- 更新日 2024.02.05
- カテゴリー Shopify
ShopifyへのGoogleアナリティクス設定方法|使い方やサーチコンソールも解説【2024年最新版】

「ShopifyでECサイトのデータを分析したい」
「ShopifyへのGoogleアナリティクスの設定方法を知りたい」
「初めてアナリティクスを使うので見るべきデータが分からない」
リアルに来店するショップと違い、ECサイトはユーザー行動の分析が集客や売上アップの鍵。そのために役立つのがGoogleアナリティクスのような分析ツールです。
本記事では、Shopifyユーザーの方のために、Googleアナリティクスについて以下の項目を解説します。
- Googleアナリティクスで見るべきShopifyのデータ
- ShopifyとGoogleアナリティクスの連携方法
- プラスαで設定すべきGoogleアナリティクスの機能
実際に筆者がイチから設定をしながら解説していますので、同じようにやれば初めてGoogleアナリティクスを使う方も安心です。
Googleアナリティクスを使いこなして、より魅力的なショップに改良していきましょう。
※なお、これからShopifyでECサイトを作られる方で、制作会社をお探しの場合は以下の記事をご覧ください。
関連記事:まだ日本では数少ない「Shopify」に強い開発会社10社、完全ガイド!
Shopify制作に役立つ記事もご覧ください Shopify制作にお悩みならこちら!料金の相場やおすすめの制作会社まとめ
GoogleアナリティクスでShopifyのサイトを分析するメリット

まずは、GoogleアナリティクスでShopifyのサイトを分析するメリットを解説します。
別のサイトでアナリティクスの使用経験があっても、Shopifyの場合は何を見るべきなのかを知っておきましょう。
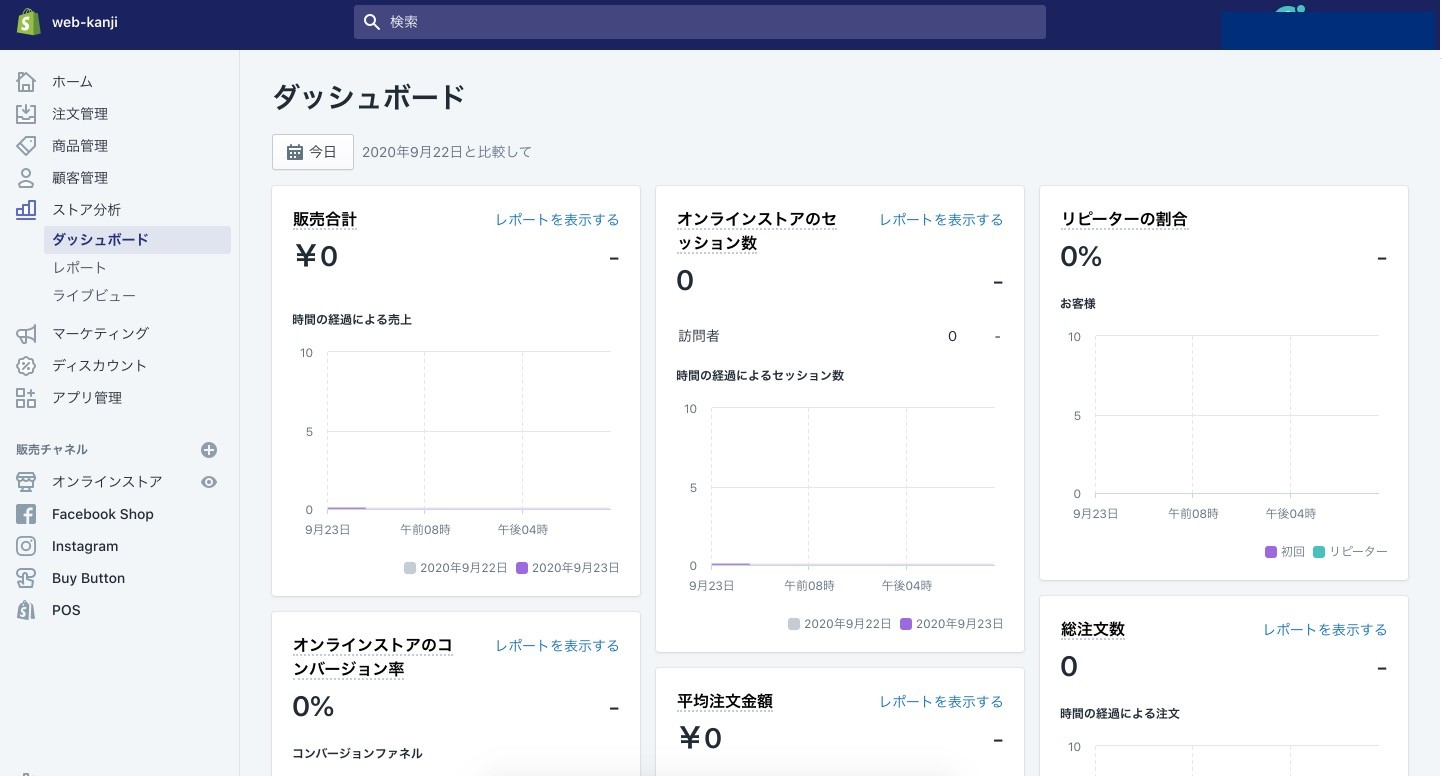
結論から言うと、Shopifyには上の画像のような「ストア分析」の機能が最初から付いており、ShopifyのECサイト1店舗だけなら、Googleアナリティクスとの連携は不要かもしれません。Googleアナリティクスを連携させたほうがいいのは次のようなケースです。
- Shopify以外のECサイトも持っている
- GoogleやYahoo!などで広告を打つ予定がある
ECサイト運営者の中には、Shopify以外にもECサイトを持っている方が少なくありません。その際、Shopifyのストア分析とGoogleアナリティクスでは計測データに誤差があり、複数のネットショップを運営している場合は、Googleアナリティクスで統一して確認しないと正確なデータが比較できません。
また、ECサイトの運営において、Shopifyから別のプラットフォームにリプレースする可能性もあります。そのとき、はじめからGoogleアナリティクスでデータを取っておけば、今後アナリティクス を使うことになっても過去のデータと比較できます。
そして、ネット広告を打つ予定がある方にもGoogleアナリティクスはおすすめです。広告に関しての説明は本記事では省略しますが、次の理由からGoogleアナリティクスをおすすめします。
- Googleアナリティクスのデータで広告配信のリストを作ることが多い
- キャンペーンコード(utm)の設定はshopifyではできず、Googleアナリティクスを使う
Googleアナリティクスで見るべきデータ

続いてはGoogleアナリティクスを初めて使う方に、どんなデータを見ればいいいのか解説します。
・Googleアナリティクス→サイトを訪問したお客様の属性や行動の分析
・Shopifyのストア分析→売り上げや買い方などの決済まわりの分析
両者には上のような違いがあり、Googleアナリティクスで分析できる基本的なデータは次の5つ。
- ECサイト全体・各商品ページを訪れたお客様の人数
- お客様が商品ページを訪れたデバイス(PCやスマホなどの機器の種類)
- お客様の住んでいる地域
- お客様がECサイトを訪れた経路(検索、SNSなど)
- お客様が商品ページに滞在していた時間
1.訪問者数
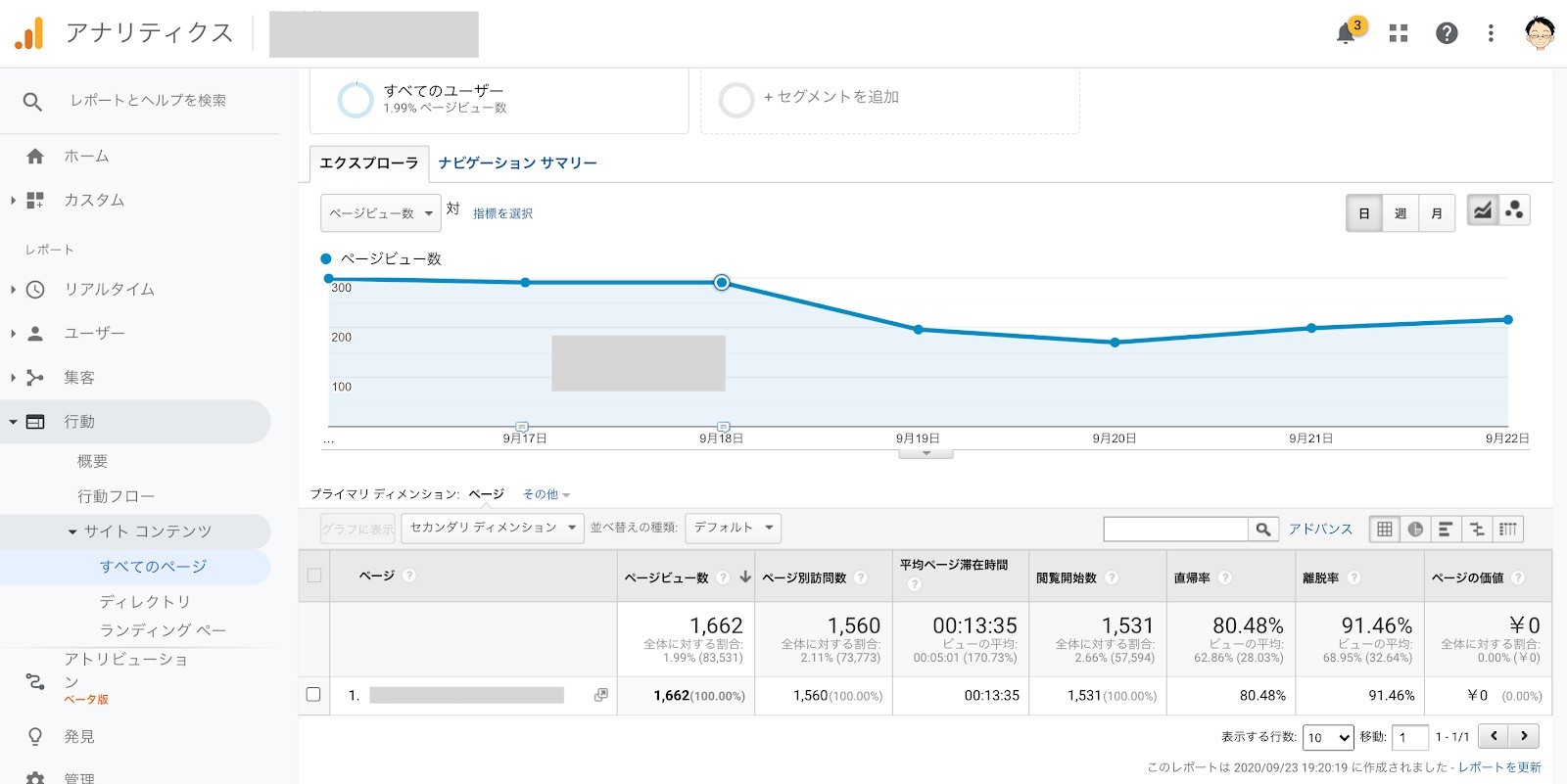
Googleアナリティクスでは、ストア全体の訪問者数はもちろん、各商品ページごとの訪問者数が分かります。どの商品ページが人気なのか? 人気のないページはどこなのか?を見ましょう。
訪問者が少ない商品は割引やキャンペーンを打って注目を集める、などの施策が考えられます。
また、訪問者が多いのにコンバージョン率(購入率)が悪いものは、商品説明や価格を見直すなどの戦略を考えましょう。
2.デバイス
Googleアナリティクスではお客様がサイトを訪れたデバイス(PC、スマホ、タブレットなど)が分かります。スマホユーザーが大半であれば、スマホ画面で見やすすいように注力するなど改善案が出せます。
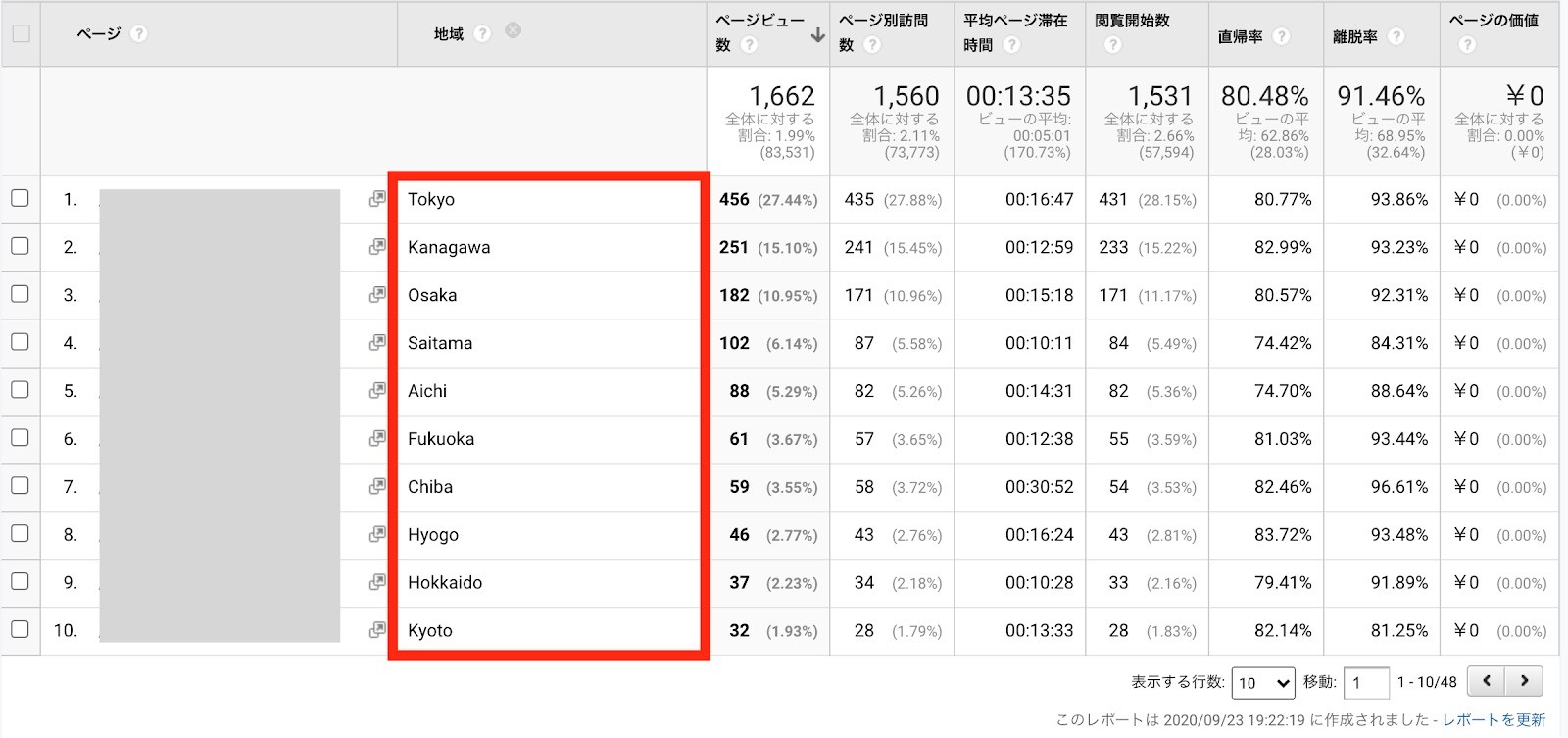
3.住んでいる地域

3つ目は、お客様の住んでいる地域。ネットショップを訪れるお客様の多い地域が分かれば、その地域の送料の設定を適切にする、遠方が多ければ送料無料のキャンペーンや、届く日数が短くなるよう、配送に力を入れるなど、顧客を逃さないための戦略を考えられます。
特にAmazonや楽天は配送の早さに定評がある分、自社ECと差が大きいと顧客を逃してしまうリスクもあります。
4.ECサイトを訪れた経路
4つ目はECサイトを訪れた経路。GoogleやYahoo!などの検索画面からECサイトを訪れたのか? それともSNS経由が多いのか? 広告経由が多いのかなど、流入経路のデータを知ることで、集客の戦略が考えられます。
検索結果(SEO)をさらに強化する、SNSが弱ければ注力するなど改善し、さらに集客を増やしましょう。
5.滞在していた時間
商品ページに滞在していた時間を分析することでも、ページの改善点を見つけ出せます。
- 滞在時間が短いのは説明が分かりにくいからではないか?
- 滞在時間が長いのに購入されないのは、テキストの説明は読んでいるが訴求力が弱いのでは?
このように改善点を考え、商品ページを訪れたお客様を逃さないようにしましょう。
以上がGoogleアナリティクスで見る、ごくごく基本的な指標です。Googleアナリティクスでは「どの決済方法(カード、代引き、コンビニ決済など)で注文したか」といった分析はできないため、ストア分析も併用して決済まわりの検証をするといいでしょう。
ShopifyへのGoogleアナリティクスの設定方法

続いては、ShopifyのサイトをGoogleアナリティクスへ設定する方法を解説します。初めてアナリティクスを使う場合でも手順はたったの4ステップ、30分ほどで完了しますので安心です。
※すでにGoogleアナリティクスは使っていて、Shopifyと連携させたい方は以下の通り。
①Googleアナリティクスの画面左下の「管理(歯車のマーク)」を押す
②「プロパティ設定」を押す
③「トラッキング情報」をクリック→「トラッキングコード」を押す
④STEP4の手順通りにする
STEP①:Googleアカウントを作成する

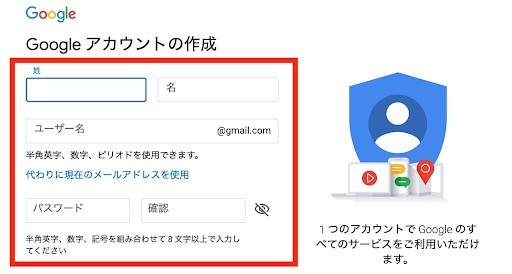
Googleアナリティクスの設定には、Googleのアカウント(Gmailアドレス)が必要です。
Googleアカウント作成ページで、氏名、メールアドレス、パスワードを入力してください。
携帯電話の番号を入力するとSMS(ショートメール)に確認コード(6桁の数字)が送られてくるので、6桁の数字を入力すれば、アカウントの作成は完了です。
STEP②:Googleアナリティクスの登録

次に、Googleアナリティクスの登録ページに行きます。「無料で利用する」→「測定を開始する」を選んでください。
アカウント名を入力する画面に移りますので、会社名、個人名など何でもいいので入力してください。

アカウントの作成画面に替わるので、1番上の「ウェブ」を選んで、下にある「次へ」をクリックしてください。アカウントの作成は、あとは「プロパティの詳細」の4つを入力するだけです。

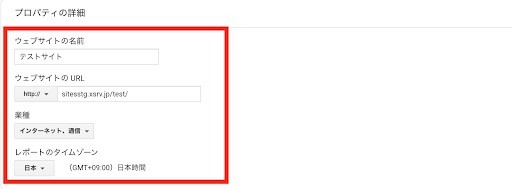
プロパティの詳細は、下のように入力してください。
|
サイトの名前 |
ShopifyのWebサイトの名前を入れてください「Web幹事」などです。 |
|---|---|
|
サイトのURL |
http:// か https://を選択し残りのURLを入力。末尾のスラッシュ/は不要です。 |
|
業種 |
自分のサイトのジャンルに近いものがなければ「その他」でもOKです。 |
|
レポートのタイムゾーン |
国内で使用しているWebサイトなら「日本」を選択してください。 |
入力がすべて終わったら「作成」を押し、チェックマークを入れて利用規約に同意します。これでGoogleアナリティクスの登録は完了です。ここまで10分前後で済みます。
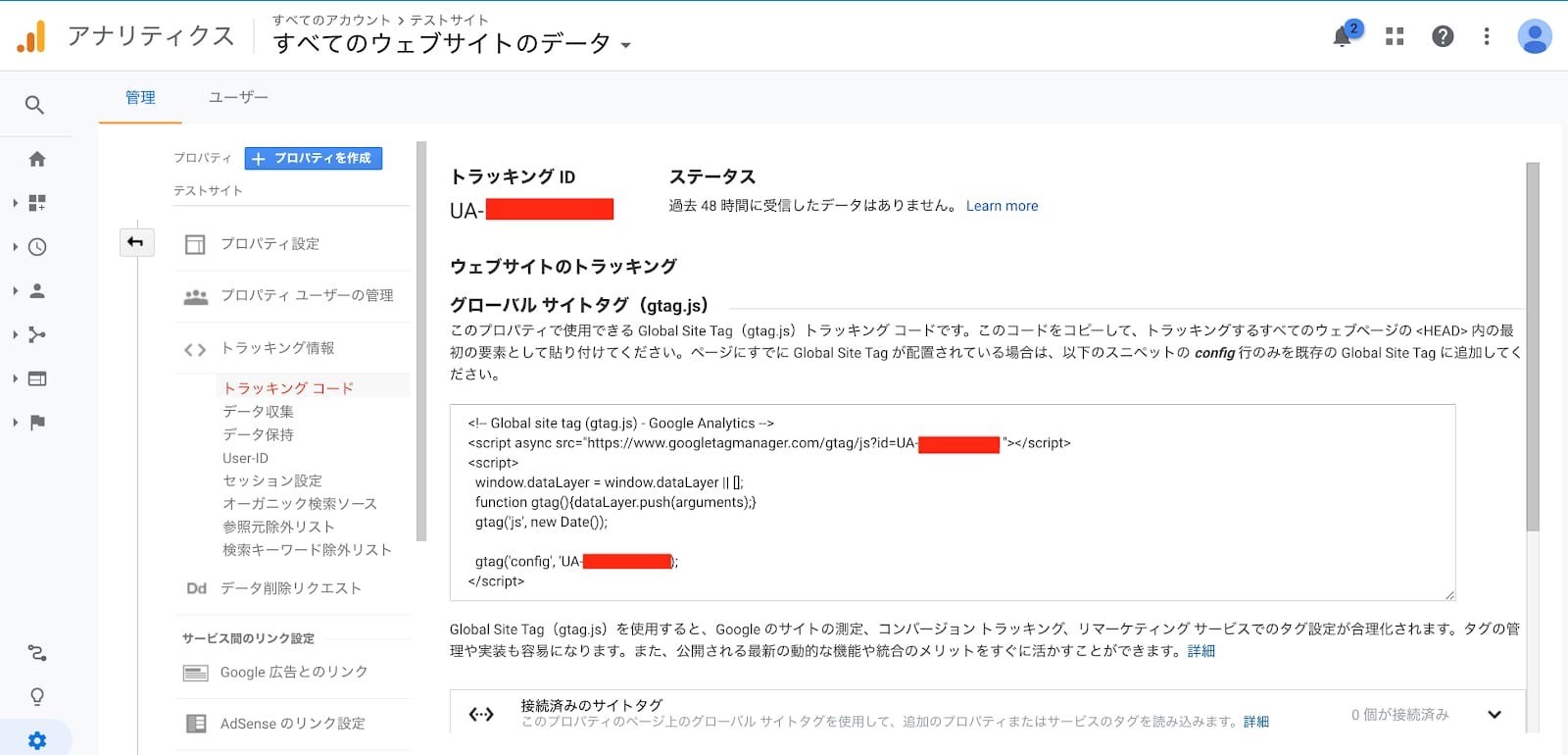
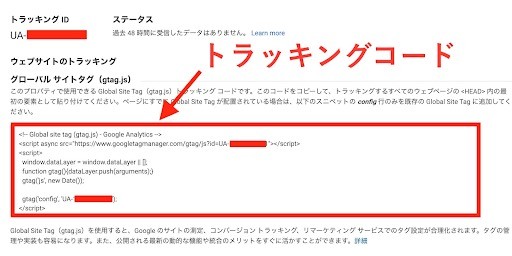
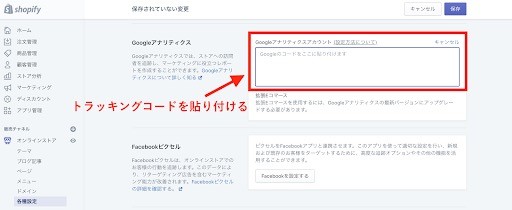
STEP③:トラッキングコードを取得する

ShopifyとGoogleアナリティクスの連携はあと数分で完了です。利用規約に同意すると、上のようにトラッキングコードが表示された画面に切り替わります。
トラッキングコードとは、Webサイトの訪問者のデータを計測するためのコードのこと。これをShopifyに埋め込みます。

表示されているトラッキングコードを<!-- Global site tag (gtag.js) から</script>まで全部コピーしてください。
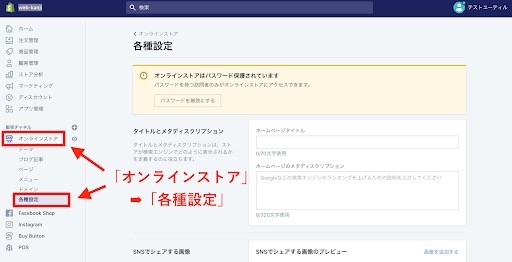
STEP④: Shopifyの管理画面にトラッキングコードを貼る

いよいよ最後のステップです。あとはコピーしたトラッキングコードをペタッと貼り付けるだけ。
Shopifyの管理画面に行き、画面左の「オンラインストア」を押し、「各種設定」をクリックすると上の画面になります。

下までスクロールし、「Googleアナリティクスアカウント」の空白部分に、コピーしたトラッキングコードを貼り付けてください。一番下まで行き、「保存」を押すと、Googleアナリティクスの設定は完了です。お疲れ様でした!
これから初めてGoogleアナリティクスを使う方は、基本的な使い方を説明した記事があるので、ぜひ参考にしてください。
関連記事:【入門版】Googleアナリティクスの設定方法&使い方
拡張eコマースの設定方法
Googleアナリティクスの設定が完了したら、同時にやってほしい設定が3つあります。
- 拡張eコマース
- 目標設定
- サーチコンソール
3つとも購入数や集客を伸ばすために重要なデータが取得できます。しかも、設定はわずか数分で完了するので、やらない理由はありません。まずは、拡張eコマースから説明します。
拡張eコマースを設定することで次のようなデータが計測できます。
- 購入された商品
- 商品別の売れた数
- ユーザーが購入に至るまでにかかった日数
- 収益など
これらは、どうやって売上を伸ばすかの販売戦略に有効な数字です。やり方は3ステップで5分ほどで完了しますので、一緒に設定していきましょう。
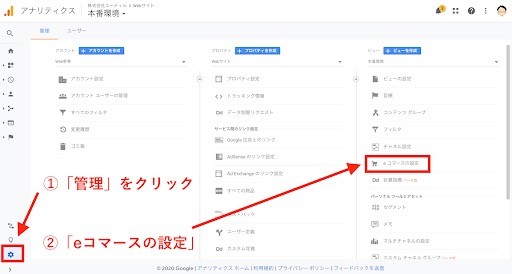
STEP①:eコマースの設定をする

①Googleアナリティクスの画面に行き、左下の「管理(歯車のマーク)」を押します。
②画面右側に「eコマースの設定」が現れますのでクリックしてください。
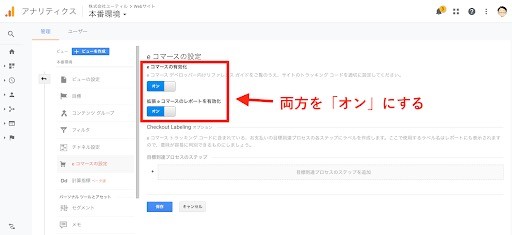
STEP②:eコマースの設定をする

上のような画面に切り替わりますので、「eコマースの有効化」「拡張eコマースのレポートを有効化」の2つを「オン」にします。Googleアナリティクスの操作はこれでOKです。
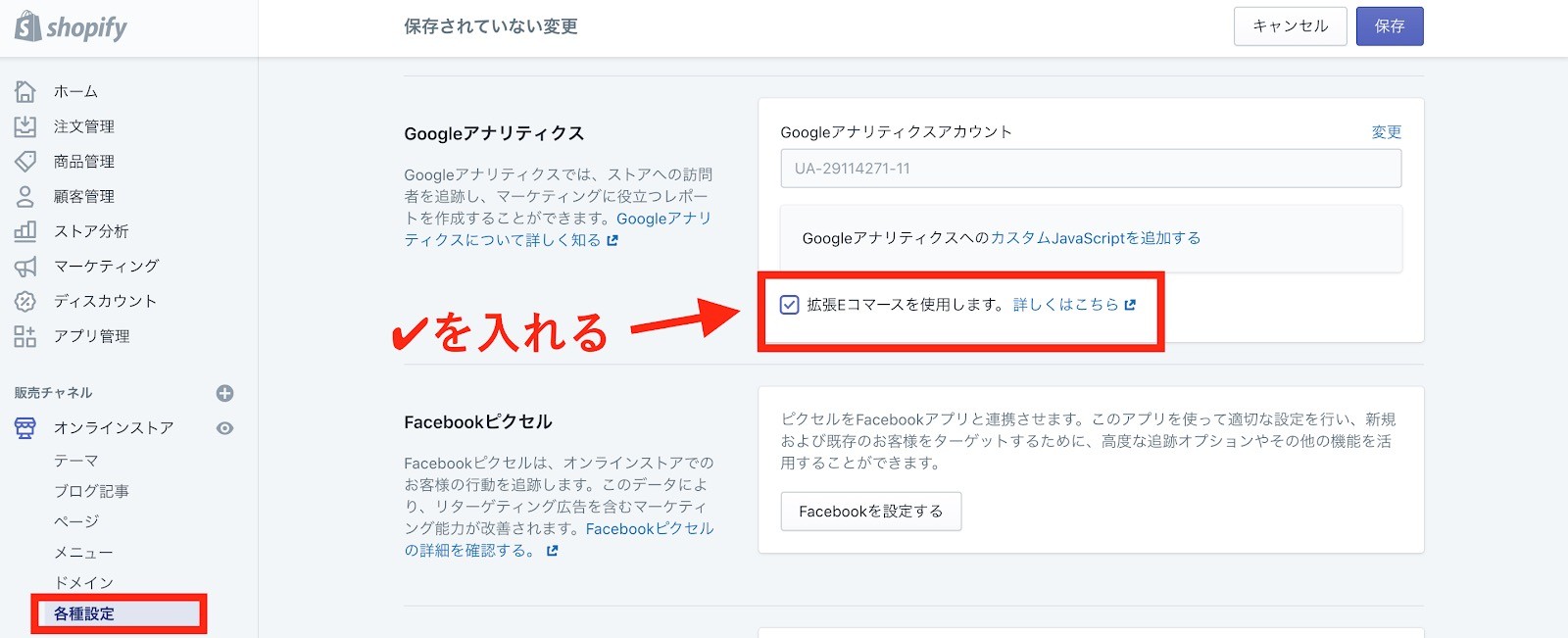
STEP③:Shopifyで「拡張Eコマース」の設定をする

①あとはShopifyの画面に行き、「オンラインストア」の「各種設定」をクリックしてください。
②Googleアナリティクスの項目に「拡張Eコマースを使用します」の箇所があるので、チェックマークを入れて保存すればOKです。
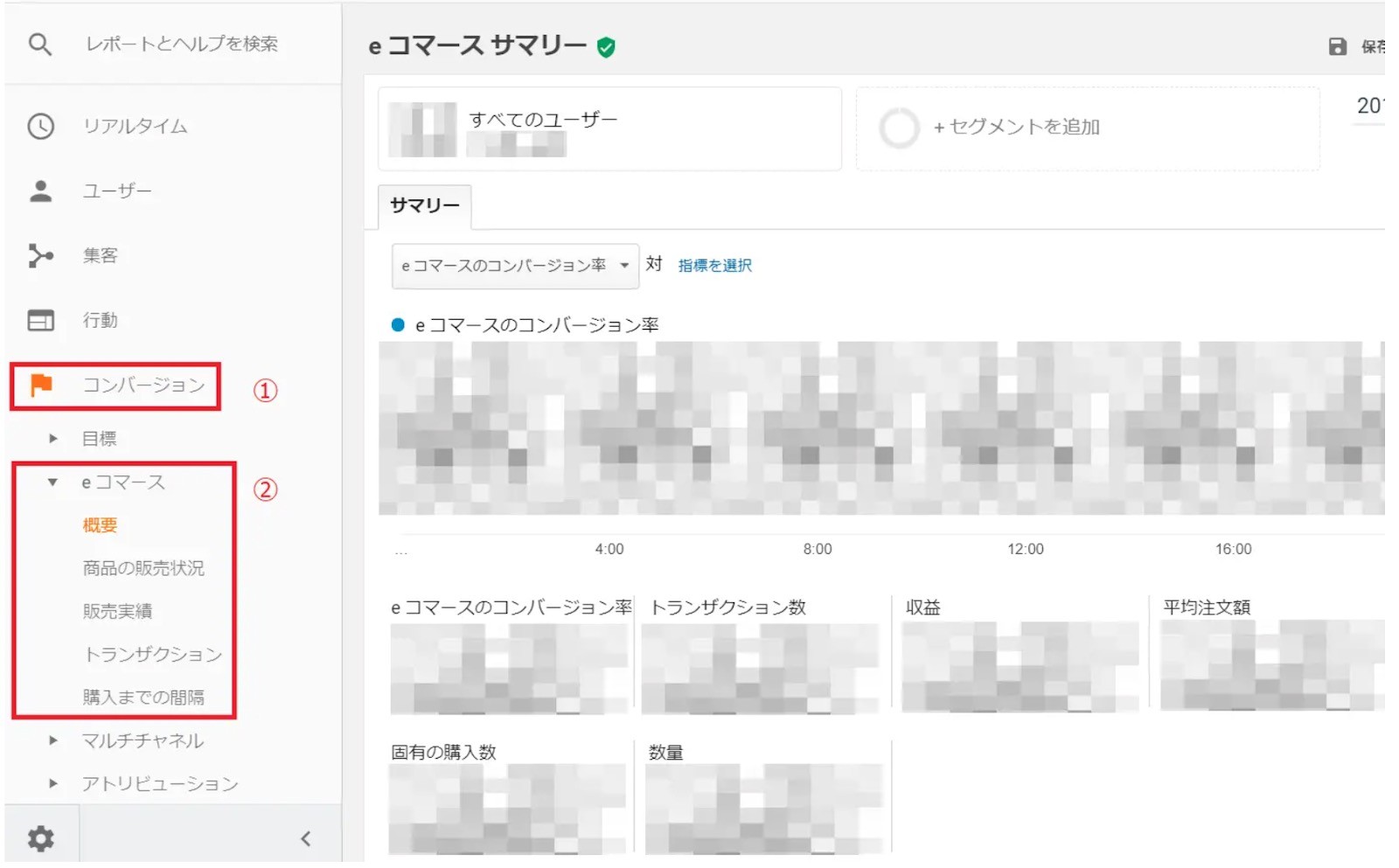
これでGoogleアナリティクスの「コンバージョン」→「eコマース」→「概要」から下のようなデータが見られます。

画像出典:世界へボカン「はじめてのShopify eコマーストラッキング設定方法」(外部サイト)
GoogleアナリティクスでCVの「目標設定」を設定しよう

続いては、Googleアナリティクスでコンバージョンの「目標設定」する方法を紹介します。
目標設定をすることで、指定したURLを閲覧した数(目標の完了数のこと)やコンバージョン率が可視化できます。例えば、次のようなURLを設定します。
- 商品が購入された後に表示されるページのURL(www.〇〇.jp/thanksなど)
- 会員登録が完了したページのURL(www.〇〇.jp/completeなど)
- 最も見てほしい商品ページのURL
このように、ECサイトにおいて特に重要となる目標数値を分析することで、お店にとって優先度の高い戦略が打てるようになります。では、目標設定の方法を解説します。たったの3ステップです。
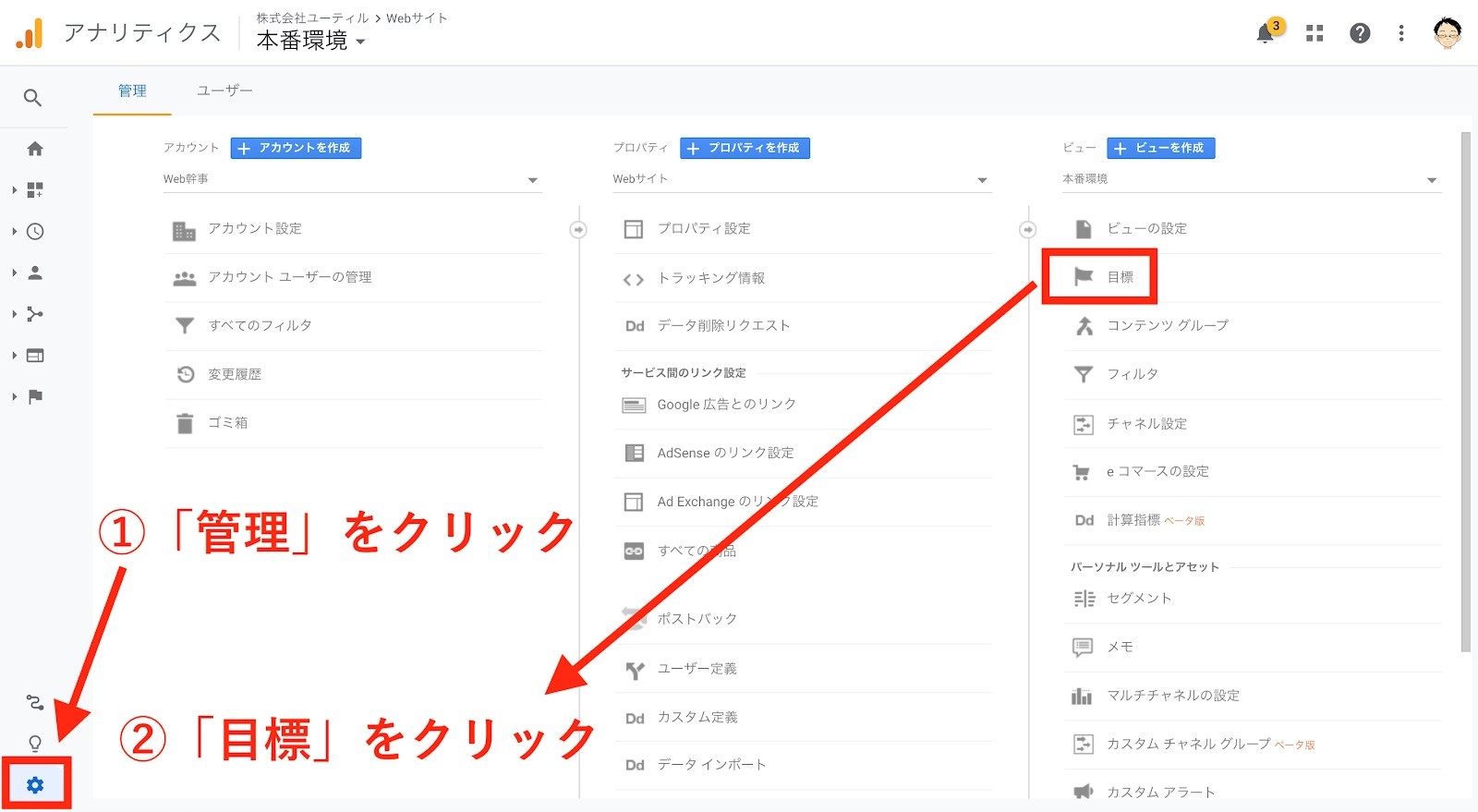
STEP①:管理画面から目標設定に行く

まずは、Googleアナリティクスの画面の左下にある「管理(歯車のマーク)」を押し、右上の「目標(旗のマーク)」をクリックします。
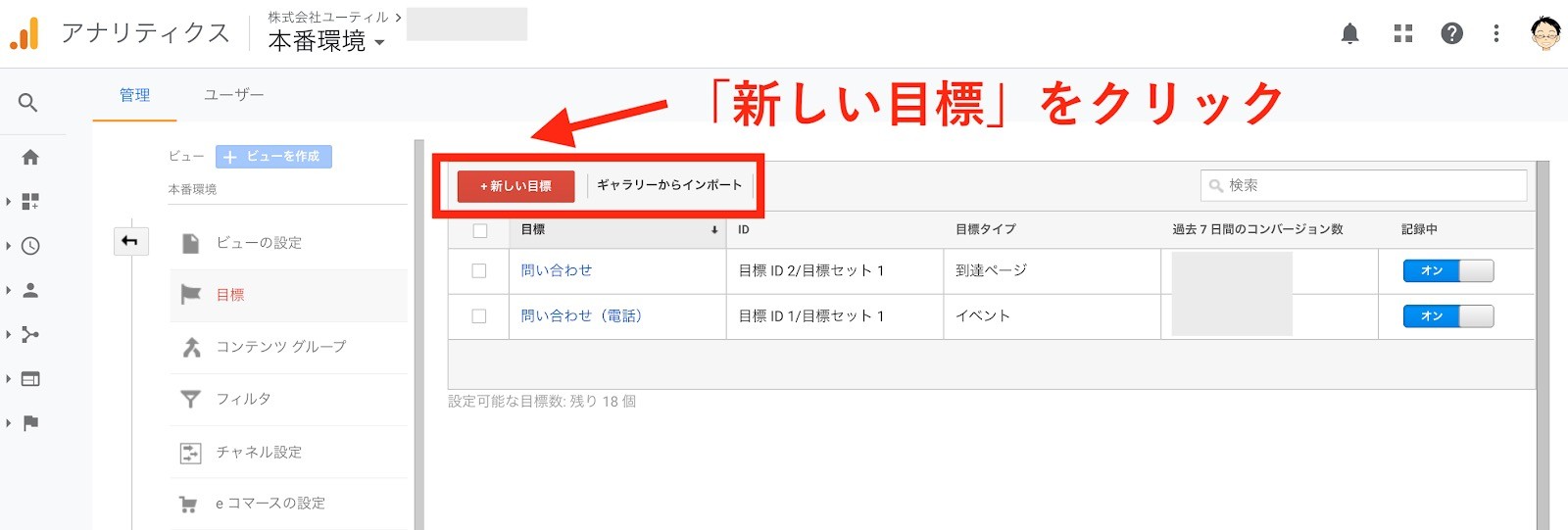
STEP②:新しい目標をクリック

①上のような画面に切り替わりるので、「新しい目標」をクリックします。
②目標設定の画面に飛ぶので、「カスタム」にチェックを入れて「続行」を押してください。
STEP②:目標を設定していく

①「名前」の欄に「商品購入」「会員登録」など、計測したいデータの目標名を記入しましょう
②次に「タイプ」の「到達ページ」をチェックして「続行」を押します。
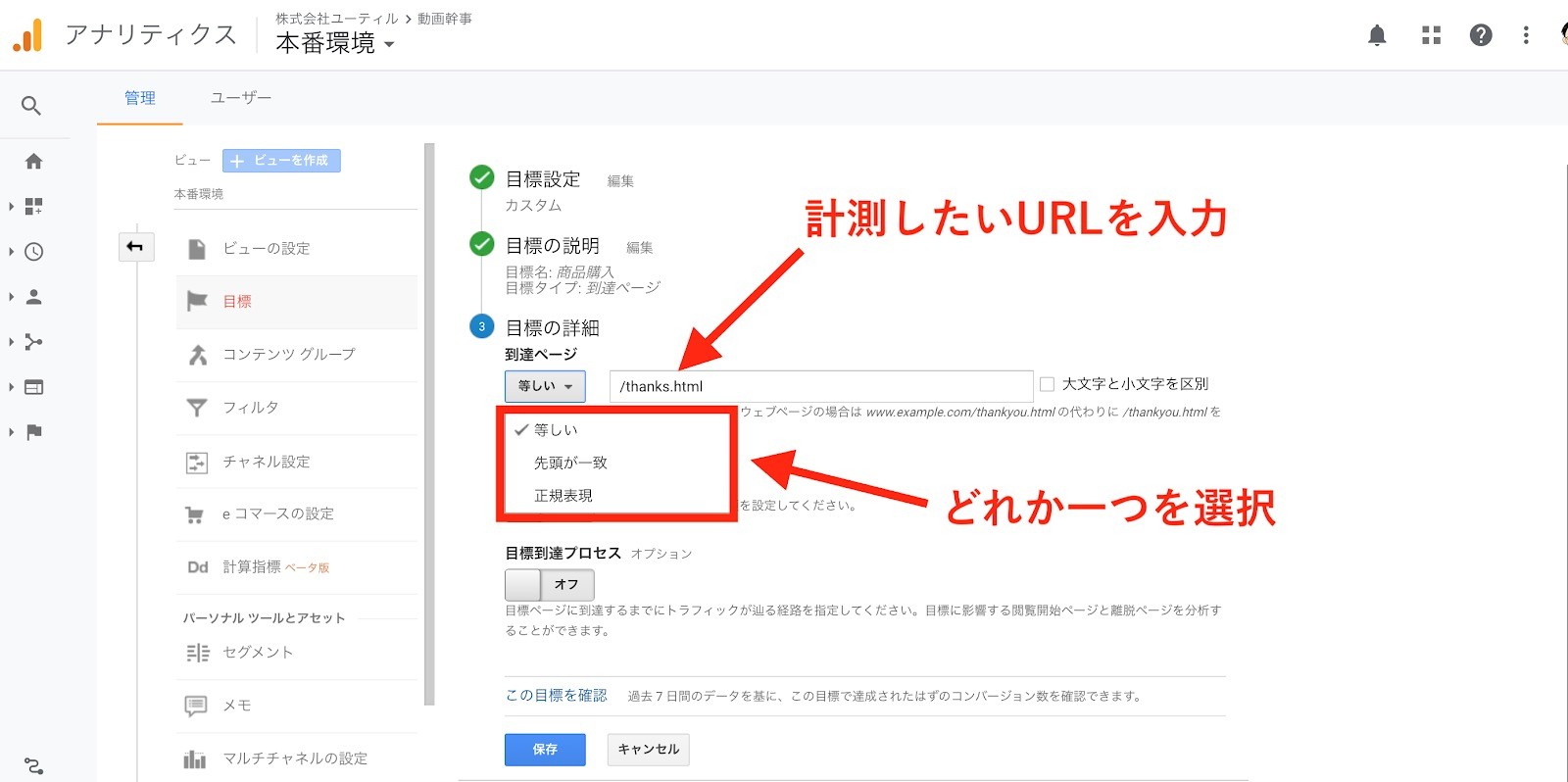
STEP③:目標の詳細を入力

続いて目標の詳細を入力していきます。
①「到達ページ」の欄に計測したいURLを入力します。例) /thanks.html
②「等しい」「先頭が一致」「正規表現」のどれかを選んでください。
|
等しい |
計測したいURLが1つだけの場合に選択 |
|---|---|
|
先頭が一致 |
計測したいURLが2つ以上あり、先頭が同じ場合に選択 |
|
正規表現 |
計測したいURLが2つ以上あり、先頭が異なる場合 /1/thanks.html 2 /thanks.htmlなど、/thanks.htmlが含まれる場合 |
「先頭が一致」と「正規表現」の場合、例えばエラーページなど(/thanks_error..htmlなど)も計測してしまう点に注意です。計測したいURLの数が2、3個だけであれば、「等しい」を選び、1つ1つのURLを登録するといいでしょう。
以上で目標設定は完了です。Googleアナリティクスの「コンバージョン」→「目標」→「概要」でデータが見られるようになります。
ShopifyでGoogle Search Consoleを設定する方法

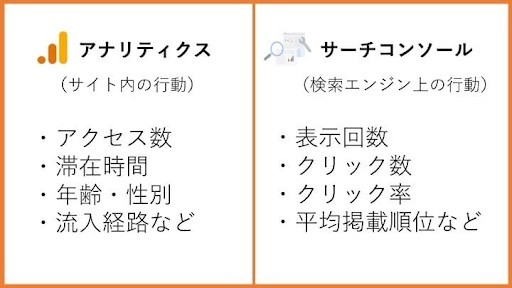
ここまで来れば、あとは最後の設定です。Googleアナリティクスと一緒に、Google Search Console(サーチコンソール)も設定しておきましょう。Googleアナリティクスとの違いは次のようなものです。

Googleアナリティクスはサイトを訪れたユーザーの行動を分析するツール。一方の、サーチコンソールはユーザーがサイトを訪問する前の行動を分析するもの。検索エンジン上でのデータを分析することで、ECサイトをクリックしてもらう施策が考えられます。
しかもサーチコンソールは分析だけでなく、ネットショップのサイトマップをGoogleに送信する機能や、新しいページを作成した際に早くGoogleの検索結果に登録してもらう機能(インデックス登録)など、多彩な機能があります。
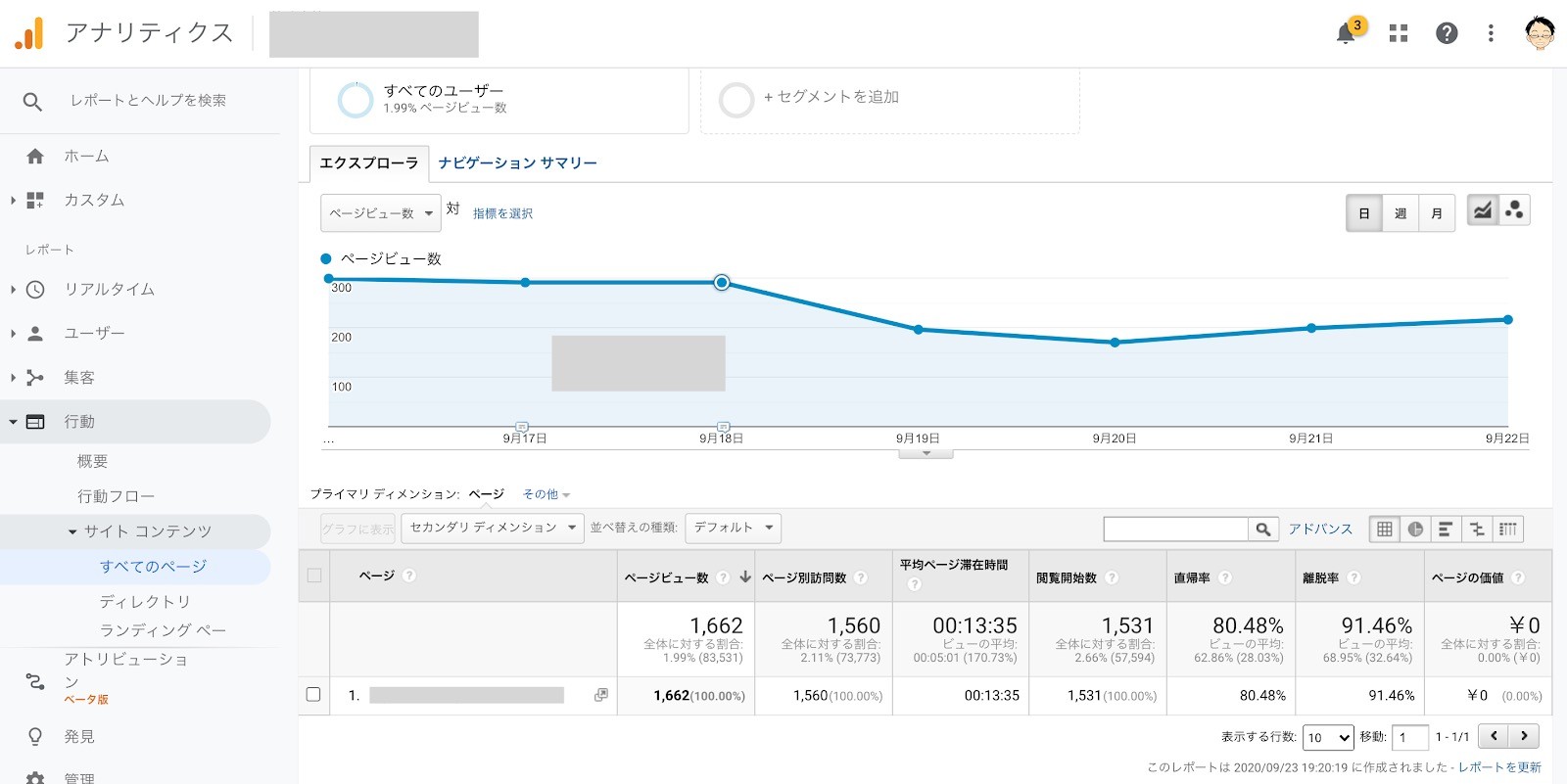
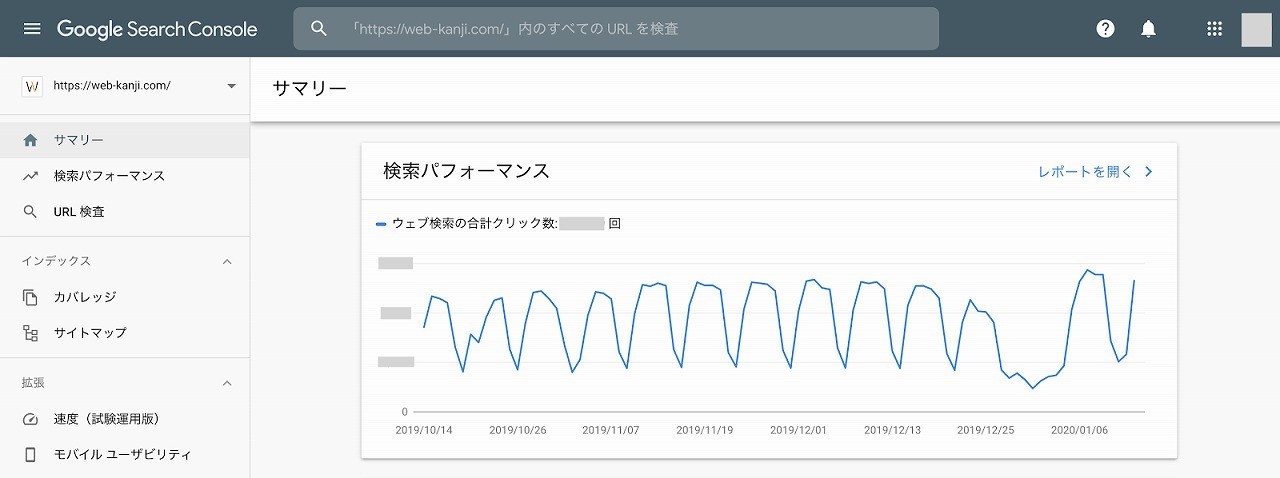
そして、特にECサイトにおいて重要な機能は「クエリ(検索キーワード)」が分かること。下の画面を見てください。

このように、ユーザーがどのようなキーワードで検索してECサイトを訪れたかが分かります。
このデータを元に戦略を考えることができるので、集客アップには欠かせません。
では、サーチコンソールを設定する方法を見ていきましょう。
STEP①:サーチコンソールの登録

まずは、サーチコンソールの登録ページに行き、「今すぐ開始」をクリックします。
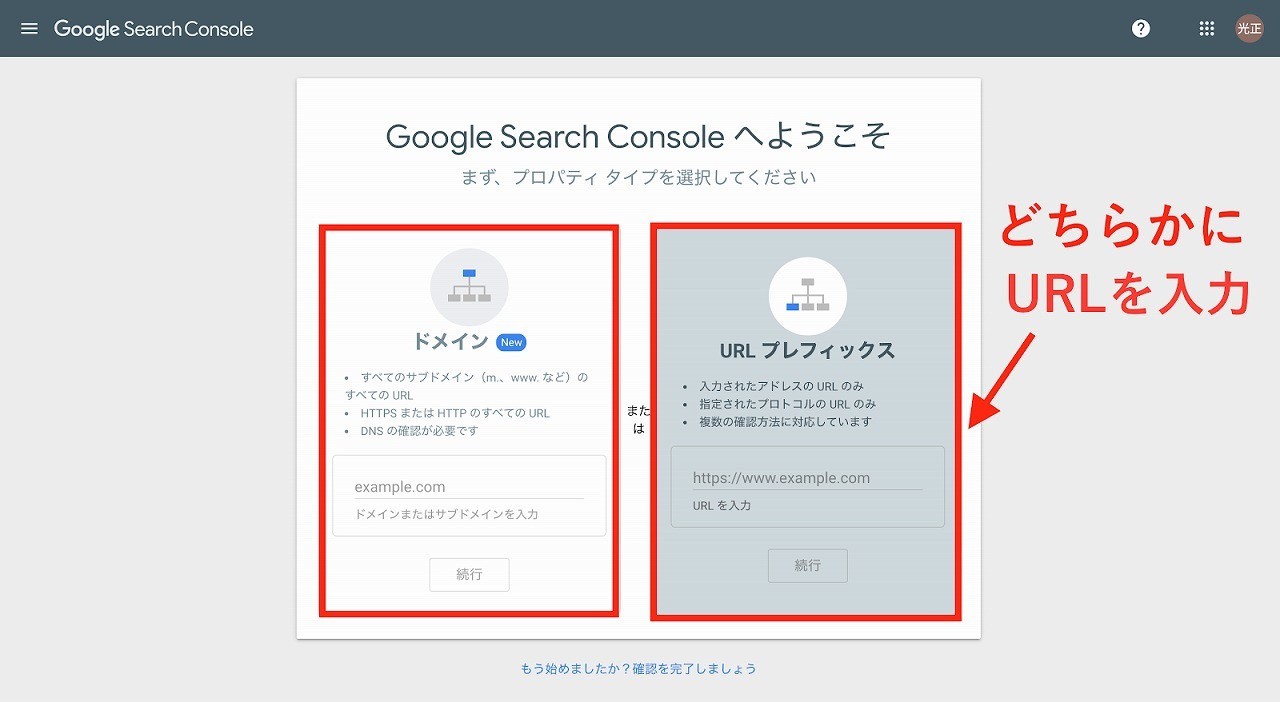
STEP②:プロパティの選択

続いて、プロパティタイプの選択で、「ドメイン」か「URLプレフィックス」のどちらかにECサイトのURLを入力します。
・ドメイン→サイト全体で計測する場合
・ URLプレフィックス→サイト全体 or サイトの中でページを指定して分析する場合
基本的には左の「ドメイン」を選択するといいでしょう。Web幹事であれば、web-kanji.comと入力します。
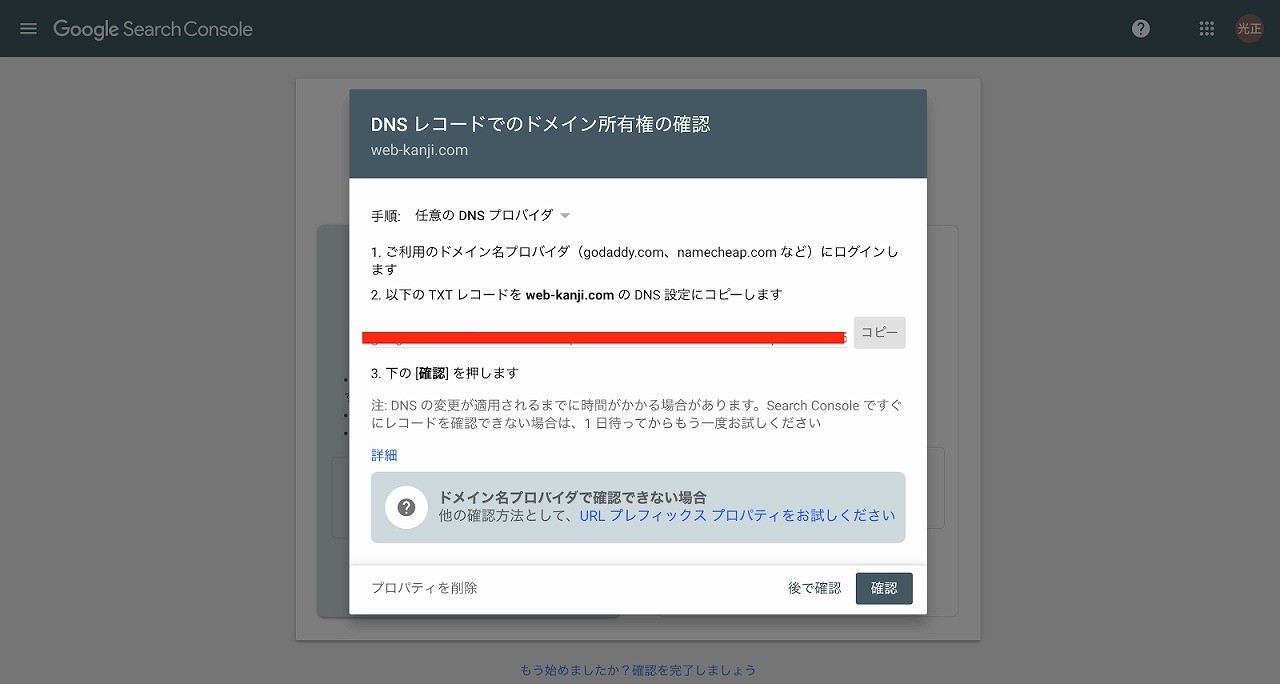
STEP③:所有権の確認をする

「ドメイン」でURLを入力すると上のように、赤線で塗り潰した部分にTXTレコード(ドメインの所有権を確認するためのコード)が表示されます。
TXTレコードの右にある「コピー」を押します、まだ「確認」は押さずに契約しているサーバーに設定してください。代表的な3つのサーバーの設定方法は、各公式サイトのガイドにあります。
サーバーへの設定が完了した後、「確認」を押すと、「所有権を確認しました」と表示されます。これでサーチコンソールの登録は終了。ここまで30分もあれば完了します。
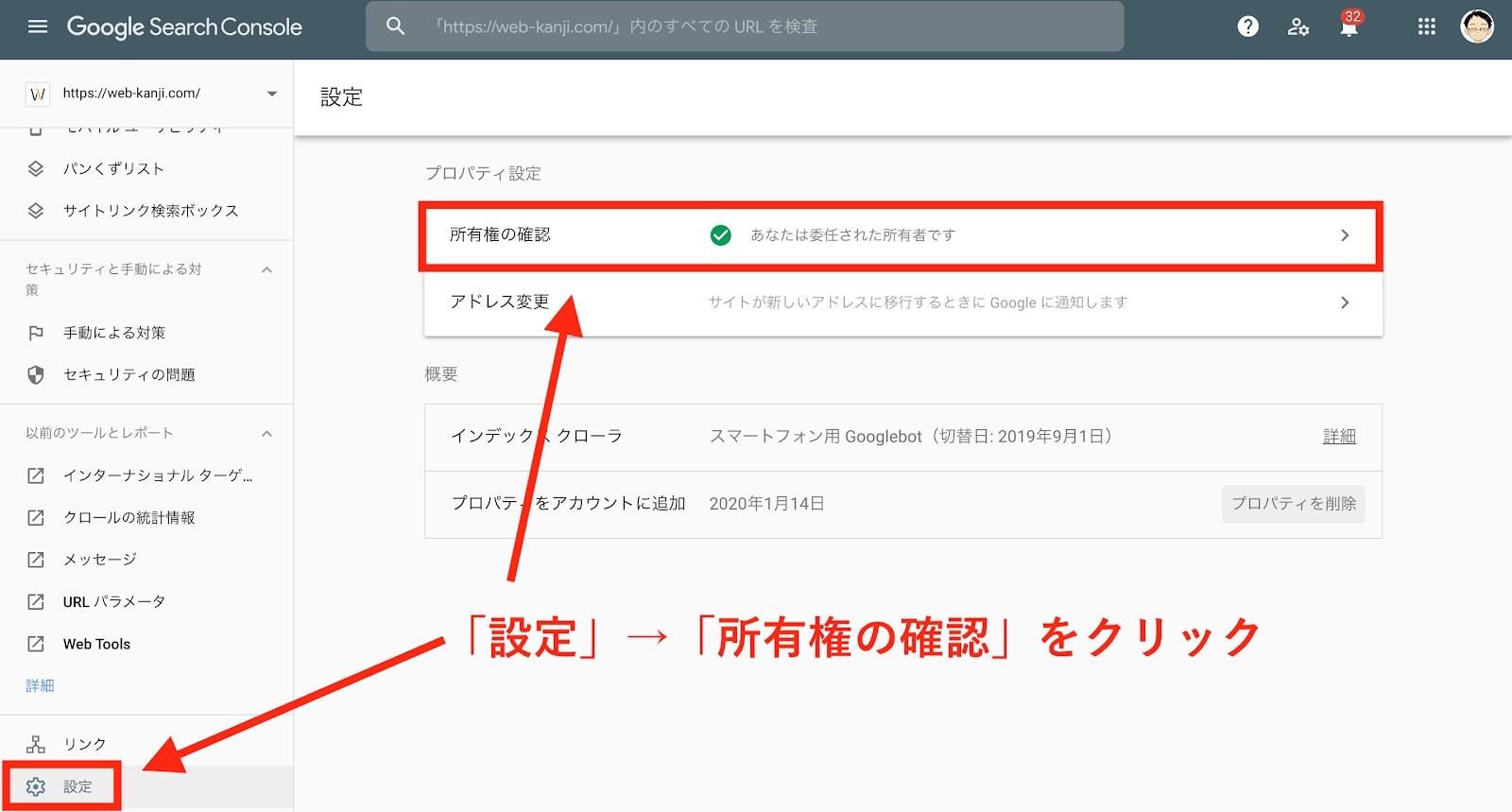
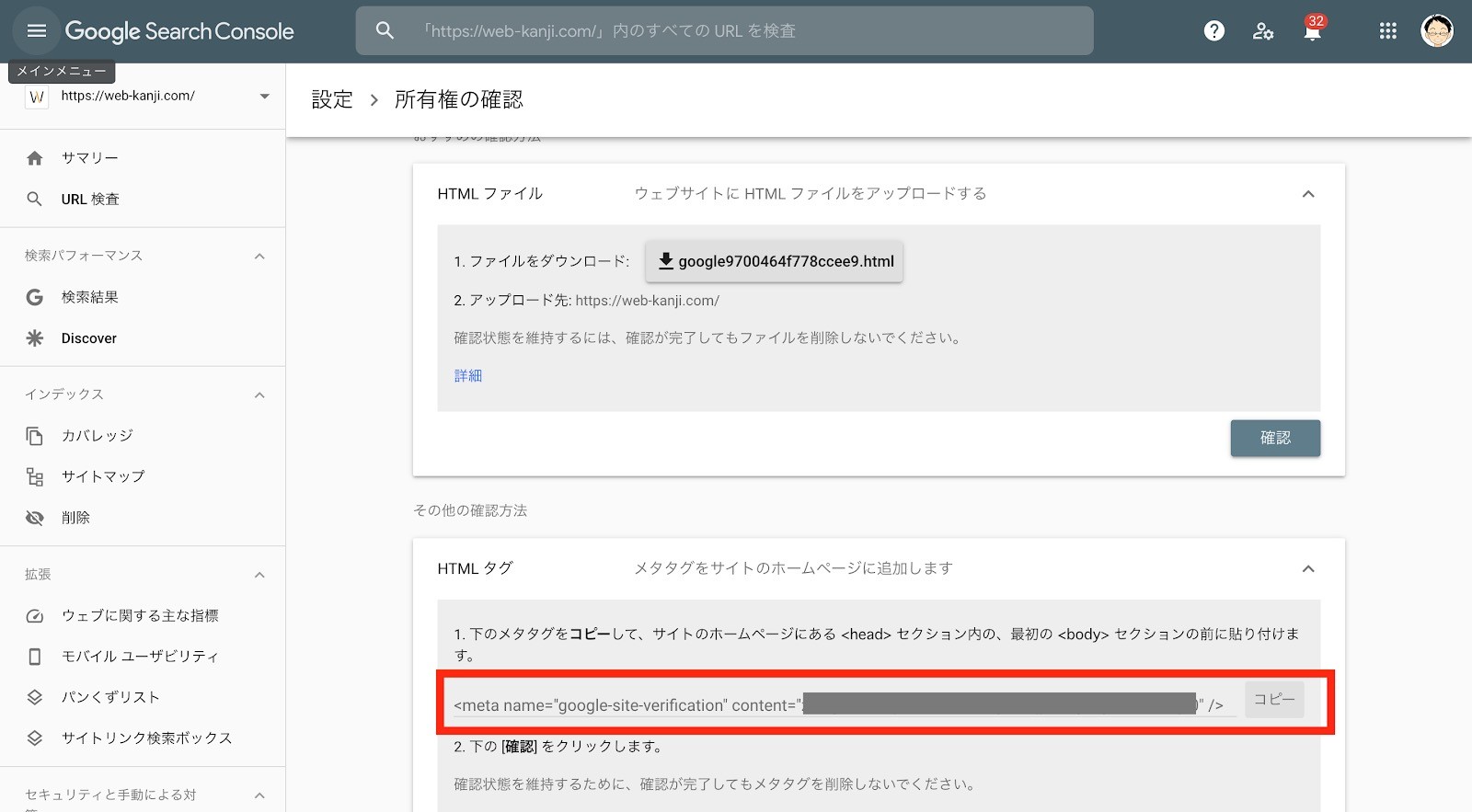
STEP④:サーチコンソールでHTMLタグを取得する

次にShopifyにサーチコンソールを設定するために、HTMLタグを取得します。
サーチコンソールの画面下にある「設定」を押し、「所有権の確認」をクリックしてください。

上の画面に変わるので、「HTMLタグ」にある赤枠内のコードをコピーしましょう。
サーチコンソールの操作は以上です。
STEP⑤:ShopifyでHTMLコードを貼りつける

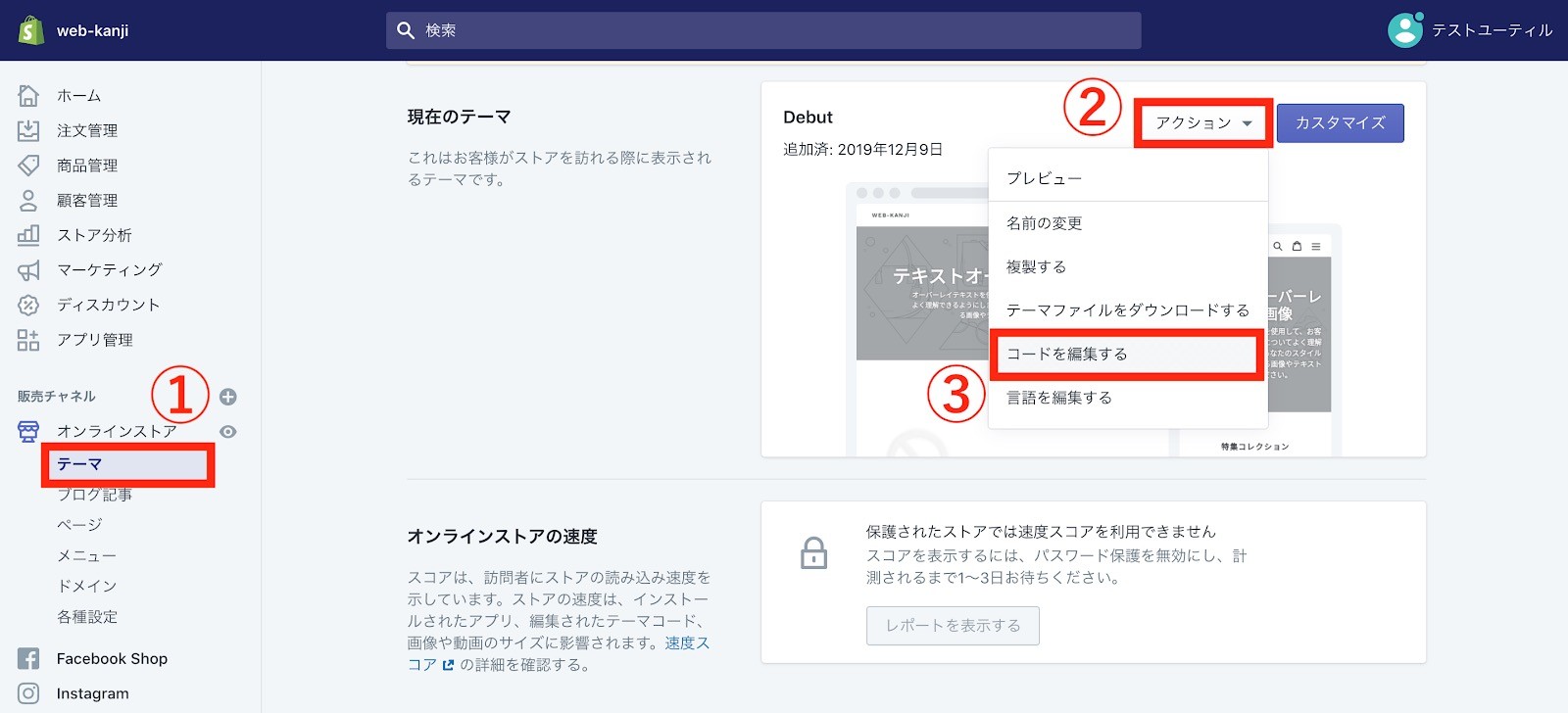
最後にShopifyの画面に行き、次の順番でクリックします。
① テーマ
② アクション
③ コードを編集する

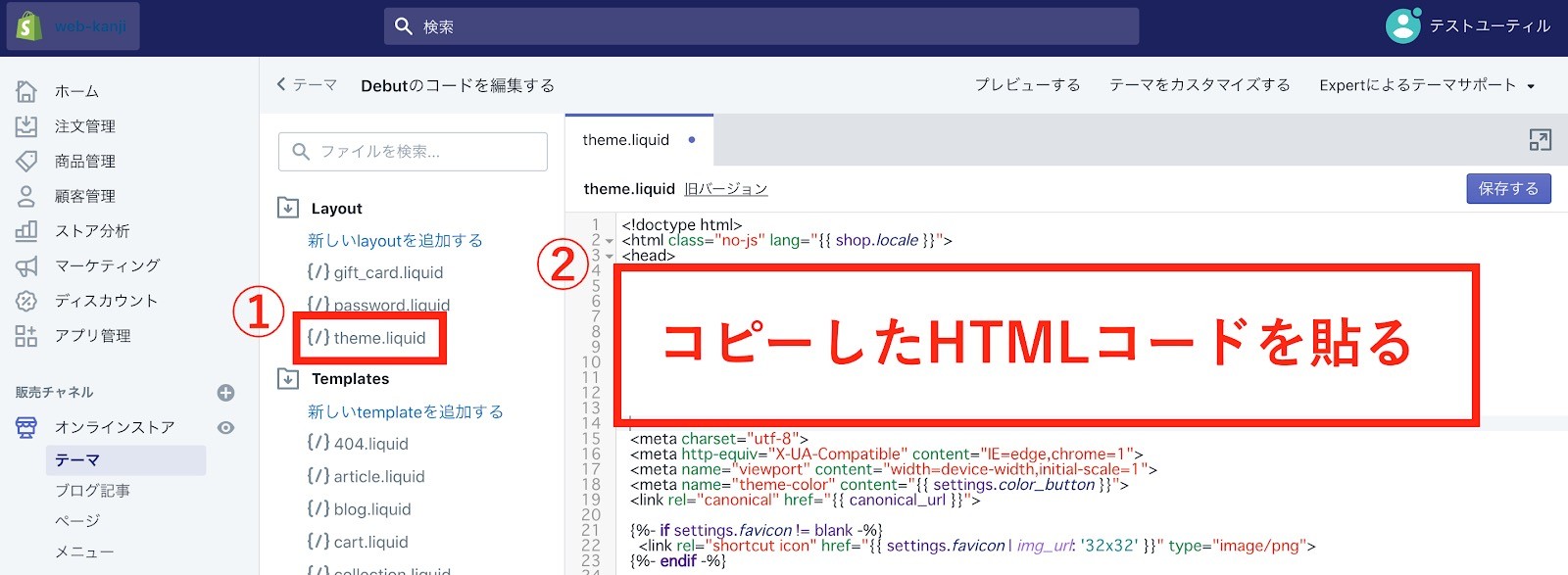
上のような英語やコードばかりの画面に切り替わりますが、シンプルなので安心してください。
「{/} theme.liquid」をクリックし、右側の<head>の下に先ほどコピーしたHTMLコードを貼って保存するだけ。これでサーチコンソールの設定は完了です。
サーチコンソールの有効な使い方や、Googleアナリティクスと連携させる方法については下記の記事を参考にしてください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
【まとめ】ShopifyでのGoogleアナリティクス設定
以上、ShopifyのECサイトをGoogleアナリティクスに設定する方法を解説してきました。
- ShopifyへのGoogleアナリティクスの設定方法
- 拡張eコマースの設定方法
- Googleアナリティクスの「目標設定」
- サーチコンソールの設定方法
全部で4つの設定を推奨しましたが、どれも重要なデータが取得できます。ECサイトの運営は、立ち上げてからの「集客」や「コンバージョン率」のアップが肝心。使っていくうちに慣れてくるので一時の手間を惜しまず、すべて設定しましょう。
本記事で紹介した無料ツールを活用し、ネットショップの改善につなげてください。
Shopifyの導入を検討されている方へ
Shopifyの導入を検討されている方は是非、Web幹事にご相談ください。
Web幹事はECサイトの見積り取得や業者選びを無料で代行するサービス。
貴社の要件を、専門のコンサルタントが丁寧にヒアリング。Shopifyに精通した制作会社をご紹介いたします。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
- Shopifyの導入メリットについて教えて欲しい
- 業者の相場について知りたい
など基本的な情報も丁寧にお伝えします。相談料・紹介料は「完全無料」。お気軽にご相談ください!
Q. GoogleアナリティクスでShopifyのサイトを分析するメリットは?
GoogleアナリティクスでShopifyのサイトを分析するメリットは「広告配信のリストが作成できる」「キャンペーンコード(utm)が設定できる」の2点です。
Q. ShopifyでGoogleアナリティクスを設定する手順は?
まずGoogleアカウントを作成し、Googleアナリティクスへの登録が必要です。次に、取得したトラッキングコードをShopifyの管理画面に貼り付けます。詳しい手順は記事内で解説していますので、ぜひ参考にしてください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
