- 更新日 2024.01.23
- カテゴリー ホームページ制作支援ツール
【比較】簡単にホームページ制作できるノーコードツール8選【2024年4月最新版】

「自社独自のホームページ制作を検討しているが、コーディングできる人材がいない」という企業・店舗担当者の方であれば、コーディング不要でホームページ制作できるノーコードツールとはなにかを調べているはず。
・簡単にホームページ制作できるノーコードツールとは?
・そもそもノーコードとは?ローコードとの違いや注目されている理由を知りたい
・ホームページ制作におすすめのノーコードツールを知りたい
そこで本記事では、ローコードとの違い、注目される理由など、知っておきたいノーコードツールの基礎知識を解説。また、ホームページ制作におすすめのノーコード・ローコードツールを厳選して紹介!ノーコード・ローコードツールでホームページ制作する際の留意点も解説していきます。
※ノーコードツールの活用を含め、さまざまな相談のできる実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
ホームページ制作におすすめのノーコード・ローコードツール
| ツール名 | テンプレート数 |
スマホアプリ |
サポート | 有料版 |
| STUDIO | 約40種類 | 無 |
動画講座 チャット |
月額1,280円〜 |
| Webflow | 2,000以上 | 有 | 問い合わせフォーム | 月額14ドル〜 |
| Wix | 800以上 | 有 |
電話、メール、チャット (日本語サポートあり) |
月額500円〜 |
| Jimdo | 150以上 | 有 | メール JimdoCafe |
月額990円〜 |
| WordPress | 数千以上 | 有 | Webサポート フォーラム |
月額620円〜 |
| ホームページ・ビルダー | 136以上 | 無 | 電話 | 9,900円〜 |
| ペライチ | 40以上 | 無 | メール | 月額1,465円〜 |
| Shopify | 20種類上 |
有 |
電話。メール |
月額25ドル |
最初にノーコード・ローコードでのホームページ制作を検討している方に向け、おすすめのツールを紹介しておきます。
STUDIO

画像引用:STUDIO
「STUDIO」は、東京都渋谷区に本社を構えるSTUDIO株式会社が開発・提供する、SaaS型ノーコードホームページ制作ツールです。コードやテンプレートに縛られることなく、グラフィックソフトを使うかのように、自在にホームページデザインできる注目のツール。アニメーションを含む全デザイン機能、フォーム機能を無料で使えるほか、バナー非表示、コラボレーション可能なCMS機能を強化した各種有料プランも用意されています。
有料プランであれば、独自ドメインをひも付けての1クリック公開にも対応。CMS機能を省いたランディングページに最適な「Starter」、コーポレートサイト / ブログに最適な「CMS」、ライター権限を含むCMS機能を強化した「Business」から選択可能。経験豊富なSTUDIO PARTNER企業にホームページ制作を依頼するのも可能です。
STUDIOの概要
|
プラン名 |
Free |
Starter |
CMS |
Business |
|
月額料金 |
0円 |
980円 |
1,980円 |
4,980円 |
|
独自ドメイン |
× |
◯ |
◯ |
◯ |
|
広告非表示 |
× |
◯ |
◯ |
◯ |
|
外部Apps連携 |
× |
◯ |
◯ |
◯ |
|
サポート |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
・使い方ガイド ・動画講座 ・チャット |
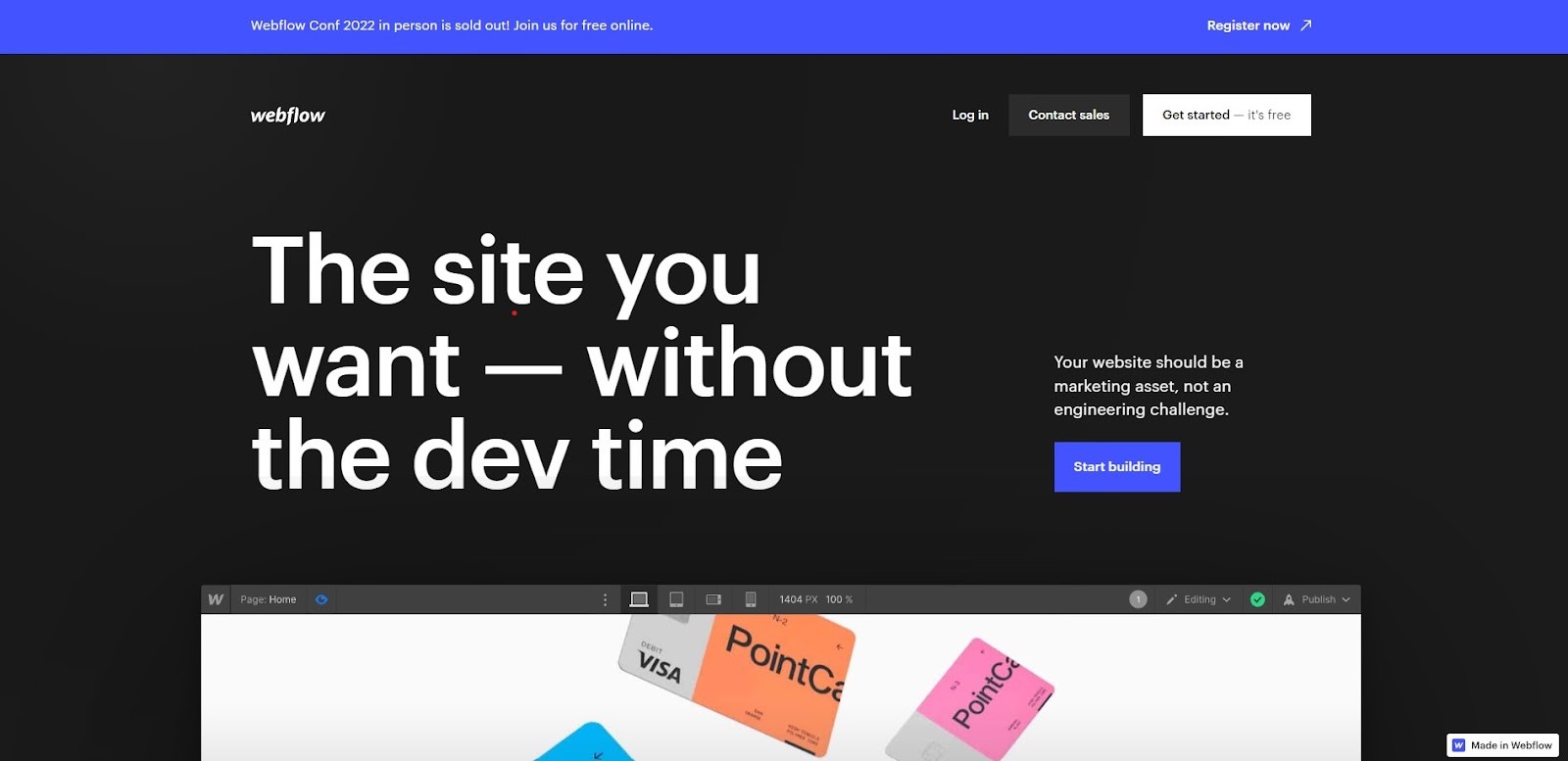
Webflow

画像引用:Webflow
「Webflow」は、サンフランシスコに本社を持つWebflow社が開発・提供する、SaaS型ノーコードホームページ制作ツールです。豊富なテンプレートが用意され、ドラッグ&ドロップで簡単にホームページ制作できる一方、3,000アイテムまで登録できるECサイト制作が可能など、ノーコードツールながらエンタープライズ用途にも対応する高い柔軟性を持つことが特徴です。
サブドメイン公開に限定されたFreeプランのほか、CMS機能の有無、サイト規模、eコマース機能の有無など、独自ドメイン公開可能な多彩な有料プランが用意されていますが、料金体系がやや複雑で日本語情報が少ないことが難点。一方、全世界350万人以上のデザイナーから支持される、デファクトスタンダードの安心感というメリットも得られます。
Webflowの概要
|
費用 |
無料プラン $14/月 $23/月 $39/月 |
|
テンプレート数 |
2,000以上 |
|
サポート |
問い合わせフォーム |
Wix

画像引用:Wix
「Wix」は、世界1億6,000万人以上のユーザーが利用する、SaaS型ノーコードホームページ制作ツールです。テンプレートは「ビジネス」「写真」「ファッション・スタイル」などに細かくカテゴライズされ、ニーズに合わせて適切なものを選択可能です。
Wixの概要
|
プラン名 |
無料 |
ドメイン接続 |
ベーシック |
アドバンス |
VIP |
|
月額料金 |
0円 |
500円 |
900円 |
1,500円 |
2,700円 |
|
帯域幅※ |
1GB |
1GB |
2GB |
無制限 |
無制限 |
|
データ容量 |
500MB |
500MB |
3GB |
10GB |
35GB |
|
Wixの広告非表示 |
× |
× |
◯ |
◯ |
◯ |
|
動画アップロード |
× |
× |
30分 |
1時間 |
5時間 |
|
ロゴ作成 |
× |
× |
× |
× |
◯ |
|
カスタマーケア (日本語) |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
24時間対応 |
※幅が広いほど読み込みが速い
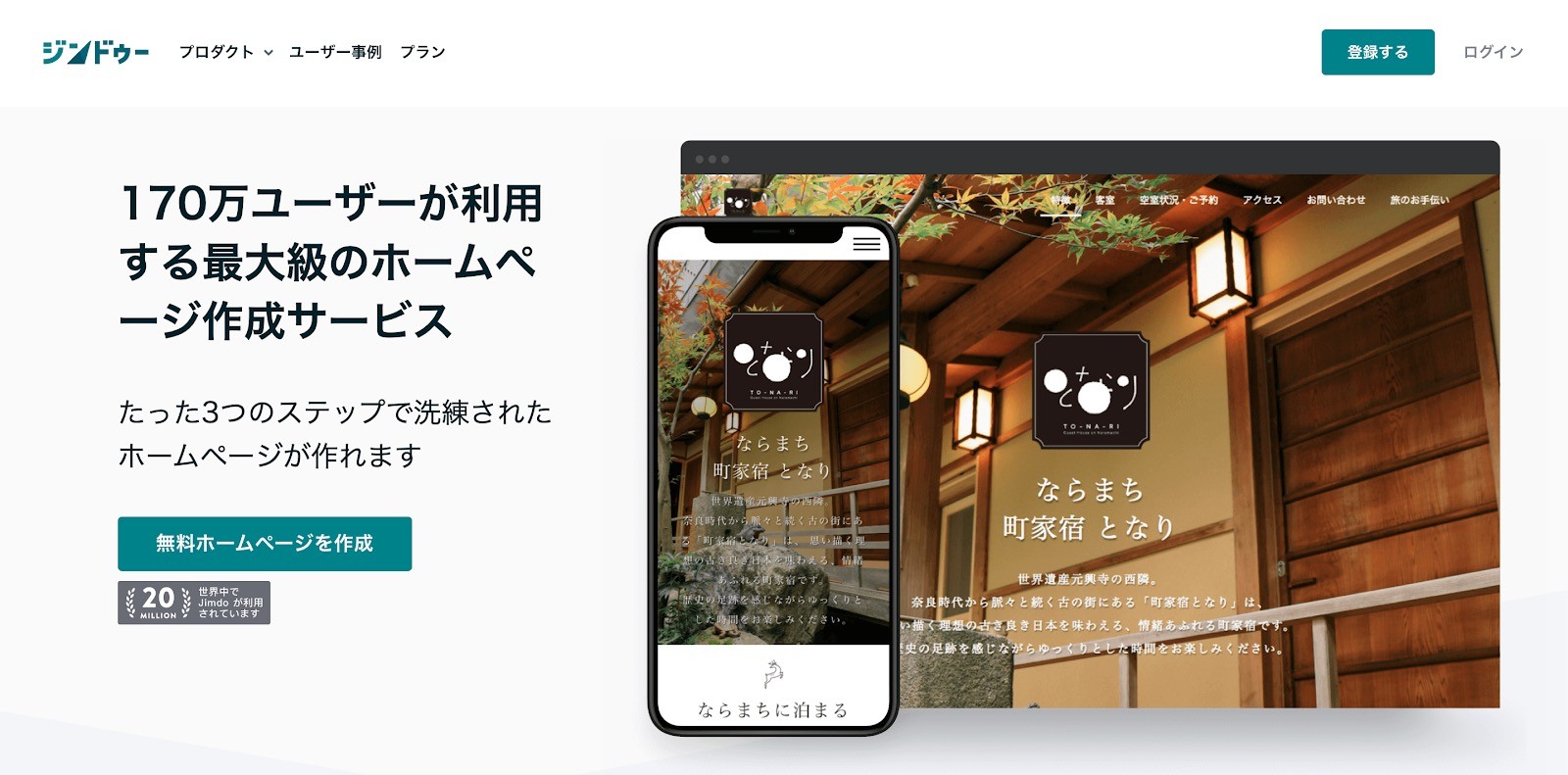
Jimdo

画像引用:Jimdo
「Jimdo」は、世界中のユーザーから利用される、ドイツ発祥のSaaS型ノーコードホームページ制作ツールです。コーディングの知識なしにホームページ制作できる「Jimdo AIビルダー」、自在にカスタマイズしたい方向けの「Jimdoクリエイター」が用意され、好みの方法でホームページを制作可能。独自ドメインでの運用にも対応し、ECサイトの制作・運用も可能です。
ネットショップを含むさまざまなホームページに活用できる豊富なテンプレートも用意され、ドラッグ&ドロップでの編集が可能なほか、ギャラリーやフォームも簡単に設置できます。Google検索での上位表示をサポートするSEO機能、アクセス解析によるホームページ改善が可能なのもポイントです。
JIMDOの概要
|
プラン名 |
無料 |
START |
GROW |
|
月額料金 |
0円 |
990円 |
1,590円 |
|
ページ数 |
5ページ |
10ページ |
50ページ |
|
サーバ容量 |
500MB |
5GB |
15GB |
|
独自ドメイン |
× |
◯ |
◯ |
|
帯域幅※ |
2GB |
10GB |
20GB |
|
広告非表示 |
× |
◯ |
◯ |
|
サポート |
× |
メール |
メール |
※幅が広いほど読み込みが速い
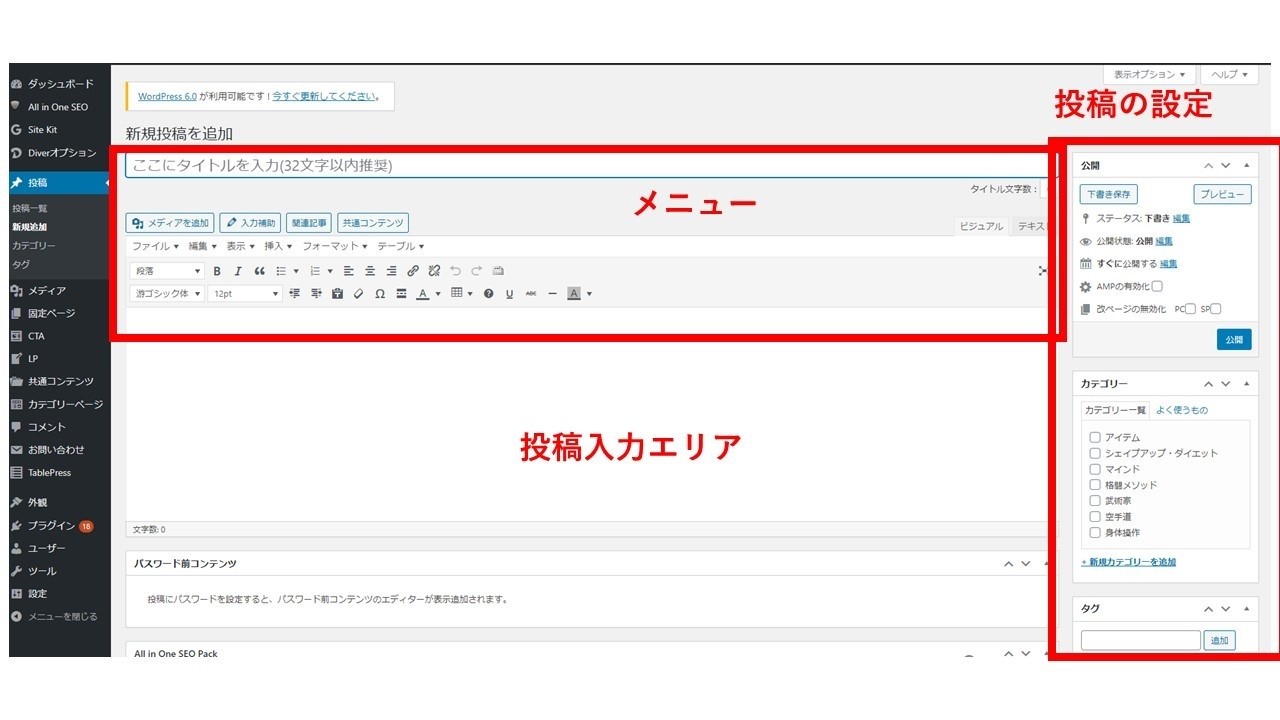
WordPress

画像:WordPress
WordPress(ワードプレス)は世界の全ホームページの約3分の1が作成されていノーコードツールです。ホームページのデザインを決める「テーマ」が数千種類以上あり、機能を追加する「プラグイン」があるため、HTMLやCSSの知識がなくてもホームページが制作できます。
WordPressの概要
|
プラン名 |
無料 |
パーソナル |
プレミアム |
ビジネス |
|
月額料金 |
0円 |
875円 |
1600円 |
3800円 |
|
独自ドメイン |
× |
〇 |
〇 |
〇 |
|
容量 |
1GB |
6GB |
13GB |
200GB |
|
広告非表示 |
× |
〇 |
〇 |
〇 |
|
サイトのカスタマイズ |
× |
× |
〇 |
〇 |
|
収益化 |
× |
× |
〇 |
〇 |
|
動画ファイルの アップロード |
× |
× |
〇 |
〇 |
|
動画保存領域 |
× |
× |
容量が 減少する |
容量が 減少しない |
|
SEOツール |
× |
× |
× |
〇 |
|
カスタマーケア (日本語) |
不明 |
メール |
ライブチャット |
週7日 ライブチャット |
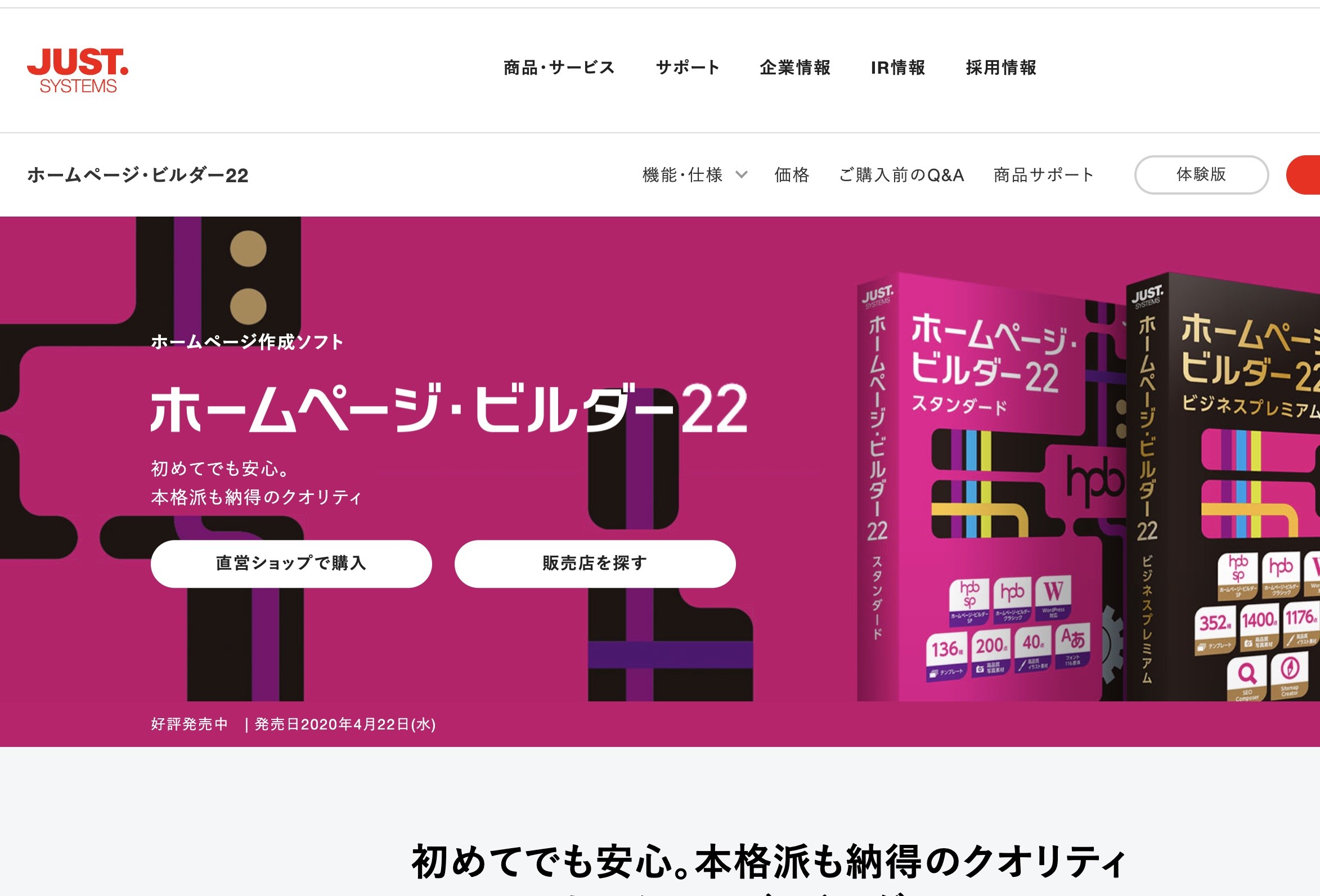
ホームページ・ビルダー

ホームページ・ビルダーは、パソコンにインストールして使用するタイプのノーコードツールです。パソコンに直接インストールするので、オフライン環境で作業ができます。専門的な知識がない初心者でも扱いやすいツールで、テンプレートや素材の数が多いことも魅力です。
ホームページ・ビルダーの概要
|
プラン |
製品価格 |
機能 |
|
無料トライアル |
― |
・30日間体験できる体験版あり |
|
スタンダード 通常版 |
パッケージ製品 17,600円 ダウンロード版 16,500円 |
・写真素材:200点 ・イラスト素材:40点 ・テンプレート素材:136点 |
|
スタンダード バージョンアップ版 |
パッケージ製品 10,780円 ダウンロード版 9,900円 |
|
|
スタンダード アカデミック版 |
パッケージ製品 12,980円 |
|
|
ビジネス プレミアム通常版 |
パッケージ製品 29,700円 ダウンロード版 27,500円 |
・写真素材:1,400点 ・イラスト素材:1,176点 ・テンプレート素材:352点 |
|
ビジネス プレミアプム バージョンアップ版 |
パッケージ製品 22,880円 ダウンロード版 22,000円 |
ペライチ

画像:ペライチ
ペライチは、直観的操作で簡単にホームページを制作できるノーコードツールです。テンプレートは400種類以上あり、プログラミングの知識が無くても制作できます。
公開できるページ数は1ページなので、LPを作るためのツールです。どのプランも30日間無料トライアルが可能です。
ペライチの概要
|
プラン |
月額料金(税込み) |
機能 |
|
ライトプラン |
1,628円 |
・ページ数:3ページ |
|
レギュラープラン |
3,278円 |
・ページ数:5ページ ・オンライン決済 ・アクセス解析 |
|
ビジネスプラン |
4,378円 |
・ページ数:20ページ ・オンライン決済 ・アクセス解析 ・メルマガ配信 ・Web予約機能 ・セミナー参加 |
|
ビジネス+プラン |
7,678円 |
・ページ数:20ページ ・オンライン決済 ・アクセス解析 ・メルマガ配信 ・Web予約機能 ・セミナー参加 ・予約プラス(複数予約機能) |
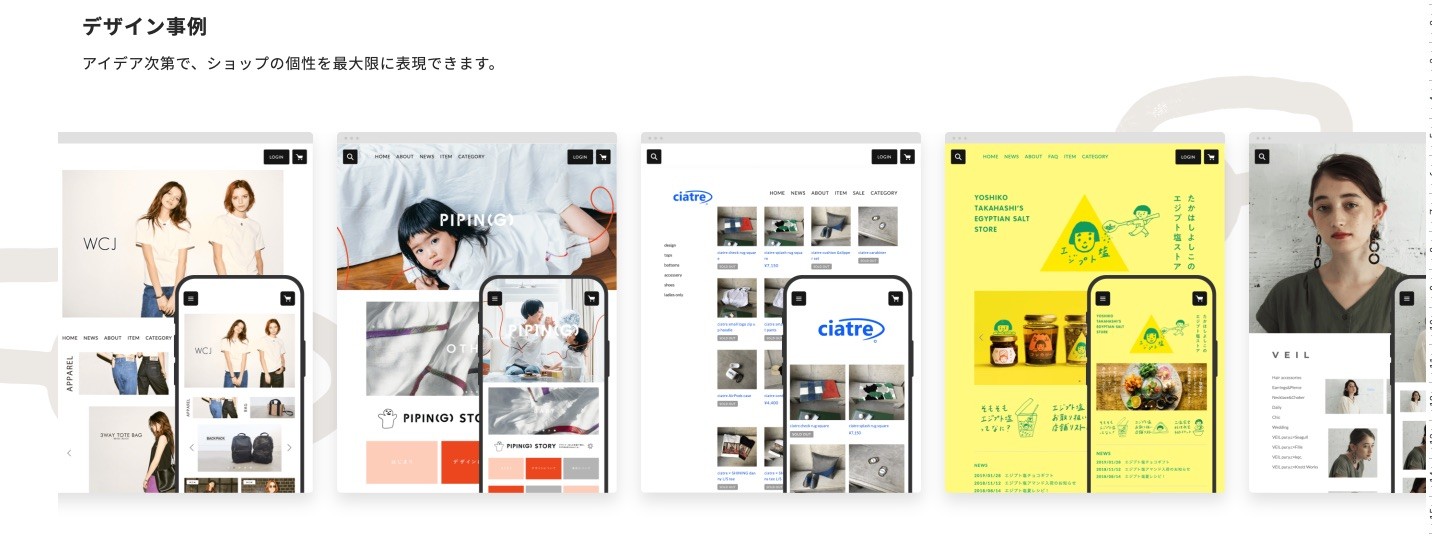
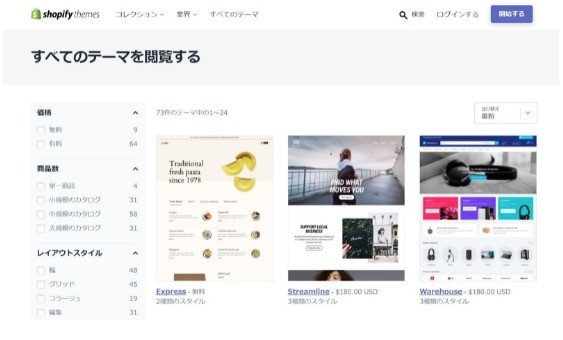
Shopify

画像引用:Shopify
「Shopify」は、2004年にリリースされたカナダ発のSaaS型ノーコードホームページ制作ツールです。175か国100万ショップ以上から利用される、世界シェアNo.1のECプラットフォームであり、2017年には日本法人も設立された注目のECサイト向けノーコード・ローコードツールです。
オリジナルECサイトを構築できるカスタマイズ性の高さをはじめ、多言語対応、充実した決済・配送サービス、越境ECの容易さなど、グローバルスタンダードならではの多彩な機能を持つのが特徴。多種多様なテーマ(テンプレート)やアプリ(プラグイン)が利用できるほか、ソースコード編集によるUIカスタマイズも可能です。
Shopifyの概要
|
プラン |
月額料金(税込み) |
機能 |
|
無料トライアル |
― |
14日間 |
|
ベーシック |
25米ドル |
・アクセス権を持つメンバー数:2人 ・日本のクレジット手数料:3.4% ・海外のクレジット手数料:3.9% ・JCBのクレジット手数料:4.15% ・外部サービス取引手数料2.0% |
|
スタンダード |
69米ドル |
・アクセス権を持つメンバー数:5人 ・日本のクレジット手数料: 3.3% ・海外のクレジット手数料: 3.85% ・JCBのクレジット手数料:4.1% ・外部サービス取引手数料1.0% |
|
プレミアム |
299米ドル |
・アクセス権を持つメンバー数:15人 ・日本のクレジット手数料:3.25% ・海外のクレジット手数料:3.8% ・JCBのクレジット手数料:4.05% ・外部サービス手数料0.5% |
ノーコード・ローコードツールの選び方
ノーコードツールを見たけど選びきれなかった方に向けて比較するポイントを3つ解説します。
操作がしやすいか

何より大事なのが自分で操作してみて合うかどうかです。ノーコード・ローコードツールなので、どれも初心者向けにしていますが、相性があります。ホームページは一度作って終わりではなく、公開後も更新があるので、操作がしやすいツールを選ぶことが重要です。できれば無料プランで試してから本格的に導入するといいでしょう。
良いデザインのテンプレートがあるか

ノーコード・ローコードツールはテンプレートによってホームページのデザインが決まるので、気に入ったデザインテンプレートがあるかもチェックしましょう。訪問者も第一印象もデザインテンプレートによって決まるので、重要なポイントです。
必要な機能があるか

デザインと同様に重要なものが「機能」です。ホームページの目的を達成するには機能が重要な鍵を握ります。例えば、決済機能、会員機能やSNS連携など、ホームページ制作の目的と照らし合わせて必要な機能、欲しい機能をリストアップしましょう。
ホームページ制作のノーコードツールとは
ノーコード(No Code)とは、文字通りソースコードを記述することなく、ホームページを含むITシステム・アプリケーションを開発する手法のこと。プログラムにソースコードが含まれていないわけではなく、あくまでもコーディングを不要にした開発手法のことをノーコードと呼びます。
ノーコードツールなら、機能やパーツをドラッグ&ドロップで配置するなど、GUI(グラフィカルユーザーインターフェース)を使った直感的な操作でアプリやホームページを制作可能。GUI操作にしたがって、ツールがバックグラウンドでソースコードを自動生成し、プログラムを構築していくのがノーコードの仕組みです。
ちなみにローコード(Low Code)とは、ソースコードの記述を最小限にとどめたプログラム開発手法のこと。外部連携・機能拡張が可能など、ノーコードよりも自由度が高い反面、一部機能を実現するためにソースコードの記述が必要になる点がノーコードとの違いといえるでしょう。
ただし、ツール単位で見た場合、ノーコード・ローコードの違いは曖昧。ノーコードを冠するツールでも、ソースコードを記述することでカスタマイズ可能な場合も少なくないからです。本記事では、両者をほぼ同じものとして扱っていきます。
補足:ノーコード・ローコードとは逆に、ソースコードを記述してプログラム開発する手法を「プロコード」と呼ぶこともあるようです。
ノーコード・ローコードが注目される理由
ノーコード・ローコードという概念自体は目新しいものではありませんが、中堅・大企業にも採用が広がるなど、近年になってその注目度が高まっています。ツールの進化によってメリット面がより強調されるようになったとはいえ、なぜノーコード・ローコードへの注目が高まっているのかを見てきましょう。
ホームページ制作を含むIT内製化への要求
もっとも大きな理由として考えられるのは、急激に変化する市場環境に柔軟に対応するため、多くの企業でスピード感を持ったIT活用、それを実現するためのIT内製化への要求が高まっていることが挙げられるでしょう。
これまでの日本企業は、ホームページ制作・システム開発プロジェクトなどを外部に委託することが当たり前でした。当然、プロジェクトは長期化する傾向にあり、自社事業に精通しているわけではない外注先とのミスコミュニケーションが、さまざまな問題を招いていたのも事実です。
エンジニア・プログラマーの確保が困難になりつつある現状を踏まえれば、ノーコード・ローコードツールの活用は、迅速なIT活用と内製化を実現できるポテンシャルを秘めているのです。
簡単にホームページ制作できるノーコード・ローコードツールとは
業務アプリ、モバイルアプリ、AIアプリなど、近年さまざまなアプリ制作に利用できるノーコード・ローコードツールが登場していますが、もちろんホームページ制作に特化したツールも多数存在します。
グラフィカルな操作でホームページ制作できるツールのこと
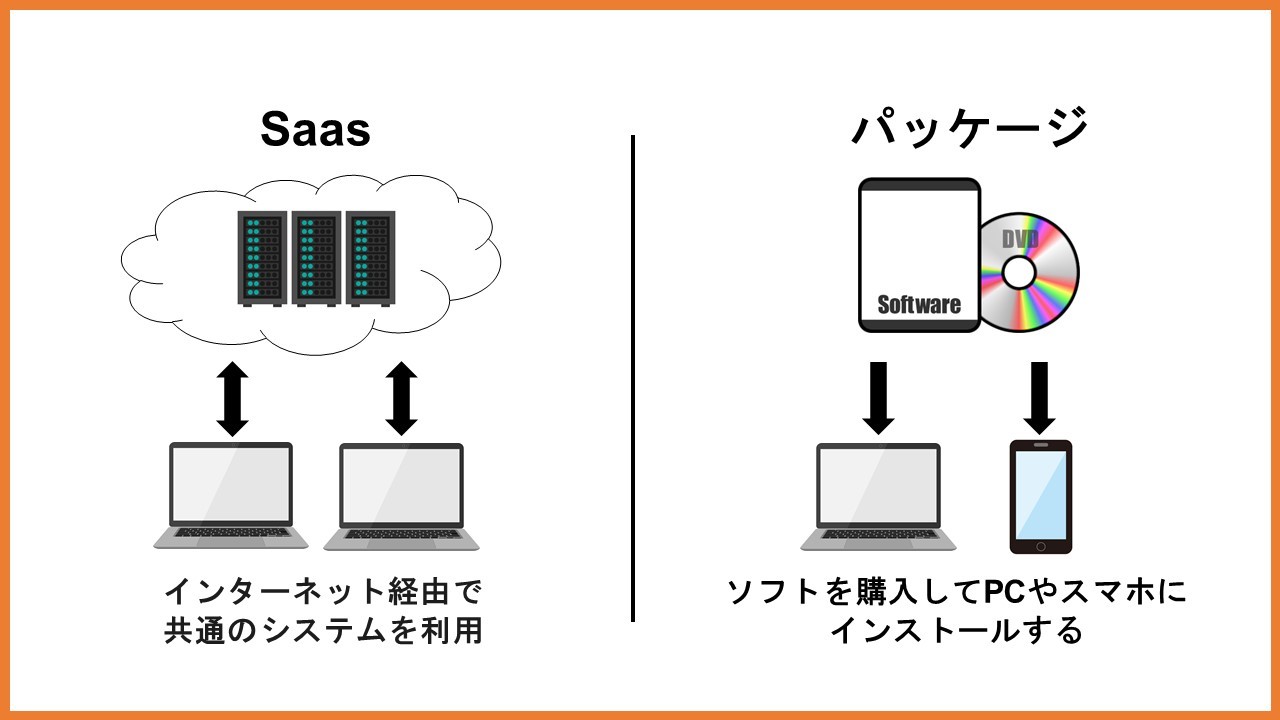
具体的には、HTML / CSS / JavaScriptでソースコードを記述することなくホームページ制作ができるツール。こうしたノーコード・ローコードツールの多くは、SaaS型として提供されています。

そのため、コーディングの知識がなくてもWebブラウザの操作のみでホームページを制作できます。まずは、プロコードでの一般的なホームページ制作の流れを簡単におさらいしておきましょう。
|
ホームページ制作のフェーズ |
概要 |
|
企画・サイト設計 |
ホームページの企画書をもとに必要な要件を定義し、要件定義書、 サイトマップ、ワイヤーフレームなどが作られる |
|
Webデザイン |
ワイヤーフレームをもとにデザインカンプが作られる |
|
コーディング・実装 |
ホームページのコーディング、提供する機能を実装 |
|
テスト・チェック |
要件定義書通りにホームページが正しく動作するか確認して検収 |
|
公開 |
完成したホームページを公開 |
この後の説明のなかで、上記表のとくにフェーズについては必須になるため、上記表を押さえておきましょう。
Webサイト制作の流れについてより詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
ホームページ制作期間を短縮できる
プロコードでホームページ制作する場合、上述した5つの制作フェーズのうち「コーディング・実装フェーズ」にもっとも時間がかかります。その期間は、トータル制作期間の約3割以上を占め、コーディング・実装の期間を短縮するにはプログラマーの人数を増やすしかありません。
一方ノーコード・ローコードツールなら、コーディング・実装にかかる期間を大幅に短縮可能。プログラマーにコーディングを依頼する必要もないため、ホームページ制作費用を圧縮する効果も得られるでしょう。ツールにもよりますが、フォーム機能やメディア・ブログ機能、eコマース・ネットショップ機能を簡単に追加できるサービスもあります。
サーバの確保・システム保守・運用が不要
SaaS型で提供されるノーコード・ローコードツールなら、ホームページ制作・公開で必須となるサーバの確保、ソフトウェアのアップデート・セキュリティ対策を含むシステム保守・運用から解放されます。ツールがすでにサーバ・システム保守運用の機能を搭載されているのです。
近年では、SaaS型でありながら独自ドメインでホームページ制作できるノーコード・ローコードツールも登場しており、SEOに関する不安も解消されています。独自ドメインとは、 インターネット上の自身のホームページの場所をあらわした世界に一つのオリジナルのドメイン(URL)のこと。独自ドメインはブランド名や企業名などわかりやすい名前を指定できるため、ユーザーにとってわかりやすいURLを利用できるメリットがあります。
サーバ・ドメインの詳細は下記記事をご参照ください。
関連記事:ホームページ制作に必須のサーバー・ドメインとは?関係性や種類も解説
コーポレートサイト、メディアサイト、ECサイトなどに向いている
ノーコード・ローコードツールでのホームページ制作におすすめなホームページは、シンプルかつ汎用的な機能に限定されたコーポレートサイト、ブログ・メディアサイトなどです。SaaS型で初期費用が抑えられ、特別な知識・スキルを必要としないノーコード・ローコードツールは、低コストで素早く自社ホームページを立ち上げたい企業・店舗にもピッタリです。
逆に、単独の個人や法人・店舗の利用を前提としたノーコード・ローコードツールは、大規模なホームページ制作や複雑な機能を必要とするホームページ制作には向いていないといえるでしょう。ツールありきで考えるのではなく、ホームページに求める自社ニーズを明確にしたうえで、プロコードも含めた幅広い選択肢を持つことが重要です。
ホームページ制作のノーコード・ローコードツール活用の注意点

ただし、ノーコード・ローコードは企業・店舗のIT課題をすべて解決する万能ツールではありません。メリット面だけを見て飛びつくのではなく、ノーコード・ローコードツール活用の注意点も把握したうえで、適切に活用していく必要があります。
ツールによって実装できる機能は異なる
ホームページを簡単に制作できる多種多様なノーコード・ローコードツールが登場していますが、当然のことながらツールによってできること・できないこと、実装できる機能は異なります。無料で使えるツールであっても、必要な機能は有料プランにしかない場合もあるのです。
ホームページでそもそも問い合わせ獲得・認知拡大などどのようなことを実現したいのか、どのような機能が必要なのか。自社が求める要件を明確にしたうえで、適切なサービスを見極めていく必要があります。
またノーコードツールは、比較的シンプルな機能のホームページ制作・システム開発に適しますが、大規模なホームページにはあまり適さないことにも注意しましょう。
システムとしての柔軟性は高くない
プラグインを追加して機能を拡張していけるなど高機能なツールも登場してはいますが、SaaS型であるノーコード・ローコードツールはソースコードが開示されないことが基本。プログラムをカスタマイズして自社ニーズに最適化させるのは、困難だと考えておいたほうがいいでしょう。
カスタマイズにはコードの知識・スキルが必要
ユーザーが目にする操作画面(UI:ユーザーインターフェース)に関しては、豊富なテンプレートが用意され、カスタマイズも可能な場合がほとんど。近年では、グラフィックツールを操作する感覚で、UIをデザインできるノーコード・ローコードツールも登場しています。
ただし、ツールの持つ編集機能を超えたカスタマイズが必要ならば、HTML / CSS / JavaScriptのコーディング知識・スキルが必要。Webデザインにはこだわりたいがコーディングが難しい場合は、ホームページ制作会社など外部にリソースを求める必要があります。
ホームページ制作ノーコードまとめ
本記事では、ローコードとの違い、注目される理由、特徴や活用する際の注意点など、知っておきたいノーコードツールの基礎知識を解説しました。また、ホームページ制作におすすめのノーコード・ローコードツールを厳選して紹介してきました。
ノーコード・ローコードツールの特徴は、スピーディなIT活用、IT内製化が求められる現代のニーズにマッチしているといえます。しかし、利便性の高いツールであっても、自社ニーズを満たせないのでは本末転倒。ホームページ制作の目的・目標を達成するには、どの方法がベストなのか?しっかり見極めることが重要です。
※ノーコードツールの活用を含め、さまざまな相談のできる実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
Q. 簡単にホームページ制作できる「ノーコードツール」とは何ですか?
ホームページを含むITシステム・アプリケーションの開発を、ソースコードの記述なしで可能にした手法のことです。プログラムにソースコードが含まれていないわけではなく、あくまでもコーディングを不要にした開発手法を指します。
Q. ノーコードツールのメリットは?
ノーコードツールのメリットは「ホームページ制作期間が短縮できる」「サーバの確保・システム保守・運用が不要」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
Q. ホームページ制作でおすすめのノーコードツールは?
ホームページ制作でおすすめのノーコードツールとして「STUDIO」「Webflow」「Wix」などが挙げられます。それぞれのツールには特長がありますので、自社のニーズに合ったツールを選ぶことが重要です。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧