- 更新日 2024.02.28
- カテゴリー ホームページのデザイン参考例
パララックスを活用したサイトの事例集|メリットや注意点も徹底解説【2024年4月最新版】

ホームページをリニューアルする先に、下記のようなご要望をお持ちの方は非常に多いです。
- アニメーションを使ったカッコいいサイトを作りたい
- 見る人を引き込む仕組みをサイトにつけたい
- 今っぽいおしゃれなサイトにしたい
- コンテンツをかっこよく魅せてサイトの訴求力を高めたい
そういったときに重宝する仕組みが「パララックス」というWebサイトの表現技法です。
ここ数年前から見かけられる技法ですが、取り入れているサイトは増えてきています。
しかし、パララックスは上手に活用しないと「逆効果」となる可能性も。
本記事では、パララックスの仕組みからメリット・注意点まで徹底解説します。
参考にしたいパララックスのデザインも集めています。ぜひご覧ください。
参考記事:見やすいホームページを作るための、たった11個のポイント
見やすいホームページをデザインするためのポイントを丁寧に解説しています。
誰でも実践できる!見やすいホームページを作るための11個のポイント
パララックスとは?
パララックスとは英語で「視差」という意味で、遠近差を出したり、方向や物の位置の差異のことを言います。
Webサイトにおけるパララックスは、表現技法の一つ。
具体的には、ユーザーのスクロール動作によって様々な要素が動いたり、アニメーションさせたりすることで、Webサイトに視覚の差異やスピード感・奥行きを演出することです。

パララックスを使うことで動きがつくので、中のコンテンツをかっこよく魅せたり、目を引くようなサイトを作ることができます。
パララックスのメリット
おしゃれ・先進的なイメージを訴求できる
Webサイトに動きをつけることで、おしゃれや先進的といったイメージを持たせることが可能。
表示させたいコンテンツのポイントを訴求することができます。
簡単にいうと「イマドキ感」が演出でき、スタイリッシュなサイトを作ることができます。
ページにストーリーを持たせることができる
スクロールをするとコンテンツが出てくるタイプでは、順々に違う内容を表示させることが可能。
ページにストーリーを持たせることができるので、商品説明やサービス説明などの順序立っている内容を表示させる際には最適です。
ユーザーに能動的にスクロールしてもらえる
スクロールと同時にサイト内のコンテンツが動いたり現れたりすると、ユーザーがWebサイトに興味を持ちやすくなります。
つまり、「次は何が出てくるんだろう?」と思わせることでユーザーが能動的にスクロールしやすくなる環境をつくることができます。
パララックスの参考サイト集
商品のイメージやキャンペーンに合ったパララックスサイトの例

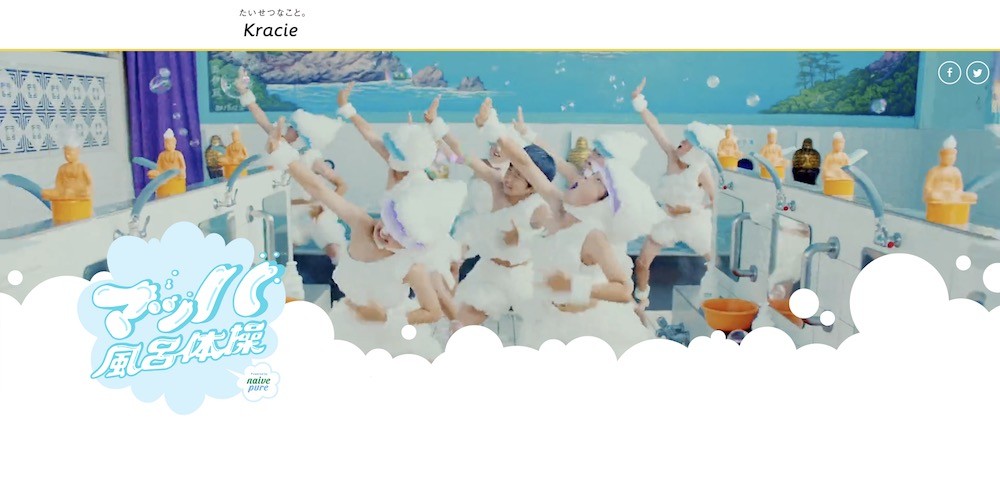
こちらのKracieの泡ハンドソープのキャンペーンサイトでは、パララックスを使うことによって泡の弾ける感じや元気といったイメージが訴求できています。
パララックスの表現と商品イメージをリンクさせて、商品イメージをアップするという際の良い例です。
ファッションブランドサイトの例

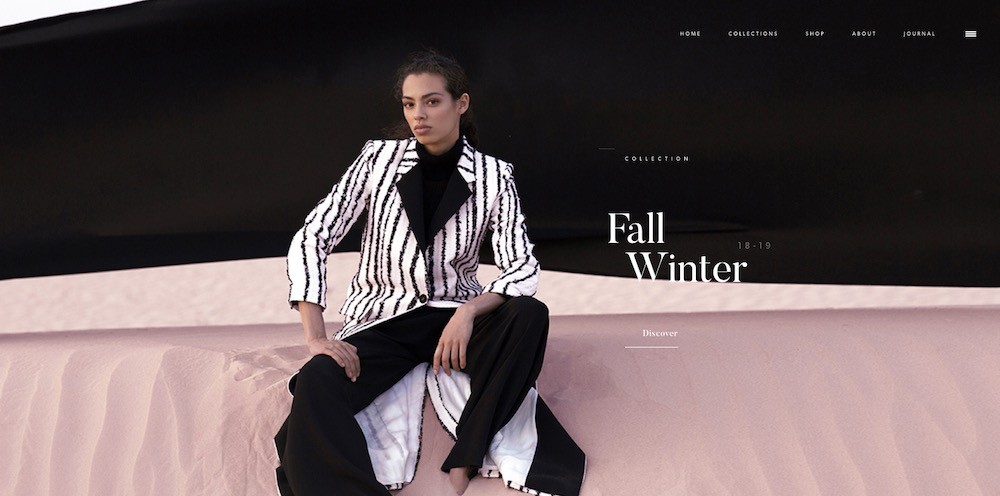
こちらのファッションブランド、Bouguessaでは、まるで試着室のカーテンを開くようにサイトが開きます。ファッションブランドサイトにパララックスを使うと、おしゃれで高貴な雰囲気をサイトに出すことができます。
旅館やホテルなどの観光サイトの例

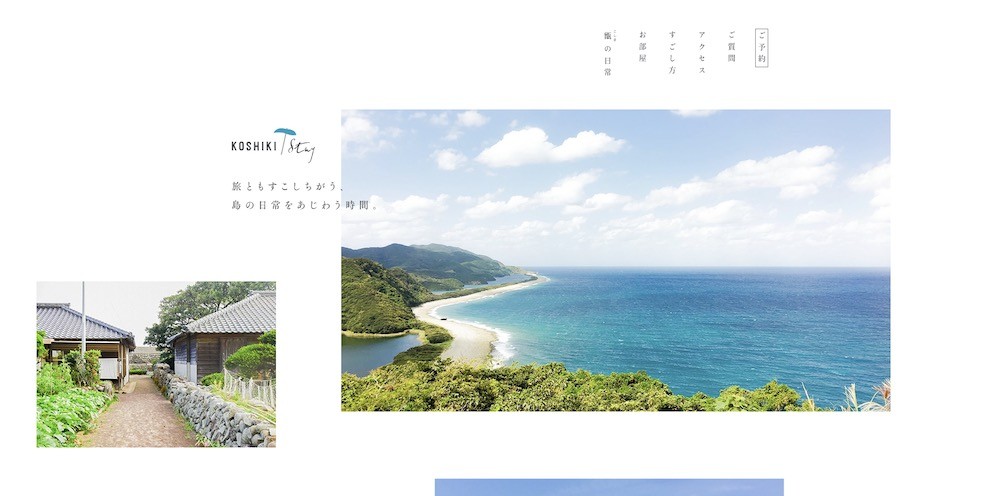
パララックスサイトは旅館やホテル、観光地のWebサイトとも相性がいいです。
観光地のWebサイトは伝えたい風景などの写真が多いため、パララックスを使うことでイメージをより具体的にを伝えることができます。
Webサービスの紹介サイトの例

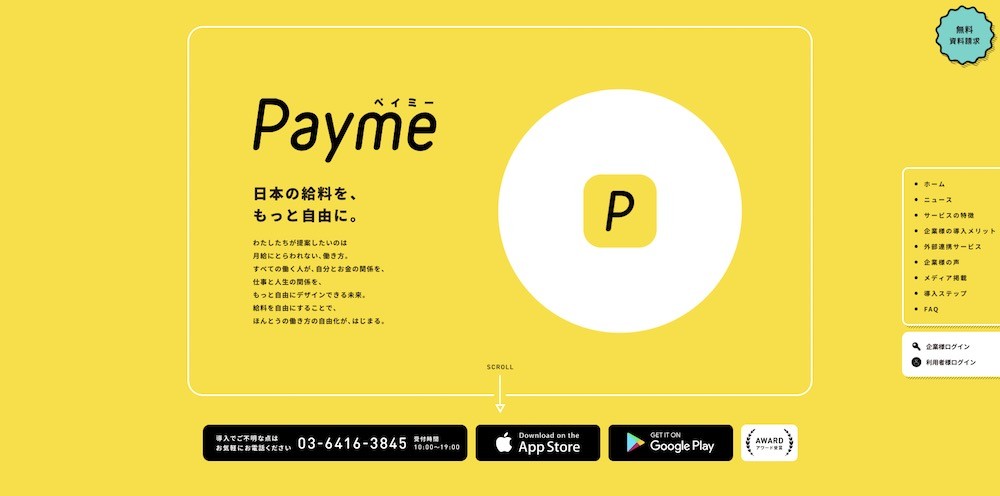
サービスの紹介サイトだけど、ポップに魅せたかったり、可愛く紹介したりしたい場合もあると思います。柔らかいイメージのサイトを作りたい場合にもパララックスはおすすめです。
ストーリー性があるサイトの例

スクロールによって次々にコンテンツを魅せていくことで、まるで一つの話を見ているような感覚にさせるストーリー性があるサイトです。
このような一連の流れがある表現とパララックスの相性はとても良いです。
コーポレートサイトのサイトの例

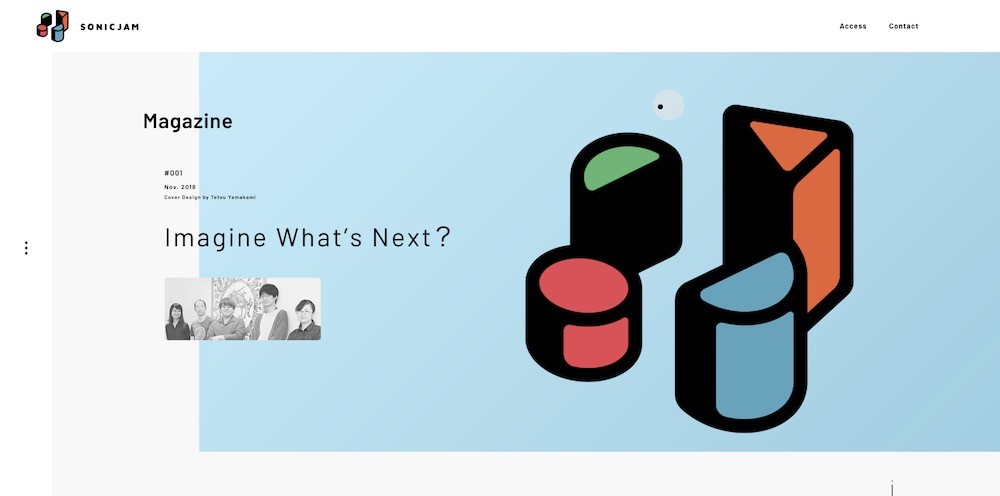
コーポレートサイトには向き不向きがありますが、デザイン会社や会社のサイトをおしゃれにしたい際にはパララックスを使うのがおすすめです。
パララックスを採用する際の注意点
ページの表示速度が遅くなる
アニメーションをつけるときは、基本的にJavaScriptというプログラミング言語を使います。
そのため、処理によってページの表示に時間がかかり表示速度が遅くなるといったデメリットも。
あまりに表示速度が遅くなりすぎるとユーザーがサイトから離脱することもあるので注意です。
対応策として、表示するまでに余りに時間がかかるものは使わない、ローディング画面をつける、といった配慮をしっかりしましょう。
レスポンシブ(スマホ)対応にコストがかかる
スマホ対応により、パララックスのアニメーションをPCとスマホ両方考える必要があります。
すなわち、実際作ってから対応させるまでの時間コストがかかります。
スマホ対応にはそこまで難しいアニメーションをつけないことや、PCと合わせるなどコストに気をつけたほうが良いでしょう。
ユーザーが混乱してしまう可能性がある
パララックスにより、コンテンツを動かしている時間ユーザーがスクロールできなくなることも。
また、アニメーションが複雑過ぎるとどこのボタンを押していいのか、何を見ていいのかと混乱する時もあります。
過度なパララックスの使用はユーザーの行動を妨げる可能性があるので、気をつけましょう。
パララックスを制作会社に依頼する時の注意点
サイトの仕様をしっかり伝える
もし制作会社にパララックスサイトを依頼するときは
- どのような動きをさせたいか
- 参考にしたいサイト
など、できるだけ具体的に要件を伝えましょう。
もし要件を具体的に伝えなかった場合、アニメーションによってサイトのイメージが大幅に変わってしまったり、魅せたいコンテンツが見にくくなったりしてしまう可能性があります。
制作会社に依頼するときは、パララックスのアニメーションサンプルなどを見ながら、サイトで何を伝えたいか相談しながら仕様を決めていくのがおすすめです。
テストをしっかり行う
サイト完成時には下記のような項目をしっかりテストする必要があります。
- アニメーションは正常に作動するか
- 本来あるべきコンテンツが表示されていないなどの不具合はないか
- 伝えたいことが埋もれてしまってないか
パララックスの動作の正常性はもちろん、Webサイトが伝えたい情報を本当に伝えられているかを確認します。
パララックスをつけるべきサイトに適しているか相談する
ECサイトやメディアサイトなどは、表示させる情報が多く、本来ユーザーが見たい内容が決まっている場合が多いです。
そのため、過度にアニメーションをつけてしまうと見にくくなるといった弊害が生じます。
制作会社にパララックスのWebサイトを作りたいと依頼するときは、本当にアニメーションをつけるべきなのか相談したほうが良いでしょう。
まとめ
パララックスはWebサイトにアニメーションや動きをつけることで、視差を利用し、コンテンツの訴求力をあげるというものでした。
特に、ユーザーストーリーがあるような商品説明や映画の宣伝サイトや特設サイトなどにはパララックスサイトは適しています。
ユーザーにコンテンツの興味を持たせたいときは、パララックスを使うことでより上手に表現ができるので、ぜひ参考にしてみてください。
参考記事:ヘッダーのデザインのポイントはこちらをご覧ください!
現役デザイナーが解説!ヘッダーデザインの参考事例を総まとめ
Q. パララックスを活用したサイトの事例にはどのようなものがある?
パララックスを活用したサイトの事例として「商品のイメージやキャンペーンに合ったパララックスサイト」「ファッションブランドサイト」等が挙げられます。その他の事例は記事をご参照ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

Web幹事運営事務局
ホームページ制作会社経験者を中心に構成されたWeb幹事の編集メンバーです。ホームページ制作に関する情報を、業界で培ってきたプロならではの経験とノウハウをもとに分かりやすくご紹介します。
このライターの記事一覧
