- 更新日 2024.02.28
- カテゴリー ホームページのデザイン参考例
誰でも実践できる見やすいホームページを作るための11のポイント【2024年4月最新版】

得意先や同僚から「ホームページが見にくい」と言われた経験があるWeb担当者の方、いらっしゃるのではないでしょうか?
自分でも「なんとなく」見にくい、わかりにくいとは感じていたが、具体的にどこがどう悪いかが上手く言葉にできない....。
そんな「ホームページが見にくい」状態から抜け出すために、ホームページを見やすくする具体的な確認ポイント、改善の方法をご紹介します。
関連記事:売れるホームページに必要な「集客とデザイン」の知識(現役マーケターが解説!)
ホームページ制作に役立つ記事もご覧ください 見やすいHPを作るならこちらもチェック!おすすめの無料ホームページ作成ツール
ホームページ全体のデザインを確認する
情報を詰め込みすぎていないか
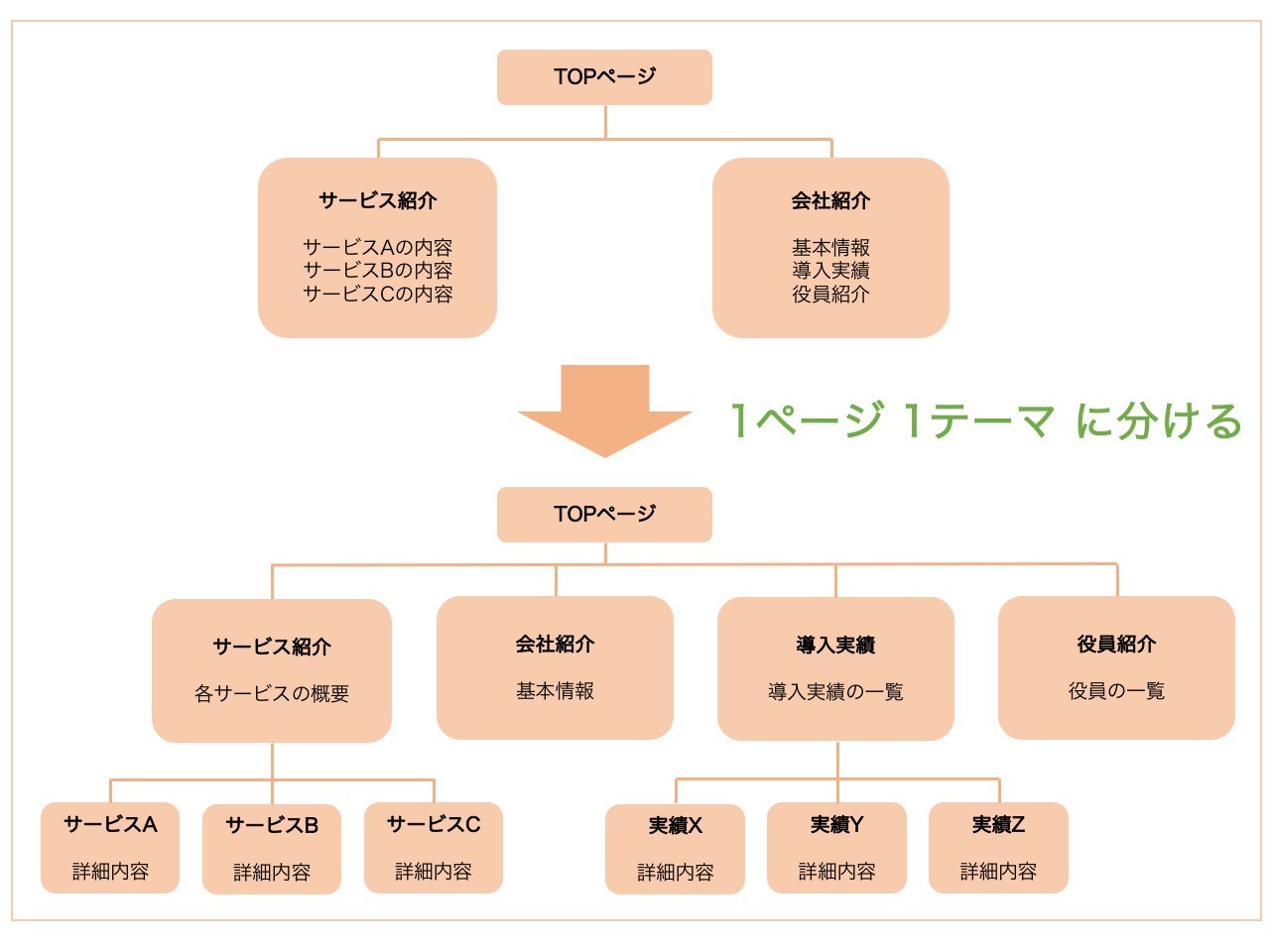
「1ページ1テーマ」を基本に考える
あるひとつのページで伝えることは、ひとつのテーマに絞りましょう。
訪問者はなんらかの目的を持ってあなたのホームページを見に来ています。
そのため、ページを閲覧している際に自分の求めるものと読んでいるページのテーマが違うと感じたら、すぐに離脱してしまいます。
逆に、訪問者が求めている情報をわかりやすく提示することができれば、離脱を防げます。
関連して伝えたいことがある場合は、別テーマとしてまとめてページを分けましょう。

参考:サイトマップの作り方
上記のような整理されたページ構成を「サイトマップ」と言います。
情報別に整理されたサイトマップの作り方は、こちらで解説しています!参考にして下さい
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
テキスト、画像の量を抑える
情報の優先度を考えたうえで、テキストや載せる画像は絞りましょう。
ホームページの訪問者になるべくたくさんのことを伝えたいという理由で、ついつい情報提供者側は情報を詰め込みがちです。
しかし、訪問者側からすると情報量の多いテキストを読むのはそれだけで負担です。テキストの代わりに画像を活用するのも良いのですが、多用しすぎると同じく訪問者の負担になります。
知りたいことをなるべく早く簡単に知れることが訪問者にとっては一番重要です。
スマホでの閲覧を考慮したレスポンシブデザインになっているか
PCで閲覧するかスマホで閲覧するかの違いはホームページの見やすさ、わかりやすさを改善する際にとても重要です。
PC/スマホのなかでもさらに機種ごとで画面サイズが異なります。全て完璧に対応するのは困難なので、画面サイズの違いを吸収しやすいレスポンシブデザインでホームページを作るのが良いでしょう。
見やすいホームページにするための大事なポイントとしては、実際にスマホでスクロールしながら閲覧し、見にくさ・わかりにくさを感じる箇所を探して改善していくことです。
スマホはPCより画面が狭く、同じ情報量なのに文字や情報が多く感じられます。スマホで閲覧すると、PCで閲覧したときには気づかなかった問題点を発見できる場合があります。
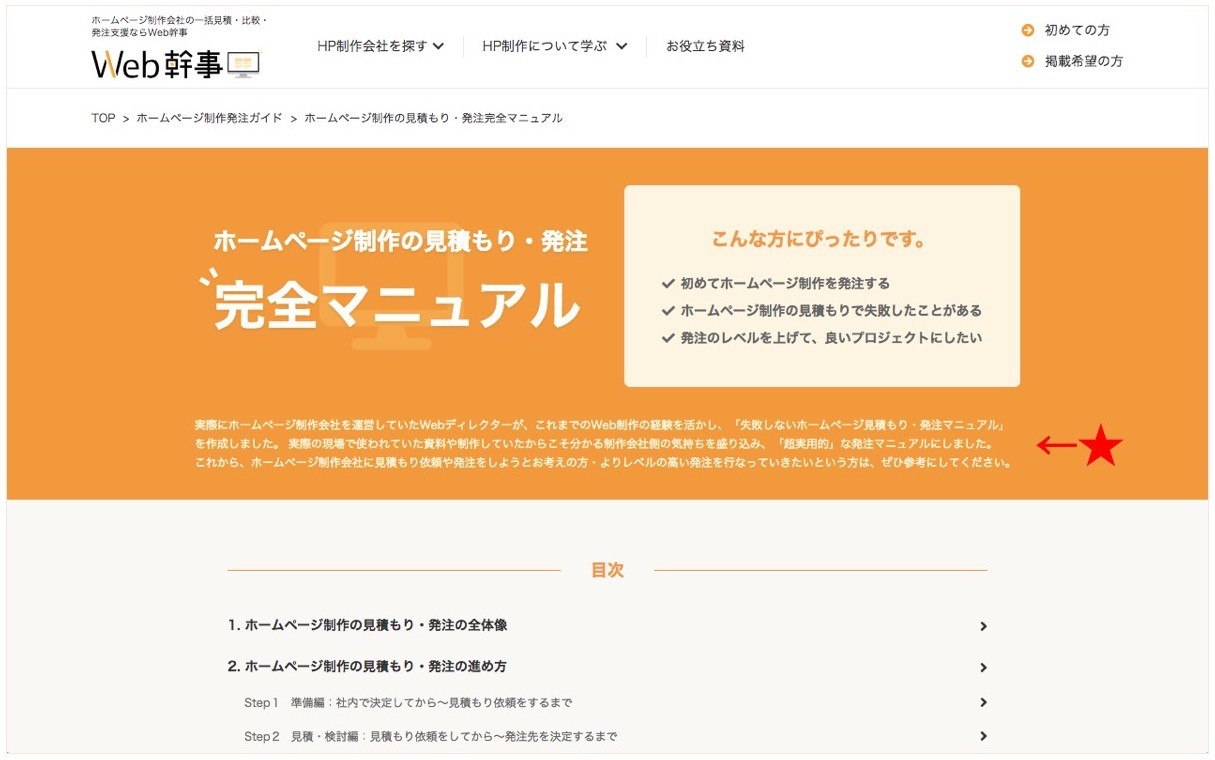
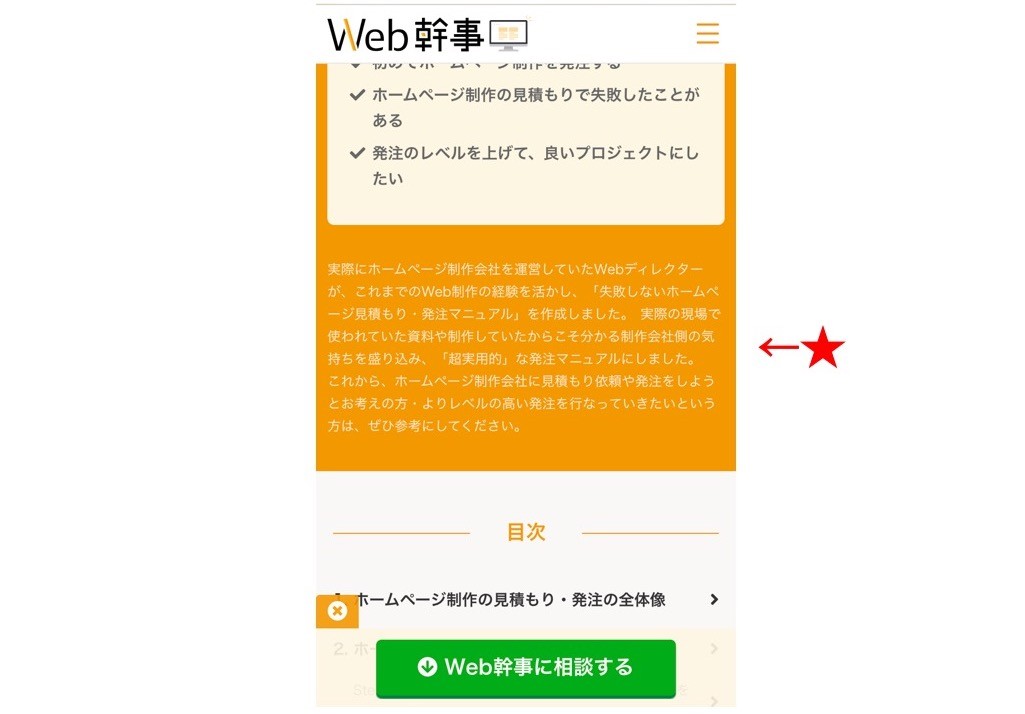
(例)
PCで閲覧しているときはあまり気にならなかった部分。スマホで閲覧してみると「実際にホームページ制作会社を運営していたWebディレクターが〜」のセクションが画面を大きく占有するときがあり、見にくいように感じた。内容を現状より短くまとめ、文字サイズも大きくしたほうが良い。
PCでの閲覧
スマホでの閲覧
色を使いすぎていないか(配色バランスを考える)
なんとなく見た目が寂しいからという理由だけで文字や背景を色づけしてみたというご経験、ないでしょうか?そういった色の使い方をしてしまうと、ホームページの見やすさ・わかりやすさは失われてしまいます。
- 特に目立たせたい箇所がある
- 関連する箇所を同じ色にして、関連性を伝えたい
- ページ全体としてこういう印象を与えたいのでこの色を使いたい
例えば上記のように、明確な意図を持って配色を考えることが重要です。
訪問者は色が使われているとそこに意図を感じ、理解しようとエネルギーを使います。
意図なく色を使いすぎてホームページの見やすさ・わかりやすさを損なっていないか、再確認をしましょう。
(参考)
相性の良い色の組み合わせを選んでくれるツールがありますので、配色を考える際は下記をご参考ください。
おすすめのカラーパレットツール・サービスまとめ
視線の流れ(Fの法則・Zの法則)を意識した作りになっているか
閲覧する際の視線の流れを意識したレイアウトにすると、ホームページの見やすさ・わかりやすさの改善に繋がります。
有名なパターンとしては「F型」「Z型」と呼ばれるレイアウトパターンがあります。
F型
ボリュームのあるテキストを訪問者に読ませたい場合に向いているレイアウトです。
ホームページの訪問者にとって最重要なのは、自身が求めている情報がそのページに書かれているかを可能な限り早く判断すること。
そのため、左端(文章の始まり)部分を縦に眺めていき、気になる情報があればその箇所を水平に読み進めます。そこが終わったらまた次に気になる箇所を探すために左端を縦に眺めていく...といったことが続きます。

Z型
汎用的に使えるレイアウト。特にテキストや画像などのコンテンツが少ない場合に向いています。
こちらもF型と同様に、読むことを急いでいる訪問者の視線を検討した結果のパターンです。
左上から水平に右上を見て、そこからまた左端を縦に進むので左下へ視線が移動し、左下から水平に右下に進む、といった動きになります。
読ませたい重要なコンテンツをこれらの軌跡上に配置することで、見やすさを実現できます。
あくまでこれらはパターンのひとつです。実際にホームページを閲覧し、訪問者の閲覧時の視点移動の観点から見やすさを再確認してみましょう。

ヘッダーデザインのポイントはこちらから
見やすい、ヘッダーを作るためのポイントを現役デザイナーが解説。ぜひご覧ください
現役デザイナーが解説!ヘッダーデザインの参考事例を総まとめ
基本のルールを無視した奇抜なデザインになっていないか
他社ホームページとの差別化や重要な箇所を強調したいと考えるあまり、奇抜なデザインになっていないでしょうか?
基本のルールや見慣れたレイアウトを採用することは、見やすさ・わかりやすさの点で大きなメリットがあります。
(例)
- グローバルメニューは画面最上部におくという見慣れたレイアウト→初めて訪れるページでも迷わずにメニューを探し当てることができる
- リンクは青系統、という基本ルール→長文テキストの一部にリンクが記載されていても、そこにリンクがあるということをすぐに伝えられる
奇抜なデザインを採用するとオリジナルのルールを訪問者に押し付けることになり、ホームページの見にくさに繋がります。
メニューやボタンなどパーツを確認する
グローバルナビのメニューの量が多すぎないか
多くても7個程度に抑える
主要なページへのリンクをまとめたグローバルナビは、とても便利な要素です。
ただし、便利だからといってグローバルナビのメニューの数を多くしすぎると見やすさ・わかりやすさを失います。
一般的には、グローバルナビのメニュー数は7つ程度までに抑えるのが良いと言われています。(※人間が記憶しやすい数の限界値がその程度)
グローバルナビのメニュー数を多くしすぎると、内容や配置順に関して記憶に残りにくくなり、目的のものを探す際の見にくさにつながります。
参考:グローバルナビゲーションの参考デザインはこちら
タイプ別!グローバルメニューのデザイン特集。本当に参考になるものだけ厳選
スマホではメニューの数や長さを削ることも検討する
スマホで閲覧した際のグローバルナビにおけるメニューの見やすさに関しても注意しましょう。
画面サイズが小さいため、メニューの数を多いと感じたり表記が占める部分を大きく感じたりして、見やすさを失っている場合がありえます。
スマホでも実際にグローバルナビを触ってみて、見やすさ・わかりやすさの確認を行いましょう。
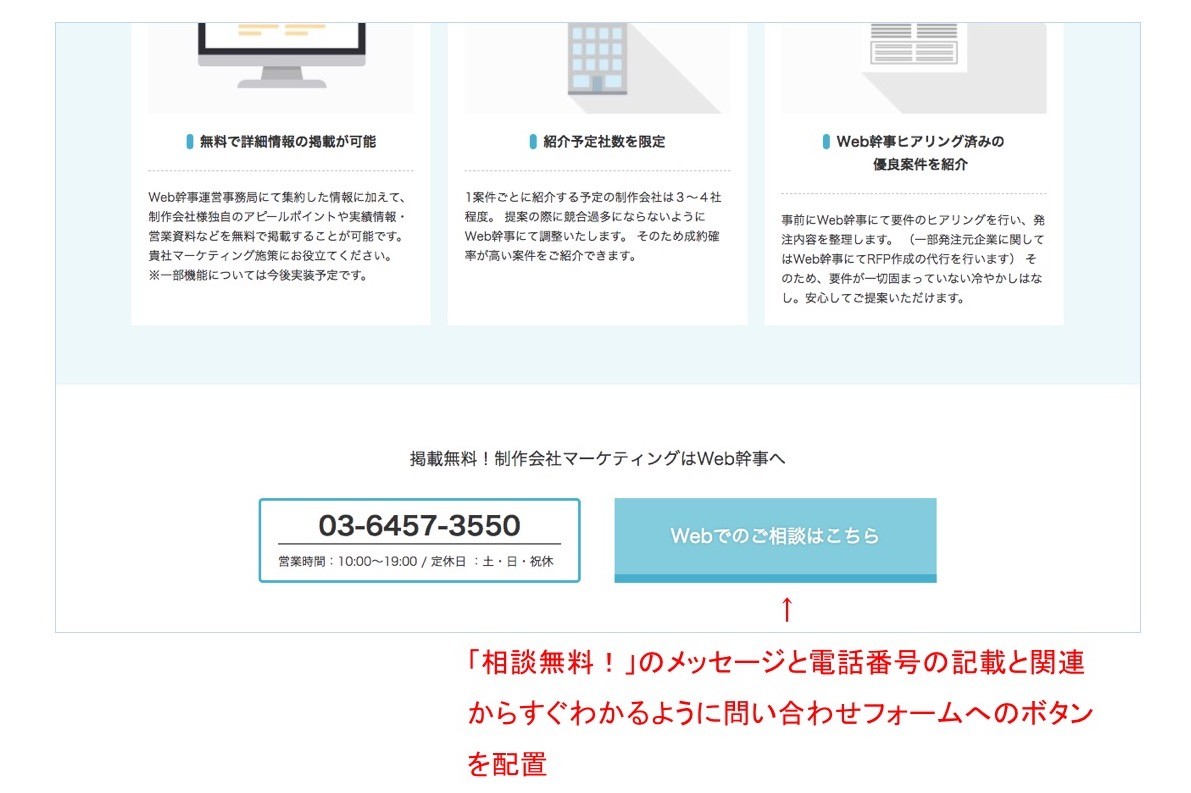
ボタンはクリックできそうなデザインになっているか
ホームページにおけるボタンの見やすさ・わかりやすさは、それがクリックする対象であることを明確にするのが重要なポイントです。
デザインの見ためのカッコ良さだけを重視して色や位置を決めたり、サイズを控えめにしすぎたりするのはNGです。明快な色で、関連する内容の近くに、目立つ大きさのボタンを配置するようにしましょう。

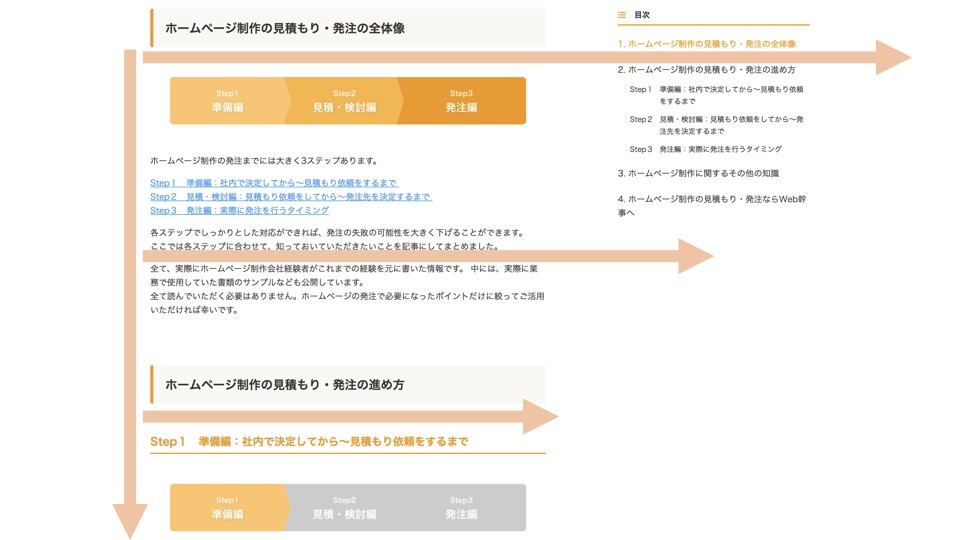
フッターの情報は整理されているか
デザインする際に、ついつい見落とされがちなページのフッター。
サイト全体の目次のような役割を果たしたり、ユーザーに行動を促す導線としても活用できます。
しっかりと整理することで、サイトの全体像が明確になり、ユーザーの回遊率アップも期待できます!あまり見られないパーツだからとシンプルにするのではなく、しっかりと設計しましょう。
フッターのデザインのポイントはこちらから
フッターデザインのポイントを現役デザイナーが徹底解説!ぜひご覧ください。
現役デザイナーが解説!フッターデザインの参考事例と注意点
テキストを確認する
文字は小さすぎないか
本文のフォントサイズとしては15px~18px程度が主流です。
ただし、「絶対にこのフォントサイズが正解」というものはありません。各ホームページのデザインやコンテンツの量次第で、同じフォントサイズだったとしても見やすさは変わります。
一旦16pxでの指定を試し、ホームページ上で実際に見やすさを確認しながら調整していくのが良いでしょう。文字サイズの調整の際も、PCだけでなくスマホでも必ず見やすさを確認しましょう。
文字の色が薄すぎたり、色を使いすぎたりで見にくくなっていないか
優先度の低い文章を灰色にして薄くして他を目立たせる、という色の使い方を見掛けます。
色の薄さは見る人によって感じ方が様々。またディスプレイによっても見え方が変わってきます。
見やすさを損なわない色の薄さに調整することや確認作業は難易度が高いです。プロのデザイナーでない限り灰色など薄めの色は安易に利用しないほうが良いでしょう。
基本は黒とし、強調したい要所だけ目立つ色にする、といった形にしましょう。強調する際、意図なく色をたくさん使うようなことは見やすさ・わかりやすさを失うので避けましょう。
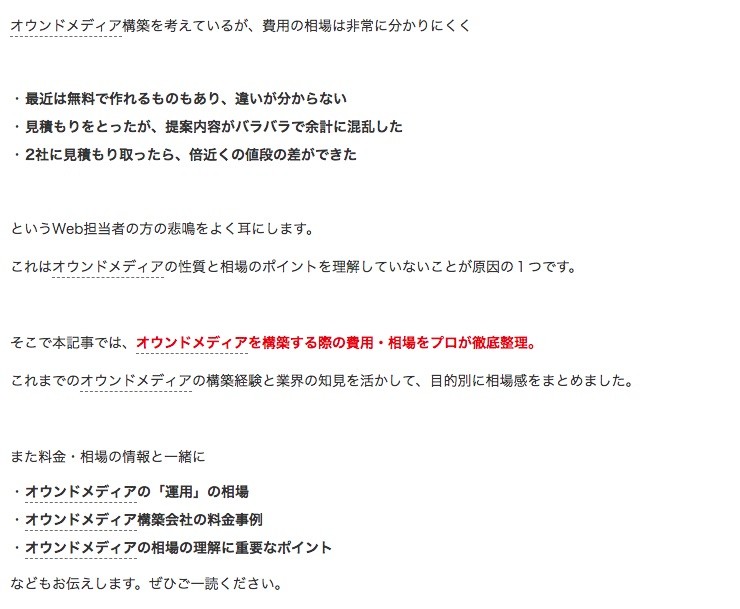
長文をだらだら羅列した状態にしていないか
訪問者はなんらかの目的を持ってページを閲覧しています。
文章の頭からじっくり読んでくれることは少ないと考えましょう。訪問者は、自身の目的にあった内容がページに書いてあるか、キーワードレベルで探す読み方をします。
そのため、適宜改行や段落を入れて長くても5行程度で文章のまとまりを作り、飛ばし読みがしやすい状態にしておきましょう。段落以外にも、列挙して並べたほうが見やすく・わかりやすくできるところは、箇条書きにしてまとまりにすると良いです。
まとまりのない状態

まとまりのある状態

見やすいホームページの参考事例
ランディングページの事例
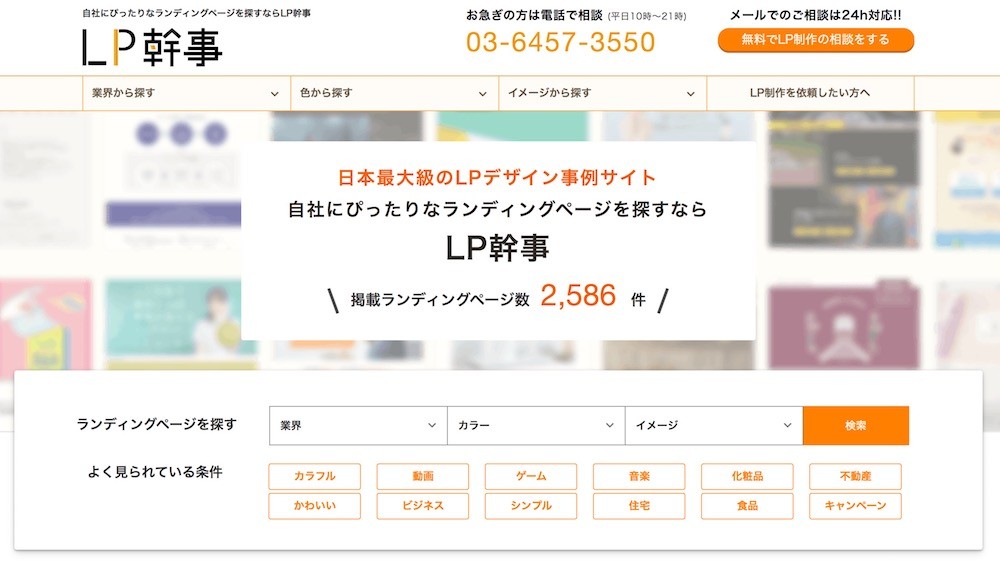
LP幹事

LP幹事は当サイト「Web幹事」の姉妹サイトです。
これまで「ランディングページの事例まとめサイトはたくさんあるが、本当に探しやすいサイトがない」という想いから「事例の探しやすさ」を追求して作成しました。
業界・色・イメージなど、あらゆる切り口からLPデザインを検索可能。
「化粧品業界でピンクがメインカラーのLP」など、組み合わせの検索も可能にしました。
その他の事例は下記の記事を参考にしてください。
関連記事:【完全版】ランディングページのデザイン事例まとめサイト8選!
採用サイトの事例
トヨタ

トヨタの採用サイトもホンダと同じように、トップ画として動画が使用されています。
それに重なるように「世界への責任、未来への覚悟」というコピーが配置されています。
色は下記の3色で構成されており、白色部分が多いためシンプルな印象を受けます。
- 背景色:白
- 文字色:黒
- アクセントカラー:赤
スッキリとした見た目なので、見やすいと感じる方が多いでしょう。
その他の事例は下記の記事を参考にしてください。
関連記事:オススメしたい採用サイトのデザイン事例まとめ25選!
ECサイトの事例
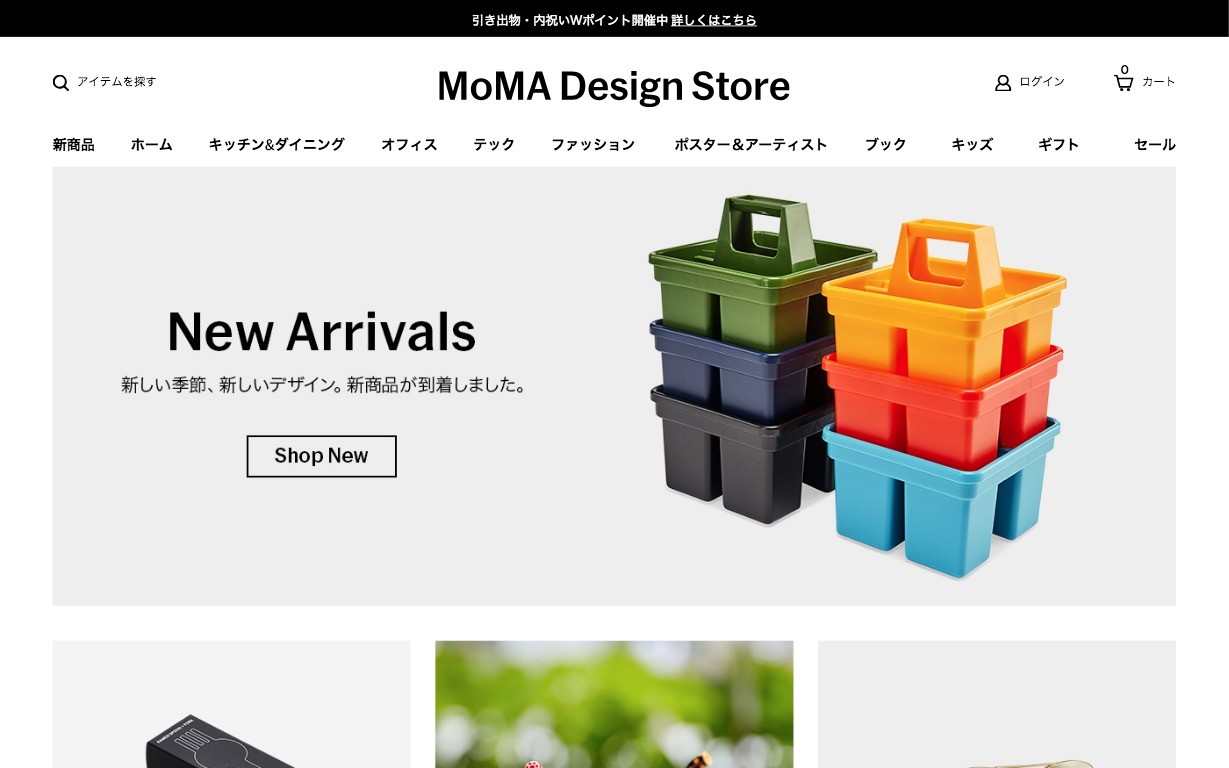
MoMA STORE

THE王道のおしゃれなECサイト
ニューヨーク近代美術館(MoMA)の公式ショップ。
ユニークな雑貨インテリアが並んでいます。メディアが注目している商品も多数掲載。
カテゴリー検索が多様で、ジャンルや価格だけでなくデザイナー別に検索することも可能です。
白を基調とした見やすいUIで、商品が映える形になっている為、ECサイトを構築する際にはとても参考になるサイトです。
その他の事例は下記の記事を参考にしてください。
関連記事:おしゃれなECサイトの事例を厳選!
見やすいホームページを作るためのポイント まとめ
本記事では、見やすいホームページを作るための確認ポイントと改善方法をご紹介しました。
重要なのは2点。
- 訪問者の求めていることを最優先に考え、伝える情報を整理する
- スマホで実際にコンテンツを読みながら見やすさを確認する
ホームページで情報発信する側はたくさん伝えたいと思うあまり、情報を詰め込みがち。
一方で訪問者側は、必要な情報をなるべく早く知りたいと思っています。
訪問者にとって見やすく・わかりやすくなっているか、客観的な観点からホームページを見直してみてください。
また、スマホでの見え方を確認する場合、画面幅が収まっているかデザインが崩れていないかくらいの基本的な確認は普段されていると思います。
是非それに加えて、実際にコンテンツをスマホでじっくり読んでみることをおすすめします。PCで閲覧しているだけでは気づけなかった改善ポイントが見つかると思います。
見やすい・わかりやすいホームページの制作をプロに依頼したい方へ
実際にリニューアルの依頼を制作会社に相談する際は、以下の記事をご参考にしてみてください。
【事例&サンプル付き】ホームページ制作のRFP(提案依頼書)の書き方完全マニュアル
ポイントとしては、何を解決したいのかを発注者側で可能な限りあらかじめ言語化しておくこと。
見やすさ・わかりやすさの観点でいうと、「なんとなく」ではなく具体的に気になっているページや箇所をまとめておくだけでも制作会社とのやり取りはスムーズになります。
Web幹事ではホームページの新規制作・リニューアルに関するご相談を無料で受け付けています。
お悩みの内容を専門のコンサルタントがヒアリング。お悩みを解決するために最適なホームページ制作会社をご紹介します。
既存のホームページをより見やすく・わかりやすくするための分析から実際の改修作業まで対応可能な制作会社をご紹介するといったことも可能です。
ホームページの制作、リニューアルに困ったら是非お気軽にご相談ください。
Q. 見やすいホームページのデザインのポイントは?
見やすいホームページを制作するには「情報を詰め込みすぎていないか」「レスポンシブデザインになっているか」「色を使いすぎていないか(配色バランスを考える)」「視線の流れ(Fの法則・Zの法則)」を意識するのがポイントです。
Q. ホームページ制作で参考になる事例は?
ホームページ制作で参考になる事例として「MoMA STORE」「トヨタ」の公式サイトが挙げられます。詳細は記事をご覧ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

西風 陽介
専門分野: Webディレクション
株式会社ユーティル Webディレクター。大手SIerを経てWebの業界へ。システム開発やWebサービスを中心にWeb制作の現場に関わってきました。発注者の皆様の不安を少しでも取り除けるよう情報提供してまいります。
このライターの記事一覧
