真やテキストが表示されるのを見たことがありませんか?
なかなかいい仕掛けですが、これも実は高速化の施策の一つです。
ホームページのページは通常、ページ内の全画像やテキストを表示させようと頑張っています。
内容が多ければすべて表示するまでに時間がかかってしまいます。
そこで、まず最初の画面で画像などを表示させ、スクロールしたら少しずつ表示させることで、最初の表示を早くすることができます。

これはプラグインを使って実現させますが、詳しくは「Native Lazyload【画像の遅延読込】」で説明します。
【3位】キャッシュを使う
WordPressはページにアクセスするたびに表示させたいページを生成するため、その処理に時間がかかってしまいます。
そこで「キャッシュ」という機能を使うことで一度生成されたページ情報をサーバー側で一時的に保存(キャッシュ)できます。そうすると次回以降のサーバーとのやりとりが早くなります。
キャッシュを利用するには、プラグインで対応できます。
ただキャッシュが増えていくと、サーバーによっては相性が良くなかったり、不具合を起こしたりすることがあります。導入する際には慎重に検討をしてください。
WordPressの高速化にオススメのプラグイン
ここまでご紹介した対策ランキングの中で、必要になるプラグインをご紹介します!
本当に便利な3つのプラグインをピックアップしました。
EWWW Image Optimizer【画像の自動圧縮】
画像圧縮の定番プラグインです。
WordPressをインストールしたら最初に入れるプラグインとして、講座でも紹介しています。
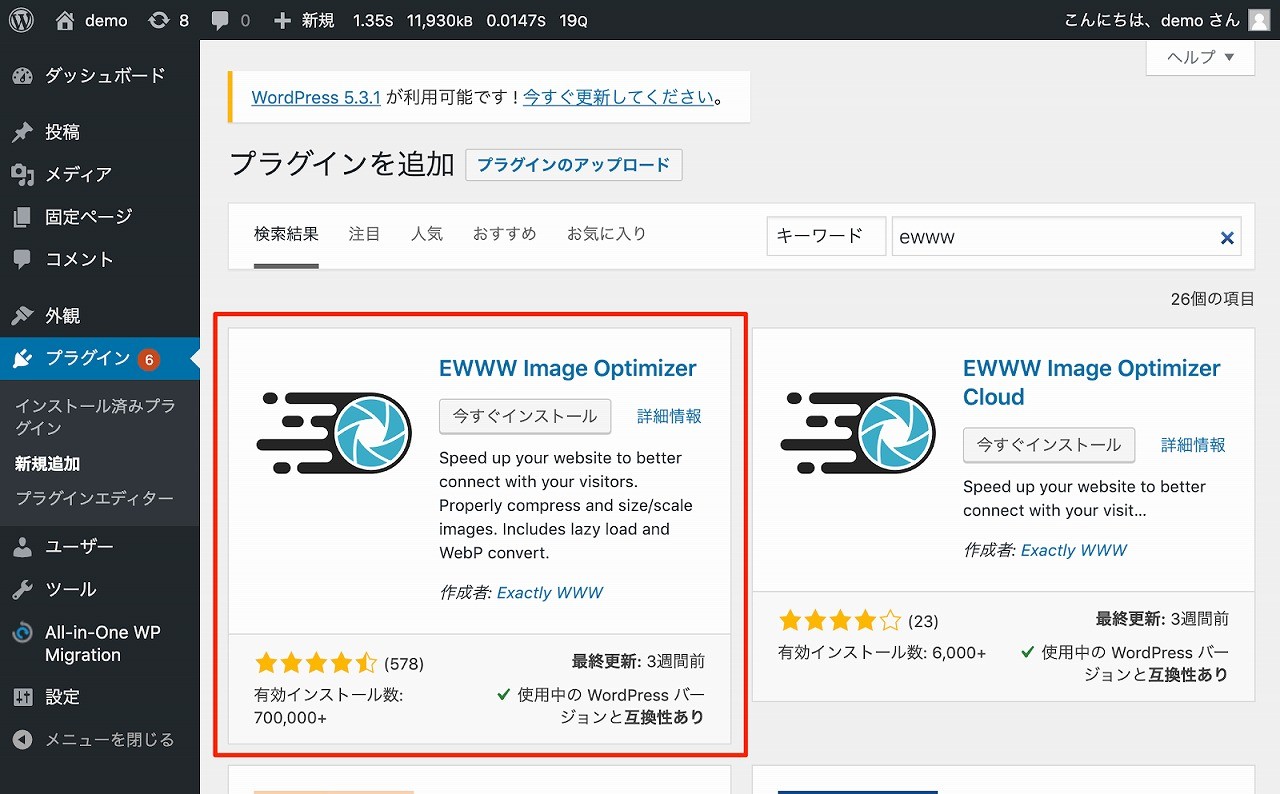
プラグインメニューから新規追加ボタンをクリック。
プラグインを追加という画面の右側に検索フォームがあるので、EWWWと入力したら自動検索してEWWW Image Optimizerが表示されます。

表示されたら今すぐインストールボタンをクリックします。
インストールが完了したら有効化ボタンをクリックして使えるようにします。

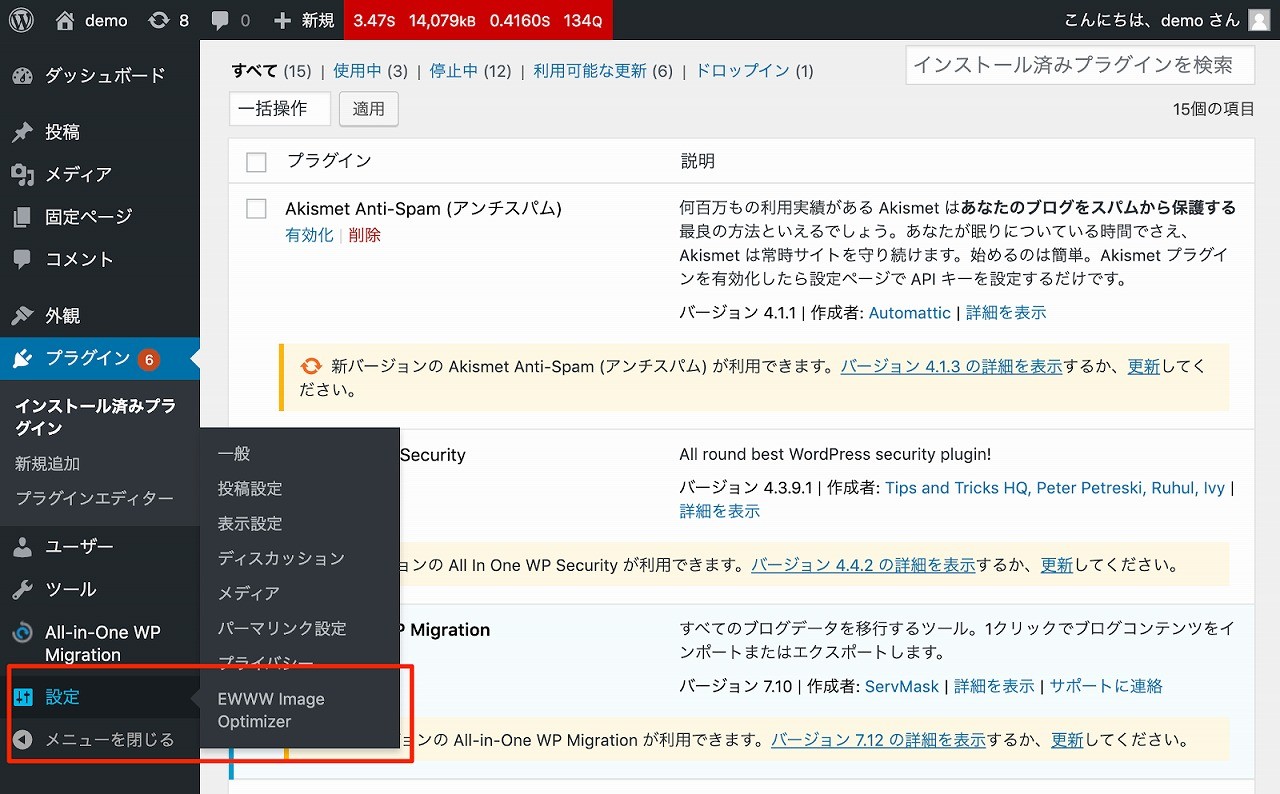
設定メニューにEWWW Image Optimizerが追加されていますので、クリックします。

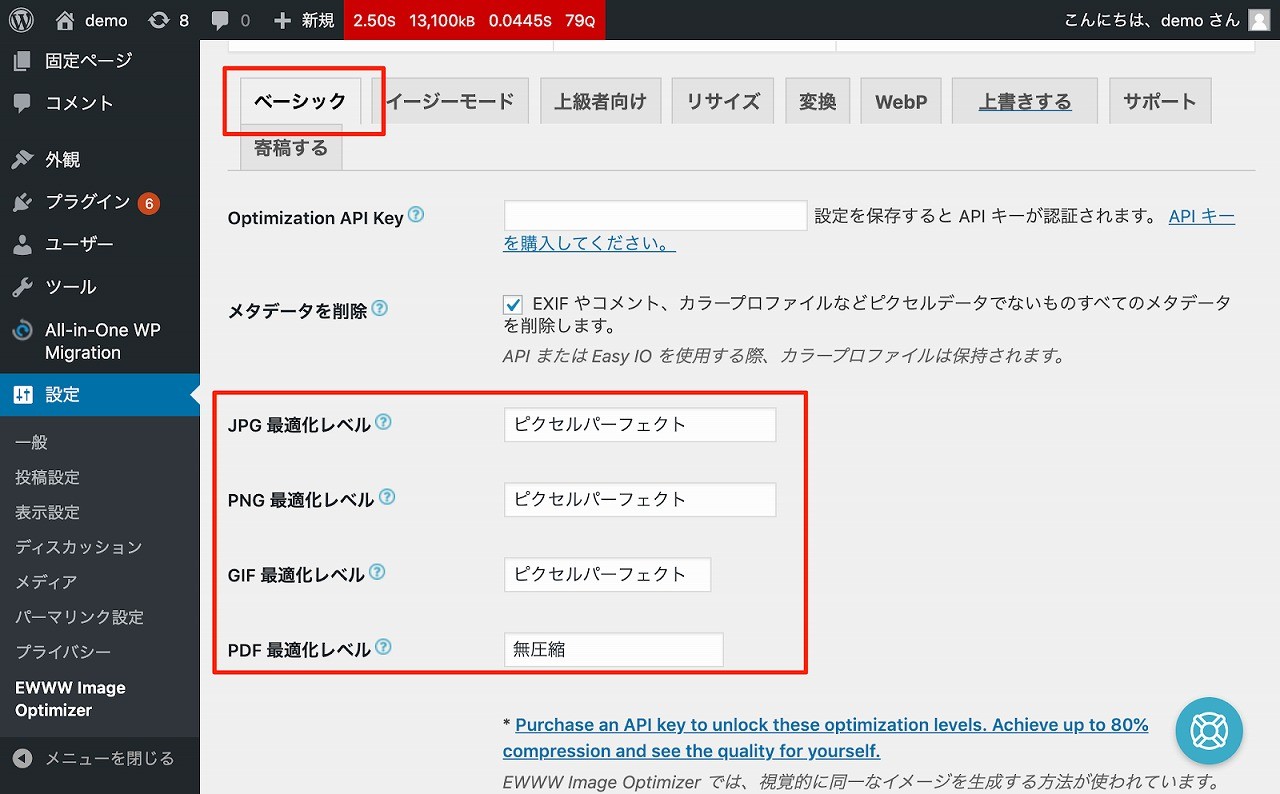
上のタブでベーシックを選ぶと、画像形式(JPG, PNG, GIF)とPDFの最適化レベルを設定することができます。
インストールするとすでにこの設定になっていますので、変更は不要です。確認だけでOKです。
このプラグインを使うと、WordPressにアップした画像サイズが大きくても、表示するときには自動で圧縮してくれます。
あらかじめ画像を圧縮する手間がないので、大変便利なプラグインです。
Native Lazyload【画像の遅延読み込み】
Native LazyloadはGoogleが提供しているプラグインです。
サイト高速化を推奨しているGoogleが作ったプラグインですから、相性は抜群です。
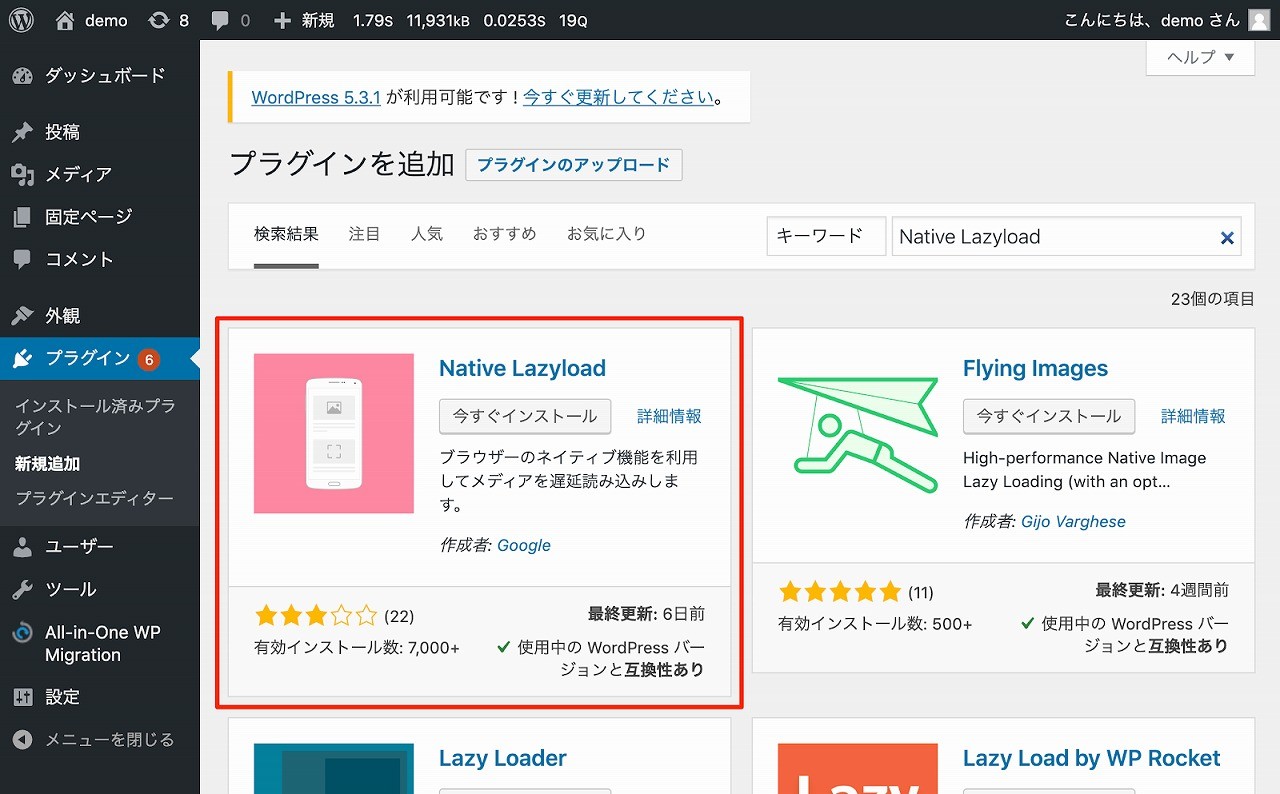
導入は前と同じようにプラグインメニューから新規追加します。プラグインの検索で「Native Lazyload」と入力しましょう。

表示されたら今すぐインストールボタンをクリックして、インストール後に表示される有効化ボタンをクリックしたらOKです。
そのあとの設定はなにもありません。
画像を送らせて表示させる仕組みは、プラグインがうまく設定してくれるので、本当に何もしなくて大丈夫です。
Googleが開発したものですから、それだけでも安心です。
知識不要で簡単に導入設定ができるのもいいですね。
WP Super Cache【キャッシュ作成】
WordPressのキャッシュプラグインの定番中の定番がこのプラグインです。
設定も簡単ですぐに導入できます。
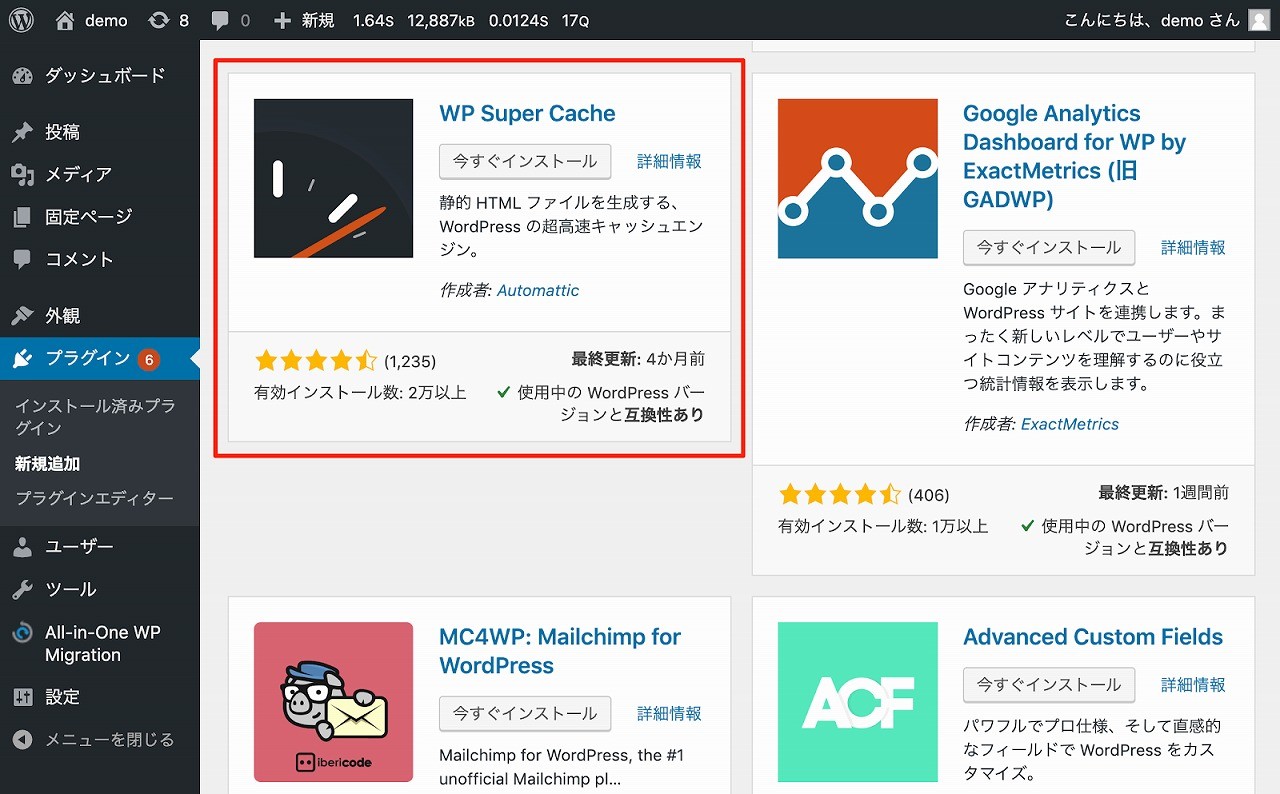
導入する際はプラグインメニューの新規追加で、画面右上にある検索フォームでWP Super Cacheと入力して自動検索されたら「今すぐインストール」ボタンをクリックします。

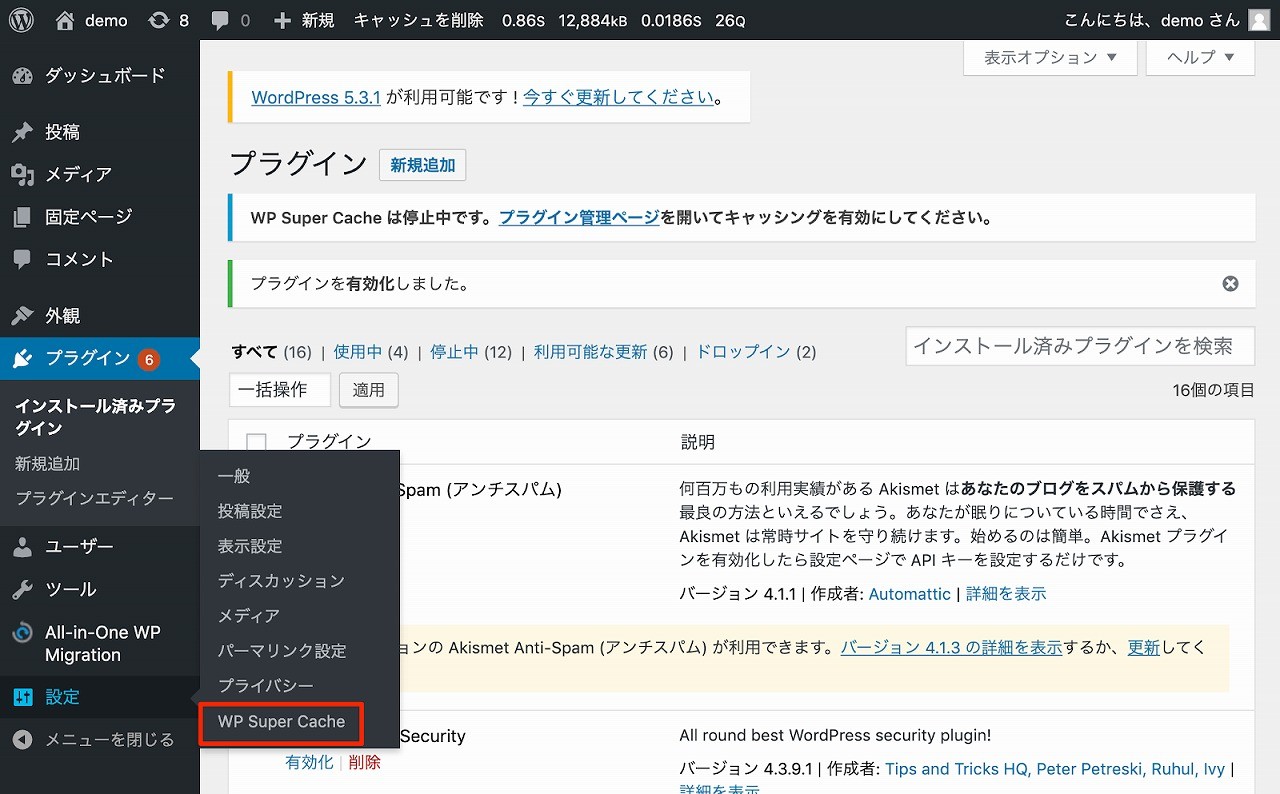
有効化したら設定メニューに追加されていますので、プラグインの名前をクリックします。

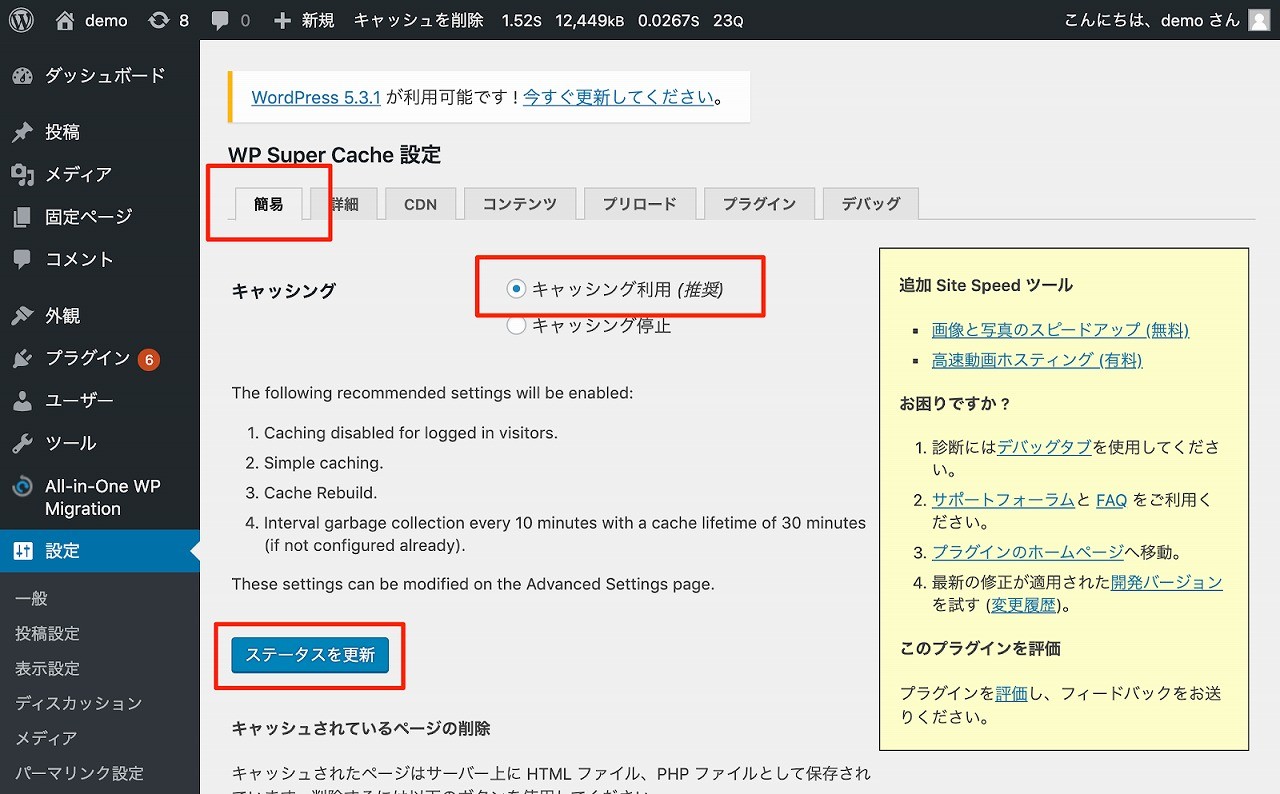
簡易タブにキャッシング設定がありますので、キャッシング利用(推奨)クリックして、ステータスを更新ボタンをクリックしたら、設定完了です。
他にも詳しい設定ができますが、これだけでも十分です。

高速化に必須の無料画像圧縮サービス
tinyjpgの使い方
画像圧縮をするのにプラグインで行うことをご紹介しましたが、そもそもWordPressに圧縮済みの画像をアップすれば、プラグインでの管理が不要になります。
通常、画像圧縮はPhotoshopなどの画像加工ソフトで行いますが、ウェブサービスで無料で画像圧縮できるものがあります。tinyjpgは、画像圧縮サービスサイトとしては大変有名です。
私もよく使いますし、自社ホームページの画像はすべてこのサービスを使っています。
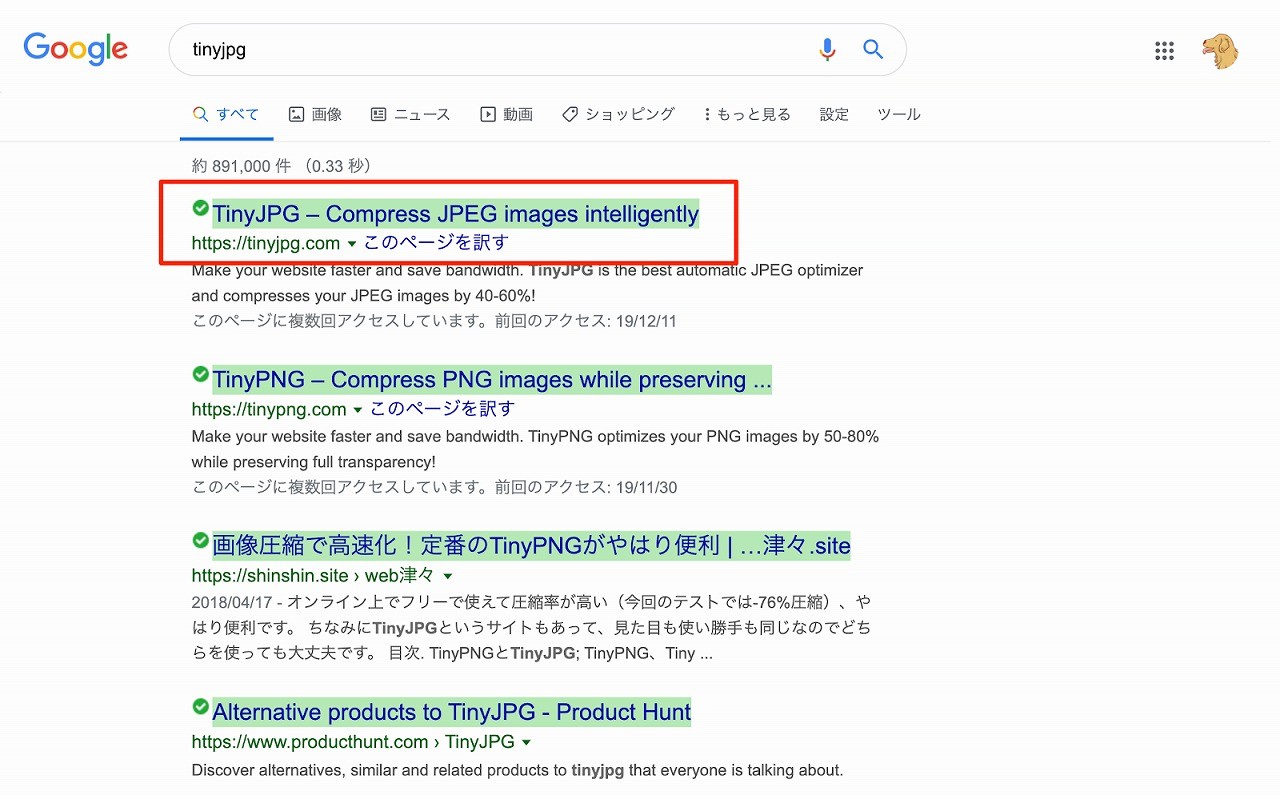
まずGoogleで「tinyjpg」を検索します。すると一番上に表示されますので、クリックします。

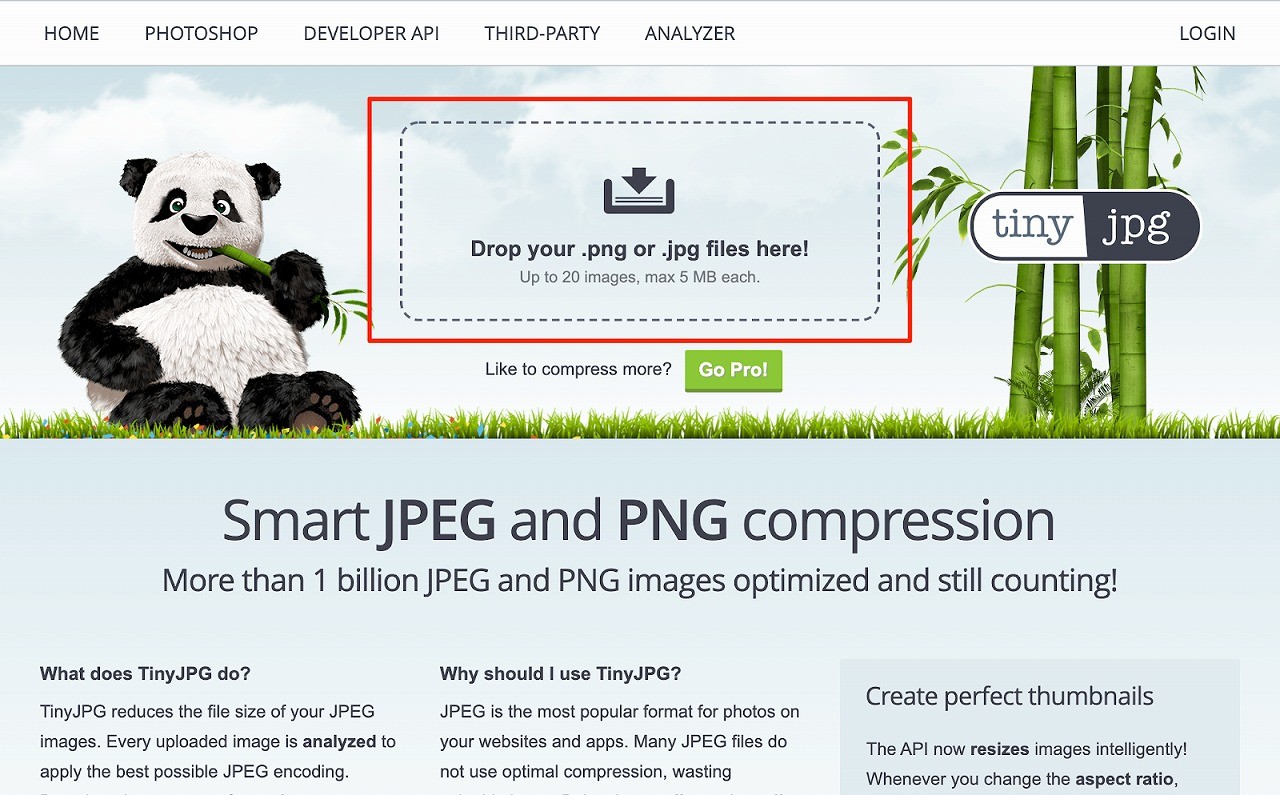
アクセスできたら、赤枠の中に圧縮したい画像をドラッグ&ドロップします。
対応形式は.jpgと.pngで、1ファイルあたり5MBバイトまでで、20ファイルまでは一括して圧縮することができます。

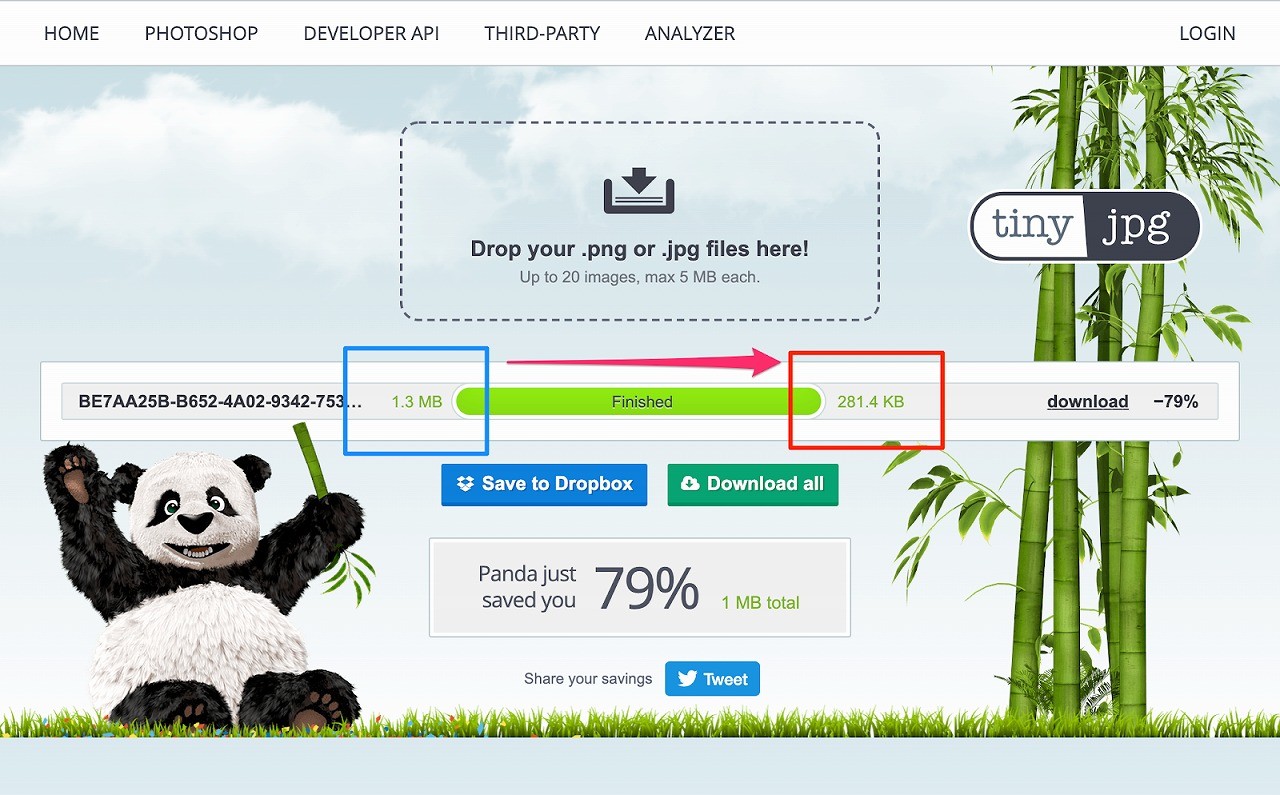
圧縮が完了すると、元のサイズからどれくらい圧縮されているのかが分かります。
例では1.3MBあった画像が281.4KBまで圧縮されたことが表示されています。
圧縮したファイルはDropBoxもしくはパソコンにダウンロードできます。
複数同時に圧縮したときは、zip形式の圧縮データとしてダウンロードすることができて便利です。

対策が終わったらWordPressの表示速度を計測しよう
Google Page Insightsの使い方
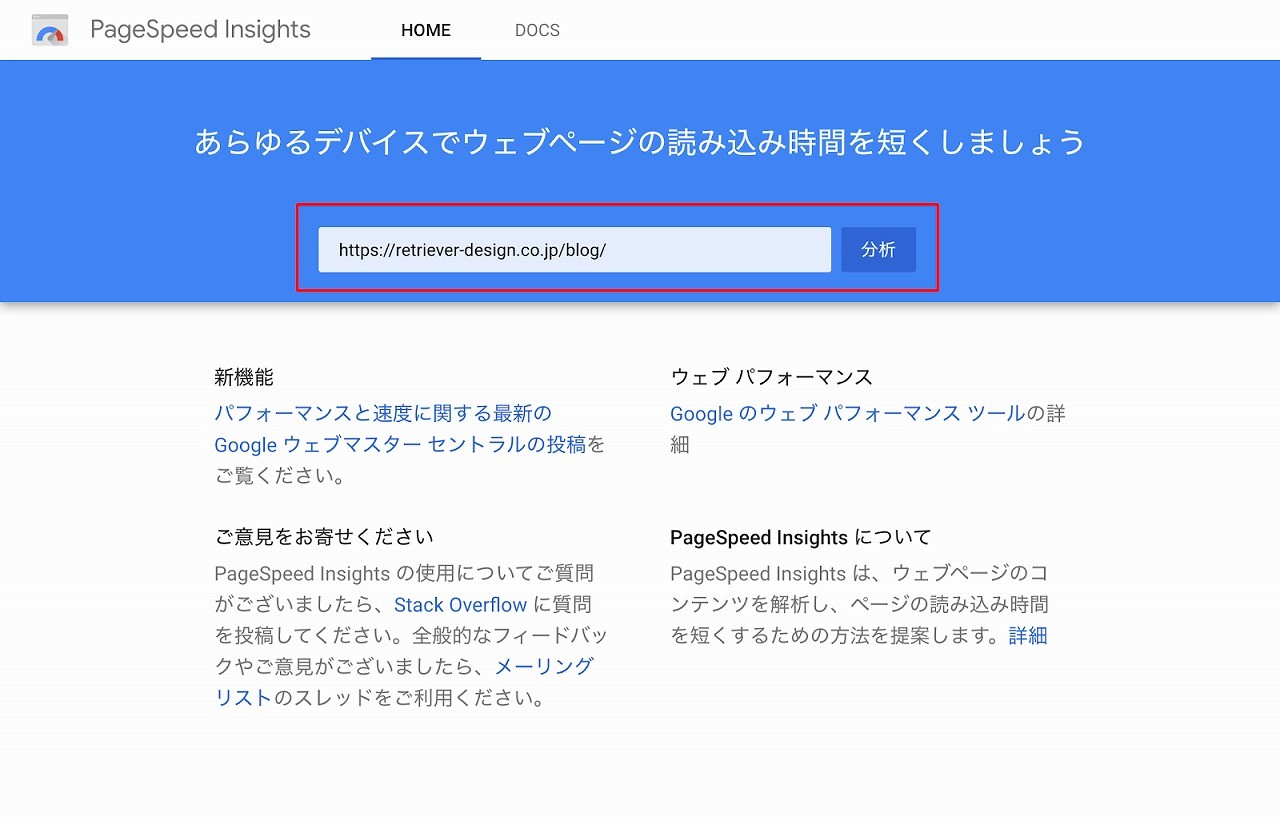
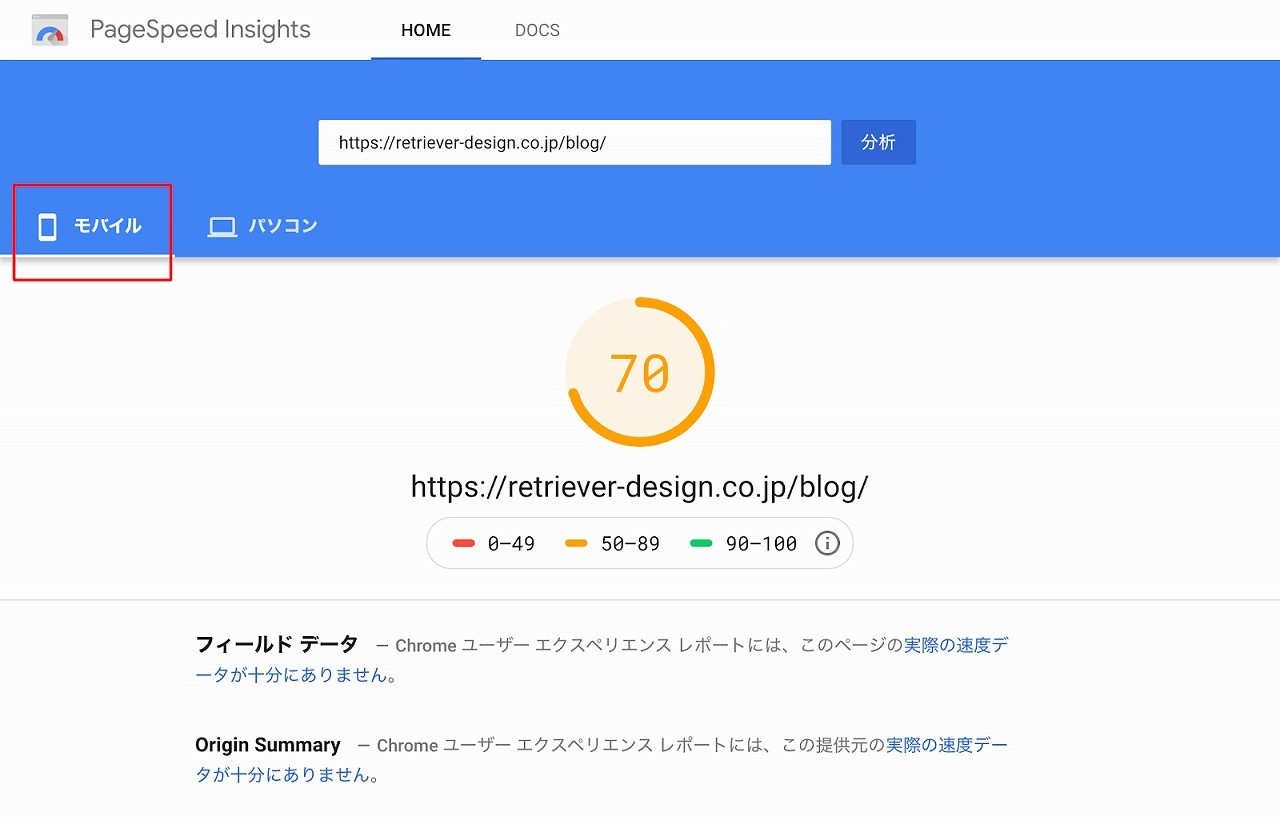
表示速度は、Googleが無料で提供している「Page Speed Insights」で計測することができます。
計測の方法は簡単。
サイトを開いたら、入力欄に計測したいホームページのアドレスを入力して分析ボタンをクリックするだけ。

すると10秒ちょっとで解析結果が表示されます。
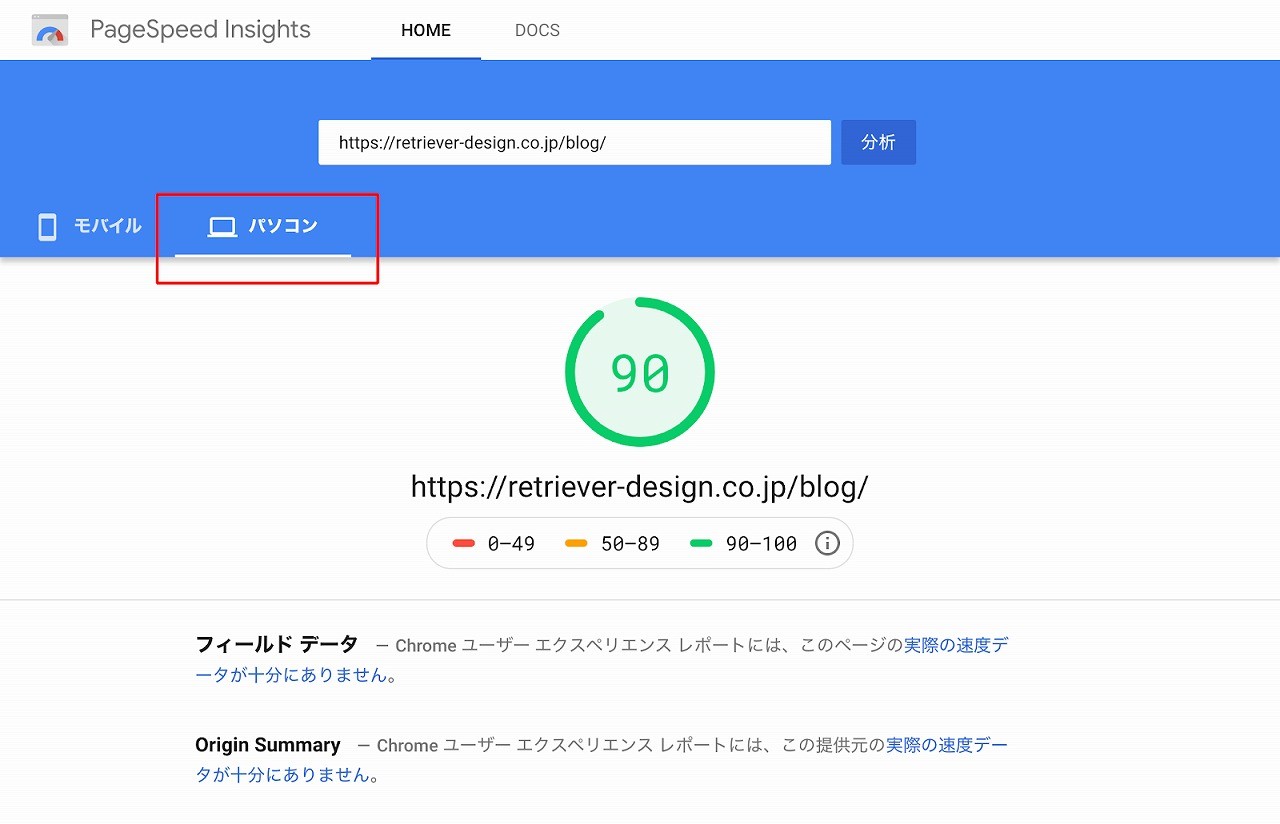
初期表示ではスマートフォンなどのモバイルでの計測結果が表示されますが、パソコンをクリックすればパソコンでの計測結果が表示されます。


表示速度の評価は赤、オレンジ、緑の3段階で表示されます。
ベストなのは緑の表示、つまり90以上が望ましいですが、せめて80以上は獲得したいところ。
計測結果ページを下にスクロールさせると、どうしたらスコアアップになるのかが丁寧に紹介されているので、これを一つずつ着実に改善していくことでスコアが上がっていきます。

本記事で、ご紹介した対策をコツコツ行えば表示速度は確実に速くなります。
「どれくらい速くなったのか?」を検証し、楽しみながら施策を行なってください!
WordPressを高速表示させたい時にオススメのテーマやサーバー
ここまではWordPressの中での高速化施策をご紹介しました。
これらの施策をしたにも関わらず、納得いくスピードが得られないときは、WordPressを動かす環境や、使っているテーマにも範囲を広げて対策する必要が出てくると思います。
ここではより高速表示させたいときにオススメのテーマやサーバーについてご説明します。
表示速度が比較的早いテーマ
WordPressのテーマの中には、表示速度を早めるためにチューニングされたものがあります。
ここでは3つほど有名なテーマをご紹介します。
1)Twenty Nineteen

Twenty Nineteen ダウンロードページ
WordPressをインストールすると最初に導入されるテーマです。WordPressが作っているテーマですから、当然早いです。ブログサイトであれば問題ないスピードアップを実現できます。
2)Luxeritas

Luxeritas公式サイト
国産のWordPressテーマとしては、大変有名なテーマ。WordPressを長年使っていますが完成度の比較的高いテーマです。
カスタマイズもできて無料で使えるということもありますので、どのテーマを使えばいいか分からないとき、まずこのテーマを導入してみてください。
3)Xeory

Xeory公式サイト
ウェブメディアで有名な「バズ部」が提供しているテーマです。
大変使いやすくブログテーマの入門用としての活用のみならず、本格的なWordPressサイトを構築するのにも適しています。
WordPressにオススメのサーバー
私は今までに、CPI、WebArena、お名前.com、さくら、使えるネット、エックスサーバー、ファーストサーバー、Amazon Web Serviceといったサーバーを使ってきました。
それぞれ長所短所も見てきましたがその中でWordPress高速化にピッタリなサーバーは・・・
エックスサーバーです。私はこのレンタルサーバーを自社用、クライアントサイト預かり用で使っています。

エックスサーバーは、SSDというMacのノートパソコンなどで使われているメモリータイプの記憶媒体を使っています。そのためデータの読み込みと書き込みのスピードが早いので、WordPressサイトの表示も早くなります。
またWordPressの導入と管理も簡単で、ホームページの規模(アクセス数やページ数など)に合わせてプランをグレードアップしたり、逆にグレードダウンすることもできます。
また【中級編】本格的に高速化させたい時の施策ランキングの1位で紹介した、WordPress専用サーバーの利用もおススメです。
私はwpX Speedを使っています。クラウド型のサーバーなので、使った分だけの課金で上限もありますので、安心して使えるサーバーです。

WordPressの高速化 まとめ
いかがでしたか?WordPressの高速化について、理解が深まりましたでしょうか。
まずは10分で基本的な高速化施策をしておきましょう。
SEO対策の一つとして、Googleがサイト表示高速化を強く勧めています。
いずれ検索結果の順位にも影響が出てくる可能性があります。
WordPressの高速化で最も重要なのは初級編第1位の「画像最適化」です。
これをするだけでもかなり早くなります。
プラグインを導入するか、ウェブサービスを使って圧縮した画像をWordPressにアップするだけの簡単な施策なので、ぜひトライしてみてください。
この記事をきっかけにして、自社のWordPressの高速化を実現し、他社よりも素早い表示になるようにしてください。
関連記事:Wordpressを思い通りにカスタマイズ!実践法と初心者に読んでほしい厳選18記事紹介
WordPressの高速化を業者に任せたい方へ
制作会社をなかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. WordPressの表示を高速化するには?
WordPressの表示を高速化するには「より速いレンタルサーバーに移行する」「画像を最適化させる」「次世代フォーマットでの画像を配信する」「画像の表示サイズを指定する」「不要なプラグインを削除する」「PHPをバージョンアップする」「CSS・JavaScriptを最適化する」等が挙げられます。
Q. WordPressの表示が遅くなるとどのような影響がありますか?
表示が遅いと訪問者が離脱しやすくなり、売り上げの減少や検索順位の低下といった問題が発生します。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

笹金 達也
専門分野: Webデザイン,WordPress
レトリバーデザイン有限会社代表取締役。独立前は法人営業、SE、デザイナー、ECマスターを経験する。Web制作をWordPressで構築することが得意。WebデザインやWordPressの講師として13年の経験をもつ。長年使っているWordPressを中心にみなさんの知りたいことを分かりやすくお伝えしてまいります。
このライターの記事一覧
