- 更新日 2024.04.19
- カテゴリー ECサイト
ECサイトのリニューアルを成功させるコツ【作業フローとチェックポイントを完全解説】【2024年最新版】

ホームページ制作の相談サイトであるWeb幹事には、ECサイトのリニューアルに関する相談が日々寄せられています。なかでも多いのは、手軽にスタートできるASPサービスでECサイトを立ち上げたものの以下のような壁にぶつかった店舗担当者。
・ECサイトの機能を増やしたいけどカスタマイズが困難
・ユーザー好みの最新のオシャレなデザインにできない
実に8割近い方が、現在活用しているASPサービス・ECプラットフォームに不満を感じている結果に。取り扱い商品が増えてきたこともあり、プラットフォームの変更を兼ね、自由度の高いECサイトへリニューアルしたいというニーズが非常に多いようです。
そんな方の参考になるよう、本記事ではカスタマイズの自由度が高いおすすめのASPサービスを紹介するとともに、開発会社への依頼フロー、ECサイトリニューアルでもっとも重要な要件定義のポイントも解説していきます。
※ECサイトのリニューアルを検討されている方はWeb幹事にご相談ください。課題をヒアリングし、最適な方法を無料で提案します。リニューアルの相場を知りたいという相談でもOKです!
ECサイト構築に役立つ記事もご覧ください ECサイト構築にお悩みならこちら。おすすめの会社や費用相場まとめ
ECサイトのリニューアルにおすすめのASP
リニューアルにおすすめASPサービスの比較表
| Shopify | FutureShop | 侍カート | |
|---|---|---|---|
| 初期費用 | 無料 | 22,000円〜 | 100,000円〜 |
| 月額費用 | $29〜 | 22,000円〜 | 70,000円〜 |
| 決済手数料(クレジットカード) | 3.4%〜 | 3.2%〜 + 月額1,500円 | 代行会社による |
| 登録商品数 | 無制限 | 50〜 | - |
| データ容量 | 制限なし | 2GB〜 | - |
|
デザイン テンプレート |
無料15種類有料70種類以上 | - | - |
| 独自ドメイン | ○ | ○ | ○ |
ECサイトのプラットフォームを変更するといっても、ゼロからすべてを構築するスクラッチ開発であれば高額で開発期間も長期化しがちです。
そこで低コストで素早く、自由度の高いASPへの乗り換えがおすすめ。本記事では、特におすすめのASPサービスを3つに厳選して紹介していきます。
Shopify

画像出典:Shopify
「Shopify」は、カナダ発祥のクラウド型ECサイト構築サービス。175か国・100万ショップから利用される、世界シェアNo.1のECプラットフォームです。その人気の秘密には、導入しやすいリーズナブルな費用、越境ECに参入しやすいグローバル仕様が挙げられますが、なんといってもデザイン・カスタマイズの自由度が高いことがポイント。
世界中のパートナーが開発する100種類以上のデザインテンプレート、3,000種類以上のアプリ(Shopifyの機能を拡張するソフトウェア)を活用して、オリジナリティの高いECサイトを簡単に構築できます。無制限の商品登録・在庫管理・ストア分析など、充実の基本機能を搭載するほか、SNSを含む外部システム連携に強いのも魅力。
Shopifyペイメントを使用すれば、クレジットカード手数料以外の費用がかからないこともメリット。無料や初期費用の安いECサイトから始めたものの不満を持っているお客様には、Web幹事では基本的にShopifyへの乗り換えを勧めることが多いです。
Shopifyの料金
・Shopifyライト:月額$9〜
・ベーシック:月額$29
・スタンダード:月額$79
・プレミアム:月額$299
・Shopify Plus:月額$2,000〜
小規模事業者向けの「ベーシック」から、大規模事業者向けの「プレミアム」まで、3種類のメインプランが用意されるほか、FacebookやPOS機能で販売できる「Shopifyライト」、大企業向けの「Shopify Plus」も利用できます。
関連記事:Shopifyとは?メリット・デメリットを徹底解説!
FutureShop

画像出典:FutureShop
「FutureShop」は、株式会社フューチャーショップが開発・提供するクラウド型ECサイト構築プラットフォーム。2003年10月にサービススタートした長い歴史と、稼働店舗2,800以上の実績を併せ持つ老舗のASPカートです。
店舗運用・管理機能、メルマガ・ポイント・クーポン機能などの基本機能に優れるのはもちろん、CMS機能「commerce creator」による優れたデザインカスタマイズ性を持つのが特徴。
ECサイトを構成する要素を「パーツ」に分割・管理できる「commerce creator」なら、ドラッグ&ドロップでパーツを並べて自由なレイアウトを構成可能。HTML / CSSを適用すれば、ページデザインを自由にカスタマイズすることも可能です。
Amazon Payも含む豊富な決済方法が用意されたFutureShopは、商品数・サイト規模に応じたプランを選択可能。実店舗との連携を強化し、オムニチャネル戦略の推進に適した「FutureShop omni-channel」、越境ECに対応した「FutureShop overseas」も選択できます。
FutureShopの料金
・スタンダードプラン:初期費用22,000円〜、月額22,000円〜
・ゴールドプラン:初期費用52,000円〜、月額81,000円〜
・オムニチャネル対応プラン:初期費用752,000円〜、月額152,000円〜
侍カート

画像出典:侍カート
「侍カート」は、株式会社FIDが開発・提供するショッピングカートASP。化粧品・健康食品などの販売に最適な、定期購入特化型のASPサービスであるのが最大の特徴。テンプレートを活用して簡単に定期購入ECサイトを構築できるのはもちろん、HTML / CSS / JavaScriptを使ったカスタマイズで、サイトデザインを思いのままに変更可能です。
運営・販売・決済機能などの基本機能以外に、広告の効果測定、ステップメール・DM配信などの集客・分析機能が充実しているのもポイント。なかでも、フォーム一体型ランディングページを簡単に作成できる機能は、定期購入に特化した侍カートならではだといえるでしょう。
まずは定期通販をはじめたい方に向けた、ベーシックな「ASPプラン」のほか、システムカスタマイズで独自機能を追加できる「カスタマイズプラン」、どんなニーズにも対応できる「フルスクラッチプラン」を用意。フルスクラッチ開発に対応できるのは侍カートのみの特徴です。
侍カートの料金
・ASPプラン:初期費用100,000円、月額70,000円
・カスタマイズプラン:初期費用150,000円〜、月額120,000円〜
・フルスクラッチプラン:初期費用1,000,000円〜、月額300,000円〜
紹介したASPの比較表を再度、掲載します。自社に合うECサイトを検討する参考にしてください。
| Shopify | FutureShop | 侍カート | |
|---|---|---|---|
| 初期費用 | 無料 | 22,000円〜 | 100,000円〜 |
| 月額費用 | $29〜 | 22,000円〜 | 70,000円〜 |
|
決済手数料 (クレジットカード) |
3.4%〜 | 3.2%〜 + 月額1,500円 | 代行会社による |
| 登録商品数 | 無制限 | 50〜 | - |
| データ容量 | 制限なし | 2GB〜 | - |
| デザインテンプレート | 無料15種類有料70種類以上 | - | - |
| 独自ドメイン | ○ | ○ | ○ |
その他のECサイトに関しては以下の記事も参考にしてください。
関連記事:ECサイト構築のASPカート11選を徹底比較
関連記事:【徹底比較】リピート・定期購入向けのECカート7選!
また、いずれのASPサービスも、オリジナリティの高いデザインへカスタマイズできことがポイント。自社ECサイトをおしゃれに仕上げるため、デザインの参考例を探している方は、以下の記事も参照してみてください。
関連記事:おしゃれなECサイトのデザインを厳選!オススメの事例を厳選
ECサイトをリニューアルするタイミング
- デザインが古い
- システムが老朽化してきた
- さらに規模を大きくする
- スマホ対応にする
ECサイトをリニューアルするタイミングは上のように様々ですが、リニューアルの目的は言うまでもなく「売上をアップするため」です。古いデザインを刷新したり、新しい機能を実装したりと、ECサイトを全面的にリニューアルします。スマホ対応にするなどのリニューアルもあるでしょう。
ここで間違ってはいけないのが「ECサイトにお客様が来ないからリニューアルする」です。
リニューアルは集客のためではない
当サイトWeb幹事に相談される方の中で「ECサイトをリニューアルすればお客様が来る」と思われている方も少なくありません。ただし、ECサイトを刷新してもお客様の数を増やすのは難しいでしょう。ECサイトに集客するためには、例えばSNSでシェアしたり、Web広告でPRしたりと、集客施策を行う必要があります。ECサイトをリニューアルするのは、訪問してくれたお客様の購入率を増やしたり、使いやすくしたりするためです。ECサイトへの集客を増やすことが課題であれば、下記の記事を参考にしてください。
関連記事:ECサイトの集客を伸ばすには?効果的な集客方法や成功事例について解説
ECサイトのリニューアルを依頼する手順
1.リニューアルの目的・業務要件・納期・予算を決める
2.EC開発会社の選定
3.要件定義の決定
4.企画構成・ワイヤーフレーム制作
5.デザイン、コーディング、ECサイト構築
6.データ移行
7.テスト運用
ECサイトを自在に構築できるASPサービスが登場したとはいえ、オリジナルのデザインのカスタマイズ、機能の拡張にはプログラミングの知識・スキルが必要。信頼のおけるEC開発会社との協働が欠かせません。以下からは、ECサイトリニューアルをEC開発会社に依頼する際の手順を簡単に紹介していきます。
1.リニューアルの目的・業務要件・納期・予算を決める
まずは、ECサイトをリニューアルする目的・業務要件を明確にし、納期・おおよその予算も組んでおくことが重要。「売上アップのためにECサイトをリニューアルしたい」といった漠然とした要望だけでは、EC開発会社が適正な見積書を作成することさえ難しいからです。
「10%売り上げアップ」「カゴ落ち20%削減」といった具体的なKPI(重要業績評価指数)で、ECサイトリニューアルの目的・ゴールを示すのが重要。そのためには、既存ECサイトの現状を分析・把握し、問題点・改善点を業務要件としてリストアップしておく必要があるでしょう。

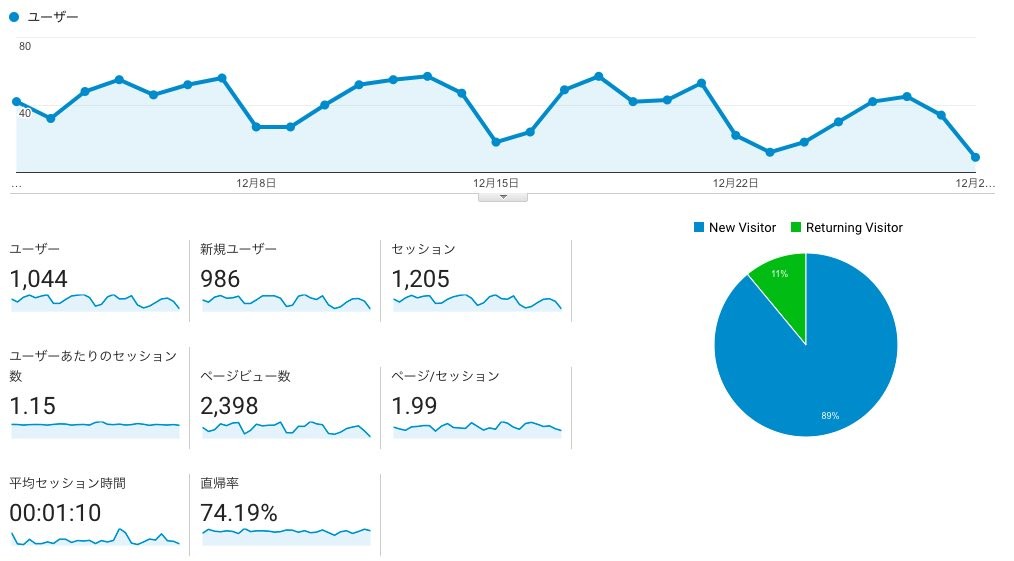
上記のようなGoogleアナリティクスを使って数値を割り出し、数値に基づいた課題や改善点を制作会社に伝えられるとグッドです。
・現状の3万のPVを5万PVにしたい
・直帰率が80%もあるのが課題
・サイトの滞在時間を2分から4分にしたい
また、ECサイトのリニューアルオープンから逆算した納期、会社としてリニューアルにどの程度の予算を割けるのか、あらかじめ決めておくことも重要です。目的・業務要件に加え、納期・予算が明確であれば、EC開発会社も適切なリニューアルプランを提案しやすくなります。
ECサイトリニューアルにどの程度の予算を考えておけばいいのか?ECサイト構築にかかるおおよその費用を知りたい方は、以下の記事も参考にしてください。
関連記事:ECサイト構築の費用と料金相場を徹底解説!【相場早見表・事例あり】
2.EC開発会社の選定
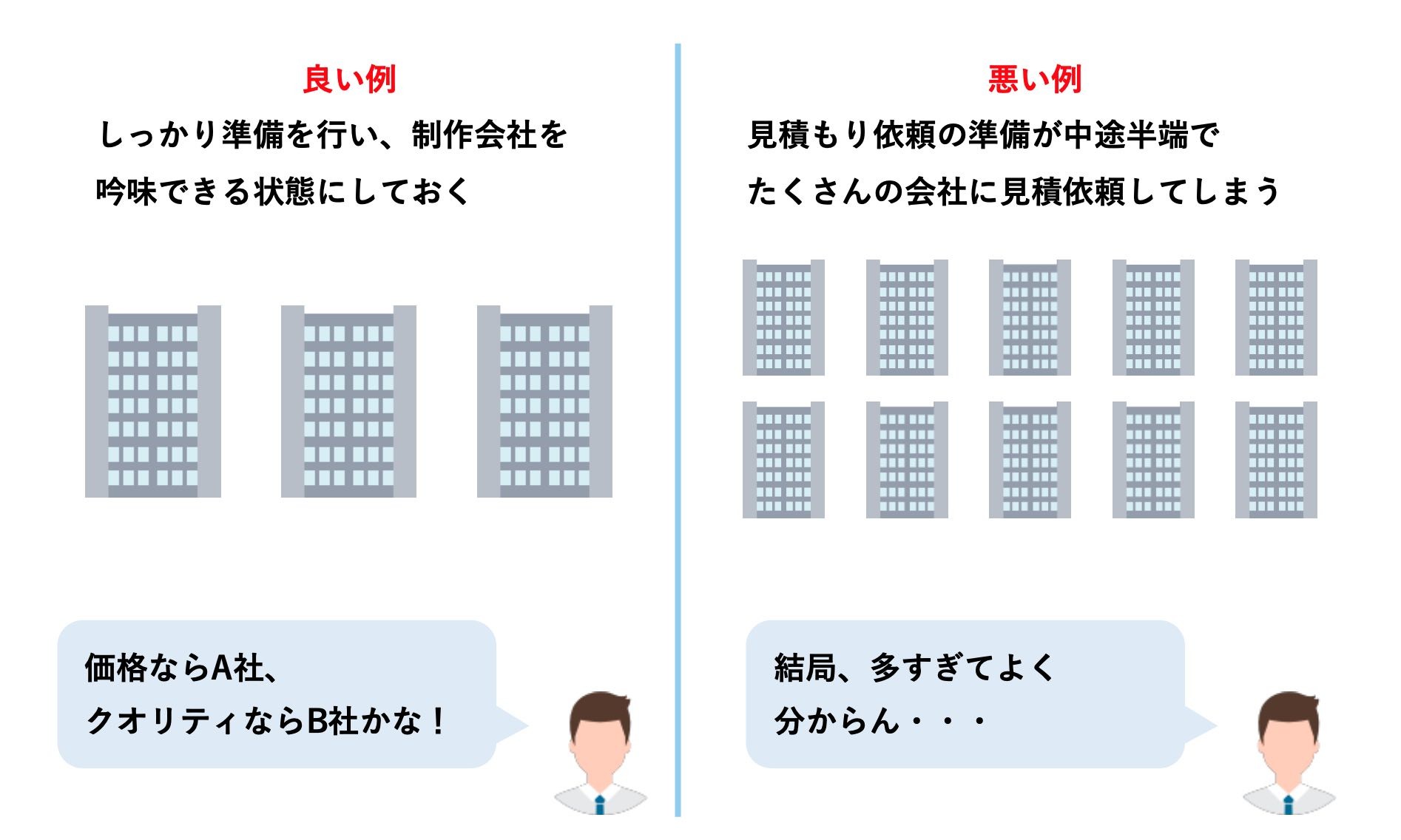
次のステップは、ECサイトリニューアルを任せる開発会社の選定です。最初から1社に決め込んでしまうのではなく、3〜4社程度の候補先をピックアップし、それぞれから見積もりを取って比較検討するのがおすすめ。目的・業務要件・納期・予算を含め、相談時に同じ内容を伝えておくことが肝心です。

3社程度なら深く比較ができ、吟味する時間も取れます。2社だと「高い or 安い」だけの比較になってしまいがちですが、3社だと各々の見積もりの違いも立体的に見えてきます。
関連記事:ECサイト制作に強い開発会社をプロが厳選!目的別におすすめします
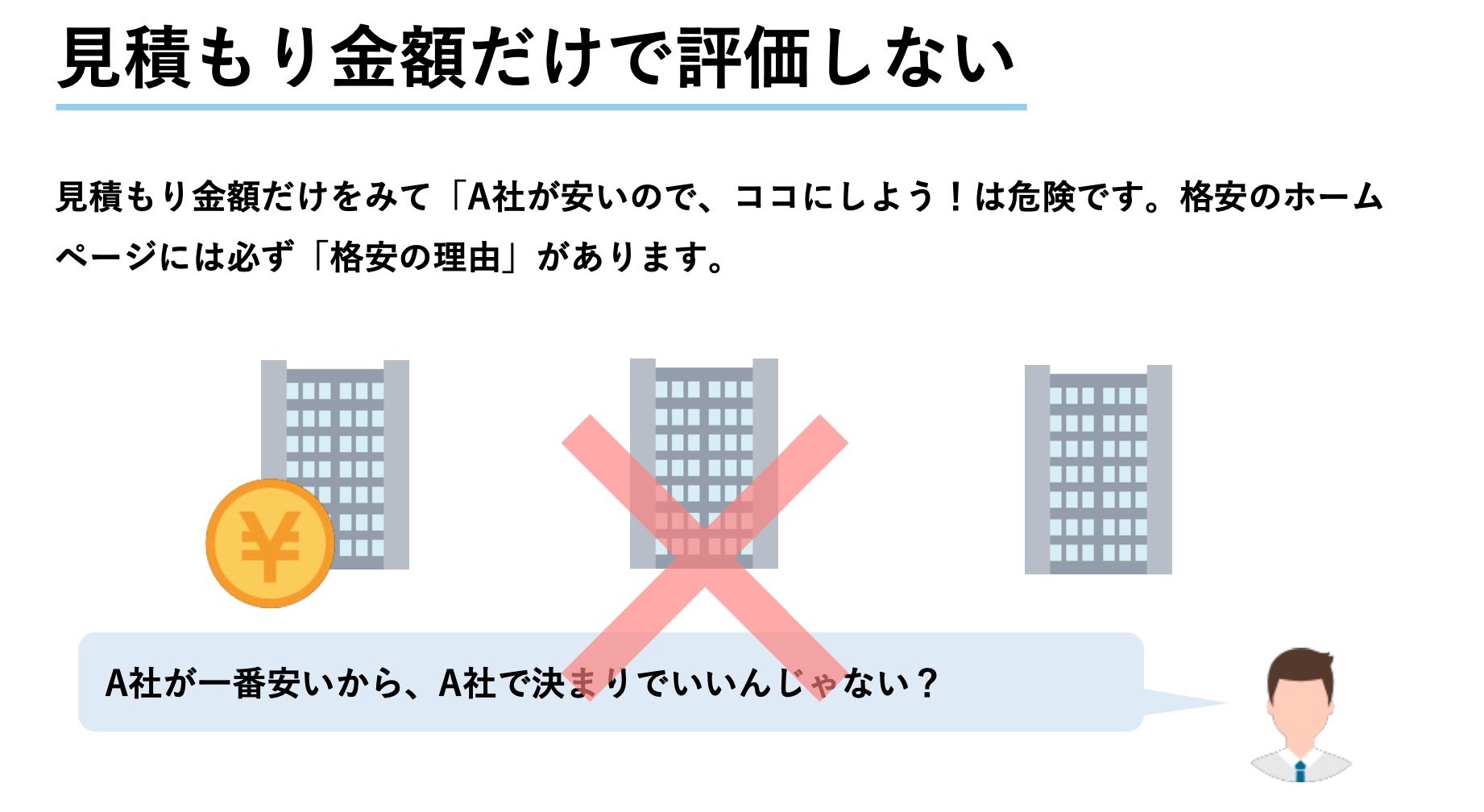
見積書の内容をしっかりチェック
開発会社を選定するポイントとしては、担当者の対応や見積書の内容を見極めることが重要。有益な提案が得られない、見積書の金額が極端に安い、詳細な明細が記載されていないといった開発会社は要注意です。

EC開発会社の比較・選び方については他にもポイントがあるので、詳しく知りたい方は以下の記事も参考にしてください。
関連記事:プロが教えるEC開発会社の選び方・比較の3ポイント【失敗したくない方へ】
3.システム要件の決定、要件定義
EC開発会社の選定が済めば、ECサイトリニューアルに向けた開発・構築作業に取りかかれます。最初に行うべきは、業務要件を満たすため、ECサイトに実装するべきIT機能・省くIT機能を選定してまとめるシステム要件、要件定義の決定です。
EC開発会社と納得いくまでディスカッションし、慎重にシステム要件を決めていくことが重要。決定したシステム要件は「要件定義書」として文書化されます。要件定義のポイントは次章で詳しく解説しますので、ご安心ください。
4.企画構成・ワイヤーフレーム制作

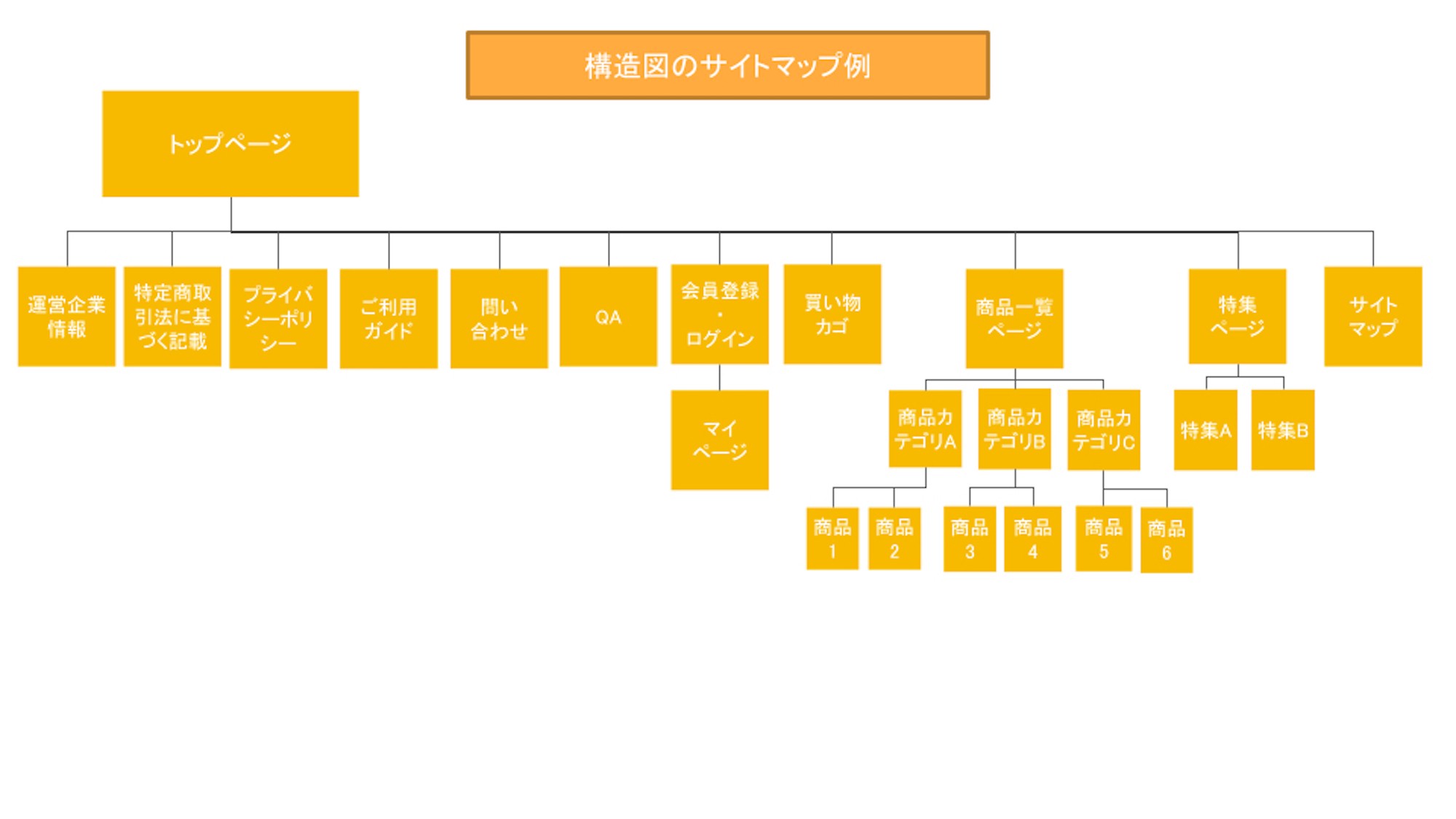
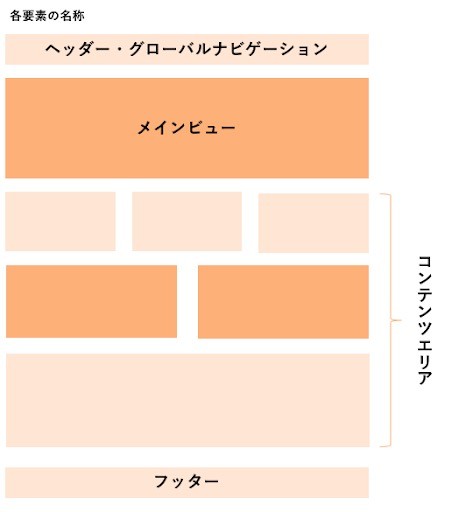
要件定義書を元に、開発会社主導でECサイトの骨組みとなる企画構成(サイトマップ)、各ページの完成形をおおまかに視覚化したワイヤーフレーム(設計図のようなもの)が制作されます。

要件定義を満たしているか?イメージ通りに仕上がりそうか?開発会社との認識のズレを修正するためにも、積極的に関与していきたいステップです。
先に自社でワイヤーフレームを用意し、そのイメージ通りにリニューアルして欲しい方は以下の記事を参考にしてください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
5.デザイン、コーディング、ECサイト構築
ワイヤーフレームを元に、具体的なサイトデザインが制作されます。ユーザーが使いやすいデザインに仕上がっているか?購入に向けた動線はわかりやすいか?確認を怠らないことがポイント。決定したデザインは、要件定義で決定した機能とともにコーディング・実装され、ECサイトを構築していきます。
6.データ移行
ECサイトリニューアルでは、旧システムからのデータ移行が欠かせません。移行が必要なデータは、主に「顧客・会員データ」「商品データ」「受注データ」など。旧システムの管理画面から、すべてのデータを抽出できるとは限らないため、事前に移行方法・注意点などを確認したうえで準備を進めておくべきでしょう。
特に商品画像の移行には注意が必要。リニューアルサイトと旧サイトで縦横比が異なれば、画像をそのまま移行するのは困難です。
7.テスト運用
ECサイトの構築完了後は、最後のステップとして公開前のテスト運用を行います。細かな点までチェックして問題ないことが確認できたら、リニューアルしたECサイトの公開です。
ECサイトのリニューアルのポイントは「要件定義」

ECサイトのリニューアルを依頼する際の手順をステップごとに紹介してきましたが、なかでも重要なポイントが「要件定義」です。要件定義は、御社が求める理想の「業務要件」と、それを実現させる開発側の「IT要求」を擦り合せて一致させる重要なステップ。
ここでお互いの認識がズレたままだと、その後の開発ステップすべてに影響がおよんでしまいます。完成後に「こんなはずではなかった」とならないためにも、重要なポイントをチェックしながら、要件定義を慎重に進めていくことが重要です。
チェック1.業務要件に必要な問題点はすべて洗い出したか?
要件定義を策定するためには、その大前提となる業務要件が必要。開発会社に伝えるべき業務要件の抜け漏れはないか?業務要件を策定するために必要な問題点はすべて洗い出したか?しっかりとチェックしておくことが重要です。
もちろん、業務要件を策定するためには、問題点を洗い出すだけでは充分ではありません。洗い出した問題点をリニューアルによってどう改善していくべきなのか?理想型としての要望を具体化しておく必要があります。業務要件が具体的であればあるほど、その後の要件定義の策定がスムーズに進みます。
チェック2.必要な機能はリストアップされているか?
◎ ECサイトにおすすめの機能
| 商品検索 |
・キーワード検索 ・検索条件による絞り込み |
| 会員登録 |
・ユーザー情報の登録 ・マイページ構築 ・ユーザー情報・注文情報の確認・変更 |
| お気に入り |
・会員登録・マイページと合わせて構築 ・商品の登録・変更・情報通知 |
| FAQ |
・離脱防止、工数削減 ・カテゴリ分けするとわかりやすい |
| 商品レビュー |
・ユーザーの購入を後押しする ・口コミ効果を狙える |
| 商品ランキング |
・購入を迷うユーザーを後押しする ・ランキングの順位付け基準と集計期間を設定する |
| コンテンツ管理 |
・ブログのように投稿・更新できるシステム ・ECサイトとは別にコンテンツを更新する形が便利 |
| レコメンド |
・設置場所とレコメンド基準の設定が重要 |
この場合の業務要件とは、リニューアルしたECサイトで実現したい、業務フローの理想型。EC開発会社は、業務要件を満たすにはどうすべきか?を念頭に、実装すべき「IT要求」としての機能をリストアップします。
実際、要件定義の策定とは、業務要件とIT要求とのギャップをどう埋めていくか?という作業だといえるでしょう。
業務要件を満たすために必要な機能がリストアップされているのか?吟味する必要があるのはもちろん、足りない機能を追加すべきかどうかも検討する必要があります。あれもこれもと機能を追加していけば、当然予算が膨らんでしまうからです。
これからECサイトに必要な機能を洗い出す方は、以下の記事を参考にしてください。
関連記事:ECサイトに欲しい機能・仕組みを徹底解説!売上をアップするための機能要件
チェック3.実装した機能で何がどう改善されるのか?
構築するECサイトを理想型にできる限り近づけるためには、限られた予算のなかでどの機能を優先して実装すべきか?優先順位を明確にすることが重要。
そのためには、リストアップされた機能を実装することで、ECサイトがどのように改善されるのか?一つひとつ確認していくことが肝心です。リストアップされたそれぞれの機能を明確に理解できていれば、取捨選択してシステム要件に落とし込みやすくなります。
チェック4.かけるコストは理にかなっているか?
要件定義を策定する時点で、ECサイトリニューアルに必要な費用・予算はほぼ固まっているはず。この費用・予算が、リニューアルコストとして妥当なものなのか?再検証しておく必要もあるでしょう。
判断基準となるのは、ECサイトリニューアルの目的である「KPI」を達成できるか?そのために投入するコストとして妥当な金額なのか?です。
もちろん、判断基準は販売する商品の種類、利益率、企業規模、ビジネスモデルなどによって異なります。特にリニューアルコストに追加予算を計上する必要があるのなら、慎重な検討が必要です。
関連記事:【プロ監修】売れるECサイトの作り方!準備から開設・集客まで徹底解説
ECサイトのリニューアルにかかる費用
| 費用 | 商品点数 | 制作期間 | デザイン | その他 |
| 100万円〜300万円 | 20点前後 | 3ヶ月前後 | オリジナル |
ブログの発信や 会員登録機能など追加 |
| 300万円以上 | 20点以上 | 3ヶ月以上 | オリジナル |
マーケティング機能や 在庫管理機能などと連携 |
どんなECサイトにするかによってリニューアル費用は変わってきますが、目安は100万円以上です。リニューアルするからには、しっかり作り込んだECサイトにすることが多いので、少なくとも企画から公開まで3ヶ月前後はかかります。
ECサイトをリニューアルした事例

費用目安:301〜500万円
制作期間:5ヶ月
ECサイトのリニューアル事例のひとつが新日本プロレスの闘魂SHOPオンラインストアです。今後、商品が増えることを想定し、拡張性・更新性が良いように刷新。さらに、ECサイトの中に、プロレス会場でグッズを受け取りできるシステムも実装しています。
闘魂SHOPオンラインストア【Shopifyを用いたエンターテイメント物販公式ECストア】
【注意】ECサイトのリニューアルに補助金は使えない
ECサイトをリニューアルする際、国の補助金の申請を考えている方も多いでしょう。しかし、残念ながら、リニューアルのみで使える補助金はありません。補助金の申請が通る可能性があるのは、新サービス・商品の立ち上げ時に作るECサイトです。補助金に関する仕組みは複雑なので、詳しくは下記を参考にしてください。
関連記事:ECサイト(ネットショップ)に使える補助金の比較・利用時の注意点まとめ
ECサイトのリニューアルでよくある失敗
1.目標設定が不明確
2.ユーザーインターフェースの悪化
3.SEO対策の不足
4.技術的問題の発生
ECサイトのリニューアルは、計画的に進めれば大きな成果を上げられます。しかし、さまざまな原因でリニューアルが上手くいかず失敗することも多くあります。ここでは5つの失敗例を紹介し、それぞれの対策を実施することで、リニューアルがより成功に近づくためのポイントをご紹介します。
目標設定が不明確
まず多いのが、リニューアルの目的が不明確であるという問題があります。これは、どのような改善を望んでいるのかがチーム内で共有されていないために起こります。例えば、会社決定や上司決定でリニューアルは決まったが、リニューアルで叶えたいことが定まっていないということはよく起き得ます。この問題を防ぐためには、リニューアルの目的をチームで明確に設定し、具体的な目標(売上向上、顧客体験の改善など)を定めて、全チームメンバーで共有することが重要です。
ユーザーインターフェースの悪化
ユーザーインターフェースの悪化とは、新しいデザインがユーザーにとって使いにくくなるという問題です。もちろん慣れはあるため、最初は使いにくいという声は必ず起き得ます。しかし導線が複雑になったり、不要な遷移が増えることで、今までできたことが簡単にできなくなると使いにくくなり、サイトの利用率の低下に直結します。この問題を防ぐためには、ユーザーフィードバックを取り入れながらデザインのプロトタイプを作成し、実際の顧客を巻き込んでテストを行うことが効果的です。また、作って終わりにせず、リニューアル後も改善は続けましょう。
SEO対策の不足
URL構造の変更やコンテンツの再編成が適切に行われず、検索エンジンのランキングが低下するというSEO対策の不足も一般的な失敗です。問題の解消のために、要件定義の段階でSEOの専門家を招き、サイト構造や内部リンク、メタデータなどのSEO要因を考慮に入れた上で計画を進めることが、この問題を防ぐための鍵となります。
技術的問題の発生
技術的問題も無視できません。新システムへの移行で予期せぬバグや障害が発生することがありますが、リニューアル前に十分なテストを行い、リスクを事前に把握し対策を立てることが重要です。リリース後も継続的に監視を行うことで、問題を迅速に解決できます。
ECサイトのリニューアルで売上アップのポイント
1.商品を見つけやすくする
2.モバイルサイトへの対応
3.商品ページの品質向上
4.購入プロセスの改善
売上アップを実現する目的のために、ECサイトのリニューアルを行う会社は多いと思います。ここでは、リニューアルを通じて売上を向上させるための具体的なポイントを解説します。
商品を見つけやすくする
ECサイトのリニューアルを計画する際には、顧客体験の向上を最優先に考えることが重要です。ECサイトで言う顧客体験は買い物です。まずは、サイトのナビゲーションを見直し、ユーザーが求める商品を簡単に見つけられるように改善しましょう。クリアで直感的なカテゴリー分けと検索機能の最適化は、顧客の購入体験をスムーズにし、離脱率を低下させることが期待できます。
モバイルサイトへの対応
モバイルへの最適化もECサイトでは必須です。多くのユーザーがスマートフォンやタブレットを使用してオンラインショッピングを行っているため、レスポンシブデザインの導入が必要となります。モバイルフレンドリーなサイトは、検索エンジンによる評価が高まり、より多くのトラフィックと売上へと繋がります。
商品ページの品質向上
商品ページの質を高めることも、売上アップに直結します。高品質な画像と詳細な商品説明は、商品の理解を深め、購入意欲を高めるために効果的です。また、顧客レビューや評価を積極的に取り入れることで、信頼性を増し、他の顧客の購入決定を助けることができます。
購入プロセスの改善
商品を選んだ後の、購入プロセスの簡素化も重要なポイントです。複雑で時間がかかる購入プロセスは顧客の離脱を引き起こすため、購入ステップ数の削減や情報入力の効率化を図ることで、購入完了率を向上させることができます。
ECサイトのリニューアル公開前にチェックすること

慎重に要件定義の策定を進め、無事にECサイトリニューアルに成功したとしても、公開時に問題が生じていたのではリニューアルの効果も半減してしまいます。当初の計画で定めた目的を達成させるためにも、リニューアル公開前にチェックしておくべきポイントがあります。
外部システムとの連携に不備がないか?
顧客・商品情報などを一元管理する企業であれば、顧客管理・在庫管理システムなどとECサイトを連携させているはず。これらの連携に問題がないか?ECサイトの動作だけではなく、統合的に確認しておくべきポイントです。
ドメイン・URLが変更になる場合のリダイレクト設定を忘れずに
また、意外に忘れがちなのが旧サイトのリダイレクト設定。旧サイトをブックマークしていたユーザーが新サイトにアクセスできないのはもちろん、検索結果に表示される旧サイトからの流入も期待できなくなってしまいます。
SEOの観点、ユーザビリティの観点からも、「301リダイレクト」の設定は必須。これらのチェックは、テスト運用のステップで入念に行っておくべきでしょう。
関連記事:ECサイトでSEOに強くなるためのポイントを解説!
リニューアルのスケジュールテンプレートを無料でプレゼント!
サイトリニューアルの際に使える工程表のテンプレートが無料でダウンロードしていただけます。エクセル(Exel)形式のため、すぐに編集が可能。
簡易なエクセルファイルですが、プロジェクトメンバーとスケジュールを共有するには十分な内容となっています。
・社内のメンバーと共有したい
・依頼予定の制作会社と共有したい
使い方は簡単。日程のセルをスケジュールに合わせて塗りつぶすだけです!
複数人でプロジェクトを進める場合は特にオススメです。
簡単な「やることリスト(タスク管理表)」も別シートに添付しておきましたので、ぜひご活用ください!
 サイトリニューアル用スケジュールシート
ホームページ制作の工程におけるスケジュール表をエクセルで作成しました。サイトリニューアルの際にぜひご活用ください。
エクセル形式ですぐに編集できるようになっています。
簡単な「やることリスト」も別シートで添付していますので、合わせて参考にして...
無料でダウンロードする
サイトリニューアル用スケジュールシート
ホームページ制作の工程におけるスケジュール表をエクセルで作成しました。サイトリニューアルの際にぜひご活用ください。
エクセル形式ですぐに編集できるようになっています。
簡単な「やることリスト」も別シートで添付していますので、合わせて参考にして...
無料でダウンロードする
ECサイトのリニューアルまとめ
ECサイトリニューアルを検討している企業・店舗担当者の方に向け、カスタマイズの自由度の高いおすすめのASPサービスを紹介するとともに、開発会社への依頼フロー、要件定義を策定時のポイントなども解説してきました。
近年注目の高まっているASPサービスを活用すれば、低コストながらオリジナリティの高いECサイトを構築できることが理解できたのではないでしょうか?
しかし、カスタマイズの自由度が高いASPサービスであっても、ブログを作成するかのようにデザインを変更できるわけではありません。目的・業務要件の策定を含め、しっかりと事前準備したうえで、パートナーとなる優良なEC開発会社を選定することが重要です。
ECサイトのリニューアルを検討している方へ
ECサイトのリニューアルをしようか迷っている、リニューアルをしたいけど制作会社をなかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
ご相談はもちろん無料。相場の情報を知りたいなどの相談でもOKです。
Q. ECサイトをリニューアルするタイミングは?
ECサイトをリニューアルするタイミングとして「デザインが古くなってきた」「システムが老朽化してきた」「さらに規模を大きくしたい」「スマホ対応にしたい」等が挙げられます。
Q. ECサイトのリニューアルにおすすめのASPサービスはありますか?
おすすめのASPサービスとしては、ShopifyやFutureShop、侍カート等があります。それぞれ特徴がありますので、業務要件や予算に応じて選ぶことが重要です。記事内では比較表も掲載していますので、ぜひ参考にしてください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
