- 更新日 2024.03.27
- カテゴリー ホームページのデザイン参考例
現役女性デザイナーが解説|女性向けサイトデザインの参考事例と注意点【2024年4月最新版】

女性向けのサイトのリニューアルを検討中の担当者の方へ。
- 女性をターゲットにしたサイトを制作したいけど、どのようなデザインにしよう・・・
- 女性向けサイトって、どういうところに注意すればいいんだろう・・・
とお困りではありませんか。一言で「女性向け」といってもターゲットや与えたい印象によってデザインのポイントは大きく変わります。
そこで本記事では、「与えたい印象別」に女性向けサイトのデザイン参考例を徹底網羅。
あらゆる業界の優良デザインのサイトを集めました。
また現役デザイナーである私が、女性向けサイトのデザインを行う際のポイントも解説。
本記事だけで参考サイト探しから、女性向けサイトのポイントまで、しっかり把握できます。
簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
女性向けのサイトの参考デザイン
かわいいデザイン
「可愛い」全振りからの上手な引き算で品よくデザインを
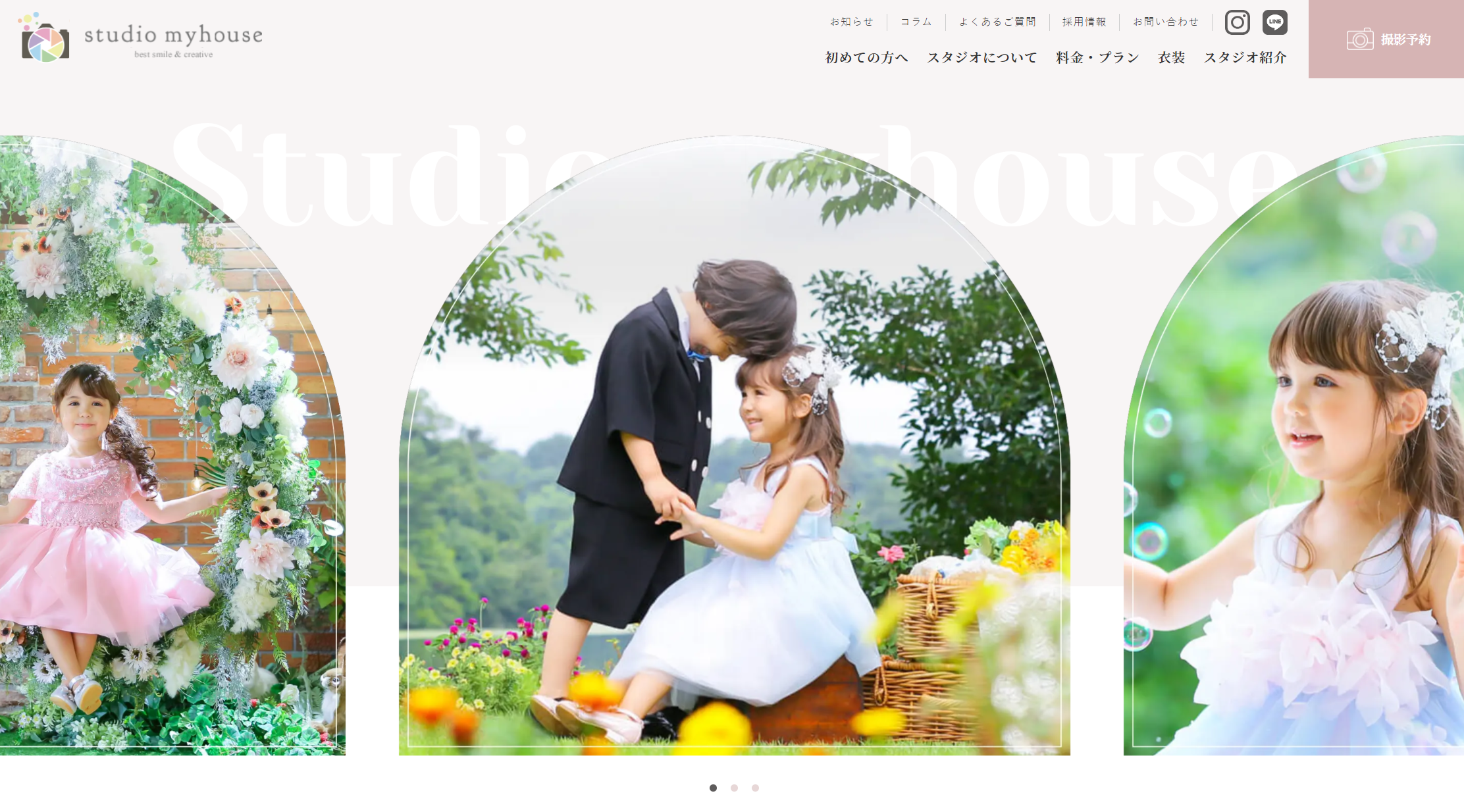
一軒家貸し切りの家族向けフォトスタジオ「スタジオマイハウス」

シンプルなデザインをベースに曲線や柔らかな色合いを使うことで、可愛く優しいイメージに仕上がっています。
可愛いサイトはデザインのパーツが多くなり、一歩間違えばしつこい印象のサイトとなってしまう恐れもありますが、いかに品よく引き算をするかがポイント。
情報量の多い写真を配置しながら、ホワイトと少しグレーがかったピンクの背景に曲線を控え目に入れることで、メリハリがありながら、落ち着いた可愛い印象を上手に残しています。
制作会社:株式会社エフカラーの概要・実績・料金
| URL | https://fcolor-d.com/ |
|---|---|
| TEL | 052-228-8432 |
| 会社所在地 | 〒460-0002 愛知県名古屋市中区丸の内3-16-2-302 |
| 設立年 | 2017年 |
| 実績ページ | https://fcolor-d.com/works/ |
| 価格感 | ライトプラン 350,000円~ ベーシックプラン 1,100,000円~ プレミアムプラン 1,850,000円~ プロジェクトプラン 1,500,000円~ ※オーダーメイドのため変動あり。予算に合わせた作成可能。 |
※本セクションでの会社紹介はスポンサードコンテンツです
女子向けのフォントや色使いを参考に
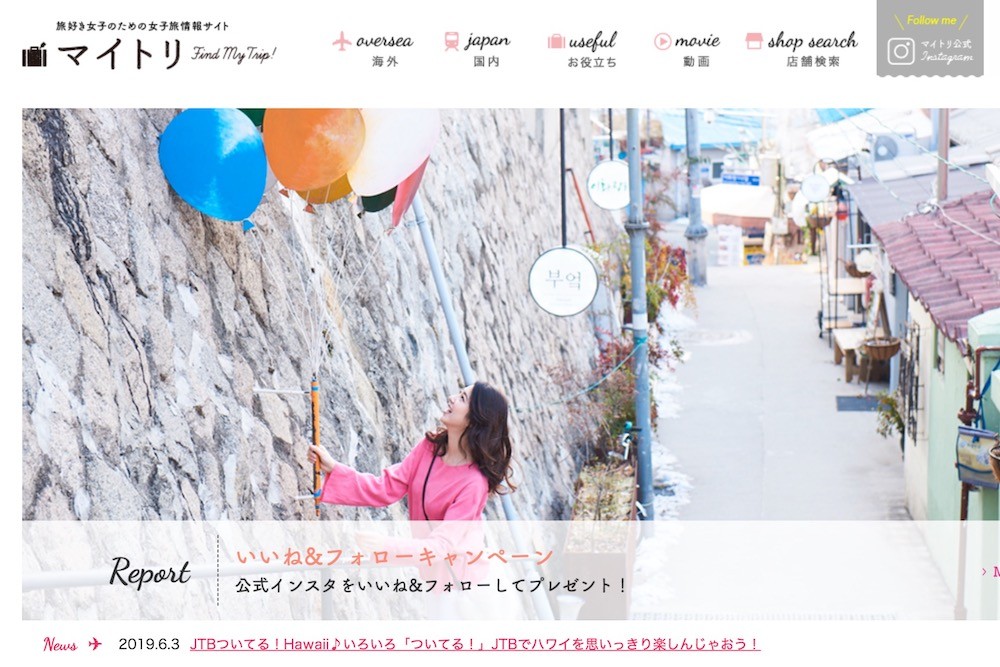
女子旅情報サイト「マイトリ」

女性らしいフォントや色使いが参考になるサイトです。
淡いパステルカラーを使用し、メニューバーの英語も筆記体を用いるなど細かい部分にこだわりが感じられます。
ただし、筆記体だけだと読みにくいため、すぐ下に日本語が配置されていたりと「使いやすさ」にもしっかり配慮された女性向けサイトです。
ビビットなピンクが印象的
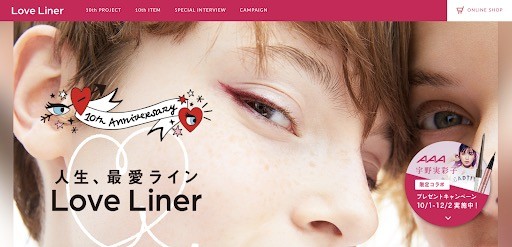
Love Liner(ラブ・ライナー) 10周年スペシャルサイト

ビビットなピンクをが効果的に使われているサイト。
こちらのピンクは使い方を間違うととても素人っぽい印象になってしまうため扱いが難しいのですが、こちらのサイトでは黒と白、手書き風のイラストや写真とのバランスが非常によく、全体的におしゃれで可愛らしいイメージに仕上がっています。
ナチュラルなデザイン
手描き風のイラストがかわいいナチュラルなデザイン
あなたをおうち好きにする雑貨屋さん NATURAL KITCHEN & ナチュラルキッチン アンド

植物のイラストをあしらったリーフが特徴的。
白いフォントが効果的に使われており、清潔感も感じられるのがとても良いです。
植物や動物、雑貨などの優しい印象のイラストが全体的に配置されており、とても可愛らしいデザインとなっています。
優しい素材を使用しでナチュラルな雰囲気を演出
結婚式のフォトプロップス ガーランドの無料テンプレート、アクセサリー|nico wedding

羊皮紙の背景や手書き風のラインをあしらい、ナチュラルで優しいイメージに仕上がっています。
写真が多めなので眺めるだけで楽しいです。
フォントも万年筆で書かれたような特徴的な形で、細部にまでこだわりを感じられます。
繊細なイラストがかわいいナチュラルなデザイン
リノプラ

小ぶりな手書き風イラストをうまくあしらい、可愛くナチュラルなイメージに仕上がっています。
全体的に線が細く、繊細な印象を受けます。
左右にはカーテンが、中央には壁紙に書かれた風のコンテンツという世界観が面白いですね。
シンプルなデザイン
アイキャッチ画像をシンプルに際立たせる
箱庭 haconiwa|女子クリエーターのためのライフスタイル作りマガジン

サイト自体をシンプルにすることで記事のアイキャッチ画像を目立たせています。
こちらのサイトは「WEBデザイナーや編集・ライターなどの女子クリエイターたちが、心から共感できるモノ・コトを発信する”WEBマガジン”」とのこと。
デザイン自体をシンプルにすることでコンテンツが際立つようになっています。
白背景にフォントのみというシンプルなレイアウト
NORTH STREET • A Creative Studio

これでもかというぐらいシンプルなデザインで、ファーストビューに表示されるのは白い背景と黒いフォントのみ。要素が少ないのでデザインは簡単そうなのですが、シンプルにするほどデザインは難しいので上級者向け。
シンプルにすることでスクロールした時に表示される動画の印象が強くなります。
上品さや清潔感を感じさせるデザイン
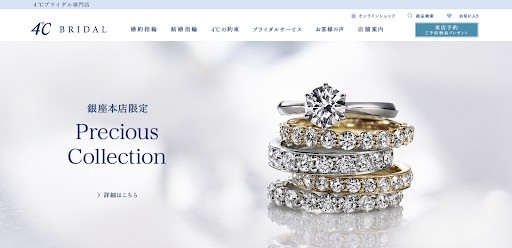
4℃ Bridal|結婚指輪・婚約指輪のブライダル専門店

シンプルながらも、白をメインに薄い水色と濃紺のバランスが絶妙なので、上品さや清潔感を感じるデザインになっています。
写真の上のフォントの載せ方もおしゃれで参考になります。
クール・モダンなデザイン
鮮やかな色を活用しクールさを強調
東京のブランディングカンパニー|株式会社クオーターバック(quarter back Inc.)

彩度の高い写真が印象的なこちらのサイト。
鮮やかなグリーンをポイントに使用することにより、クールで華やかなデザインに仕上がり。
グリーン以外にはカラーを使用せず薄いグレー、白、黒のみの無彩色を使用しているため、写真がより際立っています。
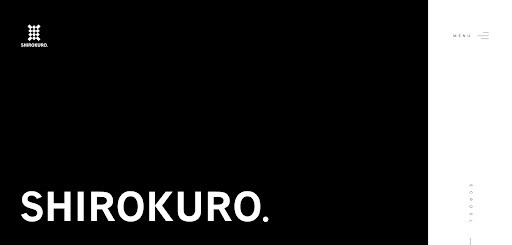
大胆なレイアウトでクールさを強調
SHIROKURO.inc.

大胆な画面割りが特徴的なこちらのサイト。
レイアウトがとても垢抜けているため、クールかつスタイリッシュな印象を受けます。
カーソルを合わせるとモノクロの写真がカラーになるのも面白いです。
上級者向けのデザインになっています。
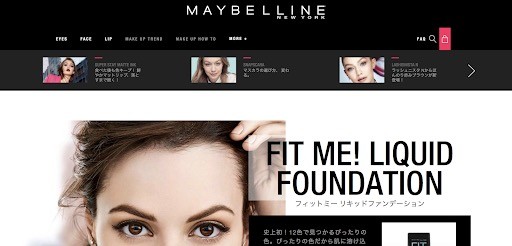
全体を黒でまとめたモダンなデザイン
メイベリン ニューヨーク オフィシャルサイト 日本

大きめのフォントを置き、全体を黒でまとめているのでクールなイメージに仕上がっているこちらのサイト。メイク用品のサイトなのでメイクをした女性の顔のアップ写真が使用されていますが、ただ写真を配置するだけでなくレイアウトにも工夫があり参考になります。
エレガントなデザイン
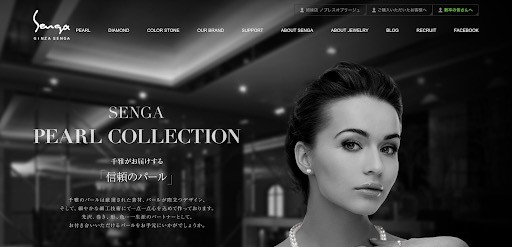
ジュエリーが際立つエレガントなデザイン
ジュエリーの銀座千雅・GINZA SENGA - 真珠、ダイヤモンド、カラーストーンの宝飾品の販売

モノクロの写真を使用することでジュエリーを際立つデザインに仕上げているこちらのサイト。
ダイヤやパールなどがよりきらびやかに見えます。
商品によってはこういう見せ方もできるので参考にしたいですね。
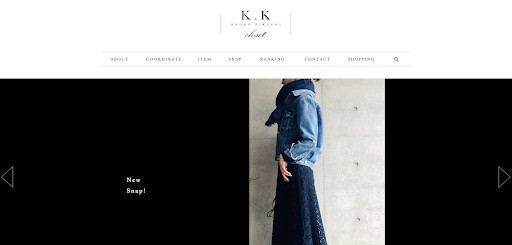
女性らしい装飾やフォントを使用
Kyoko Kikuchi's Closet | 菊池京子のクローゼット K.K closet

細い線を効果的に使用したこちらのサイトは、装飾やフォントにセリフ体を使用することでエレガントなイメージに仕上げています。
文字や写真もあえて小ぶりにしています。
こういう小粒感を出すことで、繊細で可愛らしい印象になるのでより女性ウケのいいデザインになります。 ぜひ参考にしたいですね。
キャラクターメインのデザイン
キャラクターのカラーリングを生かしたデザイン
Ajipanda アジパンダ|味の素株式会社

オリジナルキャラクター「アジパンダ」をメインにあしらい、親しみのあるデザインに仕上がったこちらのサイト。
スクロールするごとにコンテンツがアニメーションのように表示されるので、ストーリー性のあるサイト作りをしたい際にはとても参考になります。
イラストメインのデザイン
たくさんのイラストを使用した賑やかな印象を演出
福岡おみやげCOCOPARCO // 福岡パルコ

商品一つ一つを小さく散らし、さらに手書きのイラストを添えることで可愛さを演出しているこちらのサイト。
くるくると回るアニメーションも相まって、賑やかな印象を受けます。
背景にもダルマや明太子の可愛らしいイラストが散りばめられていたり、まるでショッピングする時のワクワクさを感じさせます。
手書き風のイラストを上手に配置
アロマ大学 知りたい気持ちが花ひらく。

背景色にはベージュをメインに使用し、イラストの主線に濃紺を使うなど上級者向けの配色のこちらのサイトは、手書きイラストで可愛らしいイメージに仕上がっています。
太めのボーダーも可愛いですね。
写真を使用せず、全体的にイラストを使用することで全体の統一感もぐんと上がり、サイトのクオリティもアップします。
スタンプ風のイラストで親しみのある雰囲気に
農園星ノ環

全体的にスタンプ風のイラストを採用することで、親しみのある雰囲気に仕上がっています。
背景はざらつきのある素材を使用しており、イラストと相まって優しい世界観になっています。
参考記事:ユニークなサイト事例を見たい方は
ユニークなアイデアを取り入れたサイトの事例をこちらでまとめています。
サイトに「オモシロ」要素を取り入れたい方は、ぜひ参考にしてください。
ユニークで面白いホームページを総まとめ。企画のコツもご紹介します!
女性向けのデザインのポータルサイト

漫画風のイラストを活用することで、楽しみながら読むことができ、続きが気になることでクリックしやすい効果があります。上部にカテゴリを設置し、閲覧者にわかりやすい工夫が施されています。イラストしか掲載されていないため、差異と全体に統一感があります。
女性向けサイトのデザインで気をつけたいポイント
デザインで気をつけたいポイント
女性向けサイトを制作する際にデザインで気をつけたいポイントをご紹介します。
デザインの基礎の部分は下記記事を参考にしてください!
参考記事
見やすいホームページをデザインするためのポイントをまとめました。
誰でも実践できる!見やすいホームページを作るためのポイント
装飾は多めにする

扱うサービスや商品のコンセプトにもよりますが、女性向けのデザインにするには装飾を多めにするのがポイントです。
参考例にもいくつか挙げましたが、細かな写真やイラストなどを散りばめるのも効果的。
部分的に使用するだけでもずっと女性らしいデザインにできますので、レースやリボンなど女性が好むアイテムを取りいれてみてください。
無料で使用できるイラスト素材などもネットで入手可能なので、ぜひダウンロードして使用してみるのもおすすめです。
ただ、無料素材だとどうしてもオリジナル性には欠けるので、予算に余裕がある場合はオリジナルのイラスト、写真を用意するとオリジナリティがぐっと上がります。
写真を使う場合はキレイなものを使用する
誰でも簡単に写真を撮れる時代になりました。スマホでも十分綺麗な写真を撮ることは可能です。
ですが、サイトで写真を大きく使用する場合には注意が必要です。
写真を拡大してみるとピントがずれていたり、構図がよくないために変なところで写真が切れてしまっているというケースも少なくありません。
写真の良し悪しでプロアマの差は出てきます。こちらも予算に余裕があればプロに撮影を依頼してみましょう。
写真を使う際のポイント

写真で重要なのはライティング(光)です。
光の扱いがうまくなると写真の精度も上がります。
例えば、室内で撮影をする場合でもあっても自然光の集まりにくい夕方に撮影をするのではなく、晴れた日の午前中に撮影を行います。こうすることで自然光の優しい光を利用でき、商品を明るき綺麗に撮影することが可能になります。
線やフォントは細く繊細にする
細い線やフォントは女性ウケがとても良いです。
ちょっとした装飾としてラインを引いてみるだけで、女性向けのデザインにすることができます。
▼線やフォントは細く繊細に、さらにラインの装飾を加えると女性向けのデザインになります

フォントも線が細いもの、また曲線が美しいものなどは女性に好まれます。
ただし、フォントの場合は可読性の方が大事なので、装飾がすごすぎてなんと書いてあるのかわからない…ということにならないように気をつけてください。
メインコピーは大きくし、テキスト内にアクセントをつける

男性と違い、女性はビジュアル重視です。
特にWebサイトはテキストを読まれない傾向にあるため、伝えたいメッセージがある場合はキャッチーなコピーを大きく掲載するなど工夫が必要です。
ただし、本文のテキストの大きさはGoogleが16pxを推奨しているので、こちらを下回らないように注意。
メインコピーは大きく、本文のテキストは小さくすることでメインコピーがより目に留まるようにすることができます。
テキストの扱いが小慣れていると、ぐっとデザインクオリティが上がるので、参考サイトを見るときもその点に注意して眺めて見てください。きっと気づきがあるはずです。
女性が好む背景を使用する

女性らしい柔らかいを出したい、親しみのあるデザインにしたいという場合は背景に置く素材にこだわってみましょう。
参考サイトにもありましたが、文字を読む際に邪魔をしない程度の色を置いてみたり、羊皮紙や壁紙のようなテクスチャを置くことで、女性が好むビジュアルを作ることが可能となります。
背景はサイトの中で一番面積の大きな部分となるので、ここを変えることでサイト全体をがらりと雰囲気を変えることができます。
ただ、メディアの場合は特にコンテンツ(記事)がメインになるため、文字を読みやすくするために背景を白にしておくことが望ましいです。
サイトの方向性、ターゲットや見せたいイメージを踏まえ、相性のいい背景を考えてみて下さい。
イラストやキャラクターを起用して親しみやすくする

女性向けのよりオリジナリティのあるサイトを制作する際には、イラストやキャラクターを起用することも有効です。
テキストだけでは伝わりにくい内容も、イラストを使用することでぱっと見で情報を伝えることができます。
キャラクターを起用することで、世界観のあるデザインにすることが可能となりますので、制作するサイトにオリジナルキャラクターがいる場合はぜひ活用しましょう。
曲線や丸みのあるデザインにする
曲線や丸みをうまく取り入れることで女性らしいデザインにすることも可能です。
例えば下記のようなテキストです。
写真を四角く置くのではなく、丸くくり抜いて配置する
直線ではなく曲線を活用する
丸みを帯びたフォントや飾りのあるフォントを使用する。
▼写真を四角く置くのではなく、丸くくり抜いて配置する

▼直線ではなく曲線を活用する

▼丸みを帯びたフォントや飾りのあるフォントを使用する

ピンクを使うなら暖色系を使用する
女性向けのデザインを作るためにピンクをたくさん使おう、という考えだとちょっと乱暴です。
というのも、ピンクにも種類がたくさんあり、ピンクならなんでもOKという話ではないからです。
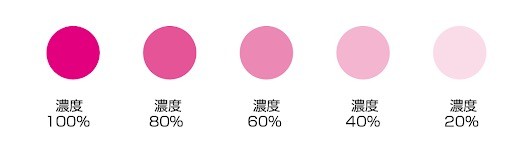
ピンクにも濃淡や使用面積、他の色との組み合わせ次第ではまったく印象が変わってきます。
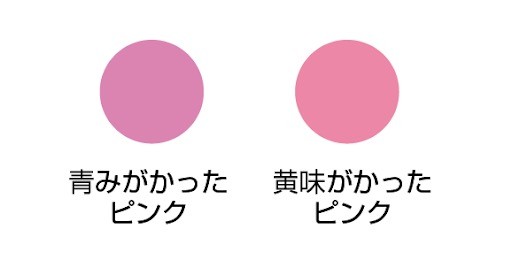
さらに女性向けのピンクであれば青みがかったものよりも黄味がかったピンクの方が優しい印象を与えます。
▼ピンクの濃淡での違い

▼青みがかったもピンクと黄味がかったピンクの比較

▼使用面積での印象の違い

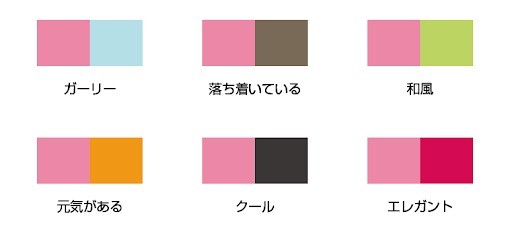
▼組み合わせによっての印象の違いの比較

また、女性向けデザインだからと絶対ピンクを使わなければいけないこともありません。
ピンク以外のカラー、例えばベージュや水色などを使用しても女性向けのデザインにすることは可能です。場合によってはピンク以外の色が最適な場合もあります。
コンテンツで気をつけたいポイント
女性向けのサイトを制作する場合は、デザインだけでなくコンテンツ作りにもポイントがありますので、ご紹介します。
未来の自分を想像させると有効
女性向けの商品などのサイトを制作する際は、女性は夢みさせてくれるものを好むということを念頭に置くようにしてください。
商品やサービスを通して実現できる未来像をイメージさせることが重要です。
具体的な例を挙げて説明します。
例)女性向けダイエット商品のサイトの場合。
使用する写真は太ってしまった女性ではなく、スリムで美しいプロポーションの女性を使用すると効果的です。
太っている女性を載せてしまうことで自分には関係ないと思ったり、現実を見たくないと拒否反応を示されたり、離脱されてしまうこともあります。
さらに美しいプロポーションになった理想の自分をイメージさせてあげることが有効です。
写真やイラストや映像でイメージさせる
テキストで想像させるのではなく、写真やイラスト、映像などでイメージさせる工夫が必要です。
女性はテキストを読むのが面倒だと感じている方が大半です。どうしても伝えたい内容なのにテキストだけにしていると、残念ながら読み飛ばされてしまいます。
例えば商品の使用方法、機能性、対象者など。
頭の中で具体的にイメージできるようにしましょう。
女性が好むキーワードを使用する
文章でも女性向けの内容にするコツがあります。それは擬音語・擬態語を活用すること、です。
何度か触れていますが、女性はビジュアル重視です。イメージできるものを好みます。
例えば女性向けの美容商品であれば、「もちもち」「しっとり」「しっかり」「ちゃんと」などの擬音語・擬態語を活用することで、ぱっと見で頭の中でイメージができるようになります。
その商品を使った後にどのような変化が見られるのか、言葉で表現してあげるようにしましょう。
女性向けサイトのデザイン・制作実績が豊富なおすすめ制作会社
株式会社エフカラー

株式会社エフカラーのポイント
・女性スタッフのみで構成され女性ターゲットに強いサイトデザイン
・幅広い経験を持つ女性スタッフが在籍しターゲット目線のマーケティング・構成力に強み
・リピート・紹介がクライアントの9割以上を占める評判の高さ
女性スタッフのみで構成され女性ターゲットに強いサイトデザイン
株式会社エフカラーは、女性クリエイターのみで構成されたホームページ制作会社です。
女性マーケティング〜デザイン、運用まで、全国の中小企業をはじめ、個人サロンオーナーまで幅広く対応しています。ディレクター(クライアントとの相談窓口兼進行役)は広告業界以外で活躍をしてきた女性のみで、女性ターゲットへ向けた企画・提案に強みを持ちます。
大手企業でのサラリーマン経験者が多いため、制作の進め方の丁寧さや約束を守る確実さ、女性ならではのコミュニケーションの取りやすさで、安心して制作を任せられる点もポイントです。
幅広い層の女性スタッフが在籍するためターゲット目線のマーケティング・構成力に強み
同社は前述の通り、女性スタッフのみの制作会社です。リモートワークに強みを持ち、全国に様々な経験を持つスタッフが揃っています。元大手会社員、元サロンオーナー、元保育士、元専業主婦…等、20名以上の様々な経験を持つスタッフの実体験に基づくアドバイスも受けながら、女性ならではの視点で見たSEO対策による「ターゲット目線に近いマーケティング・構成」を提案します。
ターゲットがどのような気持ちか分からない、もしくはどうしても自社以外の目線で訴求ポイントを見つけることが難しい方には特にお勧めです。
リピート・紹介がクライアントの9割以上を占める評判の高さ
9割以上がリピーターもしくはご紹介という評価は「的確な提案とスピーディ&丁寧な制作によるもの」と好感度の高い口コミ多数。
女性クリエイターによるスケジュール等の約束を必ず守る丁寧な制作の他、女性向けホームページ制作以外に、SEO対策や、ウェブマーケティング、堅い印象を柔らかくしたい企業戦略等、女性マーケター、アナリスト達の得意を活かす幅広い要望への対応力も魅力の一つです。
そして費用対効果の高いサイト制作により、対策を実施した85%以上のクライアントがアクセスユーザー数10倍以上を獲得するなどの成果を実現しています。このことからも同社のリピート・紹介率の高さ、クライアントからの信頼の厚さが伺えます。
株式会社エフカラーの概要・実績・料金
| URL | https://fcolor-d.com/ |
|---|---|
| TEL | 052-228-8432 |
| 会社所在地 | 〒460-0002 愛知県名古屋市中区丸の内3-16-2-302 |
| 設立年 | 2017年 |
| 実績ページ | https://fcolor-d.com/works/ |
| 実績詳細 | ・東京都 ディズニー幼児英会話教材メーカー「ワールド・ファミリー株式会社」リニューアル・ディズニー子ども英語タイムズ作成 ・愛知県東海市 家具メーカー「カリモク家具株式会社」ママ向けブログサイト・ペット用ブランディングサイト作成 ・愛知県名古屋市 ママ防災士による防災グッズ販売「ピオマ」ECサイト・ブログサイト・ブランディングサイト作成 ・愛知県名古屋市 医療法人「医療法人八事の森 杉浦医院」公式サイト・採用サイトリニューアル ・愛知県春日井市 ペット用品販売「ノーランロス」ECサイト作成 |
| 価格感 | ライトプラン 350,000円~ ベーシックプラン 1,100,000円~ プレミアムプラン 1,850,000円~ プロジェクトプラン 1,500,000円~ ※オーダーメイドのため変動あり。予算に合わせた作成可能。 |
※本セクションでの会社紹介はスポンサードコンテンツです
女性向けサイトデザインまとめ
ジャンルごとに参考にしたいサイトと、女性向けサイトを制作する際に気をつけたいポイントをご紹介しました。
デザイン
- 装飾は多めにする
- 写真を使う場合はキレイなものを使用する
- 線やフォントは細く繊細にする
- メインコピーは大きくし、テキスト内にアクセントをつける
- 女性が好むテクスチャを使用する
- イラストやキャラクターを起用して親やすくする
- 曲線や丸みのあるデザインにする
- ピンクを使うなら暖色系を使用する
コンテンツ
- 未来の自分を想像させると有効
- テキストで終わらせるのではなく、写真でイメージさせる
- 女性が好むキーワードを使用する
女性向けサイトでデザインが際立っているサイトは、こちらのポイントをうまく抑えて制作されたものばかりです。
ぜひご紹介した内容をうまく取り入れていただき、ホームページ制作に活かしてください!
女性向けのサイトの制作を業者に任せたい方へ
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
相談料・紹介料は完全無料。まずはお気軽にご相談ください。
Q. 女性向けサイトのデザインとして参考になる事例にはどのようなものがある?
女性向けサイトの参考事例として「リノプラ」「あなたをおうち好きにする雑貨屋さん NATURAL KITCHEN &」等のホームページが挙げられます。その他参考になる事例は記事をご参照ください。
Q. 女性向けサイトのデザインで注意すべきポイントはありますか?
女性向けサイトのデザインで注意すべきポイントは「装飾を多めに取り入れる」「細い線やフォントを使用する」等です。サイトの背景には、女性が好む柔らかい色やテクスチャを使用しましょう。また女性に親しみやすいイラスト・キャラクターを起用するのも効果的です。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧