- 更新日 2023.11.17
- カテゴリー ホームページのデザイン参考例
ポータルサイトのデザインは何にするべき?最近のトレンドと参考事例を詳しくご紹介【2024年最新版】

現在ポータルサイト制作を検討していて、次のような悩みをお持ちではありませんか?
・ポータルサイトを作りたいがデザインに悩んでいる
・最近のポータルサイトのトレンドを知りたい
・イメージをつかむためにもデザインの事例を知りたい
本記事では、このようなお悩みを抱えている方向けに、「ポータルサイトのデザイン」について徹底解説します。イメージをつかんでもらうために事例も多数ご紹介しているので、ぜひポータルサイトのデザイン構築にお役立てください。
※現在、ポータルサイト制作会社を探している方はWeb幹事にご相談ください。予算や目的をヒアリングし、最適な会社を紹介します。相談料や紹介料は一切かかりません。
ポータルサイトの種類
ポータルサイトとは、「さまざまな情報・コンテンツの入り口となるサイト」を指します。わかりやすい例が「Yahoo!」です。検索エンジンとしての玄関口がメインで、そこからニュースや天気予報、株価の情報などコンテンツを見るための入り口になっています。
ひと口にポータルサイトといっても、Yahoo!のような「総合型」や、食べログのような「口コミ型」まで多種多様です。ポータルサイトは大きく5種類に分類されます。
|
種類 |
代表例 |
概要 |
|---|---|---|
|
専門型ポータルサイト |
動画幹事 SUUMO |
グルメ、美容など、専門ジャンルに特化した情報を掲載 |
|
地域型ポータルサイト |
allhawaii ふーぽ |
観光や自治体など特定の地域に限定した情報を掲載 |
|
口コミ型ポータルサイト |
食べログ |
ユーザーが投稿した口コミ情報を中心に掲載 |
|
社内ポータルサイト |
株式会社東横イン 株式会社池田模範堂 |
社内向け、会員向けなどに限定して社内の情報を掲載 |
|
総合型ポータルサイト |
Yahoo!JAPAN |
ニュース、ショッピング、検索エンジンなど、 さまざまなコンテンツを掲載 |
関連記事:ポータルサイトとは?意味や種類、費用、作り方まで初心者向けに解説
ポータルサイトで失敗しないための諸注意
広く使われているプログラミング言語、フレームワークで開発する
ポータルサイトを構築するにはいくつかの方法がありますが、パッケージを使わないスクラッチ開発(ゼロから開発)であれば、広く使われているプログラミング言語を活用した開発がおすすめです。
プログラミング言語がメジャーだということは、扱えるエンジニアの数が多いことを意味します。メジャーなプログラミング言語で構築されたポータルサイトなら、運用を開発とは別会社に依頼する場合でも、トラブルシューティングが簡単なほか、比較的容易に修正・追加開発できるメリットも得られるでしょう。
公開前後の運用フローを決めておく
さまざまな情報が集約されたポータルサイトでは、ユーザーや掲載企業から各種の問い合わせが寄せられるのが当たり前。公開後の対応で慌てないためにも、どのように質問・意見を受付けるのか?だれが対応するのか?など、社内での運用オペレーションを構築しておくことが重要です。
公開前に問題点を洗い出す「テスト運用」をどのように実行するか?こちらのオペレーション明確化も忘れてはならないポイントです。
ポータルサイトのテスト運用は、限られたユーザー・掲載企業に実際に使ってもらい、得られたフィードバックをもとに修正していくのが一般的。だれが担当してどのように実行するのか?フィードバックまでのフローを含めて、明確化しておく必要があります。
ポータルサイトのデザインは?最近のトレンド

早速、ポータルサイトのデザインについてみていきましょう。Webサイトのデザインは無数にあるので、一つひとつ紹介していてはキリがありません。ですので今回は、数ある中でも「最近のトレンド」をご紹介します。
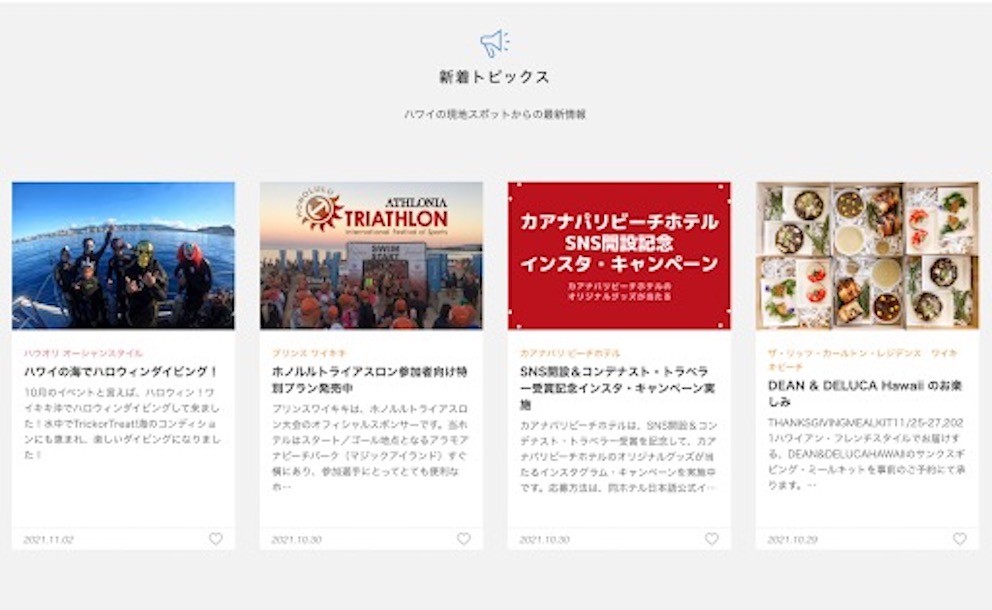
1. カード(タイル)型

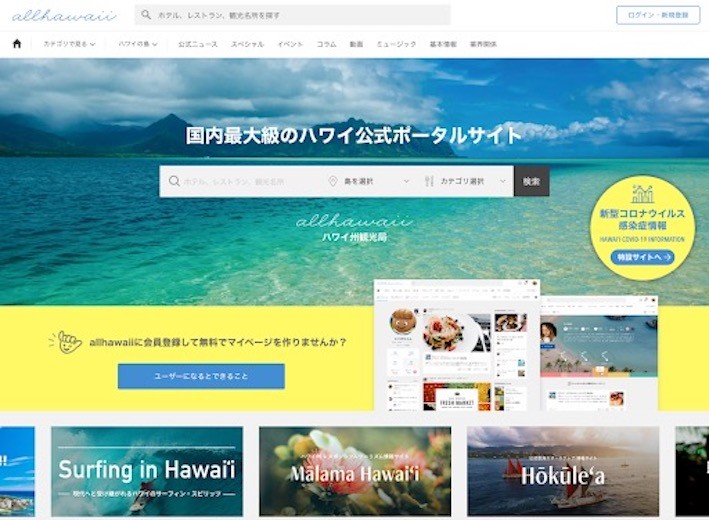
画像出典:allhawaii
カード(タイル)型は、文字通りコンテンツを「カード形式」で並べて表示する手法です。UIやUXが求められる昨今。ポータルサイトにおいても、ユーザーからの「見やすさ」が重要視されており、コンテンツを整然と配置できることからカード型を選ぶ人は多いです。
※UI(ユーザーインターフェース):Webサイトにおける画像やフォントなどユーザーが目にするものを指す
※UX(ユーザーエクスペリエンス):UIを含めたユーザーの顧客体験を指す(楽しさや満足感を与えられるかどうか)
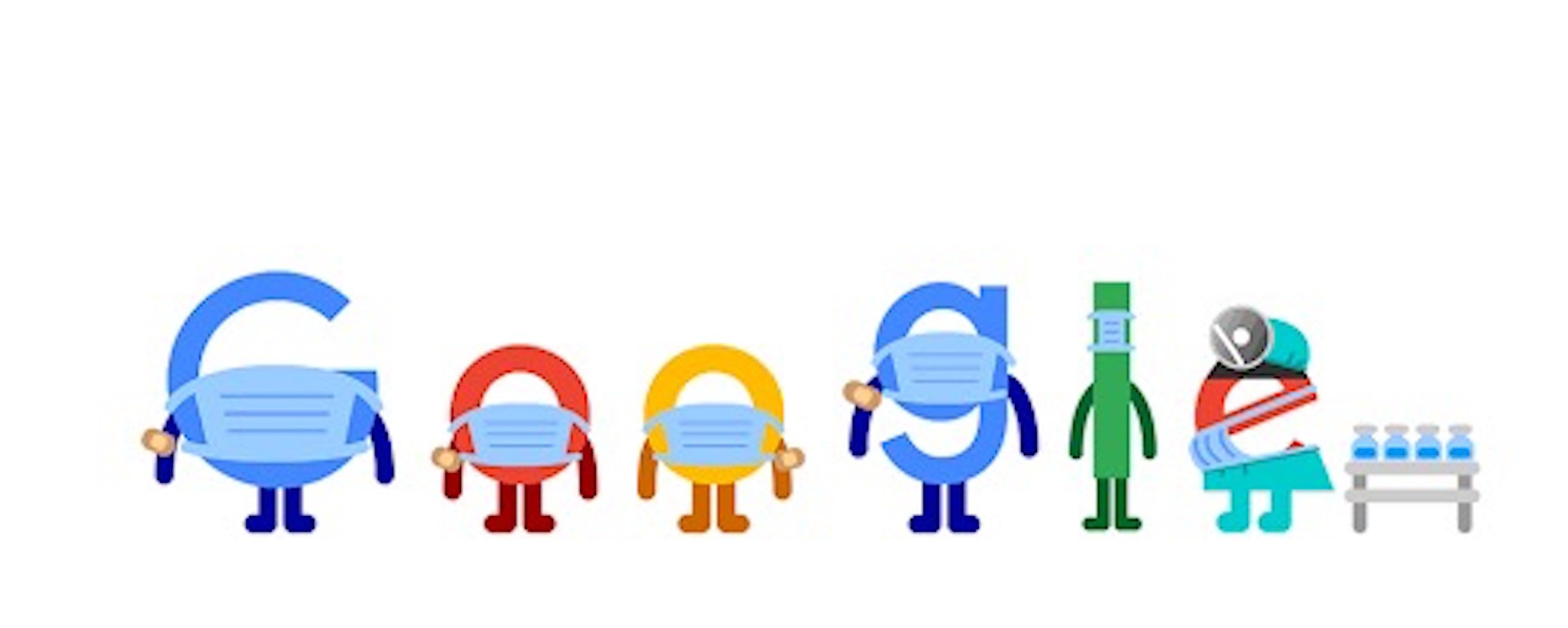
2. シネマグラフ型

画像出典:Google
シネマグラフ型は、画像の一部に「動き」を加えたGIFアニメーションです。特定の部分だけが動くため、人間の「思わず見てしまう」という習性を利用。対象部分にシネマグラフを加えることで、ユーザーの目を「その部分だけ」に向けさせられます。何か伝えたいコンセプトがある際にはおすすめのデザイン手法です。
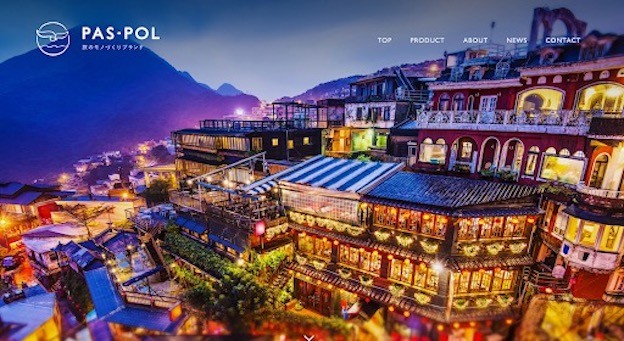
3. ヒーローヘッダー型

画像出典:PAS-POL
ヒーローヘッダー型は、Webサイトのファーストビューに「全画面」で画像や動画を表示させる手法です。ポータルサイトに限らずホームページやECサイトなど、さまざまなWebサイトで活用されています。
最大のメリットは、フルスクリーン表示によってユーザーの第一印象にインパクトを与えられること。ただし、シンプルがゆえにデザインセンスが問われるのが難点です。
4. 社員ファーストのデザイン(社内ポータル向け)

画像出典:社内ポータル活用事例集 | cybozu
社内ポータルサイトでは、社員ファーストのデザインが人気です。
言わずもがな、社内専用のポータルサイトですので、社員自身が使いづらいと意味がありません。たとえば、コンテンツ制作・編集をしやすくする、PCとタブレット両方で利用できるようにする、など。社内ポータルの使用率を向上させるためにも、まずは社員が使いやすいデザインを使用することが大切です。
5. 総合機能型のポータルサイトが人気(社内ポータル向け)

画像出典:社内ポータルサイト成功の秘訣!社内に浸透しやすい構築方法 | SITEMANAGE
最近では、総合機能型のポータルサイトも注目されています。総合機能型では、情報発信としての機能だけでなく、WordやExcelなどのソフト、SlackやChatworkなどのチャットツール、さらには勤怠管理ツールなど、あらゆるサービスと連携が可能です。ポータルサイトから各サービスに直接アクセスできるため、業務効率アップにつながります。
ポータルサイトデザインの参考事例10選!
ポータルサイトのトレンドについてをお伝えしましたが、実際の事例がないとイメージも湧きにくいですよね。そこで参考事例として、いくつかポータルサイトの事例をご紹介します。
社内ポータルサイトのデザイン事例3選
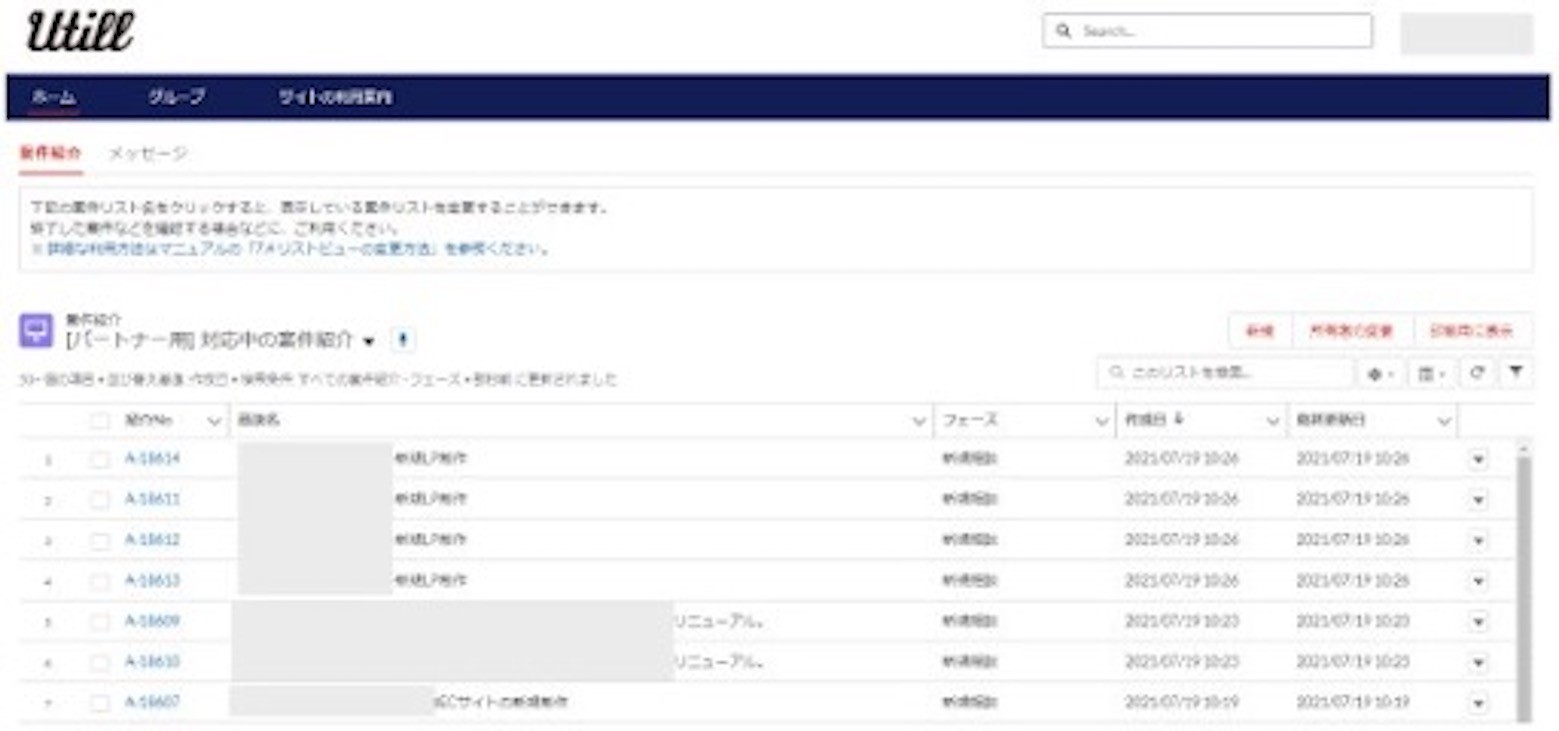
株式会社ユーティル

当サイトWeb幹事(株式会社ユーティル)でも、社内ポータルサイトを活用しています。ホームページの新規制作やリニューアルの相談をいただいたお客様の情報(目的や予算など)を、プラットフォーム内で共有・管理しています。
当社の社員だけでなく、案件を担当するWeb制作会社も閲覧できるため、連絡・伝達・情報共有がスムーズに。組織全体の生産性アップにつながっています。

その他、営業チームや採用チームなど各部署の目標や進捗、育成に使っているマニュアルなども共有しています。異なる部署でも互いの情報を共有し、連携を強めています。
デザインは極力シンプルにし、「使いやすさ」を重視。資料などかなり膨大な量になるため、どこに何があるのか一覧できることを心がけています。
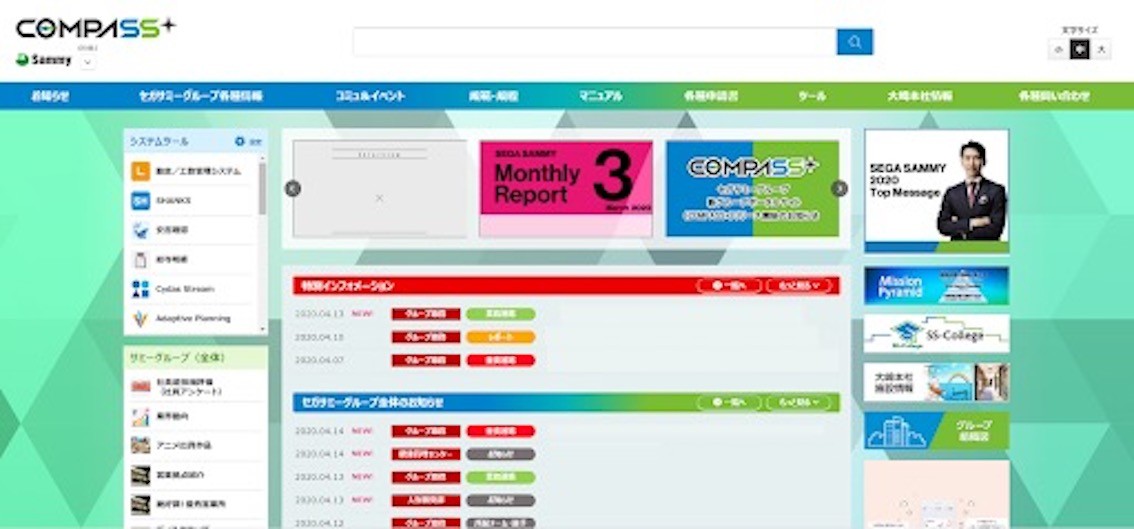
株式会社東横イン

画像出典:DISCOVERIES
海外を含む331店舗のホテルを展開する『東横イン』。同社では業務の「効率化」と「見える化」を目指してクラウド化を進めており、その一環として社内ポータルサイトを運用しています。
同ポータルサイトでは、出勤してPCブラウザを起動した際、まず最初に社内ポータルが表示される仕組みに。必要書類を検索できる機能だったり、使用頻度の高い書類が「リンク集」としてまとまっていたりと、社員の使いやすさにこだわった設計が施されています。
サイトデザインは、大まかに「真ん中」「右サイドバー」「左サイドバー」の3つに区分。最新のお知らせや各業務の伝達事項、社内イベントなど重要情報をメインビジュアルとして真ん中に設置し、カレンダーやリンク集など個人が活用できるコンテンツを左サイドバーに、そのほか社内告知を右サイドバーに設置しています。
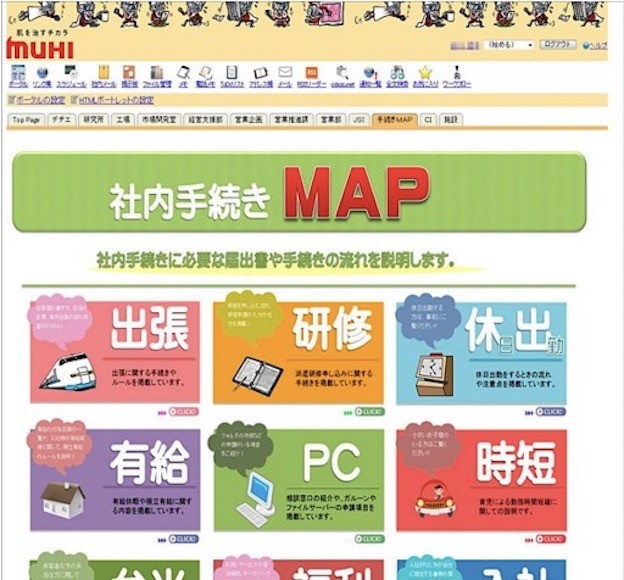
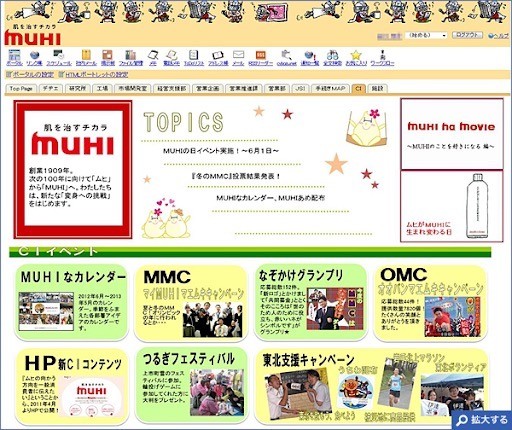
株式会社池田模範堂

画像出典:社内ポータル活用事例集 | cybozu
株式会社池田模範堂は、かゆみ止め薬『ムヒ』シリーズをはじめ、肌トラブルや虫刺されの医薬品を製造・販売している会社です。同社では、ムヒから『MUHI』にブランド変革を狙っていく中で、お互いの活動状況を伝えるツールが欲しいと考え、社内ポータルサイトの導入に踏み切ったといいます。
ページ左側には「創業1909年〜”変身への挑戦”をはじめます」というブランド変革に向けたビジョンを表示。常にトップページに表示させることで、社員のモチベーション向上につなげています。
また、業務効率を意識し、メールの送受信からスケジュール管理、ファイル管理、作業経過などさまざまな機能を搭載。アイコンが整然と並べられているため分かりやすく、ワンクリックで各カテゴリーにジャンプできます。
地域型ポータルサイトのデザイン事例2選
allhawaii(ハワイの地域型ポータルサイト)

画像引用:allhawaii
『allhawaii(オールハワイ)』は、ハワイを主要エリアとして地元情報を発信しているポータルサイトです。現地のグルメやホテル、交通、アクティビティなど、ハワイに関するあらゆる情報を掲載しています。
トップページには「カード型デザイン」を採用。各カテゴリーの最新情報が並んでおり、なかにはシネマグラフを活用しているコンテンツもあります。鮮やかな画像をたくさん用いることで、ハワイへ行きたくなる気持ちをかき立てるポータルサイトといえるでしょう。
またコロナ禍において観光客の受け入れをスタートさせたハワイ。トップページに「新型コロナウイルス感染症対策」の特設ページが設置されており、コロナ禍でも旅行を楽しむためのコンテンツが並んでいます。
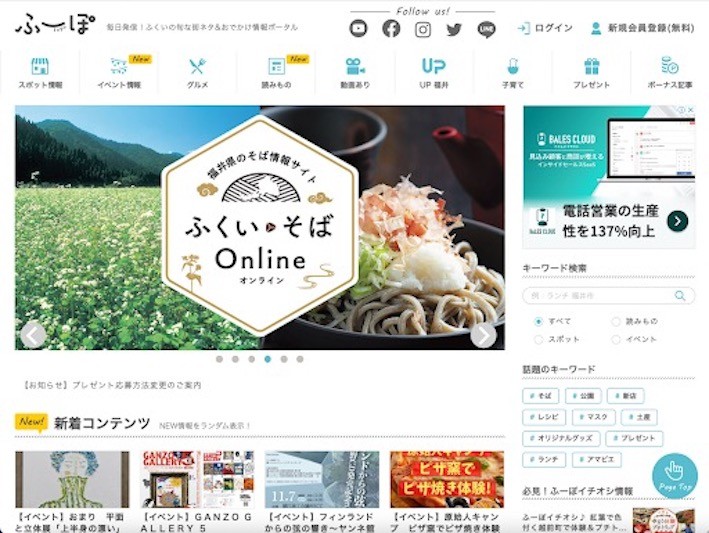
ふーぽ(福井県の地域型ポータルサイト)

画像出典:ふーぽ
『ふーぽ』は、福井県エリアの情報を発信している地域型ポータルサイトです。スポット情報からグルメ、イベント、子育てまで、地元ならではの情報がまとめられています。
まずトップページの中心に「おすすめコンテンツ」や「キャンペーン情報」の画像を掲載。ファーストビューに大きく画像が表示されることで、ユーザーに第一印象のインパクトを与えています。

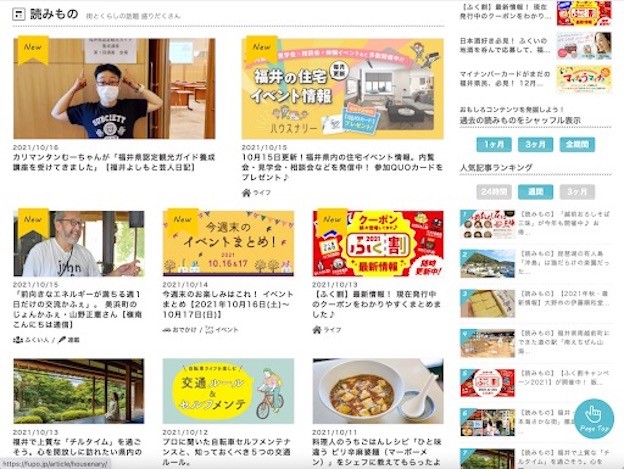
ページ下部にスクロールすると、「カード型」に並べられたコンテンツが。記事はジャンルごとに区分されており、右サイドバーには「人気記事ランキング」がまとめられているなど、ユーザーが気になる記事をすぐに読める工夫がされています。
同サイトをスクロールしていくと、鮮やかな画像や興味を引くタイトルが目に飛び込んできます。読み手に情報量の多さをアピールするデザインとして大いに参考になる事例といえるでしょう。
口コミ型ポータルサイトのデザイン事例
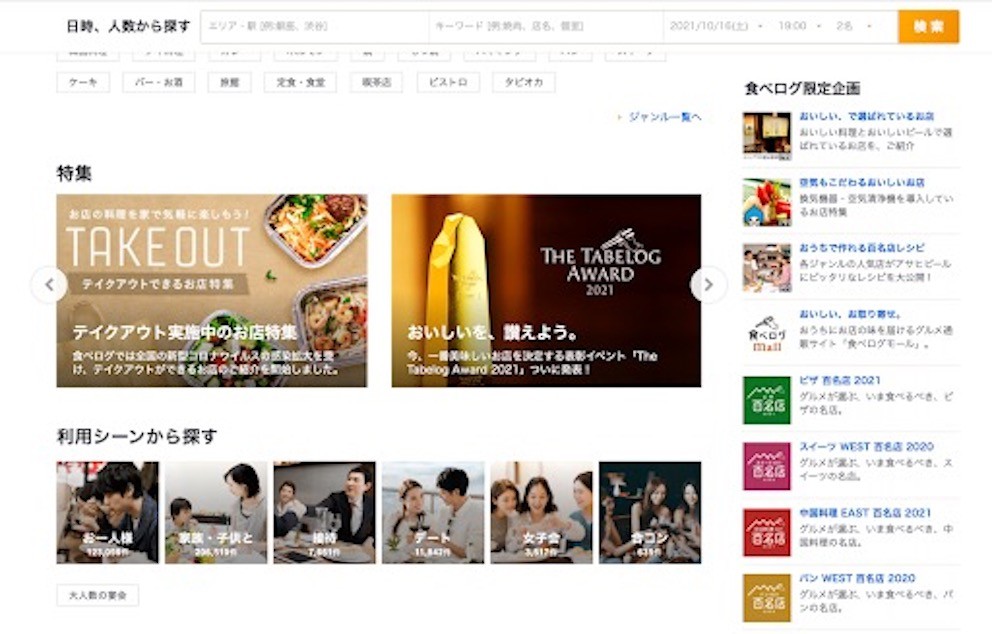
食べログ

画像出典:食べログ
『食べログ』は、飲食店の検索・予約ができるポータルサイトです。ユーザーは訪れた店舗に対して「口コミ」を投稿できます。ユーザーがレビューを増やしてくれることで、自然とコンテンツが充実するメリットがあります。
飲食店を探すポータルサイトなので、まずファーストビューに「検索機能」が表示。エリアや料理のジャンル、日付など希望に沿って店舗を絞りこむことができます。
ページ下部へスクロールすると、「テイクアウト実施中のお店」「ハンバーガー百名店」など、「特集」と題したさまざまなテーマのコンテンツを掲載しています。

表示形式は「カード型」を使用。画像が小さめでカード内に余白があり、それぞれを別個のものと認識しやすいです。大体の人数やエリアしか決まっていない、など飲食店を探しているさまざまな方が、ついクリックしてしまうような工夫がされています。ユーザーがアクションを起こしやすいように計算されたデザインといえるでしょう。
飲食店のページへ行き、下へスクロールすると「口コミ」が表示。各口コミをクリックすれば、全文や写真付きの口コミを閲覧できます。
専門型ポータルサイトのデザイン事例2選
動画幹事

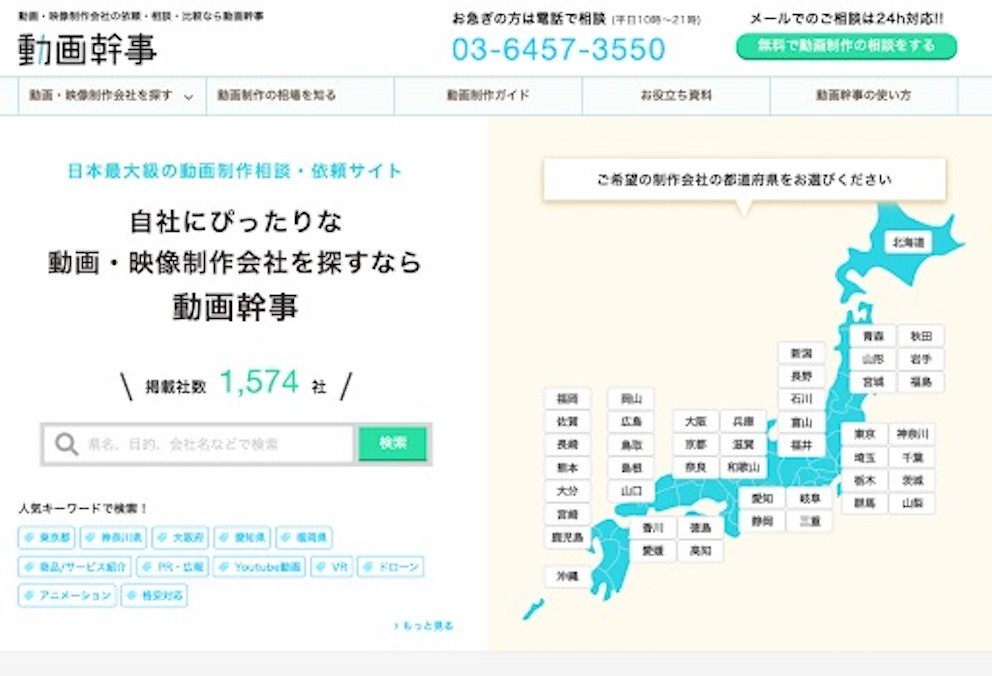
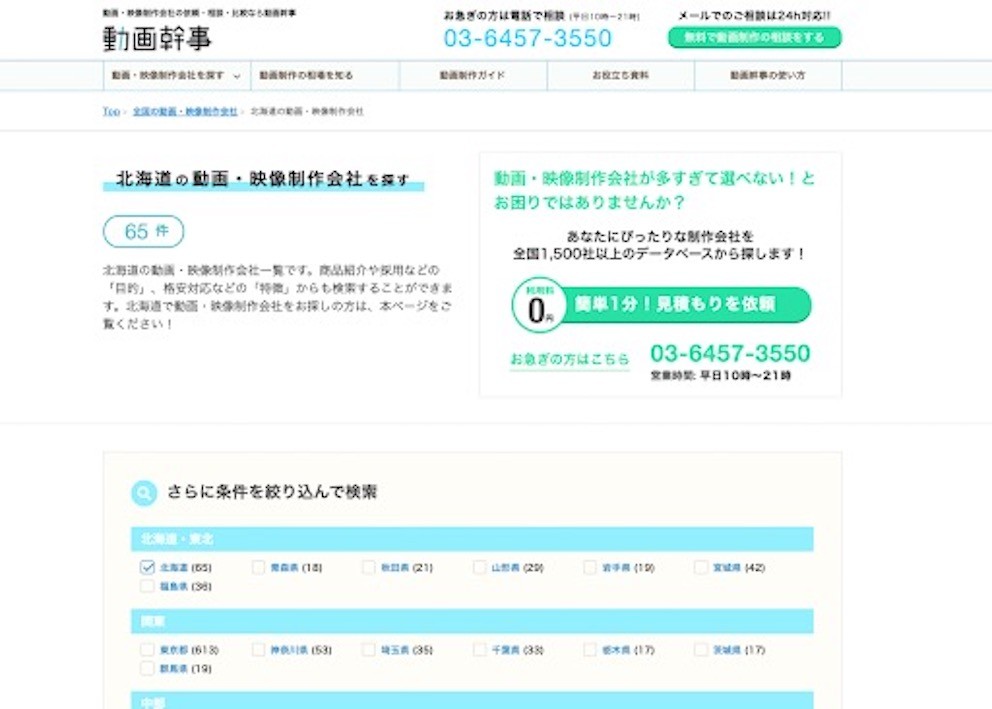
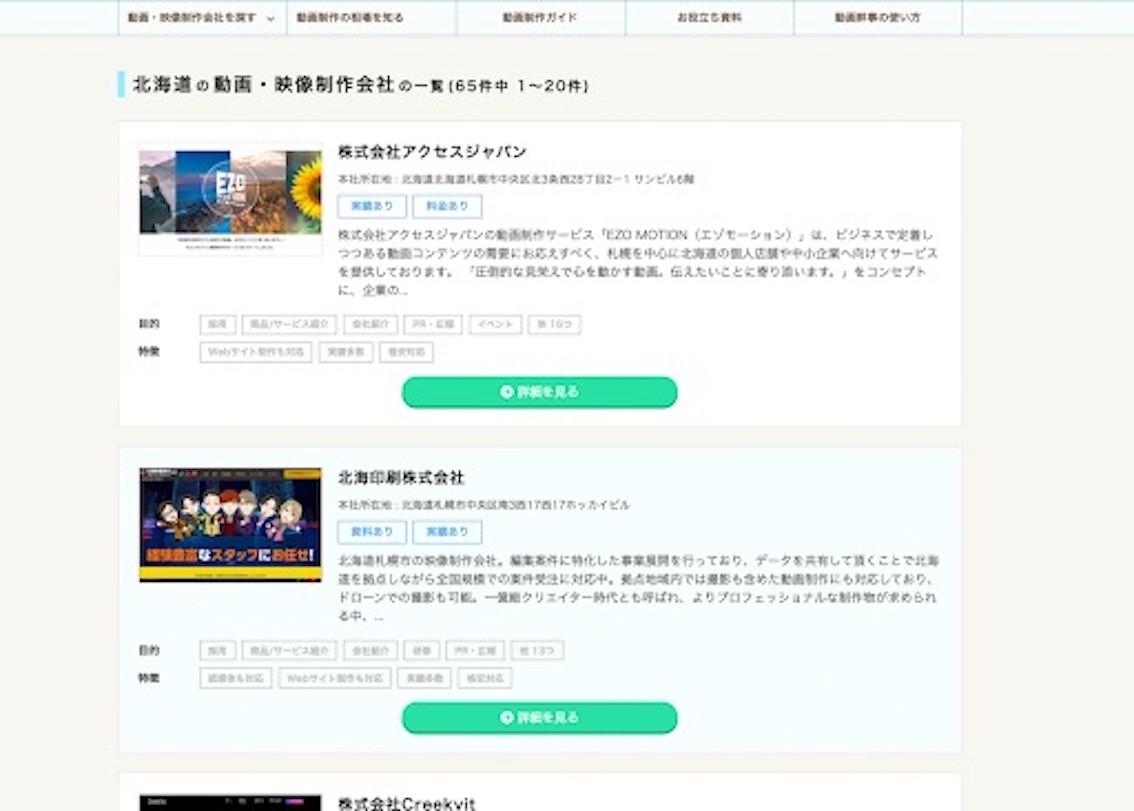
『動画幹事』は、当社 株式会社ユーティルが運営する専門型ポータルサイトです。Web幹事の姉妹サイトであり、全国の動画・映像制作会社を紹介しています。電話帳のように全国の動画制作会社が掲載され、「会社のプロモーション動画に強い会社」「ドローン撮影に対応している会社」など目的別に制作会社を検索できます。
まずトップページに大きく「掲載社数」と「エリア選択」が表示。掲載社数1,574社(2021年10月15日現在)と記載することで、ユーザーに「こんなに沢山の会社があるから、きっと自社に最適な会社が見つかるはず」というイメージを持ってもらえます。


日本地図で表示されている「エリア選択」では、各都道府県にカーソルを合わせるだけで、該当地域の制作会社の件数と、その一覧が表示される設計です。
また、サイト全体はブルーで統一。ブルーには「知的」や「落ち着き」などの意味があり、ユーザーからも「このサイトなら信頼できる」と思ってもらえるデザインです。
SUUMO

画像出典:SUUMO
専門型ポータルサイトは、「弁護士」「不動産」など、ジャンルに特化した情報を掲載するポータルサイトです。代表的な例は、不動産専門型ポータルサイト『SUUMO(スーモ)』や、法律専門型のポータルサイト『弁護士ドットコム』など。
専門分野に特化した情報が集まるため、モチベーションの高いユーザーが訪れる傾向にあります。コンテンツの専門性も高まることから、SEOにも強いです。
SUUMOのデザインは、物件を探している人向けに「エリアから探す」「借りる」「買う」「建てる」などカテゴリー別にわかりやすく表示されているのが特徴。サイトカラーを緑色で統一、また、同系色のキャラクターを起用することでオリジナリティを出しています。サイト全体に統一感が生まれ、ユーザーに親近感を持ってもらえる効果もあります。
総合型ポータルサイトのデザイン事例2選
Yahoo!JAPAN

画像出典:Yahoo!JAPAN
Yahoo!JAPANでは、検索エンジンをメインに、ニュースや天気予報、株価など、あらゆるコンテンツが集約されています。
サイドバーの各カテゴリーにアイコンを付けたり、トップページ上部に「ヤフオク!」や「メール」など主要サービスを羅列し、1クリックで直接アクセスが可能です。左側のメニューも充実。ショッピングから旅行、フードデリバリー、映画、音楽、路線情報まで多種多様なサービスが並んでいます。
またフォントカラーを統一したり、情報を画面中央に集めることで、情報が自然と目に入ってくるような工夫も。PC画面でも「スマホライク」なデザインは参考になります。
ただし総合型ポータルサイトにはデメリットもあるので要注意。サイトそのもので膨大な情報を取り扱うため多くのユーザーが訪れますが、その分コストや人的リソースがかかります。
予算や人員に余裕のある大手企業でないと運営が難しい上に、すでにYahoo!やGoogleなどシェアを独占しているサイトがあるため、新規参入はかなりハードルが高いといえます。

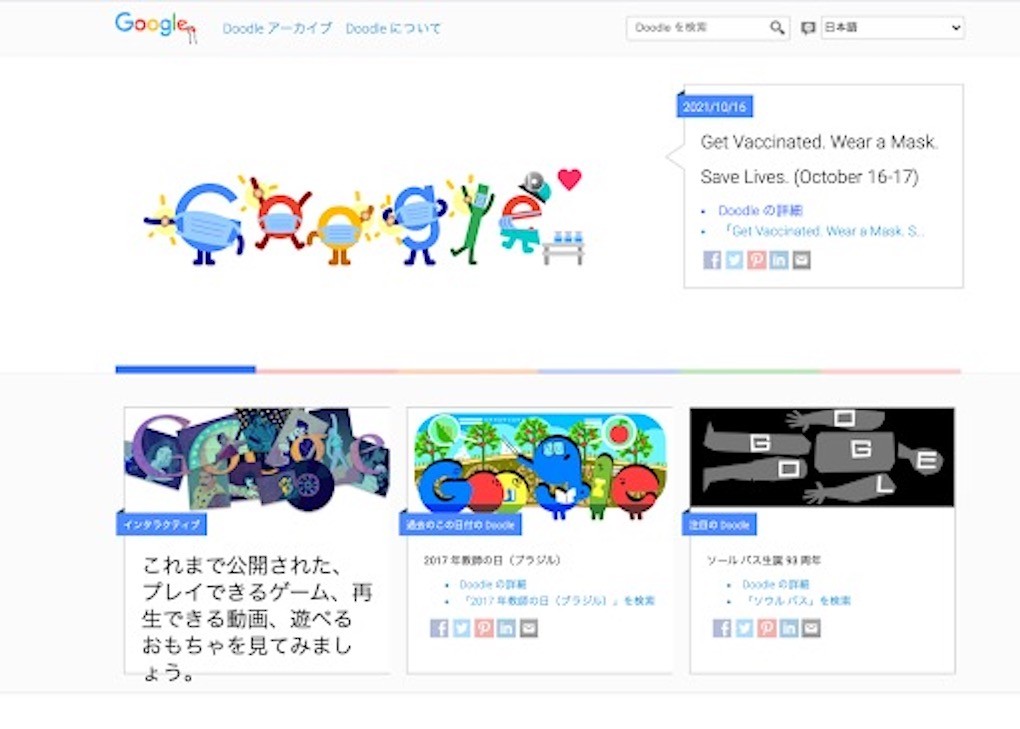
画像出典:Doodle
『Google』のトップページにも注目です。Googleには、特定の日にGoogleのテキストが変更される「Doodle(ドゥードゥル)」と呼ばれるデザインが存在します。日常的にGoogleを使っている方なら、「その日を象徴するGoogleのロゴ」を一度は見たことがあるかと思います。

これまで数多くのDoodleが表示されてきましたが、なかには「シネマグラフ」を活用しているものも。ロゴにGIFアニメを取り入れることで、その日のストーリーを効果的に訴求しています。
ポータルサイトの制作費は?
続いて、具体的な費用についてみていきましょう。ポータルサイトの「デザインだけ」を外注した場合の費用、サイト全体の構築を依頼した場合の費用をそれぞれご紹介します。
|
依頼内容 |
費用相場 |
|---|---|
|
デザインだけ依頼 |
5〜10万円(1ページ) |
|
サイト全体を依頼 |
小規模サイト:50〜150万円 中規模サイト:150〜500万円 大規模サイト:500万円以上 |
デザインだけ依頼する場合は、1ページ5〜10万円ほど
ポータルサイトの「ページ数」に応じて費用が算出されます。1ページあたり5〜10万円程度を見積もっておきましょう。
ひと口にデザインといっても、トップページからカテゴリ別のページ、コンテンツページなどさまざまです。基本的には、まずトップページのデザインを決め、それをベースに他のページをデザインしていく流れになります。
トップページだけで10万円、その他のページは平均5万円程です。またPCとスマホ両方に画面を最適化する「レスポンシブ対応」にする場合は、プラスで10万円程度かかります。
サイト全体を外注する場合は50〜500万円以上と幅が大きい
ポータルサイト全体の構築を依頼する場合は、サイトの規模によって費用は大きく変動します。小規模サイトで50〜150万円、中規模サイトで150〜500万円、大規模サイトになれば500万円以上かかることも。
ポータルサイトの企画からデザイン、コーディング、バックエンド、保守運用までをワンストップで行うため、ある程度の期間と費用がかかることを踏まえておきましょう。
デザインだけ外注するのか、それ以外も依頼するのか
これまで「デザイン」に焦点を当ててきましたが、ポータルサイトの構築はデザインだけではありません。デザイン以外にも、次のような費用がかかります。
- 企画・ディレクション費:サイトの構想と進行にかかる費用(Webディレクターの人件費など)
- コーディング費:デザインを表示させるためのコーディング費用
- バックエンド構築費:サーバーなどユーザーの目に見えないシステムを構築する費用
- 保守運用費:サイト制作後にシステムを保守・運用するための費用
- コンサルティング費:サイト制作後、集客やSEOの提案などコンサルを受ける場合にかかる費用
ポータルサイトに限らずWebサイトは、多くの工程を経てようやく完成します。依頼範囲によって期間や費用も大きく変わるため、デザインだけ外注したいのか、それともポータルサイト全体の構築を依頼したいのかを明確にしておきましょう。
関連記事:ポータルサイト構築に強いホームページ制作会社!制作のプロが目的別におすすめします
ポータルサイトのデザインまとめ
本記事では、ポータルサイトのデザインについて、以下のポイントを中心にお伝えしました。
- ポータルサイトには社内ポータル、専門型、地域型、口コミ型、総合型がある
- 最近は「カード型」「シネマグラフ型」「ヒーローヘッダー型」がトレンド
- 社内ポータルでは「社員ファーストのデザイン」や「総合機能型」のサイトが人気
- デザイン時はグローバルメニューや色使い、余白の多寡を意識しよう
- デザインだけ依頼する場合は、1ページあたり5〜10万円程度を見積もっておく
ひと口にポータルサイトといっても種類はさまざまです。最近のトレンドもあるので、事例を参考にしながら、自社のコンセプトに合ったデザインを構築しましょう。
デザイン制作にはコストや制作期間もかかります。外注する際は適切な会社に依頼する必要がありますので、ぜひWeb幹事にご相談ください。目的や予算をヒアリングし、最適な会社を紹介します。相談料や紹介料は一切かかりません。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. ポータルサイトで参考になるサイトは?
ポータルサイトで参考になるサイトとして「株式会社ユーティル」「株式会社東横イン」等が挙げられます。その他参考になるポータルサイトは記事内で紹介していますので、ぜひご覧ください。
Q. ポータルサイトのデザインにはどんなトレンドがありますか?
最近のポータルサイトのデザイントレンドとして、カード型やシネマグラフ型などが注目されています。カード型はコンテンツを整然と配置できるのが特徴です。またシネマグラフ型は動きを加えたGIFアニメーションで、特定の部分が動くため注目を集めやすいです。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

三浦麗市
専門分野: SEO、ライティング
Webライター。大学在学中よりSEOライティングを学び後にフリーランスとして独立。また並行して飲食店も経営しています。仕事のモットーは「顧客第一主義」

