- 更新日 2024.01.23
- カテゴリー ホームページ制作支援ツール
ホームページ制作でのメールフォームの作り方・設置方法を解説【2024年最新版】

いまや、ホームページに必須の機能ともいえるメールフォーム。「自社ホームページにメールフォームを設置したい」「メールフォームのあるホームページ制作を検討している」そんな企業・店舗の方であれば、以下のようなことを知りたいはず。
- ホームページにメールフォームを設置する方法を知りたい
- メールフォームはHTML / CSSで作れる?作り方や仕組みを知りたい
- ホームページの種類によってメールフォームの設置方法は異なる?
そこで本記事では、概要・設置のメリットから、HTMLを使ったメールフォームの作り方、ホームページに設置する方法など、知っておきたいメールフォームの基本を解説!メールフォーム作成時・設置で注意しておきたいポイントも紹介していきます。
※メールフォーム付きホームページの制作を依頼したい、既存ホームページにメールフォームを設置してほしいと考えている方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりません。
メールフォームの作り方(HTML・CSS・PHP)
メールフォームは入力機能を持つWebページであるため、HTML・CSS・PHPなどのWeb技術を使って作成できます。以下から、プログラミングによる一般的なメールフォームの作成方法を簡単に解説していきましょう。
HTMLでフォームを作成
フォーム機能が強化されたHTML5では、フォームタグ(<form></form>)を使ってメールフォームを作成可能です。ソースコード例は以下の通り。
<form action="mailto:example@example.com" enctype="text/plain" method="POST">
メールフォーム
</form>
action属性は、メールフォームのデータをどこに送信するのかを指定し、method属性はデータの送信方法を指定します。 例では、method属性に個人情報を贈る場合の「POST」を使っています。
フォームタグで囲まれたメールフォームの中身は、入力フォームを生成する「input」、送信ボタンを生成する「button」などを利用。
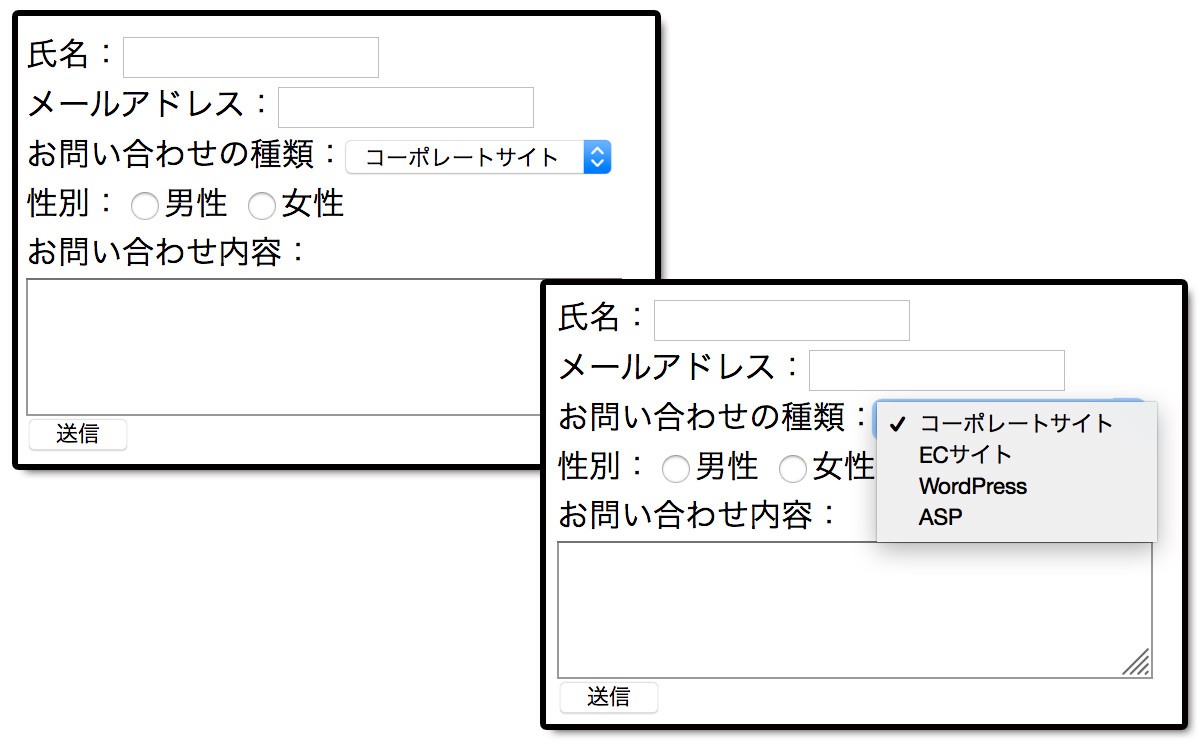
ドロップダウンメニュー、ラジオボタンを含む簡単なメールフォームのソースコード例を紹介しておきます。
<form action="mailto:example@example.com" enctype="text/plain" method="POST">
メールアドレス:<input name=“メールアドレス” type="text" value="" /><br />
お問い合わせの種類:<select name="お問い合わせの種類">
<option value=“コーポレートサイト”>コーポレートサイト</option>
<option value=“ECサイト”>ECサイト</option>
<option value=“WordPress”>WordPress</option>
<option value=“ASP”>ASP</option>
</select><br />
性別:<input name="性別" type="radio" value="男性" />男性 <input name="性別" type="radio" value="女性" />女性<br />
お問い合わせ内容:<br />
<textarea name="お問い合わせ内容"></textarea><br />
<input type="submit" value="送信" /></form>
このソースコードをWebブラウザで開くと、以下のように表示されます。

HTMLでの作成に限らず、メールフォーム作成・設置の際は、スパムメール対策を必ず行いましょう。メールフォームに公序良俗に反するような悪質なURLを入力して、各企業に送り付ける悪質な企業・個人からのスパムメールがあります。受信した企業は、そのURLに誤ってアクセスすることで情報漏洩の被害に遭うなどの危険な事態に陥る可能性もあります。
また、メール受信ボックスにスパムメールも紛れることで、本当に重要なメールを見逃してしまう恐れも生じます。対策例として、入稿項目にチェックボックスを設けたり、reCAPTCHAを設けるなどの策が挙げられます。

CSSでフォームを装飾
ホームページ制作と同じように、メールフォームをCSSで装飾することも可能です。CSSを使えば、テキストのサイズ・色を変える、入力ボックスのサイズを整えるなどが可能。CSSの記述例は以下の通り。
{position: absolute;
left: 0;
top: 0;
width: 75px;
height: 210px;
background: transparent;
border: none;}
装飾を加えると、ユーザーがフォームに入力しやすくなったり、最後まで入力をし終える確率も向上します。
注意!メール送信にはプログラムが必要
HTML・CSSを使って、メールフォームの見た目を作成することは可能です。しかし、実際に送信ボタンをクリックした場合に「入力データをメール送信」「完了画面への遷移」を実行するためには、CGIもしくはPHPのプログラムが必要です。近年では、メールフォームのプログラムはPHPで作る場合が多く、知識・スキルがあれば「config.php」「mailform.php」などのプログラムファイルを作成してサーバに設置することも可能です。
ただし、PHPはもちろんHTML・CSSの知識に乏しく、メールフォームの自作が難しいという方も少なくないでしょう。そんな場合に利用を検討したいのが、メールフォーム・テンプレートの活用です。
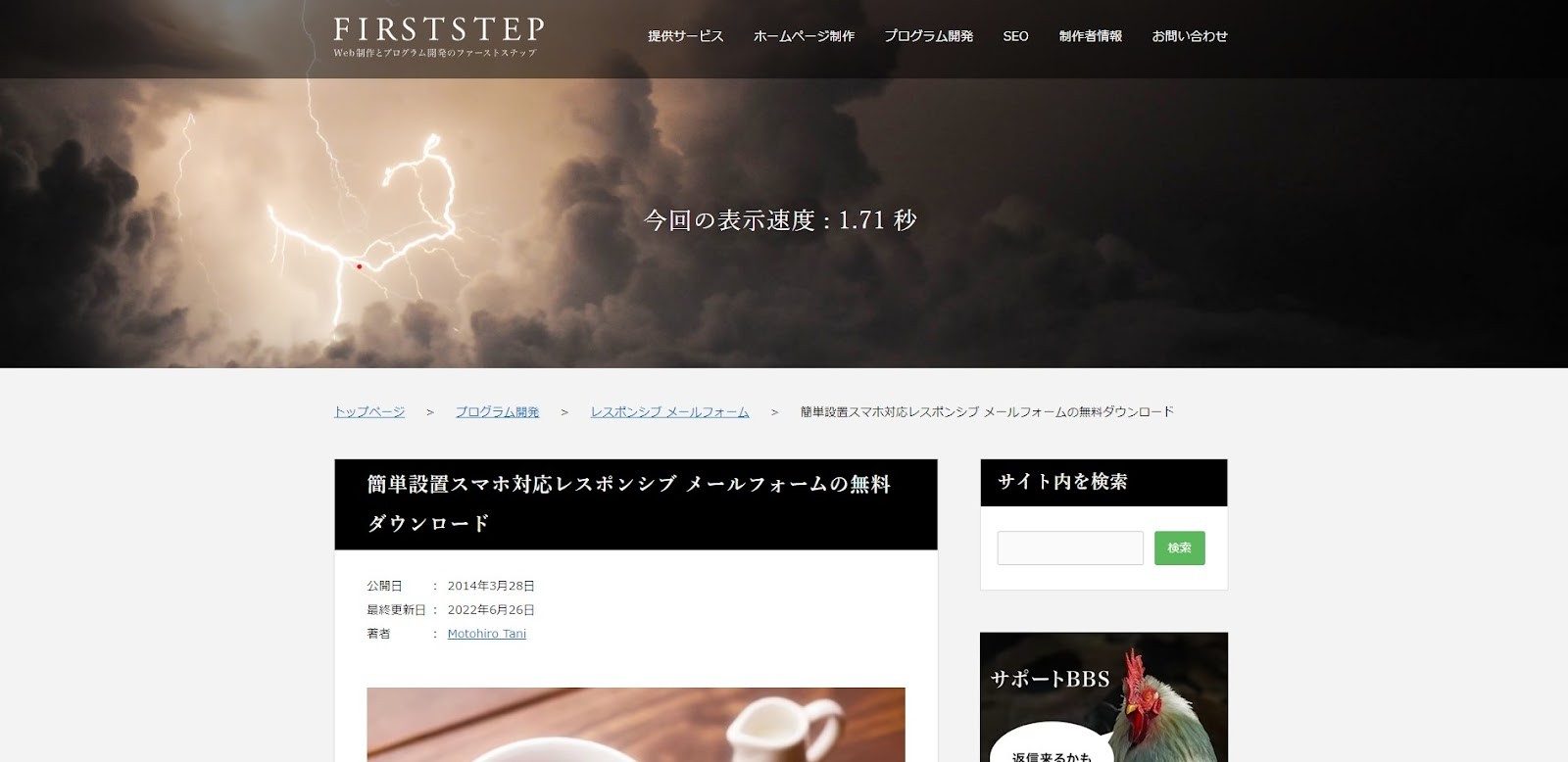
FIRSTSTEP:レスポンシブ・メールフォーム

画像引用:FIRSTSTEP
「FIRSTSTEP」は、愛知県岡崎市に拠点を構えるWeb制作事務所です。ホームページ制作、SEO対策、コンサルティングなどのWeb関連サービスを提供しているほか、ホームページの使い勝手を高める便利なプログラムを無償提供していることが特徴。レスポンシブ対応のメールフォームテンプレートもそのひとつです。
HTMLファイルで構成された静的ホームページに設置でき、WordPressサイトへの設置も可能。
商用利用が可能で、HTML・CSSのスキルがあればカスタマイズして利用するのも可能です。ただし、大前提として「PHPが動作するサーバが必要」であることに注意が必要。利用の際は自社サーバ環境を確認することを忘れないようにしましょう。
【無料】ホームページ制作でのメールフォームの作り方について相談する
ホームページにメールフォームを設置するその他の方法
プログラミングでメールフォームを作成したりテンプレート活用以外にも、ホームページにメールフォームを簡単に設置するには「WordPressサイトにプラグインを追加する」「メールフォーム作成ツールを活用する」方法があります。これらの方法の方が、より初心者におすすめともいえます。
WordPressならプラグインで設置可能
WordPressを活用したホームページ制作を検討している方、あるいは既存のWordPressサイトを運営する方であれば、プラグインを利用することでメールフォームを簡単に設置できます。
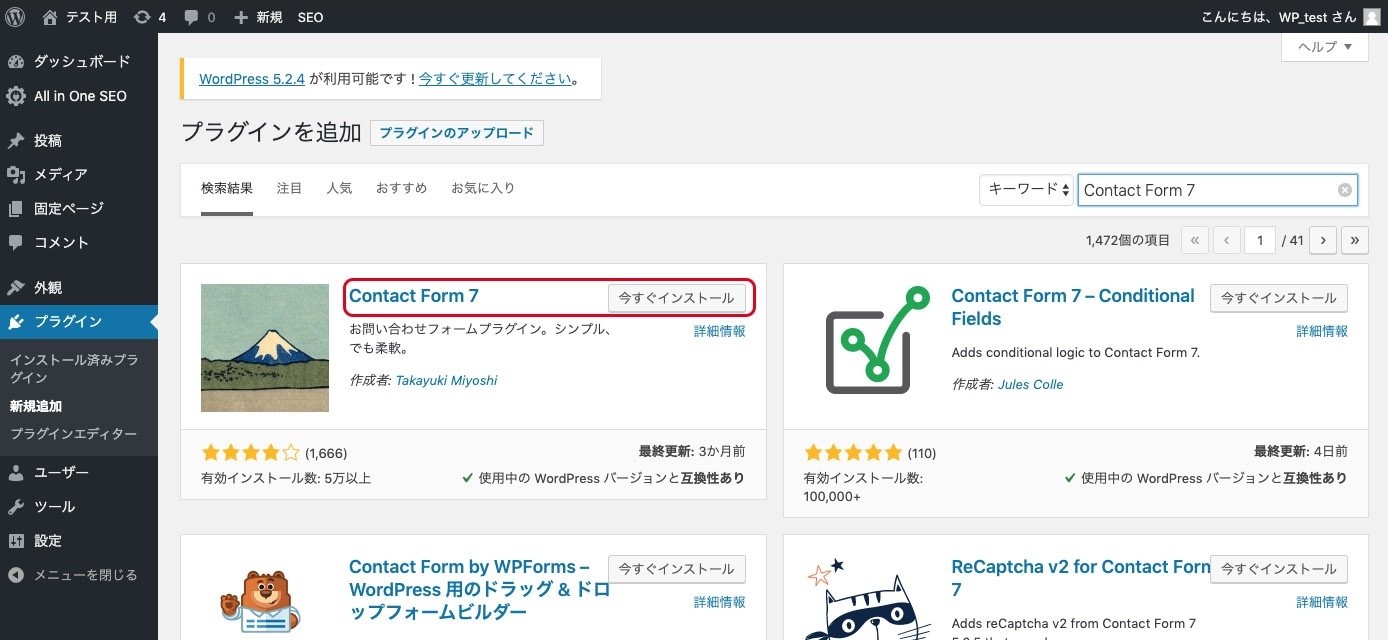
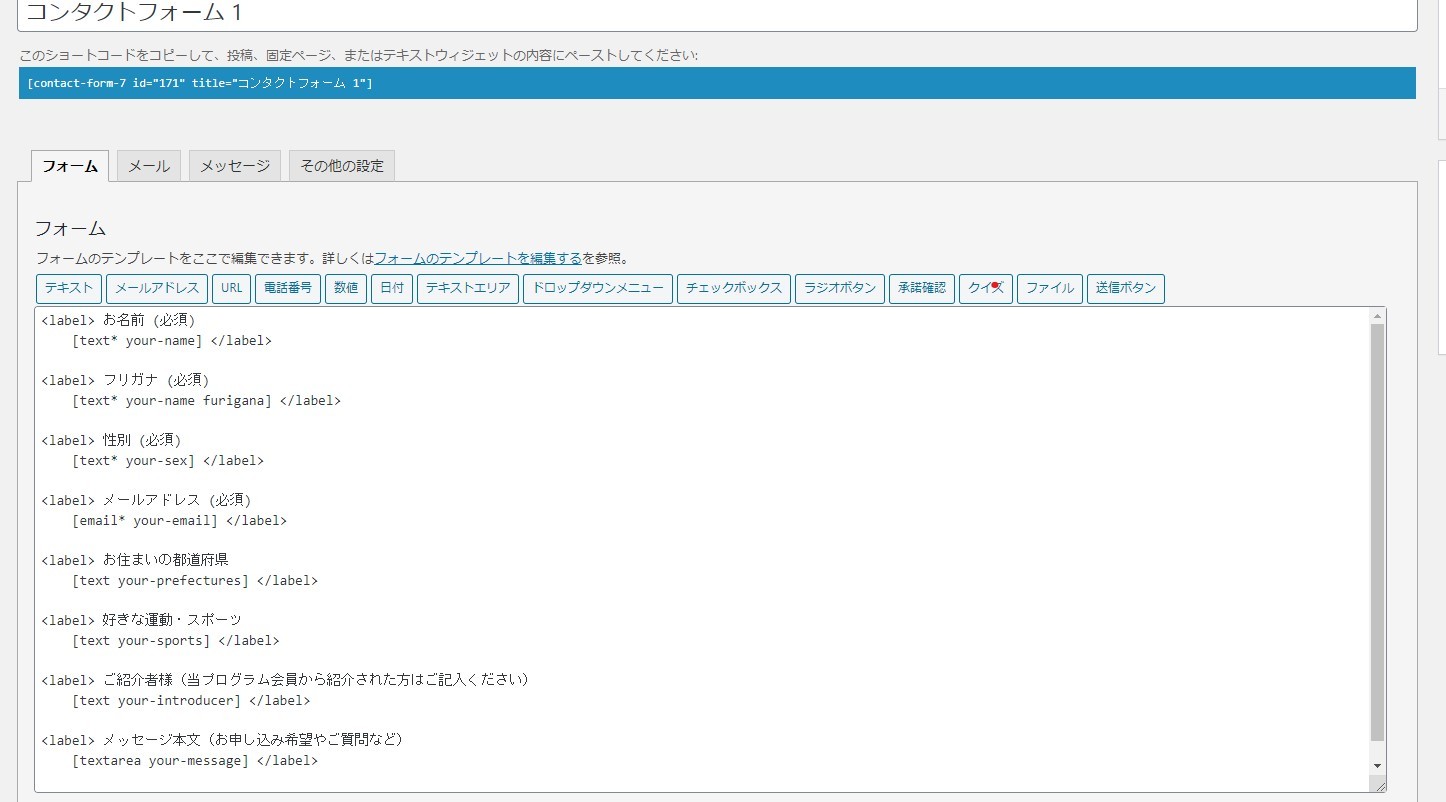
Contact Form 7

「Contact Form 7」は、Takayuki Miyoshi氏が開発・公開しているメールフォーム管理プラグインです。最新のブロック編集にも対応し、プログラミングの知識が乏しくても、WordPressの固定ページにメールフォームを簡単に設置可能。下図のような問い合わせフォームが簡単に作れます。

フォームから送信されたメッセージをデータベースに保存できる「Flamingo」、多言語対応のフォームを作成できる「Bogo」を追加して機能を拡張することも可能です。

このように、![<label> お名前 (必須) [text* your-name] </label>](https://cf.web-kanji.com/files/media/kwns-6335b46334cec.jpg)
などと記入していくことで、好きな項目を用意できます。
Contact Form 7は公式サイトで「使い方」「FAQ」を用意してくれていて、困ったときのサポートも充実しています。
Contact Form 7を設置して、ユーザーに入力完了してもらっても、完了通知メールがユーザーに届かないことも起こりえます。その場合は、かなりの確率で迷惑メールフォルダに入ってしまっている可能性があります。ユーザーに「迷惑メールフォルダに分類されていませんでしょうか?」と聞いてみましょう。
メールフォーム作成ツール
プラグインを活用すれば、WordPressにメールフォームを簡単に設置できます。しかし、デザインやレイアウトを自社ホームページに最適化させたい場合は、ソースコードの編集が必要になる場合もあります。
そもそも、WordPressに慣れている方でなければ、プラグインの追加自体に「このプラグインを追加すると、すでに搭載しているホームページ内の他機能に悪影響を及ぼさないかな?」などと不安を感じてしまうかもしれません。
そんなときに活用したいのが、ドラッグ&ドロップの簡単編集でメールフォームを作成、ホームページに設置できる「メールフォーム作成ツール」です。メールフォーム作成ツールなら、WordPressへの設置はもちろん、HTMLファイルのみで作成された静的ホームページにもメールフォームを設置できます。
formrun

画像引用:formrun
「formrun」は、東京都千代田区に本社を構えるツールベンダー、株式会社ベーシックが開発・提供するSaaS型メールフォーム作成ツールです。40種類以上のテンプレートをベースに、テキスト入力していくだけの簡単操作でメールフォームを作成でき、背景・項目・テキスト・ボタンなどのカラーも変更可能。作成したメールフォームは、自社ホームページにiframeを埋め込むだけですぐに公開・活用できます。
簡単に作成できるだけでなく、多彩な機能を利用可能なのもformrunの特徴です。住所補完、reCAPTCHA、ふりがな自動入力などのバリデーション機能、Slackなどのチャットツール連携、問い合わせ管理の一元化、メール配信機能、ダッシュボード機能など盛りだくさん。ニーズに合わせた有料プランはもちろん、メールフォーム1つなら永年無料で使えるFreeプランも利用できます。
問い合わせ対応の一元化をしたい、問い合わせは部署を超えて対応している企業におすすめです。
Tayori

画像引用:Tayori
「Tayori」は、東京都港区に本社を構えるPR / メディア会社、株式会社PR TIMESが開発・提供するSaaS型メールフォーム作成サービスです。メールフォームだけでなく、よくある質問・ヘルプページを簡単に作成できるFAQ機能、アンケート作成機能、チャット機能などをホームページに設置可能。スムーズな顧客対応をTayoriひとつで実現できます。
フォームデータのエクスポート、Googleアナリティクス連携による分析、返信テンプレート設定などの基本機能を備えたフォーム機能を持ち、Slack / Mailchimp連携できるプロフェッショナルプランも用意。メールフォーム・FAQ・アンケートそれぞれを1つ利用できる無料プランも用意されています。問い合わせ対応の担当がまだ整備されていない企業におすすめです。
※メールフォーム付きホームページの制作を依頼したい、既存ホームページにメールフォームを設置してほしいと考えている方は、Web幹事にご相談ください。
専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
メールフォーム作成・ホームページ設置のポイント

ここまでで、メールフォームの作り方やホームページへの設置方法を解説してきましたが、単純にメールフォームを設置しさえすれば問い合わせ・申し込みが増えるわけではありません。設置したメールフォームを効果的に活用するヒントとなるポイントを、いくつか紹介しておきましょう。
EFOを考慮する
EFO(Entry Form Optimization)とは、直訳すると「入力フォーム最適化」。ユーザーの使い勝手を良くし、入力フォームの完了率を上げるための施策のことです。使い勝手の悪さや入力項目の多さなどがストレスとなり、最後まで入力せずに途中離脱する割合は少なくありません。実は入力フォームまで訪れたモチベーションの高いユーザーですら、6〜7割は最後まで入力せずに離脱していると言われています。実に半分以上もCV(コンバージョン)の機会損失をしているのです。
気軽に利用できることがメールフォームのメリットではありますが、ユーザーにとって使いやすく、入力の手間がかからないフォーマットでなければ簡単に離脱されてしまいます。ユーザーの途中離脱を防ぎ、メッセージを確実に送信してもらうために重要になるのが「EFO(入力フォーム最適化)」です。
対策としては、メールフォームページではフォーム以外の要素をできる限り排除しましょう。また、入力項目を必要最低限にとどめて、入力エリアに例文を入れてたり、バリデーション機能(エラー訂正)を実装すると、ユーザーは迷わずに正しく入力してくれるようになります。
CVRを分析してメールフォームを改善
EFOにはある程度のセオリーがありますが、それがすべてのホームページ・メールフォームに有効だとは限りません。EFOのセオリーに従ってメールフォームを作成するだけでなく、ホームページの利用状況やコンバージョン率を分析し、メールフォームを改善し続けていくことが重要です。
ホームページの分析ツールとしてお馴染みのGoogleアナリティクスなら、CVRはもちろん、フォームページの滞在時間、離脱率も測定可能。メールフォーム作成ツールを選択する際も、Googleアナリティクス連携の可能なサービスを選ぶのがおすすめです。
たとえばECサイトの場合、問い合わせフォームを確認すると、住所や名前を入力する際にエラーが表示されたため、リロードしたら全てが消えてしまったという事態が起きると、ユーザーは嫌気が差してホームページから離脱してしまうかもしれません。また、買い忘れていた商品があり、別ページに戻ったら全てがリセットされてしまったなどのトラブルが起きると、ユーザーが再び入力し直す確率は低いでしょう。そのためリロードした際、顧客が再入力する必要がないフォーム設計を心がけましょう。
【無料】ホームページ制作でのメールフォームの作り方について相談する
ホームページ制作メールフォームまとめ
本記事では、概要・設置のメリットから、HTMLを使ったメールフォームの作り方、ホームページに設置する方法など、知っておきたいメールフォームの基本を解説しました。作成・設置で注意しておきたいポイントも紹介してきました。
HTMLとCSSで作る方法もありますが、コードに自信がない・コーダーがおらずリソースが足りない企業の方は、WordPressのプラグインかメールフォーム作成ツールの導入がおすすめです。簡単に導入でき、とくにツールの場合は困ったときには提供会社にサポートしてもらえます。
ただし、あなたの事業の特質上、メールフォーム作成ツールなどではなく、オリジナルなフォームを作る必要がある場合は、制作会社に相談することをおすすめします。
※メールフォーム付きホームページの制作を依頼したい、既存ホームページにメールフォームを設置してほしいと考えている方は、Web幹事にご相談ください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
Q. ホームページにメールフォームを設置する方法は?
メールフォームを設置する方法として「HTMLでフォームを作成する」「CSSでフォームを装飾する」「WordPressプラグインで設置する」「メールフォーム作成ツールを使う」等が挙げられます。
Q. メールフォームを導入する際の注意点は?
メールフォームを導入する際の注意点として「EFOを考慮する」「CVRを分析してメールフォームを改善する」等が挙げられます。詳しくは記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
