- 更新日 2024.01.23
- カテゴリー ホームページの作り方
ホームページ(WEBサイト)リニューアルの進め方|実施タイミングや期間もわかりやすく解説【2024年最新版】

「ホームページのリニューアルをするからよろしく」
いきなり社長や上司から、サイトリニューアルの担当を任されお困りではありませんか?
下記のような心配事が次々と浮かび上がってくるかと思います。
- どうすれば失敗せずにサイトリニューアルできる?
- リニューアルを進める上での注意点は?
- サイトリニューアルはどれくらいの期間を見ておけばいいの?
せっかく任されたのであれば、しっかり結果も出したいもの。本記事では、サイトリニューアルの基本的な手順・流れとリニューアルによくある失敗をプロが解説。実際に数十社のサイトリニューアルに携わってきた筆者が丁寧にご紹介していきます。
サイトリニューアルの外注先をお探しの方へ
Web幹事はあなたに最適な制作会社を、プロが「人力で」マッチング・ご紹介するサービス。
あなたの予算や目的を丁寧にヒアリングした上で、最適な業者をご提案いたします。
- 1. ホームページ(WEBサイト)リニューアルとは
- 2. ホームページ(WEBサイト)リニューアルの流れ
- 3. ホームページ(WEBサイト)リニューアルにかかる期間を整理
- 4. ホームページ(WEBサイト)リニューアル後にやるべき必須項目5つ
- 5. ホームページ(WEBサイト)リニューアルのタイミング
- 6. ホームページ(WEBサイト)リニューアルにかかる費用
- 7. ホームページ(WEBサイト)リニューアルのよくある失敗と注意点
- 8. ホームページ(WEBサイト)をリニューアルするメリット
- 9. ホームページ(WEBサイト)をリニューアルするデメリット
- 10. ホームページ(WEBサイト)リニューアルを制作会社に依頼する際のポイント
- 11. ホームページ(WEBサイト)リニューアルの成功事例5つ
- 12. ホームページ(WEBサイト)リニューアルの進め方まとめ
ホームページ(WEBサイト)リニューアルとは
まず、ホームページ(WEBサイト)のリニューアルとはどのようなことをするのかやメリットを簡単に紹介しましょう。
ホームページ(WEBサイト)のリニューアルとは何をする?
ホームページリニューアルとは、今あるホームページ(WEBサイト)にたいして大幅な変更を加えて機能性を向上させることです。
たとえば、以下のようなことを行います。
- デザインの刷新:サイトの雰囲気を変え、新しいブランドイメージを印象付ける
- 機能追加:オンラインショップ機能、予約機能、メディア機能など新しい機能を追加し、サイト全体の利便性を向上させる
- 構造の刷新:サイトマップの見直しにより、利用者が必要な情報により簡単にアクセスできるようにする
- 最新バージョンへの更新:セキュリティ性の、ブラウザ対応など、システムを陳腐化させず最新の市場環境に対応できるようにする
ホームページ(WEBサイト)リニューアルの流れ

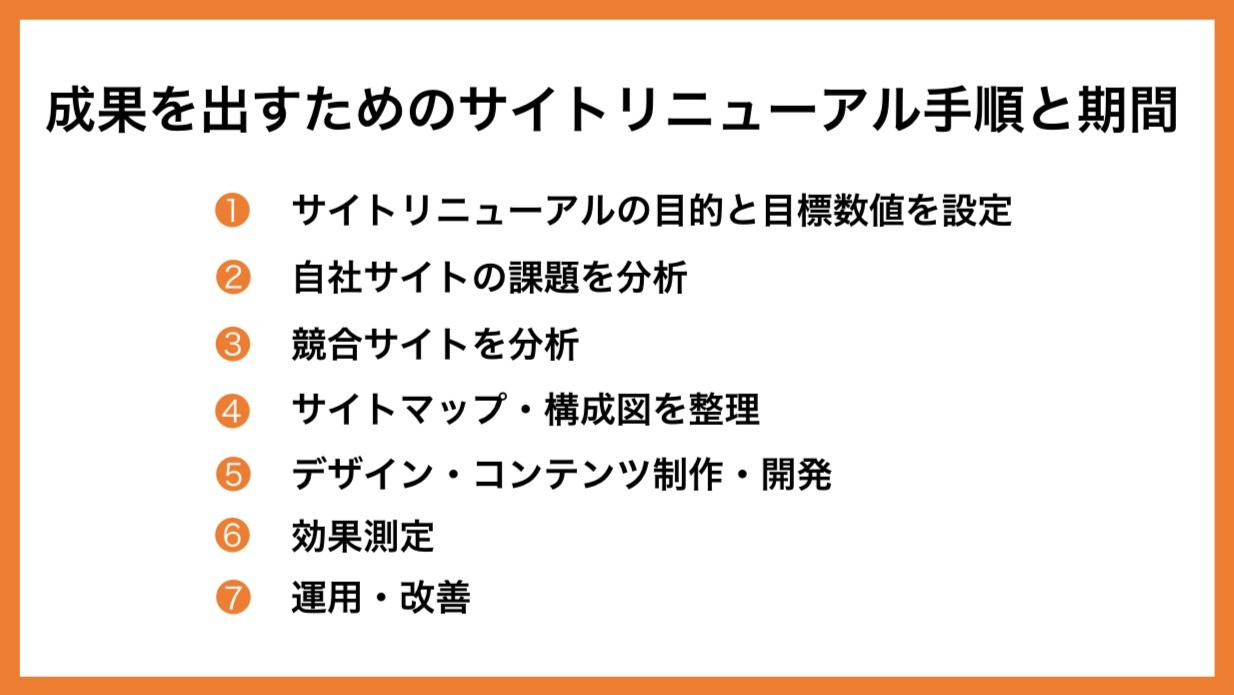
早速サイトリニューアルの手順をご説明していきます。
ポイントは手順の前半、1〜3まで。
事前の設計がしっかりできていればリニューアルが失敗することはほぼありません。
合わせて、各手順の期間の目安もご紹介します。
サイトの公開まで3~4ヶ月ほどスケジュールを取っておくとしっかりとしたサイトリニューアルが可能です!
サイトリニューアル用の工程表を無料プレゼント!
サイトリニューアルで使える、簡易的な工程が無料でダウンロードできます。
詳しくは後述の「」をご覧ください!
手順その1:ホームページリニューアルの目的と目標数値を設定
所要期間:2週間程度
実働時間:10時間程度
最も重要なのがこの手順です。
サイトリニューアルの目的が明確出ないと、その後の手順を踏んでも失敗する可能性が高いです。
制作会社に依頼する場合も、この手順は自社でしっかり行う必要があります。
基本的にサイトリニューアルの目的は、大きく3点に分類されます。
- 集客
- 採用
- 業務改善
いずれにも該当しない場合は、そもそもリニューアルの必要がないかもしれません。
目標数値については目的ごとにご紹介していきます。
集客が目的の場合
「サイト経由での売上をあげたい」「お問い合わせの数を増やしたい」など集客が目的の場合、サイトの目標数値は下記のようなものが当てはまります。
- サイトへの訪問者数(ユニークユーザー)・アクセス数(ページビュー)
- サイトからのお問い合わせ数
- サイトでの資料ダウンロード・来店予約など
会社の業態によって、お問い合わせが欲しいのか、まずは資料ダウンロードして顧客情報が欲しいのかなど変わってきます。事業に応じた目的を設定しましょう。
採用が目的の場合
採用が目的の場合、下記のような目標数値を設定します。
- サイトからの応募数
- サイトから応募してきた求職者の面接通過率
- サイトから応募してきた求職者の内定承諾率
採用が目的の場合は、単純な応募数だけを目標にすると機能しない場合があることに注意です。
「自社の採用に関するコンテンツを充実させることで、求職者に熱意がつながり内定につながった」など数字で測りにくい効果があるからです。
サイト経由で応募してきた求職者を継続的にウォッチする仕組みが必要です。
業務改善が目的の場合
- サイトの更新に時間がかかっている
- もっと簡単にホームページを編集したい
上記のような、ホームページの運用に関する業務改善を目的にする場合は「ホームページの更新にかかった時間」を減らすことを目標数値としましょう。
注意!
目標数値はリニューアル後の運用も前提に考えて設定すべきです。
サイトリニューアルそのものだけで目標達成できるのが最も理想ですが、現実は公開後の運用・改善を重ねてサイトを「育てる」必要があります。
手順その2:現在のWEBサイトの課題を分析
所要期間:1〜2週間程度
実働時間:10〜20時間程度
まずはリニューアルの元となる現在の自社サイトを分析しましょう。
課題が明確に見つかっていないサイトリニューアルは意味がありません。
分析は下記のように行なってください。
専門知識は不要です。わかる範囲でやってみましょう!
自分で使ってみて不満点を列挙する
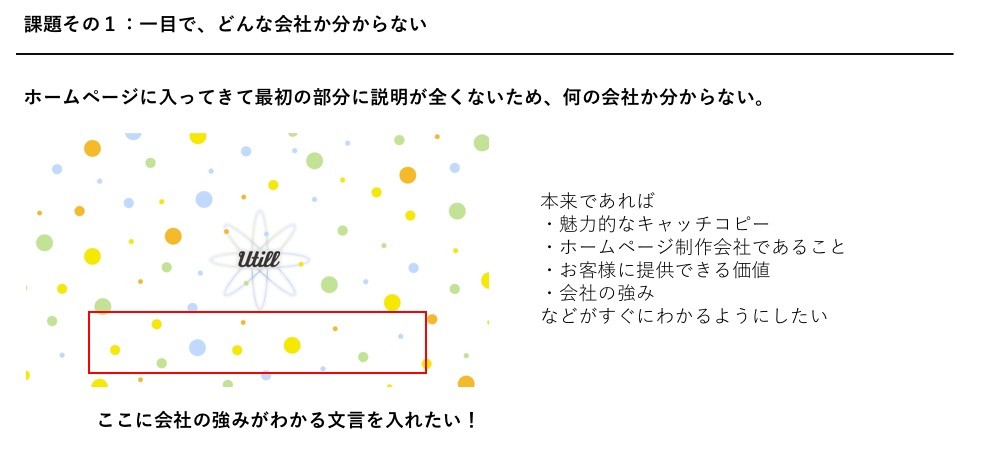
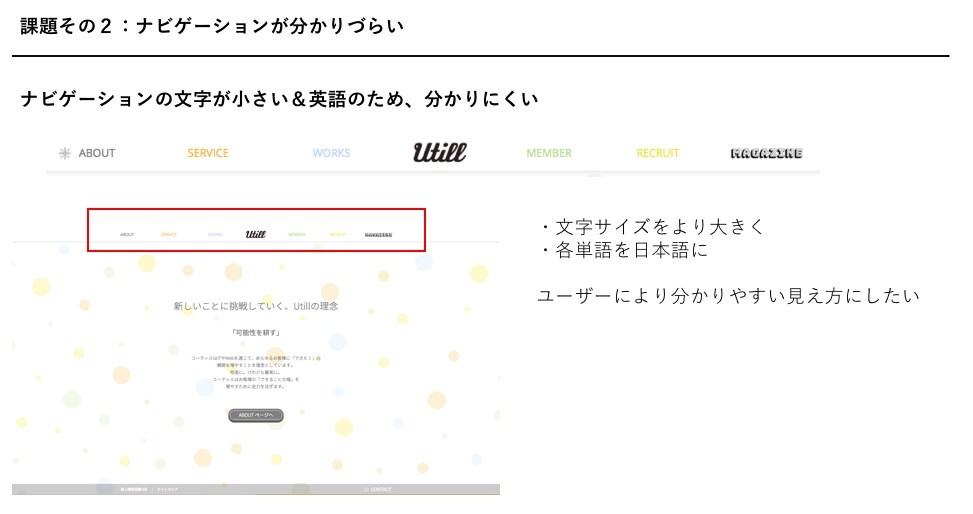
恥ずかしながら、弊社「株式会社ユーティル」のサイトを例に分析してみます。


上記の図のようなレベルで大丈夫です。
下記のように、細かなことでもいいので思いつく限り列挙してみましょう。
- 文字が小さくて読みにくい
- スマホ対応されていない
- ページごとにデザインが変わって見にくい
- 目的のコンテンツにたどり着きにくい
- サイトの更新がしにくい
- 会社のサービスに関するコンテンツが少なすぎる
パワポで作っておくと、後々社内向けの企画書や制作会社に共有したりできるので使い回しがききます。(必要ない場合はメモ書きでも大丈夫です。)
大切なのは、とにかく不満や課題を出し切るということです!
社内の他の社員に聞いてみる
自分で課題を出し切った後は、社内の他のメンバーに対して、同じように課題や不満をヒアリングしてみましょう。
社内には様々な職種の方がいると思います。
営業や広報、経理など職種によってホームページの使い方は様々です。
- 営業「客先に出た時にホームページ見せるんだけど、説明しにくいんだよね」
- 広報「会社の情報をどんどん上げていきたいんだけど、更新の手間がかかって大変」
- 経理「会社概要ページをよく使うんだけど、スムーズにそのページにいけなくてイライラする」
このように職種によって感じる不満や課題はバラバラです。
ここでは一旦、彼らの意見を採用するか否かは置いておき、とにかく不満を集めましょう!
自分の分析だけでは気づかなかった視点で指摘がもらえるはずです。
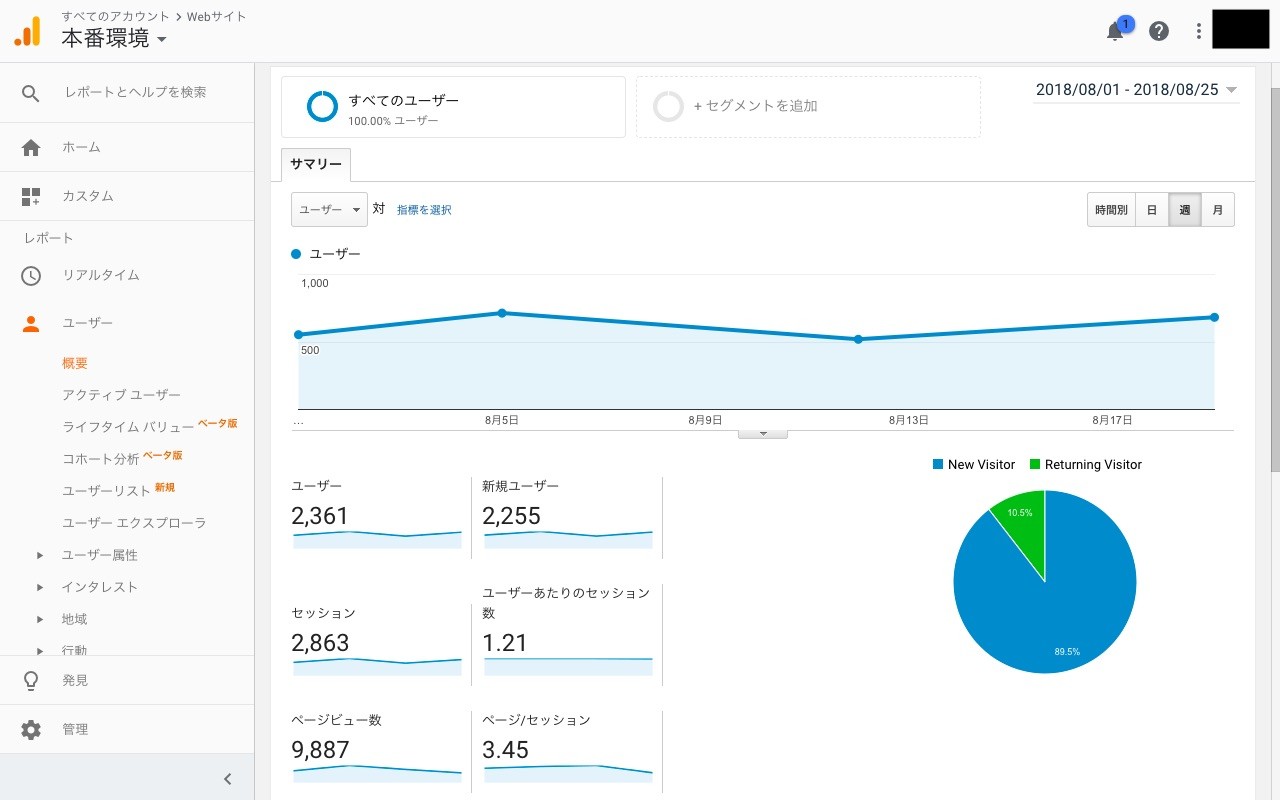
数字を元に分析する

集客が目的のサイトリニューアルの場合、事前にアクセス数やユーザー数などの数値を見ておくことが重要。リニューアルによってどの点が改善したかをチェックするためです。
アクセス数を分析する場合はGoogle Analyticsを導入しておくことが必要になります。
もし導入していない場合は、すぐに導入しておきましょう!
リニューアルが終わるまでの間の数字を取ることが可能になるからです。
Google Analyticsの導入方法
Google Analyticsの導入方法
導入方法がわからない方はこちらをご覧ください!初心者向けに丁寧に説明しています。
ホームページのアクセス数をサクッと調べる方法【初心者向け】
手順その3:競合サイトを分析
所要期間:1〜2週間程度
実働時間:10〜20時間程度
自社サイトの課題をある程度出し切ったら、競合サイトをチェックしてみましょう。
同じ業界の競合他社のサイトはもちろん、別業界のサイトを見ることもオススメします。
それぞれ見方が異なるので、ご紹介していきます。
同じ業界の競合サイトを分析する
同じ業界の競合他社のサイトを思いつく限り検索してみましょう。
「ここのサイト良いな」と思ったものをピックアップしておきます。
その際、先ほど挙げた「自社サイトの課題」をどのように解決しているか?という視点でチェックしていきます。
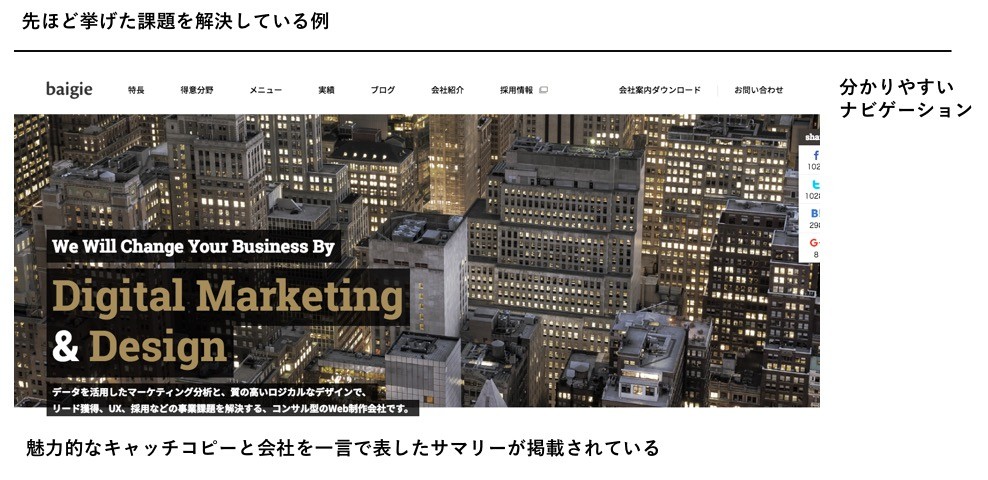
例えば、ホームページ制作業界で有名な株式会社ベイジさん。
Topページをみてみます。

先ほど課題で挙げた、下記の問題をしっかりクリアしているサイトになっています。
- 何の会社か分からない
- ナビゲーションは分かりにくい
自社サイトの課題をどのような形で解決しているかをチェックし、良い手段を取っているサイトがあれば、しっかり参考にしましょう!
他業界のサイトを参考にする
自社と違う業界の会社サイトでも参考になるものは多く存在します。
サイトリニューアルを制作会社に依頼する場合も、参考サイト例があると非常に喜ばれるため、事前に調べておくと効率的にリニューアルを進めることができます。
参考サイト探しの際、筆者が活用していたサイトをご紹介します。
ぜひご活用ください!
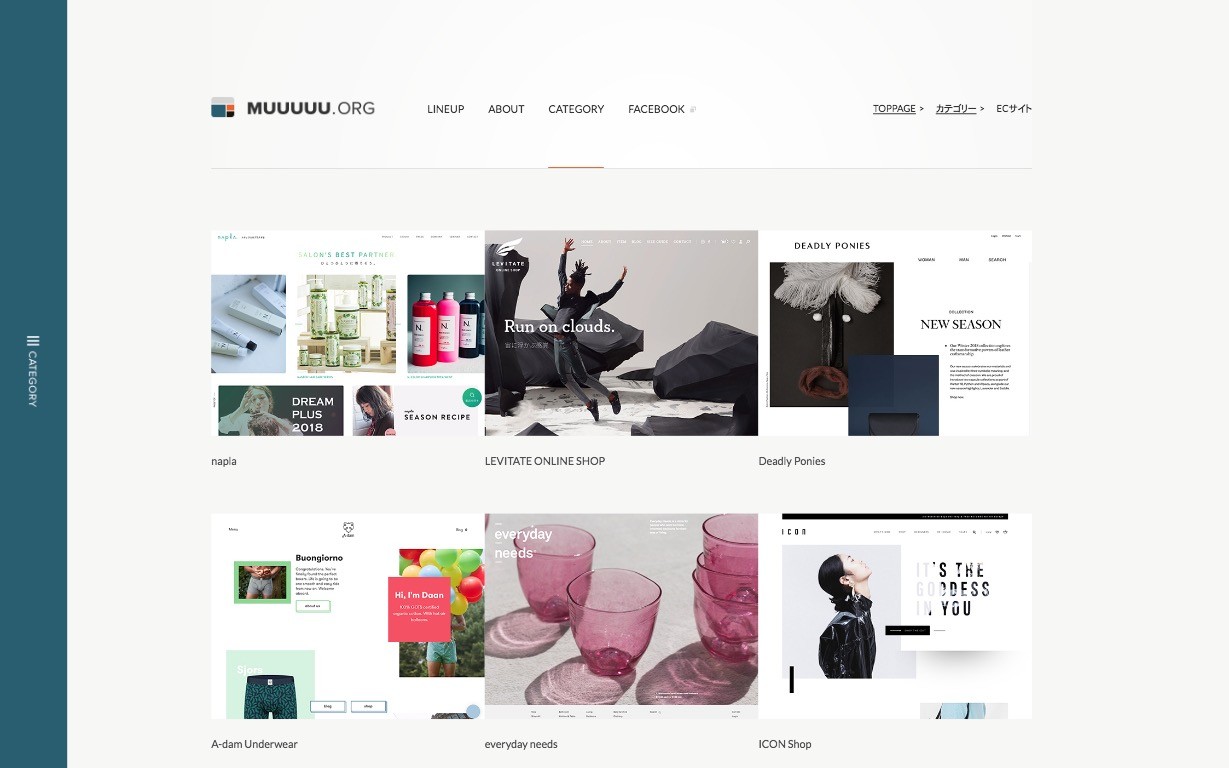
MUUUUU.ORG

デザイン性の高いおしゃれなホームページが掲載されたギャラリーサイトです。
業界やデザインなど、あらゆる切り口からホームページを探すことができるため非常に便利です。
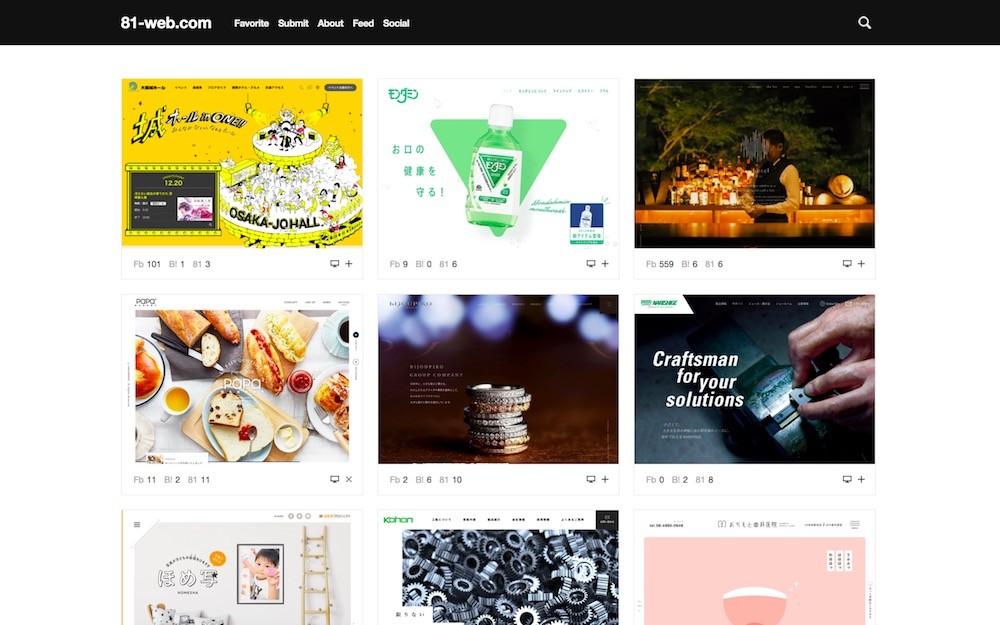
81-web.com

国内のホームページを集めたギャラリーサイト。
業界や色などから絞り込みができるほか、ログインしなくても気に入ったサイトをお気に入り登録できるのがGoodです。
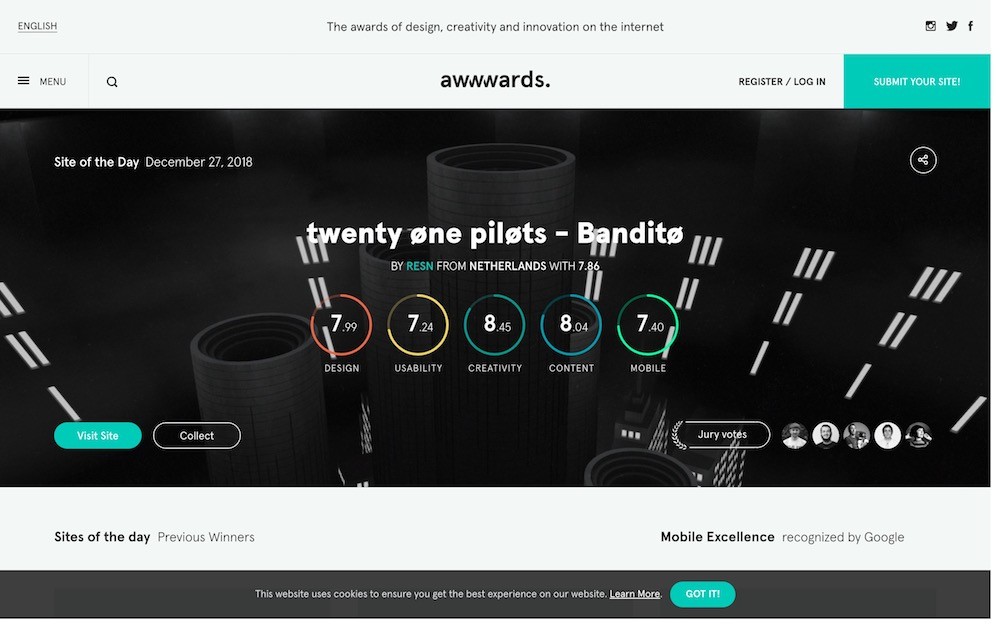
AWWWARDS

海外のサイトが多く集められたギャラリーサイト。
デザインの参考例を探す時にオススメです。
投票機能が付いているため、評価を受けているホームページを探すことが可能です。
手順その4:サイトマップ・構成図を整理
所要期間:2〜4週間程度
実働時間:20〜40時間程度
ここまで整理した目的・自社サイトの課題・競合サイトの分析を元に、実際にリニューアル後のサイトの設計を行う工程です。
手順1~3をしっかり行なっていれば、この工程がスムーズに進むはず。
逆に事前の課題整理や調査があまりできていないと、つまずいてしまう工程です。
サイトマップ・構成図を作る

これまでの分析を元に、必要なページを整理した「サイトマップ」を作りましょう。
サイトマップは、サイトのページをまとめた一覧表のこと。
- どんなページを・どのくらい作成するか?
- ページの中にはどんなコンテンツを掲載するか?
上記を整理するために作ります。
サイトリニューアルには不可欠なものなので、必ず作成するようにしましょう!
サイトマップの詳しい作り方を知りたい方へ
下記の記事でサイトマップに関する詳細な作り方をご紹介しています。
専門知識不要。初心者の方でも簡単に作成できるように解説してますので、ご活用ください。
(無料でサイトマップのサンプルもダウンロードできます!)
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
ワイヤーフレームを作る

サイトマップができたら、次はワイヤーフレームを作ります。
ワイヤーフレームは、各ページの構成要素を整理するためのもの。
下記のようなことを決める、サイトの設計図です。(お部屋の見取り図のようなイメージです)
- (例えば)TOPページには、どんな内容を掲載するか?
- お問い合わせに繋げるリンクをどこに設置するか?
- 各ページのレイアウトはどのようなものにするか?
サイトマップでサイト全体の構成を整理するのに対し、ワイヤーフレームは「各ページ」の構成を整理するもの。
理想は、全ページ分作成するのが好ましいですが、なかなか大変な作業。
ポイントとなる主要ページに絞って作成するだけでも十分です。
詳しいワイヤーフレームの作り方を知りたい方へ
詳しいワイヤーフレームの作り方を知りたい方へ
下記の記事でワイヤーフレームの詳細な作り方をご紹介しています。
パワーポイントで簡単に作成する方法を解説します。
ワイヤーフレームの作り方完全ガイド【サンプル付き】
手順その5:デザイン・コンテンツ制作・開発
所要期間:4〜8週間程度
実働時間:30〜60時間程度
※この工程はサイトの規模によって大きく変わります。
サイトマップとワイヤーフレームができたら、実際にデザインや開発を行なっていきます。
専門知識が必要な領域です。
ホームページ制作会社や社内のデザイナー・エンジニアに依頼して作成してもらいましょう。
デザイン
デザインの過程で注意が必要なのは
「デザイン案が確定して、開発に着手してしまうと、後からデザイン変更するのは難しい」
ということです。
当たり前の事なのですが、ホームページ制作の現場では非常によく起こるトラブルです。
- 社長や上司から「やっぱりこのデザインがいい」と言われた
- デザインが確定してから、抜け落ちている要素があることに気づいた
- 簡単な変更なら、すぐに修正できると思っていた
様々な理由がありますが、筆者が携わってきたサイトリニューアルでも何度も経験しました。
ホームページ制作会社に依頼している場合は、修正が大きいと追加費用を取られることも。
デザイン案の確定は想像以上に大きなポイントですので、しっかり確認するようにしましょう。
コンテンツ制作
作成したいページに沿って、原稿や写真を用意するのがこの工程。
そして、サイトリニューアルが遅れる最も多い原因の1つがコンテンツ制作です。
下記のように軽視されがちですが、新規でコンテンツをつくるのはもちろん、既存のコンテンツをリライトするのも意外と大変です。
- 会社のパンフレットとかあるので、それを使いまわすから
- 既存のサイトの文言を使いまわすから
文章を書くのが苦手な方や時間がない方は、コンテンツ制作も合わせて制作会社に依頼した方がいいでしょう。自社で作成する場合は、しっかりと余裕を持ったスケジュールをとっておくことをオススメします。
(ギリギリのスケジューリングをすると、筆者の経験上大抵の場合、間に合いません)
コーディング・開発

この工程は制作会社や社内のエンジニアが行います。
遅れが出ないように、確認依頼がきたらスムーズに対応してあげるのがポイントです。
この工程が終われば、サイトは晴れて公開です!
ここからはサイト公開後の工程になります。
手順その6:効果測定
所要期間:サイト公開から1ヶ月くらいしたら行う
実働時間:2〜4時間程度
リニューアルしたWEBサイトを公開したら、1ヶ月ほど様子を見て効果測定を行います。
- 今までに比べてアクセス数は増えたか
- お問い合わせは増えたか
- 逆に悪化した数値はないか
リニューアル前の数値と比べて変わったポイントと、目標数値に対してどれだけ近づいたか。などを分析しましょう。
もし悪化した数値があれば、すぐに対処するべきです。
目標数値を達成していない場合は、今後の運用や改善で目標数値に近づけていく必要があります。
どの数値をどれだけ改善すれば目標数値を達成できるか分析しましょう。
売れるホームページに必要な要素
集客できるホームページに必要な要素とは?目標数値を分解して考えることが重要です!
売れるホームページに必要な「集客とデザイン」の知識(現役マーケターが解説)
手順その7:運用・改善
所要期間:効果が出るまで!
実働時間:効果が出るまで!
目標数値を達成するための分析が終わったら、実際に改善を行います。
- 新規コンテンツの追加
- お問い合わせへの導線の改善
- サイト構造の改善・サイトの再設計
あらゆる手段を駆使して、目標数値を達成するために改善していきます。
有料のリスティング広告やSNS広告などを活用してみるのも一つの手です。
ここからは改善→効果測定→改善→効果測定→改善・・・の繰り返しです。
しっかり数字を分析して地道に進めていきば、必ず結果が出ます。
関連記事:コーポレートサイトをリニューアルするタイミングや進め方を徹底解説!
関連記事:ECサイトのリニューアルを成功させるコツ!作業フローとチェックポイント
関連記事:採用サイトをリニューアルするポイント、タイミングや費用を解説(外部サイト)
集客のための運用を業者に依頼したい場合は
集客のためのマーケティングやコンサルタントへ改善を依頼したい場合は、是非お気軽にWeb幹事にご相談ください。業者選定の手間を少なく・質の高い業者をご紹介します!
Web幹事に依頼すると、ホームページ制作の発注の手間が1/5に・質が2倍になる理由とは?
ホームページ(WEBサイト)リニューアルにかかる期間を整理
ここまでホームページをリニューアルする流れを紹介してきました。
少し長くなったので、各項目にかかる作業と必要な期間・スケジュールをかんたんに整理しておきます。
|
リニューアル手順 |
目安期間 |
|
①目的と目標数値の決定 |
1~2週間 |
|
②現在のサイトの課題出し |
1~2週間 |
|
③競合サイト分析 |
1~2週間 |
|
④サイトマップ・構成図整理 |
2~4週間 |
|
⑤デザイン・コンテンツ制作 |
4~8週間 ※規模により変動 |
|
⑥効果測定 |
リニューアルから1ヶ月後 |
|
⑦運用改善 |
効果発現まで継続 |
一般的なホームページリニューアルの所要期間としては、2ヶ月~3ヶ月程度は必要となります。
サイトの規模にもよりますが、余裕をもって3ヶ月~4ヶ月程度はでリニューアル期間として見積もっておくと安心です。
リニューアル後の想定効果を出す必要がある場合は、サイトリニューアル後すぐに効果が出ない可能性も加味して計画をつくっておきましょう。
もし自社サイトリニューアルに必要な期間について気になる方は「Web幹事」への相談もおすすめです。ホームページリニューアルに必要な期間だけでなく、進め方、費用、おすすめの制作会社などを無料で教えてもらえます。
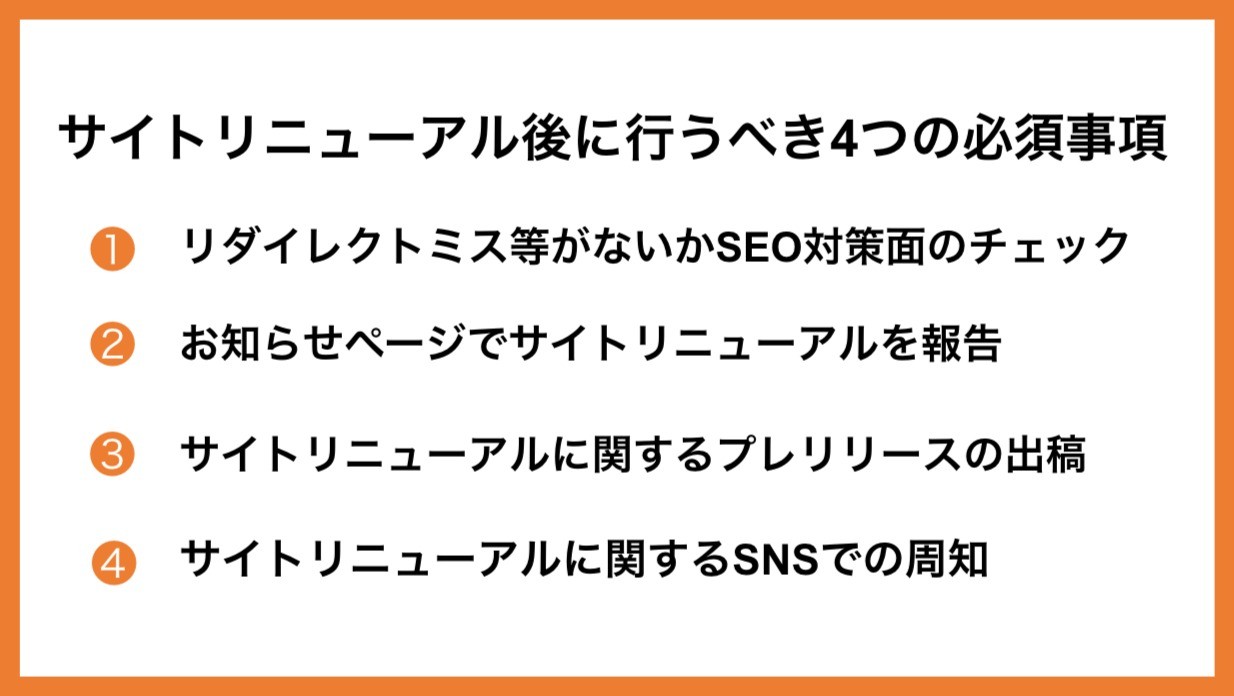
ホームページ(WEBサイト)リニューアル後にやるべき必須項目5つ

リダイレクトミス等がないかSEO対策面のチェック
サイトリニューアルによるリダイレクトの設定を行う場合、公開後にリダイレクトの設定ミスがないか必ず確認するようにしましょう。
※リダイレクトとは、WEBサイトのURLを変えた際に古いURLに来てくれたユーザーを新しいURLへ転送する仕組みです。
リダイレクトのミスが起こっていると「リニューアルによって検索順位が大幅に下がってしまった」ということも起こり得ます。
- サイトリニューアルでURLが変更になった
- SSLをリニューアルのタイミングで導入した
- 削除・追加されたページがある
上記が当てはまるサイトリニューアルの場合、今一度ミスがないか確認しておきましょう。
※サイトリニューアルにおけるSEOの注意点はこちらからご覧ください!
サイトリニューアルのSEOで注意すべき点とWeb制作会社依頼の手引き
お知らせページでサイトリニューアルを報告
新しくなったサイトにお知らせページがあるなら、自社サイトでも「ホームページをリニューアルしました!」などの周知を行っておきましょう。
ユーザーが久々に訪問し「あれ?覚えていたサイトと違うな」と離脱する可能性もあります。
そのような勘違いを防ぐためにも、自社サイト内でリニューアルの報告を行っておくことは意外と重要です。
サイトリニューアルに関するプレリリースの出稿
大体的なサイトリニューアルやサービスサイトのリニューアルなどの場合、プレスリリースを配信することで効率的に周知を行うことが可能です。
- なぜリニューアルを行ったのか?(背景の説明)
- リニューアルを行い、どのようになったのか?
- 今後の展望
などを書き、プレスリリースで配信しましょう。
なお、オススメのプレスリリース配信サービスは下記の2つです!
・PR TIMES
・valuepress
サイトリニューアルに関するSNSでの周知
プレスリリース以外にも、サイトリニューアルを周知させたい場合はSNSが有効です。
- 会社のSNSアカウント
- 社員のSNSアカウント
などを駆使して、サイトリニューアルをアピールしましょう。
友人や知人などがシェアをしてくれればより効果が高まります。
SEO対策としても有効なので、コストもあまりかかりません。
Facebook、Twitter、Instagramなど主要なSNSだけでも拡散するようにしておきましょう。
ページ速度を確認
サイトリニューアル後のページ速度を確認しましょう。リニューアルによってページや画像が増えることで、サイト速度が低下することがあるためです。
ページ速度が遅いとユーザーが離脱する原因となりますし、ページの直帰率も増加することが分かっています。
直帰率とは、ユーザーが最初に見たページで離れてしまった割合のことです。
ページ速度が遅いせいで離脱してしまった場合、ユーザーの滞在時間が短くなります。そのため、ユーザーが満足できずにページを離れてしまったと判断されるのです。
詳しくは後述しますが、直帰率の増加はSEOの面でも悪影響を及ぼします。もしページ速度が低下していた場合は、画像の圧縮やスプリクトの最適化などの対策を講じましょう。
【無料】サイトリニューアル経験豊富な制作会社をプロに探してもらう
ホームページ(WEBサイト)リニューアルのタイミング
ホームページのリニューアルを検討する目安期間は、サイト公開から約3〜5年後です。その間にデザインや企業情報などが古くなる可能性があります。
また、期間ではなくホームページのリニューアルが必要になる理由も把握しておくことで、適切な時期にリニューアルを行う作業を進められるようになります。
以下の項目はサイトリニューアルをする理由にあたるリストです。いずれかに当てはまっているなら、サイトリニューアルを行うタイミングといえます。
- サイトのデザインが古く感じる
- サイト構造が複雑になっている
- 最新バージョンのブラウザに対応していない
- アクセス数が低下している
- ページの表示速度が遅い
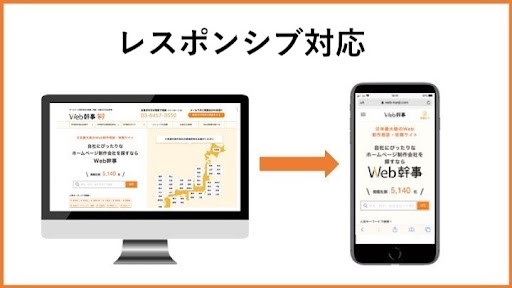
- スマホに対応していない
それぞれの内容を紹介しましょう。
サイトのデザインが古く感じる
ホームページのリニューアルをする必要性として、見た目やユーザビリティ(使いやすさ)などを変えることが挙げられます。サイトのデザインにはトレンドがあり、前回制作してから3〜5年程経っていると、ユーザーが古いと感じるかもしれません。競合他社よりもサイトデザインが古いと、企業への信頼が低下し、ユーザーの製品比較検討段階で候補から外されることもあるでしょう。
逆にホームページのデザインが優れていると、ユーザーからの信頼感が高まり、ブランディング効果が出るでしょう。自社の売上の向上につながる可能性があります。
ホームページのデザインが古くなっているのかを確認する際は、複数の競合他社のサイトと自社サイトを比較してみてください。デザインの違いがあれば、リニューアルを検討しましょう。
ホームページのデザインの事例は下記に詳しく載せていますので、ご参照ください。
関連記事:コーポレートサイトのデザイン参考事例!失敗しないためのポイントまで徹底解説
関連記事:オススメしたい採用サイトのデザイン事例まとめ!
関連記事:おしゃれなECサイトのデザイン事例!トレンドや費用も解説!
サイト構造が複雑になっている

ホームページにコンテンツを追加し続けると、サイト構造が複雑になることがあります。リンクが多すぎたり階層が深すぎたりして、サイト構造が複雑になったりします。必要な情報を探しづらかったり、目的のページに辿り着かなかったりするので、ユーザーに「使いづらい」と感じさせてしまい、サイトから離脱されるかもしれません。
リニューアル計画時に、サイト構造を見直してみましょう。サイト構造を見直す際は、トップページから3クリック以内で全てのページにアクセスできるようにするのが理想です。するとユーザーの利便性が高まり、離脱される確率を低下させられます。Webサイトの利便性が高いと離脱率が低くなり、検索エンジンから「ユーザーにとって使い勝手もよく有益なサイト」とポジティブな評価がされます。すると、SEOの効果もあるので、検索上位に表示できる可能性もあります。
ホームページの構成の仕方については、下記記事をご参照ください。
関連記事:コーポレートサイトの構成を初心者やリニューアル向けに解説!
最新バージョンのブラウザに対応していない
Google ChromeやMicrosoft Edgeなどのブラウザは、定期的にバージョンアップを繰り返しています。ブラウザのバージョンアップに対応できていないと、サイトを正常に表示できない可能性があります。
企業サイトを構築してから3〜5年程経過している場合は、最新のブラウザに対応できるようにリニューアルしましょう。Webサイトを最新バージョンのブラウザに対応する際は、一部のページまたはサイト全体が表示されなくなる恐れがあります。万が一に備えて、サイト内のデータのバックアップを取得してからブラウザへの対応を行いましょう。
アクセス数が低下している
サイト内の情報が古かったり、ユーザーが求める情報が不足していることなどが、アクセス数低下の原因として挙げられます。資料請求・問い合わせフォームなどで入力してもエラー表示になる問題が発生すると、ユーザーの信頼性が落ちて、やがてアクセス数が伸びない原因になります。
定期的に競合サイトを調査したり、Googleアナリティクスなどの分析ツールを使って、アクセス数が低下している原因を探して改善につなげてみましょう。例えばセッション数(サイトに訪問した数)が40〜50%程度下がっている場合、リニューアルの検討段階に入っても良いと判断できます。
ページの表示速度が遅い

ページの表示速度が遅いと、ユーザーの利便性が下がって離脱される原因になります。また、Googleは極端にページの表示速度が遅いサイトを評価しにくくすると発表しています。そのため、どんなに魅力的なコンテンツを掲載していても、ページ速度が遅いだけで検索順位が上がらず、アクセス数も増えません。
ホームページのリニューアルでは、ページの表示速度を改善するようにしましょう。すると、ユーザーの利便性が上がり、検索エンジンに評価されやすくなり、検索上位表示を実現できる可能性が高まります。Googleが発表したページ速度に関する記事によると、ページの表示速度が1〜3秒になると直帰率が32%増加します。さらに表示速度が1〜5秒になると、直帰率が90%増加するのでページの表示速度を改善する際は3秒以内になるようにしましょう。
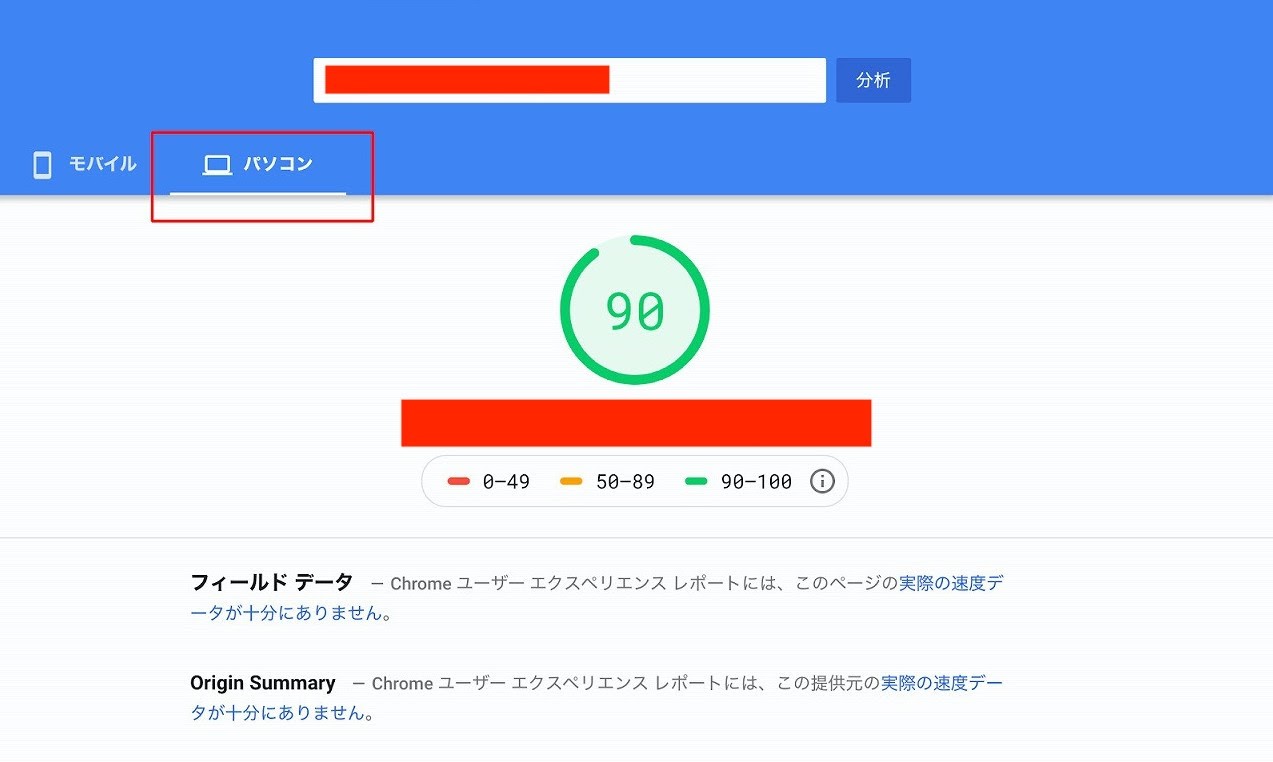
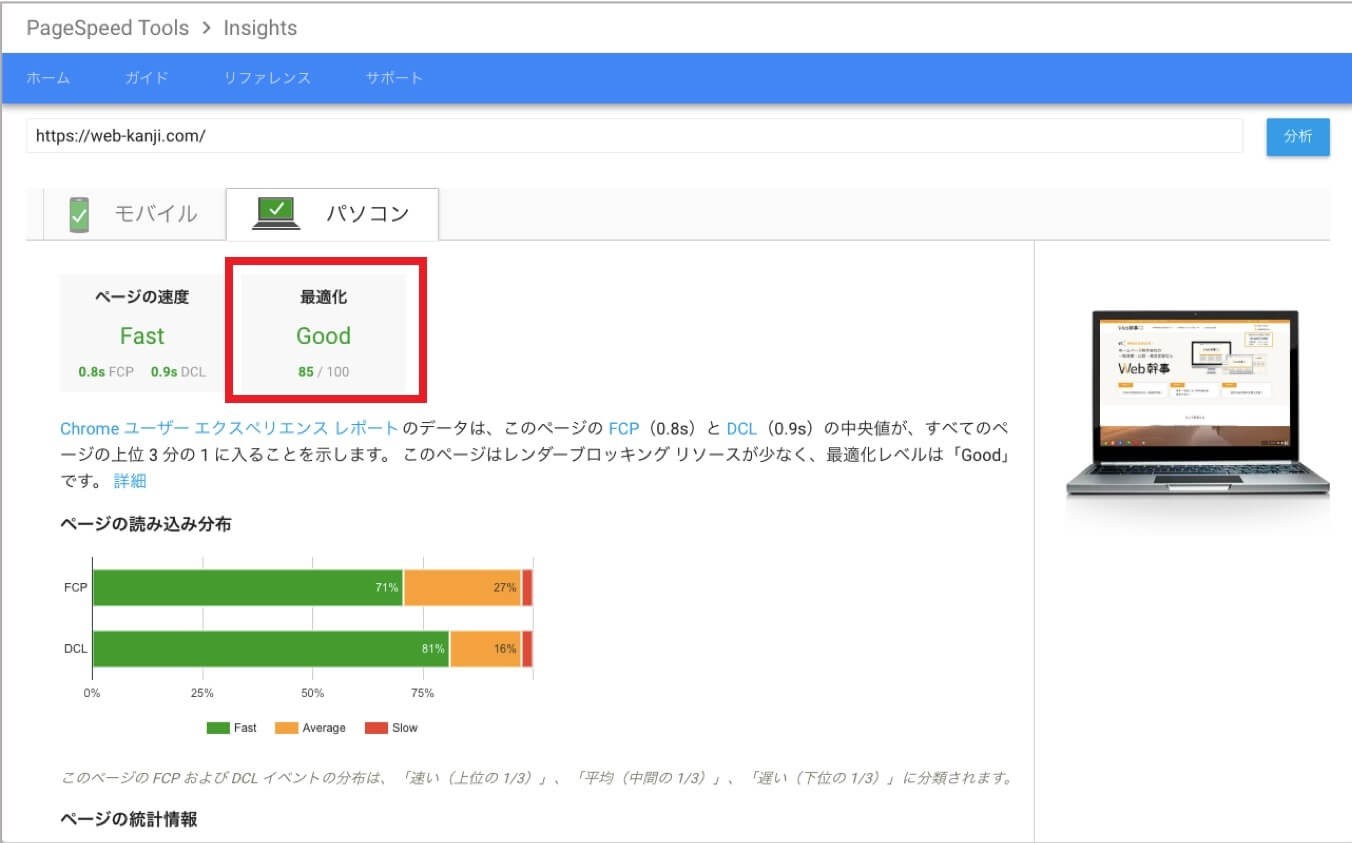
ページの表示速度を速めるには、画像のデータ容量を圧縮することやブラウザのキャッシュを活用するといった対策があります。ページの表示速度は「Page Speed Insights」を利用すると無料で計測することが可能です。

パフォーマンススコアで90〜100になることを目指しましょう。
ページ表示速度の測定方法の詳細は下記記事をご参照ください。
関連記事:表示が遅いとSEO的に不利!?サイトスピードを改善するための測定ツールの使い方
スマホに対応していない

近年はスマホでインターネットを利用している方の割合が多いです。ホームページをスマホ対応にしないと、スマホでサイトを閲覧する際にレイアウトが崩れて表示されます。ユーザーが閲覧しづらくなるので、せっかく集客したのに離脱される可能性があります。
Googleはサイトをスマホ対応にすることを推奨しており、スマホ対応の企業サイトにリニューアルすることで、検索エンジンからの評価を高められるのです。Googleではモバイルファーストインデックスと呼ばれる、スマホ版のWebサイトを優先してクロール(巡回)・インデックス(登録)をして、サイトの評価をする仕組みがあります。企業サイトをスマホ対応にすることで、検索結果で上位表示できる可能性が高まり、多くの流入を見込めるようになるでしょう。
ただし、スマホ対応のデザインにすると、ページの表示速度が遅くなるかもしれません。サイト上に容量が大きいデータを掲載する際は、圧縮するようにしてみてください。
下記記事もご参照いただくと、決裁者にサイトリニューアルの必要性を説きやすくなります。
関連記事:社内でサイトリニューアルの必要性・意義を理解してもらうためのポイント3つ【負けなしプレゼンのコツ】
実際にホームページのリニューアルを行なったお客様の声
「ちいさき声をすくいあげる会」サイトリニューアル
株式会社Synamon サービスサイトリニューアル
Attack株式会社 コーポレートサイトリニューアル
ホームページ(WEBサイト)リニューアルにかかる費用
参考までに、ホームページのリニューアルにかかる費用をサイトの種類別に紹介しましょう。ここでは例として
- コーポレートサイト(会社ホームページ)
- オウンドメディア
- ECサイト
について紹介します。
コーポレートサイト(会社ホームページ)のリニューアル費用相場
|
目的 |
ページ数 |
初期費用 |
運用費用 |
制作期間 |
|
デザインのみ リニューアル |
20~30ページ |
100万円以下 |
1万円程度 |
2〜3ヶ月 |
|
集客 (SEO対策) |
100ページ以下 |
100〜300万円 |
10〜20万円 |
3〜4ヶ月 |
|
集客 (SEO対策) |
100ページ以上 |
300万円以上 |
20〜30万円 |
4〜6ヶ月 |
|
ブランディング |
30ページ以下 |
100~300万円 |
- |
3〜4ヶ月 |
|
ブランディング |
30ページ以上 |
300万円以上 |
- |
4〜6ヶ月 |
※上記価格表はあくまで「目安」です。制作会社によって価格は変動することご了承ください。
以下、目的別にご紹介していきます。
デザインのみリニューアル
- 以前サイトを作ったのが10年近く前で、デザインが古すぎる
- 現在、既にサポートされていないFlashを使っている
- スマホ対応(レスポンシブ対応)がされていない
などの「見た目」を新しくしたいというケースも多々あります。
ページ数や追加する機能がさほど多くない場合は、100万円以下で対応できるケースも多いです。
ただし「コンテンツも新しくしたい」というご要望がある場合には要注意。
文章や画像も全て制作会社に依頼した場合は、費用が100万円を超える場合もあります。
集客(SEO対策)
集客が目的の場合、サイトのページ数によって費用が大幅に変動します。
100ページを超える中規模サイトになると、事前の調査・分析にも時間がかかります。
300万円を超えるリニューアルになる可能性が高いです。
一方「まだページ数は全然ないが、今後ブログなどでSEO対策していきたい」という場合、制作するページ数は少ないため100~200万円程度で対応ができる会社も多い印象です。
ポイントは、対象サイトの規模感。
同程度のサイトの規模の実績や参考価格を制作会社に問い合わせるも良いでしょう。
ブランディング
ブランディングは集客が目的のサイトに比べて1ページあたりにかかるコストが非常に大きい(デザインやキャッチコピーの制作など)のが特徴。
1ページずつ非常に丁寧にデザインを行うので30ページ程度でも数百万円の費用がかかることもあります。
また、会社によってはロゴや名刺などとセットで依頼することで、多少安く抑えられることも。
集客以上に、制作会社のノウハウや実績によって価格感がブレるため、必ず複数社から見積もりをとることをオススメします。
関連記事:コーポレートサイトの相場を詳しく知りたい方へ
実際に制作を行なっていたプロが、その経験から相場をまとめました!
コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】
オウンドメディアのリニューアル費用相場
|
目的 |
ページ数 |
初期費用 |
運用費用 |
制作期間 |
|
デザインのみ リニューアル |
10~15ページ (テンプレート数) |
100万円程度 |
なし |
2〜3ヶ月 |
|
集客の戦略から リニューアル |
100ページ以下 |
100〜300万円 |
10〜20万円 |
3〜4ヶ月 |
|
集客の戦略から リニューアル |
100ページ以上 |
300万円以上 |
20〜30万円 |
4〜6ヶ月 |
※上記価格表はあくまで「目安」です。制作会社によって価格は変動することご了承ください。
オウンドメディアは「ページ数(記事)は多いが、デザインが必要なテンプレート数は少ない」のが特徴となっています。
そのため、デザインのみをリニューアルする場合「100ページをこえるオウンドメディアでも、実際にデザインが必要なページは10ページ程度」ということもしばしば。
その場合は100万円程度でリニューアルが可能かと思います。
一方で「集客のSEO対策の戦略部分から見直したい」となれば話は別。
かなり緻密なサイト設計やキーワードの調査が必要になるため、数百万という費用が必要になります。
この場合、下記のようなポイントで見積もりが変動します。
- ページ数、記事数
- 集客したい領域、業界の難易度
- CMSの機能をどこまでカスタマイズするか
制作会社に依頼する前に、事前に確認しておきましょう。
関連記事:オウンドメディアの相場を詳しく知りたい方へ
実際に制作を行なっていたプロが、その経験から相場をまとめました!
オウンドメディア構築の費用と相場を徹底解説!【相場早見表・事例あり】
ECサイトリニューアルのリニューアル費用相場
ECサイトは上記の2サイトと異なり、ポイントが変わります。
それは「現在利用しているカートを変更するか否か」です。
既存のECカートを変更する場合、管理画面も変更になり「フルリニューアル」に近い形になります。一方で、ECカートをそのまま利用する場合は「デザインのみリニューアル」に近い形に。
|
目的 |
サイトの規模 |
費用相場 |
制作期間 |
|
ECカートの 変更なし |
100ページ以下 |
100万円以下 |
2〜3ヶ月 |
|
ECカートの 変更なし |
100ページ以上 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの 変更あり |
100ページ以下 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの 変更あり |
100ページ以上 |
100〜1,000万円 |
3〜6ヶ月 |
|
フルスクラッチ |
- |
500万円以上 |
4~8ヶ月 |
※ECサイトリニューアルはECカートに加え、既存の商品点数・決済機能などによって大幅に金額が異なります。ご注意ください。
またECサイトは使用する「ECカート」によっても金額が大きく変動します。
代表的な「Shopify」「EC-CUBE」「MakeShop」など、採用するカートによっても開発費が変わります。ECカートによってはデザインが制限されるものもあるため、「価格」と「実現したいこと」のバランスで決めることが重要です。
「ECカートの見直しから制作会社に依頼したい」という場合は、あらゆるECカートを取り扱った経験のある実績豊富な制作会社に依頼するのが良いでしょう。
関連記事:ECサイトの相場を詳しく知りたい方へ
実際に制作を行なっていたプロが、その経験から相場をまとめました!
ECサイト構築の費用と料金相場を徹底解説!【相場早見表・事例あり】
関連記事:【失敗できない方へ】サイトリニューアル費用の相場と内訳。制作会社への依頼の仕方も
【注意】ホームページのリニューアルに補助金は使えない!
ホームページのリニューアルをする際、国の補助金の申請を考えている方も多いでしょう。しかし、残念ながら、ホームページのリニューアルのみで使える補助金はありません。
補助金の申請が通る可能性があるのは、新サービス・商品の立ち上げ時に作るホームページです。
・事業再構築補助金
・小規模事業者持続化補助金(但し、全経費の1/4以内)
関連記事:ホームページ制作で申請できる補助金・助成金~小規模事業者持続化補助金・IT導入補助金など
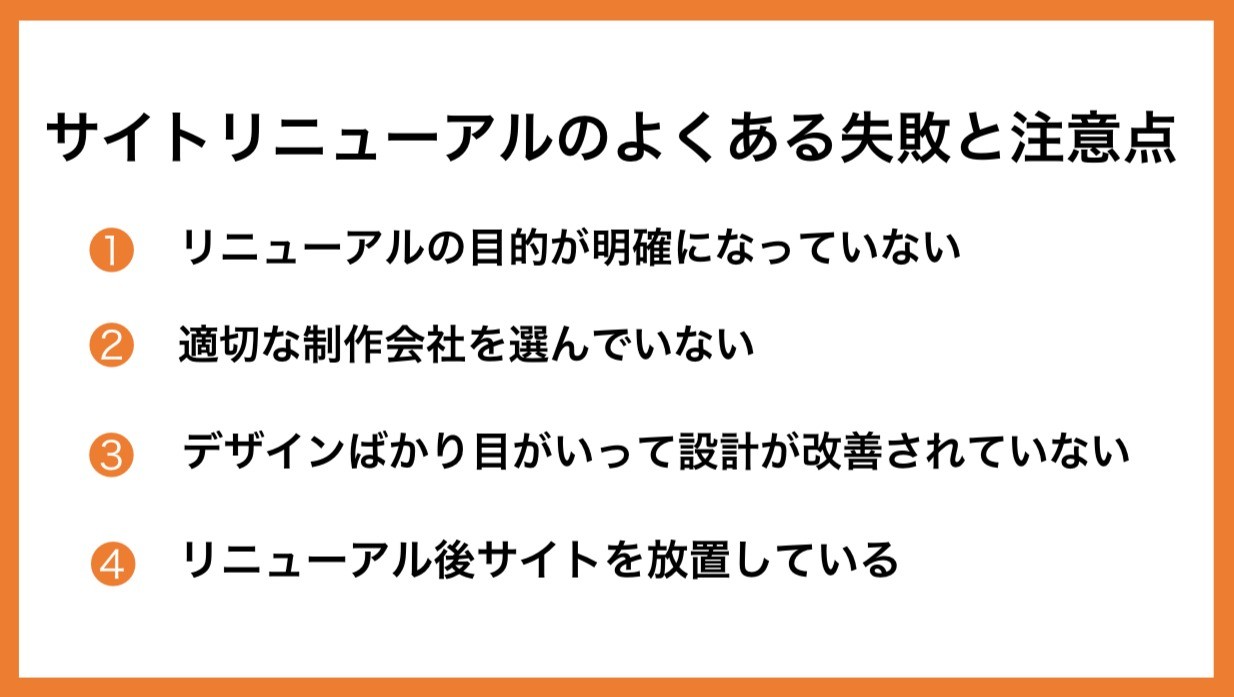
ホームページ(WEBサイト)リニューアルのよくある失敗と注意点

ここでは、実際に筆者が経験・見てきたサイトリニューアルに関する失敗例をご紹介します。
いずれも、ホームページ制作の現場でありがちなケースです。
同じようなことにならないよう、ぜひご確認ください!
リニューアルの目的が明確になっていない
ホームページリニューアルの失敗で最も多いのが、このケース。
「手順1:目的を設定する」を飛ばしてリニューアルを進めてしまっているパターンです。
社長や上司から「サイト古くなってきたからリニューアルしよう!」の一声で目的不在のままプロジェクトが進んでしまうことが散見されます。
デザインの刷新やコンテンツの更新は、あくまで目的を達成するための手段です。たとえば、サイトの集客力を高めたいのにデザインばかり刷新したリニューアルでは、そもそもサイトへ来てくれる人を増やすのは難しいでしょう。
リニューアルの目的が明確になっていないと、「単にサイトが新しくなっただけ」でリニューアルが終わってしまいます。
ホームページのリニューアルで何を達成したいのか、必ず事前に検討しておきましょう。
適切な制作会社を選んでいない
集客をしたいからリニューアルをしたのに、デザインが得意な制作会社に依頼してしまっては効果は出ません。当たり前のことですが、意外とここで失敗しているリニューアルが多いのも事実。
リニューアルの目的に応じて、依頼すべき制作会社は異なります。
しっかりとホームページ制作会社の得意分野を見極めて、最適な会社に依頼するのがポイント。
そもそも、どうやって最適な制作会社を選ぶの!?
制作会社のホームページを見ても違いがわからず、最適な制作会社を選べない!
というお悩みをお持ちの方は非常に多いです。
そんな時は、当サイト「Web幹事」にご相談ください!ホームページ制作を経験した「プロ」が無料で相談に乗りながら最適な制作会社をご紹介させていただきます。
【無料】自社にあったホームページ制作会社を紹介してもらう
デザインばかり目がいって設計が改善されていない
こちらもありがちな失敗です。目に見える部分であるデザインばかりこだわり、サイトの設計やコンテンツが全く改善されていないケース。
この場合、デザインがカッコよくなって関係者はみんな満足します。
しかし、サイトの効果はほとんど改善しません。
アクセスする人が増えない・お問い合わせが増えない等、目的を達成できなければ本末転倒です。
デザインはもちろん、ホームページに訪れる人の「使いやすさ(ユーザービリティ)」を左右する大きな要素です。
しかし、デザインの改善だけでは、結果のでるサイトリニューアルにすることは難しいです。
【中級者向け】SEOを意識したサイトリニューアルの注意点
SEOを意識したサイトリニューアルのポイントを網羅しています。
少し専門的な内容も含まれていますが、ぜひご覧ください!
サイトリニューアルのSEOで注意すべき点とWeb制作会社依頼の手引き
リニューアル後サイトを放置している
サイトの公開まではしっかり行なったのに、サイトを公開して満足してしまうパターンです。
その後、継続的にコンテンツを追加したり、サイトを改善したりしないと、望むような効果は得られません。
特にコラムやブログなど、継続的にコンテンツをアップできる仕組みを作ったのに、一切更新されないケースは非常に多いです。
せっかくお金をかけて作ったのに放置してしまうと、制作費用も無駄になってしまいます。
事前に実現可能な運用体制を考えながらサイトの設計を行うのがポイントです。
ホームページ(WEBサイト)をリニューアルするメリット
ホームページのリニューアルには、以下3つのメリットがあります。
- 企業イメージの向上による売り上げアップ
- 更新・修正の負担を減らせる
- データや情報を整理できる
企業イメージの向上による売り上げアップ
ホームページをリニューアルすることで、自社サイトの課題を改善し、利用者からの好感を得られます。その結果、売上アップにもつながるのです。
例えば、古いデザインだったホームページをリニューアルしスタイリッシュにすることで、ユーザーからの印象がよくなりブランドへの好感度が高まります。
企業へのファンも増えれば、売上獲得にもつながるでしょう。
また、検索性が悪いECサイトであれば、検索性を高める仕組みを導入したり、AI(人工知能)によるレコメンド機能を追加したりすることで、サイトの利便性が上がりユーザーからの好感度や売上アップが期待できます。
もちろん、管理者側が使いやすくなるようにリニューアルすることも可能。ホームページのリニューアルは、WEBサイトに関わるすべての人の印象・利便性を高められます。
更新・修正の負担を減らせる
ホームページのリニューアルは、更新や修正といった管理コストの削減にもつながります。リニューアルによって、ホームページ更新を自社で行えるようにもできるためです。
管理コストの削減は、CMS(コンテンツ管理システム)の導入によって行えます。
中でもWordPressは、ホームページ管理の基本的な機能がそろっていますし、必要に応じて機能拡張も可能。ホームページの知識がなくとも扱えるのも利点です。
管理コストを減らすため、自社で更新・修正を行えるシステムへのリニューアルも検討してみましょう。
データや情報を整理できる
ホームページのリニューアルによって、内部データや情報の整理ができます。リニューアルで、ホームページの再設計を行うためです。
ホームページの運営期間が長ければ長いほど、以下が増加していきます。
- リンク
- ページ数
- 画像データ
- 動画データ
上記が増えるほど、サイト構造が複雑化し管理が難しくなります。
ホームページリニューアルを行うことによって、ページ数やデータも整理し最適化することが可能です。
管理しやすくなるだけでなく、ユーザーにとっても使いやすいホームページとなるでしょう。
ホームページ(WEBサイト)をリニューアルするデメリット
ホームページのリニューアルには、以下のデメリットがあることも理解しておきましょう。
- 手間がかかる
- 改悪のリスクがある
手間がかかる
ホームページのリニューアルは、手間のかかる作業です。通常業務に加え、以下のような作業が発生するためです。
- 運営目的の再設定
- 新しいデザインの作成・選別
- 素材の用意
- 制作担当者やデザイナーとの打ち合わせ
一時的であっても、上記のような追加作業が発生するのは負担が大きいでしょう。
ホームページのリニューアルを行う際は、追加業務を行えるリソースを確保した上で、制作担当者と連携しスムーズに作業を進められる体制を作ることが必要です。
改悪のリスクがある
ホームページのリニューアルが必ずしも成功するとは限りません。リニューアルしたデザインが改悪となり、顧客からの問い合わせが減ってしまうケースもあります。
改悪につながる恐れがあるのは、以下のようなホームページリニューアルです。
- メールフォームの必須項目が多い
- 顧客が欲しい情報が抜けている
- スマホ向けのデザインになっていない
- デザインが良くなったことでサイト速度が低下
改悪を防ぐためには、リニューアル前にホームページの問題点と改善したいことを明確にしておきましょう。
また、リニューアル後も状況に応じて、改良を重ねることが必要です。
ホームページ(WEBサイト)リニューアルを制作会社に依頼する際のポイント

どのタイミングで依頼するか
どのタイミングで制作会社に依頼すれば、しっかりと成果のでるリニューアルになるのか。とお悩みの方もいらっしゃるのではないでしょうか?
結論からお伝えすると「手順1:目的を設定する」以降であればいつでも大丈夫です。
自社サイトの課題抽出や競合調査の段階から一緒に考えてくれる制作会社もいますし、運用のみでも対応している制作会社もいます。
制作会社によって得意分野や対応可能範囲が異なため事前に確認しておくと良いでしょう。
ただし、依頼する範囲が広ければ広いほど、見積もり金額は高くなることだけ注意しましょう。
制作会社の種類
制作会社にも、様々な種類が存在します。
得意分野や規模別にホームページ制作会社の種類をまとめました。
発注前に知っておくべきホームページ制作会社の種類・特徴【7タイプ】
どういう制作会社に依頼するのがいいか
リニューアルの目的や予算に応じて、選ぶべき制作会社は異なります。
ただ、「手順2:自社サイトの課題を分析する」「手順3:競合サイトを分析する」など設計部分を一緒に考えてくれる会社は、優良な制作会社の可能性が高いです。
設計がしっかりしていないとリニューアルの結果が出ないことを知っているからです。
初回の打ち合わせの際、自社サイトの課題などを聞いたり、アドバイスを求めてみましょう。
その返答で、担当者のノウハウや経験がある程度わかります。
業者選びにお困りの方へ
Web幹事では無料で、サイトリニューアルの要件を伺い、最適な制作会社をご紹介します!
Web幹事に依頼すると、ホームページ制作の発注の手間が1/5に・質が2倍になる理由
ホームページ(WEBサイト)リニューアルの成功事例5つ
ここからは、ホームページリニューアルの成功事例を5つ紹介します。
- 株式会社富士産業
- アイメックス株式会社
- 株式会社小羽皮革
- 司フエルト商事株式会社
- 株式会社モリセ精工
株式会社富士産業

株式会社富士産業は、東京都葛飾区にある金属加工を行っている会社です。Webマーケティングの切り口を変え、製造業ながら一般の人にも分かりやすいホームページにリニューアルしました。
全面的に押し出したのは、新規事業であった制作金物です。競合他社との差別化のため制作金物系のキーワードも盛り込んでいます。
その結果、月の問い合わせが数件から数十件に増加し、設定事務所やデザイン会社からの引き合いも獲得しました。
アイメックス株式会社

アイメックス株式会社は、東京都墨田区にある産業機械メーカーです。10年間で2度のホームページリニューアルを実施しており、デジタル化へ積極的に取り組んでいます。
最初のリニューアルでは、CMSの導入と問い合わせ増加のための仕組みづくりを実施。2度目のリニューアルでは、現代のユーザーに合わせデザインの刷新やレスポンシブ対応を行いました。
それぞれの施策は成功しており、Web経由での引き合いや商談が増加しています。
株式会社小羽皮革

株式会社小羽皮革は、静岡県袋井市にある革製品のクリーニングを行っている会社です。自社の強みにマッチした市場選定により、Webマーケティングで成功を収めています。
同社では、クリーニングに関する検索ワードを分析し、対応するコンテンツページを作成。さらに工場での作業風景を写真に撮り記事で使用し、自社の技術力を伝えました。
上記のようなリニューアルにより、エンドユーザーからの問い合わせ増加、多数の新規取引先の獲得に成功しています。
司フエルト商事株式会社

司フエルト商事株式会社は、東京都港区にあるフェルト製品を手掛けている会社です。リニューアルによって既存ホームページの見せ方を変え、営業効率を向上させました。
かつては取り扱い商品を素材や業界で分類していましたが、リニューアル後は「機能」別に変更しています。
また、素材に関する解説記事を追加し、顧客ニーズを満たすコンテンツを充実させました。
その結果ホームページが見やすいデザインになり、問い合わせ数が増加。営業効率が向上しました。
株式会社モリセ精工

株式会社モリセ精工は、神奈川県横浜市にあるセラミックス加工やメッキの表面処理などを行っている会社です。
ホームページリニューアルでは、自社のアピールよりも「誰に届けるか」を重視しました。
ターゲットである研究開発者に届くキーワードの設定や、研究開発者が興味を持つ記事を執筆。
その結果、0だった問い合わせは週2〜3件に増加し、受注率も3割以上を獲得しました。
また、ターゲットである大手研究開発部門からの問い合わせも獲得しています。
ホームページ(WEBサイト)リニューアルの進め方まとめ
サイトリニューアルは、簡単な作業ではありませんがひとつひとつ丁寧に進めていけば、必ず結果が出ます。
手順は下記の通り
- サイトリニューアルの目的と目標数値を設定
- 自社サイトの課題を分析
- 競合サイトを分析
- サイトマップ・構成図を整理
- デザイン・コンテンツ制作・開発
- 効果測定
- 運用・改善
全て合わせて3〜4ヶ月を見ておけば、しっかりしたサイトリニューアルを行うことができます!
また、目的が明確でない・デザインばかりにこだわる等、よくある失敗例にも注意してください。
制作会社に依頼する場合は、目的や予算に応じてしっかり選定することが重要です。
ホームページリニューアルのスケジュールテンプレートをプレゼント!
サイトリニューアルの際に使える工程表のテンプレートが無料でダウンロード可能です。
エクセル(Exel)形式のため、すぐに編集が可能です。
簡易なエクセルファイルですが、プロジェクトメンバーとスケジュールを共有するには十分な内容となっています。
- 社内のメンバーと共有したい
- 依頼予定の制作会社と共有したい
使い方は簡単。日程のセルをスケジュールに合わせて塗りつぶすだけです!
複数人でプロジェクトを進める場合は特にオススメです。
簡単な「やることリスト(タスク管理表)」も別シートに添付しておきましたので、ぜひご活用ください!
 サイトリニューアル用スケジュールシート
ホームページ制作の工程におけるスケジュール表をエクセルで作成しました。サイトリニューアルの際にぜひご活用ください。
エクセル形式ですぐに編集できるようになっています。
簡単な「やることリスト」も別シートで添付していますので、合わせて参考にして...
無料でダウンロードする
サイトリニューアル用スケジュールシート
ホームページ制作の工程におけるスケジュール表をエクセルで作成しました。サイトリニューアルの際にぜひご活用ください。
エクセル形式ですぐに編集できるようになっています。
簡単な「やることリスト」も別シートで添付していますので、合わせて参考にして...
無料でダウンロードする
リニューアルを制作会社に依頼したい方へ
サイトリニューアルを制作会社に依頼したいが、たくさんあって選ぶのが面倒・よく分からない。という方はWeb幹事にご相談ください。
Web幹事はお客様にあった最適な制作会社をご紹介するサービスです。
業界経験者が丁寧にリニューアルの要件をヒアリングし、Web幹事のデータベースから最適な制作会社をご提案します。
相談料は「完全無料」。まずは相場の情報を知りたいなどの情報提供のみでも大丈夫です。
お気軽にご連絡ください。
Q. ホームページをリニューアルすべきタイミングは?
ホームページをリニューアルすべきタイミングとして、主に「デザインが古くなってきた」「サイト構造が複雑になってきた」「最新バージョンのブラウザに対応しなくなった」「アクセス数が低下してきた」「ページの表示速度が遅くなってきた」「スマホ対応にしたくなった」等が挙げられます。
Q. ホームページのリニューアル期間は?
一般的なホームページのリニューアル期間は2ヶ月~3ヶ月程度です。可能であれば余裕をみて3ヶ月~4ヶ月程度のスケジュールを確保しておくと安心です
Q. サイトリニューアルの効果はすぐに出ますか?
効果はすぐには出ません。リニューアルの効果を出すには、リニューアル後に適切な運用や改善を行う必要があります。またサイト設計やデザインだけでなく、コンテンツの充実やSEO対策なども実施しなければなりません。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
