- 更新日 2024.02.09
- カテゴリー ホームページの作り方
ホームページ制作におけるユーザビリティとは?意味・高め方も解説【2024年最新版】

Webデザインはホームページの印象を決定付ける重要な要素。しかし、制作現場でなによりも重視されるのは、Webデザインの見た目よりも「ユーザビリティ」です。それはなぜか?Web担当を任されたばかりの企業・店舗の方なら、以下のような疑問を感じているはず。
- ホームページ制作で考慮したいユーザビリティとは?
- ホームページのユーザビリティが重要なのはなぜ?
- ユーザビリティの優れたホームページを制作するには?改善する方法は?
そこで本記事では、意味・重要性・制作時のポイントを含め、ホームページ制作で考慮したいユーザビリティの基礎知識を解説!既存ホームページのユーザビリティを改善する方法、混同されがちなUXとの関係性も紹介していきます。
※ユーザビリティに優れたホームページ制作を依頼したい、既存ホームページのユーザビリティ改善を依頼したいと考えている方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりません。
ホームページ制作に役立つ記事もご覧ください ユーザビリティを意識するならこちらもチェック!おすすめの無料ホームページ作成ツール
ホームページ制作におけるユーザビリティとは
ユーザビリティ(Usability)は、「Use(使う)」と「Able(できる)、Ability(できること、できる能力)」を組み合わせた英単語。日本では「使い勝手」「有用性」「使いやすさ」などと訳されますが、意味・定義が複数存在する曖昧な言葉でもあります。一般的には、Big Usabilityともいわれる「ISO 9241-11:2018」の定義を「ユーザビリティ」とする場合が多いようです。
※参考:ISO
ユーザーの主観的な満足度
意味・定義を見てもお分かりのように、ユーザビリティとは「システム・製品・サービスを利用するユーザーの主観的な満足度」のこと。ISO 9241では、ユーザビリティを決定する主な要素を以下の4点に定義付けています。
- 目標(Goal):ユーザーが意図した成果を得られるか
- 効果(Effectiveness):ユーザーが意図した成果を得るまでの正確性・完全性
- 効率(Efficiency):ユーザーが意図した成果を得るまでに費やしたリソース
- 満足度(Satisfaction):システム・製品・サービス利用の期待に対するユーザーの受け止め方
たとえば、デジタルカメラの目標は「意図した通りの写真を撮れる」ことですが、そこに至るまでの操作性はメーカーによって異なります。あるユーザーにとって、N社よりもC社の方が「確実に狙った写真を撮れる」「素早く狙った写真を撮れる」ことで高い満足度が得られるなら、C社のカメラが優れたユーザビリティを備えていると判断され、購入もされやすくなるでしょう。
つまり、ホームページ制作で考慮したいユーザビリティとは、期待される目標・効果・効率をどのように達成するか「ホームページを利用するユーザーの主観的な満足度」を高める施策を考えることです。
ユーザビリティのあり方はホームページの目的によって異なる
他社ホームページで有効な施策が、自社ホームページに適用できるとは限らないことに注意が必要。なぜなら、ユーザビリティの大前提である「ユーザーの目標 = ホームページの目的」は、個々のホームページによって異なるからです。
たとえば、コーポレートサイトの目的は「会社の理念・ミッション・事業内容・活動をステークホルダーに知ってもらう」こと。ECサイトの目的は「ターゲットとなるカスタマーに取扱商品を購入してもらう」ことです。
ユーザーの目標に「知る」「購入する」という違いがあれば、ホームページに求められるユーザビリティのあり方が変わるのは当然。ホームページ制作の目的からブレイクダウンし、ターゲットユーザーの満足度を高めるため、自社に最適化された施策を考えなければなりません。
ユーザビリティとUX(User eXperience)の関係性
ユーザビリティと関連してよく使われる用語「UX(User eXperience)」とはなにか?UXはユーザビリティとどのような関係性にあるのか?簡単に解説しておきましょう。
UXとは、言葉の意味通り「ユーザー経験」「ユーザー体験」のこと。つまりホームページのUXとは、ホームページを利用することでユーザーが得られる経験・体験のことです。満足度の高い経験がホームページから得られたのであれば、それはホームページが優れたUXでデザインされているということと同義。では、UXとユーザビリティはなにが違うのか?
ユーザビリティがあくまでもユーザーの使い勝手を重視したホームページの品質であるのに対し、UXはユーザーの体験を重視したホームページの品質です。近年では、ユーザビリティの要素である満足度を高めるためにも、UXが必要不可欠という考え方にシフトしています。
ユーザビリティの優れたホームページ制作のポイント

とはいえ、Webブラウザを使って閲覧・操作するという基本は、どのようなホームページであっても変わることはありません。つまり、ユーザビリティに優れたホームページにはある共通した特徴があり、ホームページ制作する際の参考として活用できます。いくつかのポイントに絞って紹介していきましょう。
誰でも直感的に操作できる
ユーザビリティに優れたホームページに見られる一つ目の共通点は、はじめて閲覧する人でも直感的に操作できる、誰が操作しても意図通りの結果が得られること。いわば、Big Usabilityの要素である「効果(Effectiveness)」を感じられること。デザイン・レイアウトに共通する工夫・施策は、具体的に以下のようなものです。
- テキスト、テキストリンクの違いが明確
- クリックできる箇所、できない箇所が明確
- Z型、F型などの視線誘導を意識したレイアウト
- 画面遷移で迷わせない各ページのフォーマット統一
当サイト『Web幹事』も、「Web制作会社を探したいがたくさんありすぎて選びきれない企業のWeb担当者様」にとってユーザビリティが高いサイトと自負できます。説明文では、なるべく高度な専門用語は用いない(用いても必ず注釈を入れる)ことを初めとする考慮はなされています。

上記のようにテキストリンクは青色にしています。また、上記の各都道府県の画像は、マウスを当てると色が薄くなるため、リンクになっていることがわかるようになっています。
F型の視線誘導を意識していて、コラム記事・会社概要ページごとにレイアウトも統一しています。
このようにユーザビリティを高くすることで、少しでも長い間ユーザーがホームページ内を回遊し滞在してくれることにつながります。ホームページ内の滞在時間が長いと、検索エンジンからもポジティブな評価を受けて、様々なキーワード検索でも上位に表示される確率も高くなるのです。
知りたい情報に迷わずアクセスできる
知りたい情報に迷わずアクセスできたり最短でアクセスできるなど、Big Usabilityの要素である「効率(Efficiency)」を感じられること。デザイン・レイアウトに共通する工夫・施策は、具体的に以下のようなものです。
- コンテンツのカテゴリーごとにメニューをまとめる
- 追走型メニューを実装する
- メニュー / コンテンツに平易でわかりやすい言葉を使う
- ディレクトリ(階層)を深くしすぎない
- パンくずリストで現在地を把握しやすくする

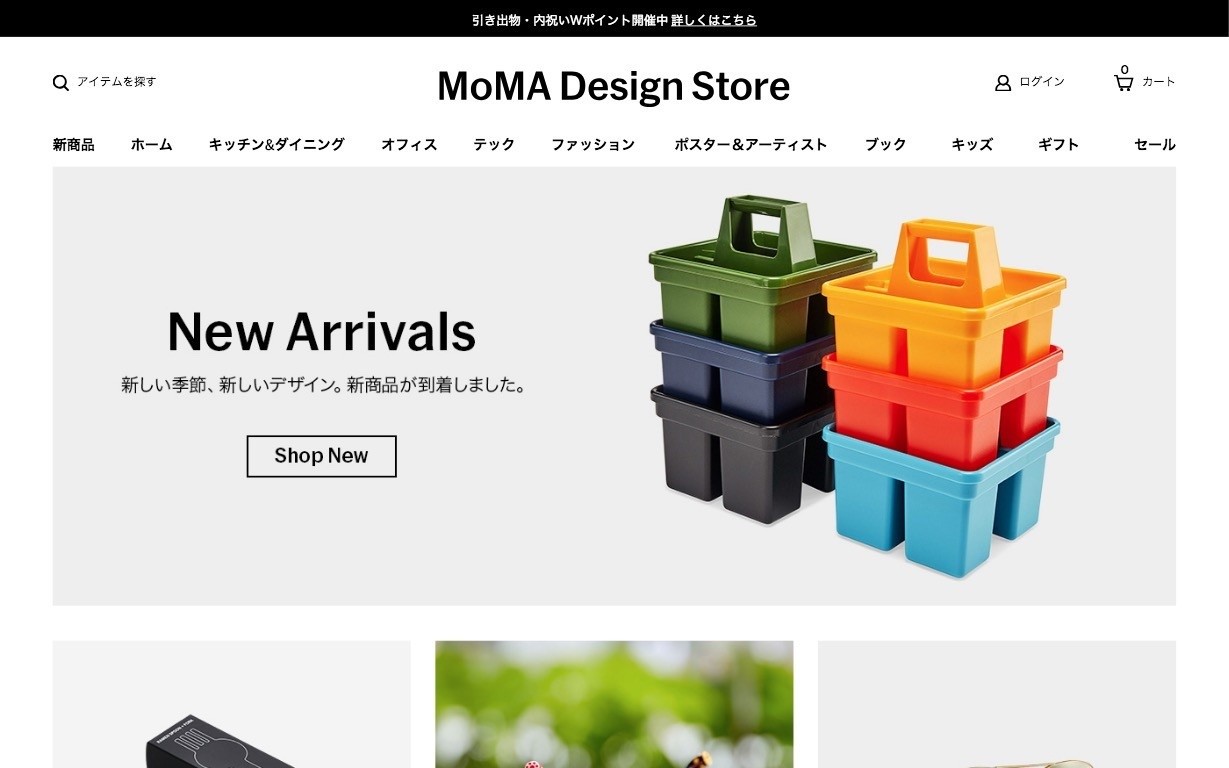
画像引用:MoMA STORE
上記サイトは、ニューヨーク近代美術館(MoMA)の公式ECサイト。カテゴリー検索が多様で、ジャンルや価格だけでなくデザイナー別に検索することも可能です。白を基調とした見やすいUI(ユーザーインターフェース)で、商品が映える形になっています。パンくずリストはもちろんわかりやすく表示されており、トップページから3クリック以内でほぼすべてのページにたどり着けます。
結果に対する高い満足度
効果・効率に至るまでの過程で、Big Usabilityの要素である「満足度(Satisfaction)」を感じられること。効果・効率を向上させるための施策が、ホームページのUI・Webデザインに関連するものであるのに対し、満足度を高める施策にはコンテンツの質・ホームページの機能面も関連してきます。
- 図解・写真でコンテンツの理解を深める
- 適切なコピー・正確な情報
- 高速な表示速度
- エラーの発生率が少ない

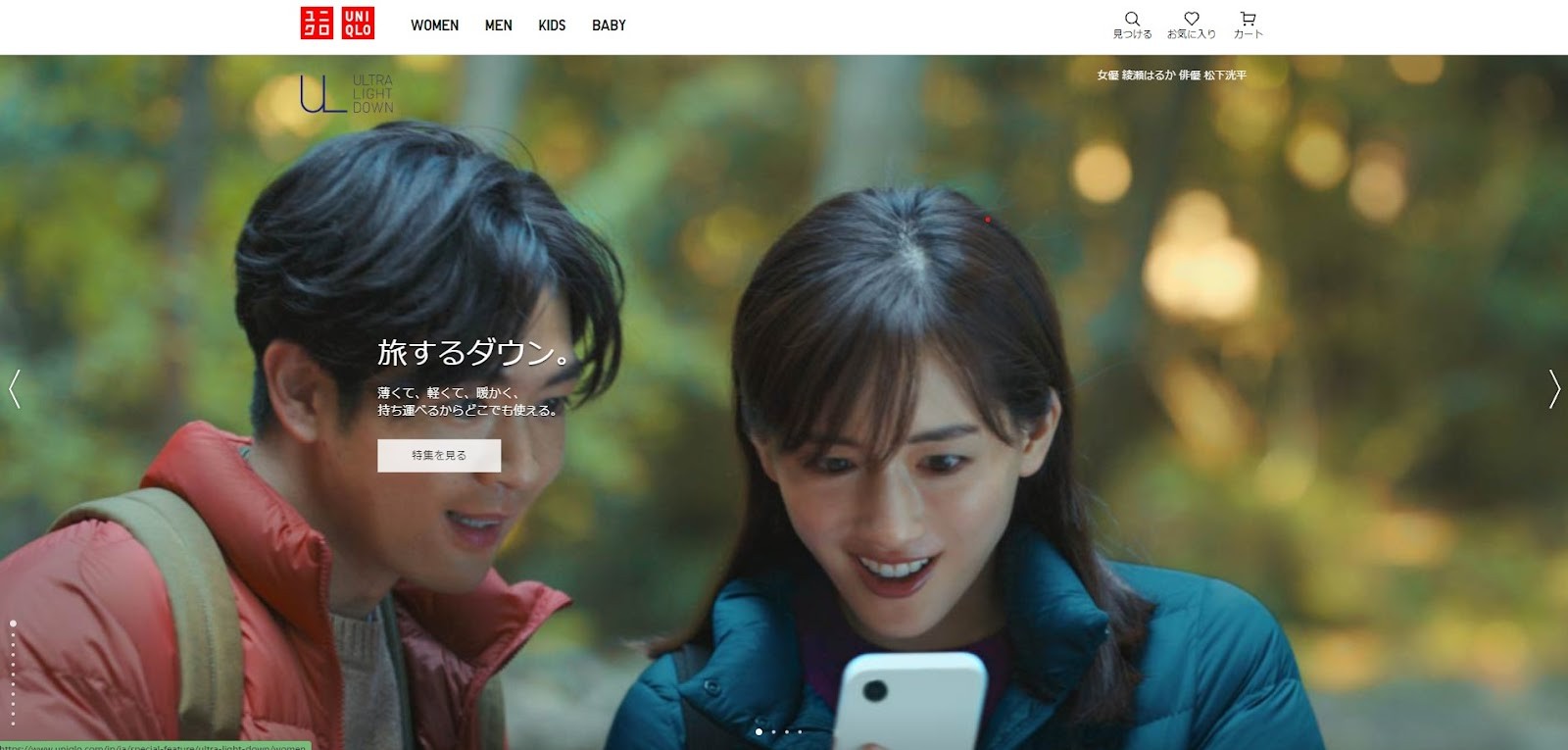
画像引用:UNIQLO
上記のUNIQLOのサイトでは、女優の綾瀬はるかさんが実際のダウンジャケットを軽々着ている様子を動画でメインビジュアルに設置。これにより、いかに軽くて使い勝手のいいダウンジャケットであるかをイメージしやすくなります。
また、ダウンジャケットの高密度ナイロン生地の断面図を拡大して画像表示していたり、「耐久撥水の表地」を証明するために水滴が乗っても弾いている様子を映す画像などあります。そのため、実際に手に取って見れないECサイトのユーザーでも、生地について理解しやすく満足度は高まると言えます。
また、Googleの「PageSpeed Insights」では、2022年9月29日時点では合格=表示速度は遅くないという判定にもなっています。
ちなみに、FAST RETAILINGのウェブアンケートで顧客満足度を調査したところ、UNIQLOのホームページの満足度は91%という結果も出ています。
参考:FAST RETAILING
揺るぎない結論|どんなホームページにもユーザビリティは重要
ここまでの解説でお分かりのように、ユーザビリティの優れたホームページには「だれでも迷わず操作できる」「最短で知りたい情報にアクセスできる」「期待を超える高い満足度」という共通した特徴を持ちます。ユーザーが途中で離脱することなく知りたい情報に辿り着ければ、当然ホームページの目的(コンバージョン)を達成できる確率は高まるでしょう。
逆に「操作に迷う、意図しない結果になる」「知りたい情報が見つけられない」「不満を感じる」ユーザビリティの低いホームページだったら、満足感を得られないユーザーは二度とそのホームページにアクセスしようとは思わないはず。潜在的な顧客を獲得するために情報発信するというホームページの目的を達成するためにも、ユーザビリティは重要な要素なのです。
とくに2021年6月にモバイル版から導入開始された、Googleのランキング評価要因として注目されている指標の「コアウェブバイタル(Core Web Vitals)」によって、ホームページの使い勝手・ユーザビリティの高さについては、より重要視されるようになりました。よって、各ホームページでもユーザビリティを高めるための施策を次々に行っているでしょう。
コアウェブバイタルの詳細は下記記事をご参照ください。
関連記事: コアウェブバイタル(Core Web Vitals)とは?3つの指標の計測・改善方法やSEOへの影響を解説!
※ユーザビリティに優れたホームページ制作を依頼したい、既存ホームページのユーザビリティ改善を依頼したいと考えている方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりません。
ホームページ制作にてユーザビリティを高めるには

新規にホームページ制作する際にユーザビリティを考慮すべきなのはもちろん、ホームページ公開後も継続的にユーザビリティを改善していく姿勢が必要です。
上述したように、ホームページによって優れたユーザビリティの基準は異なります。絶対的な正解のないホームページのユーザビリティを高めていくには、ユーザーの反応を見ながら改善していくことが重要です。
ホームページの目的を決める
目的を決めないまま見切り発車すると、途中で「そもそもなんでホームページを制作・リニューアルするんだっけ?」と疑問が浮かび始め、ふりだしに戻ることになります。中途半端な状態でやっていても成果はまず出ないので、目的をしっかりと決めましょう。
そしてホームページの目的から達成すべきゴールを具体的な数値で設定します。ユーザビリティに優れたホームページなら、目的を達成できる確率は高まります。しかし、そもそもコンバージョン(ゴール)が明確でなければ、達成の度合いを測定できないからです。
例えば、新規リードの獲得に繋げることを目的にする場合、ホームページ立ち上げorリニューアル完了日から6ヶ月後に200件のリード獲得、のようにゴールを設定しましょう。
ホームページを通じて自社商品に関する情報や業界に関する情報を、記事や動画などのコンテンツで発信していきます。リード獲得にはそれなりの工夫が必要ですが、ferretは月間2,500件のリードを獲得しているようです。
ホームページを含むデジタルマーケティングのメリットは、ユーザーの行動を数値化できること。
問い合わせフォーム・カートといったCV(コンバージョン)に至るまでのユーザー行動を可視化するためにも、目的を設定しておきましょう。
ユーザー行動の分析・課題の抽出
ホームページ内でのユーザー行動を分析し、そこから想定される課題を抽出します。Googleアナリティクスなどのアクセス解析ツールを活用すれば、アクセスしたユーザーの情報、特定ページの滞在時間、離脱したページ・箇所などを特定可能です。
たとえば、問い合わせフォームやカートまでは誘導できているが、最終的なCVに至っていないパターンであれば、フォームやカートにユーザーが離脱してしまうなんらかの課題があるといった仮説が立てられるでしょう。CTAが分かりづらい・クリックしたいと思われないという仮説も生じ得ます。その場合は、CTAの色を赤やオレンジなどの目立つ色にして、導線を一目でどこにあるのかをわかりやすくするのが効果的です。

上記のように目立つボタンを設置したり、文字を詰め込みすぎないといった対策を行いましょう。
Googleアナリティクスの使い方の詳細は下記記事をご参照ください。
関連記事:【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
ユーザビリティテスト
ホームページの課題は特定できたが、なにが課題の要因となっているのかがわからないといった場合は、ユーザビリティテストを実施する方法もあります。
ユーザビリティテストとは、ターゲット像に近いテスターを集め、実際に利用してもらうことでホームページのユーザビリティをチェックするサービスのこと。事前に作成したシナリオに沿ってホームページを利用してもらうため、課題の要因や具体的な改善方法を明らかにできます。
ホームページの継続的な改善活動
課題解決に向けた仮説をもとに、ホームページのコンテンツを改善していく活動を継続的に実施していきます。たとえば、フォームやカートで離脱しているユーザーが多いのであれば、入力項目を極力減らす、送信ボタンや設置位置を変更してみる、ほかのコンテンツへのリンクを排除する、などの改善方法が考えられるでしょう。
A / Bテスト

改善方法として考えられる仮説が複数あるのなら、A / Bテストでどちらの仮説が正しいのかを比較する方法もあります。Googleアナリティクスとも連携できる無料のA / Bテストツール「Googleオプティマイズ」など、さまざまなツールが利用可能です。
ただし、1度のテストにつき検証するのは1要素だけにしましょう。複数部分を変えてしまうと、どの変更点が功を奏したのか分からなくなるため、注意が必要です。
A / Bテストの詳細は下記記事をご参照ください。
関連記事:ABテストとは?おすすめツール6選、機能と料金を比較!
ホームページ制作ユーザビリティまとめ
ホームページ制作の現場でよく耳にする「ユーザビリティ」とはなにか?知りたい方に向け、本記事では意味・重要性・制作時のポイントを含め、ホームページ制作で考慮したいユーザビリティの基礎知識を解説しました。既存ホームページのユーザビリティを改善する方法、混同されがちなUXとの関係性も紹介してきました。
ユーザーのホームページにおける満足度を上げるには、ホームページの目的によって異なり、満足度を上げる方法も色んな方法があります。
まずは自分がユーザーの立場になって、ホームページがどのような使い勝手・どのような体験ができると満足度が上がるか、という視点に立って社内で様々な部署の担当者ともコミュニケーションをとって進めていくことが必須といえます。
※ユーザビリティに優れたホームページ制作を依頼したい、既存ホームページのユーザビリティ改善を依頼したいと考えている方は、Web幹事にご相談ください。
コンサルタントのご紹介
 岩田
Web制作会社を設立し、
岩田
Web制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
Q. ホームページ制作におけるユーザビリティとは何ですか?
ホームページ制作におけるユーザビリティとは「システム・製品・サービスを利用するユーザーの主観的な満足度」を指します。
Q. ホームページ制作におけるユーザビリティのメリットは?
ホームページ制作におけるユーザビリティのメリットは「誰でも直感的に操作できる」「知りたい情報に迷わずアクセスできる」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
Q. ユーザビリティの改善方法で重要なポイントは?
ユーザビリティの改善方法で重要なポイントとして「ユーザーの行動分析」「課題の抽出」等が挙げられます。また、UIやコンテンツの改善・A/Bテストなどを行って効果を測定し、継続的に改善を行うのも重要です。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
